WebP、PNG、JPEG:WordPress 的最佳圖片格式
已發表: 2023-10-23不知道是否在您的 WordPress 網站上使用 WebP、PNG 或 JPEG 圖片?
圖像為您的內容帶來活力,並使您的網站更具吸引力。 但是,選擇正確的文件格式對於效能非常重要。 如果您的圖像需要很長時間才能加載,那麼您的網站將無法提供出色的用戶體驗。
在本文中,我們將比較 WebP、PNG 和 JPEG,並協助您選擇最適合 WordPress 的圖片格式。

WebP、PNG、JPEG – 簡介
讓我們先看一下所有 3 種圖像格式,並了解它們各自的工作原理。
什麼是 WebP?
與 PNG 和 JPEG 相比,WebP 是一種相對較新的影像格式。 WebP 由 Google 創建,為互聯網上的圖像提供卓越的無損和有損壓縮。 這允許您創建較小的圖像,有助於提高網站效能。
無損壓縮意味著影像中的所有資料在解壓縮後仍然保留。 另一方面,有損壓縮透過永久消除影像檔案中的信息來減少檔案大小。
WebP 的突出功能之一是它支援基於運動的圖像,而這在 PNG 或 JPEG 中是不可能的。 這也使得 WebP 成為 GIF 的絕佳替代品。
WordPress 在 5.8 版本中引入了對 WebP 圖片格式的支援。 以前,您必須安裝 WordPress 外掛才能在 WordPress 中使用 WebP 圖片。
所有現代網頁瀏覽器,包括 Google Chrome、Firefox、Safari、Edge 等,都支援 WebP 圖像格式。 許多影像編輯工具也支援 WebP,並允許您以此格式匯出影像。
WebP 也具有與 PNG 類似的功能。 您可以在 WebP 映像中實現與 PNG 相同的透明度。
優點:
- 與 PNG 和 JPEG 相比,提供更小的檔案大小
- 受流行網頁瀏覽器支持
- 獲得與 PNG 相同的圖片透明度
- 支援有損和無損壓縮
- 讓您創建基於運動的圖像
缺點:
- 需要第三方工具和插件將圖像轉換為WebP格式
- 照片編輯軟體的支援有限
什麼是PNG?
可攜式網路圖形 (PNG) 是網路上最受歡迎的圖像格式之一。 它支援數百萬種顏色,因此您可以獲得清晰且美觀的圖片。
使用 PNG 的主要優點是其無損壓縮演算法。 壓縮影像時,不會遺失任何資料或品質。 如果您需要較小的圖片檔案大小並希望保留圖片中的精細細節,這使得 PNG 成為您的 WordPress 網站的絕佳格式。
使用 PNG 的另一個好處是它支援透明背景。 這就是為什麼您會發現許多 PNG 格式的網站徽標檔案和其他元素。
例如,以下是 PNG 格式的 WPBeginner 標誌。

優點:
- 壓縮時不會損失影像質量
- 與 JPEG 相比,影像檔案大小較小
- 提供高品質的圖像透明度
- 所有主流瀏覽器和圖像編輯工具均支援
- 低色標誌和圖形的理想格式
- 支援無損壓縮
缺點:
- 它不支援有損壓縮
- 色彩深度有限,不適合複雜的色彩豐富的影像
什麼是 JPEG?
JPEG 是聯合影像專家小組的縮寫,是一種影像格式,創建於 1986 年。它是許多裝置(包括數位相機和智慧型手機)的標準影像格式。 許多 WordPress 網站建立器和圖片庫外掛程式也支援 JEPG 圖像。
使用 JPEG 的優點之一是它可以提供生動的圖片並包含數百萬種顏色。 所有網頁瀏覽器都支援這種格式,並且圖像尺寸相對較小。
例如,這是一張 JPEG 格式的蝴蝶影像。 它具有許多顏色和細節,這在其他圖像格式中並不明顯。

如果您有多種顏色的複雜影像,JPEG 通常是最佳格式。 在上面的 JPEG 影像中,顏色鮮豔且突出。

但是,您可能會注意到優化後影像品質略有下降,特別是當影像的色彩資料較低時。 除此之外,JPEG 影像很容易轉換。 您可以將它們變更為任何其他格式,包括 PNG 和 WebP。
優點:
- 它支援數百萬種顏色
- 適用於複雜且色彩豐富的影像的出色格式
- 高度轉換為其他影像格式
- 受流行的網頁瀏覽器和圖像編輯工具支持
缺點:
- 壓縮後會失去影像細節
- 不支援分層影像
- 不支援影像透明度
WebP、PNG、JPEG – 圖片檔案大小
在比較 WebP、PNG 和 JPEG 的圖片檔案大小時,很大程度上取決於您在優化圖片時選擇的壓縮等級。
話雖如此,WebP 無損影像通常比 PNG 小 26%。 同樣,在比較 WebP 與 JPEG 有損影像時,WebP 影像比 JPEG 小 25-34%。
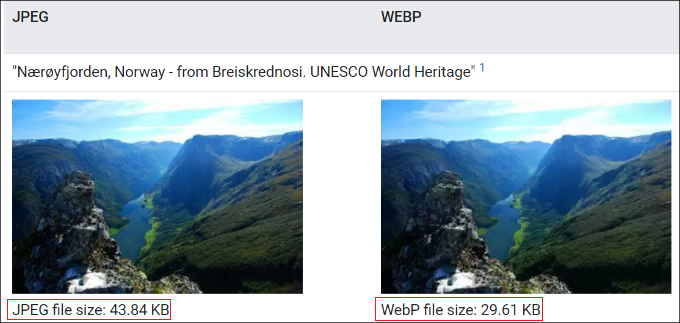
例如,Google Developers 的比較顯示 JEPG 和 WebP 格式之間的影像檔案大小有顯著差異。

這表明與 PNG 和 JPEG 相比,WebP 圖像的檔案大小要小得多。 透過較小的圖片檔案大小,您可以提高 WordPress 速度並確保網頁載入速度更快。
因此,您還將看到 WordPress SEO 的改進。 谷歌將頁面載入速度視為排名因素。 如果您的網站載入速度快,那麼您將比載入速度慢的網站更具優勢。
WebP、PNG、JPEG – 影像質量
根據圖片品質為 WordPress 選擇最佳圖片格式取決於您的網站類型。
例如,如果您是攝影師,在 WordPress 網站上發布色彩豐富的圖片,那麼 JPEG 是最好使用的圖片格式。 JPEG 影像具有高壓縮比,有助於保留顏色資料。
另一方面,如果您要發布顏色最少的螢幕截圖或單張圖片,那麼您最好使用 PNG 格式。 PNG 提供高品質的影像,並且可以無縫地處理複雜和簡單的影像。
如果您想壓縮網站上的圖片以保持高效能,則可以使用 WebP 格式。 如果比較 WebP 和 JPEG,那麼 WebP 的壓縮率平均比 JPEG 高 30%。 但是,如果您有攝影或圖形設計作品集網站,我們不建議使用 WebP。
WordPress 最好的圖片格式是什麼?
比較 WebP、PNG 和 JPEG 後,最佳影像格式實際上取決於您的需求。
WebP 據說是未來的格式,很快就會被所有網站使用。 當我們比較 WebP 與 JPEG 時,WebP 提供最小的圖像檔案大小,從而節省儲存空間並縮短網站載入時間。 但是,您需要確保您的網站建立器或圖像編輯工具支援 WebP 格式。
另一方面,對於需要色彩準確影像的專業攝影師和網站所有者來說,JPEG 是最佳影像格式。
PNG 是共享螢幕截圖和其他顏色不多的圖像的最佳格式。 它是一種非常通用的格式,並以相對較小的檔案大小提供高品質的圖像。
在 WordPress 中使用圖片的額外提示
圖像在您的內容中發揮關鍵作用,許多網站所有者不會花時間將高品質的圖像添加到他們的部落格文章和頁面中。
除了為 WordPress 選擇正確的圖像格式之外,這裡還有一些提示可以幫助您創建令人驚嘆的圖像並優化它們的性能:
- 使用圖片壓縮外掛程式– 大圖像可能會減慢您的網站速度。 您應該使用圖像壓縮外掛程式來優化 WebP、JPEG 和 PNG 映像,以提供快速的效能。
- 新增圖像替代文字– 替代文字或替代文字是描述圖像的 HTML 圖像標記。 它允許搜尋引擎機器人和具有螢幕閱讀器的用戶理解您的圖片。 在針對 SEO 優化網站時,向照片添加替代文字可以幫助它們出現在圖像搜尋結果中。
- 為您的網站選擇正確的圖像尺寸- 通常,初學者不確定他們應該為他們的網站使用哪種圖像尺寸。 選擇正確的尺寸可以提供一致性和流暢的使用者體驗。
- 使用浮水印或停用右鍵- 如果您不希望其他人未經許可使用您的圖像,那麼您可以新增浮水印並停用圖像右鍵。 要了解更多信息,請參閱我們有關如何防止 WordPress 中的圖像被盜的指南。
我們希望本文能幫助您了解 WebP、PNG 和 JPEG,以找到最適合 WordPress 的圖片格式。 您可能還想查看我們的最佳設計軟體清單和圖像 SEO 初學者指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
