最佳網站開發工具:新手完整指南
已發表: 2023-03-23如果您是網站開發領域的新手,您可能已經體驗過必須從各種優秀的 Web 開發工具中進行選擇的壓倒性感覺。 我們去過那裡,它並不完全漂亮。 這就是為什麼在本文中,我們將向您展示我們精選的最佳 Web 開發工具——其中一些我們在剛起步時就自己使用過——這樣您就不必親自測試每一個工具了!
無論您是學生還是正在過渡到 Web 開發的專業人士,或者只是想為他們的業務或娛樂創建一個新網站的人,我們下面的列表將幫助您挑選最適合您正在尋找的工具。

目錄
最佳網絡開發工具

在 Web 開發方面,擁有合適的工具可以發揮重要作用。 這些是我們為新手挑選的最佳網站開發工具的首選:
- Chrome 開發者工具
- 崇高的文字
- 視覺工作室代碼
- Github
- 代碼筆
當然,我們使用了一組標準來得出該列表。 這些如下:
- 易用性——工具應該是用戶友好的,尤其是對於初學者。
- 功能——一個工具應該提供廣泛的功能和能力來滿足您的項目需求。
- 集成——一個工具應該能夠與其他工具和軟件順利集成,以創建一個無縫的 Web 開發過程。
- 成本——一個工具應該是負擔得起的,更好的是,有免費的版本供初學者試用,而不用花很多錢。
讓我們深入研究每一個!
1. Chrome Developer Tools-網站開發工具

調試和優化網頁的最佳選擇
| 使用方便 | ★★★★ |
| 功能性 | ★★★★★ |
| 一體化 | ★★★★ |
| 成本 | ★★★★★ |
Chrome 開發者工具是一組直接內置於 Google Chrome 瀏覽器中的網絡開發工具。 它最適合用於調試、測試和優化網頁。
對於初學者來說使用起來相當簡單,因為它可以很好地與 Chrome 瀏覽器配合使用。 如果您正在使用其他網絡工具,如 Visual Studio Code、Sublime Text 或 AngularJS,Chrome 開發者工具也可以輕鬆地與它們一起工作。
這些是我們喜歡這個 Web 開發工具的其他方面:
- 它的 Inspect Element 工具是查看其他網站樣式和結構的好方法,可以
- 為您提供關於如何處理您的網站的靈感火花。
- 您可以實時編輯和預覽您的 HTML、CSS 和 JavaScript 代碼。
- 它允許您測試網站在不同屏幕尺寸上的響應能力。
- 完全免費!
關於 Chrome 開發者工具需要牢記的一點是,它並不是自定義網站的最佳選擇——它主要是為調試和優化網頁而設計的。 因此,您最好考慮使用其他網絡工具。
我們在下面總結了此工具的優缺點。
優點
- 包含廣泛的功能
- 前端側調試好,後端調試也可以
- 實時代碼編輯和查看
- 自由的
缺點
- 新手需要時間才能掌握所有可用的開發人員工具
- 僅適用於谷歌瀏覽器
- 定制選項非常有限。
2. Sublime Text-網站開發工具

| 使用方便 | ★★★★★ |
| 功能性 | ★★★★★ |
| 一體化 | ★★★★ |
| 成本 | ★★★ |
代碼編輯和組織的最佳選擇
Sublime Text 是一種廣受歡迎的代碼編輯器,可提供高級功能和自定義選項。 它是代碼編輯和組織的最佳工具,具有使新手可以輕鬆管理項目的功能。
Sublime Text 最好的事情之一是它允許您個性化您的開發環境。 您可以更改配色方案,以及添加與其他 Web 開發工具很好地集成的插件和功能。
如果您查看他們頁面上的演示,您會發現它有一個快速且反應靈敏的用戶界面。 如果您問我們,這是成為效率專家的終極途徑!
但這就是問題所在; 這是一個付費工具。 他們提供免費試用版,您可以用來測試它,但我們認為它非常有限。
在下面查看此工具的其他優缺點。
優點
- 直觀且響應迅速的用戶界面
- 有大量可供使用的插件庫
- 一個龐大的開發者社區,他們創建插件來增強用戶的工作流程
- 可以很容易地與其他網絡開發工具集成
缺點
- 免費試用版功能有限,因此您必須選擇付費版
- 沒有內置調試功能
- 具有調試功能的插件可能不如 Chrome 開發者工具優越。
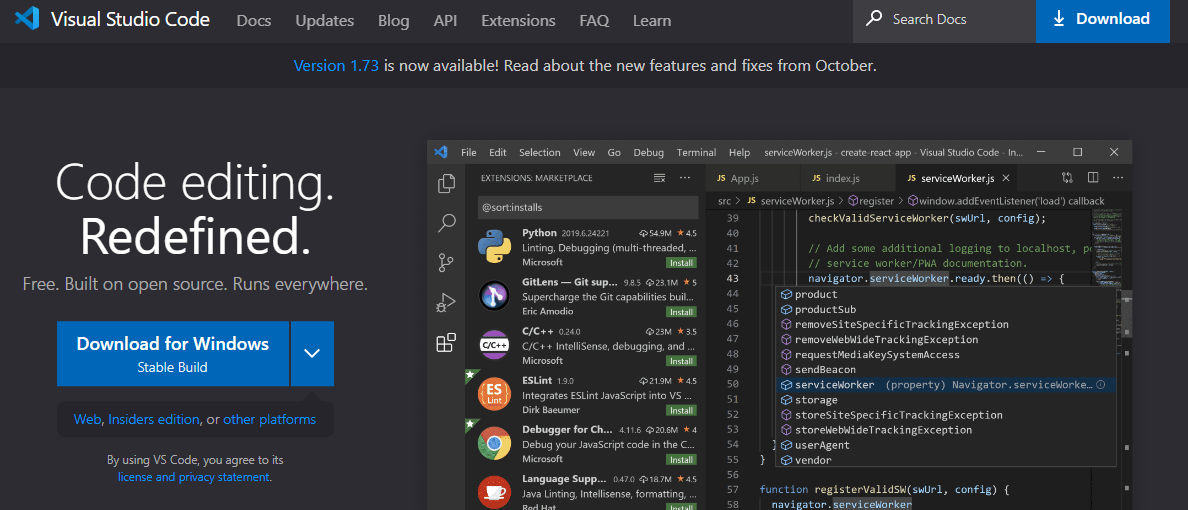
3. 視覺工作室代碼


最好的免費一體化代碼編輯工具
| 使用方便 | ★★★★★ |
| 功能性 | ★★★★★ |
| 一體化 | ★★★★★ |
| 成本 | ★★★★★ |
與 Sublime Text 一樣,Visual Studio Code(或 VS Code)是一種廣泛使用的代碼編輯器,這是有充分理由的。
首先,它是一個非常通用的代碼編輯器。 VS Code 不僅高度可定制,而且還帶有調試器和 git 集成等內置功能。 有了這個,您可以立即開始工作,而無需經歷安裝和設置插件的麻煩。
另一件事,VS Code 允許開發人員之間進行實時協作。 這意味著您和您的同事可以實時在同一個代碼庫上工作,並看到每個人所做的更改。
雖然它已經非常完整,但您仍然可以選擇集成擴展,以便與其他 Web 開發工具無縫協作,並從整體上改進您的工作流程。 VS Code 有一個活躍的擴展開發人員社區,您通常有很多針對特定用例的選項。
我們在下面列出了所有優點和缺點:
優點
- 多功能,因為它具有內置調試和 git 集成
- 高度可定制
- 活躍的擴展開發者社區
- 可以很容易地與其他網絡開發工具集成
- 自由的
缺點
- 可能是 CPU 密集型的,尤其是對於較舊的計算機系統
- 在處理大型或複雜的代碼庫時往往運行緩慢
4. Github-網站開發工具

版本控制和協作的最佳選擇
| 使用方便 | ★★★★ |
| 功能性 | ★★★★★ |
| 一體化 | ★★★★★ |
| 成本 | ★★★★ |
想像一個場景,你更新了你的代碼,但它最終導致你的項目出現一些錯誤,現在你不記得你的代碼的以前版本是什麼樣子的。
使用 Github 的版本控制功能,您不必擔心這一點,因為您可以輕鬆地恢復到以前的代碼並撤消任何不需要的更改。
但這並不是讓它變得偉大的全部。 它的拉取請求功能確實令人印象深刻。
基本上,它會生成一種代碼“草稿”供您的同事檢查和測試,以確保在將其合併到存儲庫之前沒有錯誤。
作為一個基於網絡的工具,它提供了雲存儲的便利,這意味著團隊成員可以從任何地方訪問工作,並在本地文件丟失的情況下進行備份。 因此,它是一個非常有用的項目管理工具。
我們特別喜歡 Github 的一件事是它的全球開發者社區。 您可以瀏覽其他開發人員的個人資料,感受他們如何使用代碼,這是一個很好的學習機會,尤其是對於新手而言。
Github 的免費版本是您測試其工作原理的好方法。 但是,如果您決定長期使用它,您最好投資購買他們的付費套餐,這些套餐提供更全面的功能。
這是優點和缺點的完整列表。
優點
- 來自大型開發人員社區的良好支持
- 出色的版本控制和協作功能
- 免費版已經很不錯了
- 與其他 Web 開發工具(如 Chrome 開發人員工具和 Sublime Text)的平滑集成。
缺點
- 需要您購買他們的付費包才能訪問私人存儲庫
- 免費計劃的存儲和帶寬有限
5.代碼筆

最適合前端開發實驗
| 使用方便 | ★★★★ |
| 功能性 | ★★★★ |
| 一體化 | ★★★★ |
| 成本 | ★★★ |
在我們看來,CodePen 是用於試驗前端開發的最佳 Web 工具。 它的界面非常易於瀏覽,最好的部分是,它允許您在一個地方進行所有編碼並立即查看結果。
Codepen 還允許實時代碼共享和協作,這使您和與您一起工作的任何人都可以更好地工作。 除此之外,它還可以託管您的項目資產,例如字體和圖像,因此您不必在其他地方搜索託管。
您可以使用一個免費計劃開始工作,但它在您可以創建的項目數量和您可以使用的存儲量方面非常有限。 我們建議升級到付費計劃,以便您可以使用更多功能。
我們在下面列出了 CodePen 的優缺點。
優點
- 非常人性化
- 實時編輯和預覽
- 代碼共享和實時協作
- 內置測試和調試工具
- 與其他前端框架順利集成,如 React、Bootstrap 等。
- 擁有大量即用型組件,由平台上的其他開發人員設計和共享
缺點
- 默認情況下,作品是公開的,購買高級版是將其私有化的唯一途徑
- 需要穩定的互聯網連接,因為該工具是基於在線的
如何為您選擇合適的網站開發工具

我們已經向您簡要介紹了我們認為目前最好的網站開發工具。 但是,歸根結底,最終決定權在您。 在選擇合適的網站開發工具時,必須做到以下幾點。
另請閱讀:您今天需要的 7 種網絡安全工具
1.考慮您的項目需求-網站開發工具
您希望您的網站達到什麼目的? 有哪些問題需要解決? 在決定使用哪種網站開發工具時,這些是需要考慮的重要問題。
要記住的另一件事是網站開發的成本,因為它會對您的項目產生重大影響。 如果您之前還記得,許多網絡工具需要付費才能使用其全部功能。 通過了解開發網站的成本,您可以創建一個預算,其中包括您需要在 Web 開發工具上花費的金額。
另請閱讀:您需要為 WordPress 網頁設計師了解這些 Chrome 應用程序
2.評估你的經驗水平
簡單地說,花點時間看看你自己的技能和進步。
如果您是一個完全的新手,您可能希望從更簡單、對初學者更友好的工具入手。 另一方面,如果您有一些先驗知識和經驗,您可能想要使用具有高級特性和功能的網絡工具。
3.閱讀用戶評論和評級
閱讀用戶評論和評級(就像您現在正在做的一樣)可以讓您對各種 Web 開發工具的特性和功能有寶貴的見解。
您將瞥見其他開發人員的經驗,包括他們在使用這些工具時可能遇到的任何挑戰,以及他們可以分享的有用提示。 例如,這可能包括特定編程語言是否適合特定工具,或者工具是否難以處理大文件。
這將幫助您更好地決定選擇哪些 Web 開發工具。
4. 與專業網頁設計師和開發人員聯繫
網頁設計師和開發人員是在創建和設計網站方面具有專業知識的專業人員。 他們熟悉不同的網站開發工具,可以深入了解哪些工具最適合您的需求和目標。
因此,與他們聯繫並與他們聯繫是了解各種可用工具的最佳方式之一,也是為新手提供最佳選擇建議的最佳方式之一。

網站開發工具的底線
無論他們是澳大利亞的網頁設計師,還是印度或英國的網頁開發人員,您都可以藉助社交媒體和網絡上的大量在線論壇輕鬆與他們聯繫。
有趣的讀物:
BuddyPress 5.0.0 “Le Gusto” 發布,具有 BuddyPress Rest API 的一些主要功能
數字營銷人員的最佳 Chrome 擴展
7 個適用於 WordPress 網站的最佳 Chrome 擴展
