掌握 Divi AI 並增強您的業務的 7 種方法(今日 60% 折扣)
已發表: 2024-08-20Divi 夏季特賣正如火如荼地進行,我們正在對整套產品進行降價促銷。這意味著您比以往任何時候都更容易獲得您已經關注了幾個月的工具中的一些工具。 Divi AI 就是其中之一。
Divi AI 現在有 60% 的折扣,在我看來,這太划算了。通常價格為 23 美元/月,但現在售價為 12.96 美元/月(如果按年計費,則價格為9.58 美元)。
帶我去 Divi AI 夏季特惠
如果這還不夠,我想向您展示一些我最喜歡的使用 Divi AI 獲得更好結果的方法。
- 1如何充分利用 Divi AI(7 種方法)
- 1.1 1. 關注人工智慧建站等新功能
- 1.2 2. 設定設計的預設字體和顏色
- 1.3 3. 使用 SEO 關鍵字和短語更新文本
- 1.4 4. 高檔小型或增強像素化影像
- 1.5 5. 建立所需尺寸的新影像
- 1.6 6. 使用 Divi Code AI 簡化自訂編碼
- 1.7 7. 發現最適合您技能等級的 Divi AI 功能
- 2使用 Divi AI 解鎖改進的工作流程
- 2.1使用 Divi 的最佳方式是使用 Divi Pro
如何充分利用 Divi AI(7 種方法)
如果您曾經使用過人工智慧工具,您就會知道要充分利用它需要一些實踐和視角。處理人工智慧工具是一項非常獨特的技能。使用 Divi AI 非常簡單。然而,微調你的手藝總是有回報的。

我提出了使用 Divi AI 的六個最佳技巧,以便您可以掌握這項令人難以置信的技術並幫助您建立網站。
1. 關注人工智慧網站建置等新功能
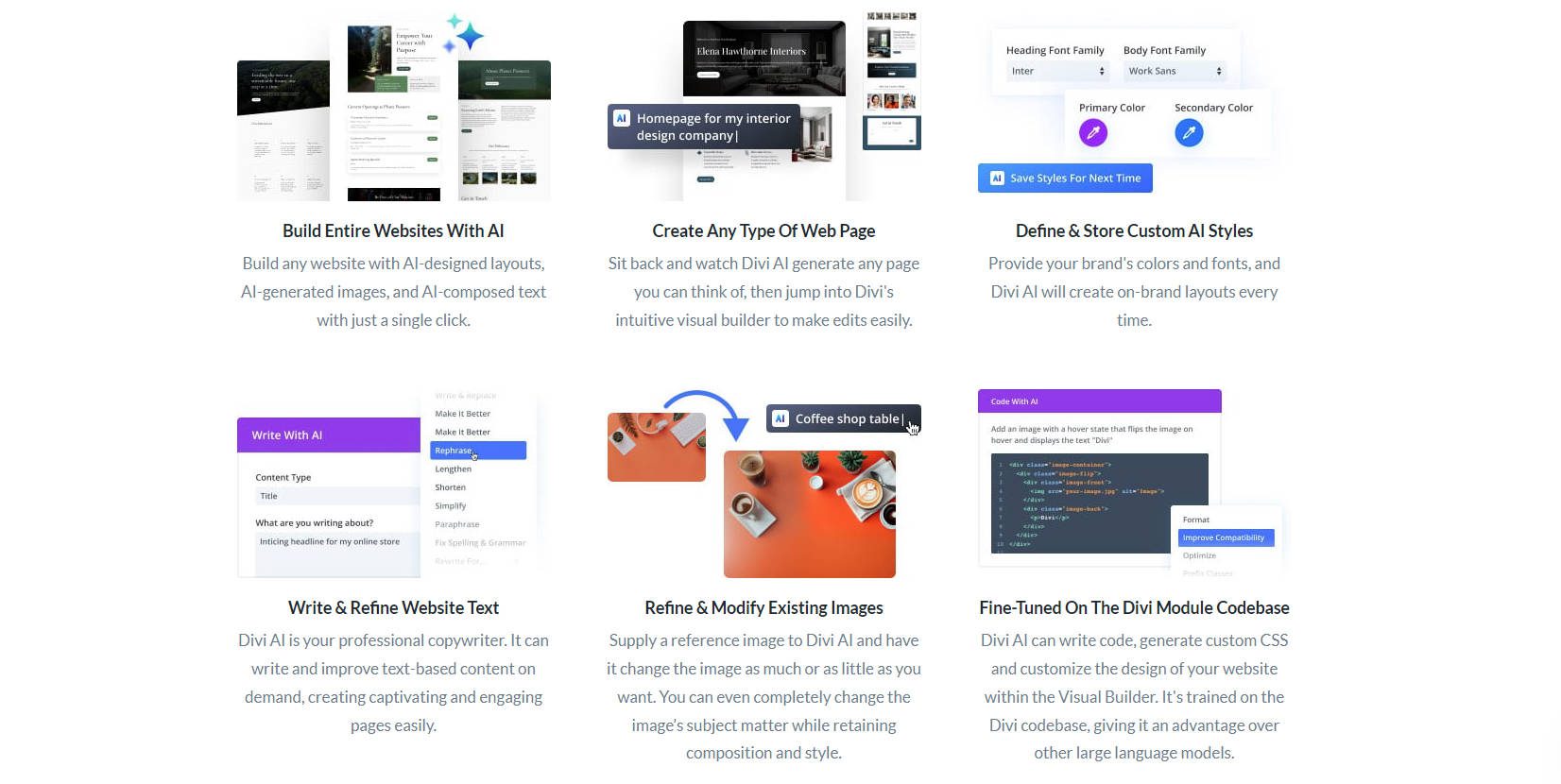
Divi AI 才推出一年,但我們已經為它注入了創新功能,突破了您認為 Divi 和 WordPress 所能實現的極限。最新功能可協助企業主在幾分鐘內建立網站,而且只會變得更好。
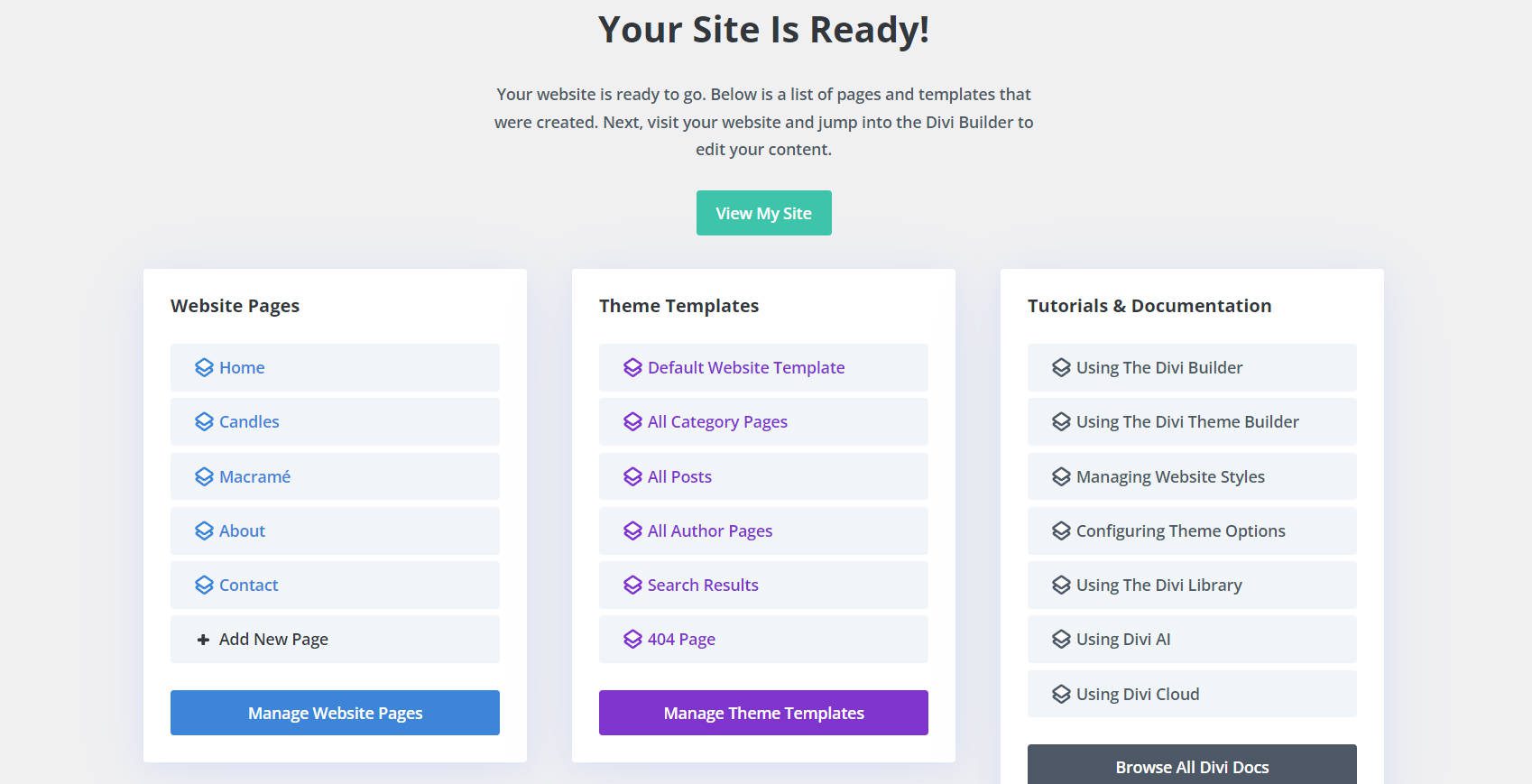
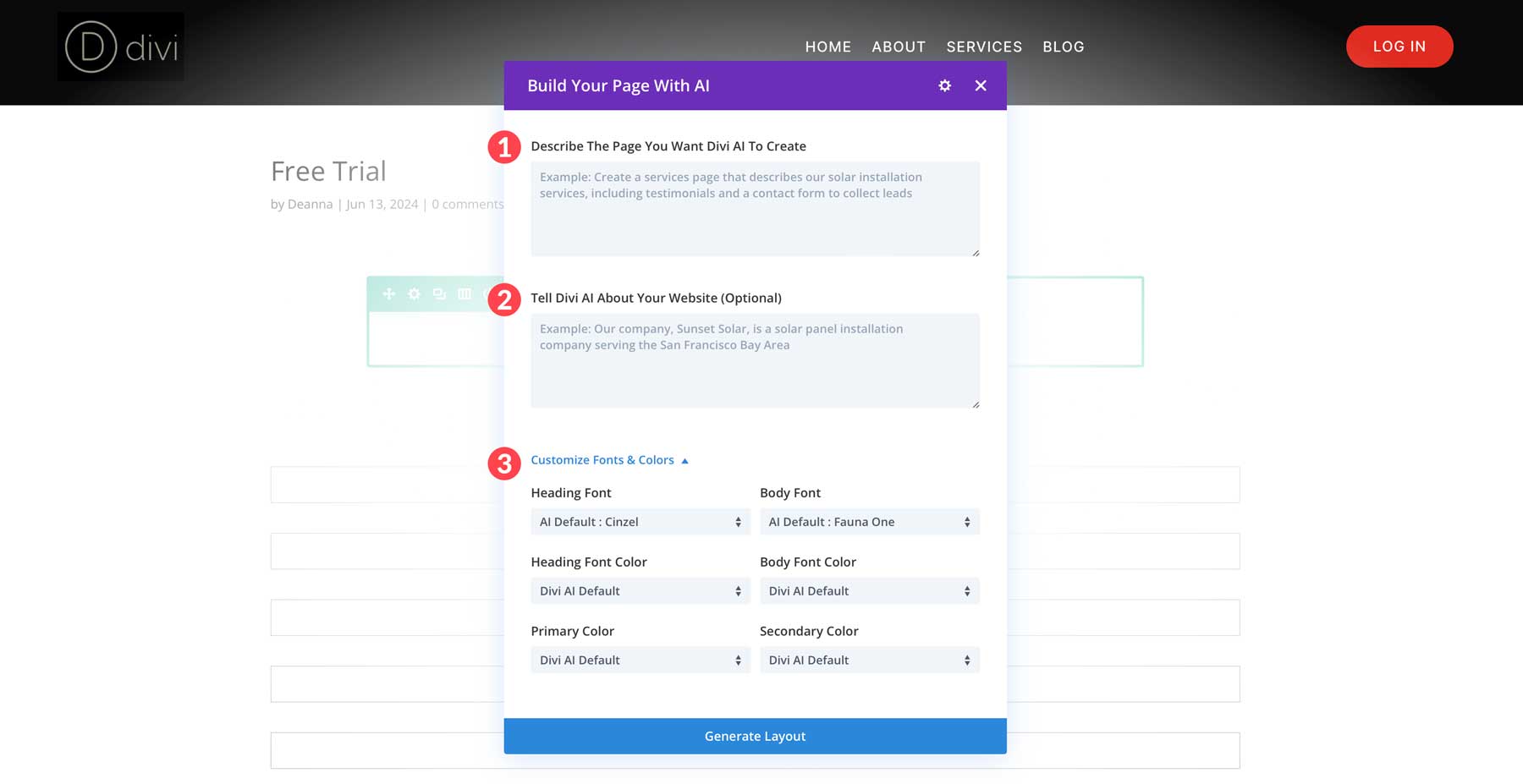
Divi AI 網站建立器:在幾分鐘內建立整個網站
Divi AI 的完整網站建立器的功能遠遠超出大多數人的預期。它創建多個頁面(主頁、關於、聯絡方式等),並在其中填充完整的設計以及書面內容和圖像的初稿。它還加倍努力,創建具有一致設計理念的全域預設,選擇字體/顏色配對,並建立主題生成器模板(如果需要,甚至是 WooCommerce 模板)。對於那些需要快速建立完整、有凝聚力的網站而又不犧牲品質的人來說,此功能是完美的。

以下是使用 Divi AI Website Builder 增強工作流程的三種實用方法:
- 加快客戶專案時程:Divi AI 網站建立器可以大幅減少交付功能齊全的網站所需的時間。自動化關鍵頁面建立和一致的設計應用程式可讓您快速交付精美的產品,從而為更多專案騰出時間。
- 快速開展新業務:開始新業務或副業專案?網站建立器可以讓您以最少的努力讓您的網站上線,在創紀錄的時間內提供專業的線上展示。
- 高效管理網站品牌重塑:無需從頭開始,即可在所有頁面上產生新穎、有凝聚力的設計,從而簡化品牌重塑流程。該工具簡化了新品牌指南的實施和視覺效果的更新。
無論您是在處理客戶專案、啟動新企業還是對現有網站進行品牌重塑,Divi AI 網站建立器都可以顯著提高您的生產力和效率。
以 60% 折扣購買 Divi AI
Divi AI 佈局產生器:創建完美自訂的頁面
無論您是從頭開始建立新網站還是在現有網站上新增頁面,Divi AI 的佈局產生器都能滿足您的需求。它非常適合創建具有統一外觀的特定頁面,確保每個新添加的內容與您網站的現有設計無縫對齊。從登陸頁面到服務產品,Divi AI 精心設計,目標明確。您所需要做的就是告訴它您想要它創建什麼。
以下是使用 Divi AI 佈局產生器來增強工作流程的一些實用方法:
- 快速產生高轉換率登陸頁面:使用佈局產生器建立針對轉換進行最佳化的登陸頁面,並策略性地放置 CTA、推薦和產品展示,引導訪客採取行動。
- 使用新服務頁面輕鬆擴展您的網站:新增與您現有設計相符的新服務頁面,專業且連貫地展示您的產品,無需進行大量手動調整。
- 簡化部落格模板的建立:透過使用佈局產生器建立與您的品牌風格相符的自訂部落格模板,在所有文章中保持一致的部落格佈局。這確保了每一篇文章看起來都經過精心設計和組織。
透過這樣的人工智慧佈局生成,您可以節省時間並提高網頁的品質和有效性。
以 60% 折扣購買 Divi AI
Divi AI 部分產生器:無縫更新現有頁面
保持網站最新且一致至關重要,Divi Section AI 讓這一切變得比以往更容易。無論您是為頁面添加新內容還是刷新過時的部分,此工具都可以讓您更新頁面以無縫匹配現有設計。您可以從頭開始(逐節)建立自訂頁面,或使用缺少的內容更新現有頁面。這使得更新快速、輕鬆,同時保持您的品牌外觀和感覺。
以下是使用 Divi Section AI 增強工作流程的三種實用方法:
- 快速新增功能:需要使用新的號召性用語、推薦或產品功能來更新您的網站嗎?部分生成器可以將它們無縫整合到您現有的頁面中,同時匹配您當前的設計。
- 刷新過時的內容:透過產生符合最新趨勢和設計標準的新鮮內容,輕鬆為網站的舊部分注入新的活力,所有這些都無需從頭開始。
- 簡化季節性更新:使用部分產生器快速實施季節性促銷或臨時優惠,確保您的網站全年保持相關性和吸引力。
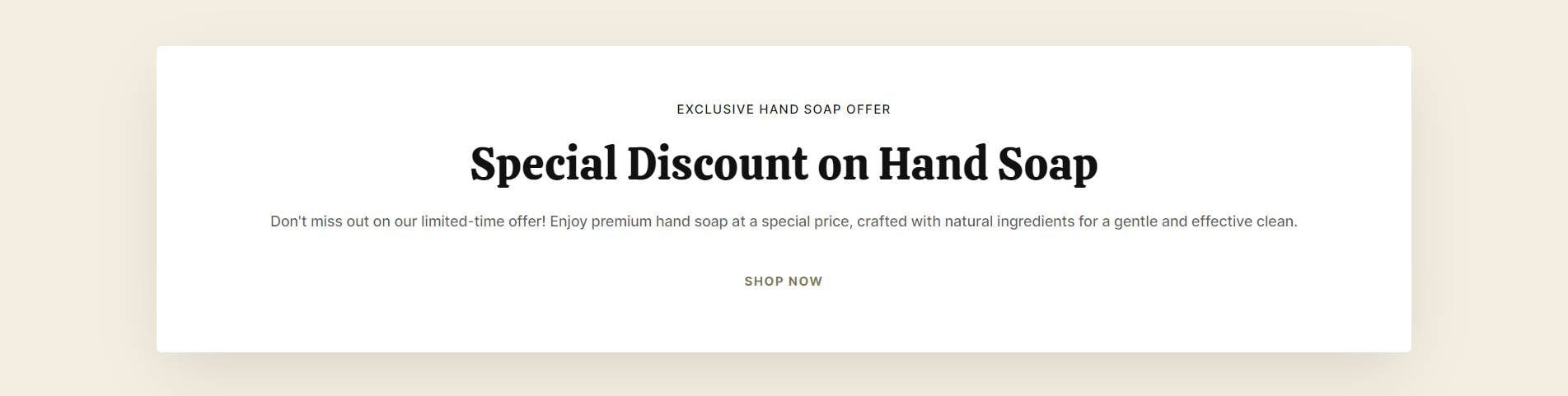
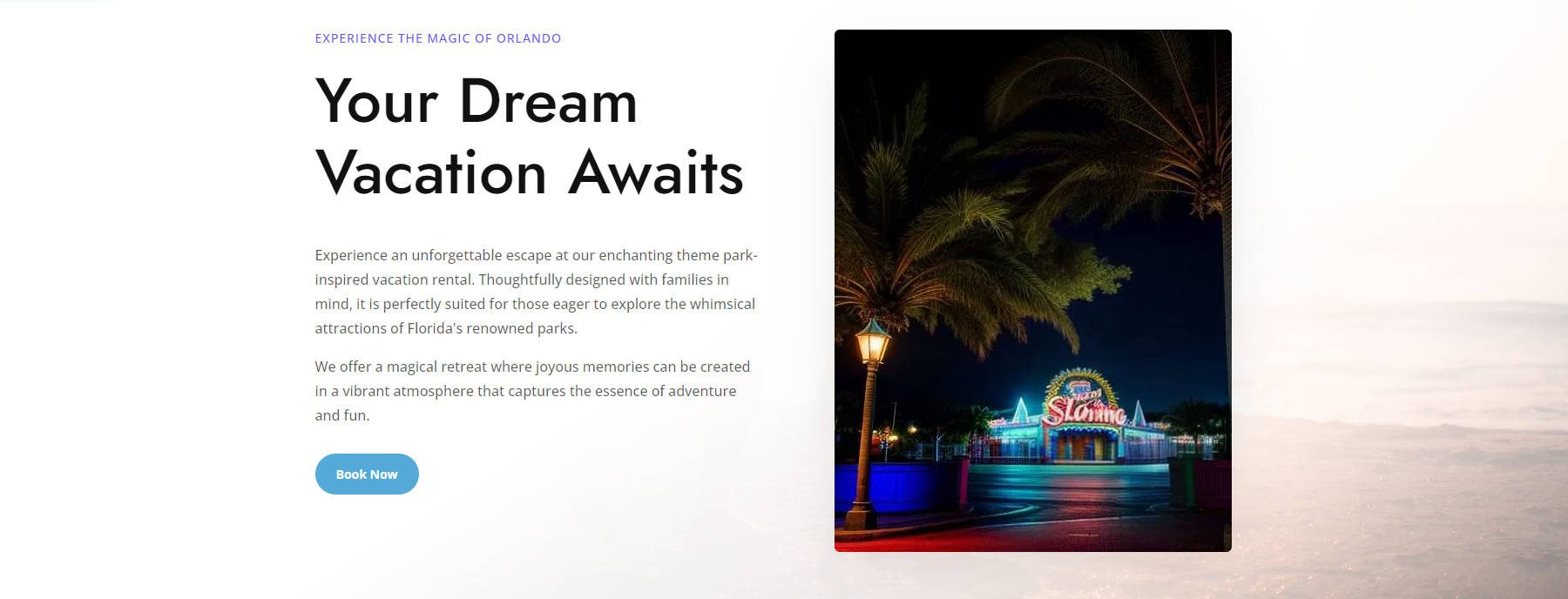
看這個例子。

我們要求 Divi AI 創建一個標註部分,在我們網站的洗手液上宣傳折扣。它採用預設樣式來匹配頁面的其餘部分,無需手動設定樣式。

即將推出的更多功能將繼續讓您的生活變得越來越輕鬆。立即在夏季促銷期間購買 Divi AI,即可享有60% 的大幅折扣,即使新功能即將推出。

以 60% 折扣購買 Divi AI
2. 設定設計的預設字體和顏色
如果有人不喜歡人工智慧創建的特定頁面或部分佈局,通常是因為字體和顏色的選擇。如果您有最喜歡的字體對、風格指南,或者正在創建完整的品牌指南,那麼透過將這些直接輸入 Divi AI 將會獲得更好的結果。
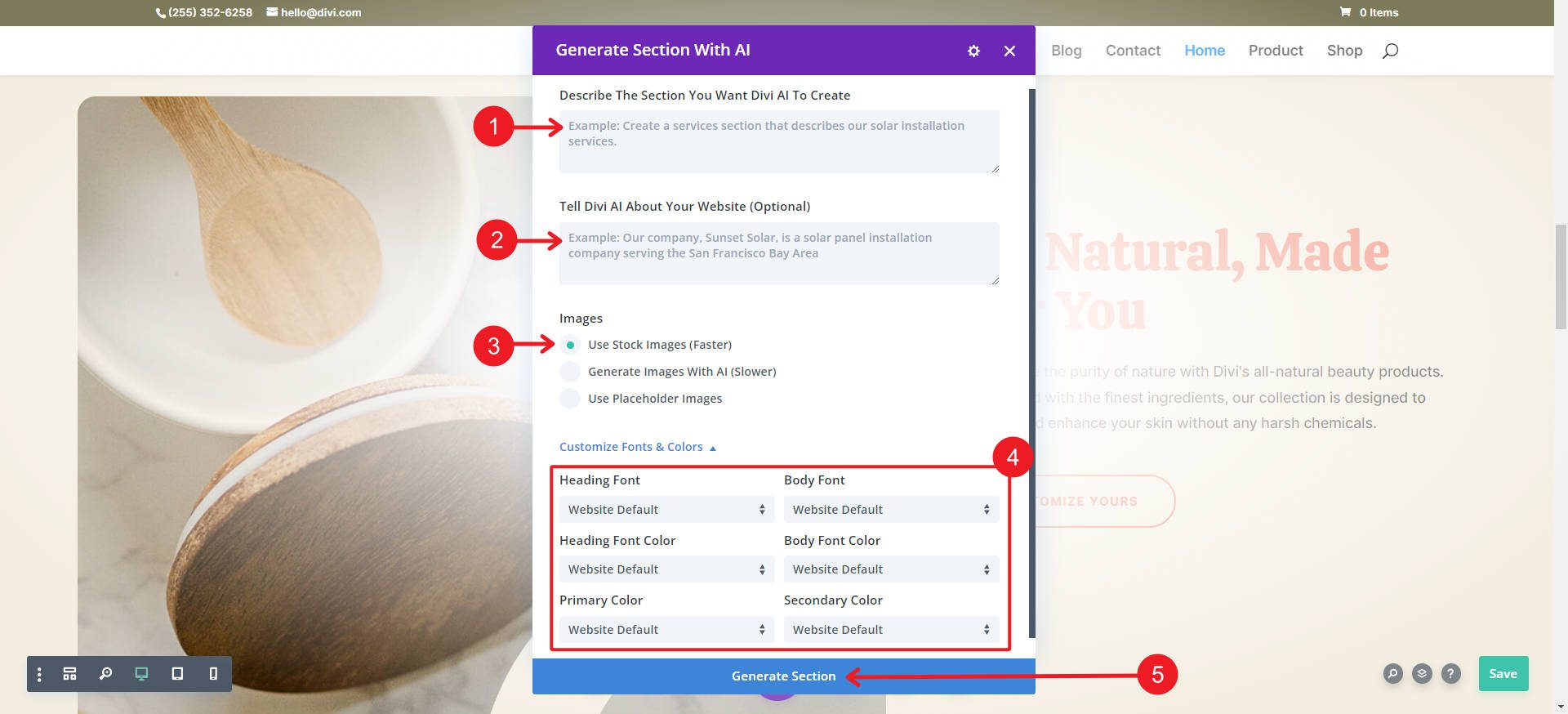
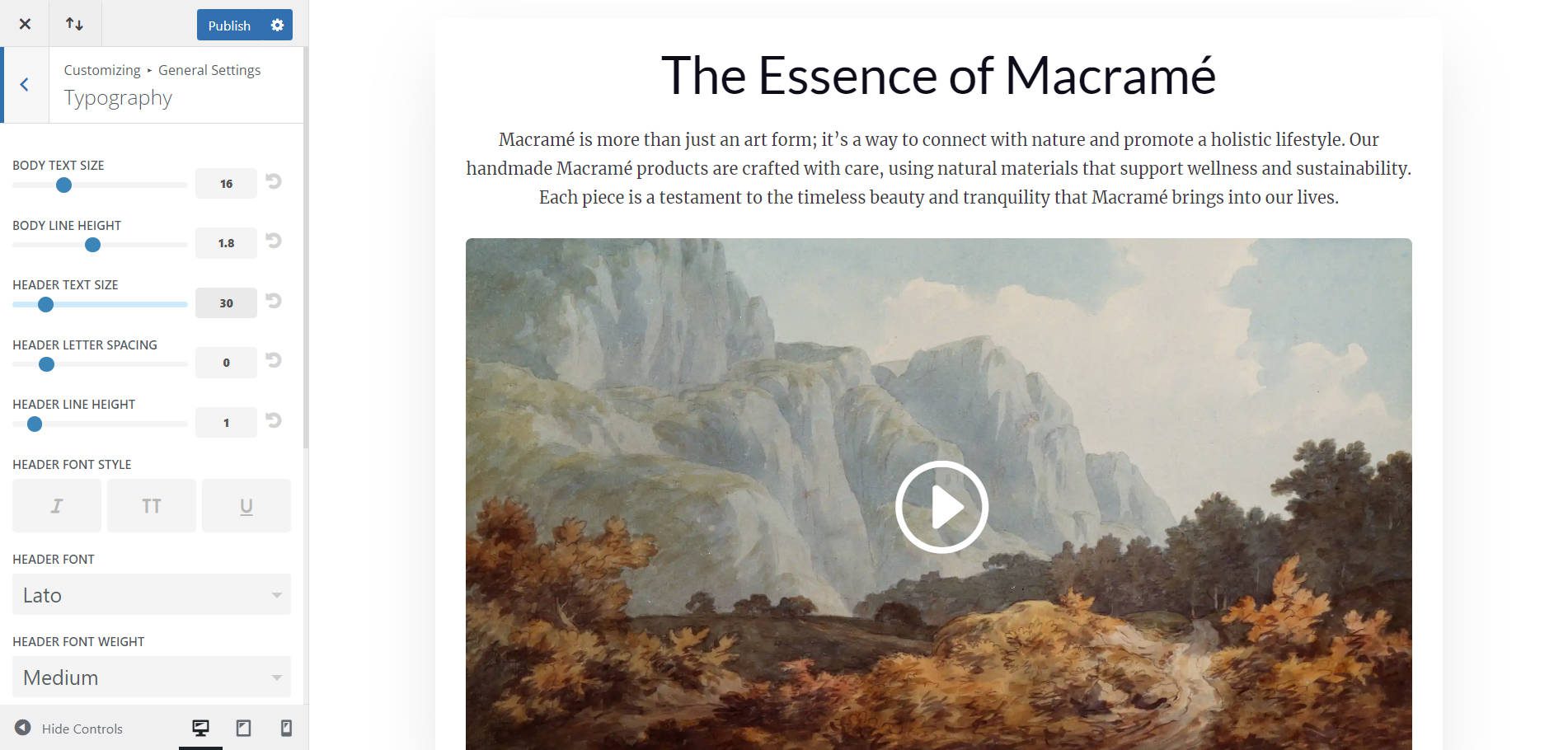
您有兩種方法可以做到這一點。第一個是設定網站預設值,並讓 Divi AI 在提示中使用這些預設值(在「自訂字體和顏色」下)。

您也可以從下拉式選單中選擇字體,在 Divi AI 設計提示中手動設定這些內容。選擇標題和正文字體及其顏色,以及要使用的主要顏色和次要顏色。如果您已經讓 Divi AI 為您建立了頁面或部分,並且您喜歡它選擇的字體,則可以儲存這些字體規格。稍後,當您使用 Divi AI 進行建立時,請使用AI 預設值以獲得一致的設計。

不要讓這些基本的設計決策聽天由命,而是為 Divi AI 提供堅實的工作基礎。如果您執行了這一步,您將更加接近您喜歡的設計。
3. 使用 SEO 關鍵字和短語更新文本
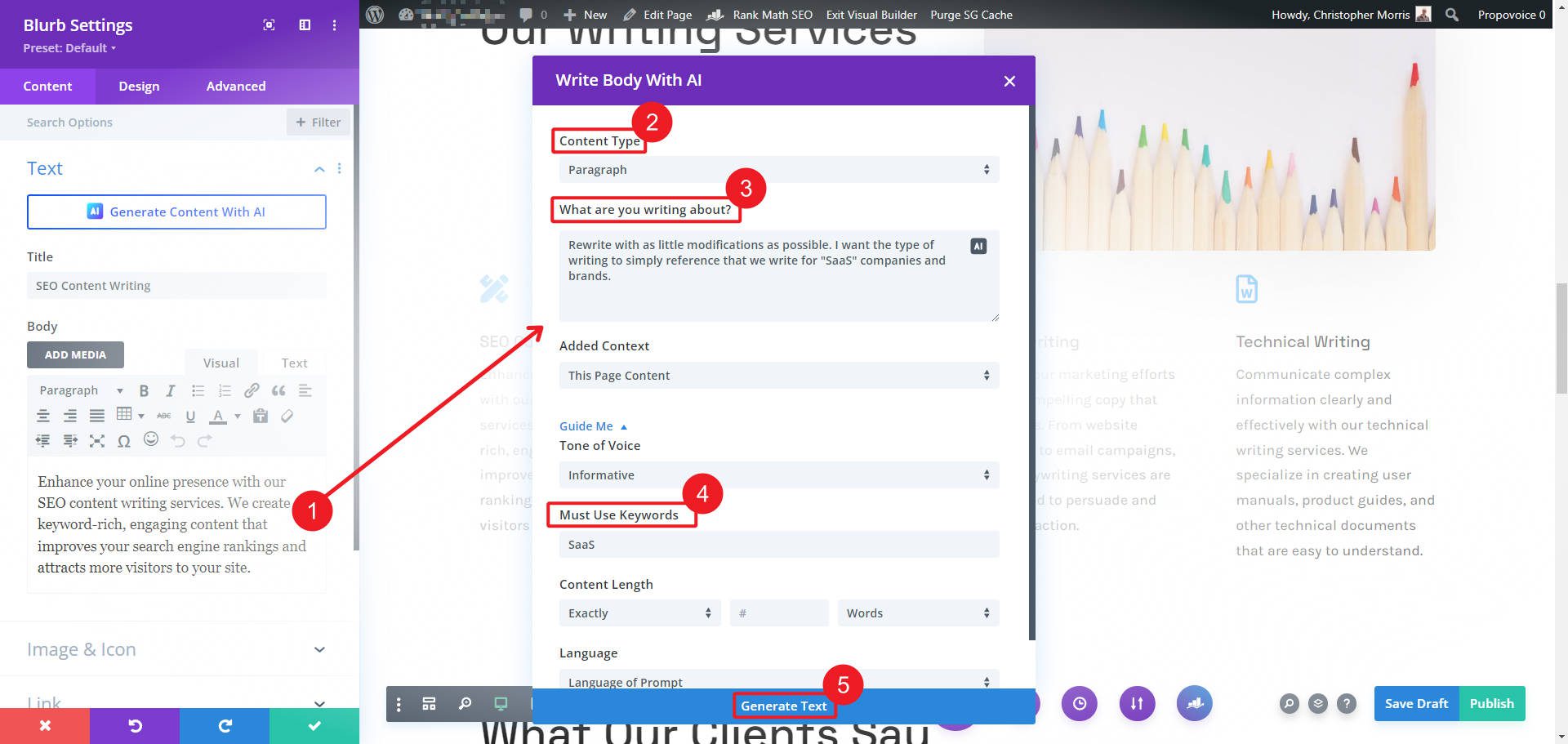
在文案中加入關鍵字有時是自然而然的,但有時卻並非如此。但遲早,您需要確保您的頁面優化達到標準。 Divi Text AI 可以在短時間內幫助您解決此問題。
為此,請使用起始文字開啟 Divi 模組。點擊AI圖示並選擇“透過 AI 進行改進” 。選擇您的內容類型、快速改進說明(簡單重寫並不總是必要的)、將上下文縮小到這個單一模組並輸入您從 Semrush 等關鍵字研究工具獲得的關鍵字。之後,按一下「生成文字」以查看 Divi AI 如何將關鍵字新增至您選擇的文字。

我們從這個開始:
透過我們的 SEO 內容撰寫服務增強您的線上形象。我們創建關鍵字豐富、引人入勝的內容,以提高您的搜尋引擎排名並吸引更多訪客造訪您的網站。
根據我們的規格,幾秒鐘內就結束了。

我們專注於提供適合 SaaS 公司的客製化 SEO 內容編寫服務。為此,我們幫助他們有效地傳達其獨特的價值主張,並透過在搜尋引擎中也表現良好的引人入勝的敘述與目標受眾建立聯繫。
請記住使用 Divi AI 將關鍵字(和上下文)添加到內容部分。這是使用必要的關鍵字增強現有內容的最快方法之一。如果您使用 Divi AI 建立新內容,在開頭添加關鍵字可確保您的所有文字得到最佳化並準備好提高搜尋引擎排名。
以 60% 折扣購買 Divi AI
4. 高檔小影像或增強像素化影像
當向客戶詢問內容時,我經常收到無法使用的圖像。即使在二十一世紀,微小或超低品質的影像並不罕見。這就是生活中的一個事實,使得本來可以是「完美的照片」變得無法使用。
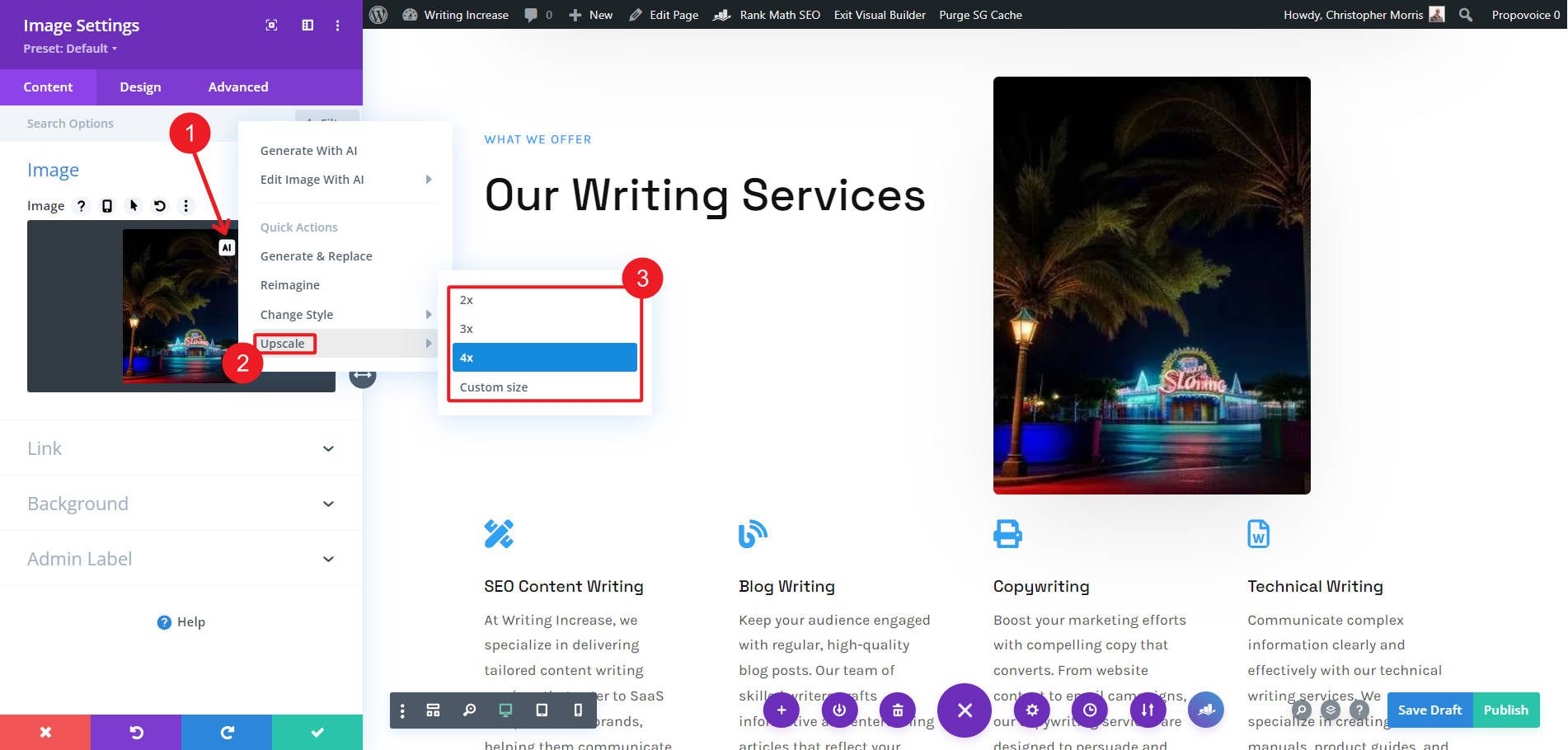
市面上有許多人工智慧圖像增強器,但沒有一個直接連接到您的 WordPress 媒體庫。若要使用 Divi AI 升級影像,請開啟任何支援影像或背景影像的 Divi 模組。然後,上傳圖像,點擊AI圖標,然後選擇Upscale 。

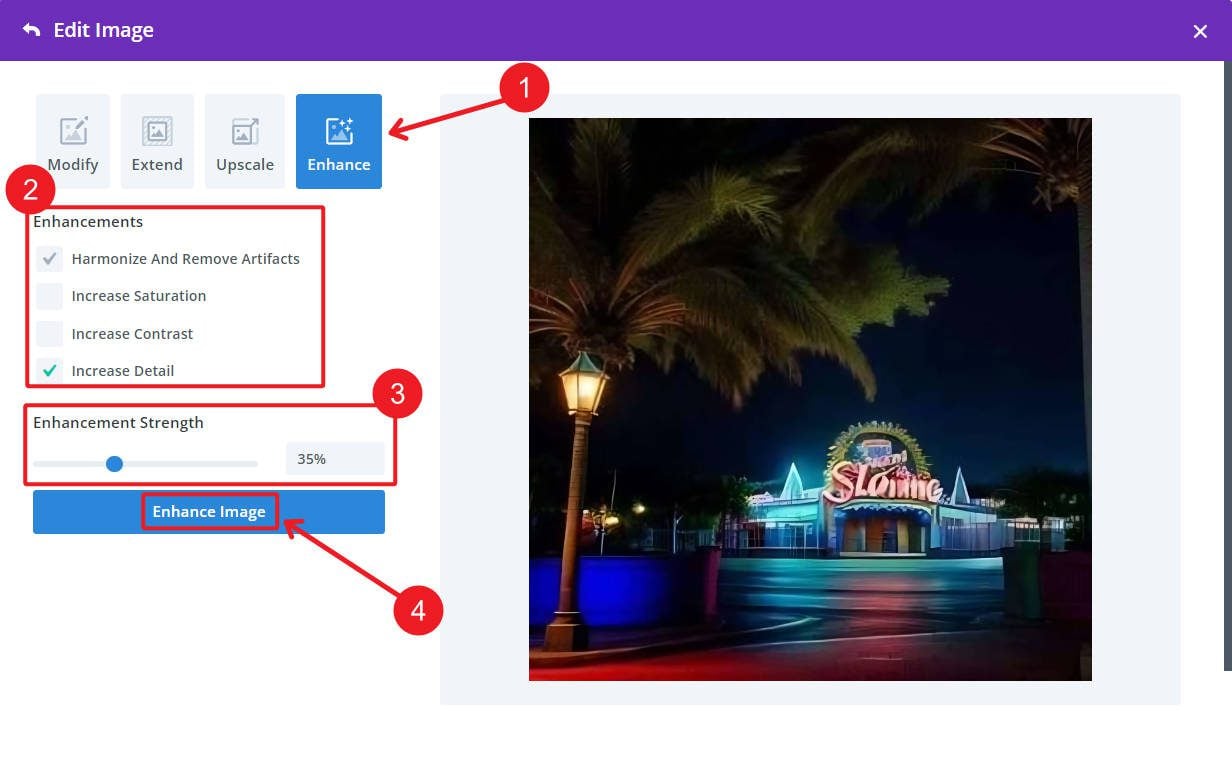
就像這樣,我們的範例圖像被放大以可在我們的網站上使用。現在,我可以使用簡單的 Divi AI增強請求來運行影像,以獲得更清晰的影像。

無論您從客戶那裡收到無法使用的圖像,還是擁有非常適合展示的舊照片,Divi AI 都可以幫助挽救它們。它開闢了新的可能性並減少了限制。
以 60% 折扣購買 Divi AI
5. 建立所需尺寸的新影像
迪維AI充滿驚喜。透過 Divi Image AI,您不再局限於預定的圖像尺寸。您可以完全控制生成影像的長寬比。您可能需要縱向比例 (3:4) 才能讓影像在行動裝置上看起來不錯。但是,您的部分背景影像可能需要橫向 (16:9) 比例才能很好地覆蓋整個背景。
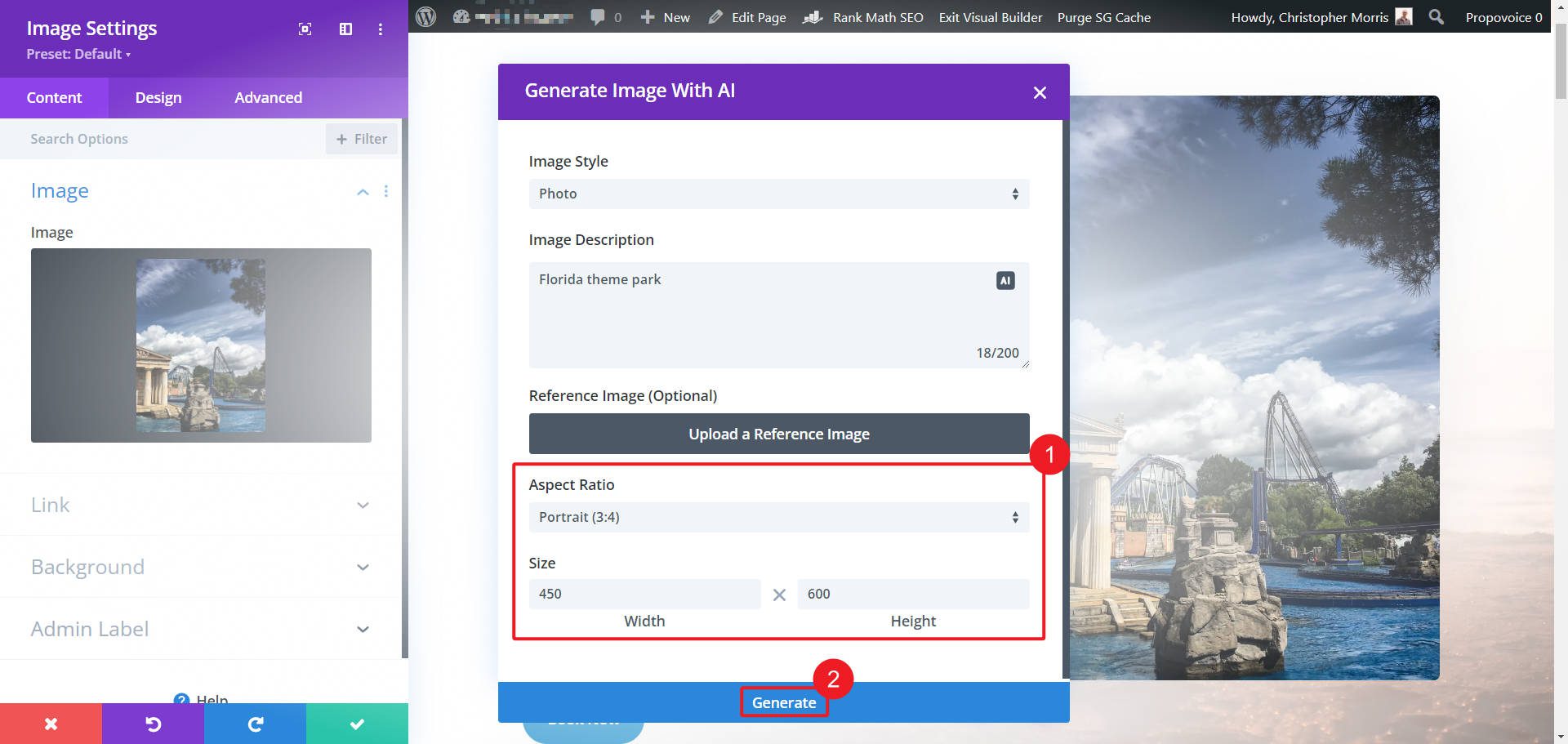
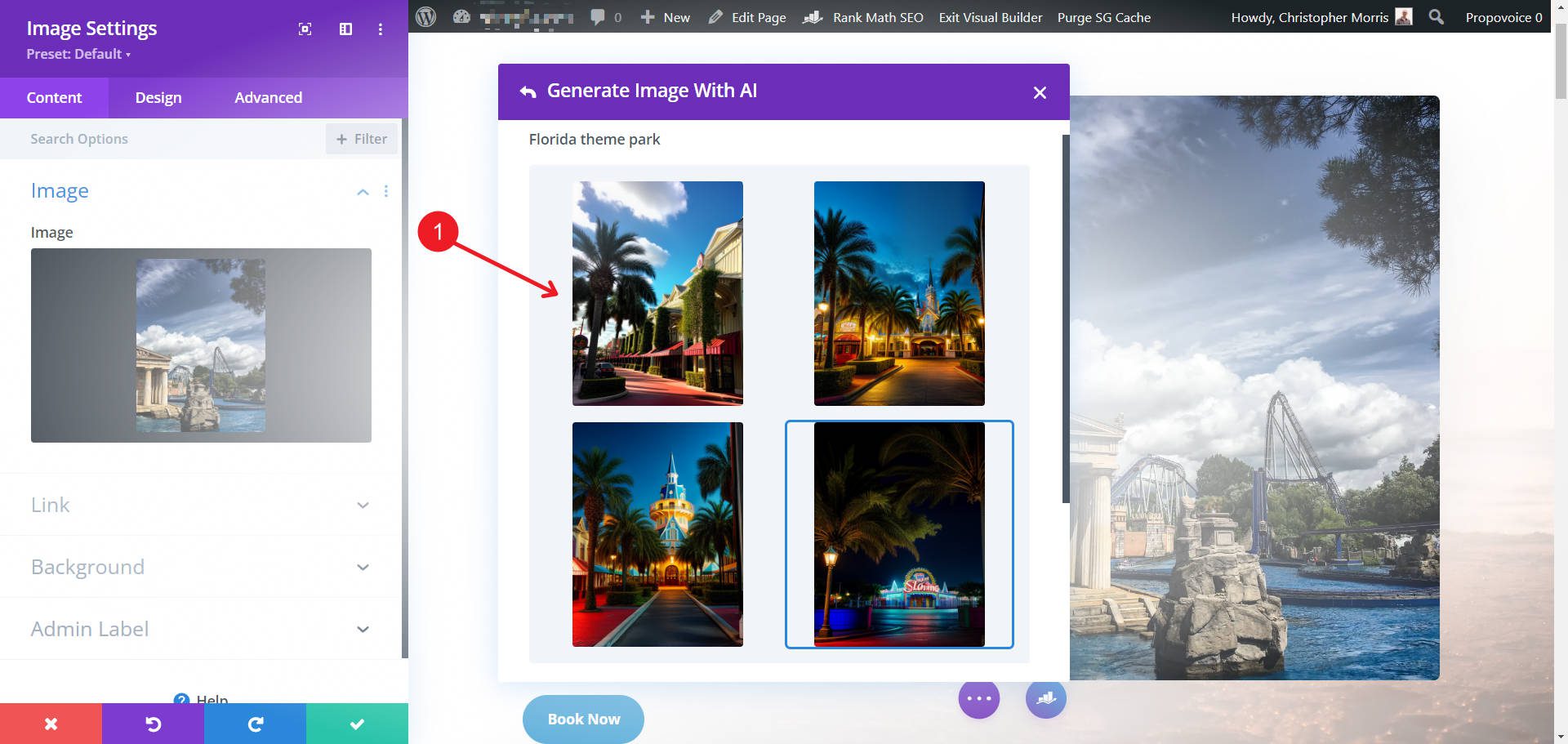
若要產生自訂尺寸的圖像,請將滑鼠懸停在圖像框上並按一下 Divi AI 圖示。然後,選擇生成圖像。描述您要建立的圖像(也設定要使用的任何圖像樣式)並選擇圖像的長寬比。這是我們的例子:

它創建了四個圖像供我們選擇(或者我們可以改進撥入的提示)。

這是我們的圖像(用非常非常小的努力)在我們未經調整的人工智慧生成佈局中的樣子。

我們的圖像並沒有被放大太多,以至於會增加頁面的載入時間,但它非常適合我們的需求。
以 60% 折扣購買 Divi AI
6. 使用 Divi Code AI 簡化自訂編碼
Divi Code AI 可讓您使用簡單的語言提示將自訂程式碼新增至 Divi 專案中,從而輕鬆進行進階自訂。無論您是經驗豐富的開發人員還是新手,Divi Code AI 都能消除編碼的複雜性,讓您專注於增強網站的功能和設計。
以下是 Divi Code AI 可以幫助您的幾種方式:
- 輕鬆產生自訂 CSS、HTML 和 JS :透過 Divi Code AI,您可以快速產生自訂 CSS、JavaScript 或 HTML,以為您的網站添加進階功能。例如,如果您想引入獨特的動畫、調整佈局元素或實現自訂交互,Divi Code AI 可以根據您的描述編寫必要的程式碼,簡化編碼流程並節省您的手動工作時間。
- 即時優化現有程式碼:如果您有需要改進的現有程式碼,Divi Code AI 可以幫助優化它以獲得更好的效能和相容性。此功能對於提高網站速度、修復錯誤或確保您的自訂在所有裝置和瀏覽器上無縫運行特別有用。透過允許人工智慧提出改進建議,您可以以最少的努力維護高品質的程式碼庫。
- 實現高級自訂:Divi Code AI 讓編碼知識有限的使用者可以輕鬆實現高級自訂。透過簡單地描述您想要實現的目標(例如添加自訂滑桿或修改複雜的佈局),Divi Code AI 即可產生必要的程式碼,使您能夠突破設計的界限,而無需成為專家編碼員。
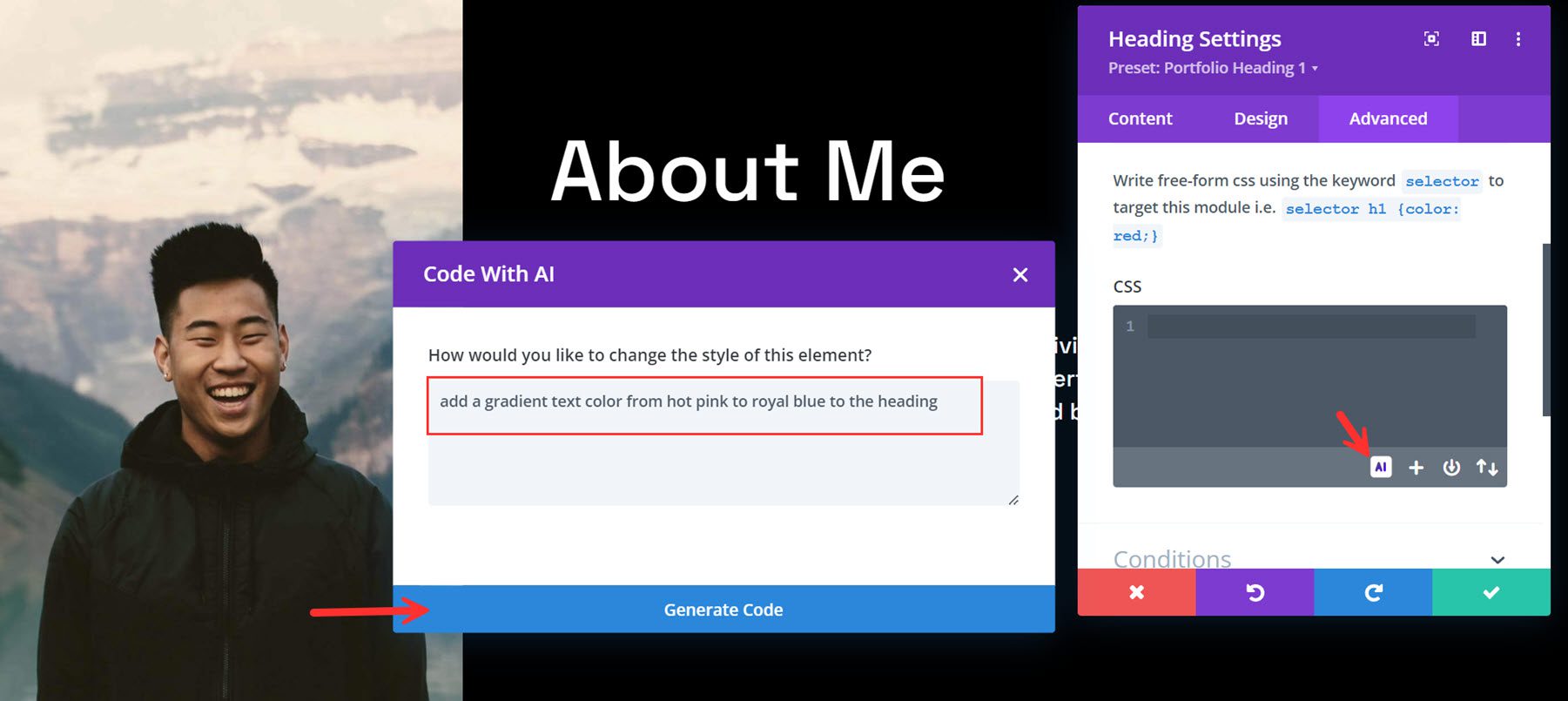
假設您想為標題模組添加獨特的文字樣式(如漸層背景)。通常,這需要手動編寫自訂 CSS 並小心地將其放置在 Divi Builder 的設定中。借助 Divi Code AI,這個過程得到了簡化和簡化。
開啟任何模組的高級 CSS 設定。點擊 Divi Code AI 圖示並簡單描述您想要的效果,例如「向標題添加從亮粉色到寶藍色的漸變文字顏色」。然後點擊“生成代碼”。

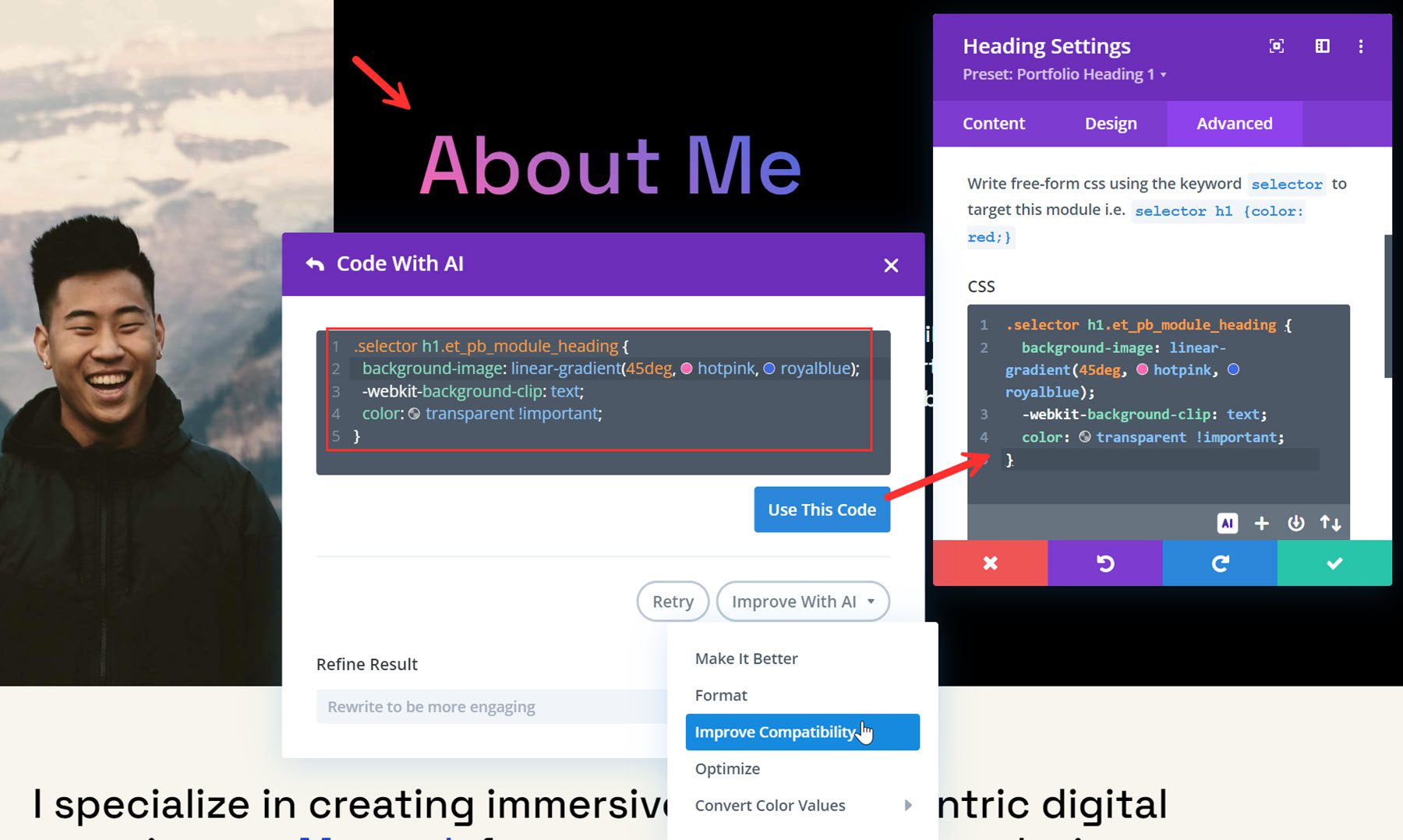
Divi AI 產生 CSS 程式碼,其中包含必要的 Divi 元素,旨在獲得您需要的樣式。如果出現問題,您可以使用 AI 進行改進或根據需要進行改進。

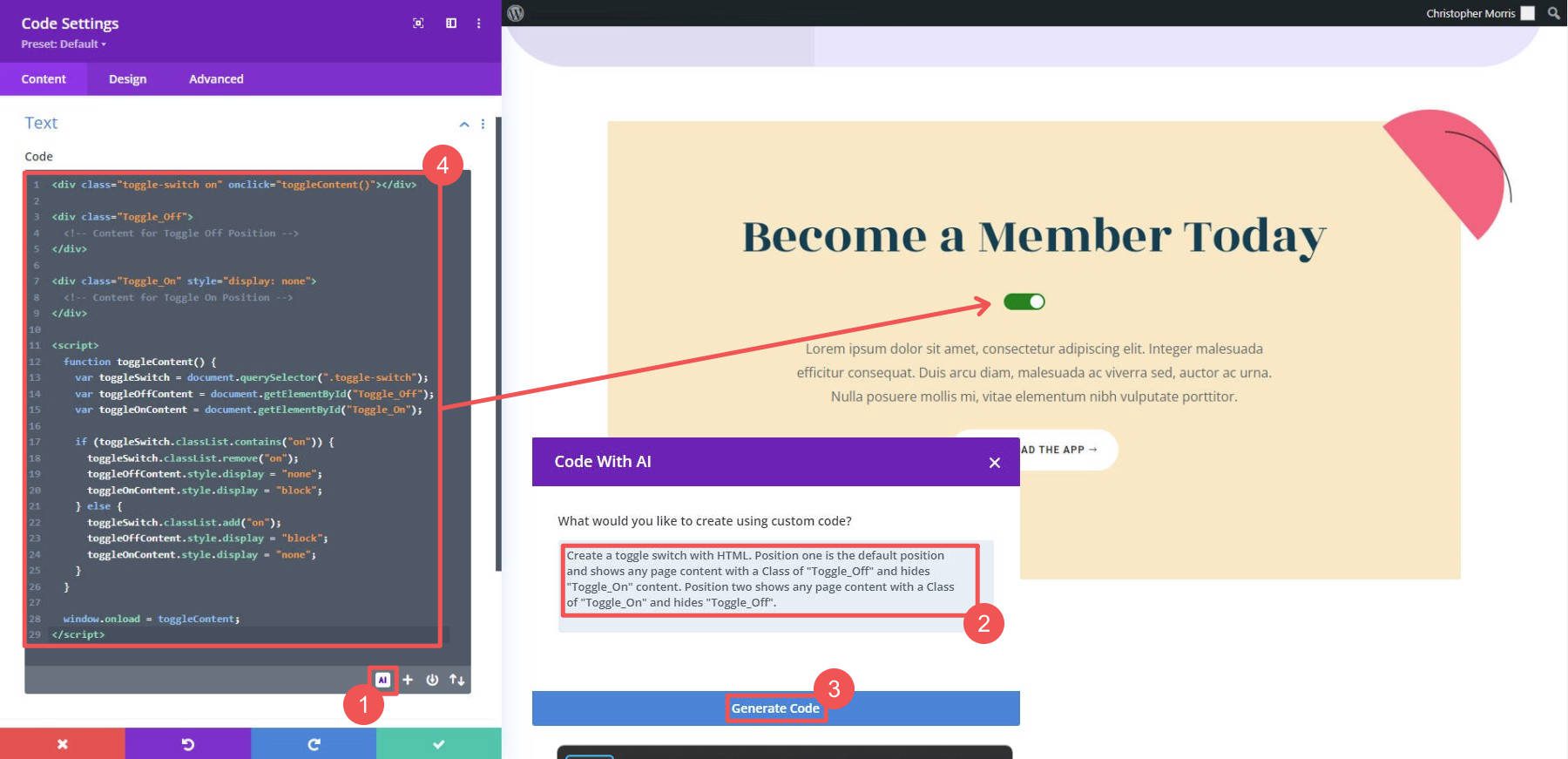
Divi AI 還可以在自由格式的程式碼模組中工作,僅基於簡單的語言提示即可創建獨特的解決方案。這不僅可以輕鬆利用 CSS,還可以利用 HTML 和 Javascript (JS) 來創建沒有 Divi 模組的設計元素。

Divi Code AI 對 Divi 程式碼庫的深刻理解確保其產生的自訂程式碼不僅有效,而且遵循 Divi 的最佳實踐。這會產生更乾淨、更易於維護的程式碼,可以與您的 Divi 網站無縫協作。透過利用 Divi Code AI,您可以有效地處理複雜的編碼任務,使您的網站更加動態,並提供根據客戶需求量身定制的客製化解決方案。
以 60% 折扣購買 Divi AI
7. 發現最適合您技能等級的 Divi AI 功能
當您使用 Divi 的視覺化編輯器時,人工智慧無所不在,很難錯過。然而,它們可以融合在一起,感覺就像是一項重要的人工智慧功能。了解可以使用 Divi AI 的各種環境非常重要。以下是編輯器中可以使用 Divi AI 的主要區域:
- AI網站生成(多個頁面、多個主題生成器模板、全域預設、完全編寫的文字和圖像選擇)
- AI網頁生成(一種網頁佈局,包含部分排列、完整的文字和圖像選擇)
- AI章節生成(單頁章節設計,模組排列,完整的文字和圖像選擇)
- AI 模組內容(可以建立或編輯單一模組的輸入 - 從文字到圖像到程式碼)

不要將 Divi AI 視為一個龐然大物,您可以考慮 Divi AI 可以為您完成的工作範圍來獲得更多里程。
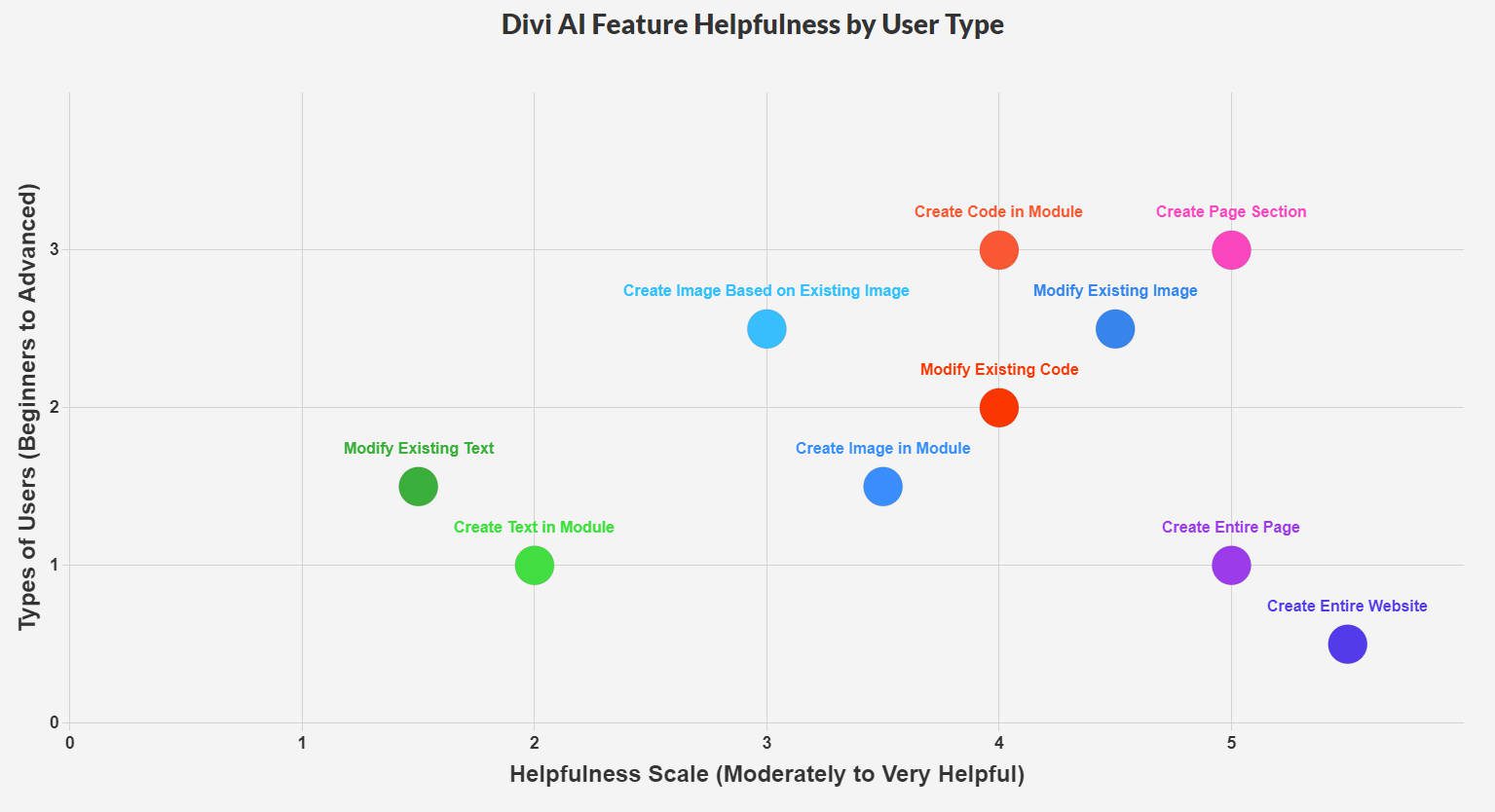
某些用戶可能更喜歡某些功能
Divi AI 為您的設計工作流程帶來強大的人工智慧火力。但根據我們從用戶那裡聽到的情況,某些人會從不同的功能中受益。下面的插圖顯示了某些功能如何對不同程度的網頁設計技能更具吸引力:

紫色= 設計任務,藍色= 圖像任務,橙色= 程式碼任務,綠色= 文字任務
總的來說,這並不奇怪,Divi AI 最有用的功能是其以設計為中心的功能。這些大型的多任務功能可以一次處理數十個決策。原本需要花幾個小時的事情,人工智慧只需幾分鐘即可處理。
初學者傾向於使用人工智慧來建立完整的網站和建立完整的頁面。更高級的用戶使用人工智慧設計一次創建一個部分或根據需要建立頁面。這可能是由於專業網頁設計的性質所致,設計通常在網站建置開始之前就已完成(例如Figma)。
Divi AI 的編碼自然適合更高級的用戶,讓他們能夠在自己的專案中輕鬆使用自訂程式碼。這並不是說初學者無法參與其中,他們可以,而且這通常會讓自訂程式碼對他們來說更容易上手。
AI 影像產生和 AI 影像編輯對所有類型的使用者都非常有用。我們發現網站建立新手更傾向於人工智慧圖像生成,而更高級的用戶則傾向於使用 Divi AI 的專業攝影+人工智慧照片編輯。
使用 Divi AI 解鎖改進的工作流程
您已經看到我們團隊充分利用 Divi AI 的一些方法。對於某些事情,它是我們的首選工具集,而對於其他事情,它是組合中的關鍵部分。只有採取行動,您才能體驗到人工智慧帶來的時間和成本節省。
獲取迪維AI
Divi 的夏季特賣會是您利用 AI 網頁設計生產力的最佳機會。以下是 Divi AI 中我最喜歡的、值得使用的部分:
- Divi AI 是多模式的:它產生/編輯文字、使用 Divi 模組創建網站/網頁設計、創建/編輯圖像以及使用 WordPress/Divi 標準的程式碼。
- Divi AI 是無限的:無論您使用什麼工具,AI 都有一個學習曲線。當你開始使用人工智慧時,卻發現信用計數直線下降,這真是令人沮喪。但 Divi AI 卻並非如此。無限的人工智慧使用意味著無限的文字生成、無限的編碼、無限的頁面設計、無限的圖像編輯…你明白了。
- Divi AI 是嵌入式的:市面上有許多殺手級 AI 工具。但是您最喜歡的頁面建立器中內建了多少優質人工智慧工具?如果您在 Divi 編輯器上花費的時間越來越多,那麼您工作時需要人工智慧,而不是其他選項卡或應用程式。
- Divi AI 已為團隊做好準備:團隊成員已載入到您的 Divi Teams 帳戶嗎?是的,他們也可以無限地使用人工智慧。這有點像是無限乘以你的團隊規模,所以...... ∞ × 4 = ... 哦,對,仍然是無限。
獲取迪維AI
使用 Divi 的最佳方式是使用 Divi Pro
Divi Pro 是捆綁所有 Divi 產品、擴展您的功能並節省大量資金的最佳方式 - 我說的是真正的大節省。是的,它包括 Divi AI,但它的功能遠不止於此。以下是訂閱一份 Divi Pro 後可獲得的服務:
所有這些顯然會花費你六百美元,但事實並非如此。我很高興地說 Divi Pro 就在您身邊,每年只需 199 美元。單獨購買所有這些產品將花費 665 美元,但您可以享受70.1% 的折扣。現在您有機會以單一、簡單、低廉的價格獲得 Divi AI 和六種其他產品和福利。
取得 Divi Pro
