2022 年 20 個最佳 Webflow 網站(哇!)
已發表: 2022-11-23您是否正在尋找最好的 Weblfow 網站來獲得靈感並了解此構建器的可能性?
在研究 Webflow 上製作的數十個很棒的網站時,我們首先註意到的是它們的創意。
因此,要策劃這個最好的收藏真的很困難。 (我們將來可能會添加更多。)
但我們成功地挑選了二十個 TOP,為了您的方便,涵蓋了多個行業。
每個網站都是獨一無二的,並且有很酷的細節,您可以應用(和改進)到您的網站。
設計靈感的最佳 Webflow 網站
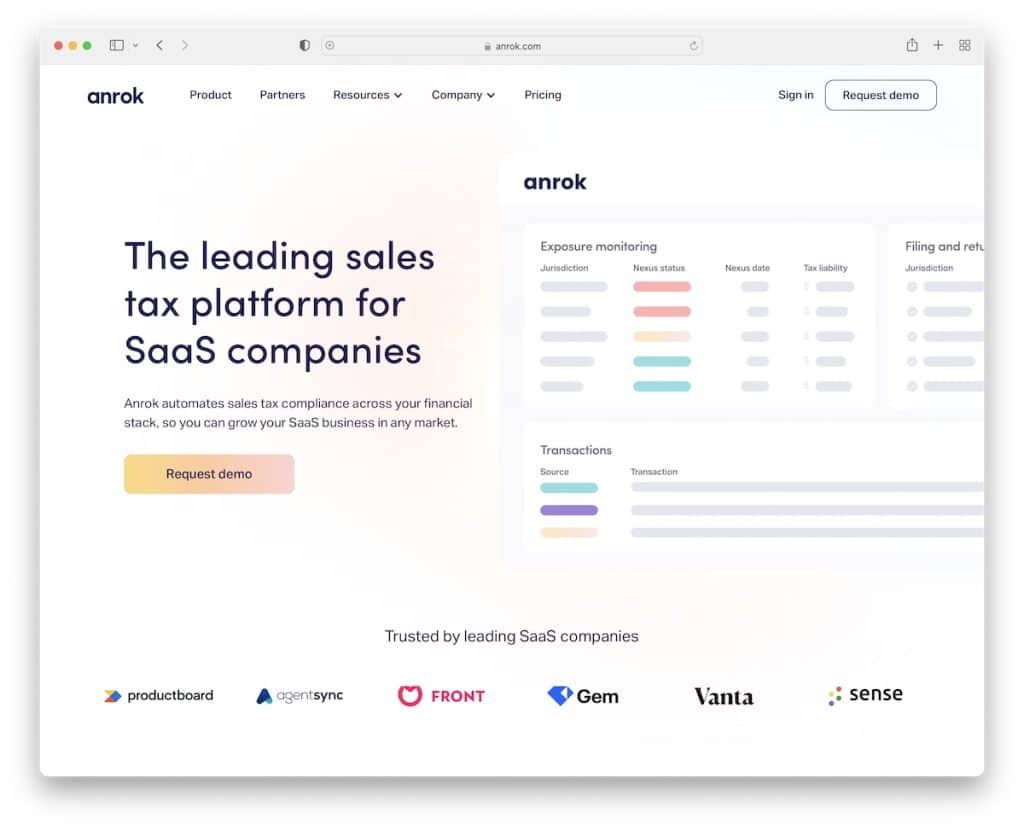
1. 安樂

創建一種同時具有吸引力和信息量的瀏覽體驗是 Anrok 做得很好的事情。
此外,它們使用了大量的空白空間,因此用戶的注意力集中在重要的事情上(而不是分心!)。
注意:使用炫酷的滾動動畫創建產品演示、優勢和“工作原理”。
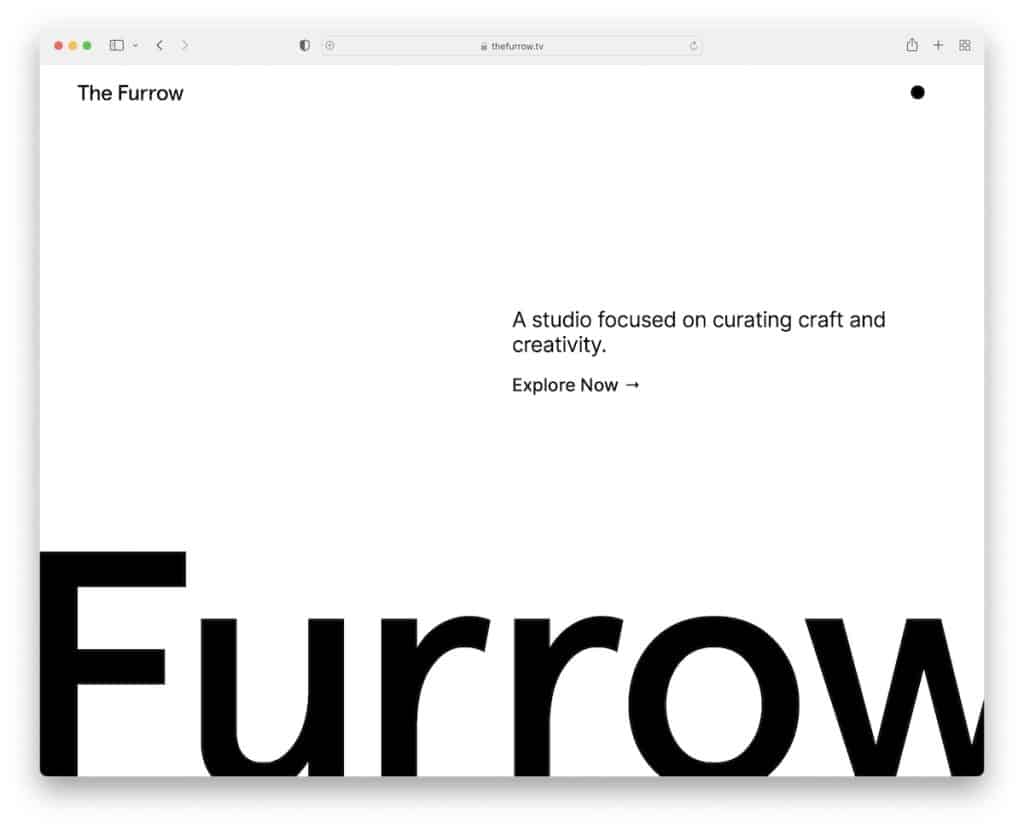
2.犁溝

如果您的業務與設計和創意有關,請確保您的網站與此類似。 Furrow 是一個很棒的 Webflow 網站,在您開始探索它後,它具有極簡主義的首屏部分和很棒的內容分發。
我們還喜歡將鼠標懸停在菜單上時顯示菜單的黑點和暗/亮模式切換器。
注意:如果您提供獨特的服務,請讓您的網站以獨特的方式宣傳它們。
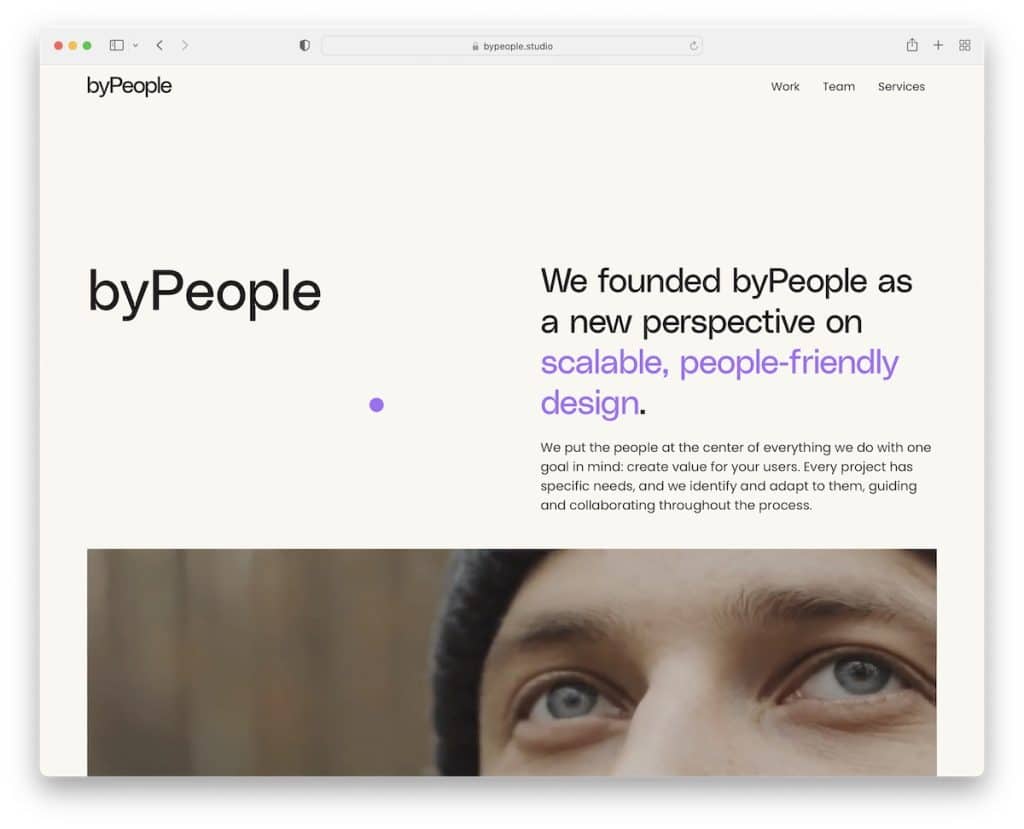
3.由人

byPeople 的 Webflow 網站通過雙色調文本和首屏自動播放視頻吸引了用戶的注意力。
他們還戰略性地將服務部分置於深色背景中,以使其更加突出。
最後,團隊輪播(包含角色和聯繫方式)讓您熟悉 byPeople 背後的人。
注意:文本和視頻可以很好地結合在一起,因此請隨時為您的業務測試它們。
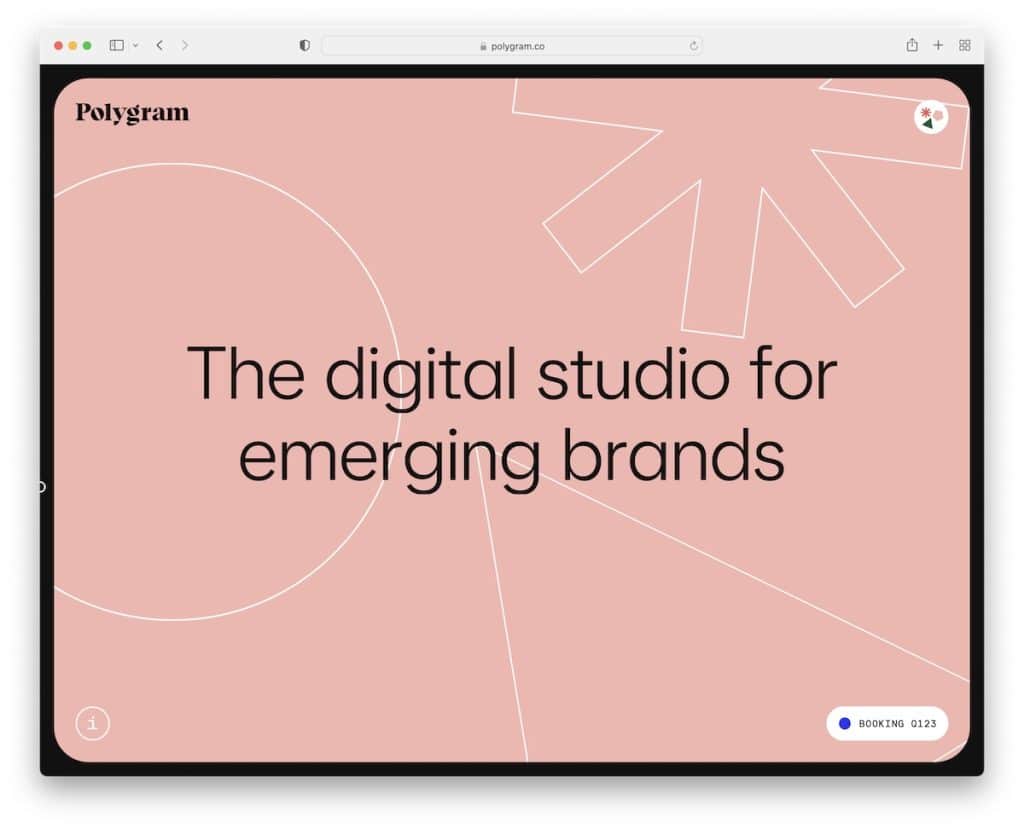
4. 寶麗金

無論是在小屏幕還是大屏幕上觀看,Polygram 的響應式網頁設計都值得您關注。
Polygram 的獨特之處在於三個形狀會隨您移動並在懸停時顯示內容。 試試看。
唯一可點擊的元素是左下角的“i”圖標,它通過 CTA 顯示更多詳細信息以進行預訂。
注意:同時追求獨一無二和極簡主義,就像 Polygram 一樣。
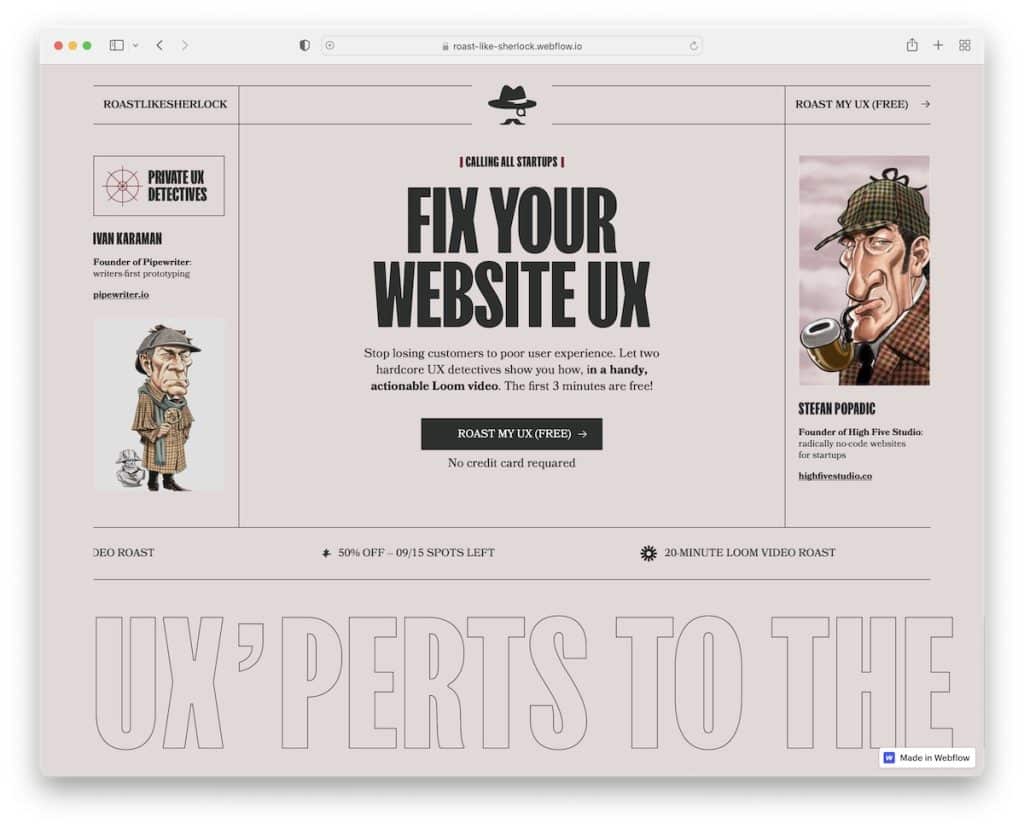
5. 像夏洛克一樣烤

Roast Like Sherlock 是我們見過的最原始的網站之一。 它具有超級互動性和趣味性,但這一切都始於一個巧妙的名字。
舊打字機打出整張紙,並帶有文本顯示功能,可以進一步增加趣味性。
還有一個示例視頻和包含更多信息的自動滑塊。
注意:滾動功能沒有邊界,所以做一個特殊的。
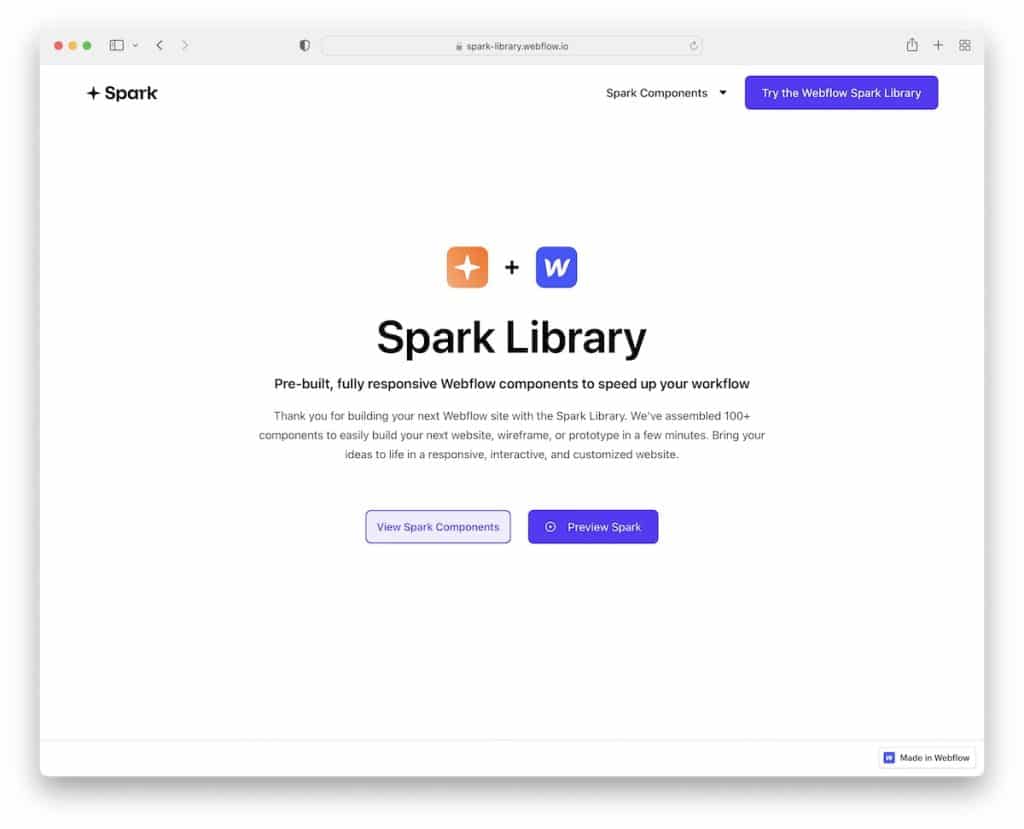
6.星火圖書館

Spark Library 以簡潔為傲,只專注於一件事——產品。 它使英雄部分保持簡約,但有足夠的文字來解釋一切。
接下來,您會發現產品組合帶有可過濾的側邊欄導航,點擊後會顯示不同的類別。
注意:如果您有元素庫,請在主頁上使用分類按鈕顯示它們。
我們還有一系列最佳作品集網站,可提供更多創意。
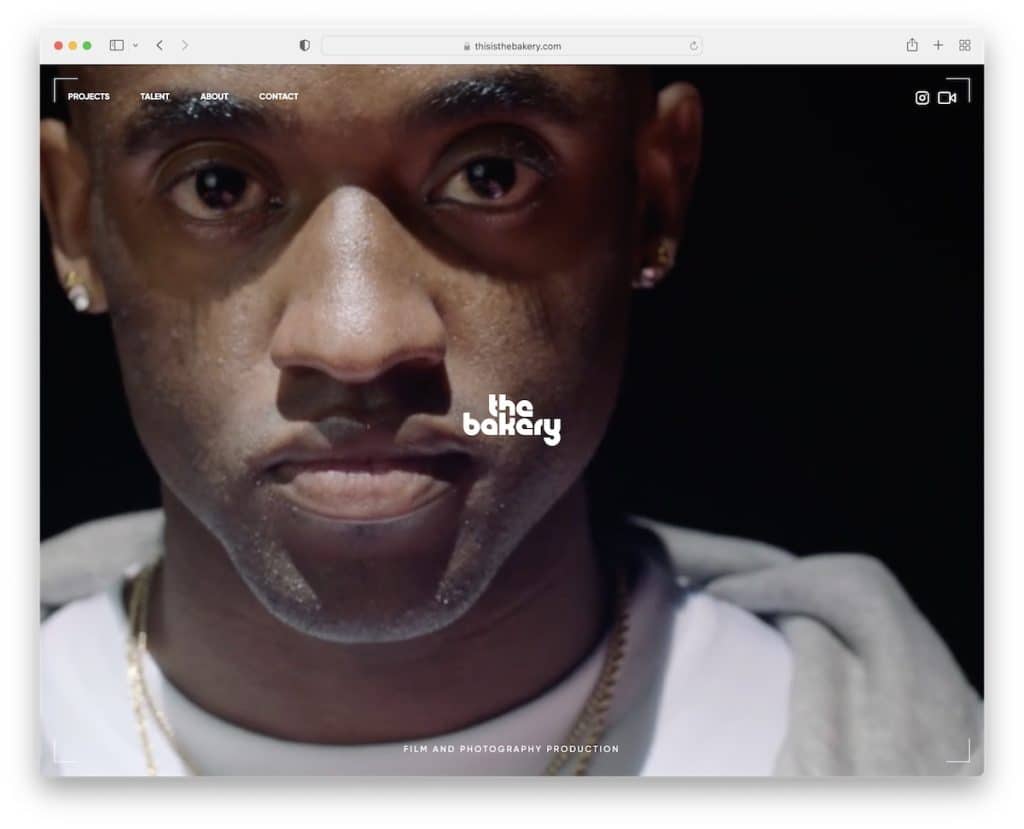
7.麵包店

電影和視頻製作公司可以從 The Bakery 那裡學到很多東西。 主頁是覆蓋整個屏幕的視頻拼貼畫,無論屏幕大小如何。
但他們還添加了導航以訪問項目、人才、關於和聯繫部分,以及可點擊的 IG 和 Vimeo 圖標。
注意:使用全屏視頻演示/背景要大膽。
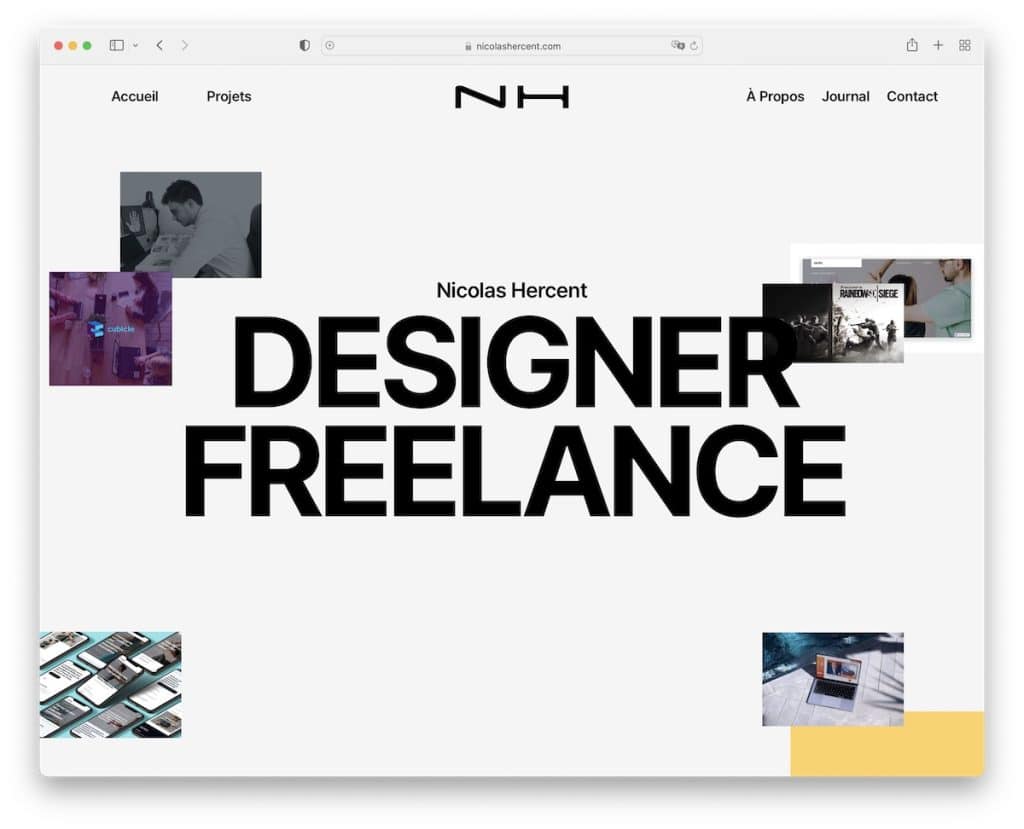
8. 尼古拉斯·赫森特

一個可靠的網站可以更輕鬆地推廣您的自由職業業務。
Nicolas Hercent 的在線形像是 Webflow 網站的一個極好的例子,它具有吸引力和令人印象深刻,提供一流的瀏覽體驗。
但它也包含潛在客戶在僱用他之前想向尼古拉斯學習的一切必要條件。
注意:將項目、推薦和聯繫方式添加到您作為自由職業者精心設計的網站。
9. 安丹

AndDan 讓你想開始滾動,因為你想看看除了徽標之外會發生什麼。
一旦您開始滾動,它就會增長並帶您到其他主頁部分。 但您也可以單擊向下滾動按鈕,讓它帶您踏上旅程。
我們還喜歡包含 FAQ 手風琴、推薦滑塊和浮動導航欄,訪問內部頁面時始終可以訪問它。
注意:您並不總是需要在您的英雄部分中顯示所有內容。 讓訪問者以類似於 AndDan 的方式“玩遊戲”。
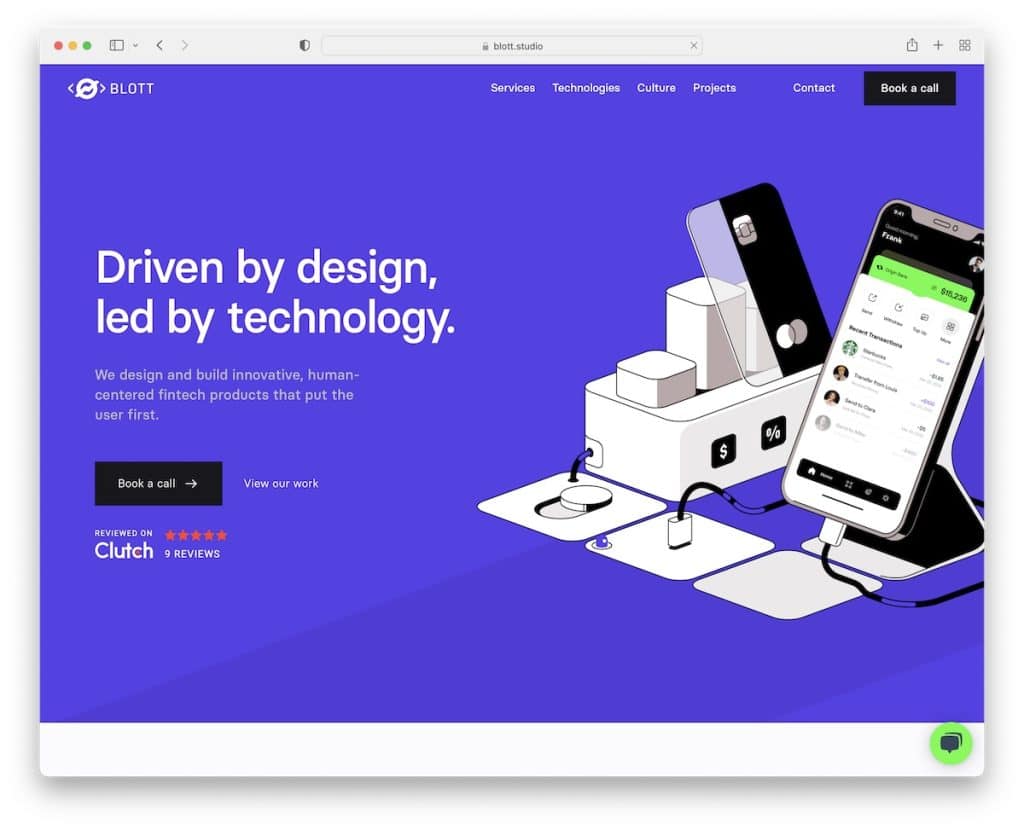
10.印跡

Blott 採用現代實用的設計,易於在手持設備和桌面設備上查看。
雖然整個主頁都做得很好,但推薦部分是您不常看到(或根本看不到)的東西。 它們不是文本,而是包含在懸停時開始播放的視頻推薦。
所以。 涼爽的。
此外,如果您注意帶有客戶徽標的部分,它們會隨機更改為與之合作的不同企業徽標。
注意:確保您注意網站的細節,尤其是當您在設計和開發領域時。
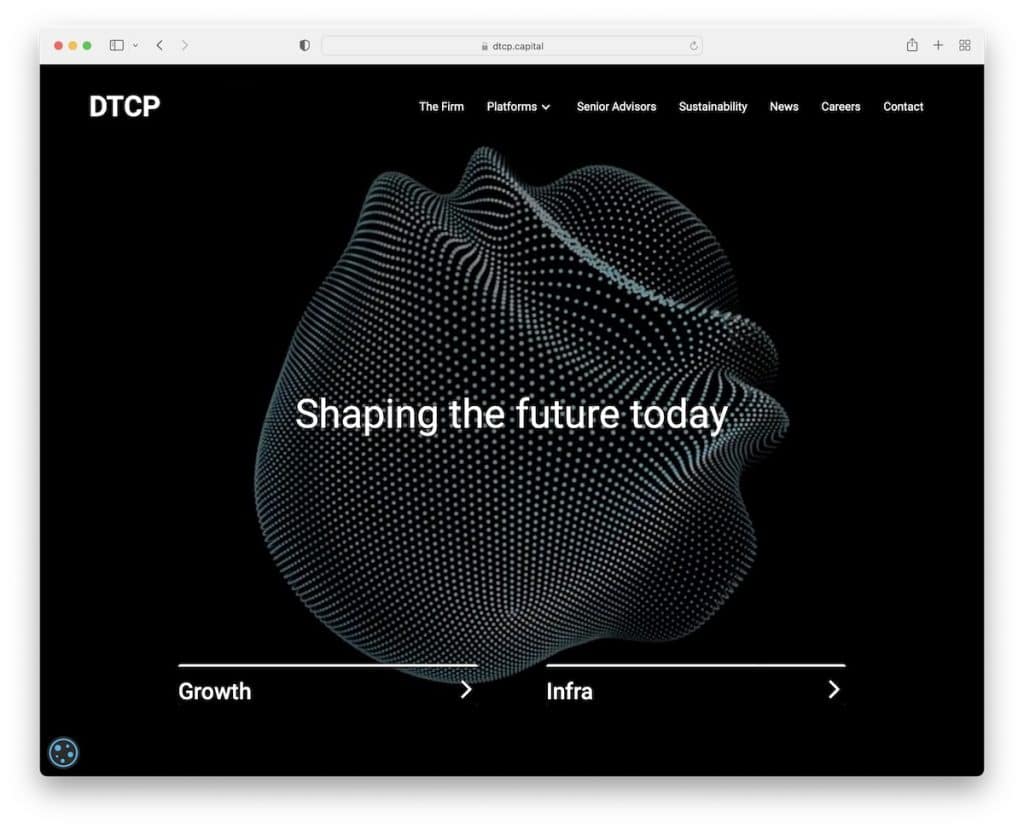
11. 數據傳輸協議

在您網站的英雄部分使用類似於您所做的動畫是一種歡迎潛在客戶進入您的世界的聰明方法。 就像 DTCP 一樣。

DTCP 主頁不可滾動,但帶有極簡導航欄和兩個號召性用語。
注意:極簡主義設計很棒,但如果有一點聰明的創造力,它會變得更好。
您還可以查看這些很棒的動畫網站,它們會讓您驚嘆不已。
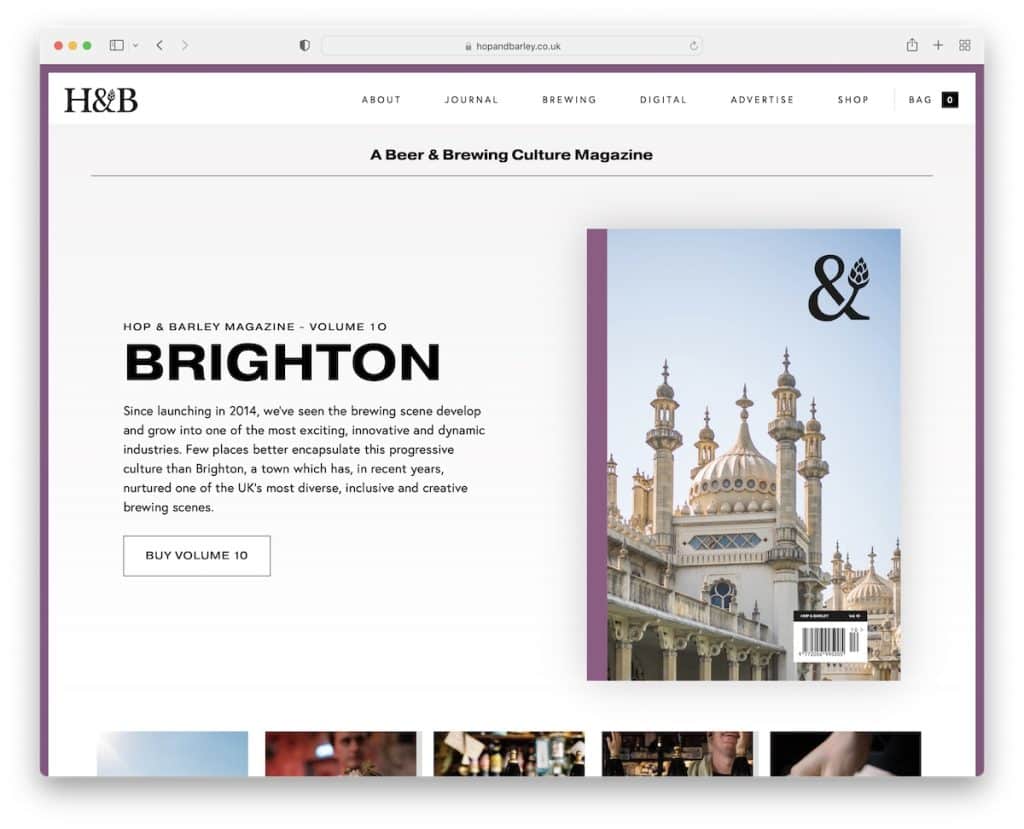
12. 啤酒花和大麥

Hop & Barley 的網站對雜誌的實體版和數字版進行了精美的宣傳。
您首先看到的是帶有摘錄和購買按鈕的當前問題。 其他一些很酷的網站元素是備用畫廊、視頻背景部分、動畫支持者/贊助商塊和懸停時反應的按鈕。
注意:讓讀者和粉絲有理由購買具有最佳在線形象的雜誌。
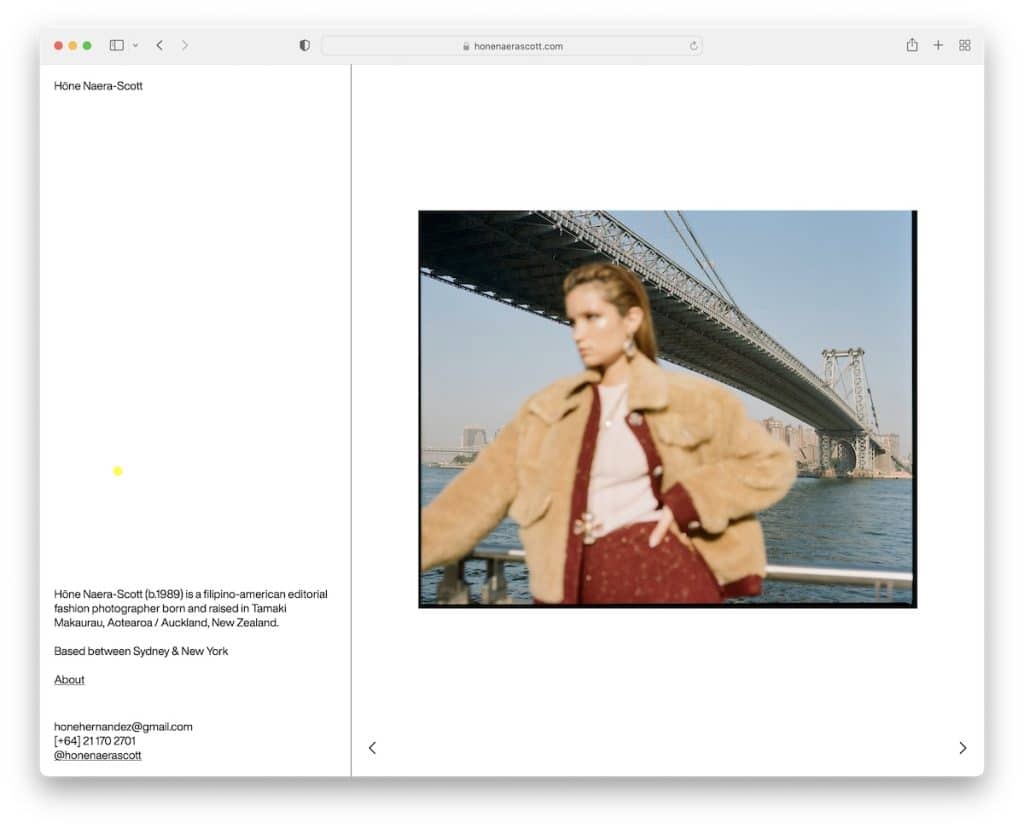
13. Hone Naera-Scott

如果您本質上是一個極簡主義者,那麼您可以輕鬆地創建一個表達這一點的 Webflow 網站。
Hone Naera-Scott 經營著一個簡單的兩頁網站(主頁和關於),該網站分為兩部分:左側的信息和右側的滑塊。
注意:使用分屏網頁設計讓您的作品更加閃耀。
提示:這裡有一些更多的攝影網站,它們會給你更多的想法和網頁設計靈感。
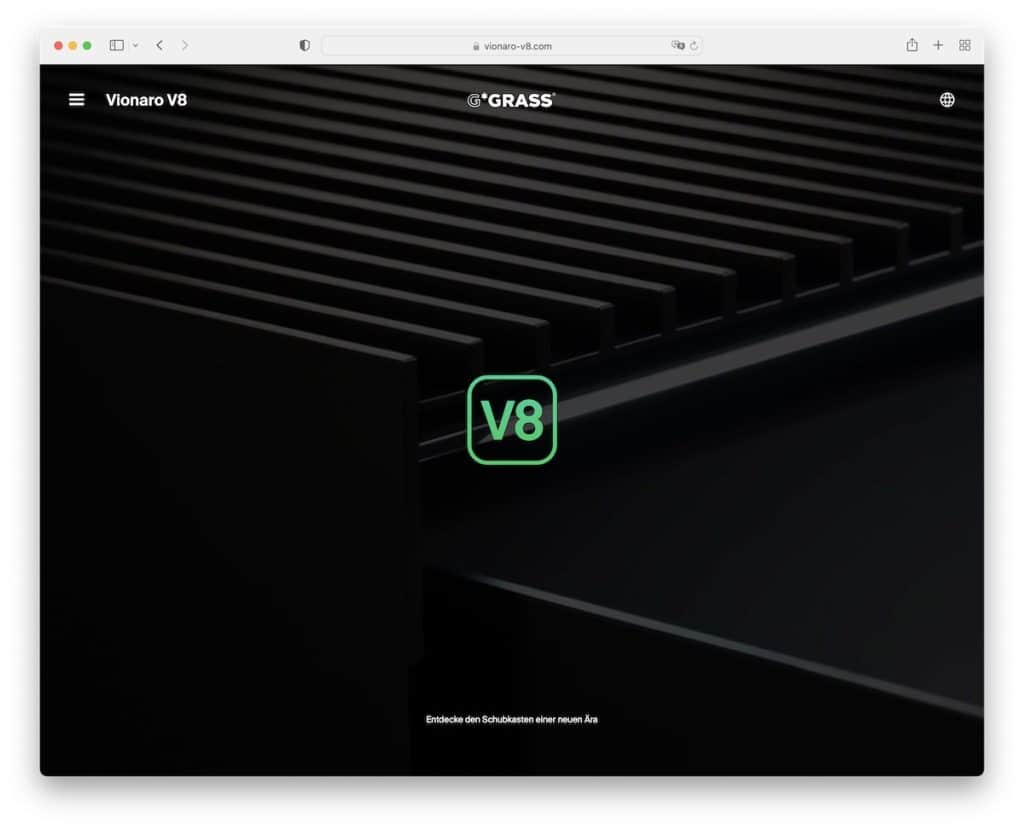
14.維奧納羅 V8

開始滾動 Vionaro V8 頁面後,感覺就像是 Apple 展示了新的 Mac 或 iPhone。
交互式體驗讓您想永遠滾動(希望它永遠不會結束)。 令人驚嘆的靜態和移動元素集合以及多種顏色選擇使 Vionaro V8 非常特別。
注意:創建一個深入、廣泛的產品演示,同時具有超強的吸引力和身臨其境的感覺。 Vionaro V8 是交互式網站的一個很好的例子。
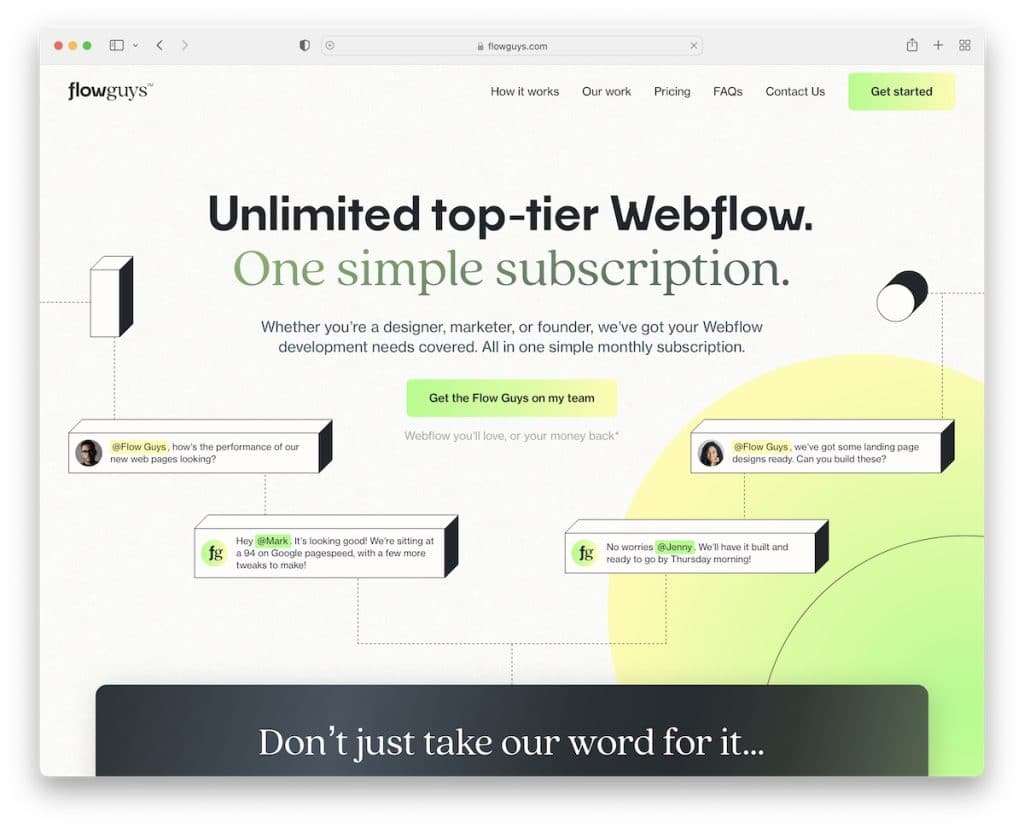
15. 流動的人

Flow Guys 是一個單頁 Webflow 網站,帶有這些很酷的“3D 元素”,使其非常吸引人。 他們還將客戶推薦放在主頁的較高位置,因為他們知道這樣可以建立信任。
他們的比較表是我們見過的最具創意和原創性的比較表之一。 (這同樣適用於定價計劃。)
注意:即使您認為一切都已完成,請再考慮一下並查看 Flow Guys 的網站。
您可能還想看看我們確定會激發您靈感的頂級著陸頁示例列表。
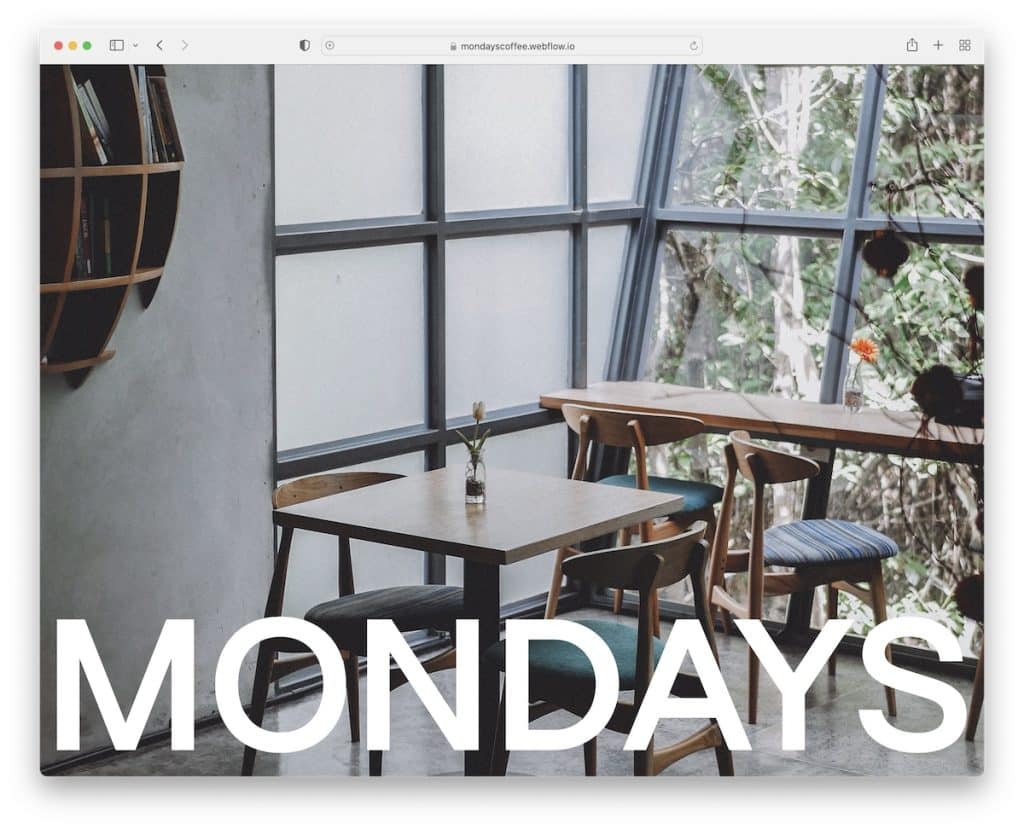
16. 週一咖啡

帶有粗體名稱的咖啡店全屏圖像在您滾動後會動畫顯示在標題部分,這是 Mondays Coffee 的一個很好的功能。
向您展示“星期一如何做”的部分值得檢查兩次。 此外,頁腳顯示功能以及類似新聞行情的混合咖啡展示也是一個很好的補充。
注意:通過訪問您的網站,讓潛在客戶感覺他們就在您的咖啡店裡。
我們還發現了更多具有出色設計的咖啡店網站,您必須查看這些網站。
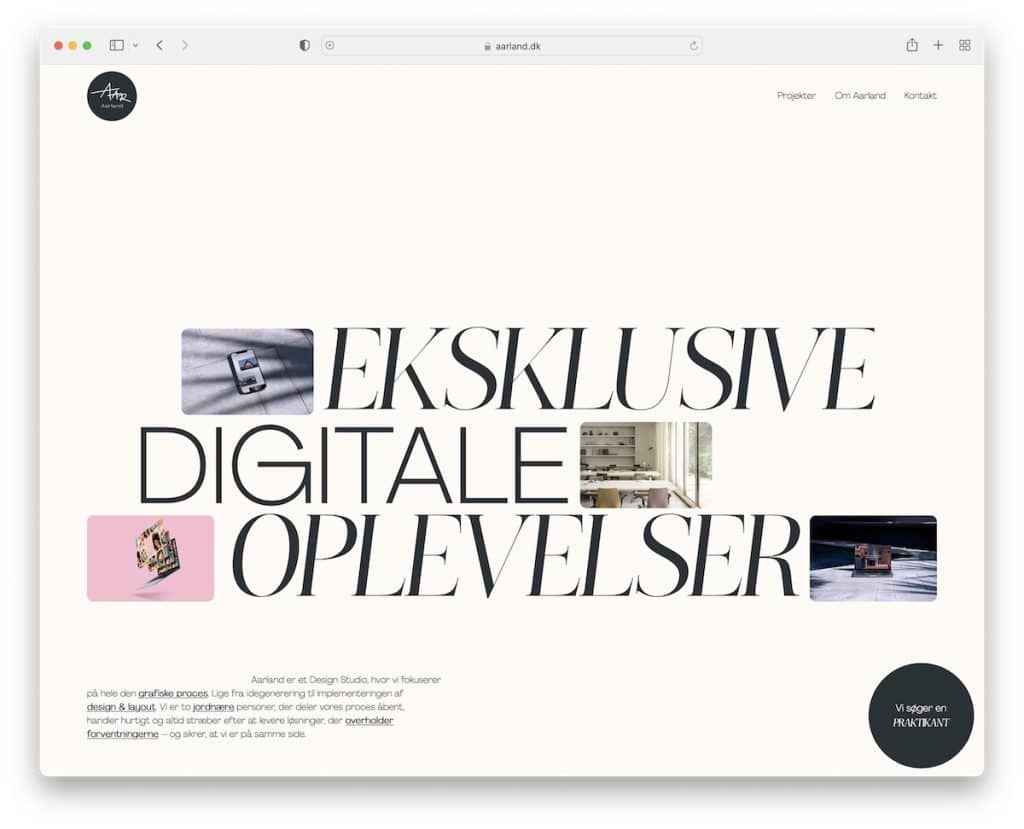
17. 亞蘭

在您的網站上展示數字作品時需要靈感嗎? 那是您需要看一看 Aarland 的時候。
帶有大文本的可變縮略圖非常受歡迎。 但是動畫滾動讓這種享受變得更好。
還必須提到您通過滾動控制的品牌所有者形象的顯示。
注意:創造力不受限制。 Aarland 作為一個網站是一個很好的例子,以不同的方式思考網頁設計。
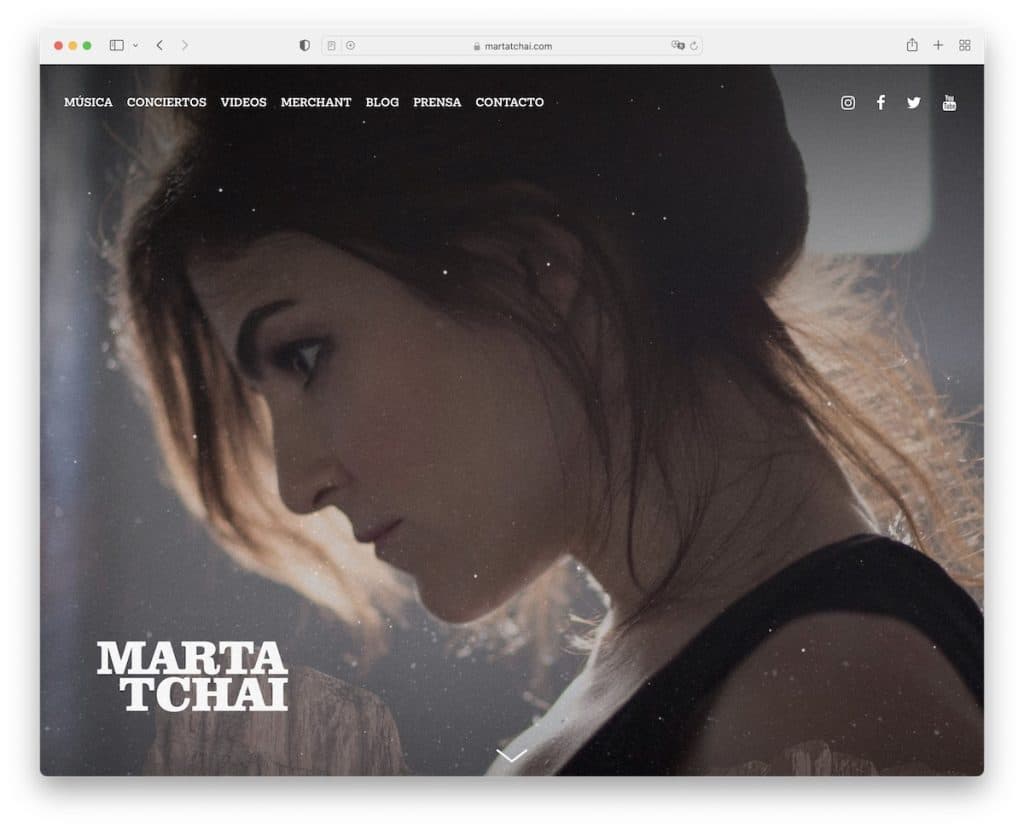
18. 瑪塔柴

Marta Tchai 以全屏圖像為特色,上面印有她的名字,用粒子效果為畫面增添趣味。
向下滾動按鈕顯示更多關於她的信息以及她使用 Spotify 和 Apple Music 按鈕的工作。 她還添加了一段音樂視頻和即將舉行的音樂會列表。
另一個值得一提的是,她如何只用一條線分隔頁腳部分,而背景保持不變。
注意:許多藝術家錯過了網站可以帶來的機會,所以建立一個。
但您也可以檢查其他個人網站構建器選項,這些選項是很好的 Webflow 替代品。
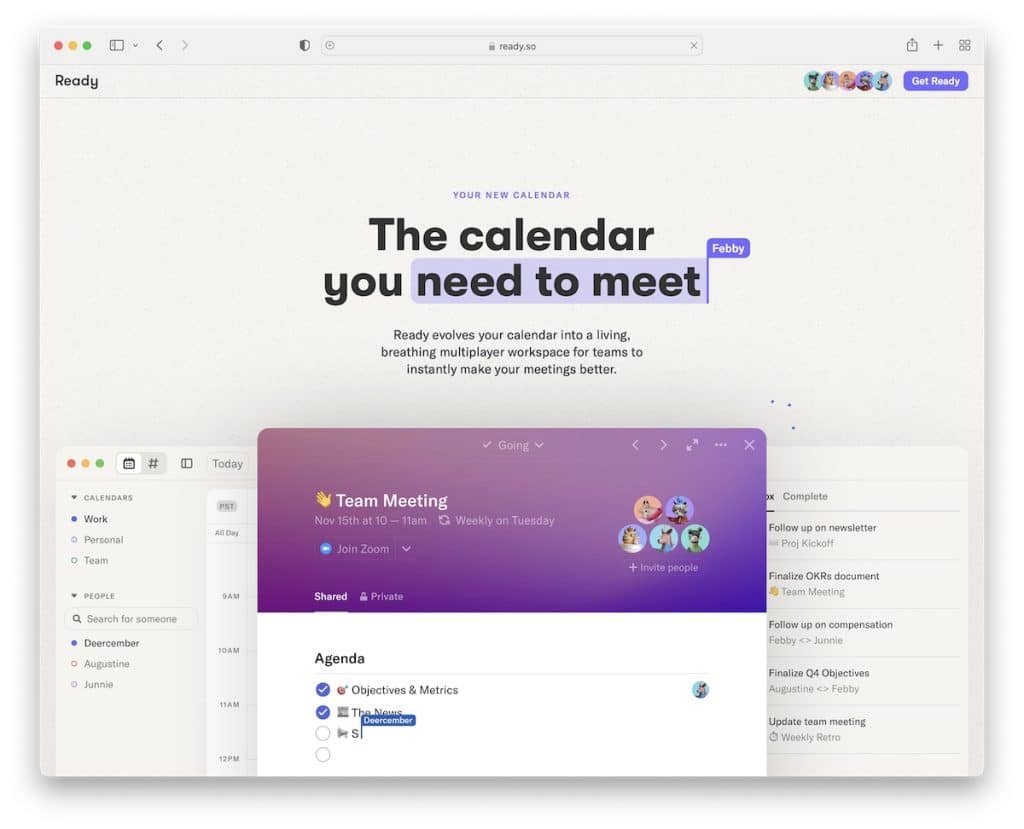
19.準備好了

Ready 是獨一無二的單頁網站,其中包含許多創意元素,即使是最先進的網頁設計師也會為之動容。
它具有用於標題的文本突出顯示,然後是 Ready 的內容,然後直接演示正在使用的日曆。
但很酷的部分並沒有就此結束,它為您提供了一種熟悉 Ready 的有趣方式。
注意:您可以通過精美的動畫和產品演示立即吸引用戶的注意力。
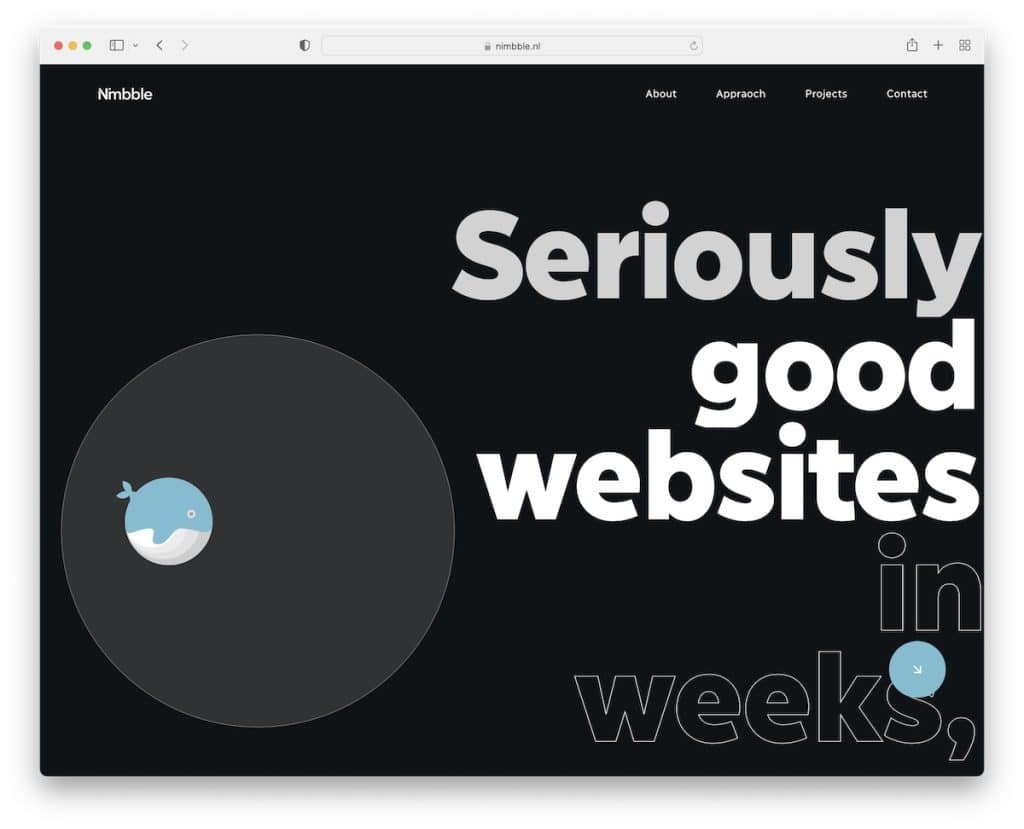
20. 敏捷

Nimbble 是一個 Webflow 網站,它使深色設計看起來格外漂亮。 動畫鯨魚、粗體和帶輪廓的文本、滾動顯示的內容、使用筆記本電腦的精彩示例/項目等等——Nimbble 很特別。
導航欄也變身為菜單圖標,打造更愉悅的觀看體驗。
注意:如果每個人都使用淺色網頁設計,那麼您可以使用深色網頁設計並脫穎而出。
