網站架設工具 vs WordPress:如何選擇?
已發表: 2023-10-30建立網站時要做的最重要的決定之一是使用什麼軟體來設計網站。 在此網站建立器與 WordPress 的比較中,我們將探討兩個最受歡迎的網站建立選項,以幫助您做出正確的選擇。
首先,我們來定義這些術語:
️網站建立器是一種拖放工具,可以輕鬆建立網站,而無需使用一行程式碼或具有其他技術經驗。 大多數網站建立者都使用視覺化編輯器,這意味著您在設計網頁時可以準確地看到網頁的外觀。
許多現代網站建立器也充當 SaaS(軟體即服務)產品,您可以按月支付製作網站所需的一切費用,例如託管、網域、頁面建立器和應用程式。 這些網站建立器的範例包括 Squarespace 或 Wix。 話雖如此,WordPress 有時也被認為是一個網站建立器,因為它…可以幫助您「建立一個網站」。
WordPress是一個內容管理系統 (CMS),可協助您建立和管理網頁、部落格文章以及要在已發佈網站上呈現的其他內容。 WordPress 可讓您選擇編輯器類型(HTML、所見即所得或視覺化拖放編輯器),因此您在設計過程中擁有極大的靈活性。
例如,更高級的開發人員可以使用程式碼編輯器,而其他人可能會選擇無程式碼(拖放)編輯器,例如 Gutenberg 或 Elementor(兩者實際上都是 WordPress CMS 中的網站建立器)。 您不需要了解程式碼即可使用 WordPress 建立網站,但它確實需要比大多數 SaaS 網站建立器更多的技術知識。

對於此網站建立器與 WordPress 的比較,我們將重點放在兩個關鍵領域:
- 功能差異,例如特性、設計和擴充/插件
- 託管和定價差異
我們將討論的主要網站建立器是 Wix 和 Squarespace。 大多數流行的網站建立器都具有與這兩個選項類似的功能,我們將在本比較文章的託管和定價部分中詳細討論這些選項。
讓我們開始吧!
網站建立器與 WordPress:功能差異
在本節中,我們將深入探討使網站建立器和 WordPress 獨一無二的功能、設計元素和外掛程式。
- 特徵
- 設計工具
- 附加組件和集成
特點️
在網站建立器與 WordPress 之間的爭論中,首先要考慮的是這些工具可以讓您的網站做什麼。 如果您想創建電子商務商店或線上學校之類的東西,這一點尤其重要。
網站建置者
大多數網站建立者提供以下內建工具:
- 可視化拖放編輯器
- 部落格工具
- SEO(搜尋引擎優化)工具
- 電子商務功能(有時僅限於某些計劃)
許多網站建立者也開始提供網站建置和內容產生的人工智慧功能。
WordPress
WordPress 不是在核心軟體中提供您所需的一切,而是作為一個高度可自訂的框架,您可以在其中添加外掛程式和主題以及自訂編碼(可選)以獲得您想要的功能。
WordPress 核心功能:
- 用於設計頁面和部落格文章的古騰堡塊編輯器
- 用於修改樣式的定制器
- 網頁和部落格文章的內容組織和媒體管理系統
- 使用者管理及權限
您可以透過許多 WordPress 託管計劃預先安裝的基本外掛程式獲得附加功能:
- Yoast SEO 用於自動化 SEO
- Jetpack 可提高安全性、網站速度、網站監控和外掛程式管理
- WooCommerce 用於電子商務功能
另外,正如我們將更詳細討論的那樣,您可以使用數千個外掛程式為 WordPress 添加更多功能。
設計工具
現在,讓我們看看 SaaS 網站建立器在設計選項上與 WordPress 有何不同。
網站建置者
大多數網站建立者提供各種預先設計的模板 - 通常按行業和功能組織。
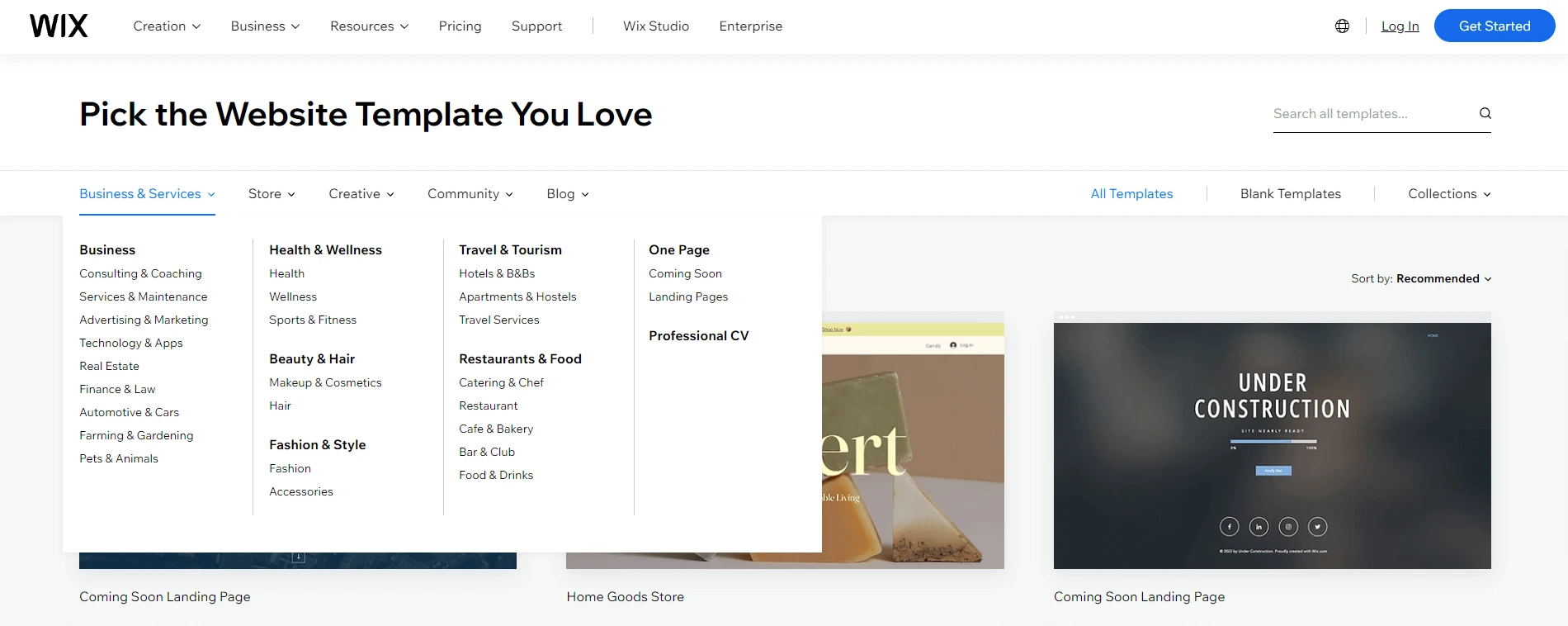
例如,Wix 擁有 800 多個模板,分為商業和服務以及電子商務等類別。 具體行業模板包括體育健身、酒店和房地產。

大多數網站建立者有數十甚至數百個選項可供選擇。 有些網站(例如 Hostinger 網站建立器)還允許您使用 AI 產生自訂模板。
選擇模板後,您可以使用網站建立器的編輯器對其進行自訂。 選項會根據網站建立器和您使用的範本而有所不同,但您可以使用任何像樣的網站建立器來編輯一些內容:
- 顏色
- 字體
- 選單內容
- 頁首和頁尾內容
也可以編輯預設頁面內容。 只需點擊網站的某個元素即可查看編輯選項。 例如,您可以上傳圖像、編輯橫幅和輸入文字。
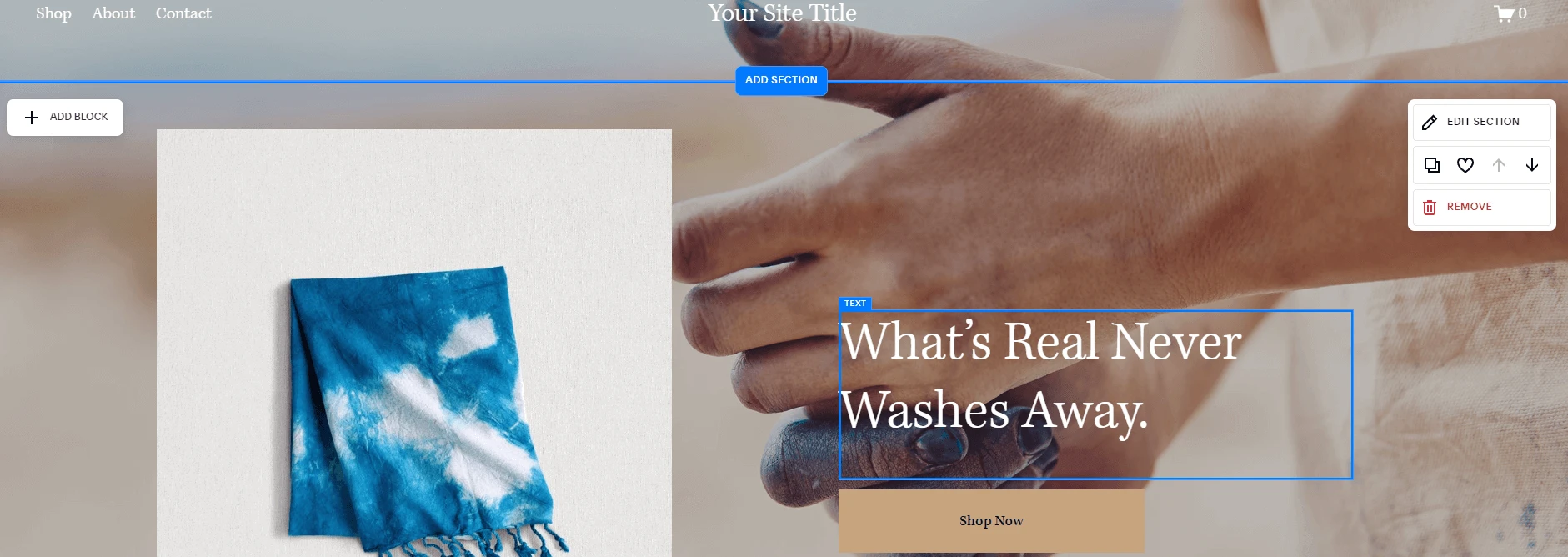
以下是 Squarespace 編輯器的範例:

完成主頁編輯後,您可以編輯網站上的任何其他頁面。
總而言之,網站建立器設計工具對於初學者來說足夠簡單,可以製作出專業的東西,同時為高級用戶提供一些編碼功能。
WordPress
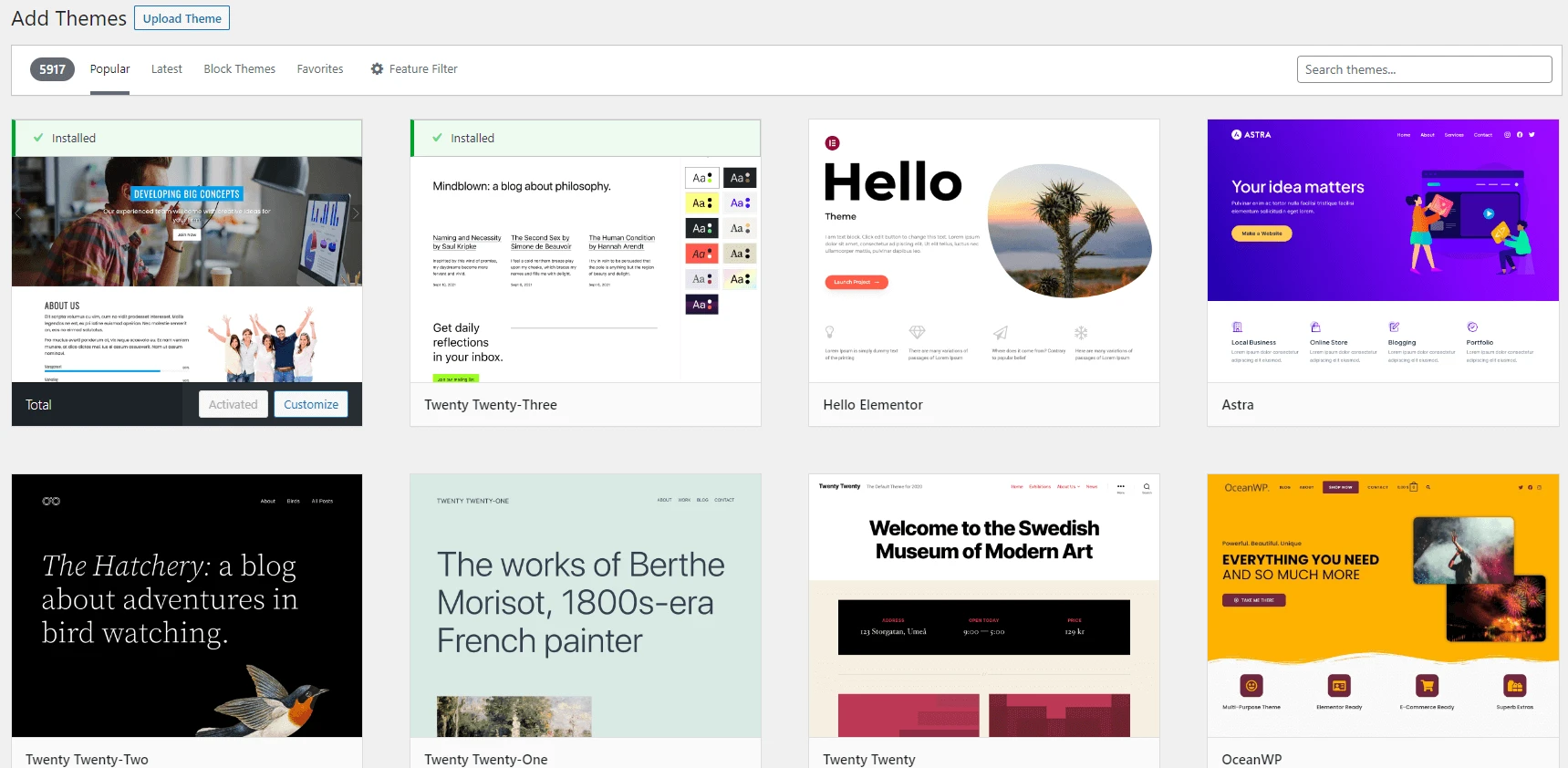
WordPress 使用主題,本質上是專門的網站模板。 最大的區別是,官方 WordPress 主題儲存庫提供了數千個(而不是數百個)免費的 WordPress 主題。

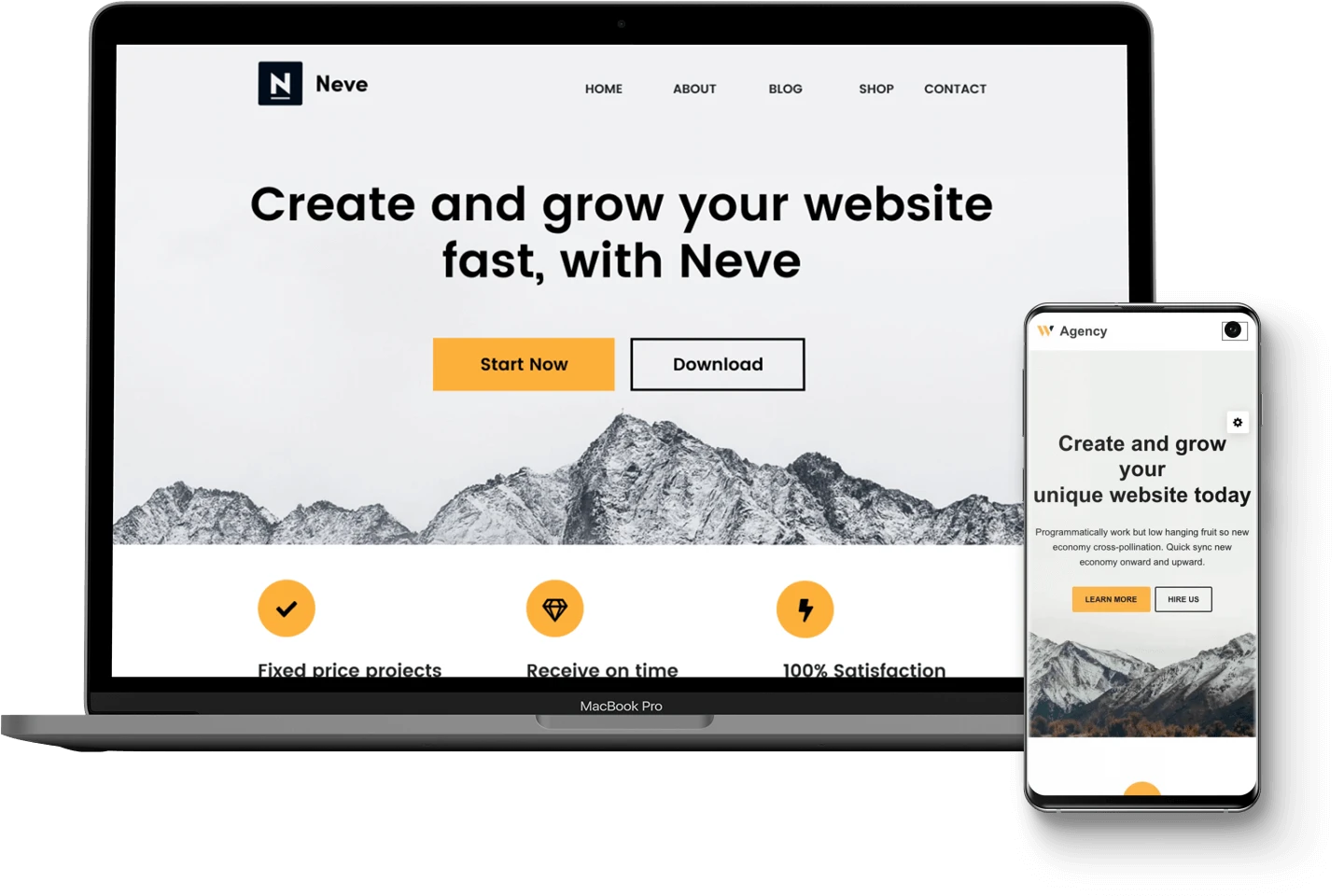
還提供付費主題,以及具有免費和高級版本的“免費增值”主題。 例如,我們自己的高度評價的 Neve 主題屬於免費增值類別。

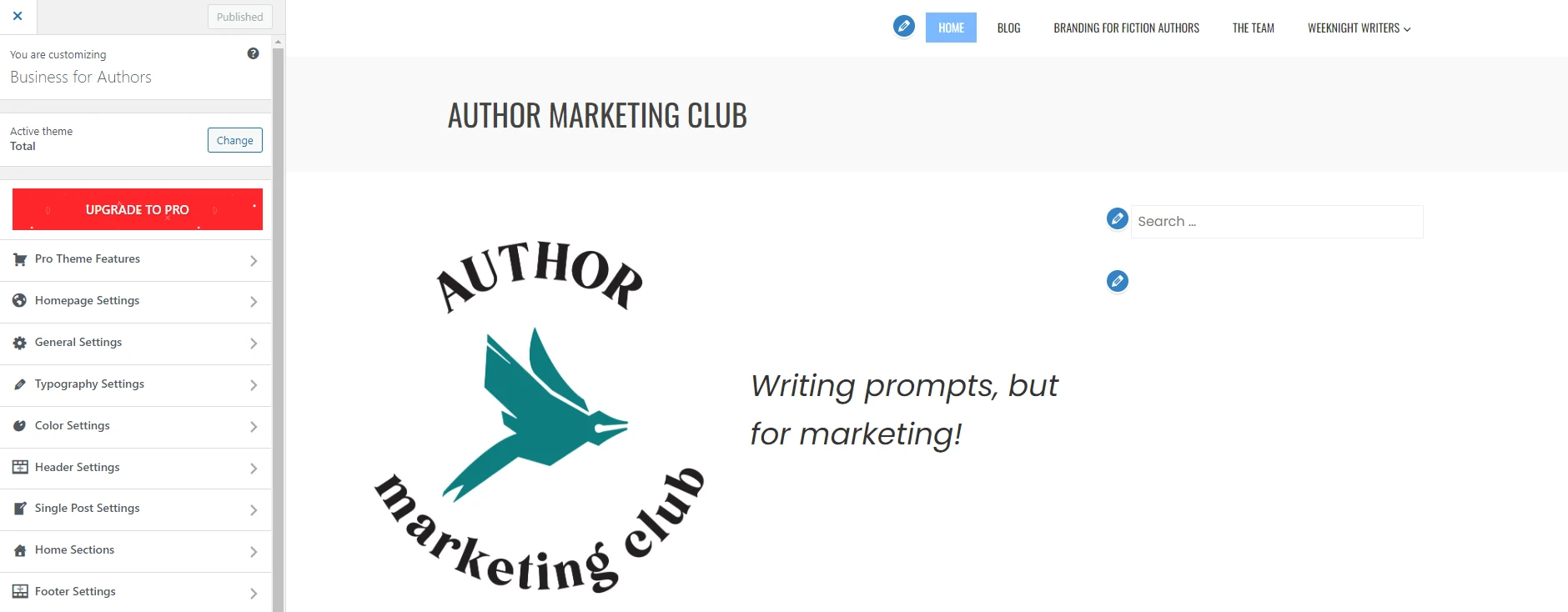
選擇主題後,您可以使用 WordPress 自訂器編輯網站的外觀。
可編輯元素:
- 網站顏色
- 字體
- 哪個頁面顯示為您的網站首頁
- 頁首和頁尾設定
- 選單
許多主題還提供額外的自訂選項,例如側邊欄位置和小部件或 WooCommerce 商店外觀。

根據您的主題,您一開始可能會發現定制器的選項令人不知所措,但一旦您熟悉了它,它就會很容易使用。 您也可以選擇使用簡單的主題來限制選擇的數量。
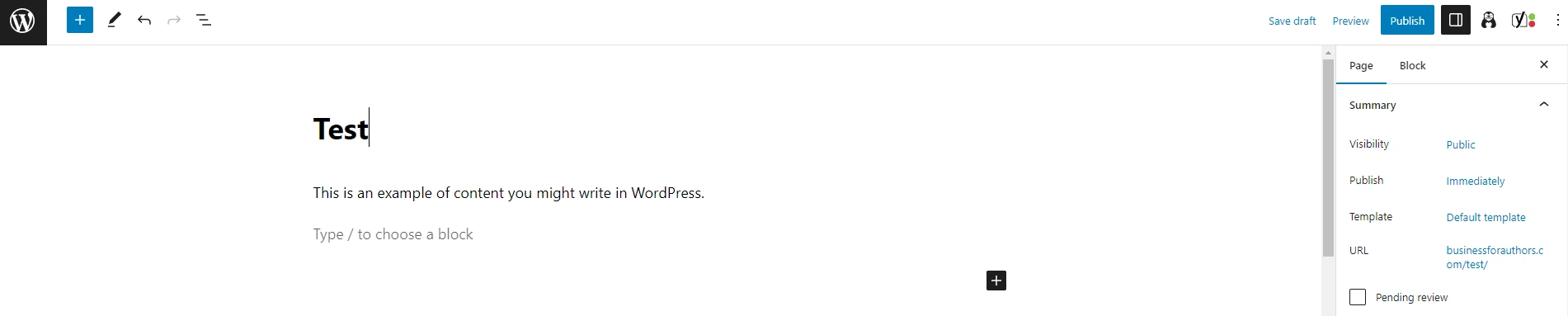
要完全控制各個頁面,您將前往管理面板的頁面區域,然後在古騰堡編輯器中開啟您想要處理的頁面。 當您使用古騰堡編輯器時,它相當容易使用 - 只需在頂部區域輸入標題,按Enter ,然後開始插入內容。

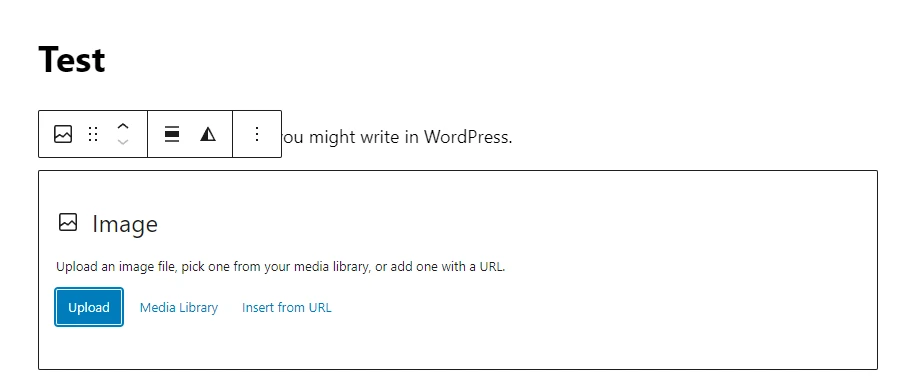
古騰堡編輯器提供「區塊」——包含特定類型內容的模組——用於引文、圖像、影片、表格和按鈕等內容。 您可以透過點擊任何空白區域旁邊的+按鈕來新增這些區塊,然後選擇所需的區塊。 可以透過拖放技術或按突出顯示塊時出現的箭頭隨時移動塊。 這使得重新組織頁面變得容易。
區塊的自訂選項顯示在區塊上方和側欄中。 這些選項有些有限,但它們確實允許您以較小的方式修改頁面的外觀。

總體而言,WordPress 設計流程為您提供了大量用於自訂網站和建立頁面的選項。 由於存在多個設計區域(WordPress定制器和古騰堡),該過程比大多數網站建立器稍微複雜一些。
附加組件和集成
也許標準網站建立器和 WordPress 之間最明顯的區別在於它們如何使用附加元件。
網站建置者
這是一個很難概括網站建立者的地方。 每個網站建立者都有自己獨特的插件和整合庫。 頂級網站建立者也擁有比更新或不太流行的解決方案更多的選擇。
儘管如此,大多數網站建立者仍然提供某些類型的附加元件/整合:
- 電子郵件行銷– 專有電子郵件行銷工具或與 MailChimp 等電子郵件行銷服務的整合。
- 社群媒體整合– 分享和關注按鈕鼓勵讀者在社群媒體平台上與您互動。 一些網站建立者也提供在這些平台上發布貼文和/或建立廣告的擴充。
- 行銷與廣告– 整合或附加元件,用於收集評論和推薦以及使用 Google AdSense 進行廣告等。
- 預約– 這些工具可以幫助您在線上經營以服務為基礎的業務。
- 會計與訂單管理– 整合或附加元件可協助您透過管理訂單和庫存、追蹤付款和計算稅費等操作更順利地經營電子商務業務。
- 活動日曆與銷售工具– 旨在幫助您舉辦免費和付費活動的附加元件或整合。
大多數網站建立者都會公開列出他們的附加元件和整合。 例如,您可以查看 Wix 應用程式市場或 Squarespace 整合和擴展清單。 如果您希望網站建立器與您已經使用的特定工具(例如 QuickBooks)集成,這會很有幫助。

WordPress
當您開始談論附加元件時,網站建立器與 WordPress 的比較幾乎變得不公平。 官方 WordPress 插件儲存庫中有近 60,000 個免費插件,以及數千個高級插件,可協助網站管理:
- 安全插件可確保您的網站安全。
- 用於縮短圖像載入時間的圖像優化插件。
- 社群媒體外掛程式可自動執行社群媒體貼文並鼓勵讀者在社群媒體上追蹤或分享您的貼文。
- SEO 外掛程式可協助您從搜尋引擎獲得更多流量。
- 電子郵件行銷外掛程式可協助您成功進行電子郵件行銷活動。 有些甚至允許您從 WordPress 儀表板編輯您的行銷活動。
- 適用於各種類型電子商務商店的電子商務插件。
- 會員外掛程式可協助您建立付費會員網站。
- 課程建立外掛程式可幫助您建立線上學校。
- 區塊插件為您提供額外的區塊以在古騰堡編輯器中使用。
還有頁面建立器插件,它們為 WordPress 提供了更視覺化的設計介面。
網站建立器與 WordPress:哪個提供最好的功能?
那麼,在比較網站建立器與 WordPress 時,哪一個因其功能、外掛和設計能力而勝出呢?
- 核心功能:網站建立者在此類別中稍微領先,因為您通常不需要安裝任何額外的東西,例如 SEO 優化、電子商務或社交媒體。 WordPress 是一個準系統平台,內建功能有限,但您可能會透過專門的託管帳戶獲得一些預先安裝的插件。
- 設計:網站建立器以易用性取勝,但 WordPress 在自訂和靈活性方面佔據主導地位,這一切都歸功於數千個 WordPress 主題、強大的設計功能以及使用拖放頁面建立器和程式碼的能力。
- 插件和整合:WordPress 是這裡明顯的贏家,因為它有近 60,000 個免費插件,幾乎可以讓您做任何事情。 您還可以訪問高級插件以獲得更多選項。
網站建立器與 WordPress:託管和定價選項
託管和定價可能是影響您對網站建立者和 WordPress 看法的領域之一。 有些人喜歡網站建立者提供的按月定價和內建託管的簡單性,而有些人則喜歡使用 WordPress 更好地控制定價和託管。
網站建置者
大多數網站建立者都充當專有線上軟體。 要使用特定的網站建立器,您需要支付月費才能獲得其所有功能,包括託管。
以下是一些流行網站建立者的定價清單:
- Wix – 套餐起價為每月 16.00 美元,電子商務套餐起價為每月 27.00 美元。
- Squarespace – 套餐起價為每月 16.00 美元,電子商務套餐起價為每月 23.00 美元。
- Shopify – 套餐起價為每月 29.00 美元 – 所有這些都支援電子商務功能。
WordPress
WordPress 是開源且免費的,但需要額外的任務(例如尋找自己的託管)和相關成本(例如開發、維護以及高級主題和外掛程式)。
以下是 WordPress 託管選項的快速清單(含定價):
- Bluehost – 方案起價為每月 2.75 美元至 2.95 美元(續約費率起價為每月 9.99 美元)。 它提供託管 WordPress 託管和主題。
- SiteGround – 起價為每月 2.99 美元(續訂後每月 17.99 美元)。 您可以選擇託管 WordPress 託管。
- Hostinger – 計劃起價為每月 1.99 美元(續約後為 3.99 美元)。 它有幾個 WordPress 功能。
網站建立器與 WordPress:什麼提供最好的託管和定價選項?
如果您願意在網站的整個生命週期中一直使用一家公司,那麼網站建立者就非常有用。 然而,對我們來說,WordPress 是明顯的贏家,因為您可以貨比三家以獲得最優惠的價格並隨時更換託管公司。
網站建立者與 WordPress:結論
網站建立器和 WordPress 都是創建網站的優秀工具。 最後,您的選擇應該基於您的需求:
- 如果您希望從一家公司獲得最簡單的網站建立流程,請選擇網站建立器。
- 如果您在建立網站的方式和託管位置方面需要最大的靈活性,請選擇 WordPress 。
是什麼讓您贏得了網站建立器與 WordPress 的爭論? 請在下面的評論中告訴我們!
