留住客戶的用戶體驗:建立業務忠誠度和信任
已發表: 2023-06-22企業只有一次機會來吸引和吸引用戶。 對於當今高度數字化的市場中競爭的企業來說,用戶體驗 (UX) 對網站的影響是巨大的。 無論您的品牌在現實世界中的形像如何,您都需要培養在線形象,以在受眾之間建立信任並擴大影響力。 在本文中,我們將探討用戶體驗在客戶保留中的作用,並幫助您建立對業務的忠誠度和信任。

目錄
留住客戶的用戶體驗
用戶體驗是指用戶與產品、業務或服務交互的方式。
用戶體驗的目標是為用戶提供有意義且相關的體驗。 這是通過以下方式完成的:
- 網站的易用性,
- 清晰直觀的導航,
- 提供價值的內容,
- 無縫優化,以及
- 使網站可以在各種設備上訪問。
用戶體驗在吸引用戶使用您的品牌並讓他們與您保持互動方面發揮著關鍵作用。 這為他們的時間帶來了價值——與您的無縫體驗,然後他們會通過購買和忠誠度來獎勵他們。
擁有出色的用戶體驗直接有助於建立對品牌的信任和忠誠度。 客戶更信任在各個方面為他們提供價值的品牌。 他們更有可能回到您身邊並將您推薦給其他人。
讓我們看看用戶體驗如何幫助吸引和留住客戶,以增強他們對您的品牌的信任和忠誠度。
1.保持網站元素簡單以避免常見的用戶體驗問題
用戶體驗的主要目標是讓用戶變得更容易。 他們應該能夠輕鬆瀏覽您的網站並跟隨您想要帶他們走的旅程。 保持設計簡單明了是實現這一目標的關鍵。
詳細分析最常見的用戶體驗問題和解決方案將幫助您創建一個連貫且有凝聚力的網站。 當有明確的路徑可循時,用戶會更願意與您的內容互動。
沒有人願意在他們的在線體驗中參與復雜的過程。 清晰、透明的網站設計激發了用戶的更多信心。 他們願意返回您的網站進行更多購買。
如上面的示例所示,使用更簡單的術語這樣簡單的事情可以提高您的用戶體驗,因為用戶能夠理解如何做得更好。 不要使用“遷移”和“飛行”等詞,而使用“租”和“購買”等常用詞。
以下是一些可以讓您的用戶體驗更簡單的方法:
- 為您的網站創建易於遵循的佈局。 注意特定的細節,例如字體、配色方案以及頁面不同元素的間距。
- 在網站周圍添加較小的 CTA,讓用戶知道他們下一步應該做什麼。 它還可以幫助您創建結構的流程。
- 從佈局中刪除不必要的元素以保持簡單並且不會讓用戶感到困惑。
- 通過使用諸如“歡迎回來”或“從上次停下的地方繼續”等短語來感謝他們,以此來獎勵他們。
2.優化頁面速度以保持用戶參與度
近 70% 的用戶表示,他們瀏覽網頁的速度會影響他們的購買意願。 緩慢的頁面往往會讓用戶不耐煩。
當今觀眾的注意力正在迅速下降。
用戶希望網站能夠完美運行,如果不能完美運行,他們就會放棄該網站而轉向競爭對手的網站。 您需要從他們訪問您的網站的那一刻起就吸引他們。
優化的導航速度可以幫助您創造讓用戶留下來的吸引力。 他們可以輕鬆地上下滾動查找所需的信息。 簡單的導航會讓他們想要探索更多。
一旦用戶與您互動,就為他們提供有價值的內容來激發他們的興趣。 這為用戶創造了整體優化的體驗,讓他們能夠以最積極的方式探索您的業務。

他們在您的網站上花費的時間越多,他們就越能了解您和您的價值觀以及您提供的好處。 這樣,他們可能會更加信任您的品牌。
3. 優先考慮可訪問性以吸引更多用戶 - 用於保留客戶的用戶體驗

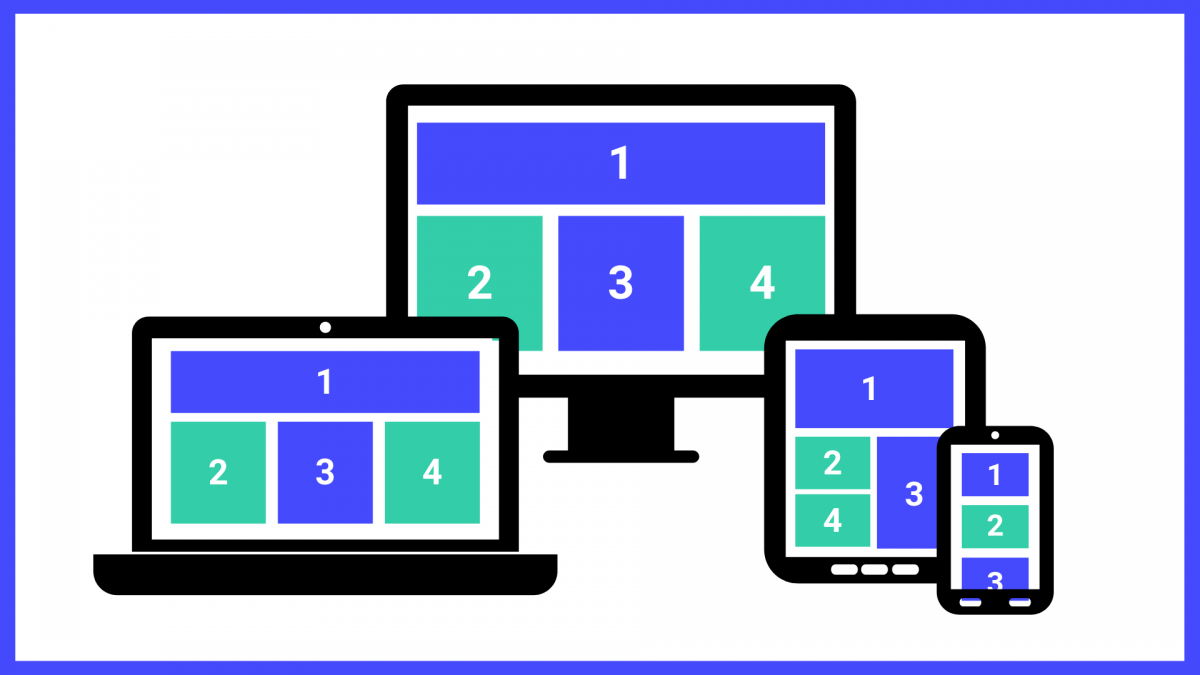
互聯網上一半以上的流量來自移動設備。 用戶傾向於在旅途中上網,他們遇到的網站需要進行優化以適合他們的設備,以便他們進行互動。
如果用戶無法在其設備上訪問網站,他們就不會再沉迷於該網站。 您需要確保您的用戶可以隨時在各種設備上訪問您的網站。
重點關注以下要素:
- 佈局,
- 字體,
- 顏色,
- 圖片,以及
- 視頻
選擇適合較小和較大屏幕的產品。 用戶應該能夠順利地瀏覽它們。 導航滯後或內容未加載只會讓用戶不耐煩並離開。
以下是在當今使用的主要設備上優化用戶體驗的一些方法:
A)。 電腦
如今,企業常犯的一個錯誤是為移動設備設計網站而忽略桌面版本。 僅僅因為移動設備使用得更多並不意味著您應該簡單地忽略桌面。
桌面版本應該是 UI 和 UX 的原始版本,因為它為您提供了最大的工作空間。 首先創建它,然後使其適合其他設備。
桌面設計面臨的另一個問題是,為了適應移動設備,您經常在桌面上留下太多的負空間。 確保通過充滿令人興奮的元素來使空間變得有吸引力。
b). 筆記本電腦
筆記本電腦僅比台式機略小,但差異很大。 用戶在筆記本電腦上滾動時經常會遇到滯後問題,而在具有相同佈局的台式機上則不然。
這就是自適應設計與響應式設計的概念的由來:
- 自適應設計 —自適應設計為您提供適合不同屏幕尺寸的佈局。 它們根據屏幕尺寸固定,但不會針對未知的屏幕尺寸進行自我調整。
- 響應式設計——另一方面,響應式設計可以針對任何屏幕尺寸優化您的網站佈局,並隨時進行調整。 它為用戶創建了最優化的用戶體驗,使他們能夠順利瀏覽您的網站並輕鬆與之交互。
如果可以的話,請選擇響應式設計,為用戶提供高效的網站用戶體驗並吸引他們。
4. 平板電腦和手機——留住客戶的用戶體驗

平板電腦和手機的空間比筆記本電腦和台式機小得多。 這就是為什麼相應地調整用戶界面很重要。 它應該較小以適應內容,但也應該足夠大以便用戶可以點擊所需的 CTA。
- 避免在移動佈局上出現彈出窗口,因為它會使用戶體驗變得複雜,甚至會讓用戶感到沮喪。
- 使用自定義 CSS 使設計具有響應能力,即適合所有尺寸的移動屏幕。
- 選擇具有輕量級元素的主題。 這樣,主題的加載時間就不會太長。
- 始終讓用戶輕鬆找到他們正在尋找的內容。 由於空間有限,如果用戶不能立即找到所需的內容,他們可能會感到沮喪。 為他們提供自由搜索的選項。
5. 通過獲得觀眾的寶貴見解來贏得他們的信任
改善用戶體驗並與客戶建立信任的一個絕佳方法是獲取他們的反饋。
直接詢問他們哪些地方做得對,哪些地方可以改進。 您的客戶將會欣賞您的這一步。
這會向他們表明您重視與他們的聯繫,並且他們將來會更願意回到您身邊。 它將幫助您發展和培養與他們的關係。 此外,它還會為您提供切實的反饋,以改善您的用戶體驗。
您可以通過以下幾種方式徵求客戶的反饋:
- 當他們瀏覽網站時。
- 通過電子郵件——調查、問捲和民意調查。
- 在社交媒體上通過帖子、問題和民意調查。
另請閱讀:了解 UI 和 UX 之間的主要區別
專注於為客戶提供流暢且有價值的體驗,以建立忠誠度和信任
用戶對您的網站和數字內容的體驗在他們對您的品牌認知中起著至關重要的作用。 在您的網站上為他們提供無縫體驗可以吸引他們並保持他們的參與度,從而逐漸建立信任和忠誠度。
專注於保持用戶體驗簡單、清晰、直接。 讓用戶在您的網站上進行一段旅程,輕輕地引導他們進行您希望他們一起執行的下一步。
消除不必要的步驟並提供價值以吸引客戶留下來。
歡迎在下面分享您的想法——您如何衡量和跟踪客戶滿意度、忠誠度和保留指標,以衡量您的用戶體驗工作的有效性?
作者簡介

Atreyee Chowdhury 是一位自由內容作家,擁有 10 多年的專業經驗。 她熱衷於通過精心製作且引人注目的內容幫助中小企業和企業實現其內容營銷目標。 她喜歡在空閒時間閱讀、旅行和嘗試不同的美食。 您可以在 LinkedIn 上關注她。
有趣的讀物:
數字產品需要進行用戶體驗審查的四個跡象
您企業的用戶體驗是最新的嗎?
電子商務網站SEO綜合指南
