21 個最佳攝像師網站(示例)2023
已發表: 2023-01-20您是否正在尋找最好的攝像師網站,因為您想獲得一些額外的創意?
我們可能並不總是確切地知道我們想要什麼,所以檢查其他高質量的東西總是有益的。
嘿,我們需要從某個地方開始,對吧?
這就是這些例子發揮作用的時候。
製作一個網站,讓您的作品和項目更加閃耀,創建一個引人注目的關於頁面,並通過創建博客更進一步。
您可以使用這些出色的 videographer WordPress 主題輕鬆快速地構建您夢想中的網站。
最佳攝像師網站和示例
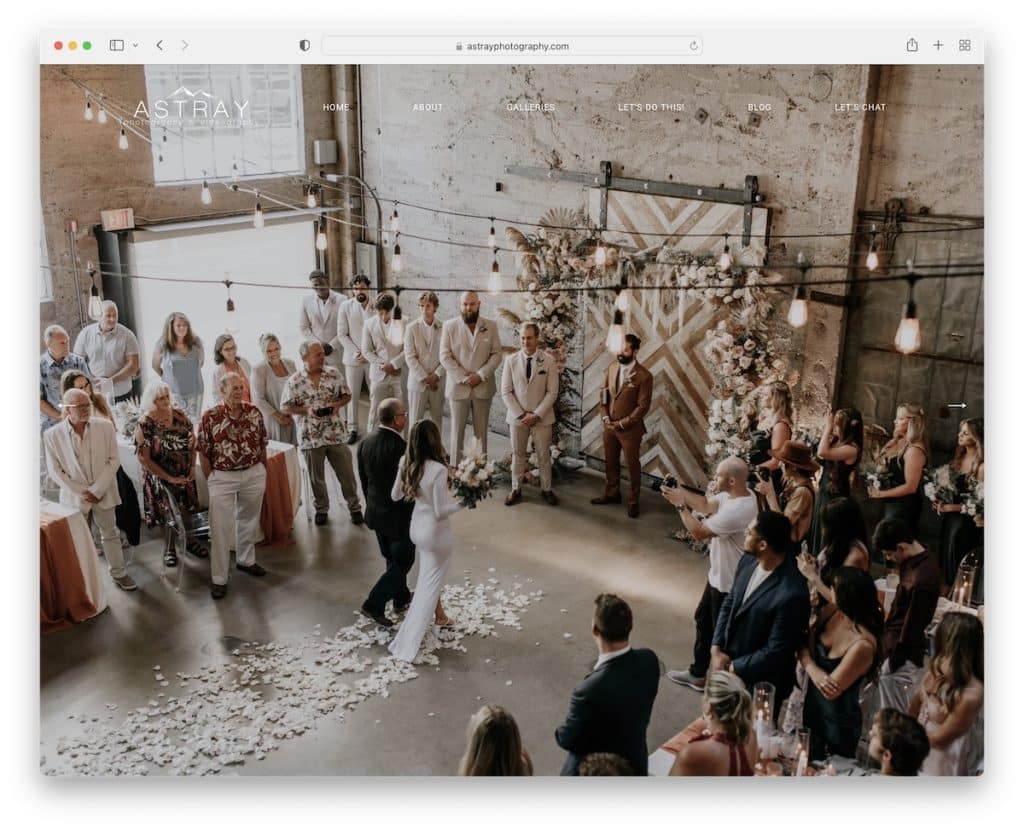
1.誤入歧途
內置: Squarespace

Astray 知道如何以正確的方式給訪客留下深刻印象——使用全屏圖像滑塊。 為了保持無干擾的體驗,Astray 頁面使用了透明的標題。
此外,婚禮現場堅持以更簡單的佈局和創意元素來增加氣氛。 此外,大型、全寬的 Instagram 提要滑塊是對已經史詩般的體驗的極好補充。
注意:使用全屏滑塊歡迎訪問者訪問您的精美內容世界。
也歡迎您查看我們的最佳 Squarespace 網站示例列表。
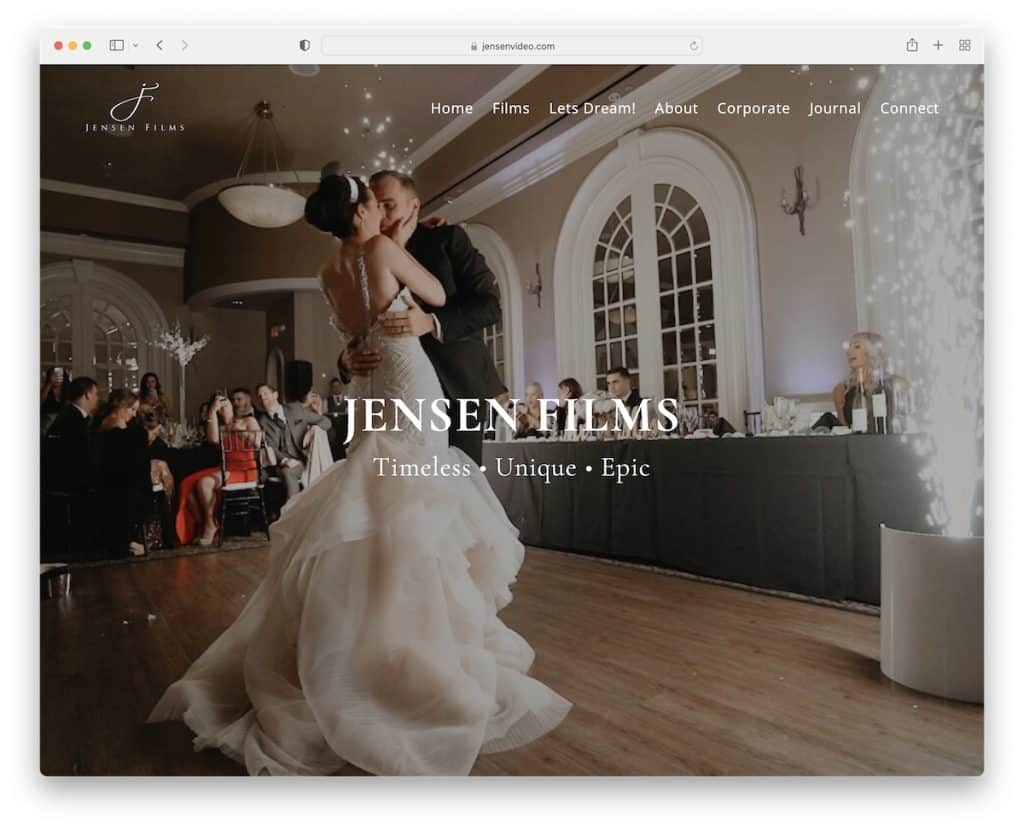
2. 詹森影業
內置: Squarespace

Jensen Films 攝像師網站使用全屏圖像背景和帶有下拉菜單的干淨標題。
主頁只有幾個部分,因此您可以快速瀏覽它,這總是一個加分項。
此外,添加客戶推薦可確保社交證明,而頁腳中的 IG 帖子會添加一些更令人興奮的內容。
注意:如果您想向您的網站添加更多內容,同時擴大您的個人資料,請使用 Instagram 提要。
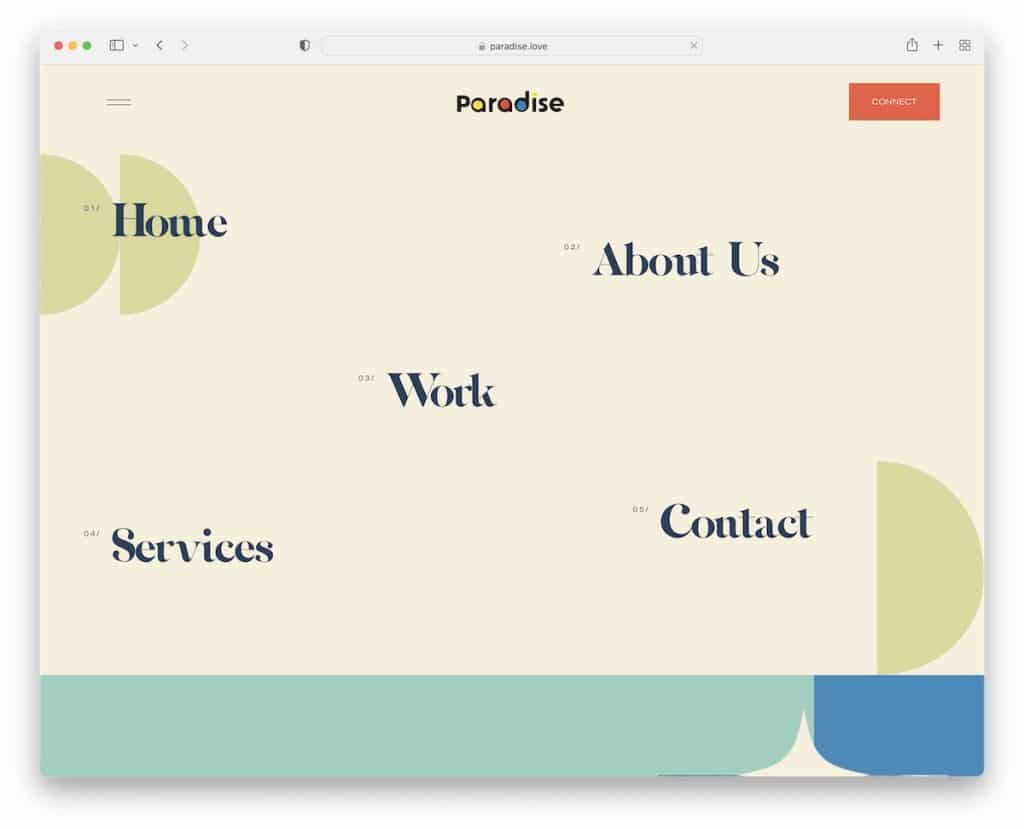
3.樂園
內置: Squarespace

Paradise 有一個非常有趣的英雄部分,它基本上是一個帶有懸停效果的菜單。 然而,左上角的漢堡包圖標顯示了一個全屏菜單覆蓋。
此外,他們在標題中使用號召性用語 (CTA),因此有興趣取得聯繫的人可以立即聯繫。
我們也非常喜歡獨特但有點簡約的設計,讓您從頁眉到頁腳都參與其中。
注意:嘗試使用標題/導航欄中的 CTA 按鈕。
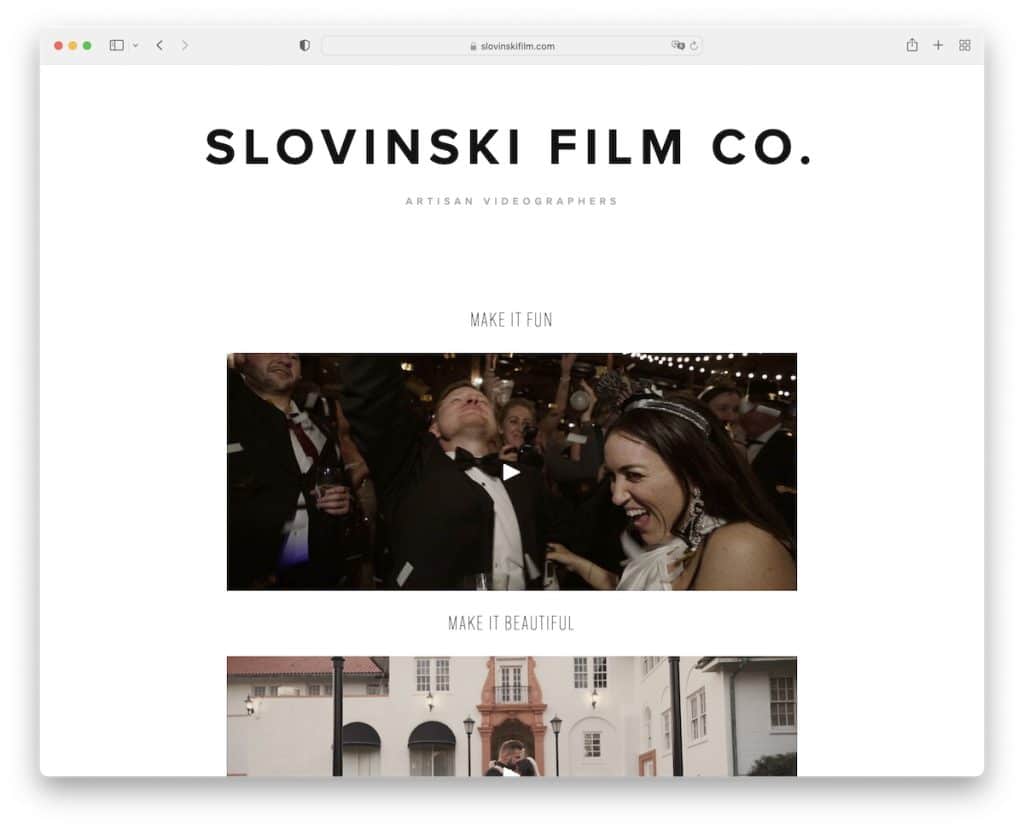
4.斯洛文斯基電影
內置: Squarespace

Slovinski Film 是一個極簡主義的攝像師網站,主頁上有三個嵌入式視頻示例。
此頁面有一個乾淨的頁眉(沒有導航)但沒有頁腳。 雖然視頻會說話,但 Slovinski Film 的頁面只有兩個 CTA 按鈕,可將訪問者帶到更高級或簡單的聯繫/取得聯繫表格。
注意:將視頻嵌入您的網站,以便每個人都可以親身體驗您的工作。
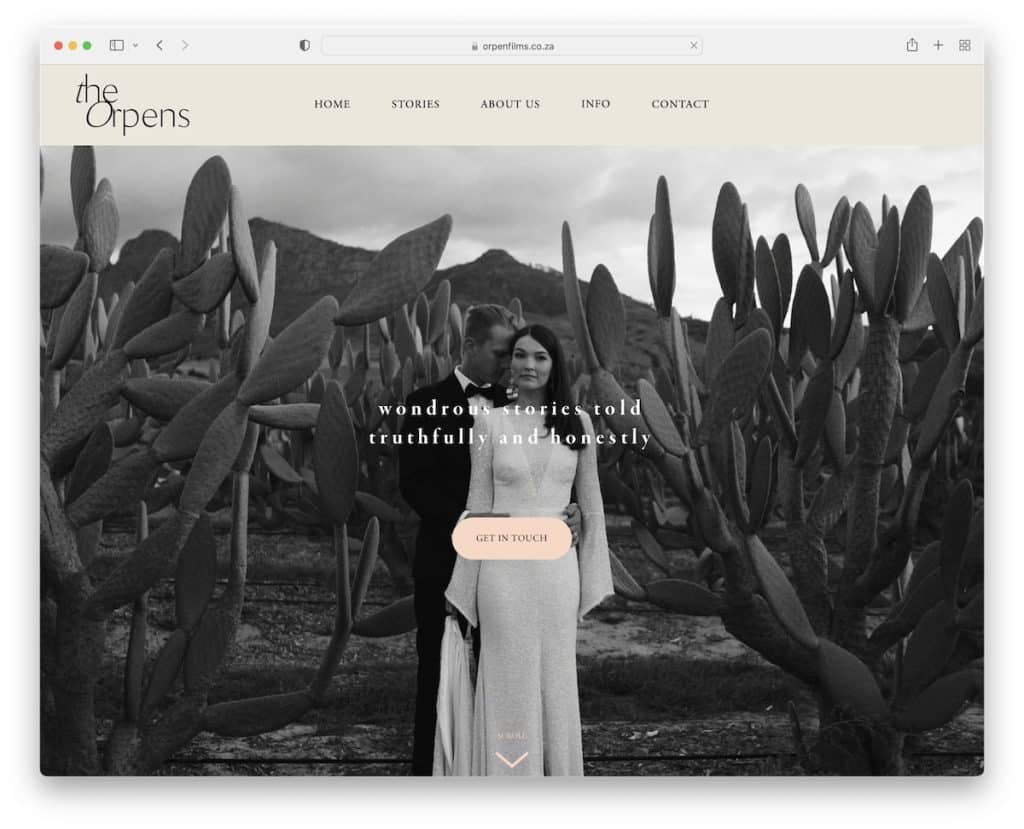
5. 奧彭斯
內置: Squarespace

Orpens 有一個乾淨的標題和一個帶有文本的大圖像橫幅和一個 CTA 按鈕,讓人們興奮不已。
再往下是一個由動畫和靜態縮略圖組成的兩列網格,可將您帶到各個項目,您可以在其中觀看精美的視頻。
整個網站看起來很乾淨,包括背景顏色不變的頁腳。
注意:創建網格作品集以確保每個人都可以快速檢查您的工作。
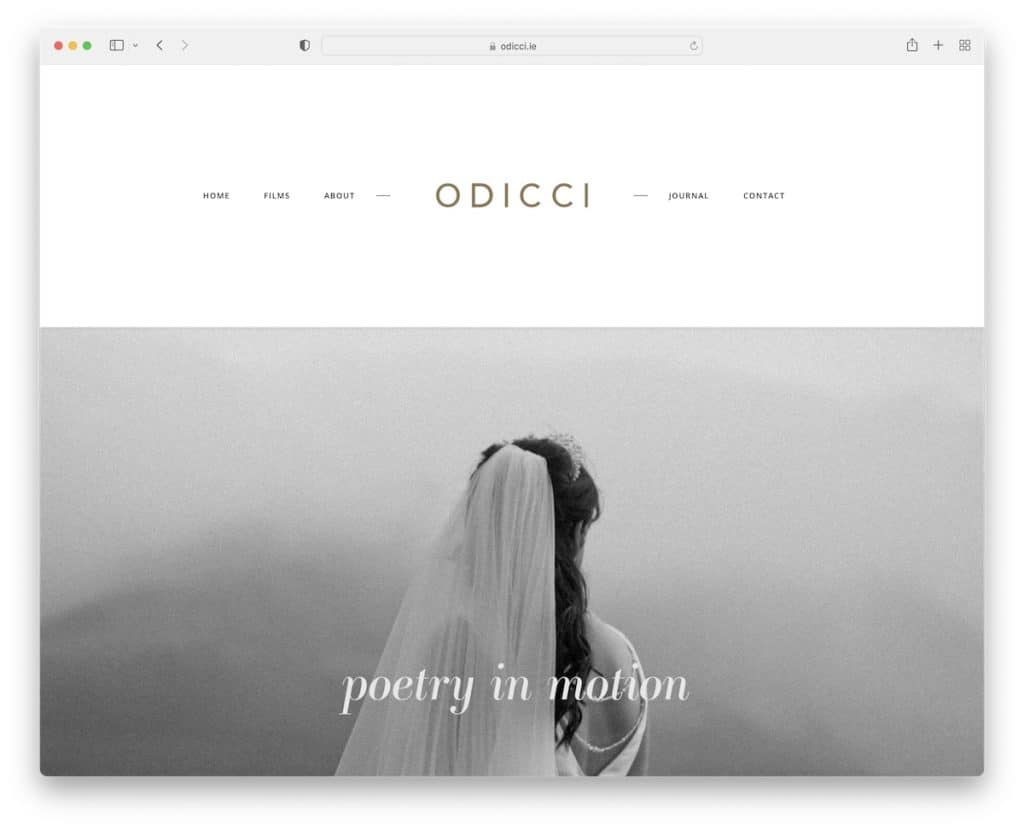
6.奧迪奇
內置: Squarespace

Odicci 的有趣之處在於帶有小菜單鏈接和居中徽標的大標題。 然而,它與他們的極簡主義網站外觀相得益彰,繼續使用帶有文本但沒有 CTA 或鏈接的大圖像。
該攝像師的網站還包含嵌入式視頻、關於部分和 Instagram 提要網格。 頁腳還包含其他社交媒體鏈接,可輕鬆與 Stephen 聯繫。
注意:讓你所有的網站元素都像極簡主義,包括頁眉和頁腳。
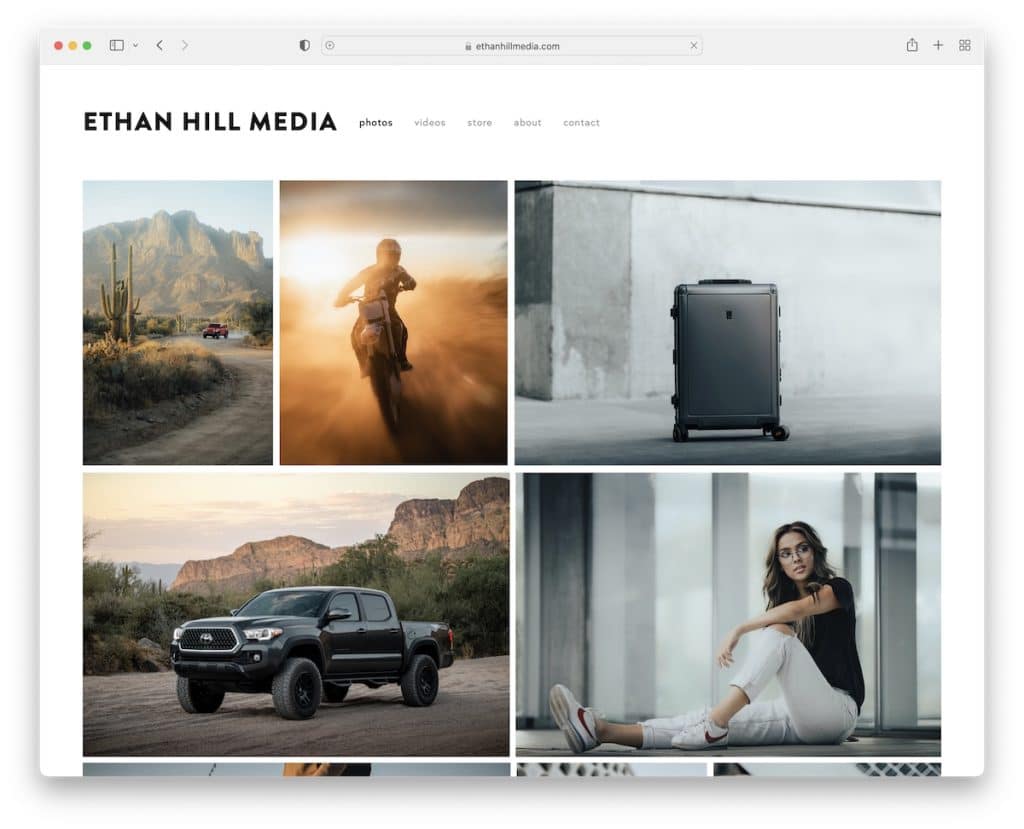
7.伊森希爾媒體
內置: Squarespace

Ethan Hill Media 的頁面在主頁上展示了一個巨大的網格組合,並帶有燈箱效果,因此訪問者無需離開當前頁面即可查看內容。
頁眉和頁腳堅持與網站底部相同的背景顏色,使頁面看起來更加原始。
注意:使用具有燈箱功能的作品集或圖庫來提升用戶體驗。
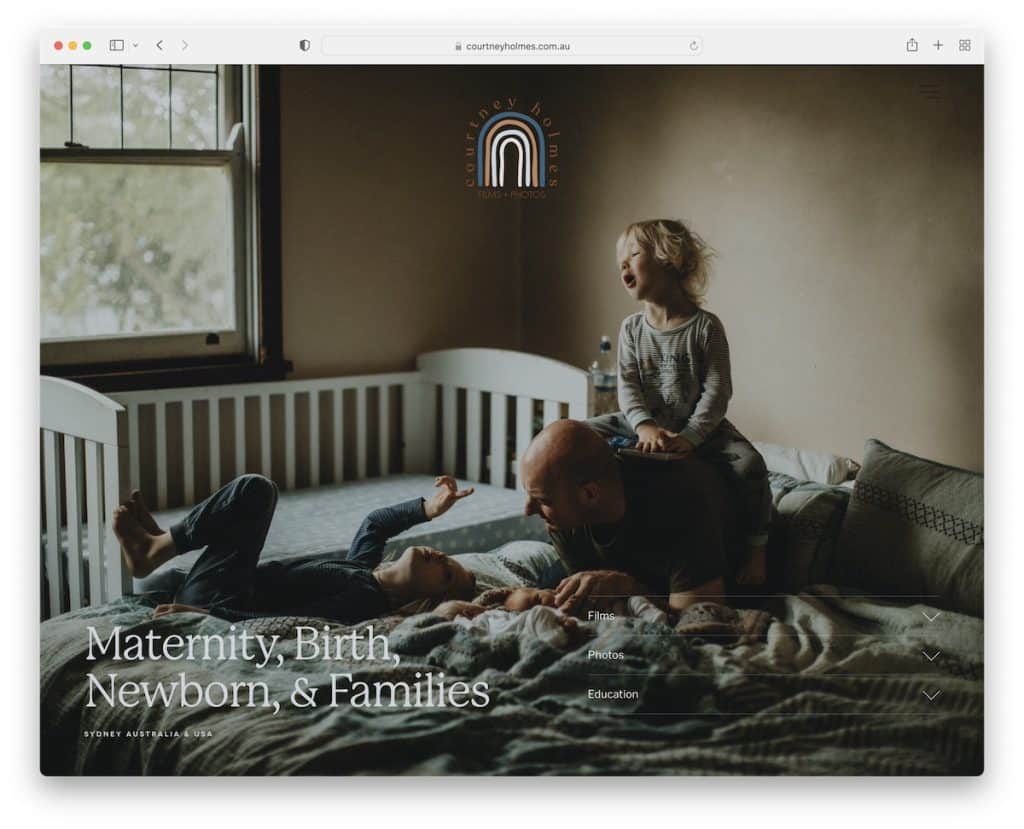
8.考特尼·福爾摩斯
內置: Squarespace

Courtney Holmes 的首屏部分有兩個獨特之處:首先,頁眉只有一個徽標,即主頁按鈕;其次,帶有更多細節的透明手風琴。
顏色的選擇使這個攝像師的網站與眾不同,獨特的推薦滑塊是必看的。
雖然頁眉中沒有導航,但 Courtney 將其添加為頁腳的一部分。
注意:從標題中刪除導航以保持外觀更簡潔。
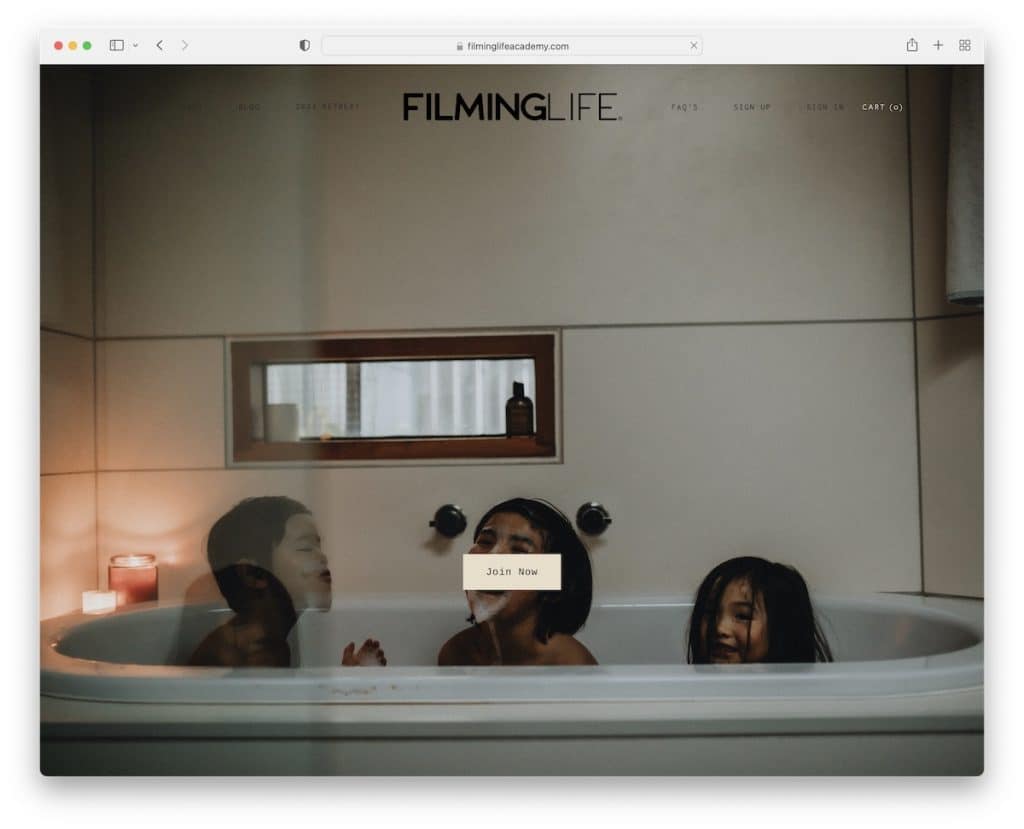
9. 電影生活
內置: Squarespace

FilmingLife 通過圖像背景、透明標題和簡單的“立即加入”CTA 按鈕營造出強烈的第一印象。
該網站具有與 Courtney Holmes 相似的氛圍,確保用戶在瀏覽其內容時獲得終極體驗。
視頻燈箱也很方便,因為觀看者無需離開頁面即可觀看。
注意:使用首屏上的 CTA 按鈕可以享受更多潛在客戶、轉化等。
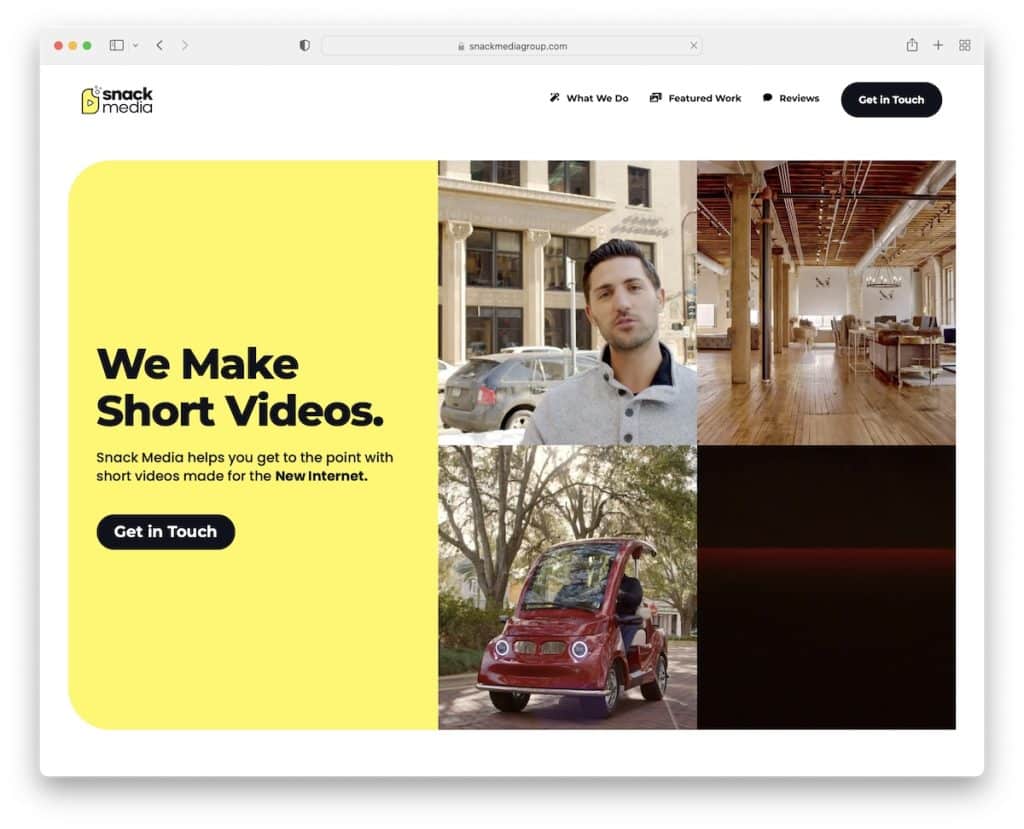
10. 零食媒體
內置: Webflow

Snack Media 有一個充滿活力和引人入勝的英雄部分,帶有亮黃色背景、文本、CTA 和四格視頻播放縮略圖。 這就是您吸引訪客注意力的方式!
憑藉圓潤的邊緣,Snack Media 實現了我們如今已經習慣的類似移動設備的體驗。
此外,可過濾的視頻組合讓每個人都能更輕鬆地找到合適的內容。
注意:使用視頻縮略圖而不是圖像使其更具吸引力。
您打算使用 Webflow 嗎? 那麼您還應該查看這些很棒的 Webflow 網站。
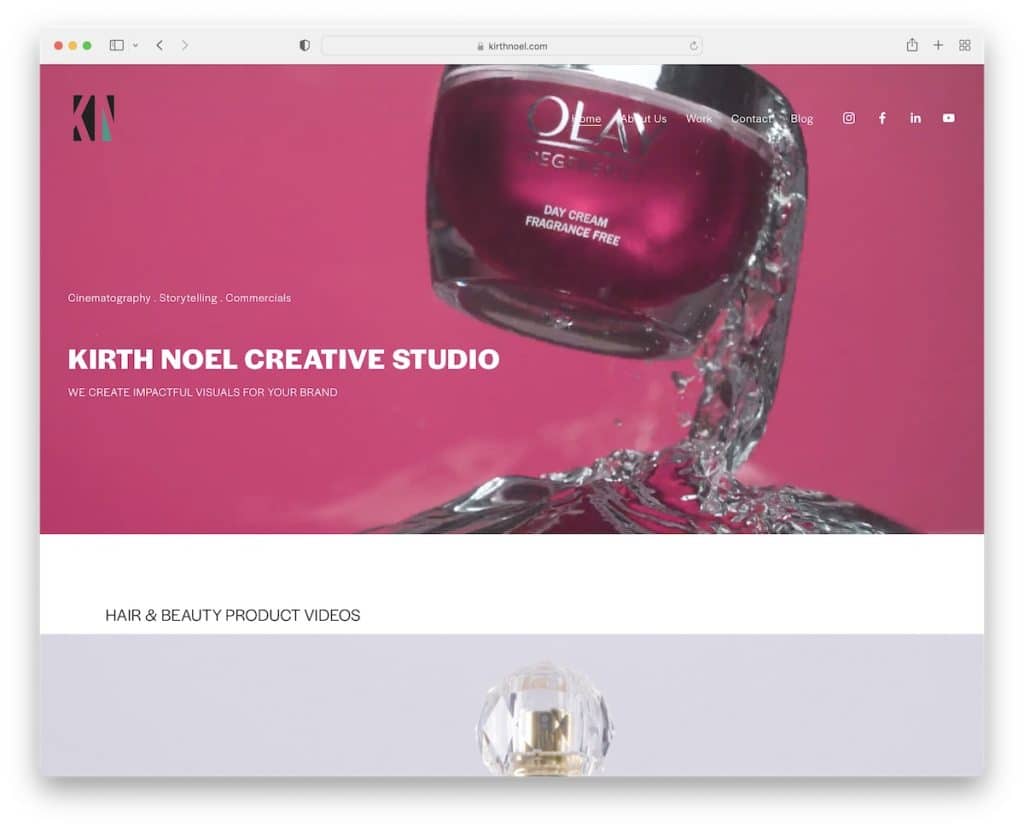
11.柯思·諾埃爾
內置: Squarespace

Kirth Noel 的攝像師網站在首屏有一個帶有標題、文本和透明標題的視頻背景。 除菜單外,頁眉還具有社交媒體圖標,便於連接。

此外,Kirth Noel 有各種巨大的圖像滑塊,每個滑塊在新頁面上打開一個視頻。
注意:使用英雄部分中的視頻可以立即激發好奇心。
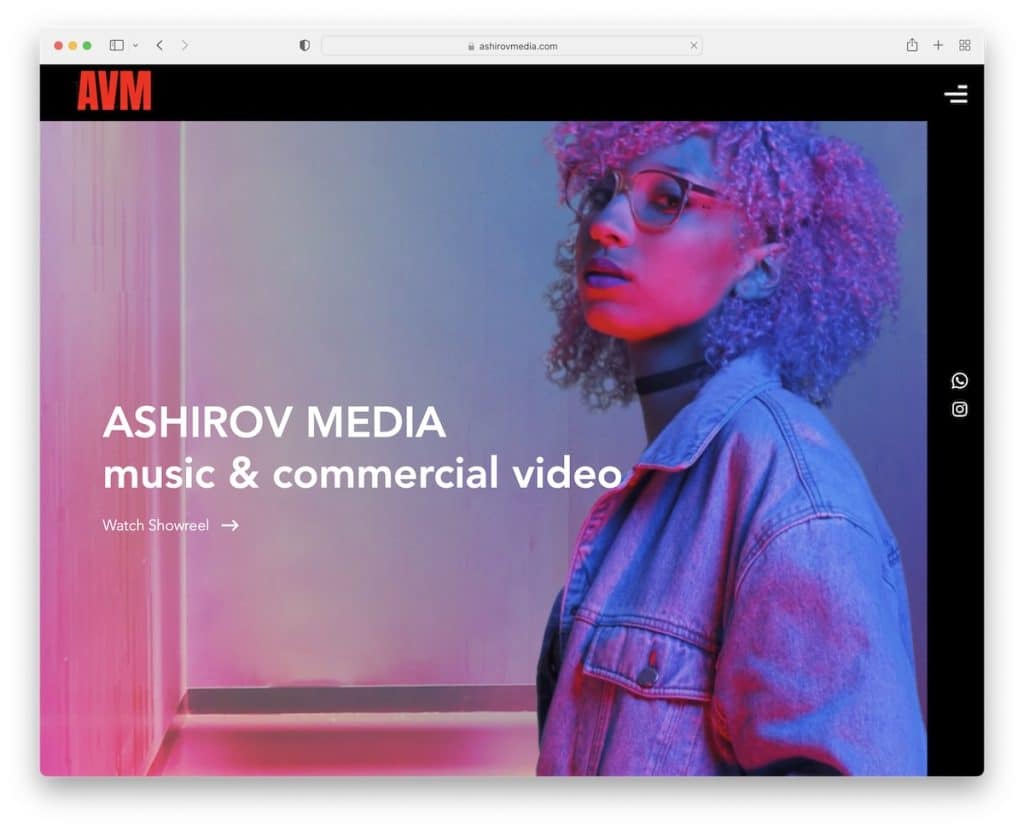
12. 阿希羅夫媒體
內置:維克斯

Ashirov Media 與大眾的不同之處在於華麗的深色設計和酷炫的背景效果。
另一個原始元素是帶有漢堡菜單圖標的粘性標題和帶有社交媒體圖標的側邊欄橫幅。
我們也非常喜歡他們在視頻庫中展示的特色作品(頂部的主視頻帶有縮略圖滑塊,可在下面的視頻之間切換)。
注意:創建視頻庫以展示您的最佳作品。
但這些建立在 Wix 平台上的網站也值得一試。
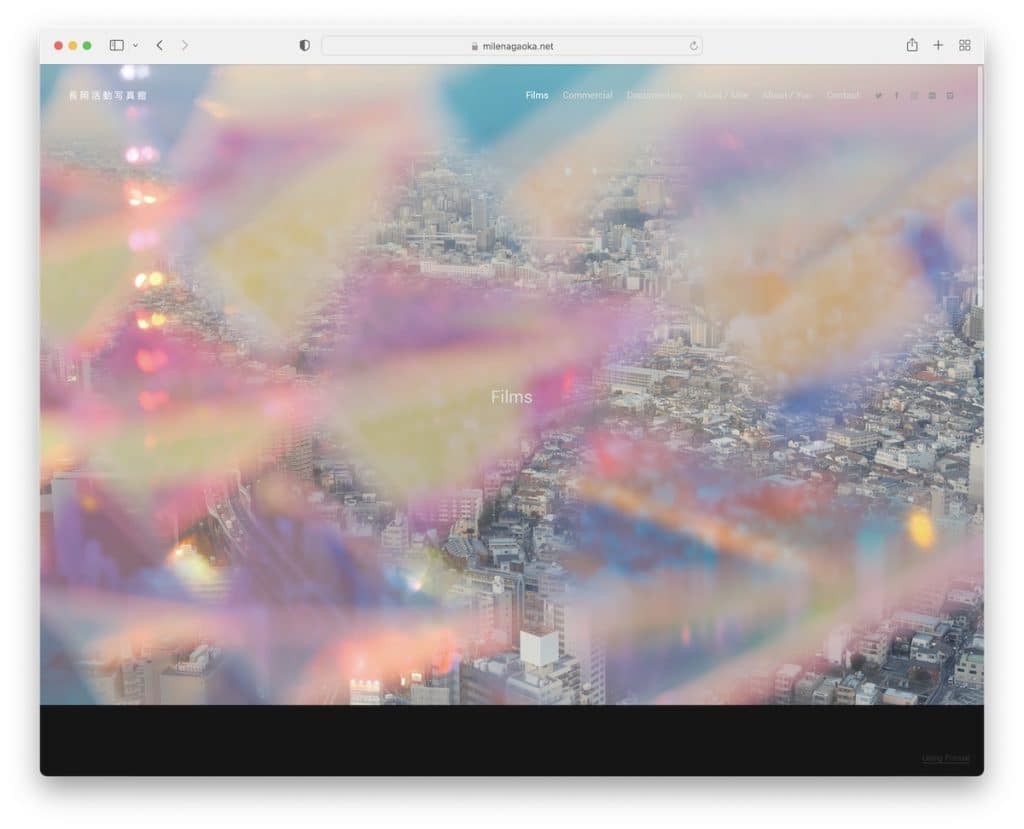
13. Mile Nagaoka
內置:格式

具有視差效果的圖像背景使 Mile Nagaoka 的頁面脫穎而出。 此外,頁面的其餘部分採用深色設計,讓這位攝像師的網站給人一種更高級的感覺。
您還會發現一個帶有鏈接的粘性(透明)標題,可以了解有關作品和 Mile 的更多信息,以及英雄圖片下方的視頻庫。
注意:使用視差效果創建更具吸引力的用戶體驗。
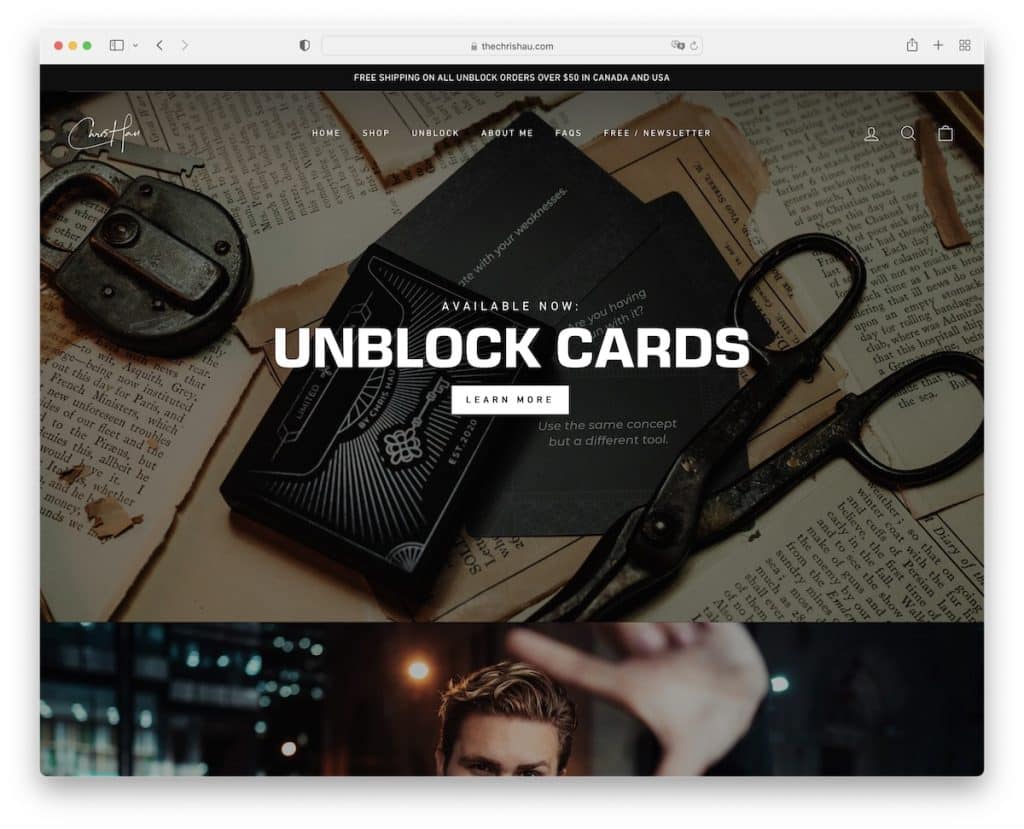
14. 克里斯豪
內置: Shopify

Chris Hau 的網站分為多個全寬部分,帶有文本和 CTA 按鈕以及一個浮動標題,因此無需滾動回頂部即可始終訪問其他內部頁面。
其中一個部分具有前後效果,可以提升他的 Lightroom 預設,因此您可以更好地可視化結果。
此外,一些圖像具有視差效果,並且有一個部分帶有視頻背景。
注意:使用粘性標題/菜單來增加用戶體驗。
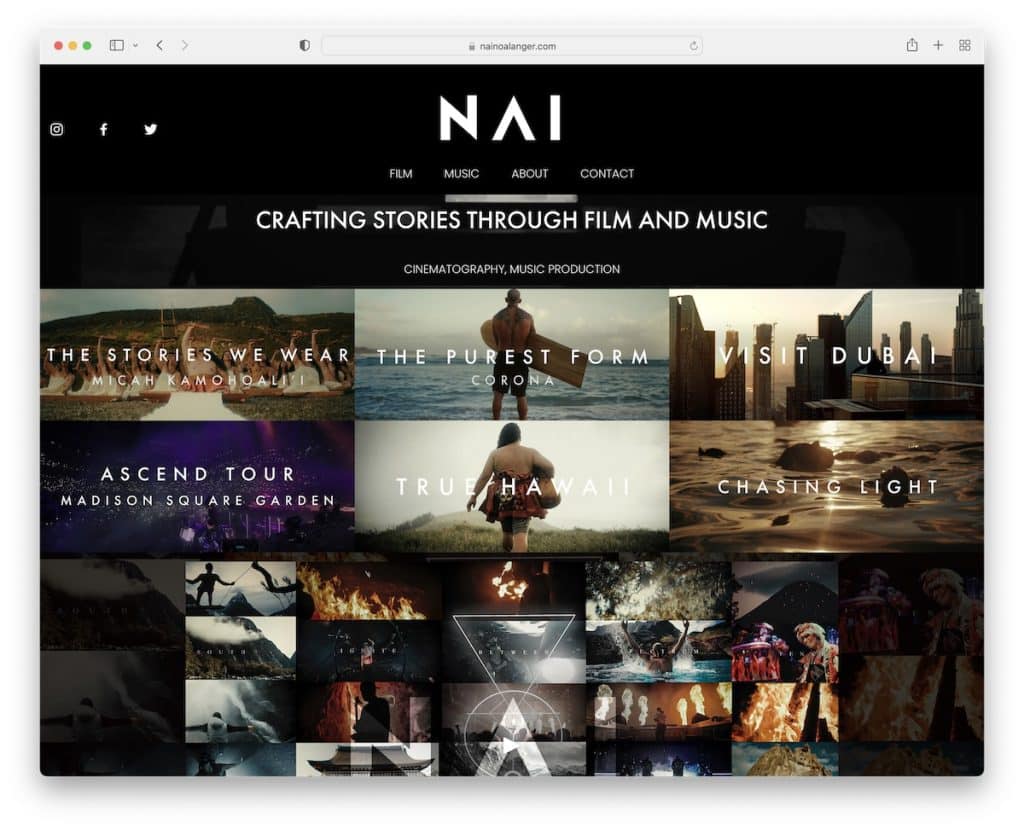
15.奈諾阿·蘭格
內置: Squarespace

Nainoa Langer 是一個攝像師網站,它的標題消失了,當你開始滾動回到頂部時,它會立即重新出現。
主頁有一個帶有標題的薄視頻背景、一個宣傳一些作品的網格和一個嵌入的視頻。 此外,還有一個包含客戶徽標的完整部分。
注意:您是否與許多知名品牌合作過? 在您的網站上提及它們以提高您的潛力。
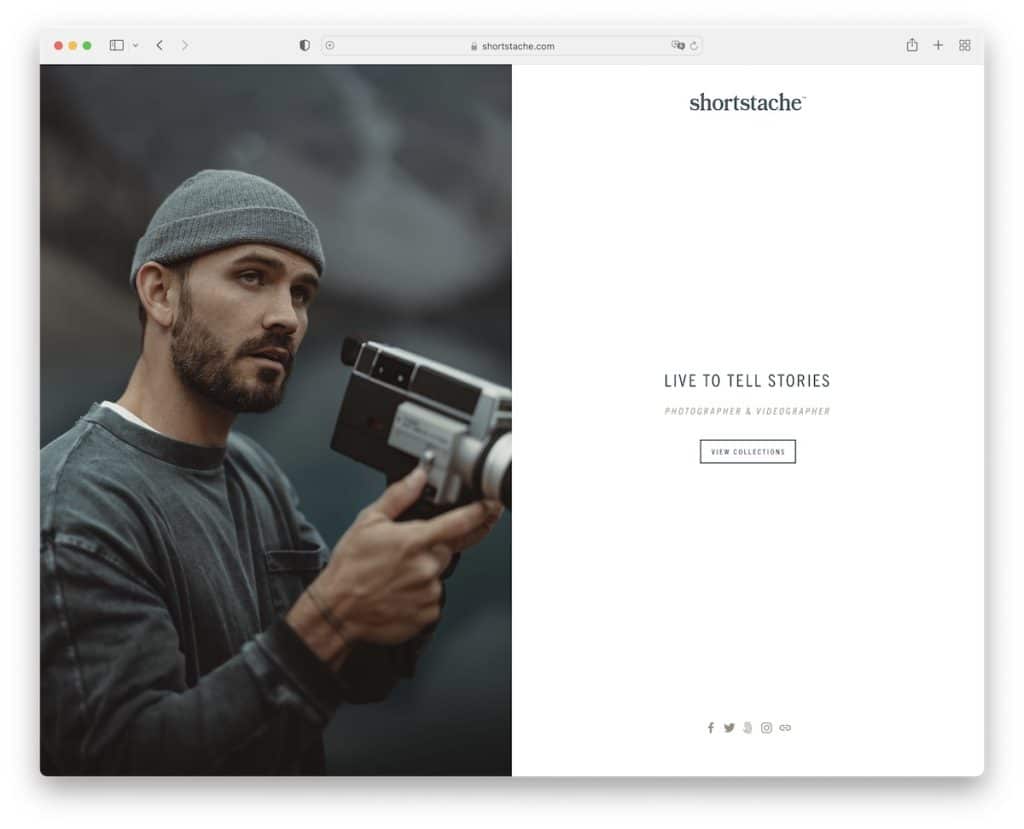
16. 短袖
內置: Squarespace

Shortstache 的主頁採用分屏設計,左側為圖像,右側為純色背景的文本和 CTA。 首頁也沒有頁眉或頁腳,以呈現更簡約的外觀。
但是,標題出現在內部頁面上,可以更輕鬆地找到不同的內容以及關於和聯繫頁面。
注意:您的主頁不必是一大堆內容和信息; 保持簡單,例如 Shortstache。
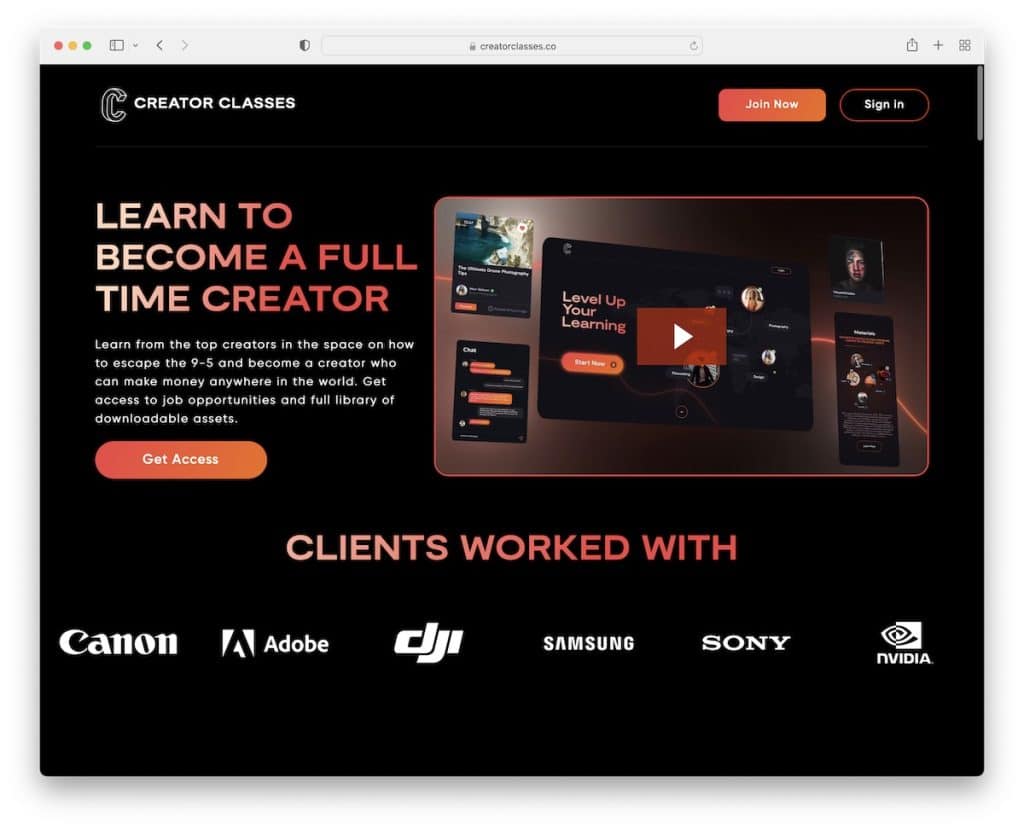
17.創作者課程
內置: Shopify

Creator Classes 是另一個擁有漂亮的深色設計的網站,更像是一個登陸頁面。 頁眉有兩個用於加入和註冊的 CTA 按鈕,而頁腳包含其他鏈接、社交媒體按鈕和時事通訊訂閱表格。
首屏非常具有可操作性,帶有標題、文本、CTA 和視頻,以及證明工作質量的客戶徽標。
注意:您想通過電子郵件推廣您的服務和產品嗎? 通過向您的企業網站添加訂閱表格來增加您的列表。
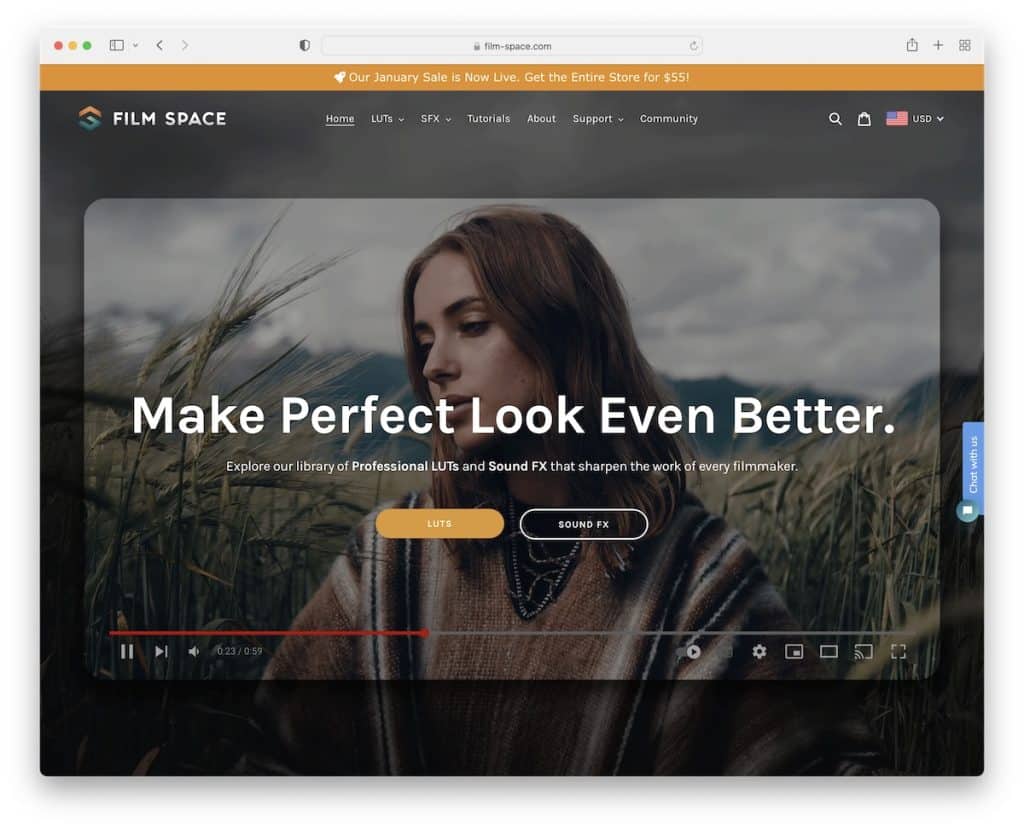
18.電影空間
內置: Shopify

Film Space 使用彈出窗口來推廣免費產品,通過結帳過程,他們可以獲取您的電子郵件以進行進一步的營銷促銷。
您還會發現一個粘性頂部欄通知,用於宣傳您無法關閉的特價商品。
此外,滾動動畫通過使訪問者停留更長時間更具吸引力來增加用戶體驗。
注意:有特別通知嗎? 使用具有對比背景的頂部欄使其更突出。
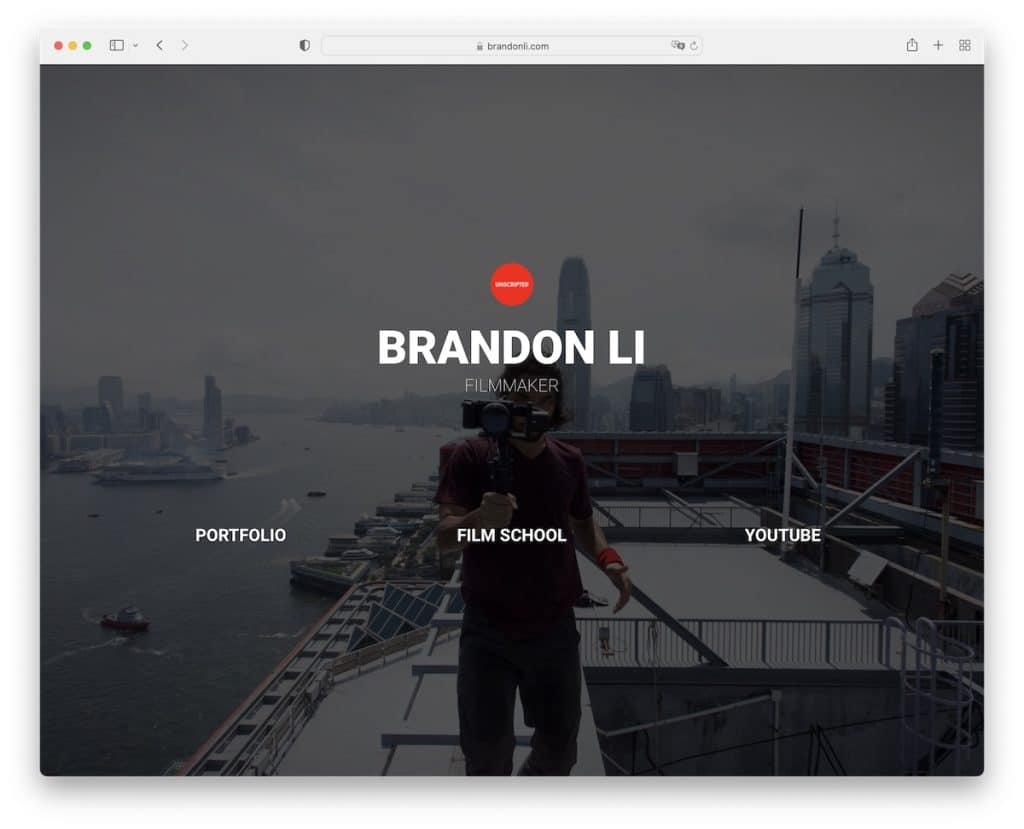
19. 布蘭登·李
內置:元素

我們想將 Brandon Li 的網站添加到這個集合中,以表明您不需要花哨的在線形象就可以讓它發揮作用。
雖然他在其他平台上運營,但布蘭登以他的攝像師網站為中心,將其鏈接到他的三個主要頻道。 但他確實在動作中使用了自己的全屏圖像背景,以使其不至於太沉悶。
注意:即使您在不同的平台上取得了成功,也請創建一個網站,粉絲可以在其中找到指向您作品的鏈接。
如果您打算使用 WordPress 建立在線形象,請閱讀我們的 Elementor 評論(最好的頁面構建器之一!)
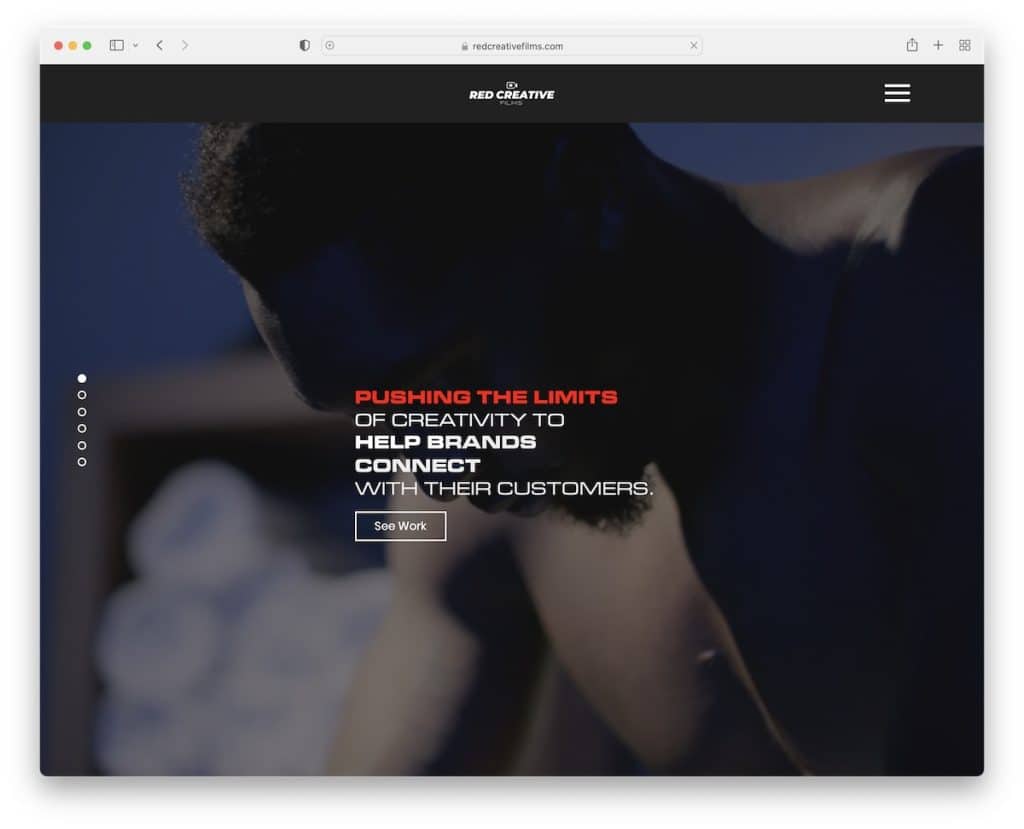
20. 紅色創意
內置:維克斯

Red Creative 的網站感覺就像一個垂直滑塊,您可以滾動瀏覽或使用左側的分頁從一個部分跳到另一個部分。
從視頻和視差背景到視頻縮略圖和全屏菜單覆蓋,Red Creative 確保您在愉快的氛圍中獲得所需的一切。
此外,當您開始滾動時帶有漢堡包圖標的標題會消失,但當滾動回頂部時它會重新出現。
注意:使用視頻背景和視差圖像等特殊效果來吸引訪問者的注意力,讓他們在您的網站上停留更長時間。
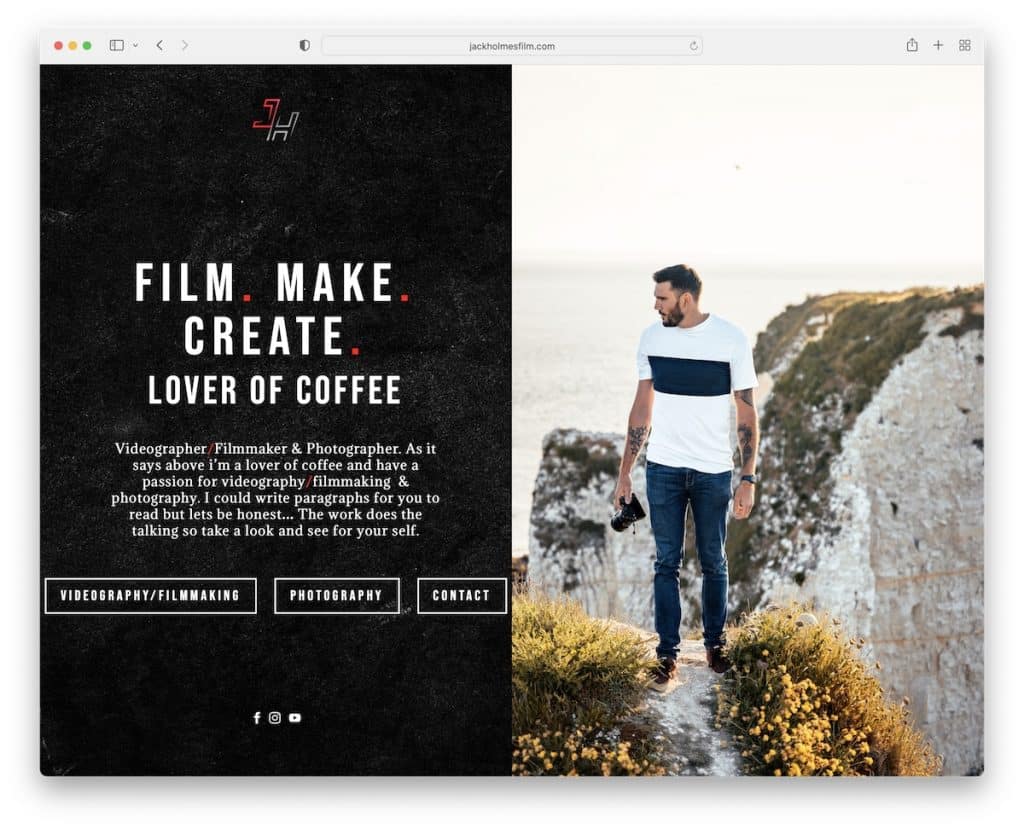
21. 傑克·福爾摩斯
內置:Divi

和 Shortstache 一樣,Jack Holmes 也有一個分屏主頁設計,左邊是文本、鏈接和社交媒體,右邊是他自己的圖像。 鏈接在新頁面上打開視頻和圖像組合,包括聯繫表。 傑克保持頁面簡單,讓他的作品說話。
注意:您是內容創作者,所以讓您的作品說話並推銷您的服務。
我們建議您使用我們收集的 Divi 主題查看更多網站。
