使用本地 WordPress 開發環境的 4 種方法
已發表: 2023-07-01當您在 WordPress 網站上工作時,您有時可能會更新插件或主題,卻發現它破壞了特定頁面或功能。 通過本地開發環境,您可以解決這些類型的錯誤,甚至可以從一開始就避免它們。
擁有本地開發環境還意味著您無需為設置測試站點而支付額外的託管費用。 事實上,您可以根據需要創建任意數量的本地 WordPress 站點,並使用它們來嘗試更改,然後再在實際站點上實施它們。
在本文中,我們將為您提供本地 WordPress 開發環境的速成課程。 然後我們將討論您可以使用此類本地站點完成的四個關鍵任務。 讓我們開始吧!
本地 WordPress 開發環境簡介
每個網站都需要服務器才能運行。 在大多數情況下,您需要付費並使用遠程服務器,其他人可以從世界各地訪問該服務器以查看您的網站。 但是,您也可以創建只有您可以看到的本地網站。
擁有一個只有您可以訪問的網站一開始可能聽起來很奇怪,但它在很多情況下都會派上用場,例如:
- 創建測試網站來嘗試新的主題和插件。
- 在您的網站開發中佔據先機,因此您無需立即支付託管費用。
- 在安全環境中排除錯誤。
然而,要使網站正常運行,它需要特定的軟件組合。 該軟件就是我們所說的開發環境。 WordPress 特別需要一個包含 PHP、數據庫和特定服務器軟件的環境。
通常,您的網絡主機將為您提供一台已設置好所有必要部分的服務器,以便您可以立即在您的網站上工作。 但是,對於本地環境,您需要確保所有組件都直接安裝在您的計算機上。

有多種方法可以實現此目的,從手動安裝軟件到使用 MAMP 或 WAMP 等開發堆棧。 但是,也有一些工具可以通過在後台完成所有工作來簡化流程,使您能夠隨意創建和刪除本地網站。
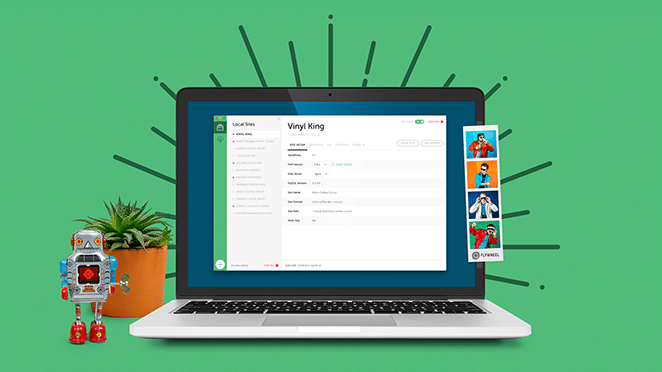
例如,本地設置了一個開發環境,您可以使用它輕鬆創建任意數量的站點:
該工具還包括許多有用的功能。 它使您能夠克隆站點、在不使用它們時“禁用”它們等等。 如果您需要本地站點,這通常是最簡單的解決方案。
使用本地 WordPress 開發環境的 4 種方法
正如您所看到的,如果您有合適的工具,為 WordPress 設置本地環境並不困難。 但是,如果您仍然不明白為什麼應該採取此步驟,讓我們看一下使用本地站點可以完成的四個關鍵任務。
1. 離線開發您的網站
在正常情況下,您可能最終會在網站工作期間支付幾個月的託管費用。 根據您的提供商的不同,這些成本可能會增加。 在離線網站上搶占先機可能是省錢的好方法。
借助本地 WordPress 開發環境,您無需註冊網絡主機即可構建整個網站。 然後,當您準備好時,您可以選擇一個託管計劃並將您的網站遷移到新的提供商。
此外,當您在本地環境中處理網站時,所有內容都會運行和加載得更快(因為您沒有與遠程服務器通信)。 這意味著您可以快速測試更多功能,從而顯著縮短開發時間。
2.嘗試新的主題和插件
插件和主題是使用 WordPress 的最佳部分之一。 您有數千個選項可供選擇,因此找到一個可以幫助您實現所需功能的選項通常很簡單。

問題是,您在網站上使用的插件越多,遇到兼容性問題的可能性就越大。 這些可能會導致您的插件、活動主題甚至 WordPress 本身出現問題。

如果您想安全起見,則應始終在添加任何新插件或切換主題之前備份您的網站。 這樣,您將有一個乾淨的還原點可以在出現問題時使用。
然而,通過開發環境,您可以完全避免這種風險。 您可以設置網站的本地副本,並在其中測試任何新的附加組件,然後再將它們安裝到實時網站上。 這樣,您將很快找出哪些插件和主題彼此不能很好地配合,並且您將能夠尋找更安全的替代方案。
3.測試WordPress更新
WordPress 每隔一段時間就會推出大規模更新,對平台做出重大改變。 發生這種情況時,插件和主題出現兼容性錯誤或出現其他意外問題是相對常見的。
事實上,有些人建議不要立即更新到最新版本的 WordPress。 這樣,早期採用者就可以看到新的更新是否與任何特定的插件或主題不能很好地配合,並且開發人員可以開始修復問題。
但是,不更新您的網站會帶來安全風險。 為了避免這兩個問題,您始終可以在本地環境中自行測試新的更新。 這樣,您就可以快速查看您的主題和所有插件是否仍按預期工作,並且您會注意到您的任何內容是否受到影響。
如果您在升級 WordPress 後遇到任何問題,那麼您就知道在這些問題得到解決之前不應更新您的實時網站。 幸運的是,這個過程通常不會花費很長時間。
4. 解決 WordPress 錯誤

遲早,您在使用 WordPress 時會遇到錯誤。 許多常見的 WordPress 錯誤都有詳細記錄,因此修復它們應該不成問題。
然而,自行排除網站故障也有一定的風險。 例如,您可能會編輯不應該編輯的文件,或者在修復網站時嘗試錯誤的方法。 如果發生這種情況,最終可能會使問題變得更糟而不是更好。
本地開發環境在這些情況下確實可以提供幫助。 例如,您可以嘗試在站點副本上複製錯誤,並嘗試各種修復方法。 在此過程中,您不必擔心破壞您的實時網站。
即使您無法複製該錯誤,您也可以隨時使用本地站點來探索 WordPress 的工作方式。 您可以了解哪些文件可以安全編輯,哪些文件不應該觸摸。 這樣,下次您在實際網站上遇到問題時,故障排除應該會容易得多。
結論
如果您花費大量時間使用 WordPress,本地開發環境是您可以使用的最佳武器之一。 有很多方法可以設置其中一種環境,但我們建議使用專用工具,例如 Local。 這樣,您將可以更輕鬆地創建和管理本地站點。
讓我們回顧一下使用 WordPress 本地開發環境的主要好處。 你可以:
- 離線開發您的網站
- 嘗試新的 WordPress 主題和插件
- 測試 WordPress 更新
- 解決 WordPress 錯誤
您對如何使用 Local 設置離線 WordPress 網站有任何疑問嗎? 讓我們在下面的評論部分討論它們吧!
