2024 年網頁設計趨勢:搶先了解明年的熱門內容
已發表: 2023-12-02天哪,已經十一月了! 是時候審視 2024 年的網頁設計趨勢了。在這個重複出現的系列(參見 2020 年、2021 年、2022 年和 2023 年)中,我們正在研究我們認為將在來年主導網頁設計的美學和技術。
對於網站所有者、主題和網頁設計師、開發人員以及其他網路專業人士來說,掌握現代網頁設計的外觀至關重要。 這樣,您就可以相應地調整您的網站專案和行銷措施。
這樣做有助於向您的客戶和訪客展示您了解流行趨勢並了解最新動態。 它還可以讓您利用最新技術並創建性能和外觀良好的網站並實現其目標。
準備好了解 2024 年網頁設計趨勢了嗎? 那我們就開始吧。
1.人工智慧無所不在!

好吧,首先我們來談談房間裡的巨型機器象。 自從 ChatGPT 推出以來,人工智慧就一直無法逃脫。 它越來越多地進入生活的各個領域,包括網頁設計和網頁內容。 作為 2024 年的設計趨勢之一,預計您的瀏覽器中會看到更多使用它創建的東西。
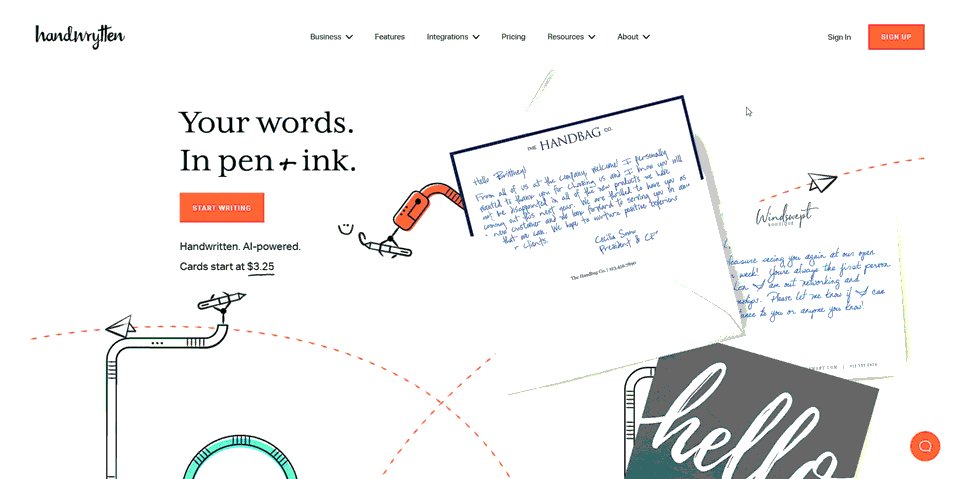
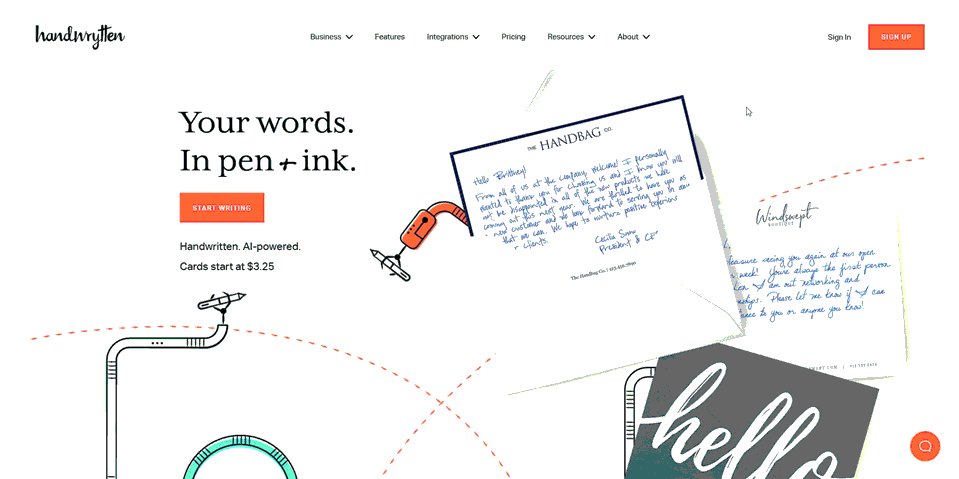
書面人工智慧內容
目前這似乎是人工智慧在創建網站方面的主要應用。 當我嘗試將我的工作外包給 ChatGPT 時,我已經寫過這一點。

隨著人工智慧的力量幾乎觸手可及,我們看到越來越多的內容中人工智慧至少部分地發揮了作用,即使不是完全發揮作用。 部落格文章、登陸頁面、網站內容、社群媒體更新,這都是公平的遊戲。
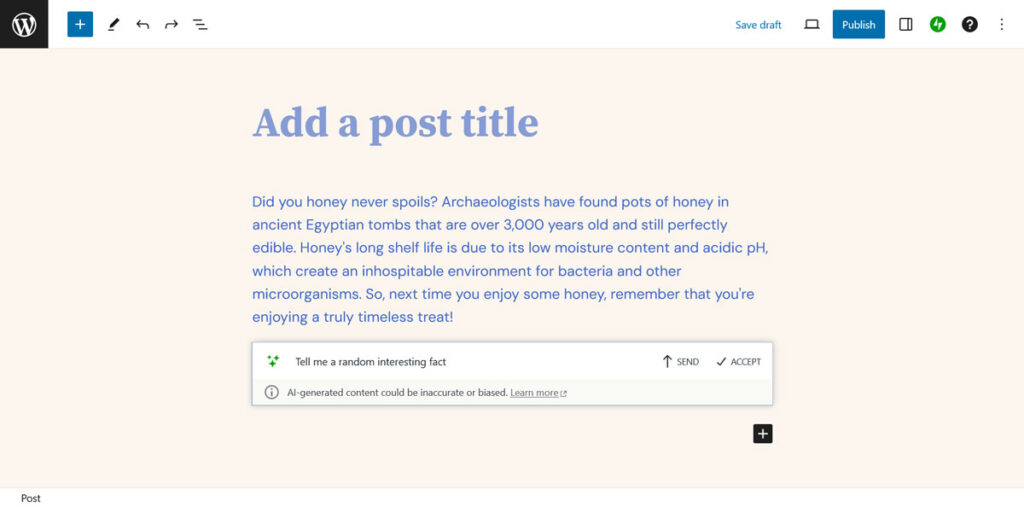
您甚至可以在 WordPress 中使用它。 我最近談到了新發布的 Jetpack AI,它將 ChatGPT 的強大功能直接帶到了 WordPress 編輯器中。

這一趨勢可能會在新的一年繼續下去。 谷歌已經發布了新的內容指南。 他們強調第一手經驗,將其作為除了 EAT 之外的新的品質主要標誌之一。 近幾個月來我們也看到了許多可能與此相關的核心更新。
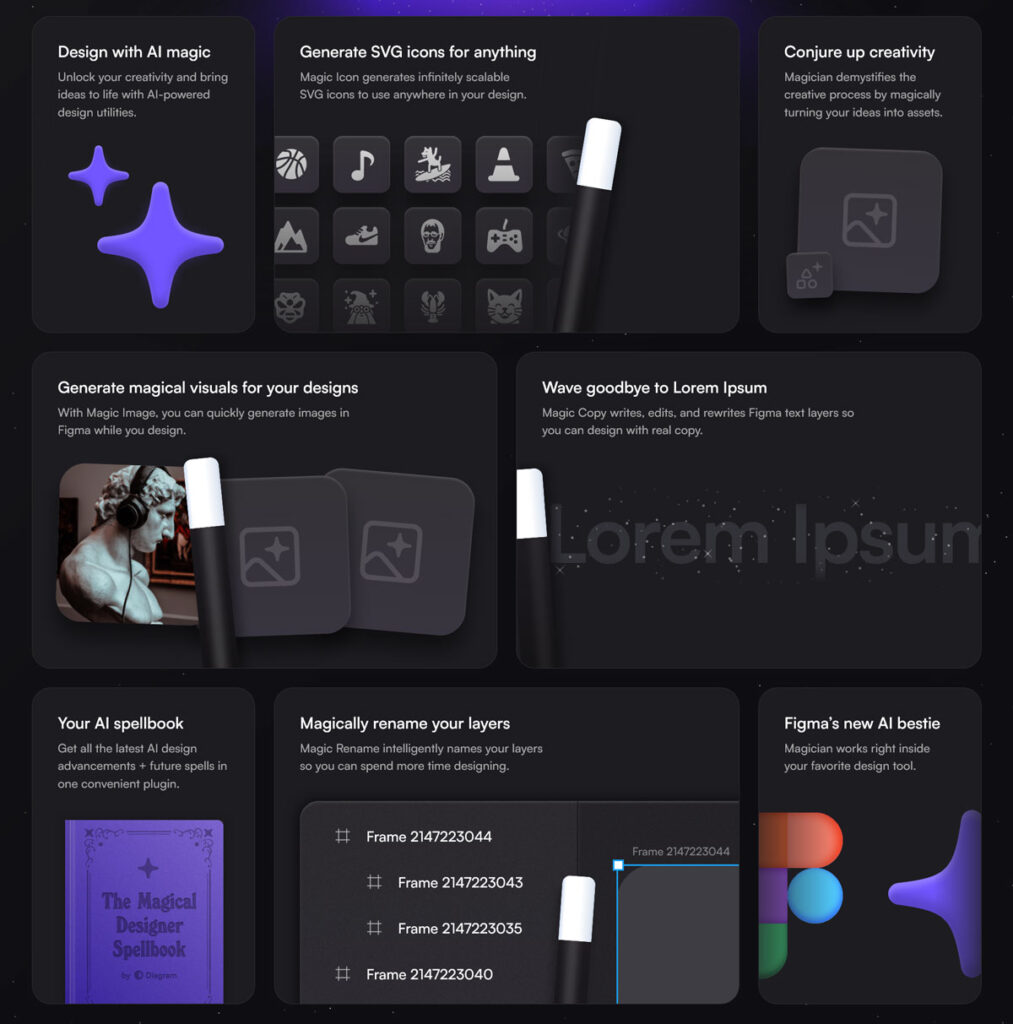
人工智慧影像
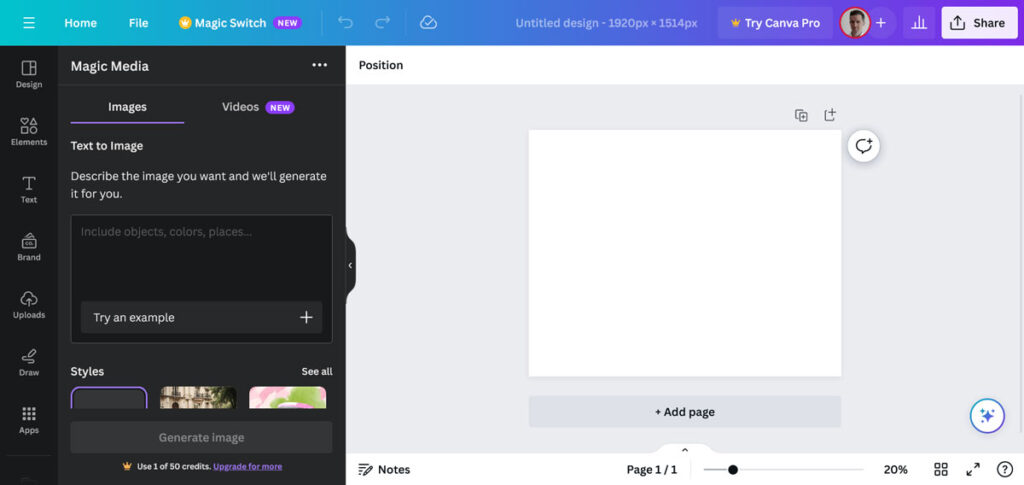
我們的新人工智慧霸主不僅停留在文字上; 他們也擅長製作視覺效果。 我們看到 Midjourney 5 於 2023 年上半年發布,Dall-E 3 已在 ChatGPT Plus 上提供。 Canva 等服務也附有自己的圖像人工智慧。 因此,您可以使用越來越多的工具來創建圖像,而無需圖形設計師。

還有一些 WordPress 公司,例如 Elementor,已經開始在其產品中提供人工智慧圖像創建功能。
因此,我們預計 2024 年將看到更多的網頁設計趨勢之一是使用提示而不是 Photoshop 創建的獨特圖像,而不是庫存照片。
人工智慧聊天機器人
是的,我們在過去幾年中已經將聊天機器人視為網頁設計趨勢。 但隨著人工智慧的突飛猛進,客戶支援是人工智慧進入網站的另一個領域。
這包括 WordPress。 在 WordCamp Europe 2023 上,有一個完整的小組討論這個主題。
小組成員討論了 WordPress 公司已經使用人工智慧的不同方式,而客戶支援是其中的一個重要主題。 還有一些插件,例如適用於 WordPress 的 Chatbot ChatGPT 和 AI Engine,可讓您將 ChatGPT 的聊天機器人功能和其他功能帶到您的網站。
因此,下次當您發現自己點擊了無處不在的「與我們聊天」按鈕之一時,請做好準備,另一端可能沒有人。
人工智慧程式碼
人工智慧不僅可以編寫散文文本,還可以編寫函數和程式碼。 在 WCEU 2023 專門討論此主題的研討會上,對於更複雜的任務,對於更簡單的 CSS 或 JavaScript 函數,結果好壞參半,您絕對可以依靠 GitHub Copilot 或 ChatGPT 等語言模型來幫助您。

當然,挑戰仍然是擁有足夠的開發技能,以便您可以實際詢問您需要的內容並解決問題。 然而,在人工智慧創建的程式碼上運行的網站可能會越來越普遍,至少部分是如此。
人工智慧網頁設計
最後,人工智慧在 2024 年進入網頁設計的另一種方式是進行實際的網頁設計。 我們已經提供了一些優惠,您可以透過一些提示自動建立一個網站。
像 Wix 這樣的網站建立者正在嘗試使用它,您可以使用 Unbounce 作為登陸頁面,對於 WordPress,有 CodeWP AI 或 AppyPie。

2. 動畫、動作效果和視頻
影片內容是最受歡迎的內容形式之一。 只要看看 YouTube 和 TikTok 就知道了,它們都是世界上訪問量最大的網站之一。 此外,許多社群網站也紛紛推出自己的影片產品,例如 Instagram Reels。

由於其受歡迎程度,動態圖像成為網頁設計的趨勢也就不足為奇了。

推動這一發展的因素是 CSS 功能的增加,這些功能可以適應動畫、過渡以及複雜的懸停和滾動效果。 您甚至不必了解 JavaScript。
載入動畫或微互動是額外的選項,可讓您創建比通常的頁面重新載入更身臨其境和無縫的網站體驗。 隨著技術的進步和瀏覽器的功能變得更加強大,我們也可以看到更多的網頁設計師和開發人員利用這一趨勢。
但是,您也可以以其他形式(例如動畫插圖、影片或循環 GIF)向網站引入動態。 後者尤其讓人聯想到短影音平台使用者每天的消費內容。
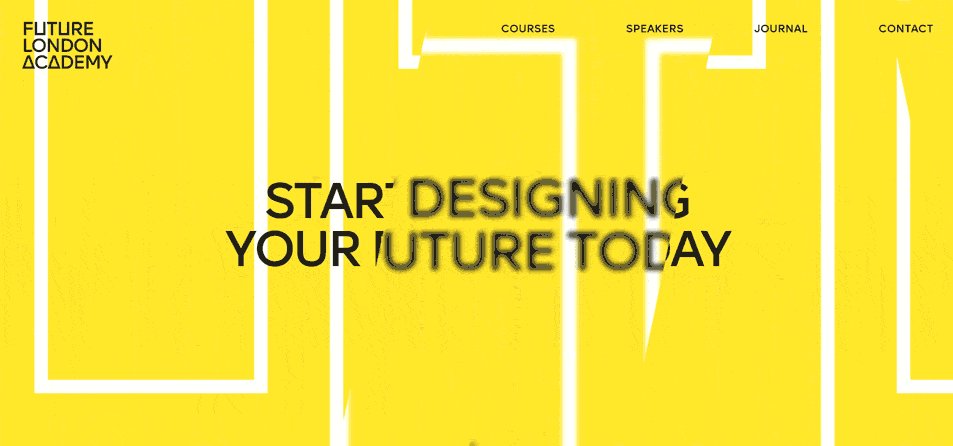
3. 大英雄字體
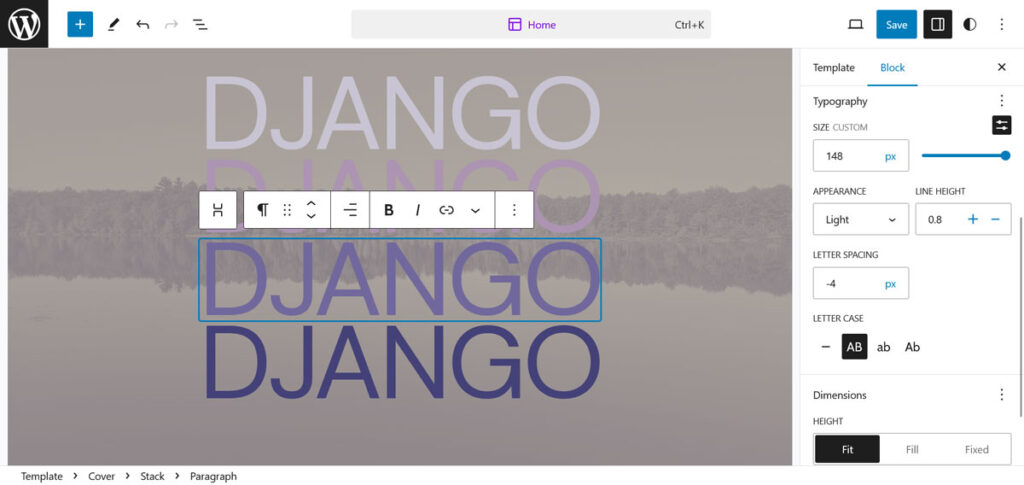
除了動畫之外,讓主要版式脫穎而出的另一種方法是加大其尺寸。 這在越來越多的網站上可見。 它非常引人注目,並且根據您使用的字體,可以立即傳達許多個性。 您可以將其用於您的品牌名稱、標題、獨特賣點等。

大字體也是圖像的絕佳替代品。 加載所需時間更少,並且具有類似的效果。

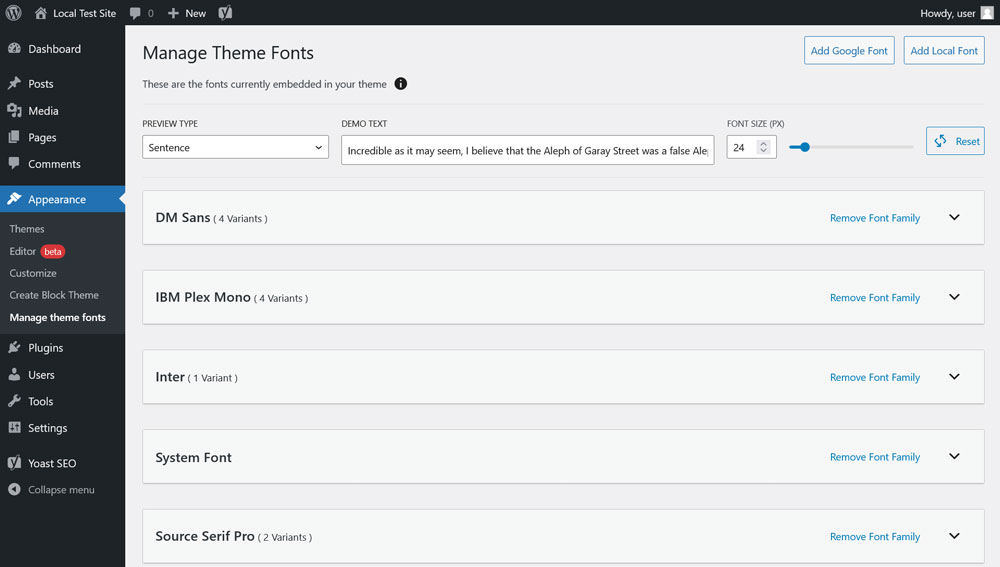
另外,在區塊主題和 WordPress 網站編輯器中實現起來非常容易。 使用建立區塊主題外掛程式將您選擇的字體新增至您的網站。

之後,使用內建選項使其顯得格外大。 例如,您可以使用封面區塊建立英雄圖像,然後使用本機排版設定根據您的喜好調整文字的外觀。

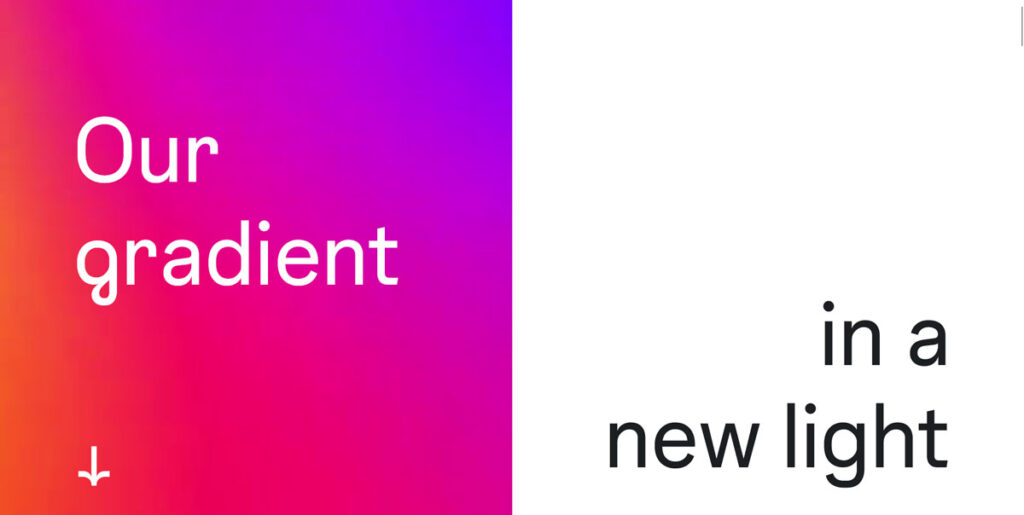
4. 漸變
漸層色正在復興,這不僅是因為 Instagram 重新設計了徽標。 它們是為網站設計增添色彩的好方法。 您可以將它們用於圖像、背景、按鈕和許多其他元素,使它們脫穎而出並以非常柔和的方式引入顏色。

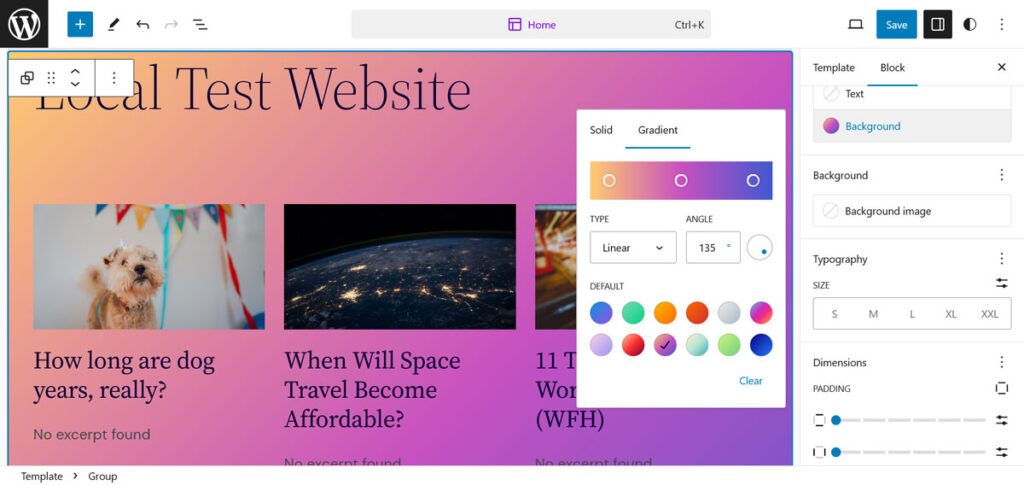
更酷的是,WordPress 擁有許多內建功能。區塊編輯器可讓您在許多地方添加漸變,尤其是作為背景。

因此,如果您想在 2024 年抓住這個網頁設計趨勢,您可以毫不費力地做到這一點。
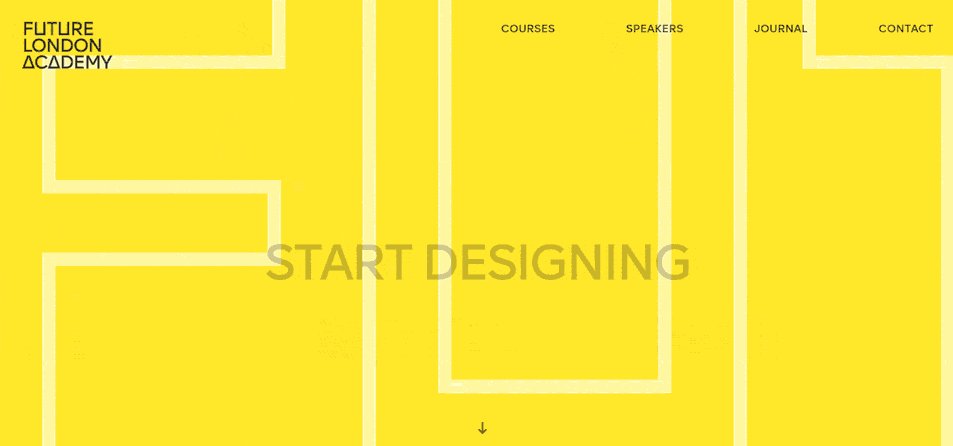
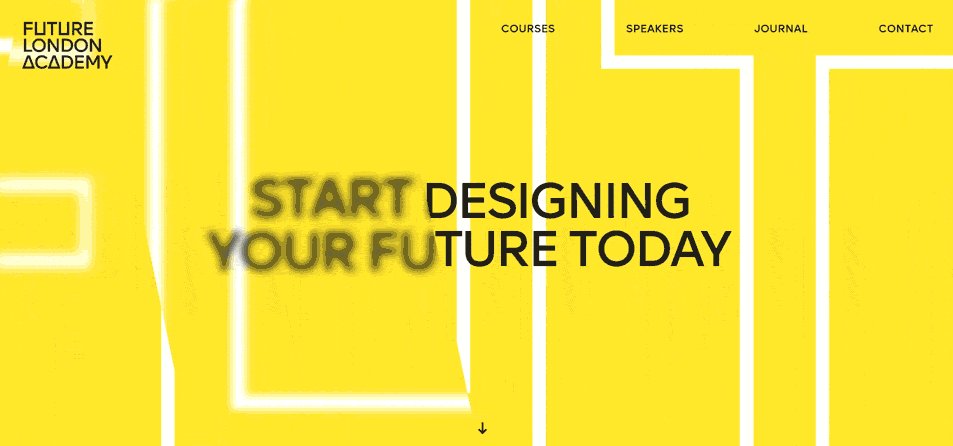
5. 動態版式
動態排版是一種透過將文字與動畫結合來使網站上的文字更加令人興奮的方法。 它最常見的應用之一是在您的品牌名稱或口號的英雄圖像中使用它。

動態排版對於引導注意力並確保訪客閱讀您想要他們閱讀的內容非常有效。 另外,它在 WordPress 中實現起來非常容易。 您可以在編輯器中輕鬆以 GIF 或影片的形式添加它。
問題是創建動畫。 如果您熟悉 After Effects 等工具,將會有所幫助。 如果您不喜歡這些,您可以嘗試 Typomotion、OFFEO 和 Canva 等網站。
6. 便當網格
您可能不熟悉這個術語,但很可能您見過它們。 它是一種網格類型,其邊框讓人想起日本午餐「便當」盒,在蘋果公司的網站和行動作業系統中得到了大力支持。

最後,它們只是圓角,然而,它們是一種令人興奮的設計趨勢,很多人都在追隨。 您可以在 Bento Grids 中找到更多範例。
一般來說,可見的網格和邊框是 2024 年網頁設計中的一種趨勢。它們提供清晰度和結構,使網站更易於導航。 另外,它們還有助於響應式設計,因為它們有助於視覺化元素如何重新排列。
如果您有興趣做類似的事情,請研究 flexbox 和 CSS 網格。
7. 輔助功能
這種趨勢並不新鮮,我們幾年前就討論過如何在 WordPress 中實現可訪問性。 然而,隨著新標準的出現並越來越多地被寫入法律,這個主題重新受到關注。

因此,可訪問性也可能成為 2024 年及以後網頁設計的趨勢,這是一件好事。 建立所有用戶都可以訪問的網站應該是預設的。
8. 復古 90 年代/Y2K 設計
如果你出生得早,在 90 年代或 2000 年代初就有意識,你可能會驚訝地發現你年輕時的一些時尚潮流正在捲土重來。

然而,這些趨勢不僅在街頭時尚中重新出現。 在網路上,我們這些早期經歷過網路的人試圖忘記的許多元素正在捲土重來。 值得慶幸的是,我們談論的不是 MySpace 那樣的閃爍字幕。 相反,請準備好接受復古插圖、嘈雜的背景圖像、霓虹燈顏色和大字體。

這種美學的其他標誌包括:
- 3D 形狀
- 粉紅色、紫色和橙色等華麗的配色方案
- 閃光和金屬色
簡而言之,準備好迎接 2024 年更多的復古氛圍。
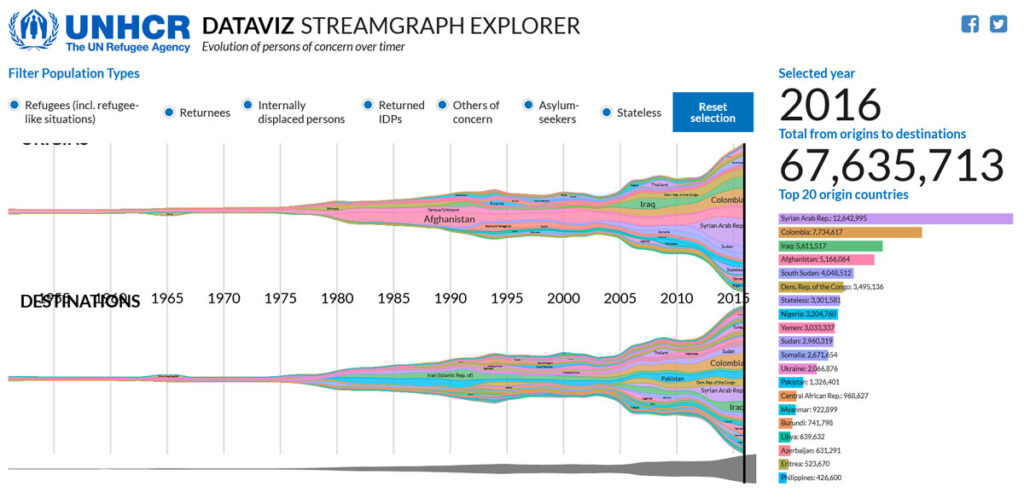
9. 數據視覺化
如果說新冠疫情教會了我們什麼的話,那就是理解大量線上視覺化資料。 由於沒有其他事可做,刷新自己或其他國家的病例數成為一項全民運動。

然而,它帶來的好處是網頁設計師在網頁上顯示大量複雜數據的能力得到了提高,甚至以互動形式! 這是一種網頁設計趨勢,您預計在 2024 年會看到更多。
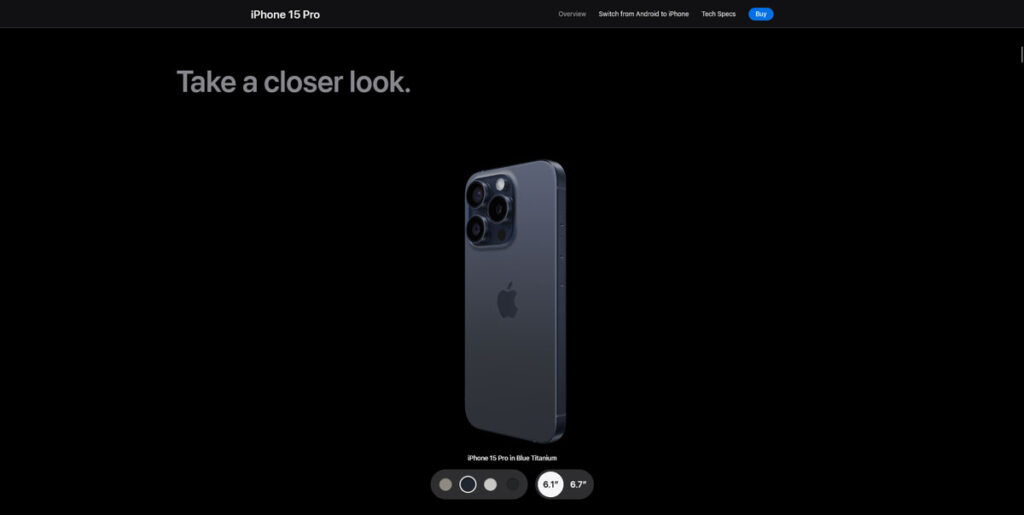
10. 互動3D內容
最後,由於技術的進步和網頁設計師的技能,在網路上看到可以互動的三維內容變得越來越普遍。 例如,您可以透過在瀏覽器中使用最新的 iPhone,從任意角度查看它。

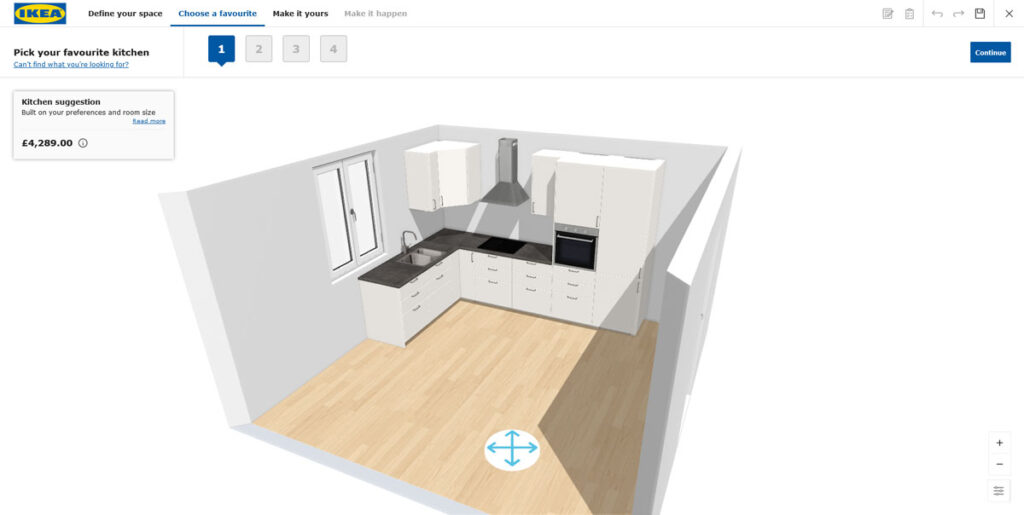
或者您最近考慮過與宜家一起建造廚房嗎? 您也可以在類似模擬市民的環境中做到這一點,而無需前往瑞典家具店附近的任何地方。

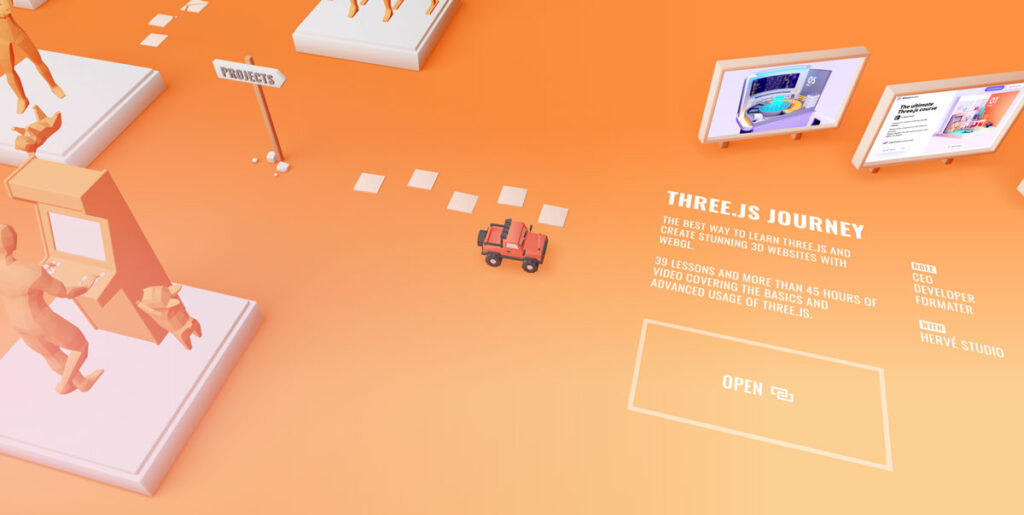
最後,布魯諾·西蒙 (Bruno Simon) 給出了一個瘋狂的例子,他將自己的簡歷/作品集構建為 3D 線上遊戲,您可以在玩遊戲的同時了解他的技能組合。 你知道,以防網站本身不能說服你。

隨著瀏覽器和電腦變得越來越強大,預計在來年會看到更多這樣的網站範例。
您最喜歡的 2024 年網頁設計趨勢是什麼?
身為網頁設計師、開發人員,或只是一個具有潮流意識的網站擁有者,了解網頁設計領域的最新動態非常重要。 透過了解 2024 年將主導網頁設計的視覺和技術趨勢,您可以確保自己處於正在發生的事情的最前沿。
與生活中的其他方面一樣,人工智慧主導了大部分討論,但還有其他令人興奮的發展值得關注。 從漸層和動畫到版面趨勢、可見邊框、可存取性、互動式 3D 內容和資料視覺化,有很多值得期待的內容。 你不同意嗎?
您期待 2024 年的網頁設計趨勢是什麼? 我們錯過了什麼嗎? 讓我們在評論中知道!
