使用 WebPageTest(和解釋結果)的完整指南
已發表: 2023-05-12每個網站都應該盡可能快地加載。 但是,要獲得出色的網站性能,您需要始終掌握一切。 這意味著監控站點的性能,進行更改以改進它,並確保每個頁面都提供可能的最佳用戶體驗。
WebPageTest 可以幫助您解決這個問題。 使用此工具,您可以對站點上的任何頁面運行速度測試。 測試報告包括有關您可以進行哪些更改以提高性能的信息,以及用於查看您的網站是比以前做得更好還是更差的歷史數據。 所有這些信息都是免費提供的。
在本文中,我們將仔細研究 WebPageTest 以及如何從中獲益。 我們還將向您展示如何運行測試和解釋結果,討論使用該工具的優缺點,並討論價格。 讓我們開始吧!
什麼是網頁測試?
WebPageTest 是一個功能強大的開源工具,旨在幫助網站所有者和開發人員監控和優化其網站的性能:

它提供全面的分析,包括加載時間、渲染速度和網絡使用情況。 您還將獲得各個頁面元素的詳細分類,使您能夠確定瓶頸和需要改進的地方。
WebPageTest 於 2008 年推出,是最古老的網站性能測試服務之一。 一開始,它在 AOL 中用作內部測試工具(是的,它就是那麼舊)。
不久之後,WebPageTest 在開源許可下發布。 2011 年,該服務的網站上線。
從那時起,它擴展了它的工具集。 現在,它還提供移動測試和一個 API,使您能夠將測試與您自己的項目集成。
WebPageTest 的主要特點:
- 來自世界各地不同地點的模擬測試
- 支持多種瀏覽器,包括 Chrome、Firefox 和 Safari
- 分析網頁渲染和加載過程,包括瀑布圖和幻燈片
- 可定制的測試設置,例如連接速度和屏幕分辨率
- 高級指標,包括速度指數、首字節時間 (TTFB) 和首次內容繪製 (FCP)
您可以免費使用 WebPageTest。 該服務提供免費套餐,使您能夠每月運行數百次測試並獲得詳細結果。
為什麼你應該使用 WebPageTest
有很多可用的網站性能服務。 其中許多是免費的,您獲得的數據在很大程度上取決於您使用的服務。
然而,WebPageTest 提供了比常規工具更多的好處。 讓我們看看其中的一些:
- 識別性能問題。 WebPageTest 幫助您發現潛在的瓶頸和需要改進的地方,使您能夠對您的網站進行有針對性的優化。
- 改善用戶體驗。 加載速度更快的網站可提供更好的用戶體驗,從而提高訪問者的參與度和轉化率。 如果您的網站加載速度快,訪問者可能不會注意到,但如果加載速度慢,他們會注意到。
- 提高搜索引擎排名。 網站速度是谷歌等搜索引擎的排名因素,更快的網站往往在搜索結果中排名更高。
- 隨著時間的推移監控性能。 使用 WebPageTest 進行定期測試使您能夠跟踪性能趨勢並在它們成為主要問題之前識別任何回歸。 您可以使用免費計劃監控一年多來的性能數據,這足以發現趨勢。
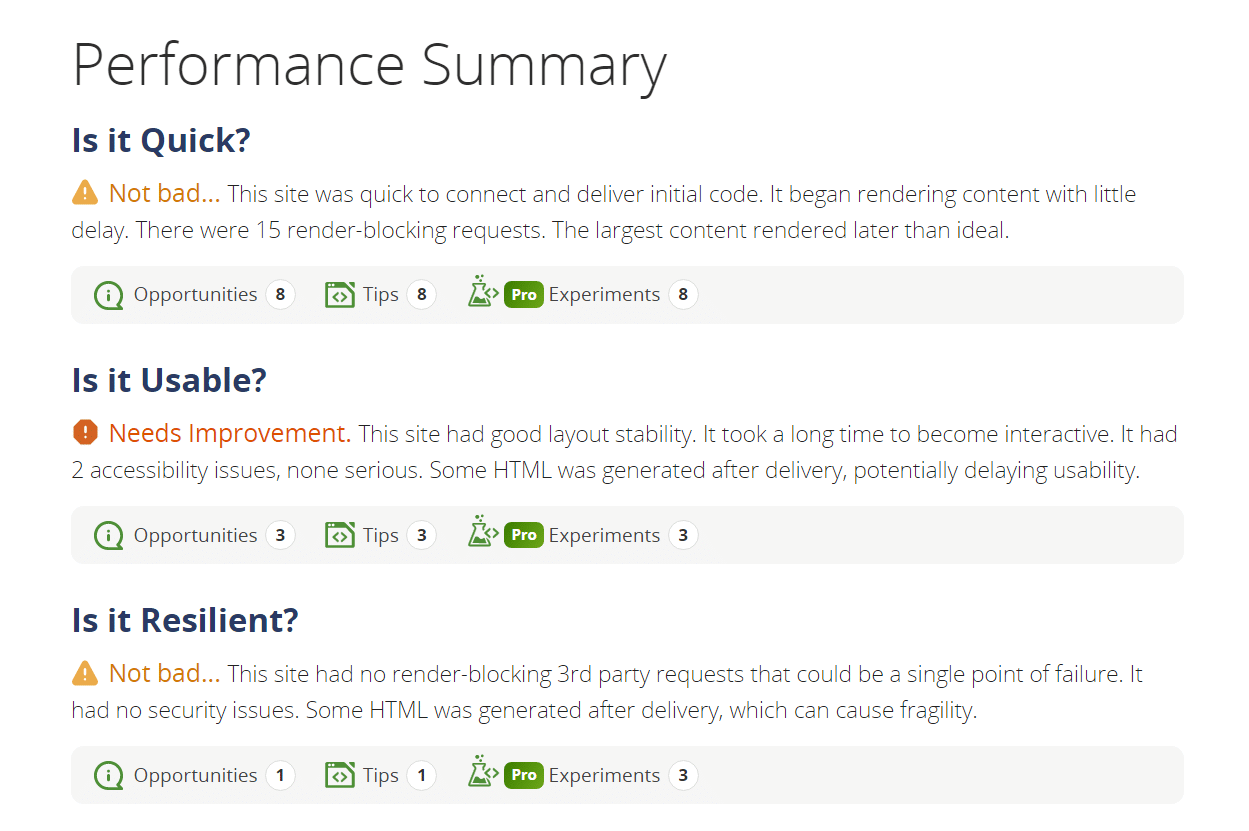
此外,WebPageTest 以清晰的方式呈現結果。 如果您是性能測試和優化領域的新手,這將非常有價值:

除了這些簡短的摘要之外,您還會獲得一些與網站性能相關的硬數據。 在下一節中,我們將向您展示如何解釋這些結果。
我們認為每個人都應該使用頁面性能測試和監控工具。 如果您對站點進行重大更改(例如設計和功能更新或遷移到新主機),這一點尤為重要。 運行定期測試以及其他優化策略,例如使用內容分發網絡 (CDN),將有助於使您的網站保持最佳狀態。
如何使用 WebPageTest
使用 WebPageTest 運行測試很簡單。 首先,您需要註冊一個免費帳戶,該帳戶不需要您輸入付款信息。
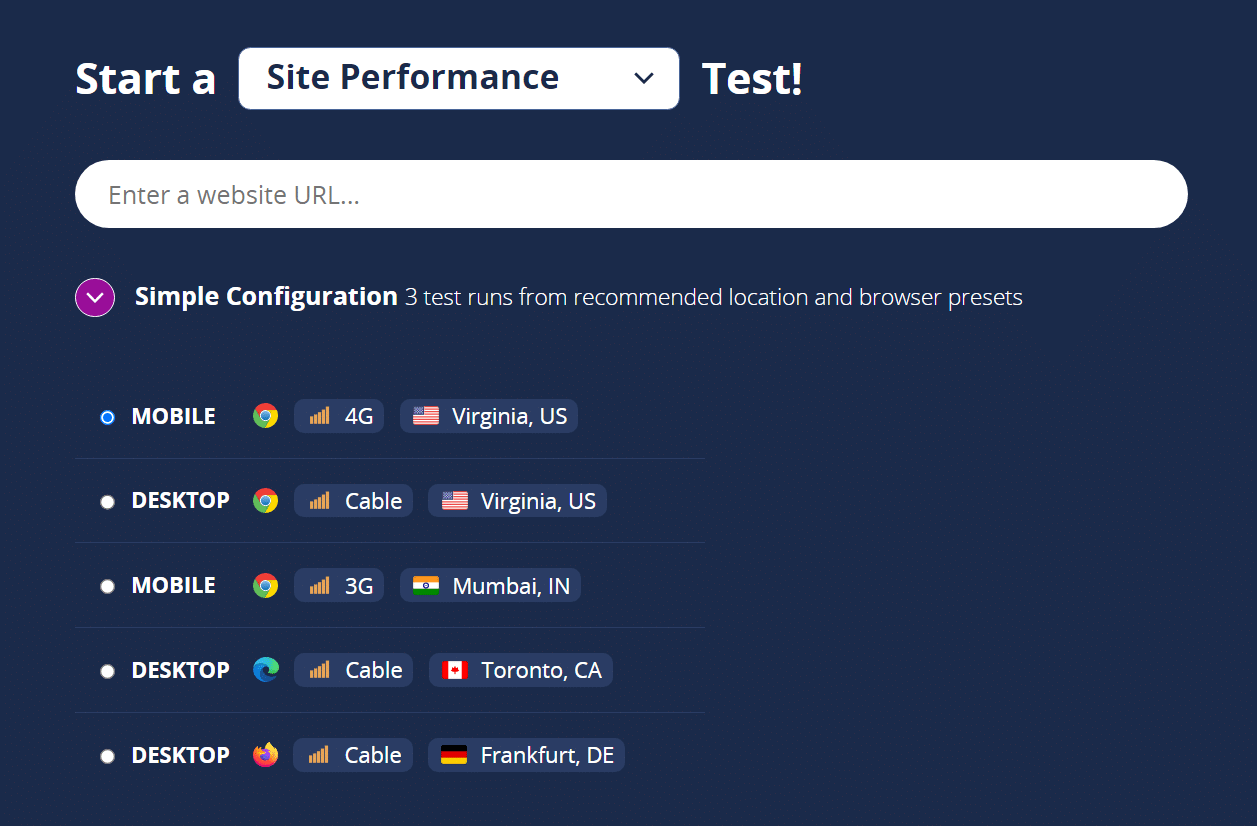
登錄後,返回主頁並查找Start a site performance test選項。 輸入您要測試的頁面的 URL 並選擇一個配置:

為獲得最全面的結果,我們建議同時運行移動和桌面測試。 此外,您還需要使用離站點服務器最近的測試位置,這樣結果就不會因距離而出現偏差。
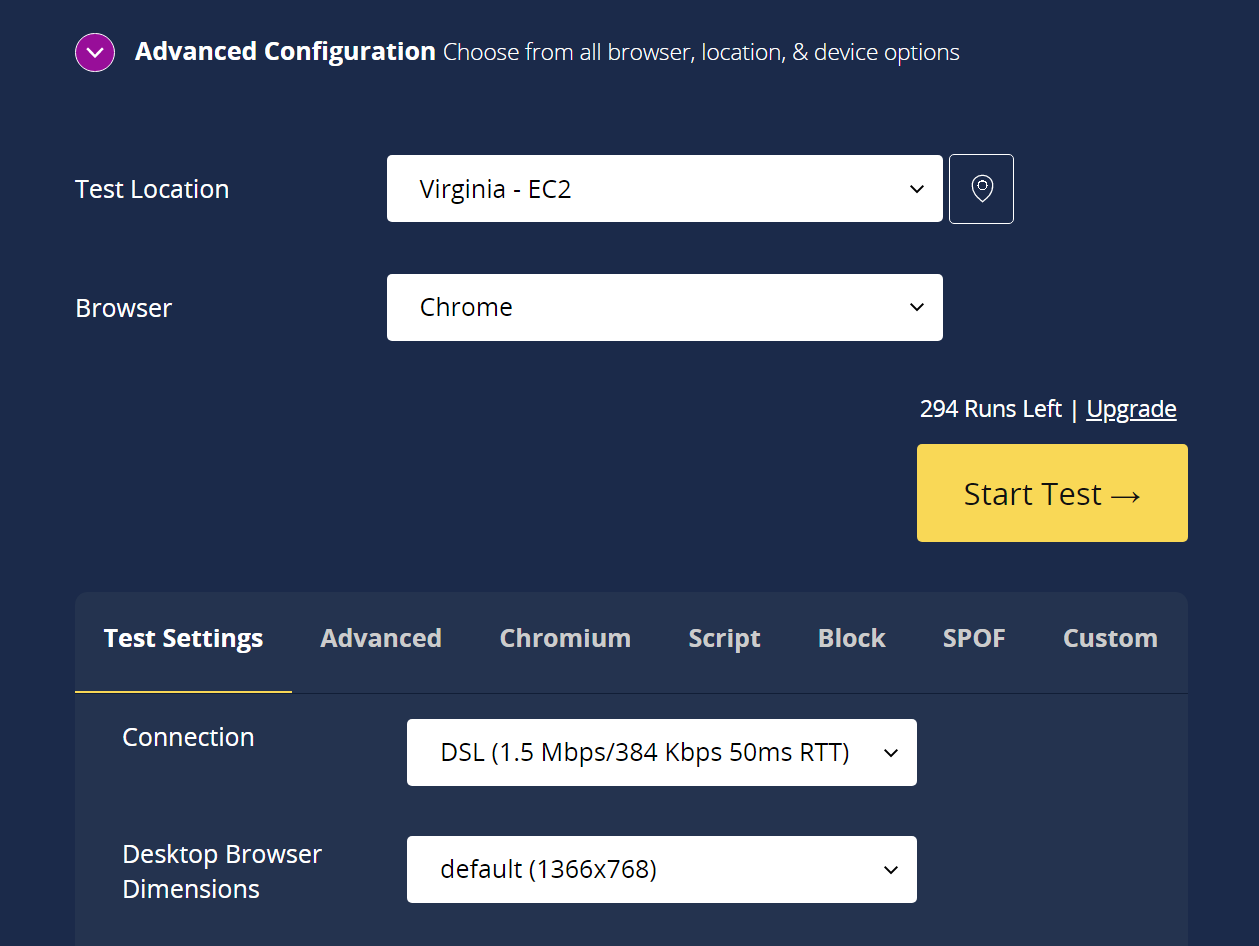
如果沒有任何默認位置適用於您的測試,請選擇“高級配置”選項。 這將使您能夠從其他測試位置中進行選擇並輸入高級參數:

當您對配置感到滿意時,單擊Start Test 。 結果將在幾秒鐘內生成,生成後,您將可以訪問詳細的性能報告。
如何解釋 WebPageTest 結果
WebPageTest 等工具的最大問題之一是它們會在您運行測試後向您拋出大量信息。 如果您知道要關注哪些指標,這不是問題。 但是,如果您是第一次使用該服務,可能會感到害怕。
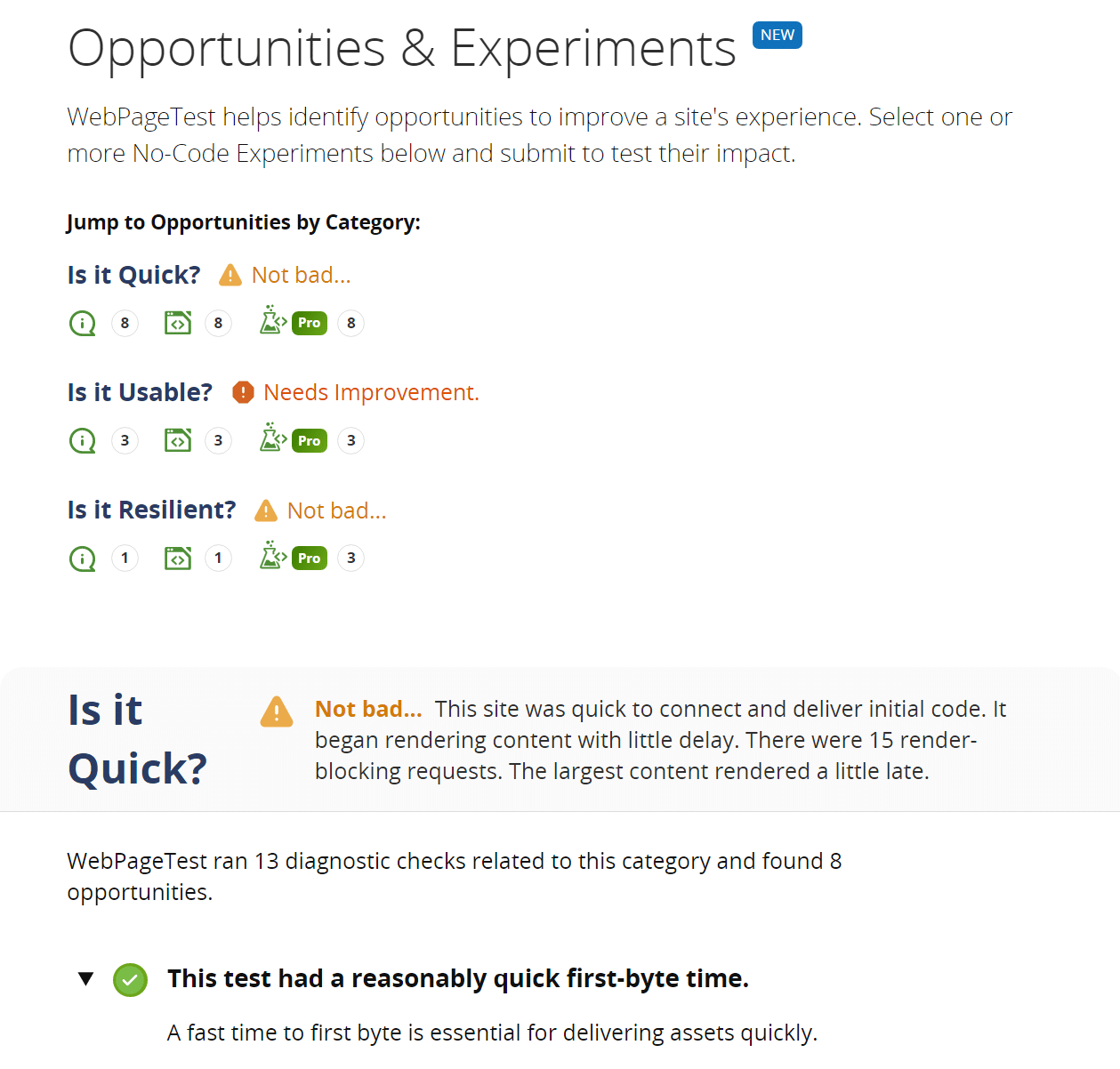
在解釋結果時,我們建議您關注 WebPageTest 報告的三個關鍵區域。 第一個是性能摘要部分,它提供了您網站結果的概覽。 它會向您展示您的網站在性能、可用性和彈性方面的表現:

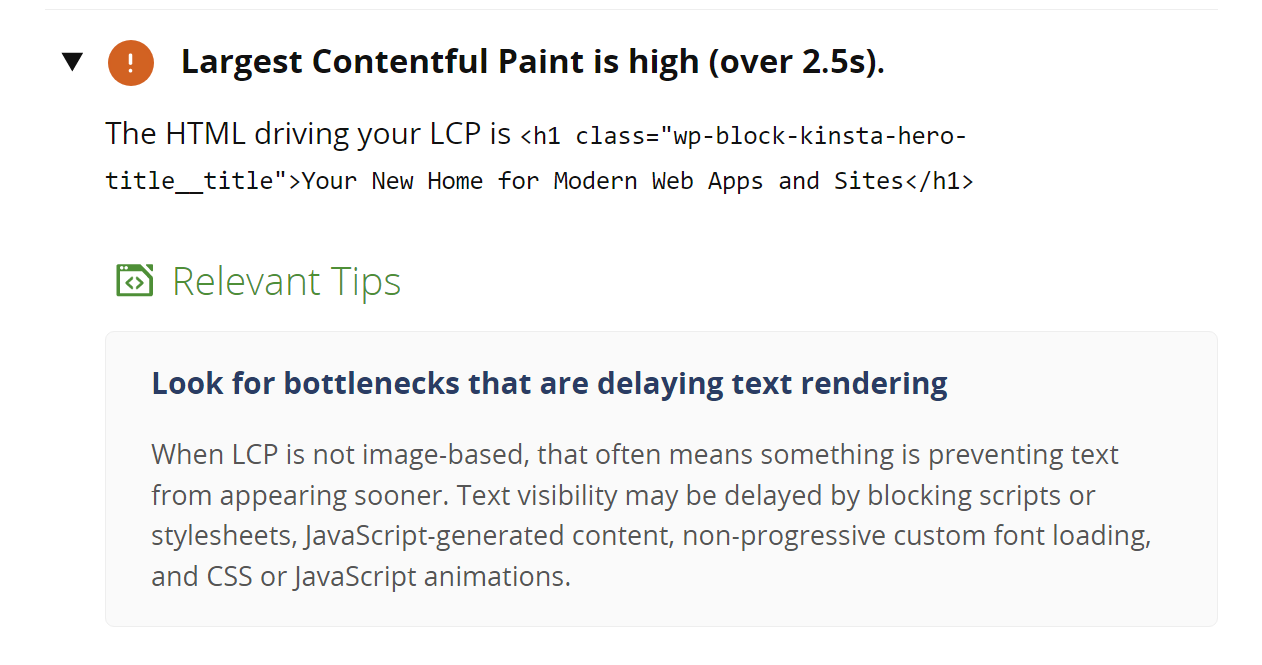
您可以單擊每個類別下方的圖標以查看更多信息。 每個類別都將包括有關測試元素和結果的詳細信息。 如果站點存在問題,報告將提及導致問題的因素並提供有關如何解決問題的建議:

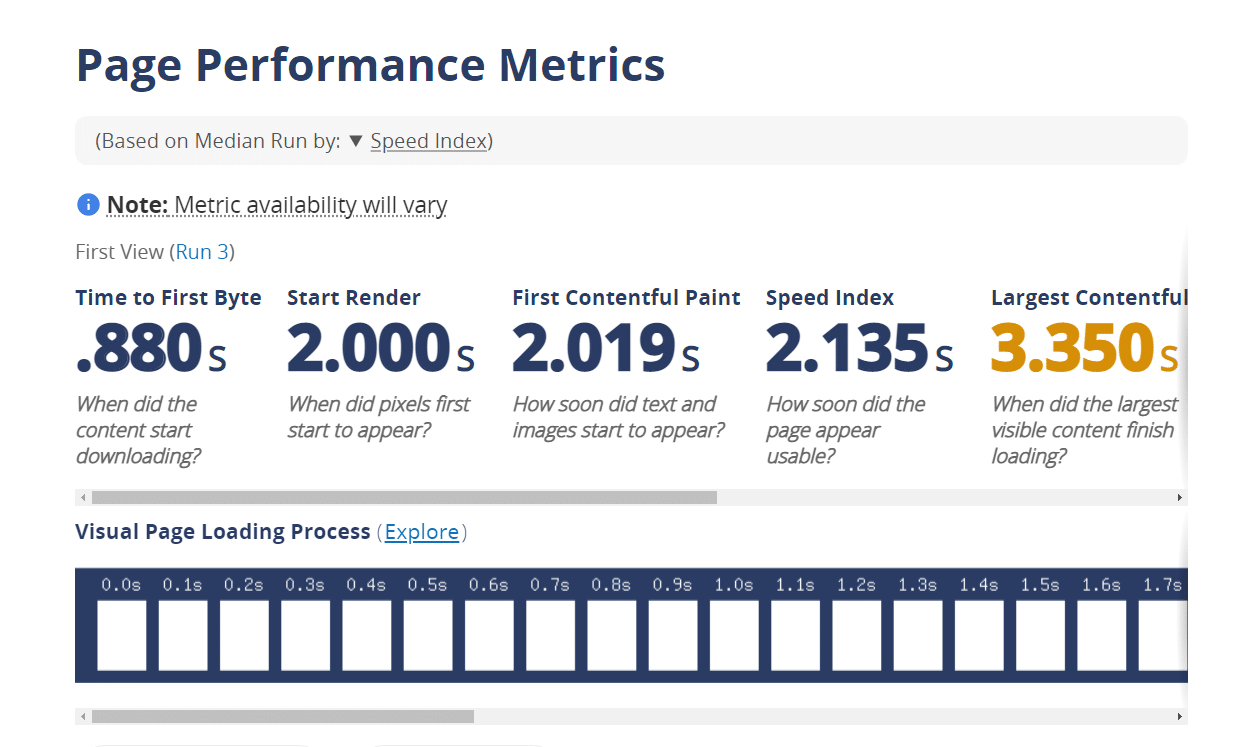
返回主報告頁面後,向下滾動到“頁面性能指標”部分。 在這裡,您會發現幾個指標,顯示您的網站加載和運行所需的時間:


如果您不確定這些指標中的每一個的含義,這裡有一個快速細分:
- 第一個字節的時間 (TTFB) 。 該指標衡量站點響應瀏覽器初始請求所需的時間。 慢速服務器可能需要一段時間才能響應,這會增加網站的整體加載時間。
- 開始渲染。 這告訴您頁面開始顯示視覺元素需要多長時間。 該站點可能正在後台加載,但在用戶看到某些內容之前,他們可能不知道頁面是否正常工作。
- First Contentful Paint (FCP) :這是瀏覽器在頁面上呈現第一個內容所花費的時間。 較低的 FCP 表示加載速度更快的網站。
- 速度指數。 表示頁面內容對用戶可見的速度的綜合分數。 分數越低越好。
- Largest Contentful Paint (LCP) 。 該指標告訴您呈現頁面上最大的元素需要多長時間。 它通常可以很好地指示頁面的整體加載時間。
- 累積佈局偏移 (CLS) 。 該分數告訴您頁面佈局在加載時“移動”或更改的程度。 它移動得越多,用戶體驗就越差。 零是你應該在這裡瞄準的數字。
- 總阻塞時間。 使用此指標,您可以查看頁面可用之前需要多長時間。 它可能以視覺方式呈現,但頁面可能在後台加載腳本,這會阻止訪問者使用它。
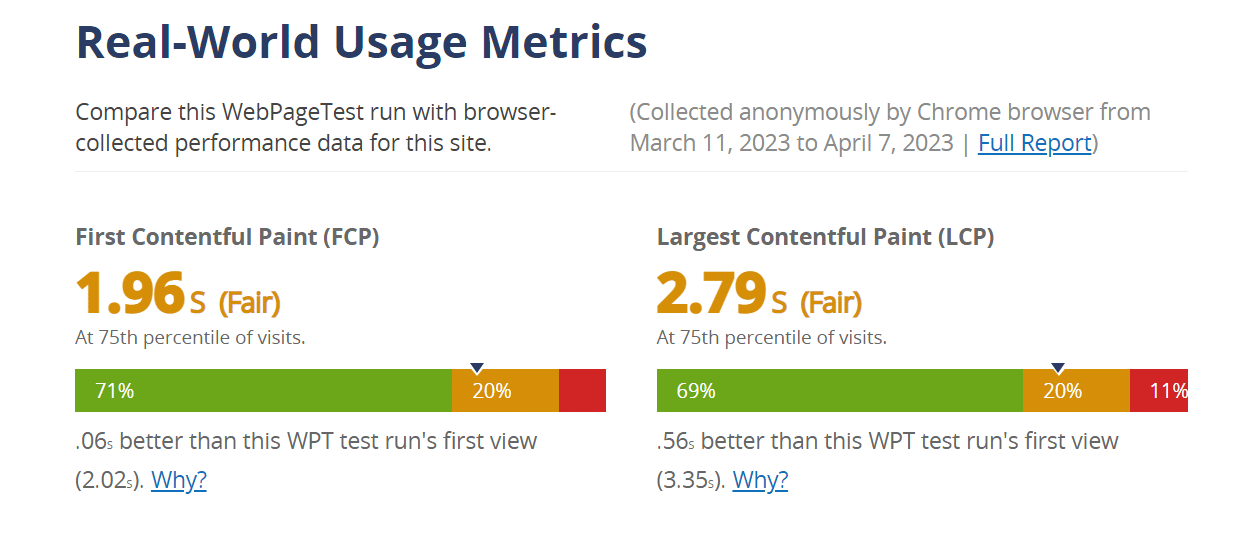
接下來,真實世界使用指標部分顯示了與其他用戶最近的測試數據(如果可用)相比的相同指標的概覽。 要全面了解您網站的性能,我們建議您將這些指標與前面的頁面性能指標部分進行比較。
理想情況下,後者的結果應該相似或更好:

最後,我們建議您查看瀑布圖,它顯示了頁面上每個元素的加載過程。 這可以幫助您識別導致延遲或可以優化以獲得更好性能的特定資源。
一旦您確定了需要改進的地方,您就可以對您的網站進行有針對性的更改,例如優化圖像、縮小 CSS 和 JavaScript 文件或實施緩存。
您應該為您的業務使用 WebPageTest 嗎?
如果您有網站,則需要定期運行性能測試以確保它提供良好的用戶體驗。 您可以使用您喜歡的任何性能工具,但讓我們看看我們推薦 WebPageTest 的原因。
為了全面了解情況,我們還將討論使用該服務的缺點。
WebPageTest 優點
- 綜合分析。 WebPageTest 提供有關網站性能的詳細信息,使您更容易確定需要改進的地方。
- 可定制的測試。 該工具支持多種瀏覽器、位置和測試設置,允許您模擬不同的用戶體驗。 您可以根據需要自定義測試設置,或者如果您需要快速概覽,可以使用該服務提供的默認選項。
- 免費和開源。 我們是開源軟件的忠實擁護者,因此直接使用 WebPageTest 是一個加分項。 儘管該服務提供高級套餐,但免費套餐對於大多數網站來說已經足夠了。
- 歷史性能數據。 使用 WebPageTest,您可以訪問使用該服務的任何網站的 13 個月測試數據。 這些信息足以監控大多數網站的性能趨勢。
- 性能改進建議。 WebPageTest 根據它在您網站上檢測到的問題提供建議或“機會”來提高網站性能。 這些建議包括對每個更改為何重要的解釋。
WebPageTest 缺點
- 需要註冊。 儘管 WebPageTest 提供全面的免費計劃,但您必須註冊該服務才能運行測試。 但是,該服務不會在註冊過程中要求您提供付款信息。
- 學習曲線。 WebPageTest 提供了豐富的數據,對於剛接觸 Web 性能優化的用戶來說可能會不知所措。 但是,與其他類似工具相比,WebPageTest 的學習曲線要寬容得多。
- 有限的自動化。 雖然可以通過其 API 自動化 WebPageTest,但與其他一些具有內置自動化功能的工具相比,它可能需要額外的設置和編碼知識。
- 沒有關於性能改進的說明。 這在網站性能測試工具中有些常見。 使用 WebPageTest,您可以直接獲得有關改進站點性能機會的建議。 但是,這些建議並未附帶有關如何實施它們的說明。 這意味著您需要對諸如如何推遲渲染阻塞 JavaScript 或其他高級技術主題等主題進行研究。
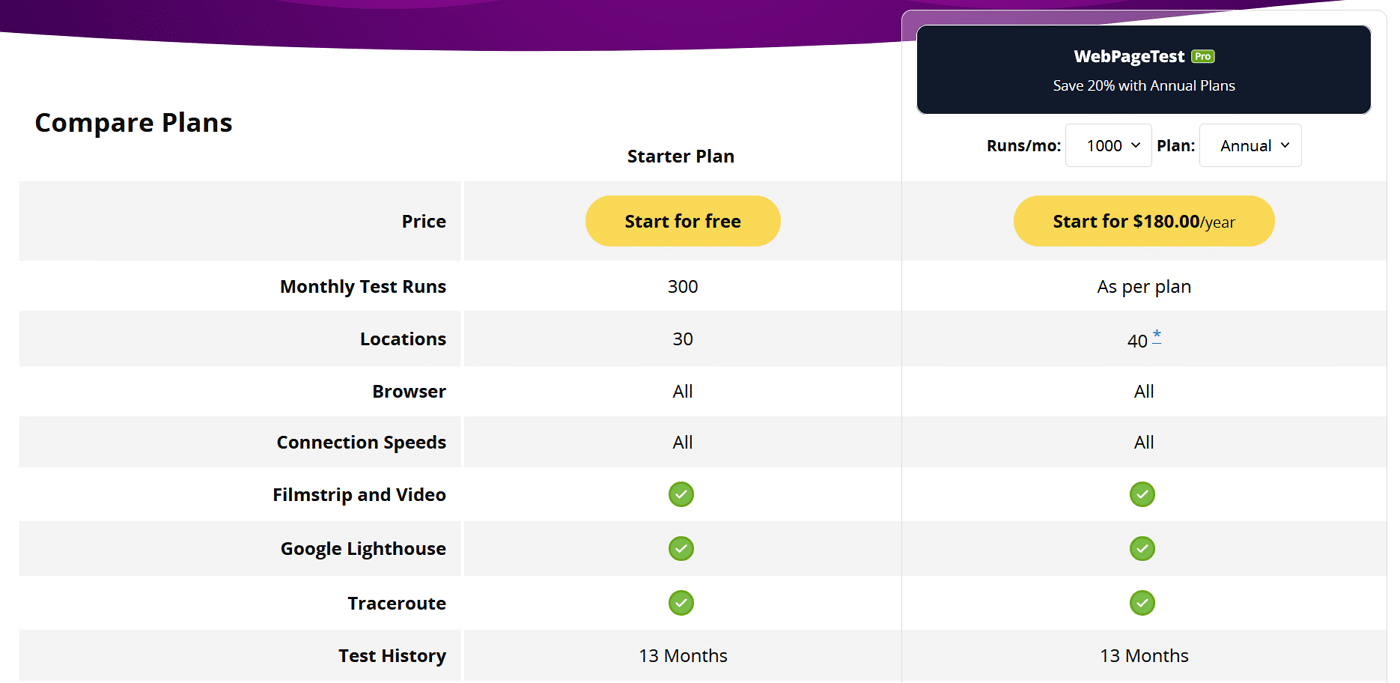
網頁測試定價
WebPageTest 提供免費和高級計劃。 免費計劃使您每月可以進行 300 次慷慨的測試。 此外,該平台為免費和高級用戶存儲了 13 個月的測試數據:

在津貼方面,高級計劃用戶可以運行更多測試。 如果服務滿負荷(這並不常見),您也將獲得優先權。 此外,如果您想獲得對 WebPageTest 的 API 訪問權限,則需要支付高級計劃費用。
WebPageTest 與其他網站速度測試工具的比較
正如我們之前提到的,網站速度測試工具還有很多其他選擇。 兩個最流行的 WebPageTest 替代品是 Google PageSpeed Insights 和 Pingdom Tools。
讓我們看看 WebPageTest 如何與這兩個選項進行比較。
谷歌 PageSpeed 洞察力
該工具由 Google 開發,可提供簡單的性能評分並提供具體的優化建議。 與 WebPageTest 相比,結果同樣詳細。
但是,WebPageTest 在每次運行期間會多次檢查每個頁面。 此外,它使您能夠運行自定義測試,這是 PageSpeed Insights 不提供的功能。
Pingdom 工具
如果您想使用合適的服務器選擇運行快速測試,這個工具是完美的。 與 PageSpeed Insights 或 WebPageTest 不同,Pingdom 不提供改進機會或網站問題的深入細分。 相反,您將通過數字了解您網站的性能概況,這可能是您不時需要的全部內容。
根據我們的經驗,您可以通過使用不同工具運行定期測試來獲得最佳性能結果。 但是,如果您要使用單一服務,與 PageSpeed Insights 和 Pingdom Tools 等替代方案相比,WebPageTest 可以提供最全面的結果。
概括
如果您想讓您的網站保持最佳狀態,那麼監控性能是必不可少的。 這意味著要定期進行速度測試並採取措施縮短加載時間。
雖然有許多工具可用於監控頁面性能,但我們推薦使用 WebPageTest。 該服務可免費使用,並提供深入的報告。 此外,您最多可以存儲 13 個月的測試數據,這意味著您可以大致了解您網站在一段時間內的性能。
在 Kinsta,我們痴迷於速度! 僅通過遷移到我們的託管服務,我們的客戶就可以看到高達 20% 的速度提升。 我們提供35 個數據中心供您選擇,我們的 CDN 有275 多個POP。 與我們聯繫以了解更多信息!
