2024 年 15+ 個最佳網站設計靈感
已發表: 2024-02-04您是否想過哪些最佳網站能夠獲獎,或者如何獲得創意來創建一個有吸引力且富有創意的網站? 你一定是。 好吧,在這個部落格中,我們將看到一些美麗的網站,它們可能會激發您在網站中註入一些創造力。
任何想要蓬勃發展其網站的人都可以從這些網站中獲得靈感。 這些站點被專業人士認為是理想的站點。
這些網站設計表明,即使設計簡單,也可以將網站建置得有吸引力。 動畫也可以增強網站的效果。
目錄
最佳網站設計靈感
您可以查看以下一些最佳網站設計。
| 網站設計 | 評分 |
|---|---|
| 海爾 | |
| Spotify 設計 | |
| 安迪沃荷 | |
| 1917年 | |
| 戴安娜·達涅利 | |
| 喬治·中島木工 | |
| 雨林守護者 | |
| 小林幹也 | |
| 鱷魚傳承 | |
| 遊牧部落 | |
| 沃斯9x | |
| 種子 | |
| 看不見的工作室 | |
| 好奇公司 | |
| 盧西恩 | |
| 樣條線 | |
| 鏈族 | |
| 歐姆工作室 | |
| 兔子 | |
| 反映 | |
| 沉默 | |
| 重發 | |
| 亨利·赫夫南 | |
| 外型猿 | |
| 法力 |
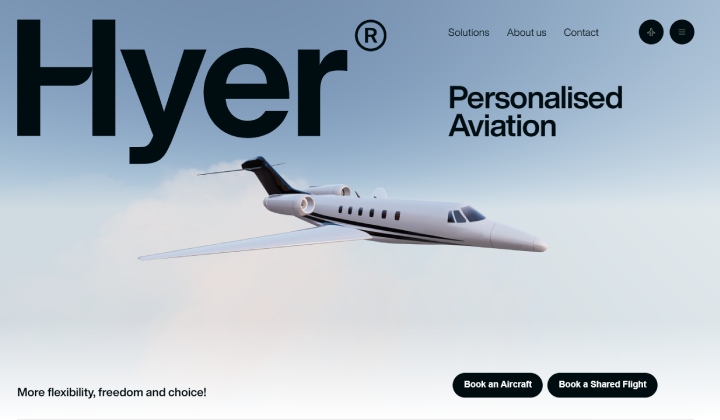
海爾

Hyer 榮獲本月最佳網站獎。 它是網路上的租船經紀人。 該網站的設計方式是透過動畫和簡單的網站設計來吸引用戶。
Hyer 提供預訂航班的服務。 您甚至可以尋求共享航班。 如果您需要的同一航線有航班,那麼您可能會被考慮。
網站的外觀非常乾淨,以便用戶可以直接獲取資訊。 這些類型的網站是很好的網站設計靈感。
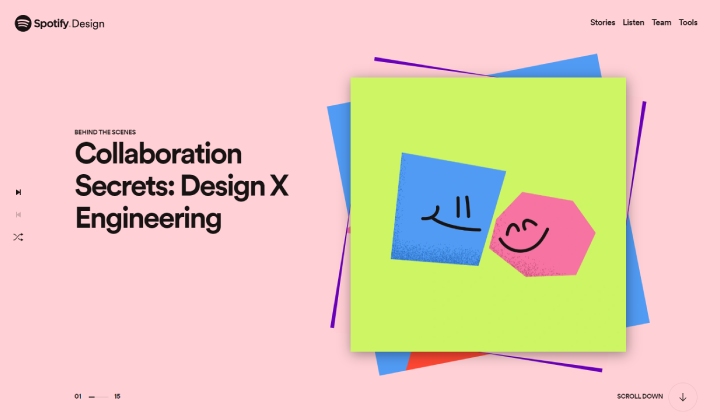
Spotify 設計

與音樂平台一樣,該網站也有一個吸引人的介面。 你可以在這裡玩設計。 您會驚訝地看到這些部分中的動畫。 在登陸頁面上,您會看到滑動時看起來很棒的故事創意。
它的目的是讓用戶參與到最後。 以非常有創意的方式傳遞訊息。
您可以從該網站中獲取靈感並建立一個有吸引力的網站。 值得一提的是,作品獲得了多個獎項。
安迪沃荷

安迪沃荷是一位傑出的藝術家、電影導演和製片人。 該網站以非常有創意的方式描繪了安迪沃荷的生活事件。 這個網站的設計就像一本書,你滾動的越多,你對他的了解就越多。
它的背景、文字、字體、顏色一切都非常完美。 本網站榮獲2020年度獎項,Awards。
這個網站會讓您著迷於它的設計和風格。
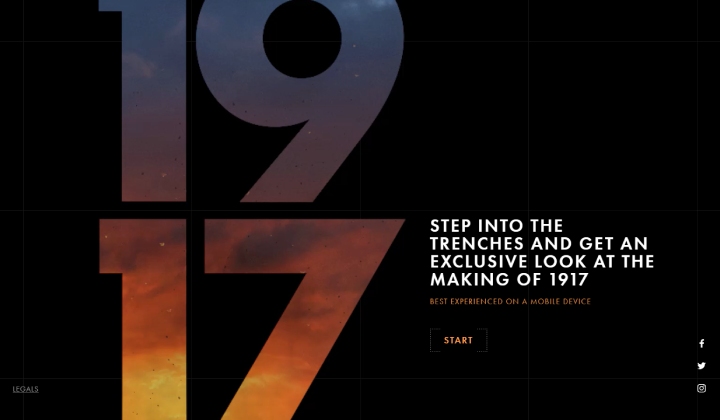
1917年

你看過電影《1917》嗎? 你一定看過兩個士兵穿過戰壕的場景。 該網站是該戰壕的虛擬遊覽。 這也為電影做了宣傳。
網站經過精心設計,可以讓使用者穿越戰壕。 如果您想看俯視圖,還有一張地圖。 當你滾動時,鏡頭向前移動,你就可以知道士兵們執行某些操作的點。
如果您打算以相同的想法建立一個網站,那麼這個網站可以是一個很好的例子。
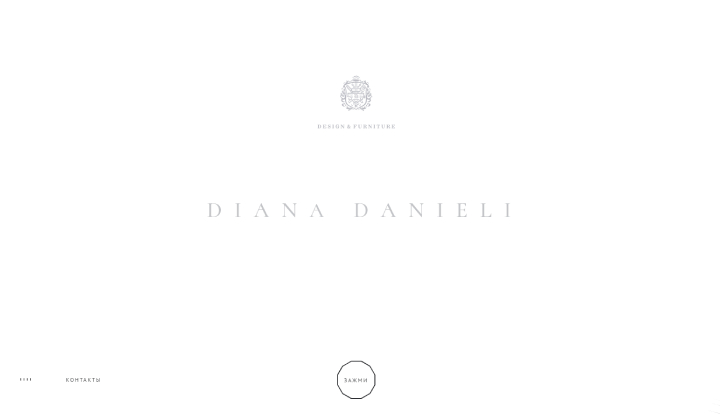
戴安娜·達涅利

就像這個網站看起來一樣簡單一樣美麗。 在登陸頁面上,當遊標移動時,該部分會顯示在遊標下方。 瀏覽網站看起來非常令人滿意。
它展示了你可以用滑鼠滑動的藝術。 您可以點擊了解更多。 整個網站看起來有趣且引人入勝。 該網站可以為您展示創造力提供良好的靈感。
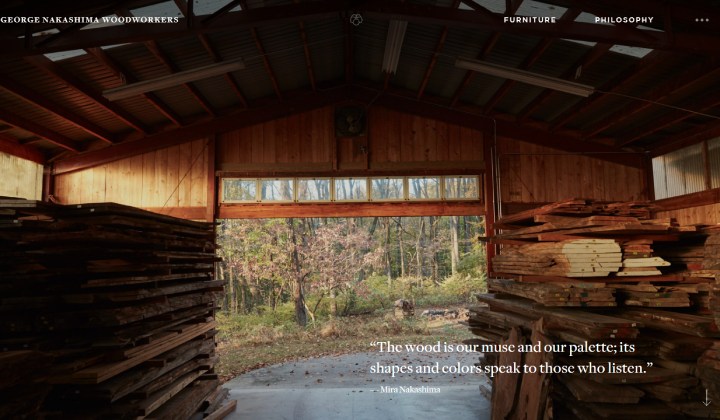
喬治·中島木工

網站的開發人員在每個頁面上都做得很好。 在首頁上,當一張新投影片出現時,螢幕上會出現一張新圖片和一則引言。 當你點擊它時,你會了解更多。
您可以看到它的團隊頁面,其中簡單地顯示了團隊成員。 它還優雅地展示了產品。
該網站也榮獲多項獎項。
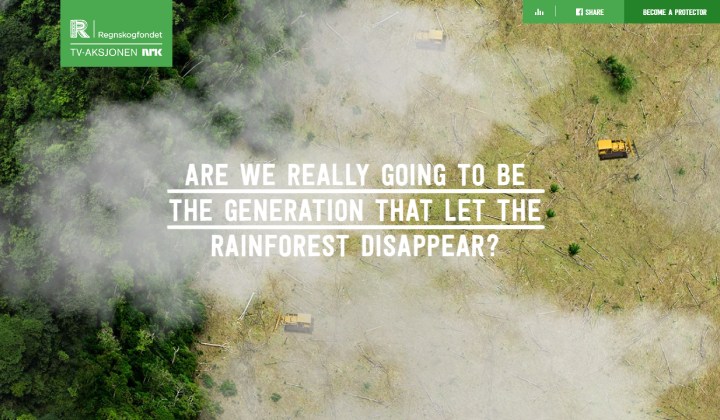
雨林守護者

雨林守護者是一個創意網站。 從風景開始,一開始就給人留下了很好的印象。 它可以讓您短暫遊覽森林,並向您展示誰在保護該地區。
這是一個非營利網站,致力於為森林及其生物創造更好的環境。 它正在尋找能夠管理該地區並為下一代拯救它的志工。
該網站獲得了一些獎項,包括最佳激進主義網站和威比獎。
小林幹也

Mikiya Kobayashi以優雅的設計展示了產品。 它以非常格式化的佈局顯示所有內容。

這種設計非常適合藝術家、攝影師以及任何想要簡單而美麗地組織瞬間或文件的個人。
不僅如此,它的側面還有一個選單,使用者可以選擇查看項目以外的其他內容。 它還贏得了獎項部分展示的多個獎項。
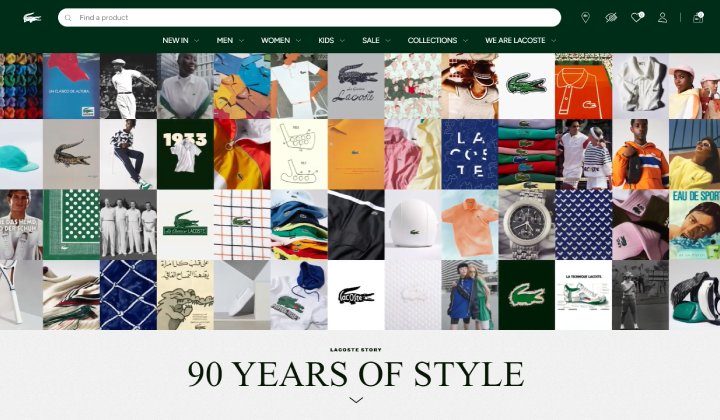
鱷魚傳承

如果您擁有電子商務網站,Lacoste Heritage 應該是一個鼓舞人心的網站。 它可以有效地用來展示產品和成果。
當用戶向下滾動時,該網站的鱷魚標誌也會旋轉。 該動畫在整個網站上看起來都不錯。
從您登陸頁面開始,您就會被它的設計和產品所吸引。
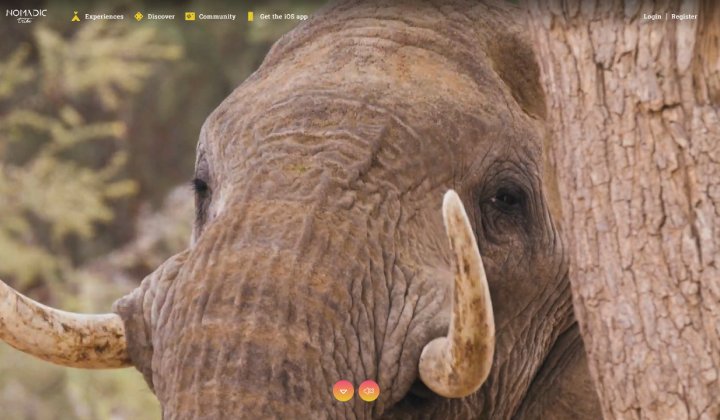
遊牧部落

遊牧部落是展示遊牧部落生活的好地方。 這提供了一張地圖,我們可以在其中看到部落在世界各地的位置。
在主頁上,您將看到一些剪輯。 再往下一點,有一個部分可以幫助在地圖上找到部落。 您可以找到來自世界各地的部落。
完整的網站令人欽佩。 您還將獲得一些文章來了解有關這些部落的更多資訊。
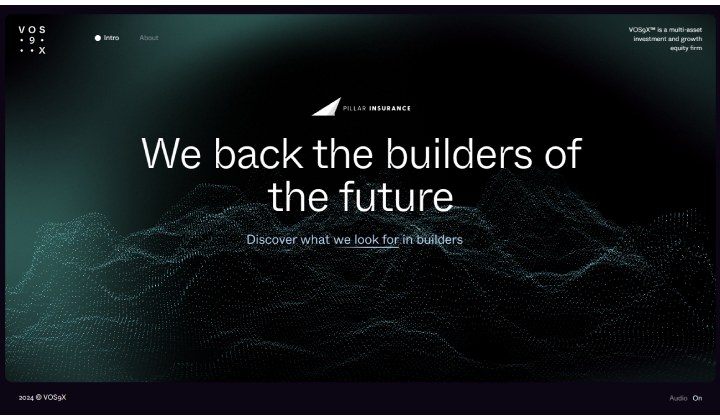
沃斯9x

Vos9x 是一個公司網站。 它採用引人注目的動畫設計。 從登陸網站到結束,您將看到帶有某種類型顆粒的各種形狀,給人一種美麗的視覺效果。
在每個標題上,都有一個媒體文件,當用戶將滑鼠懸停在其上時,會出現看起來很棒的圖像或影片。 同時粒子也會改變形狀。
網站的動畫和設計值得用戶評價。 您可以創建一個像這樣非常有吸引力的網站。
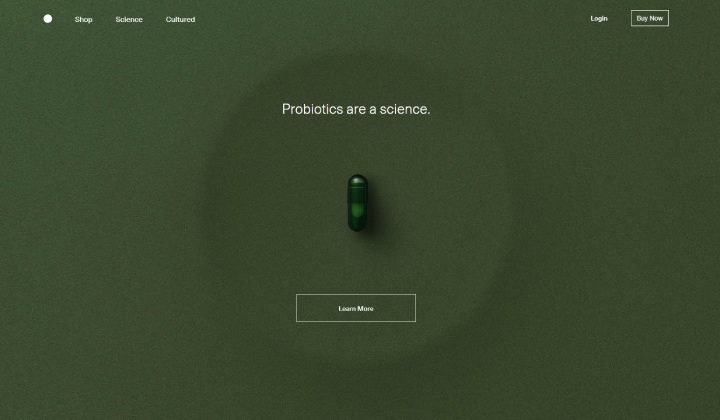
種子

該網站因其簡約的設計足以顯示必要的內容而獲獎。
當您造訪網站時,您會發現產品以非常簡單的方式優雅地展示並附有說明。
在各部分之間,滾動時會播放影片和動畫。
因此,如果您認為只需要大量的顏色、設計和動畫就可以增強網站的功能,那麼您可以從這個網站獲得想法。
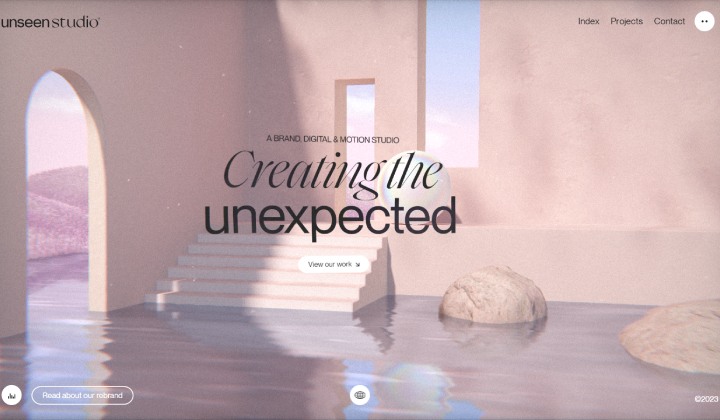
看不見的工作室

Unseen Studio的建造方式有所不同。 當您將遊標懸停在螢幕上時,它會為您帶來有趣的體驗。 出現的波浪效果非常棒。
當你觀看他們的作品時,你會得到一些更有創意的想法。 作品的展示方式是滾動時出現在螢幕上。 看起來您正在穿越一個未來派畫廊。
您也可以查看其他頁面創意顯示的產品。
如果你能這樣有創意的話那就太好了。
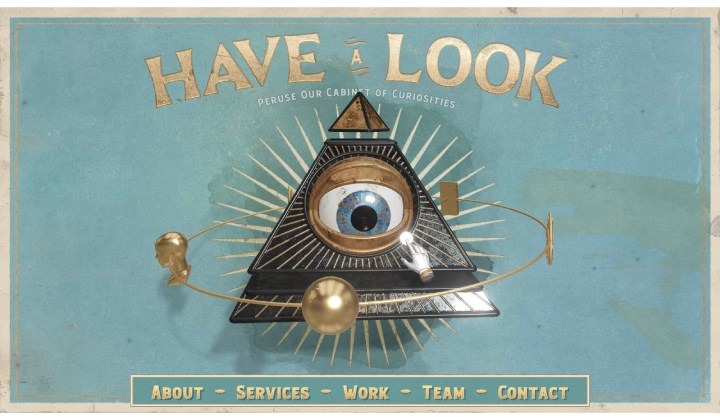
好奇公司

Curious & Company 是一個神奇的網站,其中的每個動作看起來都像是遊戲或模擬器。 它的設計如此獨特,以至於用戶喜歡探索該網站,無論是關於頁面還是團隊頁面。
這種設計很獨特,而且很少見。 因此,如果您創建一個具有這種創造力的網站,那麼它可能是一個很棒的網站。
這是 2023 年 4 月 awwwards 當天的熱門網站。
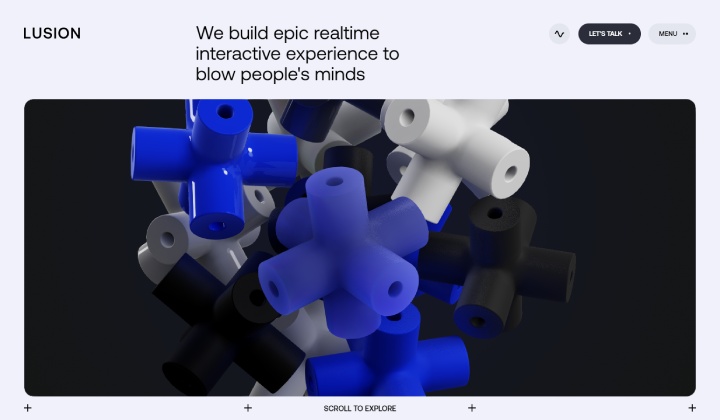
盧西恩

顧名思義,這是一個幻想網站。 當您瀏覽網站時,您將看到迷人的視覺效果。 每當您移動遊標時,它都會讓您沉浸在動畫中,就像水中的波浪一樣。
當您向下滾動時,側面會出現一些視頻,但再滾動一些後,視頻開始全屏播放,這也是一個很酷的效果。
Lusion 參與過一些專案。 這些項目包括遊戲開發、3D 設計、3D 插畫等。 所有這些都被設計得像未來主義設計。
您還可以查看具有相同創意和不同視覺效果的其他頁面。
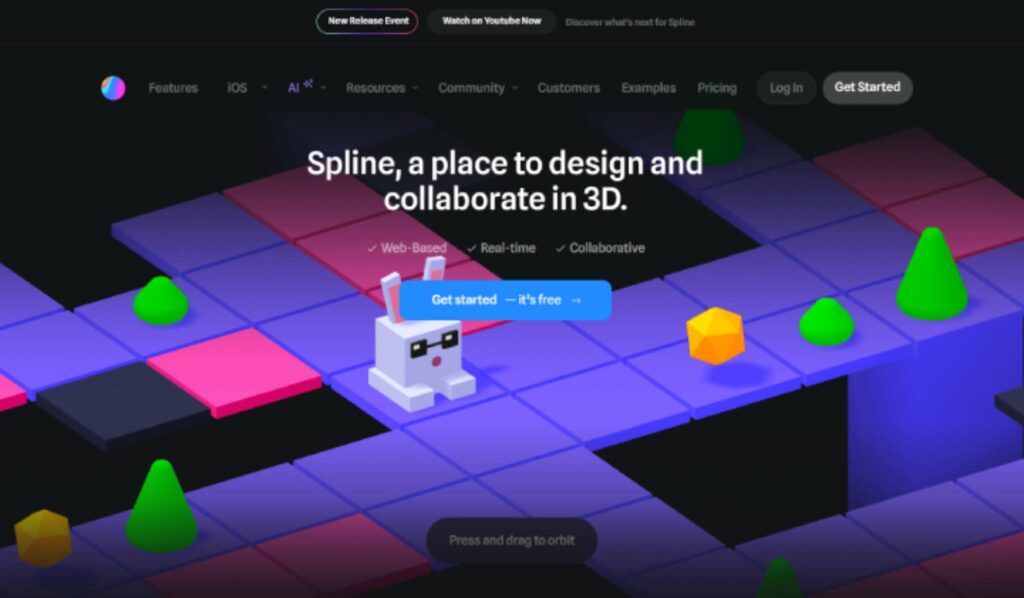
樣條線

Splime 是一個多工工具。 它用於設計3D文字、設計、遊戲控制等。它為設計提供了一個非常簡單易用的介面。
您可以插入物件類型並即時測試它們。 它旨在牢記物理原理,這將幫助您設計遊戲控制。 這個網站提供的設計確實是一種有趣的體驗。
它有一個模板庫,您可以使用它來快速設計。 可以自訂預製模板以節省時間。
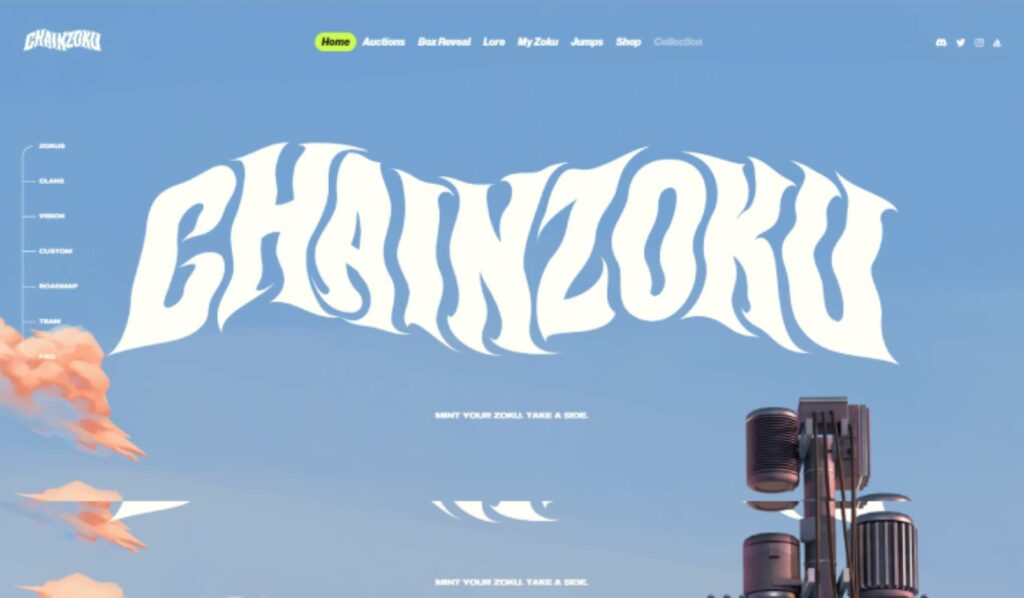
鏈族

Chainzoku 是一家線上商店。 該網站以非常優雅的方式展示其產品。 它還添加了一個動畫,當用戶單擊螢幕時,會彈出一個隨機圖形,並在一段時間後消失。
當您向下滾動一點時,您會找到團隊部分。 團隊部分的設計和網站一樣,有頭像而不是真人面孔,這也是一個獨特的概念。
它的整個網站充滿了樂趣。 這是您可以找到的在線商店的獨特網站之一。
歐姆工作室

Ohm 是一個經營家具的電子商務網站。 在登陸頁面上,您會發現一個凳子,當您向下滾動時,它會改變顏色。
當您捲動時,將會出現新產品,當您按一下產品或描述時,您將進入包含產品資訊的商店頁面。
網站設計非常適合簡單地展示產品。 那裡沒有使用動畫和額外的顏色來吸引用戶。
Ohm Studio 被選為 2023 年 2 月的當日網站。
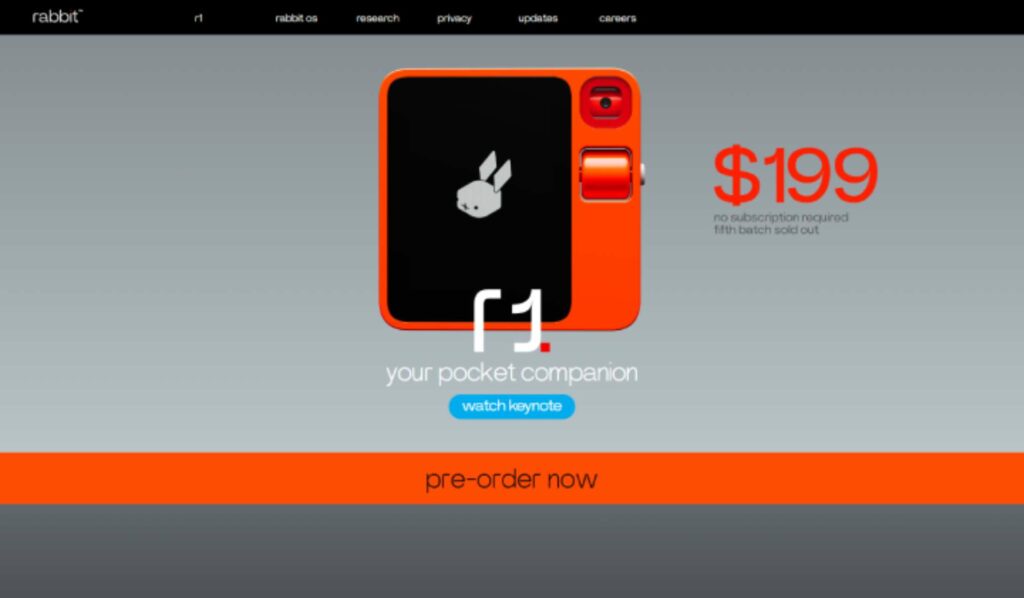
兔子

該網站銷售一種設備。 該網站是展示產品功能的完美範例。
以下有一些小影片片段,展示了該設備的各種功能。 當您滾動並越來越了解該設備時,它看起來不錯且引人入勝。
最後是詳細的規格和必要的資訊。 最後創建的部分是為了傳遞剩下的資訊。
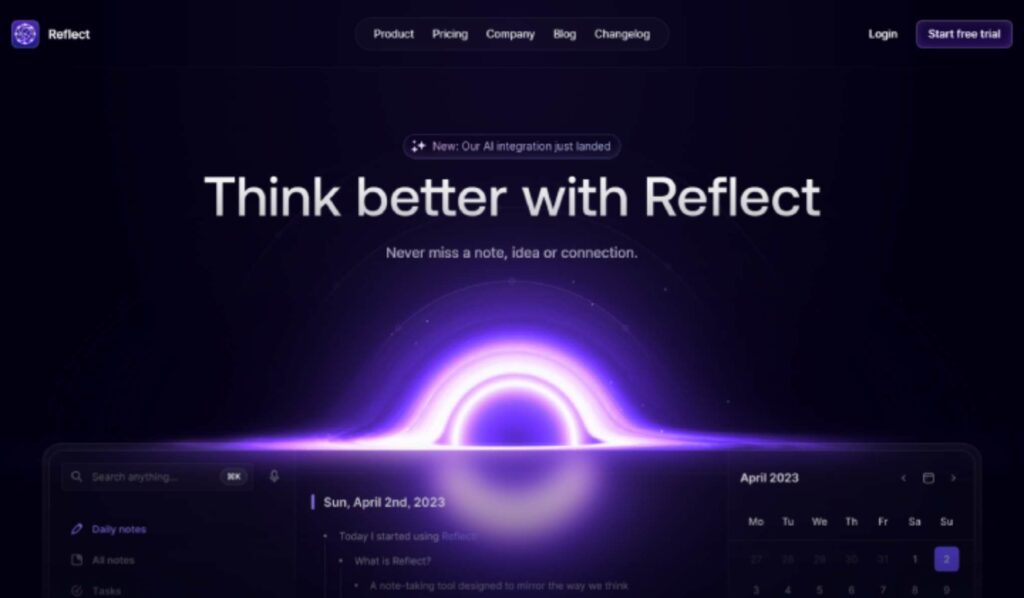
反映

當用戶登陸該網站時,在很短的時間內網站就會給人留下良好的印象。 首先,我們看到的是一種足以引人注目的黑色整體身材。
是一個從背景顏色到字體都開發得很好的服務商網站。 一切都在增強網站並使其變得美麗。
因此,如果您對建立這樣的網站有任何想法,那麼這可能會是一個靈感。
您可以觀察到該網站是透過僅使用幾種顏色並在各處使用它們來建立的。
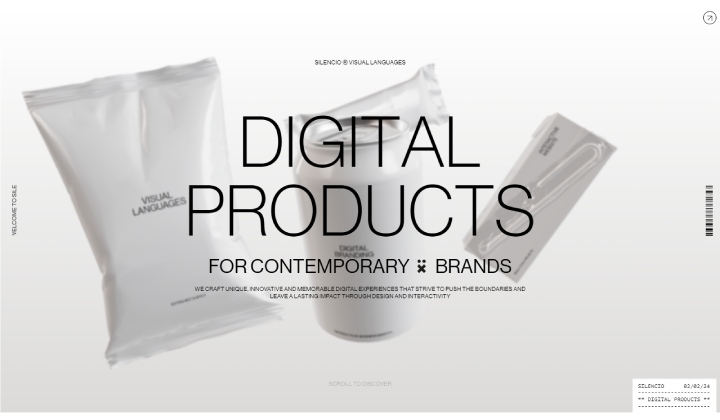
沉默

Silencio 是一種 3D 網站。 當您向下捲動時,一些產品將會出現並被掃描。
每次掃描後,都會產生帶有聲音效果的滑動條。 在帳單產生的所有掃描之後,整個過程看起來都很有趣。
這種類型的動畫吸引了使用者。
這可能是推廣網站、設備或產品的好方法。
這個創新網站也被 awwwards 評選為本月最佳網站。 動畫被放置在整個網站上。 向下捲動時,您將在螢幕上看到一種產品。
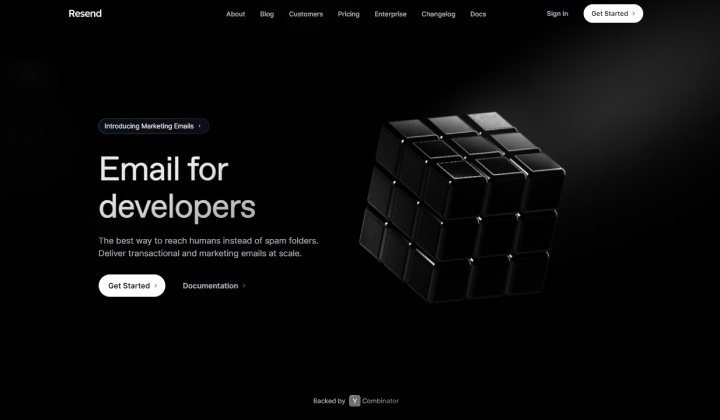
重發

Resend 是一個電子郵件行銷網站。 在登陸頁面上,有一個看起來很棒的立方體動畫。 該網站提供電子郵件行銷服務,這對於企業贏得更多客戶至關重要。
如果您想用一點動畫來做一些獨特的事情,那麼這個網站設計可能是一個好主意。 這是一個深色主題的網站,您可以在其中優雅地找到必要的資訊。
該網站因其背景和排版組合而看起來更具吸引力。 這裡每個元素都被巧妙地使用。
亨利·赫夫南

亨利傑弗南是一個創意網站。 首先,它以程式碼開始,然後您會看到一個黑屏,您可以在其中啟動網站。
它會讓您感覺就像在操作一台舊桌上型電腦並閱讀有關亨利·傑弗南的文章。 這是一個作品集網站,您可以在其中了解亨利·傑弗南和他的專案。
在電腦螢幕上,有各種資料夾,您將在其中獲取不同的資訊。這是您會發現的獨特的網站設計靈感之一。
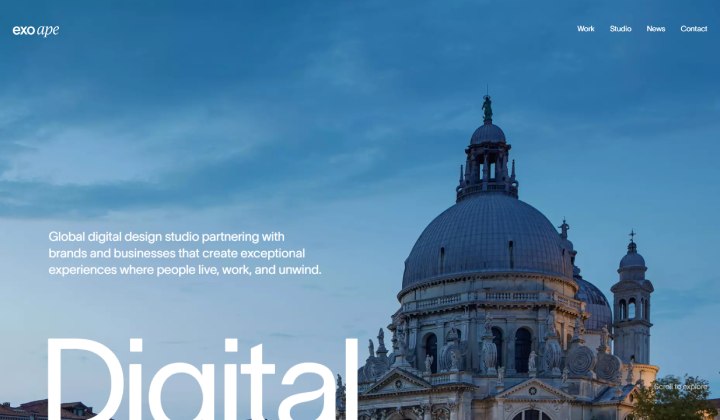
外型猿

Exo Ape 很好地展示了巨大排版的完美運用。
這個網站的背景圖片和字體的組合看起來很吸引人。
它還在文字和圖像之間添加了一些動畫,以保持用戶的興奮感。 當您點擊圖片或影片時,將開啟一個新頁面或開始播放影片。
您還可以探索其他頁面以查看更多創意。 在一個頁面上,大部分部分都有效地展示。
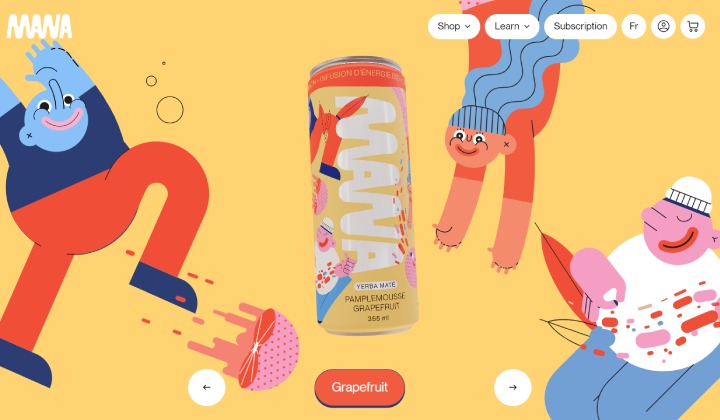
法力

Mana是一個飲料的促銷網站,你也可以在這裡改變口味。 該網站將使您始終保持參與。 當您滾動時,它會創造性地向您顯示要點。
最後,有一個遊戲,你必須得到飲料並避開障礙,就像我們在網路斷線時玩的恐龍遊戲一樣。
該網站的其他頁面值得您訪問。 您可以了解網站設計的一些要點。
常問問題
Q:網站設計靈感有何用處?
答:開發人員或設計師可以注意一些要點,例如顏色組合、動畫、字體樣式、字體大小和產品展示風格,並建立具有這些功能的網站。
Q:我們可以複製相同的網站設計嗎?
答。 這可能會導致問題。 您應該先徵得其同意。
Q:我們如何借助網站設計靈感來改進我們的網站?
答。 這些網站表明網站可以透過創意即興創作。 無論您使用多少動畫,網站都可以透過簡單的設計蓬勃發展。 以下是此類網站的一些範例。
結論
所以提到了一些最好的網站設計靈感。 我希望這些設計對您有幫助。
這些網站設計靈感是從各種類別中精心挑選的,包括動畫、簡約設計、大字體、3D 設計等等。
當您想做一些獨特而特殊的事情時,從已建立的網站中獲取想法是個好主意。 在這種情況下,這些網站就足夠了。
我希望這個部落格能夠幫助您,如果您有任何疑問或建議,請在評論部分告訴我。
您可以訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們。
看更多
- 12+ 免費電子商務網站設計範本 2024
- 2024 年如何創建像亞馬遜一樣但更便宜的網站
- WordPress 網站設計和開發的 7 個最佳 AI 工具
- 2024 年下一個項目的 7 個免費圖片網站終極列表
