如何設計 Web 可訪問性(5 個基本技巧)
已發表: 2022-07-23將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


近年來,Web 可訪問性取得了重大進展。 然而,有這麼多的發展需要考慮,您可能不確定如何開始使用可訪問的網頁設計。 從對比色到可讀性和移動友好性,Beaver Builder 可以幫助您輕鬆達到最新的可訪問性標準。
在這篇文章中,我們將討論什麼是網站可訪問性以及它為何如此重要。 然後,我們將分享您設計可訪問性的五種方法。 讓我們開始吧!
目錄
Web 可訪問性使殘障人士或有其他需求的人能夠使用互聯網。 它使他們能夠更輕鬆地了解您的內容並瀏覽您的網站。
那些可能需要額外幫助的人包括那些有聽覺、視覺、認知、神經或身體殘疾的人。 所有提到的人都有不同的需求,創建一個普遍可訪問的網站可能具有挑戰性。
現在讓我們看一些 Web 可訪問性問題的具體示例。 例如,模糊、扭曲或不清楚的設計可能會成為視力有限的人的障礙。 同時,有運動障礙的人可能無法使用鼠標,導致頁面無法導航。

用戶可能面臨的一些其他問題包括:
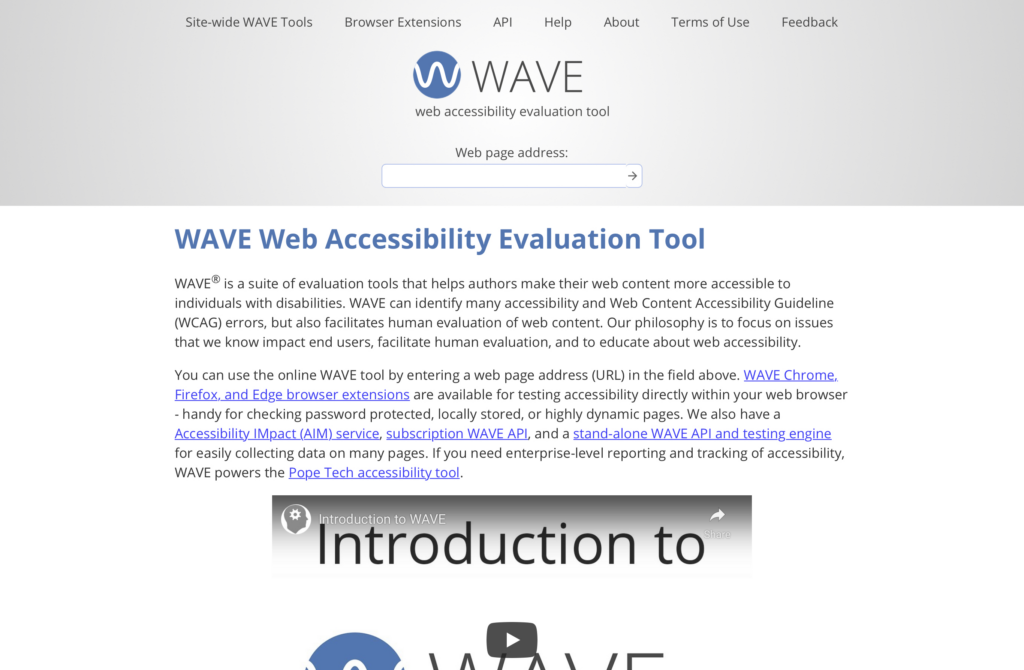
此列表絕不是全面的,您應該考慮檢查一下您網站當前的可訪問性標準是什麼。 您可以通過使用在線檢查工具來做到這一點,例如 WAVE 網絡可訪問性評估工具:

WAVE 可以識別許多可訪問性錯誤並“促進對 Web 內容的人工評估”。 您只需在提供的字段中輸入 URL 即可查看任何網站。 可用於 Chrome、Firefox 和 Edge 的擴展將允許您測試受密碼保護的、本地存儲的或高度動態的頁面。
Web 可訪問性是一個日益受到關注的問題,您可能希望認真考慮這一點。 10 億人——約佔世界人口的 15%——患有某種形式的殘疾。 此外,75% 的美國殘疾人報告稱每天都使用互聯網。
在全球範圍內,包括殘疾人在內的市場價值超過 13 萬億美元,這意味著您不應將其視為少數問題。 在我們更具社會意識的時代,58% 的公司已經開始探索包容性創新機會。
事實上,29% 的公司擁有針對殘疾消費者或利益相關者的網絡。 隨著這些數字的持續增長,不採取行動實施 Web 可訪問性的企業冒著被競爭對手甩在後面的風險。
Web 可訪問性不僅僅是一個道德或商業問題。 這也是一個合法的。 美國殘疾人法案 (ADA) 要求企業為殘疾人提供便利。
但是,對於此類 Web 內容的外觀沒有明確的規定,只有某些企業提供的網站包含“合理的可訪問性”。 其中包括需要通過語音、屏幕閱讀器或其他輔助技術瀏覽您的網頁的盲人或聾人。
由於 ADA 不提供既定指南,許多公司使用 Web 內容可訪問性指南 (WCAG) 作為參考點。 WCAG 不是法律要求,但提供了四個方面,您可以檢查您的網站是否符合可訪問性標準:
如果您符合 WCAG 的標準,那麼您基本上也符合 ADA 的要求。
我們的 Beaver Builder 插件是 WordPress 的拖放式構建器。 它允許用戶輕鬆創建具有專業外觀的網站和登錄頁面,而無需了解任何一行代碼。 我們的工具已在其產品中實施了多種 Web 可訪問性解決方案,以使創建合規網站更加簡單。
Web 可訪問性有兩個不同的方面:創作端(用戶創建網站的地方)和 HTML 呈現端(公眾可以查看)。 Beaver Builder 模塊都可以在基本級別上訪問。

創作端具有鍵盤導航和顏色對比。 而 HTML 呈現端具有對屏幕閱讀器有用的屬性。
此外,Beaver Builder 最近還解決了幾個可訪問性問題。 其中包括對 Beaver Builder 插件的菜單模塊的更改。 用戶現在可以通過子菜單項進行選項卡。 同樣,有一個新的菜單標籤設置允許創建自定義 ARIA 標籤。 另外,您可以將 alt 標籤添加到我們的幻燈片模塊。
我們還更改了 Beaver Builder 主題以包含大量新的可訪問性改進。 例如,導航搜索具有鍵盤選項卡支持和 ARIA 標籤。 搜索小部件和評論表單字段具有 ARIA 標籤,子菜單允許鍵盤選項卡。 您可以在我們的文檔中找到 Beaver Builder 提供的完整分類。
您還可以做其他幾件事來幫助您的網站易於訪問。 現在,讓我們回顧一下滿足和超越 Web 可訪問性標準的五個要素。 請記住,其中大部分是使用我們的 Beaver Builder 插件實現的。
替代文本或簡稱“替代文本”在站點的 HTML 中用於描述出現在網頁上的圖像的外觀或功能。 雖然使用 alt 文本與設計並不嚴格相關,但我們將其包括在內,因為它是 Web 可訪問性的關鍵部分。
使用屏幕閱讀器等輔助技術的視障用戶將聽到替代文本以了解圖像所代表的內容。 如果您的網站無法加載圖像,它也會顯示替代文本。
編寫替代文本時,您應該清晰且具有描述性。 但是,請記住保持簡潔。 以下是 HTML 中 alt 文本的示例:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
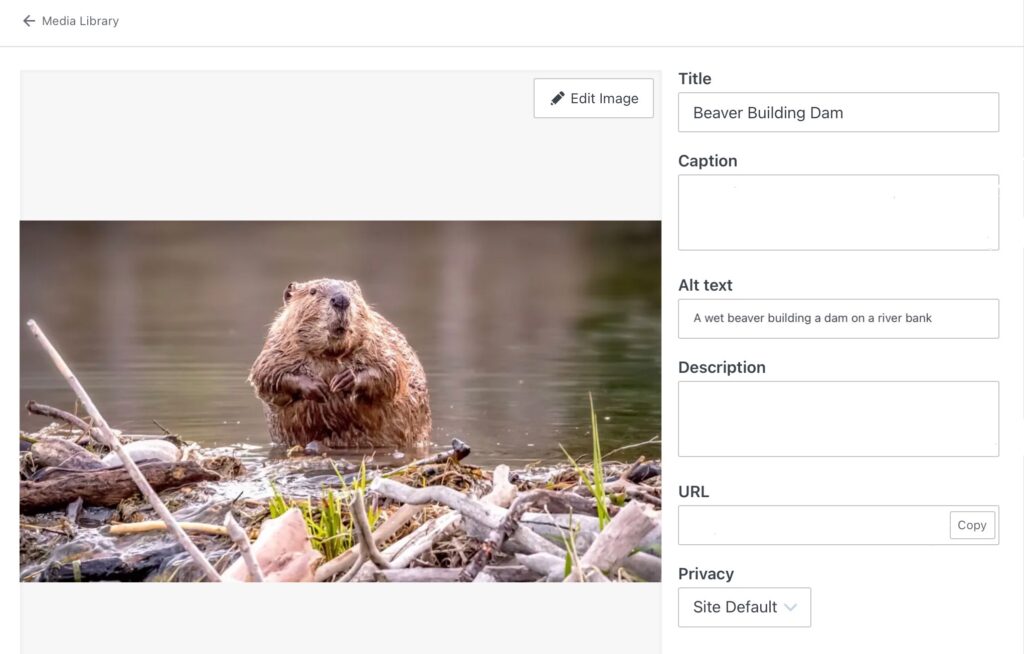
實現 alt 文本的一種方法是通過 WordPress媒體庫上傳您的圖像,然後單擊Edit :

如您所見,屏幕右側有一個空間來結束Alt Text 。 在此處輸入文本將確保 WordPress 在您每次使用圖像時自動添加替代文本。
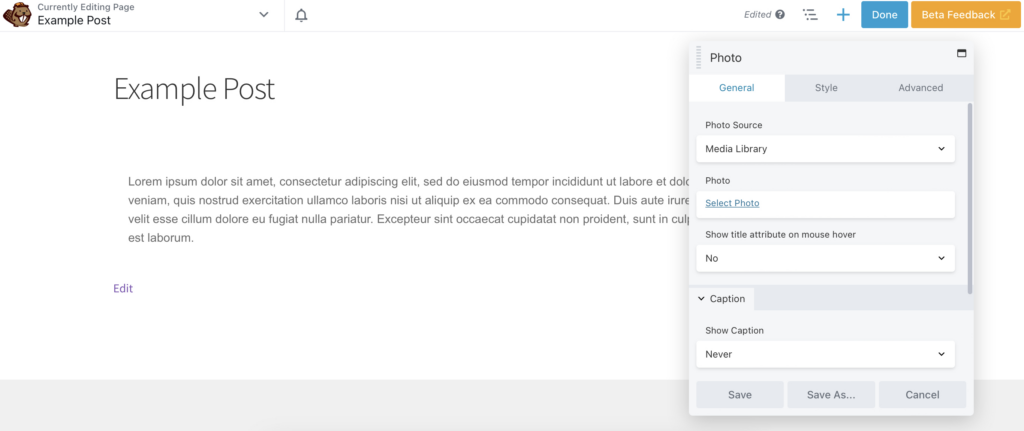
或者,您可以簡單地在頁面中插入圖像或使用您喜歡的 Beaver Builder 照片模塊發布。 然後,單擊選擇照片以添加所需的圖像:

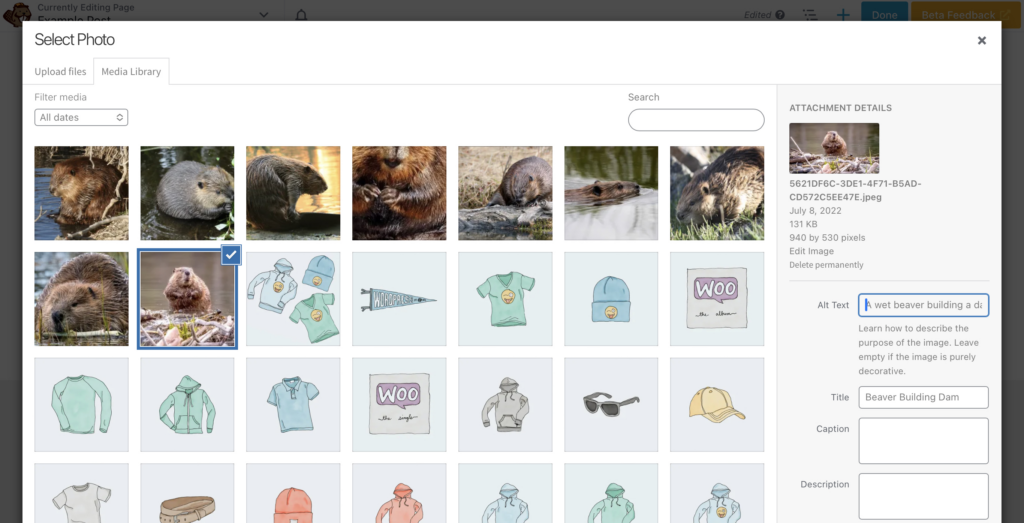
接下來,在彈出窗口的Attachment Details下找到Alt text(替代文本) :

就這麼容易!
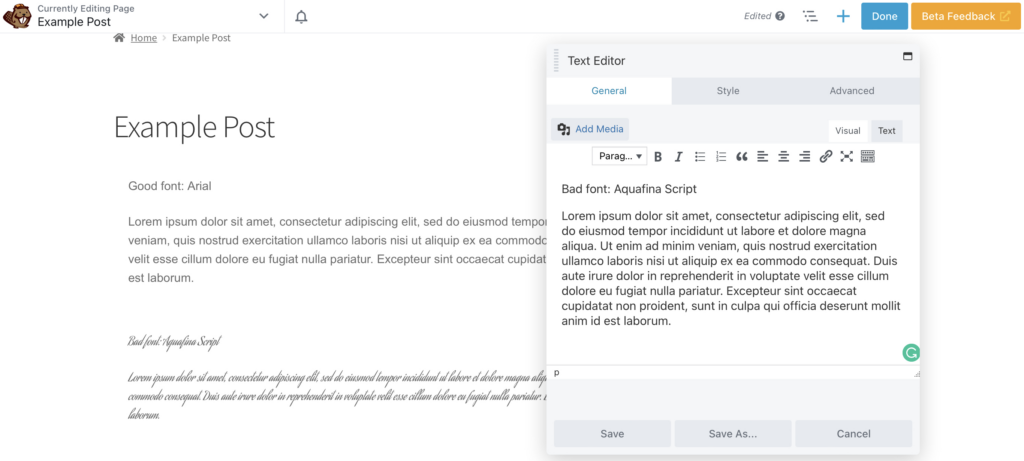
在可訪問性方面,可讀性是關鍵。 這意味著您的文本應該清晰易讀。 為此,最好使用 Arial 或 Helvetica 等普通字體。 雖然更精緻的設計很有吸引力,但它們可能難以閱讀。
通常,字體和鏈接顏色將在您的主題定制器中進行風格化,而不是一一對應。 但是,有時您可能需要為單個模塊設置樣式。
要在 Beaver Builder 中更改字體,請選擇您的文本編輯器並找到樣式選項卡。 打開字體選擇進行調整。 下面,我們列出了使用此方法實現的好字體和壞字體:

您還應該避免使用太多不同的字體或使用全部大寫字母。 此外,避免在標識鏈接之外的文本下劃線,因為這會使讀者感到困惑。
此外,當涉及到嵌入式鏈接時,錨文本必須在沒有周圍句子上下文的情況下才有意義。 這意味著,您不應使用諸如“此處”、“更多”或“單擊此處”之類的文字。 相反,請完整描述鏈接的目的。
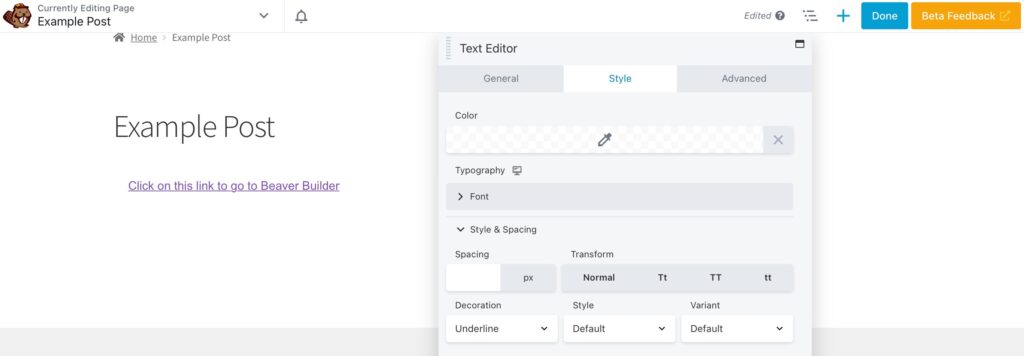
此外,雖然提供不同顏色的鏈接是標準的,但僅此一項對於 Web 可訪問性來說是不夠的。 提供非顏色指示符(例如下劃線或加粗文本)也是一個好主意。
要實現這種外觀,您可以打開文本編輯器並在常規選項卡中將鏈接設為粗體。 然後,轉到樣式>樣式和間距。 在這裡,您可以在裝飾下拉菜單中選擇下劃線:

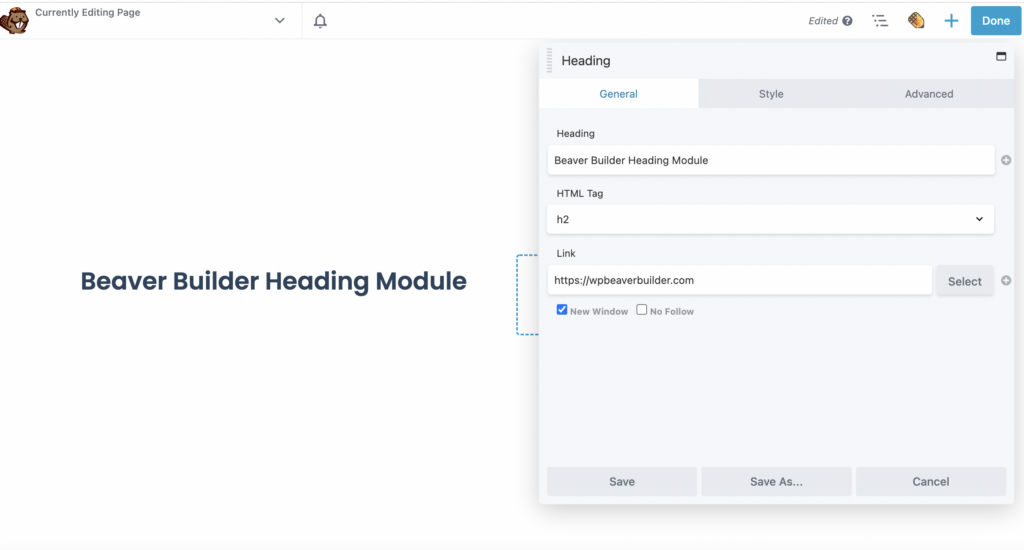
屏幕閱讀器還使用標題結構來導航內容。 因此,您應該確保使用標題標籤對文本進行分解。 Beaver Builder 提供了一個標題模塊。 Beaver Builder 提供了一個標題模塊,可讓您在“常規”選項卡下輕鬆分配HTML 標記:

最後,確保你的句子簡潔,並尋找其他方法來分解你的文本。 只要您記住兩者的可訪問性規則,包括相關的圖像或視頻就很好。
對比度和顏色的使用對於良好的網絡可訪問性至關重要,特別是對於那些有視覺障礙的人。 用戶必須能夠充分感知頁面內容並執行所需的網站操作,而不受顏色的阻礙。
因此,要使文本具有足夠的可讀性,它必須與背景有足夠的對比度。 建議的最低對比度為 4.5 比 1。考慮到這一點,建議您為您的網站創建合適的調色板。
雖然大多數主題將確保鏈接採用對比色,但值得仔細檢查。 此外,您的按鈕也應該具有適當的對比度。
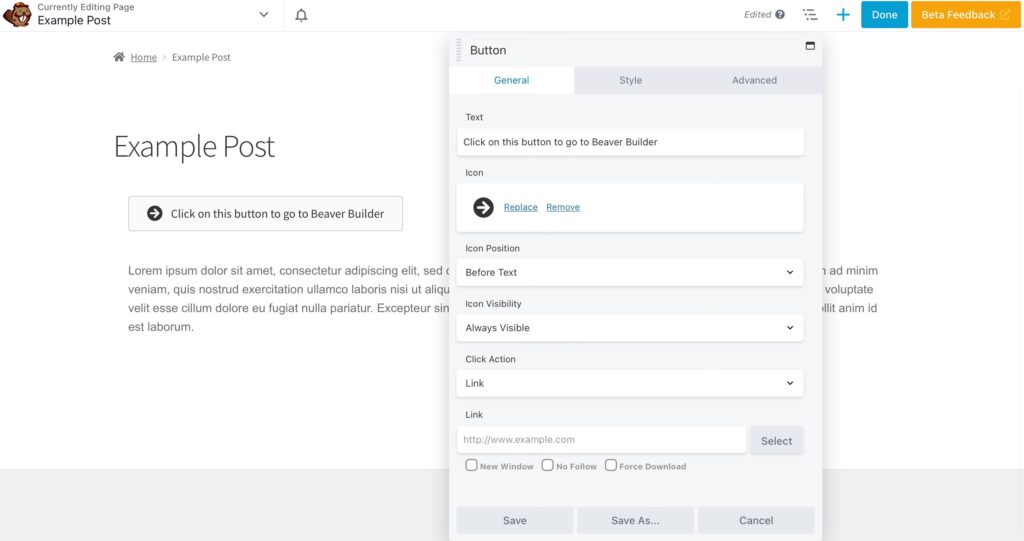
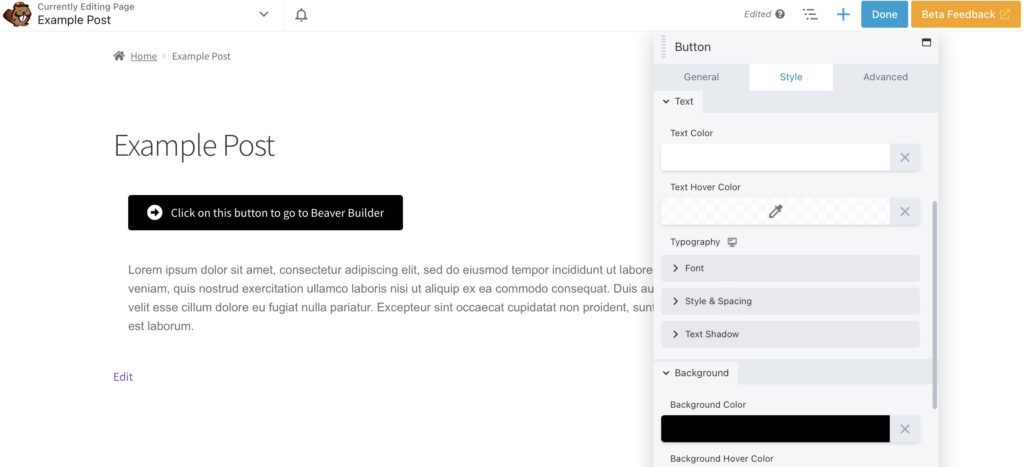
在 Beaver Builder 中,您可以通過導航到文本編輯器並找到樣式選項卡來更改文本顏色。 在這裡,我們創建了一個按鈕並使用“常規”選項卡中的設置來添加圖標並使其更具可讀性:

然後,同樣在樣式選項卡中,我們將文本顏色更改為#FFFFFF,將背景更改為#000000:

這會產生合適的對比度。 請記住,如果您無法在 Beaver Builder 設置中單擊幾下更改某些內容,您也可以使用 CSS 輕鬆更改它。
許多有運動障礙的用戶依賴鍵盤,有視覺障礙的用戶也是如此。 同樣,一些沒有殘疾的用戶會出於偏好原因使用鍵盤。 因此鼠標不是通用的。
所有計算機操作系統和大多數軟件應用程序通常都很好地支持鍵盤導航。 但是,當網頁設計師使用破壞鍵盤標準功能的技術時,可能會出現問題。 主要是使用 Tab 鍵在交互元素中導航的能力。
因此,您應該注意鍵盤可訪問性的兩個要求。 首先,鍵盤用戶必須能夠訪問所有界面元素。
其次,您的網站應提供清晰、一致、可見的焦點指示器。 該焦點指示器由鍵盤激活或操作。 您可以使用 CSS 使焦點指示器在視覺上更加明顯。
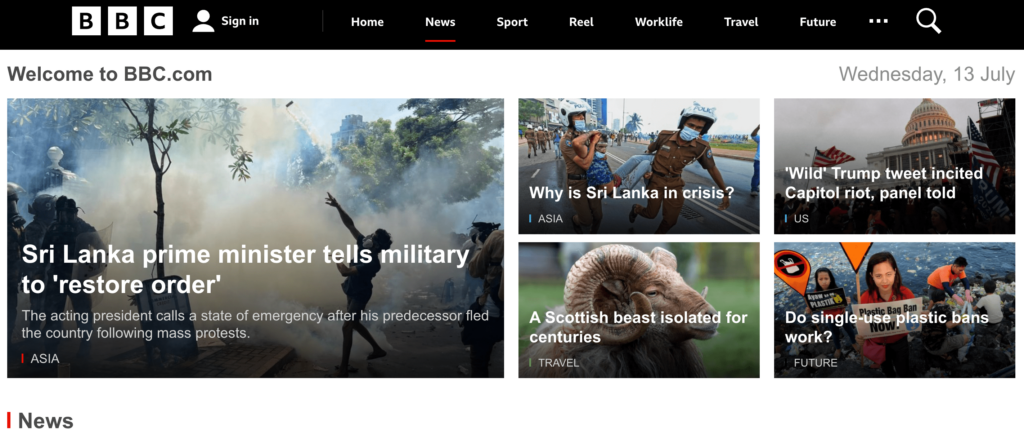
一個很好的例子是 BBC 網站。 它的焦點指示器結合了顏色編碼和下劃線:

如您所見,當您將鼠標懸停或選擇“新聞”選項卡時,您將看到一條紅色下劃線。 此外,此類別中的所有相關文章都有紅色標籤。 其他主題(例如旅行和運動)以不同的顏色標記以進一步清晰。
最後,您應該確保鍵盤導航順序是合乎邏輯的,並遵循頁面的視覺流程。 這通常需要對源代碼和 CSS 進行可能的更改。 但是,Beaver Builder 的菜單模塊允許選項卡,這意味著您可以通過通常的方法創建這樣的菜單。 正如我們之前提到的,Beaver Builder 模塊在創作端也有鍵盤導航。
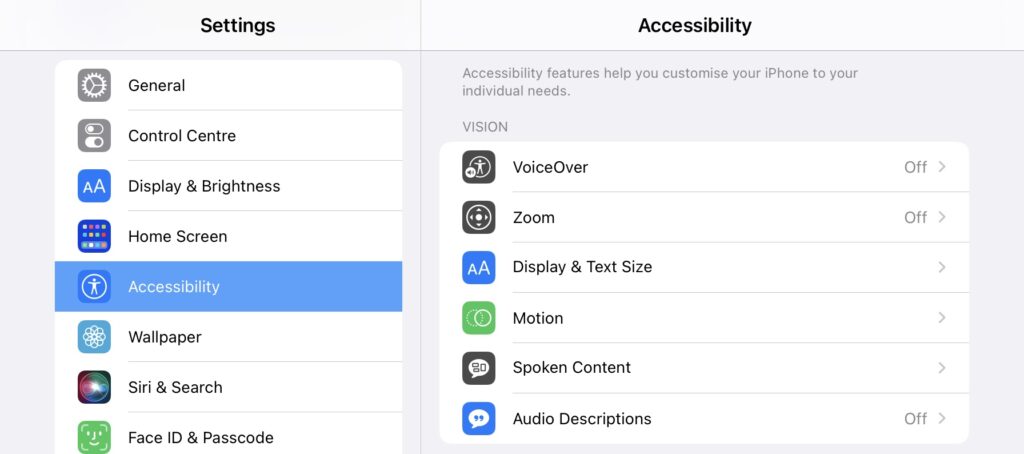
Web 可訪問性的另一個關鍵部分是移動可訪問性。 許多移動設備擁有一系列可訪問性選項,這也使它們成為比標準計算機更好的選擇:

因此,當您設計一個可訪問的網站時,您還應該優先考慮適合移動設備或移動設備的設計。
在為移動用戶設計時,您應該牢記以下幾點:
當然,這不是一個詳盡的清單。 幸運的是,Beaver Builder 適合移動設備,具有響應式編輯模式。 這使得構建移動響應式網站變得容易。
一開始,優先考慮 Web 可訪問性可能具有挑戰性。 但是,作為網站所有者,有很多原因(道德和法律)可能會迫使您確保您的網頁是可訪問的。 無論您的動機如何,當您設計一個可訪問的網站時,您都會最大限度地增加您接觸的人數。
回顧一下,這裡有五種方法可以使用 Beaver Builder 實現可訪問的網頁設計:
您準備好構建可訪問的網站了嗎? 下載我們的 Beaver Builder 插件,今天就開始吧!