視覺設計元素與原則:2025 指南
已發表: 2025-01-22是什麼讓某些網站令人難忘,而有些網站則逐漸消失?這不是偶然的,也不是華而不實的動畫。巧妙地運用視覺設計元素和原則來引導、吸引和轉化訪客。
許多網頁設計師專注於流行的顏色或風格,而忽略了使設計有效的核心元素。實現實際業務目標的成功網站來自於對這些元素如何協同工作的深刻理解。
在這篇文章中,我們將解釋這些元素如何協同工作,並向您展示在下一個專案中實現它們的實用方法。更好的是,您會發現像 Divi 這樣的現代設計工具如何使這個過程感覺自然和直觀。讓我們看看是什麼讓優秀的網頁設計發揮作用。
- 1視覺設計元素與原則:重要性
- 2視覺設計元素與原則:構建塊
- 2.1線條、形狀和形式
- 2.2顏色和版式
- 2.3空間與質感
- 2.4平衡與對比
- 2.5運動與模式
- 交付成果的3 個設計原則
- 3.1視覺層次結構
- 3.2比例與規模
- 3.3強調和主導
- 3.4重複和節奏
- 4 個常見的視覺設計挑戰
- 4.1保持一致性
- 4.2響應式設計問題
- 4.3性能與美觀
- 4.4品牌定位
- 5將視覺設計和網站建設與 Divi 結合起來
- 5.1 Divi AI 讓視覺設計變得更智能,而不是更困難
- 5.2貼心設計,無限適應性
- 6建立穩健的視覺設計方法
- 6.1制定設計標準
- 6.2使用可重複使用元件庫
- 6.3視覺設計文檔
- 6.4跨平台一致性
- 7優化視覺設計工作流程
- 7.1完善設計流程
- 7.2版本控制方法
- 7.3設計系統管理
- 7.4性能優化
- 8更好的設計,從現在開始
視覺設計元素與原則:重要性
良好的視覺設計可以將您的網站從簡單的訊息容器轉變為強大的溝通工具。當您正確使用這些基本元素和原則時,它們會創造引導使用者自然瀏覽您的內容的體驗,同時支援您的品牌訊息。
強大的視覺設計使您的網站具有吸引力,並為成功的數位體驗奠定基礎。研究表明,用戶會在 50 毫秒內決定是否喜歡某個網站,因此深思熟慮的設計對於參與度至關重要。
執行良好的設計元素可以幫助您建立可信度、吸引註意力並與訪客建立情感聯繫。
這些原則不僅僅是隨機規則,而是基於人們如何處理視覺訊息的經過驗證的方法。有效地利用視覺層次、平衡和對比創造讓使用者感覺自然的直覺體驗。對設計基礎知識的認真關注會影響跳出率、網站停留時間和轉換率等重要指標。
了解這些核心原則可以讓您做出明智的設計決策,而不是追逐趨勢。掌握這些基礎知識使您能夠建立滿足您的業務目標和用戶需求的優質體驗。
視覺設計元素與原則:建構塊
在深入研究複雜的設計理論之前,讓我們先探討一下有效視覺設計的基本要素。這些核心要素不僅僅是理論概念,而且是您將在每個專案中使用的實用工具。
線條、形狀和形式
看看任何成功的網站,您都會注意到您的眼睛如何自然地跟隨內容 - 這並非偶然。偉大的設計師創造了無形的途徑,引導你從一個重要元素到下一個重要元素。您的注意力順利地從標題轉移到按鈕,甚至沒有意識到有一個計劃好的結構在引導您。
當您瀏覽現代網站時,您會發現深度如何為不同部分增添意義。這裡有微妙的陰影,那裡有柔和的懸停效果 - 這些小細節可以幫助您了解頁面上可點擊的內容和最重要的內容。這就像與設計本身進行安靜的對話。
您可能會注意到內容如何遵循熟悉的模式,例如頁面上的 F 或 Z 形狀。這符合您自然閱讀和掃描資訊的方式。標題指向功能和推薦,讓您可以輕鬆掌握所有內容,而不會感到迷失。這些簡單但明智的選擇可幫助您準確找到您想要的東西。
色彩和版式
有沒有註意到某些網站在您閱讀時感覺如何?那是因為他們已經確定了字體選擇和顏色組合。好的排版不僅僅是選擇漂亮的字體,而是確保您可以輕鬆閱讀所有內容,無論您是在手機還是桌面上。
顏色的作用不僅僅是讓事物看起來漂亮——它們還可以幫助您了解頁面上的重要內容。當您在乾淨的背景下看到那個明亮的按鈕時,您的大腦立即知道您應該點擊該按鈕。最好的網站使用顏色就像一個安靜的指南,幫助您瀏覽資訊而不感到不知所措。
想想您最喜歡的新聞網站或應用程式 - 您可能確切地知道在哪裡尋找標題、連結和重要更新。這就是智慧排版的作用。透過深思熟慮地混合字體大小和粗細,設計師可以在感覺自然的內容中創建清晰的路徑。這就像進行一次友好的交談,而不是試圖解開謎題。
空間與質感
空間往往是視覺設計中最容易被忽略的部分。給你的內容呼吸的空間。當您將太多元素組合在一起時,訪客會感到不知所措。但加入一些策略性的空白,突然之間,一切都變得更容易閱讀和理解。這就像走進一個井井有條的房間而不是一個雜亂的壁櫥。
良好的質感使網站充滿活力。您會在微妙的顆粒效果、紙張般的背景,甚至部分重疊的方式中發現它。大多數現代網站都會跳過厚重的紋理,但它們仍然通過簡單的技巧來創造深度——比如當你將滑鼠懸停在卡片上時,卡片會稍微抬起,或者當你滾動時背景會如何移動。
看看蘋果這樣的網站。您是否注意到他們如何使用寬敞的間距和微妙的紋理來使他們的內容感覺優質?這並非偶然。他們知道空間和紋理的正確平衡可以將平面設計變成引人入勝的體驗。
這就像閱讀一份狹窄的報紙和一本精心設計的雜誌之間的區別——一本會爭取你的注意力,而另一本則邀請你進入。
平衡與對比
您是否曾經盯著一個網站,感覺有些東西……不對勁?這可能是因為它的平衡不穩定。把你的網站想像成一個蹺蹺板——當一側的圖像或文字過多時,整個東西就會翻倒。良好的平衡並不意味著一切都需要完美對稱——它只是意味著你的內容感覺穩定和自然。
對比讓重要的東西脫穎而出。這不僅僅是黑白對比的問題,而是確保訪客能夠輕鬆發現重要內容的問題。想想大標題旁邊的小文字,明亮的按鈕搭配平靜的背景,或大膽的圖像旁邊簡單的圖示。當您確定對比時,訪客本能地知道該看哪裡以及該點擊什麼。
訣竅是讓這兩者一起工作。具有智慧對比度的均衡頁面可以使複雜的資訊易於理解並吸引訪客。就像一場精彩的談話一樣,一切都很自然,重點不用喊叫就能凸顯出來。
運動與模式
您的網站不僅僅是一個靜態頁面,它是一個活生生的東西,可以響應每次滾動和點擊。良好的動作可以像柔和的水流一樣引導訪客瀏覽您的內容。想想各個部分出現時的微妙動畫、頁面之間的平滑過渡,或者圖像如何優雅地淡入。
圖案構成了設計的支柱。您會在任何地方看到它們 - 導航選單的佈局方式、部落格文章的結構方式或產品卡的排列方式。當您不斷重複設計元素時,訪客就會了解如何使用您的網站。這就像肌肉記憶一樣——他們會確切地知道在哪裡可以找到他們需要的東西。
最好的網站將運動和模式無縫地融合在一起。每個捲軸都會以可預測的方式揭示新內容,讓探索變得自然而有意義。這就像閱讀一個節奏良好的故事,每一章都完美地銜接到下一章。
交付成果的設計原則
除了基本元素之外,這些原則還決定了設計組件如何協同工作。他們區分了一系列漂亮的元素和驅動行動的有凝聚力的設計。
視覺層次結構
您的網站不僅僅是一個靜態頁面,它是一個活生生的東西,可以響應每次滾動和點擊。良好的動作可以像柔和的水流一樣引導訪客瀏覽您的內容。想想各個部分出現時的微妙動畫、頁面之間的平滑過渡,或者圖像如何優雅地淡入。
圖案構成了設計的支柱。您會在任何地方看到它們 - 導航選單的佈局方式、部落格文章的結構方式或產品卡的排列方式。當您不斷重複設計元素時,訪客就會了解如何使用您的網站。這就像肌肉記憶一樣——他們會確切地知道在哪裡可以找到他們需要的東西。
最好的網站將運動和模式無縫地融合在一起。每個捲軸都會以可預測的方式揭示新內容,讓探索變得自然而有意義。這就像閱讀一個節奏良好的故事,每一章都完美地銜接到下一章。
比例及規模
優秀的網頁設計利用尺寸關係來產生影響並指導理解。頁面上的每個元素都需要有針對性的尺寸,以與周圍的內容協調一致來講述您的故事。此比例尺可幫助訪客一目了然地了解最重要的事情。
比例不僅是讓重要的事情變得更大。它是關於在元素之間創建有意義的關係。您的標題可能是正文大小的兩倍,而副標題則位於兩者之間。導覽連結可以小於主要內容,但大於頁腳文字。
智慧縮放創建有效組織資訊的自然模式。雜誌佈局完美地證明了這一點——改變元素的大小有助於分解內容區塊並保持訪客對整個頁面的興趣。當比例和比例一起發揮作用時,您的內容將變得更易於瀏覽和吸引人。
重點與主導
每個成功的網頁都需要一顆星星——一個能夠立即吸引註意力並定調的元素。主導地位創造了清晰的焦點,引導訪客自然地瀏覽您的內容。沒有它,頁面就會變得混亂不堪,沒有什麼突出的地方。
強烈的強調來自於對比、尺寸和定位的策略性使用。大量空白的大膽標題、充滿活力的號召性用語按鈕或全角英雄圖像都會吸引人們的注意,因為它們打破了既定的模式。但當有選擇性時,統治效果最好。
透過僅強調最關鍵的元素來創造清晰的視覺優先順序。讓支援內容透過更柔和的顏色或更小的尺寸退後一步。這種平衡的方法可以讓您的設計集中註意力,同時保持可讀性——為訪客提供清晰的方向,而不會讓他們感到不知所措。
重複與節奏
網頁設計需要穩定的節奏——一種使內容自然流動的視覺節奏。重複透過一致的樣式元素(從按鈕形狀到圖像處理)來建立這種節奏。它是可預測、用戶友好體驗的基礎。
當元素有目的地重複時,就會出現強烈的視覺模式。標題保持一致的間距,卡片共享相同的佈局,互動元素在頁面之間的行為相似。這種一致性成為您設計的標誌—使導航直觀、內容更易於理解。
但節奏並不是單調的重複——而是創造出充滿活力的模式。將規則的音程與偶爾的變化混合在一起,就像音樂使用不同的音符長度一樣。在各部分之間使用一致的間距,但改變內容寬度或在全角佈局和包含佈局之間交替 - 這些微妙的變化使訪客保持參與度,同時保持連貫性。
常見的視覺設計挑戰
即使是經驗豐富的設計師在實施視覺設計原則時也會遇到反覆出現的障礙。讓我們正面解決最常見的障礙。
保持一致性
讓每個設計元素在您的網站上完美地結合在一起感覺就像放牧貓一樣。即使您已經確定了樣式指南,保持字體、顏色和間距一致也變得很棘手,尤其是當多個團隊成員加入時。各部分之間的填充不一致,或不同的照片風格。

Blinkee 以其不一致的設計語言而聞名於世
這些微小的差異一開始可能看起來很小,但它們很快就會累積起來。你精心設計的品牌形象開始變得脫節,訪客會注意到有些地方不對勁——即使他們無法完全指出問題所在。隨著您新增的每個新頁面、功能或團隊成員的增加,挑戰也會倍增,將原本簡單的設計流程變成與視覺熵的持續鬥爭。
響應式設計問題
在桌面螢幕上,並排看起來很棒的元素在行動裝置上通常會顯得很尷尬。在大螢幕上吸引註意力的標題可能會在小螢幕上吸引註意力。影響桌面的影像會顯著減慢移動載入速度。即使您精心選擇的字體也可能在較小的螢幕上變得難以閱讀。
當您考慮不同的作業系統和瀏覽器時,複雜性就會增加,每個作業系統和瀏覽器都以自己的方式解釋您的設計。在 Chrome 中完美運行的內容在 Safari 中可能會發生意想不到的變化,讓您不斷調整您的設計。
在桌面上優雅展開的導航選單在行動裝置上可能會變得很麻煩,並且懸停效果在觸控螢幕上失去了作用。這些響應式設計挑戰需要決定跨裝置保留哪些設計元素以及修改或刪除哪些設計元素。這些選擇可以極大地影響用戶體驗。
性能與美觀
訪客希望網站能夠立即加載,同時提供雜誌品質的視覺效果。然而,這些要求常常會相互直接衝突。華麗的英雄圖像可能會迫使行動用戶等待寶貴的額外幾秒鐘。這些微妙的視差效果可能會使舊設備上的滾動變得不穩定。即使是簡單的設計選擇(例如自訂字體或陰影效果)也會影響效能。

當為具有不同網路速度和設備功能的全球受眾進行設計時,挑戰會加劇。在您的光纖連接上感覺很快的網路可能在其他人的 3G 網路上變得慢得令人沮喪 — 將您精心設計的視覺體驗變成對耐心的考驗。
每個設計決策都成為視覺影響和性能優化之間的平衡行為,迫使人們艱難地選擇哪些元素真正證明其性能成本合理。
品牌定位
讓您的網站視覺設計與您的品牌個性相匹配並不只是貼上一個徽標就大功告成了。品牌一致性意味著每個設計選擇——從微互動到圖像風格——都需要強化品牌的核心訊息。然而,許多網站感覺與其品牌形象脫節,造成了不和諧的訪客體驗。
當流行的設計元素與既定的品牌價值發生衝突時,這種脫節往往就開始了。一個嚴肅的律師事務所的網站突然出現了有趣的動畫。某奢侈品牌的網站使用看似經濟的庫存照片。以年輕人為中心的品牌最終會出現乏味的企業佈局。這些錯位會讓遊客感到困惑並削弱信任——就像穿著沙灘裝出席正式活動一樣。
當行銷團隊和網頁設計師以不同的方式解釋品牌準則時,挑戰就會加深。如果沒有明確的方向,您的網站可能會成為相互競爭的視覺風格的拼湊物,從而損害品牌認知度和權威。
將視覺設計和網站建立與 Divi 結合
一個精心設計的網站始於正確的工具—那些了解視覺設計藝術的工具。 Divi 的與眾不同之處在於專注於讓網站變得栩栩如生的小細節。

您會注意到從間距調整到顏色選擇等各個方面的差異,使每個設計決策感覺就像用鉛筆和紙繪製草圖一樣自然。好的設計工具應該與您一起工作,而不是與您作對。這就是為什麼 Divi 成為您的創意合作夥伴,透過其視覺化拖放建構器將您的想法轉變為令人驚嘆的網站,而無需複雜的程式碼。
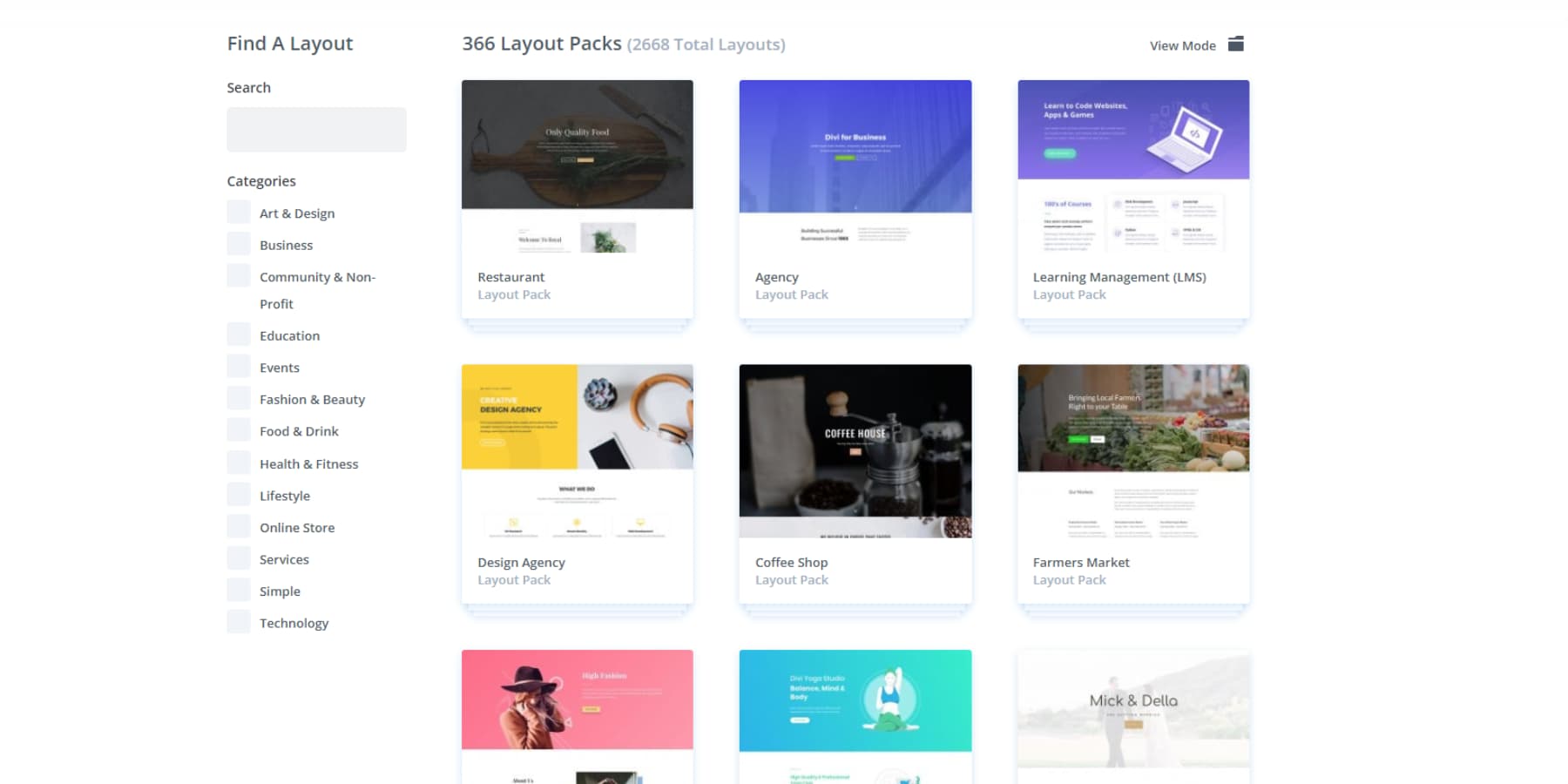
憑藉 200 多個設計模組和 2000 多個完整的網站模板,您可以在短短幾分鐘內快速創建或重新設計從畫廊到主頁的任何內容。

當您調整空白或建立新佈局時,視覺建構器會跟隨您的引導。這種自然的來回讓您專注於重要的事情,使您的設計看起來完全符合您的要求。
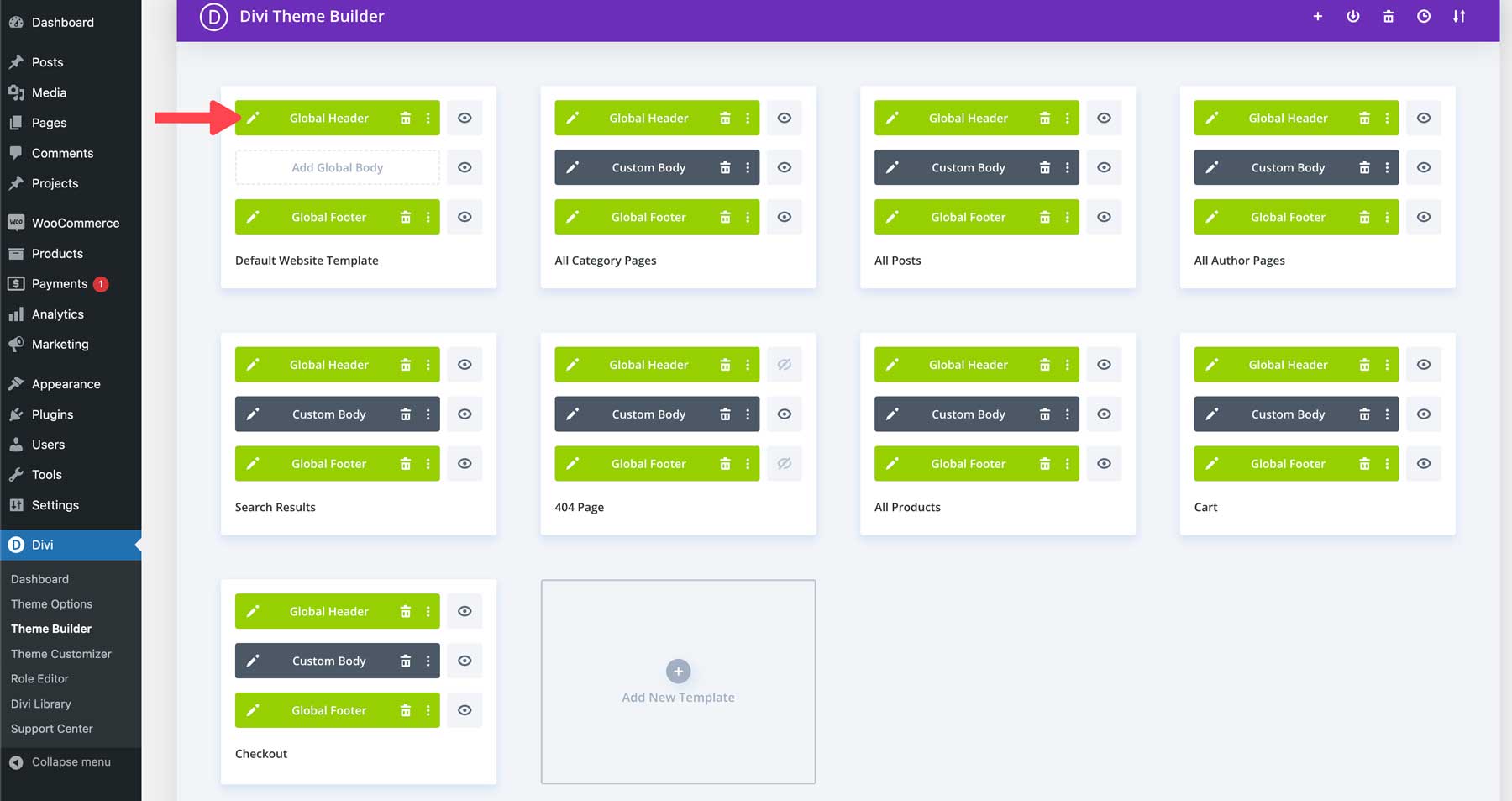
整個網站上一致的視覺故事可以建立信任和認可——這就是 Divi 主題生成器的閃光點。您無需為每個頁面使用不同的樣式,而是可以製作與您的視覺設計原則完美匹配的頁首、頁尾和網站範圍的元素。每個元素都和諧地工作,在訪客瀏覽您的內容時創造無縫的體驗。
這些視覺設計元素必須協同工作——從選單項目之間的間距到頁腳在行動螢幕上的適應方式。 Divi 的主題產生器使這一切變得自然,讓您可以在整個網站上應用層次結構和平衡等設計原則。無論是展示創意作品還是展示產品,您的設計在每個頁面上都保持凝聚力和意圖。

Divi AI 讓視覺設計變得更智能,而不是更困難
當與智慧技術結合時,視覺設計變得更加強大。 Divi Quick Sites 與 Divi AI 了解良好設計的原則 - 提供從一開始就平衡空白、版式和視覺層次結構的完整網站。
您的設計願景在幾分鐘(而不是幾天)內即可實現,每個元素都經過精心佈置,並為您的個人風格做好了準備。
現代設計挑戰需要現代解決方案——這就是 Divi AI 的用武之地。需要一個能夠完美強調您的關鍵訊息的標題嗎?
或您的產品圖片?
或者也許是供您的客戶與您聯絡的聯絡表?
只需描述您正在尋找的內容,然後觀看 Divi AI 自然地結合設計原則,而無需深入研究複雜的程式碼。
這些工具協同工作,確保您的視覺設計保持凝聚力和影響力。從創建平衡的配色方案到建議直觀的佈局,Divi 的人工智慧功能使每個人都能理解專業的設計原則。
貼心設計,無限適應性
正在尋找更精心策劃的視覺設計方法? Divi Quick Sites 提供了一系列獨特的入門網站,每個網站都採用獨特的視覺效果和周到的佈局,您在其他地方找不到。選擇符合您風格的設計,添加您的品牌元素,並自信地推出,了解每個菜單、頁面和部分都遵循經過驗證的設計原則。
小細節在視覺設計中產生很大差異。每個起始網站都結合了精心選擇的顏色、版式和間距,為訪客創建清晰的視覺路徑。從流暢的導航到引人注目的部落格佈局,每個元素都有其目的,同時保持專業的潤色。最好的部分?您可以使用 Divi 的視覺建構器微調任何元素。
這些設計不是靜態模板,而是靈活的基礎,可以根據您的需求變化進行調整。視覺建構器可讓您調整從細微間距到完整佈局的所有內容,確保您的網站的設計原則隨著您的成長而保持強大。新增頁面、更新內容或刷新外觀,同時保持網站的專業優勢。
視覺設計趨勢不斷發展—Divi 也隨之發展。定期更新帶來符合當前設計原則和 Web 標準的新功能,讓您的工具包保持清晰和相關。 Divi Marketplace 增加了更多價值,提供專業的兒童主題、擴展和展示現代視覺方法的設計包。

您的設計需求可能會超越基本的視覺元素 - 這就是 Divi 與 75 多個 WordPress 外掛和服務無縫協作的原因。這種相容性意味著您可以增強網站的視覺設計,同時添加強大的功能,從高級圖庫到動態內容顯示。
今天嘗試迪維
建立強大的視覺設計方法
將分散的設計決策轉變為可擴展的系統方法。以下是如何在每個專案上建立品質基礎,同時節省時間和精力。
制定設計標準
創建清晰的設計標準可以節省無數時間的來回修改,並確保您的網站保持視覺和諧。首先定義您的核心樣式 - 從精確的顏色代碼到不同標題層級的特定字體大小。記錄元素和部分之間的間距規則,以保持跨頁面的一致節奏。
使用 Divi 的全域預設可以輕鬆實施這些標準。全域樣式的變更會自動套用至網站範圍,而不是手動更新每個元素。建立符合您的品牌準則的常用按鈕樣式、分隔線和部分佈局的集合。這些成為你的視覺構建塊。
請記住也為影像處理設定標準。無論您喜歡照片上的圓角還是特定的疊加效果,一致的影像處理都可以增強您的視覺形象。將這些標準保存在您的團隊可以輕鬆參考的共享文件中,確保每個人都按照相同的視覺化手冊進行工作。
使用可重複使用元件庫
使用可重複使用元件建立網站可以將分散的設計元素轉變為系統的庫。將組件視為您的設計 DNA — 每個按鈕、卡片和部分都成為您可以跨頁面快速部署的標準化部分。這種方法大大縮短了設計時間,同時保持了視覺一致性。
將複雜的佈局分解為較小的、可重複使用的部分。標題、推薦區塊和功能部分成為您可以混合和匹配的模組化組件。借助 Divi Cloud,您的團隊可以從任何地方存取這些元件 - 不再需要下載檔案或手動檢查選項。儲存一次樣式化的推薦區塊,將其儲存在 Divi Cloud 中,您的整個團隊就可以立即在不同的專案中使用它。
專注於創建跨不同環境工作的靈活組件,例如看起來不錯的卡片,無論它們顯示團隊成員、服務還是部落格文章。將它們儲存在您的 Divi Cloud 庫中,並觀察您的團隊如何快速建立一致、專業的佈局,而無需每次都從頭開始。
視覺設計文檔
清晰的文件可以防止設計混亂,尤其是在與團隊合作時。除了基本的樣式指南之外,還會記錄設計決策背後的推理——為什麼某些佈局更適合特定的內容類型,或者不同的元件應該如何互動。這種知識共享可以防止未來的設計衝突並加快新團隊成員的入職速度。
Divi 豐富的文件是一個很好的基礎——每個功能和模組都透過實際範例和用例進行了徹底的解釋。此外,我們的 24/7 支援團隊隨時準備澄清任何問題,確保您永遠不會困惑如何實現特定的設計元素。

建立隨您的專案一起發展的動態文件。記錄成功的設計模式,注意哪些組件在不同場景中效果最好,並保持設計決策的清晰層次結構。建立過程的螢幕截圖和視訊記錄可幫助團隊成員了解該做什麼以及為什麼某些方法比其他方法更有效。
跨平台一致性
在不同設備和平台上保持設計一致性就像解決一個難題。無論訪客是在手機、平板電腦還是桌上型電腦上瀏覽,您的網站都需要看起來很精緻——每種設備都有不同的螢幕尺寸和功能。
專注於建立斷點標準,以確定佈局如何跨裝置適應。為圖像縮放、文字換行和選單變換方式設定明確的規則。 Divi 的響應式編輯控制使此過程變得直觀 - 您可以直接在視覺生成器中針對每種設備尺寸微調每個元素的外觀,確保您的設計原則保持完整,無論螢幕尺寸如何。
優化視覺設計工作流程
聰明的設計師知道效率並不意味著偷工減料。以下是如何簡化流程,同時保持從概念到發布的設計完整性。
完善設計流程
簡化設計工作流程首先要辨識那些拖慢您速度的重複性任務。為常見設計元素建立系統方法 - 從建立新頁面到實施品牌顏色。 Divi 的右鍵選項和鍵盤快捷鍵減少了重複操作,讓您在不犧牲品質的情況下更快地工作。
圍繞可重複使用元素建立您的流程。透過設定全域樣式並將常用部分儲存到 Divi Cloud 庫來啟動專案。這個基礎使得在快速行動的同時更容易保持一致性。請記住定期檢查和更新您的工作流程 - 當您處理較大的專案時,適用於較小專案的工作流程可能需要調整。
版本控制方法
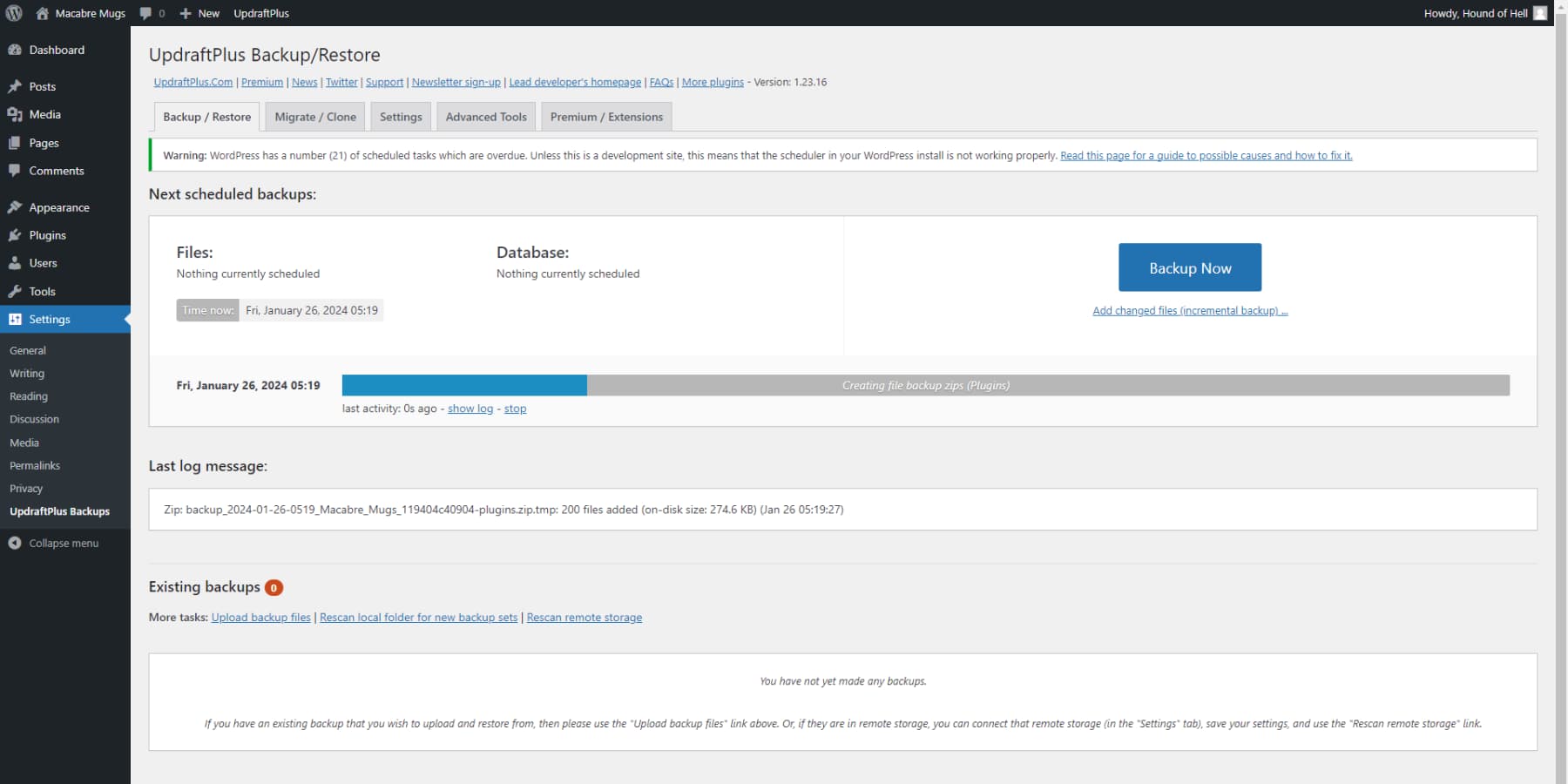
智慧版本控制可防止設計災難並確保您的工作安全。在進行重大設計變更之前,建立可以在需要時返回的備份點。 UpdraftPlus 與 WordPress 和 Divi 無縫協作,只需點擊幾下即可保存網站的完整快照 - 將其視為您的設計時間機器。

在嘗試佈局或測試新功能時追蹤不同的設計版本。記錄重大變更及其對使用者體驗的影響。這種系統方法可以幫助您了解什麼最適合您的受眾,同時為大膽的設計實驗維護安全網。定期備份可確保您可以自信地突破創意界限,而不會危及即時網站的穩定性。
設計系統管理
有效的設計系統隨著您的專案的發展而發展,同時保持一致性。與其創建一次性解決方案,不如建立一個隨著您的需求而發展的生命系統。為添加新的設計元素制定明確的規則——從間距標準到互動模式——確保添加加強而不是削弱你的視覺語言。
按邏輯組織您的設計資產,使其易於找到和實施。為佈局、模組和樣式變化建立清晰的類別。定期審核有助於確定哪些要素運作良好以及哪些要素需要改進。這種系統化的方法可以節省時間,同時確保您的設計系統仍然是寶貴的資源,而不是雜亂的集合。
效能最佳化
您令人驚嘆的設計需要速度才能與其外觀相匹配。使用 SiteGround 的最佳化託管從堅實的基礎開始。他們的伺服器專門針對 WordPress 進行了調整,從一開始就確保更快的載入時間。
Divi 的視覺優雅深入其技術基礎。當您透過視覺化建構器進行即時設計時,Divi 會產生簡化的程式碼,讓您的網站保持快速且對搜尋引擎友善。這不僅關乎外觀,還關乎效能。
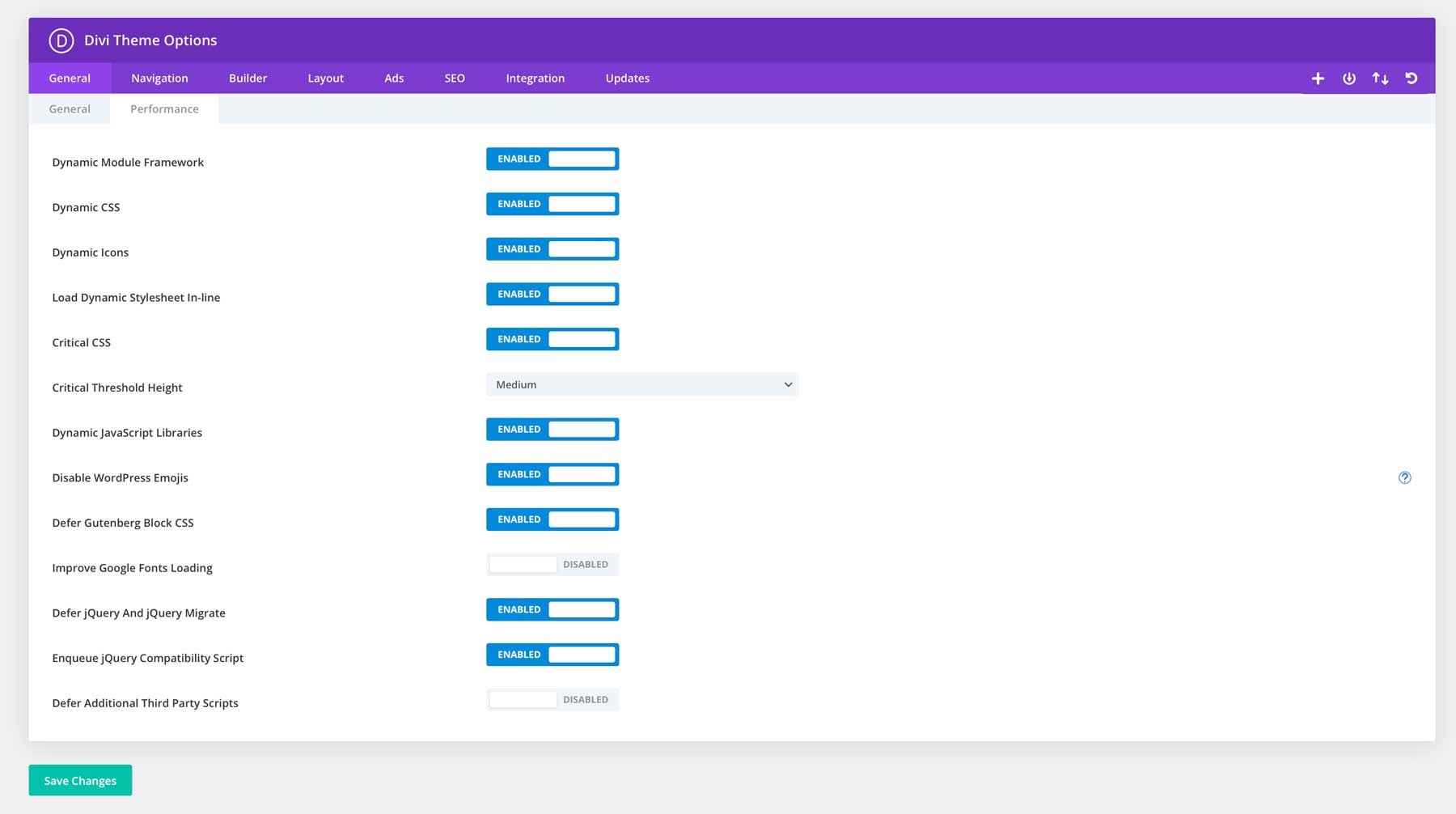
智慧優化貫穿Divi的核心架構。動態模組框架僅載入您的設計所需的內容,僅此而已。動態 JavaScript 和 CSS 在幕後工作,以保持程式碼精簡,而關鍵 CSS 可確保您的設計快速呈現給訪客。這些技術細節可能聽起來很複雜,但它們在視覺構建器中無縫工作——讓您專注於設計,而 Divi 處理繁重的工作。

WP Rocket 透過智慧型快取頁面和優化程式碼交付來進一步提高效能。其延遲加載功能可確保圖像和影片僅在需要時加載,從而在不犧牲視覺效果的情況下保持您的設計活潑。對於影像較多的設計,EWWW 影像優化器會自動壓縮您的視覺效果,而不會造成明顯的品質損失 - 非常適合保持清晰、專業的外觀,同時保持較短的載入時間。
這些工具與 Divi 無縫協作,讓您在處理技術工作的同時專注於設計。
更好的設計,從現在開始
視覺設計原則不僅僅是理論——它們是您創建真正與訪客聯繫的網站的工具包。透過掌握這些元素並深思熟慮地實施它們,您將創造出具有指導性、參與性和轉化性的體驗。
當其他設計師陷入無休止的修改週期時,您可以在一半的時間內推出漂亮、有效的網站。 Divi 的 Visual Builder、Quick Sites 和 AI 助理讓創建轉換比以往更容易的專業設計。
當您可以加入 Divi 革命並開始創建讓您的競爭對手緊張的網站時,為什麼還要與您的設計工具對抗呢?
立即取得迪維
