2023 年 10 個最佳靈感網站設計網站
已發表: 2023-06-24- 十大最佳靈感網站設計網站
- 常見問題解答
- 結論
在開始創建網站之前,您要做的第一步是尋找最佳的網站設計網站來獲取靈感。 在這篇文章中,我將與您分享多年來我不僅創建各種網站而且創建無代碼主題的主題的網站。
您還可以閱讀我們關於使用 AI 進行 UI 設計的最新文章。
十大最佳靈感網站設計網站
1. 警告

AWWWards 是一個出色的在線平台,是每個設計愛好者的真正瑰寶。 那些尋找網頁設計創意靈感的人會發現這個網站是一個寶庫。 AWWWards 充滿了豐富的想像力和創新設計,通常是創作者和設計師的第一站。
從您登陸 AWWWards 網站的那一刻起,您就會陷入一個充滿令人驚嘆的視覺效果和卓越設計的世界。 他們精心挑選了一系列卓越的創新設計,確保新鮮靈感源源不斷地湧入。 這是它在全球創意社區中受到高度重視的關鍵原因。
AWWWards 的美妙之處在於它的多樣性。 它是不同風格、主題和設計理念的熔爐。 人們可以找到任何東西,從純粹的極簡主義設計到復雜而復雜的創作,展示了設計世界中創造力的全部深度。
此外,該網站不僅僅是一個靈感中心。 AWWWards 還舉辦競賽,慶祝來自世界各地才華橫溢的設計師的傑出作品。 通過認可和獎勵該領域的佼佼者,AWWWards 在網頁設計領域發揮著重要作用,鼓勵創新和卓越。
簡而言之,如果您正在尋找網頁設計靈感,AWWWards 是一個充滿活力、豐富且多樣化的平台,充滿了激發您想像力的想法。 對於那些希望領先於設計趨勢的人來說,這是一個首選資源,也是一個一定能讓您的創意源源不斷的卓越網站。
2. 運球

Dribbble 是創造力的源泉,也是設計靈感領域家喻戶曉的名字。 這是一個在線社區,來自全球各個角落的各行各業的設計師匯聚一堂,展示他們的作品,分享他們的願景,並從同行那裡汲取靈感。
在 Dribbble 上,多樣性和質量至上。 您可以找到一系列非凡的設計,從時尚的網站佈局到復雜的插圖、令人驚嘆的版式等等。 這裡發現的豐富創意證明了該平台的多樣性,可以滿足無數的品味和風格。
設計師發現 Dribbble 是分享他們的作品並從社區接收建設性反饋的理想平台。 這種獨特的協作環境可以幫助用戶提高技能並培養創造力。 這是一個鼓勵學習和成長的動態互動空間。
Dribbble 的另一個顯著特點是其直觀且用戶友好的界面。 用戶可以輕鬆地瀏覽大量的設計作品,並根據他們的特定興趣或需求進行篩選。 此功能使發現過程變得有趣且省時。
Dribbble 不僅僅是精彩設計的展示。 這是一個充滿活力的社區,促進世界各地設計師之間的聯繫。 該平台提供了一個絕佳的交流和協作機會,促進全球設計界的友情。
總而言之,Dribbble 是設計靈感的沃土,是創造力蓬勃發展的平台。 無論您是尋求新鮮創意的經驗豐富的設計師,還是尋求向最優秀的設計師學習的新手,Dribbble 都是您不容忽視的靈感源泉。
3.行為

Behance 是全球創意專業人士的強大平台。 它在設計界的重要地位是無可爭議的,使其成為網頁設計靈感的一流來源。
當您踏入 Behance 的世界時,您會看到大量跨多個學科的設計。 這是一場名副其實的創造力盛宴,展出的作品範圍從圖形和網頁設計到插圖、攝影等等。 這種多樣化的項目證明了 Behance 致力於展示廣泛的創意人才。
Behance 的與眾不同之處在於它對項目的重視。 設計師不只是分享孤立的圖像或設計; 他們展示綜合項目,讓觀眾深入了解他們的創作過程。 這種方法可以更好地理解每件作品背後的思維過程和努力,為視覺盛宴增添深度和背景。
此外,Behance 社區也非常活躍,提供了寶貴的反饋和想法交流。 這種建設性的互動促進了創造性的增長和創新。 它創造了一個讓設計師既可以激發靈感又可以受到啟發的環境,形成一個充滿活力、相互關聯的創意生態系統。
得益於 Behance 結構良好的界面,瀏覽 Behance 變得輕而易舉。 探索、發現並沉浸在一系列令人難以置信的設計中很容易。 您可以按創意領域瀏覽或搜索特定風格或項目,使其成為靈活且用戶友好的靈感來源。
從本質上講,Behance 不僅僅是創意項目的展示。 它是創意思維相互聯繫、分享和學習的繁榮中心。 無論您是在尋求靈感、渴望與志同道合的專業人士建立聯繫,還是希望深入了解各種創意流程,Behance 都是滿足您需求的絕佳平台。
4.Pinterest

Pinterest 是一個視覺發現引擎,以其源源不斷的創意而聞名。 Pinterest 是全球數百萬用戶的首選平台,是尋找網頁設計靈感的非凡工具。
第一眼看上去,您就會沉浸在涵蓋眾多類別的視覺效果海洋中。 從網頁設計和圖形藝術到攝影和 DIY 工藝品,Pinterest 擁有一切。 數量龐大的內容確保您一定會偶然發現激發您興趣或激發您創造力的內容。
Pinterest 的獨特之處之一是其個性化功能。 當您與平台互動時,它開始了解您的偏好,並根據您的口味定制提要。 這種定制功能使您的靈感來源保持新鮮和相關,以新的、令人興奮的方式激發您的創造力。
Pinterest 還以其易於使用、直觀的界面而聞名。 用戶可以創建看板來分類和存儲他們最喜歡的發現,從而輕鬆地重新審視和組織想法。 此功能將 Pinterest 變成個人靈感庫,始終觸手可及。
此外,該平台不僅僅是個人靈感的工具。 這也是一個社區。 用戶可以關注創作者、加入小組板並分享想法,鼓勵協作靈感和共享創造力。
總之,Pinterest 是一個強大、動態的尋找網頁設計靈感的平台。 它融合了豐富的內容、個性化功能和用戶友好的界面,使其成為尋求新鮮創意的創意人員的絕佳資源。 無論您是在規劃項目還是只是為了娛樂而瀏覽,Pinterest 都一定能激發您的創意之火。
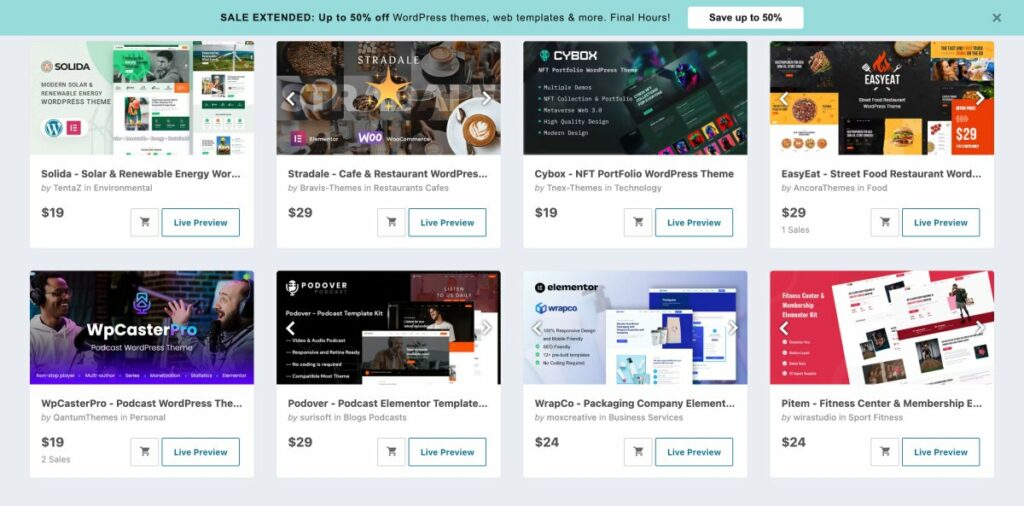
5. 主題森林

ThemeForest 是一個卓越的數字資產市場,尤其以其豐富的網頁設計 WordPress 主題和模板而聞名。 作為 Envato 市場的一部分,ThemeForest 提供廣泛的高質量產品,使其成為備受推崇的網頁設計靈感資源。
該平台擁有數千個主題和模板,跨越不同的 CMS 平台,例如 WordPress、Joomla 和 Drupal 等。 這種廣泛的選擇保證了無論您的項目需求或您的審美偏好如何,您都可能在 ThemeForest 上找到吸引您眼球的東西。
ThemeForest 的優勢在於其產品的質量和多樣性。 無論您追求極簡主義美學、企業設計,還是創意和藝術主題,ThemeForest 都能滿足您的需求。 可用的產品由來自世界各地的才華橫溢的設計師和開發人員精心製作,確保風格和趨勢的多樣化組合。
ThemeForest 上的每個主題和模板都附帶詳細的概述、用戶評級和評論。 這種透明度使用戶能夠做出明智的決定,確保所選的產品符合他們的需求。 此外,這是了解設計趨勢、風格和技術在現實世界中應用的好方法。
此外,ThemeForest不僅僅是一個買賣數字資產的平台。 這也是一個充滿活力的社區。 用戶可以參與熱烈的討論、提出問題、交流見解,進一步激發創作靈感。
總之,ThemeForest 不僅僅是一個市場;它還是一個市場。 這是一個充滿網頁設計理念的空間。 通過探索其多樣化的產品,您不僅可以找到項目的潛在資產,還可以獲得豐富的設計靈感,可以激發您下一次的創意努力。
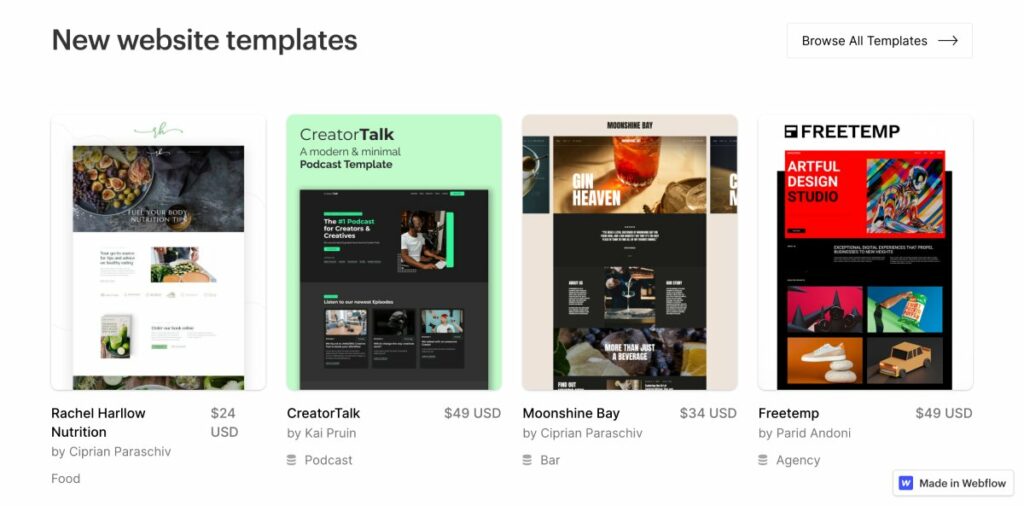
6. 網絡流

Webflow 是一種創新的網頁設計工具,它將設計和開發無縫地結合到一個統一的平台中。 它不僅是創建響應式專業網站的資源,也是全球網頁設計師豐富的靈感來源。
從您使用 Webflow 的那一刻起,您就會遇到大量製作精美的網站模板和示例。 它們涵蓋了廣泛的行業、風格和功能。 無論您是在尋求時尚的電子商務佈局、充滿活力的作品集設計還是簡約的模板,Webflow 都能滿足您的需求。
Webflow 的與眾不同之處在於它強調定制和控制。 該平台允許您進行可視化設計,同時在幕後自動生成代碼。 這意味著您可以直接操縱網站的設計方面,激發創造力並提供實時視覺反饋。
Webflow 的 Showcase 是設計靈感的一個特別亮點。 在這裡,用戶可以探索其他設計師使用 Webflow 創建的大量項目。 該展示是風格和想法的多樣化組合,提供了了解平台功能的窗口,同時激發您的項目創造力。
此外,Webflow 社區非常活躍且支持。 設計師可以參與討論、分享他們的項目並提供反饋。 這種合作培育了一個充滿活力的生態系統,鼓勵學習、靈感和成長。
總之,Webflow 是一個將功能與創造力結合在一起的出色工具。 它專注於視覺設計控制,結合大量模板和社區項目,使其成為網頁設計靈感的寶貴資源。 無論您是經驗豐富的設計師還是剛剛起步的設計師,Webflow 都能給每個人帶來啟發。
閱讀更多:Webflow 評論
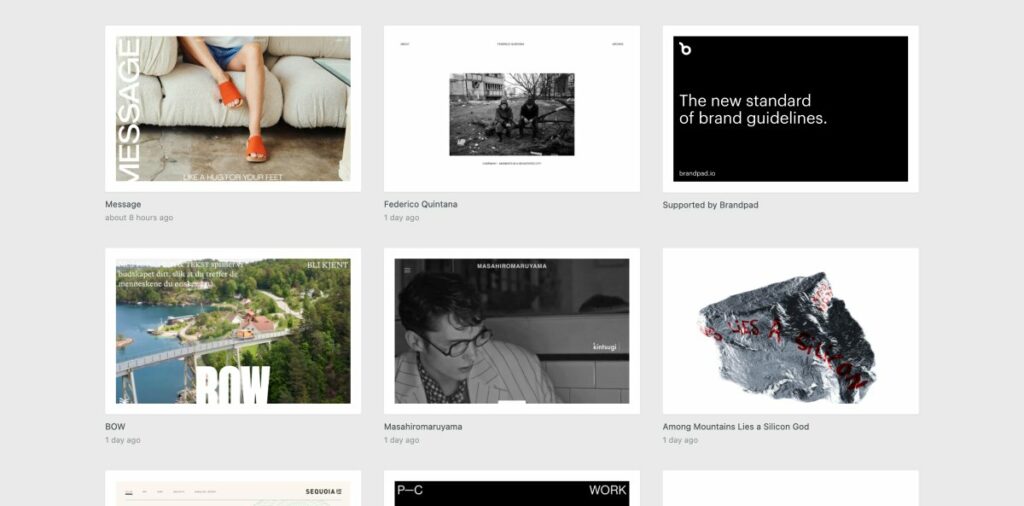
7. 網站靈感

SiteInspire 是一個卓越的在線資源,重點關注全球最優秀的數字和交互設計。 它是精選的高質量網站集合,是網頁設計師的絕佳靈感來源。
訪問 SiteInspire 後,您會看到一系列獨特且迷人的網站設計。 選擇涵蓋各種風格、行業和設計理念,確保為任何項目或品味提供靈感源泉。 從大膽而充滿活力的設計到簡約美學,多樣性確實令人印象深刻。
SiteInspire 的一個突出特點是其簡潔、用戶友好的界面。 該網站組織直觀,允許用戶按風格、類型、主題和平台過濾展示的設計。 這種精確的分類簡化了發現過程,使您可以輕鬆找到特定的設計靈感。
該平台不僅僅是展示精美的設計。 它也是認可和慶祝數字設計界傑出人才的中心。 SiteInspire 上的每個網站都證明了其設計師的創造力和專業知識,為其他人提供了靈感和動力。

此外,SiteInspire 保持嚴格的選擇流程,確保只有最出色的設計才能進入他們的收藏。 這種對質量而非數量的關注使得 SiteInspire 成為真正創新和有效的網頁設計理念的可靠來源。
總之,SiteInspire 是最優秀數字設計的可靠、精心策劃的展示。 它融合了高質量的內容和用戶友好的導航,使其成為網頁設計師尋求靈感的絕佳資源。 無論您是要開始一個新項目還是尋求了解最新的設計趨勢,SiteInspire 都是值得探索的資源。
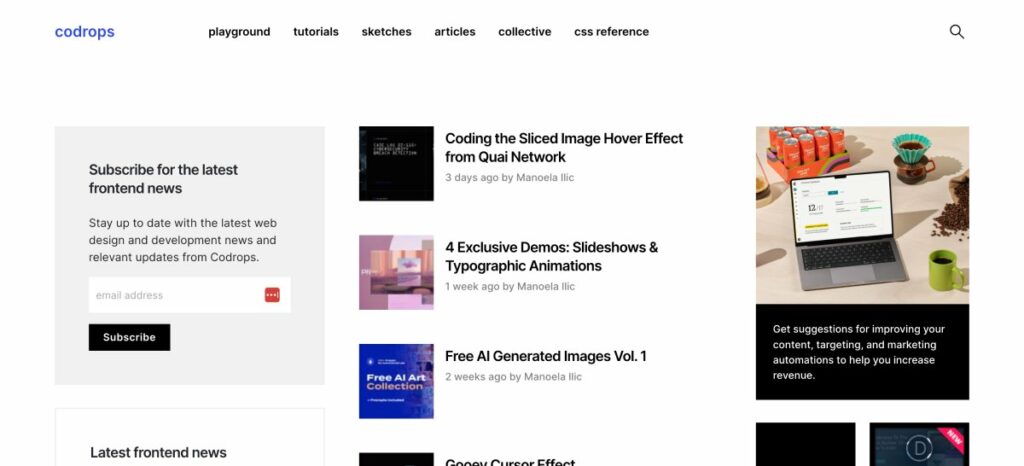
8. 鼓室(Codedrops)

Tympanus 經常被其流行博客 Codrops 認可,是名副其實的網頁設計靈感寶庫。 該網站以提供豐富的創新教程、文章和資源而聞名,這些教程、文章和資源突破了創造力和交互設計的界限。
一旦您進入 Tympanus 和 Codrops 的世界,您就會被尖端的網頁設計技術和想法所包圍。 從交互式動畫到突破性的 CSS 效果,該網站充滿了新鮮的、引領潮流的概念,可以激發和提升任何網絡項目。
Tympanus 和 Codrops 的一個值得注意的方面是,不僅注重分享靈感,還注重傳授知識。 該平台提供了大量深入的教程和演示,讓用戶不僅可以欣賞創新的設計理念,還可以學習如何實現它們。 這種實用的實踐方法使其成為網頁設計師獨特的寶貴資源。
在導航方面,Tympanus 和 Codrops 提供了直觀、用戶友好的體驗。 訪問者可以按 CSS 參考、教程、遊樂場和集體等類別進行瀏覽,從而輕鬆訪問各種內容。 此外,該網站清爽、乾淨的美感帶來了愉快的瀏覽體驗。
圍繞 Tympanus 和 Codrops 形成的社區是另一個關鍵亮點。 這群熱情的設計師和開發人員交流想法、分享他們的作品並參與討論,營造了一個充滿活力、富有創意的環境。
總之,Tympanus 和 Codrops 成為網頁設計領域靈感和學習的燈塔。 無論您是尋求新鮮想法、學習新技術還是探索交互設計的前沿,這個平台都是寶貴的資源。
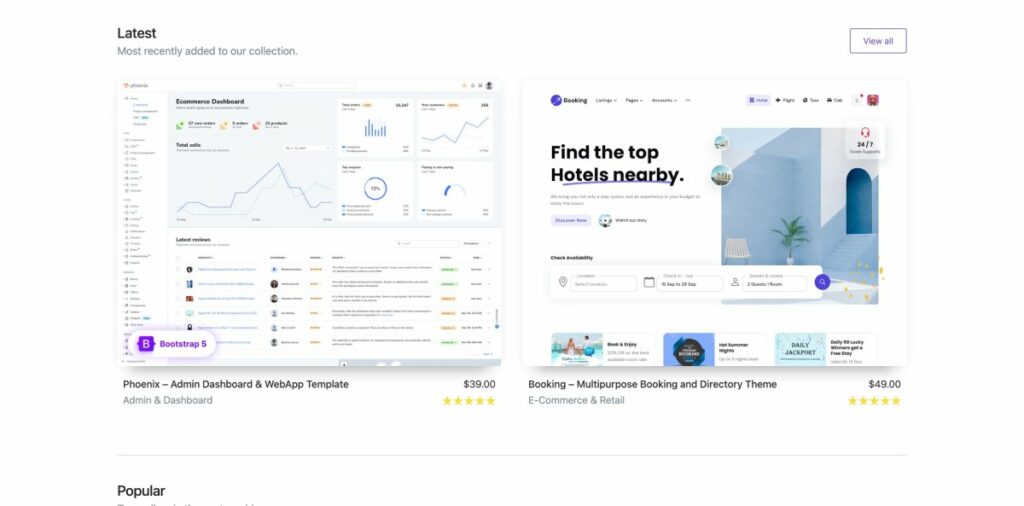
9. Bootstrap主題

GetBootstrap Themes 是一個出色的中心,提供使用 Bootstrap 框架構建的各種專業、高度可定制的主題。 它是為 Web 項目尋求穩健、響應式設計的開發人員和設計人員的首選資源,也是網頁設計靈感的豐富來源。
訪問 GetBootstrap Themes,您會看到各種主題和模板。 這些涵蓋各個類別,包括電子商務、管理和儀表板、登陸頁面等等。 平台上的每個主題都經過精心設計,既實用又美觀,為不同需求和品味的設計師提供了大量靈感。
GetBootstrap Themes 的與眾不同之處在於它以 Bootstrap 框架為基礎。 這些主題利用 Bootstrap 靈活的網格系統和廣泛的組件庫,確保設計不僅具有視覺吸引力,而且具有高度響應性和可訪問性。 這種對性能和可用性的關注帶來了額外的靈感,引導設計師創建既美觀又實用的網站。
GetBootstrap 主題上展示的主題都附有詳細的描述,包括功能列表、要求甚至屏幕截圖。 這種透明度有助於用戶全面了解每個主題,從而更容易想像如何將這些設計適用於自己的項目。
此外,該平台還提供優質的支持資源。 這包括文檔和教程,使用戶能夠充分利用 Bootstrap 框架和提供的主題的潛力。
總之,GetBootstrap Themes 是網頁設計靈感的絕佳資源,特別是對於那些使用 Bootstrap 框架的人來說。 它融合了高質量的主題、詳細的信息和強大的支持,使其成為設計師的絕佳工具,無論他們是在為新項目集思廣益,還是希望提高自己的網頁設計技能。
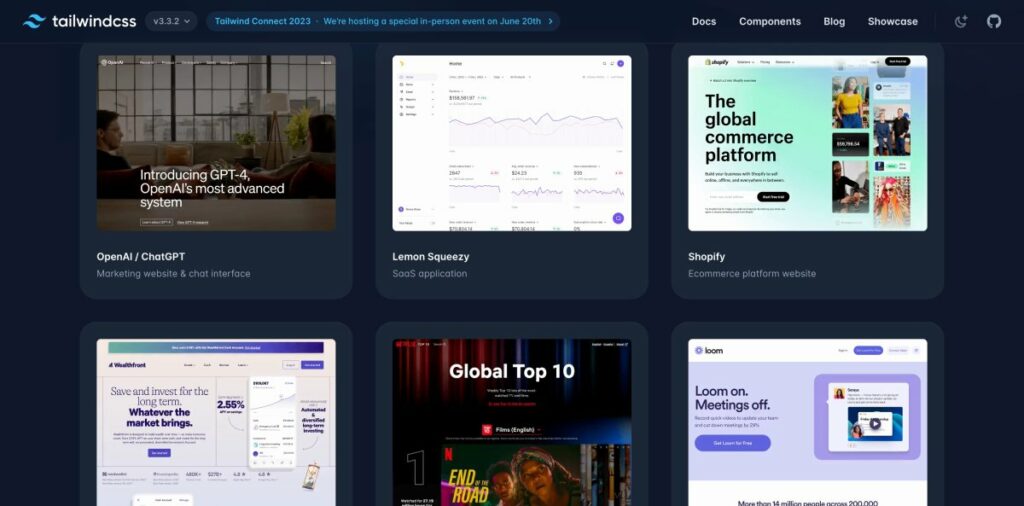
10. 順風

Tailwind CSS 是一個高度可定制的低級 CSS 框架,因其靈活性和實用性優先的方法而廣受歡迎。 雖然它主要是有效創建獨特設計的工具,但它也是網頁設計靈感的深刻來源。
當您使用 Tailwind CSS 時,您會遇到一個充滿設計可能性的世界。 該框架鼓勵您從頭開始構建設計,並提供數百個實用程序類供您使用。 這種方法可以激發創造力,並為您的設計提供無與倫比的控制,使您擺脫預定義組件和样式的限制。
除了靈活的工具集之外,Tailwind CSS 還擁有一個活躍且不斷發展的社區。 許多設計師分享他們用 Tailwind 構建的創作,提供了豐富的想法和靈感。 從完整的網站佈局到導航欄、按鈕或卡片等特定組件,您可以找到大量展示 Tailwind CSS 多功能性的設計。
Tailwind CSS 官方文檔本身就是一個寶貴的靈感來源。 它提供了框架功能的全面指南,並附有演示實際應用的示例。 這些資源不僅可以幫助您更好地理解該工具,還可以激發您在設計中使用實用程序類的創新方法。
此外,Tailwind UI 是來自 Tailwind CSS 創建者的組件庫,提供使用 Tailwind CSS 構建的專業設計、完全響應式組件。 該庫是一個極好的靈感來源,展示了該框架可以實現的目標。
總之,Tailwind CSS 是一個強大的工具,可以激發網頁設計的創造力和原創性。 其實用至上的方法,加上充滿活力的社區和優秀的資源,為尋求獨特定制設計的網頁設計師提供了無盡的靈感。 無論您是開始一個新項目還是提高您的設計技能,Tailwind CSS 都是值得探索的靈感來源。
常見問題解答
“網頁設計靈感”是指尋找和探索創新和創意網頁設計理念來激發自己的項目的過程。 這可能涉及查看不同的網站、設計展示、博客和其他具有獨特且美觀的網頁設計的資源。
網頁設計靈感至關重要,因為它可以激發創造力,提供新的視角,並讓您了解該領域的最新趨勢和技術。 它可以幫助您創建更具吸引力、用戶友好且具有視覺吸引力的網站。
網頁設計靈感的來源有很多。 其中包括 AWWWards、Dribbble、Behance、Pinterest、ThemeForest、Webflow、SiteInspire、Tympanus (Codrops)、GetBootstrap Themes 和 Tailwind CSS 等在線平台。 線下資源也可以提供很好的靈感,例如自然、建築和印刷媒體。
您可以瀏覽這些網站以查看各種設計風格、顏色組合、排版、佈局和交互模式。 研究這些元素可以幫助您更深入地了解網頁設計,並激發您創造獨特且有效的設計。
雖然向其他設計學習很有用,但尊重版權法和原始設計者的作品也很重要。 不要逐字複製設計,而是嘗試從各種來源獲取靈感並創建最適合您項目需求的獨特設計。
是的,靈感可以來自任何地方。 除了這些網站之外,您還可以從日常生活、自然、書籍、藝術甚至其他行業中找到靈感。 關鍵是要保持開放的心態並保持好奇心。
這些資源可以為您提供網頁設計可能性的廣泛概述,幫助您了解當前趨勢,並提供如何應用各種設計原則的實際示例。 它們還可以激發您的創造力並激勵您學習和嘗試新的設計技術。
結論
我希望我上面的所有分享可以幫助您為您的下一個網站提供網站設計靈感。 同時,您還可以找到最新趨勢並自學如何使用字體、顏色和佈局。 如果您有任何其他建議,請寫在下面的評論中。
作為 Codeless 的聯合創始人之一,我帶來了開發 WordPress 和 Web 應用程序的專業知識,以及有效管理託管和服務器的記錄。 我對獲取知識的熱情以及對構建和測試新技術的熱情驅使我不斷創新和改進。
專業知識:
Web開發,
網頁設計,
Linux系統管理,
搜索引擎優化
經驗:
擁有 15 年 Web 開發經驗,開發和設計了一些最流行的 WordPress 主題,例如 Specular、Tower 和 Folie。
教育:
我擁有工程物理學學位以及材料科學和光電子學理學碩士學位。
推特、領英
