與客戶進行完美溝通的網站註釋工具
已發表: 2022-10-07正在尋找一種讓客戶或同事就新網站項目提供反饋的簡單方法? 註釋工具可以提供幫助。 在本文中,我們將介紹一些由我們的 Web 開發人員成員選擇的頂級註釋選項。
從您的客戶那裡獲得反饋是至關重要且非常有益的……如果做得好!
好的或壞的反饋,確保您和客戶在同一頁面上是必不可少的。 或者,也許您正在與團隊成員合作,並且您需要一個好的系統。
這適用於設計、早期模型、開發、登台、內部 QA、客戶反饋、用戶反饋——你能想到的。
另一方面,您不想被不必要的客戶反饋所困擾,這些反饋會讓您感到壓力、花費太多時間並懷疑您的專業知識。
這就是質量註釋或反饋工具可以提供幫助的地方,使您能夠獲得簡單且易於管理的反饋,最終將為您的客戶帶來更好的結果並減輕您的壓力。
為了選擇最適合這項工作的工具,我們從社區論壇上最近一次成員關於這個確切主題的討論中記下了筆記。
繼續閱讀以了解哪些工具是我們的 Web 開發人員成員的首選工具,如果您希望參與註釋操作,還可以對每種工具進行有用的概述。
如果您想跳過,我們將介紹以下內容:
- 為什麼網站註釋工具很重要
- 六種強烈推薦的註釋工具
- 排球
- 阿塔林
- 用戶反饋
- 項目Huddle
- 無花果
- MarkUp.io
讓我們開始!
為什麼網站註釋工具很重要
我們已經暗示過,但為了澄清一點,網站註釋工具可以讓您在客戶的 WordPress 網站上輕鬆獲得文檔和設計的視覺反饋。
它們旨在清楚地展示需要改進的內容或指定客戶或您的團隊需要的實施。
註釋工具有助於清理草率並提供必需品,例如:
- 網站上的註釋
- 跟踪所做的更改
- 一鍵截圖
- 突出顯示文本或其他元素
- 即時反饋
- 清晰的溝通
- 在實時站點上繪圖
和更多…
畢竟,有時您或您的客戶希望在網頁設計上獲得更直觀的反饋,而不是您會忘記的電話或會淹沒在收件箱中的電子郵件。
註釋為 WordPress 設計提供了更多解釋和上下文。
它可以幫助客戶更好地理解您的觀點; 同樣,您可以實現他們的。
這樣,當客戶預覽他們的新網站時,您就在現有的網站上工作,或者無論如何 - 您將在同一頁面上。
您可以看到為什麼註釋是必不可少的。 那麼,你如何實現它們呢?
六種強烈推薦的註釋工具
幸運的是,一些工具可以提供幫助! 如上所述,我們記錄了我們自己的 Web 開發人員成員使用什麼來解決有關反饋的常見問題。
有些工具是免費的,有些則不是。 不過,他們都得到了好評。
這些工具已經走了很長一段路,其中一些提供白標解決方案、Chrome 擴展程序、在實時網站上繪圖等等。
所以,從我這裡就夠了。 以下是網站註釋工具的首選:
排球

“不久前,我發現了一種新工具,它讓我的生活變得更加輕鬆,特別是對於完美主義客戶,或者對於客戶是一家有幾個人發表意見並決定項目的公司的情況。
而這個工具就是 Volley。”
Lucas,WPMU DEV 成員
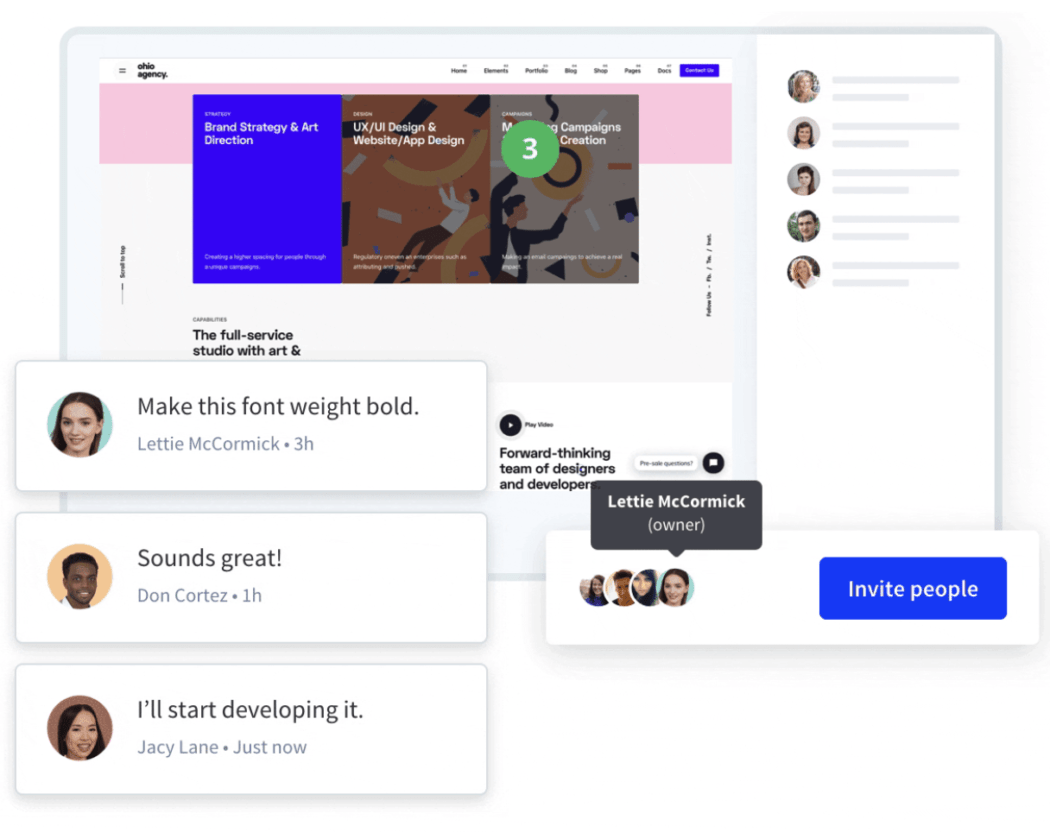
Volley 是一個註釋平台,可為網站提供清晰的視覺反饋。 我們的一些會員和 6,000 多名網絡專業人士對此很感興趣。
他們有一個免費計劃,允許您在項目中註冊客戶或在開發的網站上安裝代碼。 有了這個,客戶端可以打開一個框架,允許您在屏幕上標記任何點、評論等。
Volley 可讓您和您的客戶響應反饋。 此外,還可以添加圖像文件、剪報並將問題標記為“已解決”。

根據您的業務規模,您可能需要從免費版本升級(它只允許您一個活動項目)。 但是,它們的價格非常合理,並且會因您將從事的項目數量而異。
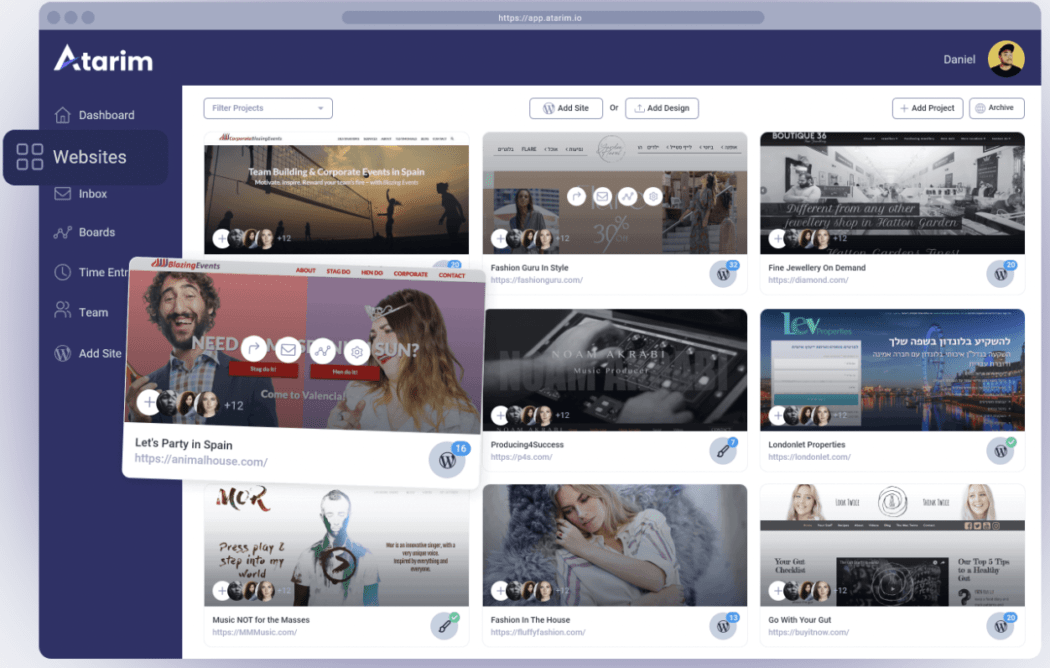
阿塔林

“我剛接到一個客戶電話,客戶 = 一個有 16 名醫生和護士的執行委員會。 我喜歡能夠向他們展示如何使用 Atarim,每個人都對這個工具感到興奮! ”
Sarah Phillips,Atarim 用戶
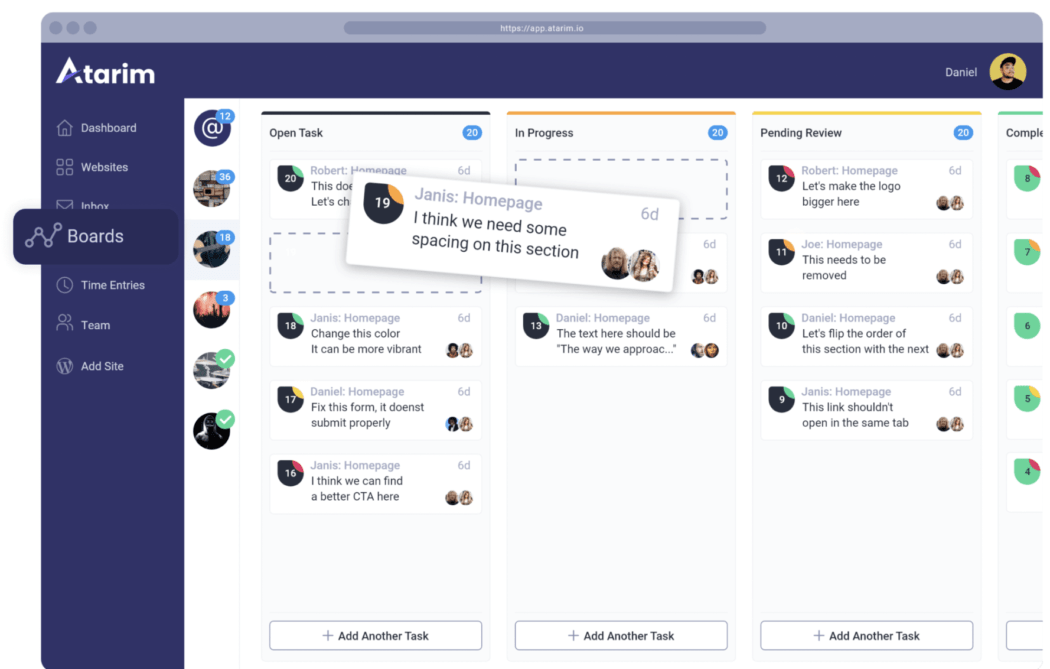
Atarim 是另一個一流的註釋平台,擁有超過 5,000 家代理機構和 120,000 名客戶使用它們。
它們具有基於自定義標籤、狀態或優先級過濾任務等功能。 此外,當工作完成時,它會自動通知客戶。 它們還具有傳入電子郵件的自動過濾器、客戶的品牌時間報告以及拖放組織。

另一個有用的好處是在一個代理儀表板上管理所有客戶的站點。 組織的這種視覺方面使得從一個項目跳到下一個項目變得快速而容易。

他們有幾個級別的套餐,您可以以實惠的價格獲得。
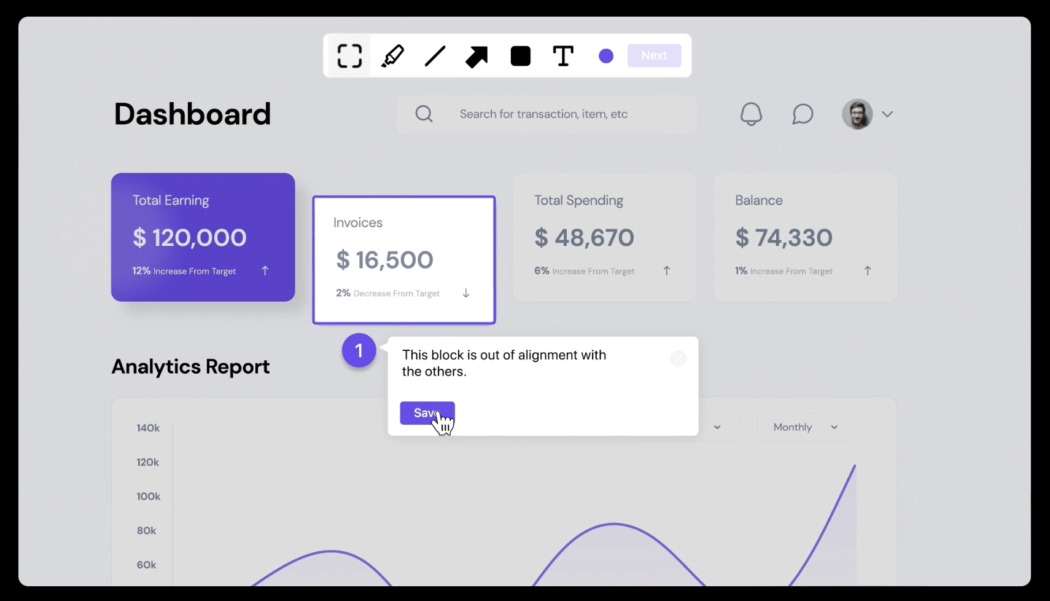
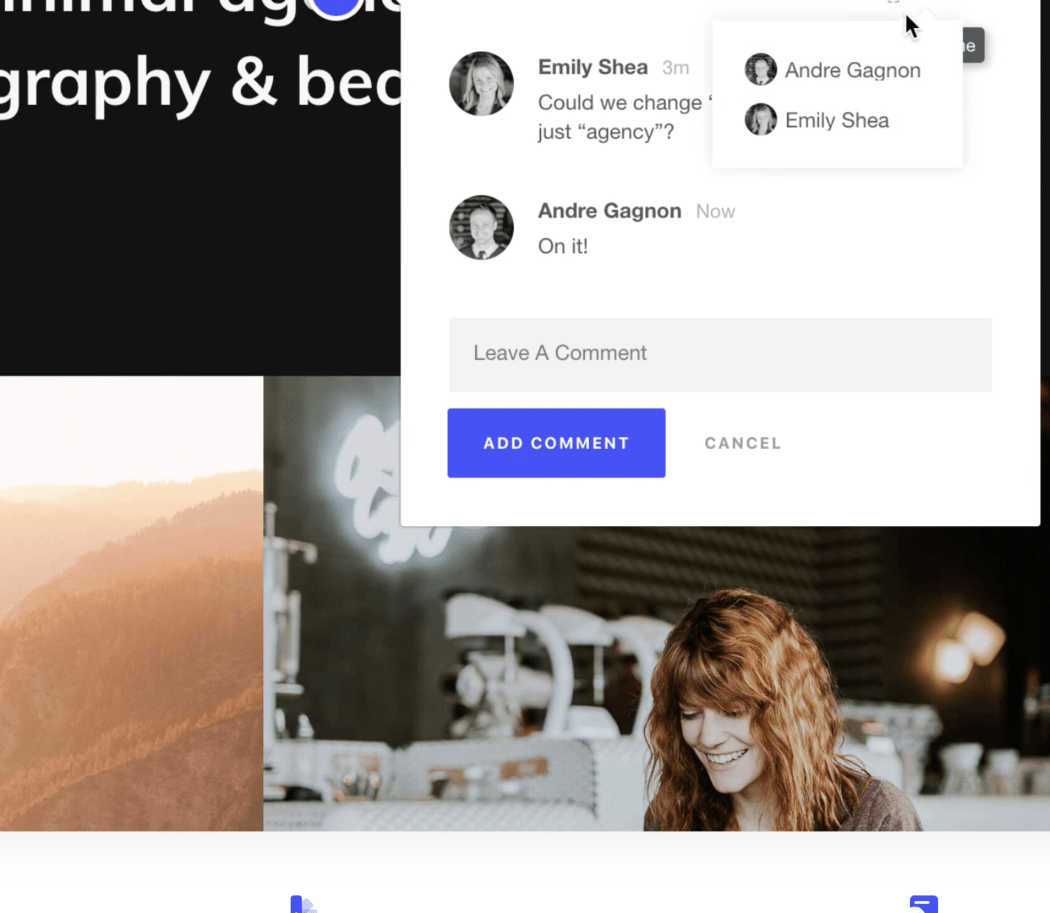
用戶反饋

“就個人而言,我是 Userback 的粉絲。”
Richard,WPMU 開髮用戶
有超過 20,000 個軟件團隊使用這個平台,Userback 是另一個很好的團隊和反饋平台。 您可以添加屏幕註釋、視頻錄製、會話回放,並包含用戶見解。
我們最好的專業 WP 工具在一個捆綁包中
另外,他們提供反饋門戶,您可以與您最喜歡的第 3 方軟件(例如 WordPress、Slack、Chrome 等)集成。

其他便利包括單點登錄、透明的產品開發區域和白標定製品牌。

您可以使用 Userback 開始免費試用。 然後,價格因用戶和項目而異。
項目Huddle

“上面是 SaaS,ProjectHuddle 是 WP 插件和自託管解決方案。”
Richard,WPMU DEV 成員
對於特定於 WordPress 的內容,ProjectHuddle 是一個有吸引力的選擇。 它是一個插件,允許您在開發中的任何 WordPress 網站上使用註釋和反饋。
有圖像模型、客戶批准和簽核、錯誤跟踪,您可以完全貼上白標設計演示文稿以適合您的公司。
對開發人員來說是個好消息:它有許多鉤子和一個易於定制的子模板系統。 另外,它是 GPL 許可的,因此可以根據需要進行修改。

對於無限的項目和用戶來說,它以一次性的價格經濟實惠。 它消除了其他選項通常具有的年度或每月成本。 不過,如果您願意,您可以選擇年度價格。
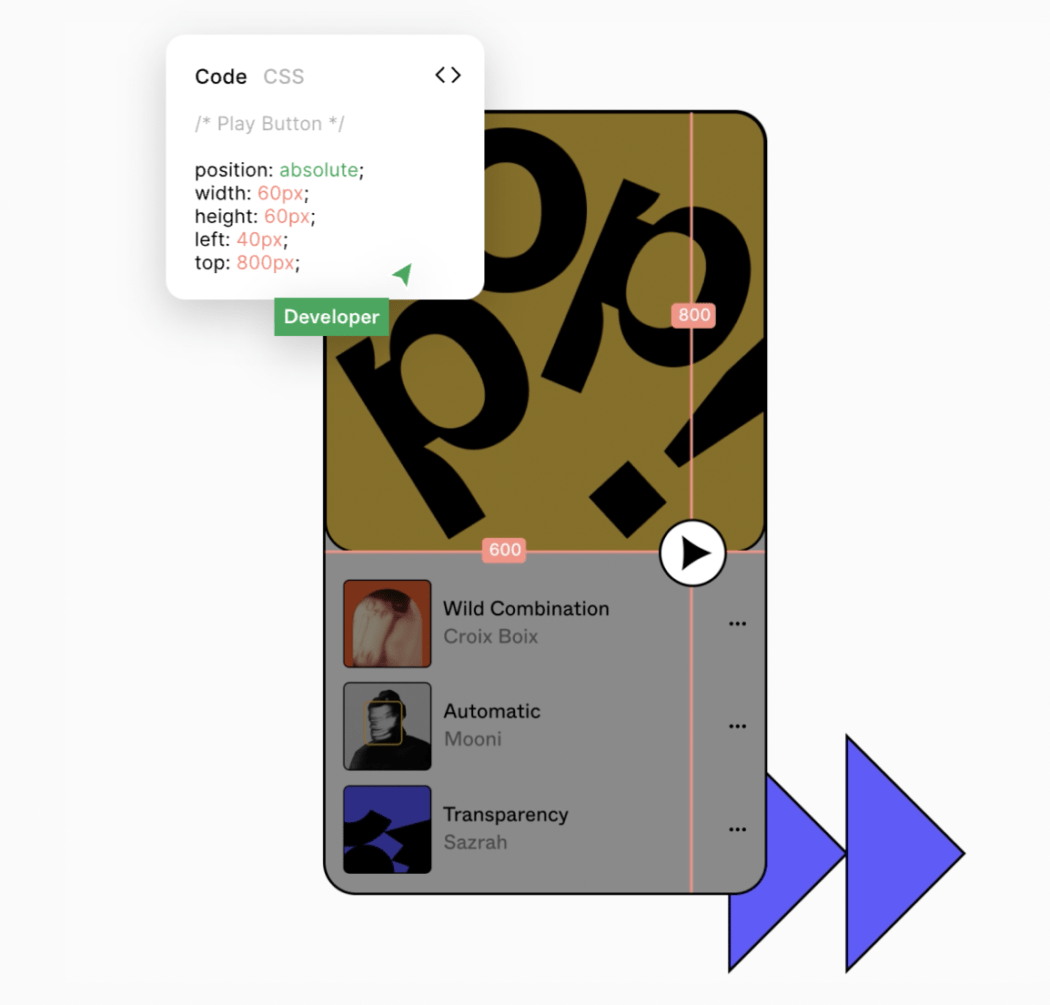
無花果

“我們在這裡是 Figma 的大用戶。”
WPMU DEV 首席執行官 James
在 WPMU DEV,我們對 Figma 並不陌生。 這是我們在開發項目時使用的平台。 從構思到創作都可以輕鬆完成。
該產品以設計為中心——因此它比典型的通信更先進一些。 這從開發人員移交到設計和開發。
您可以通過實時協作構建您的設計流程,讓您可以告訴您的團隊您是在辦公室還是在遠程工作。
另外,您可以使用插件和小部件自動化工作。 有可以在公司內部使用的私有擴展。

Figma 有免費版本,或者您可以升級。 成本取決於文件和編輯器。
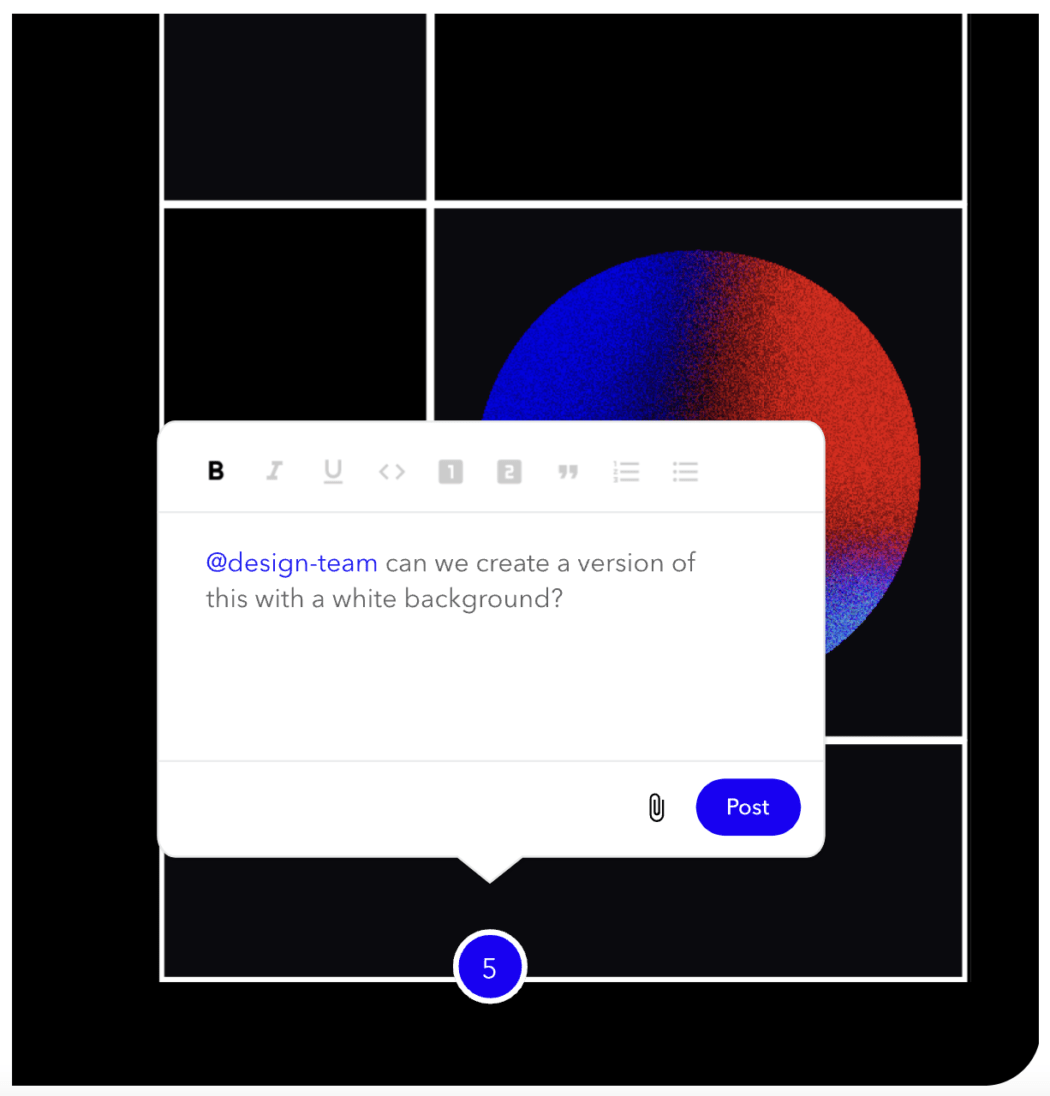
MarkUp.io

“我們現在使用Markup.io 。 免費計劃非常適合我們的需求。”
Keith,WPMU DEV 成員
使用 MarkUp.io,您可以邀請盡可能多的人作為團隊成員或客人——即使沒有註冊。 它支持 30 多種不同的文件類型,並允許對整個項目的任何內容進行評論。
它使個人和團隊能夠在實時網站上提供實時反饋。 它易於使用並簡化了與客戶合作的整個過程。
另外,他們有一個 Chrome 擴展程序,它允許您將任何網站或圖像轉換為來自瀏覽器的反饋。

此外,它是免費使用的,或者如果你有很多標記,你可以升級。
迪戈

“借助非常受歡迎的Diigo服務,即使使用免費帳戶,我們也可以創建私人群組、標記頁面,然後將筆記分享到群組中。”
Tony G.,WPMU DEV 成員
Diigo 有許多令人驚嘆的功能,可以很好地用於網站註釋。 從標記在線資源以輕鬆訪問個人知識共享功能,應有盡有。
與 MarkUp.io 一樣,它們具有 Chrome 擴展程序,因此您可以為完美協作添加書籤、存檔、屏幕截圖、標記等。
此外,您可以添加亮點、存檔網頁並訪問個人圖書館。
免費計劃包括廣告和限制雲書籤和亮點。 但是,它的年度和每月訂閱計劃非常實惠。
網站註釋工具 = 成功的 Web 開發
您應該對一些有益於您和您的代理機構的網站註釋工具有一個很好的了解。 它們可以在許多方面使開發生活變得更加輕鬆,從而確保成功的網頁設計。
今天使用它們不必花一分錢! 有很多免費選項(正如我們所介紹的)和免費試用。 然後,您可以決定是否需要升級或什麼是最好的。
特別感謝ON|Data Marketing 推薦這篇文章以及我們的成員為本文貢獻他們的見解。
