介紹適用於 ProductX 的 WooCommerce Variation Swatches 插件
已發表: 2022-06-02使用WooCommerce 插件創建電子商務網站的人數日益增加。 在這個免費插件的幫助下,WordPress 用戶可以毫不費力地創建他們想要的在線商店。 但是,WooCommerce 店主總是試圖擴展功能並使他們的在線商店用戶友好。
但是,在這篇博文中,我將只討論ProductX 的 Variation Swatches 插件。 它有助於使可變產品更具吸引力和用戶友好性。 但是,ProductX 還提供了多個插件和眾多功能。
在深入解釋之前,我想先談談可變產品和样本。
什麼是可變產品?
可變產品是指具有多種變體的產品,包括顏色、尺寸和價格。 例如,您可能有不同的顏色、尺寸以及不同的價格和庫存。
所以,作為店主,我們不想為相同的產品創建不同的產品頁面。 這是可變產品發揮作用的地方。 在創建可變產品時,我們可以添加顏色、尺寸、不同的價格、庫存,甚至變化的圖像。
這樣購物者可以為他們想要購買的產品選擇他們想要的尺寸和顏色,並且如果店主為不同的變體設置不同的價格,購物者將在選擇所需的變體後看到確切的價格。
什麼是 WooCommerce 變體色板
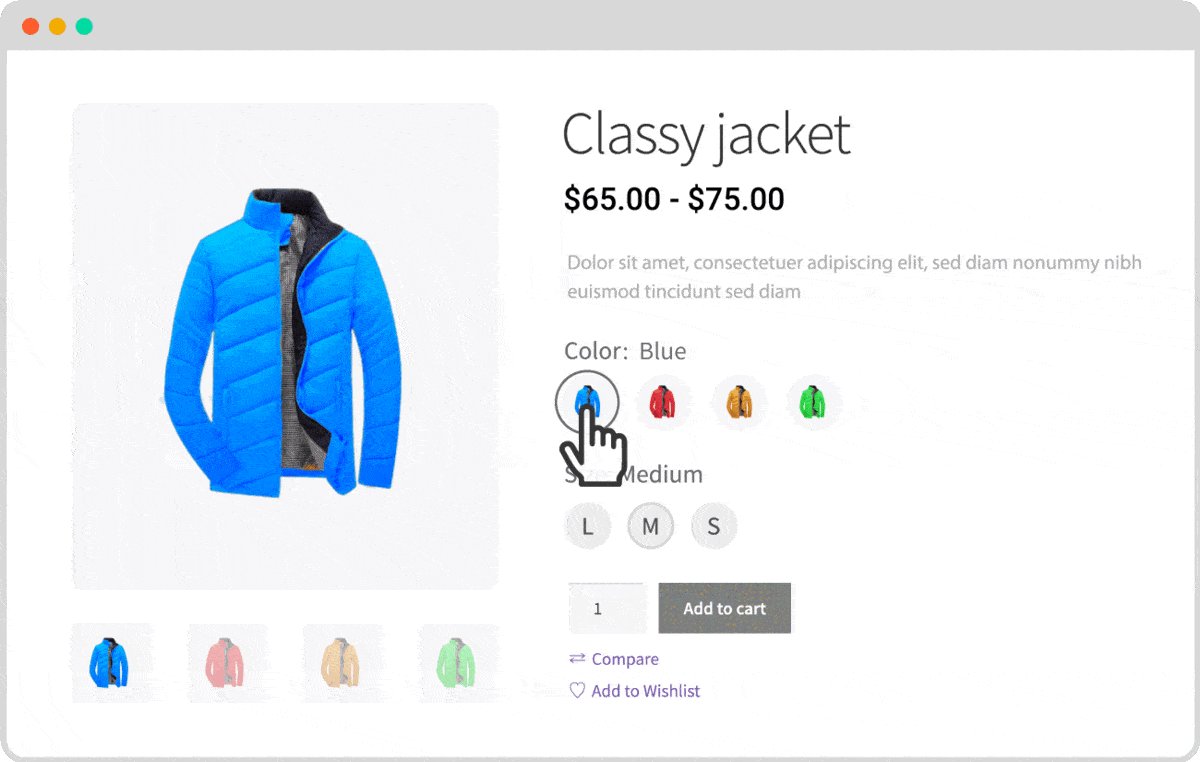
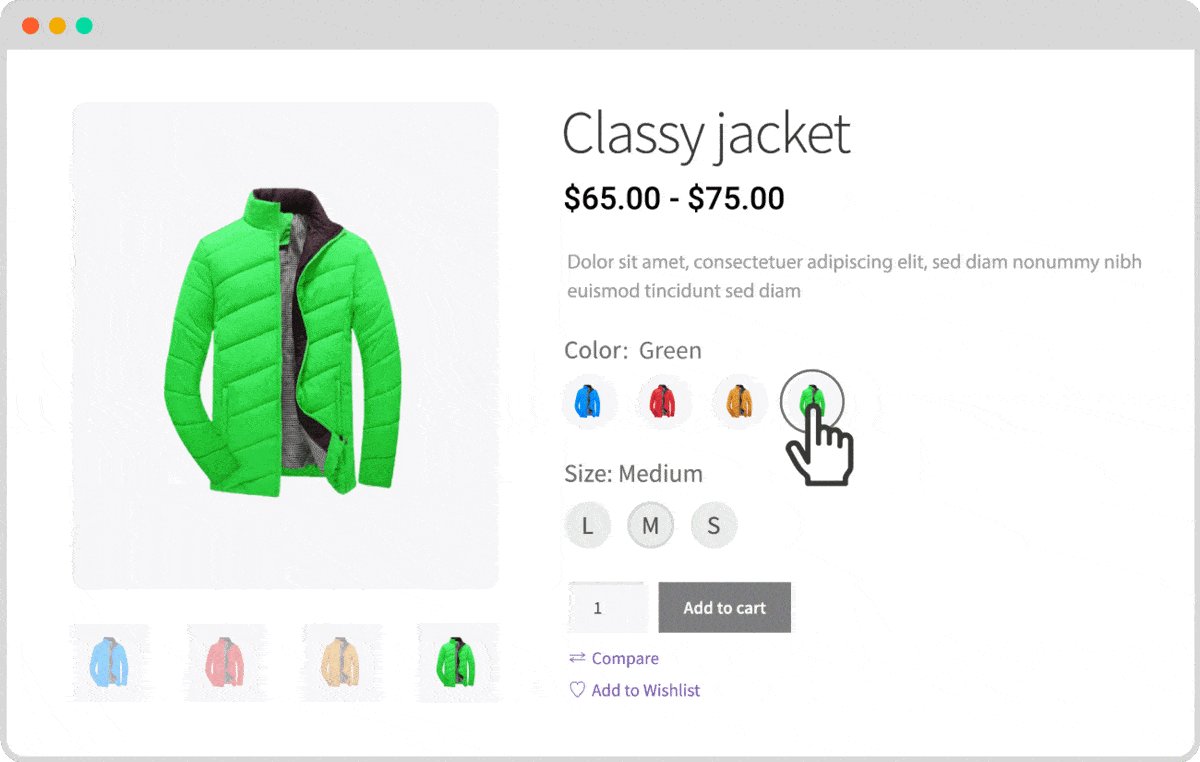
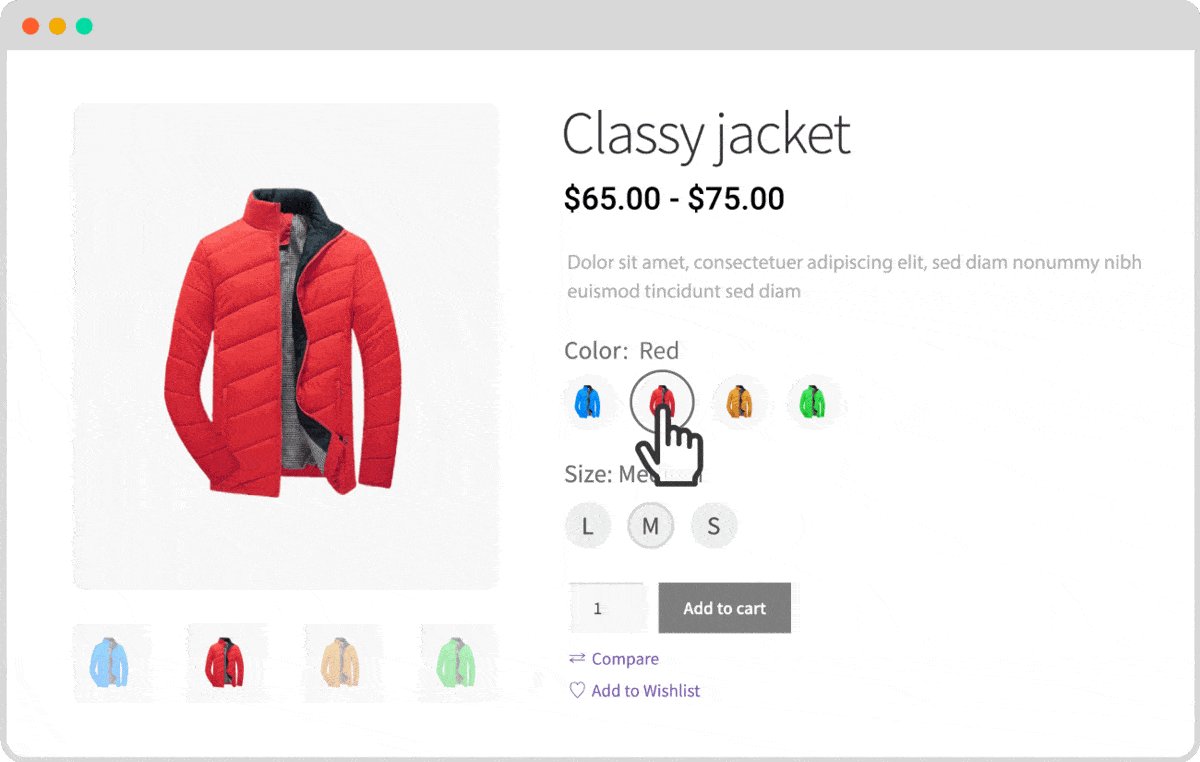
Variation Swathes 是變量的按鈕,包括可變產品的顏色、標籤、尺寸和圖像。 這是一種在購物者面前展示可變產品的現代方式,使他們更容易選擇變體。
因此,在 Variation Swatches 功能的幫助下,在線商店所有者可以輕鬆地創建屬性,其中包括顏色、圖像和標籤的視覺呈現,而不是顏色和尺寸的名稱。
為什麼使用變化樣本
既然我已經解釋了可變產品和變化樣本,我想說明使用變化樣本的原因。
當我們使用任何東西來從中獲得一些好處時,對於Variations 樣本來說,我們應該使用這些功能來從中獲得一些好處也是一樣的。
因此,您可能想知道它的好處。 雖然它有很多好處,但我想解釋一下使您開始在您的網站上使用此功能的主要好處。
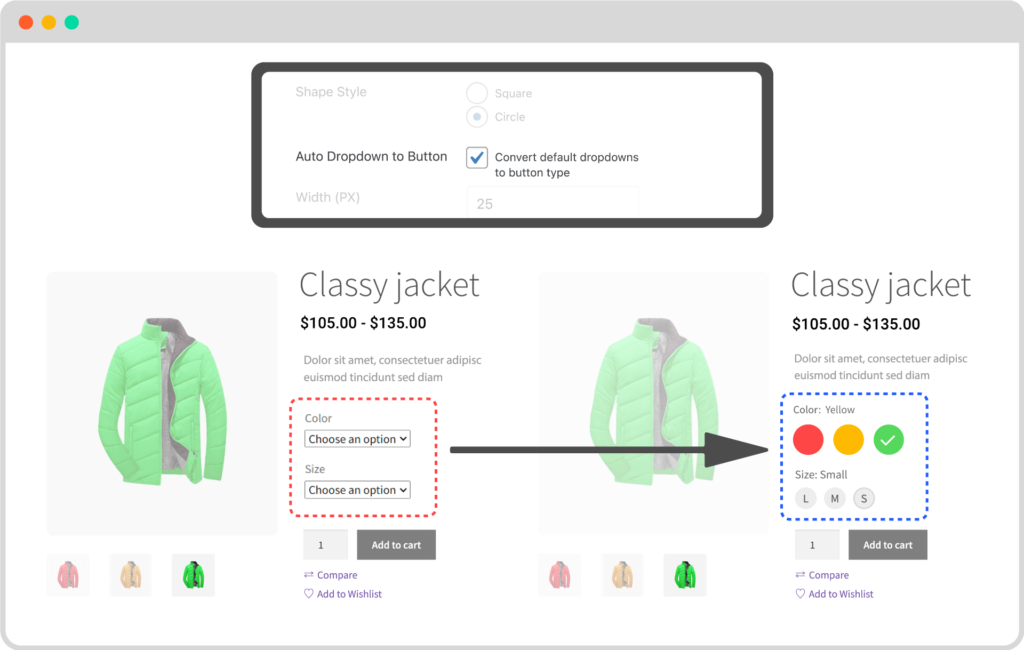
Drop Down into Swatches:首先,下拉變體選擇選項將轉換為 Swatches 按鈕,以便購物者無需單擊下拉菜單即可一目了然地看到產品的可用變體。
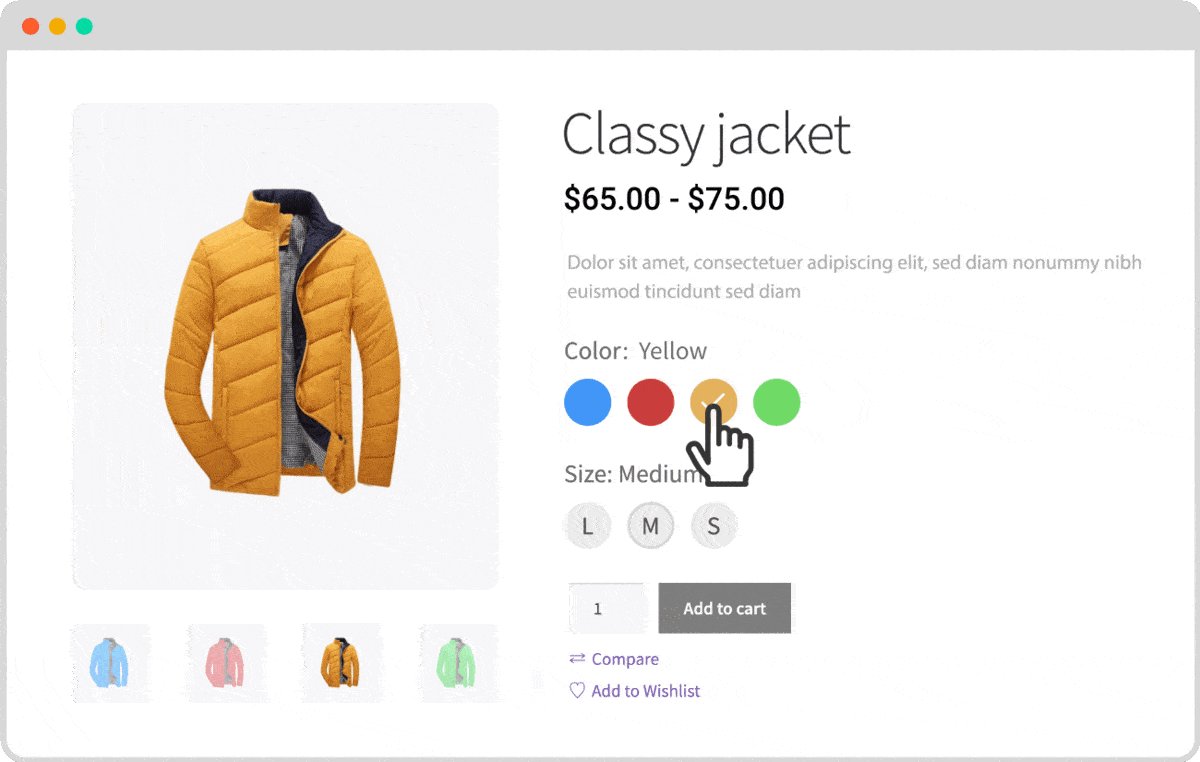
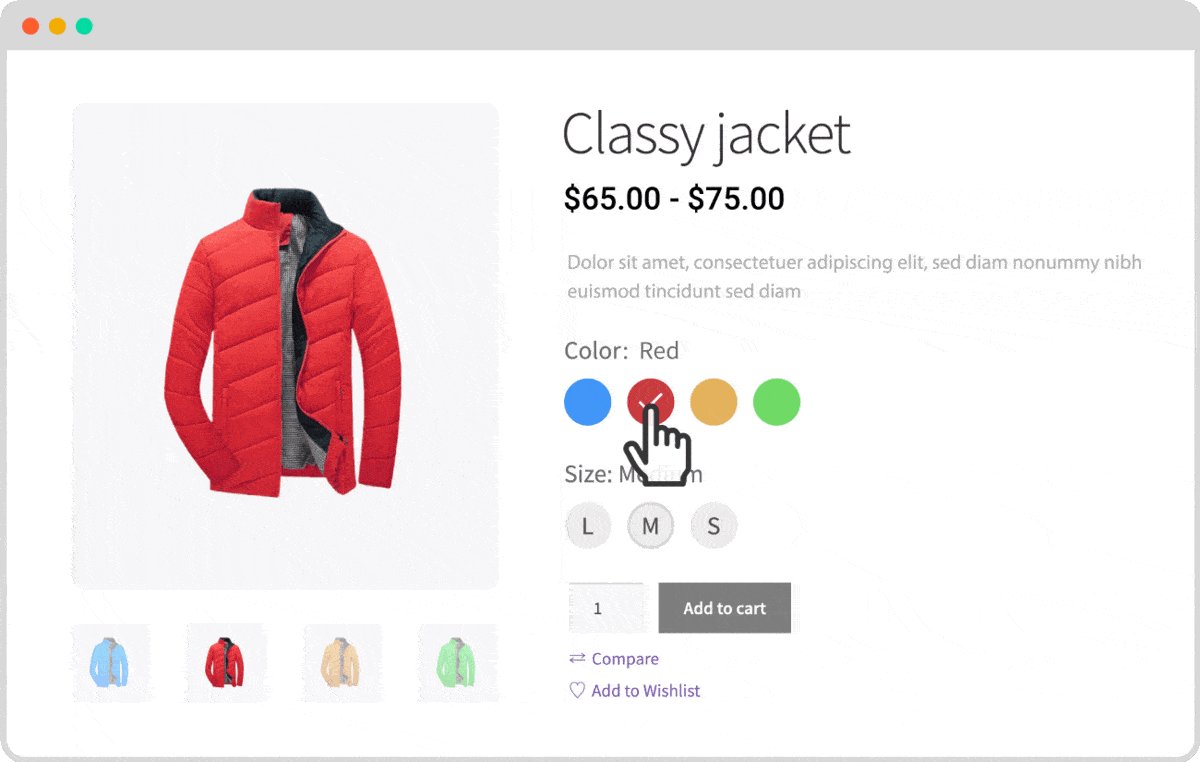
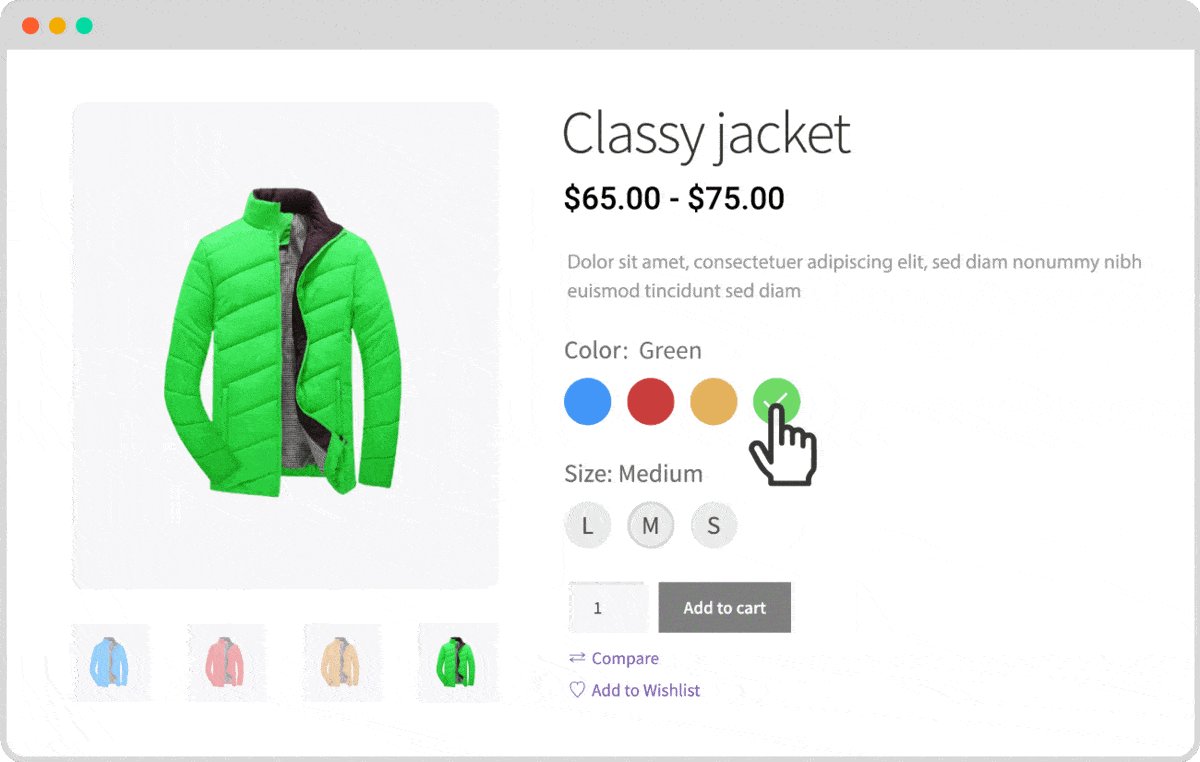
顯示顏色和標籤:默認的WooCommerce 變量產品顯示顏色和尺寸的名稱。 但是通過色板功能,我們可以顯示所需的顏色和標籤,增加顏色和尺寸的名稱。
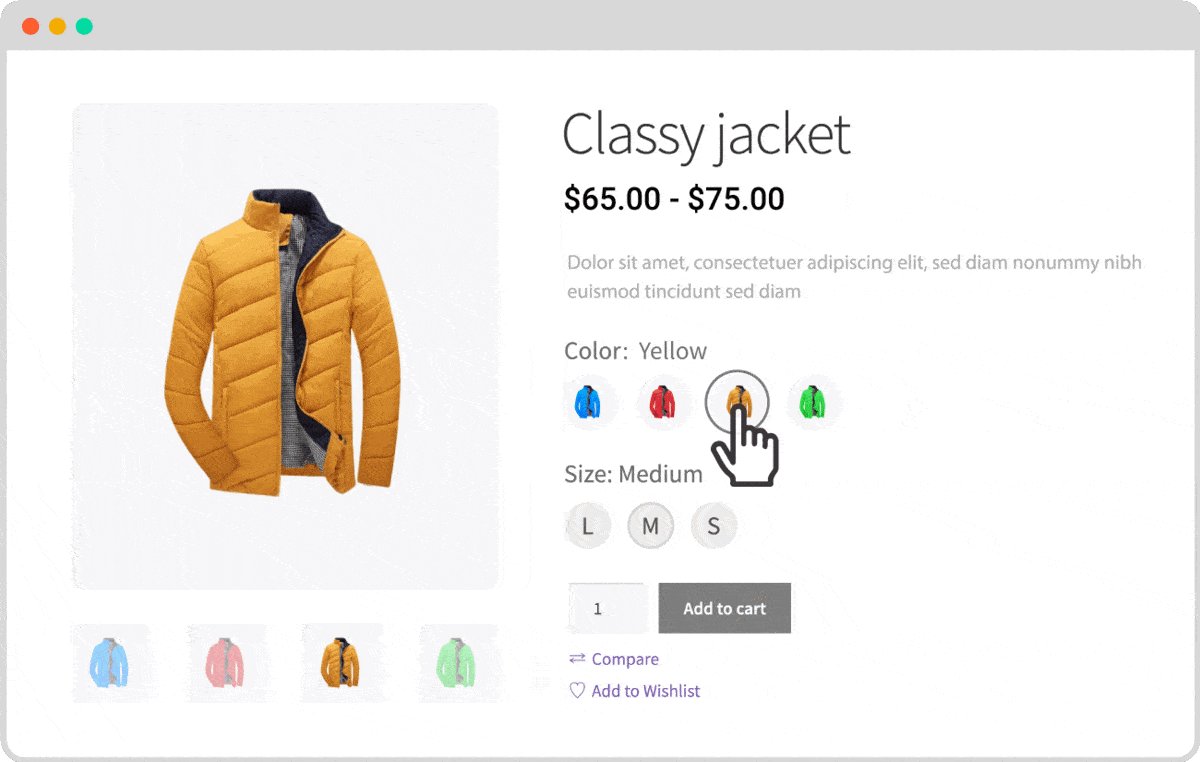
顯示圖像:我們還可以將產品圖像顯示為色板按鈕而不是顏色。 但是,並非所有插件都具有此功能。 繼續閱讀博客文章以了解哪個插件具有所有這些功能。
更好的用戶體驗:最後但並非最不重要的一點是,Variation Swatches 幫助我們確保更好的 潛在客戶的用戶體驗。
介紹 ProductX 的 Variation Swatches 插件
ProductX 是一個用於精心打造在線商店的一體化 WooCommerce 解決方案。 它具有眾多功能和多個有用的插件。 而且, WooCommerce Variation Swatches是 ProductX 的最佳插件之一。
它有助於將變體的下拉選擇選項轉換為“色板”按鈕。 但是,您也可以使用插件從頭開始創建不同類型的色板。 目前,它提供創建顏色、標籤和圖像樣本。 繼續閱讀博客文章並了解有關它們的更多信息。
您還可以顯示要購物、存檔和所有單一產品頁面的樣本。 無論這些是默認的還是使用 ProductX 的獨家 WooCommerce 構建器插件創建的,都無關緊要。
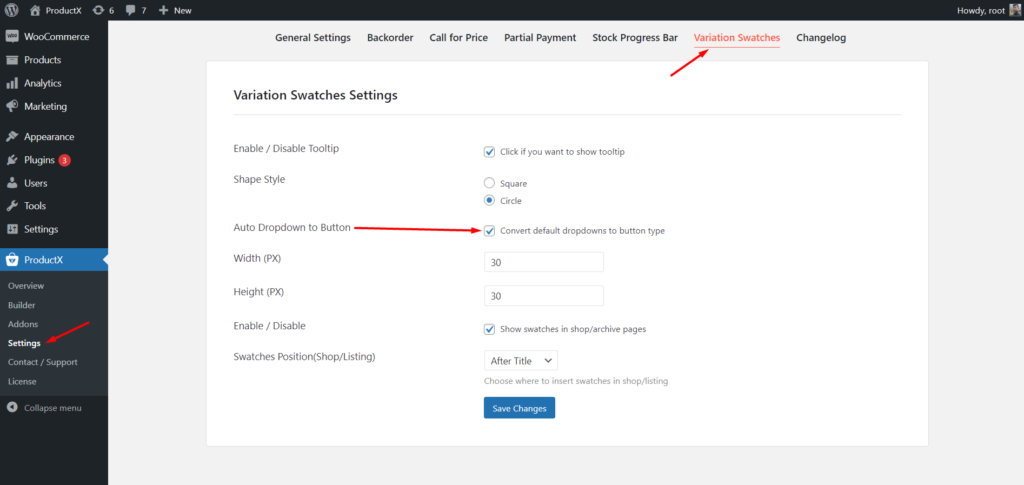
像所有其他插件一樣,它也有其專用的設置部分。 從那裡,我們可以打開工具提示,增加或減少色板的大小並打開工具提示。
開始使用可變色板插件。
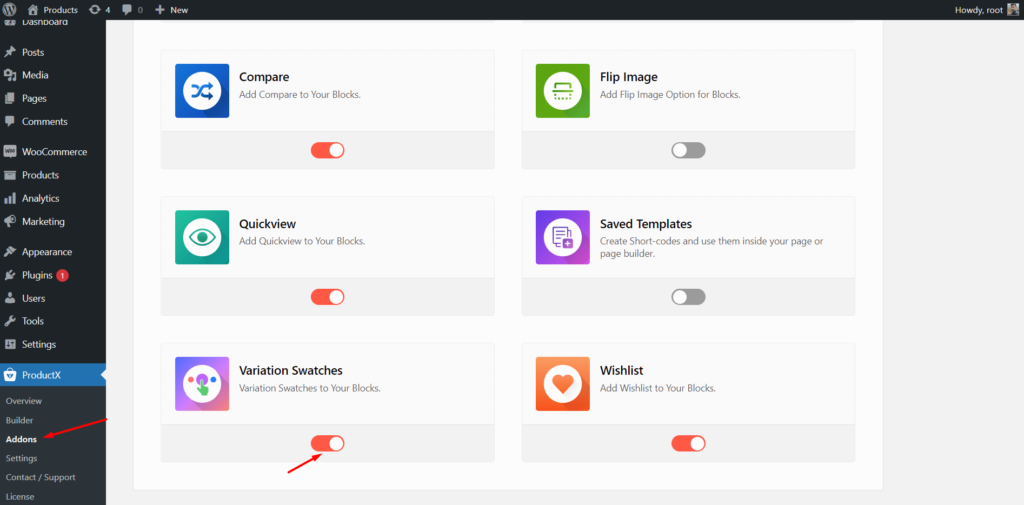
要開始使用 Variation Swatches 插件,您只需將 ProductX 插件安裝到您的站點。 您可以從 WordPress 的插件目錄安裝它。 然後你必須打開插件。 為了那個原因:
- 導航到 ProductX
- 點擊插件部分
- 打開變化色板插件; 就這樣

現在您可以開始使用插件來更好地了解您的 WooCommerce 商店的可變產品。
將下拉菜單轉換為色板

現在是時候開始使用 Swatches 插件了。 首先,我們應該將現有的可變產品轉換成漂亮的 Swatches。 為此,我們必須轉到設置部分並單擊複選框“將下拉列表轉換為色板”。 現在,當您轉到現有的變量產品時,您會看到下拉菜單已轉換為按鈕。

但是,它沒有顯示顏色; 它只顯示顏色的名稱。 這是因為顏色沒有分配名稱。 難道我們不能毫不費力地做到這一點。

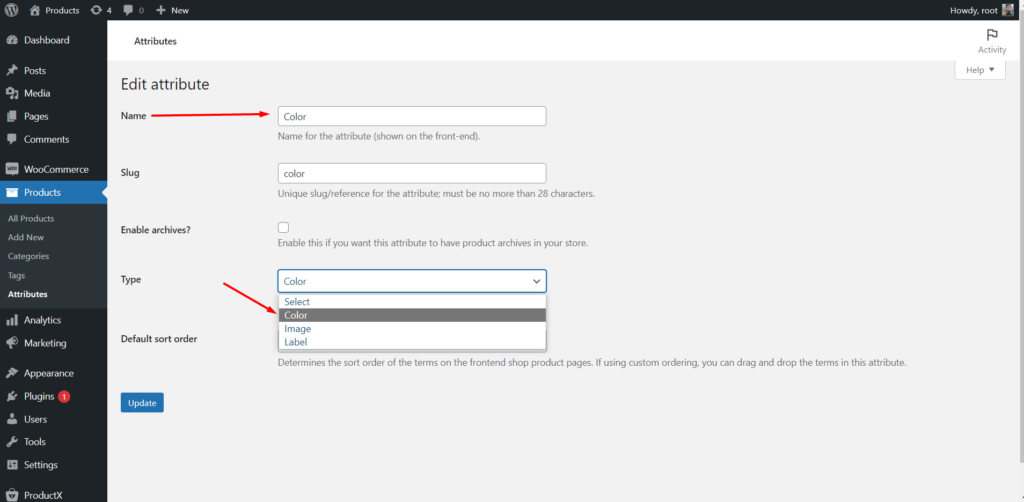
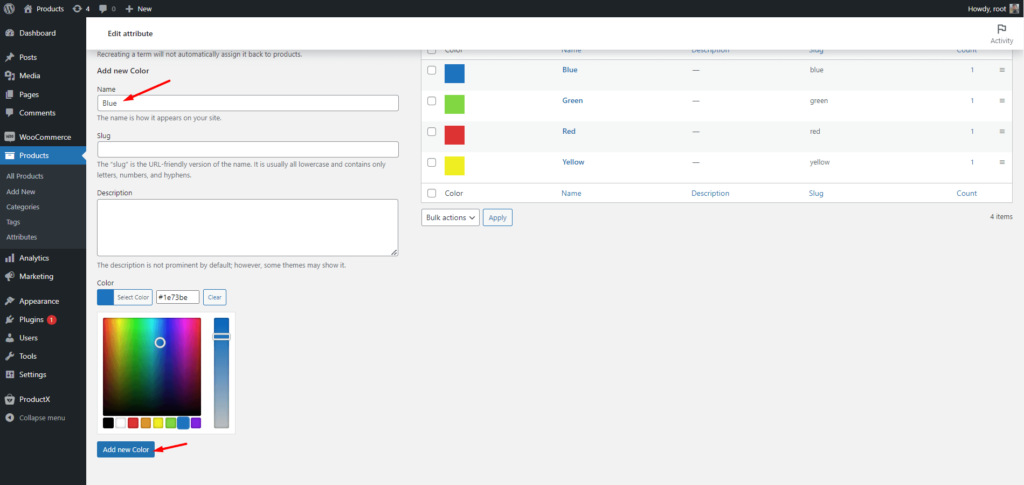
- 轉到產品屬性部分。
- 將屬性類型更改為顏色。
- 並指定所需的顏色作為值。

現在,轉到產品頁面,您將看到您分配的顏色顯示在頁面上。 同樣,您也可以顯示標籤而不是尺寸。 為此,您已將 size 屬性的類型設置為標籤,並將標籤分配為屬性值。 例如,如果您將尺寸添加為小,則它的值將是“S”。
創建具有顏色和大小屬性的色板
現在,讓我指導您從頭開始創建具有顏色和尺寸屬性的色板。 首先,我們必須確保正確創建和配置所有屬性。
您可以創建新屬性或僅更改類型並配置現有屬性。 因此,我們必須創建和配置顏色屬性和尺寸屬性。 然後我們必須用所需的值配置它們。
完成屬性的配置後,我們必須將它們正確地添加到我們想要的變量產品中。
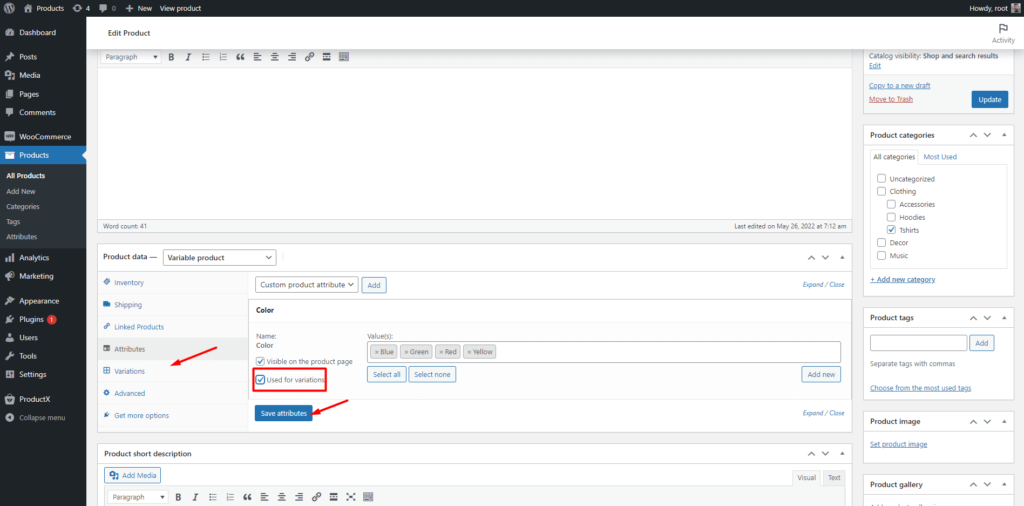
在編輯變量產品時,單擊屬性部分並從下拉列表中選擇一個屬性並選擇所有值。 這些值是可用的,因為我們已將它們添加到全局屬性部分。

同樣,我們必須添加兩個屬性及其值。 但不要忘記單擊可用的變體複選框。
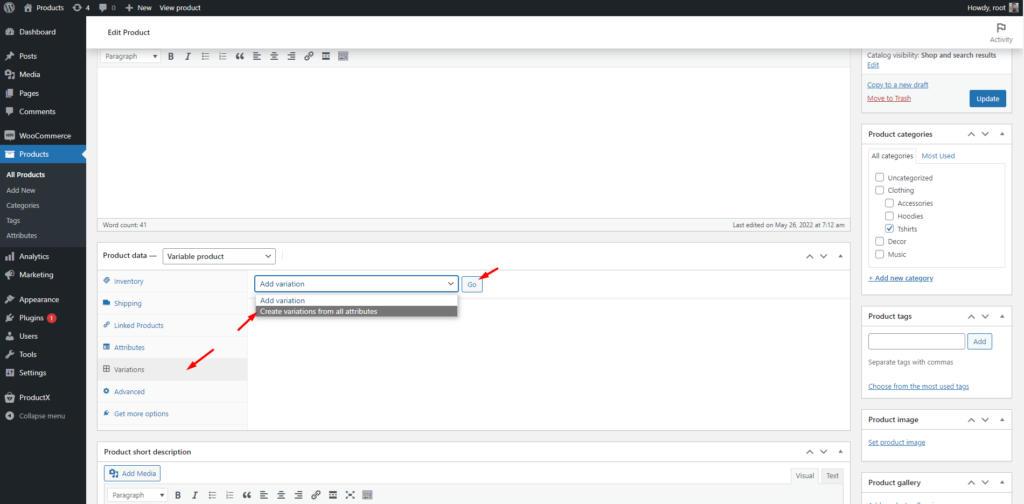
現在,轉到“變體”部分,然後單擊“創建具有所有屬性的變體”選項。 稍等一會; WooCommerce 將自動配置變體。

然後您必須手動添加產品圖片和價格。 使您的產品圖像與顏色相匹配。 所以當購物者點擊一種顏色時,他們會看到相同顏色的產品圖片。
如果您想為不同的變體添加不同的價格,您必須手動添加它們。 但是,如果您想為所有變體添加相同的價格,您可以立即執行此操作。 為此,單擊您配置變體的下拉菜單並選擇“設置常規價格”選項,然後單擊“開始”按鈕。
單擊“開始”按鈕後,您可以添加所需的價格,它將添加到所有變體中。
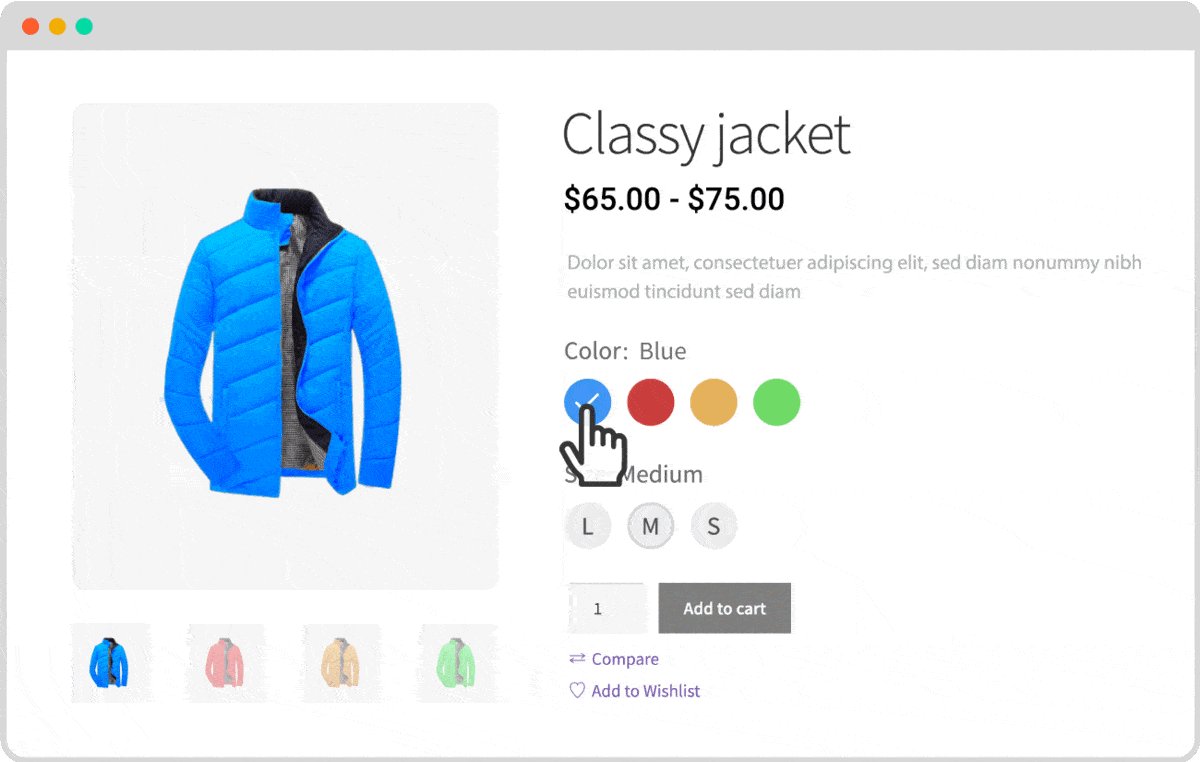
現在就是這樣。 您可以單擊保存按鈕並檢查它在前端的外觀。

創建圖像色板
如果您對色板不滿意,您也可以創建圖像。 為此,請轉到產品屬性。 然後將顏色屬性類型更改為圖像並分配圖像而不是顏色。 後面的過程也是一樣的。 您將屬性值添加到任何產品。 但是,如果您從全局屬性管理圖像條帶,則必須將多個產品的大量圖像添加到屬性中。 那麼要做什麼呢? 不用擔心。 ProductX 也有一個解決方案。
您也可以從產品級別管理圖像樣本。 首先,轉到色板設置,然後單擊“色板中的產品圖像”複選框。
現在,您將能夠以與添加圖像以配置色樣相同的方式從產品級別添加圖像。 但這時,圖像會顯示為產品的變化而不是產品顏色。


結論
這就是 ProductX 的 WooCommerce Variation Swatches 插件的全部內容。 現在您可以開始使用插件並創建漂亮的色板。 如果您在創建變體樣本時遇到任何困難,請隨時在下面發表評論。

PostX 慶祝 20K+ 活躍安裝! [與我們一起慶祝!]

介紹 PostX 遊戲新聞模板 [為遊戲玩家準備的東西!]

如何在 WooCommerce 中更改“添加到購物車”按鈕文本?

使 WooCommerce 產品可用於預訂
