Web.com 評論:關於 Web.com 網站建設者的真相
已發表: 2021-12-09Web.com 是一家提供各種在線商業工具和服務的公司。 在這篇 Web.com 評論中,我將深入了解 Web.com 站點構建器。
為此,我將探索:
- Web.com DIY 網站構建器的工作原理
- Web.com 網站構建器的定價
- 優點和缺點
- Web.com 與其他網站建設者的比較
- 最後的想法,它是適合您的工具嗎?
讀完之後,您就會知道 Web.com 是否是您業務的正確選擇,或者您是否應該尋找其他地方。
Web.com 評論:這個網站建設者有什麼好處嗎?

我在處理此 Web.com 評論時立即註意到的一點是,您可以按月購買 Web.com DIY 網站構建器,讓您有時間在承諾長期計劃之前檢查它.
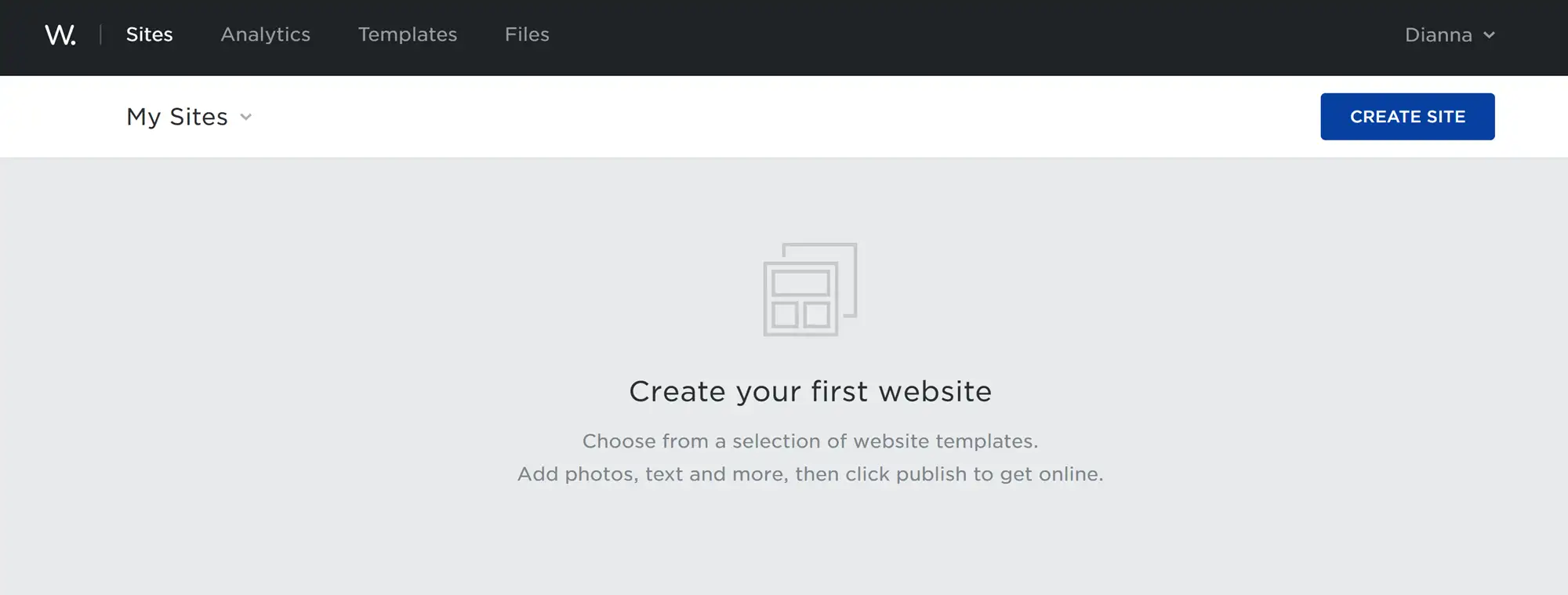
註冊並付款後,您將被定向到網站構建器的管理區域,您可以在其中查看您創建的任何網站。 還有指向分析、模板庫和您自己的媒體庫的鏈接。 您可以創建的網站數量沒有限制,但您需要為每個要公開的網站購買一個域。

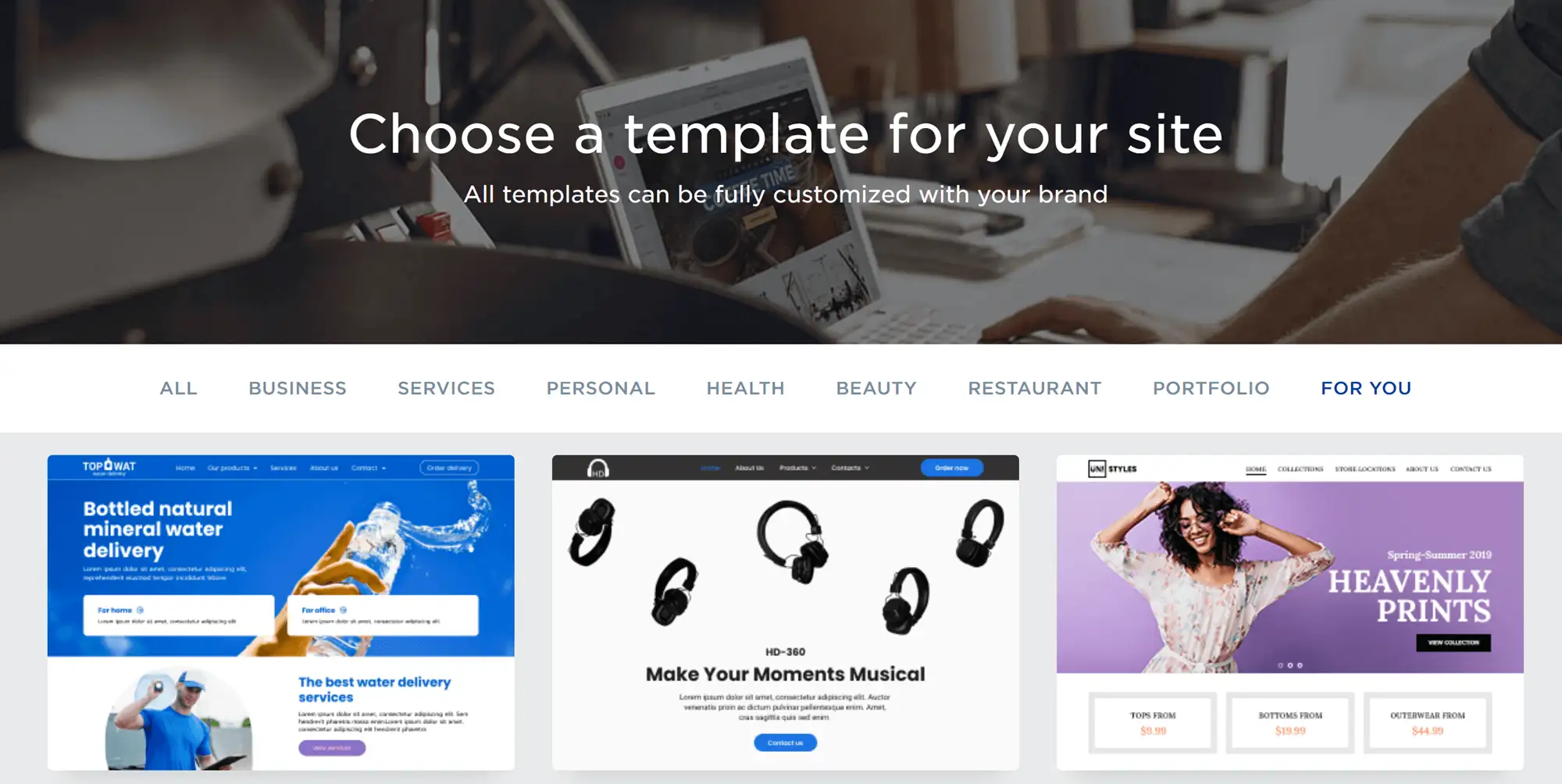
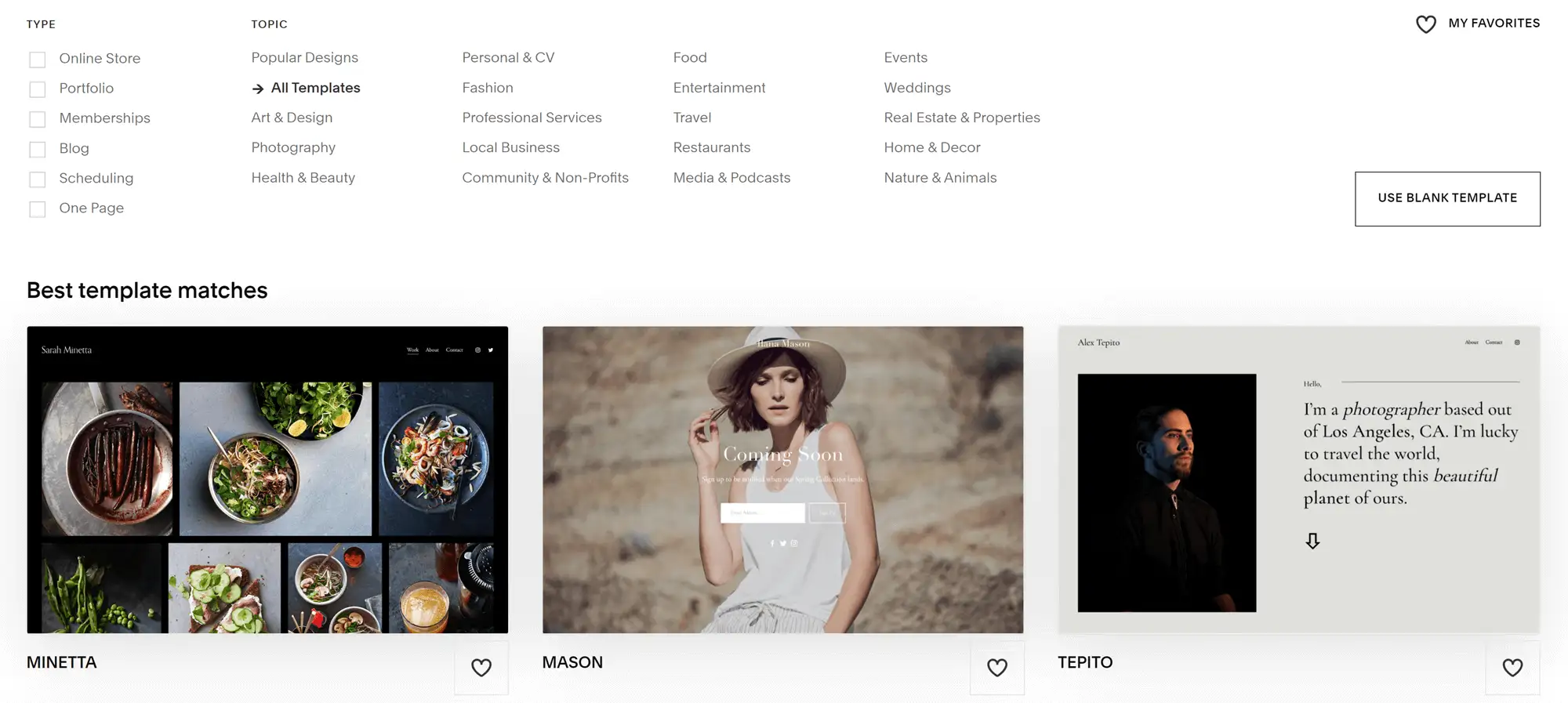
單擊右上角的“創建站點”按鈕將引導您進入一個頁面,您可以在該頁面中選擇讓 Web.com 為您生成基本佈局,或者轉到模板庫並自己選擇一個。 不幸的是,沒有模板就無法構建網站。
我首先檢查了引導過程。 Web.com 會詢問一些關於您經營的業務類型的基本問題,然後將您引導至包含建議模板的頁面。 這些似乎只是 Web.com 為您選擇的業務類別提供的任何模板。

模板很棒,但老實說,這比按“選擇模板”並自己搜索模板庫要多得多。
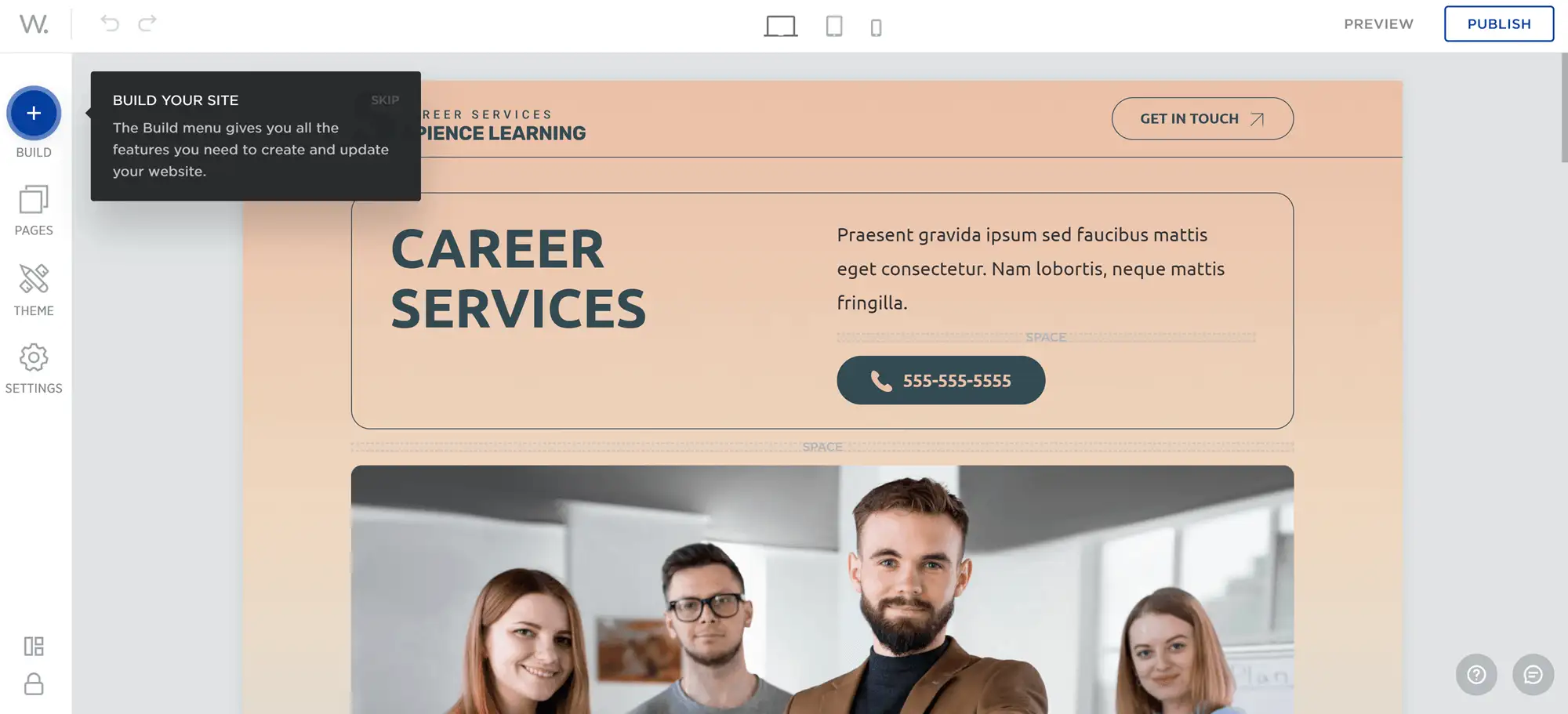
無論哪種方式,一旦您選擇了模板,您將被帶到站點編輯器。
網站編輯

當我打開此 Web.com 評論的站點編輯器時,我注意到一些出色的功能:
- 文檔。 入門教程將引導您了解站點構建器的所有基本功能,使其成為以前沒有構建過站點的人的完美選擇。
- 查看測試。 您可以在台式機、平板電腦或手機上查看您的網站的外觀。 這樣可以輕鬆確保您的網站適合移動設備。
- 輕鬆獲得幫助。 左下角有兩個小按鈕。 一個引導您到 Web.com 知識庫。 另一個打開一個聊天窗口,您可以在其中聯繫客戶服務。
接下來,我開始在網站上實際工作。
移動、添加和編輯內容
Web.com 網站構建器是一個塊編輯器,這意味著單個內容被組織成塊,可以使用拖放功能在頁面上移動。
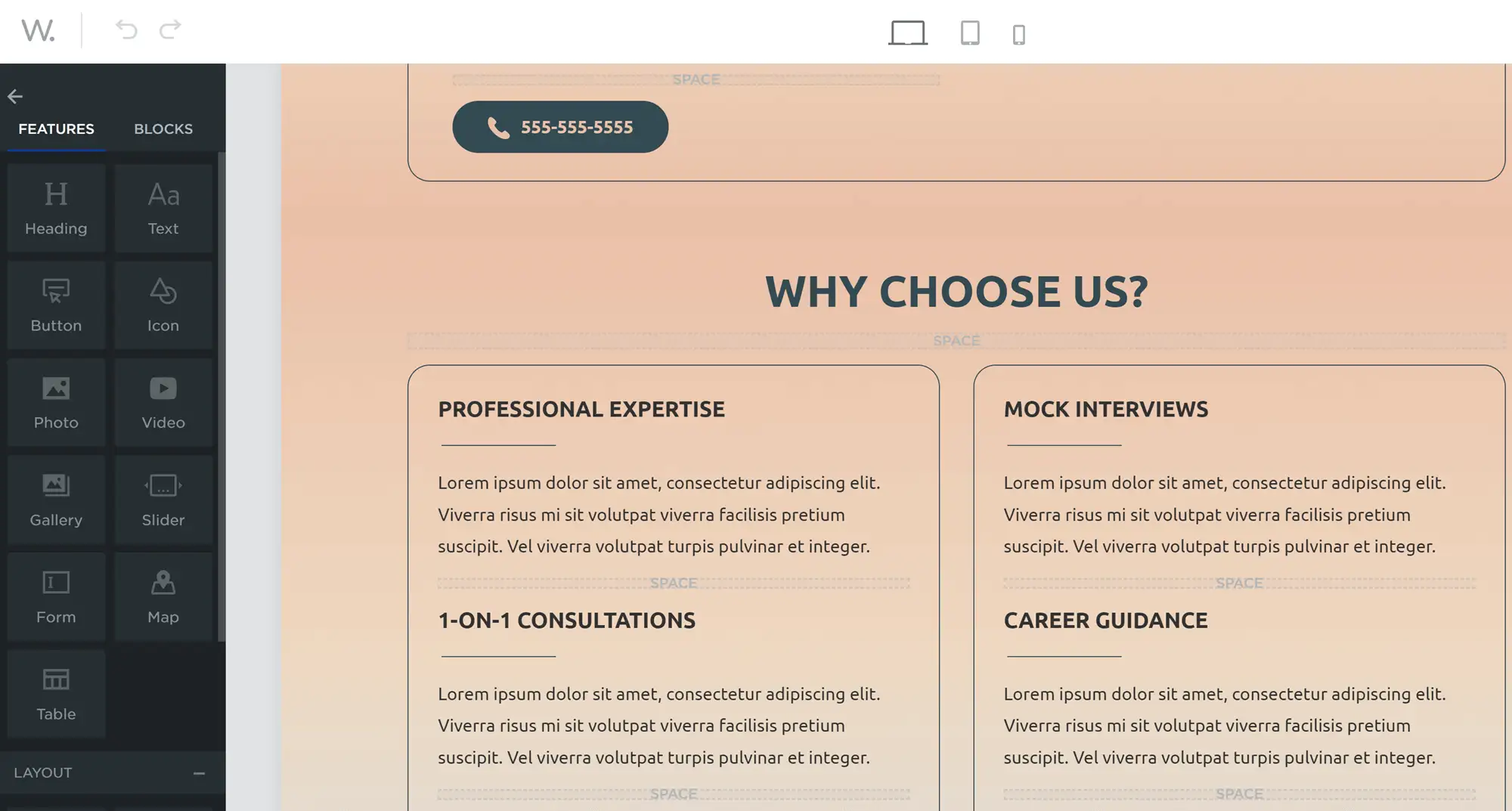
要添加塊,請單擊側邊欄頂部的藍色“ + ”。 這會將塊庫打開到“功能”區域。 您將在這裡找到構建簡單網頁所需的一切,包括標題、文本、圖像、表單和表格。

要構建更高級的站點,請單擊側邊欄頂部附近的“塊”選項。 這會將您帶到更大的塊菜單,包括橫幅、號召性用語、推薦等選項。 這為您提供了更多選擇,但與您在 WordPress 塊編輯器甚至其他網站構建器中找到的內容相比仍然非常有限。
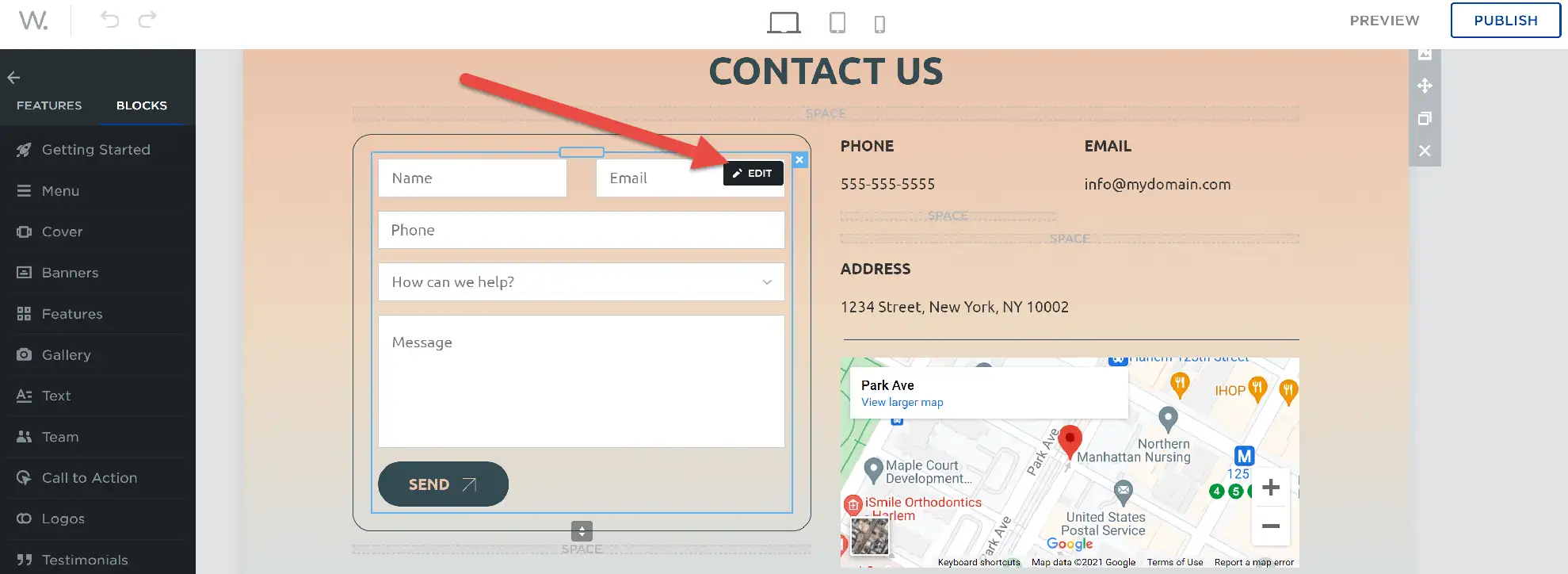
要自定義塊,請單擊它。 如果是文本塊,您可以立即開始輸入。 如果它是非文本塊,編輯選項將出現在頂部。

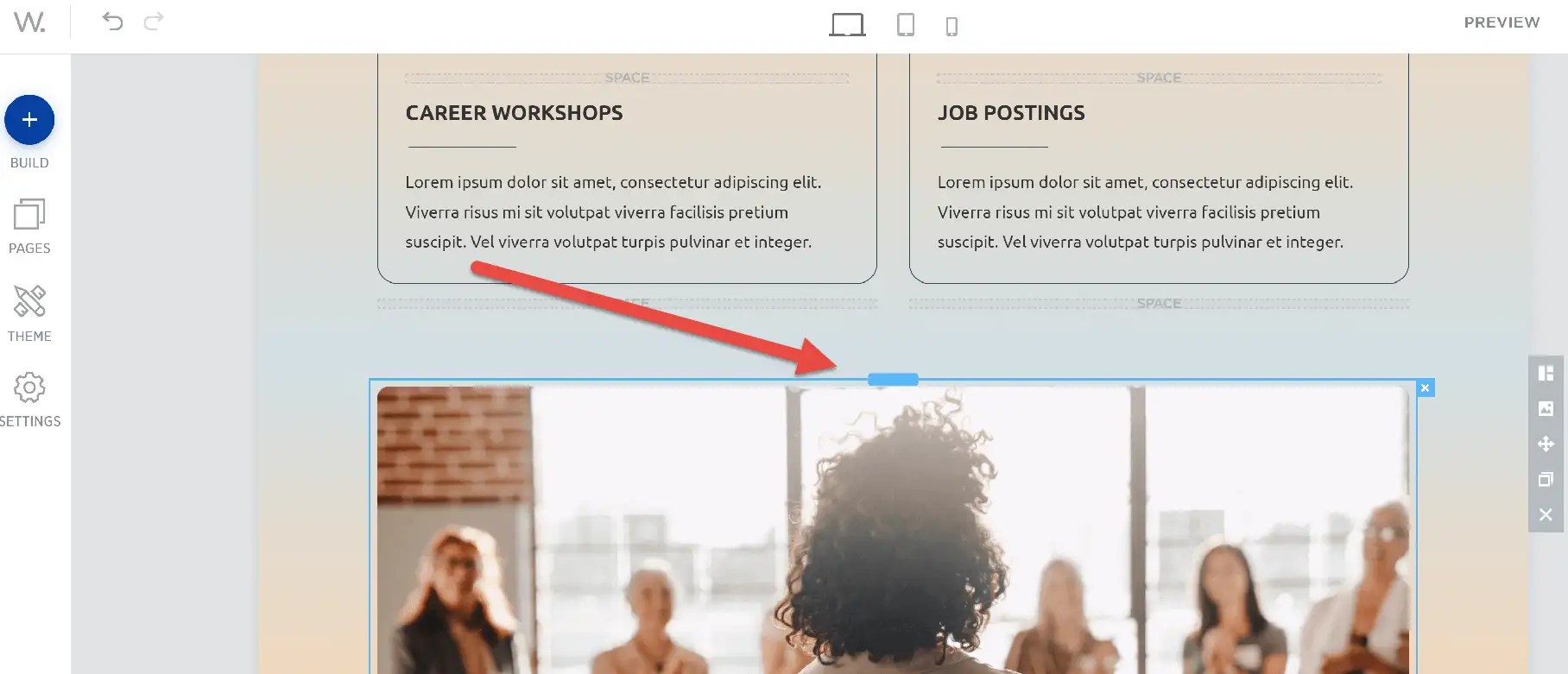
要移動塊,請將鼠標懸停在塊的頂部並單擊出現的藍線的較寬部分,然後將其拖動到頁面的新區域。

創建頁面
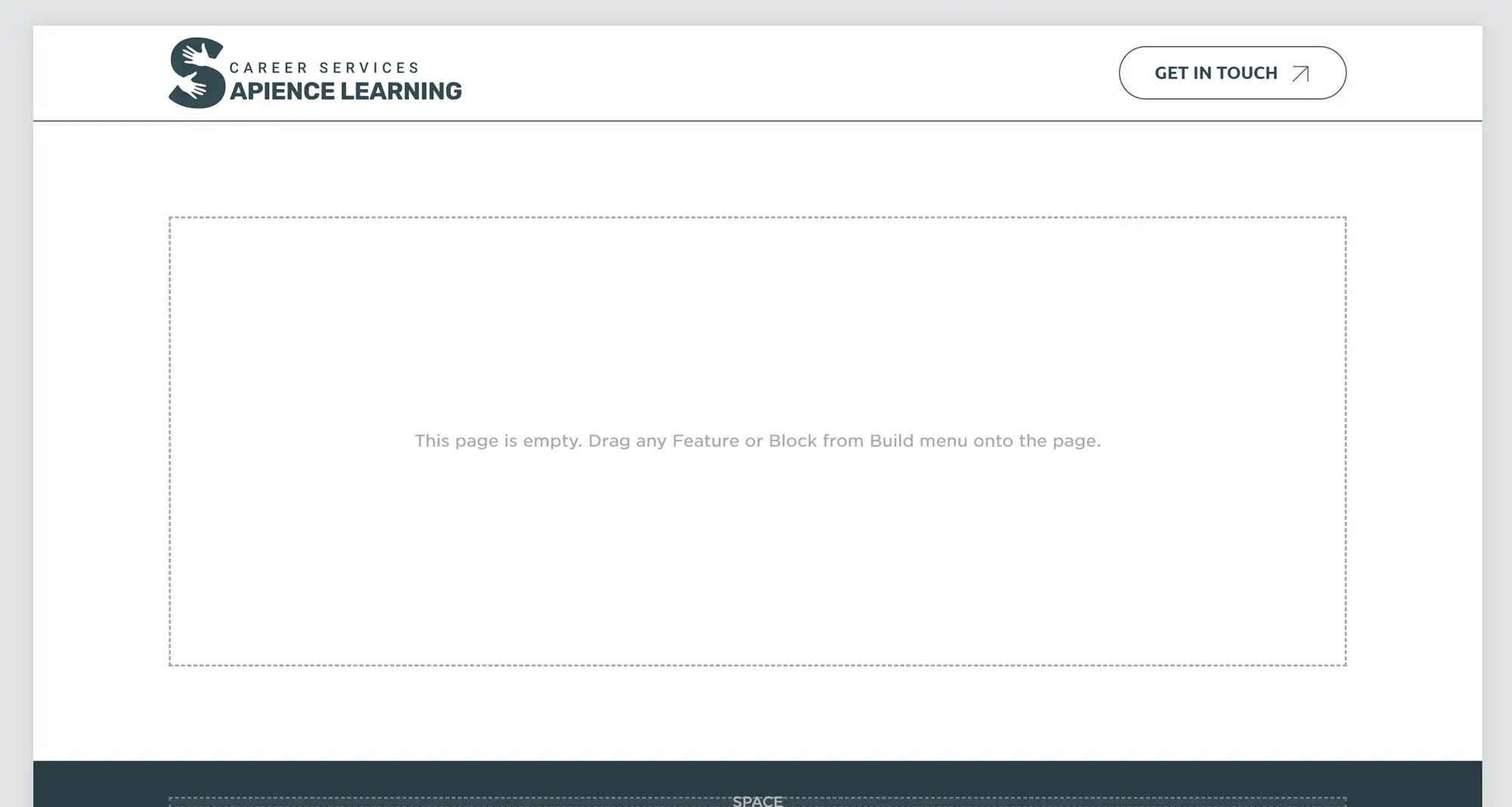
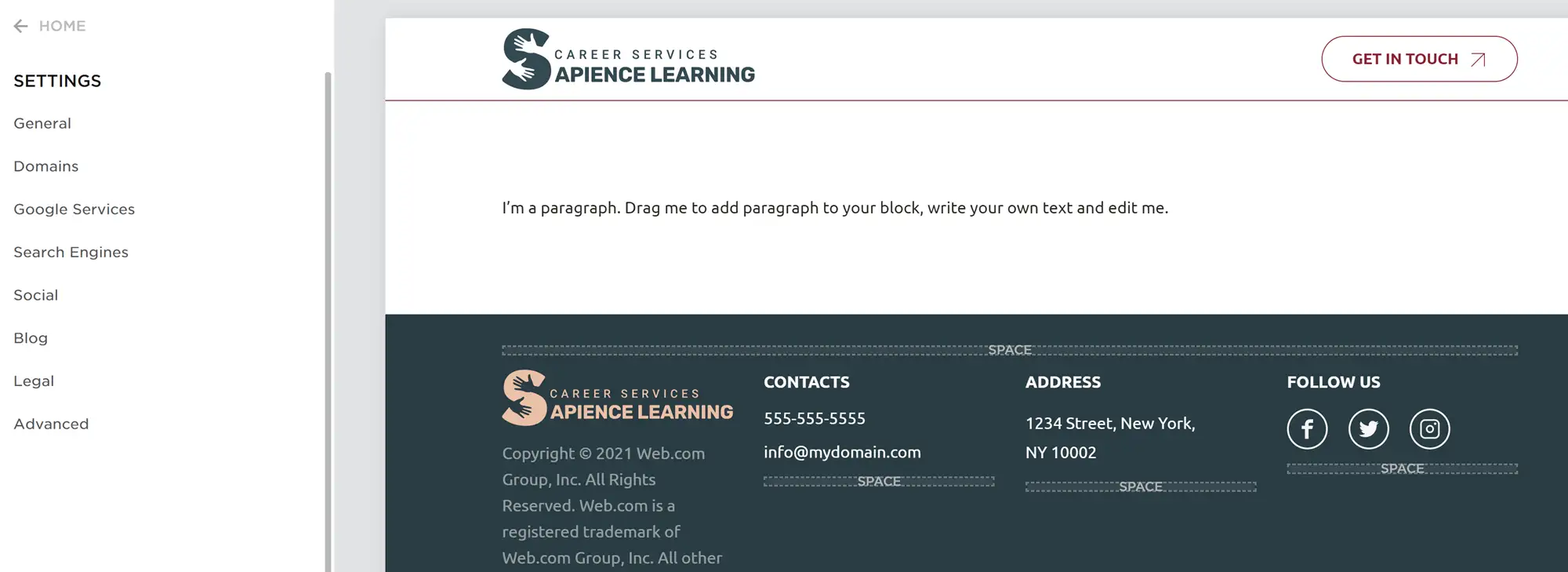
我查看此 Web.com 評論的下一件事是 Web.com 站點構建器中的“頁面”選項。 這會打開一個帶有頁面列表的新側邊欄菜單。 您還可以在此處添加三種類型的頁面:空白頁面(如下圖所示)、現有頁面的副本以及使用與主站點模板不同的模板的頁面。

總的來說,在創建頁面時,這些都是您希望從此類工具中獲得的所有功能。
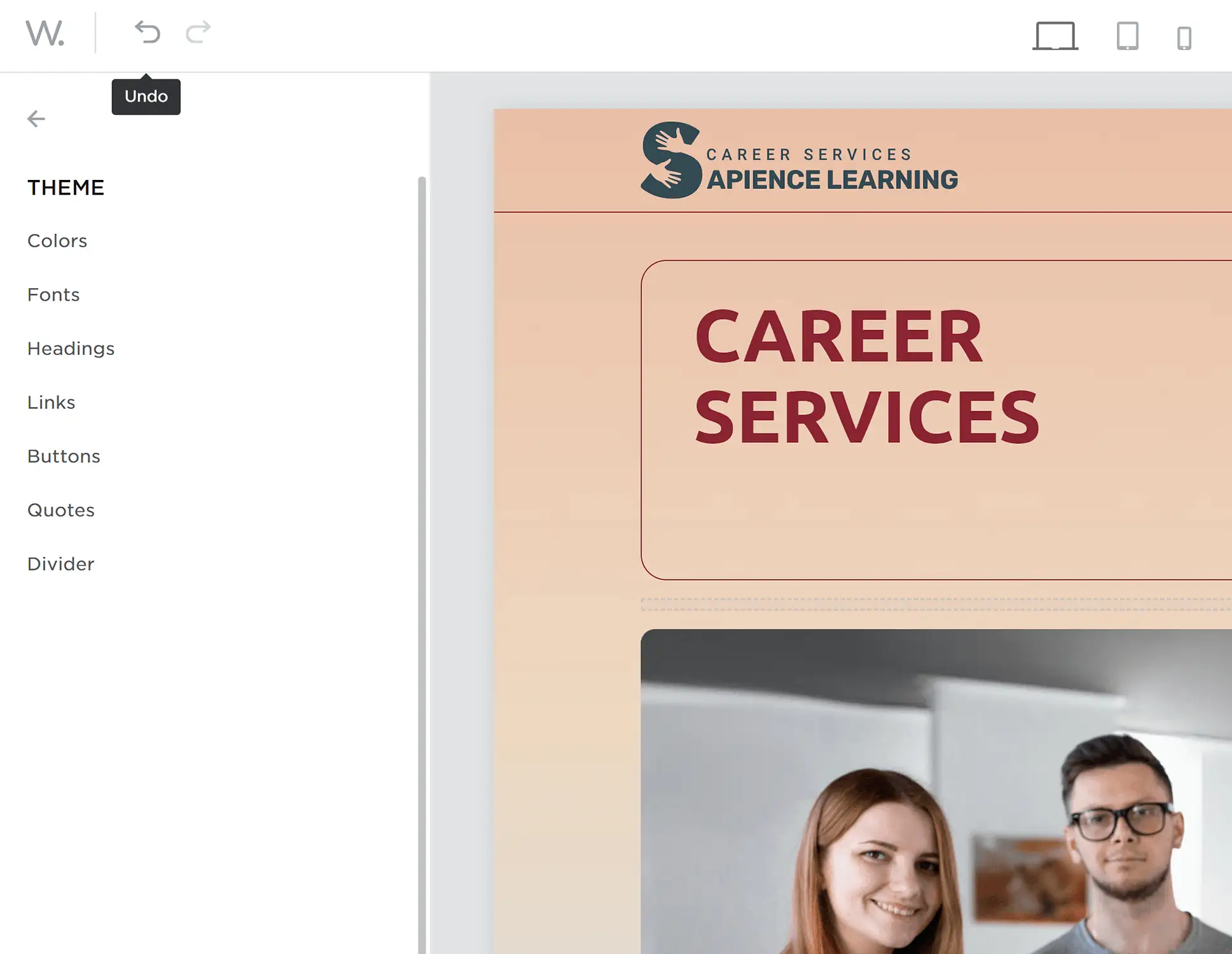
主題定制
接下來,我點擊“主題”。 這打開了一個新的側邊欄,其中包含針對字體和標題等內容的站點範圍的自定義選項。

所有基本設置都在那裡,因此您應該能夠將網站的設計與您的品牌相匹配。
設置
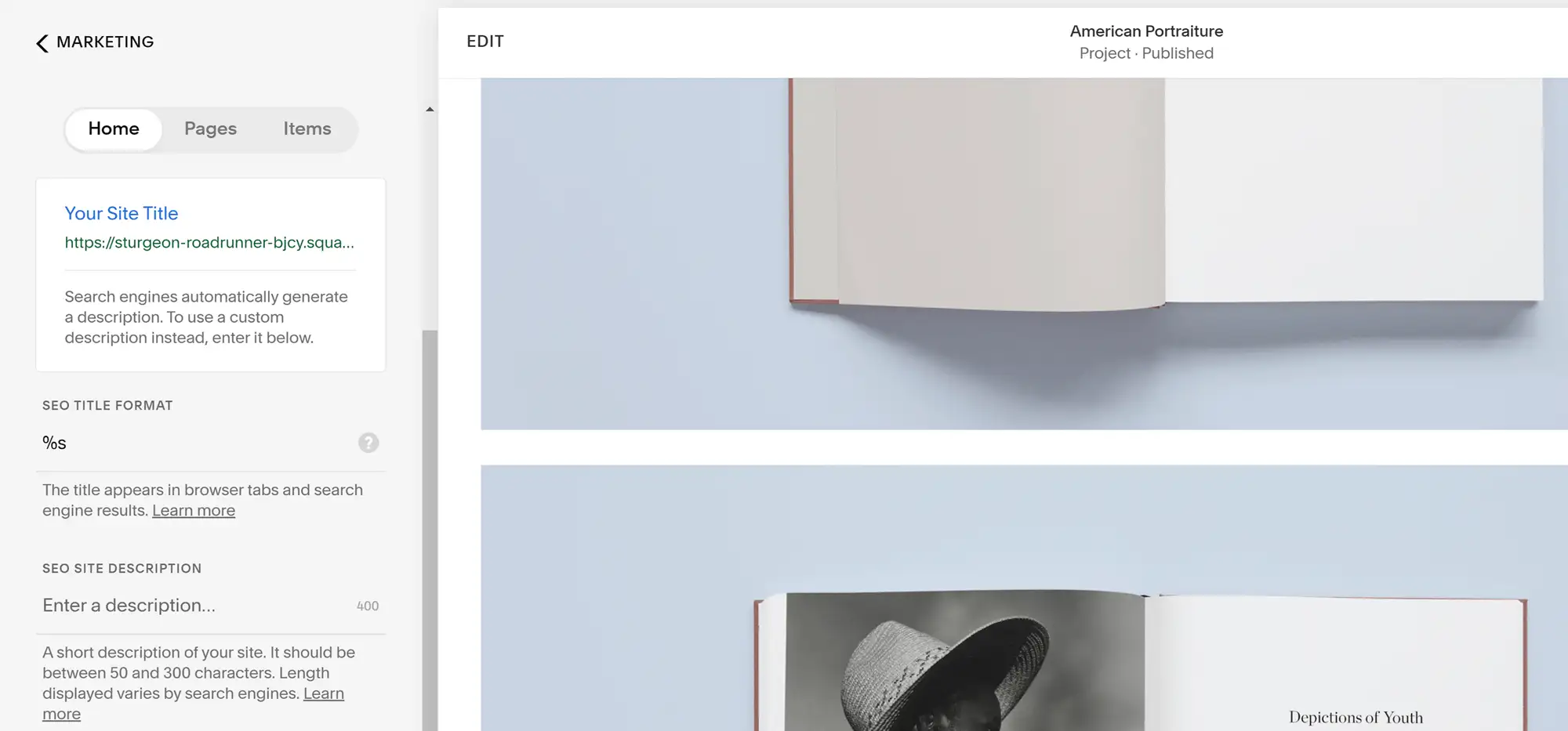
最後,我打開了側邊欄中的“設置”菜單。 這讓我可以選擇啟用圖像優化等功能,創建用戶向下滾動頁面時出現的“返回頂部”按鈕,以及將您的網站連接到其他工具(如 Google Analytics)的能力。

此區域還為您提供啟用博客的選項,但此選項處於測試階段,在撰寫此 Web.com 評論時,技術似乎非常有限。 (如果您想創建博客,我建議您改用基於 WordPress 的網站構建器。)
Web.com 網站建設者定價
Web.com 網站建設者有三個月的計劃,所有網站建設者計劃都包括無限的存儲空間和帶寬。
讓我們看看這些計劃還提供了什麼:
- 起動機。 第一個月 0 美元,之後每月 10 美元。 在續訂期結束時,您還可以選擇每年 100 美元的年度計劃。 該計劃包括與站點構建器相關的所有功能、模板和庫存圖像。
- 營銷。 第一個月 2.95 美元,之後每月 15 美元。 您還可以在第一個月後以每年 150 美元的價格續訂。 該計劃包括站點構建器本身以及向搜索引擎的自動提交以及在數十個目錄中列出的業務配置文件的創建(該站點未指定哪些目錄)。
- 電子商務。 第一個月 3.95 美元,之後每月 20 美元。 在第一個月末,您還可以以每年 200 美元的價格續訂年度計劃。 該計劃包括從營銷計劃到在您的網站上銷售多達 500 種產品、跟踪和管理訂單以及將您的網站連接到 Facebook Marketplace 的所有內容。
即使您堅持按月計劃,此定價也比網站建設者的成本更實惠。 我們將在本評論的後面部分向您展示 Web.com 與其競爭對手的比較。

Web.com 的優點和缺點
優點
- 訪問各種單頁和多頁網站模板
- 最大程度定制的塊編輯器
- 實惠的價格
缺點
- 不使用模板就無法創建網站,這限制了您創建真正獨特的東西的能力
- 最基本的計劃沒有SEO工具
Web.com 與其他網站建設者的比較
我的 Web.com 評論的下一步是將該工具與其他一些流行的網站構建器進行比較。 具體來說,我將看看 Web.com 與 Squarespace 和 Bluehost 網站構建器相比的排名。
廣場空間
Squarespace 是一個非常受歡迎的網站建設者,目前託管著超過 370 萬個網站[1] 。 該公司提供多種計劃,基本計劃看起來與您從 Web.com 獲得的非常相似:
- 免費域名
- 無限帶寬和存儲空間
- SSL 認證
- 訪問完整的站點構建器
- 訪問超過一百種不同的模板,每個模板都是為特定類型的網站構建的
這裡突出的主要內容是模板。 Squarespace 的模板比 Web.com 少,但 Squarespace 模板通常看起來更專業。

個人計劃的 Squarespace 用戶還可以訪問該平台的基本 SEO 工具,這是值得注意的,因為 Web.com 僅向熱衷於營銷計劃的用戶提供 SEO 工具。

我還更喜歡 Squarespace 編輯器的更廣泛的顯示,因為這讓我更好地了解網站在發佈時的樣子。 然而,在功能上,Squarespace 編輯器稍微受限,因為它以部分而不是塊的形式編輯頁面。
價錢
Squarespace 的 Personal 計劃起價為每月 14.00 美元,比 Web.com 的 Starter 計劃貴。 但是,包含 SEO 工具使 Squarespace 計劃更能與 Web.com 營銷計劃相媲美,後者的價格略高,為 150 美元/年。
| 姓名 | 萬維網 | 廣場空間 |
|---|---|---|
| 領域 | 是的 | 是的 |
| 貯存 | 無限 | 無限 |
| 帶寬 | 無限 | 無限 |
| 編輯器類型 | 堵塞 | 部分 |
| 模板質量 | 中等的 | 出色的 |
| 營銷工具 | 分析 | 分析,搜索引擎優化工具 |
| 費用(基本計劃) | 第一個月 0 美元,每月 10 美元或之後每年 100 美元 | 14.00 美元/月 |
Bluehost 網站建設者
Bluehost 是最古老和最受歡迎的網絡託管公司之一,該公司現在為所有客戶提供網站構建器。 每個託管計劃還附帶運行成功站點所需的所有基礎知識:
- 第一年免費域名
- SSL 認證
- 包括 CDN
- 50 GB 存儲空間
- 未計量帶寬
- 自定義 WordPress 模板
- 訪問基於 WordPress 的網站構建器
實際的 Bluehost 站點構建器使用 WordPress 軟件作為其基礎,讓用戶可以訪問比其他站點構建器更強大的博客工具。 您還可以安裝 WordPress 插件,這使您可以訪問數以千計的免費工具來增加您網站的功能,允許您構建課程、運行會員計劃等等。
那麼是什麼讓這個網站構建器與常規的 WordPress 塊編輯器不同呢? 好吧,Bluehost 網站構建器將頁面劃分為部分而不是塊。 您為每個部分選擇一個預製佈局,然後單擊其內容以添加內容。 這使得構建器更易於使用,但更難以完全自定義,並且在處理單個頁面時不像 Web.com 構建器那樣通用。
價錢
Bluehost 網站編輯器可以通過購買任何 Bluehost 計劃來訪問。 其中最實惠的是 Starter 共享託管計劃,如果您在初次購買時購買了三年的託管服務,則每月只需 2.75 美元即可購買。 然而,在這三年結束後,該網站將以每月 9.99 美元的價格續訂,因此從長遠來看,您將花費與在 Squarespace 或 Web.com 網站上花費的金額大致相同的金額。
| 姓名 | 萬維網 | Bluehost 網站建設者 |
|---|---|---|
| 領域 | 是的 | 第一年免費 |
| 帶寬 | 無限 | 未計量 |
| 貯存 | 無限 | 50GB |
| 編輯器類型 | 堵塞 | 部分 |
| 模板質量 | 中等的 | 高的 |
| 營銷工具 | 分析 | 所有內置的 WordPress 工具 + 添加營銷插件的能力 |
| 費用(基本計劃) | 第一個月 0 美元,每月 10 美元或之後每年 100 美元 | 購買 3 年,每月 2.75 美元; 續訂後每月最高 9.99 美元 |
Web.com 評論結論:Web.com 是適合您的工具嗎?
Web.com DIY 站點構建器是構建具有一些令人興奮的功能的簡單網站的好工具,例如能夠在桌面、移動和平板電腦視圖之間切換。 我也很欣賞它使用塊而不是部分,因為這使用戶可以更好地控制內容在其頁面上的位置。
這使得 Web.com 站點構建器在以下幾種情況下非常理想:
- 您想創建單頁投資組合或業務門戶
- 您正在為您的電子商務業務構建一個網站,並且您不想使用插件
- 您正在創建一個商業網站,其中的博客僅用於商業更新
然而,我為這個 Web.com 評論所做的測試清楚地表明該平台有其局限性,尤其是在博客設置方面。 如果您的首要任務是創建一個出色的博客,我建議您使用 Bluehost 網站構建器或創建一個自託管的 WordPress 網站。
您是否有機會親自測試 Web.com 站點構建器? 隨時在下面的評論部分分享。
