2020 年 13 種網頁設計趨勢
已發表: 2023-03-31今年的網頁設計趨勢如此之多,以至於很難確切地知道什麼是趨勢,什麼只是設計界的共同話題。 WordPress 行業領導者和藝術總監 Nicholas Petersen 認為緊跟當前的圖形設計趨勢是必須的。 “了解設計界正在發生的趨勢對於真正提高自己作為設計師的技能很有幫助。”
在本文中,我們將介紹 13 大網頁設計趨勢是什麼、您應該關注它們的原因,以及來自業內其他領先設計師的更多發人深省的建議。
以下是 2020 年 13 大網頁設計趨勢:
- 抽象插圖
- 幾何設計
- 極簡主義
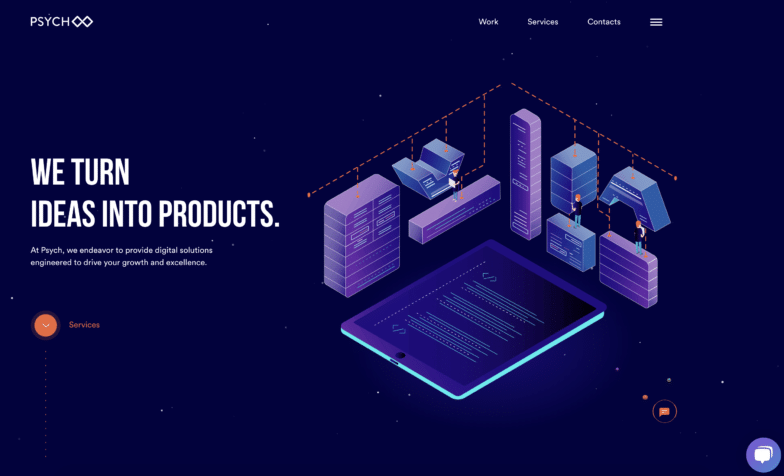
- 3D
- 輔助功能
- 偏好設置
- 身臨其境的體驗
- 深色模式
- 充滿活力的配色方案
- 等距設計
- 自定義排版
- 簡化圖
- 圖形攝影
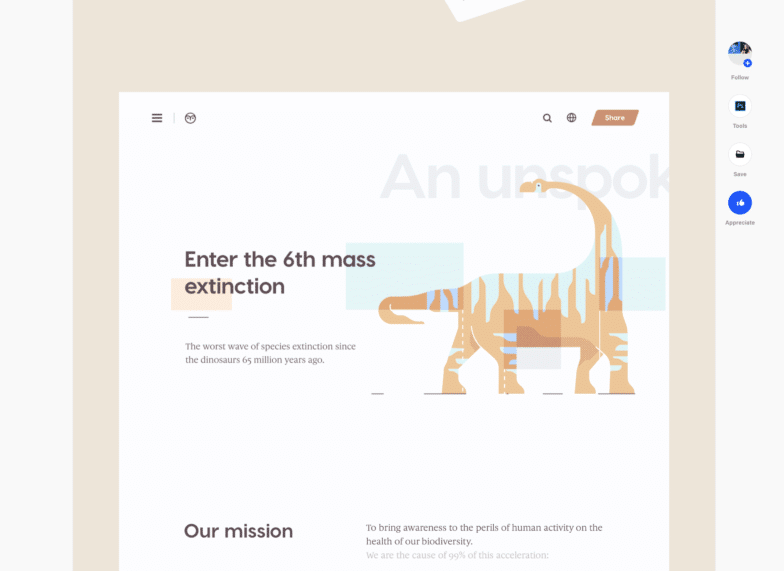
抽象插圖
抽象插圖是藝術與設計之間的完美平衡。 這是一個日益增長的趨勢,因為鮮豔的色彩和抽象的形狀、線條和圖像創造出與眾不同的設計。


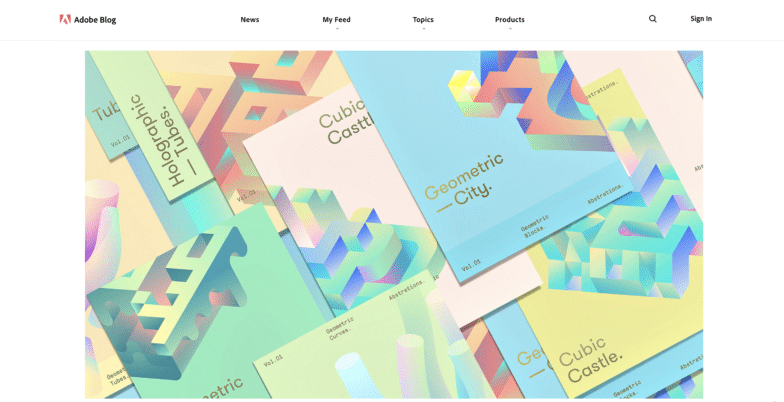
幾何設計
幾何網頁設計是今年出現的另一個趨勢。 幾何設計以簡單的幾何形狀為特色,雖然它看起來很簡單,但背後有很多想法和意圖。 它需要特定類型的網頁設計師來採用簡單的幾何形狀,如圓形和正方形,並將它們轉化為一個故事。


極簡主義
如果你喜歡幾何設計,你會喜歡這個趨勢:極簡主義。 極簡主義設計是直截了當且乾淨的設計。 在一個充滿鮮豔色彩的擁擠世界中,極簡主義網站已成為網頁設計的燈塔。
極簡主義網站設計也越來越受歡迎,因為它為訪問者瀏覽網站創造了無縫的用戶體驗。

來自佐治亞州的設計師 Zac Moore 認為,極簡主義平面設計已成為平面設計師可以預見的趨勢。 “過去幾年設計走的是極簡主義路線; 更快地運行以提供乾淨的用戶體驗和避免混亂。 我認為剛剛開始採用極簡主義方法的設計師這樣做是為了追隨已經流行的趨勢,而且隨著時間的推移,它只會變得越來越流行。”

3D
3D 圖形設計也已成為頂級設計趨勢。 許多平面設計師已經開始對不同的排版、圖像和抽象形狀進行分層,以創造出這種狂野、獨特的 3D 效果。 這與鮮豔的色彩相結合,創造出一種有趣的設計,讓人感覺它栩栩如生。


輔助功能
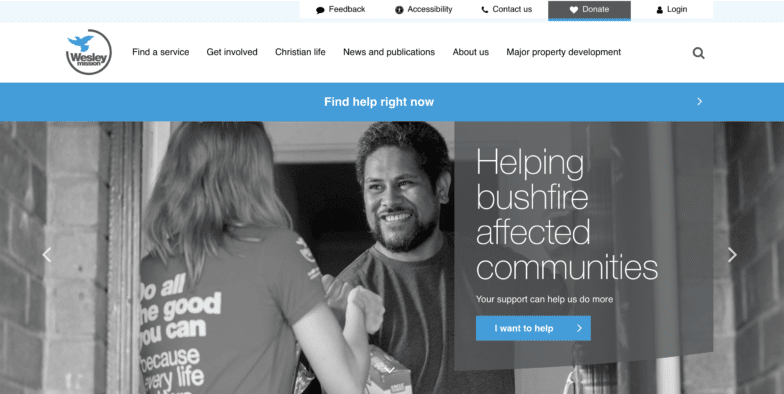
可訪問性是許多網頁設計師最近一直在討論的話題,但考慮並將其納入設計的各個方面比以往任何時候都更加重要。
Calibrate Media 的 David 強烈認為可訪問性已成為網頁設計的重要組成部分。 “它正迅速成為大公司的標準。 隨著來自各個年齡段和背景的越來越多的人在日常生活中使用互聯網,滿足他們的訪問需求非常重要。 在一些國家,例如以色列,它現在是法律的一部分。
除了可訪問性之外,GDPR 合規性是當今數字環境中的另一個必須條件。 “除了法律原因,越來越多的用戶在瀏覽網頁時開始關注他們的隱私權。 實施精心設計和編寫良好的 cookie 通知(以及實施 GDPR 標準)將與您的網站訪問者建立信任和安全感。”

用戶偏好設置
在當今時代,首選項設置意味著現在可以在 Web 上利用用戶的軟件首選項(例如最小化運動!)。 假設用戶不希望在其 Mac 上的系統首選項中顯示動作。 網頁設計師可以採用該設置並完全調整體驗。 一些解決方案是消除懸停時的視差效果或縮放效果。 通過這種方式,客戶可以控制最適合他們的體驗,並允許網頁設計師為所有用戶構建他們可以構建的最佳體驗。
這種趨勢很重要,因為它有助於構建將用戶放在首位的 Web 體驗。 有些用戶可能會被動作觸發,因此有一個可以減少這種情況的選項很重要。 蘋果在這方面做得很好。
要了解有關可訪問性並將其實施到您的網頁設計中的更多信息,請單擊此處。
身臨其境的體驗
身臨其境的體驗和圖形設計是許多人預見的另一個趨勢。 在一個人們越來越重視他們對品牌、公司或產品的體驗的世界中,網頁設計師使用增強現實(也稱為 AR)來增強這些身臨其境的體驗也就不足為奇了。
來自 Kwitelle 的 Christel 是一位創意人士,他看到身臨其境的圖形設計來自一英里外,“你可以在空中感受到它。”
網頁設計師將他們的設計視為一種身臨其境的體驗,無論這意味著設計 WordPress 網站、為品牌創建新的動畫徽標,還是介於兩者之間的任何東西。
例如,蘋果公司通過為搜索更多信息或準備購買的用戶創造身臨其境的體驗來展示他們的新產品。



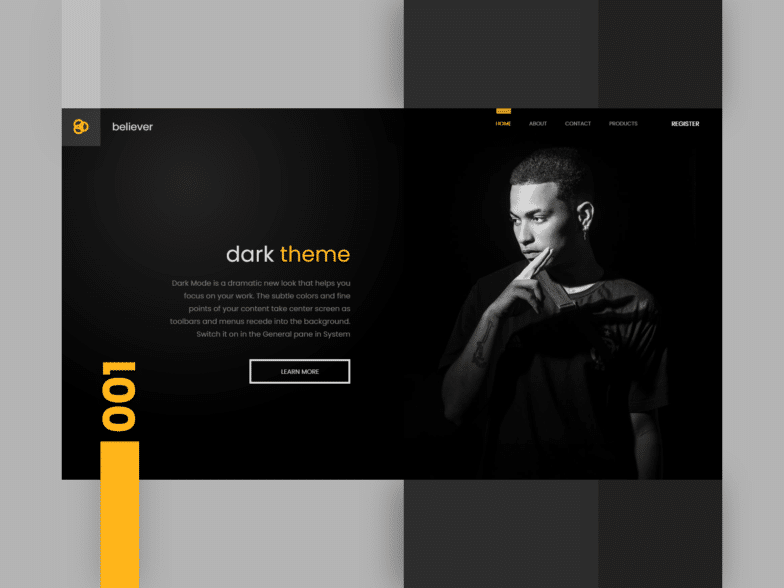
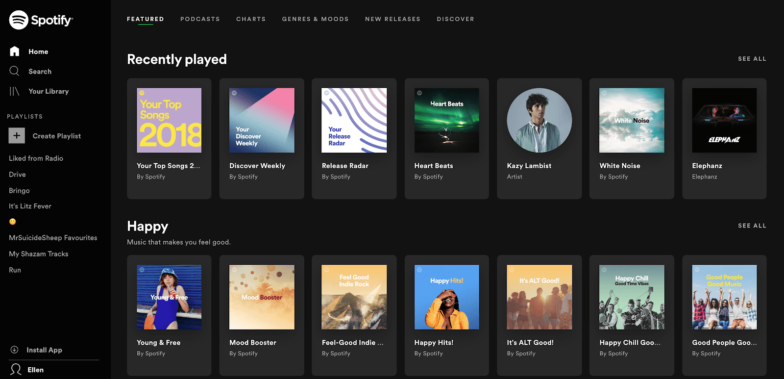
深色模式
黑暗模式就在這裡,許多網頁設計師都喜歡(我們敢說,輕度迷戀)這種趨勢。 當設計的核心部分是黑色的(通常是黑色),而文本、圖像和其他特徵是白色或其他流行色時,就會出現深色模式。 如果做得好,這會創造出時尚精緻的外觀,但這是一個很好的平衡線。


Andrew Cacho 完全接受了黑暗模式的趨勢。 “這是關於平衡在網站上創建空間的需求與遵循大型科技硬件公司在其本機操作系統中設定的趨勢之間的緊張關係。 活力回歸,彰顯個性!”
其他設計師同意移動操作系統界面已經接受了這一趨勢。 來自 Proxima 的 Matt Staub 說:“隨著黑暗模式接管移動操作系統界面,設計的體驗也會隨之而來。 但時髦、鮮豔的色彩會衝破黑暗。”

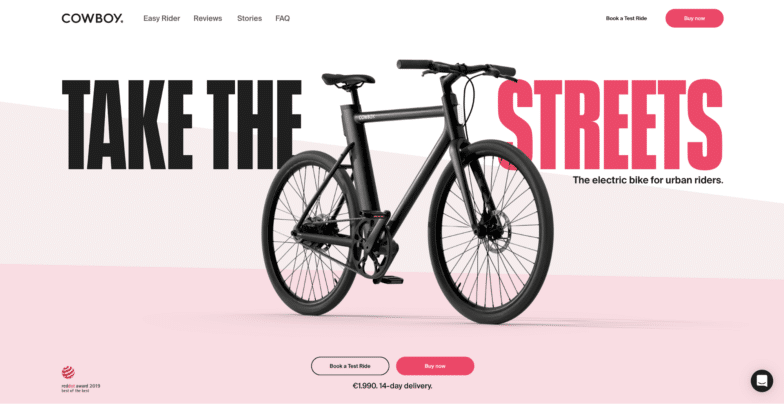
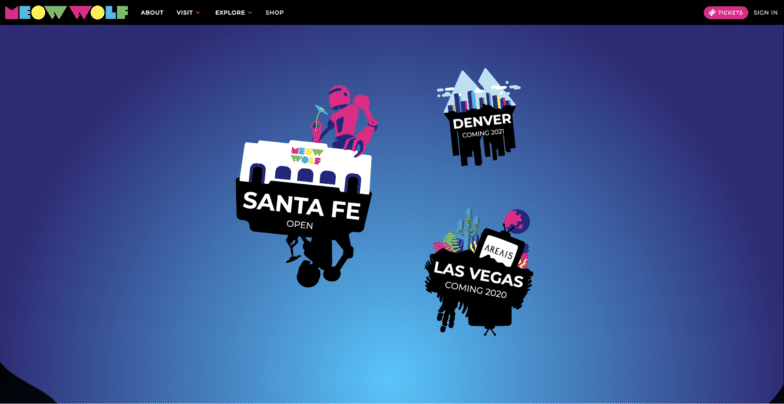
充滿活力的配色方案
說到時尚、鮮豔的色彩,讓我們談談充滿活力的配色方案。 網頁設計師正在擁抱大膽的色彩,通常使用高飽和度的顏色搭配深色色調,使他們的設計具有簡單、多彩和溫暖的感覺。 霓虹燈和熒光燈等不同的鮮豔色彩組合有助於設計在喧囂中脫穎而出。


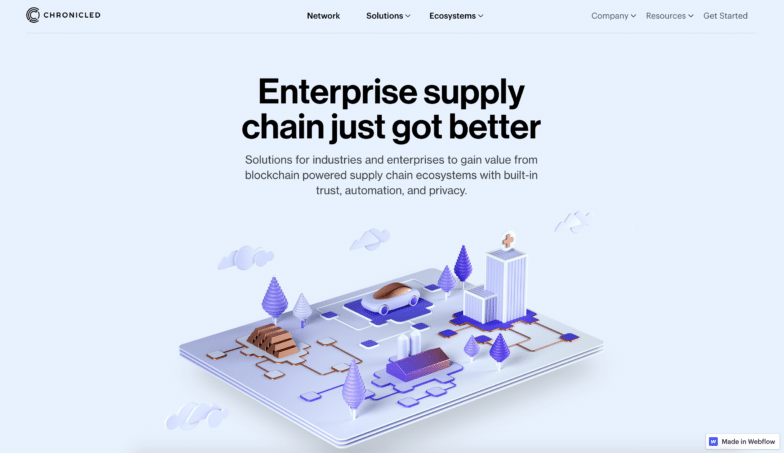
等距圖
拍照時,很容易理解相機的不同視角和角度會產生不同的外觀、感覺和情感。 設計等軸測圖是一個類似的概念,因為這些設計允許從更多角度觀察您的主題。 作為設計師,您可以使用等軸測圖來查看設計的頂部、側面或任何角度。

等軸測技術還允許您以更少的混亂顯示更多甚至更多的小細節。 能夠以 3D 形式顯示空間可以打開以前不可用的空間。 有更多的空間可以放東西,而不會顯得超級凌亂和強迫。

自定義排版
為了創造更多創新設計,網頁設計師正在探索顯示排版的新方法。 結合不同的創意元素來轉換文本是大多數人預見的趨勢。
創建自定義類型是件好事,因為它是一種個性化和管理設計中通常僅限於字體庫中可用內容的方式。
雖然自定義排版是圖形設計中最古老的趨勢之一,但它仍在不斷發展。 它已經從漂亮的手工窗口標牌變成了你可以在 Dribbble 上找到的病態圖形。

準備好開始修改自定義排版了嗎? Rese 提供了一些很好的建議。 “如果你像我一樣覺得自定義字體有點令人生畏,那就去舊字體練習並獲得靈感。 我發現只是練習和看舊劇本對我幫助很大。 去車庫銷售和古董店,拍照,並嘗試重現您所看到的!”
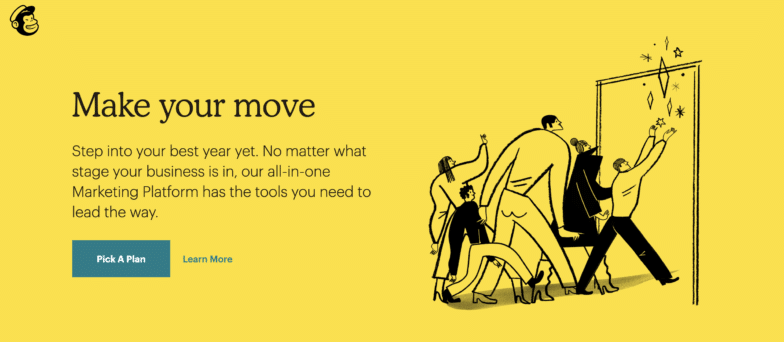
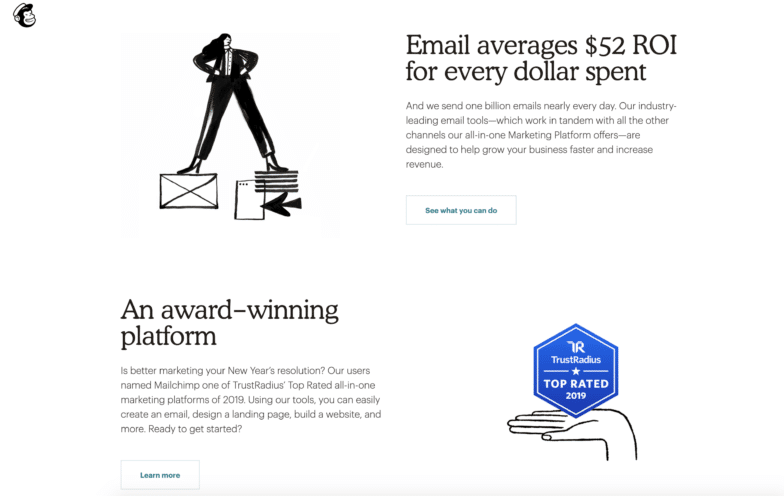
簡化插圖
簡化的插圖是兩種截然相反的設計的平衡。 你有通用的方法,它通常是一個 SVG 插圖,來自不同行業的一群人與技術交互,彩色斑點錨定場景。 在另一端,你有一個看起來非常鬆散的手繪插圖,在執行過程中更加抽象和解釋。

這可以創造一種非常人性化的感覺。
對於大多數設計趨勢,很難確定原件的來源,無論是公司、品牌還是特定的平面設計師。 不過,Bryan 認為 Mailchimp 在 2019 年的重新設計在這一趨勢中發揮了巨大作用。 “目前似乎有許多品牌在追逐 Mailchimp 的美學。”

“我喜歡這種趨勢的原因是它有很多人(他們通常認為自己首先是平面設計師)用插圖來測試他們的勇氣,否則他們可能會被它嚇倒。 從這項事業中誕生了很多偉大的插圖,也有一些非常糟糕的插圖。”
圖形攝影
攝影+圖形=天作之合。
這可能有點誇張,但設計師和攝影師都在採用這種趨勢,並用它來展示自己的作品。 捕捉照片並通過添加動畫和圖形將它們提升到一個新的水平是一種趨勢,可以為任何網站帶來有趣的動態。

無論是用於我們的博客還是報告,我們都喜歡通過添加動畫和圖形來轉換圖像。 這種設計非常引人注目,並且在某個時候必須包含在您的設計工作中。

結論
雖然了解設計趨勢是什麼以及如何將它們應用到您的工作中很重要,但同樣重要的是要注意,僅僅因為一種風格或模式很流行並不意味著它就是您問題的正確解決方案。
一種永不過時的趨勢是獨創性。 你創造的越多,你就會越多地找到適合你的東西,然後變得非常非常擅長。 最終,您製作的原創作品將引領新潮流!
