使用快樂插件的免費小部件改進您的 Elementor 網站
已發表: 2020-03-13一個設計良好的網站總是會給訪問者留下很大的影響。 在這個數字時代,用戶總是期待一些非凡的東西。 特別是,要與流量建立持續的關係,具有引人注目的外觀的網站是一個加分點。
不要害怕,如果您是新手或非技術人員。 使用 Elementor,您無需具備任何編碼知識即可設計網站。 但有時僅靠 Elementor 無法提供所有設施來描繪您在現實世界中的想像。
在這種情況下,作為 Elementor 工作流程增強器的 Happy Elementor Addons 可以拯救您。 因為它帶有豐富的獨特功能和小部件庫。 因此,它可以幫助您從頭開始構建功能強大的網站設計。 ?
在整篇文章中,我們將展示如何使用快樂插件的一些免費小部件為您的網站賦予獨特的外觀,例如Image Compare 、 Image Carousel 、 Slider 、 Image Grid和Logo Grid 。
無論如何,足夠的談話! 讓我們深入討論。
使用快樂插件的免費小部件從頭開始進行網站設計

在本節中,我們將逐步展示如何實現 Happy Addons 的免費小部件。 但在展示程序之前,讓我們先了解一下 Happy Addons 的真正含義以及它是如何工作的。
市場上有大量出色的 Elementor 附加組件。 但 Happy Addons 憑藉其強大的小部件和驚人的功能在短時間內收到了用戶的巨大反響。
通常,Happy Addons 的主要目的是將您的 Elementor 網站設計提升到一個新的水平。 這就是它與任何 Elementor 網站完美配合的原因。 結果,它可以幫助用戶在幾秒鐘內創建一些出色的設計。
但是,您可以查看以下視頻以了解有關Happy Addons的更多信息?
好啦,我們來一一介紹一些Happy Addons流行的免費小工具。 並且還知道如何在您的網站上完美地實施它們。
但是,在開始之前檢查以下要求。
要求
- WordPress
- 元素
- 快樂插件(免費)
假設您已經在您的網站上成功安裝了WordPress 、 Elementor和Happy Addons 。
? 如何使用圖像比較
圖像比較小部件是 Happy Addons 的一個有用功能。 如果您是產品演示者、設計師或電子商務店主,那麼它可以成為您展示產品的完美工具。 使用它,您可以一次顯示當前和以前的演示。
為此,您需要一個網頁。 您也可以將其應用到您當前的網頁。
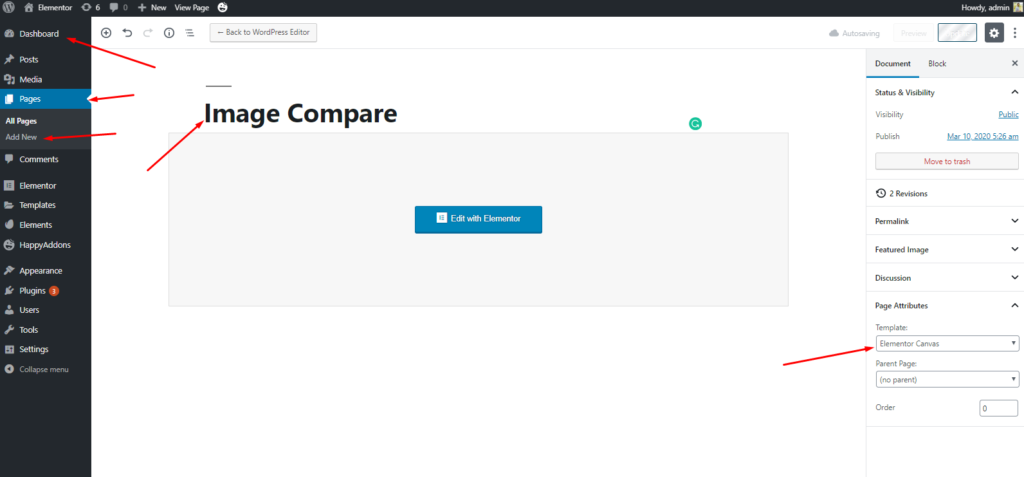
首先,導航到Dashboard>Pages>Add new page>Title>Select Elementor Canvas>Edit With Elementor

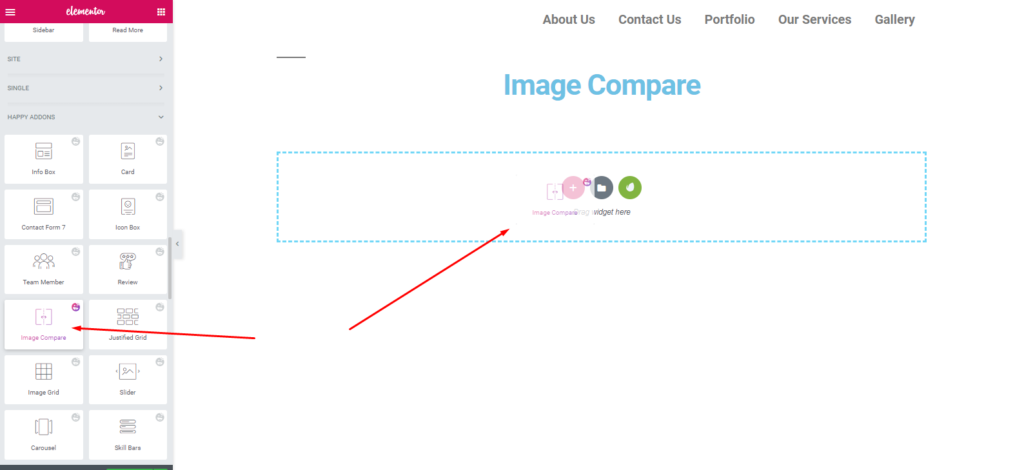
接下來,從左側邊欄中選擇“圖像比較”小部件。 並將其拖到標記區域。

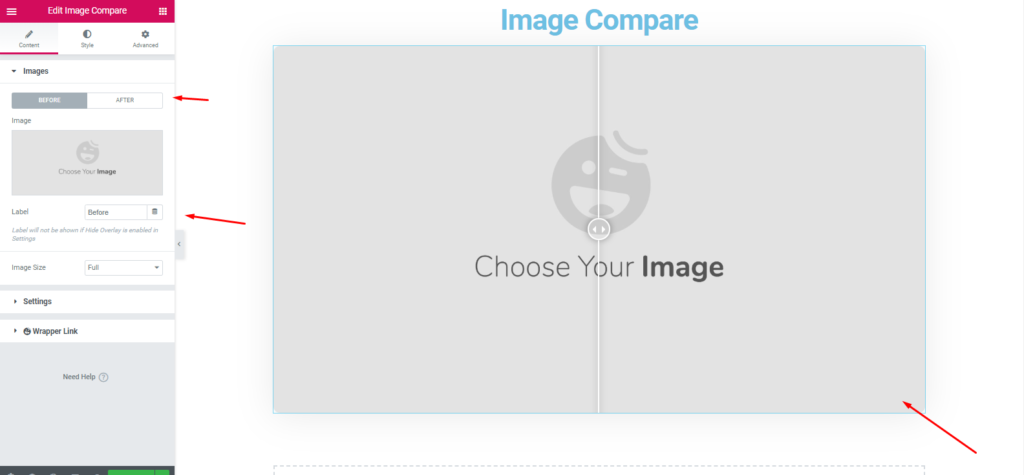
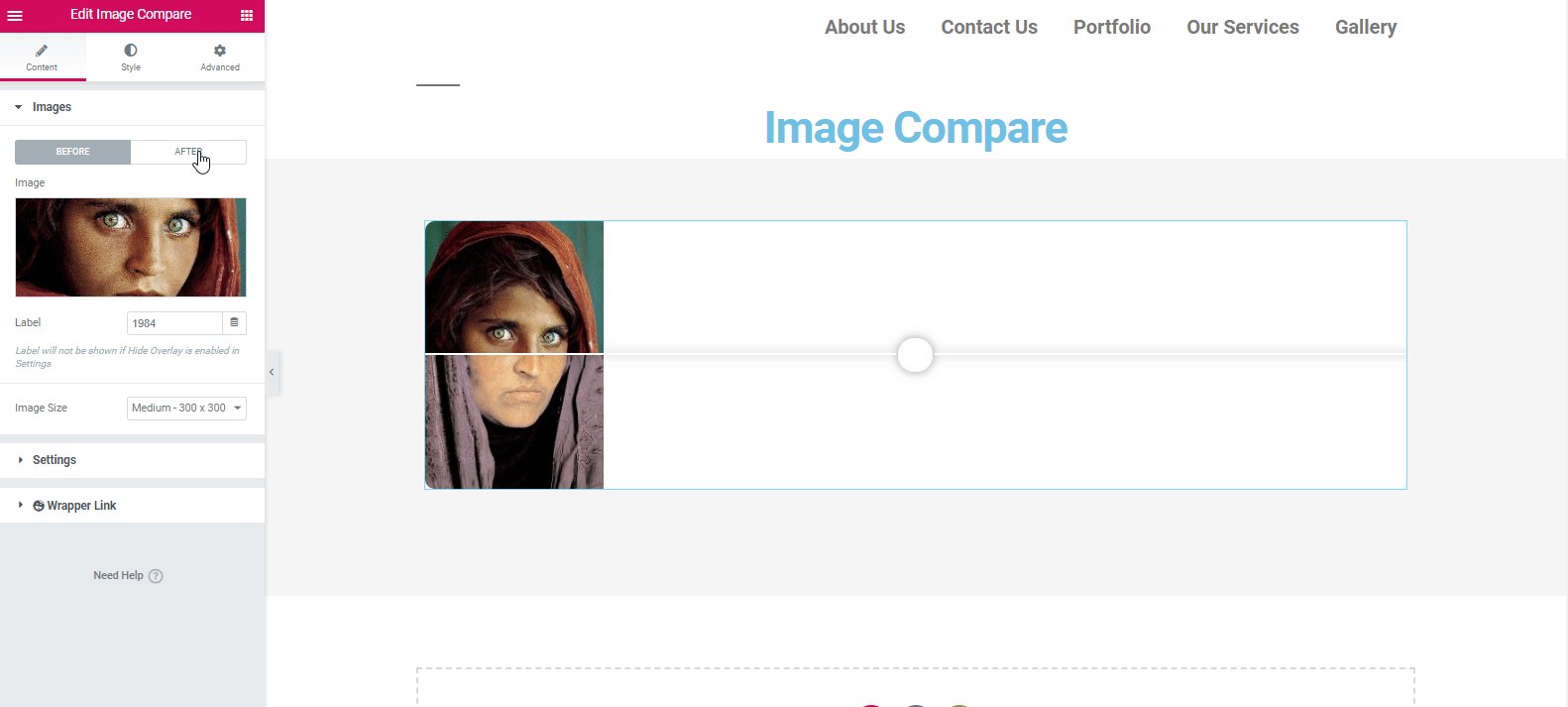
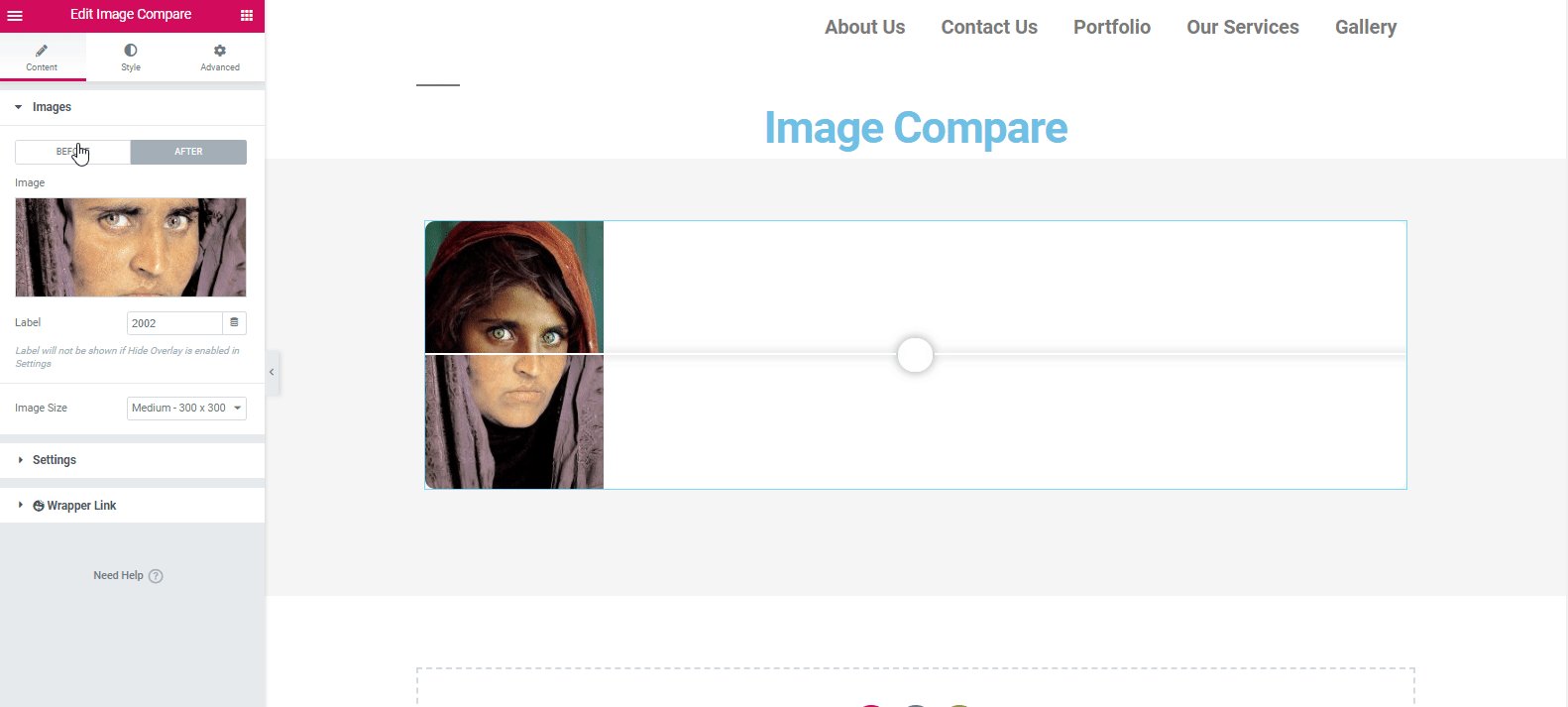
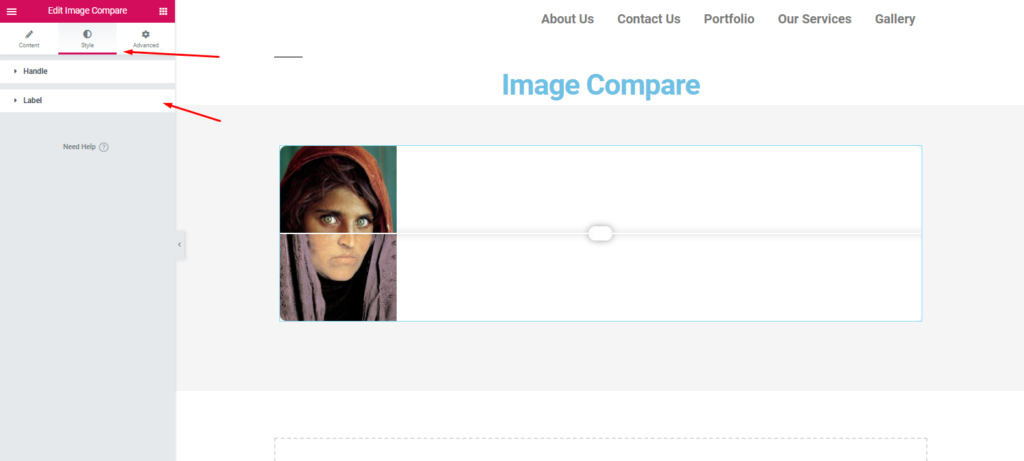
然後將打開一個通用窗口。 從這裡您可以看到可供自定義的選項。 圖像、設置和包裝器鏈接。

現在,在“之後”和“之前”兩個部分中添加圖像。 它看起來像下面這樣。 根據您的網站佈局選擇比例。 在這裡,我們選擇了中號 300*300。 然後添加標籤。

接下來,是時候對內容進行風格化了。 為此,請單擊“樣式”按鈕。 在這裡,您可以體驗最適合的選項。

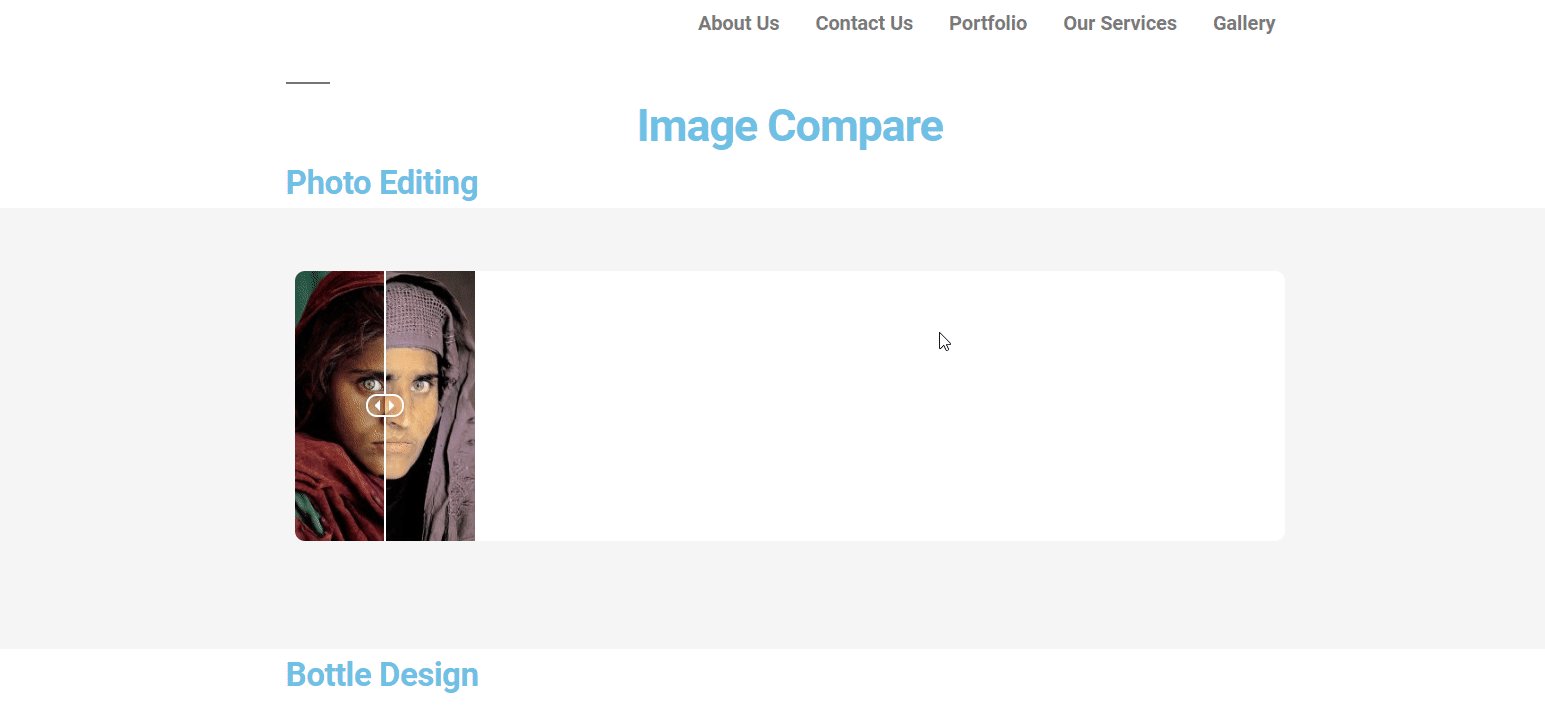
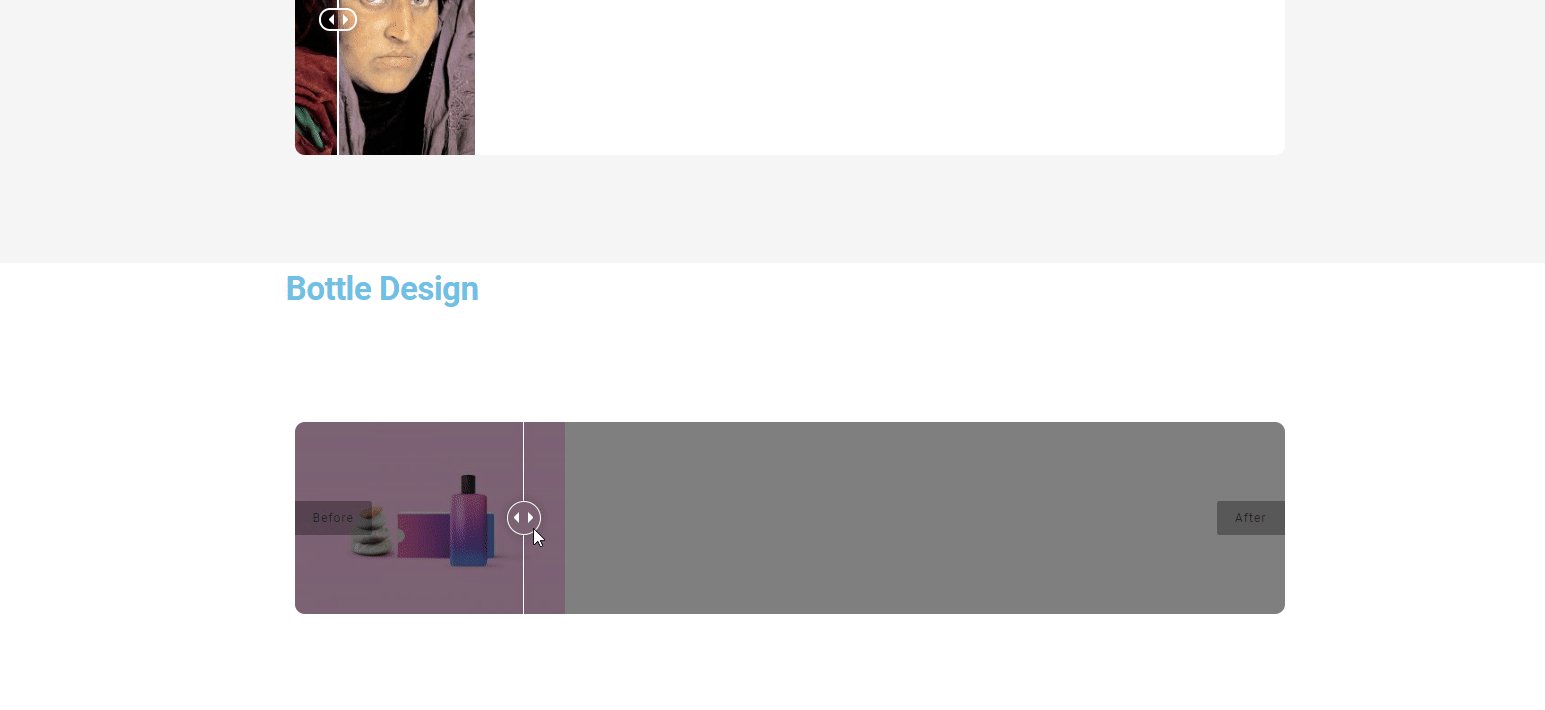
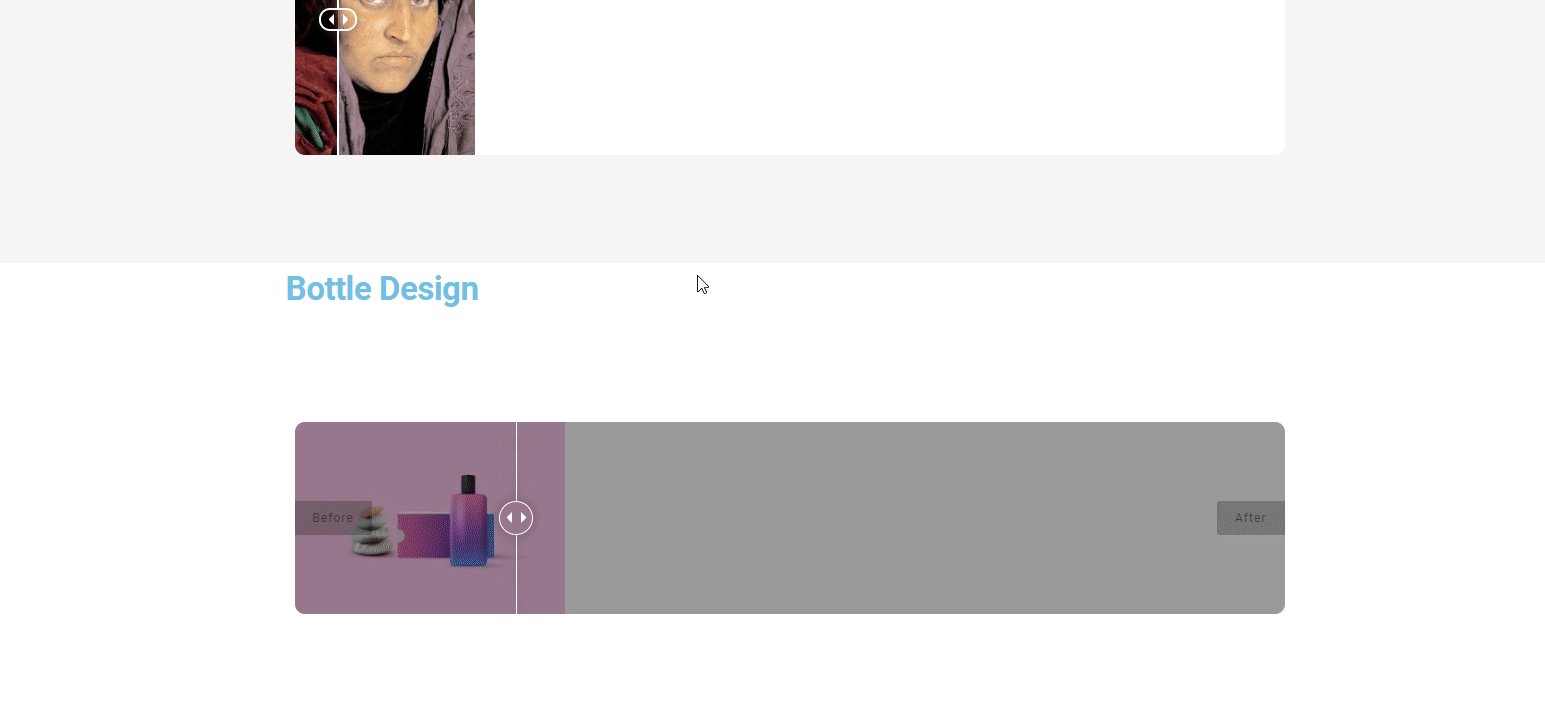
最終預覽

但是,您可以閱讀有關 Image Compare Widget 的文檔。 並查看以下視頻教程以獲得視覺想法。 ?
? 如何使用圖像輪播
Image Carousel的使用過程與 Happy Addons 的其他小部件類似。 所以沒什麼好擔心的。 如果你承認第一個過程,這個過程對你來說會更容易。 只需按照步驟操作並習慣即可。
通常,此小部件有助於以全面的方式創建有趣的圖像和文本輪播。 同樣,此小部件將允許您以不同的方式展示圖像。 例如,產品圖像、配置文件、服務圖像等。因此,您將獲得很多選項來有效地自定義它們。
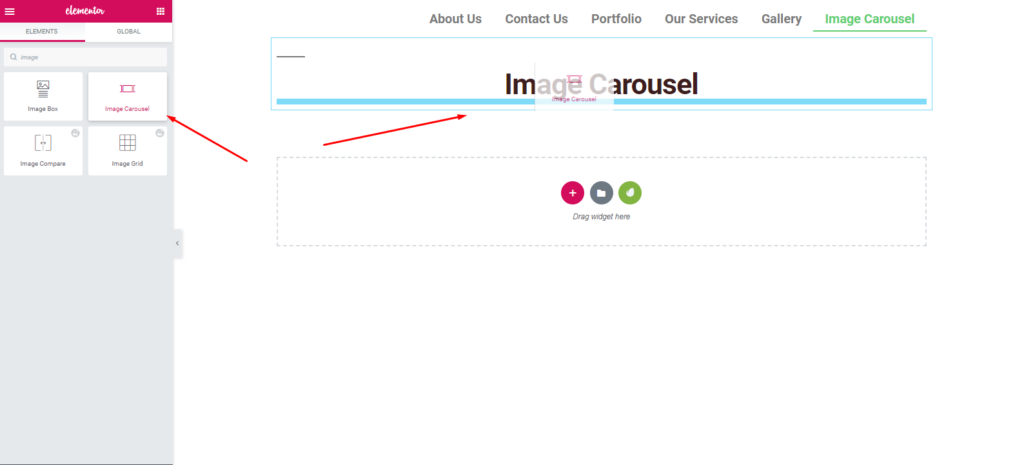
要使用此小部件,請瀏覽您要使用該小部件的頁面。 然後單擊“使用 Elementor 編輯”。 將打開一個頁面,您只需選擇小部件並將其拖到標記區域即可。

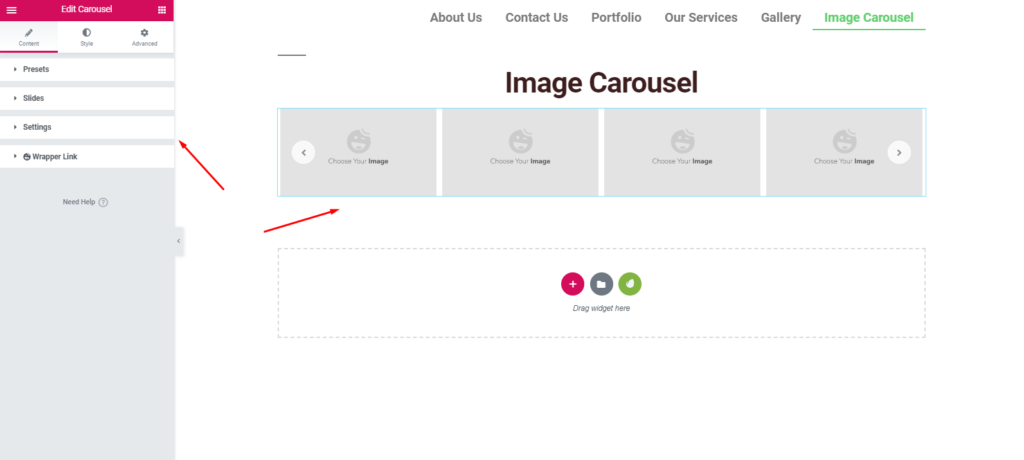
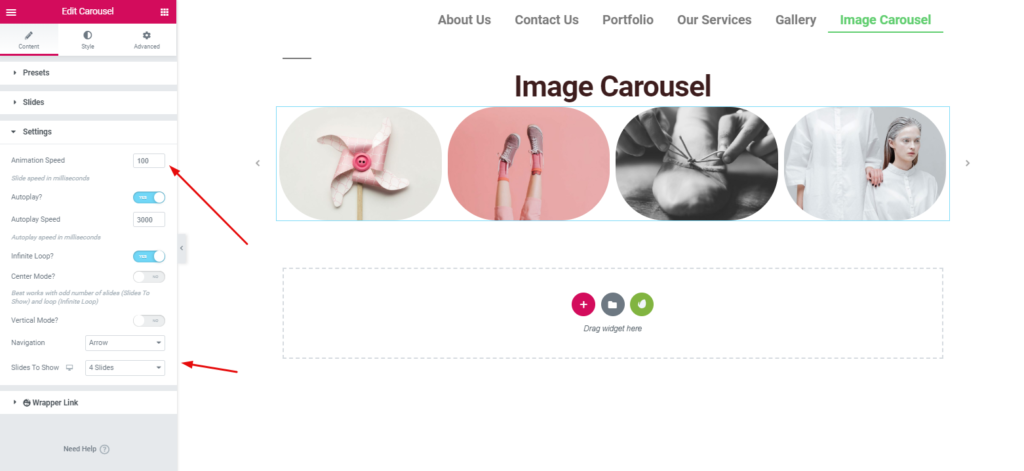
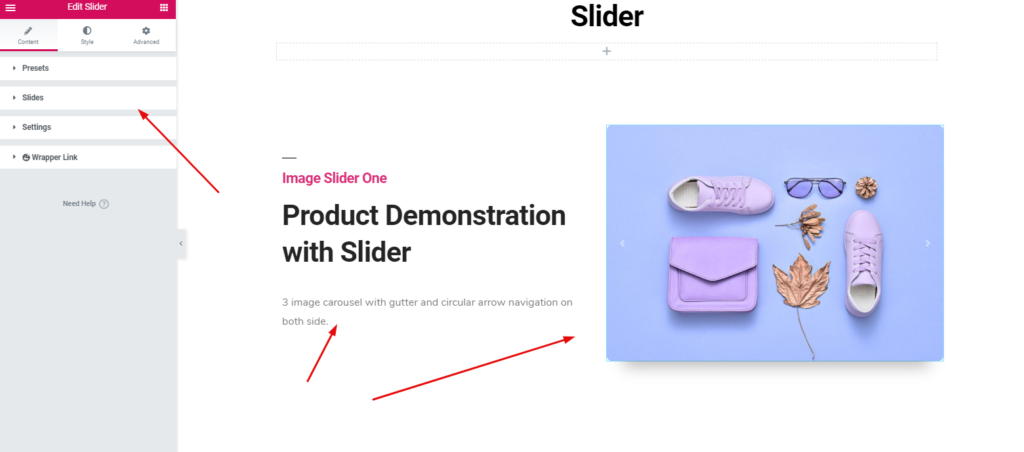
在這裡,您將找到一些有用的選項來自定義完整的小部件。 像“預設”、“幻燈片”、“設置”和“包裝鏈接”。 使用這些選項,您可以創建任何類型的設計。

注意:預設是預建設計的集合,您只需從列表中選擇,然後它將自動應用於您的設計。
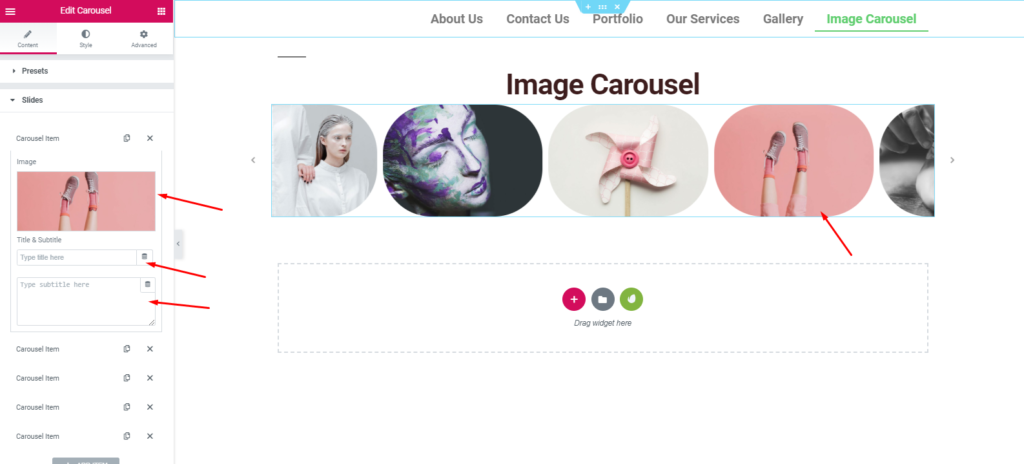
下一步是在幻燈片中添加圖像並對其進行自定義。 因此,添加圖像後,您可以對其進行更多編輯。 例如,圖像標題、描述等。

在設置選項中,您可以控製圖像移動的速度。 您還可以編輯自動播放速度、幻燈片速度等。

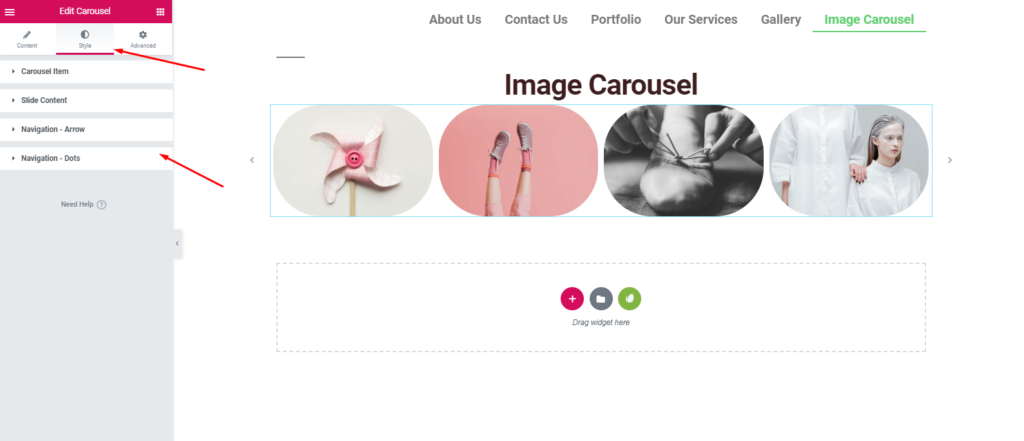
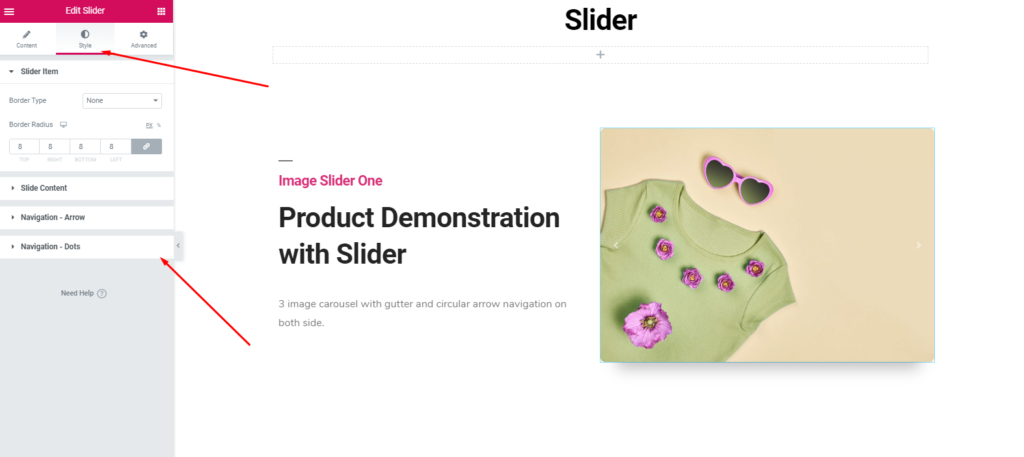
接下來,要從頭開始設計您的網站,您需要對其進行風格化。 是的,從“樣式”選項中,您可以做到這一點。 那麼你可以在這部分做些什麼呢?
您可以編輯、輪播項目、幻燈片內容、導航箭頭和點等。

完成整個過程後,完成設計後單擊“發布”按鈕。
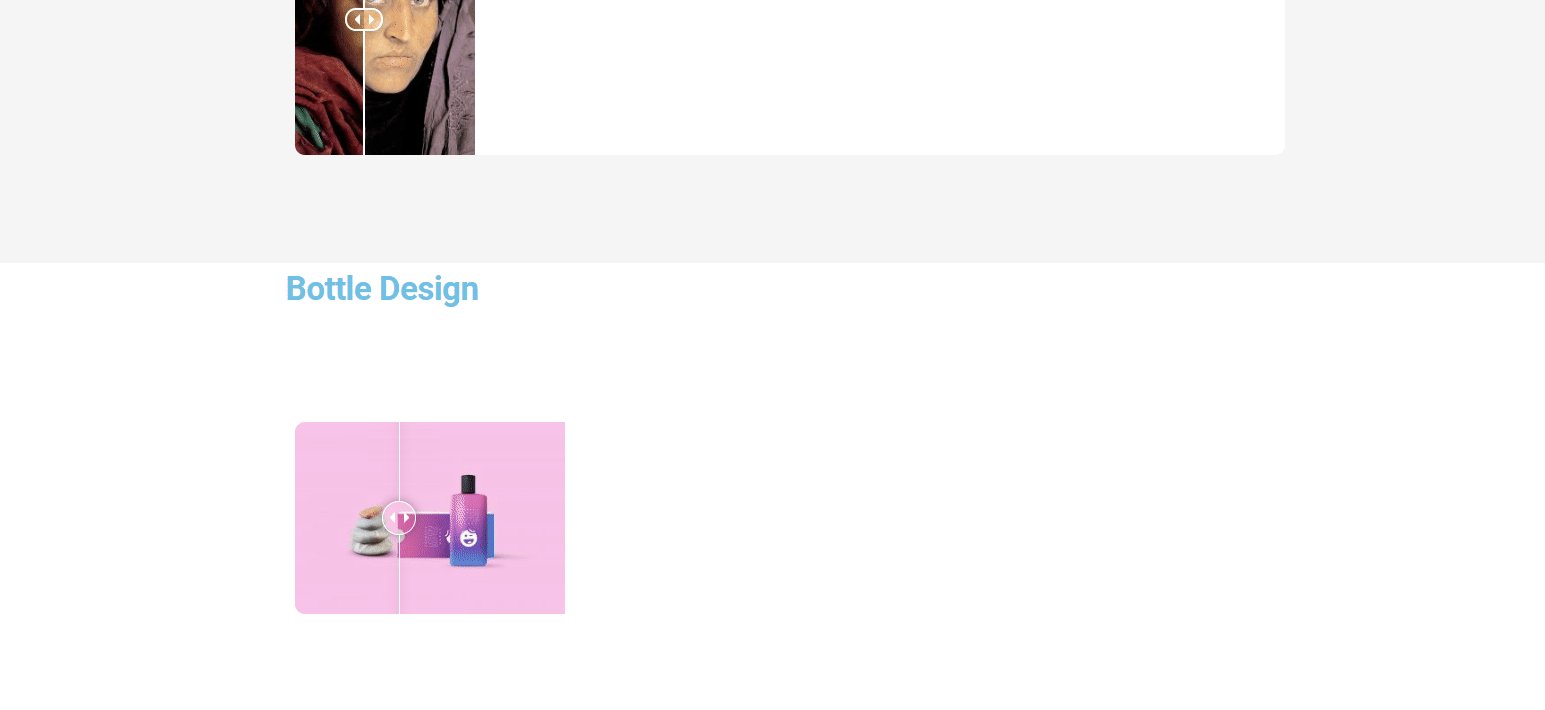
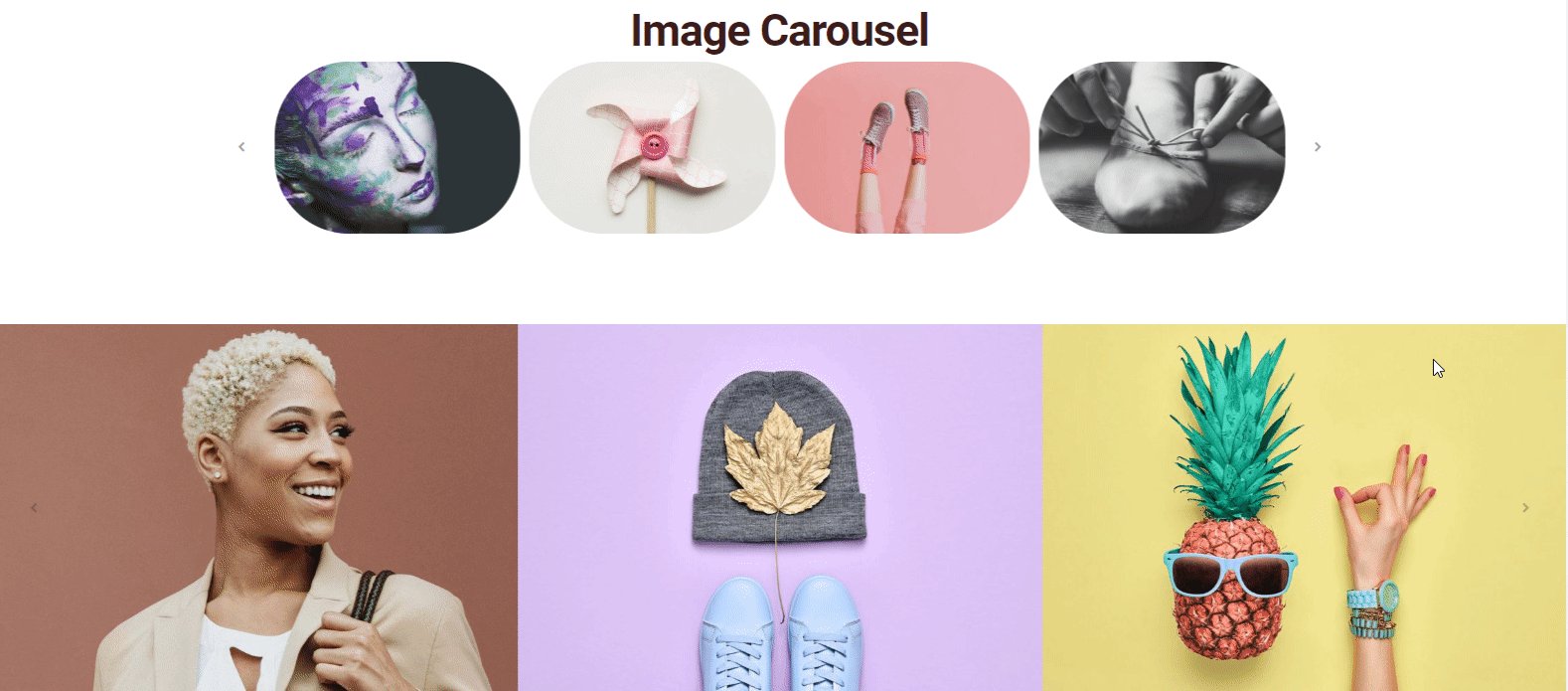
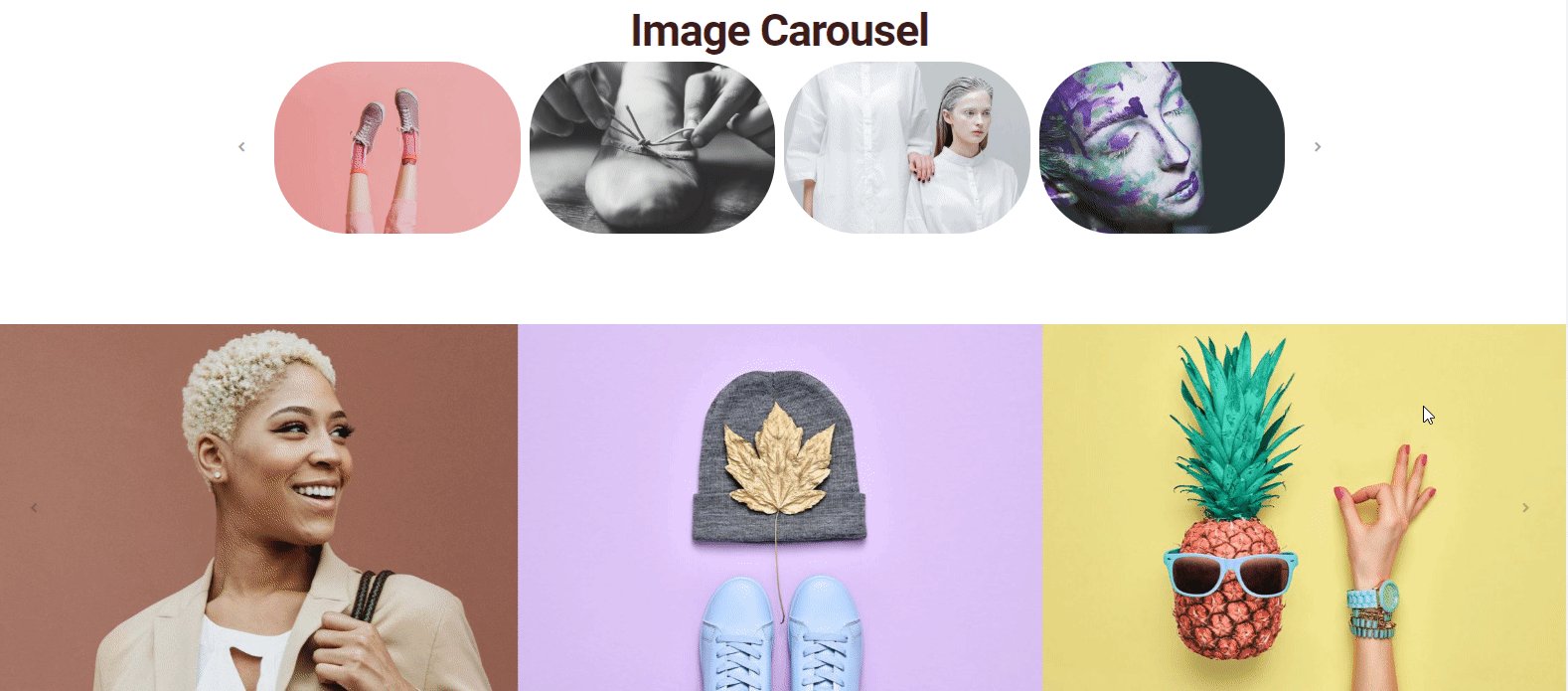
應用快樂插件圖像輪播後的最終預覽

但是,請在我們的文檔中找到更多信息,以獲得清晰的想法和分步指南。
? 如何使用滑塊
我們都知道什麼是滑塊或它的基本功能是什麼。 但是,在一般意義上,滑塊由圖像組成,並且在網站的開頭使用,特別是在標題部分之後或代替英雄橫幅。
使用不同的編程語言設計滑塊非常忙碌。 但是使用這個小部件,您可以在一秒鐘內創建一些漂亮的滑塊。 因此,我們將展示如何做到這一點。
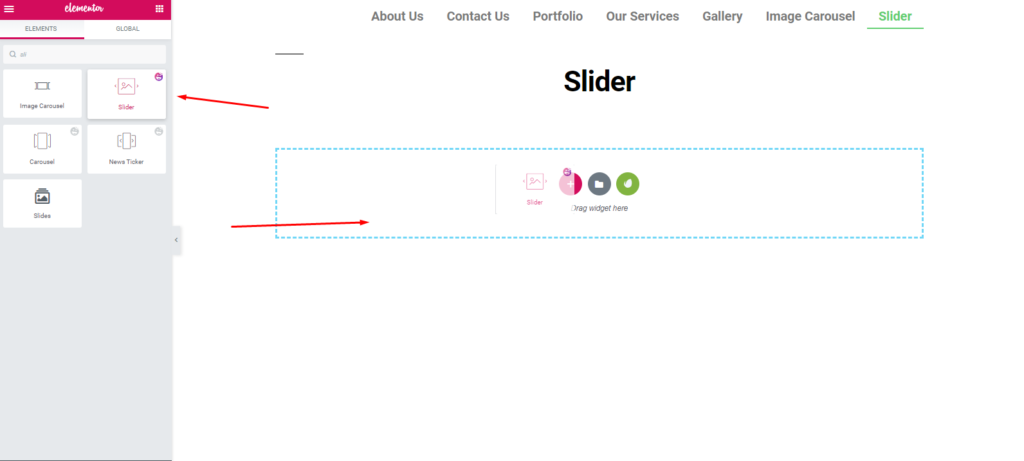
為此,首先,從左側邊欄中選擇小部件並將其拖動到標記區域。

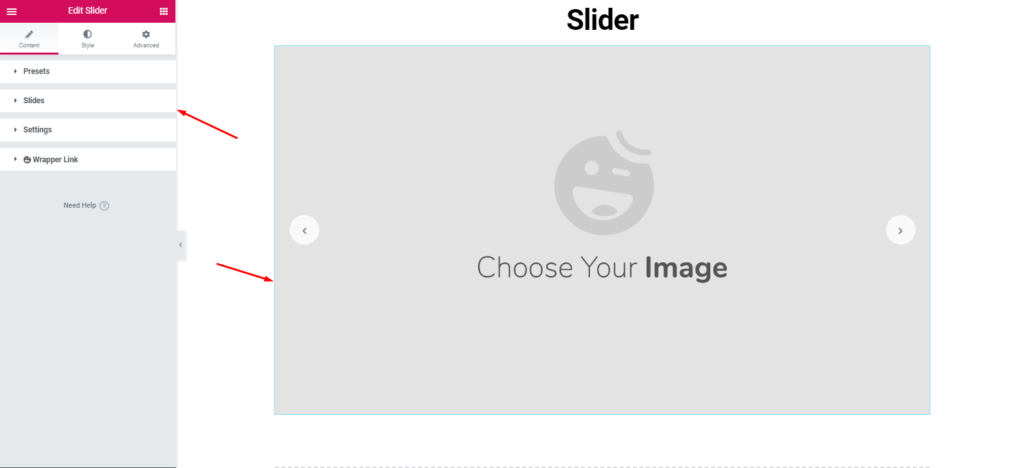
像以前一樣,您將獲得自定義小部件的所有選項。

然後在您的網站類型上添加圖像。

接下來,根據您的設計感賦予獨特的風格。


所以它的定制非常簡單。 你要做的是,畫一個設計框架,然後去做。
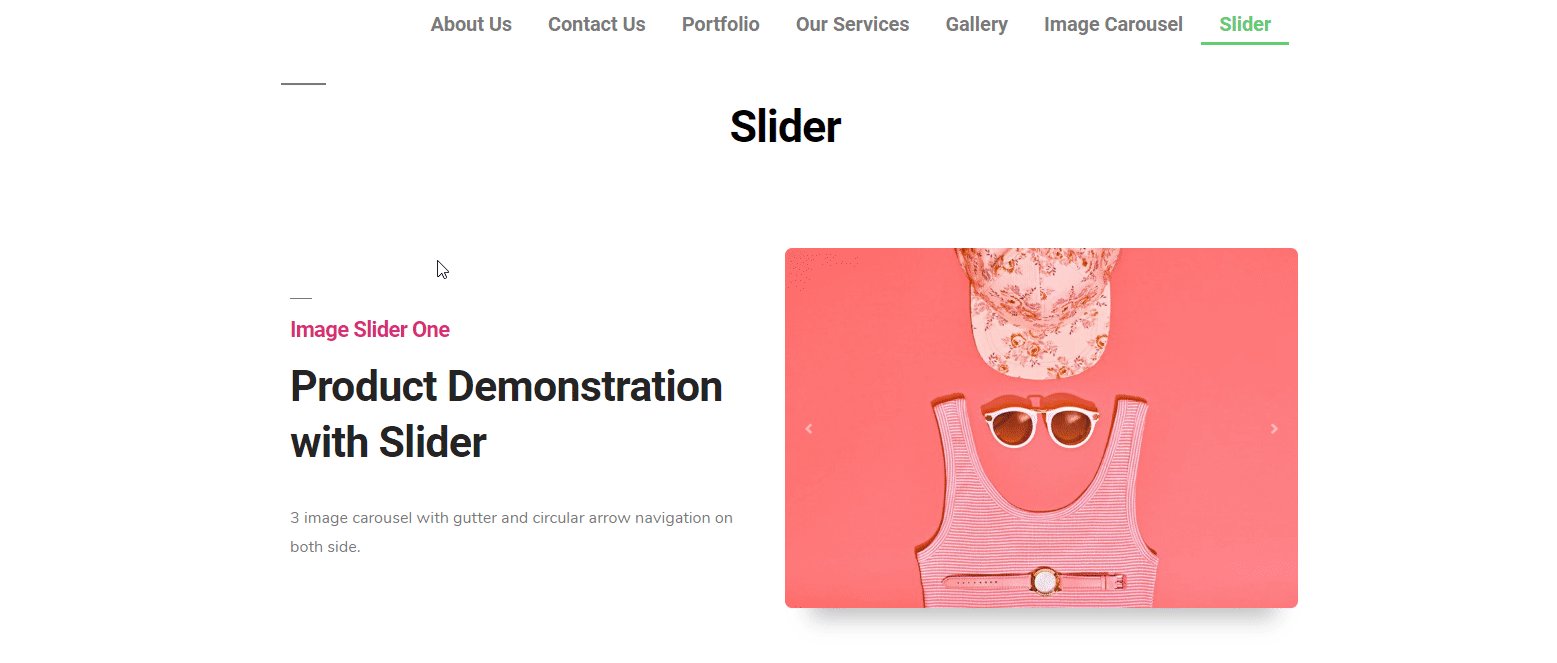
應用快樂插件滑塊後的最終預覽

要獲得更好的想法,請閱讀我們的文檔。 或者您可以閱讀以下文章?
? 如何使用圖像網格
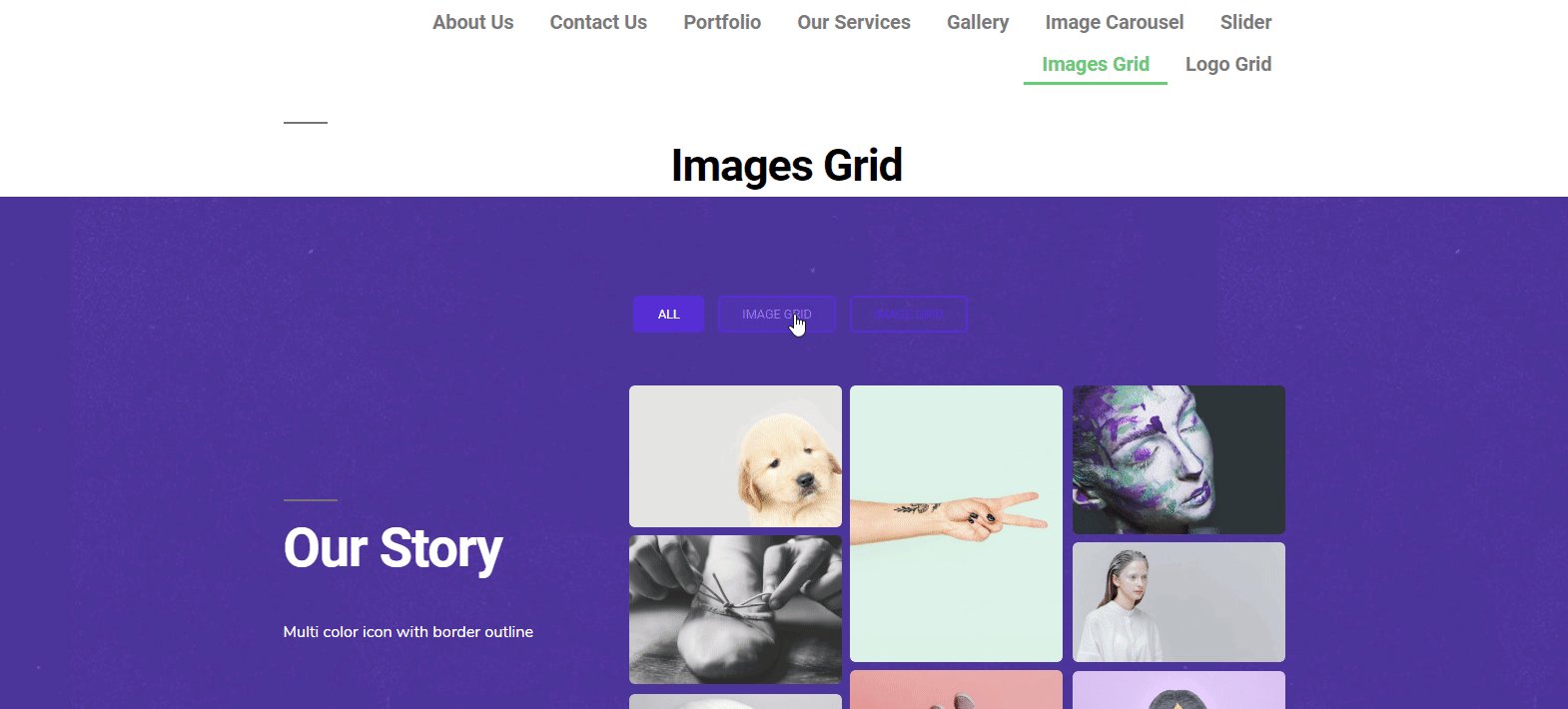
現在,是時候使用另一個免費的快樂插件小部件了。 它的“圖像網格”。 您可以使用此小部件在您的網站上顯示最重要的圖像或任何投資組合。 而且你還應用了漂亮的動畫,看起來非常有利可圖的強大效果。 因此,它可以改善您的網站外觀。
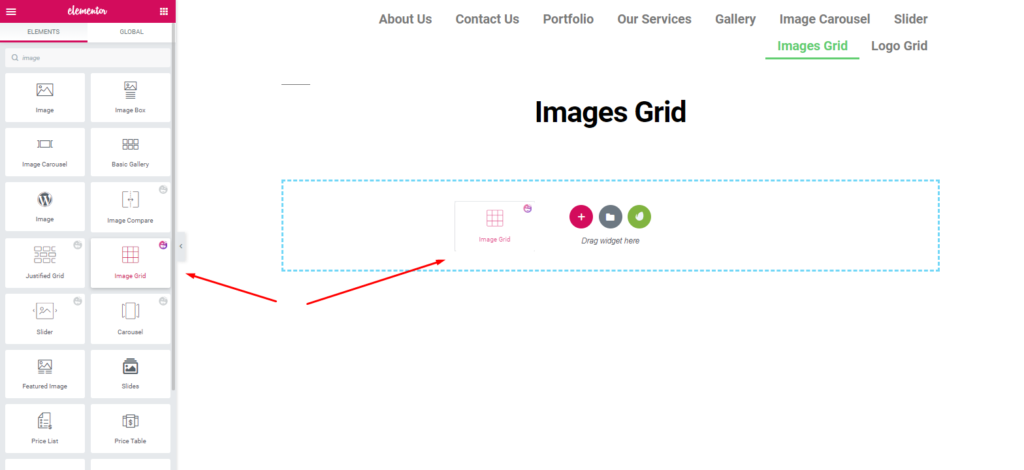
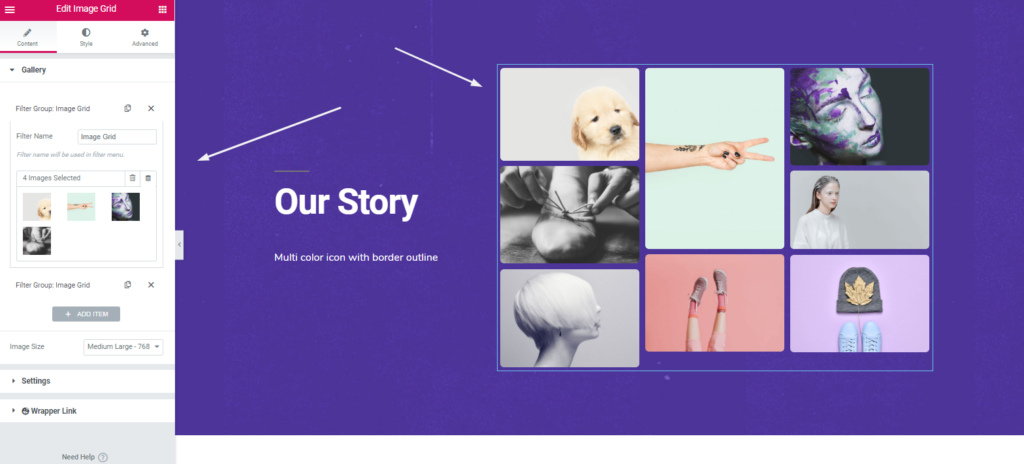
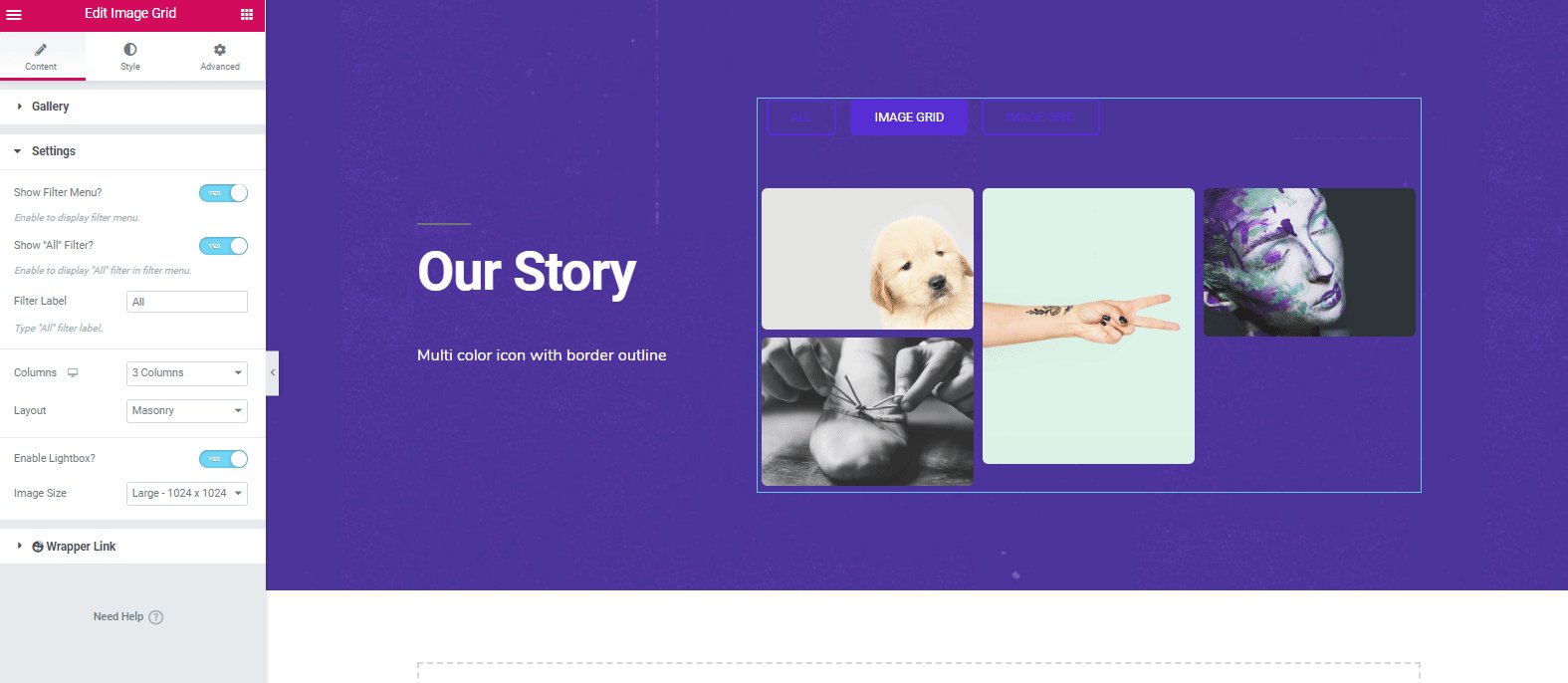
好的,要使用“圖像網格”小部件,請導航到要使用它的頁面。 然後選擇小部件>將其拖到標記區域。

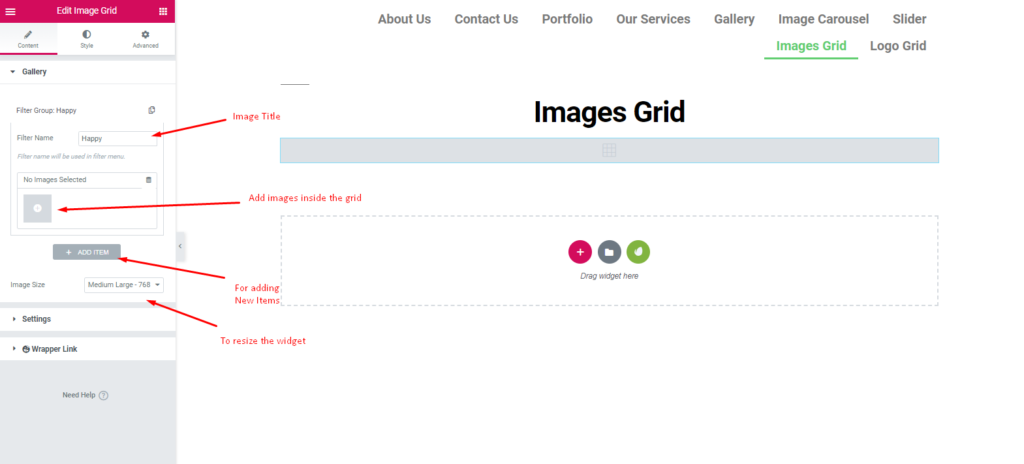
以同樣的方式,您將獲得自定義此小部件的選項。 然後你只需要在它上面應用最合適的設計。

添加圖像後,它將出現在屏幕旁邊。 您可以輕鬆自定義它們。 為了美化它,你可以給圖像一個標題或目的。

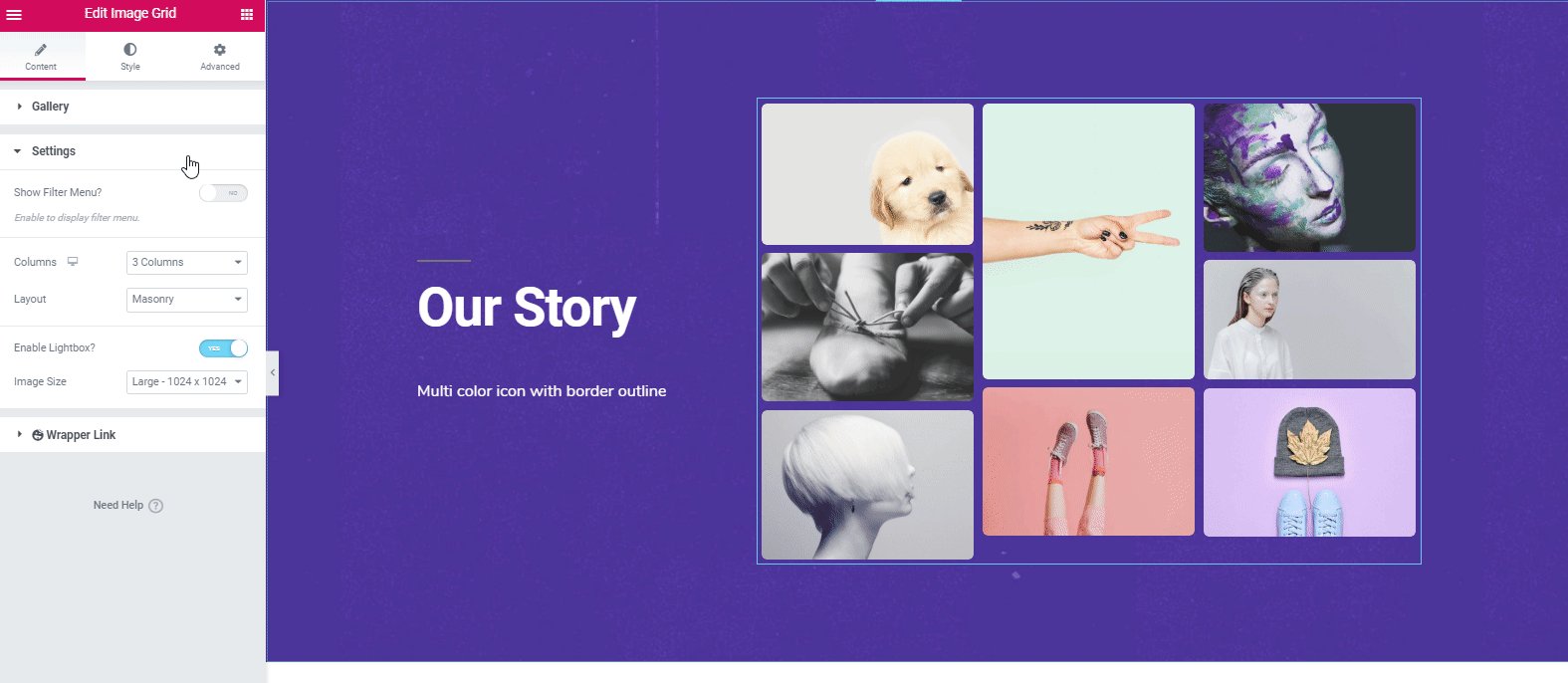
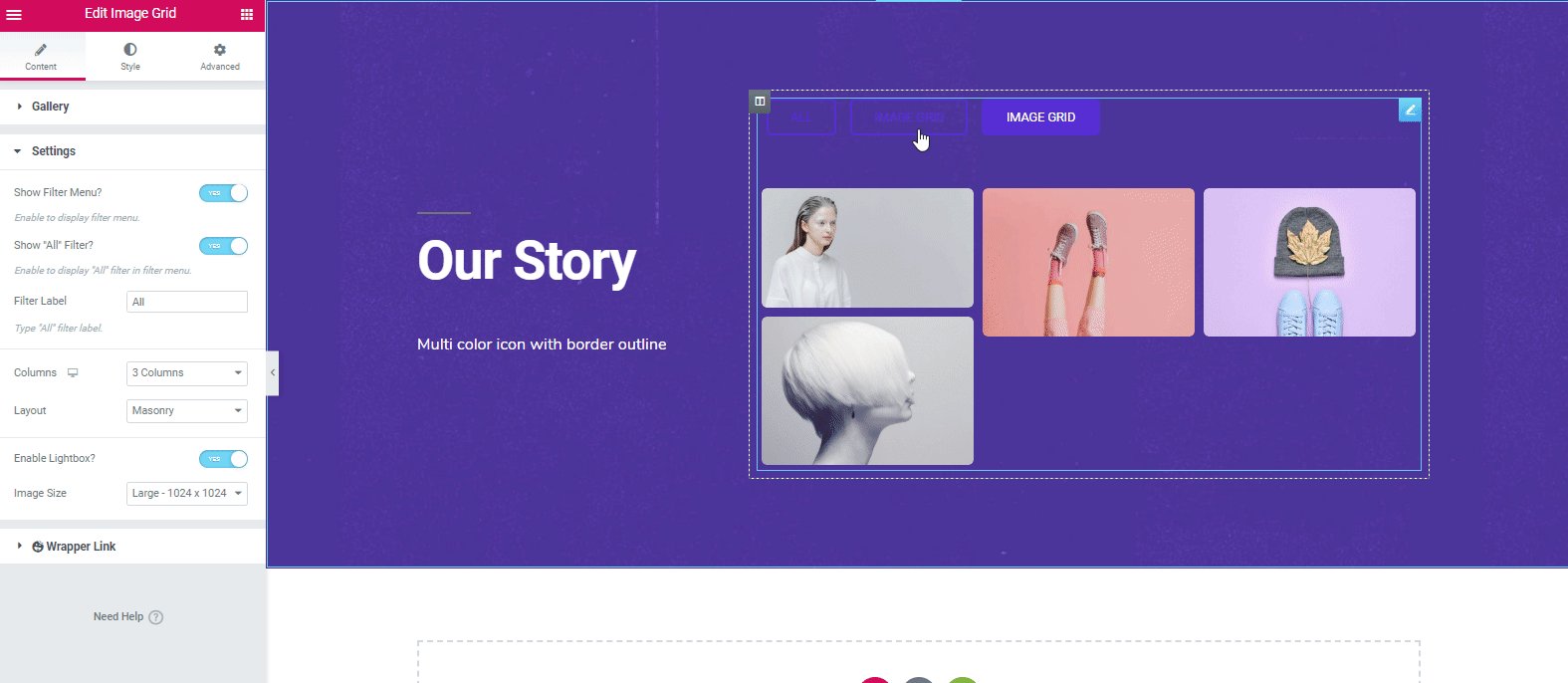
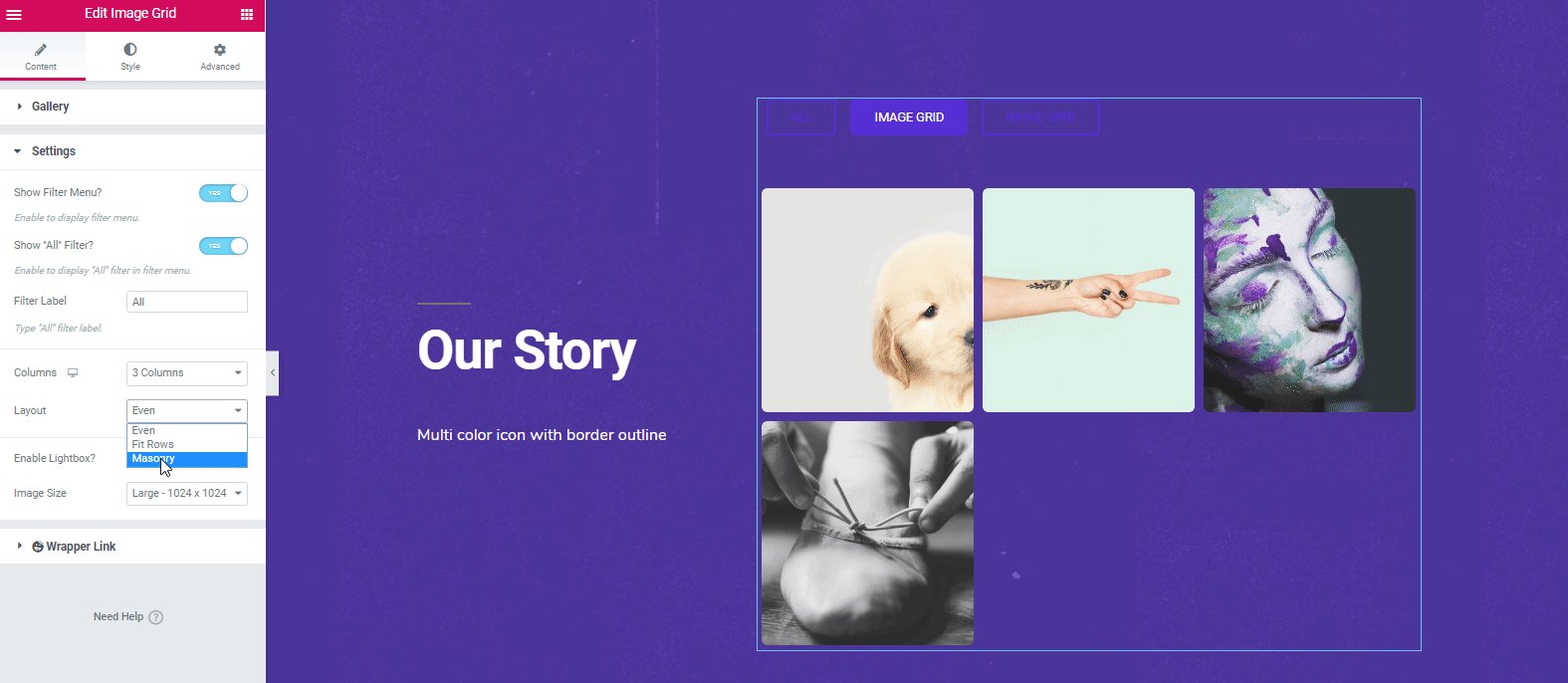
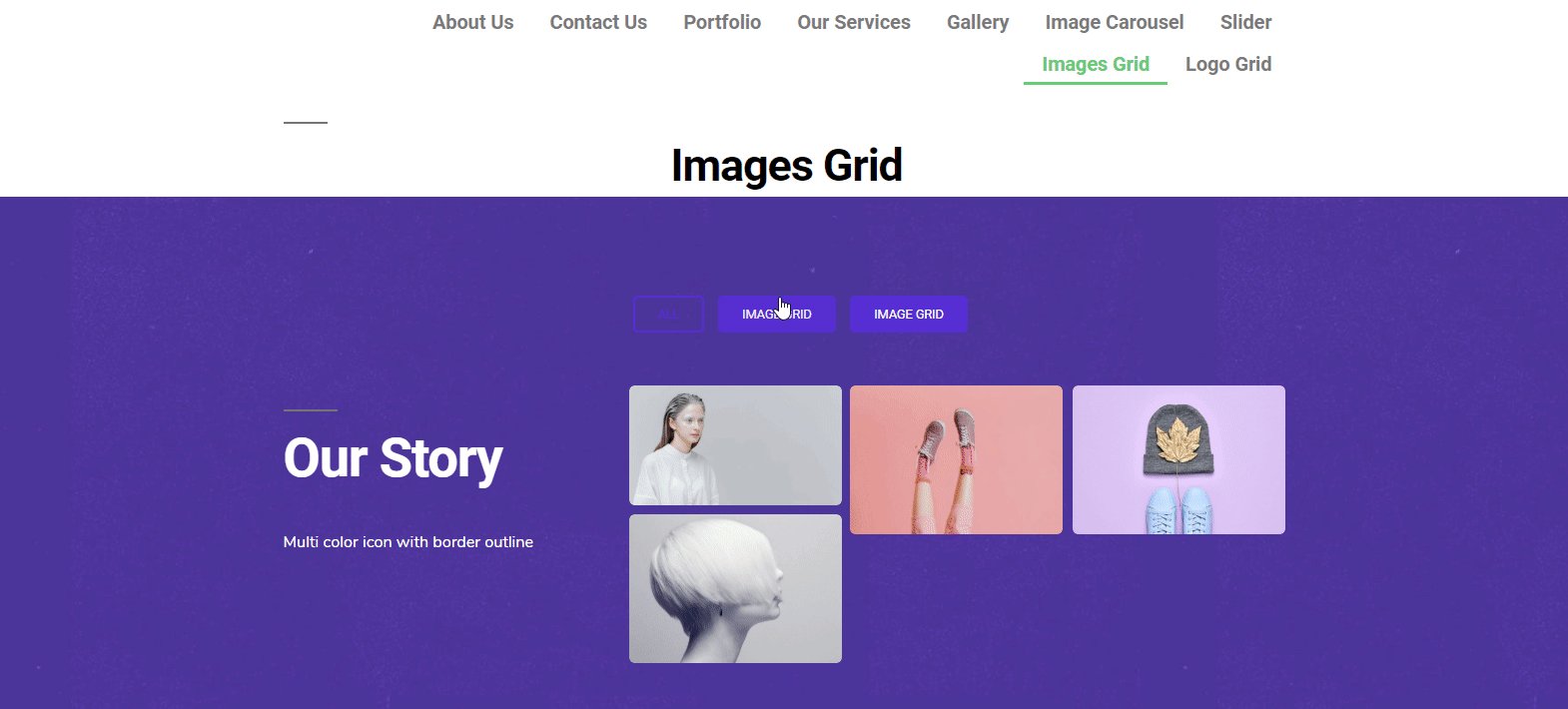
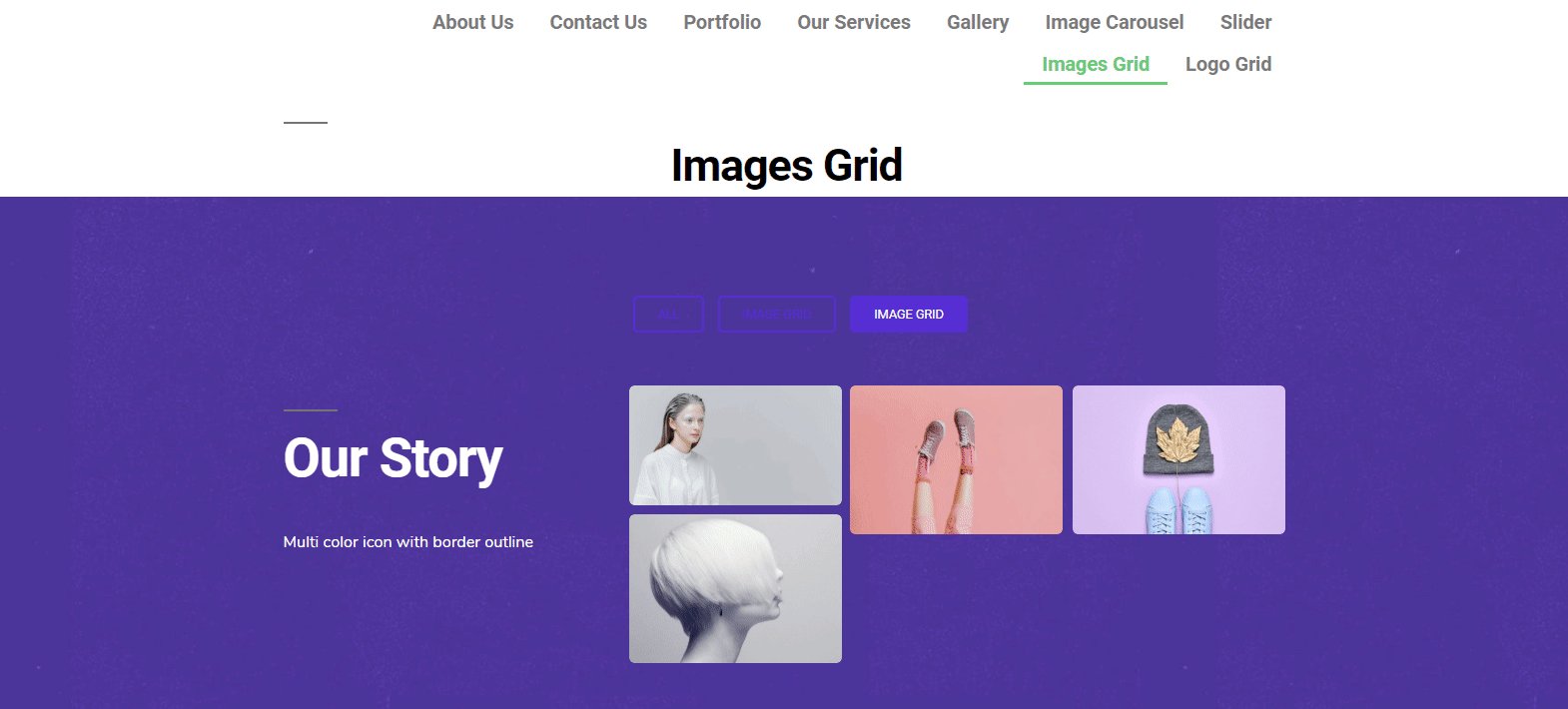
接下來,在“設置”選項中,您可以做一些有趣的事情。 您可以像往常一樣保留整個網格或對其進行分類。

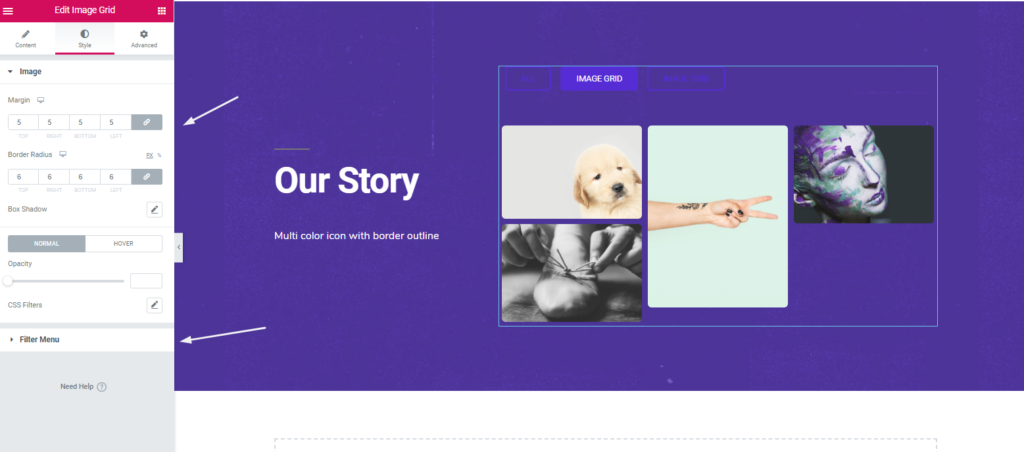
要對小部件進行樣式化,請單擊“樣式”選項。 從這裡您可以編輯邊距、填充、邊框半徑、陰影效果、不透明度等。

因此,在完成設計後,單擊“發布”按鈕。 而已。
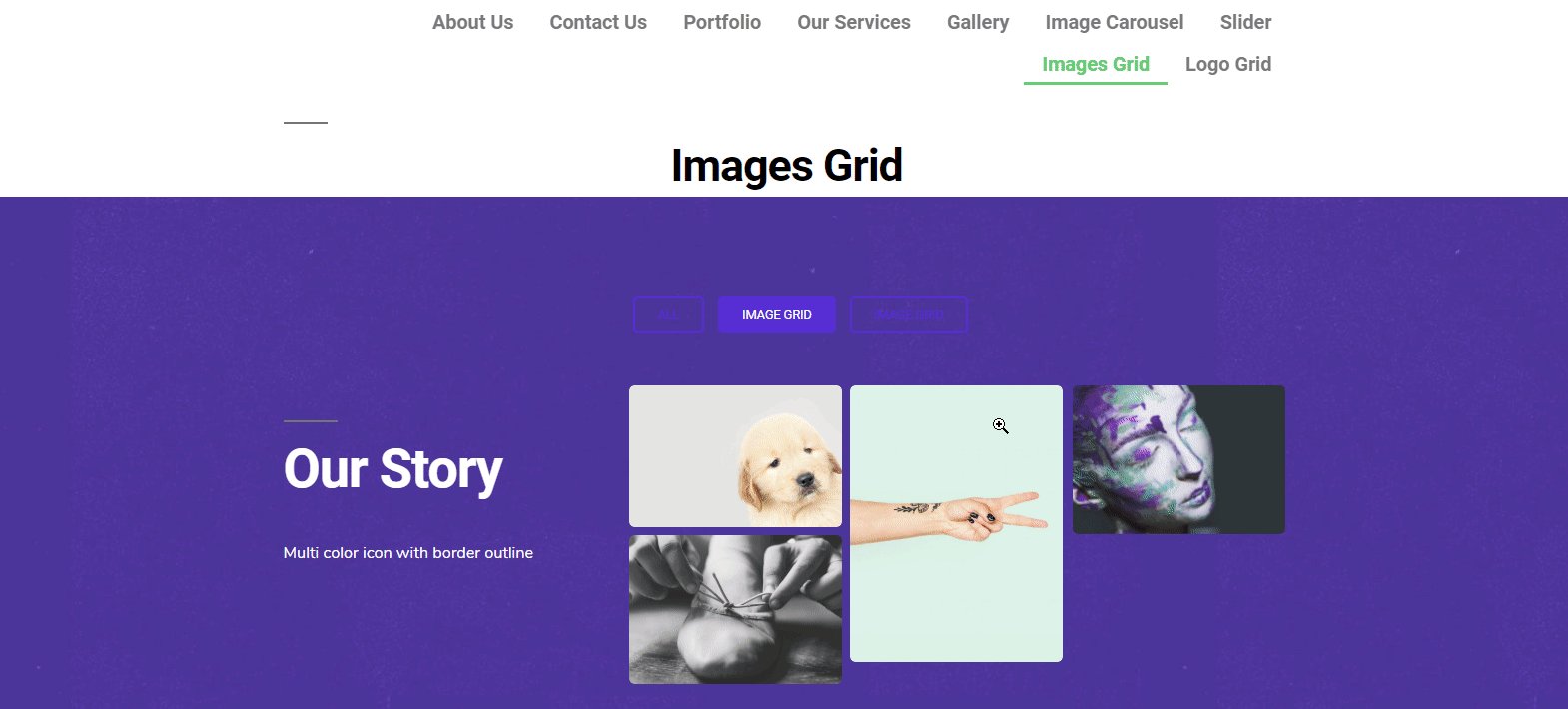
應用快樂插件圖像網格後的最終預覽

無論如何,您可以查看以下視頻教程以了解有關“圖像網格”小部件的更多信息?
? 如何使用徽標網格
徽標網格小部件允許您在網站上顯示重要元素,例如照片、客戶資料,尤其是徽標等。 這個小部件的獨特性使您的網站如此美麗和有利可圖。 因此,它可以吸引用戶的注意力,並且很有可能產生潛在的潛在客戶。
無論如何,我們將在本節中展示如何將這個小部件用於您的網站。 讓我們開始吧。
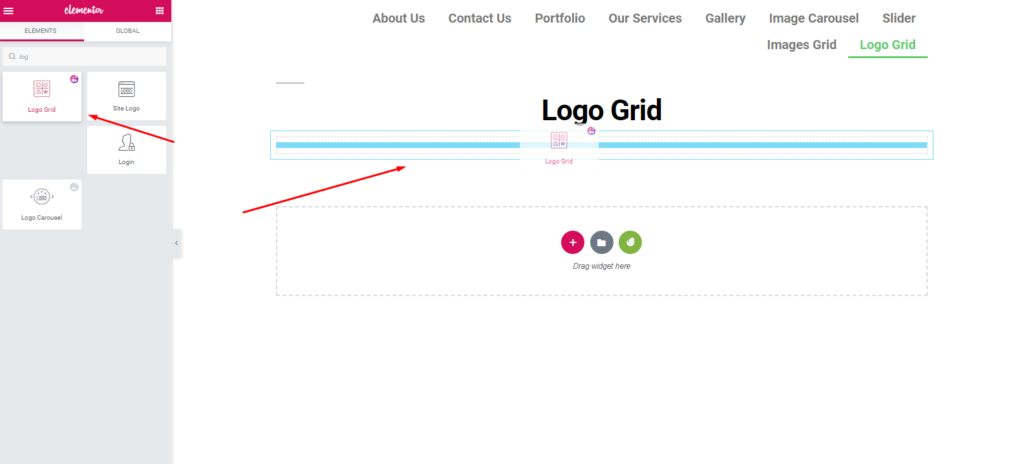
同樣,您需要一個頁面或現有頁面,您可以在其中相應地應用它。 轉到添加新頁面>單擊使用 Elementor 編輯。 您將被重定向到將開始您的任務的白色畫布。 然後只需選擇小部件並將其拖動到標記區域。

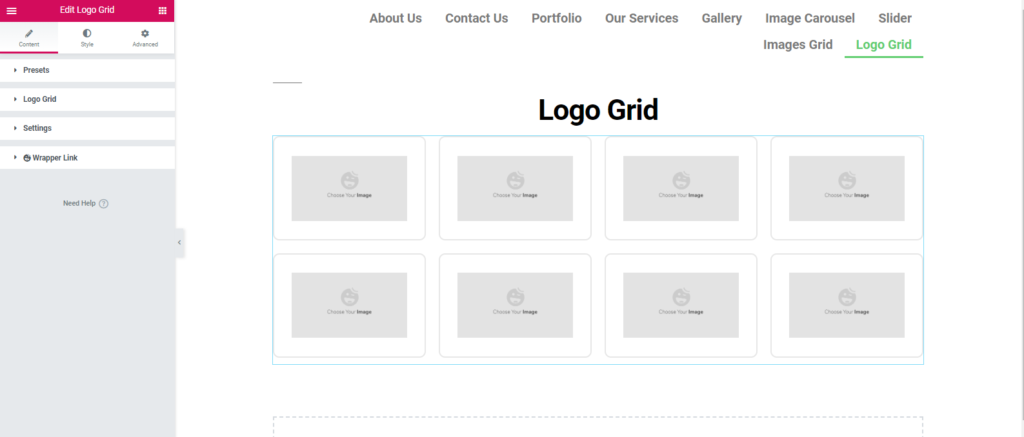
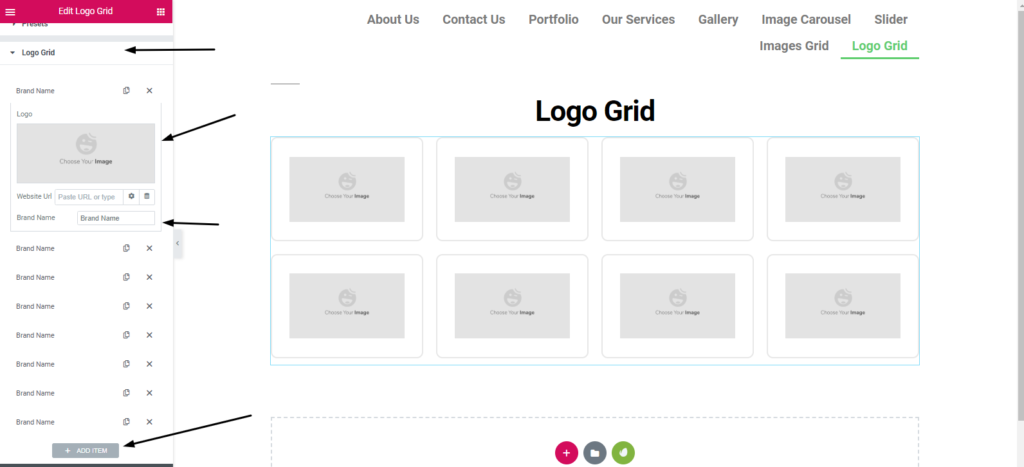
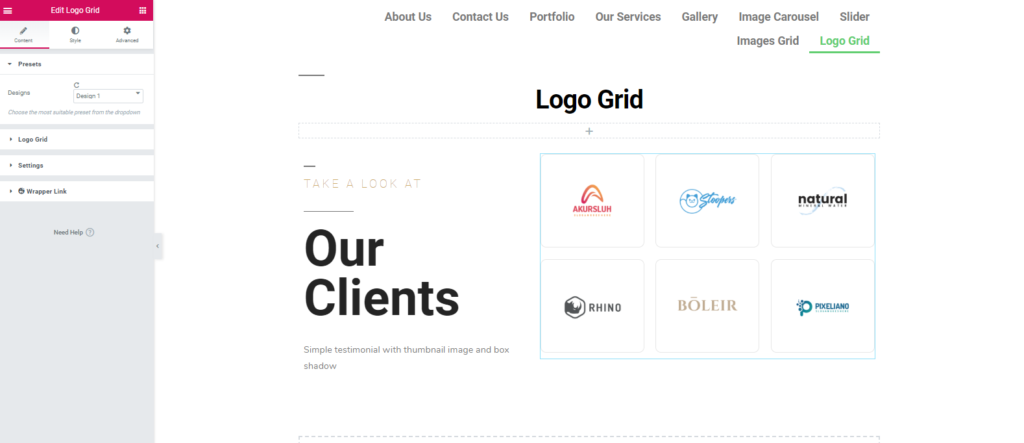
添加小部件後,您將看到自定義它的所有選項。 Like、 Preset、Logo grid、Settings 和 Wrapper 鏈接。 但是,我們在上一節中談到了預設。 希望你已經明白了。

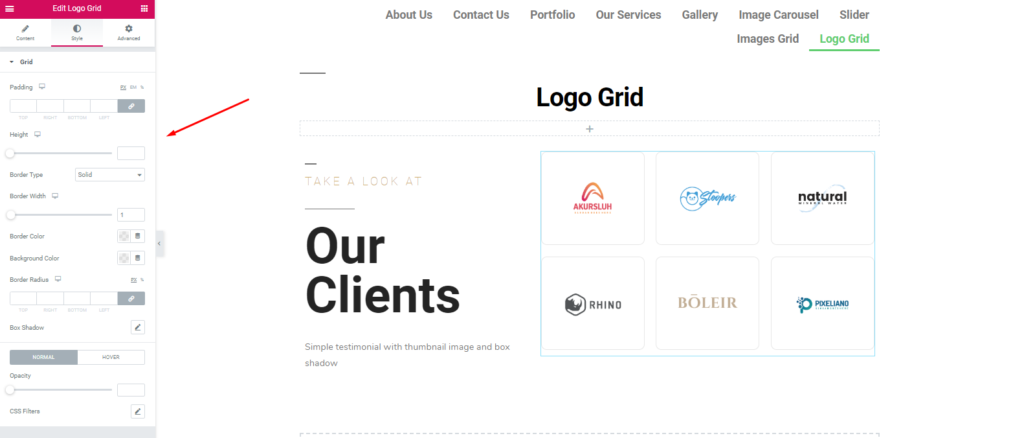
接下來,添加徽標並對其進行自定義。 首先,單擊徽標網格選項。 上傳圖片或從您的圖庫中選擇。 給一個品牌名稱。 按照相同的過程,只需添加更多徽標,單擊“添加項目”選項。

如您所見,添加徽標後,它將出現。 並且選項可用於編輯它們。 這完全取決於您的設計能力和創造力,以及您想要如何生產它們。

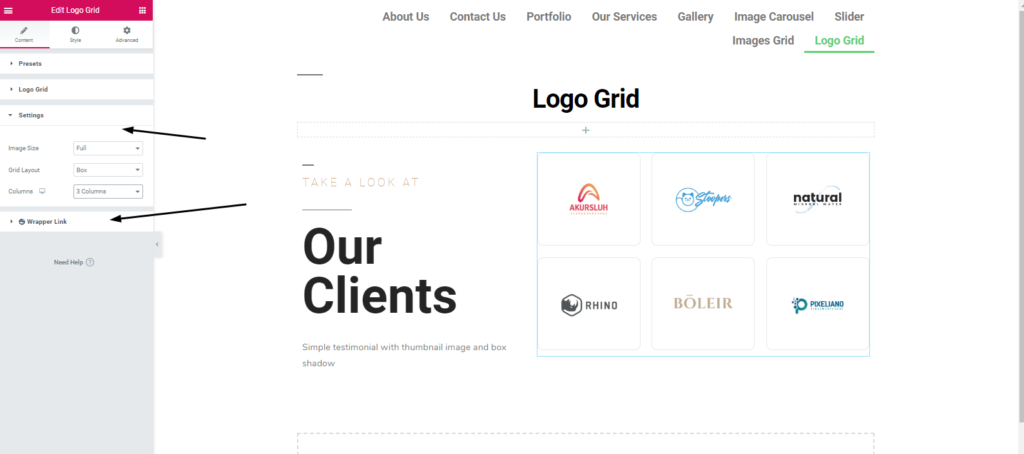
好的,在設置選項中,您將獲得更多編輯選項。 圖像的大小、網格佈局和您想要的列數。

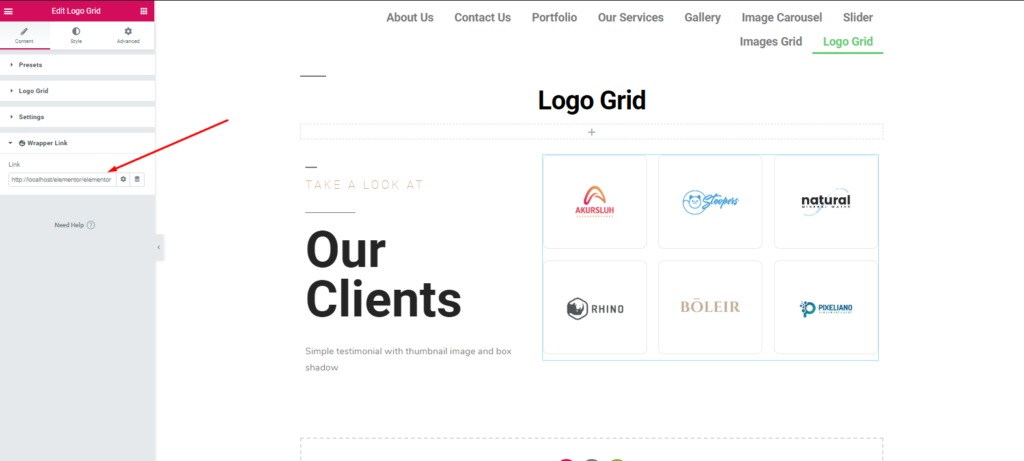
您還可以在網格上提供鏈接。 為此,請單擊 Wrapper Link。

要對小部件進行樣式化,請單擊“樣式”選項。 在這裡,您可以編輯填充、邊距、邊框、框陰影、邊框半徑和顏色等。

最後,如果您完成了設計,請單擊“發布”按鈕。 而已!
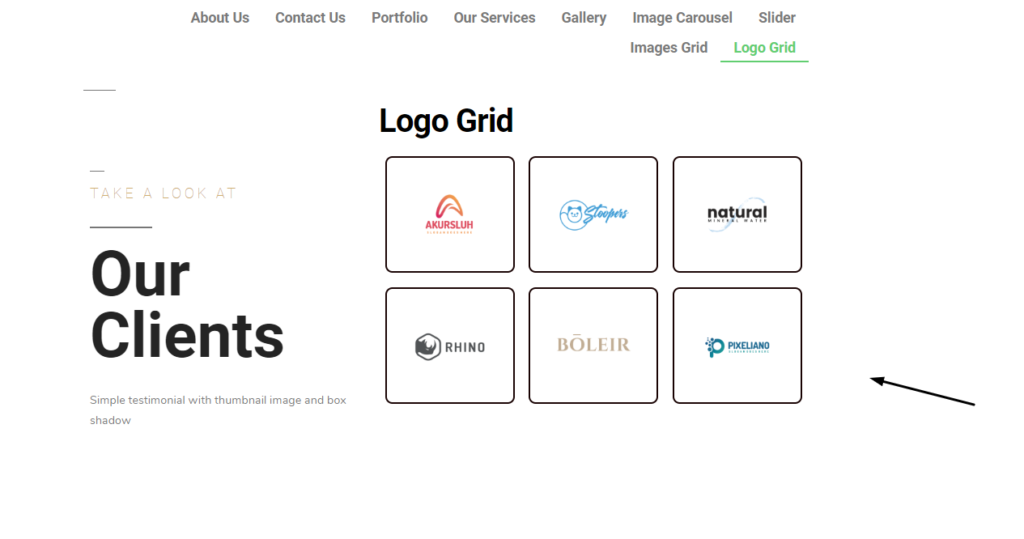
應用快樂插件徽標網格後的最終預覽

但是,您可以閱讀我們的文檔以詳細了解該過程。 或者您可以查看以下“徽標網格”的視頻教程?
使用快樂插件,您將獲得更多

好吧,本文的主要目的是提供一個簡單的指南,以便任何人都可以從頭開始進行網站設計。 但是,在前面的部分中,我們讓您快速了解了Happy Addons 。
現在讓我們簡要了解一些非常獨特但易於應用的“Happy Elementor Addons”功能。
- 跨域複製粘貼:使用此功能,您可以輕鬆地將一個域的元素複製或粘貼到另一個域。 因此,您不必一次又一次地執行相同的任務
- Live Copy :如果您在從頭開始設計網站時遇到困難,那麼 Happy Addons 的 Live Copy 功能對您非常有用。 您可以在您的網站上複製演示作品。
- 圖像遮罩:使用圖像遮罩功能,您可以更改圖像的原始大小。 並根據您的佈局應用它。
- Wrapper Link :鏈接到您喜歡使用的任何地方。 此功能將幫助您添加指向任何部分、列、小部件的鏈接。
- 顯示條件:根據您的瀏覽器、操作系統和數據,您可以根據條件顯示內容。
這些是 Happy Addons 的一些卓有成效的功能。 這些功能將與任何 Elementor 網站完美配合。 因此,它肯定會減少您從頭開始執行網站設計的麻煩。 ?
更不用說人們喜歡訪問具有簡單界面和良好 UI/UX 設計的網站。 快樂插件可幫助您將想像變為現實。 但是,如果您在本教程中遇到任何困難,請在評論部分告訴我們。 我們一定會回复並為您提供解決方案。 ?
