如何查看網站的移動版本:只需點擊 3 次
已發表: 2021-12-10為如何查看網站的移動版本而苦惱?
好吧,一個明顯的解決方案是拿出你的手機並在那裡打開網站。 但是,如果您正在閱讀這篇文章,出於某種原因,這可能不是您的選擇。
值得慶幸的是,還有很多其他方法可以直接從桌面網絡瀏覽器查看網站的移動版本。 因此,即使您無法使用手機,無論如何您都可以輕鬆查看網站的移動版本。
在這篇文章中,我們將分享四種簡單的方法來預覽網站的移動版本:
- 前兩種方法適用於任何類型的網站,無論是您的網站還是其他人的網站,無論它是使用 WordPress、Shopify、Wix、Squarespace 還是其他任何東西構建的。
- 最後兩種方法是 WordPress 特定的選項,向您展示如何查看 WordPress 網站的移動版本。 這些僅在您擁有該站點時才有效。
如何從瀏覽器查看網站的移動版本
無論您是否擁有該網站,都可以通過兩種簡單的方式查看互聯網上任何網站的移動版本:
- 使用 Web 瀏覽器的開發人員工具。 Chrome 對此非常有效,但大多數其他網絡瀏覽器都提供了類似的工具。
- 使用專用的移動仿真器工具。 您只需輸入要查看的 URL,就可以像移動用戶一樣瀏覽它。
讓我們來看看這兩種方法。 然後,稍後,我們還將向您展示如何查看您自己構建的網站的移動版本(在 WordPress 上)。
使用您的網絡瀏覽器的開發者工具
Google Chrome、Safari、Firefox、Microsoft 和 Brave 等大多數瀏覽器都提供開發人員工具,讓您可以深入了解網站,包括查看它在不同設備上的外觀。
使用開發人員工具,您可以快速查看網站在不同智能手機、平板電腦等設備上的外觀。
對於這些示例,我們將假設您使用的是 Chrome(或任何基於 Chromium 的瀏覽器,例如 Brave)。 然而,大多數其他網絡瀏覽器都提供類似的功能,儘管界面會有所不同。
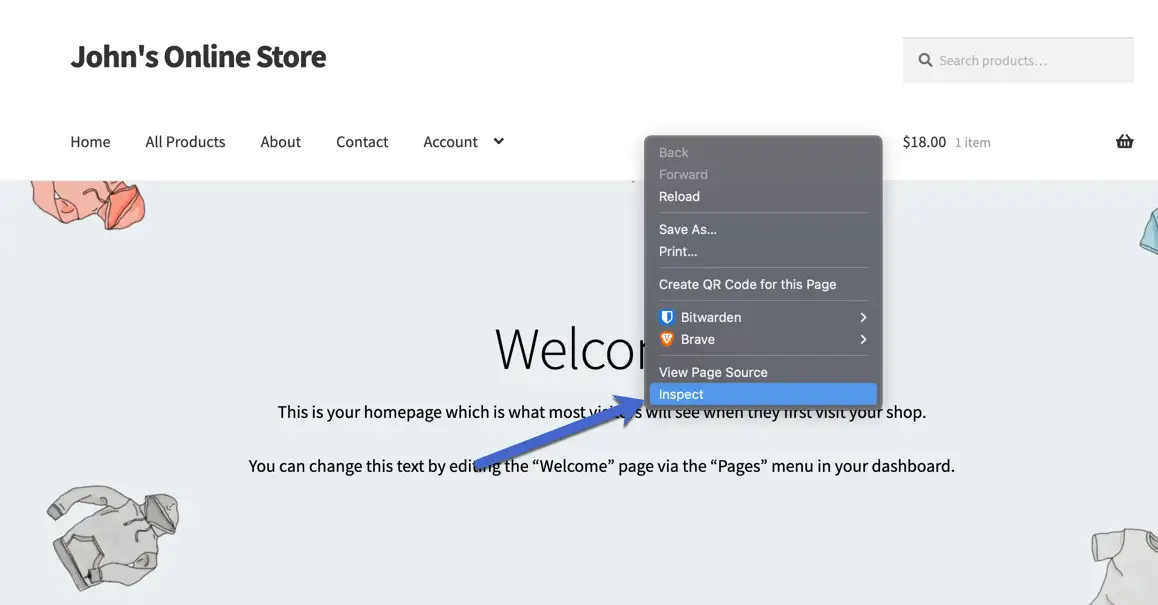
首先,右鍵單擊您網站的前端,然後從菜單中選擇檢查:

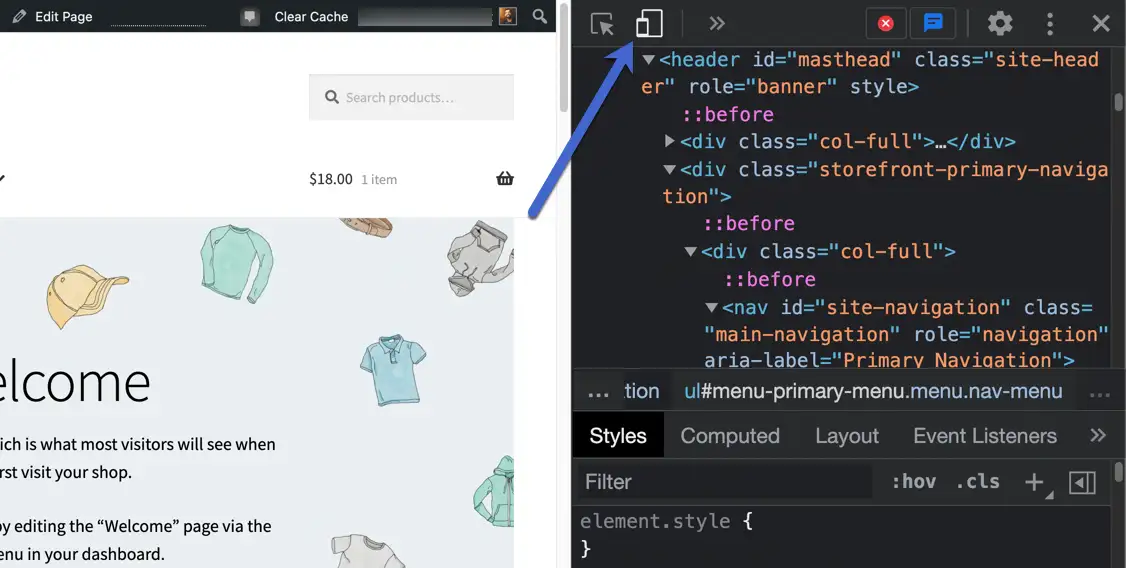
這會啟動開發人員工具並在右側顯示一個模塊,其中包含該頁面中的編碼元素。
您不必擔心編碼,因為主要目標是切換到查看網站的移動版本。 找到小的切換設備工具欄按鈕(它看起來像一個手機和平板電腦圖標)並單擊它以激活移動視圖。

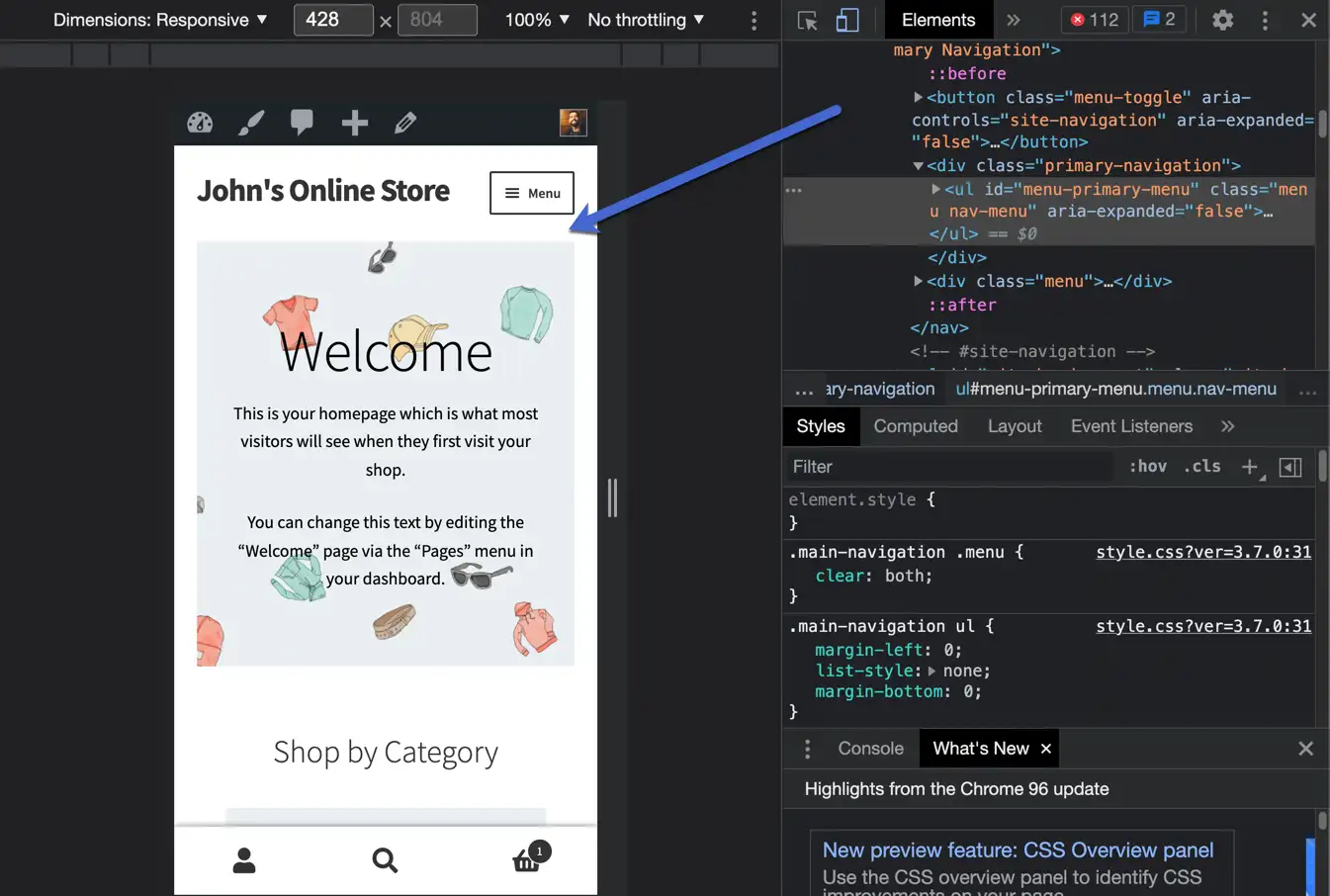
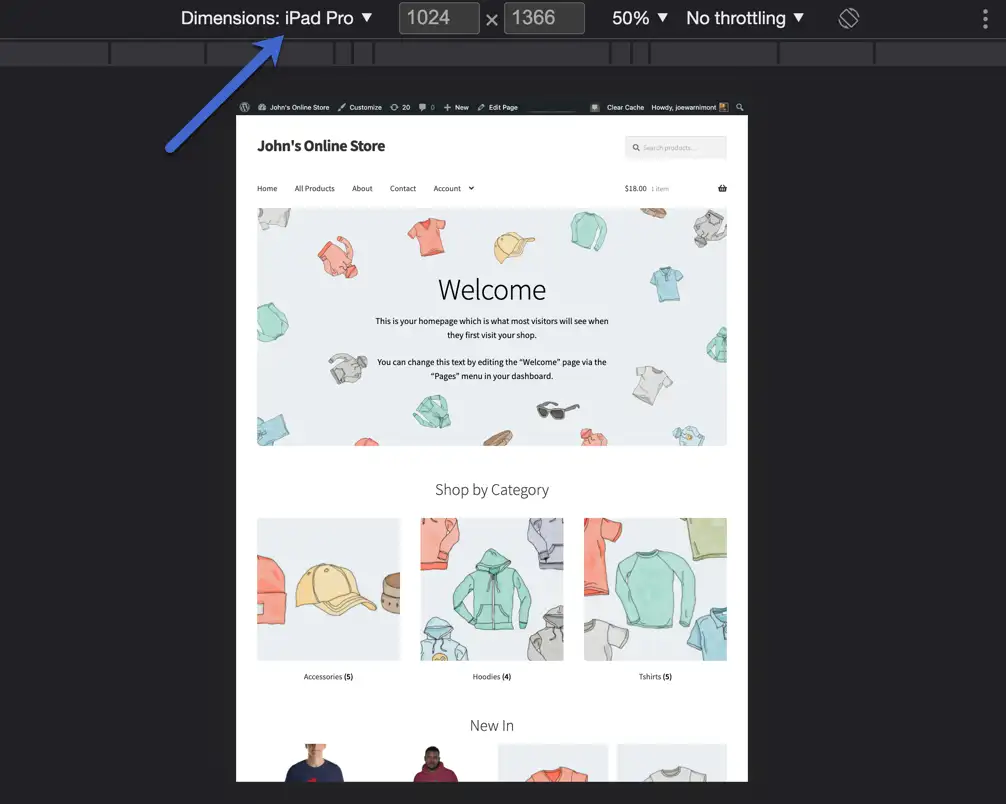
這會自動顯示響應式移動視圖,您可以在其中根據要模擬的設備更改設備尺寸:

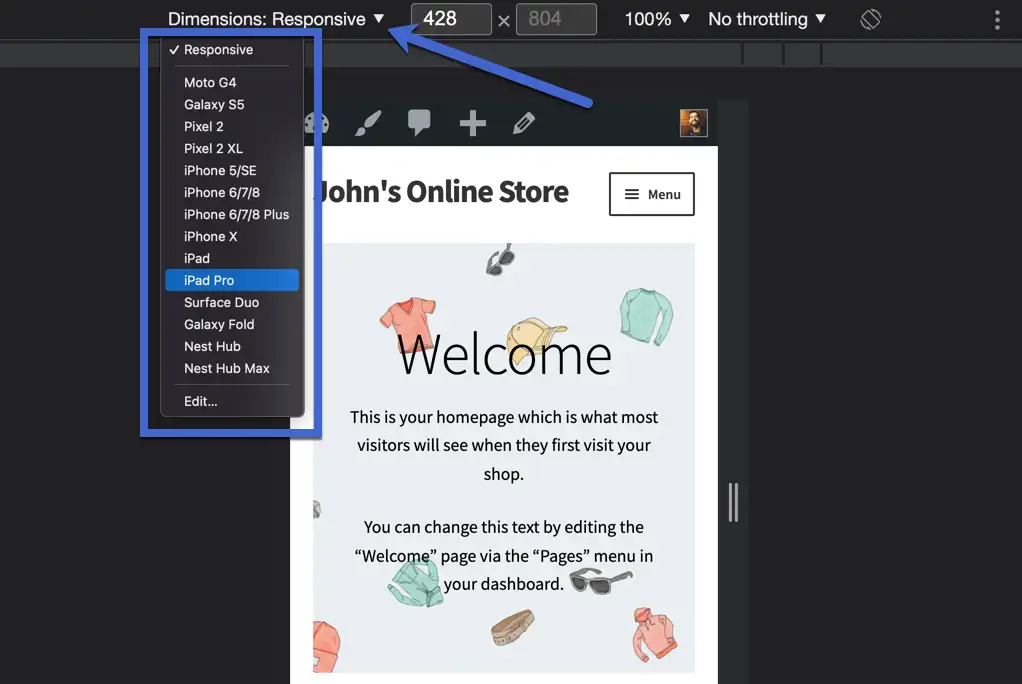
為了使這種方法更具吸引力,它是為數不多的具有內置設備默認設置的選項之一,可以更準確地了解您的網站在真實設備上的顯示方式。

例如,您可以選擇 iPad Pro,它會立即將顯示器的尺寸調整到 iPad Pro 的尺寸。

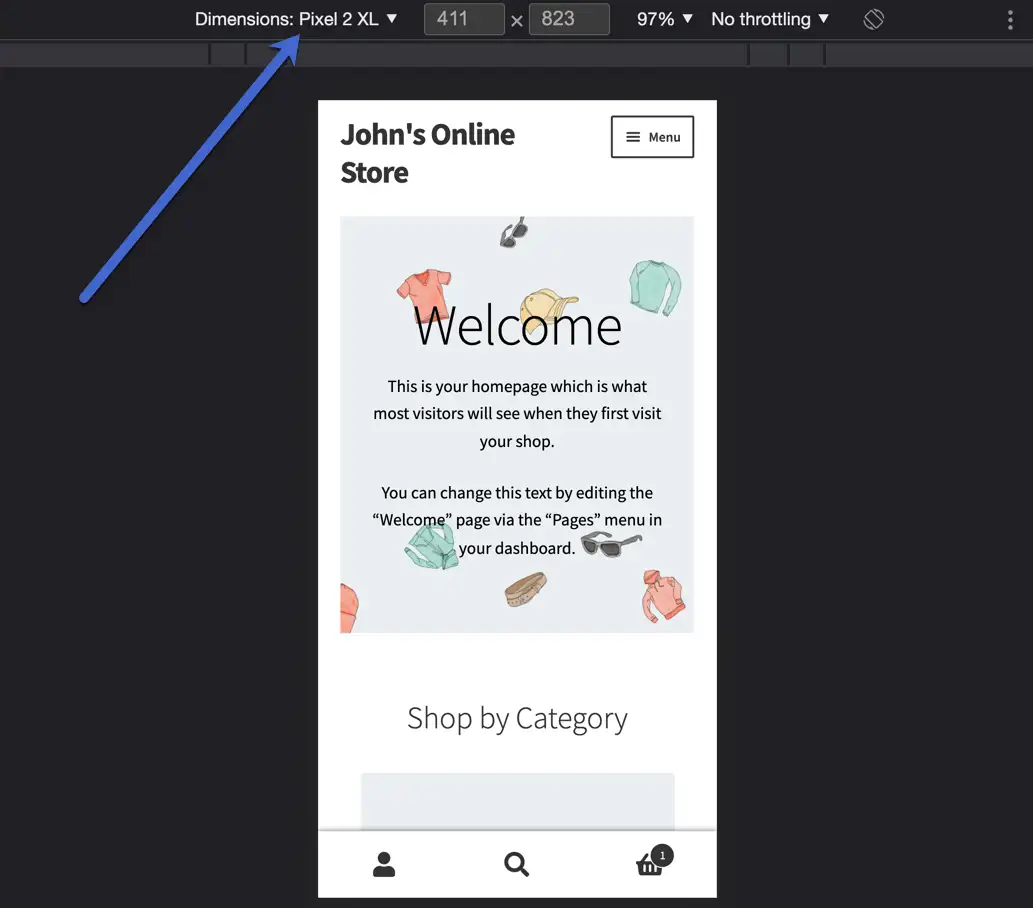
或者您可以選擇較小的 Pixel 2 XL。

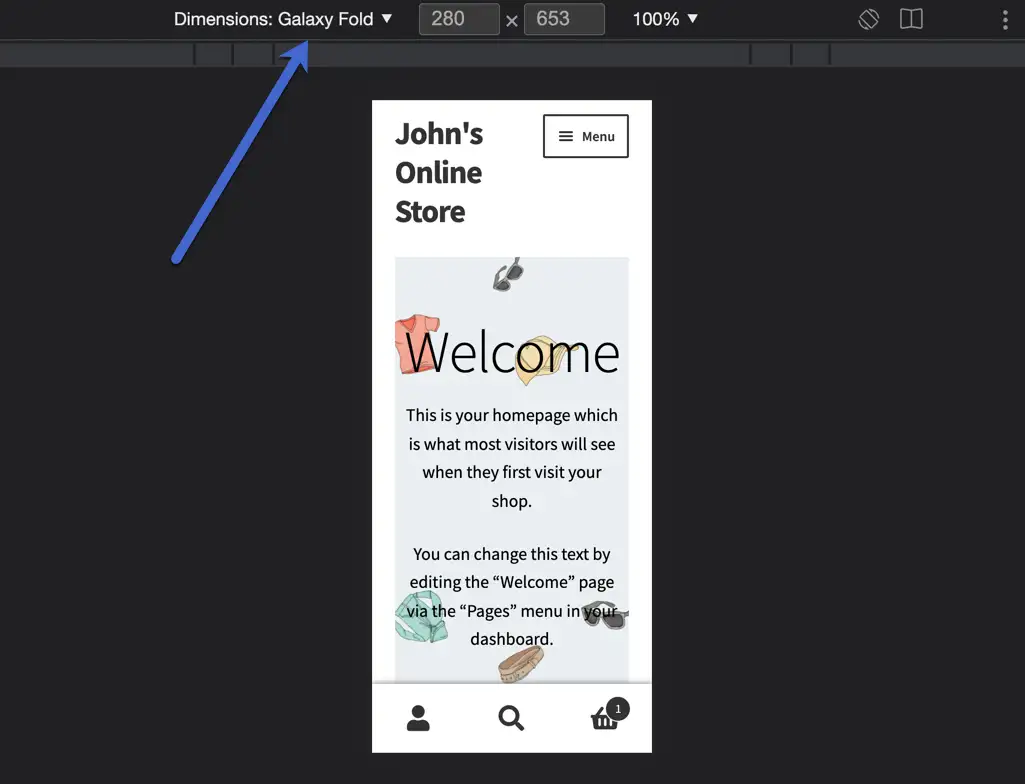
或者更小的 Galaxy Fold。 測試列表中的每個設備,並確保您的網站在每個設備上看起來都可以接受。

使用在線測試儀或模擬器
模擬器通常用於在其原生環境中測試應用程序,但其中許多可用於網站響應能力。 您還可以在線查找基本測試人員以粘貼您的 URL,並查看它在較小設備上的外觀。
ResponsivePX.com 是一個可行的選擇,但您可以通過快速在線搜索找到很多其他的。
我們建議人們試用模擬器和模擬器的原因是因為它們可以讓您更好地控製網站尺寸。 而且它們通常比使用瀏覽器的開發工具更簡單。
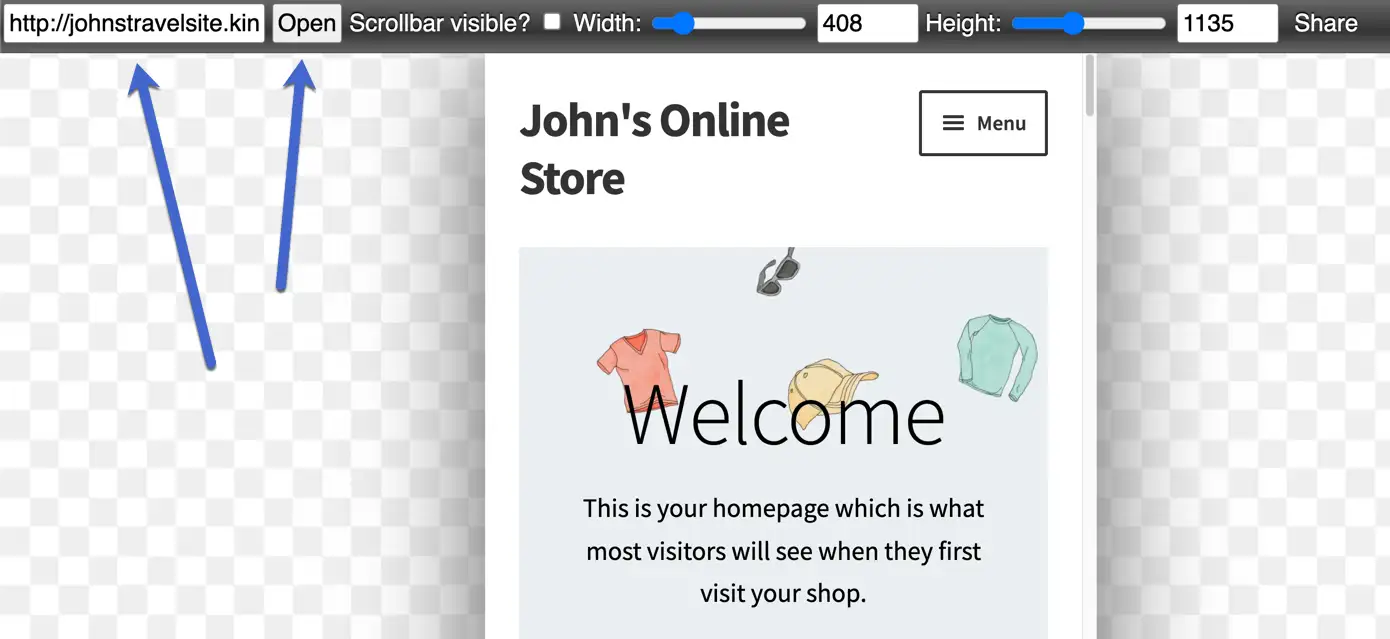
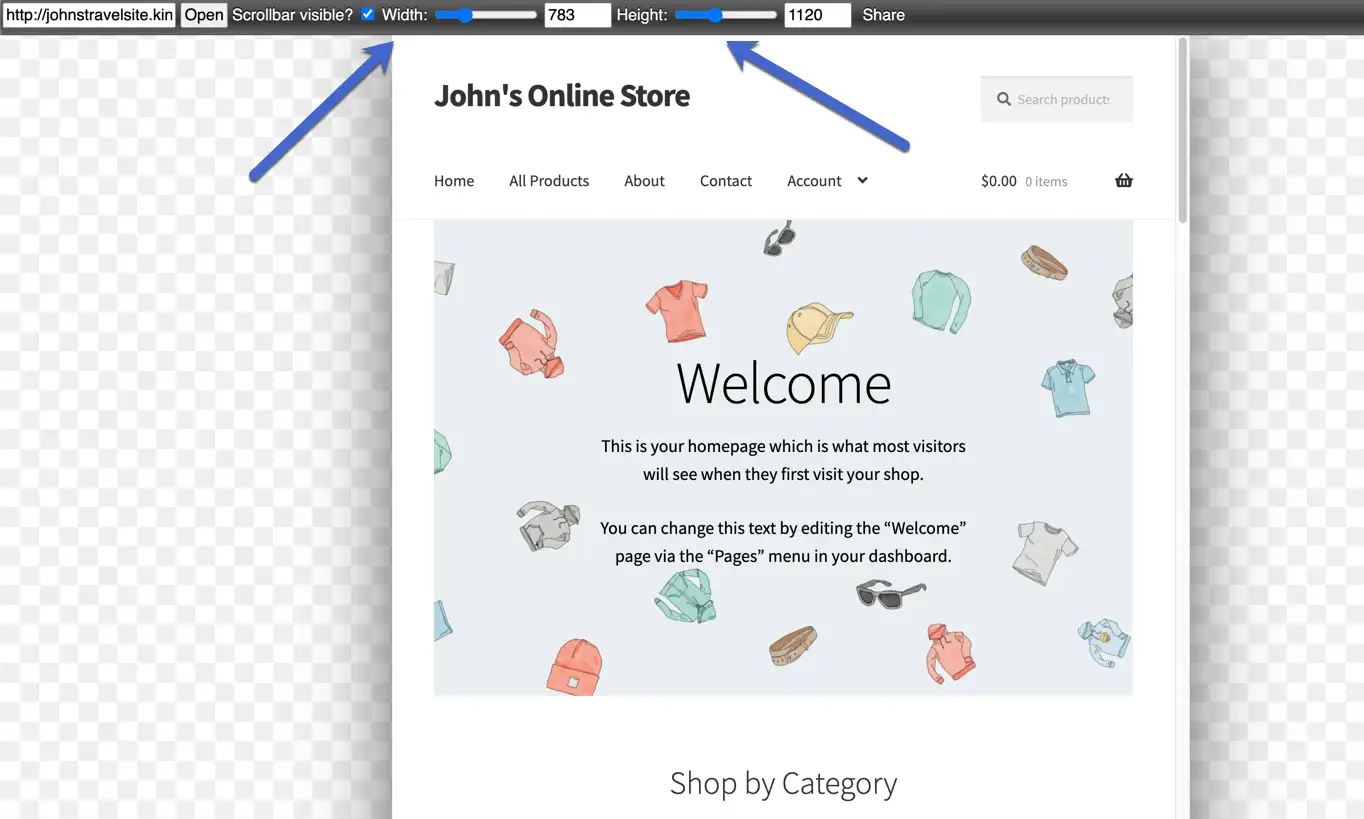
以 ResponsivePX.com 為例:您訪問該站點,粘貼 URL,然後立即看到移動版本。

它允許您調整寬度、高度和滾動條的可見性。 您甚至可以與組織中的人員共享結果。

如何查看您的 WordPress 網站的移動版本
如果您在自己的 WordPress 網站上工作,WordPress 還提供了一些內置選項來幫助您了解您的網站在移動設備上的外觀。
當您在 WordPress 編輯器中工作時,您可以快速查看您的內容在不同設備上的外觀。 在 WordPress 定制器中定制主題時,您也可以這樣做。
讓我們來看看這些方法……
通過頁面或帖子編輯器預覽查看手機版
您可以逐頁查看網站的移動版本。 例如,您可能想查看您當前的博客文章在其移動視圖中是否看起來像樣。 檢查主頁的移動響應能力也是明智之舉,尤其是在更改設計之後。
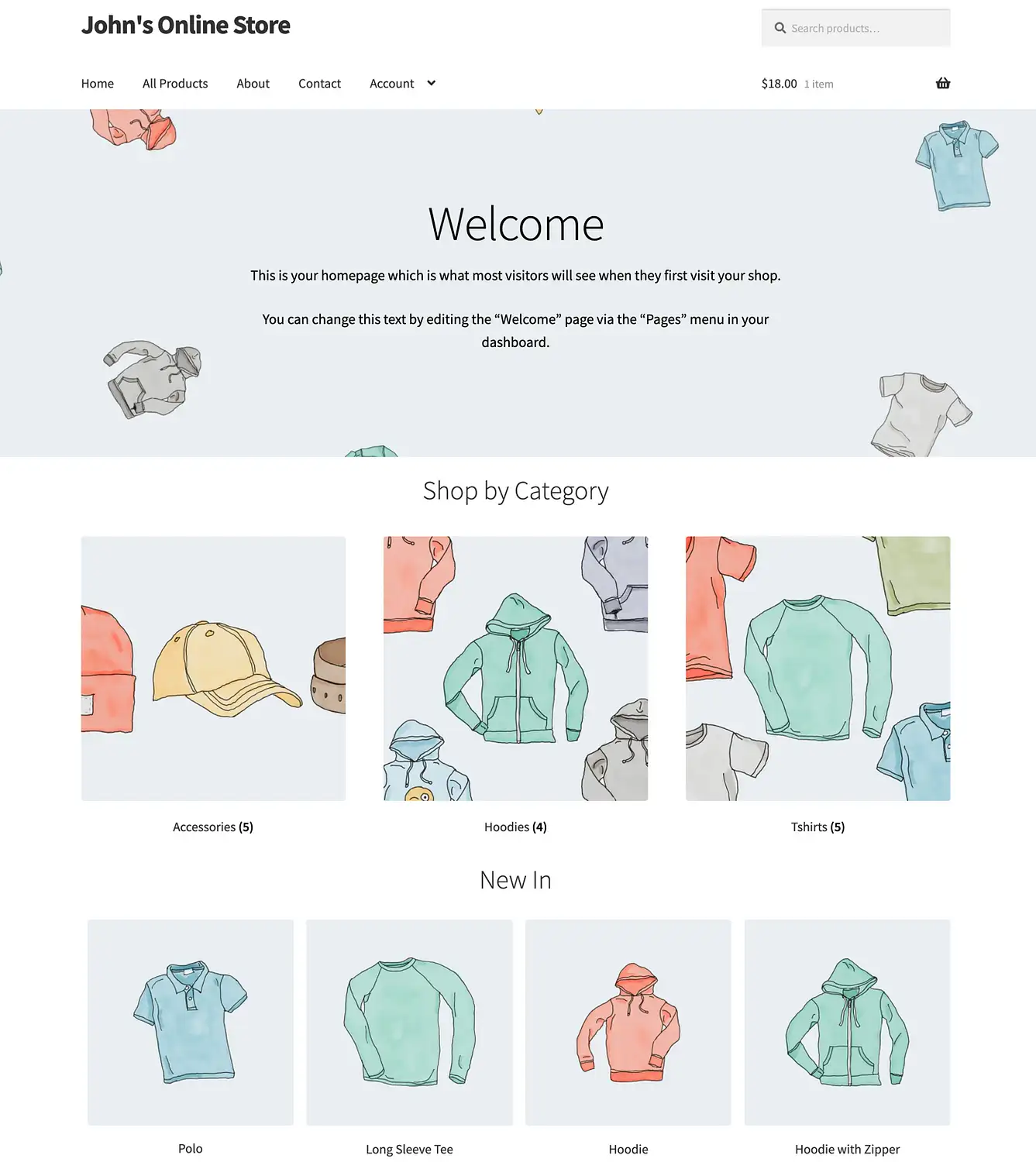
讓我們從主頁開始。 以下是從桌面視圖看以下網站的樣子:

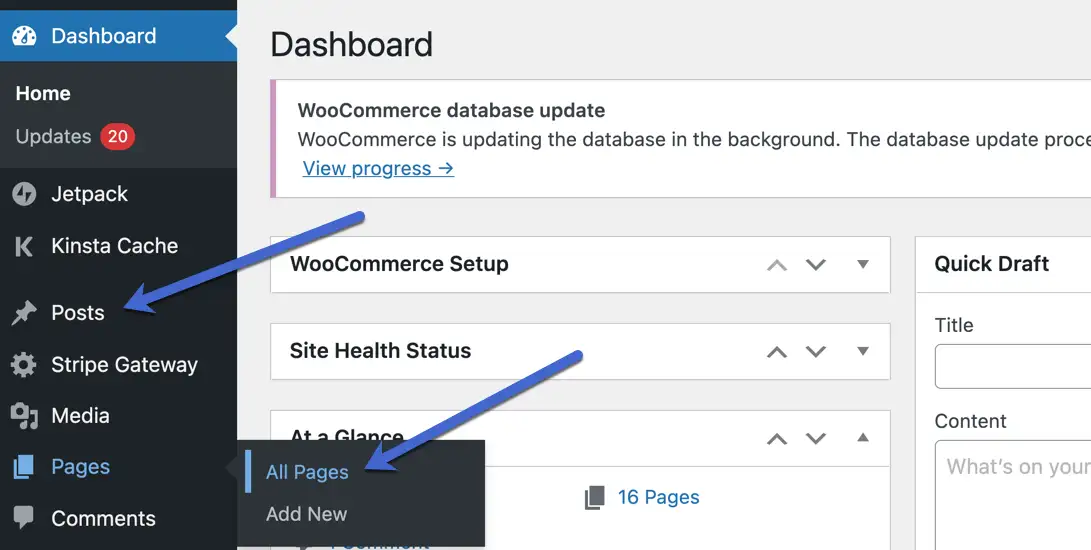
通過轉到 WordPress 儀表板中的帖子或頁面選項卡,您可以查看單個頁面並發布移動視圖。
對於以前創建的帖子和頁面,請轉到所有帖子或所有頁面。

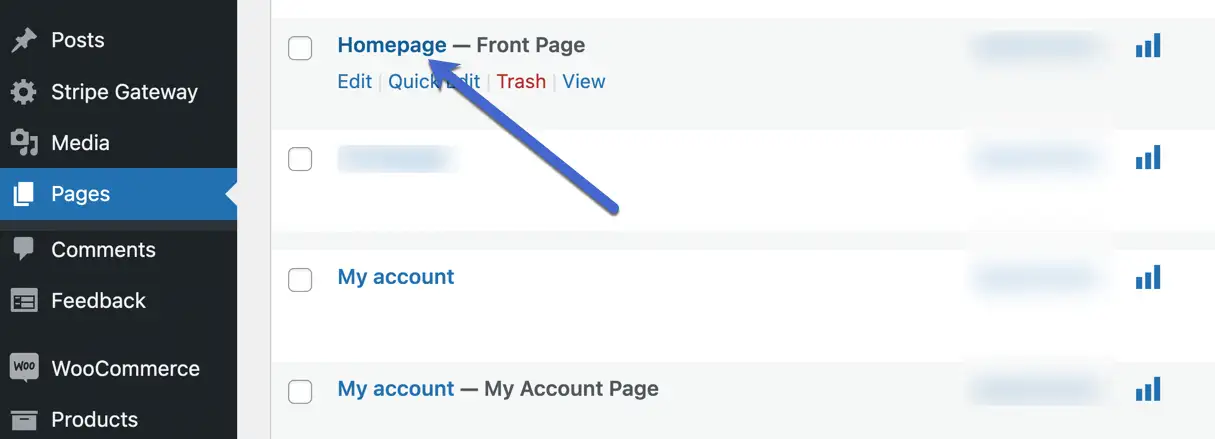
我們將從一個頁面開始; 更具體地說,主頁。 選擇您想要的任何頁面。

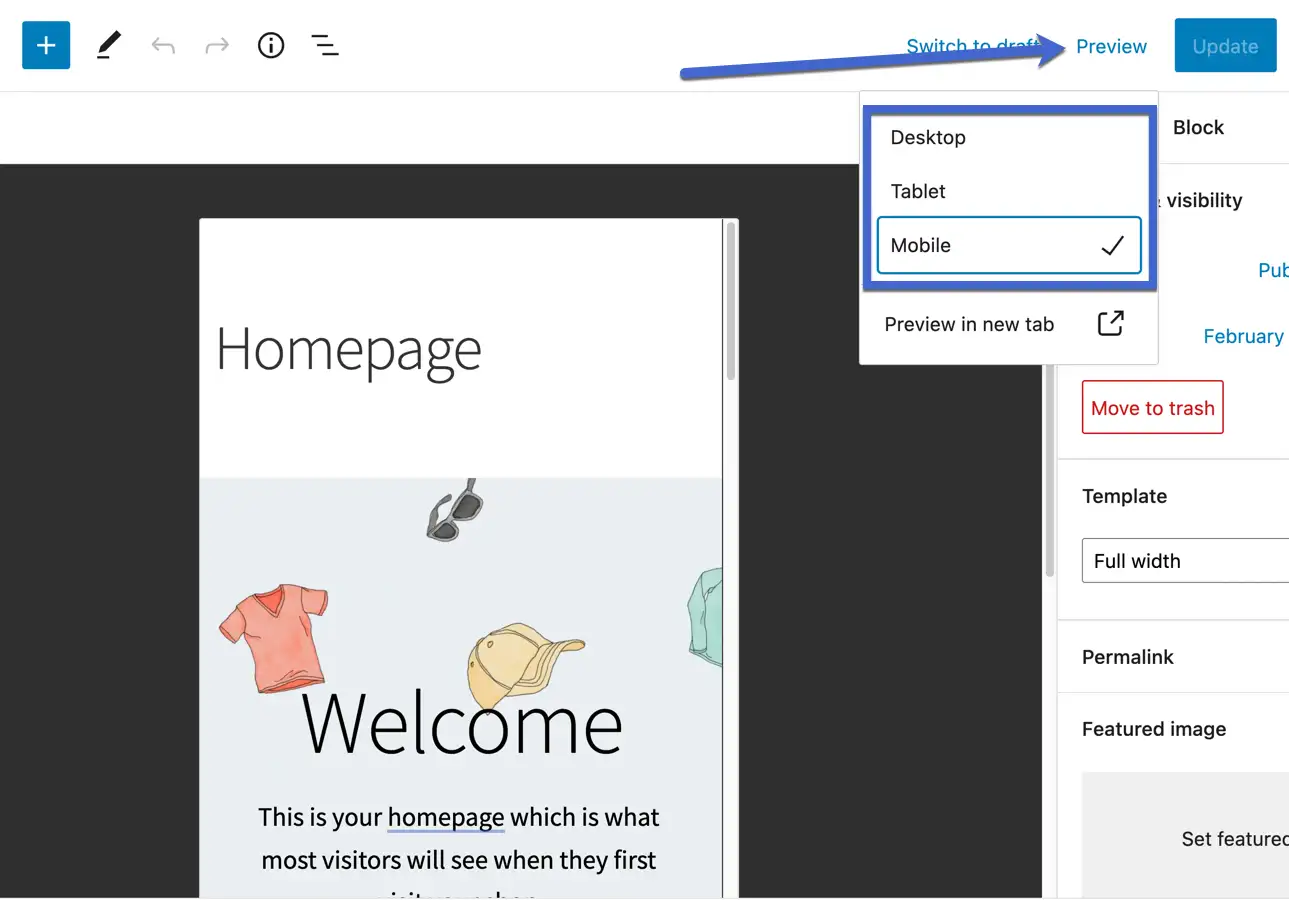
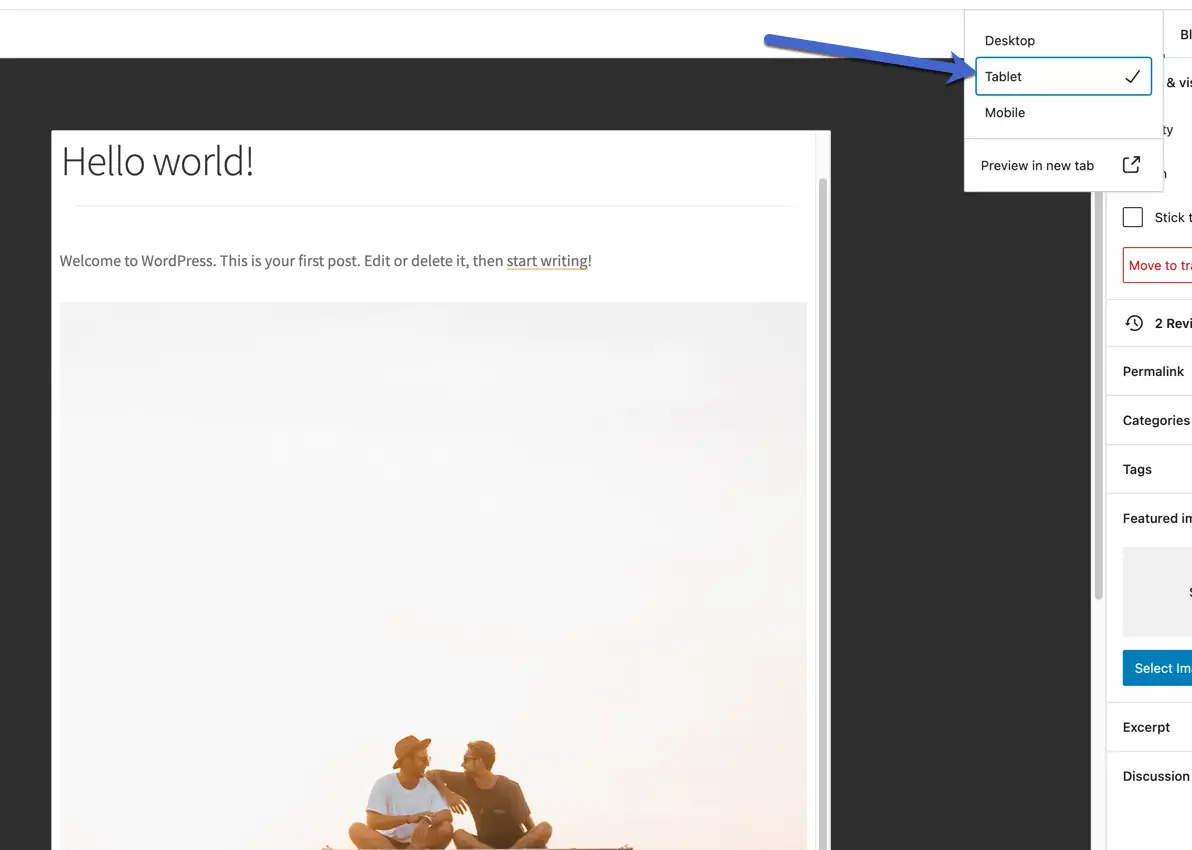
WordPress 後端中的每個頁面和帖子都在右上角提供了一個預覽鏈接。 選擇“預覽”按鈕以顯示帶有以下選項的下拉菜單:

- 桌面
- 藥片
- 移動的
默認情況下,WordPress 顯示桌面版本。
選擇平板電腦或移動設備視圖以查看您的網站將其圖像、視頻、菜單和文本框等元素轉換為更小、更易讀和可點擊的格式。
在其他視圖中測試您的網站時,請檢查鏈接是否可點擊(不要太小),資產是否仍然可見,並且所有內容都清晰可見,而不會強迫用戶放大。

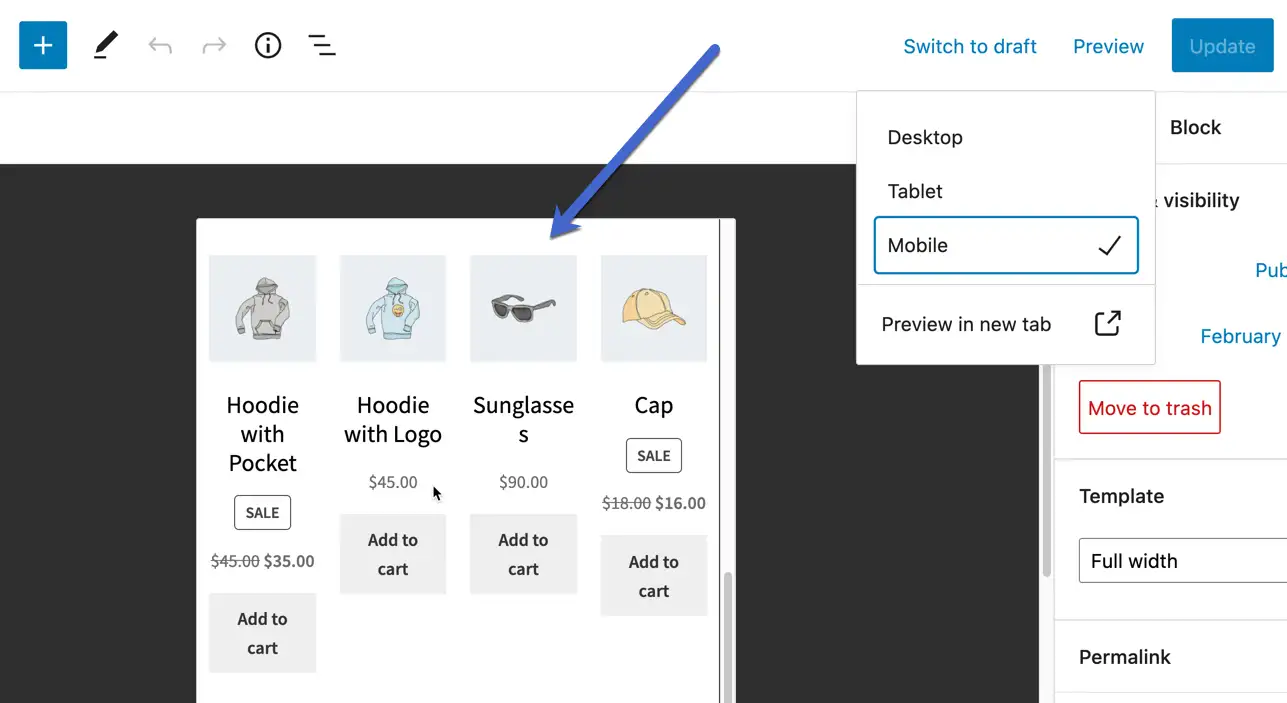
花一些時間在頁面上向下滾動以檢查所有內容。 例如,該網站在主頁上列出了多個電子商務產品,包括圖片、產品名稱和添加到購物車按鈕。
它們看起來不錯,但我們可能希望切換到兩個或三個產品列以使產品細節更大。

使用此方法時,帖子沒有什麼不同。 它們只是位於 WordPress 的一個單獨部分(帖子→所有帖子)下。
看到這些如何包含您的博客文章而不是靜態網頁,測試移動友好性就更加重要了。 為什麼? 因為許多公司每個月都會發布數十篇博客文章,而頁面只有少量更新。 如果博客是您的主要內容來源,您需要確保每個博客在發布之前都可以移動。
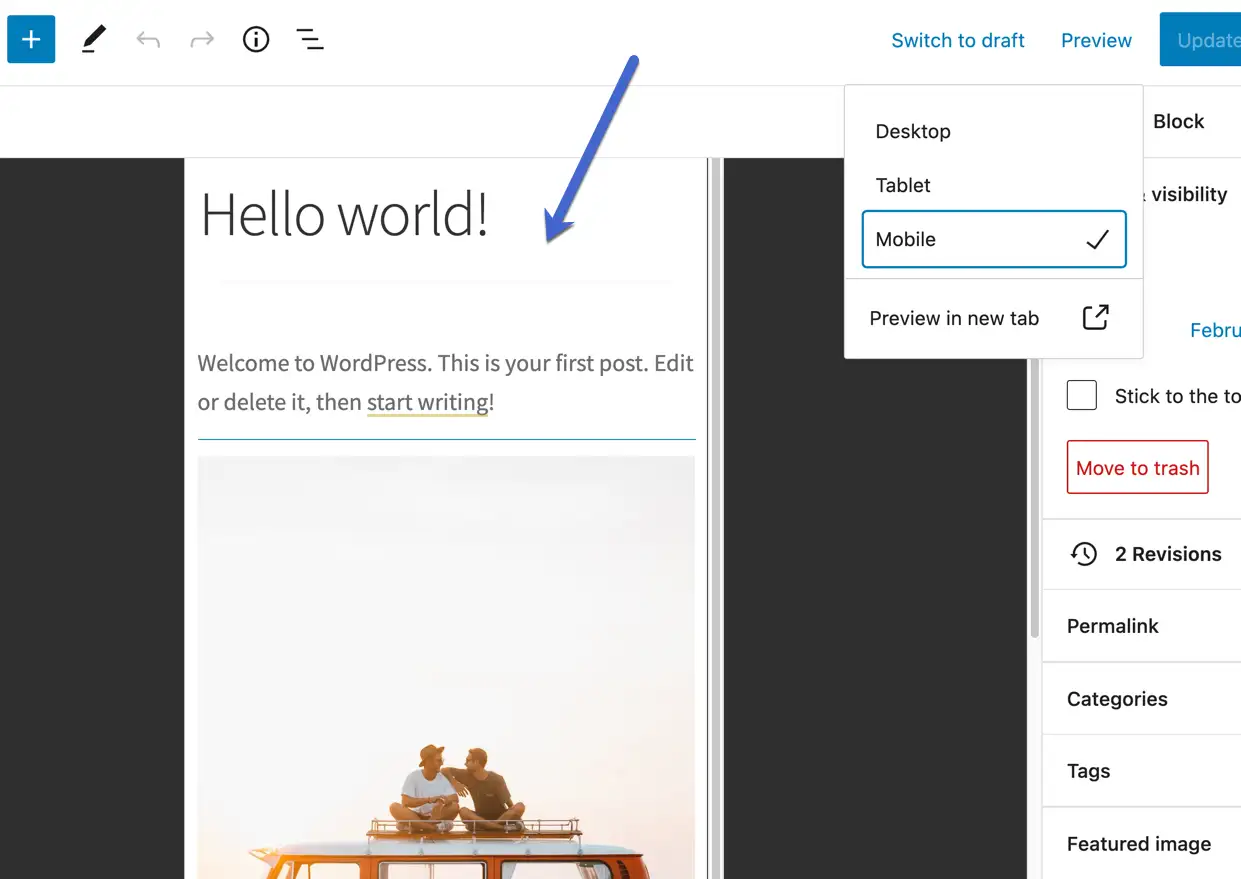
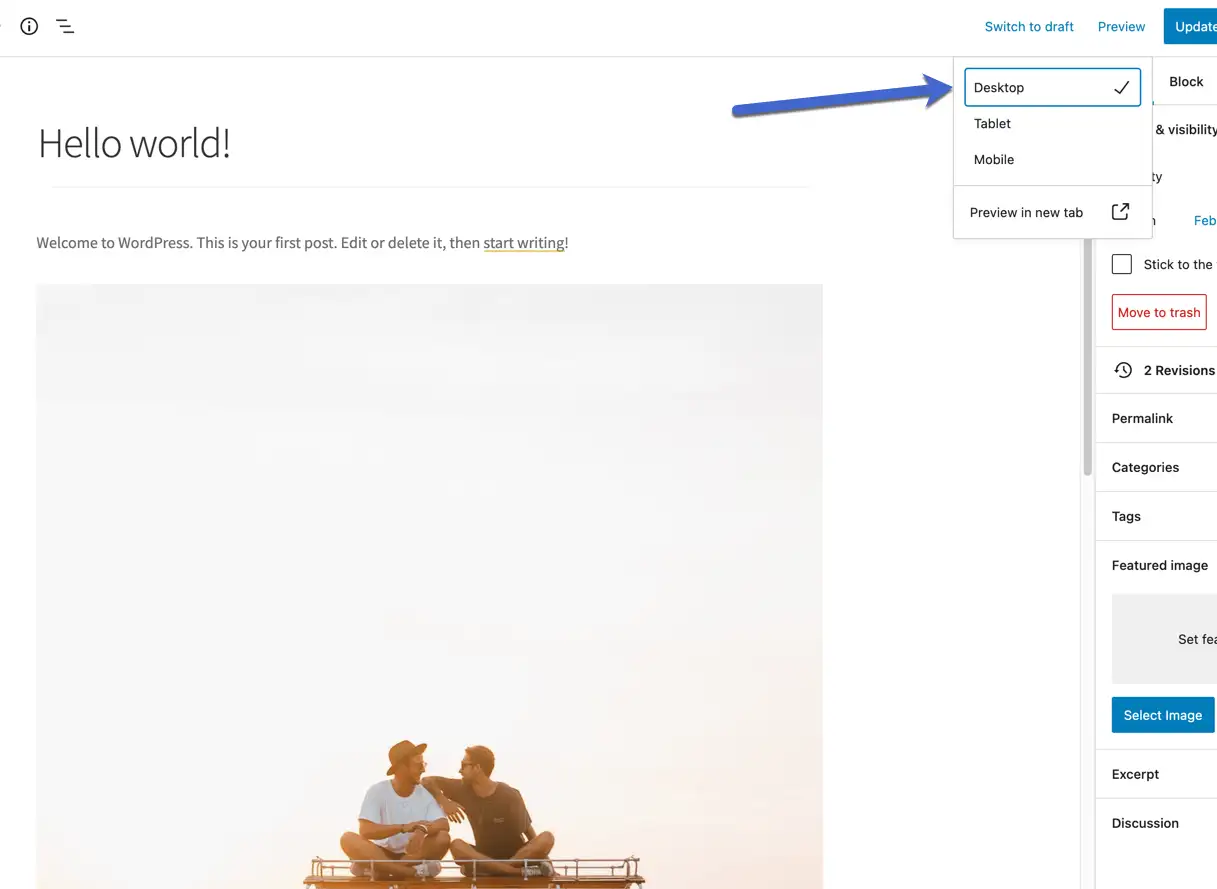
像往常一樣,轉到預覽,然後單擊平板電腦或移動設備。

桌面視圖有時看起來與平板視圖非常相似,因此請確保您沒有在瀏覽器上放大。

平板電腦視圖看起來比桌面視圖略小,但網站內容周圍有黑色空間,模仿了更真實的平板電腦尺寸。

在 WordPress 定制器中查看網站的移動版本
WordPress Customizer 不僅為您提供了編輯 WordPress 主題的絕佳方式,而且在您進行編輯時,它還具有您網站的視覺預覽。
幸運的是,WordPress 定制器不僅將您限制在桌面預覽中。 事實上,您可以在查看手機或平板電腦視圖的同時完成所有編輯。
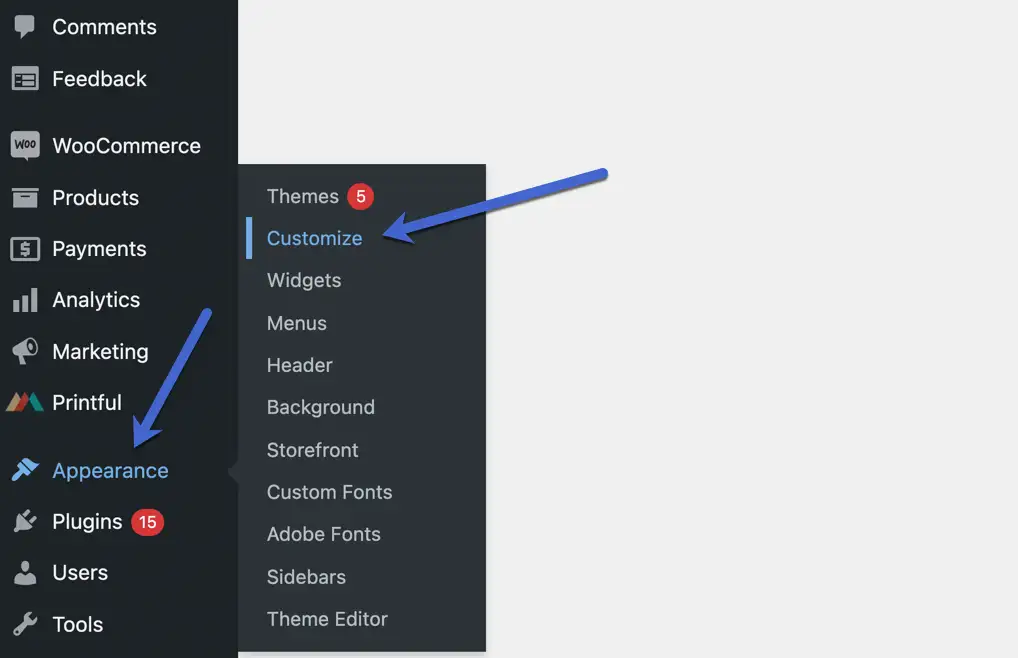
為此,請轉到外觀 → 自定義以啟動自定義程序。

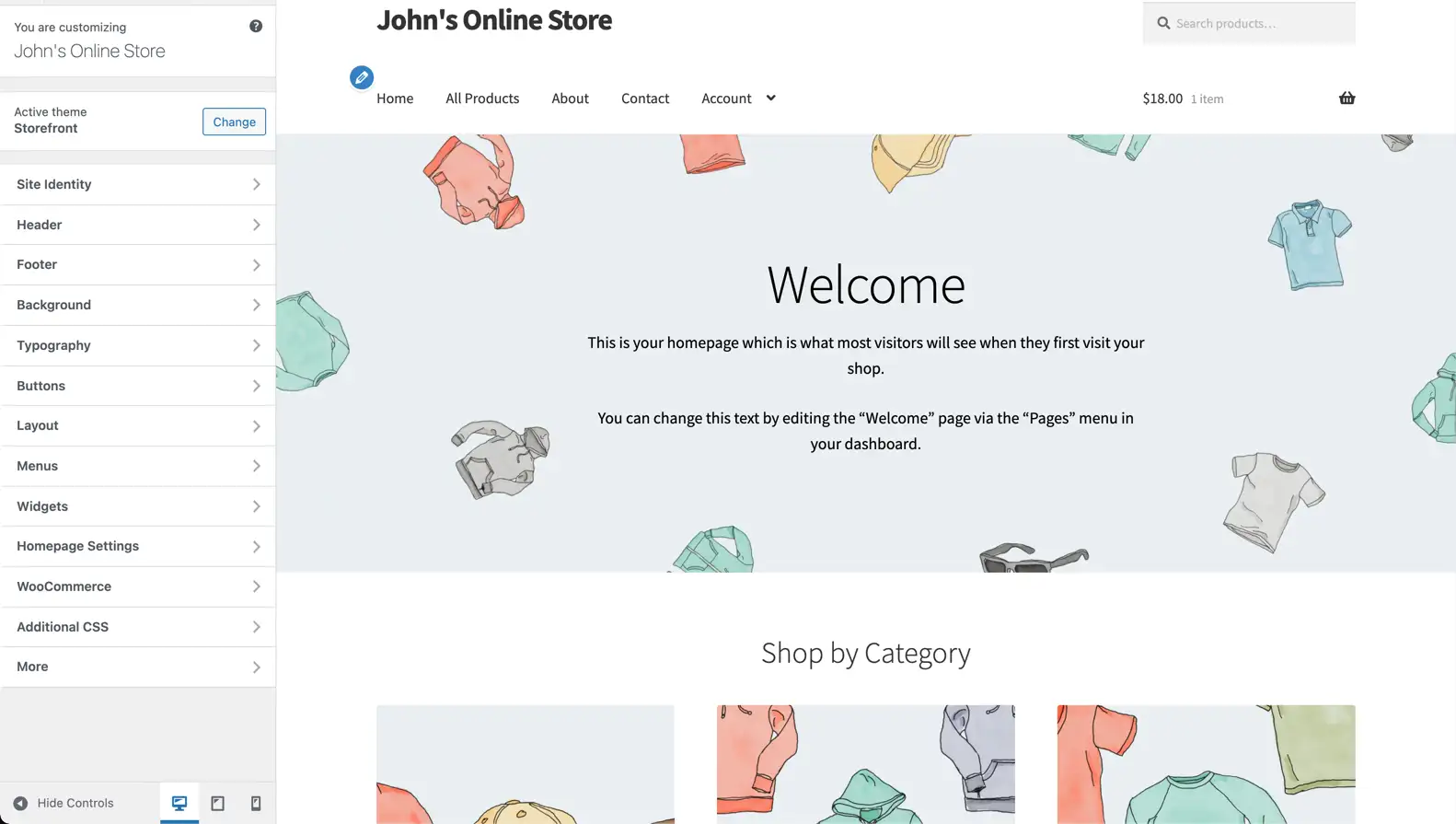
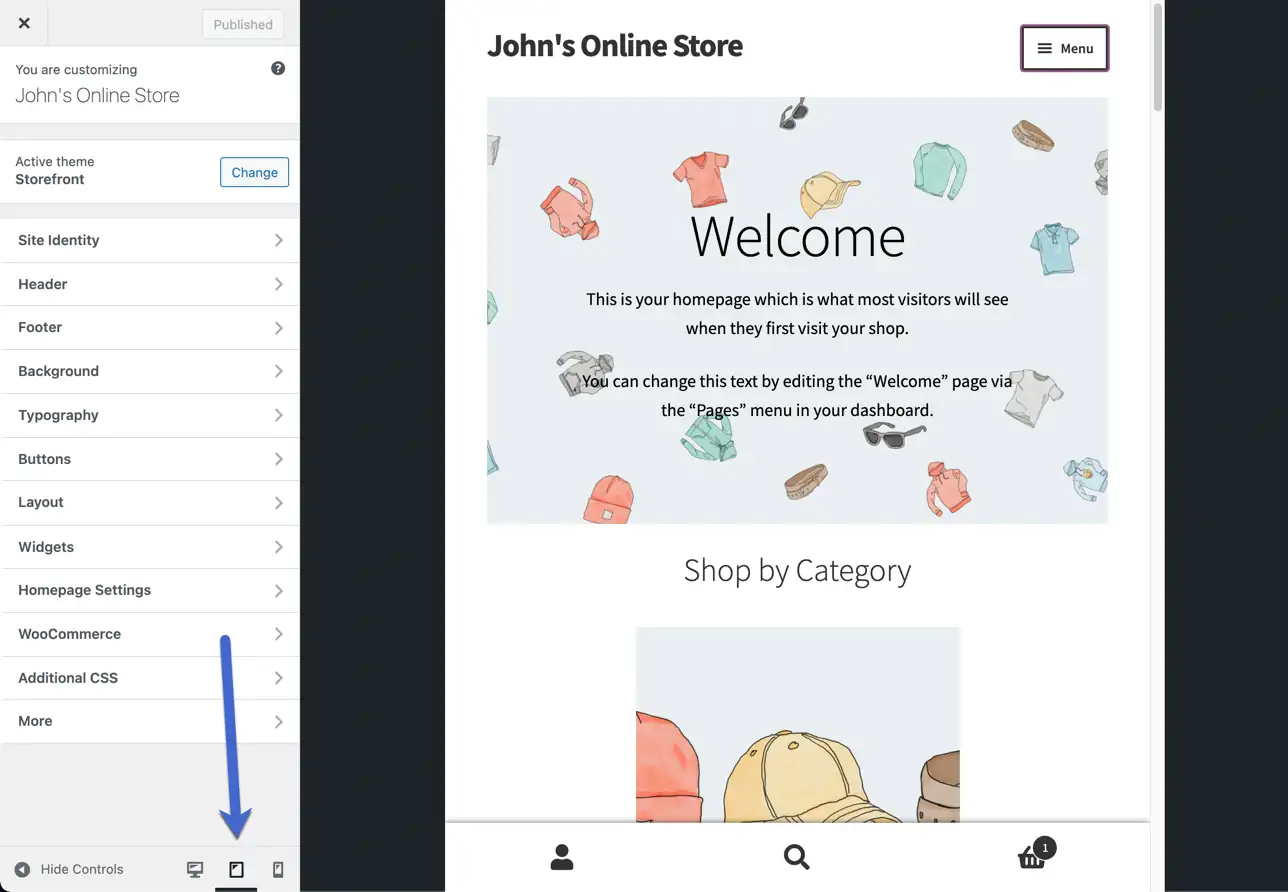
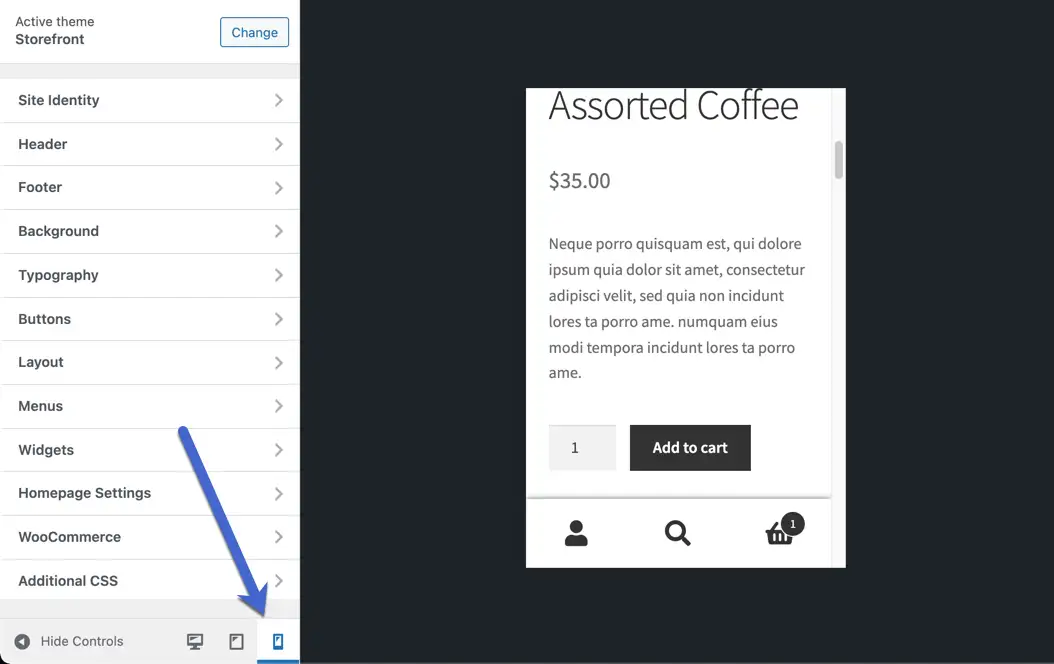
默認情況下,自定義程序如下所示。 它位於標準桌面視圖中,左側是要調整的設置,右側是站點預覽。

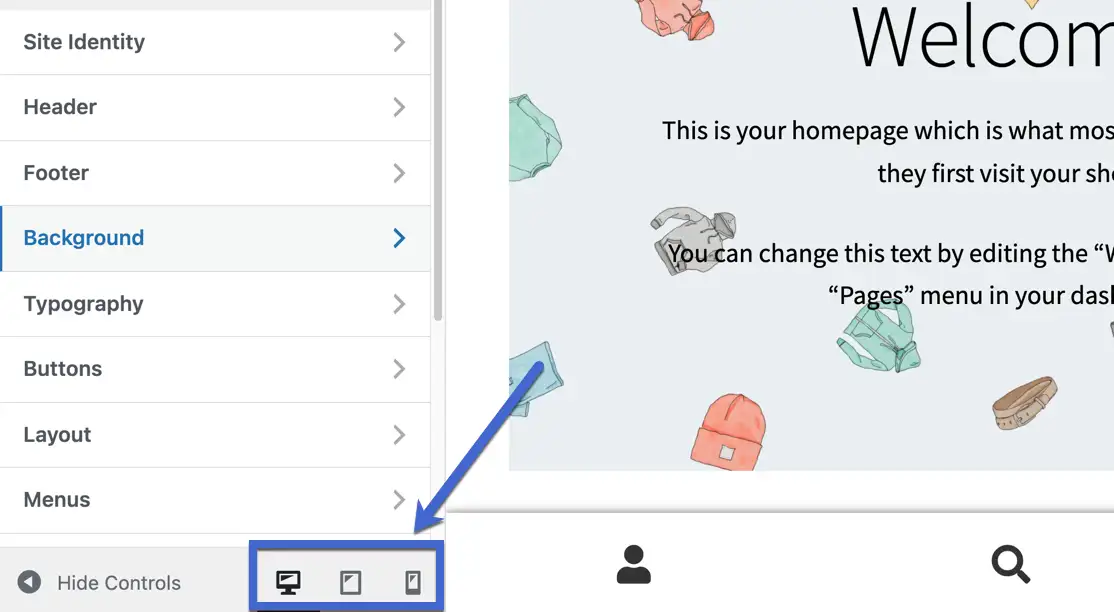
查看設置列表的最底部以找到三個按鈕圖標:一個用於桌面視圖,另一個用於平板電腦視圖,第三個用於移動視圖。

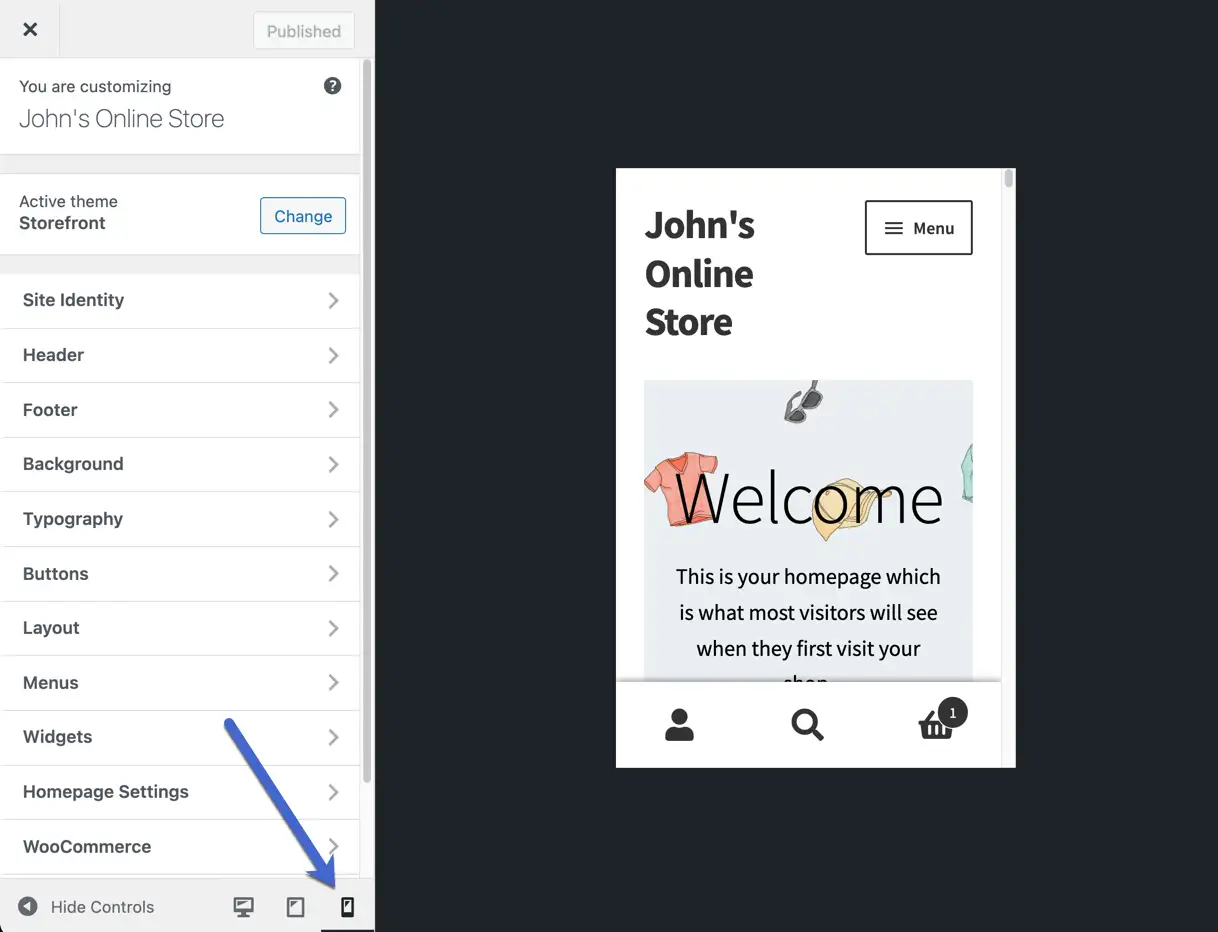
單擊平板電腦視圖按鈕以查看您當前的編輯如何顯示在普通平板電腦大小的界面上。

移動視圖按鈕使界面更小,讓您更接近移動智能手機的標準窗口大小。
注意:請記住,這些後端移動預覽是估計值。 世界上有這麼多設備類型,沒有人會看到完全相同的東西。

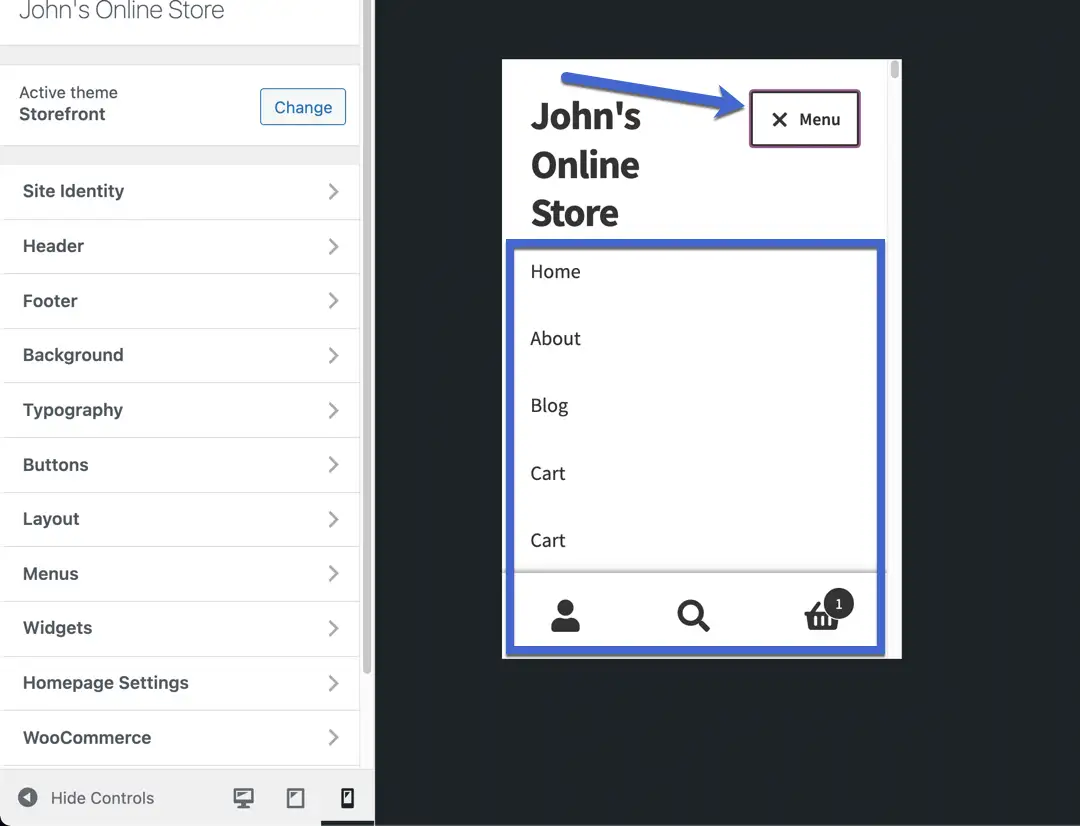
不要忘記菜單。 眾所周知,移動設備上的菜單很麻煩。 檢查主題開發人員是否進行了大量測試。 您會注意到移動菜單通常被放置在一個隱藏的漢堡菜單中(三個水平線),並且您最終可能會得到兩個菜單(例如該主題如何在屏幕底部提供電子商務按鈕)。

與往常一樣,不要快速瀏覽第一頁並假設您的整個網站已準備就緒。 這是錯過損害整體用戶體驗的小缺陷的秘訣。
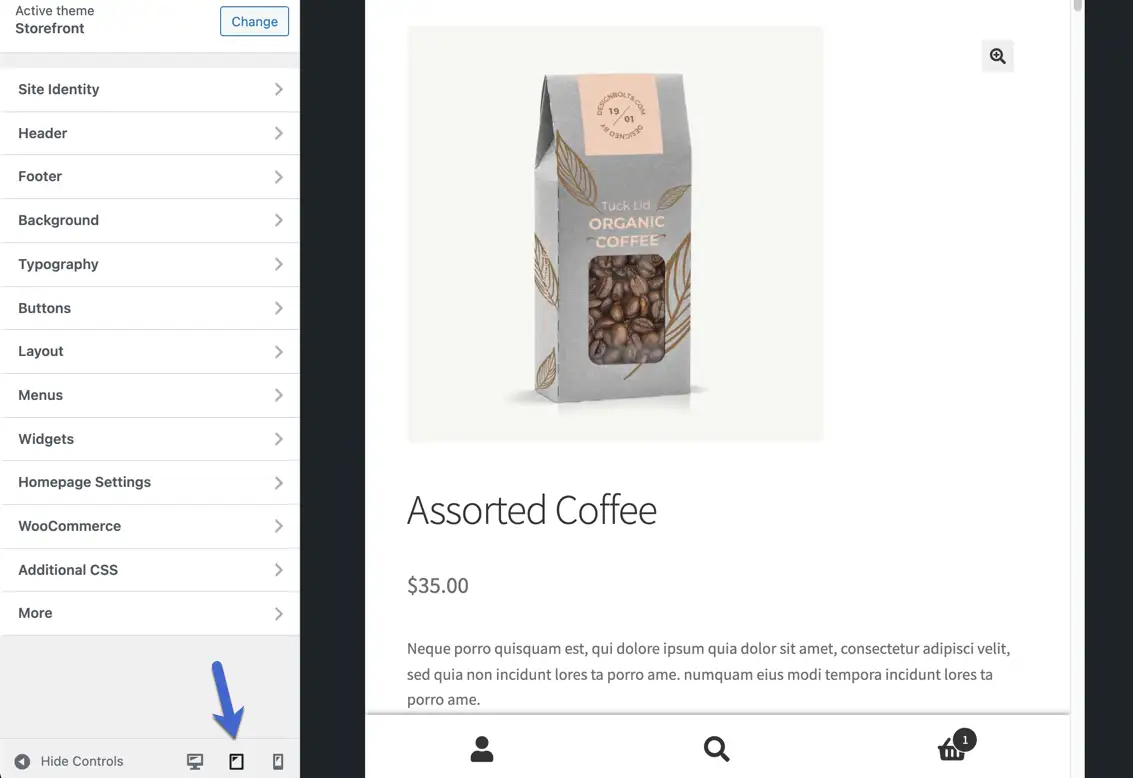
在平板電腦視圖中瀏覽您的整個網站,包括從產品頁面到博客文章,從購物車到關於我們頁面的所有內容。

並在 Mobile View 中完成相同的過程。 我們特別建議測試電子商務功能,因為您最不想要的是一個小的結帳模塊或添加到購物車按鈕。

輕鬆查看移動版網站
在本文中,我們介紹了有關如何查看網站移動版本的四種方法,無論該網站的所有者是誰或使用何種技術構建的。
最靈活的選擇是使用瀏覽器的開發者工具。 無論如何,這將起作用。 只要能打開網站的桌面版,就可以使用開發者工具預覽移動版。
模擬器方法也適用於大多數網站,儘管該網站需要有一個可公開訪問的 URL 以便模擬器能夠獲取該網站。
另一方面,如果您是 WordPress 用戶,則可以依靠 WordPress 內置的響應式預覽工具在您的網站上工作時完成工作。 或者,其他方法也適用於 WordPress 網站。
如果您需要在自己的網站上工作的移動視圖,您可能還需要查看我們的創建移動友好型網站指南,了解在預覽移動版網站時需要注意的一些提示。
您對如何查看網站的移動版本還有任何疑問嗎? 讓我們在評論中知道!
