網頁設計靈感:2025 年在哪裡找到它
已發表: 2024-12-21我們都經歷過這種情況——凌晨 2 點瀏覽無盡的設計畫廊,尋找網頁設計靈感的完美火花。隨著數以百萬計的網站爭奪注意力,尋找真正有效的新想法就像大海撈針一樣。
本指南消除了噪音。我們將向您準確展示頂級設計師在哪裡找到網頁設計靈感,以及他們如何使用 Divi 等工具將這些創意火花轉化為令人驚嘆的網站。作為獎勵,您還將發現實用的方法,用您可以實際實現的新想法為您的下一個專案提供動力。讓我們開始吧!
- 1為什麼尋找正確的網頁設計靈感很重要
- 1.1靈感與複製的差別
- 2網頁設計靈感:當前網頁設計趨勢
- 2.1 1. 透過設計說故事
- 2.2 2. 復古復活
- 2.3 3.極簡主義/極簡主義
- 2.4 4.個性化
- 3哪裡可以找到網頁設計靈感
- 3.1 1. 獎項
- 3.2 2.參考
- 3.3 3. 策劃
- 3.4 4.一頁之愛
- 3.5 5.堆疊排序
- 3.6 6.拉帕忍者
- 3.7 7.設計燃料
- 3.8 8. 斯威普
- 4從網頁設計靈感到實施:Divi 包辦一切
- 4.1 Divi 的版面集合
- 4.2網頁設計與人工智慧
- 4.3迪維快捷站點
- 鼓舞人心的網頁設計的5 個核心元素
- 5.1 1.視覺層次原則
- 5.2 2.交互元素
- 5.3 3. 空白利用
- 5.4 4.響應式設計
- 優秀設計的6 個實用技巧
- 6.1平衡創意與功能
- 6.2保持頁間的一致性
- 6.3可擴展性考量因素
- 6.4品質保證步驟
- 7您的設計之旅從這裡開始
為什麼尋找正確的網頁設計靈感很重要
尋找網頁設計靈感不僅僅是收集漂亮的螢幕截圖,而是了解是什麼讓特定的設計吸引了訪客,而其他設計卻表現平平。每個令人驚嘆的網站背後都有一個策略選擇的基礎,將視覺吸引力與實用功能融為一體。
經過多年對成功網站的研究,我們注意到看似隨機的設計元素往往具有深厚的策略根源。令人驚嘆的英雄部分或流暢的滾動動畫旨在引導訪客實現明確的目標,同時保持視覺吸引力。
發現偉大的設計和有效實施它之間的道路需要理解核心原則。許多設計師在發現自己喜歡的網站時遇到了障礙——試圖在不考慮其目的的情況下重新創建有吸引力的元素,通常會導致脫節的體驗,無法為訪客提供服務。
最好的網頁設計從多個來源汲取靈感:
- 建立可信度的行業特定元素
- 打破傳統模式的新方法
- 經過驗證的佈局可以引導使用者行為
- 讓網站與眾不同的原創風格
靈感與複製之間的區別
在網頁設計中,靈感和複製之間的界線很快就變得模糊。在瀏覽網頁設計靈感時,您可能會發現非常適合您的專案的導航選單或懸停效果。然而,實現這些元素比簡單地複製程式碼需要更多的技巧。
真正的靈感可以改變元素來滿足您的特定需求。以蘋果著名的極簡主義設計方法為例——無數網站試圖複製他們純白色的背景和居中的標題,但卻錯過了精心設計的排版和間距,最重要的是,他們的聲譽使他們的設計發揮了作用。
以下是靈感與複製的差異:
| 主意 | 靈感? | 抄襲? |
|---|---|---|
| 了解間距原則並使其適應您的佈局 | ||
| 使用競爭對手的精確十六進位代碼 | ||
| 將不同產業的元素混合到您的設計中 | ||
| 從網頁版面的印刷設計中汲取影響 | ||
| 使用與類似網站相同的庫存照片 | ||
| 用自己的方式實現類似的功能 | (有爭議) | |
| 從其他網站複製整個程式碼段 | ||
| 測試解決同一問題的不同方法 | ||
| 逐幀重現流行的動畫效果 | ||
| 借鑒並調整成功品牌的色彩心理學 | ||
| 使用競爭對手網站的相同字體組合 | ||
| 研究其他人如何處理行動導航 | ||
| 從您所在行業成功的 A/B 測試中學習 | (有爭議) | (有爭議) |
| 使用完全相同的號召性用語 | ||
| 建立類似的結帳流程 | (有爭議) | (有爭議) |
| 複製某人的整個品牌指南 |
網頁設計靈感:當前網頁設計趨勢
設計趨勢來來去去,但有些設計趨勢會持續很長一段時間,足以重塑我們對網路體驗的看法。讓我們看看現在有效的方法——不僅僅是社交媒體上流行的方法,還有用戶真正響應的方法。以下是我們最近在另一篇文章中廣泛討論的一些趨勢。
1.透過設計說故事
現代網頁設計透過每一次滾動、點擊和互動來編織敘事。成功的網站使用視覺層次結構、漸進式揭露和策略性內容佈局來引導訪客完成精心設計的旅程。
視差滾動、水平敘事和沈浸式佈局有助於創造難忘的體驗。但引人入勝的設計故事敘述不僅涉及奇特的效果,還涉及了解受眾的旅程並創造產生共鳴的接觸點。
2. 復古復活
網路正在迎來黑膠唱片時代。那些厚重的陰影、千年蟲美學、孟菲斯設計模式以及設計老師警告過的顆粒狀漸層?他們帶著復仇回來了。但今天的復古不僅僅是複製 Windows 98 介面。

Tecoffee – Dribbble 上 Annisa Puspasari(來自 Gintera)的標題插圖
設計師將 VHS 美學與現代性能相結合,創造出感覺就像步入時光機的網站。我們看到野獸派網格與流暢的動畫和 Comic Sans 相結合,諷刺地捲土重來(是的,真的)。關鍵?讓懷舊之情為當今的使用者所用。
3.極簡主義/極簡主義
網頁設計已經分裂為兩個截然不同的陣營。在一個角落,極簡主義介面將一切剝離回其本質——想想 Notion 對空白的使用,它讓你呼吸和思考。
相反,極簡主義設計將廚房水槽拋向你的眼球,分層大膽的視覺效果,就像百事可樂的網站一樣,它也融入了復古元素。
如果堅定地執行,這兩種方法都會取得很好的效果。秘密醬汁?完全致力於你的方向,而不是在設計被遺忘的中間立場上謹慎行事。
4. 個人化
更改「Hi {firstname}」標籤算是個人化的日子已經一去不復返了。現代網站就像變色龍一樣進行適應——根據行為切換佈局,根據先前的訪問調整內容,甚至根據時區調整配色方案。但這裡有一個問題:它必須感覺自然,而不是令人毛骨悚然。
沒有人想要一個像一個記得你的狗的生日的過度熱心的銷售人員的網站。智慧個人化增強了用戶體驗,而無需尖叫“我們正在追蹤您!”
哪裡可以找到網頁設計靈感
一些最具創新性的設計理念來自意想不到的地方。我們將分享大多數設計師忽略的我最喜歡的資源,以及如何建立您將使用的自己的靈感庫。
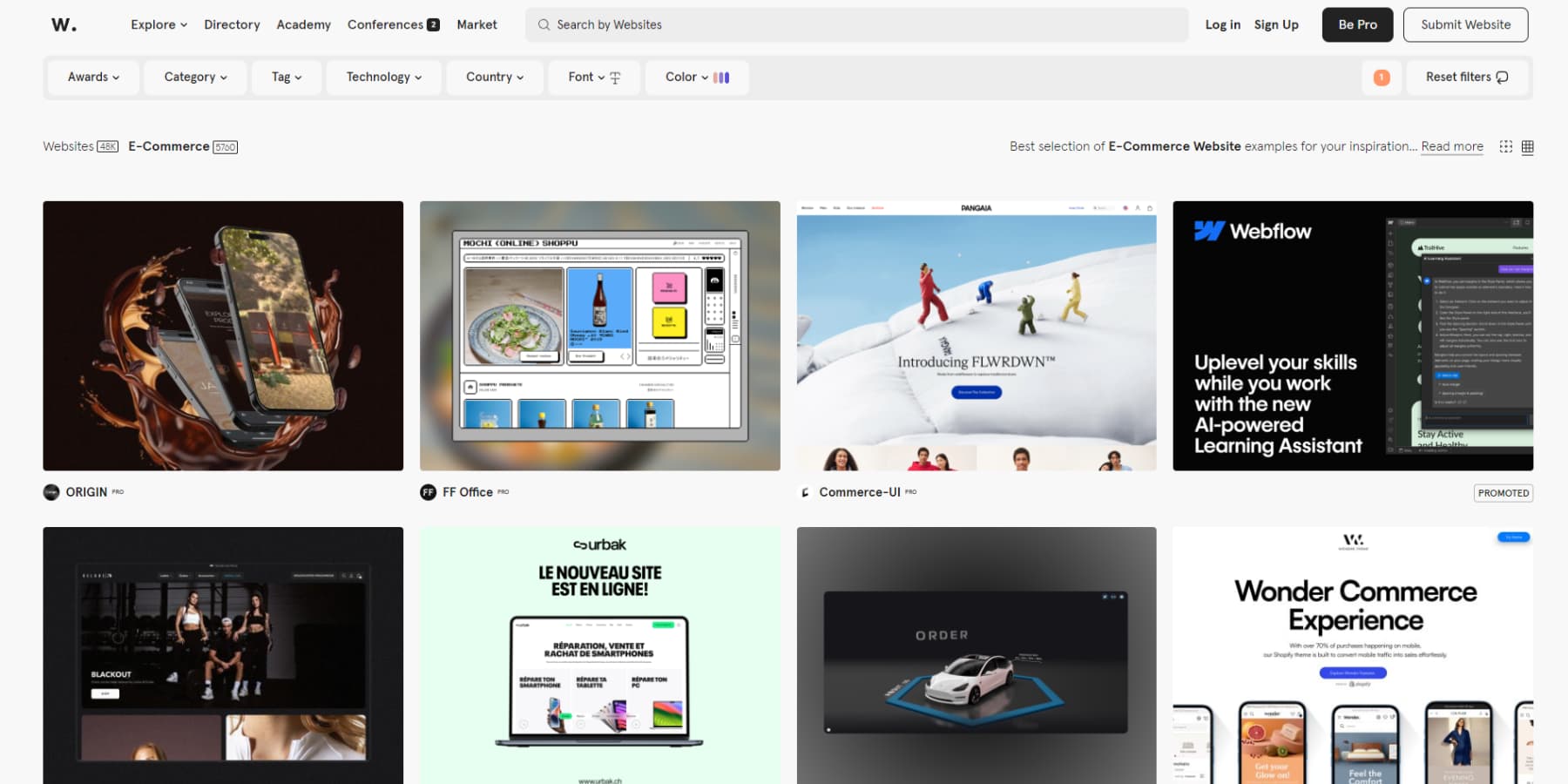
1. 獎項

雖然 Awwwards 是新鮮設計靈感的熱門目的地,但有時感覺就像是浮華、過於複雜的網站的迴聲室。
所展示的技術執行力和創造力往往令人印象深刻,但許多提交的內容似乎更注重贏得獎項而不是服務使用者。
當這些屢獲殊榮的網站在慢速連接或行動裝置上使用時,它們通常會表現不佳。您應該偶爾檢查一下 Awwwards,但您必須學會超越最初的令人驚嘆的因素,並考慮哪些元素在實際應用中起作用。
儘管有缺陷,它仍然是發現尖端設計作品的寶貴資源。然而,謹慎對待粒子效果和 WebGL 實驗至關重要。
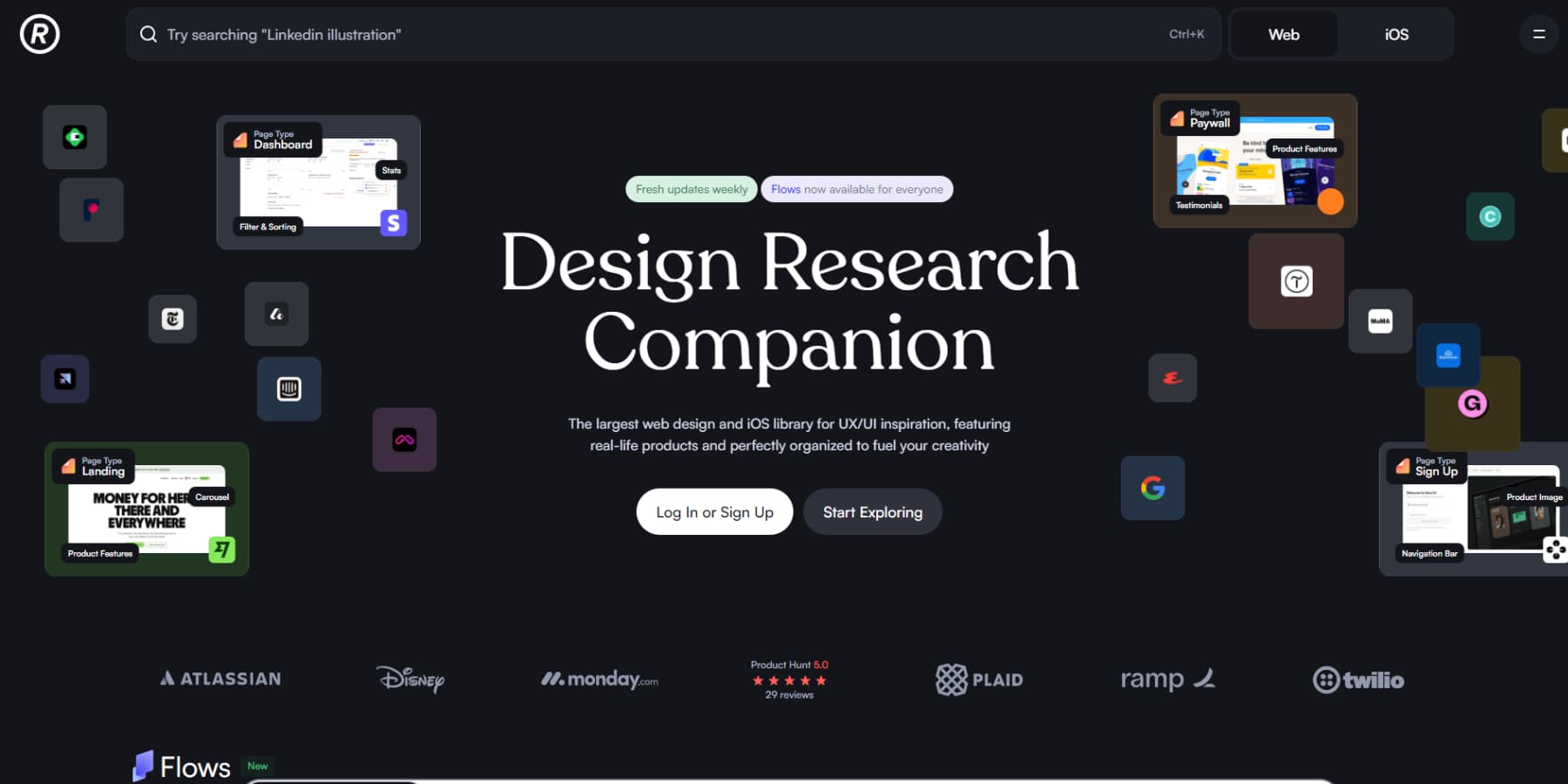
2.參考

Refero 是在生產環境中實際運作的真實 UI/UX 模式的金礦。該平台以其精確的過濾系統而引人注目。無論是查看定價頁面、入職流程、結帳流程,甚至是 iOS 應用程序,您都會找到不同行業的成功產品範例。
在完整的上下文中查看這些模式是有幫助的,而不僅僅是孤立的組件。您可以研究領先品牌如何解決複雜的設計挑戰並實施經過驗證的解決方案。
唯一的收穫是什麼?網站上的許多設計都是付費牆後面的。但是,如果您以設計網站為生,那麼擁有這種觸手可及的參考庫可以節省每個項目的研究時間。
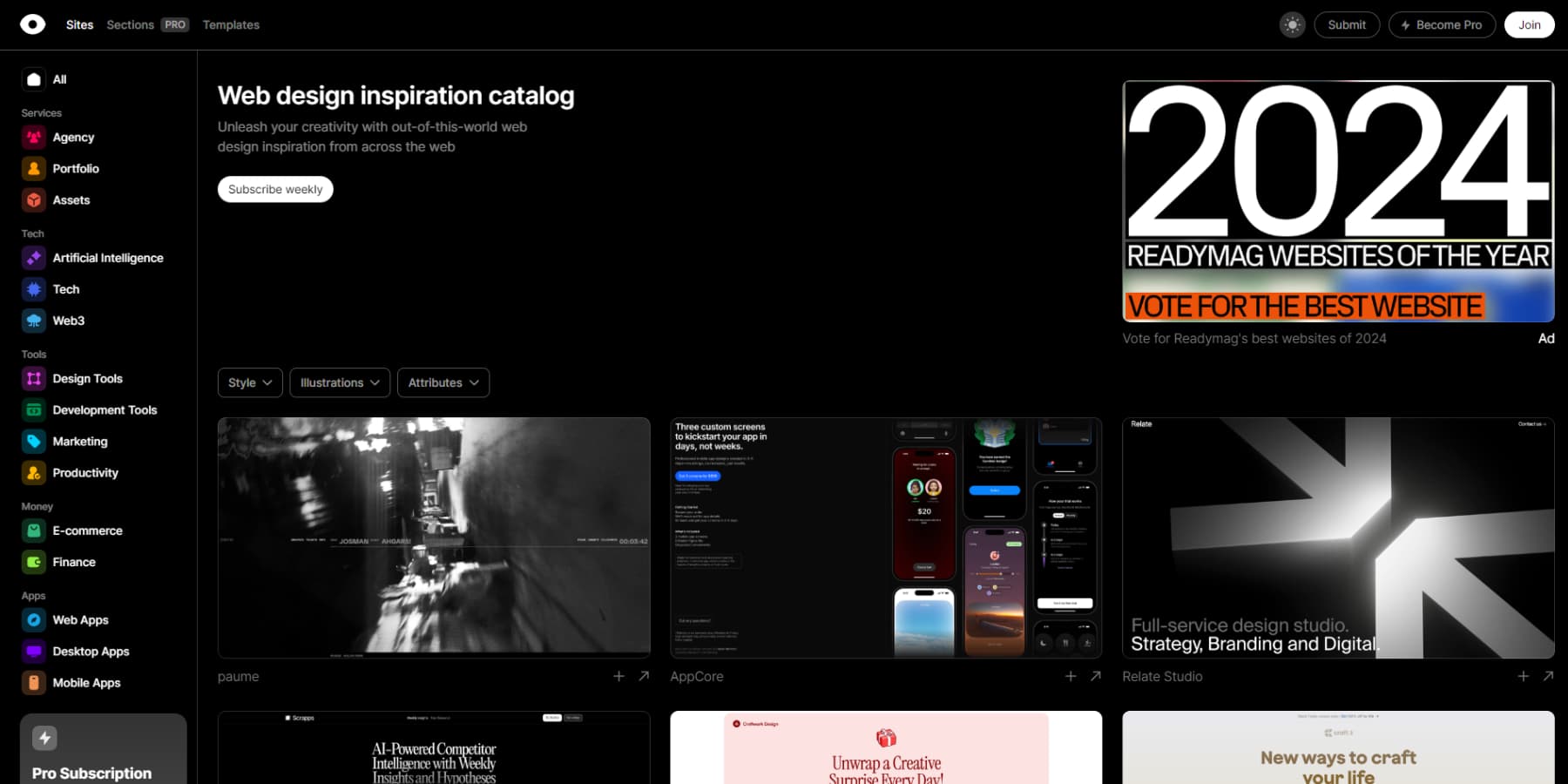
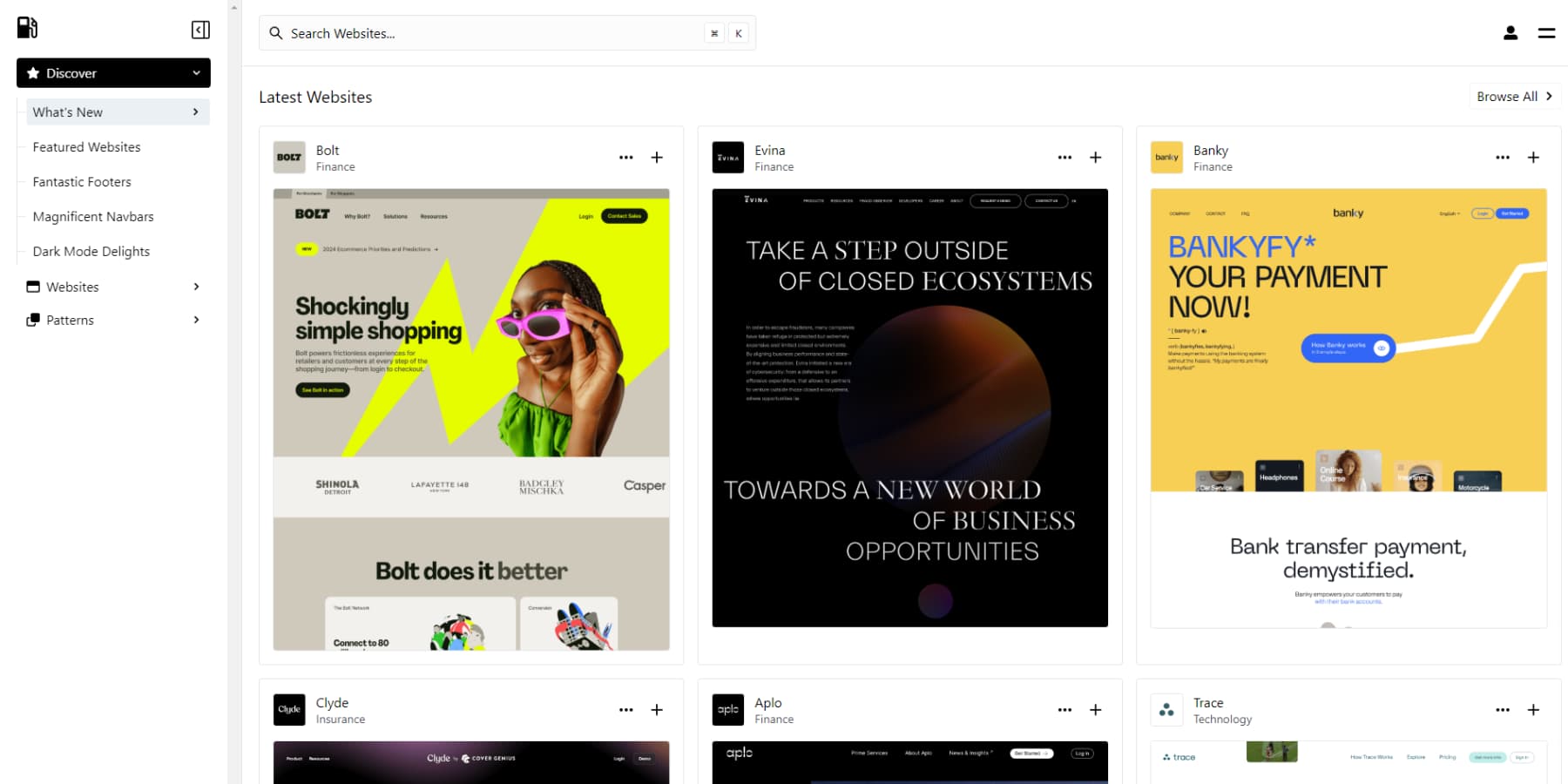
3. 策劃

Curated 成功地解決了大多數資源網站所忽視的問題——在現實世界中工作的真正有用的數位工具的集合。除了將網站建立者和設計軟體聚集在一個地方之外,他們還花時間正確審查每項資源,確保所有功能真正提供價值。
將他們的集合分為電子商務、生產力和開發工具等實用類別,使得找到特定的解決方案變得異常輕鬆。該平台也在不斷發展,新增內容反映了當前的設計趨勢和產業轉變。
雖然對於那些想要更多的人來說存在高級層,但免費產品包含足夠的內容,使這個平台值得您關注。
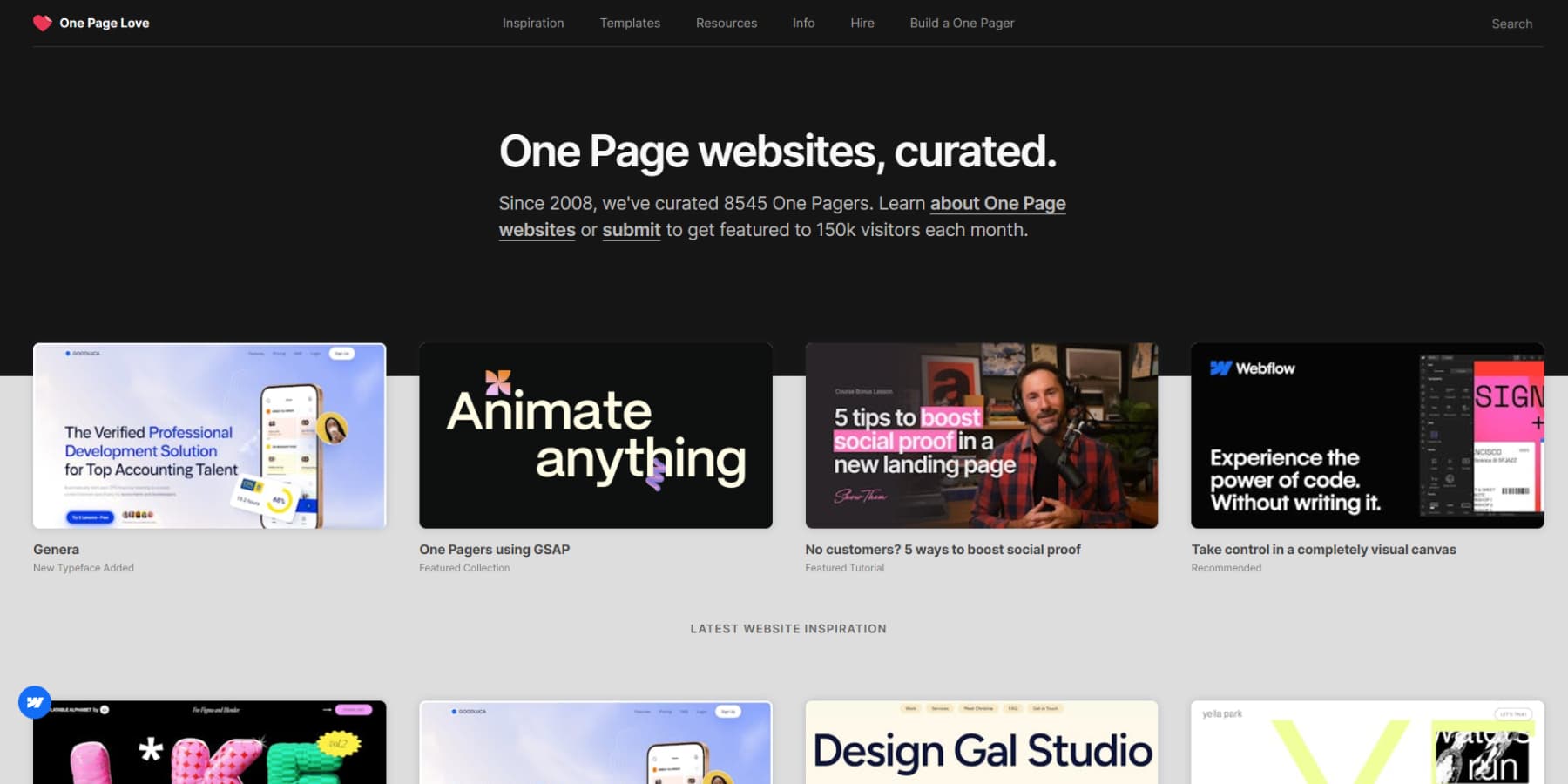
4.一頁愛

自 2008 年以來,One Page Love 一直主導著單頁網站領域,建立了超過 8,500 個單頁網站或登陸頁面精選範例的令人印象深刻的集合。這裡每月有 15 萬名訪客,是尋求集中靈感的設計師的最佳去處。
該平台將其龐大的圖書館分解為實用的類別——作品集、登陸頁面和個人網站——使您可以輕鬆準確地找到您想要的內容。
他們以社區為主導的方法使事物保持新鮮感,歡迎世界各地設計師的提交,同時保持高品質標準。乾淨、直覺的佈局體現了他們對簡單性的承諾,讓您瀏覽數千個範例而不會感到不知所措。對於任何對簡約、專注的網頁設計感興趣的人來說,這是一個無價的資源。

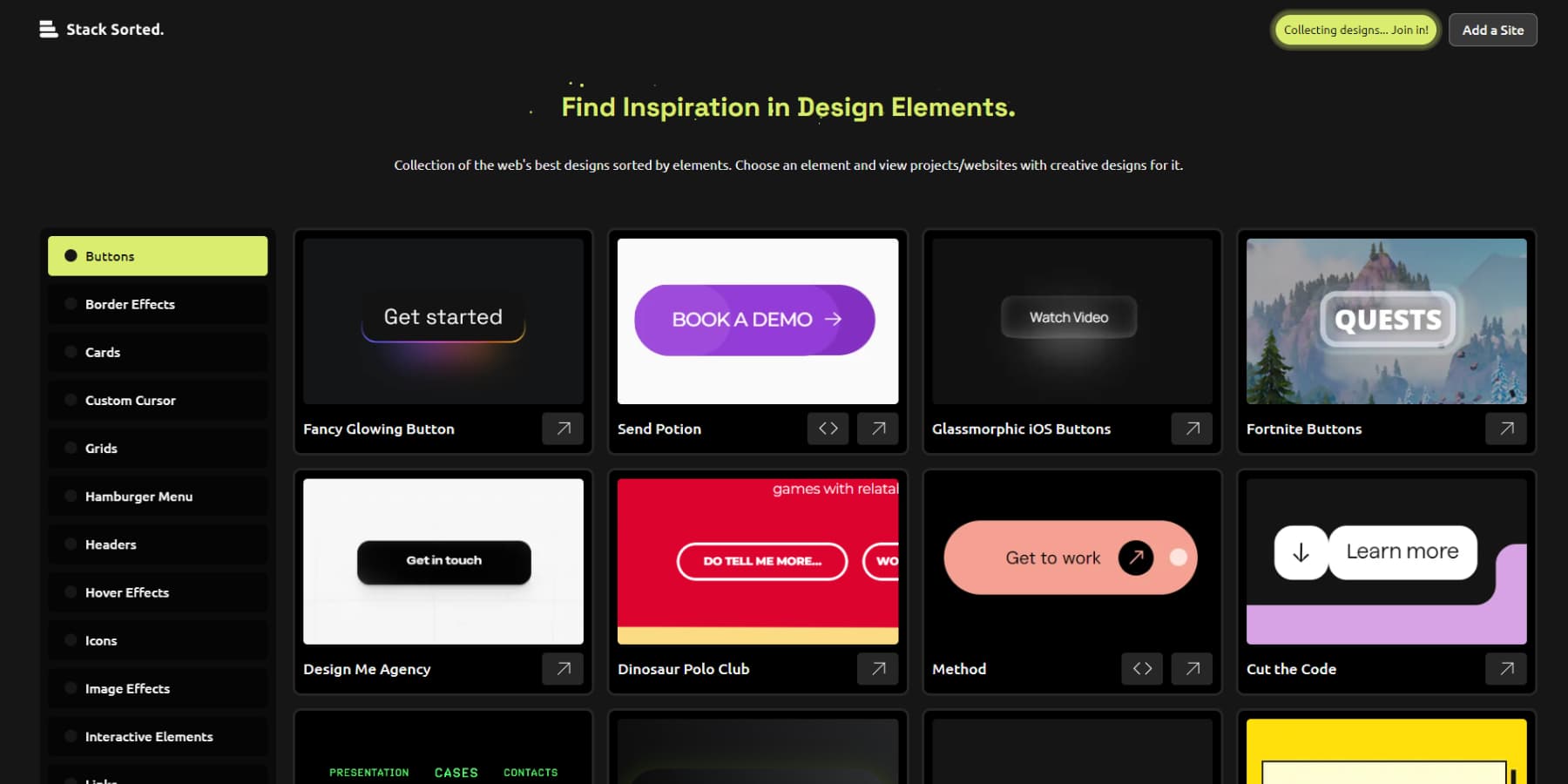
5. 堆疊排序

Stack Sorted 重新思考了我們如何透過放棄整頁圖庫方法來尋找設計靈感。您不會淹沒在完整的網站中,而是會發現精心組織的各個 UI 元素的集合 - 從微妙的按鈕動畫到巧妙的導航模式。
這個開源平台由流行的 YouTube 頻道 Juxtopped 構建,該頻道似乎厭倦了分散的 CodePen 選項卡,它將每個組件與實現細節和可用的源鏈接配對。
該系列隨著設計界的新鮮範例而不斷發展。這就像擁有一個尊重您的時間和工作流程的智慧設計系統目錄。
6. 拉帕忍者

Lapa Ninja 因其專注於登陸頁面設計而脫穎而出。該平台包含來自各行業的 6,700 多個精選範例。它將其集合分為特定類別 - 3D、SaaS 和電子商務 - 讓設計人員可以快速找到相關的項目參考。您甚至可以根據顏色對設計進行排序。多酷啊!
除了純粹的靈感之外,他們還提供實用的資源,包括 UI 套件、插圖和可供立即使用的模型。定期更新使該系列與當前的設計趨勢保持一致,而用戶提交的內容則確保了不同的觀點。
他們的結構化分類方法與免費的設計資源相結合,使其對於處理任何領域的登陸頁面專案的設計師特別有價值。
7.設計燃料

我們也發現 DesignFuell 是網頁設計研究的另一個出色工具。它不只是向你拋出一堆隨機模式;它還會向你拋出一堆隨機模式。相反,它以一種有意義的方式組織了數千種設計模式。
在處理專案時,能夠存取導航系統和定價佈局等分類良好的元素是非常寶貴的。它可以節省您的時間並幫助您保持專注。這不僅僅是另一個充滿絨毛的設計平台;它是一個設計平台。它是一種消除噪音的資源,可以準確地提供您應對特定設計挑戰所需的內容。
一個缺點是您需要一個帳戶才能瀏覽大多數設計,而且還有付費專區,但我們認為它仍然值得一試。
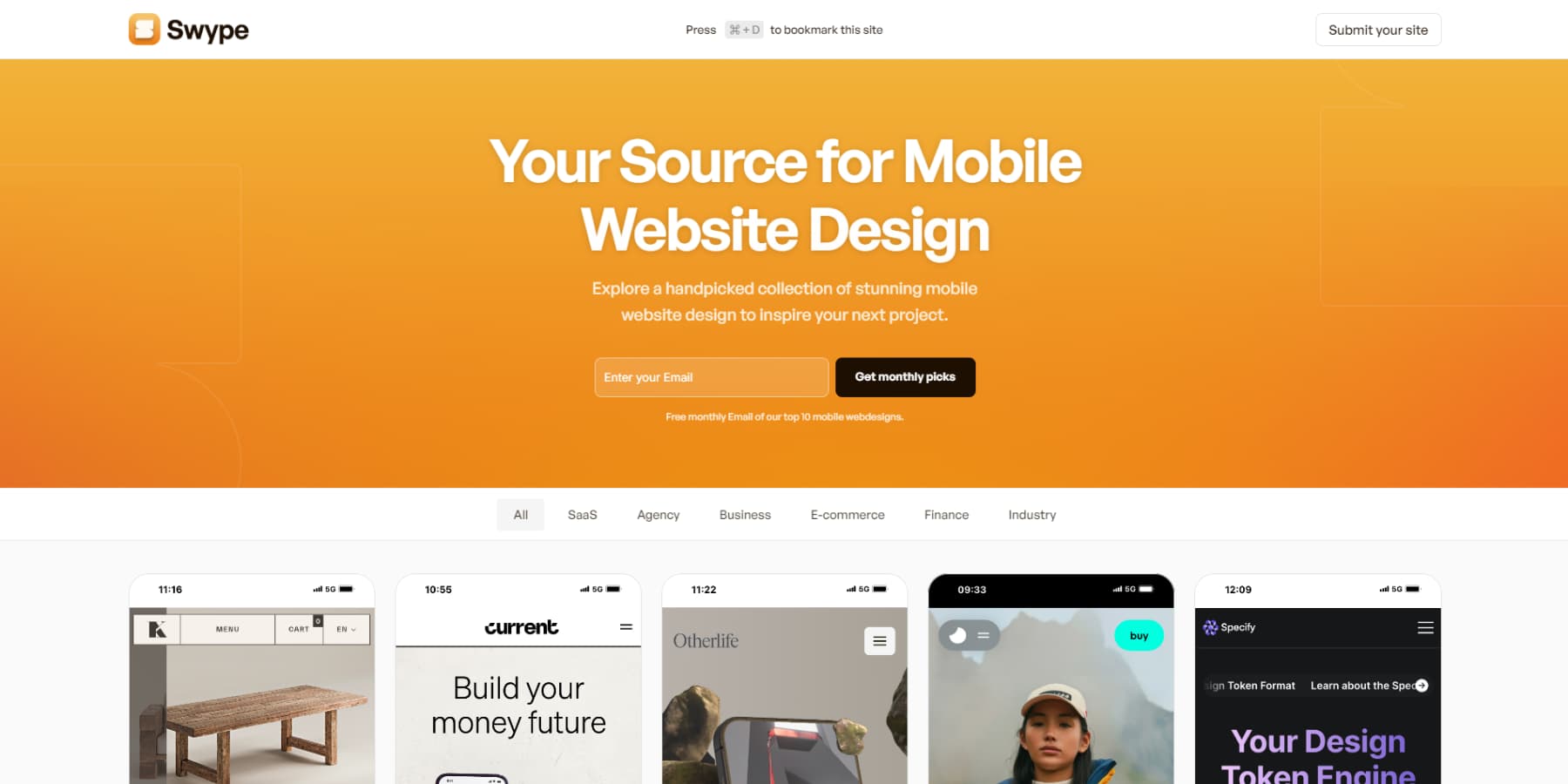
8. 斯威普

如今,大多數訪客都來自手機,這使得行動設計變得至關重要 - 但許多設計師仍然將其視為事後的想法。這正是您應該查看 Swype 的原因。它已成為許多人獲取行動 Web 靈感的首選地點,主要是因為他們努力過濾掉除最佳行動 UI 範例之外的所有內容。
我們特別欣賞他們對實用、可實施的設計的關注。他們每個月的電子郵件重點介紹十個傑出的行動網站。該平台展示了一些基本的設計——可讀的文本、可點擊的按鈕以及適用於手機的流暢動畫。如果您在行動設計方面遇到困難,他們精心策劃的收藏值得一看。
尋找網頁設計靈感的其他來源
雖然每個人都知道 Dribbble 和 Behance,它們對網頁設計靈感很有幫助,但您必須進行更廣泛的搜尋。
您也可以定期瀏覽科技新創公司網站,尤其是 SaaS 領域的網站。這些公司在轉換優化上投入了大量資金,因此他們的設計通常會平衡美觀與功能。
Product Hunt 的每日發布是具有創新方法的工作網站的另一個金礦。
建築和實體空間可以極大地影響您對佈局和流程的思考。請注意博物館或機場中令人興奮的標誌系統 - 它們通常比任何網站菜單都能更好地解決複雜的導航問題。甚至零售商店的客戶流也為數位化旅程提供了寶貴的經驗教訓。
書籍封面設計是另一個金礦,尤其是登陸頁面。現代書籍封面是注重轉換的設計——它們需要在幾秒鐘內溝通並推動行動,就像網站一樣。
即使是城市漫步也能激發創意——城市基礎設施、街頭藝術和建築障礙都能解決實體空間的設計問題。
有時,完全遠離螢幕比任何線上畫廊都更能幫助突破創意障礙。我們知道這一切聽起來像是嬰兒潮世代的胡言亂語,但相信我們,這種創造性的混音是推動網頁設計不斷向前發展的動力。
從網頁設計靈感到實施:Divi 包辦一切
經過無數小時的收集設計靈感後,沒有什麼比在實施過程中碰壁更令人沮喪的了。我們都曾經歷過這樣的情況──繪製雄心勃勃的佈局,結果卻因為工具跟不上而妥協。
WordPress 為網頁設計提供了堅實的基礎,而 Divi 則透過其視覺化網站建立方法改變了實施過程。

視覺化建構器可讓您直接在頁面上編輯元素,同時查看即時變更。當靈感來臨時,無需深入研究複雜的程式碼即可重新創建設計。憑藉 200 多個可用的設計模組,實現創意概念變得簡單而不是技術性的。
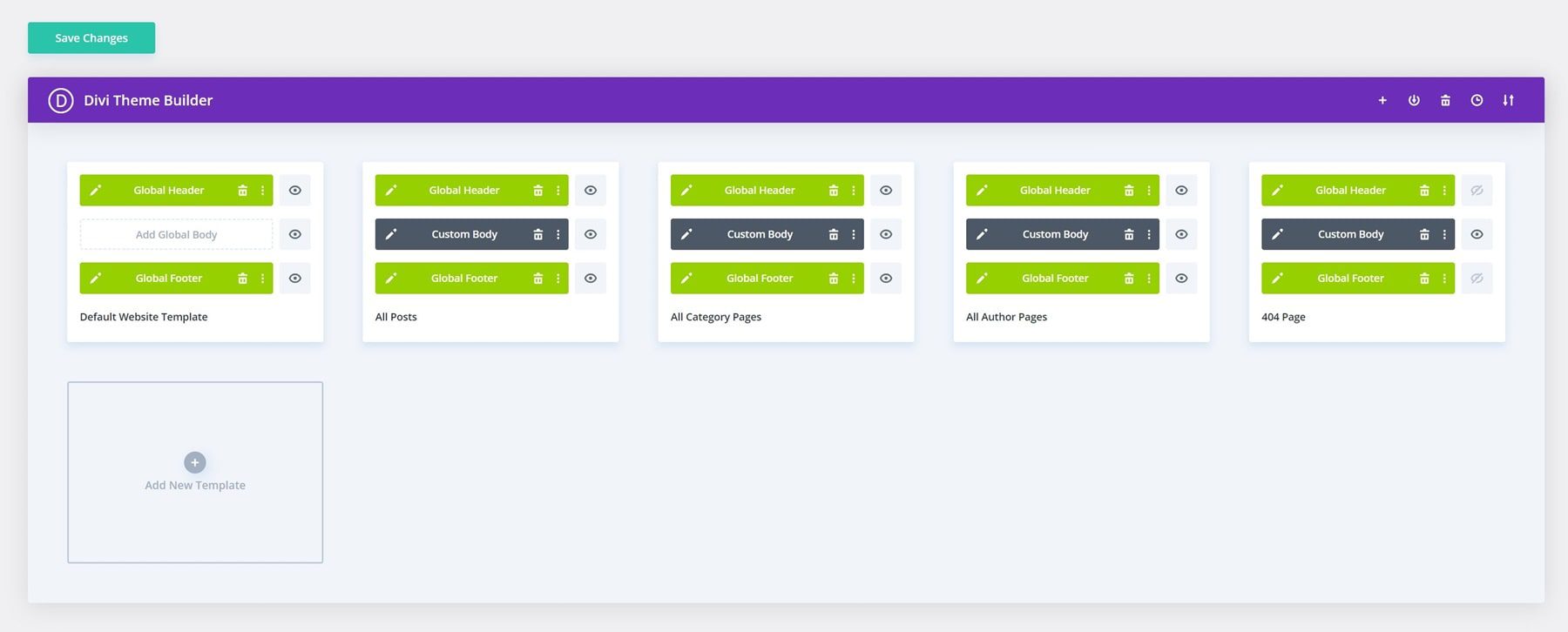
主題產生器透過啟用頁首、頁尾和動態範本的視覺化建立來擴展這些功能。這意味著可以在整個網站上一致地實施創新的導航設計或創意佈局模式。 Divi 不僅僅是另一個頁面建立器 - 它是「看起來很棒」和「我建造的」之間的橋樑。

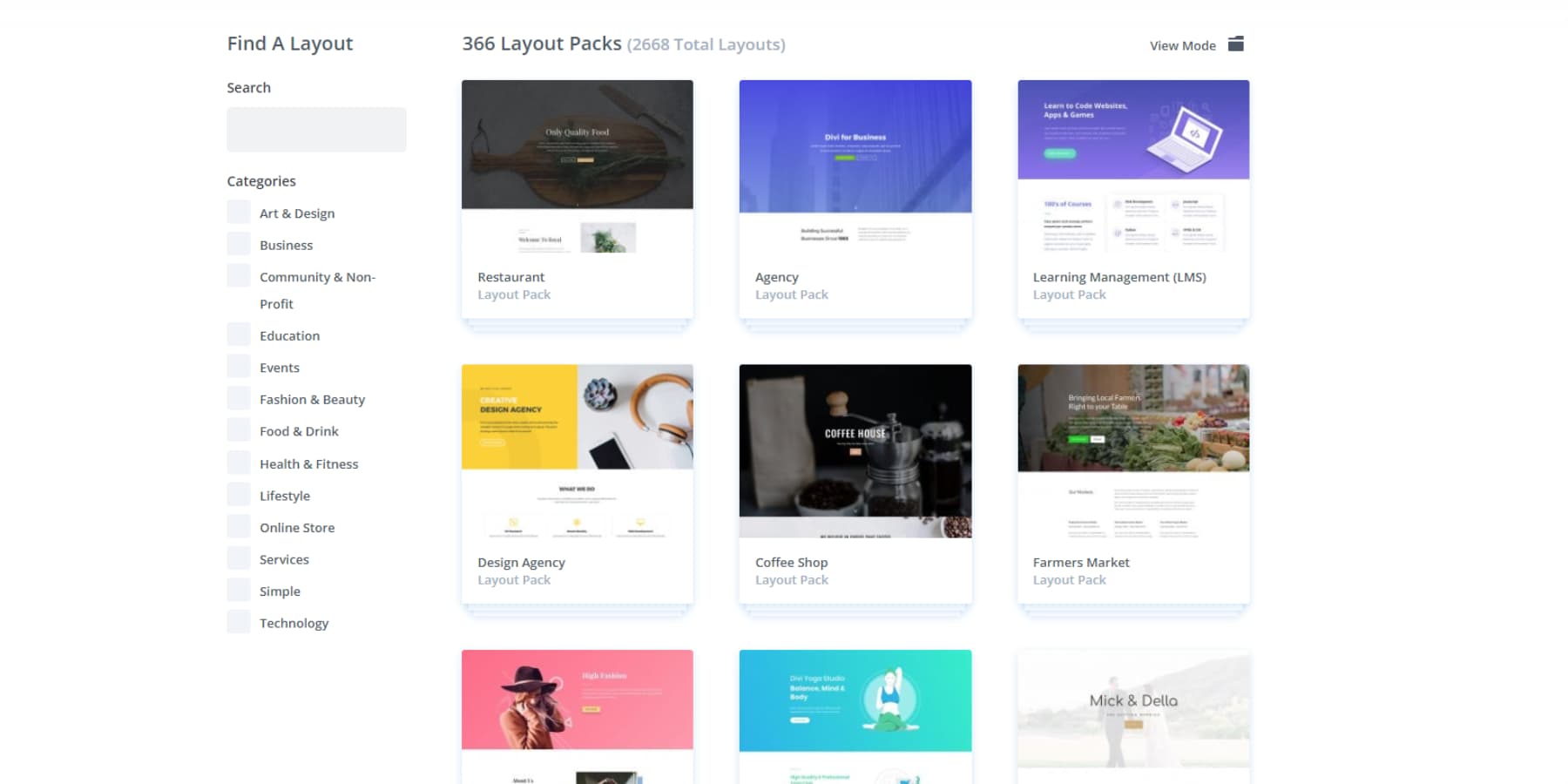
Divi 的版面集合
雖然設計畫廊展示了前沿的概念,但有時最實用的靈感來自於探索經過驗證的佈局集合。
Divi 的庫包含 2,000 多種專業佈局,提供對當前有效設計趨勢的獨特見解。與 Dribbble 或 Behance 上的概念模型不同,這些設計演示了現實世界的實現 - 更好的是,只需單擊即可為您的專案進行自訂。

我們活躍的 Facebook 社群擁有 76,000 名成員,為設計靈感增添了另一個維度。設計師每天分享他們的創意解決方案、實施技巧和對佈局的新鮮詮釋,這種協作環境經常激發畫廊錯過的想法和對話。
Divi Marketplace 進一步擴展了這些可能性,提供來自知名開發商的精心策劃的兒童主題和佈局包。此外,透過與 Mailchimp 和 WooCommerce 等超過 75 種流行服務的無縫集成,您可以專注於風格和實質。
開始使用 Divi
網頁設計與人工智慧
尋找設計靈感是一回事,在整個網站上執行它則完全是另一個挑戰。 Divi AI 透過將人工智慧直接引入視覺建構器來改變這一過程。
您是否需要新鮮的英雄圖像來匹配您找到的鼓舞人心的佈局?描述您的願景並獲得與您的設計方向完美契合的客製化視覺效果。
人工智慧就像創意合作夥伴一樣與您一起工作,幫助您在整個網站上保持一致的品牌聲音和設計語言。發現了鼓舞人心的內容佈局,但在文案上遇到困難?人工智慧創建標題和正文來補充您的品牌聲音。
產品攝影常常決定設計靈感的成敗,但並不是每個人都能接觸到專業攝影師。 Divi AI 讓您產生自訂產品視覺效果或增強現有照片,以配合靈感來源的精美外觀。
即使是需要程式碼的複雜佈局也可以透過描述您的設想快速實現。最好的部分是 Divi AI 完全在 Divi 的程式碼庫上進行訓練,因此出現不相容程式碼的可能性很小。
了解更多關於 Divi AI 的信息
迪維快速網站
過去,建立網站意味著從一張空白的畫布開始。具有人工智慧的 Divi Quick Sites 徹底改變了這一點 — 告訴它您的業務並觀察您完整的網站的成型。從導航菜單到 WooCommerce 商店,一切都會自動組裝。
神奇之處在於細節。每個配色方案、字體選擇和間距設計都完美協調。導航感覺很自然,聯絡表單可以立即連接,並且您的部落格範本看起來很專業。最重要的是,您可以使用 Divi 的視覺生成器編輯所有內容。
想要一些手工製作的東西嗎?瀏覽 Divi Quick Sites 的入門網站集合,每個網站都具有您在其他地方看不到的獨特攝影和插圖。選擇您最喜歡的,插入您的品牌資產,並在每個頁面上提供專業結構的選單和一致的樣式。
由於一切都在視覺化建構器上運行,因此您的網站可以與您的業務一起發展。隨時調整設計、新增頁面或更新內容 - 這些不僅僅是模板;它們是為長期成功而建立的基礎。
試試 Divi 快速網站
鼓舞人心的網頁設計的核心元素
每個讓您駐足凝視的網站背後,都有設計元素的精心組合。這些不是隨機選擇或意外事故,而是指導用戶體驗的經過深思熟慮的決定。讓我們看看這些基本要素以及如何掌握它們。
1. 視覺層次原則
成功的網站會在不明顯的情況下吸引您的注意力。拋開隨處可見的常見顏色尺寸對比準則——真正的視覺層次來自於明智的設計選擇。這裡的粗體文本,那裡的靜音文本,在重要的地方有一點額外的間距。看起來「簡單」的網頁佈局通常隱藏著最複雜的層次結構。
大標題和華麗按鈕不會自動建立層次結構。有時,這是一些微妙的東西——將長側邊欄分成清晰的部分,讓某些圖像具有更多的視覺重量,或者在關鍵內容周圍策略性地使用空白。
Divi 的視覺化建構器可以無縫地測試這些層次關係。您可以調整權重、間距和重點,同時觀察元素如何即時互動。當層次結構發揮作用時,訪客可以毫不費力地瀏覽您的頁面。當失敗時,他們會反彈。
2. 互動元素
將滑鼠懸停在連結上算作令人印象深刻的互動的日子已經過去了。現代網站以增強體驗的方式回應使用者行為。滾動效果顯示內容。當然,懸停狀態會提供有用的回饋,微妙的動畫會引導訪客了解複雜的資訊。
但吸引人和煩人之間只有一線之隔。每次互動都需要一個目的——無論是突出顯示重要數據還是在狀態之間平穩過渡。 Divi 的轉換選項可以實現這種平衡,而無需深入研究複雜的程式碼。
您可以直接在頁面上測試不同的效果,在提交之前準確了解每次互動的感受。訣竅是讓事情保持流暢和有意——如果你精美的動畫使內容更難以訪問,那麼它就沒有抓住重點。
3. 空白的利用
大多數設計師都著迷於在頁面上添加什麼內容。真正的技巧在於知道要遺漏什麼。空曠的空間並不是浪費空間,而是讓內容易於消化的喘息空間。太多網站的每個像素都塞滿了訊息,產生視覺噪音,驅趕訪客。
策略性的間距讓複雜的佈局變得簡單。標題上方需要空間,段落需要分隔,重要元素需要空間來突出。
Divi 的間距控制可讓您直觀地微調這些關係,以便您可以準確地看到調整如何影響可讀性。
我們的目標不是填補空白,而是創造有目的的空間,使您的內容更具吸引力且更易於處理。
4.響應式設計
您最後一次透過手機查看網站是什麼時候?在通勤、喝咖啡休息和深夜瀏覽之間,行動訪客佔據了大部分網路流量,但不知怎的,他們仍然被壓縮的桌面設計所困擾。為什麼強迫使用者捏合和縮放?
從選單間距到按鈕大小,一切都需要在較小的螢幕上重新審視。當然,該圖像網格在桌面上看起來令人驚嘆,但當它到達 375 像素螢幕時會發生什麼?
Divi 揭開了響應式設計的神秘面紗。您可以針對每種裝置尺寸直觀地調整佈局並即時查看變化。
想要更進一步嗎?使用可見性控制隱藏手機上棘手的桌面元素,並將其替換為特定於行動裝置的替代方案。那個精美的動畫?使其成為行動裝置上的簡單影像。這麼複雜的導航?建立專為手機設計的簡化版本並將其隱藏在桌面上。
優秀設計的實用技巧
沒有紮實的執行,再漂亮的設計也毫無意義。本節詳細介紹了將鼓舞人心的概念轉變為高效能網站的基本原則。
平衡創意與功能
我們已經看到無數設計師陷入了優先考慮華麗設計而不是功能的陷阱。這種令人驚嘆的視差效果可能在您的作品集中看起來令人印象深刻,但如果它使您的聯絡表單更難找到,那麼您就錯過了重點。最佳點是透過創意的設計選擇來增強功能,而不是與之對抗。
以導航模式為例。不要將菜單隱藏在帶有華麗動畫的漢堡菜單後面,而是專注於使其立即被發現,同時添加指導用戶的微妙互動元素。最好的設計讓人感覺新鮮,而不強迫使用者學習新模式。
Divi 的視覺建構器透過讓您嘗試創意元素同時保持堅實的結構基礎來實現這種平衡。在做出某件事之前,您可以測試引人注目的懸停效果或動態部分如何影響使用者流程。請記住,創意的蓬勃發展應該是增強而不是阻礙用戶的旅程。
保持頁間的一致性
設計一致性可以建立信任並減少使用者的認知負擔。顏色、排版、間距和互動元素必須在每個頁面上無縫配合。即使是細微的不一致(例如按鈕樣式略有不同或標題大小不同)也會為使用者體驗帶來摩擦。
成功的網站透過系統的設計選擇來保持視覺和諧。頁首、頁尾和導航模式在整個網站中的功能應該相同。顏色、字體和按鈕樣式等品牌元素必須保持不變,而內容區域則遵循既定的佈局模式。
Divi 的主題產生器將此流程從繁瑣轉變為系統化。您可以在網站範圍內調整頁首、頁尾和動態模板,而不是逐頁更新元素。
預設可確保品牌一致性,而設計預設可標準化網站上的間距和互動元素。
可擴展性考慮因素
可擴展性超出了伺服器資源和載入時間的範圍。真正可擴展的網站可以預測內容、特性和功能的成長,而無需進行大規模的重新設計。從第一天起就進行擴展規劃,創造自然成長的系統,而不是碰壁而強製完全重建。
這就是 Divi 的突出之處 - 對頁面、帖子、模板甚至您可以創建的網站的數量沒有人為限制。
您的導航系統、內容架構和模板層次結構可以隨著網站的發展而自由擴展。類別系統適應新的部分,而佈局模式則靈活地處理不同的內容類型和長度。
此外,Divi 的終身許可證意味著您永遠不會因為成長而受到懲罰。無論您是為單一網站添加新部分,還是透過多個客戶專案擴展您的設計業務,一切都包含在內。

主題產生器的動態模板可隨著內容的成長而無縫調整,確保一致的設計,而不會產生通常伴隨網站擴充的經常性成本。
品質保證步驟
品質保證不是最終的複選框 - 它是一個持續的過程,塑造每個網站開發階段。跨瀏覽器測試揭示了佈局不一致,而行動測試則發現了觸控目標問題和回應故障。效能測試可以識別需要優化的重元素。
關鍵檢查點包括測試表單提交、驗證連結、檢查內容是否有拼字錯誤以及確保範本之間的間距一致。
每個頁面都需要跨多個裝置和瀏覽器進行徹底審查,以在影響真實使用者之前捕獲邊緣情況。
考慮不同的使用者場景—您的網站在慢速連線上的表現如何?互動元素可以透過鍵盤存取嗎?圖像是否有有意義的替代文字?在各種條件下進行測試有助於及早發現問題,以便更容易解決。
請記住系統地記錄問題並驗證網站所有受影響區域的修復情況。
您的設計之旅從這裡開始
尋找靈感不僅僅是收集漂亮的螢幕截圖,而是了解設計的原理並將這些見解應用到您的專案中。
無論是瀏覽精選的畫廊,關鍵是將這些創意火花運用在功能性網站中。
請記住:出色的網頁設計平衡了視覺吸引力和實用功能。保持一致的設計元素,規劃可擴展性,並跨裝置徹底測試您的工作。最重要的是,不要為了追逐潮流而犧牲使用者體驗。
有了 Divi,您就可以彌合靈感與實施之間的差距。從視覺建構器的直覺控製到人工智慧驅動的快速站點,您擁有創建令人驚嘆的功能性網站所需的一切。
準備好停止僅僅受到啟發並開始創造非凡的東西了嗎?
與 Divi 一起構建這個想法
