使用 Elementor 進行 Web 開發的 9 個技巧
已發表: 2022-03-10
最後更新時間 - 2022 年 5 月 6 日
Elementor 是一款出色的 Web 開發工具,可以通過其一流的拖放編輯器為您提供許多自定義選項。 隨著時間的推移,這個工具已經不僅僅是一個頁面構建器——你現在可以使用它來設計成熟的網站,而無需輸入任何一行代碼。
鑑於 Elementor 有如此多的自定義選項,即使是經驗豐富的開發人員也可能會錯過其中的一些選項,最終可能會構建一個不那麼引人注目的網站。
使用 Elementor 設計頁面既快速又簡單,但您總是可以採取一些措施來進一步優化流程。 這就是本指南的用途。
我們與來自紐約最好的網頁設計公司的開發人員進行了交談,在接下來的段落中,我們將向您展示如何使用 Elementor 創建一個網站,充分利用其編輯器及其功能。 讓我們開始吧!
從模板開始
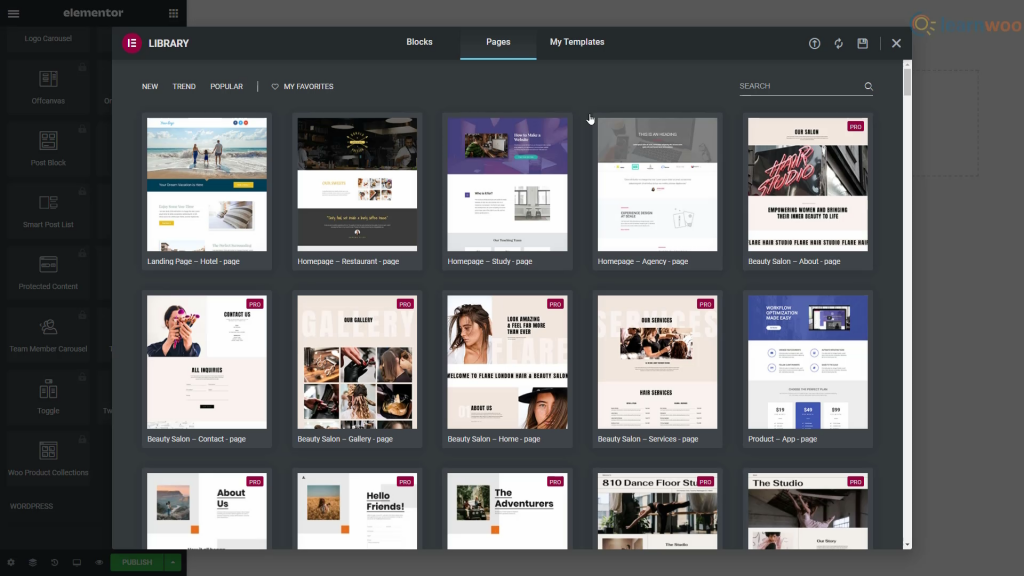
構建 Elementor 網站時,您通常不需要從頭開始開發整個佈局。 這就是模板的用武之地,好消息是 Elementor 擁有一個擴展的模板庫,其中包含各種專業製作的模板。
這些模板可用於快速輕鬆地設計網頁,但如果您不想使用完整的網頁模板,總有 Blocks 的選項。 這些是網頁的部分,例如聯繫頁面、英雄部分、服務等。

鍵盤快捷鍵讓一切變得更快
毫無疑問,使用鍵盤快捷鍵可以讓您的工作更快、更流暢。 Elementor 最近在頁面構建器中添加了快捷方式,使用戶可以加快設計過程並使一切順利進行。
每個人都知道最簡單的鍵盤快捷鍵,如 Ctrl + C 和 Ctrl + V,但 Elementor 的頁面構建器也內置了一些更高級的東西。
如果您不記得所有快捷鍵(讓我們面對現實,沒有人可以),您應該記住的快捷鍵是 Ctrl + ?。 這將打開所有快捷方式的列表,以便您隨時刷新記憶。
畢竟,如果您想記住一些最重要的快捷方式,這裡列出了一些 Elementor 特定的快捷方式:
- Ctrl + P - 面板/預覽視圖
- Ctrl + Shift + M - 桌面、平板電腦和移動設備視圖
- Ctrl + Shift + H —歷史面板
- Ctrl + I —導航器
- Ctrl + Shift + L —模板庫
- Ctrl + ? —鍵盤快捷鍵窗口
- ESC —設置
- 保存部分並在以後重用它們
您必須在每個頁面上都有一些部分,您將希望在其他頁面上重複使用這些部分。 好吧,不是每次你想使用它時一遍又一遍地重新設計,你可以保存它以備後用。
我們將使用一個簡單的示例來說明此功能的有用性。 由於服務的未來是數字化的,因此您創建的每個網站都可能需要客戶服務或客戶支持部分。 使用 Elementor,您可以一次構建此部分,並根據需要多次調整併重複使用它。
您設計的每個部分都可以用於您網站的其他部分,甚至可以用於您構建的其他網站。 這為您提供了大量的實驗自由,更不用說節省時間的方面了。
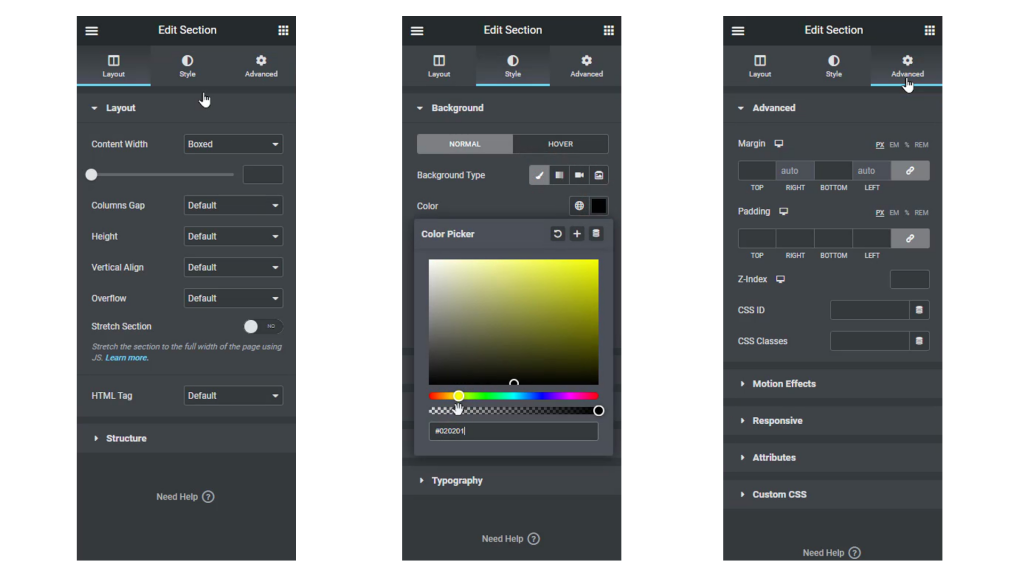
仔細考慮調色板
當您設計網頁或整個網站時,就此而言,您應該始終遵循創建重複顏色組合的模式。 顯然,你想出的顏色的選擇應該仔細考慮,而不是隨意挑選。
一旦你選擇了你的調色板,你將不得不在整個設計中重複使用相同的幾種顏色,並且每次輸入顏色代碼或從選擇面板中挑選顏色可能非常乏味。

值得慶幸的是,Elementor 有一個解決方案。 您可以轉到設置並將您選擇的顏色添加到顏色選擇器中,以便您的顏色始終顯示在顏色選擇器的“自定義”部分中。

使用全局行重用公共部分
Elementor 的一些功能可以幫助您像 Global Rows 一樣有效地加快速度。 假設您希望在您網站的許多部分中顯示相同的小部件。 這可以是任何東西,從列出產品詳細信息的銷售橫幅到通用 CTA 行。
如果您想對每個頁面上的這一行進行小幅更改,則可能需要一段時間,具體取決於您網站的頁面數量。 值得慶幸的是,Elementor 具有旨在解決這個確切問題的 Global Rows 功能。
黃色調的全局行旨在統一更改,因此無論何時更改其中一個,其他行都會相應地進行調整。 不用說,此功能可能會為您節省大量時間和精力,因此請務必充分利用它。
在其他網站上導出和重用您的設計
導出和導入整個模板是 Elementor 提供的另一個方便的功能。
有了這個,您只需單擊幾下即可快速導出設計並在另一個網站上重複使用。 如果您在本地構建佈局並希望以最快和最直接的方式將其導出到客戶的網站,這將特別有用。
要使用此功能,請轉到“我的模板”頁面,然後單擊要導出的模板的“導出模板”按鈕。 導入模板的過程幾乎相同; 只需單擊相應的按鈕,選擇要導入的模板,即可完成。
使用導航器更輕鬆地在各個部分中移動
Elementor 的人們最近在頁面構建器中添加了“導航器”功能。 我們相信這是網站建設者簡化設計過程的最佳功能之一。
它基本上是一個導航樹,可以直接從頁面構建器輕鬆訪問網站的每個部分。 Navigator 的小彈出窗口還允許您拖放元素並輕鬆自定義佈局。
當您處理具有大量元素或具有多層和復雜設計的頁面時,您會發現此工具最有用。
訪問導航器窗口所需要做的就是右鍵單擊小部件並從下拉菜單中選擇導航選項。 如果您更喜歡使用鍵盤快捷鍵,可以使用命令 Ctrl + I 訪問導航器窗口。
充分利用 Elementor Finder
如果您要設計多個頁面並希望在它們之間切換,您可能會浪費大量時間通過保存頁面、返回儀表板、搜索其他頁面和再次打開它。
這樣做一兩次聽起來並沒有那麼糟糕,但如果每次構建都必須這樣做幾十次,它可能會佔用一些寶貴的時間,你本可以花在完成項目上。
正如您可能已經猜到的那樣,也有一個解決方案,它被稱為 Elementor Finder。 此功能允許您只需使用搜索欄即可跳轉到任何 Elementor 頁面、模板、主題或設置。
要訪問 Finder,請轉到 Elementor 設置,或使用鍵盤上的命令 Ctrl + E。
涵蓋基礎知識
創建網頁時,您可能希望在所有行和部分中保持一些設置相同。 為了有效地做到這一點,您可以使用全局設置並消除冗餘,而不是更改每一頁和每一行的設置並浪費大量時間。
如果您選擇的字體不可用,您可以將其添加到默認字體。 如果你想在你的小部件之間放置一些空白,你也可以在全局設置中這樣做,當你在它的時候,你可以定義行的默認內容寬度。
全局設置頁面上提供了這些和其他選項,因此在您開始工作之前絕對值得一試。
現在您可以使用 Elementor 雲服務從頭開始創建 WordPress 網站。 觀看此視頻了解更多詳情:
進一步閱讀
- 如何提高B2B轉化率?
- 完成 Elementor 教程。
