Web 開發的未來:2023 年的 6 大趨勢
已發表: 2023-01-05- 緊跟 Web 發展趨勢的重要性
- Web 開發的未來:2023 年的 6 大趨勢
- 結論
隨著技術的進步,Web 開發人員將不可避免地找到新的創新方法來創建應用程序。 作為一名成功的開發人員,您需要預見這些趨勢,並成為最先實現有用功能的人之一。 但是,您可能不知道新的一年會發生什麼。
到 2023 年,一些 Web 開發趨勢可能會越來越受歡迎。 如果您開始開發漸進式 Web 應用程序 (PWA) 或 AI 聊天機器人,則可以確保您領先於同行。 此外,這些應用程序可以為您的在線訪問者提供更好的體驗。
在這篇文章中,我們將解釋為什麼您應該考慮了解最新的 Web 開發趨勢。 然後,我們將列出 2023 年預計的一些主要趨勢。讓我們開始吧!
緊跟 Web 發展趨勢的重要性
與任何其他行業一樣,Web 開發也在不斷發展。 開發人員通常在改善網站功能、品牌知名度甚至業務增長方面發揮著重要作用。 為了為在線訪問者提供最佳體驗,Web 開發伴隨著不斷變化的趨勢是有道理的。
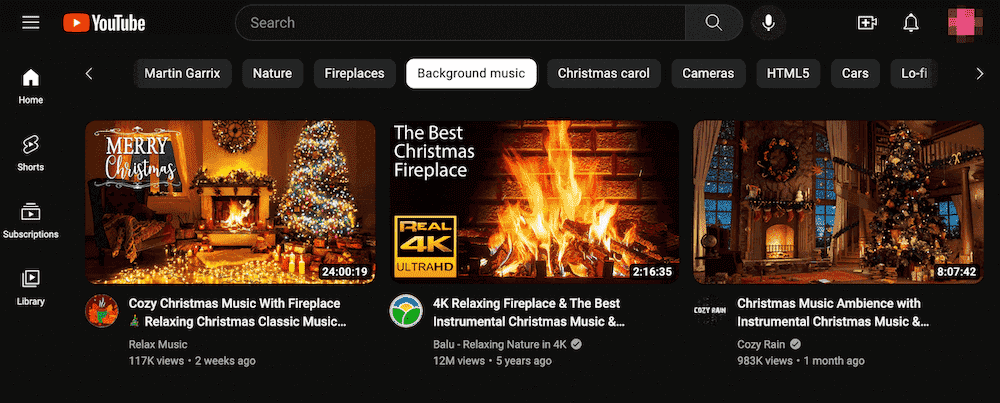
例如,2022 年最流行的發展趨勢之一是深色模式。 許多應用程序都利用深色模式將整個用戶界面 (UI) 從淺色背景更改為深色背景:

由於許多在線用戶更喜歡這種黑暗模式,因此 YouTube、Facebook、Reddit 和 Twitter 等流行應用程序都添加了該功能。 現在,在許多網站上看到此設置很常見。
以下是 2022 年流行的其他一些 Web 開發趨勢:
- 加速移動頁面 (AMP)
- 運動界面
- 低代碼或無代碼網站建設者
每到新的一年,技術都會進步。 這意味著在 Web 開發中總是有新鮮和前沿的實踐。
作為開發人員,跟上這些趨勢很重要。 通過這樣做,您將能夠創建人們想要使用的應用程序。 此外,熟悉新的開發實踐可以改進您為客戶製作的應用程序。
歸根結底,學習新趨勢可以使您成為更好的開發人員。 如果您每年都堅持創建相同類型的網站,您的技能可能會生鏽。 但是,嘗試新技術可以改善您的產品組合併擴大您的客戶群!
Web 開發的未來:2023 年的 6 大趨勢
由於 Web 開發趨勢如此重要,您會想知道 2023 年會發生什麼。為了幫助您取得成功,請注意以下六大趨勢!
1. 漸進式 Web 應用程序
到 2023 年,漸進式 Web 應用程序 (PWA) 可能會變得更加流行。 從本質上講,PWA 是移動應用程序和網頁的組合。 這些被設計成網頁,但外觀和感覺就像一個應用程序。
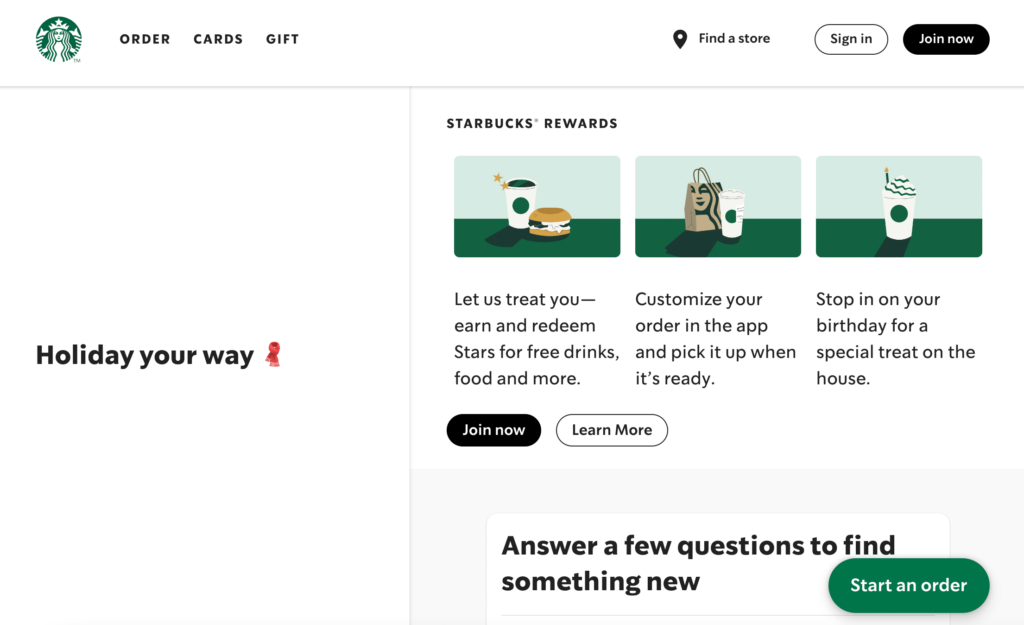
目前,像星巴克這樣的許多大公司都開發了 PWA。 與本機移動應用程序不同,您可以離線使用 PWA。 這使客戶即使沒有 Internet 連接也可以瀏覽站點:

儘管這項技術並不新鮮,但 PWA 可能會開始取代原生移動應用程序。 這是因為它們為新訪客提供了更好的用戶體驗。
當有人想要使用移動應用程序時,他們通常必須將其下載到他們的設備上。 但是,Progressive Web Apps 可以立即使用。 這種便利避免了可能會嚇跑新訪客的任何額外安裝步驟。
以下是開發 PWA 的一些額外好處:
- 不穩定網絡上的高性能
- 減少應用程序放棄
- 類似應用程序的功能,例如推送通知
- 快速加載
- 創造成本效益
到 2022 年底,約 59% 的網絡流量來自移動設備。 如果您不針對此流量優化您的內容,您最終可能會出現高跳出率。 但是,開發 PWA 可以為移動用戶提供積極的體驗,而無需引導他們下載應用程序。
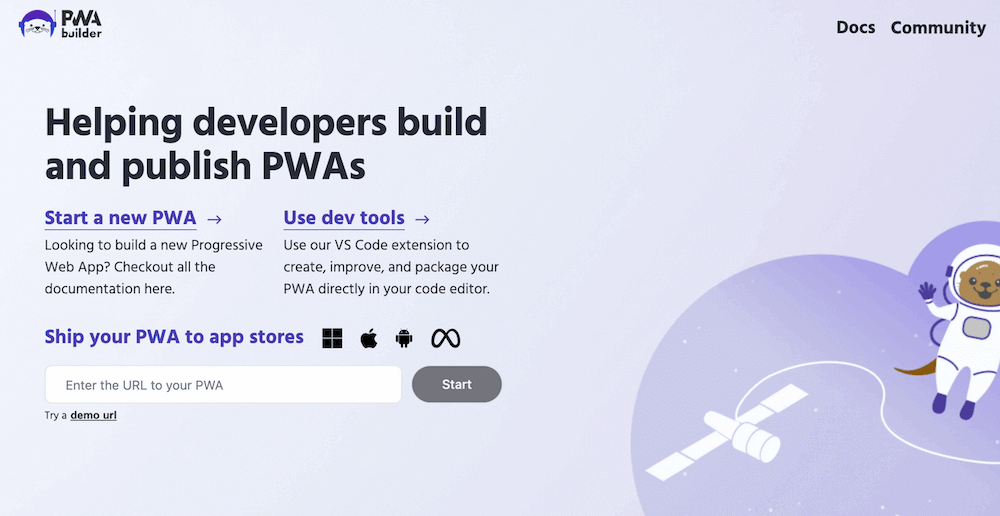
此外,由於它們使用常見的編碼語言,如 JavaScript、CSS 和 HTML,漸進式 Web 應用程序相對容易構建。 為了幫助您入門,您可以使用 PWA Builder 等工具:

使用 PWA Builder,您將能夠創建、測試和發布您的 Progressive Web App。 這樣,您就可以掌握這一趨勢,並在客戶的網站上提供最佳的用戶體驗。
2. 人工智能聊天機器人
您可以將 AI 聊天機器人整合到您開發的網站中,而不是依靠員工來管理客戶服務。 此功能將使用自然語言處理 (NLP) 來模擬人類對話並解決訪問者可能提出的任何問題。
每年,聊天機器人都變得越來越複雜。 現在,它們甚至可以用於體檢等複雜任務。
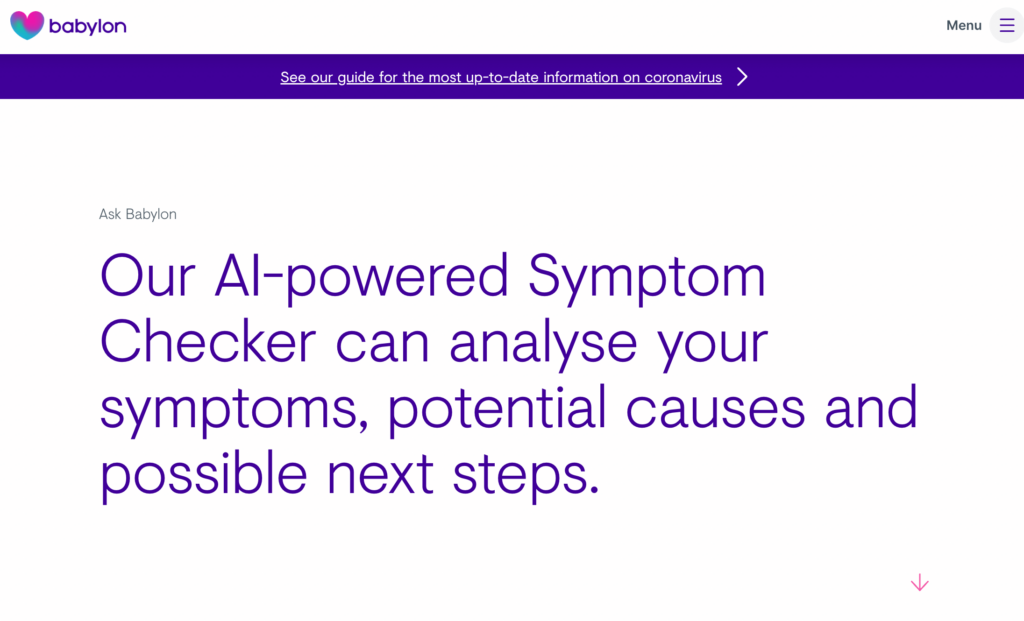
例如,Babylon Health 有一個 AI 症狀檢查器,可以為在線用戶提供個性化評估:

這個 AI 聊天機器人讓許多人更容易獲得醫療保健。 醫生、科學家和工程師開發它來解釋症狀和識別風險因素。 訪客可以隨時與 AI 聊天,避免創建約會和處理昂貴的共付額的麻煩。
由於 AI 聊天機器人可以自動執行大量通信,因此它們可以減少高達 110 億美元的業務成本。 通過減少人與人之間的電話和電子郵件,公司還可以節省超過 25 億小時的客戶服務時間。 這將對銀行、零售和健康行業特別有幫助。
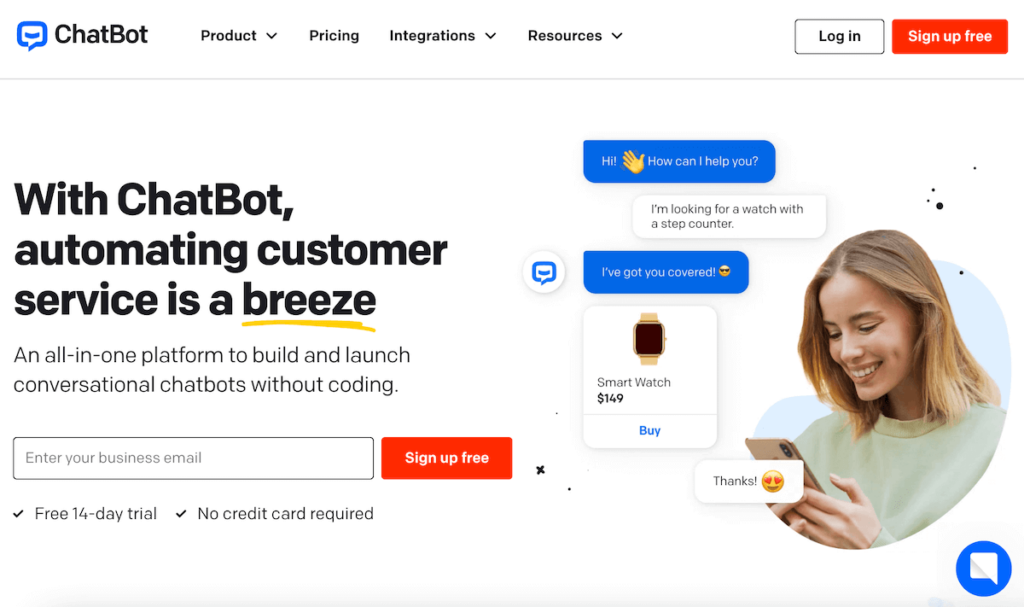
當您在 2023 年開發網站時,請考慮添加 AI 聊天機器人。 使用 Chatbot 等聊天機器人構建器軟件,您可以輕鬆地將虛擬助手集成到客戶的站點中:

即使您可以開發自己的聊天機器人,聊天機器人平台也會幫助您更輕鬆地做到這一點。 您可以簡單地拖放不同的對話塊,而無需編寫代碼。 此設置將觸發您的 AI 聊天機器人響應特定問題。
此外,ChatGPT 是一個聊天機器人,可用於開發 Web 應用程序。 這種創新的對話式 AI 可以通過分析以前的問題和答案來生成編程代碼:

雖然這項技術會變得更加流行,但目前它有一些局限性。 有時,ChatGPT 會寫出貌似有理但實際上不正確的回复。 這個問題導致 StackOverflow 等平台被禁止。

3. 無頭內容管理系統
多年來,像 WordPress 這樣的傳統內容管理系統 (CMS) 一直被用來為網站提供支持。 在傳統設置中,後端和前端耦合在一起。 您可以在一個地方管理所有內容,從數據庫到表示層。
到 2023 年,我們預計許多開發人員將轉向無頭 CMS。 與傳統的 CMS 不同,無頭設置讓您無需前端即可管理網站的後端。 一旦您創建並管理了您的 Web 內容,它將通過應用程序編程接口 (API) 發布。
更簡單地說,無頭 CMS 就像一本書的作者。 它負責編寫和編輯內容,而第三方發布者將分發它。 出版商還可以決定將其轉換為實體書、電子書、有聲讀物或任何其他媒體。
雖然傳統的 CMS 可以從一個平台為整個網站提供服務,但它不是很靈活。 它旨在發佈網絡內容,因此無法很好地轉換到其他設備。
這就是無頭 CMS 的用武之地。通過分離的前端和後端,您可以將內容分發到任何需要的地方。 內容 API 可以使其在網站、移動應用程序、客戶關係管理 (CRM) 軟件等上隨時可用。
例如,Spotify 使用無頭 CMS 來創建其設計頁面。 這是使用名為 Gatsby 的開源框架生成和顯示的:

到 2023 年,無頭 CMS 軟件的市場規模預計將增長 22.1%。 作為一名開發人員,您將希望學習並應用此 Web 架構來為客戶提供更大的靈活性、安全性和速度。 此外,使用無頭 CMS 使您能夠訪問全渠道發布。
4.語音搜索
大多數現代智能手機都集成了語音搜索助手。 借助這項技術,自動語音識別 (ASR) 系統可以聽取口頭問題並將其翻譯成文本。 然後,搜索引擎將其用作搜索查詢並提供相關結果。
據 Insider Intelligence 稱,到 2026 年,超過一半的美國互聯網用戶將使用語音助手。這意味著有必要針對語音搜索優化每個網站。
首先,您開發的網站應該適合移動設備。 儘管有像 Alexa 這樣流行的語音激活設備,但許多人還是使用手機進行語音搜索。 當語音助手在手機和平板電腦上調出您的網頁時,您會希望它們在這些較小的屏幕上做出響應。
此外,您需要定位長尾關鍵詞。 用戶可能會問更長的問題,而不是輸入一個簡單的查詢。
要優化語音搜索,您可以創建一個常見問題 (FAQ) 頁面並提供這些搜索的答案:

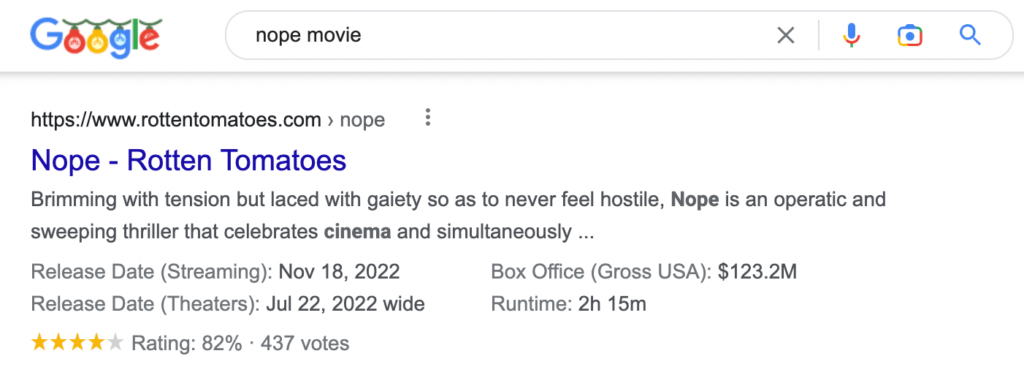
最後,一定要使用模式標記。 這種結構化數據將幫助搜索引擎了解您的內容。 通過將此代碼添加到網站的 HTML 中,您的網站將擁有豐富的摘要,這些摘要是額外的搜索數據,例如評論和評分:

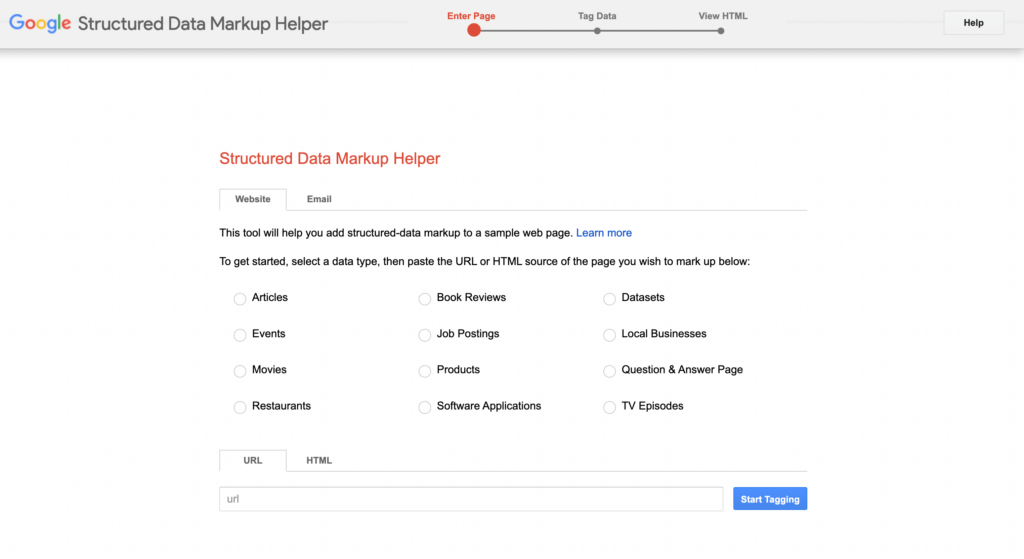
為了幫助用戶通過語音搜索找到您的內容,您可以使用 Google 的結構化數據標記助手。 此工具將幫助您向頁面添加相關標記,從而提高搜索引擎優化 (SEO):

最終,您會希望您的內容位於語音搜索結果的頂部。 當用戶向他們的語音助手提問時,搜索引擎可以從您的網站中提取答案。 這可以為您客戶的頁面帶來更多自然流量。
5.推送通知
品牌不斷尋找與客戶溝通的新渠道。 向用戶快速發送信息的一種方法是通過推送通知。
通常,移動應用程序會根據已安裝設備上的設置發送通知。 但是,您也可以在網站上添加推送通知。
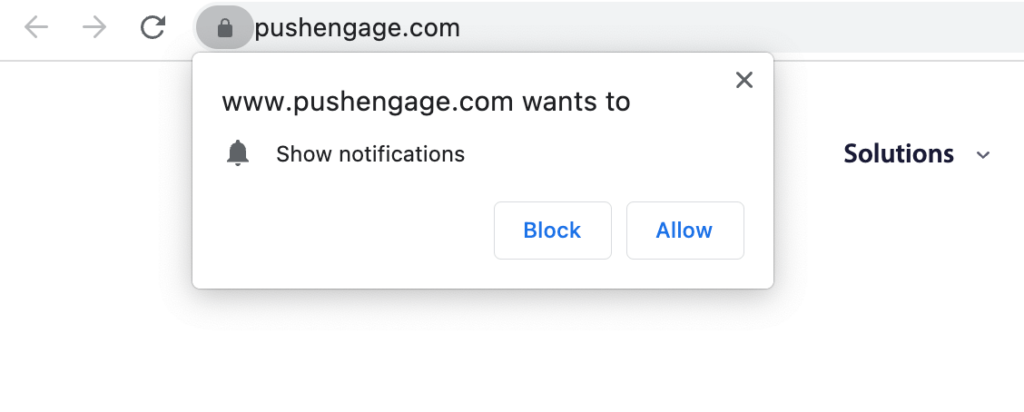
一旦有人訪問您的網站,您可以提示他們接受推送通知。 此設置將使您能夠將警報直接發送到用戶的手機、計算機或平板電腦。
在這些消息中,您可能會包含有關客戶商店的更新,例如新的折扣或產品發布:
截屏

當您設置推送通知時,您可以在客戶離開網站後繼續與他們溝通。 通常,這種溝通渠道可以產生比電子郵件營銷更高的參與度。
由於您是直接向用戶發送通知,因此您可以增加第二次訪問。 這些對於希望降低網站跳出率的小型企業尤其有用。 通過正確的有針對性的信息,您可以激勵臨時訪客成為客戶。
讓我們來看看實際的推送通知。 eXtra Electronics 是一家電子產品和電器零售商,希望通過推送通知而不是電子郵件重新吸引客戶。 結果,這家公司的銷售額增加了 100%。
如果您想將推送通知添加到您的 Web 應用程序,請考慮使用 PushEngage。 該軟件會觸發廢棄購物車和選擇加入表單的通知。 您甚至可以根據位置、語言或時區對這些通知進行個性化設置:

由於在線訪問者各不相同,您不會希望向每個人發送相同的默認通知。 借助 PushEngage,您可以根據用戶的設備、位置或其他數據進行細分。 通過個性化推送通知,您的客戶可能會看到更好的參與度和轉化率。
6. 無代碼工具
作為開發人員,您可能已經精通編碼語言。 但是,到 2023 年,無代碼技術可能會有所增加。 通過無代碼開發,您無需編寫任何代碼即可構建軟件。
據 Gartner 稱,低代碼開發預計將在 2023 年增長約 20%。低代碼應用平台 (LCAP) 市場可能達到 100 億美元。 這包括無代碼技術。
例如,像 Wix 這樣的平台簡化了網站建設。 其易於使用的圖形界面使您能夠通過編碼開發整個網站:

重要的是要注意編碼不會完全消失。 Python、Javascript 和 PHP 預計將成為 2023 年最流行的編程語言之一。但是,NodeJS、ReactJS 和 AngularJS 等 Javascript 框架將用於簡化日常編程任務。
結論
每年,Web 開發行業都會出現某些趨勢。 雖然 2022 年推動了深色界面和動態 UI,但 2023 年可能會帶來一些變化。
回顧一下,以下是 2023 年需要關注的六大 Web 開發趨勢:
- 漸進式 Web 應用程序 (PWA) :PWA 是網頁和移動應用程序的組合。 它們速度快、反應靈敏,即使沒有 Internet 訪問也能正常運行。
- 人工智能聊天機器人:人工智能聊天機器人可以模擬人類對話,減少對人工客服的需求。 由於這項技術可以降低業務成本,我們預計它將在銀行、健康和零售行業中流行起來。
- 無頭 CMS :與傳統的 CMS 相比,無頭 CMS 將網站的前端和後端分離。 使用內容 API,您的網站可以輕鬆地分發為網頁、移動應用程序等。
- 語音搜索:隨著語音助手變得越來越流行,優化您的網站以進行語音搜索非常重要。 此過程涉及定位長尾關鍵字、使用模式標記以及使內容適合移動設備。
- 推送通知:與移動應用程序類似,您可以將推送通知添加到您的網站。 此功能可以幫助您的客戶直接與他們的客戶溝通,從而提高參與度和轉化率。
- 無代碼工具:低代碼和無代碼技術將使您無需豐富的編程經驗即可更輕鬆地構建網站和應用程序。
您對這些 2023 年 Web 發展趨勢有任何疑問嗎? 在下面的評論部分詢問我們!
