研究支援的 11 個高效網頁設計技巧
已發表: 2023-11-16在網路上,網頁設計技巧比比皆是。 許多人對於完美的網站是什麼樣子都有自己的看法。 這是因為,在某種程度上,設計是主觀的。 一個人喜歡什麼,另一個人可能會覺得醜。
同時,設計是網站成功的最重要因素之一。 事實上,幾乎一半的使用者表示網站設計是他們判斷公司信譽的主要因素。 因此,它也會影響轉換率、跳出率等。
唉,如果有一種方法可以找到一些關於如何創建成功的網頁設計的客觀數據就好了。 等等,有! 我們在這篇文章中整理了一些內容。 堅持學習一些有科學根據的網頁設計技巧。 停止依賴你的直覺,開始做那些被證明有效的事情。
基於科學的網頁設計技巧,幫助你成功完成下一個網站項目

在下文中,您將找到一些關於如何改進網頁設計的基於研究的提示和技巧。
1.將網站速度作為絕對優先考慮的事情
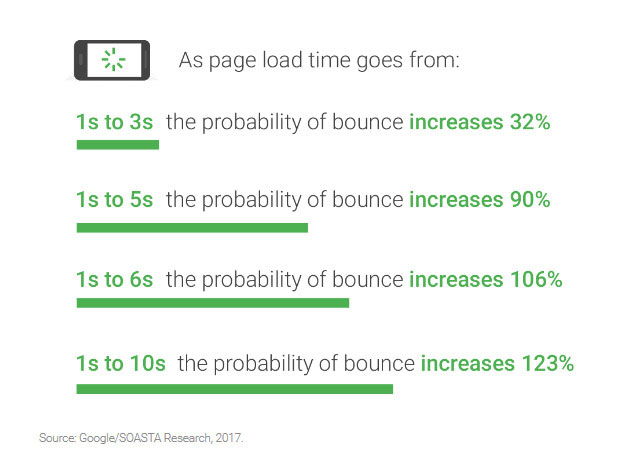
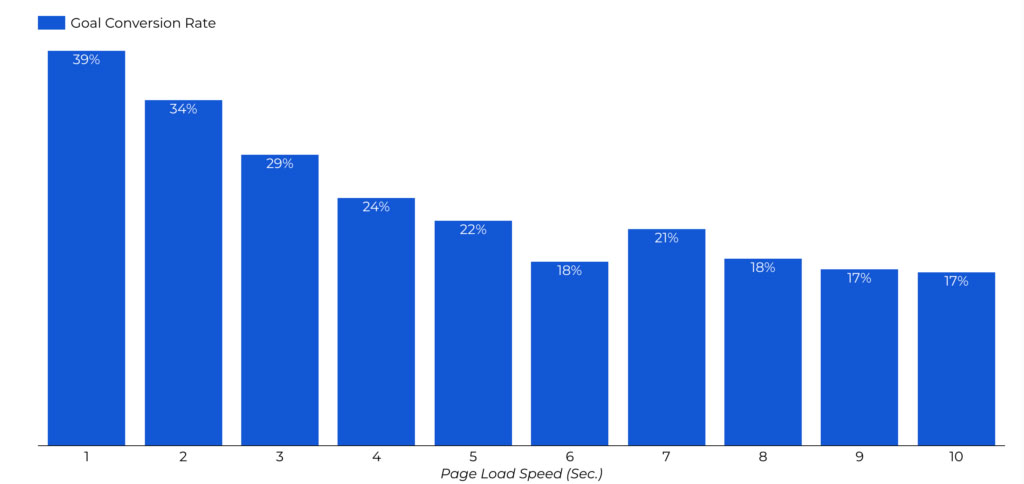
頁面載入速度很重要,這可能是網頁設計領域爭議最少的事實之一。

研究表明,它會影響從跳出率、用戶滿意度到轉換率和收入等各個方面。

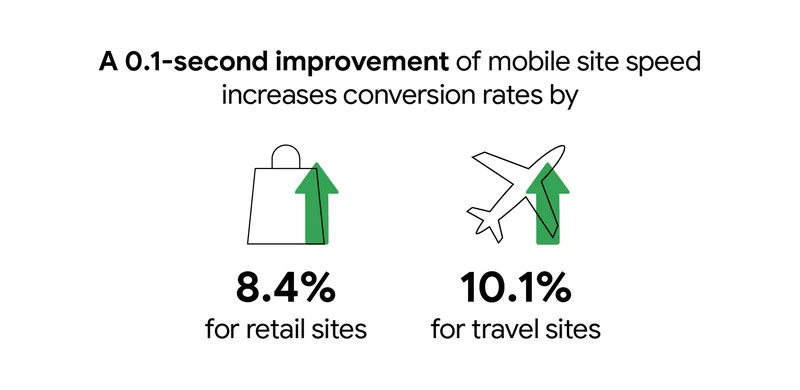
對於行動網站速度尤其如此。 根據 Google 2020 年的研究,只需 0.1 秒的改進就可以提高結帳率、轉換率和跳出率。

考慮到大多數網路使用者在行動裝置上上網,而Google已經轉向行動優先索引,這絕對是您應該關注的事情。
如果您的網站速度很慢,訪客就不會留下來。 時期。 另外,搜尋引擎會在排名中懲罰你。 出於這個原因,您投資於盡可能快地建立您的網站至關重要。
如何? 以下文章將使您走上正軌:
- 如何速度測試您的網站(指標、工具、優化技巧)
- 無需外掛即可優化 WordPress 速度的 12 種策略
- 加快 WordPress 速度並減少頁面載入時間的 14 種方法
- 13 個提高 WordPress 網站速度的技巧
- 加快 WordPress 網站速度的 10 種簡單方法 [案例研究]
2.利用折疊
折疊這樣的東西是否仍然存在是一個激烈的爭論。 有人說,由於如今螢幕尺寸多種多樣,折疊已經不再重要。 其他人則持不同意見。
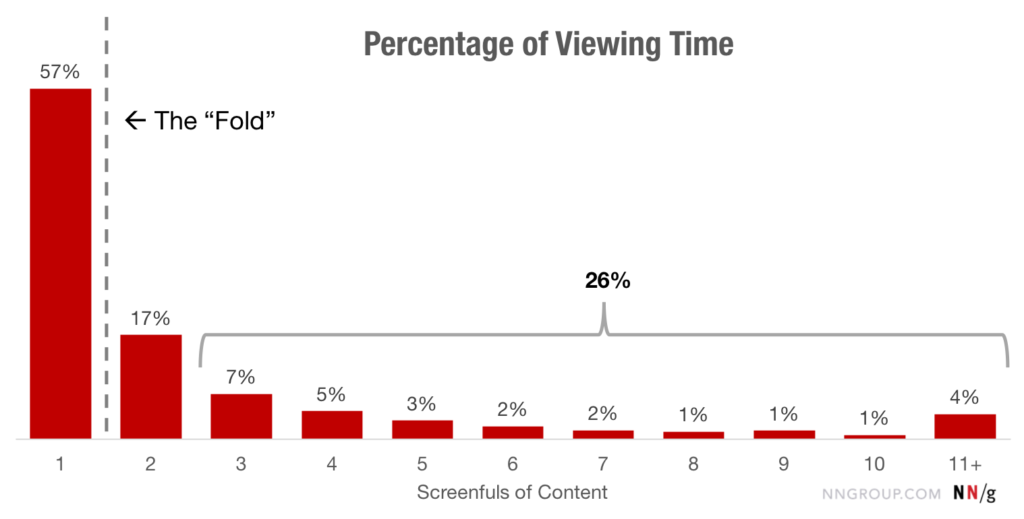
在這一點上,根據尼爾森諾曼集團 2018 年的一項研究,人們有 57% 的時間都花在了首屏上,隨後急劇下降。 他們 74% 的時間都花在前兩個螢幕上。

所以,看起來折疊仍然很重要。 對於您的網站,這意味著您需要優先考慮內容並使用可用空間來吸引用戶,以便他們繼續。 以下是有關如何執行此操作的一些提示:
- 使用清晰且具有描述性的標題——解釋您的網站可以為訪客做什麼並強調其好處。 語言要簡短並使用能喚起情感的字詞。 如需更多建議,請查看我們的文案寫作技巧。
- 包括主要的號召性用語——為了提高轉換訪客的機會,首屏是開始用戶旅程的時間。 確保您的 CTA 清晰可見。 如果您遇到困難,請使用我們的技巧來編寫出色的號召性用語。
- 包含媒體-圖像、視訊或音訊有助於強調你的觀點。 我們將在下面進一步討論視覺內容。
此外,為了鼓勵用戶繼續滾動,請務必避免完整或「假底」的錯覺。 這描述的設計很容易顯得好像已經到達頁面末尾,從而阻止訪客繼續。

3.利用希克定律
希克定律指出,一個人擁有的選擇越多,他們做出決定所需的時間就越長。
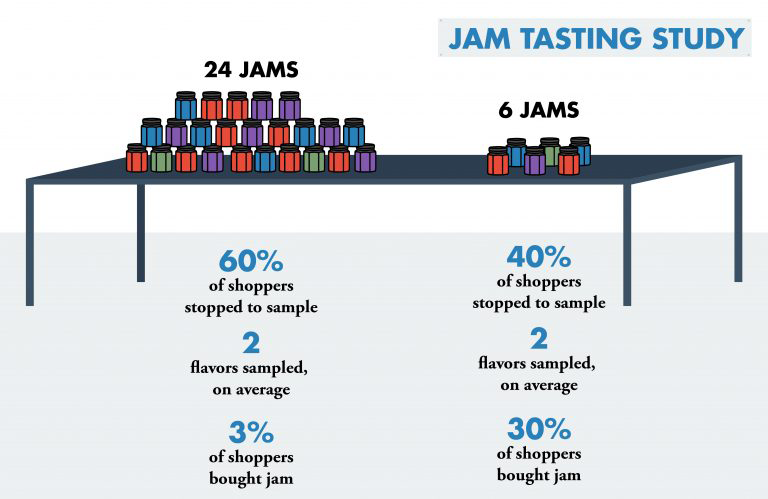
實際上有一項關於這種現象的有趣研究,超市裡的人們或多或少得到了不同種類的果醬來嘗試。 最後,那些有更多選擇的人最終購買果醬的可能性比那些可供選擇的種類較少的人要小得多。

這對您的網站有多重要? 嗯,這意味著您可以透過限制為用戶提供的選擇數量來提高轉換率。 以下是一些範例:
- 減少菜單項目的數量
- 限製表單字段
- 專注於一項號召性用語
- 僅顯示您實際活躍的網路的社交按鈕
- 堅持每頁一個目標
還有很多其他方法可以減少網站的負擔,並引導用戶做出您真正希望他們做出的選擇。 我們實際上有一本關於這方面的電子書。
4. 保持簡單
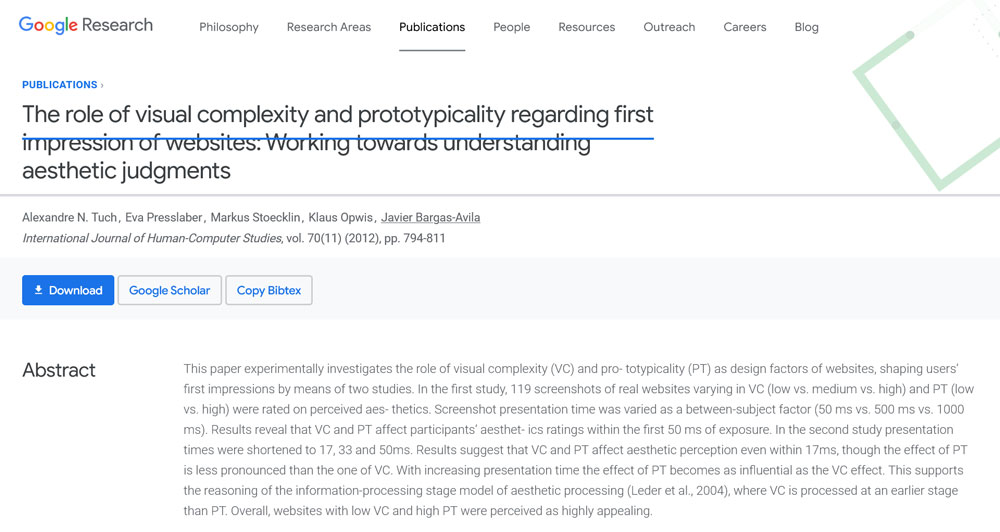
繼續 less 的主題,這也適用於您的一般設計。 谷歌的一項大型研究表明,訪客不喜歡視覺複雜性。 重點:你的設計越複雜,他們認為它就越不美觀。

這對您的網站意味著什麼? 除了上述關於限制網站上的選擇的觀點之外,這裡還有一些想法:
- 重新思考側邊欄——越來越多的網站放棄側邊欄,轉而採用單欄設計(例如,您現在所在的設計)。 這意味著更少的干擾,並將注意力集中在內容上。
- 堅持標準佈局——人們喜歡熟悉的佈局,並且可能會對非標準的網站設計感到奇怪。 因此,遵循熟悉的設計風格和佈局可能是個好主意。 你仍然可以透過其他方式找到脫穎而出的方法。
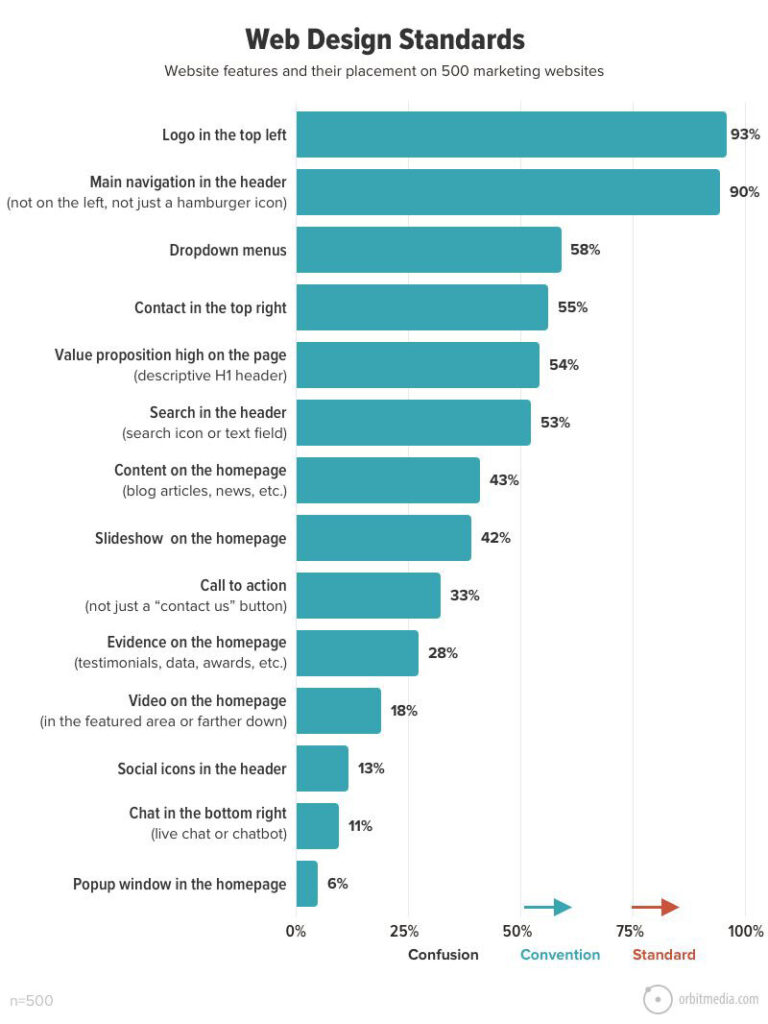
說到標準佈局,Orbit Media 在 2021 年做了一項關於網頁設計標準的研究。從 500 個 B2B 網站的主頁樣本中,他們發現以下是這些網站遵循的最常見和最不常見的標準和慣例:

使用上面的資訊來改進您自己的主頁,此外,請閱讀隨附的文章,以了解有關如何釘住從頁眉到頁腳的每個部分的其他提示。 諾曼·尼爾森 (Norman Nielsen) 也進行了類似的研究,結果與 Orbit Media 的研究結果一致。
5.避免旋轉木馬、滑塊、選項卡和手風琴式
網站所有者喜歡輪播。 這可能是客戶要求最多的功能之一,也是當不同團隊要求公司網站上具有相同空間時常見的妥協方案。 不幸的是,研究表明它們毫無用處,至少在你的主頁上是如此。
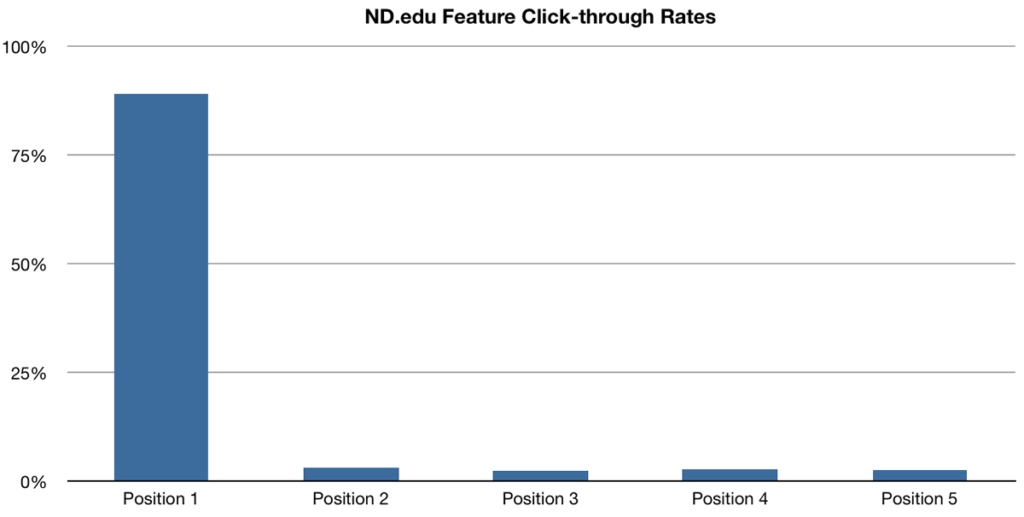
最令人興奮的數據之一來自聖母大學。 那裡的網站管理員注意到,輪播上的第一張幻燈片獲得了近 90% 的點擊,而其餘的則基本上被忽略了。

90%! 聽起來其他投影片根本不值得放在那兒,不是嗎? 看起來說服客戶不要使用滑桿的網頁設計師一開始就是對的。
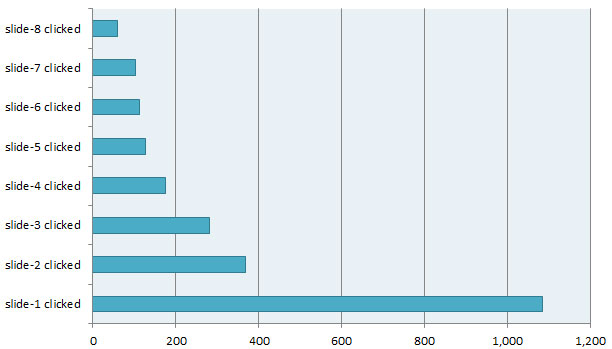
約克大學也有類似的發現。

然而,正如 Smashing 雜誌上發表的這項研究所示,移動產品圖像的情況可能有所不同。


在這裡,後續投影片上的互動比之前的研究還要高。 因此,為了在特定環境中提供附加信息,幻燈片似乎確實有用。 然而,它們似乎不太適合作為網站導航工具。
選項卡和手風琴與滑塊和輪播有同樣的問題——它們經常被忽視。 雪上加霜的是,很少有訪客真正閱讀整個頁面。 大多數人只是掃描,因此不太可能進行任何額外的點擊來查看您的內容。
但是,如果您需要以某種方式包含放置在這些區域中的資訊怎麼辦? 我們現在正在做到這一點。
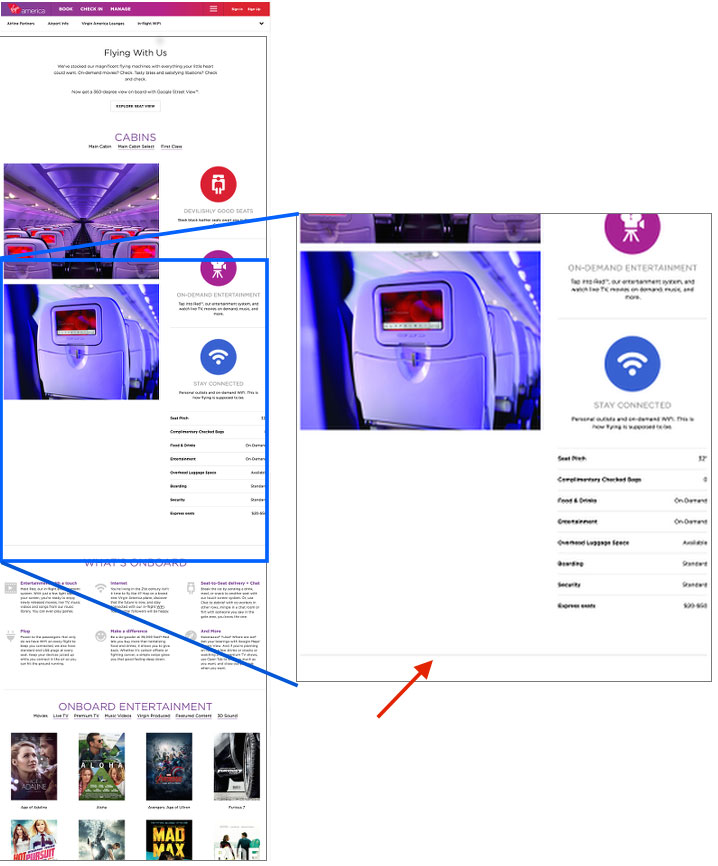
6.優先考慮滾動而不是點擊
如果您不應該將資訊壓縮到滑桿和/或手風琴中,那麼如何呈現它? 答案是:只需將所有內容放在一頁長紙中,包括通常隱藏的內容。 說真的,它有效。
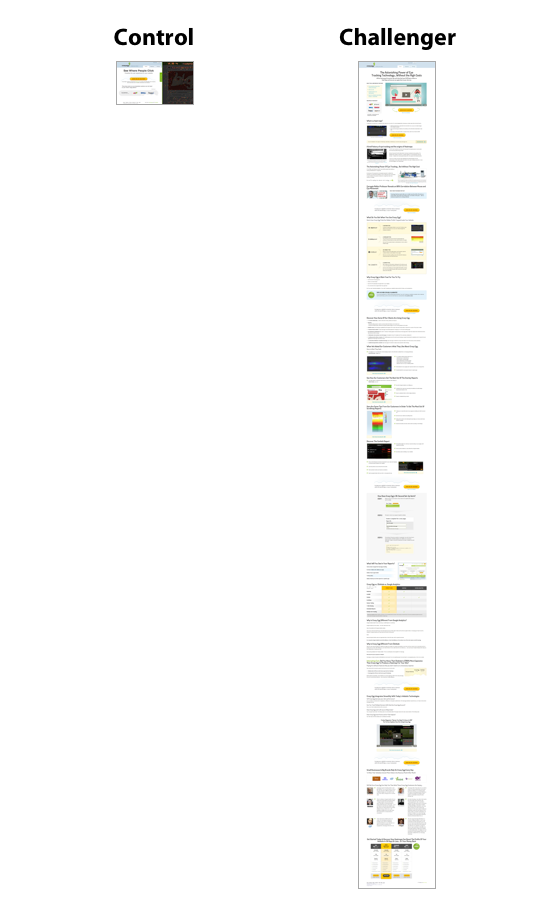
Crazy Egg 有一個有趣的案例研究證明了這一點。 他們從一個簡單、簡短的銷售頁面變成了比原來長 20 倍的頁面。

結果:轉換率提高了 30%! 這當然沒有什麼好嘲笑的。
看起來用戶更喜歡滾動而不是點擊。 因此,如果您目前正在許多不同的頁面上傳播有關您產品的信息,那麼是時候重新考慮了。
7.透過視覺提示直接注意
網頁設計的主要功能之一是引導使用者。 您可以透過對不同元素賦予不同的權重來做到這一點,從而將焦點引導到您想要的地方。
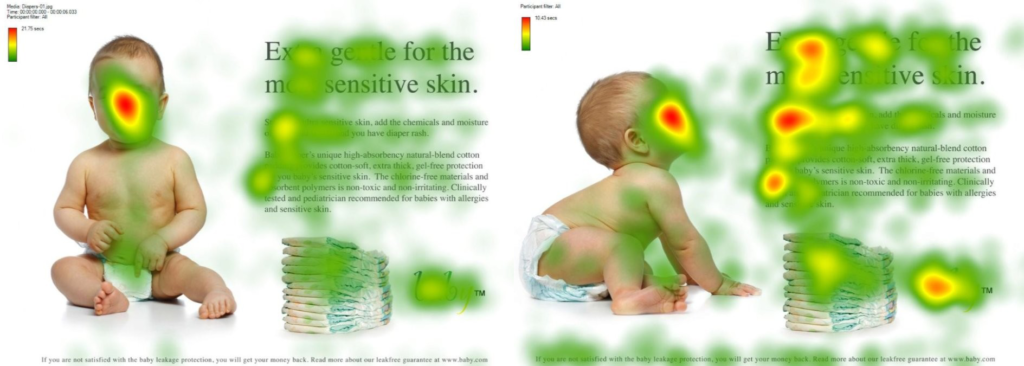
但是,您也可以使用更直接的視覺提示來實現這一點。 一是利用人類傾向於與廣告中看到的人看向同一方向的事實。

請注意,在上圖中,閱讀嬰兒正在凝視的文字的人比嬰兒看著相機的人更多? 這是真實存在的,您可以使用它來將注意力轉移到您最想要的網站上。
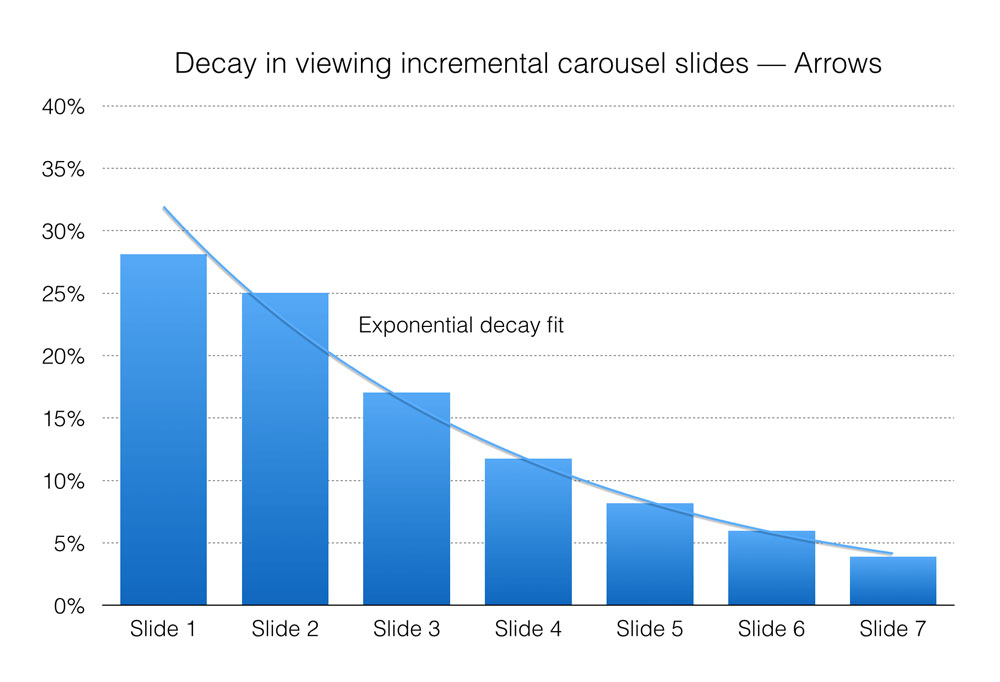
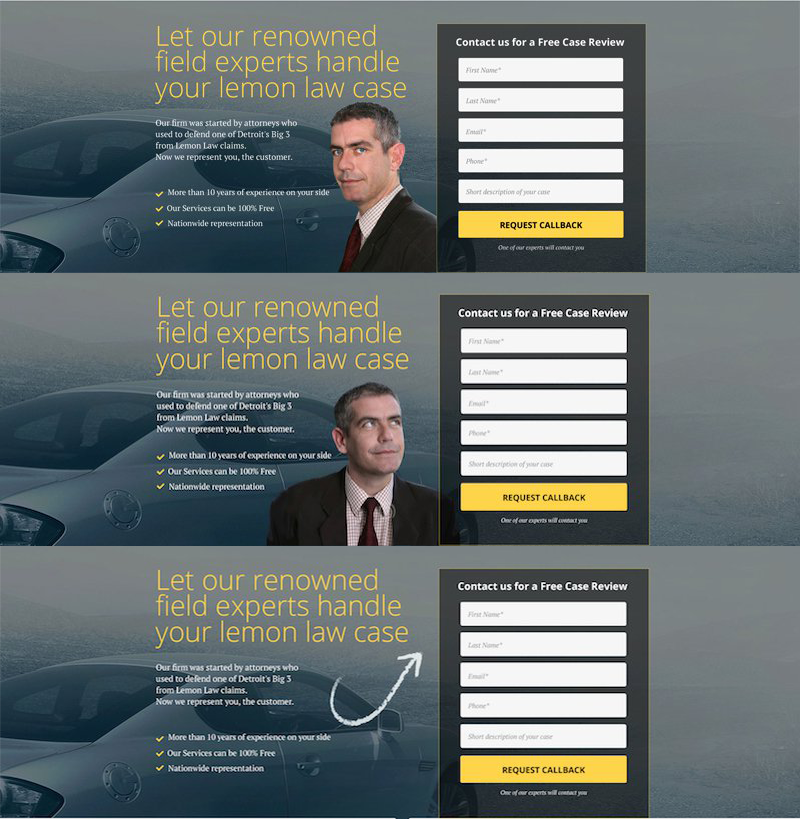
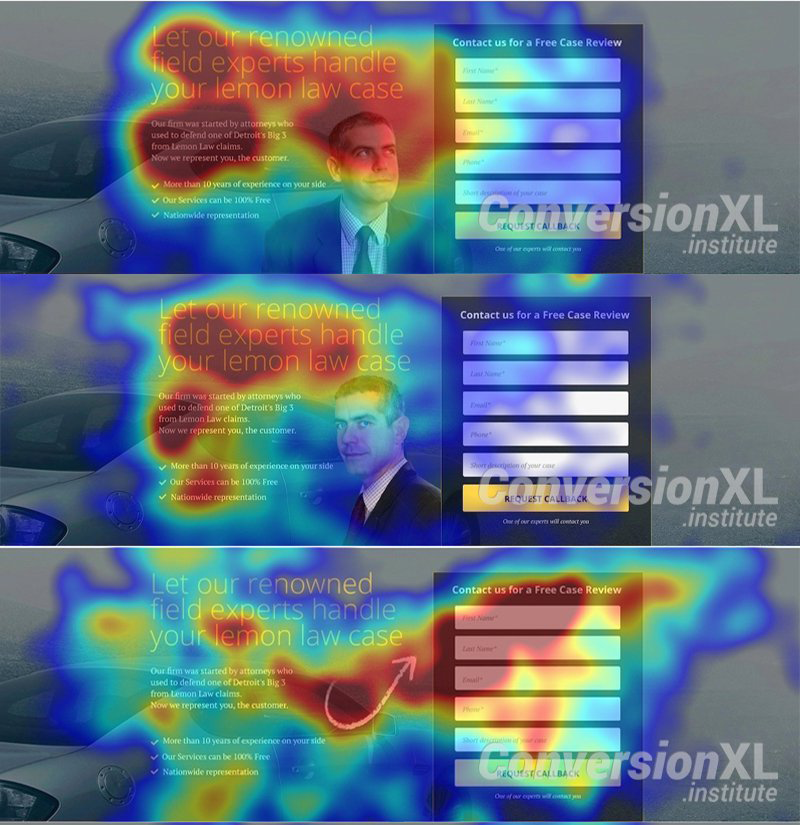
然而,你不必那麼巧妙地引導訪客的注意力。 有時直言不諱會有所幫助。 例如,在一項研究中,研究人員透過指向他們想要引起注意的元素的簡單箭頭測試了上述效果。

有趣的是,更直接的方法勝過微妙的提示。

讓這成為你的一個教訓。
8. 在圖片中使用人物(但避免庫存照片)
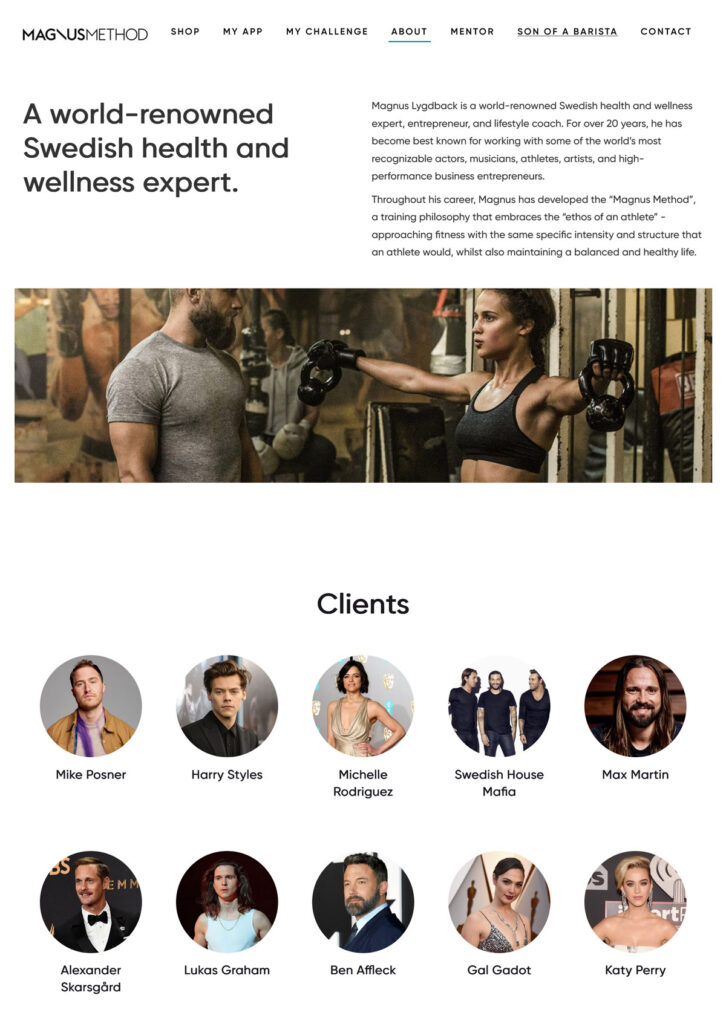
除了使用它們來吸引註意力之外,在您網站的圖片中包含其他人通常也是一個好主意。 人類喜歡在現實生活中以及網路上與他人聯繫。 例如,這就是為什麼我們在部落格上有關於頁面的原因。
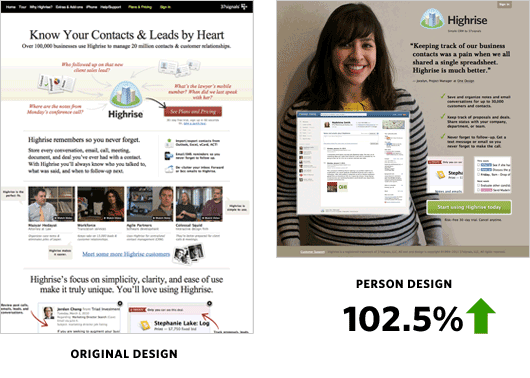
您可以在 Basecamp 的一個案例研究中看到這一點。 透過將基於文字的登陸頁面更改為背景中帶有大人物照片的著陸頁,他們成功地將轉換率提高了 102.5%。

簡單但有效。 然而,有一點需要注意:庫存照片很容易抵消整個效果。 尼爾森諾曼集團的一項研究發現,我們非常擅長識別這些通用圖像並將其排除。

因此,如果您要在網站上使用人物圖像,請確保它們是真實的。 包括您的員工或客戶。
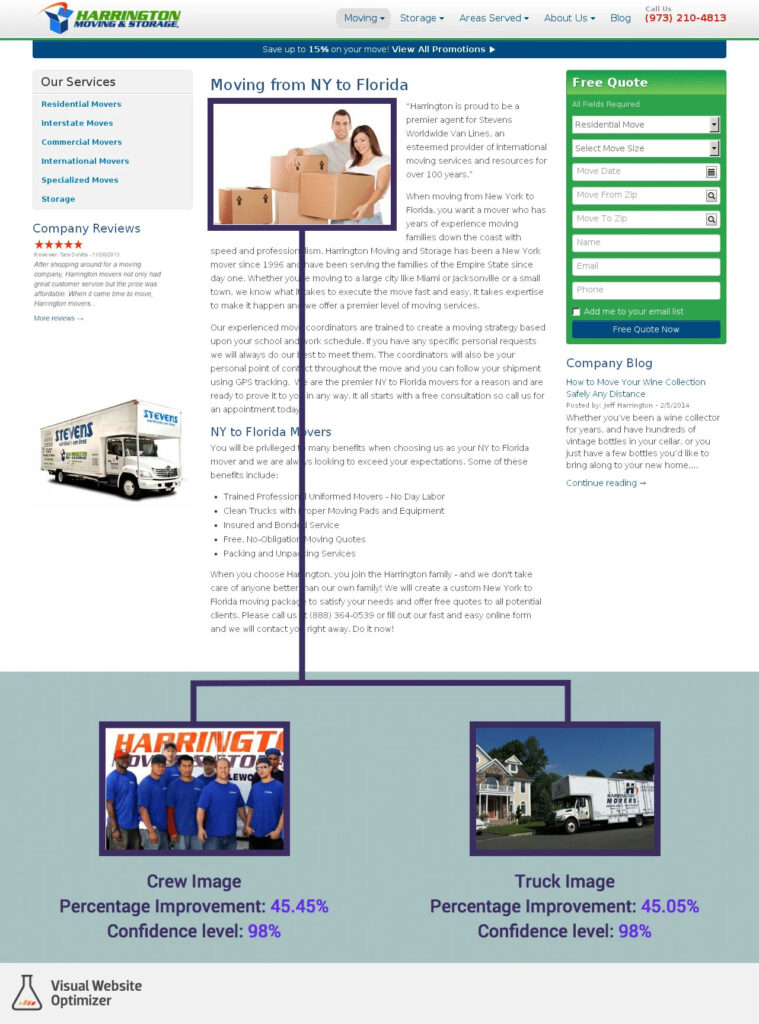
行銷實驗和視覺網站優化器的兩個案例研究表明了這一點。 在這兩種情況下,將庫存影像轉換為真實且相關的圖片可將轉換率提高 35% 至 45%。

如果絕對沒有辦法使用庫存照片,請至少遵循一些最佳實踐:
- 使用 TinEye 和 Google Images 找出還有誰使用同一張圖片。 避免出現在許多其他網站和您不希望與之關聯的網站上的圖像。
- 僅使用庫存照片作為創建您自己的圖像的基礎。 調整它們的顏色,添加文字、排版和其他效果,使它們更加令人興奮和獨特。
9. 使用正確的列表順序
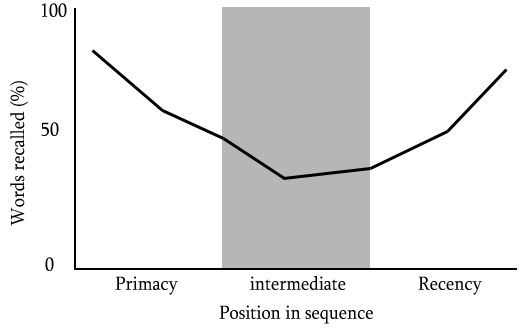
使用清單(無論是有序列表還是無序列表)是讓資訊更易於存取並提高可讀性的好方法。 然而,事實證明,人類的注意力在這裡也是善變的。
這是因為所謂的串行位置效應。 它基本上表示,在清單中,您最有可能記住開頭和結尾的項目。 另一方面,中間部分基本上被遺忘了。

這裡的教訓是:在列出產品或服務的屬性時,請確保將最重要的屬性放在可能產生影響的位置。
10.但是,忘記導航選單的順序
排序清單的重要性的例外似乎是網站導航。 2010 年的一項眼球追蹤研究想要了解選單項目的順序是否會影響使用者找到所需內容的速度。 對於結果,讓我簡單地引用研究本身,因為它再清楚不過了:
- 在設計網頁選單或為其設計提供建議時,不要花太多時間決定選單項目的順序,因為這樣可以幫助使用者更快找到選單項目。 繼續堅持文化期望,例如“主頁”連結始終位於最左側。
簡而言之,將「主頁」按鈕放在選單的左側,但不必擔心其他任何內容的順序。
11.利用社會認同
我們的網頁設計技巧的最後一個是關於所謂的從眾偏見。 這是人們效法他人的傾向。 這意味著,如果一群人贊同某件事,其他人更有可能也會這樣做。
在您的網站上利用這一點的一種方法是展示社交證據。 如果您可以證明其他人對您的網站、內容、產品或服務有正面的評價,那麼新訪客更有可能得出相同的結論。

您可以透過社群分享、媒體提及和/或推薦的數量來最輕鬆地展示這一點。 如果您想更深入地研究這個主題,我們有一整篇文章介紹如何為您增加社會認同。
您最喜歡的網頁設計技巧是什麼?
網頁設計是一個複雜的主題,對網站的成功有很大影響。 因此,最好知道自己在做什麼。 依靠研究來獲取建議而不是隨機的意見是確保這一點的好方法。
您可以使用上述技術來使您的網站更加有效,更好地為訪客提供服務,並提高轉換率和其他成功標誌。 讓我們再總結一下:
- 投資於快速的頁面載入速度
- 利用折疊來吸引訪客
- 減少選擇以提高轉換率
- 盡可能簡化
- 避免使用旋轉木馬、滑塊、選項卡和手風琴
- 滾動優先於點擊
- 透過視覺線索直接注意
- 使用人物圖像(但不是來自庫存)
- 確定清單項目的優先順序
- 不用擔心導航菜單的順序
- 使用社交證明讓您的網站更具吸引力
希望這可以幫助您改進自己的網頁設計。 如果您有其他提示、研究和訊息,請隨時分享。
您有其他基於研究的網頁設計技巧嗎? 如果是這樣,請在下面的評論中分享。
