10 個 Web 性能誤解
已發表: 2023-07-07在 WP Rocket,我們的使命是教育用戶了解網絡性能的重要性,同時使其盡可能簡單且易於訪問。 這是一個相當大的挑戰:網絡性能不是一個簡單的話題,優化網站以提高性能更不容易解釋和理解。 更重要的是,找到可靠的信息很困難——這個話題很複雜,有時還很主觀。
本文重點介紹了一些關於確定關鍵性能優化操作以加速網站速度時重要的誤導性概念。 繼續閱讀,您會發現我們遇到的最常見誤解的列表。 我們將解釋為什麼它們不正確,並分享我們如何使用我們的插件應對網絡性能挑戰。
最常見的 Web 性能誤解是什麼?
讓我們發現我們認為與 Web 性能優化更相關的誤解。
1. 延遲 JavaScript
優化 JavaScript 文件是最具挑戰性的 Web 性能優化之一。 它也是提高性能和關鍵指標(例如 Core Web Vitals)最有影響力的方法之一。 換句話說,如果你想要一個快速的網站,你就無法避免優化 JavaScript。 一種有效的方法是延遲不需要立即執行的 JS 文件。 因此,頁面加載速度會更快,並且瀏覽器只會在用戶交互需要時才執行 JavaScript。
誤解是所有 JS 文件都應該延遲。 事實是,這通常會損害用戶體驗,甚至可能破壞網站的功能。 關鍵的 JS 永遠不應該被延遲,例如那些與首屏資源(例如菜單)和跟踪腳本(例如 Google Analytics)相關的 JS。 這些資源必須在頁面加載初期可用,以確保流暢的用戶體驗。
現在很容易理解為什麼知道哪些 JS 文件應該被排除在延遲之外以及如何做到這一點至關重要。
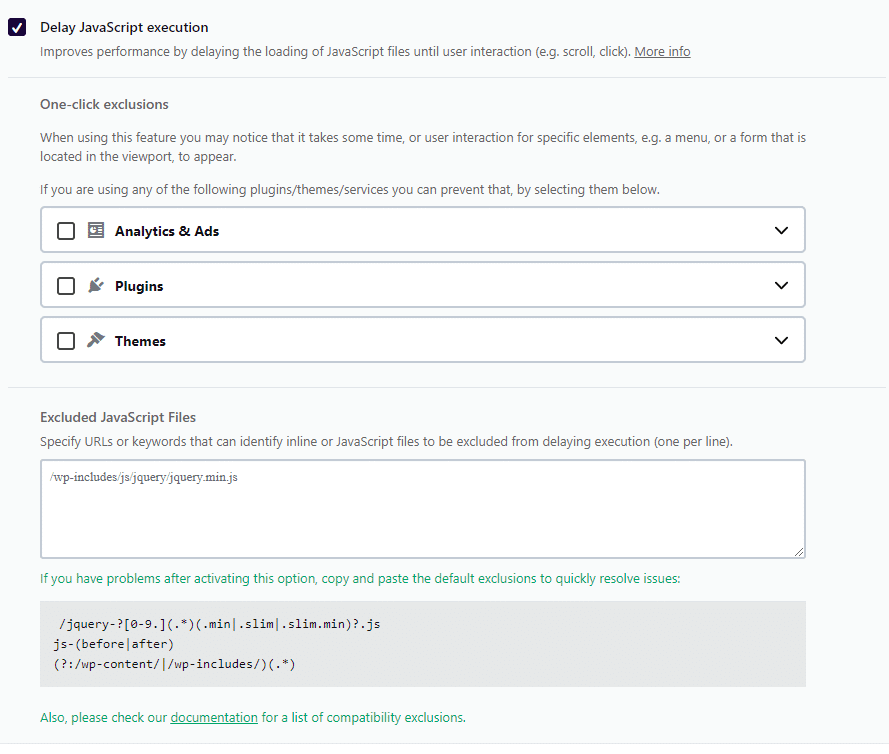
例如,WP Rocket 允許您輕鬆管理 Delay JS 執行功能。 該選項可以輕鬆延遲 JS——一項關鍵的優化任務。 最重要的是,WP Rocket 允許您手動排除 JavaScript 文件,這要歸功於我們最新的主要版本 WP Rocket 3.13 發布的一鍵排除功能。

我們詢問了Google 開發者關係工程師 Adam Silverstein ,了解他們對總是延遲 JavaScript 及其對性能的影響的看法。 他證實了我們的觀點並補充道:“通常,對於像 WordPress 網站這樣的服務器渲染網站,大多數 JavaScript 都可以推遲,除非由於某種原因在頁面週期的早期需要它。 一個示例是您希望盡快捕獲數據的分析腳本:在這裡,async 屬性更合適。 延遲腳本的一個潛在風險是,如果其他腳本或內聯腳本依賴於延遲腳本(並且也不延遲),則依賴關係可能會中斷”。
因此,是時候審視一下關於推遲 JavaScript 的誤解了。
2. 延遲 JavaScript
這裡有一個誤解,認為所有的 JS 都可以延遲。
事實是,只要尊重依賴關係,推遲 JavaScript 就至關重要。 換句話說,不建議在不考慮依賴關係的情況下推遲 JS。
例如,使用 jQuery 庫的內聯腳本需要運行 jquery.js,然後才能執行而不崩潰。 如果延遲 jquery.js,內聯腳本將找不到聲明的 jQuery,並會提示控制台錯誤 jQuery 未定義,從而阻止代碼運行,破壞相關功能,並可能破壞頁面的佈局和整體功能以及。
Adam Silverstein 提到即將發布的新 WordPress 腳本 API 提案。 它將通過定義加載策略和防止依賴性問題來幫助延遲策略。
Adam 解釋道: “在提出的核心方法中,我們使用腳本策略的核心方法自動處理延遲情況,包括檢查依賴腳本是否也可延遲,以及處理依賴於延遲腳本的內聯腳本的延遲執行”。
當涉及 JavaScript 延遲時,WP Rocket 有很多自動排除功能來防止衝突。 例如,當啟用 Avada 時,WP Rocket 會自動排除 jQuery 庫和 Google 地圖外部腳本。
新的腳本 API 將允許我們的插件進一步擴展排除庫。 因此,推遲 JavaScript 時您的網站崩潰的可能性會越來越小。
3.減少CSS的使用
除了 JavaScript 優化之外,減少使用的 CSS 是提高網站性能的最有效方法之一。 有兩種方法可以管理此類優化:
- 內聯 CSS 文件,這意味著使用“style”標籤將 CSS 集成到同一頁面上。
- 使用單獨的外部文件。
人們的誤解是,在單獨的文件中提供使用的 CSS 始終是解決此類優化的最佳方法。
事實上,內聯 CSS 非常好,並且從性能和用戶體驗的角度來看有兩個重要的優勢:
- 這是一個更快的過程,因為瀏覽器只會發出一個很小的請求來檢查頁面的新鮮度。 如果頁面沒有更改(通常是這種情況),瀏覽器將提供頁面的緩存副本。 因此,內聯使用的CSS將提高性能:瀏覽器不會加載和解析CSS文件,而是直接處理頁面上的內聯CSS。
- 內聯所有頁面的 CSS 可以防止 FOUC(無樣式內容的 Flash)等問題,並且不會影響用戶體驗,而除了單獨的文件之外還使用關鍵路徑 CSS 可以做到這一點。 為了防止其他指標惡化,當使用文件傳遞使用的 CSS 時,應該需要具有關鍵路徑 CSS。
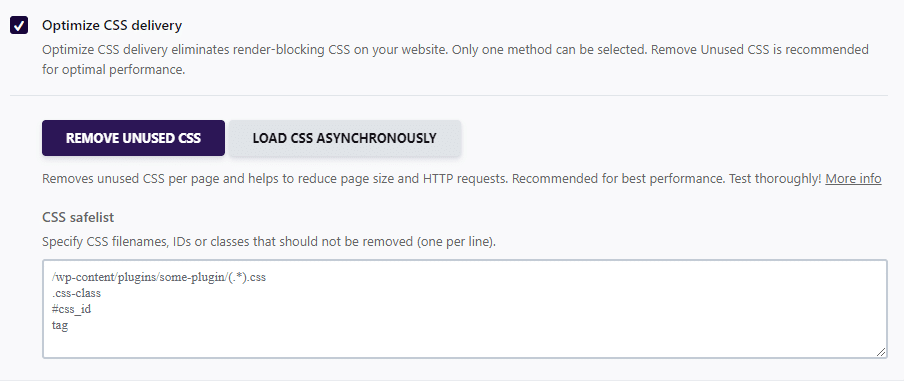
這就是為什麼 WP Rocket 內聯 CSS 並允許任何人利用高級功能,例如只需單擊即可刪除未使用的 CSS:

來自 Google 的 Adam Silverstein 再次分享了我們的觀點。 我們問他交付所用 CSS 的最有效方法是什麼。 他說:“我的期望是,至少對於較小的 CSS 大小,通過減少加載額外 CSS 文件的需要,內聯會更快。 對此的“懲罰”可能會根據情況而有所不同——例如,用戶正在使用的設備和網絡”。
4.本地託管字體
如果您運行 WordPress 網站,您可能已經知道在本地託管字體可能是提高性能的另一個不錯的選擇。 此外,託管本地字體對於遵守 GDPR 規則至關重要。
關於 Google 字體,控製文件的發送位置非常重要,這樣它們就不會依賴於 Google Fonts CDN – 特別是當它對大部分受眾來說表現不佳時。
一個常見的誤解是託管它們會自動縮短網站的加載時間。
事實是,只有顯示在訪問者所在的同一區域時,Google 字體才會更快。
如果網站使用 CDN,只有當 CDN 覆蓋範圍比 Google 字體更好時,Google 字體才會更快 - 這在很大程度上取決於訪問者的位置。
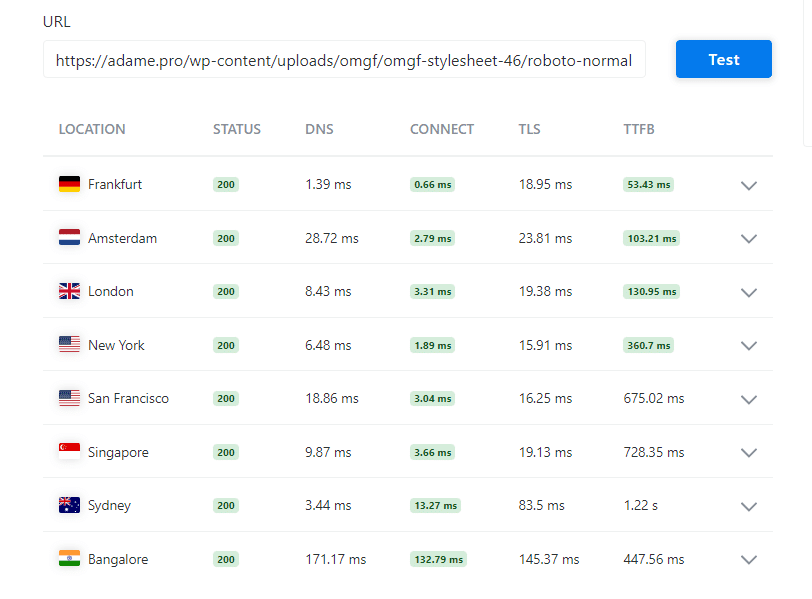
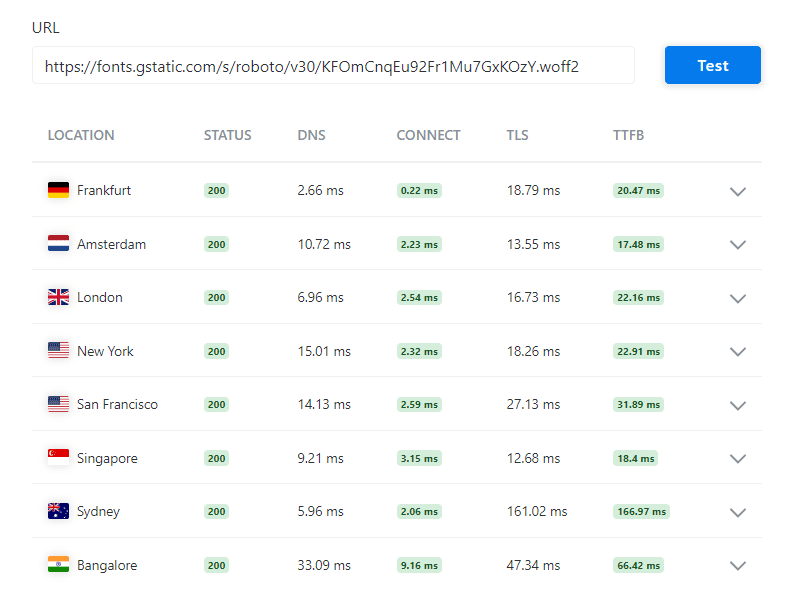
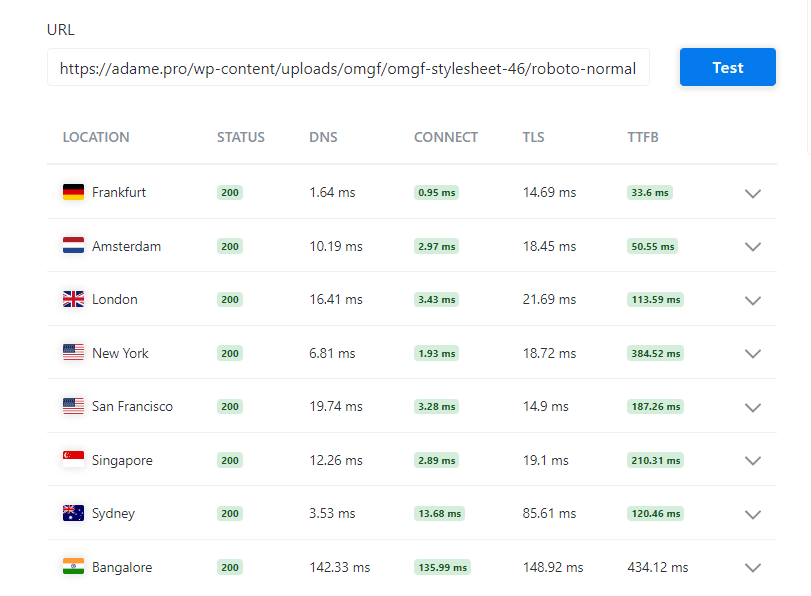
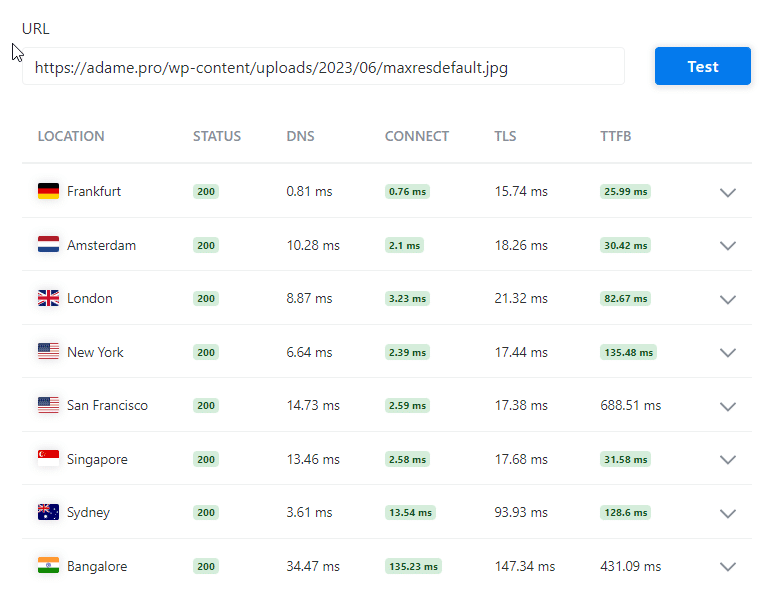
我們進行了測試來驗證這一假設,並發現託管字體對於遠程訪問者來說在首字節時間(提高網站速度的關鍵指標)方面性能最差。
該性能數據很重要,因為如果它是使用 Google 字體的文本,它將直接影響 LCP 元素。



關於本地託管字體的另一個誤解是 WP Rocket 無法預加載 Google 字體。 這是錯誤的:當通過刪除未使用的 CSS 選項啟用時,我們的插件可以自動預加載 Google 字體。
5. Fetchpriority資源提示
獲取優先級提示是一個屬性,它告訴瀏覽器要發現和下載的資源的優先級,以便頁面可以盡快加載。 目前,其使用量仍僅限於全球略低於 70% 的用戶。

誤解是您應該始終使用 fetchpriority 資源提示。 事實上,資源提示聽起來像是必須做的事情,但它並不像看起來那麼簡單。
雖然 fetchpriority 提示可以及時提供關鍵資源,但如果在沒有正確優先級的情況下獲取資源,則可能會降低性能。 這是一項非常複雜的性能優化任務——如果不測試或分析頁面就很難實現它。
同時,此任務對性能的影響僅限於可以自動確定優先級或取消優先級的任務。
我們列出了一些示例來解釋 fetchpriority 如何取決於多個因素。
- 徽標和 LCP 圖像:這很簡單 – 這些元素是具有高獲取優先級的明顯候選元素。
- 滑塊:它開始變得棘手。
滑塊上方或附近折疊的圖像將具有主觀獲取優先級,具體取決於它們是否引起問題。
如果滑塊位於折疊附近但被認為對用戶體驗至關重要,則應高度優先考慮其第一張圖像。
如果滑塊延遲,則無需優先獲取其圖像,即使它位於首屏。
- CSS、JS 和第三方資源:只有它們各自的開發人員才能評估是否應優先考慮或取消優先級。 即使有他們的輸入,並且在混合多個插件和資源時,獲取優先級也會基於案例。
當您說資源提示並不像您想像的那麼容易時,您可以明白我們的意思。
這就是為什麼 WP Rocket 尚未包含此類功能,儘管 fetchpriority 如果使用正確,可以對您的網站速度產生積極影響。 請放心,由於其他強大且先進的功能,我們的插件有助於實現最佳性能。
我們還詢問了 Google 團隊,他們對於對首屏以上的所有圖像使用高 fetchpriority 以及對首屏以下的所有圖像使用低 fetchpriority 有何看法。
Adam Silverstein 解釋說:“一般來說,目標應該是僅將 fetchpriority=high 添加到關鍵圖像,因為將其添加到多個圖像通常會抵消好處。 通常,您希望 LCP 圖像設置具有此屬性,但在將其用於許多其他資源之前請仔細考慮。 此頁面是了解加載優先級的最佳資源。 一般來說,所有圖像都以低優先級開始。 視口中的圖像以“低”優先級開始,然後在佈局時,當瀏覽器意識到它們位於視口中時,將提升到“高”。 通過使用 fetchpriority=”high” 在標記中對其進行標記,它們可以立即從“high”開始並加載得更快。 如果您將太多圖像標記為高優先級,它們將爭奪相同的資源。 一種可能的例外是嘗試為桌面和移動斷點(可能是不同的圖像)標記 LCP 圖像。 WebPageTest“實驗”功能是測試這一點的好方法”。
說到 fetchpriority,值得強調的是,核心性能團隊建議在 WordPress 核心中的 LCP 圖像中添加 fetchpriority=”high” 屬性,以增強 LCP 性能。
劇透警報:我們一直在研究一種自動方法來在 LCP 元素上添加獲取優先級,使我們的用戶盡可能輕鬆地從該選項中受益。 您可能會在下一版本中看到我們正在討論的內容。
6. 延遲加載背景圖像
延遲加載是另一個重要的 Web 性能優化技術。 它允許瀏覽器僅在需要時加載圖像,這樣就不會同時加載所有圖像,並且可以快速渲染和顯示頁面。
這就是為什麼延遲加載背景圖像可以節省對首屏下不必要的圖像的請求,從而提高性能。
誤解是添加在內部 CSS(“style”標籤)和 CSS 文件上的背景圖像可以延遲加載。 事實是 WordPress、延遲加載庫和本機延遲加載不允許這種優化 - 這需要準確,而且並不像看起來那麼簡單。
在 WP Rocket,我們一直致力於開發一項特定功能,以使這種優化變得簡單、自動化,同時又精確。
7. LCP 圖像與首屏圖像
說到延遲加載和獲取優先級屬性,另一個誤解是折疊上方的所有內容都應該設置為高值(fetchpriority=high)。
Adam Silverstein 解釋說:“理想情況下,Fetchpriority 優化應僅應用於 LCP 圖像。 同時,所有首屏圖像應避免延遲加載”。
他補充了一個例子:“假設有六張首屏圖像和一張 LCP 圖像。 那麼,最好的方法是省略所有圖像的延遲加載並將 fetchpriority 應用於 LCP 圖像”。
8. 從延遲加載中排除首屏圖像
如果您熟悉網絡性能優化最佳實踐,您可能知道從延遲加載中排除首屏圖像是提高網站性能的好方法。
這在一定程度上是一種誤解,因為它主要取決於當前工具如何處理它。
雖然排除首屏圖像可以提高網站速度,但如果未針對當前首屏包含的圖像實現此功能,則可能會導致從延遲加載中跳過其他圖像。 結果,頁面加載速度會變慢,而不是相反。
此外,要排除的圖像數量通常因視口而異,從而使性能優化更難以管理。
此類優化需要進行審核以找到準確的圖像以跳過延遲加載。
當前的解決方案不是自動化的,而是基於“猜測”,而不是排除實際圖像。 這就是為什麼我們一直在開發最簡單的解決方案,讓任何人都可以解決這種性能優化問題。
我們進行了一些測試並得到了有趣的結果。 如果正確實現,並從延遲加載中排除折疊圖像的確切數量,它可以改進諸如首次內容繪製、最大內容繪製和速度指數等指標。 此外,它還可以解決 PageSpeed Insights 審核問題,例如避免巨大的網絡負載以及保持較低的請求數量和較小的傳輸大小。
與此同時,WP Rocket 允許您使用輔助插件來解決這個問題。
9. YouTube Iframe 預覽圖像
如果您認為啟用 YouTube iframe 預覽圖像會提高網站速度,那麼您可能是對的。 此解決方案避免加載 YouTube 腳本,並且僅在用戶單擊播放按鈕時才開始加載視頻。
儘管如此,在本文的這一點上,您應該熟悉以下概念:這取決於情況。
實施 YouTube iframe 預覽圖像來優化性能並不適用於所有網站。 如果父元素以不可用的方式保存視頻樣式圖像,可能會導致麻煩。 如果是這樣,預覽圖像將無法正確顯示,並且可能需要一些額外的 CSS 來撤消父元素的樣式衝突。
iframe 可能會以相同的方式加載,因為一旦單擊預覽圖像,它將被重新註入。
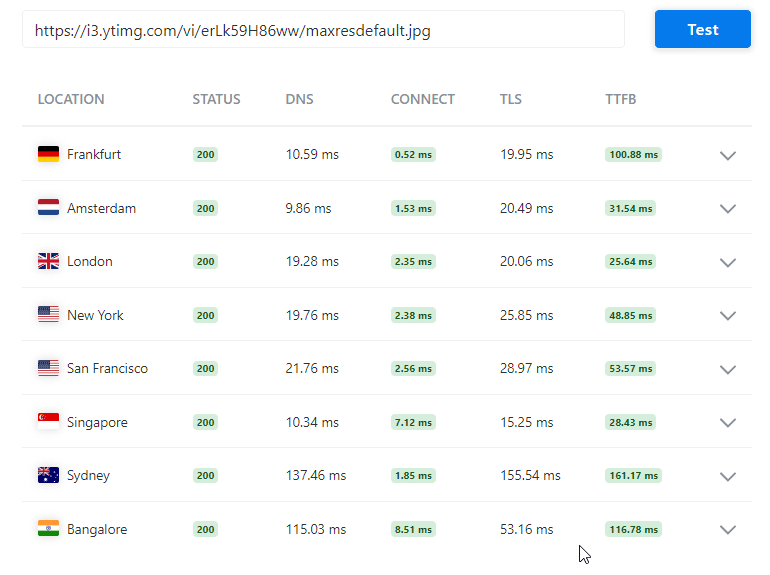
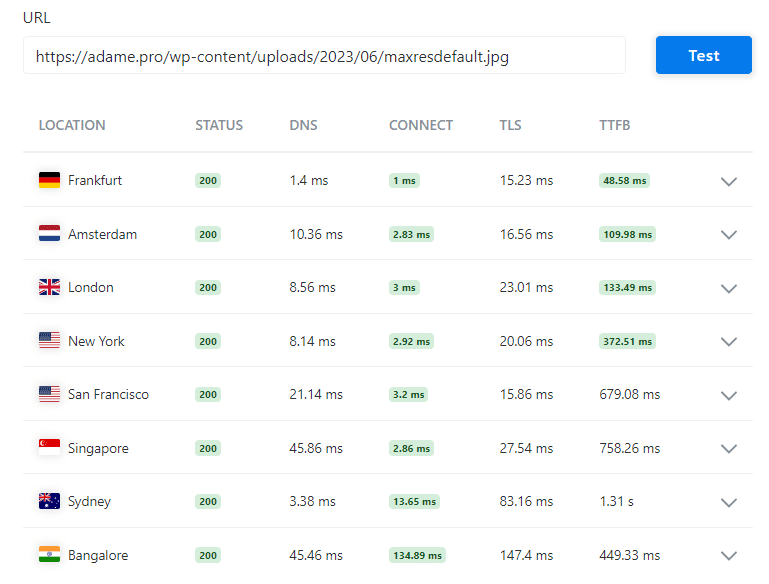
我們進行了一些測試並驗證了以下假設:自託管 YouTube 預覽圖像並不總是能提供更好的結果。 更好的性能數據僅適用於本地受眾或正在使用 CDN 的情況。
我們的測試表明,YouTube CDN 仍然表現最佳,並且 TTFB 最低,影響圖像的獲取速度。
考慮此結果至關重要,因為如果預覽圖像是 LCP 元素的一部分,則此類性能數據會影響 LCP 元素。



10.使用CDN
我們要糾正的最後一個誤解是不斷使用 CDN 來提高性能。 雖然如果您的受眾遍布全球,CDN 確實會使您的網站速度更快,但說它總是有助於提高您網站的性能是不正確的。
這取決於訪問者的位置以及用戶與所請求的資產之間的距離。
讓我們舉幾個例子來讓它更清楚。
- 本地受眾:您在法國經營一家本地企業,並且您的網站已託管在本地服務器上。 使用在法國或附近沒有 PoP(存在點)的 CDN 會降低用戶體驗,因為頁面及其資產將從遙遠的數據中心(例如紐約)發送。 另一方面,如果只使用源站,距離會更短。
- 區域或全球受眾:您在整個歐洲經營區域業務。 與選擇在歐洲只有一兩個 PoP 的 CDN 相比,選擇在歐洲擁有強大影響力的 CDN 會獲得更好的結果。
簡而言之,在選擇 CDN 時,必須確保其 PoP 覆蓋範圍與受眾的位置相匹配。
包起來
Web 性能優化並不容易——本文再次證明了這一點。 希望它能夠澄清一些關於優化 JavaScript 和 CSS 以及延遲加載等關鍵主題的誤解。
在 WP Rocket,我們努力使我們的性能插件最簡單,同時提供最先進的功能來提高您的網站性能。 我們知道我們在說什麼,並且將始終嘗試盡可能簡單地解釋它。 同時,嘗試一下 WP Rocket,看看它是多麼簡單和強大!
