WebpageTest:分析網站速度和效能
已發表: 2024-05-18速度已被設定為任何網站在這個數位空間中取得成功的新基準。 像Google這樣的搜尋引擎巨頭也會對具有一流效能和極快網站速度的網站給予額外的評分。
因此,每個網站都盡可能快速地實現快速頁面載入。 然而,實現這一里程碑伴隨著許多挑戰,例如定期網站監控、效能調整以及確保每個網頁提供最佳使用者體驗。
這些任務可以透過一個名為網頁測試的簡單工具輕鬆調整。 該工具可讓您對任何網頁執行速度測試並產生完整的報告,您可以輕鬆查看該報告並根據建議免費進行某些更改。
在這篇文章中,我們將更深入地了解網頁測試工具,並告訴您如何執行和分析報告。 那麼,就讓我們開始吧!
什麼是網頁測試?
WebPageTest 是最受歡迎、最強大的開源工具之一,可讓您完美確定網站的即時效能並提供詳細報告,以優化網站的載入時間。
網頁測試工具的最大優點是它可以免費使用,沒有隱藏費用或基於訂閱的計劃。 它專為網站的真實報告和分析數據而構建,還提供用於自動化目的的 API 功能。
WebPageTest 工具簡史
Webpage Test 最初於 2008 年作為 AOL 旗下的內部測試工具推出,並於 2011 年作為開源工具推出。 現在主要由Google管理和開發。
之後,又增加了一些功能,其中行動測試和 API 是最新新增的功能。
網頁測試工具定價
雖然 WebPageTest 是一款開源免費工具,但它還提供針對尋求附加功能的使用者的高級方案。 儘管免費方案包含的大量功能可能足以滿足大多數用戶的需求,但如果您需要 API 整合、優先服務和額外測試運行等功能,請考慮選擇每月 18.75 美元起的付費方案。
網頁測試工具的一些主要功能
- 即時效能分析:它允許您即時對網站效能執行不同的測試,產生報告,深入了解載入時間和頁面渲染。
- 詳細報告:它為您提供全面的報告,其中包含對各種績效指標的詳細分析,以幫助您了解需要改進的領域。
- 免費使用:由於網頁是在開源許可下,因此可以免費使用,沒有任何隱藏費用或基於訂閱的計劃,使每個人都可以輕鬆訪問。
- API 功能:它還允許 API 功能,開發人員可以透過 API 功能實現測試和監控目的的自動化。
- 多瀏覽器支援:它支援所有領先的瀏覽器 Chrome、safari、firefox,凡是您能想到的瀏覽器。
- 進階指標:包括速度指數、FCP 和 TTFP。
- 自訂選項:您將有不同的選項來根據您的要求自訂和執行測試參數。
- 多地點測試:您還可以從世界各地的多個地點執行網站效能測試。 幫助您提供有關全球使用者體驗的見解。
- 瀑布圖:就像您在 Gtmetrix 中看到的那樣,此網頁測試工具還會產生瀑布圖,直觀地表示網頁的載入過程,這有助於識別效能瓶頸。
為什麼 WebPageTest 工具脫穎而出?
每個人腦海中最常見的問題之一是,“儘管許多其他測試工具也是免費的,但為什麼應該使用 WebPageTest 工具?”
答案在於其獨特的功能和特性,這是其他工具無法比擬的。 讓我們看看它們是什麼:
- 突出顯示效能問題: WebPageTest 工具可協助您識別網站的所有缺點,並建議改進的領域,以便您可以輕鬆地僅關注特定問題。
- 增強用戶體驗:該工具可以幫助您找出問題,以便您可以解決它們。 這增強了網站的整體用戶體驗,從而提高了用戶保留率、降低了跳出率,從而實現了更高的轉換率。
- 改善搜尋引擎優化:網站效能和速度是Google等搜尋引擎的一些排名因素。 頁面加載得越好,更改就越好,從而在 SERP 中獲得更高的排名。
- 效能追蹤:您可以輕鬆監控網站的日常效能,並防止任何可能妨礙其未來效能的潛在問題。
- 直觀的報告:產生的測試報告非常直觀,任何人都可以輕鬆理解,即使對於初次使用的用戶也是如此。
如何使用WebPageTest工具進行測試?
運行 WebPageTest 並不像聽起來那麼難,儘管聽起來有點技術性。 這是一個簡單易行的過程; 您所需要做的就是註冊一個免費帳戶。 此後,無需任何付款方式。
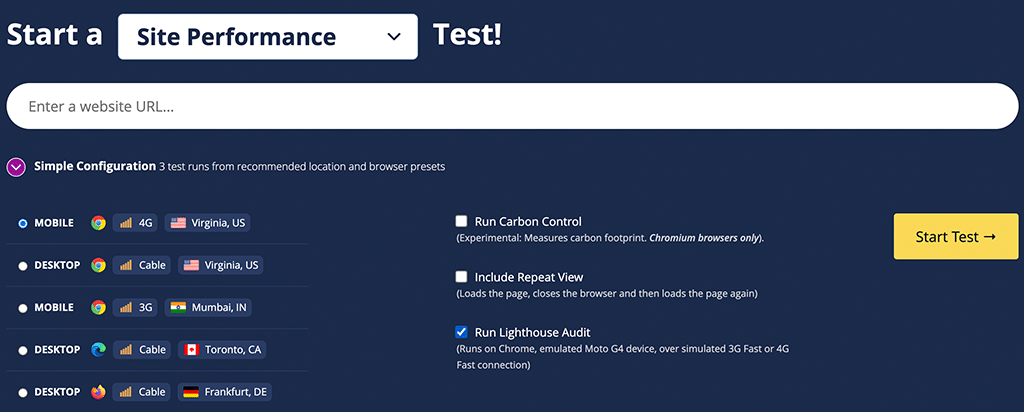
註冊成功後,返回首頁,在「開始網站效能測試」部分輸入您網站的URL,如下圖所示。 選擇配置並點擊“開始測試”按鈕。

如何設定配置參數以獲得最佳測量結果?
網頁測試工具提供兩種類型的配置:
- 簡單的配置
- 進階配置
在簡單配置中,他們將提供一些預設設定以進行快速測試。 例如,
- 伺服器位置(您要呼叫網站的位置)
- 瀏覽器類型
- 進階測試設定
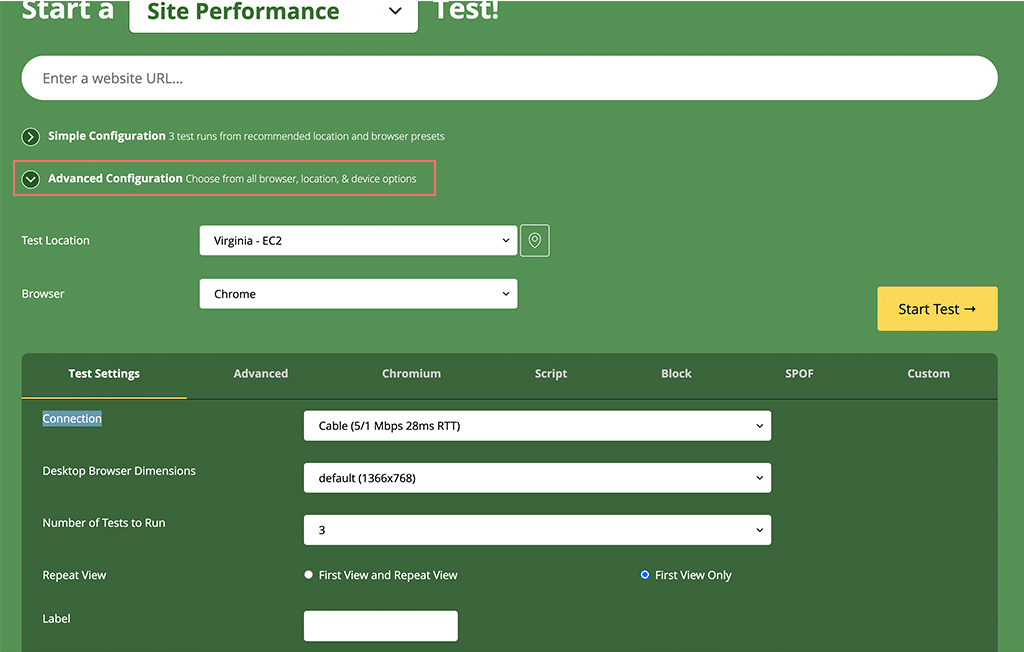
但如果您想獲得更精細和自訂的測量,請選擇高級配置。
WebPageTest 工具還允許您選擇瀏覽器和傳輸技術來最佳化結果。 例如,您可以決定是否應透過 Chrome 瀏覽器上的 4G 連線載入網站。
提示:為了獲得最佳效果,我們強烈建議您同時選擇行動版和桌面版。 此外,請選擇靠近網站伺服器位置的位置,以確保距離不會影響您的效能結果。
網頁測試進階配置:

進階配置可讓您選擇您選擇的任何測試位置以及其他自訂設定。 設定完成後,就可以開始進行測試了。
- 按鍵設定:
- 運行測試次數:建議至少執行三次連續測試以確保資料準確。
- 重複檢視:始終包含「重複檢視」選項來衡量網站的快取版本。
- 重要提示: WebpageTest 工具僅測試特定 URL,而不是整個網站。 這意味著您可以單獨測試主頁、登陸頁面或任何其他頁面。 幾乎不會花不到一分鐘的時間,就會產生詳細的報告。
如何研究分析WebPageTest Tool報告?
當您點擊“開始測試”按鈕時,報告將在幾秒鐘內生成,您首先看到的是效能摘要。 儘管如此,網頁測試工具會為您產生大量數據,這對任何人來說乍一看可能會令人生畏。
但這對您來說應該不是問題,特別是如果您到底要查看哪些參數。 為了您的方便,我們建議您只查看三個部分:
- 績效總結
- 頁面效能指標
- 真實世界的使用指標
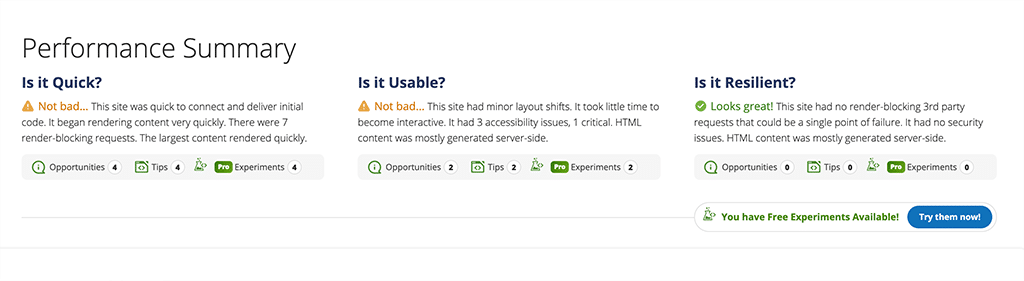
績效總結

讓我們回到報告研究和分析步驟。 效能摘要報告為您提供網站在速度、可用性和彈性方面的狀況摘要。 它看起來有點類似 Google Page Speed 洞察結果。
您甚至可以單擊任何“速度、可用性和彈性”圖標以獲取更多詳細資訊。 每一篇也會提供您優化網站的相關提示。
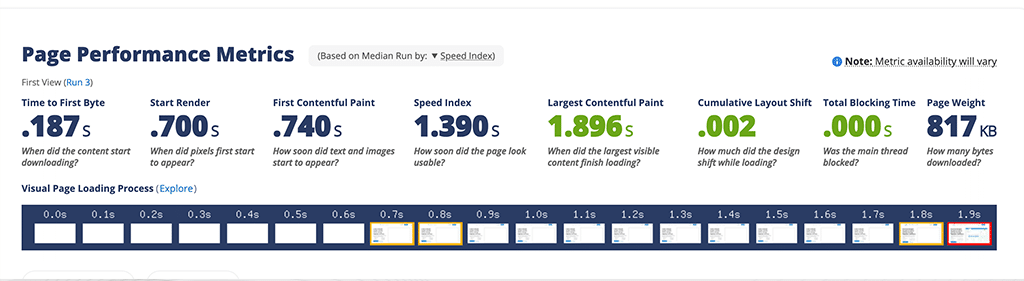
頁面效能指標

之後,當您向下捲動一點時,您的視點中將出現另一個名為「頁面效能指標」的部分。 它顯示了網頁完全載入並變得可用所需的時間。

主要以顏色代碼表示,其中綠色主要表示優化良好,橙色表示:需要改進,紅色表示:需要採取行動。
如果您了解指標的每個參數及其含義,請查看快速說明:
- 第一個位元組的時間 (TTFB):
- 此指標衡量網頁伺服器回應瀏覽器第一個請求所需的時間。
- 它指示伺服器對請求的回應程度。 速度慢的伺服器可能有較長的 TTFB,從而延遲了網站的整體載入時間。
- 開始渲染:
- 它指示瀏覽器開始顯示網頁內容需要多長時間。
- 即使網站正在後台加載,用戶在看到頁面上的視覺元素之前也不會使用該網站。
- 首次內容繪製 (FCP):
- FCP 衡量網頁主要內容載入速度的時間。
- FCP 較低表示網站載入速度較快,可提升使用者體驗。
- 速度指數:
- 速度指數是分數的彙編,表示頁面內容對使用者可見且可用的速度。
- 較低的分數意味著更快的內容可見性,從而提高用戶滿意度。
- 最大內容塗料 (LCP):
- LCP 測量渲染頁面上最大元素(例如影像或影片)所需的時間。
- 它是整體載入時間和使用者體驗的關鍵指標。
- 累積佈局偏移 (CLS):
- 它衡量網頁的視覺穩定性,也就是網頁佈局在載入過程中意外移動的程度。
- CLS 越高表示使用者體驗越差,因為它可能會導致意外的點擊或挫折感。
- 總阻塞時間:
- 總阻塞時間衡量頁面變為互動式且可供使用者使用之前需要多長時間。
- 它解決了後台載入腳本導致的延遲,這可能會阻止使用者與頁面互動。
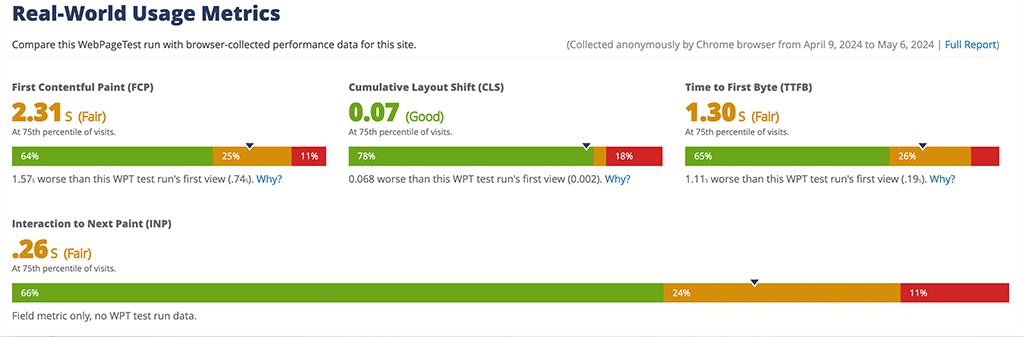
真實世界的使用指標

您應該關注的第三部分是真實世界使用指標。 此特定部分顯示了相同指標(即 CLS、FCP、LCP、TTFP 和 INP)與瀏覽器從其他使用者收集的效能資料進行比較的摘要。
這些指標可以深入了解使用者在正常情況下如何體驗網站,反映平台的真實效能和可用性。
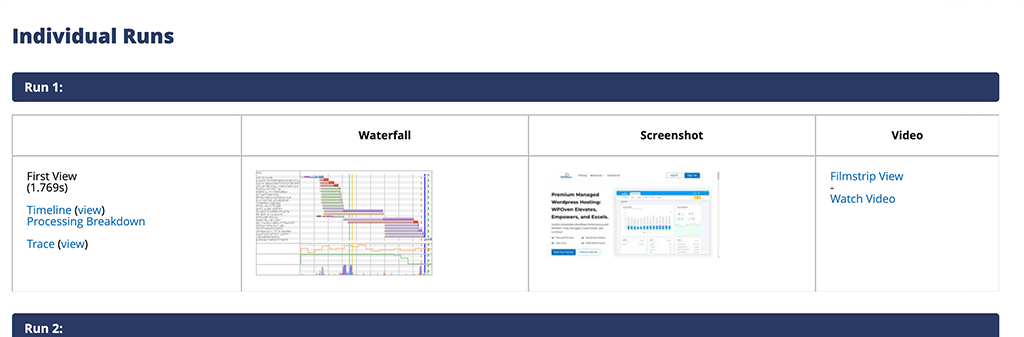
瀑布圖

最後,您還可以查看“單獨運行”部分下的瀑布圖,其中提供了每個網頁元素加載的詳細資訊。
這些視覺化圖表可以幫助您識別可能導致問題或可以改進以提高網站效能的特定元素。
一旦您能夠識別問題,您就可以使用我們在本部落格「核心網路生命:您需要了解的一切」中介紹的方法來解決這些問題並優化您的網站。
網頁測試工具的優點和限制是什麼?
如果您想知道為什麼應該選擇 WebPageTest 工具而不是許多其他可用的選項,那麼當您透過檢查其優缺點來獲得完整的了解時,就會得到答案。
WebPageTest 工具的優點或優點
- 詳細的效能指標:WebPageTest 工具提供詳細的效能指標,例如載入時間、第一個位元組的時間 (TTFB)、開始渲染時間和完全載入時間,讓使用者分析網站效能的不同面向。
- 地理測試位置:它允許您從不同的地理位置執行測試,以便您了解網站對不同地區使用者的表現。 它有助於為全球用戶優化網站。
- 行動效能測試:由於大多數用戶更喜歡使用智慧型手機造訪網站,因此行動效能測試變得至關重要。 WebpageTest 提供行動效能測試功能,使用戶能夠評估和優化行動裝置的網站效能。
- 瀑布圖和幻燈片視圖:它還產生瀑布圖和幻燈片視圖,提供不同資源如何在網頁上載入的直覺表示,幫助識別瓶頸並優化載入時間。
- 開源且免費:由於它採用開源許可,因此 WebpageTest 工具對於任何個人來說都足夠了。 此外,它允許您保存長達 13 個月的測試資料。
- 自訂和進階設定:WebPageTest 還允許您根據需要選擇自己的測試設置,包括連線速度、瀏覽器類型等,為深入的效能分析和最佳化提供靈活性。
使用 WebpageTest 工具的限製或缺點
- 有限的測試配置:毫無疑問,該工具提供了廣泛的自訂選項,但它可能無法提供某些使用者可能需要滿足其特定測試需求的粒度控制等級。
- 需要註冊:雖然WebPageTest附帶免費計劃,但您仍然必須註冊免費帳戶才能使用測試工具。 (註冊時無需選擇付款方式)
- 缺乏即時監控:專注於一次性效能測試,不提供可以幫助您持續追蹤網站效能的即時監控功能。
- 潛在的不準確性:WebPageTest 產生和報告的結果有時會受到工具控制以外的因素的影響,例如網路狀況或第三方服務,這可能會導致結果不準確。
- 陡峭的學習曲線:與其他一些效能測試工具相比,WebPageTest 可以有更陡峭的學習曲線,特別是對於剛接觸網站效能最佳化的使用者。
- 缺乏自動化:雖然WebPageTest提供了一些自動化功能,但設定和運行測試的過程可能仍然需要手動幹預,這對於大規模或頻繁的測試來說可能非常耗時。
結論
定期測試網站的效能並根據結果進行最佳化不僅有助於提高網站的健康狀況,還可以增加在 SERP 中獲得更高排名的機會。
儘管有許多免費工具可用,例如 Pingdom 和 Google PageSpeed Insights,但就功能和功能而言,沒有什麼可以擊敗 WebPageTest 工具。
在 WPOven,我們致力於提供超快的網站託管體驗。 我們的客戶將網站遷移到 WPOven 後體驗到超過 4 倍的速度提升。 我們的伺服器遍布全球,覆蓋各大洲,並具有免費的 Cloudflare CDN 整合。 請與我們聯絡!

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。 憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。 拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。