使用 WPMU DEV 模板節省時間並提高產量
已發表: 2022-09-14無論您喜歡從頭開始構建網站、使用主題/頁面構建器,還是兩者結合,WPMU DEV 的網站模板功能都可以為您節省大量時間和不必要的重複工作。 在這篇文章中了解如何。
通過利用節省時間的模板在構建新客戶網站時最大限度地減少工作量並最大化利潤……即使您是一個頑固的、從頭開始的編碼員!
在本文中,我們將展示創建和使用 WPMU DEV 站點模板以在您的 Web 開發工作中即時可用是多麼容易。
您將學習如何創建自己的模板或使用我們的預製模板作為起點——所有這些模板都非常適合電子商務商店、投資組合網站、專業服務等。
我們還將介紹如何從 Elementor 和其他頁面構建器引入模板,保存您為將來的站點構建量身定制的設計。
以下是我們將介紹的內容:
如果某個特定部分聽起來與您更相關,請跳過。
- 您的 Web 開發方法是什麼?
- 定製網站開發
- 基於模板的網站開發
- 混合網站開發
- 所有 Web 開發人員類型如何從 WPMU DEV 模板中受益
- 借助 WPMU DEV 的 Boost 從頭開始 DIY
- 從你自己開始然後加入 WPMU DEV
- 從一開始就使用 WPMU DEV 創建
- 3 個額外的省時 WPMU DEV 工具
- 使用 WPMU DEV 配置快速將插件設置應用於所有站點
- 使用克隆製作相同的副本
- 直接從您的 WPMU DEV 儀表板管理和安裝 WordPress 插件
您的 Web 開發方法是什麼?
您如何使用和充分利用我們的網站模板在很大程度上取決於您採用哪種 Web 開發方法。
在對我們 50,000 多名強大的網絡開發人員進行民意調查時,結果顯示,作為 WordPress 網站建設者,在獲利方面存在三種不同的類型:
- 自定義網頁開發
- 模板網頁開發
- 兩種類型的混合體
您可能已經知道哪些方法最能引起您的共鳴,但如果您不確定其他方法的優缺點是什麼,讓我們簡要回顧一下。
自定義 Web 開發
自定義 WordPress 開發通常涉及線框圖、設計和構建網站以滿足企業的特定需求。
作為 Web 開發人員,提供自定義 WordPress 開發服務的優點包括完全控製網站的所有方面,並根據客戶的獨特需求、目標和偏好定製網站。
因為您正在按照規範構建站點,所以只包含基本功能,從而消除了由於向站點添加不必要的元素而導致的臃腫 - 從而產生了更好的整體產品。
“我從頭開始構建自定義網站。 我不使用主題或頁面構建器。 我發現我的客戶不想要大量他們既不理解也無法自我更新的功能和臃腫。 因此,我使用 Gutenberg 積木構建它們,它們具有僅滿足其需要的功能和靈活性。 這顯然使每個網站對每個案例都非常具體。” –大衛(WPMU DEV 成員)
這種方法的缺點是從頭開始計劃和構建自定義網站需要更長的時間。
此外,由於定制開發是時間密集型的,它會顯著增加客戶的成本。
基於模板的網站開發
基於模板的 Web 開發通常涉及從從 ThemeForest 等市場購買的現成免費或高級 WordPress 主題開始,或使用 Elementor、Divi、WP Bakery 等頁面構建器,然後修改和自定義主題及其設置.
使用現成的主題來構建 WordPress 網站的優點包括省錢。
購買預建主題的成本通常不到 100 美元,這意味著您可以標記成本並獲得更高的利潤),節省時間(您使用的預建頁面和元素可能只需要一些調整),以及能夠從數千個現成的 WordPress 主題中進行選擇。 使用現有主題構建的站點成本更低,構建速度更快。
“擁有一個可以讓我每次都啟動一個新網站的入門主題是非常有益的。 當前的模板選項是個好主意,肯定會有所幫助……” – David(WPMU DEV 成員)
使用預先構建的主題的缺點包括必須了解主題及其選項的工作原理、不必要的代碼“臃腫”(主題通常會填充您可能不需要的功能)、由於編碼質量差導致的性能問題(影響安全性)和頁面速度),如果主題開發人員沒有跟上新的 WordPress 版本或停業,則缺乏支持。
混合網站開發
“頁面設計的一件好事(這是我大部分時間都在做的事情)是有預先設置的“模塊”,我可以使用、複製、修改,然後將它們插入到我的頁面中。” – Guigro (WPMU DEV 成員)
混合方法涉及從定制的省時預設或預建/樣板模板開始,以幫助加快您的定制開發工作。
然後,這些模板充當為客戶構建完全定制且設計獨特的網站的跳板。
這種方法可能涉及微調或使用“頁面構建器”框架應用程序(例如 Divi、Elementor)創建自定義模板。
您還可以使用預設線框(如 Elementor 的 Wireframe Kits)、線框圖案或塊插件,如 Kadence Blocks 或 Spectra(以前的 Addons For Gutenberg)。
或者,根據您構建的網站類型,將銷售漏斗或電子商務工作流程等現成流程集成到您的定制結構中。
使用混合模型的優點是,您可以將服務定位到特定的利基市場,並為您的客戶提供基於經過驗證的設計或流程而構建的獨特網站,這些網站對以前的客戶有效,價格比構建完全定制的產品更低,交付時間更快從頭開始的網站。
混合模型的缺點是您需要花費時間來學習使用您選擇的任何應用程序來構建您的自定義模板並構建您的模板流程。
“我需要花時間構建可以重複使用的各種模板。” – Phil M.(WPMU DEV 成員)
所有 Web 開發人員類型如何從 WPMU DEV 模板中受益
所有這些方法都有優點和缺點,無論您的偏好是什麼,我們都可以選擇補充您的網站構建。
下面看看不同的 Web 開發方法如何從使用我們的模板中受益:
在 WPMU DEV 的推動下從頭開始自己做
如果您更喜歡採用自定義方法進行 Web 開發,您可以創建、保存和重用您自己的自定義模板,本質上充當您自己的主人,以便在未來的任何網站上使用。
當我們說保存時,我們指的是完全包含的意義。
這不僅僅是表面視圖的快照。 是的,我們保存主題、元素放置、自定義等。但除此之外,我們的模板會創建您現有網站的完整備份,這意味著它們包含所有內容。
從插件、用戶設置和配置,到許可證密鑰和數據——每一個細節都會在您保存的那一刻得到保存。
現在讓我們從模板創建一個新站點。 您可以按照視頻演練或下面的書面教程進行操作。
請注意,您需要一個託管帳戶才能跟進。 您現在可以免費、無風險地試用 WPMU DEV Hosting。
在 The Hub 中創建您自己的自定義模板。
- 導航到Hub >站點>站點模板。
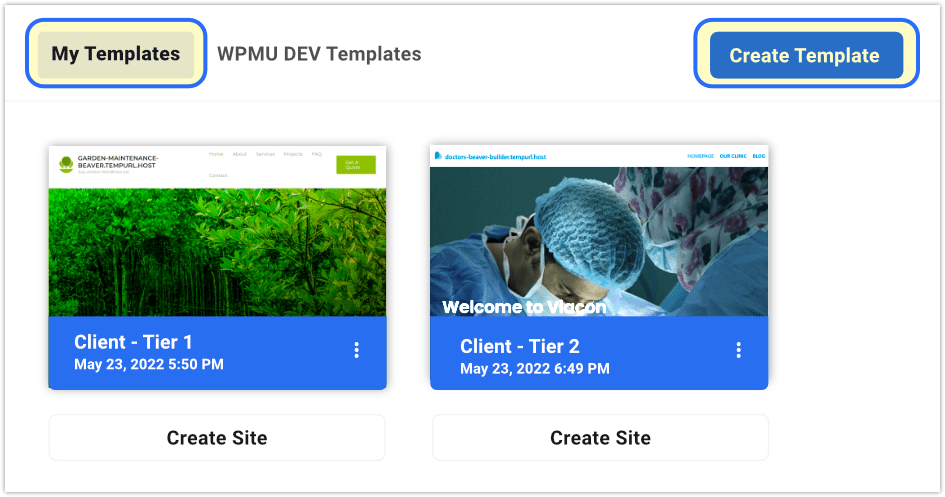
(如果您不熟悉,The Hub 是 WPMU DEV 的統一儀表板,可從一個位置監控、優化和更新無限站點。) - 在這裡,您將看到兩個選項卡式部分:我的模板和WPMU DEV 模板。 單擊我的模板。
- 單擊創建模板。
- 選擇託管站點,添加模板標題和描述(如果需要)。
就這麼容易!
幾分鐘後,您的模板將被創建,並可以在“我的模板”部分中使用。
每當您想從此模板創建新站點時,只需單擊其創建站點按鈕,然後按照以下步驟 5-8從模板創建新站點。

創建自己的模板有兩個主要好處:
- 您可以創建一個包含多達 25 個自定義模板的庫 - 完全免費 - 讓創建新網站變得輕而易舉。
- 這些對您的託管存儲影響為零。
單擊此處了解有關 WPMU DEV 自定義模板的更多常見問題解答。
從你自己開始然後加入 WPMU DEV
上面解釋的My Templates方法很容易滿足採用混合方法的人的需求。
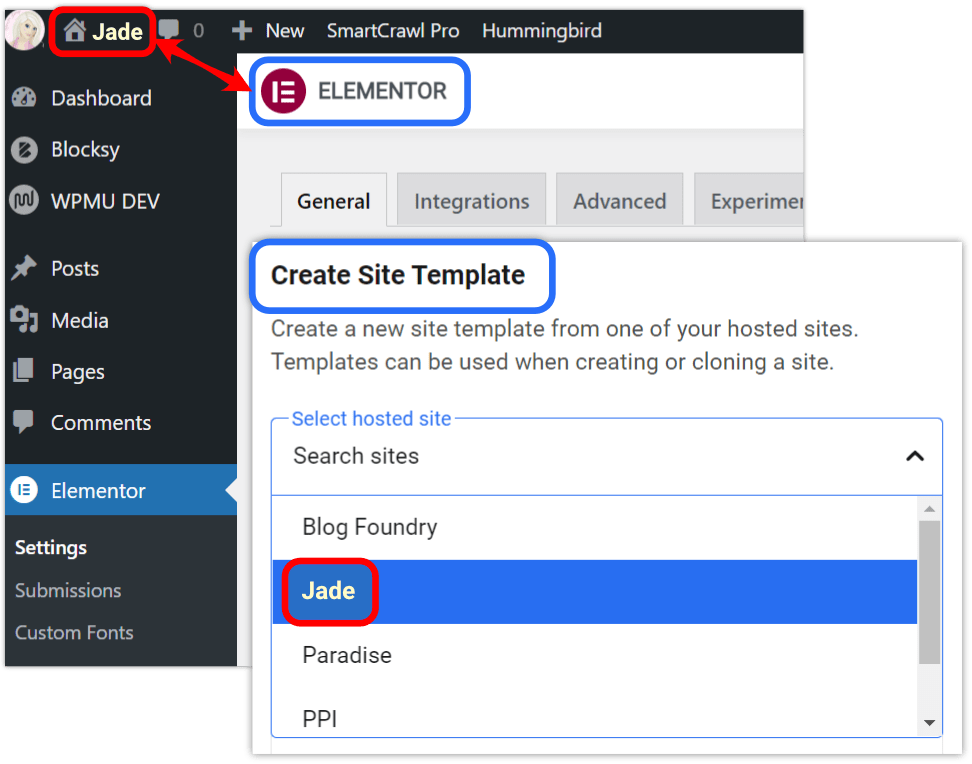
當您進入第 4 步時,選擇一個 WPMU DEV 託管站點,只需選擇您使用任何 WordPress 頁面/主題構建器工具(例如 Elementor、Divi、Kadence、WP Bakery 等)創建的站點,然後從中創建您的模板。
站點選擇器允許您選擇任何WordPress 站點,無論您使用什麼方法、主題或構建器插件來創建它。

瞧……您已經有了一個快速模板,可用於任何未來的網站構建,基於混合創作,您可以在頁面構建器或主題構建器基礎上添加自己的特殊風格。
從一開始就使用 WPMU DEV 創建
“……有一個啟動主題,我每次都可以啟動一個新網站,這是非常有益的。 當前的模板選項是一個好主意,肯定會有所幫助……插件設置和保存默認設置已經在運行,這很好。” –大衛(WPMU DEV 成員)
對於那些喜歡使用模板的人,我們有超過兩打具有不同視覺和結構吸引力的網站模板,適用於自由職業者、博客和電子商務等各個行業。

現在讓我們從預製模板創建一個新站點。 您可以按照視頻演練或下面的書面教程進行操作。
使用 WPMU DEV 的預製模板創建新站點。
- 導航到Hub >站點>站點模板。
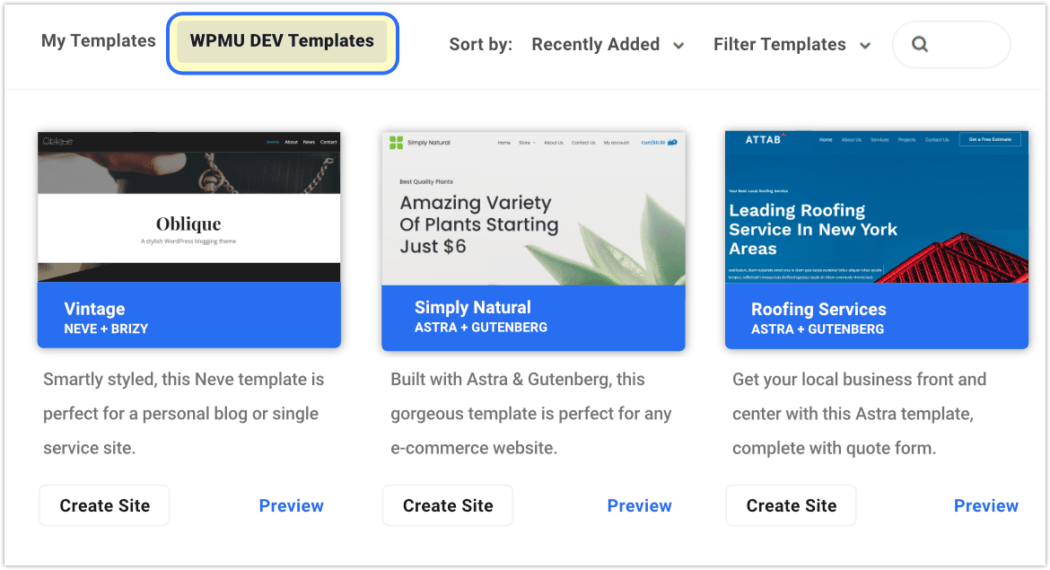
- 有兩個選項卡部分: My Templates和WPMU DEV Templates 。
單擊WPMU DEV 模板。 您將在此處看到模板集合。
請注意,您可以通過單擊“預覽”按鈕查看任何模板的完整、多頁預覽。
- 選擇所需模板後,單擊創建站點按鈕。
- 在下一個屏幕上,您將為此站點選擇所需的託管計劃。 每個都列出了詳細信息和價格,如果您想了解更多信息,請訪問 WPMU DEV 託管頁面。 選擇計劃後,單擊繼續按鈕。
- 通過鍵入名稱(附加.tempurl.host)來創建您的臨時網站 URL。 雖然您將能夠為您的站點命名您想要的名稱,並且您將能夠將其指向自定義域,但此臨時 URL 將是永久的,因此請確保您選擇一個您願意遵守的命名約定。
- 在下一個屏幕上,您將創建 WordPress 管理帳戶。 輸入您將與之關聯的電子郵件地址、用戶名和密碼。
- 最後,您將為您的站點選擇服務器位置。 選擇在地理位置上離您最近的一個
而已! 幾分鐘後,您的基於模板的站點將加載,並準備好並在您的 Hub 站點列表中等待。
我們最好的專業 WP 工具在一個捆綁包中
從這裡,您可以隨時單擊它來查看或調整設置,或者在 WordPress 中打開該站點以根據需要進行調整和自定義。

涵蓋了模板後,我們將了解其他一些可通過 WPMU DEV 獲得的網站建設、節省時間的功能。
3 個額外的省時 WPMU DEV 工具
本節將重點介紹我們平台中包含的其他 Web 開發遊戲改變者。
這些附加功能對我們強調的所有 Web 開發人員類型都有幫助。
使用 WPMU DEV 配置快速將插件設置應用於所有站點
您的 WPMU DEV 託管或會員權益的一部分是完全訪問我們一整套可靠的 WordPress 插件。
WPMU DEV 配置允許您為 WPMU DEV 插件創建特定的預設設置,並立即將它們應用到您的任何或所有站點。 這為您節省了大量的設置時間,因為您只需創建一次理想的插件設置,然後應用到無限的站點
應用預設配置會立即覆蓋所選站點上任何給定插件的所有設置和選項。
除了創建和調整您自己的配置設置外,您還可以應用我們推薦的配置——我們的插件專家專門策劃了這些配置。 如果您不確定任何插件的理想設置,可以為您節省更多時間。
以下是有關創建和應用配置的快速演練和示例:
導航到Hub >站點>配置。
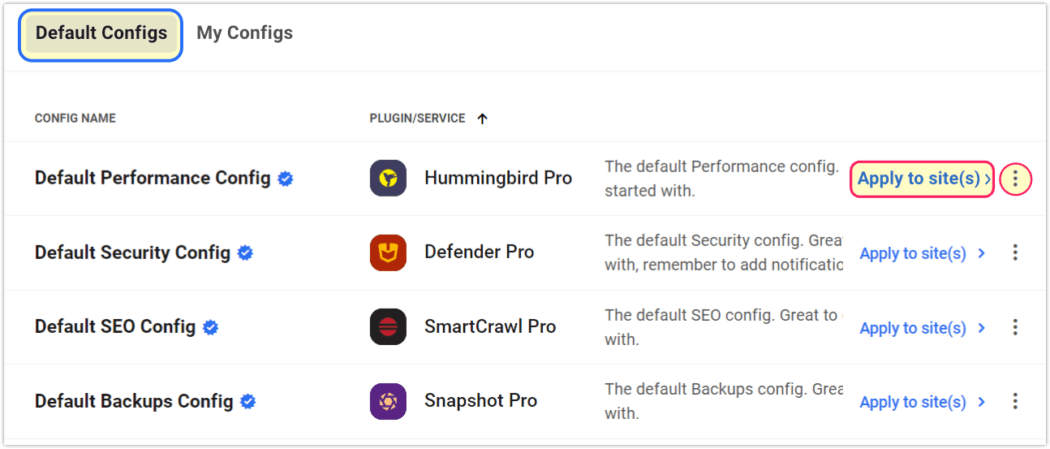
在Default Configs選項卡中,您將看到列出的六個插件。 每個都有我們的專家開發團隊設置的配置。
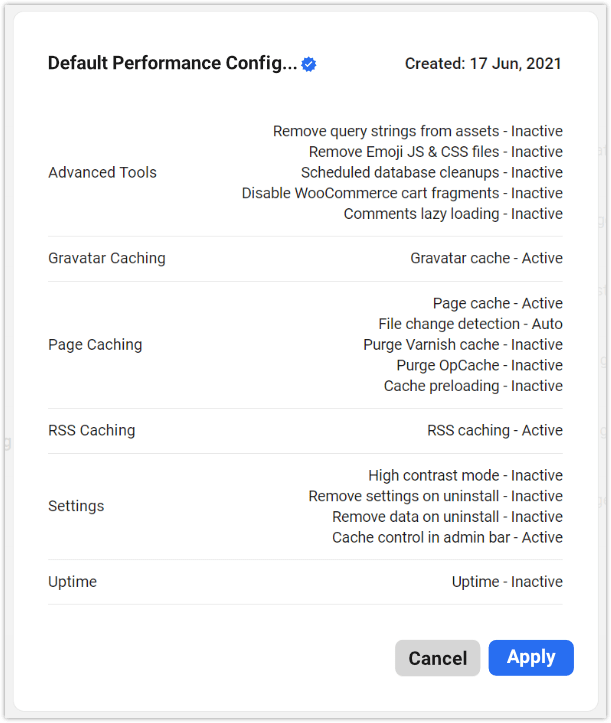
要檢查其中任何一個的詳細信息,請單擊垂直省略號圖標,然後單擊詳細信息。
您將看到此處列出的特定配置的完整列表,以及它的創建日期。

如果要從詳細視圖模式應用這些設置,只需單擊應用按鈕。
在下一個屏幕上,選擇您要將這些配置應用到的站點(或多個站點),然後單擊“應用到 # 個站點”按鈕完成。
要從主默認配置選項卡應用任何這些默認值,請單擊文本Apply to site(s) > ,然後選擇要應用這些配置的任何或所有站點。
單擊應用到 # 個站點 >完成。

要製作自己的配置,請先轉到您網站的 WP 儀表板,然後為您要為其創建自定義配置的任何插件自定義任何設置。
之後,返回The Hub > Sites > Configs > My Configs 。
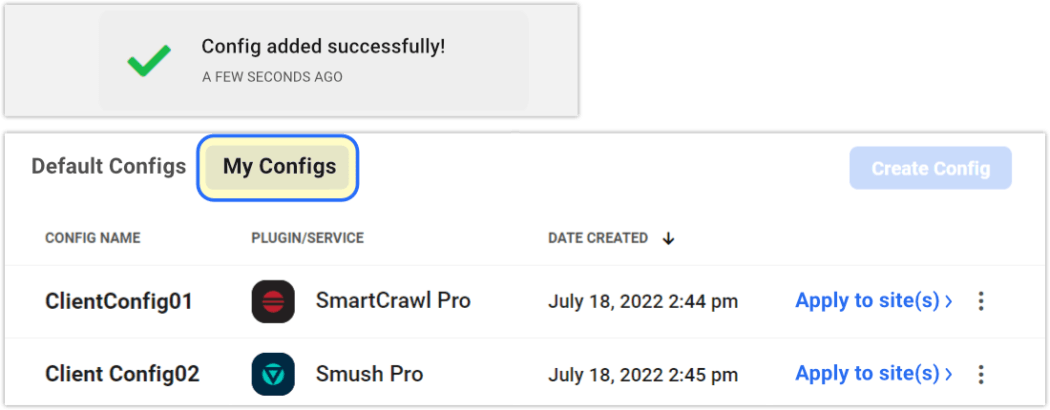
單擊創建配置按鈕。 輸入名稱、選擇站點、插件或服務; 點擊保存。
您將收到配置已創建的通知,並且您會看到它填充在您的“我的配置”選項卡中。

應用您自己的配置的工作方式與應用默認配置完全相同。
當您單擊任何自定義配置的垂直省略號圖標時,您將獲得一些額外的菜單項。 除了Details ,您還會看到Rename和Delete選項。
可以在 WordPress 或 The Hub 中創建新配置,它們會自動從一個同步到另一個。
使用克隆製作相同的副本
我們看到了能夠創建自己的網站模板的好處。 有時復制整個網站真的很方便。
WPMU DEV 的克隆功能會生成站點文件和數據庫(包括主題、插件、內容和站點設置)的精確副本,然後使用它們創建全新的 WordPress 安裝。 新站點與原始站點相同,但域名不同。
克隆過程完成後,您可以使用我們的添加域指南指向新站點的永久域。
可以使用任何託管層將克隆的站點添加到您的帳戶中,並且可以隨時從您的帳戶升級或降級。
除了不復制域之外,克隆也不復制 SFTP/SSH 用戶或暫存配置。
您可以克隆任何現有的 WPMU DEV 託管站點,或創建和使用您自己的自定義模板。 您甚至可以克隆預裝了主題和插件的預配置 WPMU DEV 模板。
以下是克隆網站的簡單程度的演練。
有三個不同的菜單訪問點可以進入克隆過程。
一切都從導航到The Hub > Sites > My Sites開始。
選項 1 - 從您的集線器儀表板克隆
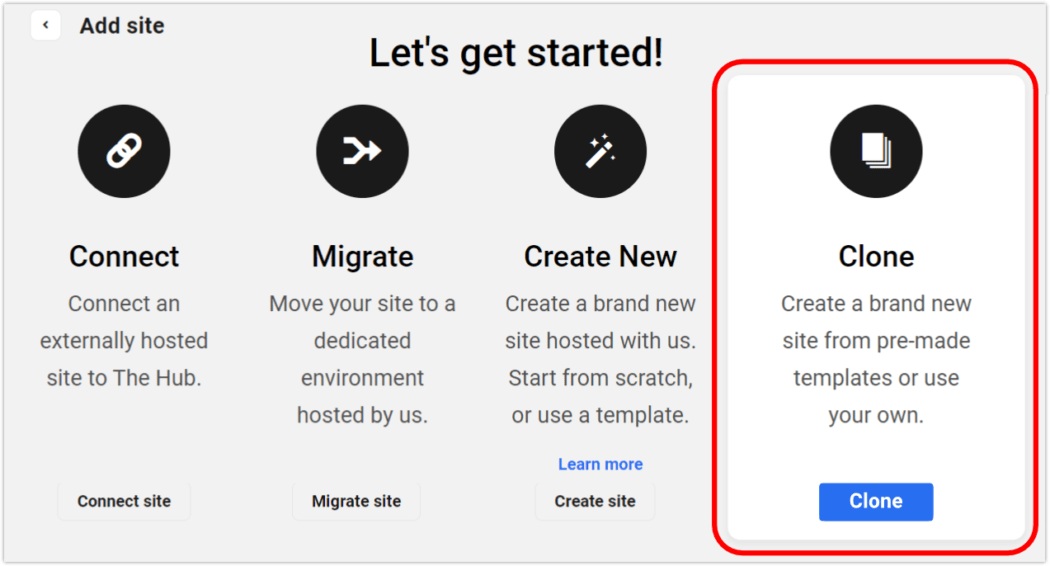
- 單擊頁面右上角的+添加站點按鈕。
- 在下一個模式窗口中,單擊克隆按鈕。
- 從這裡,您可以從站點或模板克隆。 對於本教程,我們將單擊從我的站點克隆。
- 從下拉菜單中選擇要克隆的站點。
- 輸入臨時 URL 的名稱。
- 從下拉列表中選擇您的服務器位置。

啊,你完成了。 在短短幾分鐘內,您的克隆站點將被創建並準備好採取行動。
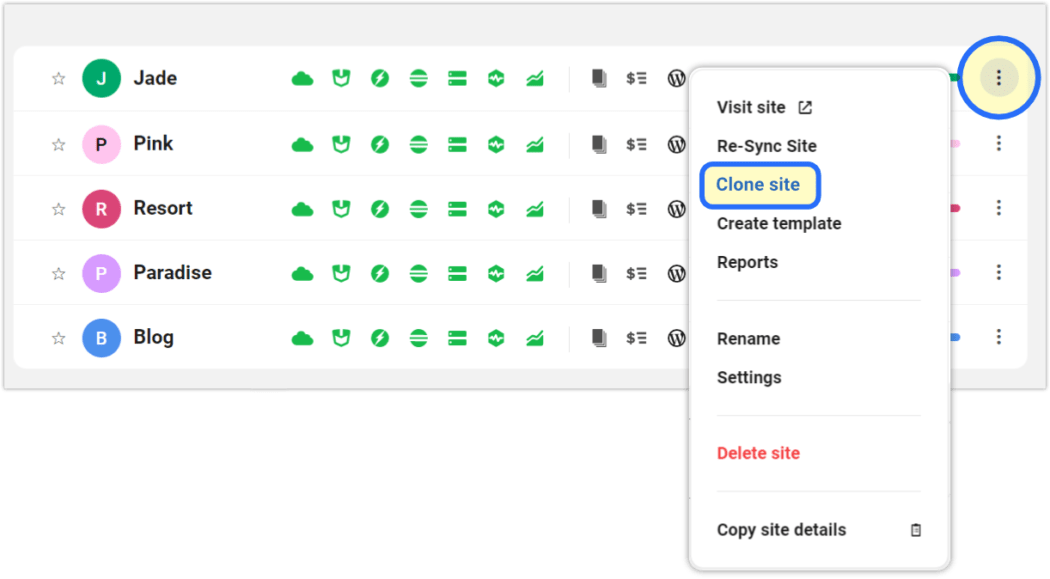
選項 2 – 直接從選定站點克隆:
單擊任何列出的站點行右側的垂直省略號圖標,然後從下拉菜單中單擊克隆站點。
然後按照上面的相同步驟 3-6。

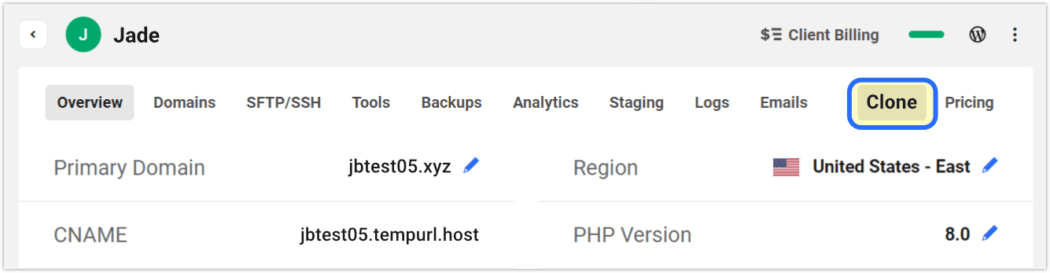
選項 3 – 從託管區域克隆
單擊您的任何站點,然後單擊託管,然後單擊頂部菜單欄中的克隆。 按照上面的步驟 3-6。

直接從您的 WPMU DEV 儀表板管理和安裝 WordPress 插件
從 WordPress 儀表板跳轉到 WordPress 存儲庫、尋找必備插件並單獨安裝每個插件的時間已經一去不復返了。
WPMU DEV 的內置插件管理器具有完整的上傳、安裝和激活功能。
您可以標記您最喜歡的插件——我們的所有插件,以及WordPress 存儲庫中的任何插件——並通過 The Hub 從一個地方快速選擇、安裝和激活它們。
這是多麼快速和容易:
導航到Hub >插件。
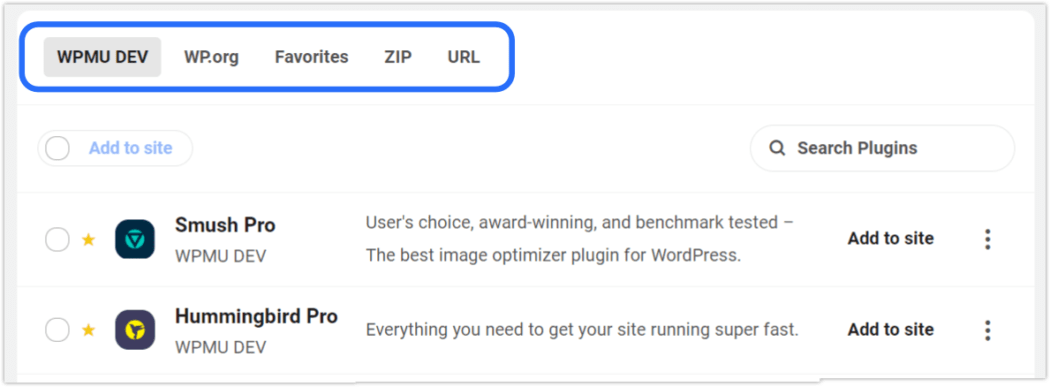
在Add New選項卡中,您將看到一個帶有五個選項的子標題: WPMU DEV、WP.org、Favorites、ZIP和URL 。
單擊任何WPMU DEV、WP.org或收藏夾以查看特定於每個部分的插件。
單擊ZIP或URL以通過上傳 zip 文件或從 URL 鏈接添加插件。

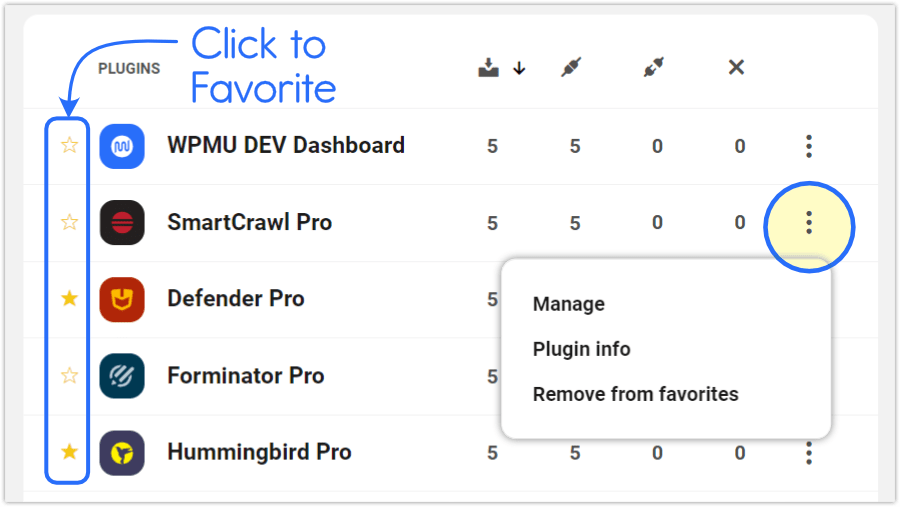
在Manage Existing選項卡中,您可以處理大量插件操作,例如:
- 收藏夾- 單擊最左側欄中的任何星形圖標以收藏該插件
- 狀態– 準確查看哪些站點安裝、激活、停用或未安裝哪些插件
- 管理– 單擊垂直省略號圖標以管理插件,查看相關插件信息,或將其從收藏夾中刪除

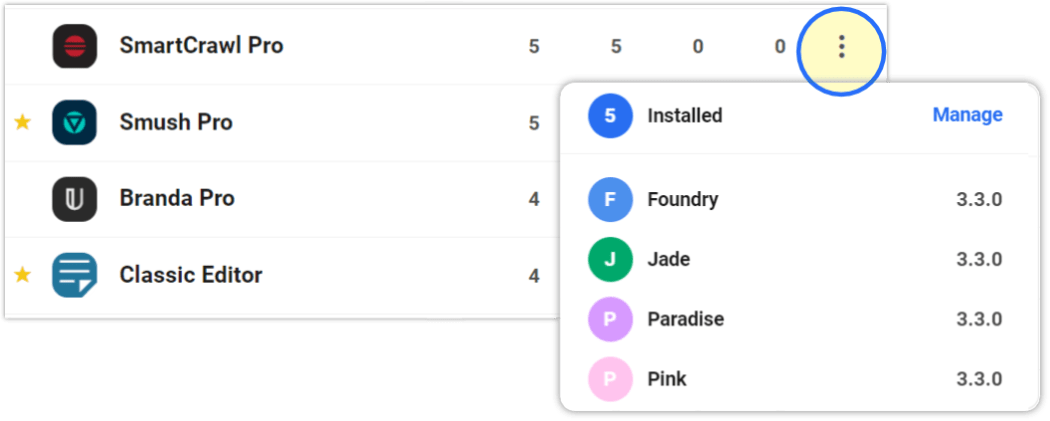
您還可以將光標懸停在任何插件狀態列上,彈出窗口將顯示該插件的特定於站點的激活 - 包括它的版本。

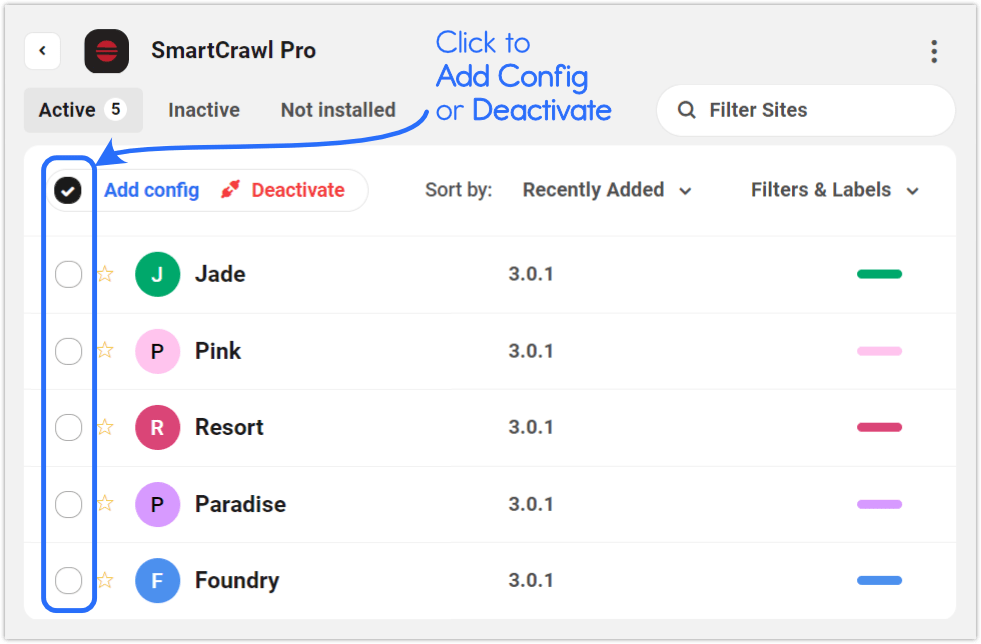
如果您從上面的菜單下拉菜單中選擇管理,您可以從您的任何站點添加配置或停用該特定插件。

請參閱下面的視頻,快速了解 The Hub 中的插件選項。
The Hub 中有很多插件選項。
從 WPMU DEV 或 WordPress.org 以外的來源安裝到您的站點的插件無法從 Hub 的插件管理部分安裝到您的其他站點。
無論您採用何種 Web 開發方法,都可以使用模板來改進您的工作流程
無論您首選的網站構建方法是什麼,每個人都可以從節省時間的工具中受益。
模板在 Web 開發工作領域是一個巨大的幫助,無論您是最初構建自己的創作、從頁面或主題構建器製作,還是調整預製的。
無論您的路徑是什麼,您都可以使用 WPMU DEV 的模板工具保存您的模板,以備將來方便使用。
再加上我們的一鍵式配置、克隆工具和插件快捷方式,您就擁有了一個 A+ 流程,可以快速、高效、精巧地構建優質網站。
有興趣使用 WPMU DEV 模板或本文中提到的任何其他工具嗎? 最簡單的起點是免費試用 WPMU DEV Hosting。 沒有風險,此外,您還可以訪問我們最好的站點管理工具、插件和支持。
