2023 年網頁設計趨勢:網頁設計的未來預覽
已發表: 2023-01-05隨著我們進入 2023 年,了解最新的網頁設計趨勢非常重要。 為什麼? 好吧,一方面,它將幫助您的網站保持相關性並吸引用戶。 此外,緊跟趨勢表明您對網站進行了投資並願意投入工作以使其保持最佳狀態。
此外,讓您的網站落後於時代可能會使它看起來過時且與時俱進。 這並不是您想給潛在客戶或客戶的印象。
接下來是我們對 2023 年一些最流行的網頁設計趨勢的深入研究。它們將使您清楚地了解即將發生的事情以及如何為它們做好準備。
1.插圖

我們在 2023 年看到的最大趨勢之一是從傳統攝影轉向插圖和圖形。 這可能是由幾個因素造成的。 其中最主要的是需要在日益擁擠的在線環境中脫穎而出。
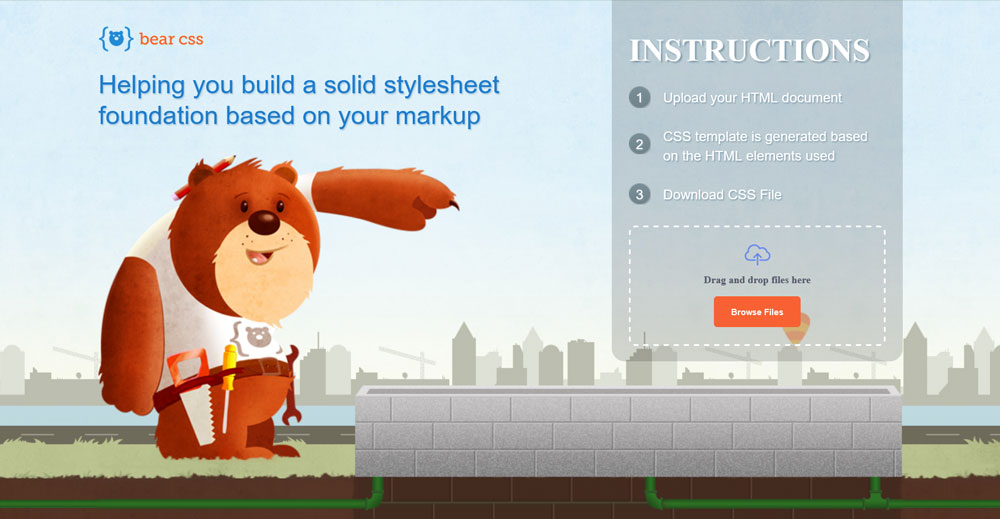
隨著越來越多的企業推出網站,維護自己的空間變得越來越困難。 這就是插圖的用武之地。向您的網站添加獨特且具有視覺吸引力的元素可以幫助它脫穎而出。
更重要的是,插圖可以為您的網站注入個性,而這正是當今網絡世界所缺乏的。 這一點在網站上卡通人物的複興中表現得最為明顯。 這種趨勢肯定會持續到 2023 年。
2.暗模式
深色模式是一種越來越流行的在線查看內容的方式,並且可能會在 2023 年繼續流行。對於那些不熟悉該術語的人,深色模式是指在深色背景上使用淺色文本的配色方案。

暗模式變得如此流行有幾個原因。 其一,它更護眼,尤其是在弱光條件下觀看內容時。 此外,它還可以幫助延長帶有 OLED 或 AMOLED 屏幕的設備的電池壽命。
更重要的是,深色模式還可以讓網站看起來更現代、更時尚,而且不那麼耗電。 因此,我們希望在來年看到越來越多的網站採用這一趨勢。
3.極簡主義
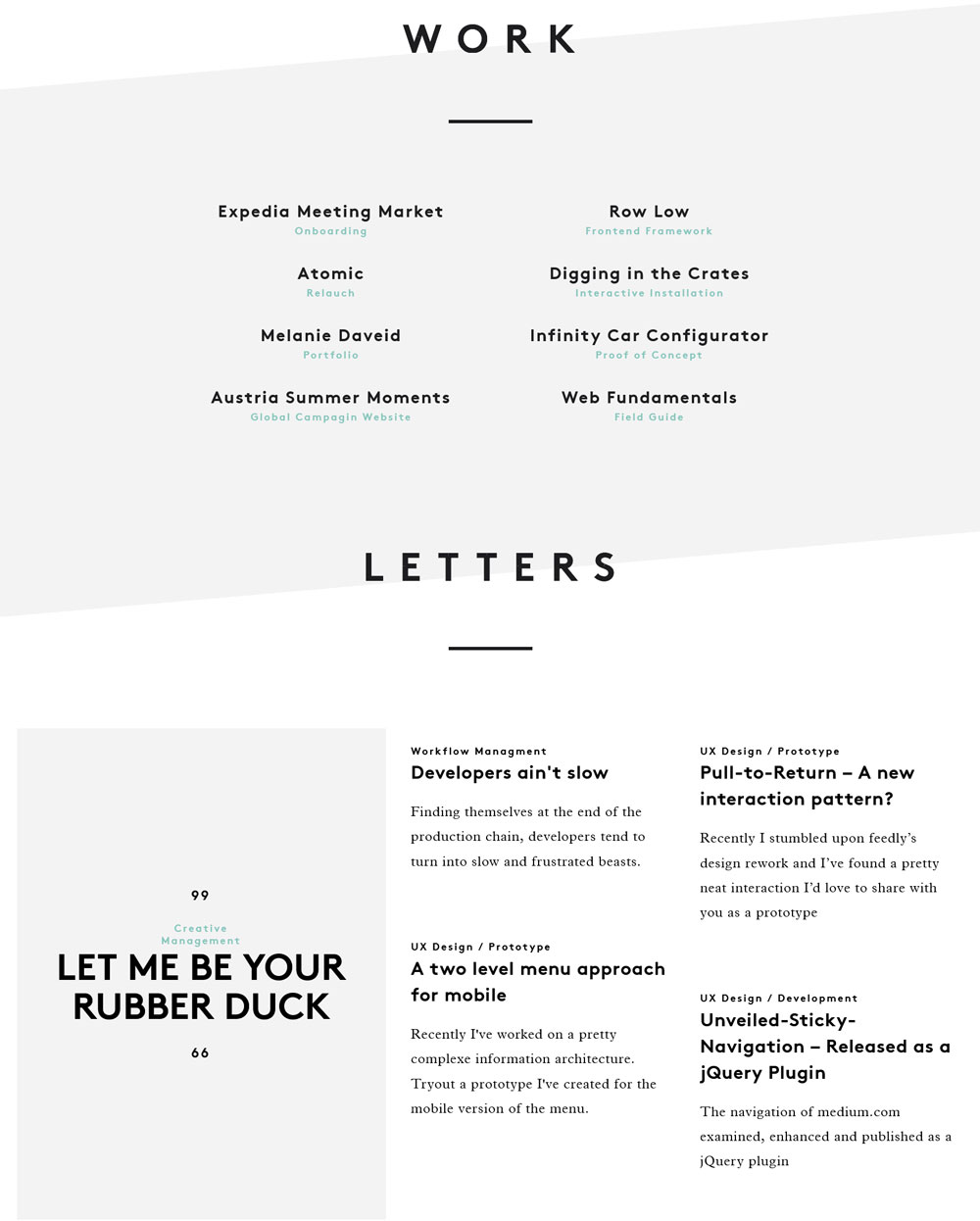
如果您在過去幾年中一直參與網頁設計,那麼您已經熟悉了極簡主義。 這種趨勢就是剝離不必要的元素並專注於必需品。

極簡主義的目標是創造一種干淨、整潔的外觀,既賞心悅目又易於瀏覽。 這是通過使用帶有大量空白的簡單、乾淨的設計和佈局來實現的。

極簡主義在想要傳達精緻和專業感的企業中特別受歡迎。 但是,您幾乎可以在任何類型的網站上使用它來產生很好的效果。
4.新粗野主義
新粗野主義是一種以使用鮮明的幾何形狀和大膽的原色為特徵的風格。 它從同名建築運動中汲取靈感。

雖然新粗野主義已經存在了幾年,但它直到最近才開始在網頁設計中受到關注。 這可能是因為它在外觀方面提供了一種令人耳目一新的選擇。
如果您希望通過您的網站發表聲明,那麼新粗野主義絕對值得考慮。 請注意,這種風格並不適合所有人。 它最適合願意採用更前衛外觀的網站。
5. 擬物化設計
擬物化網頁設計在近十年前是一個強勁的趨勢,但看起來將在 2023 年全面復甦。這個名稱指的是在數字設計中使用現實世界的對象和紋理。

這種趨勢在移動應用程序設計的早期受到了關注,當時設計師試圖讓數字界面更加直觀和用戶友好。 然而,它也被網頁設計師所採用。
擬物化設計的好處之一是它可以使網站感覺更加身臨其境和逼真。 此外,它可以幫助用戶更好地了解如何使用網站或界面,使其成為初次訪問者的理想選擇。 此外,它本質上彌合了數字空間和物理空間之間的鴻溝。
6.單色調色板
單色調色板趨勢涉及在整個網站設計中使用單一顏色。

雖然這聽起來像是災難的根源,但單色設計實際上非常引人注目。 如果操作得當,它們可以營造出既現代又精緻的外觀。
更重要的是,單色設計也非常多才多藝。 它們幾乎適用於任何類型的網站,從個人博客到公司網站。 另外,使用一種顏色意味著您的其他設計元素有機會發光。
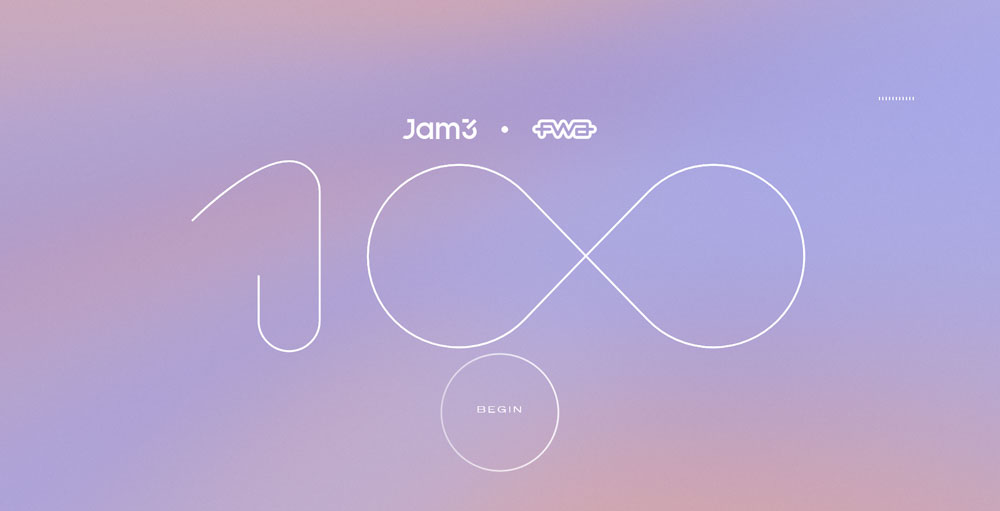
7.漸變
如果您希望為您的網站提供清新現代的外觀,請考慮添加漸變。

漸變由兩種或多種顏色組成,它們逐漸相互融合。 在過去的幾年中,它們在網頁設計中越來越受歡迎。
這種趨勢在 HTML 和 CSS 的早期很流行。 設計師使用漸變來為他們的設計增添色彩和視覺趣味。 然而,隨著扁平化設計越來越流行,它最近失寵了。
然而,漸變現在正在捲土重來,因為它們提供了一種在不犧牲簡單性的情況下為設計增加深度和維度的方法。 此外,它們還可以創造一種視覺運動感。 這對於具有視差滾動的著陸頁特別有效。
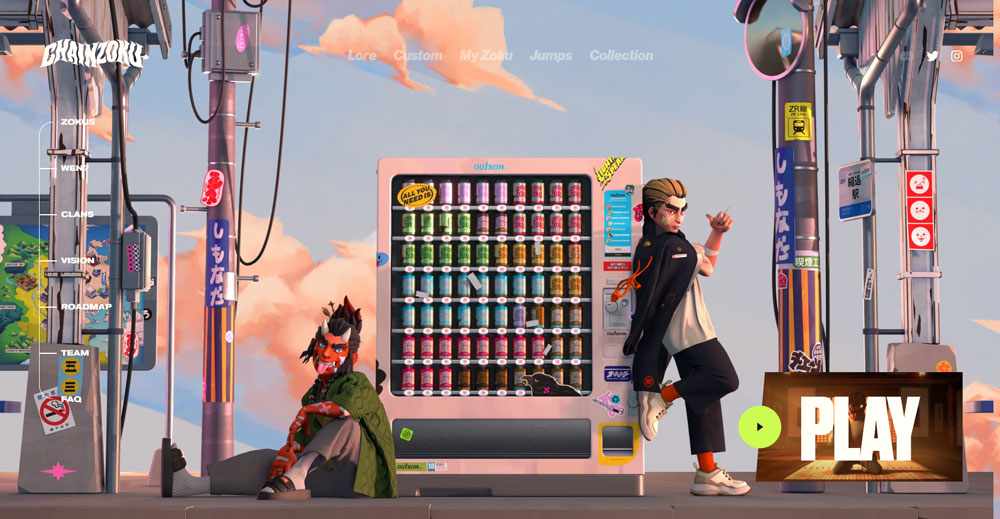
8. 3D角色
3D 渲染角色作為一種流行的設計選擇越來越頻繁地出現,並且有望成為 2023 年的網絡趨勢之一。這涉及在網站上使用人物或生物的三維圖像而不是傳統的數字插圖。

3D 角色可以實現多種目的。 從為網站增添樂趣和個性,到幫助用戶在復雜的界面中導航。

它們還具有多功能性,可以根據項目的需要偏向有趣可愛的風格或更逼真逼真的外觀。
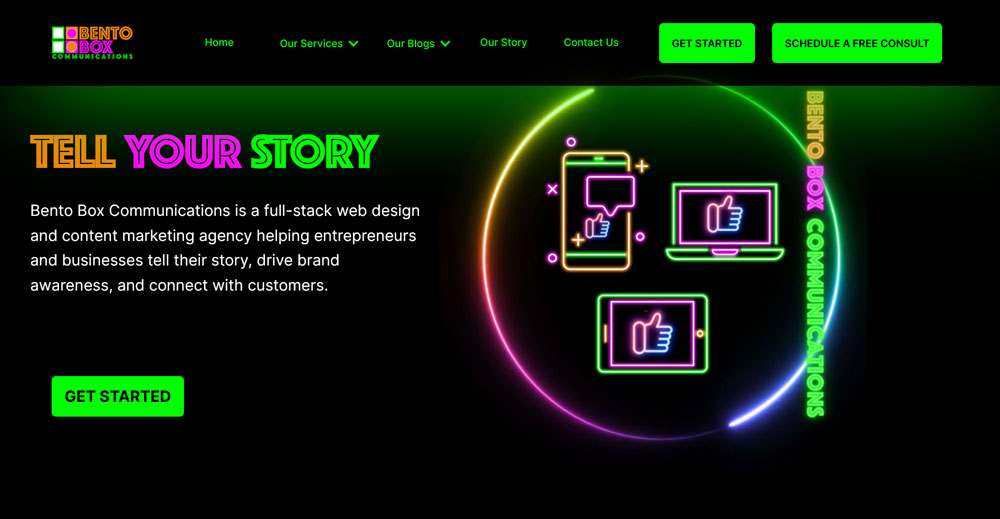
9. 霓虹燈萬物
在網頁設計中使用霓虹色也是您最近看到的更多內容。 這涉及使用鮮豔的顏色作為網站美學的一部分。 它通常伴隨著霓虹燈的外觀或其他復古風格的設計。

霓虹色為網站增添了樂趣和個性。 它們還可以幫助用戶在復雜的界面中導航,並將注意力轉移到關鍵內容區域。
霓虹色也非常適合喚起復古風格。 所以,如果您正在尋找一種方法來為您的網站設計添加一點 80 年代或 90 年代的懷舊氣息,那麼這種趨勢絕對值得探索。
10.互動性
另一個看起來將在 2023 年繼續大量使用的網頁設計趨勢是交互性。 這種趨勢涉及使網站的設計更具交互性和對用戶的吸引力,從而為他們提供更加身臨其境的體驗。
您可以通過多種方式向網站添加交互性。 從合併遊戲和測驗到添加聊天機器人和其他形式的人工智能。
更重要的是,交互性還具有為用戶創造更加個性化體驗的能力。 例如,您可以使用用戶之前與您網站交互的數據來自定義頁面的內容和設計。
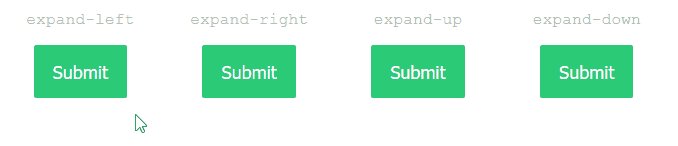
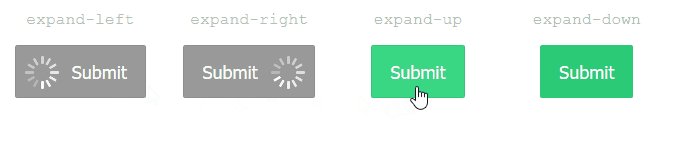
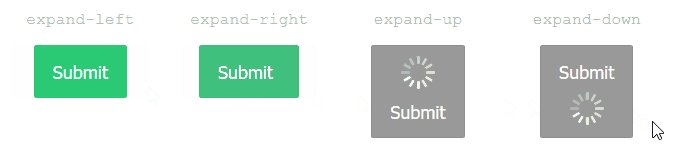
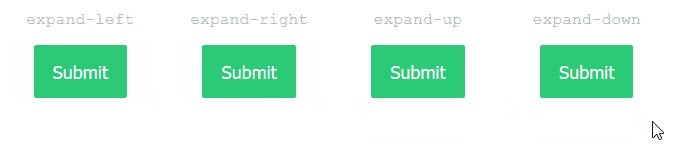
微交互也在增加。 這涉及在網站設計中添加小型交互元素,例如懸停效果和動畫按鈕。

向您的網站添加交互元素可以提升用戶體驗,並為用戶提供更愉快的方式來參與您的內容。
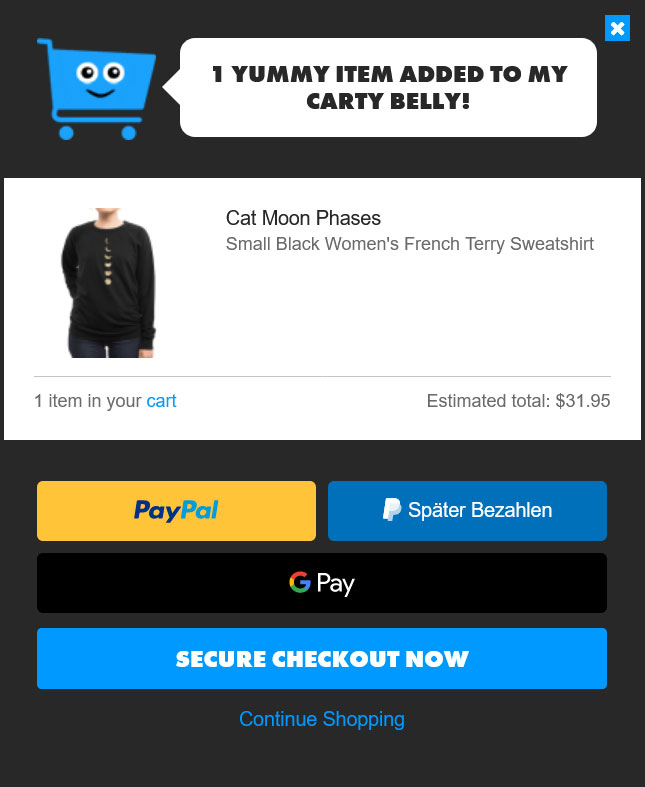
例如,當您在 Threadless 網站上將商品添加到購物車時,您會看到一個確認操作成功的微交互。

11. 視頻背景
如果您希望保持領先地位,請考慮在 2023 年為您的網站設計使用視頻背景。這種增長趨勢使用視頻片段而不是靜態圖像作為背景。

使用視頻背景為網站增添刺激和動感,或幫助用戶理解複雜的想法。
此外,視頻背景非常適合打造逼真的體驗。 如果使用得當,它們可以讓用戶感覺自己彷彿置身於屏幕上正在發生的一切之中。
12.綜合講故事
通過具有集成故事講述功能的網頁設計來講述您的故事,這種趨勢將在 2023 年及以後佔據主導地位。

有多種向網站添加集成故事的方法,例如視頻、動畫和交互元素。 基本上,任何讓網站訪問者通過某種敘述逐步(或點擊)的旅程。
13.動畫
動畫在網頁設計中出現的頻率更高——以至於這將成為來年值得關注的趨勢。 正如您可能已經猜到的那樣,這種趨勢涉及將動畫元素融入網站設計中。

動畫不僅用於娛樂目的; 它們也有助於解釋困難的主題或具有挑戰性的概念。 如果使用得當,用戶會感覺自己置身於行動的中心,從而產生一種身臨其境的感覺。
14.智能內容加載
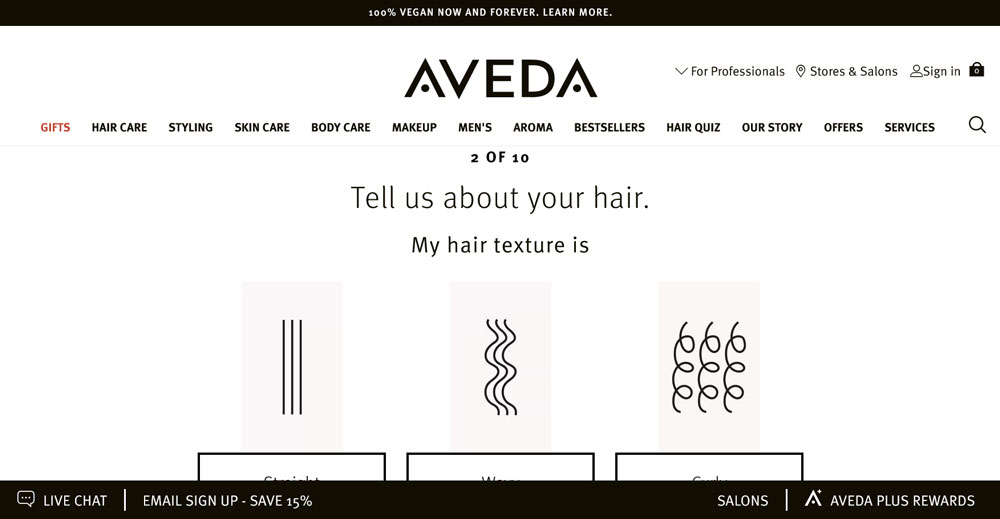
如果您希望您的網站時尚高效,請考慮智能內容加載。 這種設計技術只加載讀者需要的信息,使其更快、更用戶友好。
使用智能內容加載有很多好處,從減少頁面加載時間到節省數據使用。 或者,您可以使用它來個性化每位訪客的體驗。
例如,如果您在 Aveda 網站上參加頭髮測驗,您下次訪問時看到的內容將根據您之前的輸入進行調整。

15.水平滾動
水平滾動並不新鮮,但它已經重新流行起來。 這種趨勢可以在用戶滾動瀏覽網站內容時為他們創造更加身臨其境的體驗。

從為網站添加移動感到幫助用戶瀏覽大量內容,水平滾動非常有效,因為它讓大多數網站訪問者措手不及並吸引了他們的注意力。
16. 人工智能
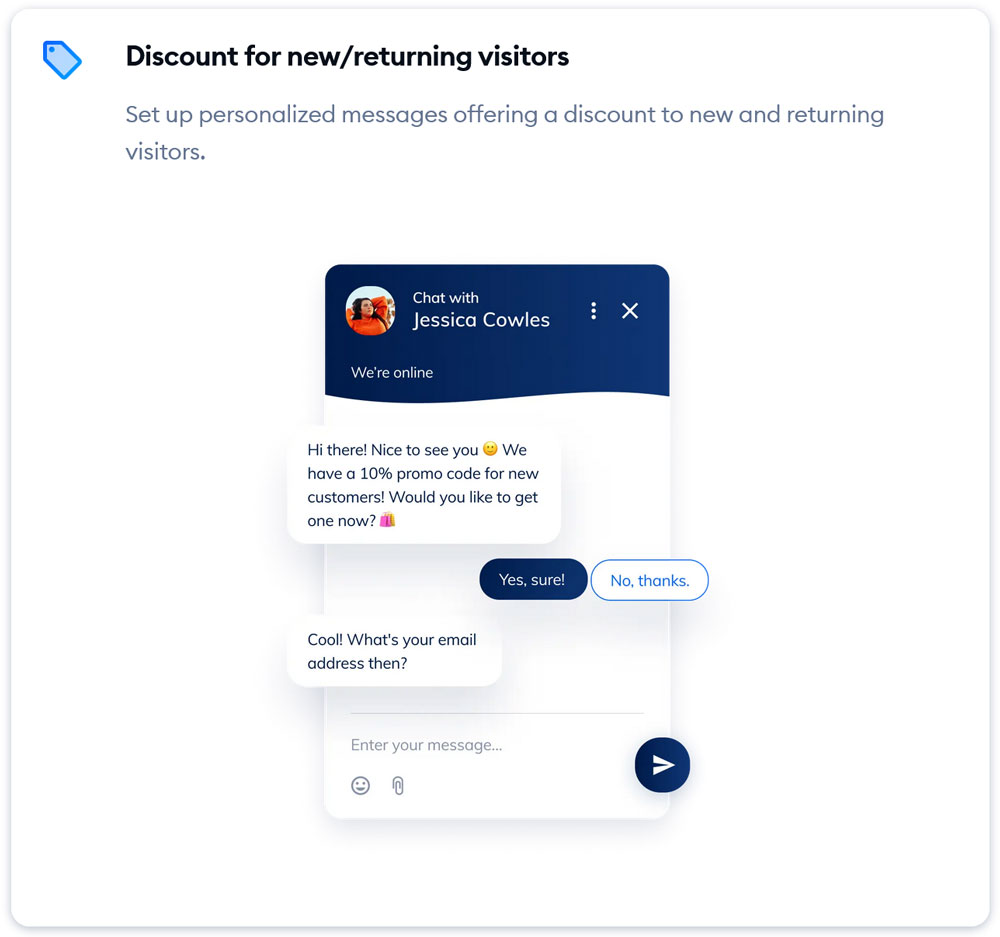
網頁設計中的人工智能並不是什麼新鮮事。 然而,隨著時間的推移,這種趨勢看起來只會變得越來越流行。 使用 AI 創建自定義體驗可能涉及使用聊天機器人或考慮過去的用戶交互。
人工智能不僅可以提高您網站的效率,還可以自動執行客戶支持或潛在客戶生成等任務。 這使其成為各種規模企業的絕佳工具。
以聊天機器人 Tidio 為例。 它依靠人工智能為客戶服務場景生成逼真的對話。

遵循這些 2023 年網頁設計趨勢,為成功做好準備
如您所見,許多令人興奮的網頁設計趨勢將在 2023 年興起。您當然不需要在您的網站上實現所有這些趨勢。 但是,通過跟上最新趨勢,您可以確保您的網站始終保持最新狀態。
因此,如果您想保持領先地位,請確保在您的下一個網站設計項目中牢記這些趨勢。
您是否跟上最新的網頁設計趨勢? 您會在來年向您的網站添加任何內容嗎? 請在下方告訴我們!
