網站頁腳設計:最佳實踐、內容和示例
已發表: 2022-01-26網站頁腳是顯示在您網站每個頁面底部的部分。 它通常包括重要功能,例如版權聲明、電子郵件捕獲或資源鏈接。
頁腳是您網站上的寶貴資產。 為什麼? 因為它提供了一次與訪問者建立聯繫並鼓勵他們繼續與您的網站互動的機會。 此外,這是一種在每個頁面上包含所需信息(如法律免責聲明和隱私政策)的無縫方式。
不幸的是,頁腳經常在最後一秒被忽略或扔在一起,導致很多錯失機會和轉換。
那麼如何充分利用您的網站頁腳呢?
為什麼網站頁腳很重要?
1. 他們建立一致性
網站頁腳為網站訪問者提供了一種一致性感,因為相同的信息將出現在每個頁面的底部。 這有助於人們知道他們真的在您的網站上,並使重複訪問者很容易找到他們正在尋找的內容。
2.他們讓訪客保持參與
即使是仔細閱讀頁面完整內容的網站訪問者也可能到達文章末尾並關閉頁面。 為了防止這種情況發生,您可以在頁面底部為讀者提供一種發現其他內容的方式,例如常見問題解答、熱門博客文章、聯繫信息和退貨政策。
3. 他們符合預期
網站訪問者會在您的頁腳中積極尋找某些東西——隱私政策、帳戶信息和社交媒體鏈接等等。 不要讓他們失望,並通過不包括他們期望的項目來使他們的搜索更加困難。
4.它們可以很容易地在每個頁面上包含所需的信息
許多類型的網站,特別是在房地產和醫藥等領域,都需要在每個頁面上包含通知。 頁腳提供了一種簡單的方法來做到這一點,而無需一遍又一遍地手動添加信息。
5. 他們讓你說了算
如果有人閱讀了您的整個博客文章、瀏覽了您的整個頁面或瀏覽了您的內容,他們看到的最後一件事就是您的頁腳。 這使其成為最終請求出售、捐贈或訂閱時事通訊的絕佳機會。
包含在網站頁腳中的內容
頁腳的確切內容將根據您網站的用途而有所不同。 但重要的是您要考慮對您的受眾和網站最有價值的內容。 例如,您是否必須滿足某些法律要求? 您的目標是引導訪問者訪問您網站的重要區域嗎? 還是您更專注於銷售和獲得訂閱者?
以下是一些要包含在頁腳中的常見元素:
1. 號召性用語 (CTA)
號召性用語引導網站訪問者採取行動。 以下是一些 CTA 示例:
- 立即購買
- 訂閱我們的新聞
- 學到更多
- 保持聯繫
- 發表評論
- 分享這個帖子
- 輸入我們的贈品
在您的頁腳中包含 CTA 是一個很好的策略,因為它在每個頁面上都可見,並為網站訪問者提供了在他們去其他地方之前採取行動的最後機會。 在下面的頁腳示例中,薩克拉門托芭蕾舞團的頁腳中包含兩個 CTA 按鈕:“捐贈”和“立即訂閱”。

二、聯繫方式
通過在您的頁腳中包含聯繫信息,使網站訪問者可以輕鬆與您取得聯繫。 這可能看起來像一個聯繫方式列表、一個聯繫頁面的鏈接,甚至是一個直接嵌入到您的頁腳中的表單。
在下面的示例中,馬薩諸塞州綜合醫院捐贈網站的頁腳包括地址、電話號碼和電子郵件地址。

還可以考慮使電子郵件地址和電話號碼可點擊,以便訪問者可以輕鬆地向您發送消息或給您打電話。
3. 地點或地圖
如果您有實體店、設施、辦公室或其他人可能會訪問的位置,則應在頁腳中包含地址或地圖。 您可能還需要考慮增加營業時間,以防止出現任何混淆。
這可以幫助本地搜索結果並加強 Google 在您的網站和您的“Google 我的商家”列表之間的相關性。 您的確切街道地址和聯繫信息的有力證明對 Google 很重要,因為他們希望向搜索者提供準確、合法的信息。 您可以提供的相關性越強,您的商家信息就越有可能出現在搜索結果和 Google 地圖中。
但是,您確實希望以與您在“Google 我的商家”資料中使用的完全相同的格式列出所有這些信息。
Northwest Eye Design 的特點是他們的辦公地點的地址以及谷歌地圖的鏈接,以方便他們的病人。

4. 鏈接到您的社交帳戶
社交媒體是博客作者、基於服務的企業和在線商店等的重要工具。 雖然您可能會將社交媒體關注者發送到您的網站,但將網站訪問者發送到您的社交媒體帳戶也有好處。
例如,這是吸引潛在客戶、分享提示和圖片以及展示您圍繞品牌打造的以下內容的好方法。 當然,如果社交媒體是您的收入來源之一,那就更重要了!
因此,請考慮在您的頁腳中包含社交媒體圖標甚至來自 Instagram 等社交信息源的圖像。 波士頓市場就是這樣做的,將他們的社交媒體圖標分開,使他們從其他頁腳內容中脫穎而出。

5. 時事通訊註冊表單
不要低估電子郵件列表的力量! 除了您的網站,它還為您的受眾提供了最強大的溝通工具,您擁有 100% 的所有權。 使用電子郵件列表通知訂閱者有關銷售、新博客文章、提示和其他產品的信息。
而且,要構建該電子郵件列表,請在您的頁腳中包含一個註冊表單。 您需要做的就是使用您最喜歡的電子郵件營銷工具中的代碼嵌入表單。 或者,使用 Jetpack 的其中一個模塊輕鬆將新聞通訊表單添加到您的頁面,無需代碼。
Heggerty 在他們的電子郵件通訊表格周圍添加了一個淺灰色框,以幫助其脫穎而出,並包含簡單的語言,以便人們確切地知道他們要註冊的內容。

6.熱門帖子或文章
如果博客是您網站的重要組成部分,請考慮在頁腳中包含帖子。 您可能想要添加熱門或最近的帖子,甚至是對您的博客或業務最重要的帖子。
Kylie M Interiors 沒有單獨發布帖子,而是有一個類別列表,因此網站訪問者可以輕鬆找到他們正在搜索的內容類型。

您也不必手動添加帖子鏈接。 您可以使用熱門帖子和頁面小部件等小部件來不斷更新信息。
7. 法律信息
大多數網站都應鏈接到某些類型的法律信息:版權信息、條款和條件以及隱私政策。 但如果您從事特定行業(如房地產、CBD 或醫藥),您可能需要包含額外的免責聲明或法律聲明。
您的頁腳是包含這些內容的最佳位置,因為它們顯示在每一頁上。 例如,CBD 公司 Best Bud 在其頁腳中包含 FDA 聲明,以及條款和條件、運輸政策、隱私政策和退貨政策。

8. 關鍵頁面的鏈接
根據您的站點,關鍵頁面可能包括從帳戶和登錄頁面到產品類別、常見問題解答、服務頁面和聯繫表格的所有內容。 例如,電子商務商店 Wild Mountain Wax 將重要內容分為三類:幫助、學習和批發。

但是,不要只是重複你的主菜單。 而是減少到最有價值的頁面或專注於訪問者可能正在尋找的內容。
網站頁腳最佳實踐
所以我們已經討論了一些可以包含在頁腳中的信息類型。 現在讓我們討論如何充分利用它。 以下是一些網站頁腳最佳實踐:
1. 為移動設備設計頁腳
設計頁腳時,不要讓移動成為事後的想法。 請記住,人們會在各種類型和大小的設備上訪問! 當頁腳顯示在移動設備上時,頁腳通常會不斷出現——訪問者可能無法滾動查看您的所有信息。

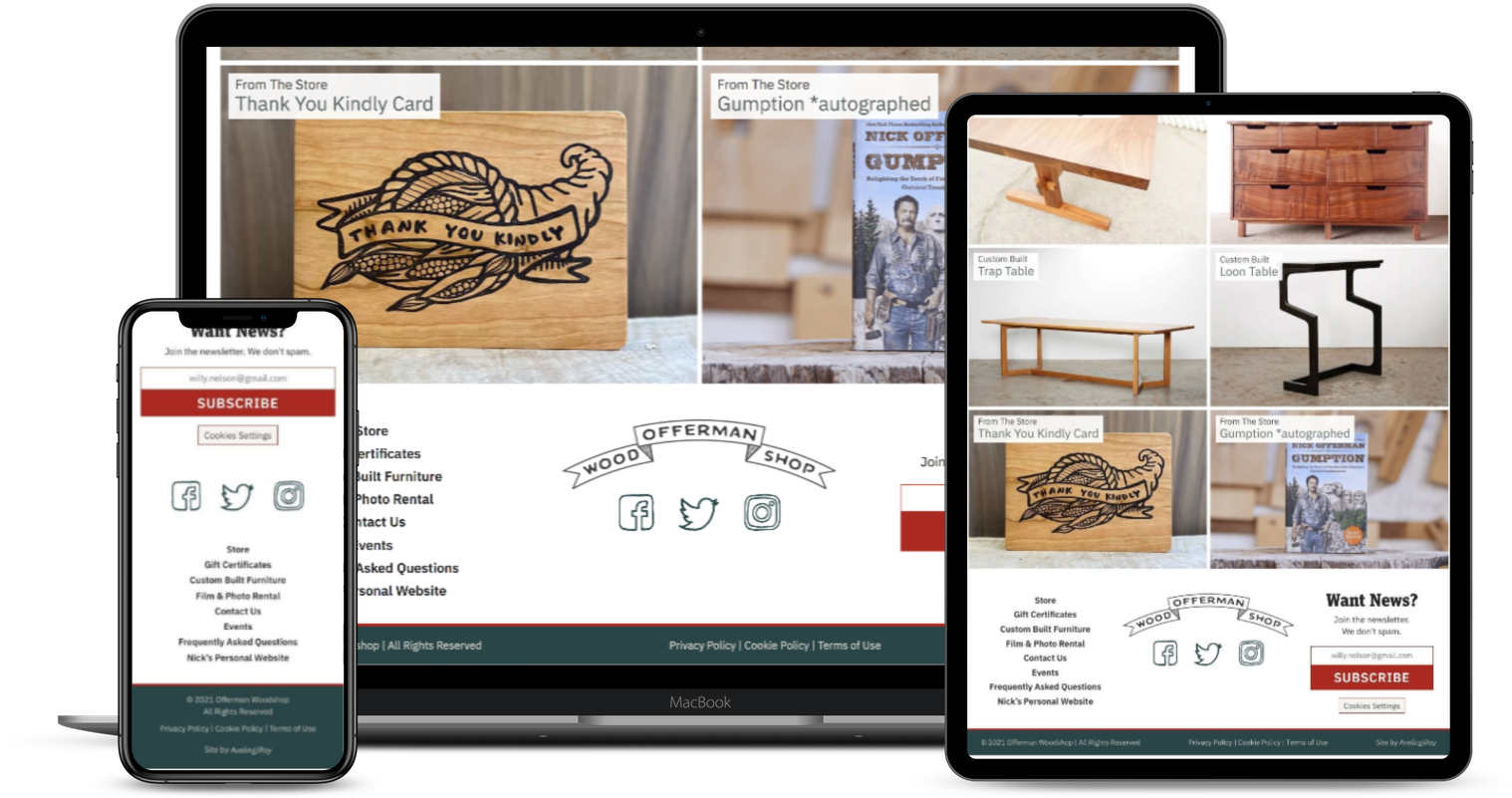
Offerman Woodshop 在構建適用於移動設備的頁腳方面做得非常出色。 他們的設計簡潔且易於在台式機、平板電腦和手機上導航。

如果您不確定您的網站在所有手機、平板電腦和台式機上的外觀,請嘗試使用 BrowserStack 之類的工具。 它使您可以在許多不同尺寸和品牌的設備上即時查看您的網站。
2.不要過度擁擠你的頁腳
將大量信息塞入您的頁腳很容易,這很快就會讓網站訪問者不知所措。 將您的頁腳內容縮減為最有用和最重要的內容。 而且,如果您確實需要包含大量信息,請將其分解為可消化的部分。
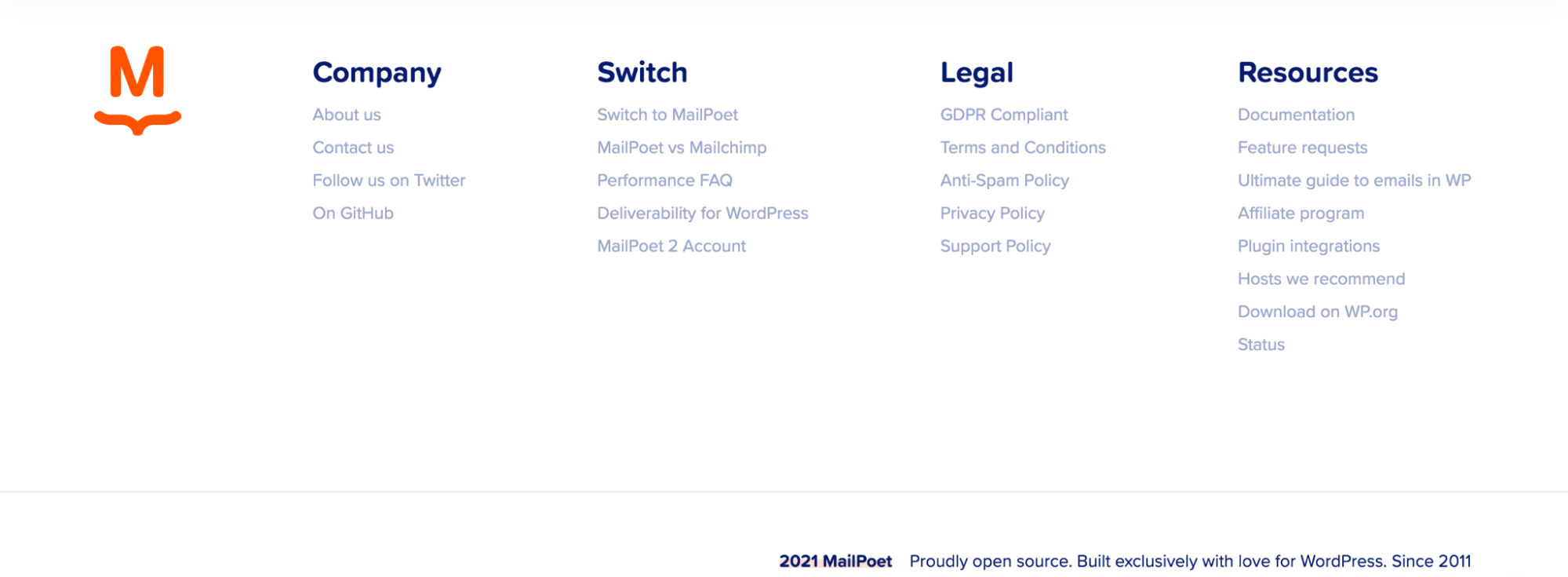
這正是 MailPoet 所做的。 儘管它們鏈接到很多內容,但它似乎並沒有壓倒性的,因為它被劃分為明確的類別並且有很多空白區域。

3. 整理您的信息
組織與上一個技巧密切相關,因為有組織的信息有助於您的網站頁腳設計看起來不那麼混亂。 但這不僅僅是對數據進行分類。 它還涉及使用視覺提示對內容進行分組。
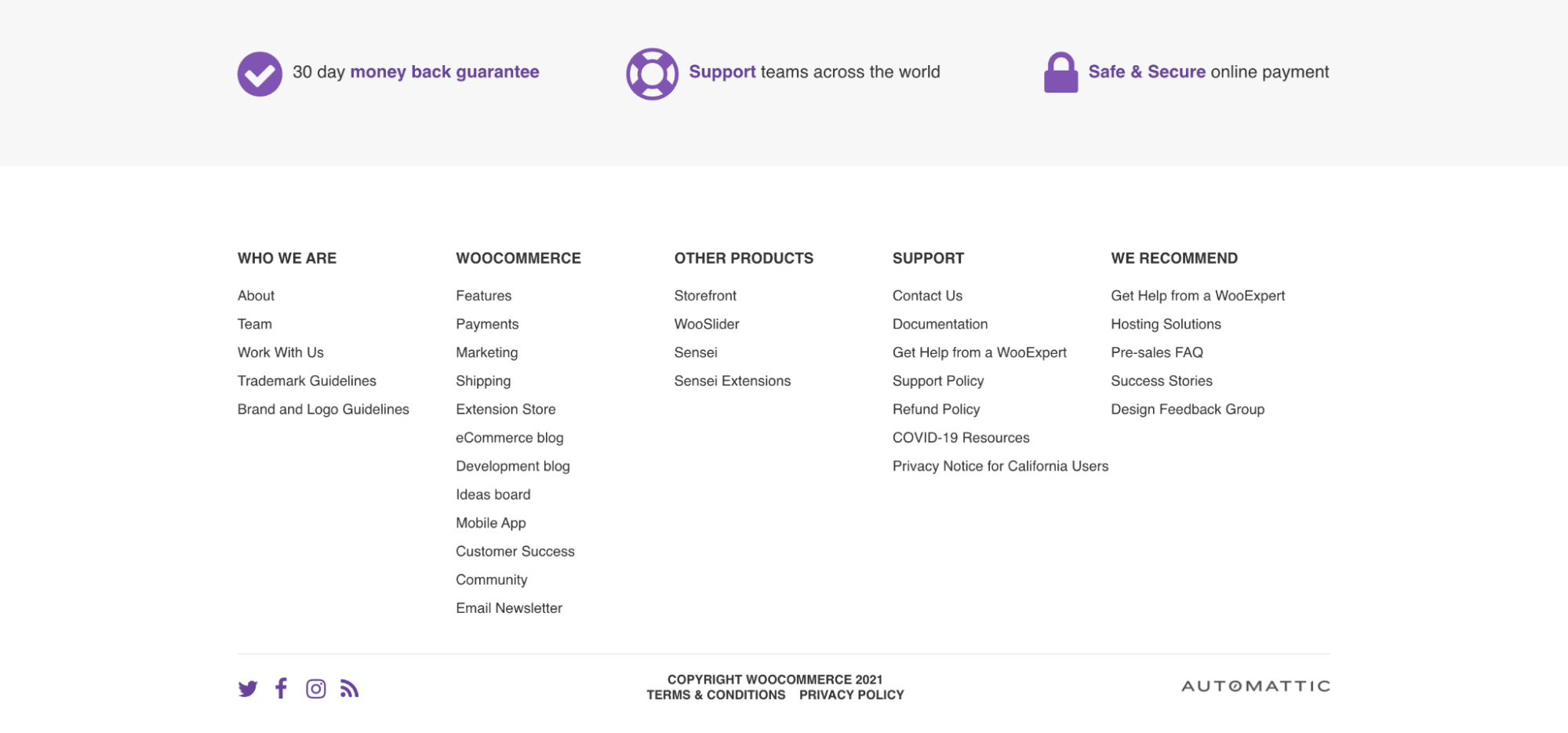
讓我們來看看 WooCommerce 做了什麼。 他們將頁腳分成三部分:
- 重要功能。 此部分以灰色背景、視覺圖標和紫色文本脫穎而出。
- 有價值的鏈接。 所有這些都歸類在粗體、全大寫的標題下。
- 其他信息。 最後一部分由分界線分開,包括法律信息、社交媒體圖標和 Automattic 標誌。

4.發揮創意
頁腳不必看起來都一樣。 想想你的品牌,你的網站設計,並發揮創意! 考慮曲線和三角形等形狀、圖像、自定義圖形和其他有趣的特徵。
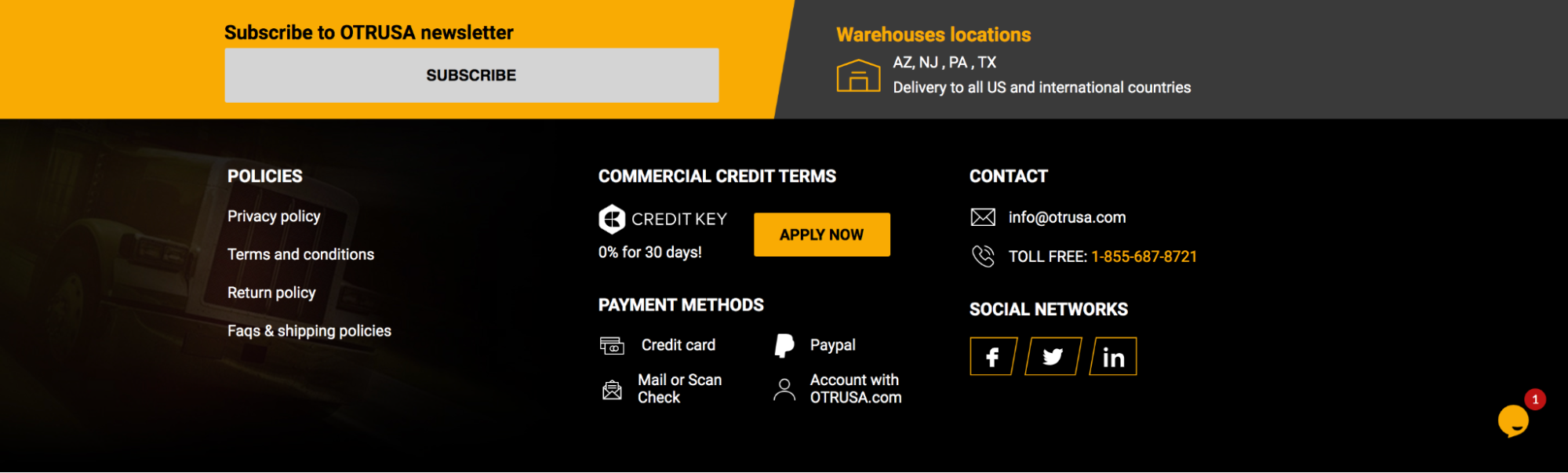
OTRUSA 通過在背景中包含圖像並在其某些內容中使用有角度的分隔線,將其品牌設計元素聯繫起來。

5. 考慮不同的頁腳佈局
您可以通過多種不同的方式來安排您的頁腳,並且沒有一種萬能的解決方案。 如果你只有一點點信息,你可能想要一個像 Adobe 博客那樣的窄而窄的頁腳。

如果您有更多內容,您可能會考慮使用多列的更高頁腳,例如 Pressable 的網站。

或者你甚至可以考慮一個更直觀的頁腳,只有很少的文字和很多圖形。 這正是 Veer 所做的,使用自定義圖標來展示它們的重要鏈接。

6. 記住可訪問性
可訪問性就是讓每個網站訪問者(包括有視覺、聽覺、精神和身體障礙的人)都可以輕鬆瀏覽和使用您的網站。 以下是適用於您的頁腳的一些可訪問性注意事項:
- 顏色對比。 確保文本和圖像與您的頁腳背景足夠不同,以便它們可以輕鬆使用。 避免在深色背景上使用深色文本或在淺色背景上使用淺色文本。 不確定您的設計是否符合要求? 通過 WebAIM 的顏色對比檢查器運行您的顏色。
- 鏈接。 不僅僅使用顏色來區分鏈接和其他文本。 您可以使用下劃線、圖標和其他提示來做到這一點。
- 替代文字。 在頁腳中包含任何圖像或圖形的替代文本。 屏幕閱讀器使用這些“閱讀”圖像給有視覺障礙的人。
- 字體。 堅持使用每個人都可以使用的簡單易讀的字體。 而且,當您使用它時,請確保它們足夠大,以便任何有視力障礙的人仍然可以閱讀每個單詞。
創建一個可訪問的網站還有很多工作要做。 有關更多信息,請查看有關 WooCommerce 的 Web 可訪問性的這篇文章。
如何在 WordPress 中編輯頁腳
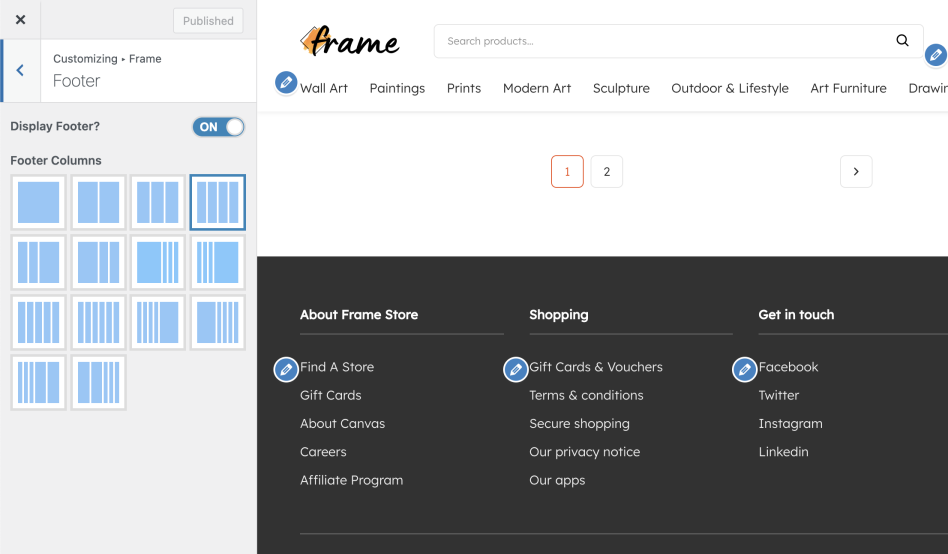
通常,您的頁腳佈局和設計將取決於您使用的主題。 許多主題包括內置的頁腳設計,您可以根據需要進行選擇和自定義。 您需要參考特定主題的文檔以獲取有關此內容的詳細信息。 例如,框架主題允許您從 14 種不同的列樣式中為您的頁腳選擇。

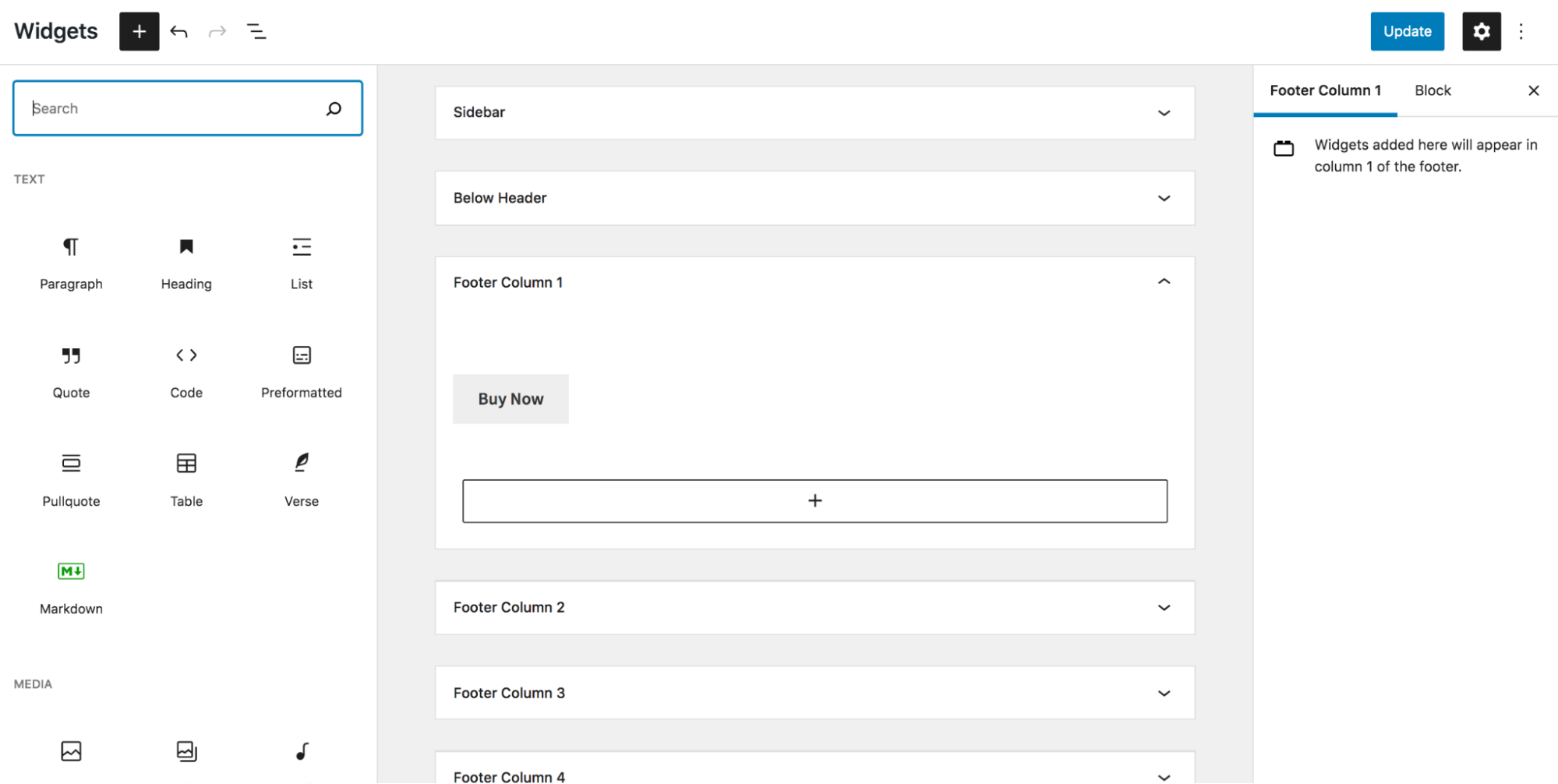
但是,在 WordPress 中,頁腳是小部件區域,因此您可以將小部件或塊拖放到其中而無需編輯代碼。 以下是向頁腳添加內容的方法:
- 在您的 WordPress 儀表板中,轉到外觀 → 小部件。 在那裡,您將看到一個小部件區域列表,包括頁腳列。 同樣,這可能會根據您的主題而略有不同。
- 展開您要編輯的頁腳列。
- 單擊+圖標以顯示可用塊。 從那裡,您可以搜索特定塊或單擊全部瀏覽以查看完整列表。
- 將您想要的塊拖到頁腳列區域。
- 根據塊自定義設置。 例如,您可以更改按鈕的顏色和文本或選擇要添加的圖像。
- 單擊右上角的藍色更新按鈕。

有關更多信息,請閱讀 WordPress 的完整說明。
充分利用您網站的頁腳
請記住,您的頁腳不應該只是事後的想法:這是您給網站訪問者留下印象的最後機會,也是在每個頁面上展示關鍵信息的絕佳方式。
因此,請花時間真正考慮您在頁腳中包含的內容。 考慮什麼對您的目標和訪問者的體驗最有幫助。 畢竟,精心設計、有凝聚力的網站頁腳可以對參與度產生巨大影響。
需要一點幫助嗎? Jetpack 提供了各種 WordPress 塊和小部件,使您可以創建完美的頁腳。 如果你剛剛開始,有幾十個優秀的 WordPress 主題可供選擇,它們已經為你完成了艱苦的工作。
關於網站頁腳的常見問題
我的頁腳應該是什麼尺寸?
頁腳的確切大小取決於您的網站和您想要包含的內容量。 有些頁腳是帶有單行文本的細窄條。 其他佔用更多空間並包含大量信息。
但是,在選擇頁腳大小時,請務必考慮移動設計。 如果移動設備上的頁腳太長,網站訪問者可能會被迫滾動瀏覽所有信息。
網站真的需要頁腳嗎?
不,從技術上講,網站正常運行不需要頁腳。 但是,它是包含重要內容的有價值且有效的地方,並且對於參與度至關重要。
頁腳鍊接可以幫助我進行 SEO 嗎?
是的,它們可以幫助提高 SEO 排名,因為它們有助於創建站點層次結構和內部鏈接。 它們幫助 Google 了解您的網站頁面以及它們之間的關係。
但是,最重要的是,它們通過協助導航來幫助提供良好的用戶體驗。 這是要記住的最重要的事情。 不要只是打包一堆鏈接來幫助 SEO——這會產生相反的效果! 相反,專注於添加有助於您的網站訪問者的鏈接。 這對搜索引擎來說非常重要。
我需要在頁腳中包含版權聲明嗎?
版權聲明通常如下所示:
2022 Example.com
它本質上是網站內容和設計屬於您的書面聲明。 而且,雖然沒有法律要求,但如果您起訴某人竊取您的網站內容,它可以幫助防止侵犯版權並幫助您贏得法庭訴訟。
我可以在頁腳中使用小部件嗎?
是的,網站頁腳是 WordPress 上的一個小部件區域。 這意味著您可以添加小部件和塊來構建您的頁腳內容。
