2024 年相關的 8 個網頁設計趨勢
已發表: 2024-11-02網頁設計趨勢以您可能想像不到的方式推動創新並增強用戶體驗。無論是建立個人部落格、建立電子商務商店或開發公司網站,掌握最新的設計趨勢都很重要。這可以讓您的受眾著迷,並確保您的網站不會看起來過時。
這篇文章將探討您今天可以實施的最具影響力的網頁設計趨勢。另外,我們將向您展示 Divi 強大的功能和用戶友好的介面如何幫助您輕鬆地將這些趨勢融入您的專案中。準備好提升您的網頁設計技能了嗎?讓我們開始吧!
- 1為什麼網頁設計趨勢很重要?
- 2基礎:WordPress + Divi
- 3 個值得關注的網頁設計趨勢
- 3.1 1. 透過設計說故事
- 3.2 2. 有目的的微交互
- 3.3 3. 粗體+動態字體
- 3.4 4. 復古復活
- 3.5 5.個性化
- 3.6 6.極簡主義/極簡主義
- 3.7 7. 深色
- 3.8 8. 行動優先設計
- 4最後的想法
為什麼網頁設計趨勢很重要?
網頁設計趨勢不僅僅是看起來很酷——它們對於保持網站的相關性和用戶友好性至關重要。作為一個從事網站設計近十年的人,我親眼目睹了跟隨(或忽略)這些趨勢如何決定網站的成功或失敗。
首先,趨勢通常反映使用者行為和期望的變化。還記得扁平化設計流行時,突然之間,每個按鈕看起來都像一張彩色貼紙嗎?這不僅僅是拋棄陰影的集體決定。它涉及更快的載入時間、更乾淨的行動體驗以及引導用戶專注於重要的事情。忽略這樣的重大轉變,您就是在告訴訪客:“我們不在乎您是否可以輕鬆使用我們的網站。”
追隨每一個潮流潮流就像在一條短信中使用每一個表情符號。您可能認為自己表達能力很強,但您只是發出了令人困惑的訊息,讓人們懷疑您是否知道自己在說什麼。試著了解為什麼會出現這些趨勢、它們如何為您的用戶和業務目標服務,以及如何根據您的需求進行相應的自訂。
最重要的是,網頁設計趨勢很重要,因為它們確保您的網站與使用者使用相同的語言。請記住,最好的趨勢追隨者是趨勢適應者。進行實驗,使用有效的方法,放棄無效的方法,並始終保持您獨特的品牌聲音響亮而清晰。
基礎:WordPress + Divi
WordPress 和 Divi 為您提供了建立網站的工具和靈活性,這些網站現在看起來很棒,並且可以隨著趨勢的變化而不斷變化。在網頁設計領域,這是一個難以擊敗的組合。 WordPress 經營超過 40% 的互聯網,原因不難理解。可用的主題和外掛程式數量之多為您提供了令人難以置信的靈活性。另外,由於它是開源的,開發人員不斷地對其進行修改,使其與最新的網路技術保持同步。即使您也可以輕鬆更改其核心文件以滿足您的需求。

雖然 WordPress 是一個堅實的基礎,但當它與強大的框架配合使用時,它才會真正發揮作用。這就是 Divi 的用武之地。 Divi 是一個視覺化頁面建立器,可讓您建立令人驚嘆的功能性網站,而無需編寫程式碼。無論您是剛開始玩遊戲還是已經玩了很多年,Divi 的拖放介面都可以讓您輕鬆建立符合您想法的佈局。

我們為 Divi 加載了許多針對不同行業和風格的預建佈局、入門站點和模組。因此,如果您需要使用最新的設計趨勢快速更新作品集、線上商店或公司網站,Divi 可以滿足您的需求。

還記得我所說的關於測試並僅使用適合您網站的趨勢嗎? A/B 測試是您的秘密武器。如果您不熟悉 A/B 測試,您可以將頁面的兩個版本相互比較。一半的訪客會看到版本 A,一半的訪客會看到版本 B。
現在,A/B 測試可能會讓人頭疼,但 Divi 則不然。我們已將 Divi Leads 直接建置到平台中。我們的 A/B 測試工具可以讓您輕鬆找出哪些趨勢值得保留,哪些趨勢需要放棄。
只需幾分鐘(而不是幾個月)即可適應網路趨勢
我們的人工智慧工具 Divi Quick Sites 和 Divi AI 是遊戲規則的改變者。 Divi Quick Sites 可以在幾分鐘內建立一個功能齊全的網站。 Divi AI 可協助您有效率地建立、編輯和優化內容,無論是圖像、程式碼或文字。
許多趨勢可能需要您將自訂程式碼新增至您的部分。因此,想像一下在不了解程式碼基礎的情況下描述您的夢想設計並觀看它變為現實 – 這就是 Divi AI 的實際應用。
主題產生器是 Divi 的另一個與眾不同的功能。它使您能夠對自訂頁首、頁尾和其他網站範圍的元素進行無與倫比的控制,使您的網站看起來一致且美觀。借助 Divi 的響應式設計,您的網站在從桌上型電腦到智慧型手機的所有裝置上都將看起來很棒,這在當今行動優先的世界中至關重要。
WordPress 的外掛生態系統是 Divi 設計能力的完美補充。透過數千個插件,您可以添加幾乎任何功能,從核心 SEO 工具到自訂表單和會員系統。 Divi 甚至提供了與大量插件和服務的開箱即用的整合。
社群支援是使用 WordPress 和 Divi 最好的事情之一。您可以存取許多資源 - 教學課程、文件以及我們擁有超過 75,000 名成員的 Facebook 群組。我們甚至還有一個市場,您可以在其中從我們才華橫溢的開發人員社群中找到子主題、擴充和設計套件。

我們不斷更新 Divi,添加新功能和調整,以跟上當前網頁設計趨勢。這意味著您可以保持網站新鮮,而無需每次出現新內容時都從頭開始。
獲取迪維
值得關注的網頁設計趨勢
讓我們來探索正在掀起波瀾的最新趨勢。透過 Divi,您可以將這些創新設計帶入您的網站。讓我們看看如何!
1.透過設計說故事
網頁設計中的說故事已經從簡單的內容呈現發展到創造身臨其境的敘事體驗。這一趨勢認識到,當用戶將品牌和訊息融入引人入勝的故事中時,他們與品牌和訊息的聯繫會更深入。
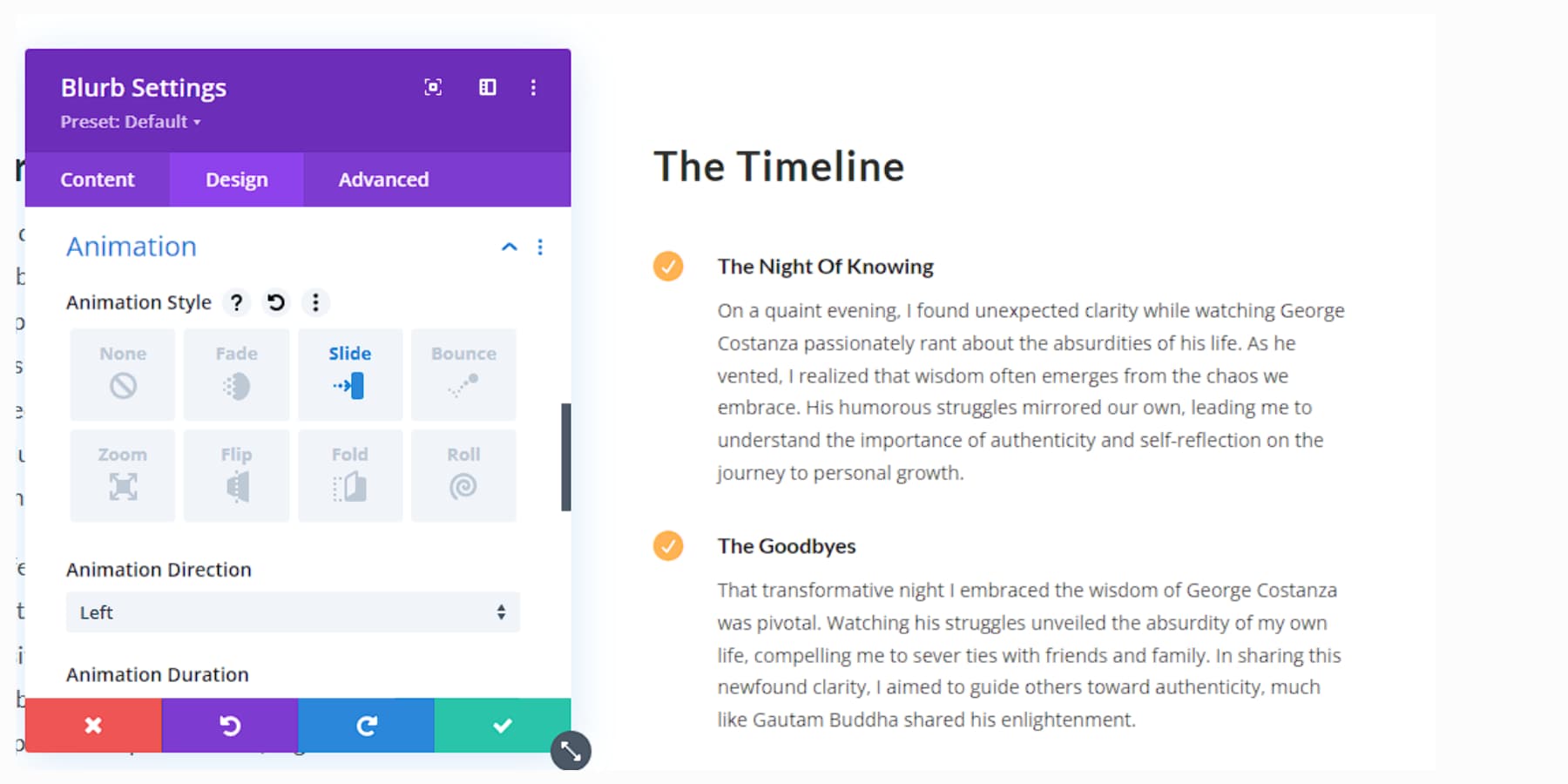
Divi 的動畫是您的秘密武器。使用它們在用戶滾動時顯示內容,創造一種發現感。

使用 Divi Pixel 的垂直時間軸模組設定公司歷史的時間軸。利用視差效果發揮創意,為您的敘述增添深度。
影片背景還可以為故事的不同章節設定基調。不要忘記微文案 - 這些小文字可以增添個性並引導使用者完成您的敘述,而 Divi AI 可以幫助您增強這些文字。
目的是讓遊客感受到故事的一部分,而不僅僅是閱讀故事。保持導航清晰——您的觀眾不應該迷失在情節中。
2. 有目的的微交互
微互動是微妙的動畫或回饋機制,可引導使用者在您的網站上的旅程。隨著設計人員更加重視創建直覺、回應靈敏的介面,為使用者操作提供即時回饋,它們變得越來越重要。

Divi 提供了許多選項來添加這些微妙的細節。例如,您可以在按鈕上使用懸停效果為使用者提供即時回饋,並使用動畫圖示來慶祝完成的操作。
為您的徽標建立一個微妙的動畫,當使用者到達頁面頂部時會觸發該動畫。使用微互動引導使用者完成表單,並在他們進步時突出顯示每個欄位。保持流暢和直觀——用戶幾乎不會注意到這些交互,但他們會感覺到差異。
3. 粗體+動感字體
在日益視覺化的網路世界中,大膽而動感的排版已成為吸引註意力和有效傳達訊息的有力方式。這一趨勢將引人注目的字體與動態相結合,創造出動態、引人入勝的文字元素。

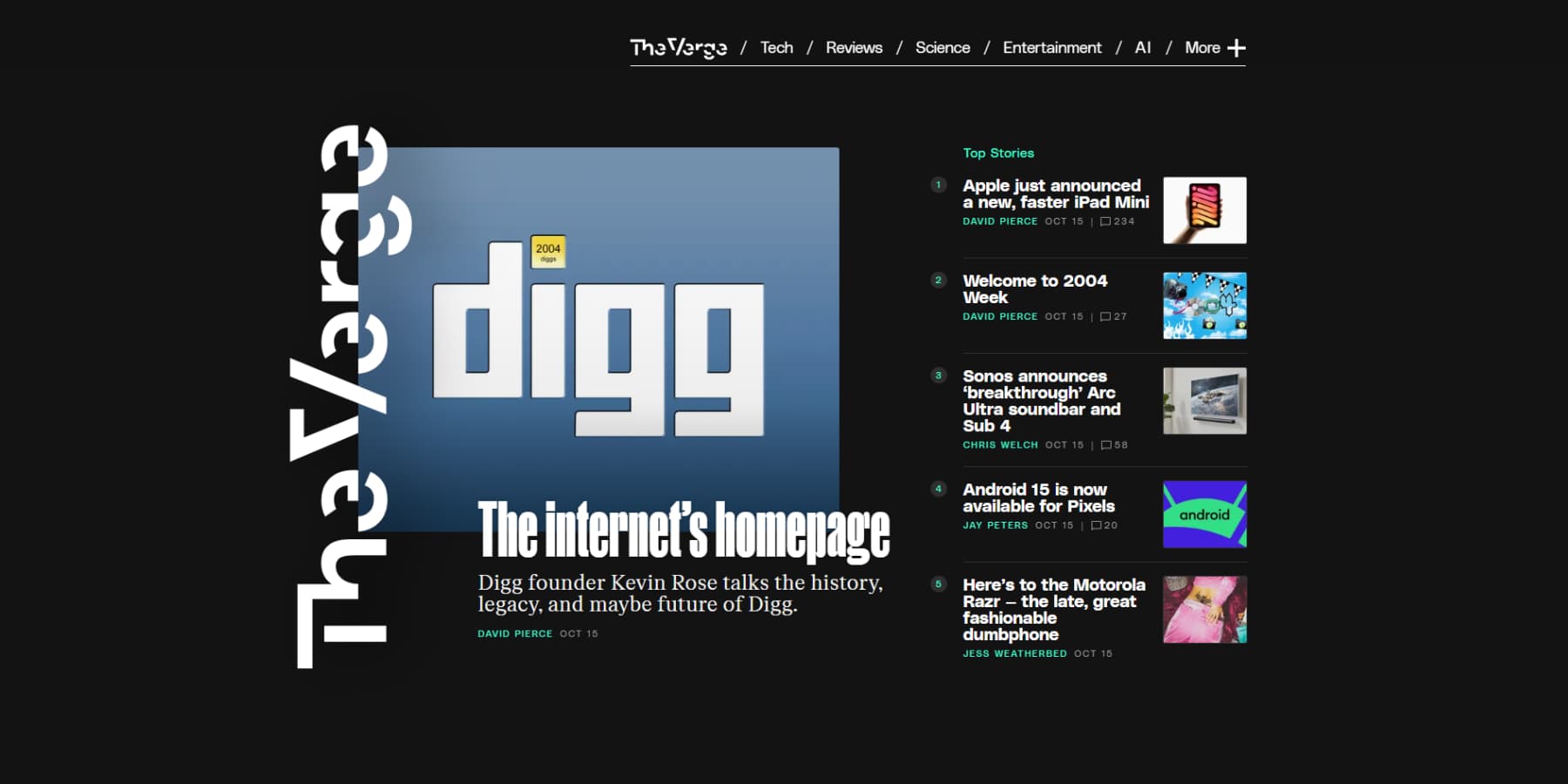
來自 The Verge 的粗體/動態排版範例
Divi 提供了使您的文字流行的所有工具。使用轉換選項建立引人注目的超大標題。嘗試混合字體以增加視覺趣味。例如,您可以為標題使用粗體手寫字體,為正文使用更易讀的襯線字體。

然後,使用 Divi 的動畫效果添加一些生氣。嘗試在使用者捲動時進行簡單的淡入,或旋轉或滑動文字。
也玩色彩。高對比度組合可以讓您的版式脫穎而出。嘗試一些文字蒙版效果以使其流行。使用 Divi 的混合模式使您的文字與背景圖像有趣地互動。但要保持內容的可讀性——如果訪客無法理解你在說什麼,再酷的效果也無濟於事。
4. 復古復活
復古復興趨勢以新鮮的方式帶回過去幾十年的設計元素。想想復古的調色板、經典的版面和懷舊的圖形,它們會增添魅力和熟悉感。結合幾何形狀、半色調圖案和復古風格的插圖可以創造令人難忘的使用者體驗。

Tecoffee – Dribbble 上 Annisa Puspasari(來自 Gintera)的標題插圖
有了 Divi,為您的網站添加復古風格變得輕而易舉。 Divi Builder 提供可自訂的模板和設計模組,讓您在保持現代功能的同時整合復古風格。使用 Divi 的版式選項選擇具有復古氛圍的字體或應用紋理疊加以增加深度。 Divi 靈活的佈局使嘗試復古圖案和顏色變得毫不費力。
使用 Divi 強大的設計工具,您可以將懷舊元素與現代趨勢融合在一起,打造一個吸引當代用戶和那些欣賞過去的用戶的網站。這種平衡的方法可確保您的網站對所有受眾保持吸引力和視覺吸引力。
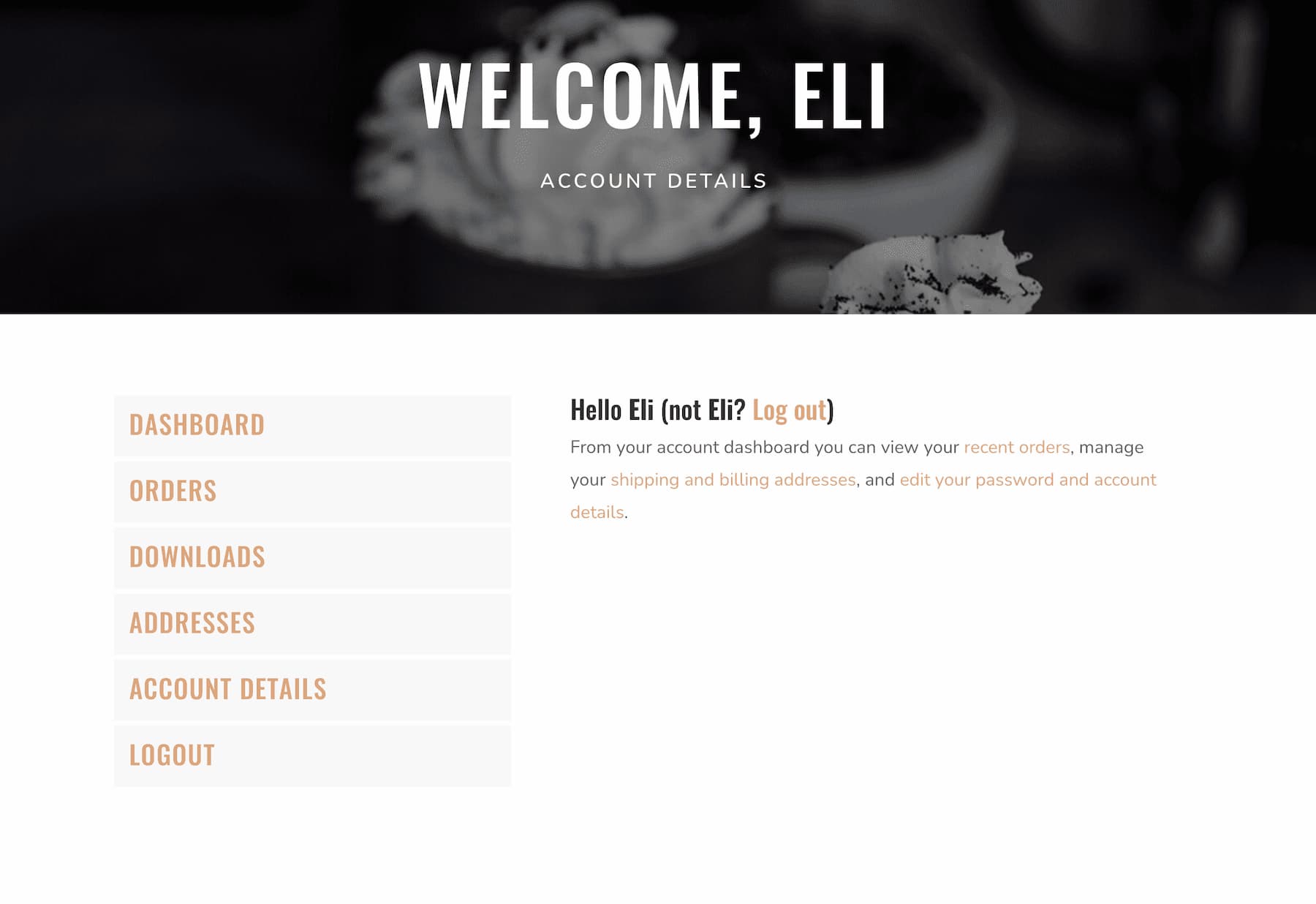
5. 個性化
個人化是現代網頁設計的基石,可以提供客製化體驗,從而提高參與度和轉換率。網站可以使用使用者資料自訂內容、佈局和功能,以符合個人偏好。這意味著訪客會看到有針對性的推薦和個人化訊息,讓他們感到被理解。

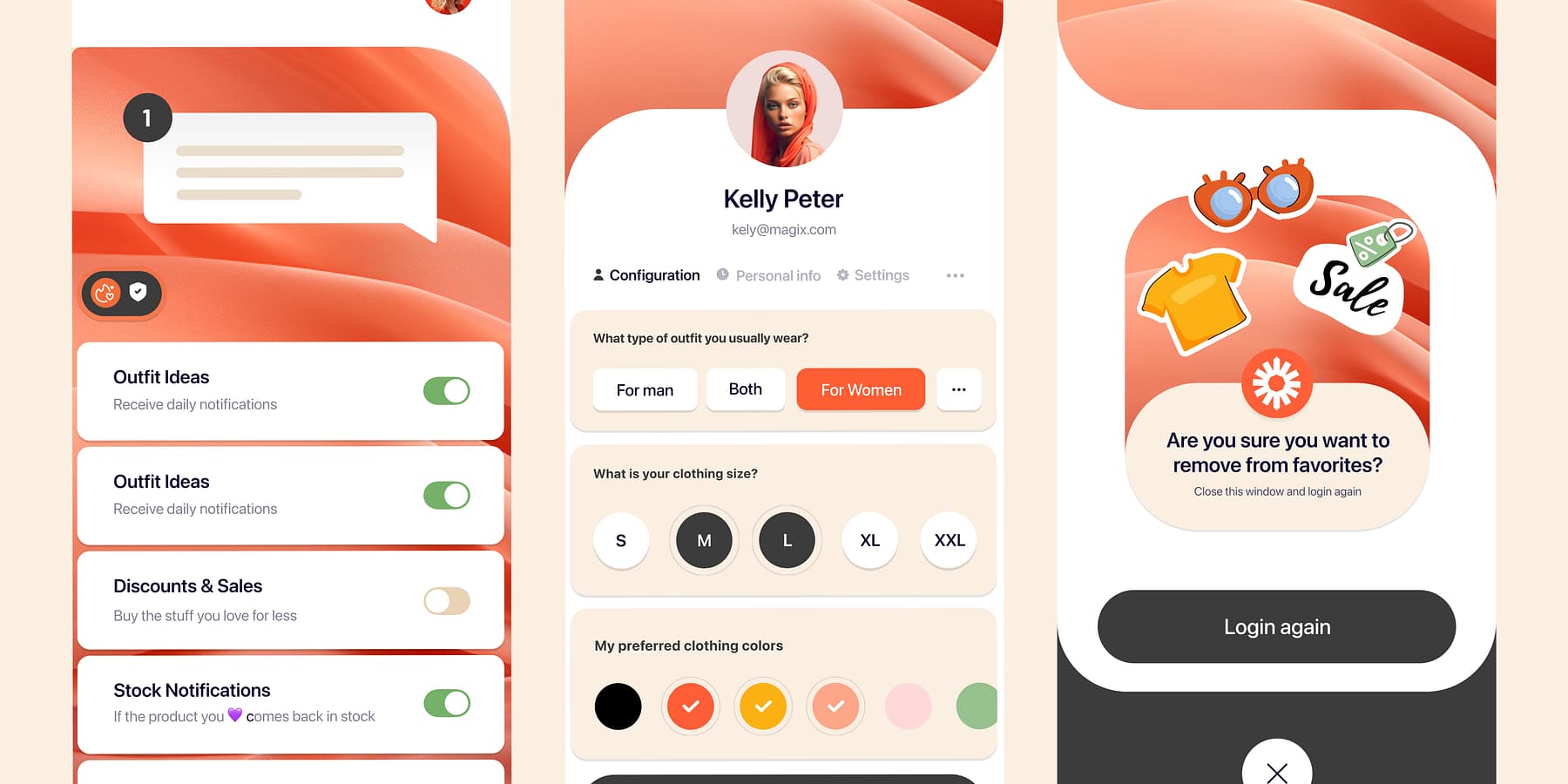
購物應用程式 - 個人資料畫面 由 Mehmet Ozsoy(Orizon:UI/UX 設計機構)在 Dribbble 上設計
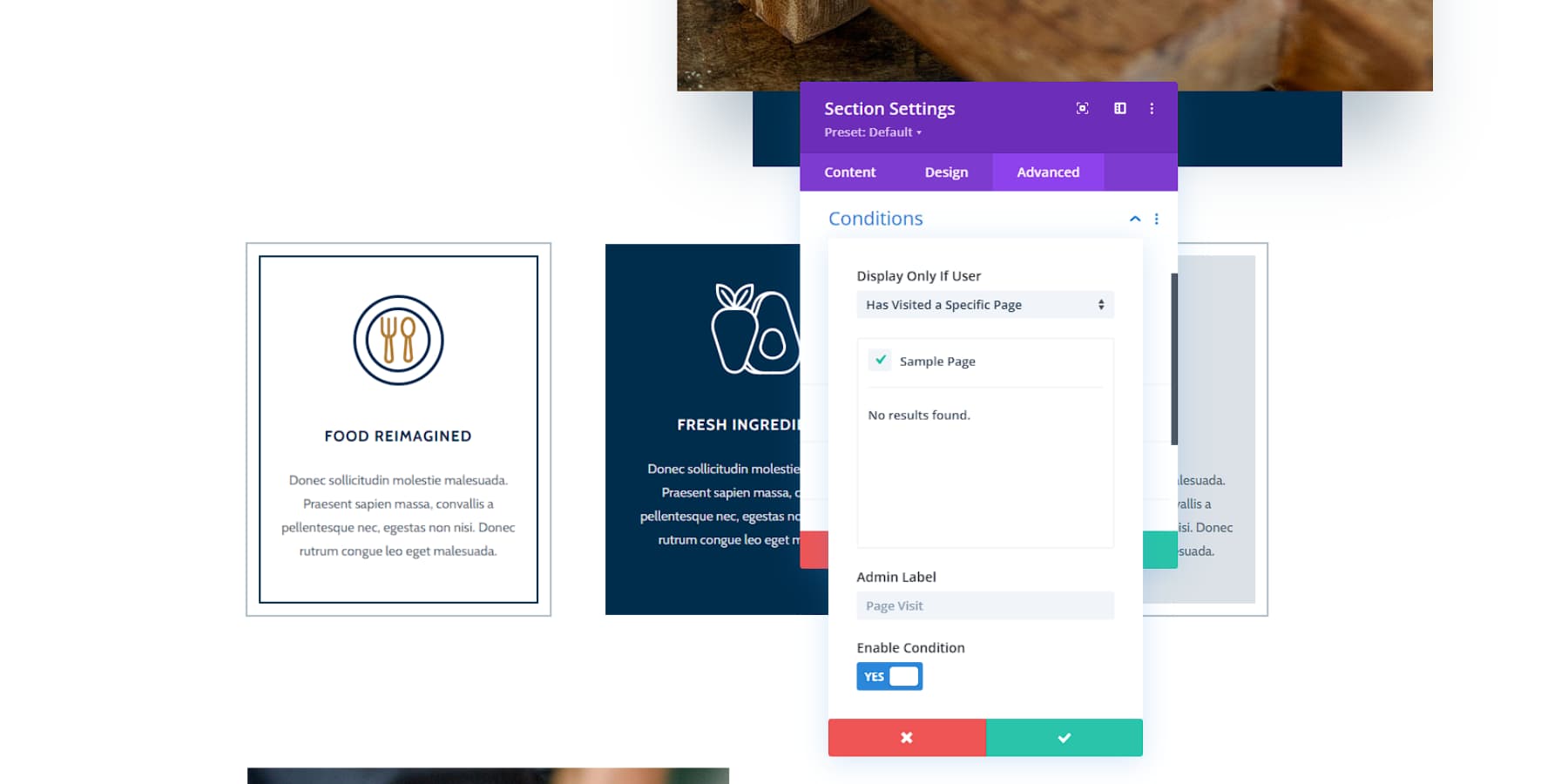
Divi 憑藉其動態內容功能將個人化提升到了新的水平。 Divi Builder 可讓您建立根據使用者互動和資料輸入進行調整的佈局 - 考慮根據訪客的位置或瀏覽歷史記錄而變化的部分。透過 Divi 的條件邏輯,元素根據需要出現或消失,確保每個訪客都有獨特的體驗。

您可以輕鬆地在部分和頁面中顯示使用者的姓名,為您的網站帶來更個人化的感覺。

除了設計靈活性之外,Divi 還可以與行銷和 CRM 工具順利整合。這使得您可以更輕鬆地實施複雜的個人化策略,例如客製化的電子郵件活動或自訂登入頁面,幫助您的網站輕鬆滿足使用者的特定需求。
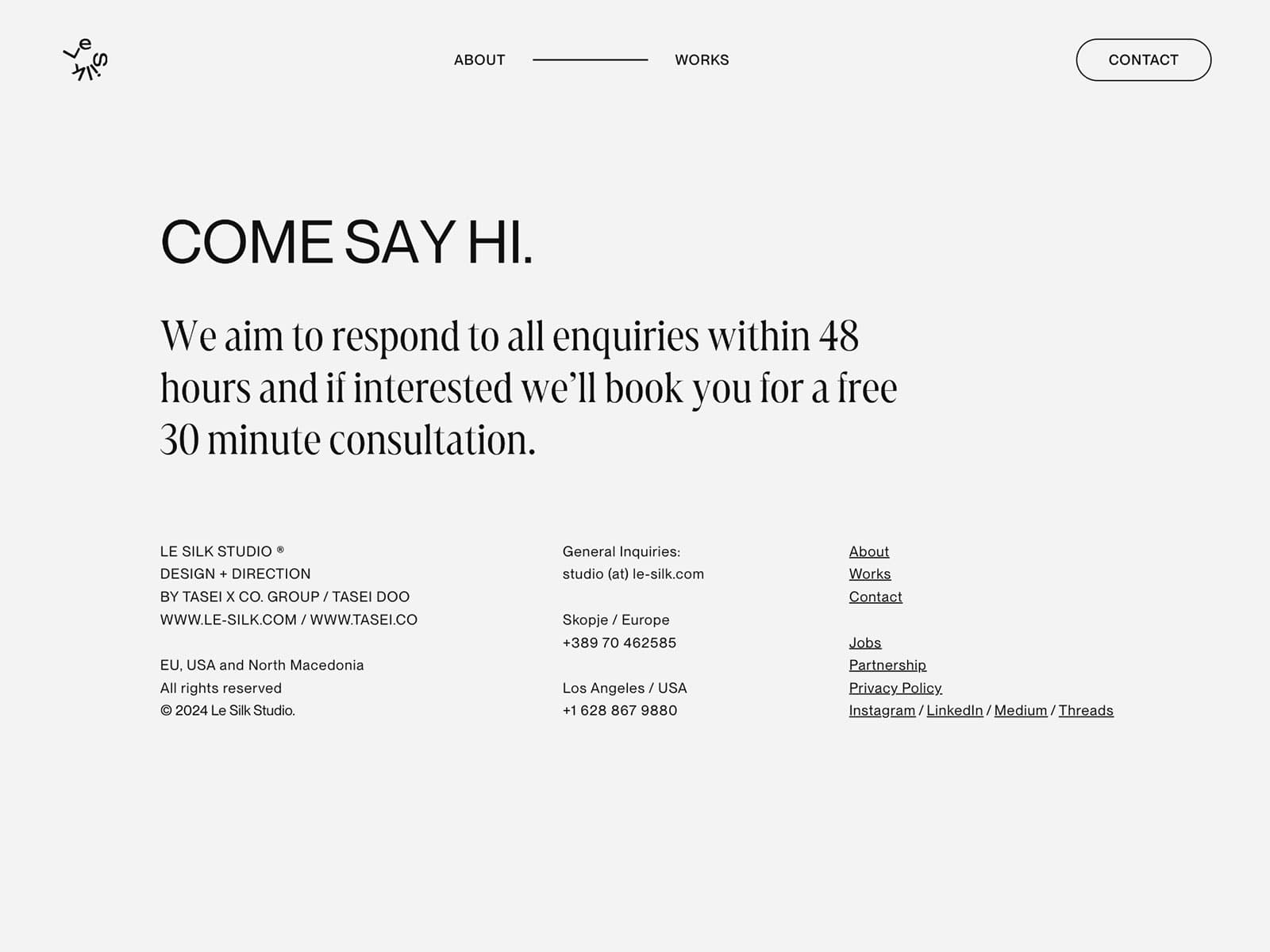
6.極簡主義/極簡主義
網頁設計是風格的戰場,極簡主義和極繁主義提供了獨特的優勢。極簡主義因簡潔、簡潔的線條和寬敞的留白而蓬勃發展,這對於追求精緻氛圍的品牌來說是理想的選擇。

Le Silk Studio 的極簡主義設計範例
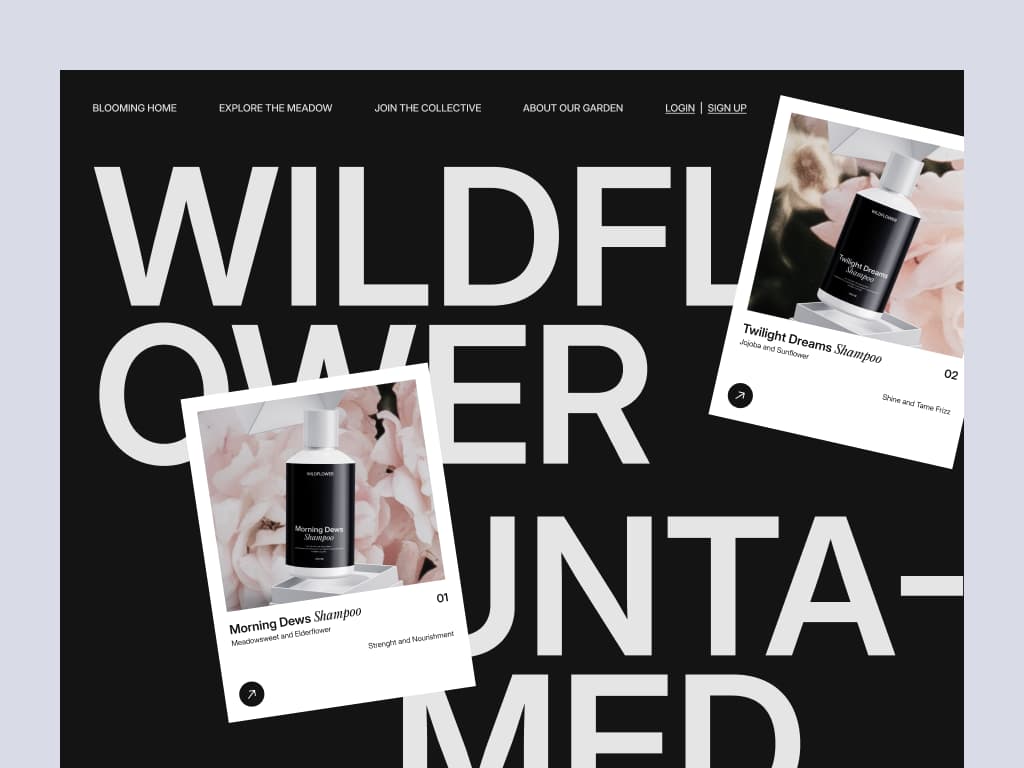
相較之下,極簡主義採用大膽的色彩和複雜的圖案,創造出充滿活力的畫布,展現創造力和個性。

Wildflower – 市場登陸頁面 by Soft Boy on Dribbble
Divi 直覺的視覺建構器是您在這兩個領域的盟友。無論您是要製作讓內容熠熠生輝的時尚簡約佈局,還是利用 Divi 強大的設計模組來建立充滿活力的簡約網站,選擇權都在您手中。
Divi 將極簡主義和極繁主義元素無縫地融合在一個網站中,實現平衡的設計,既忠於您的品牌形象,又適應趨勢。透過 Divi 的工具,您可以塑造任何美感——無論是極簡主義的優雅,還是極簡主義的大膽表現力。
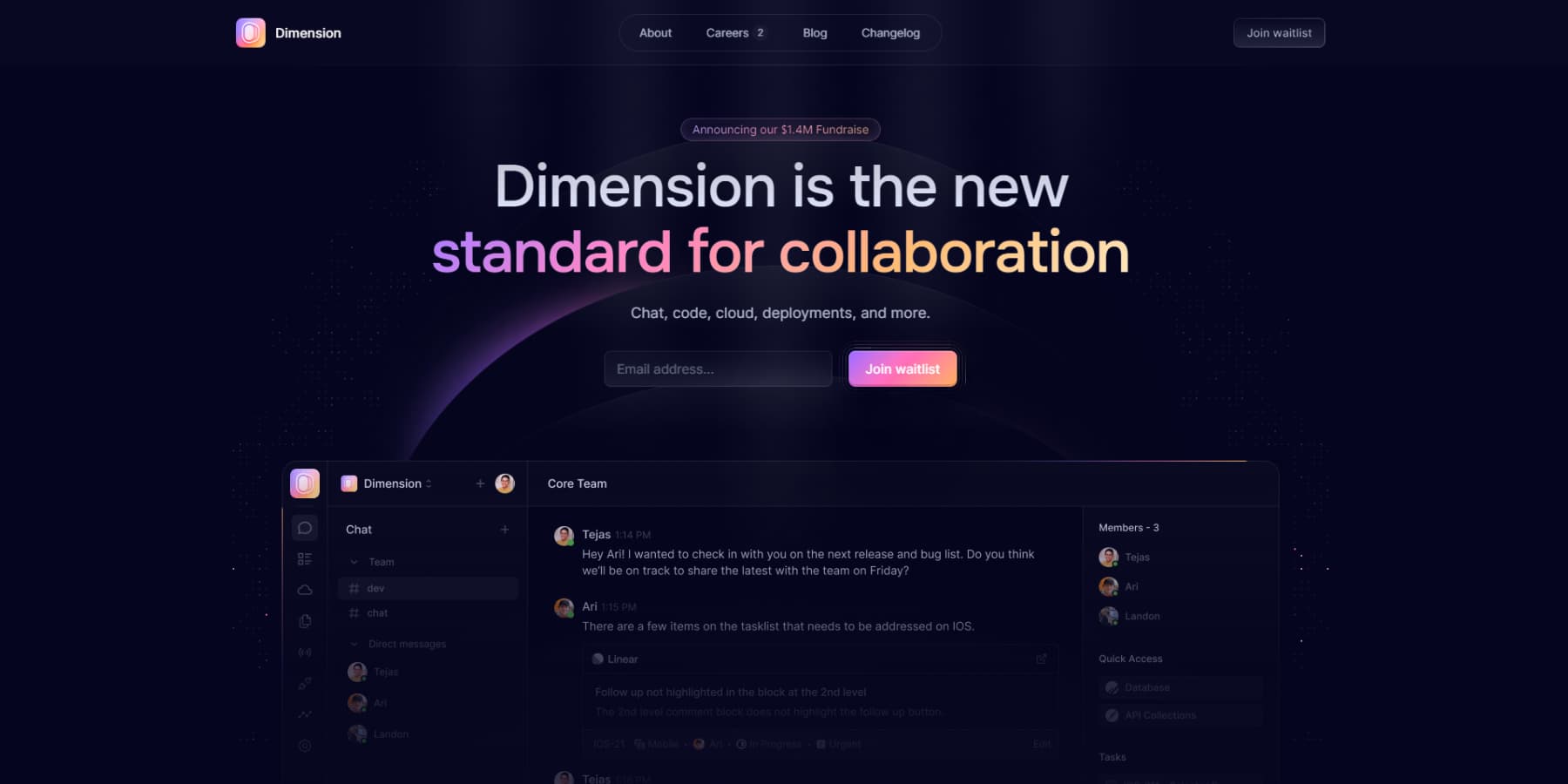
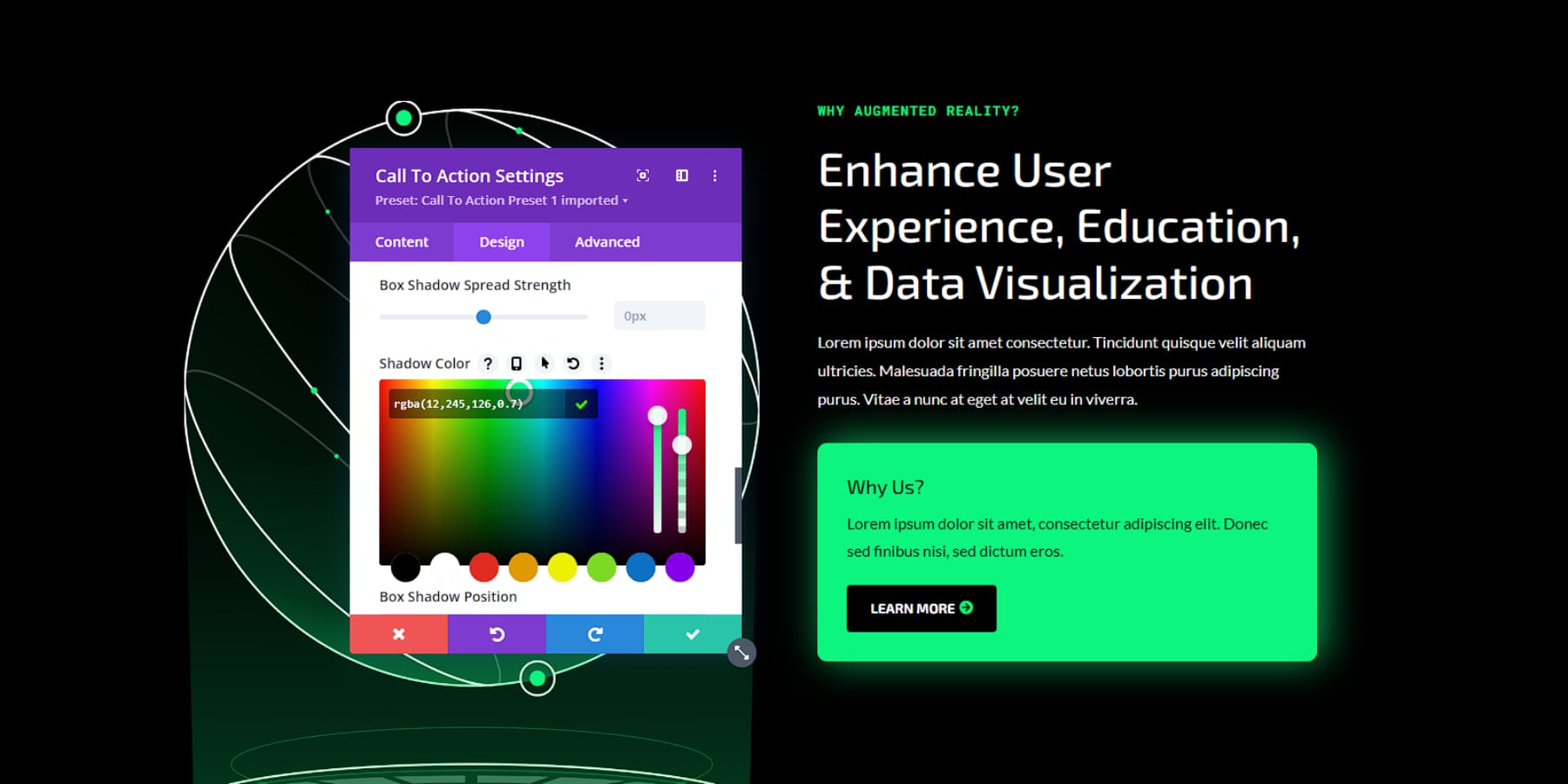
7. 深色
深色配色方案以其時尚和現代的吸引力而聞名,在網頁設計中引起了轟動。深色模式看起來很精緻,增強了可讀性,並減輕了眼睛疲勞,尤其是在低光源條件下。這種趨勢在追求前衛外觀的創意產業和科技品牌中很流行。

Dimension 網站上的深色配色方案範例
Divi 的顏色自訂工具使採用深色主題變得毫不費力。 Divi Builder 讓您調整背景顏色、文字色調和設計元素,以創建有凝聚力的深色主題。全域顏色設定可確保整個網站的一致性。

除了基本的客製化之外,Divi 還提供高級的樣式選項,例如充滿活力的口音或微妙的漸變,以在深色背景下突出顯示內容,從而提高美學吸引力和可訪問性。
利用 Divi 的功能製作出色的深色主題網站。無論是完全採用深色模式還是策略性地整合深色元素,Divi 都提供了符合當前設計趨勢的專業且引人入勝的網站所需的工具。
8. 行動優先設計
讓我們面對現實吧——我們大多數人都沉迷於手機。這就是為什麼行動優先設計不僅僅是一種趨勢。這是必需品。這種方法首先是針對行動裝置進行設計,然後針對更大的螢幕進行擴充。無論人們是在通勤途中用手機瀏覽還是在工作中在桌面上瀏覽,它都可以確保您的網站看起來很棒並且運作順利。
Divi 讓行動優先設計變得輕而易舉。視覺生成器的響應式編輯模式可讓您針對不同的螢幕尺寸微調佈局,因此您可以確保您的網站在從小型智慧型手機到大型桌面顯示器的所有裝置上看起來都很壯觀。
設計時,請考慮對行動用戶最重要的是什麼。優先考慮重要內容,確保您的按鈕和連結易於點擊,並監控您的載入時間——沒有人喜歡等待手機上加載緩慢的網站。
請記住,出色的行動體驗不僅僅是讓用戶滿意(儘管這非常重要)。這對於您的搜尋引擎排名也至關重要。所以,如果你想站在Google的這邊(相信我,你會的),行動優先是正確的選擇。
最後的想法
讓您的網站保持最新意味著明智地擁抱網頁設計趨勢。雖然這些趨勢可以增強您網站的吸引力,但有選擇性也至關重要。根據您的品牌標誌和使用者需求評估每種趨勢,並進行徹底測試,以確保其真正改善您網站的功能和使用者體驗。
WordPress 繼續引領 Web 開發,提供許多主題和外掛。與 Divi 搭配使用,網站創建變得更加簡化。 Divi 直覺的拖放建構器和預先設計的佈局使融入現代設計元素變得輕而易舉。其人工智慧支援的功能還可以幫助您微調您的網站,隨著趨勢的發展快速適應。
WordPress 和 Divi 為創建有吸引力的功能性網站提供了堅實的基礎。這種強大的組合使您能夠保持動態的線上形象,滿足受眾的期望,而不會陷入每一個過去的趨勢。不要讓您的網站落後。利用 WordPress 和 Divi 的力量創建一個令人驚嘆的、引領潮流的網站,在人群中脫穎而出!
立即與 Divi 一起發揮創意!
