2024 年 9 個網頁設計最佳實踐
已發表: 2024-10-31創建一個跟上互聯網快節奏的網站至關重要。今天看似創新的東西很快就會變得過時。但優秀的網站經得起時間的考驗。這就是網頁設計最佳實踐的用武之地。
無論您是經驗豐富的專業人士還是剛剛涉足網頁設計,這些實踐都可以幫助您從一開始就做好事情。有了 Divi 的幫助,實施它們就變得非常容易。不需要編碼經驗。準備好創建一個今天看起來不錯並且明天保持相關性的網站了嗎?讓我們開始吧。
- 1面向未來的網站:最佳實務的重要性
- 2 Divi:設計與建構網站的首選
- 2.1從零到幾分鐘內啟動
- 需要考慮的3 個網頁設計最佳實踐
- 3.1 1.響應式設計
- 3.2 2. 視覺層次結構與佈局
- 3.3 3. 版式和可讀性
- 3.4 4.網頁設計中的色彩理論
- 3.5 5.頁面載入速度優化
- 3.6 6. 一致的品牌
- 3.7 7. 有效的號召性用語 (CTA)
- 3.8 8. 輔助功能注意事項
- 3.9 9. SEO 友善的設計
- 4底線:使用者體驗很重要
讓您的網站面向未來:最佳實踐的重要性
網頁設計最佳實踐對於建立成功的線上形象至關重要。您的網站通常是潛在客戶與您的品牌的第一次互動。這不僅僅是為了讓它看起來漂亮;您需要創造一種真正吸引遊客並讓他們想要再次光顧的體驗。
使用者體驗是遵循最佳實務的全部要點。組織良好的網站可以引導訪客順利瀏覽您的內容,防止沮喪並提高參與度。正面的體驗可以降低跳出率和提高轉換率。注意力持續時間很短,而易於瀏覽的網站可能是贏得新客戶或失去客戶的關鍵。
堅持最佳實踐還可以讓您的網站為未來做好準備。數位環境不斷變化,新設備和技術不斷湧現。遵循既定標準創建了一個靈活的基礎,可以適應這些變化,而無需徹底檢修。這可以節省您的時間和資源,讓您專注於發展業務,而不是不斷重新設計您的線上形象。
Divi:您設計和建立網站的首選

在 Elegant Themes,Divi 是我們的驕傲和喜悅;它提升了您對網站的功能。作為一個視覺化頁面建立器,Divi 允許您設計令人驚嘆的網站,而無需任何編碼技能。無論您是網頁設計新手還是經驗豐富的網頁設計新手,Divi 的用戶友好型拖放介面都可以讓您輕鬆地將想法變為現實。
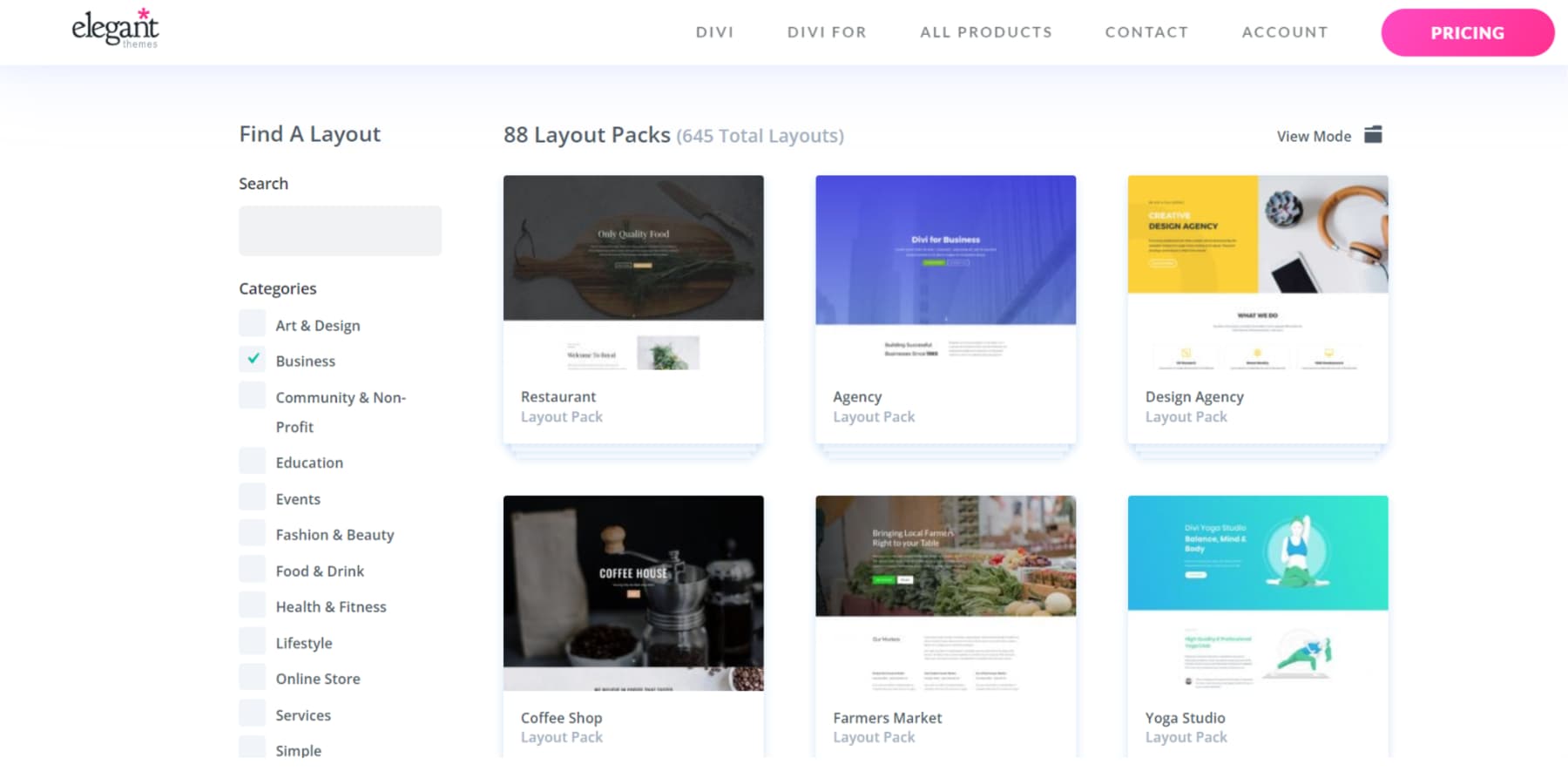
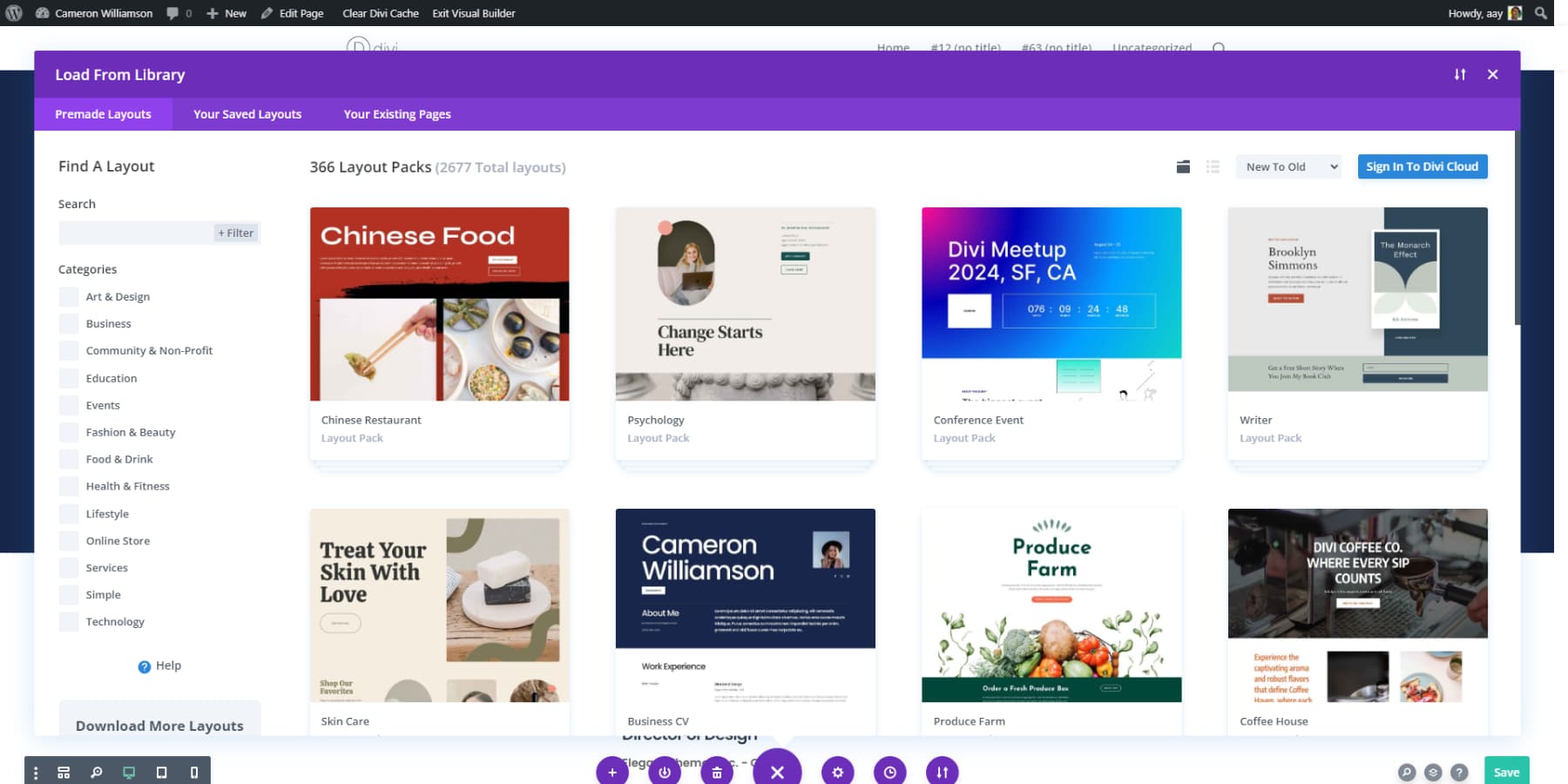
Divi 包括預先建置的佈局、起始網站以及針對不同產業和風格客製化的模組。

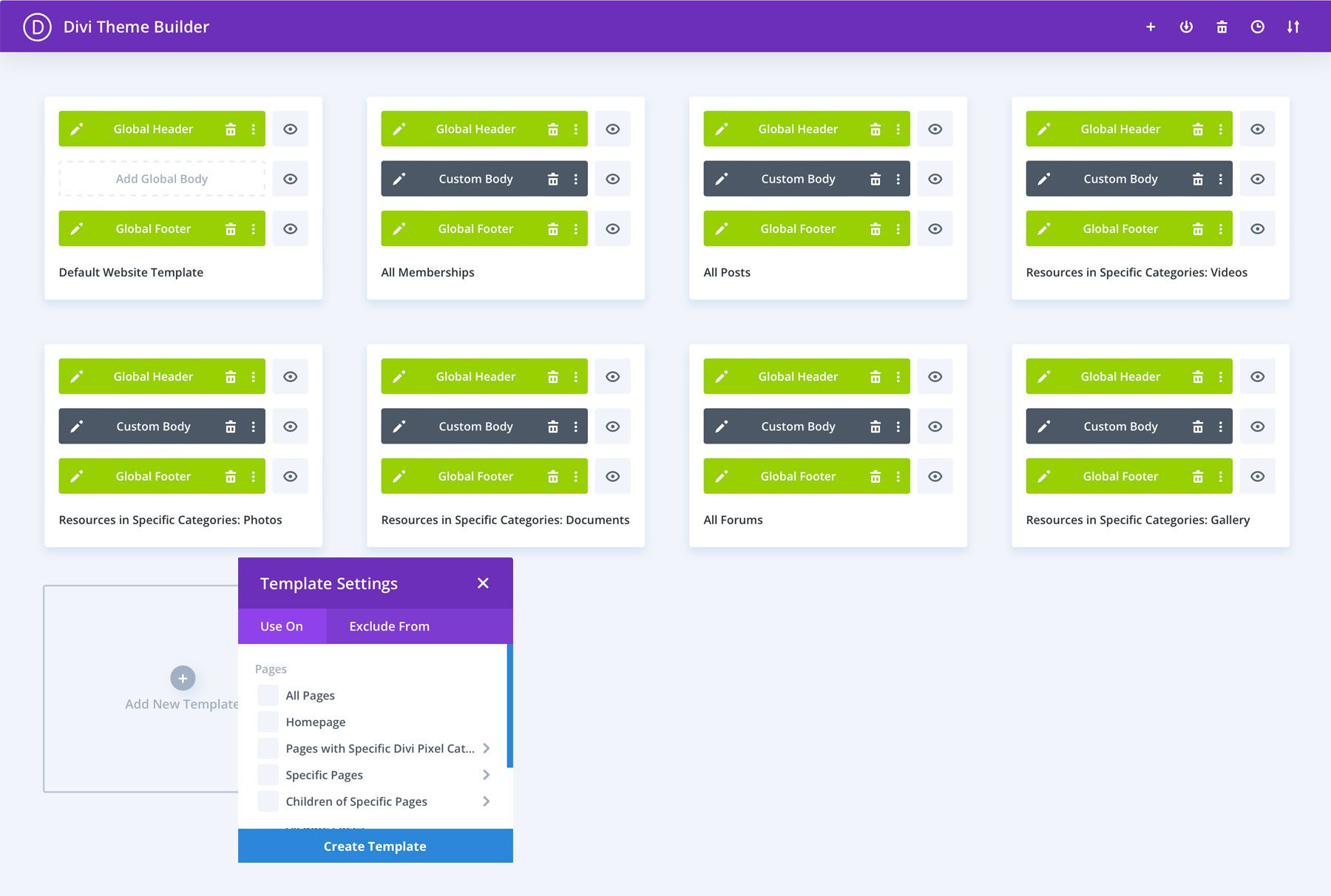
此外, Divi 的主題產生器還提供了對製作自訂頁首、頁尾和其他網站範圍元件的卓越控制,以保持整個網站的一致外觀。因此,無論您是需要讓您的作品集煥然一新,還是需要利用最佳實踐設計原則更新線上商店,Divi 都能滿足您的需求。
無風險試用 Divi
從零到幾分鐘內啟動
Divi Quick Sites 和 Divi AI 是革命性的,為您提供尖端的 AI 工具。使用 Divi Quick Sites,您可以在短短幾分鐘內獲得一個完全可操作的網站(包含設計元素)。
同時,Divi AI 簡化了圖像、版面或文字等各種格式內容的創建、編輯和優化。
Divi AI 還支援您整合可能需要對特定部分進行自訂編碼的新網頁設計實踐。只需描述您的設想並觀察它的實現,無需了解編碼的來龍去脈。
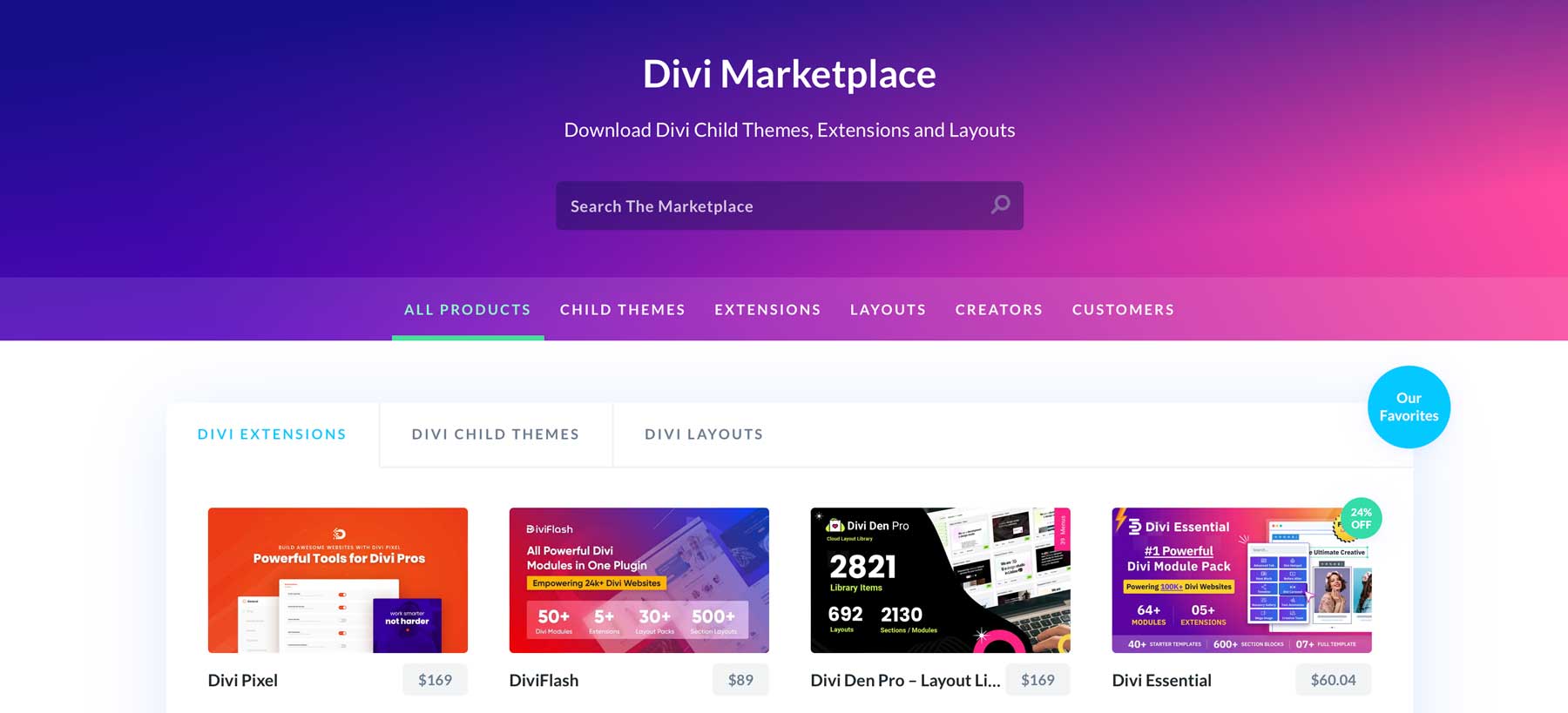
我們致力於更新 Divi,使其功能與當前網頁設計最佳實踐一起發展。我們的市場也充滿了由我們社區的熟練開發人員創建的子主題、擴展和設計包,可以幫助您掌握最佳實踐。

同樣,廣泛的 WordPress 外掛和服務可立即與 Divi 完美集成,增強您適應網站並面向未來的能力。
立即取得迪維
要考慮的網頁設計最佳實踐
在深入研究下一個 WordPress 專案之前,請先探索一些關鍵的網頁設計最佳實踐。這些不僅僅是任意的規則 - 它們是經過驗證的原則,可以顯著提高網站的使用者體驗和有效性。讓我們把它們分解一下:
1.響應式設計
想像一下,在您的智慧型手機上訪問一個網站,卻發現文字太小而無法閱讀,或者按鈕無法準確點擊。令人沮喪,對吧?這就是響應式設計的用武之地。
Divi 讓響應式設計的實作變得簡單。其視覺建構器可讓您即時查看和調整網站在不同裝置上的外觀。您可以輕鬆修改佈局、調整元素大小、調整文本,甚至隱藏元素,以便在每種螢幕尺寸上獲得最佳查看效果。
這種靈活性意味著嚴格的模板不會限制您。相反,您可以輕鬆自訂每個元素以適應不同的設備。 Divi 的響應式編輯工具可讓您立即預覽更改,以便您可以準確地了解您的網站對受眾的外觀。
投資 Divi 的響應式設計可以提高使用者滿意度並提高網站的搜尋引擎效能。搜尋引擎青睞適合行動裝置的網站,從而帶來更好的排名和增加的流量。透過利用 Divi 的響應能力,您正在建立一個看起來很漂亮並且在所有裝置上運作良好的網站。
2. 視覺層次結構與佈局
您的網站就像一個故事。您希望人們按照正確的順序閱讀它,並專注於要點。視覺層次結構有助於引導訪客的眼睛到您希望他們查看的地方。
這就是 Divi 的視覺建構器派上用場的地方。拖放建構器可幫助您組裝拼圖。每個部分都可以移動和連接,直到最終的圖片出現。如果您希望某個特定元素引起注意,您可以放大或增強其功能。為了使您的標題更加突出,請調整周圍的部分以獲得更好的視覺效果。
但這不僅僅是讓事情看起來漂亮。良好的佈局可以幫助訪客無需費力思考就能找到他們需要的東西。 Divi 的預建佈局可讓您搶佔先機。

並且不要忘記空白。有時,您遺漏的內容與您新增的內容一樣重要。

請記住,組織良好的網站不僅更容易被眼睛看到,而且更容易被大腦使用。這意味著訪客更有可能留下來並做您希望他們做的事情,無論是購買、註冊還是閱讀更多內容。
3. 版式和可讀性
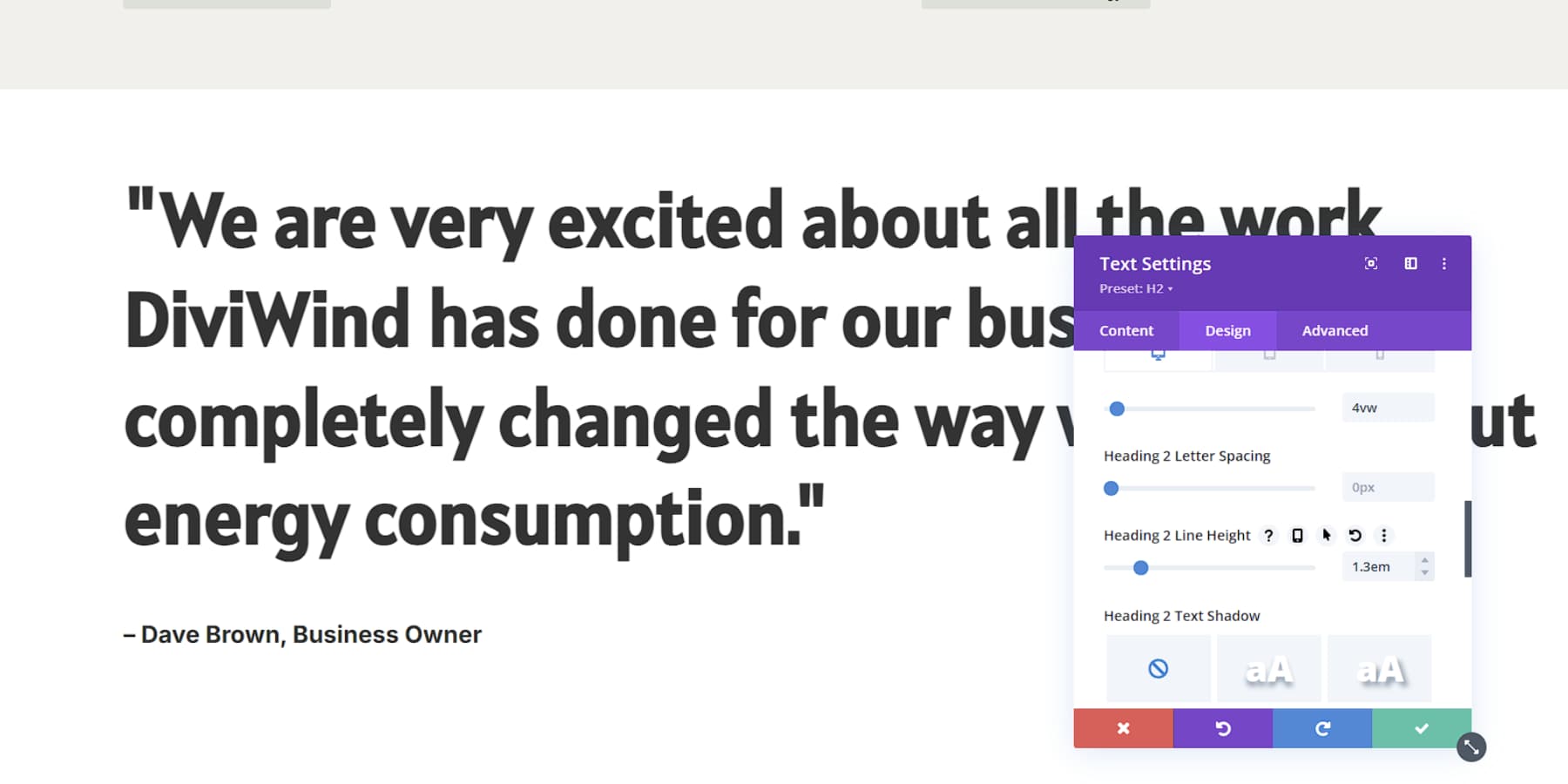
字體是您網站的聲音。選擇錯誤的選項就像試圖用刺耳的聲音進行嚴肅的對話一樣——這並不理想。有了 Divi,您就擁有了一整套字體。想要時尚現代的東西嗎?或經典、權威? Divi 憑藉其廣泛的 Google 字體提供了大量的選擇。如果自訂字體是您品牌的一部分,您也可以上傳它。
但這不僅僅是選擇漂亮的字體。大小很重要,尤其是在可讀性方面。 Divi 讓您輕鬆調整字體大小,讓您的文字在任何裝置上都能輕鬆閱讀。不再需要瞇著眼睛看手機螢幕上的小文字。
這裡有一個專業提示:混合使用。使用不同的尺寸和重量來形成對比。突出顯示內容的關鍵部分可以增強其影響力,就像添加鹽可以改善菜餚的味道一樣。請記住間距。狹窄的文字很難閱讀。 Divi 讓您調整行高和字母間距,直到一切感覺正確為止。

好的排版不僅在於美觀,還在於清晰易讀。當您的網站易於閱讀時,人們會停留更長時間。他們停留的時間越長,轉變的可能性就越大。因此,請花一些時間來調整排版。
4.網頁設計中的色彩理論
顏色勝於雄辯。它們設定情緒、引導注意力,甚至影響決策。但光是將顏色組合在一起還不夠——這裡面有科學根據。
Divi 透過其先進的色彩管理工具提升您的色彩遊戲。直覺的顏色選擇器不僅用於選擇顏色,還用於探索和諧。想要創造散發優雅氣息的單色方案嗎?或者也許是一個互補的調色板? Divi 可以滿足您的需求。自訂調色板功能可讓您在整個網站上儲存和重複使用您的品牌顏色,只需點擊幾下即可確保一致性。
請記住,對比度是可讀性的關鍵。 Divi 的視覺產生器可協助您即時檢查文字在背景下是否足夠突出,確保您的訊息不會迷失在色彩的海洋中。這種即時回饋循環可以節省數小時的來回調整時間。
顏色可以決定你的使用者體驗,也可以毀掉你的使用者體驗。借助 Divi,您可以使用工具來創建具有視覺吸引力且戰略合理的色彩策略。
5. 頁面載入速度優化
如今,快速的網站載入速度至關重要。每個人都期望快速的載入時間,搜尋引擎會獎勵表現良好的網站並獲得更好的排名。超過一半的行動用戶離開頁面的載入時間超過四秒。這種緊迫性也適用於桌面用戶,他們也重視速度。
快速加載的網站看起來專業且值得信賴,鼓勵訪客停留更長時間並探索更多。無論您的目標是銷售、註冊還是分享訊息,參與度的提高都可以帶來更高的轉換率。
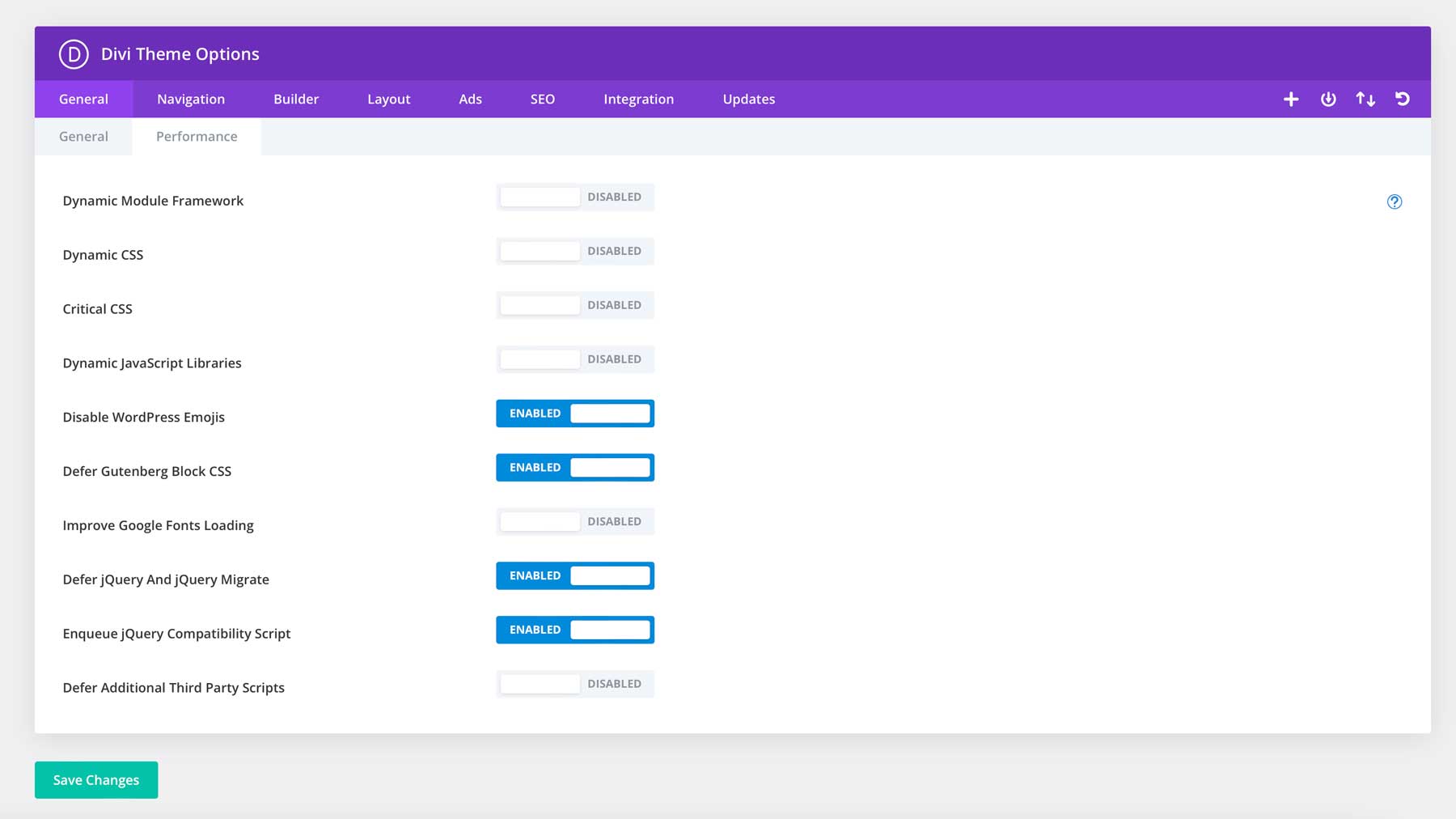
平衡出色的設計與可靠的性能可能具有挑戰性。而Divi則提供了完整的速度優化解決方案。它以乾淨、高效的程式碼開始,使瀏覽器保持平穩運行。
此外,Divi 還包括可以優化網站程式碼的功能,無需任何編碼技能即可顯著減少載入時間。

除此之外,Divi 的優勢在於它與快取外掛的兼容性。無論您使用 WP Rocket、W3 Total Cache 或其他熱門選項,Divi 都能與這些工具完美配合,幫助您最大限度地提高網站效能。
6. 一致的品牌
品牌的一致性不僅僅是一個單一的標誌;這是為了在整個網站上創建統一的體驗。一致性可以建立信任和認可。當訪客在您的網站上遇到統一的視覺語言時,它會強化您的品牌形象並使您的業務更令人難忘。
Divi 強大的全域預設功能簡化了這項複雜的任務。將其視為您品牌的指揮中心。在這裡,您可以設定主要和次要顏色、選擇品牌字體並定義標準按鈕樣式。一旦設定完畢,這些元素就會級聯到您的網站,確保每個頁面與您的品牌和諧共存。
主題產生器是您的品牌真正煥發活力的地方。您是否想要一個完美體現您品牌個性的自訂標題?或者也許是一個將所有內容與您獨特風格結合在一起的頁腳?使用 Divi 的主題產生器,您可以一次建立這些元素並將其應用到整個網站。

我們不要忘記動態內容。 Divi 與自訂貼文類型 (CPT) 和進階自訂欄位 (ACF) 的整合可讓您為不同的內容類型(產品、團隊成員或案例研究)建立品牌範本。這意味著您的品牌一致性不僅限於外觀和感覺,還延伸到內容的結構中。
結果呢?一個不僅展示您的品牌,而且體現您的品牌的網站,創造令人難忘和有凝聚力的用戶體驗,讓您與眾不同。
7.有效的號召性用語(CTA)
號召性用語 (CTA) 引導使用者執行您希望他們採取的動作。您不應該低估 CTA 的重要性。它們為訪客提供明確的方向,幫助減少決策疲勞,並增強網站上的使用者體驗。
是什麼讓 CTA 有效?首先,它應該在視覺上與眾不同,從周圍的內容中脫穎而出。使用對比色、空白和大小來吸引註意力。文案應該以行動為導向,並創造一種緊迫感或價值感。
Divi 擅長 CTA 創作和最佳化。其 CTA 模組提供廣泛的客製化選項,讓您可以設計出與您的品牌相符的引人注目的 CTA。您可以調整顏色和版式,甚至添加懸停效果,讓您的 CTA 脫穎而出。借助 Divi AI,您只需點擊幾下即可為 CTA 生成強大的文案和圖像。
A/B 測試對於優化 CTA 至關重要。透過 Divi Leads,您可以輕鬆嘗試不同的顏色、文案和展示位置,找到最能引起受眾共鳴的內容。
優秀的 CTA 不僅要求採取行動,而且還激發行動。透過 Divi,您可以使用工具來建立和優化可推動結果的 CTA。
8. 輔助功能注意事項
創建一個可訪問的網站不僅關乎合規性,還關乎包容性。每個人(無論能力如何)都易於使用的網站可以向更廣泛的受眾開放您的內容並改善整體用戶體驗。
主要的輔助功能包括正確的標題結構、圖像的描述性替代文字以及足夠的顏色對比。這些元素可幫助有視覺障礙的使用者有效地瀏覽您的網站。
Divi 非常重視無障礙。它會自動按語義建立您的內容,確保螢幕閱讀器可以正確解釋您的網站。此外,在添加圖像時,它可以快速繼承文件中的替代文本,使您的視覺內容更易於訪問。此外,多個擴充功能(例如 Accessibility Bundle)可以幫助您以最少的努力使您的網站更易於存取。
請記住,可訪問的網站對於每個人來說都是用戶友好的網站。透過利用 Divi 的功能和市場擴展,您不僅可以勾選框,還可以創建更具包容性的線上空間。
9. SEO友善的設計
搜尋引擎優化和網站設計比你想像的更加緊密。過去,SEO 僅與關鍵字密度有關。但如今,您網站的佈局和結構會極大地影響您的搜尋引擎排名。
一個設計良好的網站有雙重作用:它取悅搜尋引擎爬蟲並增強使用者體驗。清晰的網站結構、快速加載時間和行動響應能力等關鍵元素不僅僅是 SEO 複選框,它們對於搜尋引擎和用戶來說至關重要。
Divi 擅長創建 SEO 友善的設計。其乾淨、高效的程式碼為搜尋引擎爬蟲提供了良好的基礎。主題產生器可讓您為各種內容類型製作自訂模板,從而在整個網站上保持一致的、經過 SEO 優化的結構。此外,透過 Divi AI,您可以立即輕鬆產生 SEO 友善的內容。
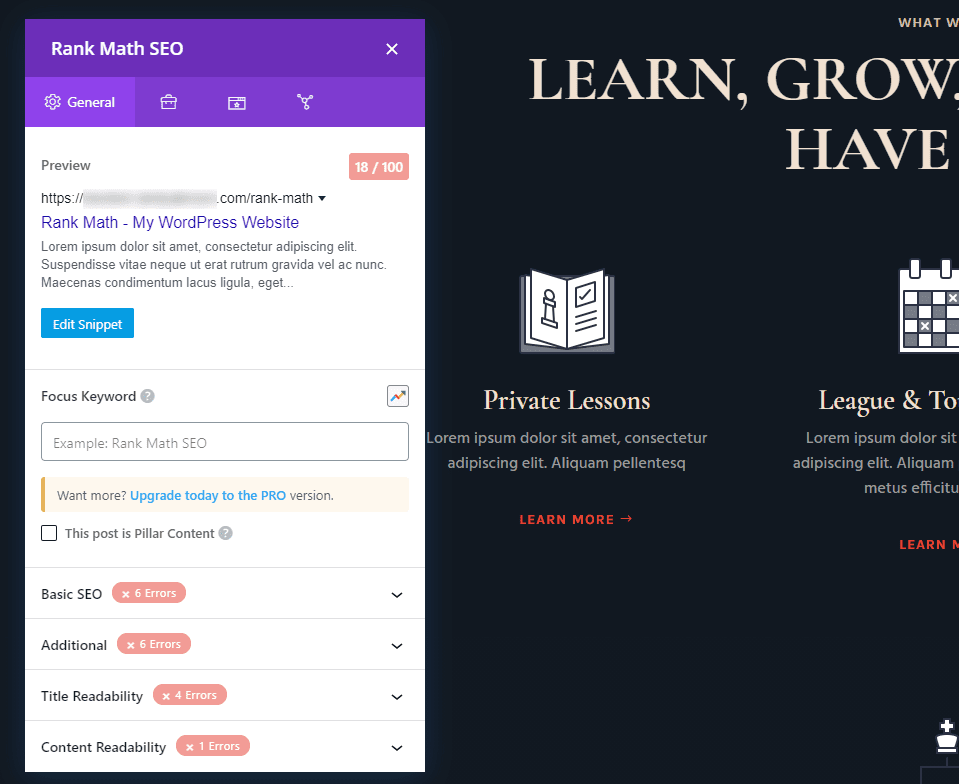
同樣,Divi 與流行的 SEO 外掛程式(例如 Rank Math)無縫集成,使您可以直接在 Divi 建立器介面中優化頁面 SEO,從而簡化您的工作流程。無論您是微調元描述還是調整標題標籤,一切都可以輕鬆存取。

透過使用 Divi 的設計工具和可靠的 SEO 實踐,您可以提高您的網站在搜尋結果中獲得關注的機會。這不僅僅是為了擁有漂亮的外觀,您的網站還需要易於找到。
底線:使用者體驗很重要
網頁設計最佳實踐不僅僅是理論概念——它們是卓越數位體驗的基石。我們討論的每個元素對於創建美觀且性能出色的網站至關重要。
但了解這些做法還不夠。當您深思熟慮地應用它們並根據您獨特的受眾和目標定制每個決定時,奇蹟就會發生。這就是你的創造力和策略思維變得無價的地方。
Divi 作為一個全面的設計生態系統來創建完美的網站。它可以讓您專注於打造出色的使用者體驗,而不必陷入技術複雜性的困境。借助拖放式視覺生成器、預製佈局、主題生成器和人工智慧功能,此過程變得更加容易,從而簡化了這些最佳實踐的實施。
將最佳使用者體驗實踐與 Divi 直覺的視覺建構器結合使用,創建使用者今天會喜歡的網站。
無風險試用 Divi
