什麼是 Web 應用程序架構? 分解 Web 應用程序
已發表: 2022-10-10世界已經轉向互聯網,網絡應用程序已成為新的工作場所和商業商店。 為了適應現代 Web 應用程序所服務的各種目的,每個應用程序都需要針對高性能和可定制性進行設計。
Web 應用程序架構解決了這個問題。
Web 應用程序架構定義了基於 Web 的應用程序的各種組件的結構。 這種架構高度特定於 Web 應用程序的性質和目的。 為您的 Web 應用程序選擇錯誤的架構可能會對您的業務造成嚴重破壞。
在本指南中,我們將分解 Web 應用程序架構的概念,並了解它如何影響您的應用程序的最終用戶體驗。 最後,我們還將研究您可以實施的一些最佳實踐,以充分利用您的 Web 應用程序。
什麼是 Web 應用程序架構?
為了開始討論,讓我們從 Web 應用程序架構的定義開始。
簡而言之,Web 應用程序架構是 Web 應用程序的各種組件如何相互交互的概述。
它可以像定義客戶端和服務器之間的關係一樣簡單。 它也可以像定義大量容器化後端服務器、負載均衡器、API 網關和麵向用戶的單頁前端之間的相互關係一樣複雜。
也就是說,很少涉及選擇編寫代碼的編程語言。
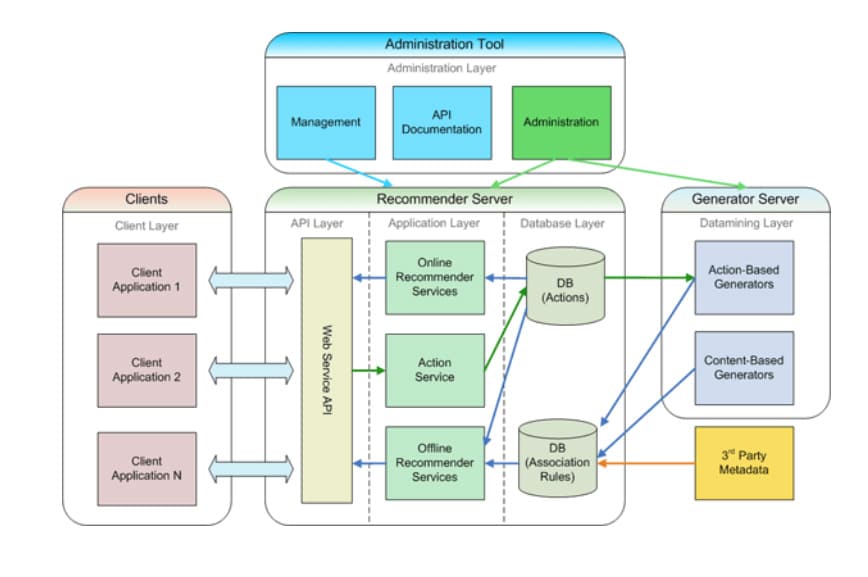
您如何設計 Web 應用程序在其可用性和成本優化方面都起著關鍵作用。 下面是一個示例 Web 應用程序架構在紙上的樣子:

為什麼 Web 應用程序架構很重要?
毫無疑問,Web 應用程序架構是 Web 應用程序最重要的部分之一。 如果您選擇在考慮特定架構的情況下開發 Web 應用程序,那麼在維護和發展您的應用程序時,您肯定會獲得很多好處。
然而,選擇正確的架構會進一步放大這些好處。
以下是您應該認真考慮採用 Web 應用程序架構的一些主要原因。
輕鬆適應業務需求
您的應用程序是您業務的關鍵門戶,業務需求隨著不斷變化的市場而發展。 為了跟上步伐,您會希望您的應用程序足夠靈活,以適應您不斷變化的業務需求。 而且,如果您在構建應用程序時沒有考慮內置靈活性,那麼您必然會花費越來越多的時間和精力在應用程序中進行微小的調整。
正確的 Web 應用程序架構已經解釋了您的業務未來可能需要的一些更改。 例如,如果您知道自己正在構建一個電子商務應用程序,該應用程序將在某一天為大量客戶擴展並滿足廣泛的服務,那麼選擇微服務架構而不是單體架構將為您提供更大的靈活性。
另一方面,如果您正在為您的公司構建一個只有一個或兩個固定要求的內部應用程序,您可以選擇更簡單的單體來加速開發並保持代碼庫的整潔。
有組織的發展
正如我們前面提到的,正確的 Web 應用程序架構為您提供了更方便的開發路線圖。 體系結構在您的系統中提供了足夠的模塊化以根據需要隔離組件,並且您可以根據需要為每個模塊和組件選擇正確的項目結構。
如果您在沒有考慮架構的情況下投入應用程序開發,則可能會浪費時間和金錢來重新組織組件並製定新規則以幫助促進團隊成員之間的協作——否則這些時間和金錢本來可以花在其他地方的。
更好的代碼庫管理
除了編寫應用程序的代碼外,您還將花費大量時間來管理它。 組織您的項目文件、將您的應用程序分解為模塊以及設置自定義管道只是需要積極維護以確保順利開發的一些任務。
正確的 Web 應用程序架構使您可以輕鬆進行更改。 您可以實施特定於組件的最佳實踐,將應用程序的痛點彼此分開,並保持每個功能獨立且鬆散耦合。 並不是說這些事情沒有建築就做不到; 只是正確的架構使這一切變得更加簡單。
遵循預定義的架構還可以讓您輕鬆更快地開發應用程序。 正確的架構與完善的版本控制策略相結合,可以使您的開發人員彼此並行工作並更快地構建功能。
Web 應用程序架構還可以讓您的應用程序面向未來。 一旦您圍繞如何組織應用程序的組件定義了可靠的策略,您就可以輕鬆地將這些組件一個一個地遷移到更新的技術,而無需重做整個應用程序。
增強的安全性
大多數 Web 應用程序架構在構建組件時都會考慮安全性。 開發人員可以提前計劃要實施的措施和實踐,以在向用戶推出應用程序之前提高應用程序的安全性。
例如,使用微服務構建一個同時提供付費和免費內容的 OTT 視頻流應用程序更有意義,因為微服務架構使您能夠將應用程序拆分為對業務友好的組件,例如用戶身份驗證和免費或付費內容流式傳輸。 如果您的用戶身份驗證模塊出現故障,您可以輕鬆地配置您的應用程序以限制對付費內容模塊的訪問,直到身份驗證啟動,而免費內容模塊仍可供您的用戶使用。
在另一種情況下,同樣的應用程序被設計為緊密耦合的單體,一個宕機的身份驗證服務意味著要么是宕機的應用程序,要么是免費提供付費內容——你會不惜一切代價避免這種結果。
Web 應用程序架構如何工作?
在我們討論 Web 應用程序架構的工作原理之前,了解一個簡單網站的工作原理很重要:
- 用戶在瀏覽器的地址欄中輸入您應用的 URL 或單擊鏈接。
- 瀏覽器在 DNS 服務器中查找 URL 並識別您的應用程序的 IP 地址。
- 瀏覽器向您的應用發送 HTTP 請求。
- 您的應用會以正確的內容(通常是網頁)做出響應。
- 瀏覽器在屏幕上呈現網頁。
如果您要深入一點,以下是Web 應用程序處理請求的方式:
- 用戶通過您的前端用戶界面向您的應用發送請求。
- 如果您設置了相關的緩存,該應用程序將首先檢查它以查看它是否具有可以直接發送回客戶端的有效記錄。 如果是,則將緩存的內容髮回,並將請求標記為已完成。
- 如果沒有緩存,則將請求轉發到負載均衡器。
- 負載均衡器識別可用於處理請求的服務器實例並轉發它。
- 服務器實例處理請求並在需要時調用任何外部 API。
- 在一個地方收集結果後,服務器會將響應發送回負載平衡器。
- 負載均衡器將響應返回給 API 網關,後者又將其發送給前端客戶端中的用戶。 然後將該請求標記為已完成。
Web 應用程序架構的類型
現在您已經對什麼是 Web 應用程序架構有了基本的了解,讓我們詳細了解一下整個 Web 中使用的一些流行的 Web 應用程序架構類型。
單頁架構
單頁應用程序 (SPA) 的架構就像它的名字一樣簡單:整個應用程序基於單個頁面。 一旦用戶打開您的應用程序,他們就不需要導航到任何其他網頁。 該應用程序具有足夠的動態性,可以在用戶瀏覽應用程序本身時獲取和呈現滿足用戶要求的屏幕。
SPA 在為最終用戶或消費者提供快速無縫的體驗方面非常出色。 但是,它們缺乏傳統網站的觸感,並且很難針對 SEO 進行優化。
SPA 架構的優點
SPA 架構的一些優點包括:
- 您可以構建高度交互的 Web 應用程序。
- SPA 易於擴展。
- 優化 SPA 的性能不需要太多努力。
SPA 架構的缺點
SPA 架構的一些缺點是:
- SPA 限制了超鏈接和 SEO 的靈活性。
- 初始渲染通常很慢。
- 通過應用程序導航可能不直觀。
漸進式 Web 應用程序架構
漸進式 Web 應用程序 (PWA) 架構構建在單頁架構之上,為您的 Web 應用程序提供離線功能。 Capacitor 和 Ionic 等技術用於構建 PWA,可為用戶提供跨平台的統一體驗。
與 SPA 類似,PWA 也是流暢無縫的。 通過安裝在用戶設備上的附加功能(通過服務人員),您的用戶可以獲得更統一的應用程序體驗。
同時,為 SEO 優化此類應用程序可能很困難,並且已安裝應用程序的更新可能難以推送。
PWA 架構的優點
PWA 架構有很多好處,包括:
- 應用程序運行非常流暢,並提供跨平台兼容性。
- 可擴展性很簡單。
- 開發人員可以訪問離線訪問和設備原生 API,例如後台工作人員和推送通知。
PWA 架構的缺點
PWA 架構的一些缺點可能包括:
- 對鏈接管理和 SEO 的支持有限。
- 將更新推送到離線 PWA 比使用原生應用程序更複雜。
- 跨 Web 瀏覽器和操作系統對 PWA 的支持有限。
服務器端渲染架構
在服務器端呈現 (SSR) 中,前端網頁在用戶請求後呈現在後端服務器上。 這有助於減少客戶端設備在接收靜態 HTML、CSS 和 JS 網頁時的負載。
SSR 應用程序在博客和電子商務網站中非常流行。 這是因為它們使鏈接管理和 SEO 變得非常簡單。 此外,SSR 應用程序的第一次渲染非常快,因為客戶端不需要處理任何 JS 代碼來渲染屏幕。
SSR 架構的優點
下面列出了 SSR 架構的一些優點:
- 這些應用程序非常適合 SEO 繁重的網站。
- 在大多數情況下,首頁加載幾乎是即時的。
- 您可以將其與緩存服務配對,以進一步提高應用程序的性能。
SSR 架構的缺點
使用 SSR 架構的一些缺點包括:
- 不建議用於復雜或繁重的網頁,因為服務器可能需要時間來完全生成頁面,從而導致首次渲染延遲。
- 主要推薦用於不太關注用戶界面並且只尋求提高可擴展性或安全性的應用程序。
預渲染應用架構
預渲染應用程序架構也稱為靜態站點生成架構。 在這種架構中,應用程序的前端網頁是預先生成的,並以純 HTML、CSS 和 JS 文件的形式存儲在服務器上。 一旦用戶請求頁面,就會直接獲取並顯示給他們。 這使得 Web 應用程序非常快,任何類型的加載時間都最短。 但是,這種架構會增加應用程序的構建時間,因為網頁是在構建過程中呈現的。
當您希望生成不經常更改的靜態內容(例如博客或產品詳細信息)時,預渲染的 Web 應用程序非常適合。 您還可以使用模板來簡化您的網頁設計。 但是,使用這種架構構建動態 Web 應用程序幾乎是不可能的。 如果您正在尋找構建一個在其路徑中接受查詢的搜索頁面(例如https://myapp.com/search/foo+bar ),那麼您來錯地方了。
由於應用程序的每一個可能的路由都是在構建過程中預渲染的,因此不可能有如上的動態路由,因為在構建過程中無法預渲染的可能性是無限的(而且這樣做沒有意義所以要么)。
預渲染架構的優點
預渲染應用程序架構的一些主要好處是:
- 網頁以純 HTML、CSS 和 JS 生成; 因此它們的性能類似於使用 vanilla JS 構建的應用程序。
- 如果您知道您的應用程序的所有可能路線,那麼 SEO 將變得非常容易。
預渲染架構的缺點
與任何架構模型一樣,預渲染也有其缺點:
- 這些應用程序無法提供動態內容。
- 對 Web 應用程序進行任何更改都意味著從頭開始完全重建和部署應用程序。
同構應用架構
同構應用程序是那些混合了服務器端渲染應用程序和 SPA 的應用程序。 這意味著此類應用程序首先在服務器上呈現為普通的服務器端呈現應用程序。 客戶端收到它們後,應用程序會自行補充水分並附加虛擬 DOM,以便更快、更有效地處理客戶端。 這實際上將應用程序變成了單頁應用程序。
同構將兩全其美的優點結合在一起。 得益於 SPA,您可以在客戶端獲得超快速的處理和用戶界面。 由於服務器端渲染,您還可以獲得快速的初始渲染和成熟的 SEO 和鏈接支持。
同構架構的優點
以下是使用同構應用程序架構的一些好處:
- 同構應用程序具有超快速的初始渲染和對 SEO 的全面支持。
- 這些應用程序在客戶端上也表現良好,因為它們在加載後變成了 SPA。
同構架構的缺點
同構應用程序架構的一些缺點可能是:
- 設置這樣的應用程序需要熟練的人才。
- 在設計同構應用程序時,技術堆棧的選項是有限的。 您只能從少數(大部分)基於 JS 的庫和框架中進行選擇。
面向服務的架構
面向服務的架構是傳統單體應用程序構建方式最流行的替代方案之一。 在此架構中,Web 應用程序被分解為服務,每個服務代表一個業務功能單元。 這些服務鬆散耦合在一起,並通過消息傳遞媒介相互交互。
面向服務的架構為您的應用程序技術堆棧增加了穩定性和可擴展性。 然而,SOA 中服務的規模並沒有明確定義,而且通常與業務組件相關聯,而不是與技術組件相關聯; 因此,維護有時可能是一個問題。
面向服務架構的優點
面向服務架構的主要好處包括:
- 這種架構有助於構建高度可擴展且可靠的應用程序。
- 組件是可重用的,並且可以共享以增強開發和維護工作。
面向服務架構的缺點
以下是使用面向服務架構的潛在缺點列表:
- SOA 應用程序仍然不是 100% 靈活的,因為每個服務的大小和範圍都不是固定的。 可能存在難以維護的企業應用程序大小的服務。
- 組件共享引入了服務之間的依賴關係。
微服務架構
微服務架構旨在解決面向服務架構的問題。 微服務是更加模塊化的組件,它們可以組合在一起構建 Web 應用程序。 但是,微服務專注於使每個組件都保持小並具有有限的上下文。 限界上下文本質上意味著每個微服務都將其代碼和數據耦合在一起,並且對其他微服務的依賴性最小。
微服務架構可能是構建應用程序的最佳架構,這些應用程序旨在有朝一日擴展到成千上萬的用戶。 每個組件都具有彈性、可擴展性且易於維護。 但是,維護基於微服務的應用程序的 DevOps 生命週期需要額外的努力; 因此它可能不適合較小的用例。
微服務架構的優點
微服務架構的一些優點包括:
- 應用程序組件是高度模塊化、獨立的,並且可以比面向服務的架構更大程度地重用。
- 每個組件都可以獨立擴展以滿足不同的用戶流量。
- 基於微服務的應用程序具有高度容錯性。
微服務架構的缺點
微服務架構的一個缺點可能是:
- 對於較小的項目,微服務架構可能需要花費太多精力來維護。
無服務器架構
無服務器架構是 Web 應用架構領域的另一個熱門進入者。 這種架構側重於根據它應該執行的功能來分解您的應用程序。 然後這些功能託管在 FaaS(功能即服務)平台上,作為在請求進來時調用的功能。
與此列表中的大多數其他架構不同,使用無服務器架構構建的應用程序不會一直保持運行。 它們的行為就像函數一樣——等待被調用,並在被調用時運行定義的進程並返回結果。 由於這種性質,它們降低了維護成本,並且無需太多努力即可高度擴展。 但是,使用此類組件很難執行長時間運行的任務。
無服務器架構的優點
以下是無服務器架構的主要優勢:
- 無服務器應用程序具有高度且易於擴展的特性。 他們甚至可以實時適應傳入的流量,以減少基礎設施的負載。
- 此類應用程序可以利用無服務器平台的按使用付費定價模型來降低基礎架構成本。
- 無服務器應用程序非常容易構建和部署,因為您所要做的就是編寫一個函數並將其託管在 Firebase 函數、AWS Lambda 等平台上。
無服務器架構的缺點
以下是無服務器架構的一些缺點:

- 在這樣的架構上執行長時間運行的任務可能代價高昂。
- 當一個函數在很長一段時間後收到請求時,稱為冷啟動。 冷啟動很慢,會給最終用戶帶來糟糕的體驗。
Web 應用程序架構的層級
雖然您在上面看到的 Web 應用程序架構可能看起來彼此完全不同,但它們的組件可以在邏輯上組合成明確的層,有助於實現業務目標。
表示層
表示層負責 Web 應用程序中向最終用戶公開的所有內容。 首先,表示層由前端客戶端組成。 但是,它還包含您在後端編寫的任何邏輯,以使您的前端動態化。 這為您提供了為您的用戶提供服務的空間,為他們的個人資料和要求量身定制的 UI。
構建這一層使用了三種基本技術:HTML、CSS 和 JavaScript。 HTML 佈局你的前端,CSS 樣式它,而 JS 賦予它生命(即,當用戶與它交互時控制它的行為)。 在這三種技術之上,您可以使用任何類型的框架來幫助您輕鬆進行開發。 一些常見的前端框架包括 Laravel、React、NextJS、Vue、GatsbyJS 等。
業務層
業務層負責保存和管理應用程序的工作邏輯。 它通常是一個後端服務,它接受來自客戶端的請求並處理它們。 它控制用戶可以訪問的內容,並確定如何利用基礎設施來服務用戶請求。
對於酒店預訂應用程序,您的客戶端應用程序充當用戶輸入酒店名稱和其他相關數據的門戶。 但是,只要用戶單擊搜索按鈕,業務層就會收到請求並啟動邏輯來尋找符合您要求的可用酒店房間。 然後,客戶只收到一個酒店房間的列表,而不知道這個列表是如何生成的,甚至不知道為什麼列表項按照它們發送的方式排列。
這樣一個層的存在確保您的業務邏輯不會暴露給您的客戶,最終不會暴露給用戶。 隔離業務邏輯對處理支付或管理健康記錄等敏感操作有很大幫助。
持久層
持久層負責控制對數據存儲的訪問。 這充當了數據存儲和業務層之間的附加抽象層。 它從業務層接收所有與數據相關的調用,並通過與數據庫建立安全連接來處理它們。
該層通常由一個數據庫服務器組成。 您可以通過在本地基礎設施中配置數據庫和數據庫服務器來自行設置此層,或者選擇由 AWS、GCP、Microsoft Azure 等領先的雲基礎設施提供商之一提供的遠程/託管解決方案。
Web 應用程序組件
現在您了解了 Web 應用程序架構的組成部分,讓我們詳細了解構成 Web 應用程序的每個組件。 我們將把這個討論分成兩個主要的標題——服務器端組件和客戶端組件,或者後端和前端組件。
服務器端組件
服務器端組件是那些駐留在 Web 應用程序後端的組件。 這些不會直接暴露給用戶,而是為您的 Web 應用程序保存最重要的業務邏輯和資源。
DNS & 路由
DNS 負責控制您的應用程序如何暴露於網絡。 HTTP 客戶端(也可以是瀏覽器)使用 DNS 記錄來查找請求並將請求發送到應用程序的組件。 您的前端客戶端還使用 DNS 在內部解析您的 Web 服務器和 API 端點的位置,以發送請求和處理用戶操作。
負載平衡是 Web 應用程序架構的另一個流行組件。 負載平衡器用於在多個相同的 Web 服務器之間分配 HTTP 請求。 擁有多個 Web 服務器的目的是保持冗餘,這有助於提高容錯能力並分配流量以保持高性能。
API 端點用於向前端應用程序公開後端服務。 這些有助於促進客戶端和服務器之間的通信,有時甚至是多個服務器之間的通信。
數據存儲
數據存儲是大多數現代應用程序的關鍵部分,因為總是有一些應用程序數據需要在用戶會話中持久化。 數據存儲有兩種類型:
- 數據庫:數據庫用於存儲數據以便快速訪問。 通常,它們支持存儲應用程序定期訪問的少量數據。
- 數據倉庫:數據倉庫用於保存歷史數據。 這些通常在應用程序中並不經常需要,但會定期處理以生成業務洞察力。
緩存
緩存是一種可選功能,通常在 Web 應用架構中實現,以更快地向用戶提供內容。 大部分應用程序內容通常會在一段時間內重複,如果不是總是這樣的話。 它通常被緩存,而不是從數據存儲中訪問它並在將其發送回用戶之前對其進行處理。 以下是在 Web 應用程序中使用的兩種最流行的緩存類型:
- 數據緩存:數據緩存為您的應用程序引入了一種方法,可以輕鬆快速地訪問不經常更改的常用數據。 Redis 和 Memcache 等技術支持緩存數據以節省昂貴的數據庫查詢,只是為了一次又一次地檢索相同的數據。
- 網頁緩存: CDN(內容交付網絡)緩存網頁的方式與 Redis 緩存數據的方式相同。 類似於只緩存不經常變化的數據,通常建議只緩存靜態網頁。 對於服務器端呈現的 Web 應用程序,緩存並沒有多大用處,因為它們的內容應該是高度動態的。
工作和服務
除了向用戶公開界面(前端)和處理他們的請求(後端)之外,還有另一種不太流行的 Web 應用程序組件類別。 作業通常是後台服務,旨在完成對時間不敏感或不同步的任務。
CRON 作業是在固定時間段內反復運行的作業。 這些作業安排在後端,以在設定的時間自動運行維護例程。 一些常見的示例用例包括從數據庫中刪除重複/舊記錄,向客戶發送提醒電子郵件等。
客戶端組件
客戶端組件是直接或間接向用戶公開的組件。
此類別中主要有兩種類型的組件。
前端用戶界面
用戶界面是應用程序的視覺方面。 這是您的用戶看到並與之交互以訪問您的服務的內容。
前端界面主要基於三種流行的技術:HTML、CSS 和 JavaScript。 前端用戶界面本身可以是具有自己的軟件開發生命週期的應用程序。
這些用戶界面不包含您的大量業務邏輯,因為它們直接暴露給您的用戶。 如果惡意用戶試圖對您的前端應用程序進行逆向工程,他們可以獲得有關您的業務運作方式的信息並進行非法活動,例如品牌冒充和數據盜竊。
此外,由於前端用戶界面直接向用戶公開,因此您需要優化它以最小化加載時間和響應速度。 有時這可以幫助您為用戶提供更好的體驗,從而促進業務增長。
客戶端業務邏輯
有時您可能需要在客戶端上存儲一些業務邏輯,以便快速執行更簡單的操作。 通常駐留在前端應用程序中的客戶端邏輯可以幫助您跳過服務器之旅,並為您的用戶提供更快的體驗。
這是客戶端組件的可選功能。 在某些情況下,應用程序的業務邏輯完全存儲在客戶端(尤其是在沒有傳統後端服務器的情況下)。 BaaS 等現代解決方案可幫助您在前端應用程序中隨時隨地訪問常見操作,例如身份驗證、數據存儲、文件存儲等。
在向用戶推廣之前,有一些方法可以混淆或縮小此代碼,以最大程度地減少逆向工程的機會。
Web 應用程序組件的模型
Web 應用程序架構有多種模型,每種模型都基於 Web 服務器連接到其數據存儲的方式。
一台服務器,一個數據庫
最簡單的模型是一台 Web 服務器連接到一個數據庫實例。 這樣的模型易於實現和維護,並且使用它進行生產也相當輕鬆。
由於其簡單性,該模型適用於學習和不會暴露於高流量的小型實驗應用程序。 新手開發人員可以輕鬆設置和修改這些應用程序,以了解 Web 應用程序開發的基礎知識。
但是,此模型不應該在生產中使用,因為它非常不可靠。 服務器或數據庫中的問題都可能導致停機和業務損失。
多台服務器,一個數據庫
該模型通過使用單個通用數據庫實例設置多個服務器以實現冗餘,從而使應用程序更上一層樓。
由於多個 Web 服務器同時訪問數據庫,因此可能會出現不一致的問題。 為了避免這種情況,Web 服務器被設計為無狀態的。 這意味著服務器不會跨會話保留數據; 他們只是處理它並將其存儲在數據庫中。
使用此模型製作的應用程序肯定比使用先前模型的應用程序更可靠,因為多個 Web 服務器的存在增加了 Web 應用程序的容錯能力。 然而,由於數據庫仍然是一個常見的實例,它是架構中最薄弱的環節,並且可能成為故障源。
多個服務器,多個數據庫
此模型是設計 Web 應用程序的最常見的傳統模型之一。
在這種情況下,將您的應用程序邏輯部署為多個相同的 Web 服務器實例,它們在負載均衡器後面組合在一起。 您的數據存儲還跨多個數據庫實例維護,以增加容錯能力。
您還可以選擇在可用實例之間拆分數據庫以提高性能或維護整個數據存儲的副本以實現冗餘。 在任何一種情況下,任何一個數據庫實例的故障都不會導致應用程序完全中斷。
該模型因其可靠性和可擴展性而受到高度讚賞。 但是,使用這種模型開發和維護應用程序相對複雜,並且需要成本高昂且經驗豐富的開發人員。 因此,僅在大規模構建時才建議使用此模型。
應用服務
雖然上面提到的三種模型非常適合單片應用程序,但還有另一種模型適用於模塊化應用程序。
應用程序服務模型根據業務功能將應用程序分解為更小的模塊。 這些模塊可以像函數一樣小,也可以像服務一樣大。
這裡的想法是使每個業務功能獨立且可擴展。 這些模塊中的每一個都可以自己連接到數據庫。 您甚至可以擁有專用的數據庫實例來滿足您模塊的可擴展性需求。
在非單體應用中,這種模式非常流行。 傳統的單體通常遷移到此模型以利用其可擴展性和模塊化優勢。 但是,管理基於這種模型構建的應用程序通常需要經驗豐富的開發人員,尤其是 DevOps 和 CI/CD 方面的經驗。
Web 應用程序架構的最佳實踐
以下是您可以在 Web 應用程序項目中實施的一些最佳實踐,以充分利用您選擇的 Web 應用程序架構。
1.讓你的前端響應
這一點怎麼強調都不過分:始終以響應式前端為目標。 無論您的 Web 應用程序內部有多麼龐大和復雜,它都會通過前端網頁、應用程序和屏幕向您的用戶公開。
如果您的用戶發現這些屏幕不直觀或緩慢,他們將不會停留足夠長的時間來查看和欣賞您的 Web 應用程序的工程奇蹟。
因此,設計可訪問、易於使用、輕量級的前端非常重要。
網絡上有大量的 UI/UX 最佳實踐可幫助您了解最適合您的用戶的方法。 您可以找到擅長製作用戶友好型設計和架構的專業人員,這些設計和架構可以讓您的用戶充分利用您的應用程序。
我們建議在向用戶推出產品之前認真考慮前端的響應能力。
2.監控加載時間
除了易於理解之外,您的前端還需要快速加載。
據 Portent 稱,最高的電子商務轉化率發生在加載時間在 0 到 2 秒之間的頁面上,據 Unbounce 稱,大約 70% 的消費者承認頁面加載時間是他們選擇從在線賣家處購買的一個重要因素。
在設計移動原生應用程序時,您通常無法確定用戶的設備規格。 任何不符合您的應用要求的設備通常都被聲明為不支持該應用。
然而,這與網絡完全不同。
對於 Web 應用程序,您的用戶可以使用從最新的 Apple Macbook M1 Pros 到老式的黑莓和諾基亞手機來查看您的應用程序。 有時,為如此廣泛的用戶優化前端體驗可能很困難。
談到前端性能時,會想到 LightHouse 和 Google PageSpeed 等服務。 在將前端應用部署到生產環境之前,您應該使用此類工具對其進行基準測試。 大多數此類工具都會為您提供一系列可操作的提示,以幫助您盡可能提高應用程序的性能。
應用程序性能的最後 5-10% 通常是特定於您的用例的,並且只能由非常了解您的應用程序及其技術的人來修復。 投資網絡性能永遠不會有壞處!
3. 盡可能選擇 PWA
如前所述,PWA 是未來的設計。 它們可以很好地適應大多數用例,並且在主要平台上提供最統一的體驗。
您應該考慮盡可能頻繁地為您的應用使用 PWA。 跨網絡和移動設備的原生體驗對您的用戶影響巨大,也可以減少您自己的大量工作量。
PWA 還可以快速加載、易於優化和快速構建。 選擇 PWA 可以幫助您在早期將重點從開發轉移到業務上。
保持您的代碼庫簡潔明了
乾淨的代碼庫可以幫助您在大多數問題造成損害之前發現並解決它們。 您可以遵循以下提示,以確保您的代碼庫不會給您帶來更多麻煩。
- 專注於代碼重用:在整個代碼庫中維護相同代碼的副本不僅是多餘的,而且還會導致差異蔓延,使您的代碼庫難以維護。 盡可能始終專注於重用代碼。
- 規劃您的項目結構:軟件項目會隨著時間的推移而變得非常龐大。 如果您沒有從計劃好的代碼組織結構和資源開始,您最終可能會花費更多時間來查找文件而不是編寫有用的代碼。
- 編寫單元測試:每段代碼都有可能被破壞。 手動測試所有這些是不可行的,因此您需要一個固定的策略來為您的代碼庫自動測試。 測試運行器和代碼覆蓋工具可以幫助您確定您的單元測試工作是否產生了預期的結果。
- 高度模塊化:編寫代碼時,始終關注模塊化。 編寫與其他代碼片段緊密耦合的代碼使得在需要時難以測試、重用和更改。
5. 自動化您的 CI/CD 流程
CI/CD 代表持續集成/持續部署。 CI/CD 流程對於應用程序的開發至關重要,因為它們可以幫助您輕鬆構建、測試和部署項目。
但是,您不想每次都手動運行它們。 相反,您應該設置根據項目活動自動觸發的管道。 例如,您可以設置一個管道,在您將代碼提交到版本控制系統時自動運行測試。 還有很多更複雜的用例,例如,每當創建一個版本時,就從您的代碼存儲庫中生成跨平台工件。
可能性是無窮無盡的,因此您可以自己決定如何充分利用 CI/CD 管道。
6. 結合安全功能
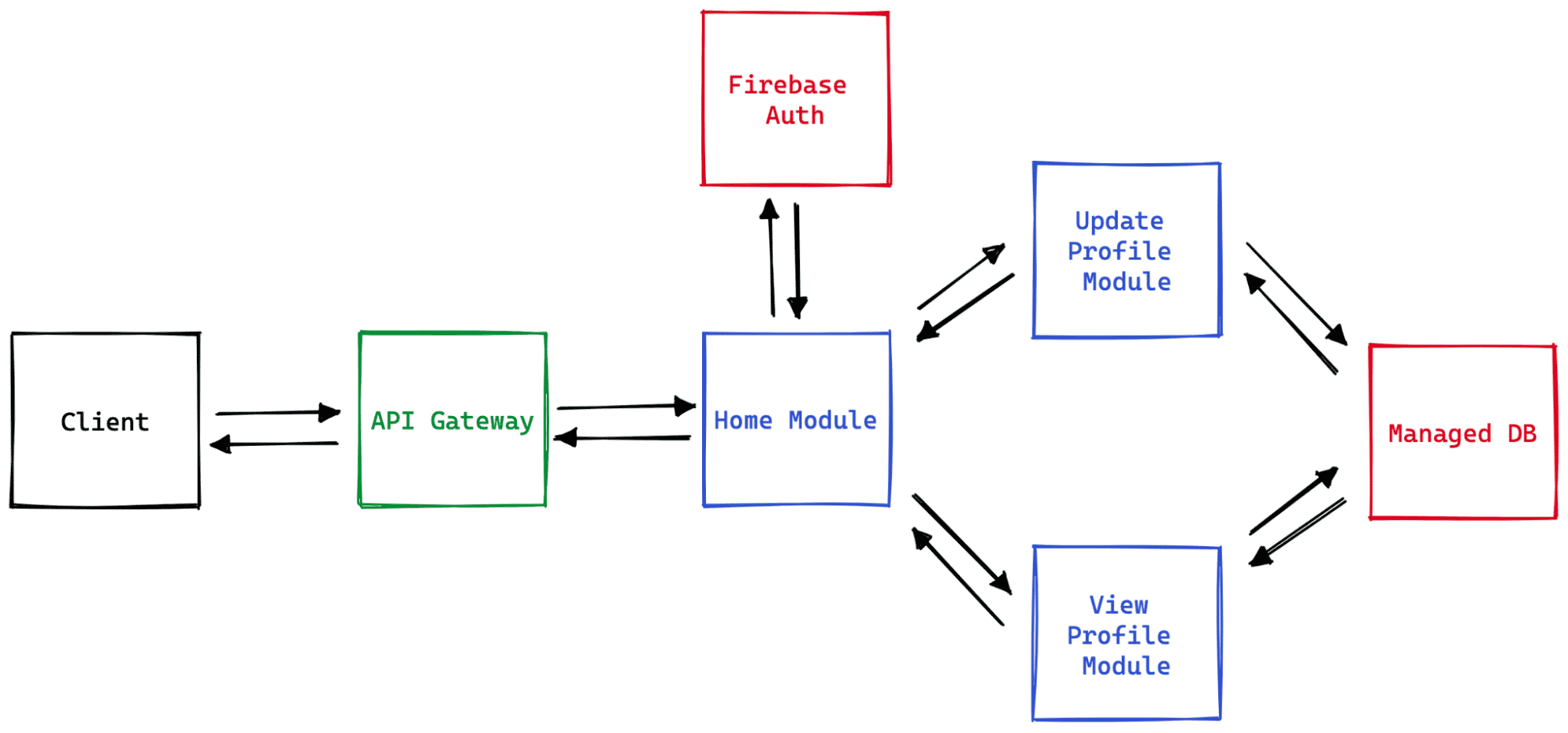
大多數現代應用程序由多個組件組成。 以以下應用為例:

客戶端請求通過 API 網關路由到應用程序。 雖然這個目前只允許直接請求應用程序的 home 模塊,但在未來,它可以允許訪問更多組件而無需通過 home 模塊。
接下來,主模塊在允許訪問之前檢查外部身份驗證 BaaS。 一旦通過身份驗證,客戶端就可以訪問“更新配置文件”或“查看配置文件”頁面。 這兩個頁面都與處理配置文件數據的通用託管數據庫解決方案交互。
如您所見,該應用程序似乎是在線人員目錄的一個非常基本且最小的版本。 您可以添加/更新您自己的個人資料或查看其他可用的個人資料。
以下是架構中各種組件的簡要說明:
- 藍色框:應用程序模塊,可能託管為微服務或無服務器功能。
- 紅框:提供身份驗證和數據庫的外部 BaaS 組件。
- 綠框:調節來自客戶端的傳入請求的路由組件。
- 黑匣子:您的客戶端應用程序向用戶公開。
上述每種顏色的組件都容易受到各種安全威脅。 以下是您可以實施的一些安全結構,以盡量減少您的風險:
- 應用程序模塊(藍色):由於這些是無服務器功能,因此這裡有一些加強其安全性的提示:
- 隔離應用程序機密並獨立於您的源代碼進行管理
- 通過 IAM 服務維護訪問控制
- 改進您的測試工作,以通過 SAST 等技術尋找安全威脅
- 外部服務(紅色):
- 通過其 IAM 模塊設置訪問控制以規範訪問
- 選擇 API 速率限制
- 對於數據庫等服務,設置更精細的控制權限,例如誰可以訪問配置文件的數據,誰可以查看用戶的數據等等。 許多服務(例如 Firebase)提供了一組詳細的此類規則。
- 路由組件(綠色):
- 與所有其他組件一樣,實施訪問控制
- 設置授權
- 仔細檢查標準最佳實踐,例如 CORS
- 客戶:
- 確保您的客戶沒有可用的應用程序機密
- 混淆您的客戶端代碼以最大程度地減少逆向工程的機會
雖然這些只是一小部分建議,但它們表明應用程序的安全性很複雜,您有責任確保不會為攻擊者留下任何鬆散的結局。 您不能依靠中央安全組件來保護您的業務; 應用程序安全性分佈在您的應用程序架構中。
7. 收集用戶反饋
用戶反饋是了解您的應用在業務和技術性能方面表現如何的重要工具。 您可以構建世界上最輕、最流暢的應用程序,但如果它不能讓您的用戶按照他們的期望去做,那麼您所有的努力都會付諸東流。
有多種方法可以收集用戶反饋。 雖然快速匿名調查是傳統方法,但您也可以尋求更複雜的解決方案,例如用戶活動的熱圖。
反饋收集方法的選擇不如對收集到的反饋採取行動重要。 客戶喜歡傾聽他們問題的企業。 像麥當勞和特斯拉這樣的巨頭就是這樣做的,這也是他們繼續在市場上取得成功的原因之一。
概括
網絡是各種應用程序的巨大遊樂場,每個應用程序都以自己獨特的方式設計。 多種類型的架構讓 Web 應用程序能夠多樣化、蓬勃發展並為全球用戶提供服務。
文
在本指南中,我們分解了 Web 應用程序架構的不同模型,並向您展示了它們對應用程序增長的重要性。
是否有您真正喜歡的 Web 應用程序架構? 或者還有什麼你想與世界分享的嗎? 在下面的評論中讓我們知道!
