網頁設計和 SEO:原則和常見錯誤(2024 年指南)
已發表: 2024-11-14當一個網站排名在谷歌首頁但看起來停留在 2005 年時,那就是一個問題了。當一個網站看起來很漂亮但在搜尋結果中找不到時,這就是一個更大的問題。
現代搜尋引擎優化需要的不僅僅是關鍵字和反向連結——它需要深思熟慮的設計決策。網頁設計和搜尋引擎優化必須透過快速載入的頁面、乾淨的導航和適合行動裝置的佈局來協同工作,這些佈局會直接影響您的搜尋排名。在這篇文章中,我們將向您展示如何使用 Divi 等強大工具透過實際範例來掌握設計和 SEO。讓我們深入了解一下。
- 1為什麼設計和 SEO 需要協同工作
- 促進 SEO 的2 個基本網頁設計原則
- 2.1 1. 行動優先佈局和回應能力
- 2.2 2. 頁面速度與效能
- 2.3 3. 導航結構
- 2.4 4. 視覺層次結構
- 3實施這些設計原則:正確的工具很重要
- 3.1為什麼 SEO 專家喜歡用 Divi 建站
- 4網頁設計與 SEO:要避免的常見錯誤
- 4.1 1. 隱藏內容和覆蓋層濫用
- 4.2 2.內容結構不佳
- 4.3 3. 桌面上的漢堡菜單
- 4.4 4. 加載緩慢的英雄部分
- 4.5 5. 自動播放媒體內容
- 4.6 6. 動畫太多
- 4.7 7. 不分頁的無限滾動
- 5將這些提示轉換為流量
為什麼設計和 SEO 需要協同工作
網頁設計和 SEO 之間的關係已經遠遠超越了關鍵字填充 HTML 頁面的時代。谷歌現在評估整個網站體驗,從載入時間到使用者導航模式,使設計選擇對於搜尋成功至關重要。
使用者行為講述了真實的故事。一個緩慢、混亂的網站會立即觸發跳出,而乾淨、快速加載的設計可以讓訪客保持參與。這些參與度指標直接影響搜尋排名,將設計元素轉換為強大的 SEO 訊號。
數據支持這種聯繫。與較慢的替代方案相比,載入時間低於 2 秒的網站的平均會話時間是其兩倍。簡潔的導覽選單可以降低跳出率,而適合行動裝置的設計則可以提高參與率。這些統計數據說明了為什麼網頁設計和搜尋引擎優化必須被視為相互關聯而不是獨立的學科。
除了表面指標之外,深思熟慮的設計自然會增強核心 SEO 元素。結構良好的佈局鼓勵內部鏈接,創建清晰的內容層次結構,並增強用戶體驗。這些設計基礎可幫助搜尋引擎更好地理解內容並對其進行排名。
設計和搜尋引擎優化的融合創造了強大的融合。設計不僅限於美學,就像搜尋引擎優化超越關鍵字一樣。它們共同構成了使用者體驗的支柱——人類參與和搜尋引擎成功的關鍵因素。
促進 SEO 的基本網頁設計原則
設計和搜尋引擎優化的交叉點在於影響用戶體驗和搜尋排名的可衡量元素。成功的網站不會將這些視為單獨的考慮因素,而是整合了自然提高 SEO 性能的關鍵設計組件。讓我們探討一下直接影響 SEO 成功的基本設計要素:
1. 移動優先的佈局和響應能力
行動設計已經超越了簡單的反應斷點。從行動限制入手,打造更精簡、更專注的體驗,在不同裝置上表現良好。這種方法去除了不必要的元素,同時強調對參與度重要的內容。
觸摸目標變得有意為之,排版平滑縮放,佈局智慧適應無縫體驗。當行動優化主導設計決策時,結果會帶來更清晰的程式碼、更快的載入時間和更好的用戶參與度。
這些改進直接影響搜尋排名,同時提供跨螢幕輕鬆工作的體驗。正確的移動設計意味著考慮每一個交互,從按鈕放置到內容流,確保無處不在的最佳性能。
2. 頁面速度和效能
速度影響網站成功的各個方面,從用戶參與度到搜尋排名。現代性能優化平衡了視覺影響和加載時間,創造了即時的體驗而不犧牲品質。
智慧資源處理、高效率程式碼交付和優化媒體管理保持快速回應時間。核心網路生命力透過載入速度、互動性和視覺穩定性來衡量真實的使用者體驗,從而影響排名。
效能不僅限於基本優化,還擴展到互動元素,確保流暢的動畫和響應式功能。當速度優化正常工作時,它可以創造無縫的體驗,讓使用者保持參與,同時滿足搜尋引擎的要求。
3. 導航結構
導航是您網站的路線圖,就像任何好的地圖一樣,它需要清晰、準確且易於遵循。太多的網站將最好的內容隱藏在令人困惑的菜單或時尚的導航後面,讓用戶摸不著頭緒。
另一方面,一些導航非常突出的網站不會融入其餘內容,並且非常分散注意力。
最有效的導航系統會淡出背景,讓使用者無需有意識地努力即可找到內容。清晰的層次結構、直覺的標籤和一致的模式鼓勵更深入的站點探索和更強的參與訊號。
導航不僅限於菜單,還包括麵包屑和增強參與度的內部連結。當導航效果良好時,用戶可以探索更多頁面並輕鬆找到資訊。這些正面訊號可以提高搜尋排名,同時創造更好的體驗。良好的導航會考慮使用者流程、內容層次結構和搜尋引擎的可爬行性,確保每個頁面都達到其目的。
4. 視覺層次結構
最重要的網頁設計和搜尋引擎優化元素之一是視覺層次結構,它可以幫助使用者和搜尋引擎了解內容的重要性。視覺層次結構使複雜資訊易於理解,關鍵操作變得顯而易見。透過間距、排版和顏色,內容關係變得清晰直觀。強大的分層設計可以提高美觀度和用戶參與度,幫助搜尋引擎了解內容的重要性。
標題引導讀者了解重點,同時支持內容自然地在下面流動。不透明度、陰影和選擇性動畫等微妙的設計元素在不影響效能的情況下強化了內容層次結構。
當視覺層次結構運作良好時,使用者可以更深入地參與內容,而搜尋引擎也可以更好地理解頁面結構。有效的層次結構透過資訊創建清晰的路徑,增強可用性和搜尋引擎優化。
實施這些設計原則:正確的工具很重要
雖然理解這些網頁設計和搜尋引擎優化原則至關重要,但有效地執行它們需要正確的工具。許多網站建立者向世界承諾,但交付的程式碼臃腫且效能不佳。其他人提供乾淨的程式碼,但使設計實現變得極其複雜。這就是選擇正確的基礎變得至關重要的地方。
為什麼 SEO 專家喜歡使用 Divi 建立網站

今天的搜尋引擎關心三件事:技術性能、用戶體驗和乾淨的程式碼結構。 Divi 的架構是專門圍繞這些排名因素設計的,使其成為專注於 SEO 的網站的強大工具。
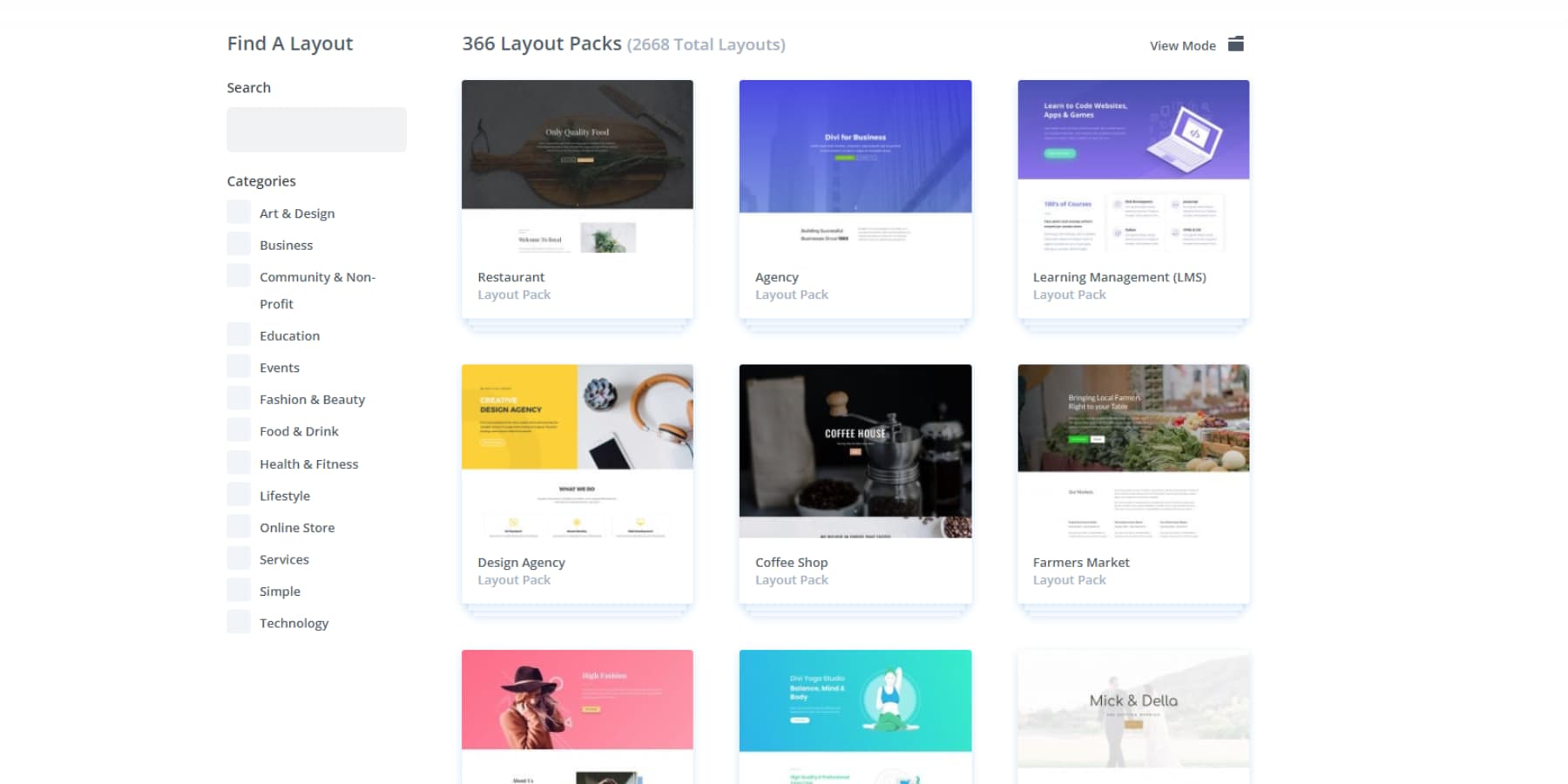
從使用者體驗開始,Divi 提供 2000 多種預製佈局,幫助您以最少的努力創建可排名的網站。這些佈局不僅具有視覺吸引力,而且是按照最高的網頁設計標準構建的。結合 200 多個內建模組,您擁有創建引人入勝、用戶友好的網站所需的一切,讓訪客回訪。

建置、優化、排名:Divi AI 遇見 SEO 插件
需要更量身訂做的東西嗎? Divi Quick Sites 與 Divi AI 可以根據您的業務描述產生完整的網站,包括定製圖像和使用適當的主題構建器模板進行複製。
Divi AI 擴展到內容創建,幫助您高效產生 SEO 友善的文案。在編寫內容時,Divi AI 可以幫助您製作經過 SEO 優化的副本,在融入目標關鍵字的同時保持自然的可讀性。無論您是在編寫元描述、產品頁面還是部落格文章,人工智慧都能理解 SEO 最佳實踐,並幫助您一致地實施它們。
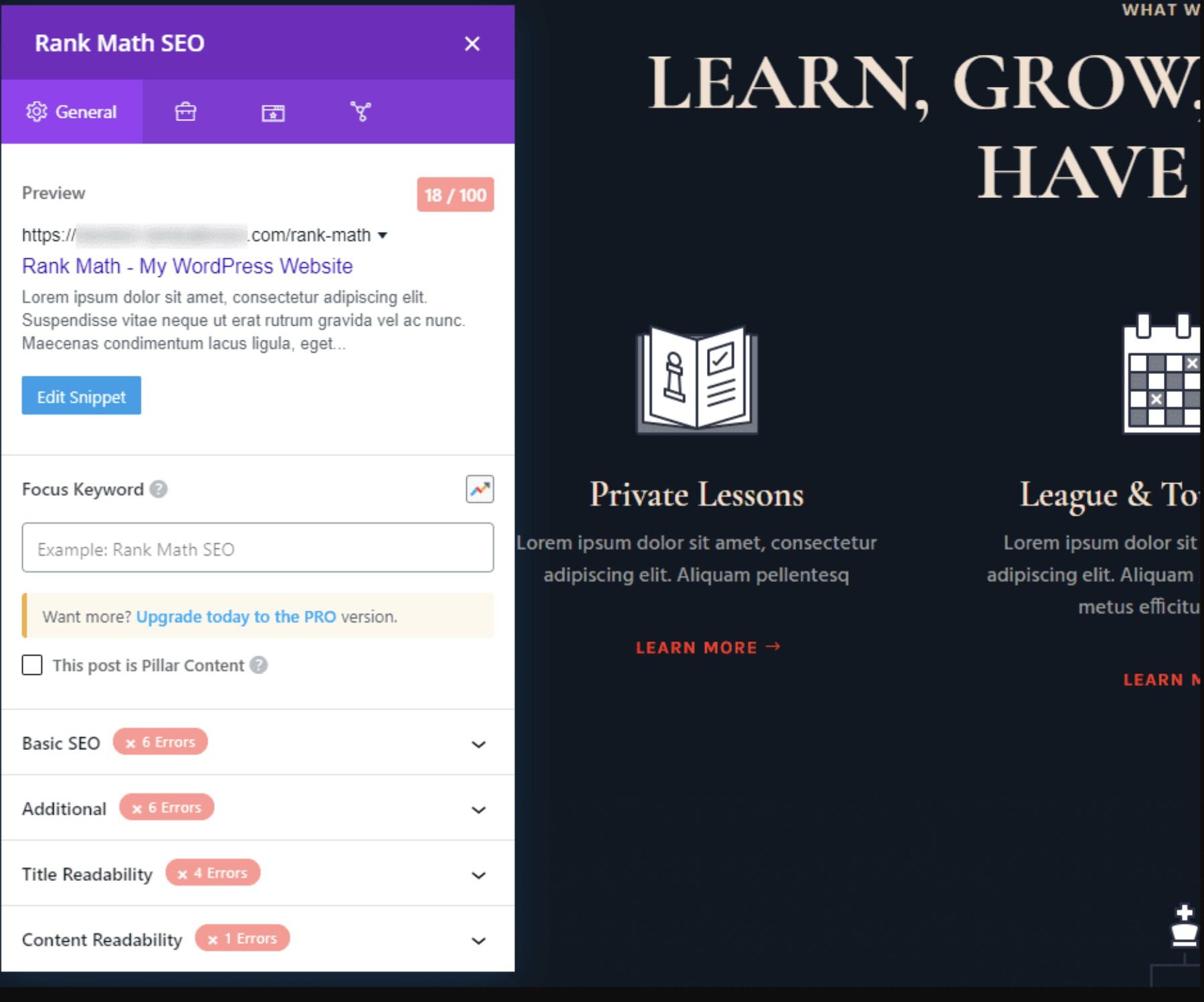
當與領先的 SEO 外掛程式結合使用時,這種人工智慧驅動的基礎變得更加強大。 Divi 與 Rank Math 等工具的整合感覺很原生 - 您可以優化內容、管理元資料並實現架構標記,而無需離開視覺化編輯器。即時 SEO 分析和建議會與您的內容一起顯示,讓您可以在建立時輕鬆調整優化策略。


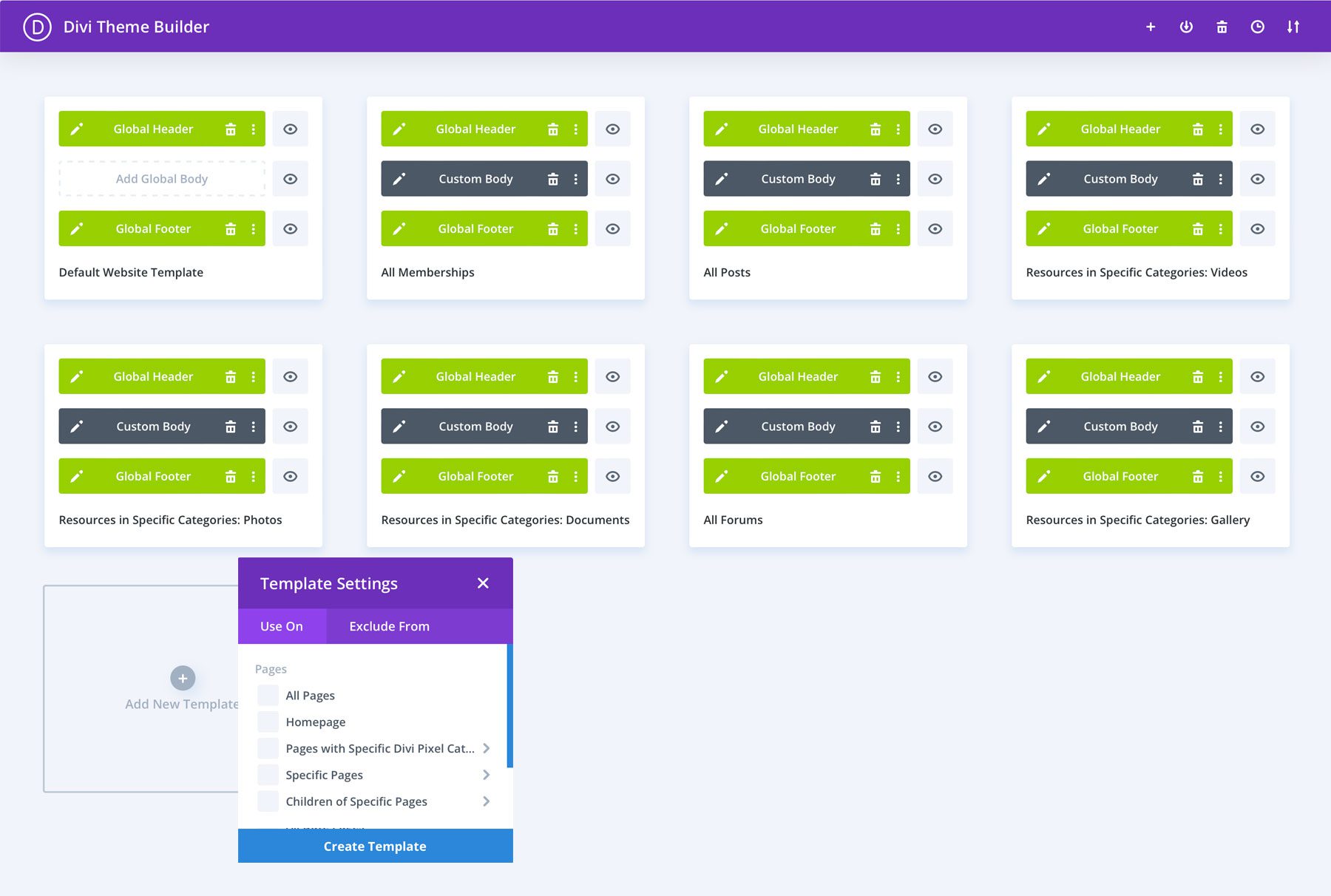
主題產生器將 SEO 結構提升到一個新的水平,透過部落格文章、產品和其他內容類型的自訂模板確保整個網站的一致性。這種網站架構的系統方法正是搜尋引擎所獎勵的。

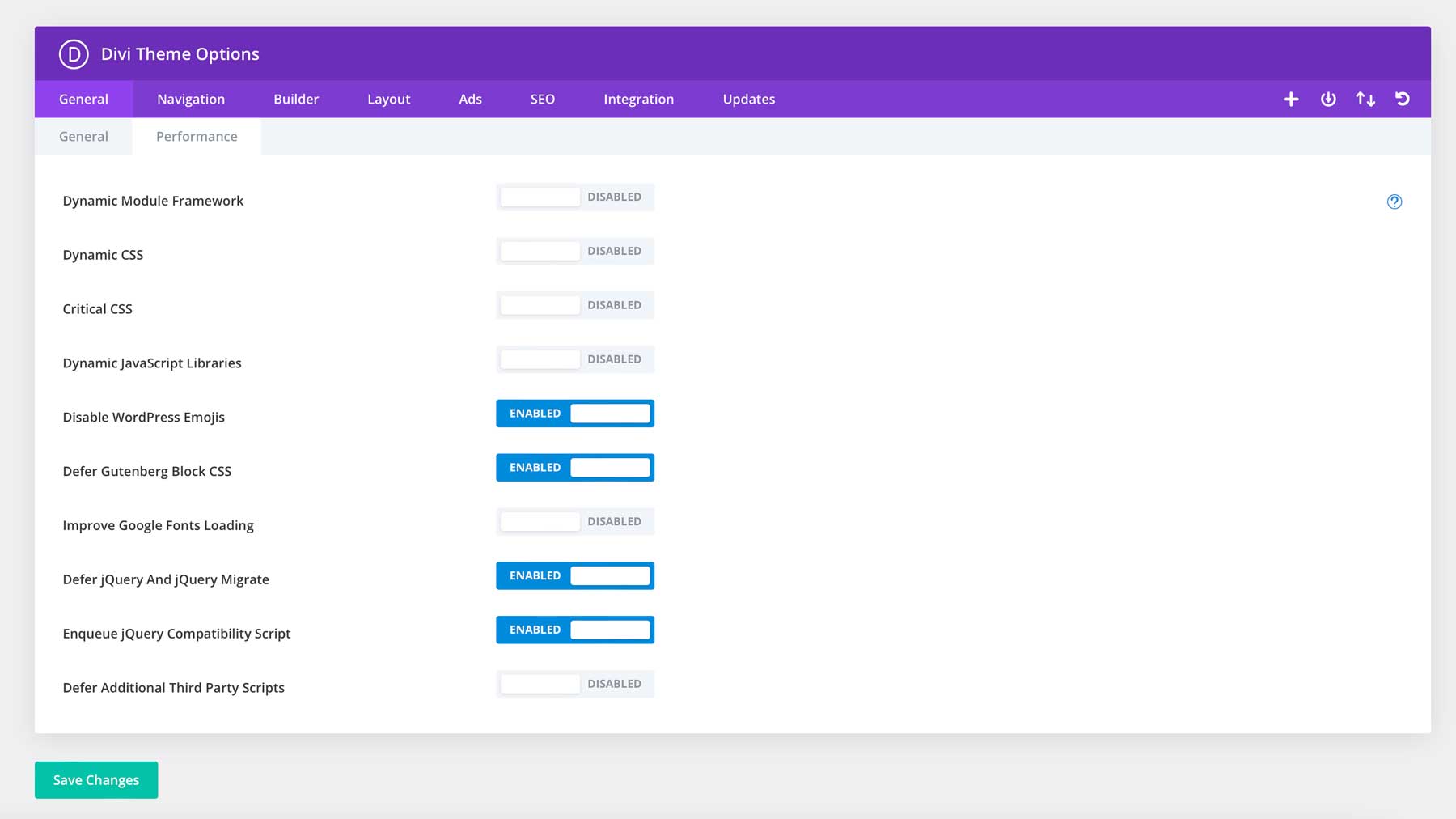
效能優化,而不是事後的想法
在幕後,Divi 的可視化建構器產生乾淨、高效的程式碼,同時提供即時設計控制。 Divi 保持了搜尋引擎可以快速解析的精益輸出。
效能優化內建於 Divi 的核心。動態模組框架僅處理正在使用的功能,而動態 JavaScript 和 CSS 則減少了膨脹。關鍵 CSS 可實現更快的渲染,並直接整合到建構器中。

這種性能第一的方法擴展到了第三方相容性。 Divi 與流行的快取外掛程式(如 WP Rocket)和影像優化工具(如 EWWW Image Optimizer)無縫協作,創建了一個全面的優化堆疊。
無論是建立本地商業網站還是擴展電子商務平台,Divi 的乾淨程式碼輸出和優化功能都有助於將您的 SEO 工作轉化為更好的搜尋可見性。真正的價值?您永遠不必在精美的設計和卓越的技術之間做出選擇——Divi 兩者兼而有之。
獲取迪維
網頁設計與搜尋引擎優化:要避免的常見錯誤
即使是善意的設計選擇也可能會破壞您的 SEO 工作。了解這些常見的陷阱可以幫助您做出明智的決策,從而支援視覺吸引力和搜尋表現。以下是我反覆看到的關鍵錯誤——即使是許多經驗豐富的網頁設計和搜尋引擎優化專業人士也會犯這些錯誤——更重要的是,如何避免它們。
1.隱藏內容和覆蓋層濫用
隱藏內容似乎是一個聰明的設計解決方案——隱藏次要訊息直到用戶需要它。但搜尋引擎對隱藏內容的看法與人類訪客不同。當內容永久隱藏在切換、手風琴或覆蓋層後面時,搜尋引擎可能會貶值或完全忽略它。
常見的範例包括將關鍵資訊填入模式視窗中、在桌面視圖上隱藏行動選單或過度依賴手風琴部分。雖然這些模式在深思熟慮的情況下可以發揮作用,但過度使用會導致搜尋引擎難以正確評估的脫節內容。
解決之道在於戰略實施。使用漸進式揭露模式,在管理視覺複雜性的同時保持內容可見度。關鍵是保持主要內容可見,同時使用互動元素來增強而不是隱藏支援資訊。

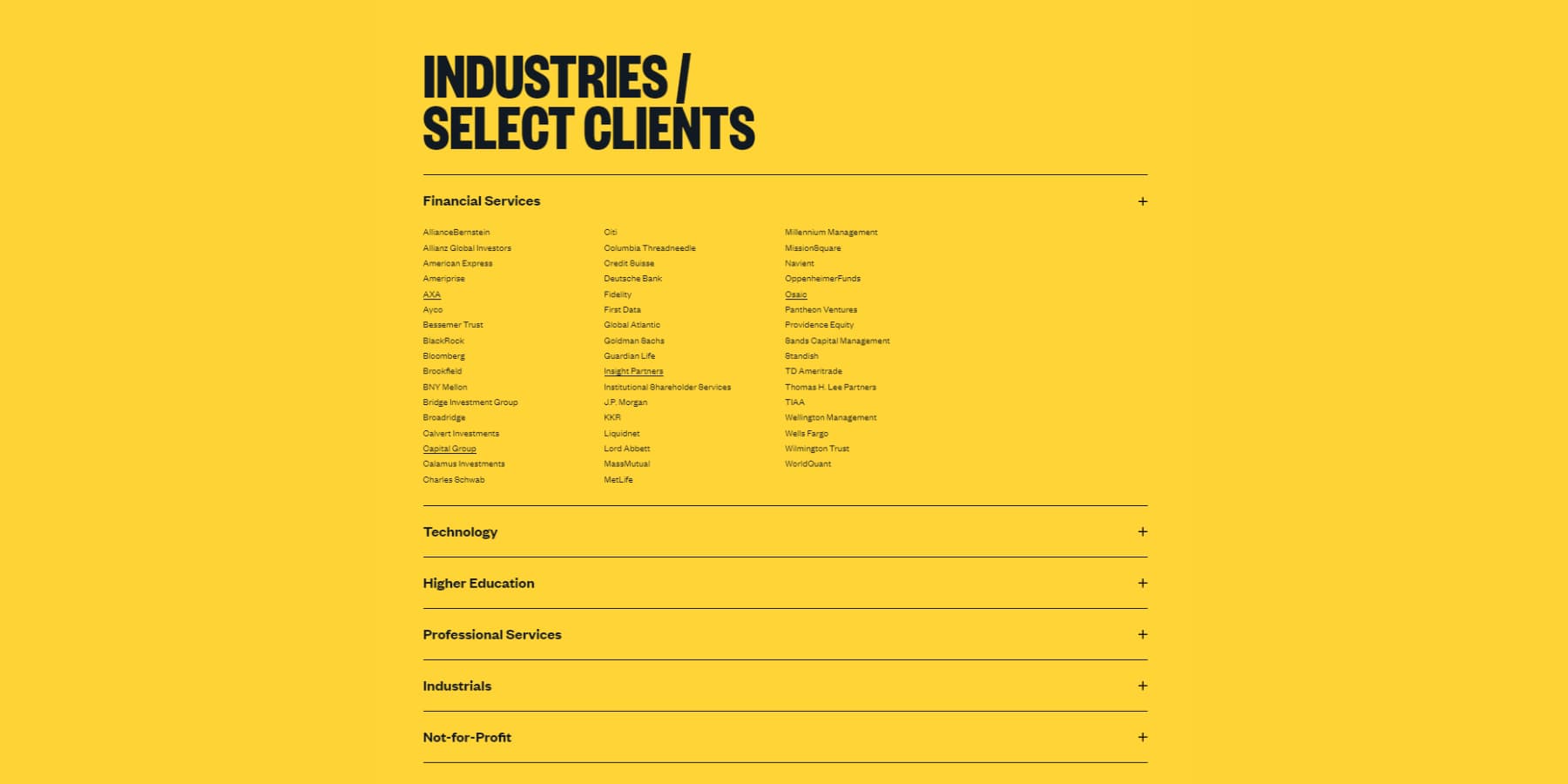
來自 sullivannyc.com 的手風琴漸進式披露模式的螢幕截圖
確保疊加層和模式能夠增加價值,而不是掩蓋基本內容。考慮該定價表是否需要位於彈出視窗中,或該基本服務說明是否屬於主要內容流。請記住:如果內容對於創建來說足夠重要,那麼它對於用戶和搜尋引擎來說也足夠重要。
2. 內容結構不佳
有效的網頁設計和搜尋引擎優化從正確的內容結構開始——這是其他一切構建的基礎。內容結構超越了美學——用戶和搜尋引擎如何理解您的網站的基礎。糟糕的結構表現為完整的文字牆、不一致的標題層次結構以及互不相關的內容部分,導致訪客難以找到資訊。
許多網站在頁面標題後直接跳到 H3,完全跳過標題級別,或使用標題純粹是為了樣式而不是組織。這破壞了資訊的邏輯流,並使試圖理解內容關係的搜尋引擎感到困惑。即使是具有視覺吸引力的佈局也會因結構基礎薄弱而受到影響。
解決方案從清晰的內容層次結構開始。每個頁面都應遵循建立自然內容分組的邏輯標題結構(H1 → H2 → H3)。將長內容分成可掃描的部分,使用清單的項目符號,並確保每個標題準確描述其後續內容。這不僅僅是關於搜尋引擎優化——它是關於讓內容更容易被人們所理解。
圖像、影片和互動功能等支援元素應該增強而不是破壞您的內容結構。將它們深思熟慮地放置在您的內容流中,使用描述性替代文本,並確保它們有助於頁面的整體敘述。強大的內容結構為每個人創造更好的體驗——從首次訪客到搜尋引擎爬蟲。
3.桌面上的漢堡菜單
漢堡選單(隱藏導航的三條堆疊線)在螢幕空間寶貴的行動裝置上非常有意義。但在桌面螢幕上預設採用此模式會犧牲可發現性,從而獲得最小的美觀效果。
桌面用戶希望立即存取導航選項。將這些選擇隱藏在額外的點擊後面會降低參與度並增加跳出率。分析數據一致表明,桌面上可見的導航選單會帶來更高的頁面瀏覽量和更長的會話時間。
一些現代設計隱藏導航以獲得簡約的外觀,但這往往會適得其反。用戶花費更多時間尋找基本導航而不是與您的內容互動。關鍵是找到平衡——簡潔的設計不應以犧牲功能為代價。
相反,使用輔助頁面的下拉元素來優先考慮可見選單中最重要的導覽項目。這樣可以保持視覺整潔,同時保持關鍵導航路徑可立即存取。在行動裝置上,相同的導航可以自然地折疊成漢堡選單,其中模式有意義。
4.英雄部分加載緩慢
英雄部分通常具有最嚴重的視覺衝擊力和性能成本。大型背景影片、高解析度圖像和複雜的動畫可能會延遲有意義的內容到達訪客手中。當您的英雄部分載入時間過長時,使用者會在最重要的內容所在的位置看到空白、半載入的圖像或無樣式文字 (FOUT) 的閃爍。
第一印像是最後的印象,而且發生得很快——在登陸頁面後的幾毫秒內。當關鍵的英雄內容滯後時,您可能會在訪客看到您的訊息之前就失去他們。核心 Web Vitals 指標(例如最大內容繪製 (LCP))直接受到英雄部分效能的影響。
解決方案不是放棄有影響力的英雄設計,而是聰明地優化它們。在不犧牲品質的情況下壓縮圖像,考慮用輕量級動畫替換影片背景,並確保立即載入文字內容,同時逐步載入較重的元素。背景圖像應針對不同裝置進行適當縮放,而不是向行動用戶提供桌面大小的圖像。
專注於快速傳達核心訊息。一個加載速度快、設計精良、圖像清晰、動畫流暢的英雄部分將始終勝過那些具有用戶看不到的華麗元素的緩慢英雄部分。
5. 自動播放媒體內容
自動播放媒體可能會吸引註意力,但往往會因為錯誤的原因而吸引註意力。視頻,尤其是自動啟動的音頻,可能會嚇到用戶、耗盡移動數據並造成可訪問性問題。搜尋引擎了解這種對使用者體驗的負面影響,使自動播放內容成為搜尋引擎優化的潛在責任。
除了激怒用戶之外,自動播放媒體還會顯著影響頁面效能。即使用戶看不到視頻,在後台加載的視頻也會消耗頻寬和處理能力。這會導致頁面載入速度變慢、跳出率提高以及 Core Web Vitals 分數變差——所有這些都會影響搜尋排名。
更好的方法是讓使用者控制他們的體驗。顯示帶有清晰播放按鈕的影片縮圖,優化預覽圖像並確保僅在用戶選擇參與時才載入媒體。這提高了效能並顯示了對使用者偏好和可訪問性需求的尊重。
如果您必須包含自動播放內容,請深思熟慮地實施。預設使用靜音播放,提供明顯的控件,並確保內容為用戶體驗增添真正的價值,而不是僅僅充當裝飾。
6. 動畫太多
動畫可以增強用戶體驗並引導注意力 - 但與任何設計元素一樣,適度是關鍵。過多的動畫會產生視覺噪音,降低頁面效能,甚至可能引發某些使用者暈動病。當一切都在移動時,沒有什麼是突出的。
許多網站陷入了為每次滾動、懸停和點擊互動設置動畫的陷阱。雖然每個動畫單獨看起來可能不錯,但累積的效果會造成分散注意力、緩慢的體驗。搜尋引擎透過累積佈局偏移 (CLS) 和互動指標來衡量這些效能影響,可能會影響排名。
解決方案是有目的的動畫。使用動作來突出顯示重要操作、引導使用者完成流程或提供互動回饋。每個動畫都應該有一個明確的目的——無論是吸引人們對行動的關注、平滑狀態之間的過渡,還是幫助使用者理解介面中的空間關係。
保持動畫微妙、一致且效能最佳化。考慮喜歡減少運動的用戶,實施適當的首選減少運動媒體查詢,並確保動畫增強而不是阻礙核心用戶體驗。
7.無分頁無限滾動
無限滾動可以為某些類型的內容(例如社交媒體來源或圖片庫)創造引人入勝的體驗。然而,在沒有正確分頁的情況下實現它會給用戶和搜尋引擎帶來嚴重的問題。
當內容無休止地加載而沒有明確的分頁符號或 URL 更改時,如果用戶離開並返回,他們就會失去自己的位置。搜尋引擎很難有效地索引內容,可能會失去深埋在滾動中的有價值的頁面。
更糟的是,許多無限滾動實作會破壞瀏覽器的後退按鈕,使試圖返回先前內容的使用者感到沮喪。
該解決方案結合了兩全其美的優點。透過清晰的 URL 更新和分頁標記實現無限滾動,允許用戶為內容中的特定點添加書籤。每個內容「頁面」都應該有其唯一的 URL,以便在共享或添加書籤時加載正確的起點。
考慮新增「返回頂部」按鈕和捲動位置標記,以幫助使用者導航更長的內容流。
將這些提示轉換為流量
在當今時代,設計選擇和搜尋引擎優化的成功是密不可分的。每個元素(從導航結構到頁面速度、內容層次結構和行動裝置反應能力)都直接影響搜尋引擎評估您網站的方式。透過避免我們所涵蓋的陷阱並實施經過驗證的設計原則,您可以創建滿足用戶和搜尋演算法的體驗。
但了解這些網頁設計和 SEO 基礎知識還不夠,執行很重要。 Divi 將這些最佳實踐轉化為現實,處理技術 SEO 要求,同時為您提供毫不妥協的設計創意自由。其優化的架構、人工智慧驅動的工具和無縫插件整合可確保您的設計決策自然地增強您的搜尋效能。
使用 Divi 建立 SEO 就緒網站
