8 門最佳在線網頁設計課程
已發表: 2021-09-01在線搜索最好的網頁設計課程,這樣您就可以在不離開舒適的家的情況下升級您的知識?
在數百個博客和數十個學習平台之間,有無數關於在線網頁設計課程的信息。 但是,並非所有課程都具有相同的質量。 如果您碰巧選擇了錯誤的地方,您不僅會浪費時間,還會浪費您的金錢。
為了幫助您找到最佳選擇,我們收集了八門我們最喜歡的網頁設計課程,包括免費和付費選項。 讓我們直接進入課程……
2022年最佳在線網頁設計課程
隨著在線學習的發展,初學者突然可以使用在線課程來學習網頁設計的基礎知識。 我們列表中的每門課程都會教您基礎知識,因此最適合您的課程將取決於價格和課程長度等因素。
- Webflow 大師班
- 初學者網頁設計 – Udemy
- 設計 101:面向初學者的產品和網頁設計課程
- 適合所有人的網頁設計 – Coursera
- 樹屋網頁設計課程
- Web 開發簡介 – FutureLearn
- 完整的網頁設計 - Skillshare
- 用戶體驗:初學者指南——交互設計基礎
1. Webflow大師班

我們最好的網頁設計課程列表中的第一名是擁有超過 17 年經驗的網頁設計師 Ran Segall 的 Webflow Masterclass。 該課程可在 Flux Academy 獲得,在課程中,Ran 嘗試通過 12 小時的講座讓網頁設計變得簡單。
Ran 旨在以一種不會嚇到初學者的方式進行教學。 在課程結束時,您將學習如何使用 Webflow 從頭開始構建網站,同時還可以從專家那裡獲得個性化的反饋。
總體而言,該課程涵蓋了網站開發、HTML/CSS、CMS、動畫和交互的基礎知識,以及案例研究,以幫助您全面了解該主題。 您還可以加入由 3,500 多名參加過該課程的網頁設計師組成的網絡。
️ 時長: 12 小時
你會學到什麼:
- 網絡流簡介
- 網絡流基礎
- 項目實施
- 動態網站
- 動畫和交互
- 高級用例
- 網頁開發流程
- 項目管理
定價:三個月每月 278 美元(總計 834 美元)或一次性付款 695 美元。
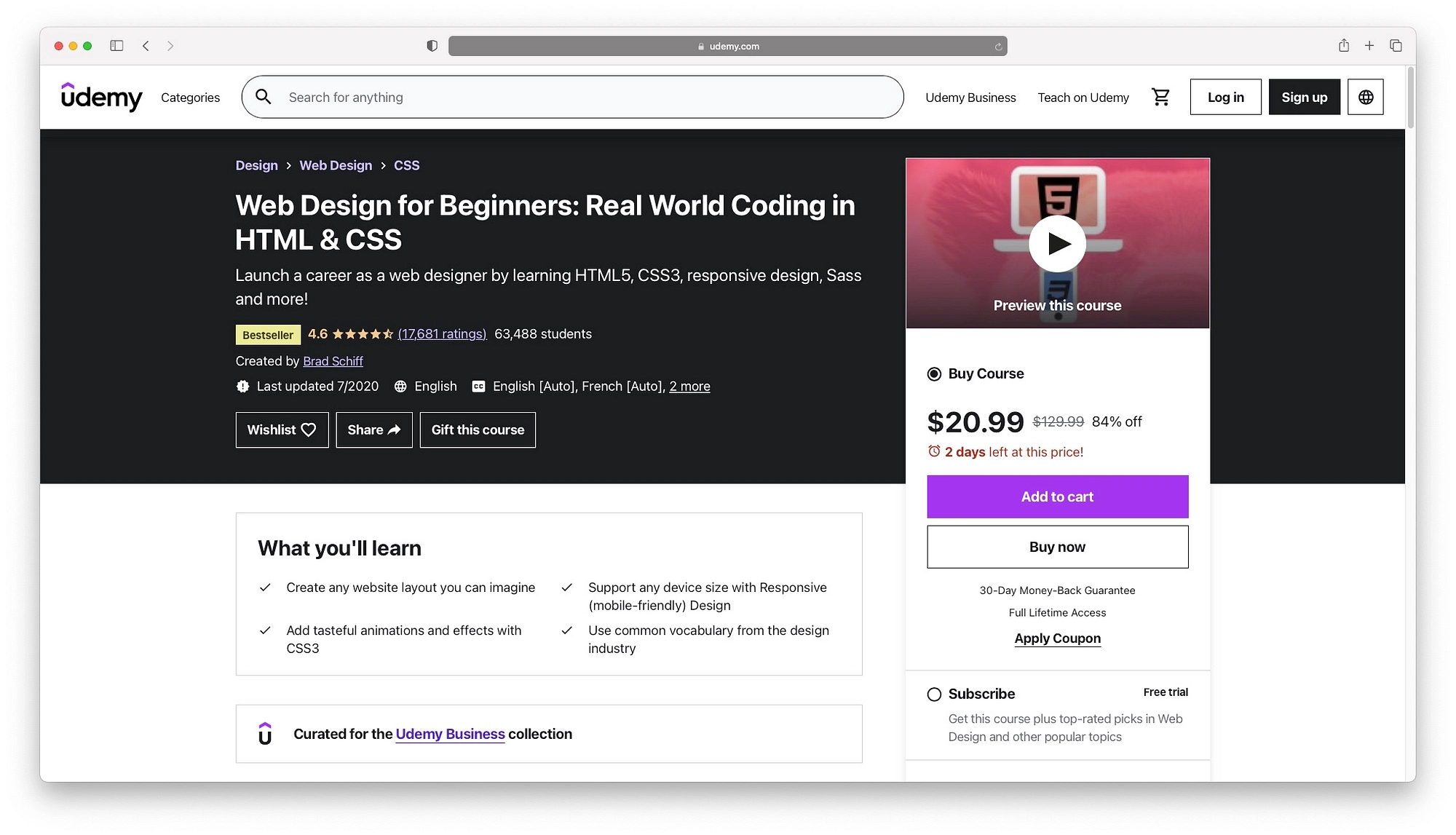
2. 面向初學者的網頁設計:HTML 和 CSS 中的真實世界編碼 – Udemy

如果您對 HTML 和 CSS 的技術術語感到害怕,那麼本課程適合您。 該課程非常適合初學者,有 52 個可下載資源,分為 11 小時的點播視頻。 您支付一次性費用並終生訪問內容。
該課程通過 Udemy 銷售,由導師和專業網絡開發人員 Brad Schiff 教授。 Brad 已經為 100 多家公司教授 Web 開發,他試圖簡化 HTML 和 CSS,以使他們能夠為初學者所接受。
無需瀏覽大量信息,您會發現內容分為 22 個易於閱讀的部分。
完成課程後,您將獲得完成徽章。 您將學習使用 CSS3 使用效果和動畫來構建網站佈局,並使用適合移動設備的佈局創建響應式網站。
️ 時長: 10-11 小時
你會學到什麼:
- HTML 要點
- 將媒體添加到網頁
- 文本基礎
- 語義與組織
- 形式
- 表
- CSS 要點
- 中級 CSS
- 不那麼令人興奮但仍然必要的 CSS 任務
- CSS 排版
- 開發者超時!
- CSS 背景
- 響應式網頁設計
- CSS 中的 Flexbox 是什麼?
- CSS3 特效
- 在不編寫 JavaScript 的情況下利用 JavaScript
- 什麼是引導程序?
- 薩斯
- 將網站推向網絡
- 跨瀏覽器兼容性
- 超越本課程
定價:全價為 129.99 美元。 但與許多其他 Udemy 課程一樣,您通常只需 20.99 美元就能買到它——因此,如果您看到它,請務必跳上這個價格。
3. Design 101:面向初學者的產品和網頁設計課程——設計實驗室

Design 101 是一個為期四周的在線課程,非常適合初學者。 這個短期課程將帶您了解從構思到交付的整個產品和網頁設計過程。 您將像在公司或工作室一樣工作。
該課程的與眾不同之處在於您可以參與的 16 個實踐項目。 沒有多少課程提供這個機會。 您可以向專家導師學習,並且該課程不需要任何設計經驗即可開始。
本課程將帶您了解色彩療法、圖像和排版等細節,以使網站更具吸引力和有效性。 對於想要擴展知識的初學者或在職專業人士來說,這都是一門理想的課程。
️ 時長: 40 小時
你會學到什麼:
- 學習看設計、構思和素描
- 色彩理論、意象、排版
- 佈局和構圖,設計細節
- 走向 Hi-Fi、設計團隊和交接
定價: 399 美元
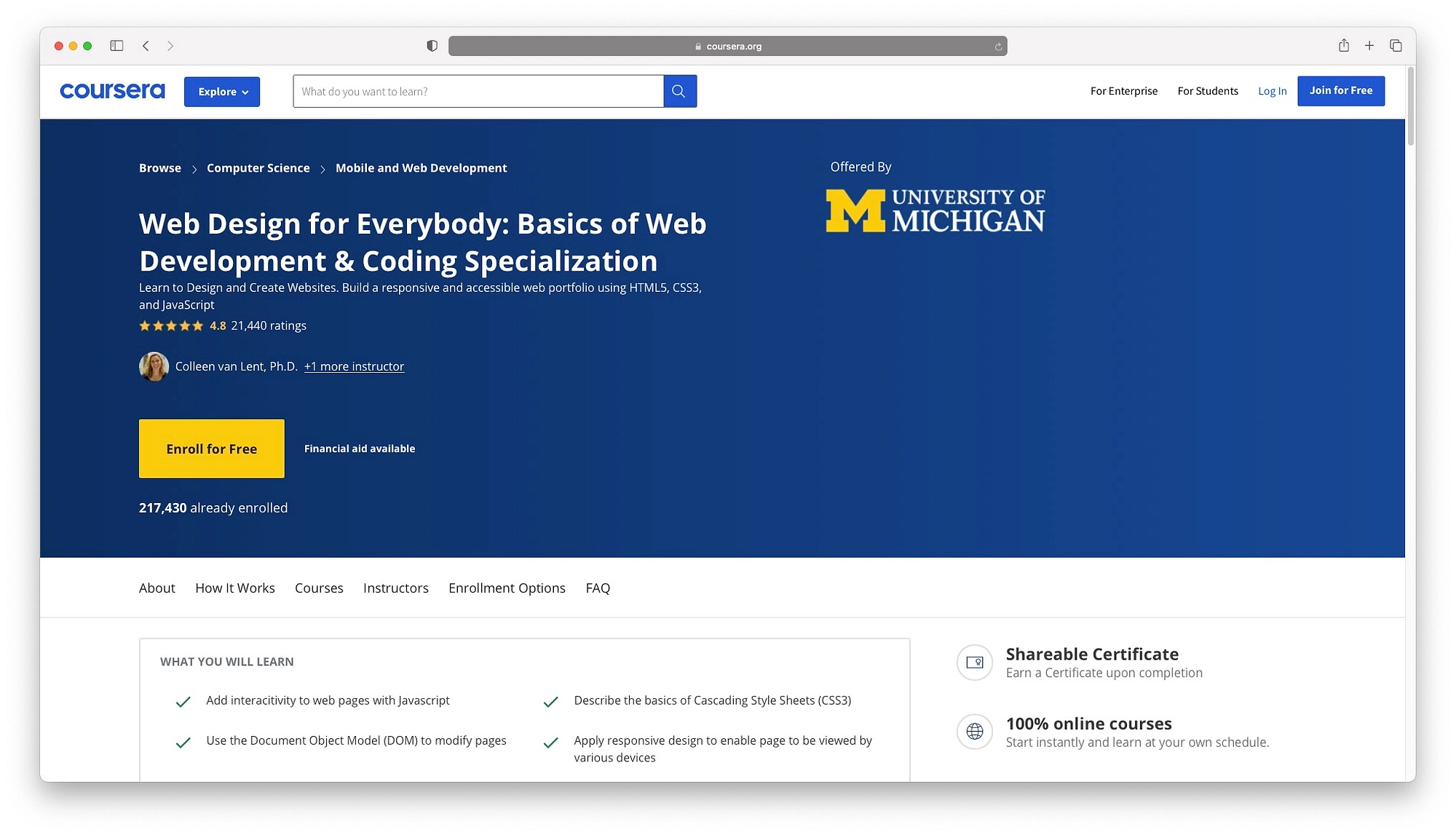
4. 面向所有人的網頁設計——密歇根大學 @ Coursera

面向所有人的網頁設計是密歇根大學的 Colleen van Lent 和 Charles Russel Severance 的 Coursera 課程。 它面向初學者,涵蓋了設計和創建網站所需的所有知識。
您將學習如何使用 HTML 和 CSS(當然遵循響應式設計原則)創建頁面結構,以及如何使用 JavaScript 添加交互性。 作為課程的一部分,您還將完成一個動手項目,因此您將獲得構建網站的真實經驗。
該課程預計需要六個月,但它是自定進度的,您可以隨時暫停學習或加快學習速度。 教練建議每周大約三個小時的速度。
️持續時間:六個月,每週三小時。
你會學到什麼:
- HTML5 簡介
- CSS3 簡介
- 與 JavaScript 的交互
- 響應式設計的高級造型
定價:免費
5. 樹屋網頁設計課程

Treehouse Web Design Track 不是一門課程。 相反,它是將一系列課程放在一個有凝聚力的“軌道”中,以幫助您學習網頁設計的所有基礎知識。 它從 HTML 和 CSS 的基本介紹開始,然後構建以涵蓋更高級的主題,如 Flexbox、移動優先和響應式佈局等。

該課程根本不涉及 JavaScript——它 100% 專注於 HTML、CSS 和一般網頁設計原則。
總體而言,如果您從零開始並希望快速上手,這是一個不錯的選擇。
️ 時長:整個賽道 41 小時。 個別主題從 45 分鐘到 4 小時不等。
你會學到什麼:
- HTML 和 CSS 簡介
- 網頁設計過程
- CSS 基礎知識(佈局、選擇器等)
- HTML 基礎知識(表單、表格等)
- 響應式和移動優先的設計
- 更高級的 CSS 主題,如 Flexbox、Bootstrap、transforms、Sass 等。
- 如何在瀏覽器中製作網站原型
定價:您可以以一個價格訪問賽道中的所有課程——每月 25 美元。 您還可以獲得 7 天的免費試用期。
6. Web 開發簡介——FutureLearn

本課程來自 Raspberry Pi 基金會,它將教您使用 HTML 構建網站,使用 CSS 設置樣式,並確保它與 JavaScript 交互。 在整個課程中,您將了解有關盒子模型的更多信息,並了解 Web 瀏覽器如何通過您的代碼呈現完成的網站。
您還將了解 JavaScript 代碼如何與文檔對像模型 (DOM) 交互以更改網頁。 在課程結束時,您將設計和構建一個測驗網頁,通過創建自己的網站來展示您的技能。 本課程非常適合希望開始使用 JavaScript 和 HTML 的初學者。
話雖如此,在您參加本課程之前熟悉基本的編程結構確實會有所幫助。
️ 時長:建議的時間是三週,每週兩小時,但課程是自定進度的。
你會學到什麼:
- HTML 標籤和屬性
- 使用 CSS 設置網頁樣式
- 用於樣式化網頁元素的 CSS 類和 ID
- CSS 中的佈局,包括盒子模型和響應式設計
- 使用 JavaScript 製作交互式網頁
- 文檔對像模型
- 驗證
定價:參加課程是免費的。 如果您想要課程證書,則需要花費 49 美元。
7. 完整的網頁設計:從 Figma 設計到 Webflow 開發 – Skillshare

Skillshare 上免費提供這個由六部分組成的網頁設計課程,非常適合初學者。 它包括幾個模塊和作業,總時長為 19 小時。
本課程的最大優勢在於它還包括為您提供的模塊式註釋。 所以你有課堂上每個部分的筆記,你不必準備它們。 講座的組織結構出眾,讓您輕鬆、方便地理解和掌握。
還有一個學生 Discord 聊天,您可以在其中與參加該課程的 6,250 多名其他學生進行互動。
️ 時長: 19 小時。
你會學到什麼:
- 好設計的秘訣
- 像專業人士一樣練習設計
- 網頁流開發
- 客戶項目從頭到尾
- 自由職業者
- 高級主題
定價:免費。
8. 用戶體驗:初學者指南——交互設計基礎

交互設計基金會的這門課程向您介紹了用戶體驗領域以及如何為您的產品用戶創造令人愉悅的體驗。 您將了解視覺感知如何影響觀看體驗以及您必須避免的設計錯誤,包括為什麼將可用性優先於美學重要性。
這是一門初學者課程,提供終身訪問材料。 它還提供帶有可選聚會的在線會議。 在課程結束時,您將全面了解融合以創造用戶體驗的設計原則。 完成後,您還將獲得課程證書。
️ 時長:預計 12 週內 18 小時,但課程是自定進度的。
你會學到什麼:
- 用戶體驗簡介
- 作為用戶體驗基礎的心理學原理
- 視覺感知如何影響用戶體驗
- 為什麼可用性總是勝過美學
- 好的和壞的用戶體驗的真實例子
- 如何同情你的用戶
定價:該課程對交互設計基金會成員免費——但加入基金會並非免費。 僅課程訪問的會員費用為每年 120 美元。 或者,您可以每年支付 2,400 美元來獲得自己的私人教練。
立即開始在線學習網頁設計課程
我們為您在線佈置了八門網頁設計課程。
如果您有興趣學習網頁設計,請仔細閱讀這些內容並選擇適合您要求的內容。
如果您熱衷於從行業專家那裡學習 Webflow 的網頁設計和開發,Webflow Masterclass 是一個理想的選擇。 考慮到龐大的模塊和專家導師,這是物有所值的。
如果您想探索免費課程並希望從基礎開始,FutureLearn 的 Web 開發簡介是一個理想的選擇。 如果您是新手,想嘗試設計,這是一個不錯的選擇。 與其他課程相比,這是一個短期課程。
Coursera 的面向所有人的網頁設計和 Skillshare 的完整網頁設計是免費提供的完整課程。 兩者都提供了一種實踐方法,最終項目展示了您對該主題的理解。
初學者網頁設計有一個廣泛的模塊,可以讓您以 115 美元的可承受成本深入了解該主題。
設計 101 非常適合那些已經具備網頁設計和構思的基本知識和理解但需要更多時間投入的人。 這將有助於擴展您在該行業的知識和技能。
如果您是一位希望擴展知識並在未來繼續學習的專業人士,請考慮交互設計基金會的用戶體驗:初學者指南。
有關提升您的 Web 開發知識的其他一些方法,您可以查看我們對五個最佳在線 WordPress 課程的總結。
對這些課程有任何疑問嗎? 讓我們在評論中知道!
