如何進行使用者體驗網站審核:逐步指南
已發表: 2023-10-16您網站的使用者體驗 (UX) 在其效能中起著至關重要的作用。 它決定了訪客如何看待您的品牌並與您的內容互動。 因此,您需要每隔幾個月進行一次使用者體驗網站審核,以確保您的網站順利運作。
透過學習如何識別網站上的弱點,您可以採取必要的步驟來改善使用者體驗。 反過來,這可能會帶來更高的轉換率和參與度。
在這篇文章中,我們將仔細研究使用者體驗網站審核的工作原理及其重要性。 然後,我們將引導您完成五個基本步驟,以協助您執行首次審核。 讓我們開始吧!
什麼是使用者體驗網站審核?
使用者體驗 (UX) 是指網站的可用性和可訪問性。 理想情況下,用戶應該能夠毫無問題地瀏覽您的網站並與您的內容互動。 如果您的網站出現故障、難以使用且載入緩慢,則可能會導致糟糕的使用者體驗。
使用者體驗網站審核可以幫助您確保為使用者提供盡可能最佳的體驗。 它需要檢查您的網站是否有任何設計或導航問題,並採取措施提高其效能。
為什麼進行使用者體驗網站審核很重要?
設計不當或有問題的網站可能會將訪客拒之門外。 這可能會導致更高的跳出率和更少的轉換。
使用者體驗網站審核可以幫助您識別網站上可能為使用者帶來問題的問題。 這些可能包括侵入性彈出視窗、損壞的連結或混亂的佈局。 透過進行徹底的審核,您可以確保使用者能夠輕鬆地訪問您的網站,無論他們是透過電腦還是行動裝置存取網站。
每三到四個月進行一次使用者體驗網站審核是理想的選擇。 如果您不斷添加新內容或重新設計頁面,這一點尤其重要。
此外,外掛程式和主題的更新可能會導致您的網站出現設計或功能問題。 例如,按鈕可能會停止工作,或者聯絡表單欄位可能會變得混亂。
除非用戶指出您網站上的問題,否則您可能會在很長一段時間內忽略它。 因此,定期執行使用者體驗網站審核可以幫助您發現並解決問題,以免它們對您的業務產生重大影響。
如何進行使用者體驗網站審核
現在,讓我們看看如何透過五個步驟執行使用者體驗網站審核。 無論您使用什麼平台,以下步驟都可以應用於任何網站。
- 第 1 步:以訪客身分探索您的網站
- 步驟 2: 找到網站上的弱點
- 第 3 步:測試選單、按鈕和表單
- 第 4 步:評估使用者指標和績效數據
- 第 5 步:確定並實施解決方案
第 1 步:以訪客身分探索您的網站
第一步是設身處地為訪客著想。 您需要作為前端使用者探索您的網站並評估體驗。
在此階段,您需要考慮兩個主要因素:
- 尋找和使用主導航選單有多容易
- 網站的架構是否合理且有利於流暢的瀏覽體驗
用戶應該能夠直觀地瀏覽您的網站,而不必花費大量時間試圖找出在哪裡可以找到聯絡資訊等基本資訊。
當然,由於您已經熟悉網站的內容,因此很難做出客觀的評估。 因此,您可能想要要求其他人瀏覽您的網站並提供回饋。
請記得在桌面和行動裝置上檢查您的網站。
步驟 2: 找到網站上的弱點
下一步是記下您在瀏覽網站時遇到的所有問題。 這些可能包括:
- 頁面和元素加載緩慢
- 照片品質差
- 版面凌亂
目前,我們只關注對用戶來說非常明顯的問題,這些問題可能會立即讓他們感到厭倦。 加載時間緩慢可能是高跳出率背後的罪魁禍首,因此您需要訪問網站上的每個關鍵頁面,看看其速度如何。
第 3 步:測試選單、按鈕和表單
現在,是時候更深入地研究並測試頁面上的各個元素了。 根據您網站的大小,此任務可能需要一段時間並且感覺有點麻煩。
但是,您可以從頁面上最重要的元素開始,例如主導航選單、號召性用語按鈕和聯絡表單。 您需要確保這些功能正常運作,並且在不同的裝置上看起來都很好。
如果您有網上商店,最好進行測試購買。 這樣,您可以確保“立即購買”和“添加到購物車”按鈕正常運作。 它還使您能夠從用戶的角度評估結帳流程。
第 4 步:評估使用者指標和績效數據
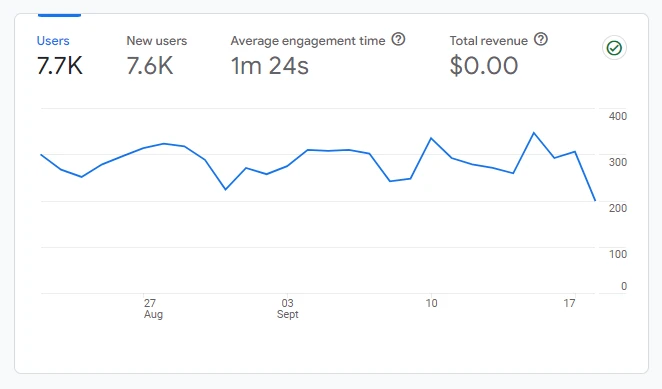
使用者指標可以說明很多有關網站使用者體驗的資訊。 如果您使用 Google Analytics,請查看您網站上的平均參與時間:

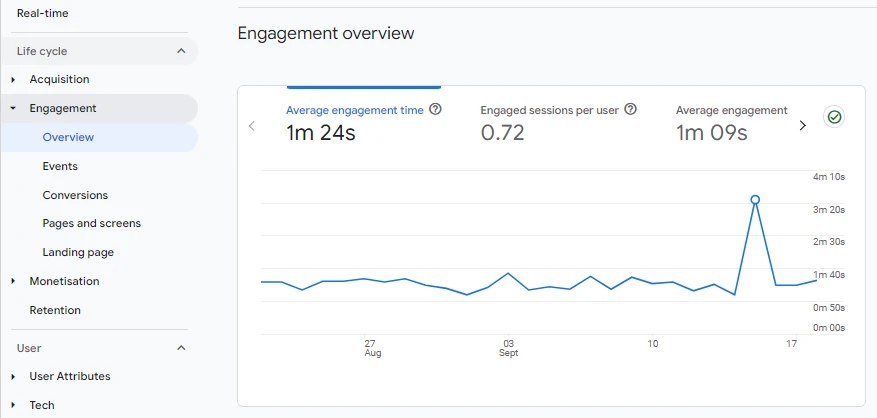
參與時間低表示許多使用者在幾秒鐘內退出網站,而沒有探索其他頁面或與您的內容互動。 如果您點擊 Google Analytics 中的「參與度」選項卡,您將獲得按頁面和其他因素劃分的參與時間細分:

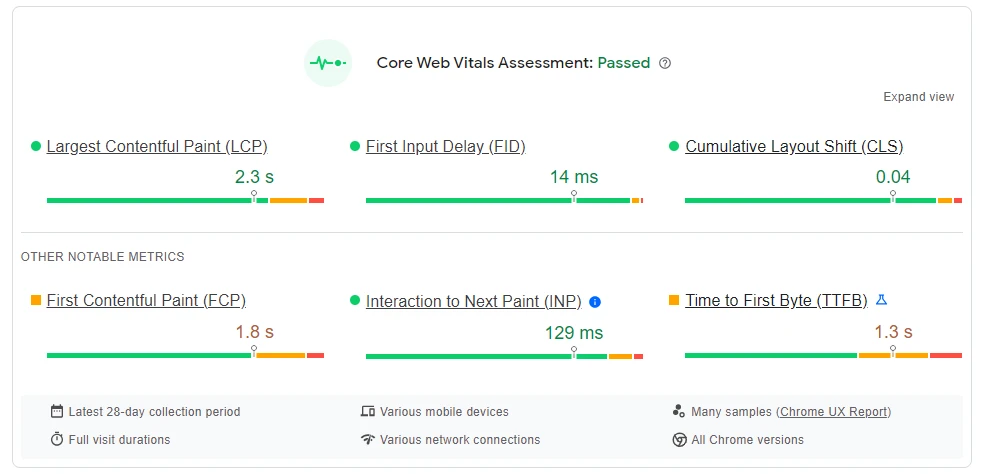
使用 Google 的 PageSpeed Insights 等工具進行網站速度測試也是值得的。 這將突出顯示您網站上可能影響用戶體驗的任何元素:

例如,如果「累積佈局偏移」得分較低(超過 0.1),則表示載入時有多個元素在頁面周圍移動。 這可能會阻礙用戶互動。
另一個需要關注的重要指標是首次輸入延遲 (FID)。 它測量從使用者第一次與頁面互動(例如,透過點擊按鈕)到瀏覽器開始處理請求的時間。 如果您的 FID 分數超過 100 毫秒,則您的使用者在嘗試與您的內容互動時可能會遇到載入時間緩慢的情況。
第 5 步:確定並實施解決方案
現在您已經發現了網站使用者體驗的一些問題,是時候實施解決方案了。 這些內容將根據您的發現而有所不同,但我們將研究您可以採取的一些有效步驟,以提供更好的體驗。
如果您的網站速度緩慢且參與度較低,請嘗試以下操作:
- 如果您使用的是 WordPress,請切換到簡約主題並從網站中刪除任何不必要的元素
- 壓縮大圖像檔案和視頻
- 考慮使用內容交付網路 (CDN) 和快取解決方案來更快地交付內容
如果您發現您的網站導航有點棘手,您可以考慮以下解決方案:
- 將您的內容組織為父頁面/類別和子頁面/子類別
- 為 CTA 使用更大膽的顏色,使其脫穎而出
- 簡化您的表格
- 使用更乾淨的菜單
- 建立單頁結帳以獲得更順暢的購物體驗
您還需要修復審核期間遇到的任何損壞的連結或按鈕。 完成必要的變更後,您應該以使用者身分重新造訪您的網站,並確保您沒有錯過任何內容。
結論
使用者體驗網站審核可以幫助您確保使用者能夠毫無問題地與您的網站互動。 它還使您能夠解決可能影響轉換率和參與率的效能和設計問題。

回顧一下,以下是如何透過五個步驟進行使用者體驗網站審核:
- 以訪客身分探索您的網站
- 找到您網站上的弱點
- 測試選單、按鈕和表單
- 評估使用者指標和效能數據
- 確定並實施解決方案
您對如何執行使用者體驗網站審核有任何疑問嗎? 請在下面的評論部分告訴我們!
