看起來很棒的網站配色方案:30 種調色板
已發表: 2023-02-10為什麼網站配色方案如此重要?
網站設計中的每件事、每一個小細節都很重要,並以某種方式影響用戶體驗。 很容易被忽視的事情之一是配色方案,因為人們經常低估它。
選擇正確的網站配色方案可能看起來並不多,但它可以讓你走得更遠。 酷炫的配色方案將使用戶在您的網站上感到更受歡迎和舒適,同時增強整體用戶體驗。
對於Amelia ,我們的 WordPress 預訂插件,我們選擇了帶有明亮口音的沉穩和中性的藍色配色方案。 稍後,您會發現原因。
使用正確網站配色方案的重要性
最好的網站調色板將幫助您:
- 抓住用戶的注意力;
- 吸引目標受眾;
- 將訪客變成客戶;
- 傳播口耳相傳;
- 讓訪問者對您的品牌感興趣
在當今競爭激烈的市場中,有許多企業,如果您想將訪問者轉變為客戶,關鍵是要以某種方式脫穎而出。
考慮到這一點,您必須知道網站上的所有元素都會影響訪問者的最終決定。 如果你想幫助他們跨越訪問者和客戶之間的界限,你必須考慮一切,尤其是網站配色方案。
網站配色方案提示
確定您要銷售的產品/服務

它總是歸結為您銷售的產品或服務,您必須選擇與產品完美搭配的漂亮顏色。
例如,如果您銷售環保產品,那麼合乎邏輯的方法是選擇綠色配色方案,而不是例如紅色調色板。 網站配色方案必須受到產品或服務的啟發。
了解您的目標受眾
一個好的網站配色方案是您的目標受眾希望看到的。 現代的調色板適合年輕的觀眾,而更中性的調色板可能更適合老年人。
要記住的另一件事是,充滿鮮豔色彩的明亮網站配色方案可能會導致眼睛疲勞並趕走訪問者。
選擇背景顏色
選擇網站配色方案時,請記住背景色的目的是使頁面主體向前突出,並將注意力集中在內容上。
讓你的文字變黑

閱讀黑色文本對眼睛來說很容易,這是人們習慣看到的東西。 您可以發揮一點創意並嘗試解決這個問題,但沒有必要偏離我們都知道有效的方法太多。
每種顏色告訴我們什麼?
不同的顏色有不同的含義,我們習慣於在特定的上下文中看到它們。 以下是一些最受歡迎的顏色及其背後的故事:
- 紅色是一種喚起強烈情感的顏色。 它是一種強烈的顏色,通常與“立即購買”、“立即預訂”等號召性用語元素一起使用。 它很容易被注意到,但應該謹慎使用,因為如果你有完全紅色的網站,它可能會有點讓人不知所措。
- 橙色經常用於促銷或銷售食品的網站。 它是一種與增加創造力和積極思考相關的暖色調,尤其受到年輕一代的歡迎。
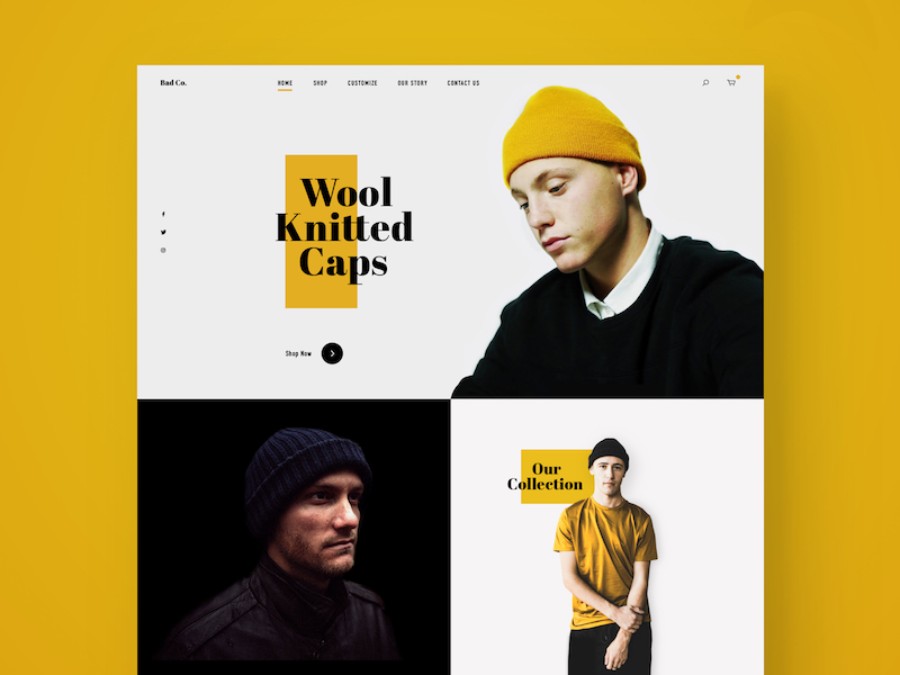
- 黃色通常是現代配色方案的一部分,雖然它幾乎可以融入任何網站,但它對兒童特別有吸引力。 但是,請記住,它不應該是主色,因為它會讓眼睛感到疲憊。 相反,它應該用作強調色來突出某些元素並為網站設計添加一些個性。
- 綠色通常與自然、旅遊、環境“綠色”產品等聯繫在一起。但綠色的故事不止於此。 綠色往往是最佳配色的一部分,因為它賞心悅目,象徵著財富和繁榮,是最流行的顏色之一。
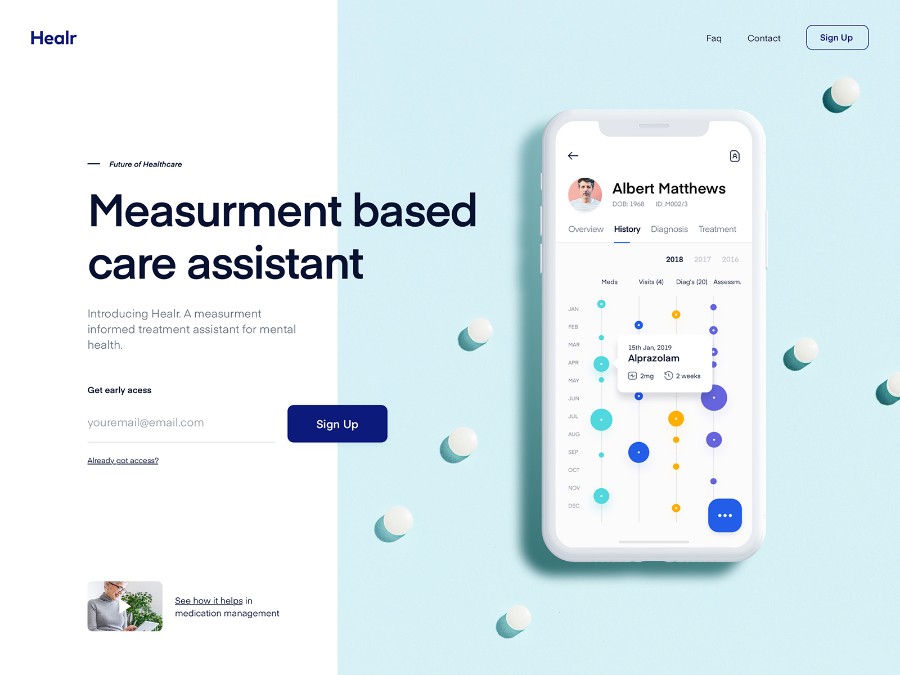
- 藍色是一種保守的顏色,可以放鬆神經系統,同時也能激發信任。 它可以很容易地整合到幾乎任何網站上。 不過要記住的一件事是,它不應該用於文本,因為它不是人眼閱讀的標準顏色。
- 黑色是網站設計中最有用的顏色之一,尤其是在文本方面。 它也與藝術和攝影有關。 它非常有效,尤其是當您使用生動的強調色時。
- 紫色用於宗教和度假場所。
用正確的網站配色方案捕捉一種感覺
激發觀眾興趣的網站調色板

引發觀眾的情緒反應會導致很多事情——其中之一就是完成購買。 最好的例子就是兒童品牌使用顏色選擇來激發目標受眾的方式。 長話短說,如果您能讓潛在客戶對您的產品或服務感到興奮,那麼您銷售它的機會就會大得多。
為了營造興奮感,現代色彩和明亮的色調通常被用作網頁設計的一部分。 例如,紅色配色方案比簡單的灰色調色板或黑白網站更容易引發情緒反應。 在為您的網頁設計項目選擇顏色時請記住這一點。
增加品牌情緒的網站配色方案
我們之前討論過在為網站選擇最佳顏色時要牢記目標受眾。 然而,有一些顏色可以很容易地融入任何網站的配色方案,因為它們受到普遍歡迎。
綠色配色方案、藍綠色配色方案、淺藍色調色板和海軍藍色調色板是吸引所有世代和觀眾的一些顏色示例。
增加可信度的網站配色方案

如果你的目標是創建一個更專業的商業網站,你應該遠離過於鮮豔和鮮豔的顏色。 在這種情況下,使用增加可信度的網站配色方案是更好的選擇。
考慮使用複古色作為複古調色板的一部分,使用柔和色調的柔和調色板,或將大地色系調色板作為暖色調的一部分。
如果您在網頁設計中使用深色調色板,請確保添加柔和的觸感和較淺的顏色,使網站看起來不那麼冷,並增加一些個性。
增加信任度的網站配色方案

雖然有許多適合使用的很棒的顏色組合,但如果您的首要目標是被視為值得信賴和穩定的品牌,請使用藍色。
眾所周知,藍色作為網站配色方案的一部分可以增加信任感。 美國大約 53% 的企業品牌使用藍色作為其標誌的一部分並非巧合。
想想你的行業
您可以使用很多網站配色方案選項,但始終牢記您的行業和與之相關的顏色。
綠色環保品牌

這一個可能看起來很明顯,但無論如何我們都必須提及它。 如果您正在開發一個環保品牌,沒有比綠色配色方案更適合您使用的網站配色方案了。
藍色代表水
儘管水在技術上不是藍色的,但談到海洋時,每個人的第一個聯想都是藍色。 如果您的品牌與水有任何關係,請在您的配色方案中使用不同色調的藍色來創造每個人都期待看到的波浪效果。
金融藍色

在財務方面,您希望您的品牌被視為穩定且值得信賴——這就是為什麼您應該在網站配色方案中使用藍色。
零售用紅色
在品牌和網站配色方案中使用紅色在零售商中非常流行; 59% 的零售商標誌中有紅色。 其背後的原因是,這種顏色很容易產生興奮感,使顧客想要完成購買。
很棒的網站配色方案
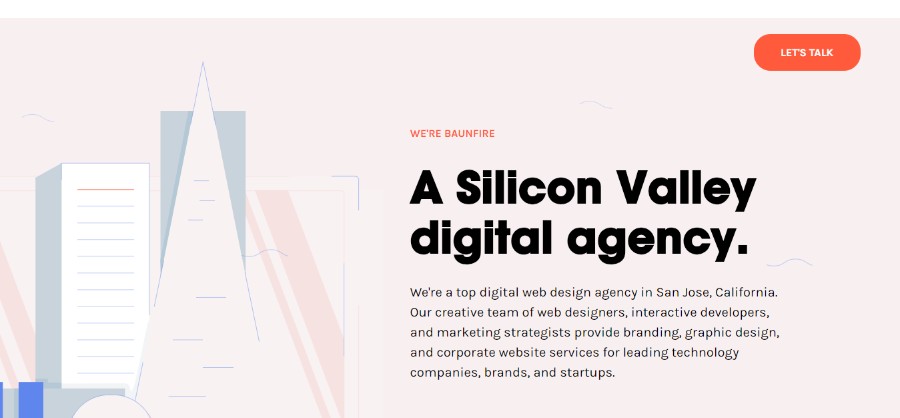
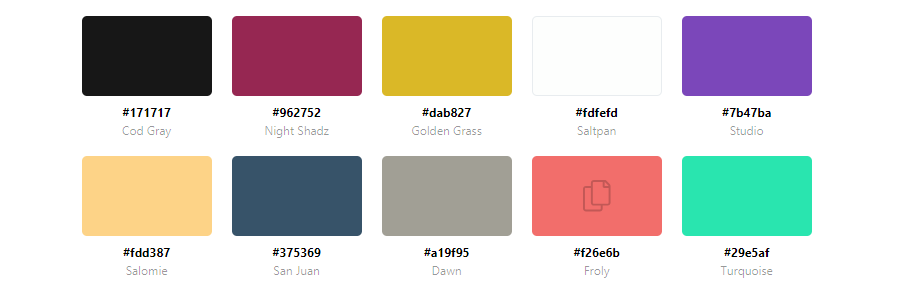
萬火


BAUNFIRE 是位於加利福尼亞州聖何塞的頂級數字網頁設計機構。 他們的創意團隊由網頁設計師、互動開發人員和營銷策略師組成,為領先的科技公司、品牌和初創公司提供品牌、圖形設計和企業網站服務。 他們有很容易複製的網站配色方案。
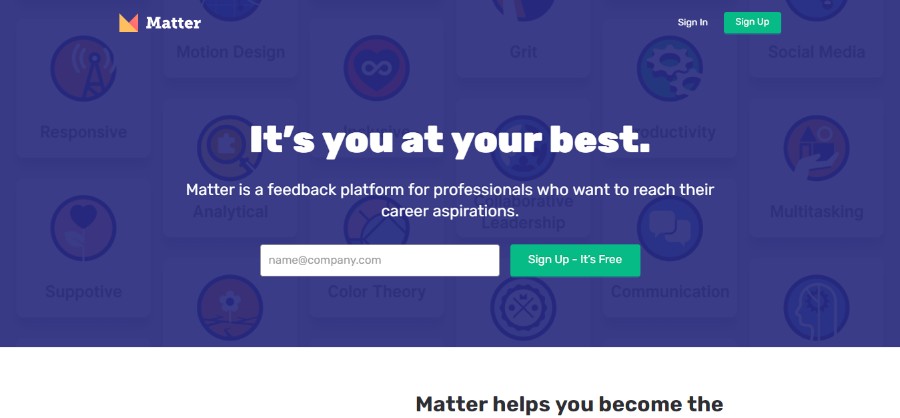
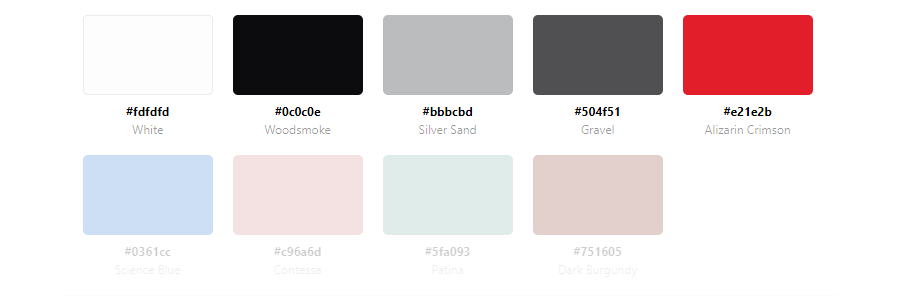
事情


Matter 是一個為想要實現職業抱負的專業人士提供的反饋平台。
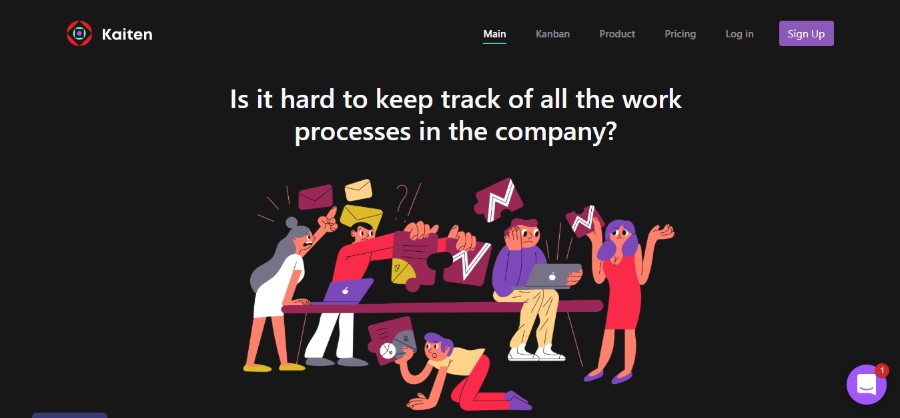
回天


Kaiten 幫助人們使用多個面板可視化他們的流程、監控有效性並做出明智的決策。
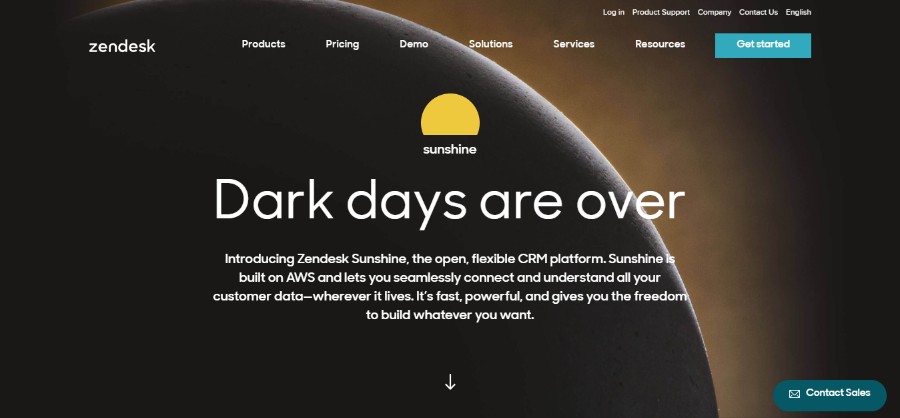
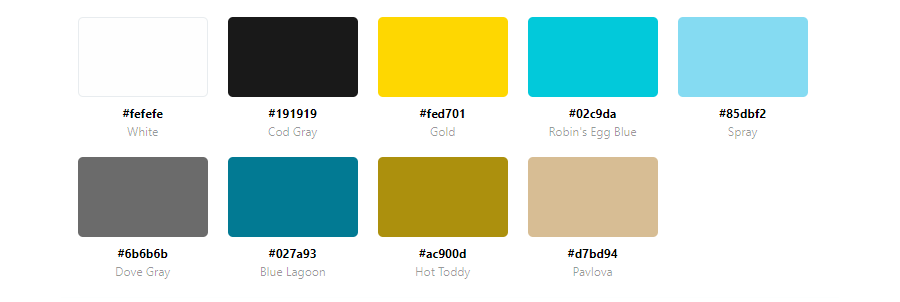
Zendesk


隆重推出 Zendesk Sunshine,這是一個開放、靈活的 CRM 平台。 Sunshine 建立在 AWS 之上,讓您可以無縫連接並了解您的所有客戶數據——無論它位於何處。
瘋狂寶貝


Crazybaby Air 1S 是專為運動設計的真無線耳機,提供無與倫比的 Hi-Fi 音質,讓您在流汗時保持精力充沛。
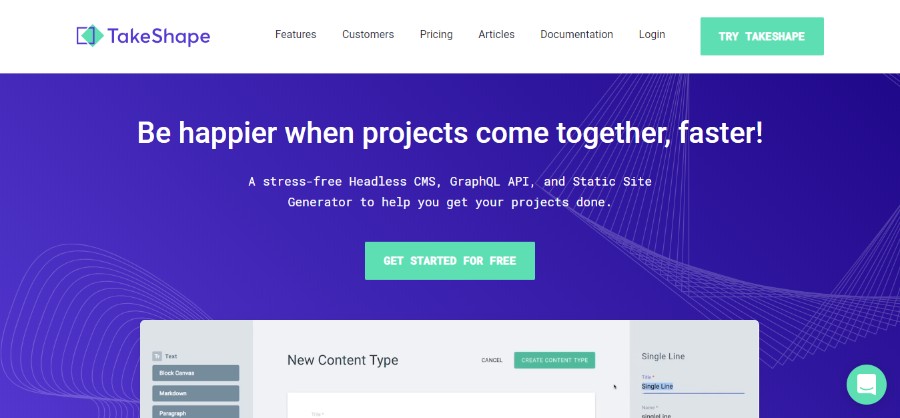
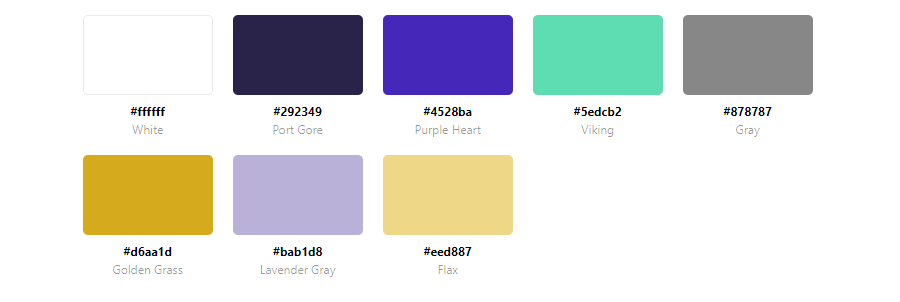
成形


無壓力的 Headless CMS、GraphQL API 和靜態站點生成器,具有出色的網站配色方案,可幫助您完成項目。
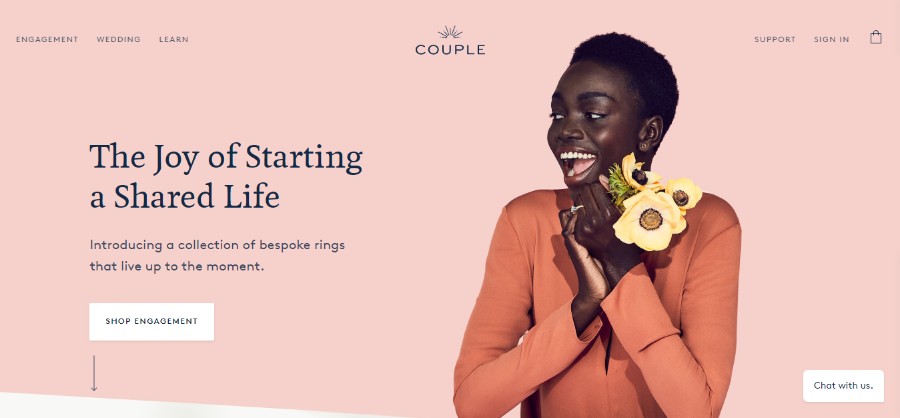
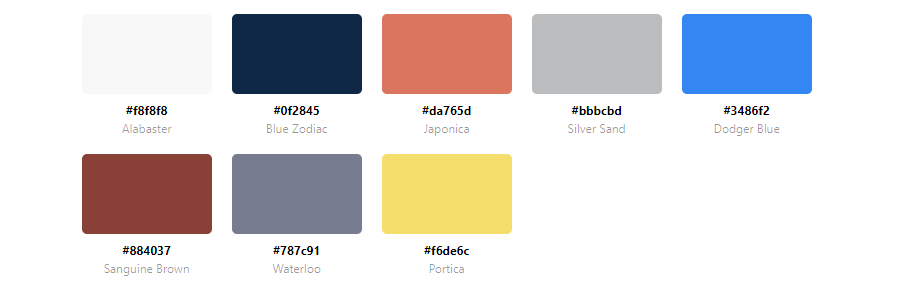
夫妻


推出一系列符合當下的定制戒指。 但這對你來說並不重要。 它的網站配色方案至少可以說是可愛的。
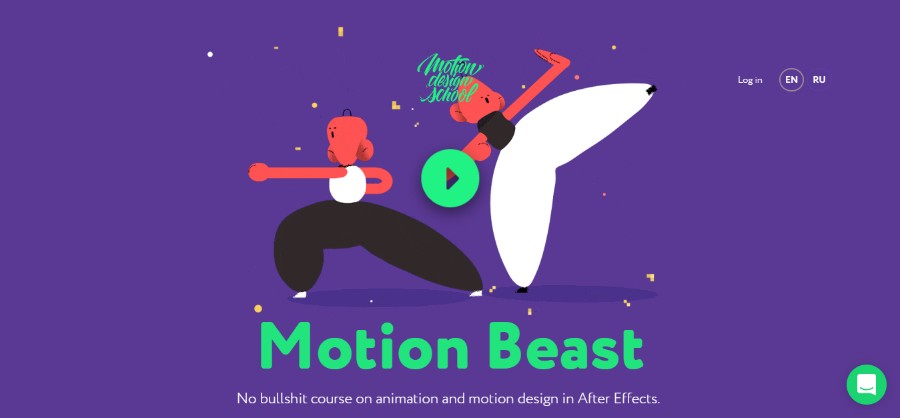
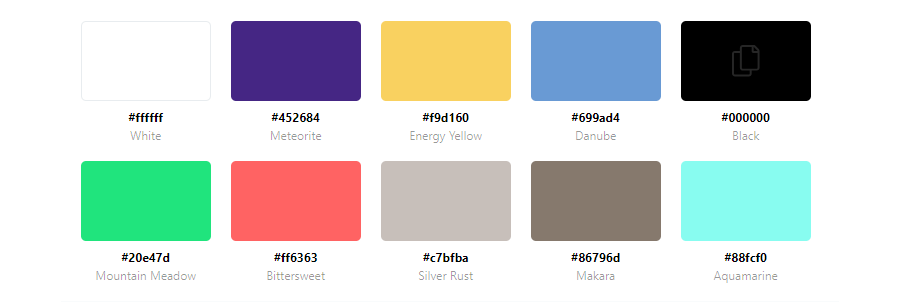
運動設計學院


After Effects 中沒有關於動畫和運動設計的廢話課程。 它的網站配色方案充滿了鮮豔的色彩。
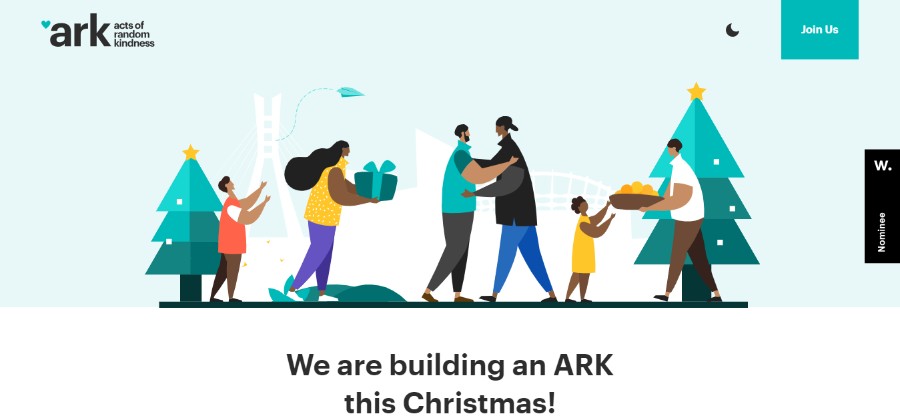
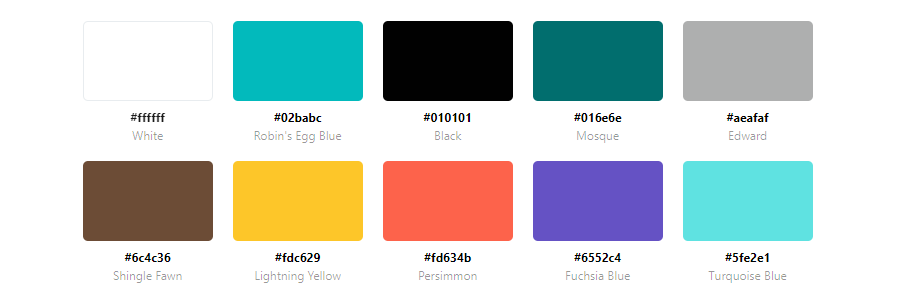
方舟


他們在今年 12 月推出的首個 ARK 項目旨在與盡可能多的人分享快樂。 他們相信幸福只有在分享時才是真實的。
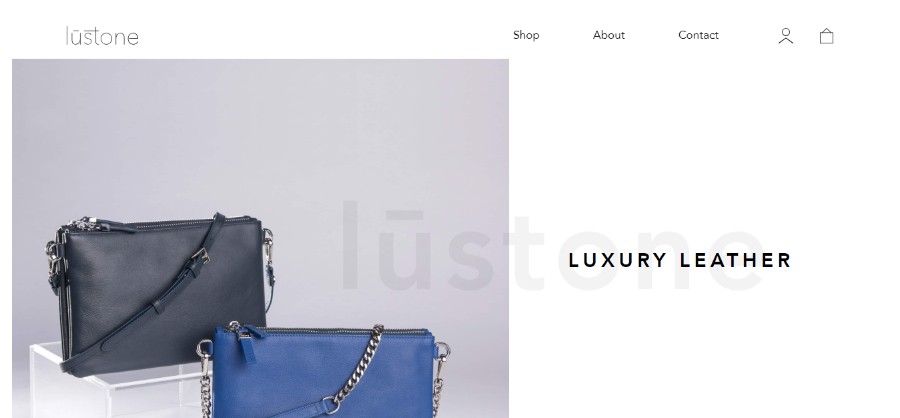
盧斯頓


出於對極簡造型和前衛細節的熱愛,lustone 品牌的誕生肩負著為澳大利亞市場打造時尚皮包和配飾的使命。
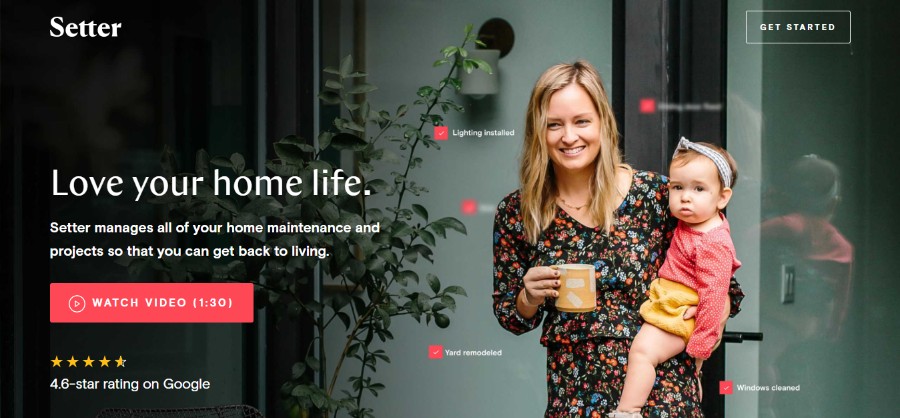
二傳手


Setter 管理您所有的家庭維護和項目,以便您可以重新開始生活。
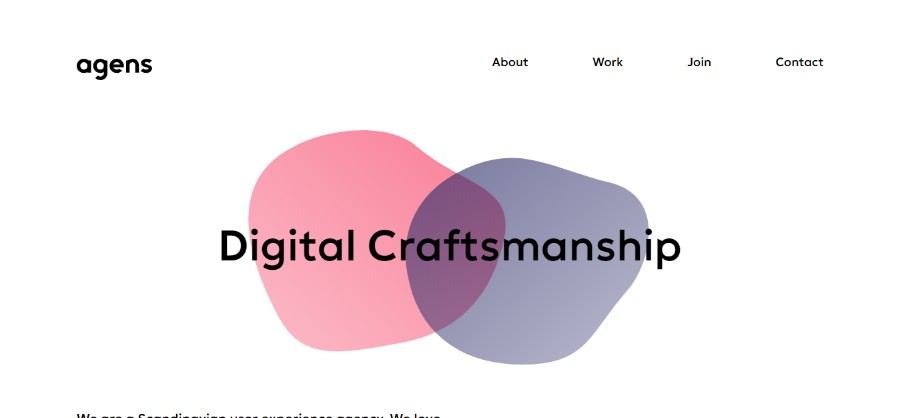
阿讓斯


他們是 45 位設計師、開發人員和創意人員。 他們將創意轉化為人們喜歡的產品和體驗。
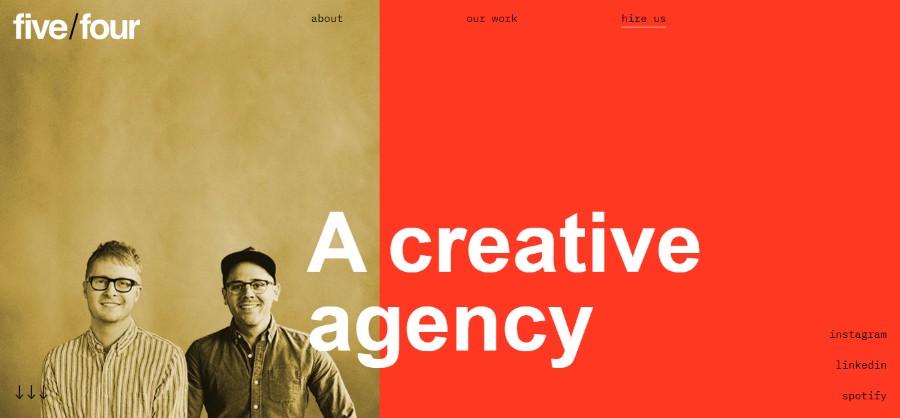
五/四


企業家、企業主、非營利組織領導人。 他們都喜歡創新和挑戰現狀。
米斯特雷塔


識別照亮每一位女性之美的獨特而個性化的火花。 這是我們在 Mistretta Coiffure 發揮創造力的關鍵,Mistretta Coiffure 是一個精緻而獨特的“趨勢實驗室”,形狀和顏色融合在一起,創造出獨特的個人審美體驗。
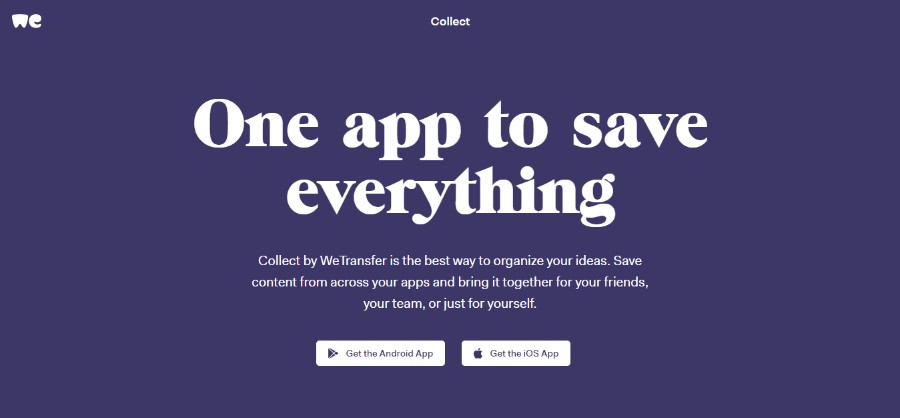
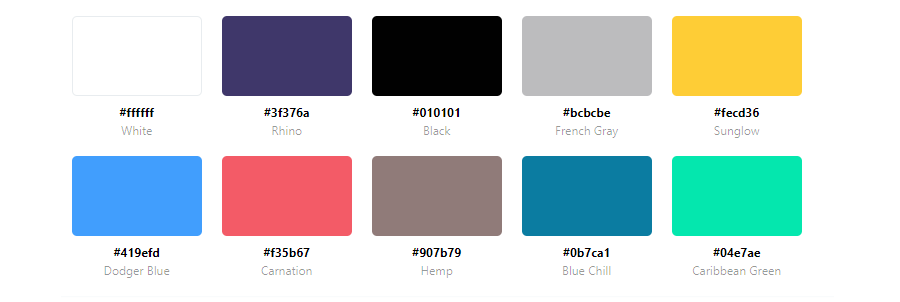
WeTransfer 代收


Collect by WeTransfer 是組織您的想法的最佳方式。 保存您應用程序中的內容,並將它們匯集在一起供您的朋友、團隊或您自己使用。
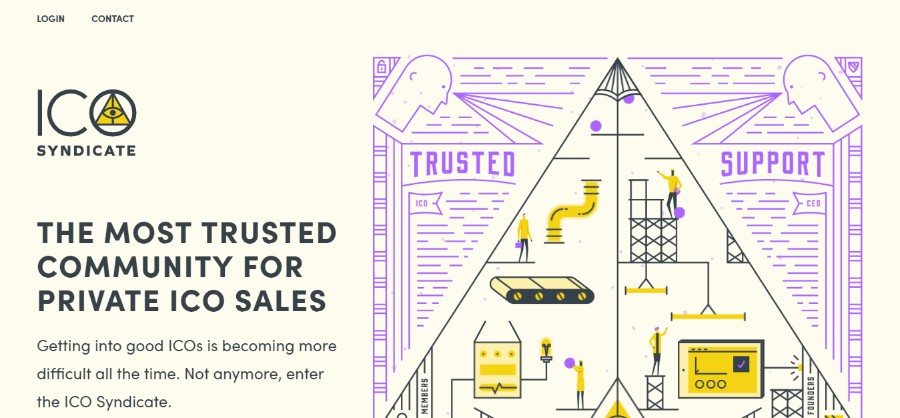
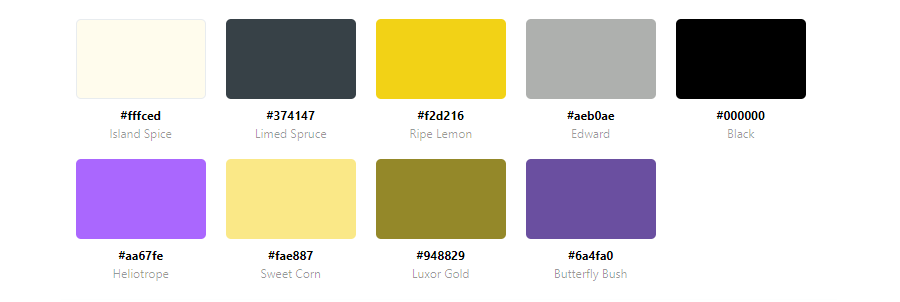
ICO辛迪加


進入好的 ICO 變得越來越困難。 不再是,進入 ICO 辛迪加。
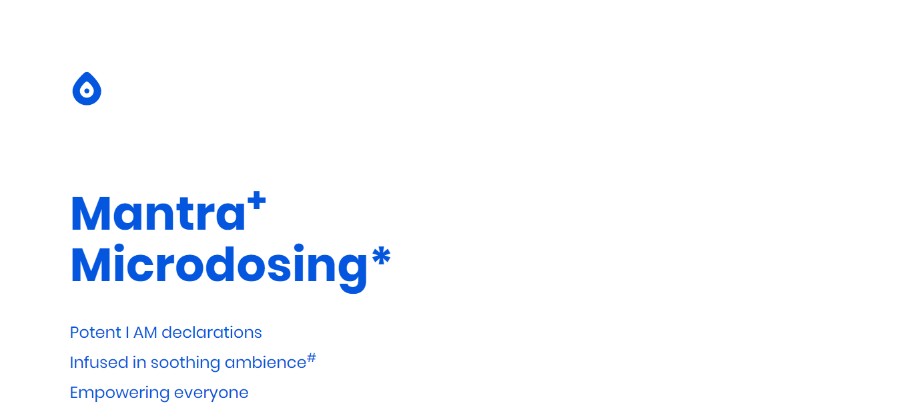
托尼克口頭禪


TONIK+ 為強大的 *I AM* 宣言(咒語)注入舒緩的氛圍。 每個 Mantra 都以小的重複劑量(微劑量)形式提供。
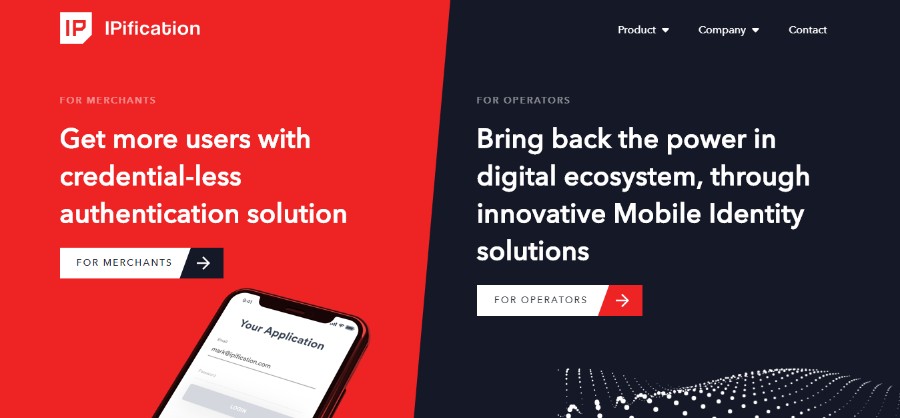
化


Benefit Vantage Limited – 您值得信賴的移動技術合作夥伴。 隨著技術不斷顛覆規範,尤其是在移動世界中,我們將在此指導您成功實現數字化轉型和移動業務成功。
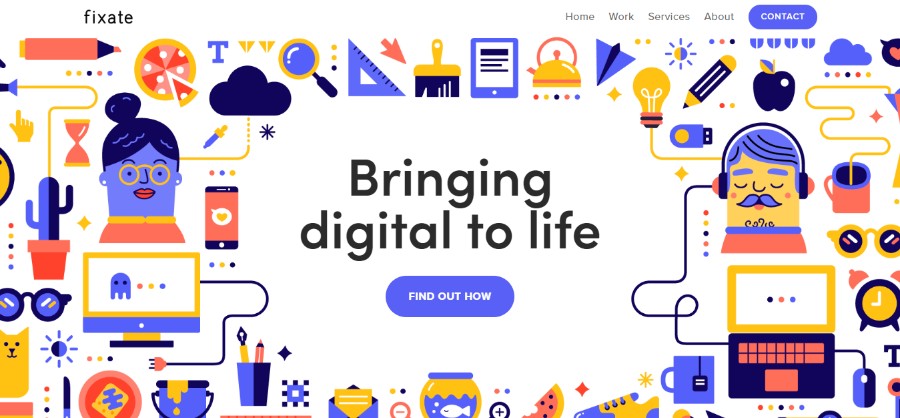
固定


他們是一支多學科團隊,擁有良好的業績記錄。 他們喜歡與其他戰略家、設計思想家和創新者合作,開發出令用戶滿意並超出預期的應用程序。
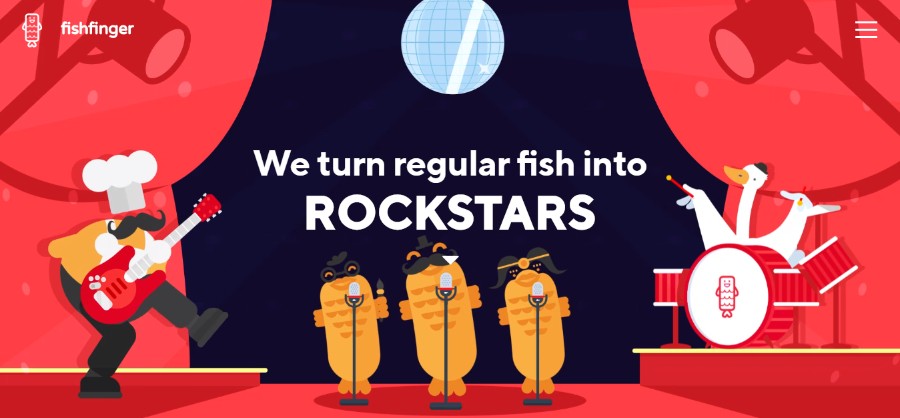
魚指


他們是一群只熱愛創造令人難以置信的故事的創意團隊。 他們專注於品牌、動畫和網絡; 獨特地結合我們的技能來產生神奇的數字體驗。
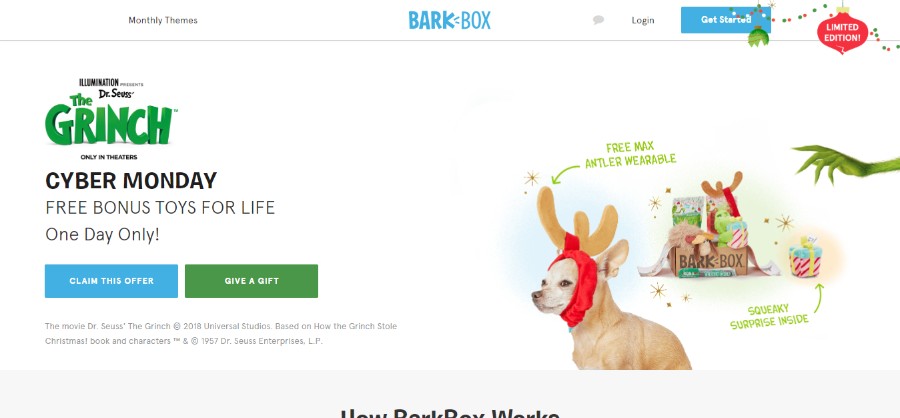
樹皮盒


BarkBox 是一個很好的網站示例,它使用可愛的網站調色板讓訪問者感到賓至如歸和舒適。 舒緩的粉色色調在整個頁面中重複出現,因為它們與網站設計和品牌標誌中使用的藍色色調形成鮮明對比。
在為您的號召性用語元素選擇顏色時,紅色是最佳選擇。 它自然會引發興奮並迫使訪問者進行購買。 您經常會發現它是零售網站的一部分,尤其是涉及到應該立即引起訪問者註意的元素時。

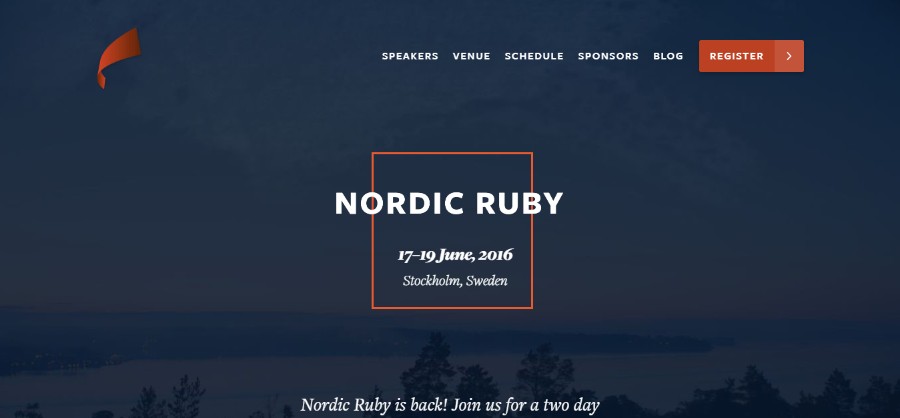
北歐紅寶石


Nordic Ruby,在斯德哥爾摩召開的會議,採用漂亮的藍色和橙色網站配色方案,為整體設計增添了一定的優雅和精緻。
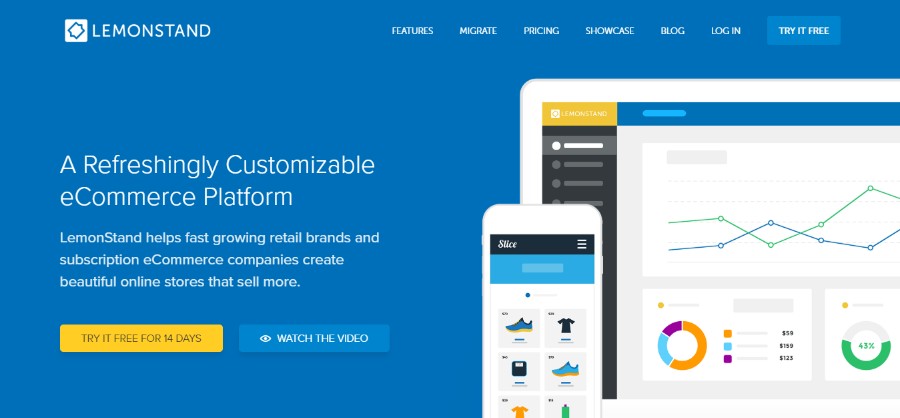
檸檬攤


如果有一個網站可以從使用藍黃色網站配色方案中受益,那麼它就是一個名為 LemonStand 的網站。 然而,他們設法將這種充滿活力的顏色漂亮地融入到調色板中,而沒有讓它過於壓倒性和破壞性。
不幸的是,LemonStand 已於 2019 年 6 月 5 日關閉。通過點擊此鏈接,您可以了解有關可能適合您的 LemonStand 替代品的更多信息。
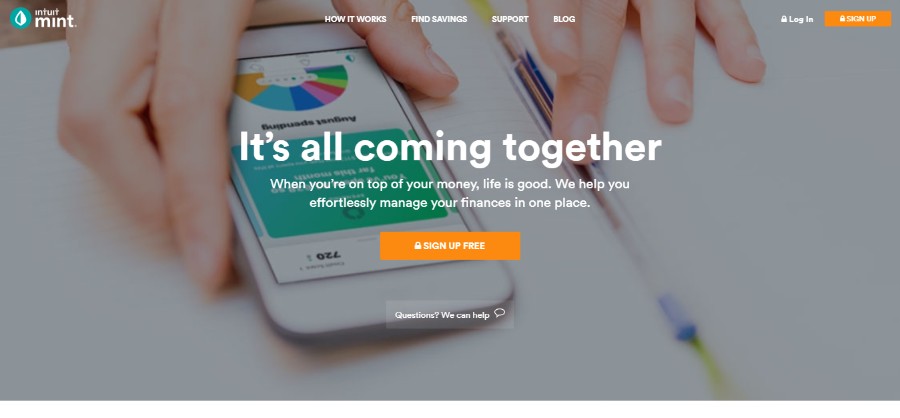
薄荷


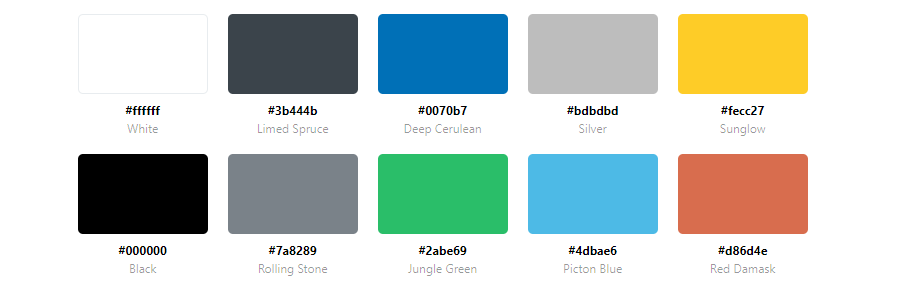
由於 Mint 是一個專注於金融的網站,所以我們可以在這裡看到很多藍色和綠色也就不足為奇了。 然而,通過在混合中添加柔和的棕色觸感,他們創造了一個可愛的樸實的網站調色板,既舒緩又傳達信任。
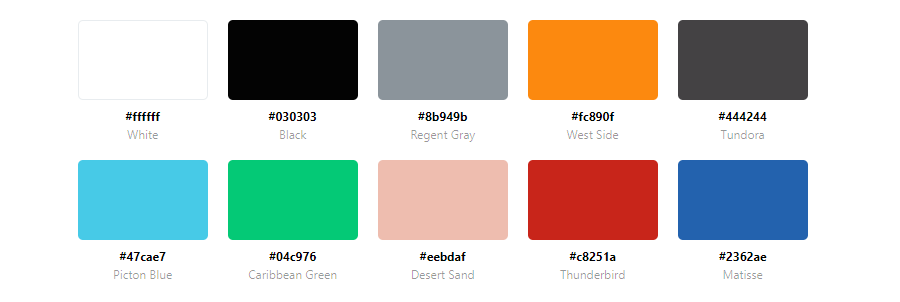
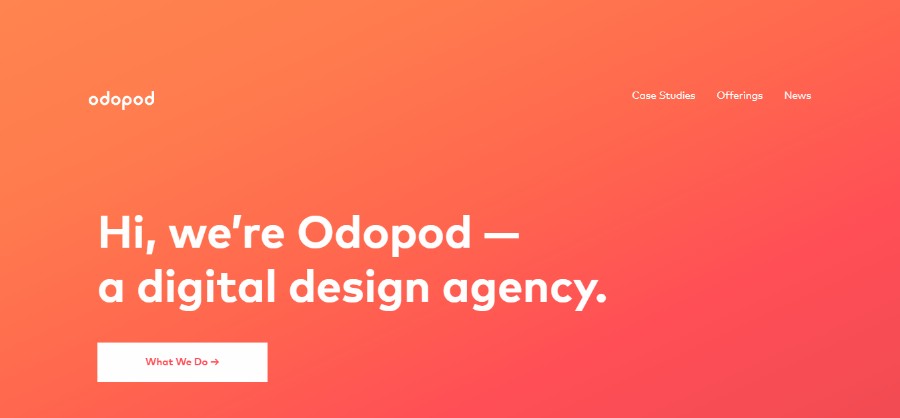
足類動物


Odopod 決定使用簡單的顏色模板,但他們通過在主頁上加入漸變和大排版來增加個性。
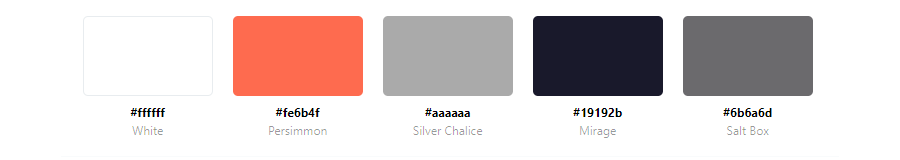
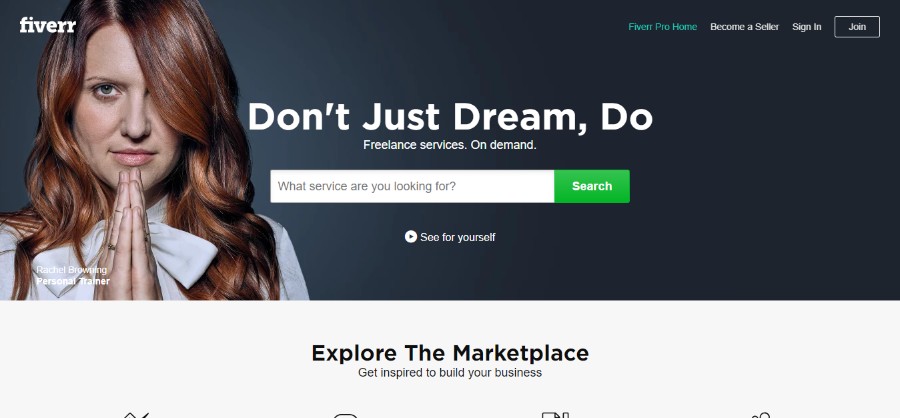
Fiver


網站設計中的一個良好做法是為 CTA 保留特定的顏色——而不是在網站的其他任何地方使用它們。 Fiverr 也這樣做了,在他們的例子中,綠色只出現在號召性用語元素上。
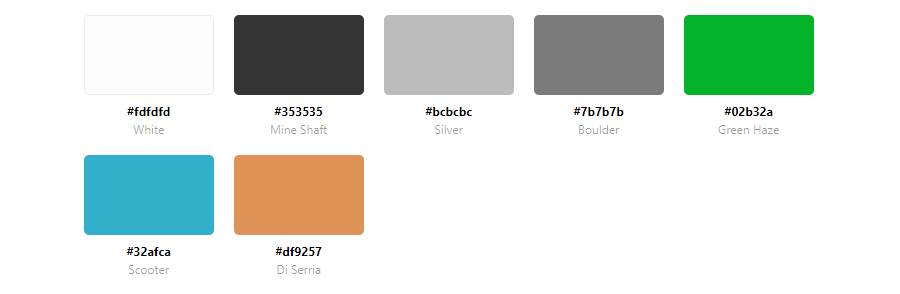
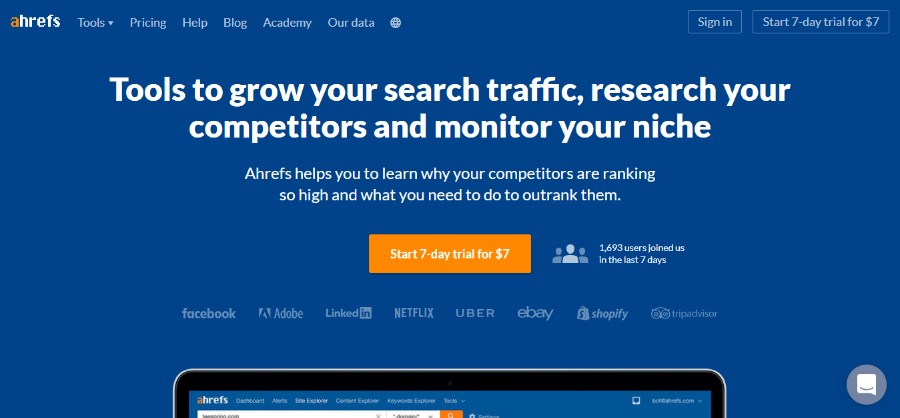
Ahrefs


Ahrefs 創造了所謂的自由調色板,既有創意又有趣,但仍然易於查看。
米羅網


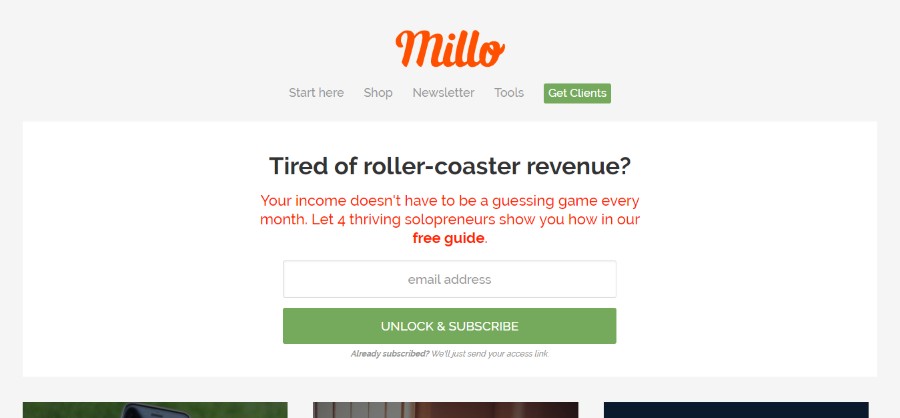
Millo.co 使用他們的網站調色板讓您看起來準確無誤。 這是一個簡單的調色板,設計非常直觀。
織機


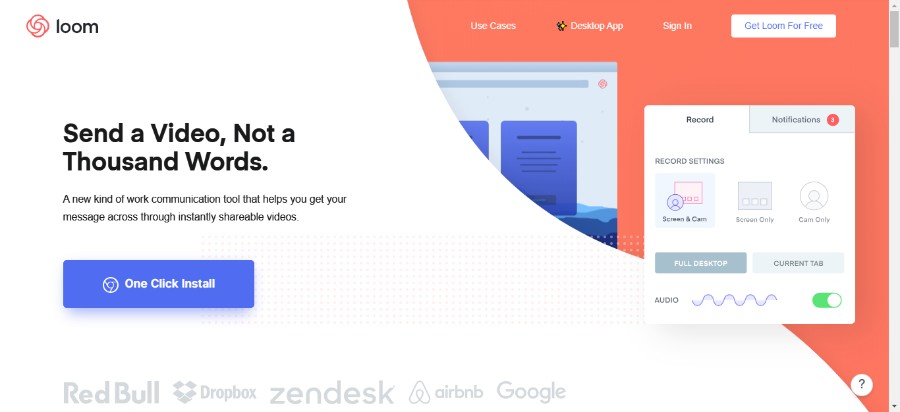
最好的調色板通常是讓訪問者放心的調色板。 Loom 將淡藍色與淡淡的鮭魚色結合使用,做得非常漂亮。 它還為 CTA 使用不同顏色的藍色,使設計更加有趣和直觀。
在線調色板生成器
冷卻器

Coolors 是一款免費的超快速顏色生成器,一定會幫助您找到正確的配色方案。 主要特點包括:
- 快速簡單——只需按下空格鍵即可創建完美搭配的漂亮配色方案
- 導出和共享——以多種方便的格式導出您的方案,如 PNG、PDF、SCSS、SVG,或複制永久 URL
- 圖像到顏色——從圖像中提取起始顏色並自動獲得完美組合
- 調色板集合——創建您的個人資料,並使用名稱和標籤讓您的所有配色方案井井有條
- 調整和優化——通過調整溫度、色調、飽和度、亮度等來精確定制您的顏色。
- 雲中的色彩——登錄您的帳戶並隨處訪問您的創作
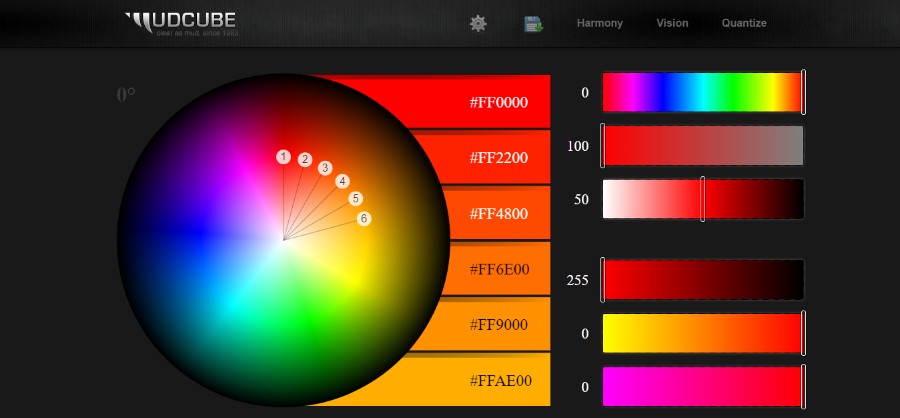
泥立方色球

Mudcube 是一個調色板生成器,可將色輪帶到 3D,您可以在其中旋轉球體以獲得完美的顏色。 它帶有 10 個和諧預設、9 個視覺預設和 3 個量化預設。 如果您不想從頭開始創建主題,它還可以從下拉菜單中選擇主題。 您可以下載 .AI 或 .ACO 文件中的調色板
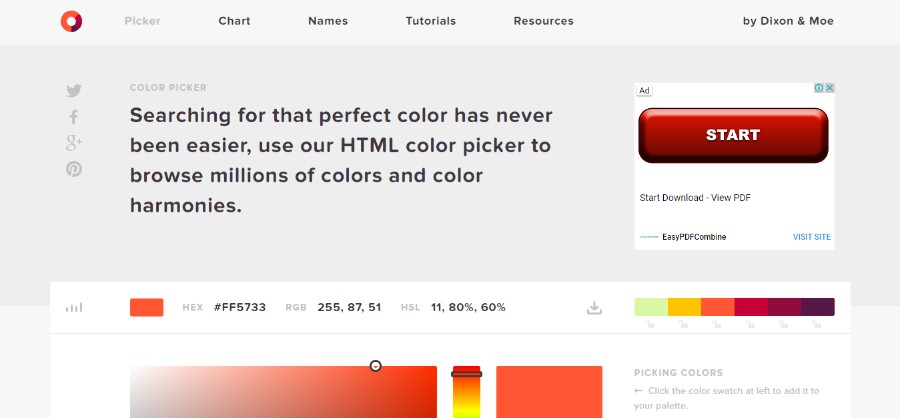
選色器

這個配色方案選擇器適合那些不想花太多時間擺弄色輪和手動將顏色調整到完美的人。 此工具可讓您從選擇器中選擇您喜歡的顏色,而應用程序會為您完成其餘的工作。
您可以嘗試不同的和諧,例如完整的 HEX、HSL 和 RGB 信息。 這些值 CMYK、RGB 等將幫助您從樣本中以及單擊樣本時找到特定顏色。 它將添加到您的調色板中。
間諜色網

SpyColor.com 是一個非常有用的顏色信息和顏色轉換工具。 您所要做的就是輸入您想到的任何內容,搜索結果會為您推薦最佳結果。
您可以輸入一個顏色名稱,例如 Amaranth Purple,您將獲得一系列精美的紫色配色方案供您選擇。
彩色齊拉

ColorZilla 是一個很棒的高級工具,用於創建令人驚嘆的 CSS 調色板。 高級功能包括:
- Eyedropper——獲取頁面上任意像素的顏色
- 高級顏色選擇器(類似於 Photoshop 的)
- 終極 CSS 漸變生成器
- 網頁顏色分析器——為任何網站獲取調色板
- 帶有 7 個預裝調色板的調色板查看器
- 最近選擇的顏色的顏色歷史
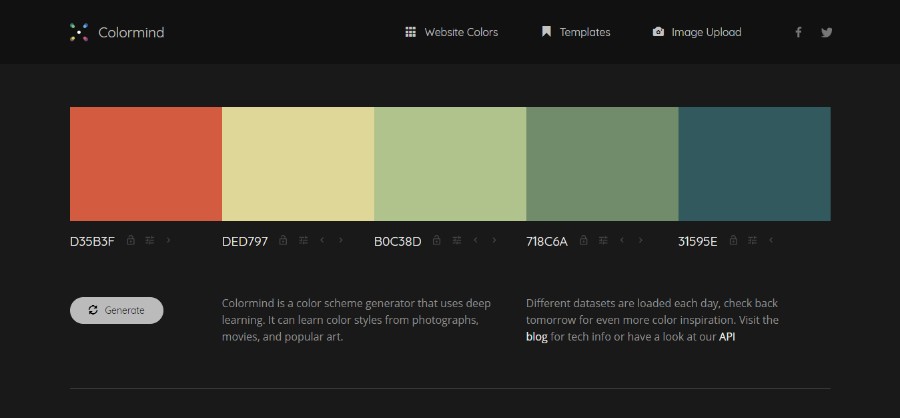
色心

Colormind 是一種獨特的工具,它使用電影、藝術和照片中的顏色樣式來創建調色板。 如果沒有顏色被鎖定,它會創建隨機的網站配色方案。 另一方面,如果您有一個特定的起始顏色,您所要做的就是鎖定該顏色並讓生成器完成剩下的工作。
六色

ColorHexa 對於設計師來說是一個很棒的工具,它允許您將顏色值放入搜索欄,然後它會顯示與配色方案、備選方案、色調、色調等相關的信息。
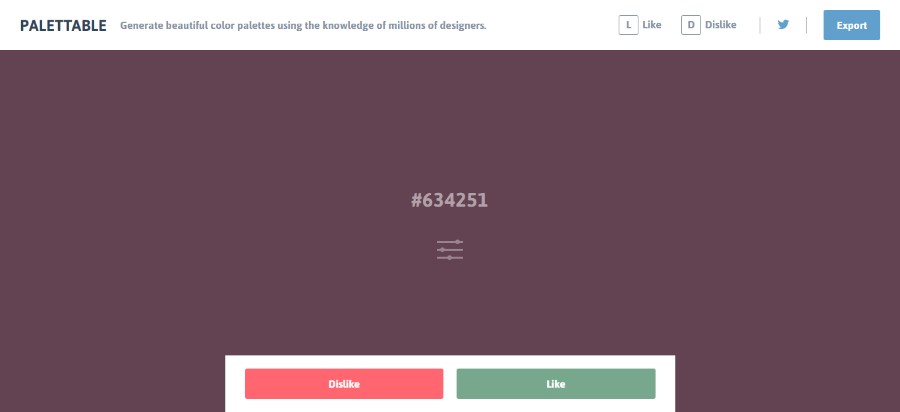
可口的

Palettable 是一個了不起的顏色組合生成器,它利用成千上萬設計師的知識創建了一個調色板。 它有一個全屏顯示,可以幫助您更好地了解您選擇的顏色如何相互補充。 除此之外,它還為您提供各種顏色的建議,可以根據您的喜好進行定制。
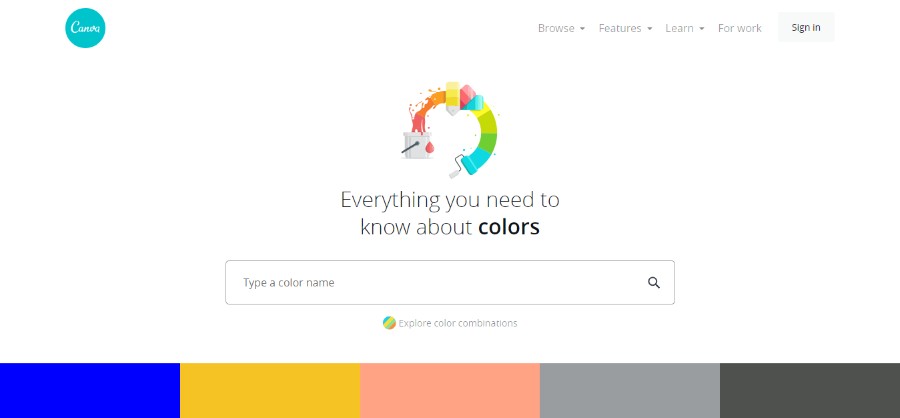
畫布顏色

畫布顏色是一種了不起的顏色信息工具,可讓您了解從所選顏色的含義到最佳顏色組合的一切信息。 它帶有數百種預製顏色組合,包括每種顏色的描述以及與之搭配的顏色。
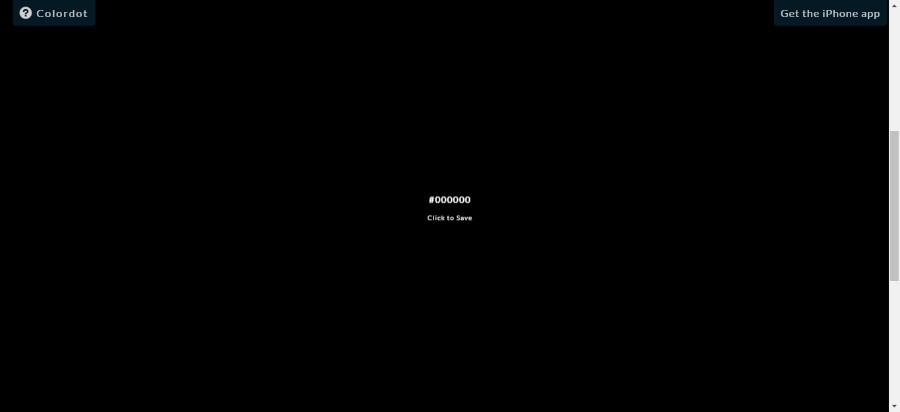
色點

當您打開 Colordot 時,您的整個屏幕將以您選擇的顏色著色,您只需移動光標即可輕鬆調整或更改該顏色。 找到最喜歡的顏色後,只需單擊它即可保存。 該工具還以 iPhone 應用程序的形式出現。
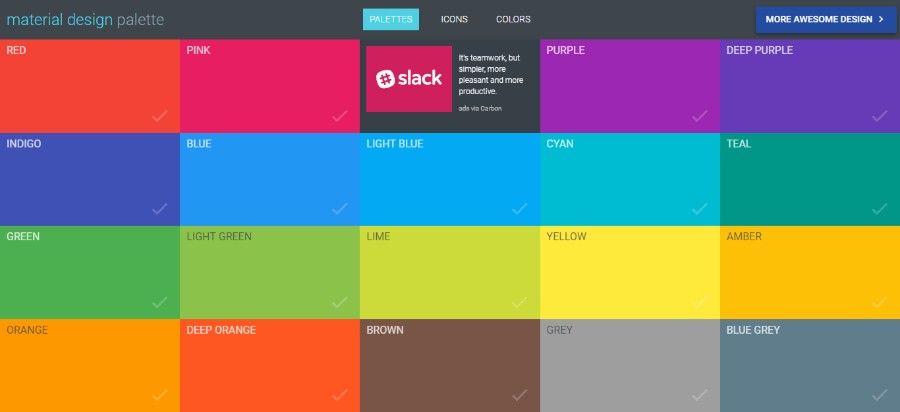
材料調色板

在 Material Palette 中,您必須從給定的圖塊中選擇任意兩種顏色,然後應用程序將為您創建一個調色板。 這些網站配色方案可以輕鬆下載或發佈到推特上。
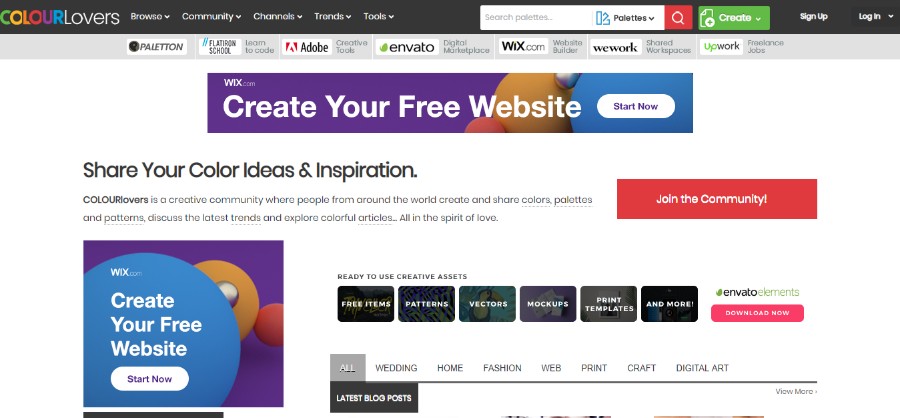
色彩愛好者

COLOURlovers 是一個創意社區,來自世界各地的人們在這裡創造和分享顏色、調色板、圖案,並討論色彩世界的最新趨勢。 您可以輕鬆加入社區並分享您自己的設計並享受所有其他用戶生成的內容。 會員資格是免費的,這裡的一切都是本著愛的精神進行的。
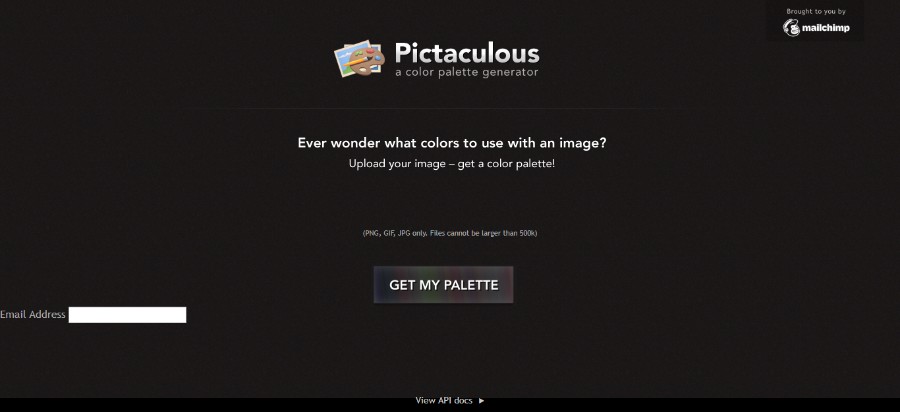
妙趣橫生

Pictaculous 是 MailChimp 提供的調色板生成器,可讓您從 PNG、JPG 或 GIF 圖像或照片生成調色板。 基本上,您只需上傳一張您選擇的圖片,然後讓應用程序完成剩下的工作。 然後,該應用程序會為您創建一個 Adobe 樣本文件,以幫助您快速輕鬆地下載調色板。
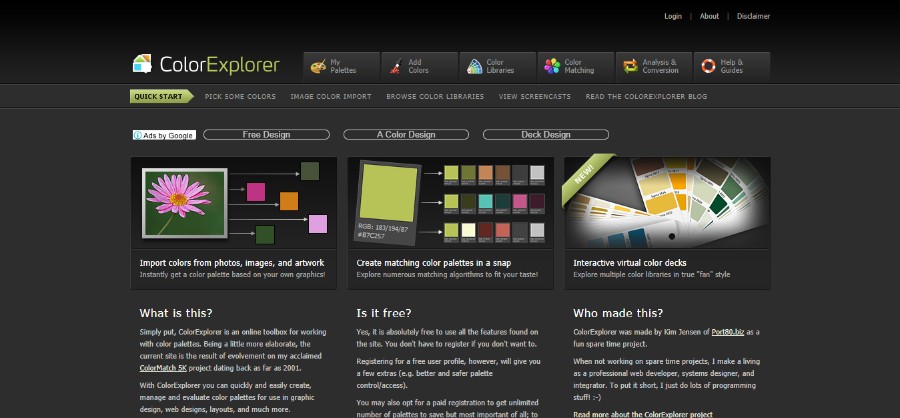
色彩探索者

Colorexplorer 是由 Kim Jensen 創建的一個有趣的小項目,結果證明它非常有用和流行。 這一切都是為了探索顏色和不同的組合,以創建最獨特、最漂亮的網站配色方案。
它帶有各種有用的工具,例如用於上傳 CSS 和 HTML 文件、評估和處理現有網站的顏色、具有大量匹配算法的匹配工具、高級選擇器工具、顏色轉換工具等等。
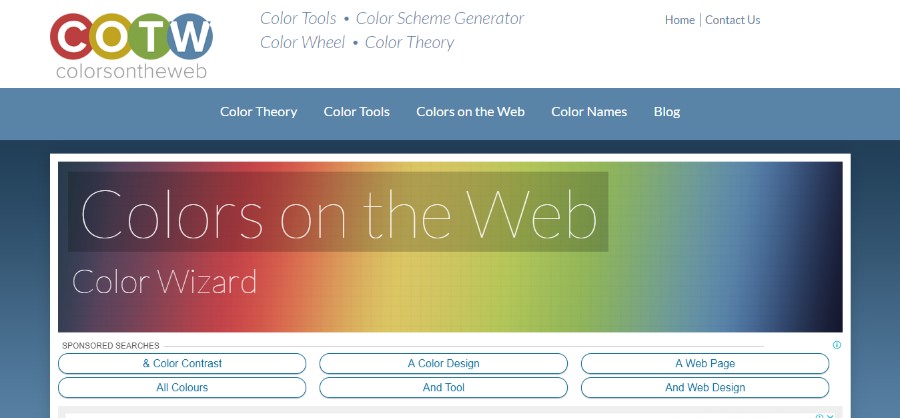
網絡上的顏色

Web 上的顏色 – Color Wizard 是一款配色應用程序,適用於任何想要使用漂亮的網站配色方案創建新設計的人。 您所要做的就是輸入顏色的十六進制值或從下拉列表中選擇一種顏色,然後應用程序將對其進行處理並返回一系列匹配顏色。
此工具還附帶一個名為對比度分析器的獨特工具,可讓您了解兩種顏色是否符合 W3 聯盟定義的可訪問性指南。
顏色組合

Color Combos 就是為您的新網站配色方案創建完美的色彩組合。 它專為 Web 開發人員設計,可幫助他們快速挑选和測試各種顏色組合和調色板。 該工具包括組合庫、組合測試器、組合製作器和字體顏色測試器。
科帕索

COLOURlovers 的 COPASO 是一種高級工具,可幫助您快速輕鬆地創建所需的網站配色方案。 但是,請記住,您必須先登錄才能保存您選擇的調色板。 該工具帶有許多選項,用於以預設的三元色、四元色、互補色和分離互補色的形式創建調色板。
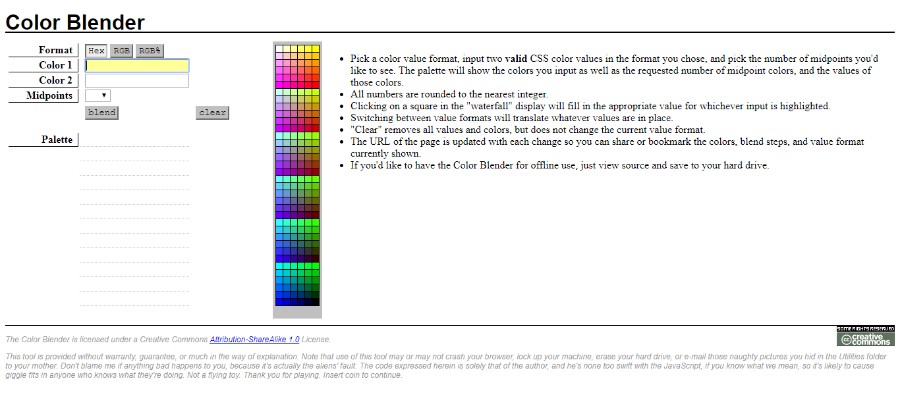
顏色混合器

使用 Color Blender 包括幾個簡單的步驟:
- 選擇一種顏色值格式,以您選擇的格式輸入兩個有效的 CSS 顏色值,然後選擇您希望看到的中點數。 調色板將顯示您輸入的顏色以及請求的中點顏色數量,以及這些顏色的值。
- 單擊“瀑布”顯示中的方塊將為突出顯示的輸入填充適當的值。
- 在值格式之間切換將轉換任何值。
- “清除”會刪除所有值和顏色,但不會更改當前值格式。
- 頁面的 URL 會隨著每次更改而更新,因此您可以共享或收藏當前顯示的顏色、混合步驟和值格式。
- 如果您想離線使用 Color Blender,只需查看源代碼並將其保存到您的硬盤驅動器。
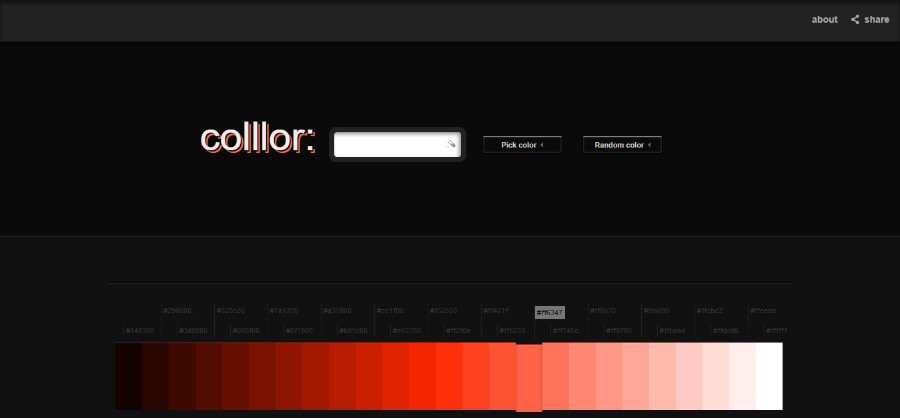
Colllor 調色板生成器

Colllor 是一個有用的生成器,只需單擊幾下即可創建漂亮的網站配色方案和漂亮的調色板。 一個突出的功能是幫助您找到任何顏色的深色陰影的準確值的工具,這對於為網站創建專業調色板非常有用。
檢查我的顏色

Giovanni Scala 在創建 Check my Colors 時考慮了一個簡單的想法——查看所有 DOM 元素的前景和背景顏色混合,並確定它們在色盲患者觀看時是否提供足夠的對比度。
colr.org網站

Colr.org 是創意專業人士的絕佳工具,他們喜歡玩轉色彩並測試所有可能的組合。 該工具的一項很酷的功能是,它使您能夠查看所選圖片中可用的顏色範圍。
冷量

COLRD 是一個很棒的工具,它不僅可以讓您創建炫酷的彩色背景、應用程序配色方案和漂亮的調色板,還可以讓您與世界分享您的靈感。 該工具共享大量美麗的圖案、漸變和圖像,可幫助您創建最獨特的設計。
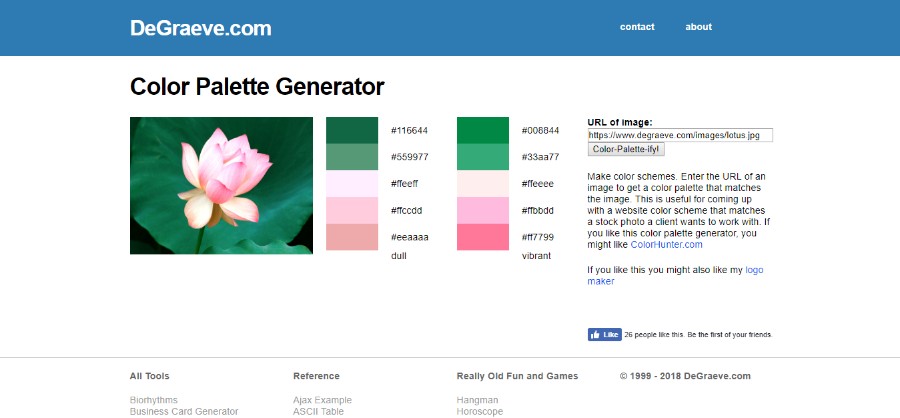
DeGraeve 調色板生成器

另一個生成網站配色方案的好工具——DeGraeve Palette Generator。 它是一個基於網絡的工具,不僅非常有用,而且完全免費。 您所要做的就是粘貼您選擇的在線圖像的 URL,然後生成器將創建與相關圖像相關的顏色組合。
攝影機

PHOTOCOPA 是 COLOURlovers 的另一個很棒的工具,它將幫助您為受圖像啟發的網站創建可愛的調色板。 為了使用此工具創建最佳網站配色方案,您必須從網絡上傳照片,然後將其保存在圖庫中,作為其他用戶的靈感來源。
著色器

Colorion 是一個具有 3 個主要選項的工具:基色、漸變按鈕和材料調色板的圖像。 只需幾個簡單的步驟,它將幫助您為專業網站創建精美的調色板。
有關網站配色方案的常見問題解答
1. 如何為我的網站選擇合適的配色方案?
為您的網站選擇理想配色方案的注意事項包括您的目標市場、品牌標識和網站的預期用途。 考慮各種色調之間的關聯以及與您的品牌相關的信息。 為確保您的網站脫穎而出,您可能還想看看競爭對手的配色方案。 嘗試各種配色方案,直到找到最適合您網站的配色方案。
2. 為我的網站選擇配色方案時,最重要的考慮因素是什麼?
選擇配色方案時,您的品牌標識、目標人群和網站目標都應考慮在內。 此外,您應該確保您的配色方案與您網站上的信息不衝突,並且具有色覺問題的用戶可以閱讀。 還應考慮各種顏色的心理影響以及它們如何影響您網站的訪問者。
3. 我的網站配色方案應該使用多少種顏色?
您網站的目的和品牌標識將決定您在配色方案中使用多少種顏色。 為了防止混淆您的訪問者,通常最好將方案中的顏色數量限制為三到五種。 如果您不清楚從那裡去哪裡,請從原色開始,然後根據需要添加強調色。
4. 網站流行的顏色組合有哪些?
網站經常使用單色配色方案、互補配色方案(如藍色和橙色)、類似配色方案(如綠色和黃色)以及這些配色方案的混合(使用相同顏色的不同色調)。 一些網站還通過使用強烈、高對比度的配色方案來發表聲明並吸引用戶的注意力。
5. 如何確保有色覺障礙的用戶可以使用我網站的配色方案?
避免使用難以識別的顏色,例如紅色和綠色,並確保您網站的配色方案具有足夠的對比度,以便有色覺問題的人可以使用。 此外,您可以使用色盲模擬工具評估您的配色方案並進行任何必要的調整。
6. 不同的顏色會喚起什麼樣的情緒或感受,我如何使用這些信息來告知我網站的配色方案?
人們對各種色調的反應和感受各不相同。 例如,紅色通常與激情和興奮聯繫在一起,而藍色通常與信任和專業聯繫在一起。 通過了解這些關聯,您可以利用顏色來增強您的品牌識別度並引起您網站訪問者的特定情緒。
7. 我應該在網站的配色方案中使用明亮的顏色還是柔和的顏色?
您的企業標識和您網站的目標將決定您是否應該在配色方案中使用鮮豔或柔和的顏色。 柔和的色調可能更平和、更專業,而明亮的顏色可能更引人注目、更活潑。
8. 如何創建反映我品牌身份的有凝聚力的配色方案?
選擇最能代表您的品牌的原色,以構建一個相互融合併反映您品牌身份的調色板。 接下來,選擇一種或兩種與您的主色調相得益彰的強調色,並傳達您的品牌特徵。 要為您的網站創建統一且可識別的外觀,請始終使用這些顏色。
9. 我應該多久更新一次網站的配色方案?
您品牌的要求和您網站的目標將決定您刷新配色方案的頻率。 如果您的品牌標識發生變化或者您希望更改網站上的信息,可能是時候調整您的配色方案了。 與此類似,如果您的網站開始看起來過時或不遵循現代設計趨勢,則可能是時候進行刷新了。
10. 選擇網站配色方案時要避免哪些常見錯誤?
在為您的網站選擇配色方案時,您應該盡量避免犯某些常見錯誤,例如使用太多顏色、選擇難以看到或識別的顏色,或者選擇與您網站的背景或內容形成對比的顏色。 此外,請確保您的配色方案符合您的品牌標識和信息,並且所有消費者都可以使用。 為了讓您的網站擁有優美的外觀,與您的調色板保持一致至關重要。
結束對網站配色方案的思考
顏色及其不同的深淺在網頁設計中具有非常重要的作用。 正確的網站配色方案不僅可以幫助您讓訪問者停留更長時間,而且還可以影響他們的行為並將訪問者轉變為客戶。
明智地選擇您的調色板,同時牢記您所從事的行業以及目標受眾。 嘗試使用顏色工具,看看哪種網站配色方案最適合您的設計。
如果你喜歡閱讀這篇關於網站配色方案的文章,你應該看看這篇關於柔和調色板的文章。
我們還寫了一些相關主題,如藍色網站和黃色調色板示例。 但也是一個有趣的 WordPress 表格插件。
