2024 年 23 個最佳網站頁腳範例
已發表: 2024-01-26在本文中,我們將探討網路上一些最具創意、功能性和令人印象深刻的網站頁腳範例。
如今,網站的頁腳不僅僅是一個塞滿法律連結或聯絡方式的空間。 這是一個品牌推廣的機會,提供有用的資訊和業務詳細資訊以增強用戶體驗。
簡而言之,不要忽視頁腳區域!
這時,這些範例就會發揮作用,激發您的靈感和想法,幫助您美化您的線上形象。
了解如何將網頁底部轉變成迷人且有價值的傑作。
那麼,您準備好深入了解經常被忽視但極其重要的網站頁腳世界了嗎?
這篇文章涵蓋:
- 最佳網站頁尾範例
- 瑜珈雜誌
- 吃鳥食
- ISA
- 米切爾·亞當
- 霓虹楊
- 科迪
- 尚利·考克斯
- 大石井
- 麗芙索
- 宴席
- 凱莉化妝品
- 奧特利
- 體操鯊
- 普安公司
- HubSpot博客
- 德文斯坦克
- 塞普申
- 阿爾特洛克
- 簡陋
- 特拉克爾
- 強大的
- 避難所水療中心
- 藍色潟湖
- 是什麼造就了一個優秀的網站頁腳
- 關於網站頁腳的常見問題解答
- 網站頁腳應該包含什麼?
- 每個網頁都需要有頁尾嗎?
- 如何讓我的網站頁腳脫穎而出?
- 在頁腳中包含法律資訊重要嗎?
- 我可以將頁尾用於促銷目的嗎?
- 我應該多久更新一次網站頁腳?
最佳網站頁尾範例
言歸正傳,讓我們來揭曉我們節目的明星——提升用戶體驗的最佳網站頁腳。
每一款都是設計、功能和創造力的獨特融合,確保您的靈感迸發。
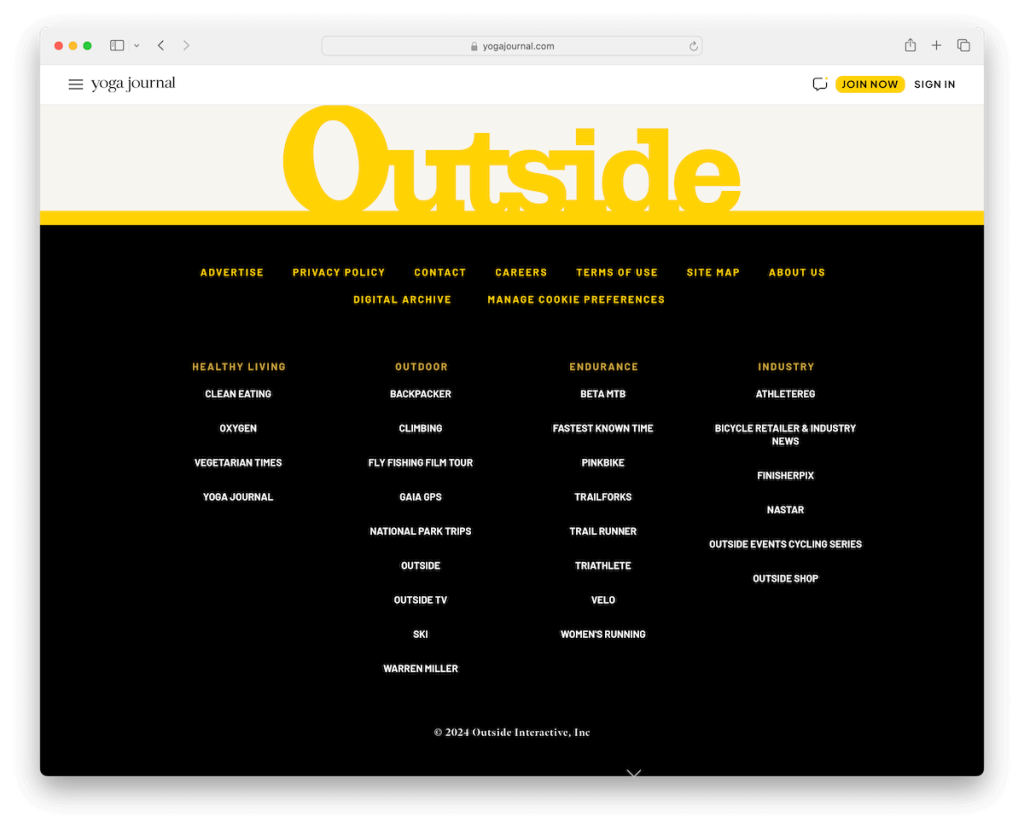
1.瑜珈雜誌
使用:WordPress 構建

瑜珈雜誌有一個漂亮的、對比鮮明的頁腳部分,從網站的其他部分中脫穎而出。
白色和黃色文字在黑色背景上彈出,而額外的白色(或黑色?)空間確保了更好的可讀性。
Yoga Journal 採用多欄結構和頂部的主鏈接,確保令人驚嘆的頁腳組織,以獲得最佳的用戶體驗。
注意:使用對比背景色是增強網站頁腳的好方法。
我們為什麼選擇它:Yoga Journal 將簡單性和大膽性融入到一個可靠的頁腳範例中,幾乎適用於任何網站。
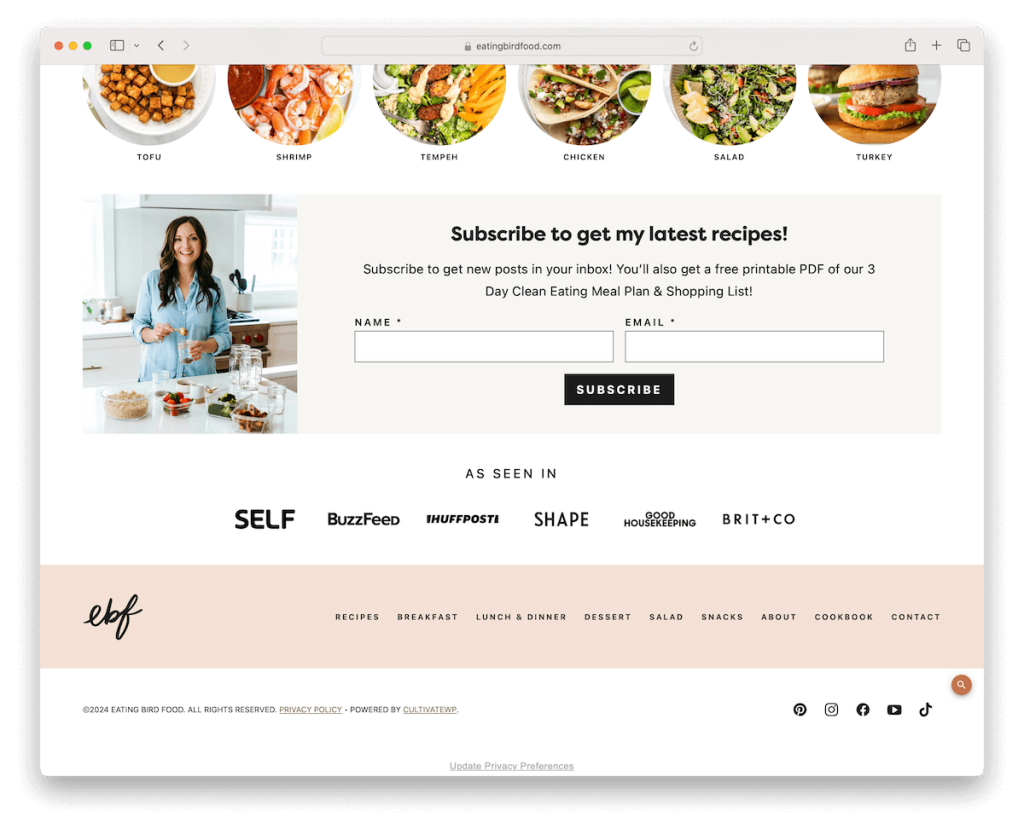
2.吃鳥食
使用:WordPress 構建

我們幾乎可以說,《Eating Bird Food》有一個多部分的足部區域,首先是一個突出的時事通訊訂閱表格,然後是“如所見”,然後是導航鏈接。
底部是版權文本,左側是重要鏈接,右側是社交媒體圖示。 品牌塑造也考慮了極簡主義,以保持與網站其他部分相同的氛圍。
注意:如果您不確定要包含哪些內容並且不想將其留空,請將選單連結新增至頁尾區域。
我們為什麼選擇它:Eating Bird Food 的頁腳仍然簡單而實用,上面有導航連結、社交媒體和大部分訂閱部分。
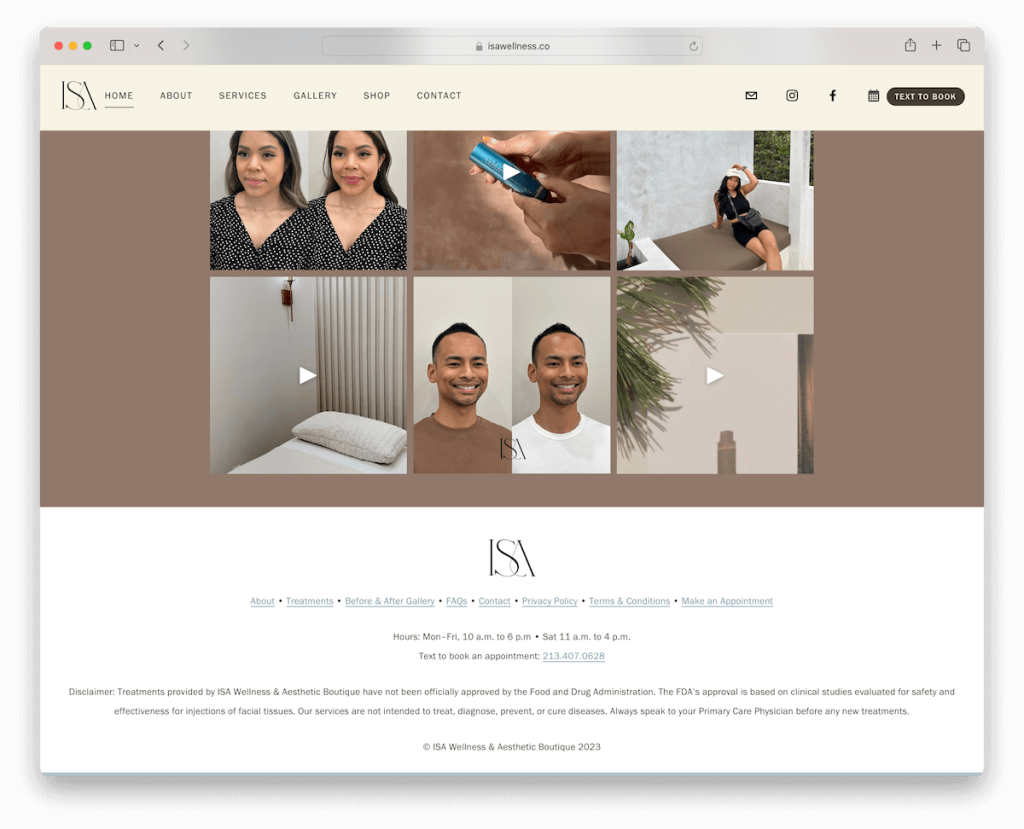
3. 指令集
建構於:Squarespace

雖然 ISA 網站看起來非常現代和富有創意,但它的頁腳非常基本,但這就是它的工作原理。
它的頂部有 ISA 徽標,後面是選單連結、營業時間和聯絡資訊。 在複製文字之前還有一個免責聲明部分。
注意:網站頁腳部分是包含您的營業時間的絕佳地點。
我們為什麼選擇它:ISA 堅持使用簡單的頁腳來顯示所有必要的連結和業務詳細信息,以便潛在客戶可以快速獲取必要的資訊。
不要忘記查看一些更精彩的 Squarespace 網站範例及其頁腳。
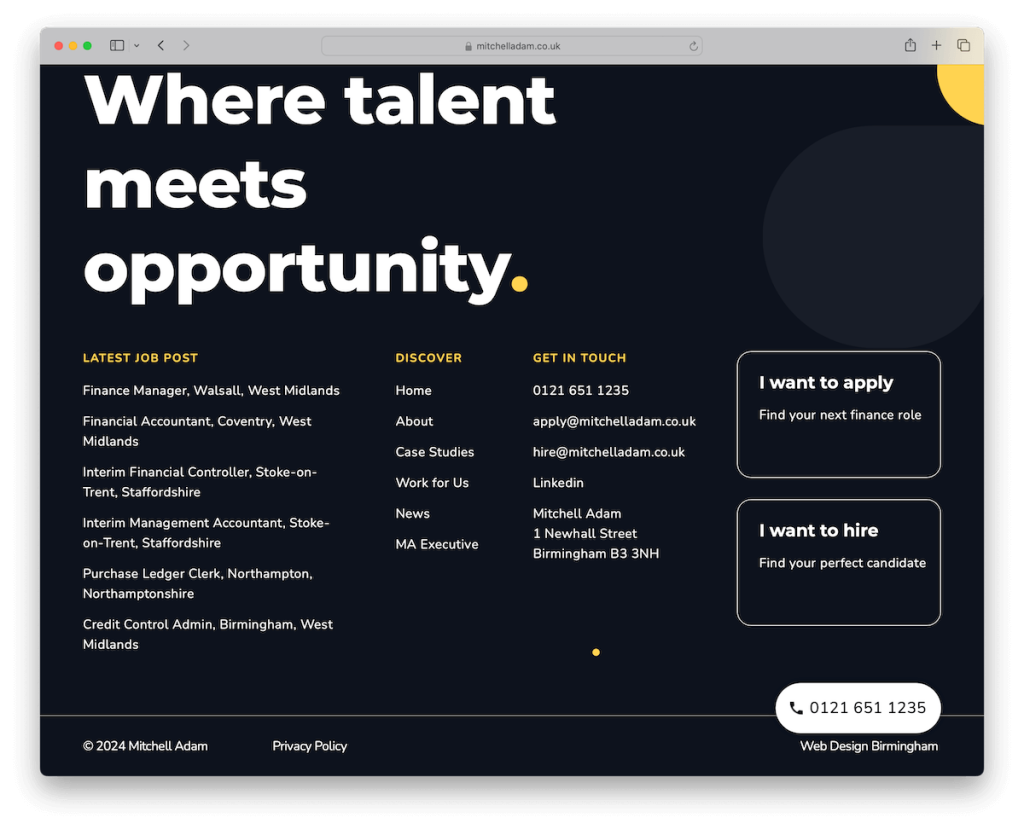
4.米切爾亞當
建置:Elementor

與《瑜伽雜誌》類似,米切爾亞當的網站也有一個廣泛的頁腳部分,帶有深色、對比鮮明的背景。 很酷的是它有一些圖案可以增加魅力,而不是純色背景。
它具有多個部分,顯示最新的職位發布、連結、業務和聯絡方式,以及「我想申請」和「我想僱用」的號召性用語。
注意:在網站頁腳中包含號召性用語 (CTA) 按鈕 - 您永遠不知道訪客何時準備好採取行動。
我們為什麼選擇它:Mitchell Adam 將他們網站的很大一部分專門用於頁腳,證明它是有效的。
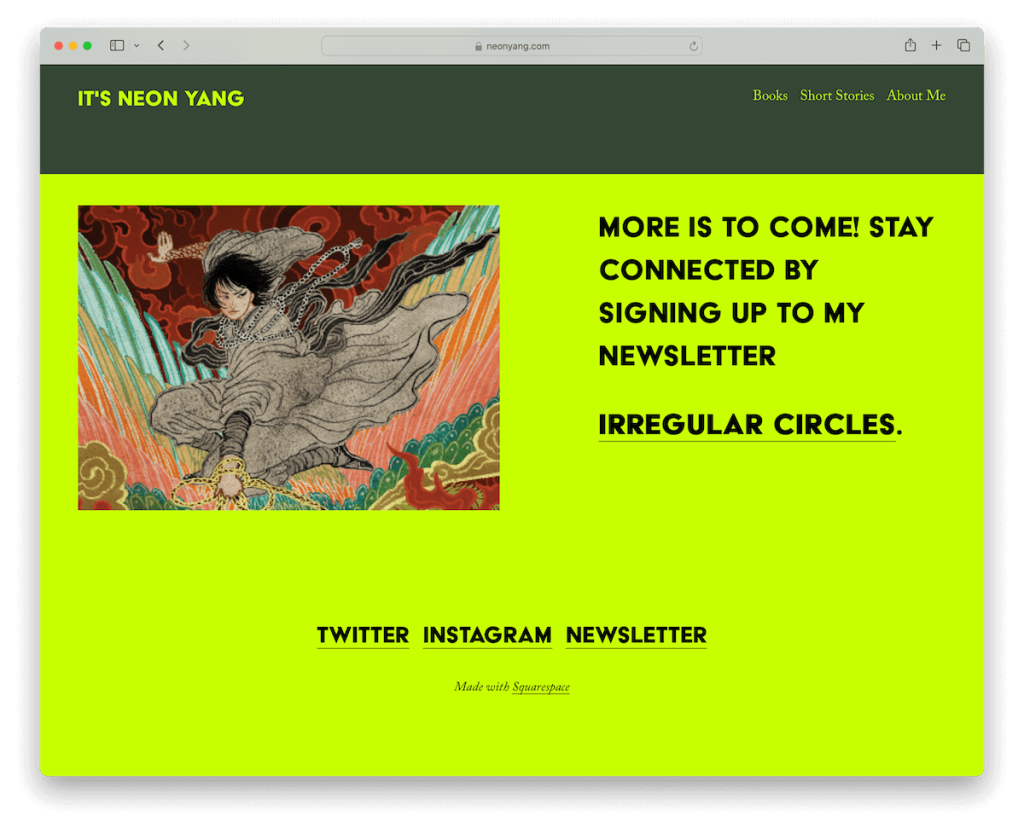
5. 霓虹楊
建構於:Squarespace

Neon Yang 網站頁腳是簡約優雅與充滿活力的風格的傑出典範。 其引人注目的背景色立即吸引註意力,營造出活潑的基調。
設計時尚、整潔,強調導航的便利性。 迷人的圖片增添了個人風格,而時事通訊連結則鼓勵持續參與。 此外,社群媒體圖示整齊地顯示,方便連線。
最後,「Made with Squarespace」文字巧妙地向該平台致敬,展示了品牌透明度和技術嫻熟。
注意:頁腳部分是為那些在頁眉中錯過社交圖示的人添加社交圖示的絕佳位置。
我們為什麼選擇它:Neon Yang 的網站頁腳體現了充滿活力的美學、簡約的設計和用戶友好的功能的融合。
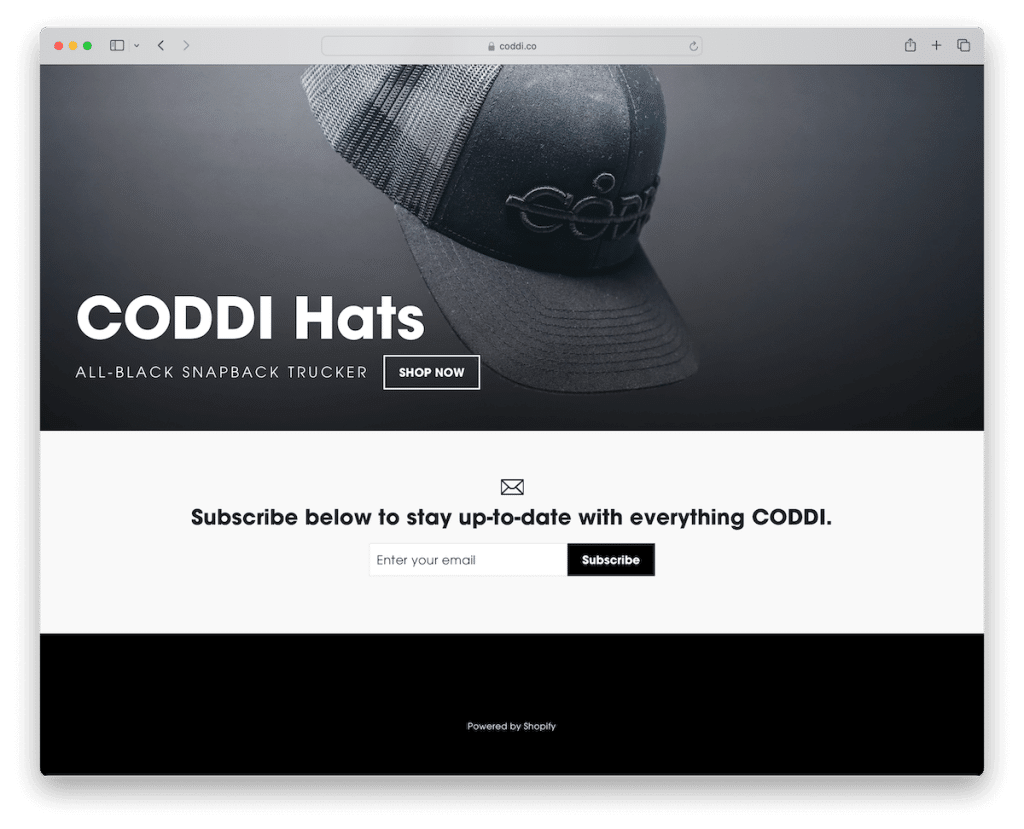
6.科迪
使用:Shopify 構建

Coddi 網站頁腳以其鮮明的簡潔性和富有影響力的設計而脫穎而出。 它有一個大的、突出的部分,專門用於在乾淨的白色背景上訂閱時事通訊,鼓勵用戶參與。
下面,對比鮮明的黑色背景突出顯示了“Powered by Shopify”文本,大膽地認可了該平台,並創造了視覺上引人注目的雙色調效果,捕捉了現代簡約網頁設計的精髓。
注意:如果您不確定如何設計網站的頁腳,請追求極簡主義。 這是此列表中的大多數網站頁腳範例的共同點。
我們為什麼選擇它:Coddi 的網站頁腳是簡約優雅的典範。
需要更多靈感嗎? 看看這些 Shopify 網站以及它們如何改變頁腳。
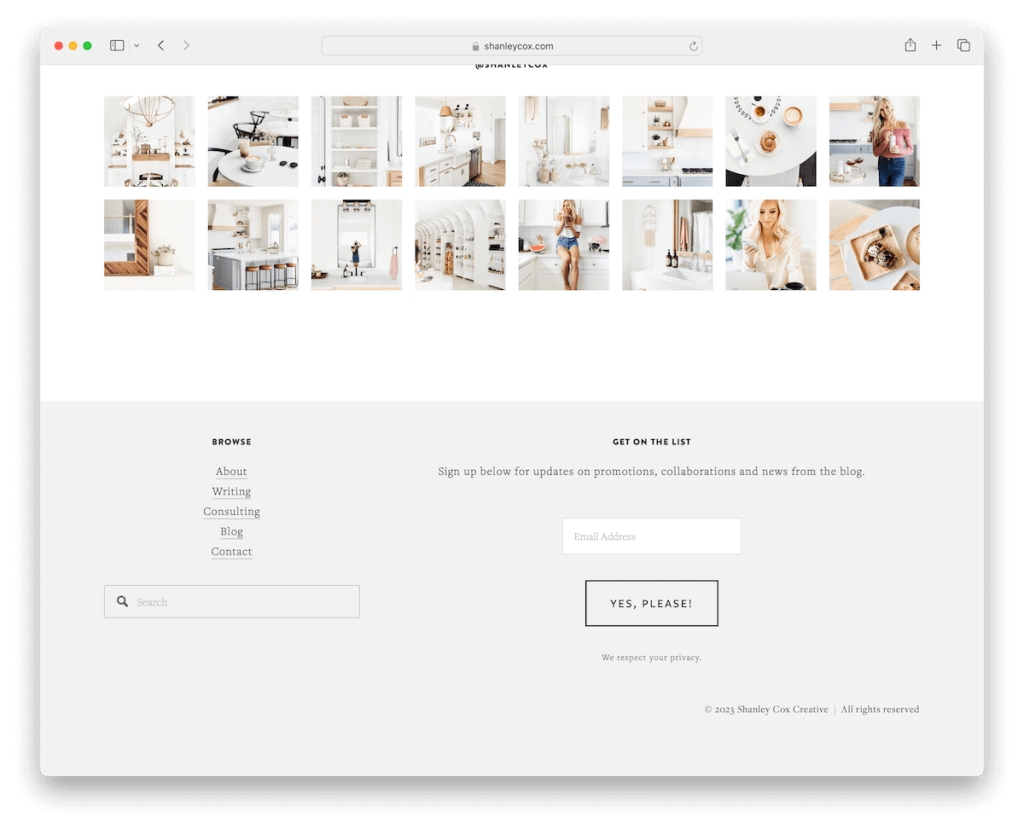
7. 尚利‧考克斯
建構於:Squarespace

Shanley Cox 網站頁腳採用精美的兩欄設計,與網站的整體美感非常協調。
一欄有效地容納了選單連結和搜尋欄,提供輕鬆的導航。 第二欄專門介紹時事通訊訂閱表,其中包含一個誘人的“是的,請!” 按鈕,增強使用者互動。
此外,在頁腳上方,令人驚嘆的 Instagram 提要網格無縫整合了社交媒體的存在,並添加了視覺上迷人的元素。
注意:即使訪客一直滾動到頁面底部,也允許他們執行快速搜尋(因此他們不必先一直滾動到頂部)。
我們為什麼選擇它:Shanley Cox 網站頁腳融合了功能和設計,優雅地結合了導航、搜尋和用戶參與。
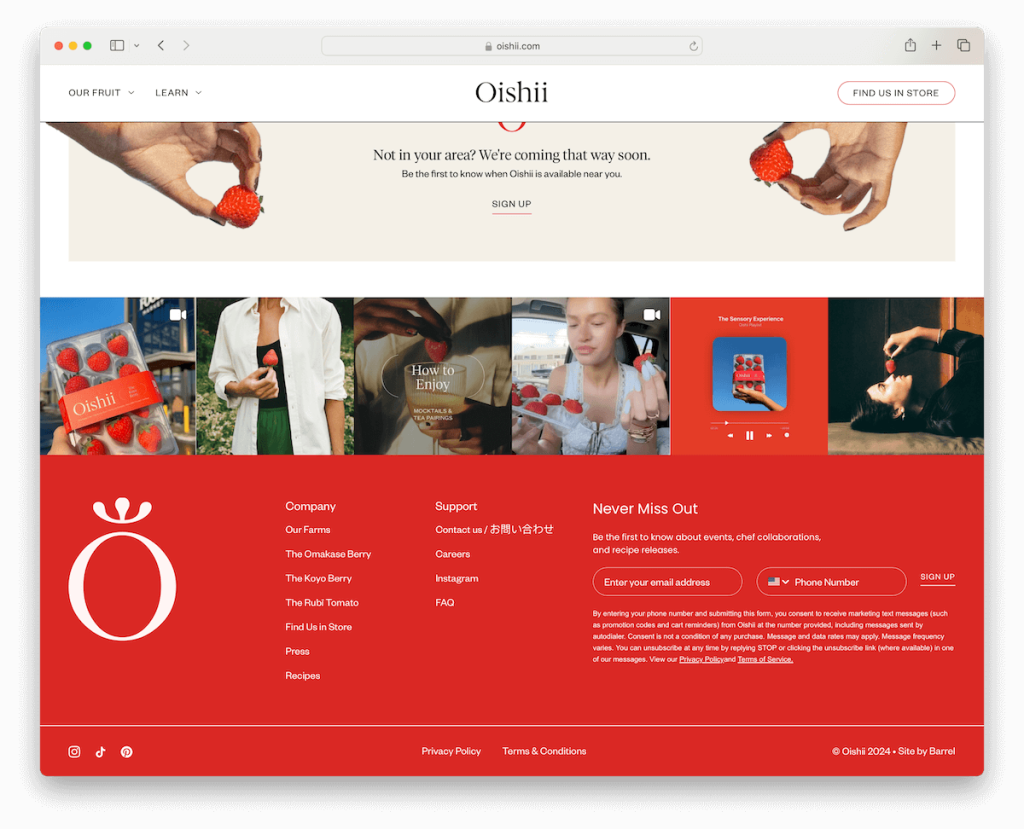
8. 美味佳餚
使用:Shopify 構建

Oishii 網站頁腳以其醒目的紅色背景生動地展示了品牌形象。 它具有全寬 Instagram feed,添加了動態視覺元素。
它分為四欄,包括品牌徽標、基本連結和訂閱表格,確保功能性和輕鬆導航。
底部欄整齊地放置了社交媒體圖標、隱私和條款連結以及版權文本,提供全面的資訊和連接選項。
注意:在頁腳中使用多列以確保組織。
我們為什麼選擇它:Oishii 的網站頁腳是品牌標識和功能的動態範例。
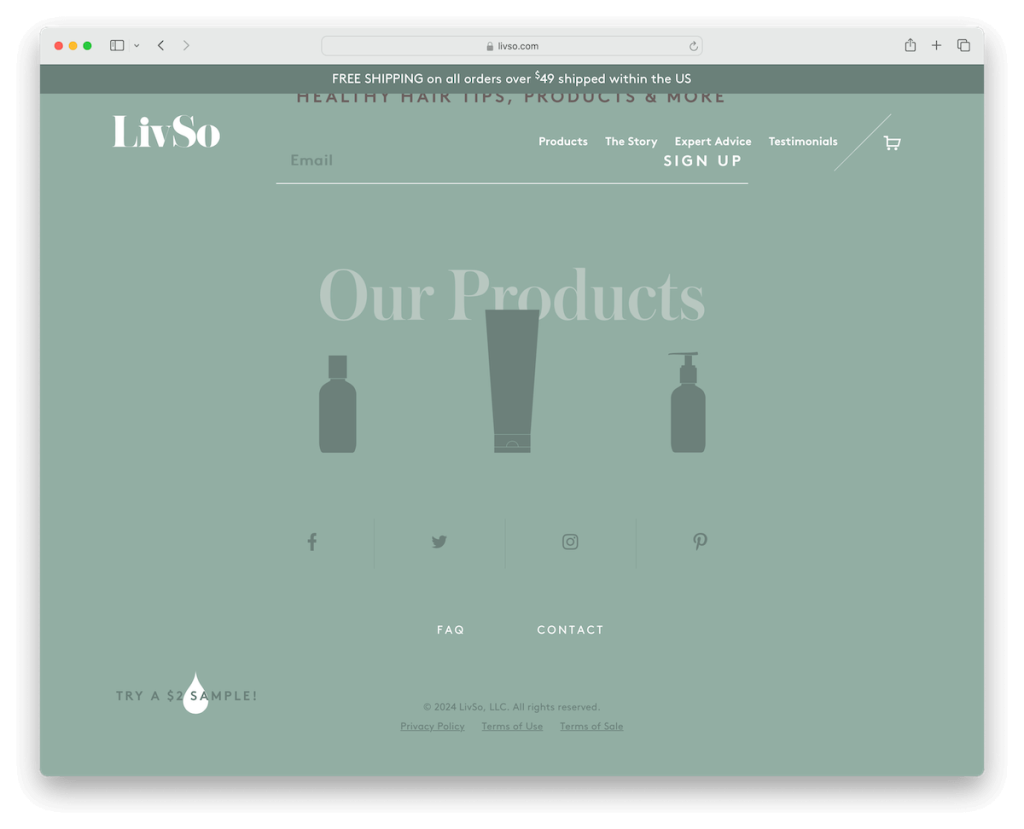
9. 麗芙索
使用:Shopify 構建

LivSo 網站頁腳是一個全面的傑作,從一個突出的訂閱區域開始
然後,它以三個互動式圖示展示他們的產品,增加了創新的觸感。 社群媒體圖示緊隨其後,增強了連結性。
頁腳精心包含常見問題解答和聯絡資訊的鏈接,以滿足使用者的需求。
它還涵蓋了所有基礎內容,包括隱私政策、使用條款和銷售條款等重要的法律鏈接,使其成為一個內容豐富且用戶友好的部分。
注意:對於網站頁腳而言,沒有一種放諸四海皆準的方法—做最適合您和您的受眾的方法。
我們為什麼選擇它:LivSo 的網站頁腳是一個多功能空間,結合了訂閱、產品展示、社交連接和基本資訊。
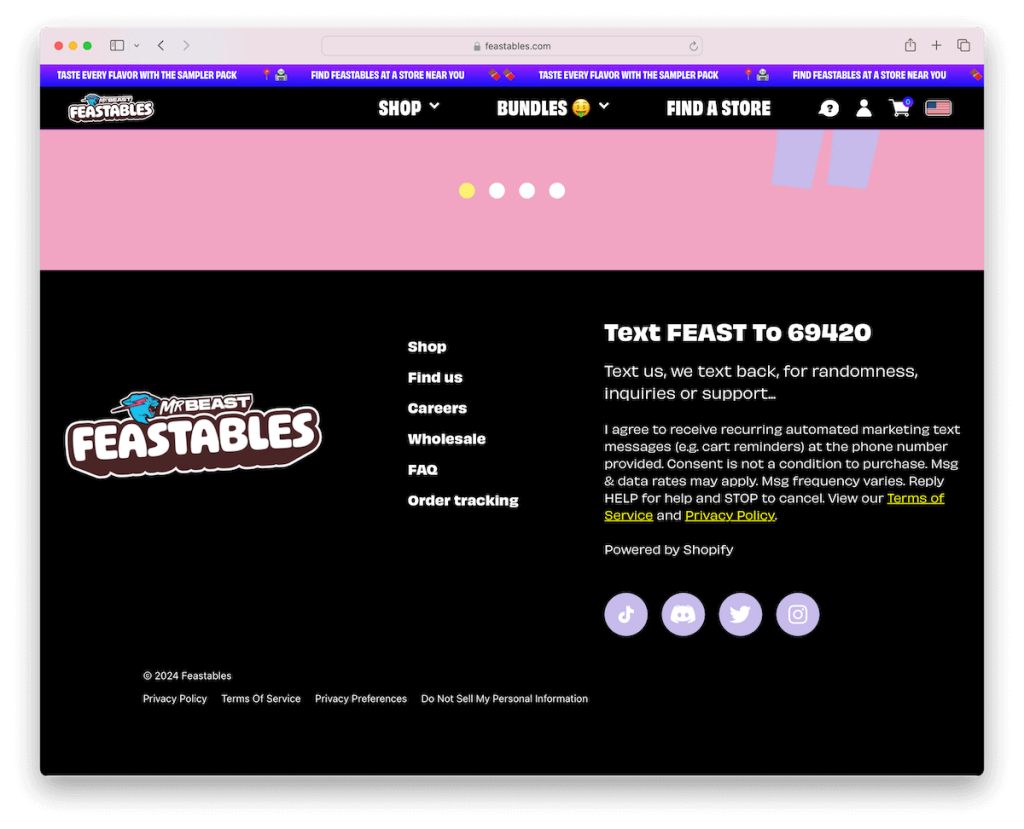
10. 宴會
使用:Shopify 構建

Feastables 網站頁腳以其時尚、現代的設計與黑色背景相映襯,營造出引人注目的視覺對比。
它突顯品牌標誌,強化品牌形象。 創新地使用漢堡菜單結構的連結增加了獨特的、節省空間的變化。
聯絡方式位置方便,透過可點擊的號碼即可輕鬆存取。 此外,社交媒體圖標無縫集成,鼓勵數位連接。
頁腳以必要的連結和版權資訊作為結尾,使其成為風格、功能和使用者可訪問性的完美結合。
注意:如果在頁腳中使用電話號碼進行聯繫,請將其設定為可點擊以便於使用。
我們為什麼選擇它:Feastables 的網站頁腳因其現代、節省空間的設計而脫穎而出,結合了聯繫方式、社交媒體連結和獨特的漢堡菜單等基本元素。
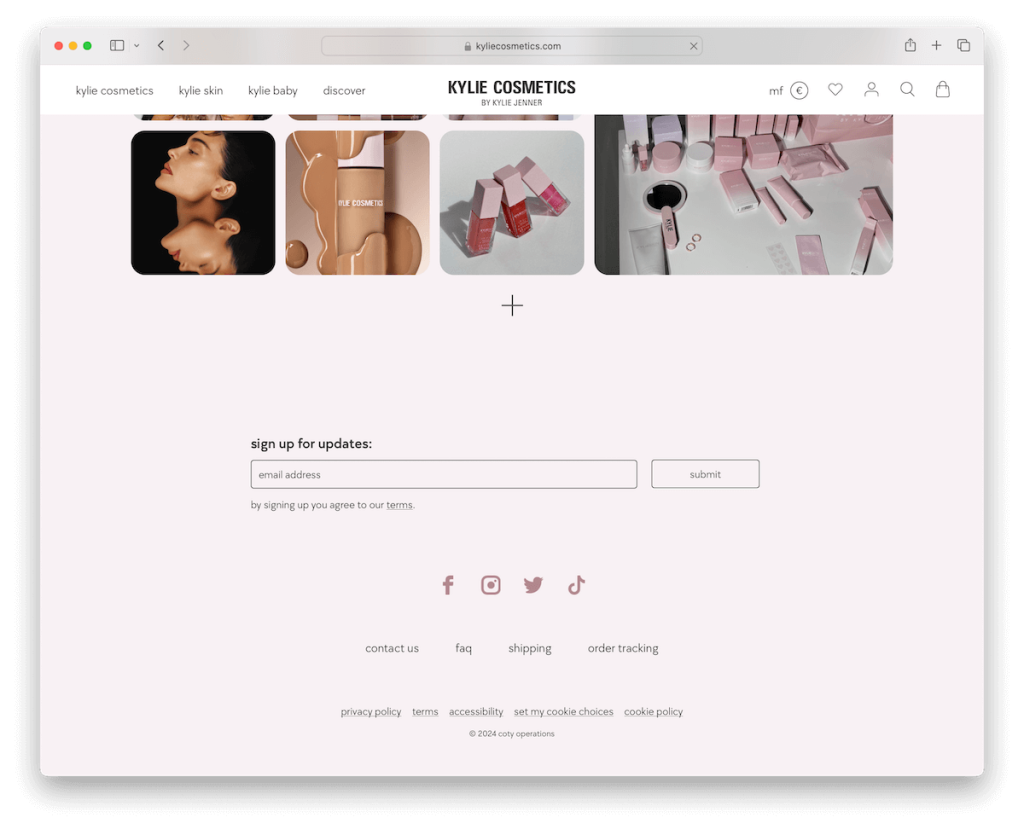
11.凱莉化妝品
使用:Shopify 構建

凱莉化妝品網站頁腳證明了極簡主義優雅。 它從網站的底部無縫過渡到頁腳,沒有傳統的邊框,使用有凝聚力的背景來提供流暢的視覺體驗。
頁腳包括一個不顯眼的訂閱表格,巧妙地鼓勵用戶參與。
社交媒體圖示巧妙地整合在一起,可以輕鬆存取數位平台。 提供了必要的鏈接,在保持功能的同時堅持簡潔的設計理念,使其成為一個別緻且用戶友好的組件。
注意:使用與上一節相同的背景顏色實現乾淨整潔的頁腳外觀。 (您甚至可以對頁首、底部和頁腳使用相同的背景顏色。)
我們為什麼選擇它:Kylie Cosmetics 的網站頁腳體現了時尚的極簡主義和無縫整合。
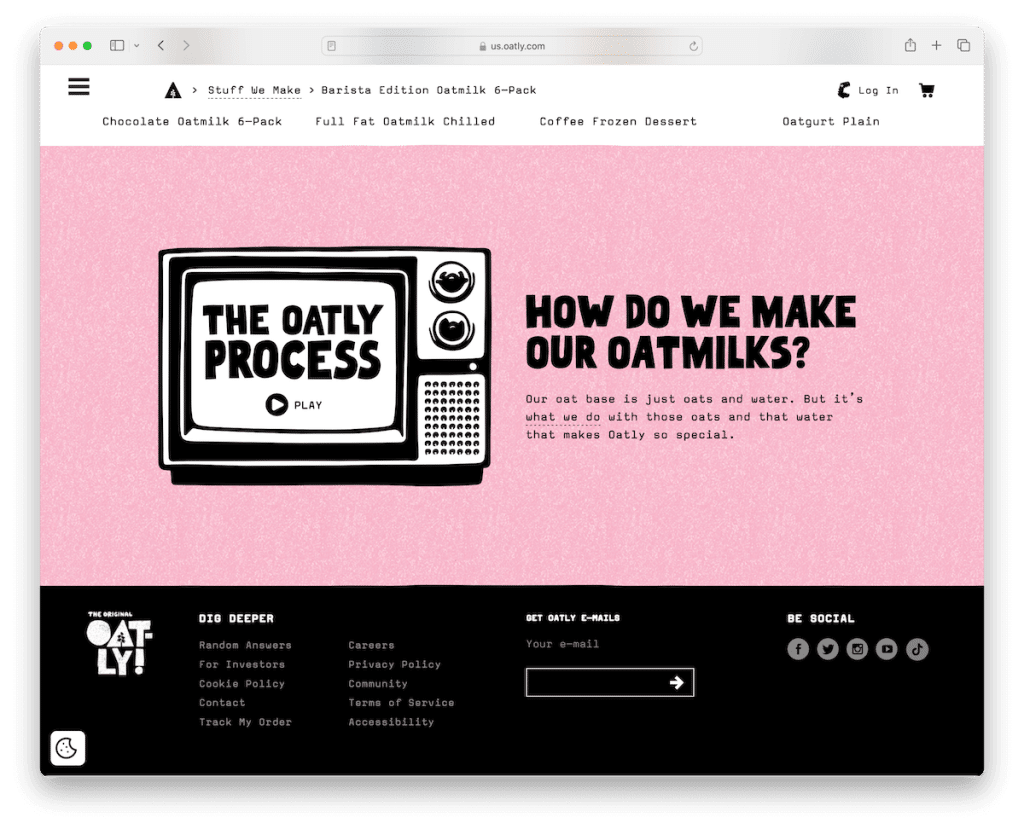
12. 燕麥
使用:Shopify 構建

Oatly 網站頁腳以其緊湊而高效的結構而引人注目。
它以對比鮮明的黑色背景為背景,包含多個欄,可以時尚地組織內容,而不會壓垮空間。
品牌標誌顯眼地展示,增強了品牌認知。 提供方便的鏈接,提供輕鬆的導航和用戶便利。
此外,還包括一個簡單的時事通訊訂閱小部件,巧妙地邀請用戶加入。 社交媒體圖標也存在,確保連接和社區建設。
值得一提的是,由於水平滾動,Oatly 的主頁上沒有頁腳。
注意:小而緊湊的頁腳也可以非常有效地工作 - 而是強調網站的其餘部分。
我們為什麼選擇它:Oatly 的頁腳平衡了功能性、品牌形象和美學吸引力。
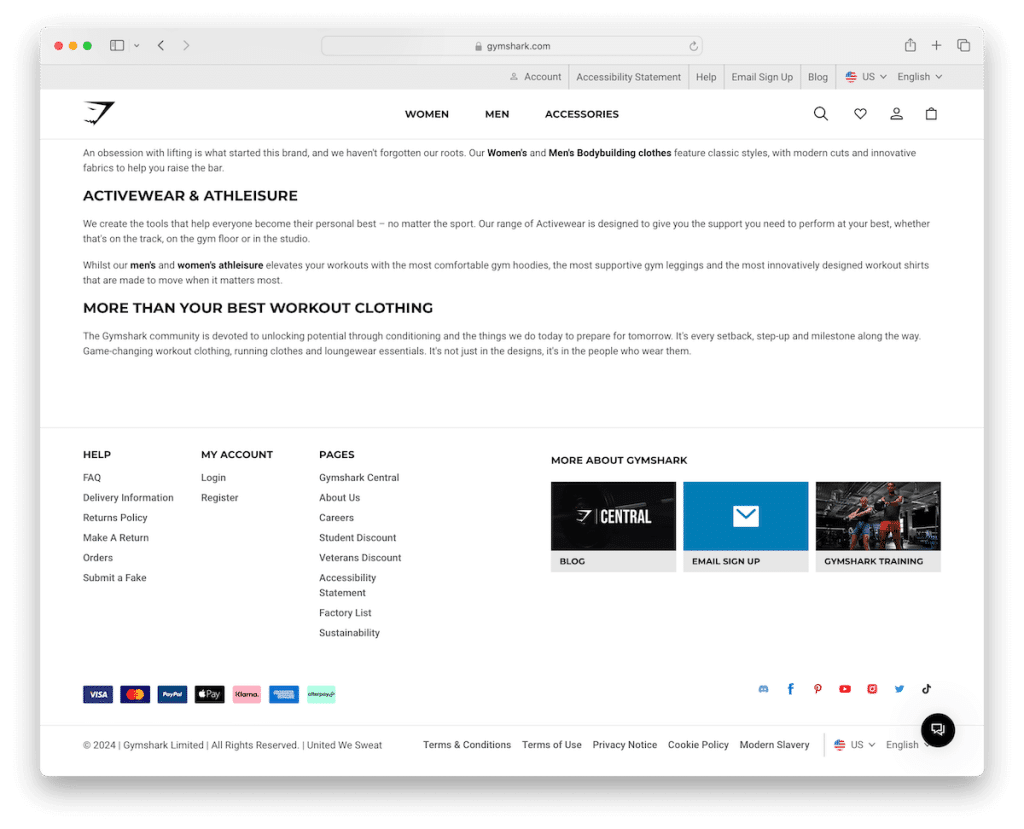
13. 體操鯊
使用:Shopify 構建

Gymshark 網站的頁腳是實用性和設計的結構良好的組合,以一條細線將其與頁面底部分開。

它將內容分為三欄,提供“幫助”、“我的帳戶”和其他頁面的各種有用鏈接,方便輕鬆導航。
部落格、電子郵件註冊和培訓部分的可點擊縮圖添加了互動元素。
付款方式標誌提供交易保證。 此外,社交圖示和帶有重要連結的底部欄以及區域選擇器進一步增強了其實用性。
注意:許多電子商務網站的頁腳都有語言和貨幣選擇器 - 這可能也適合您。
我們為什麼選擇它:Gymshark 的網站頁腳提供了全面的功能,從有用的連結到互動元素。
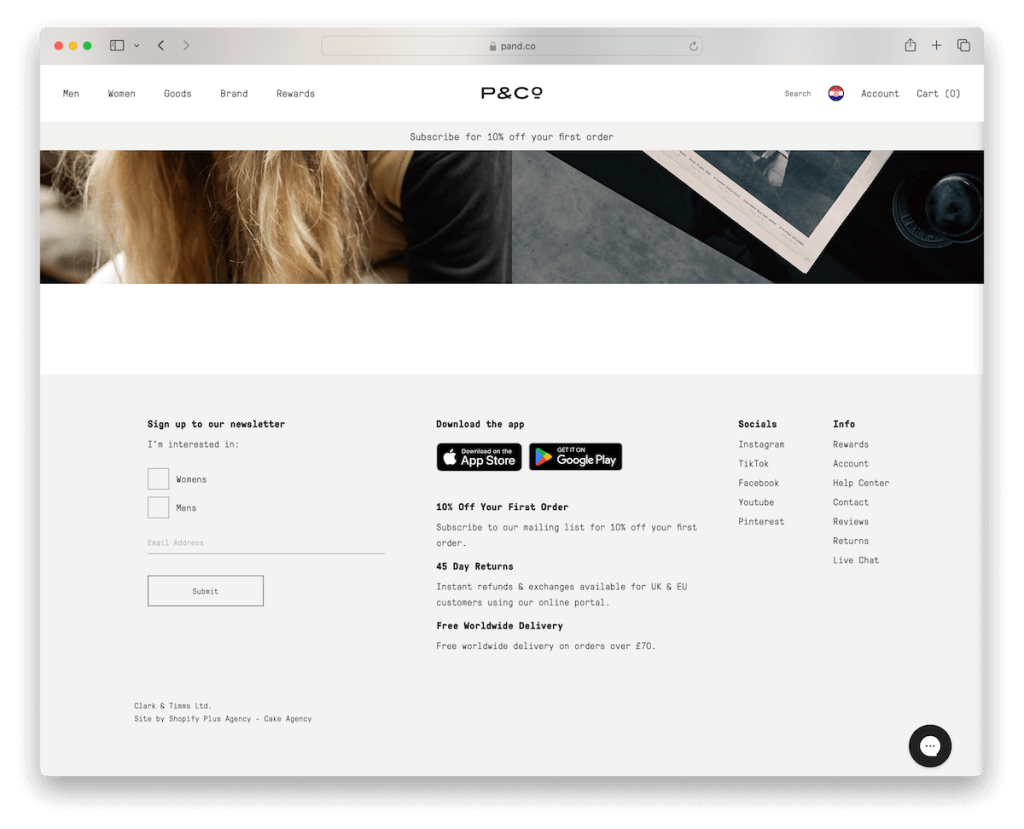
14. 普安公司
使用:Shopify 構建

P&Co 的網站頁腳採用創新的訂閱表格,其中包含性別選擇器,可滿足不同受眾的需求。
頁腳還為其應用程式提供了醒目的 CTA 按鈕,確保輕鬆訪問,同時無縫整合的社交和選單連結簡化了導航。
此外,P&Co 顯示全面的業務詳細資訊以提高透明度。 值得注意的是,頁腳展示了值得信賴的支付徽標,為用戶注入了信心。
憑藉對細節的關注和以用戶為中心的方法,P&Co 體現了卓越的頁腳網頁設計,提供了引人入勝的線上體驗。
注意:有應用程式嗎? 在頁腳中為 App Store 或 Google Play 新增 CTA 按鈕。
我們為什麼選擇它:P&Co 的網站頁腳因其包容性的功能、無縫的導航和透明的業務細節而出現。
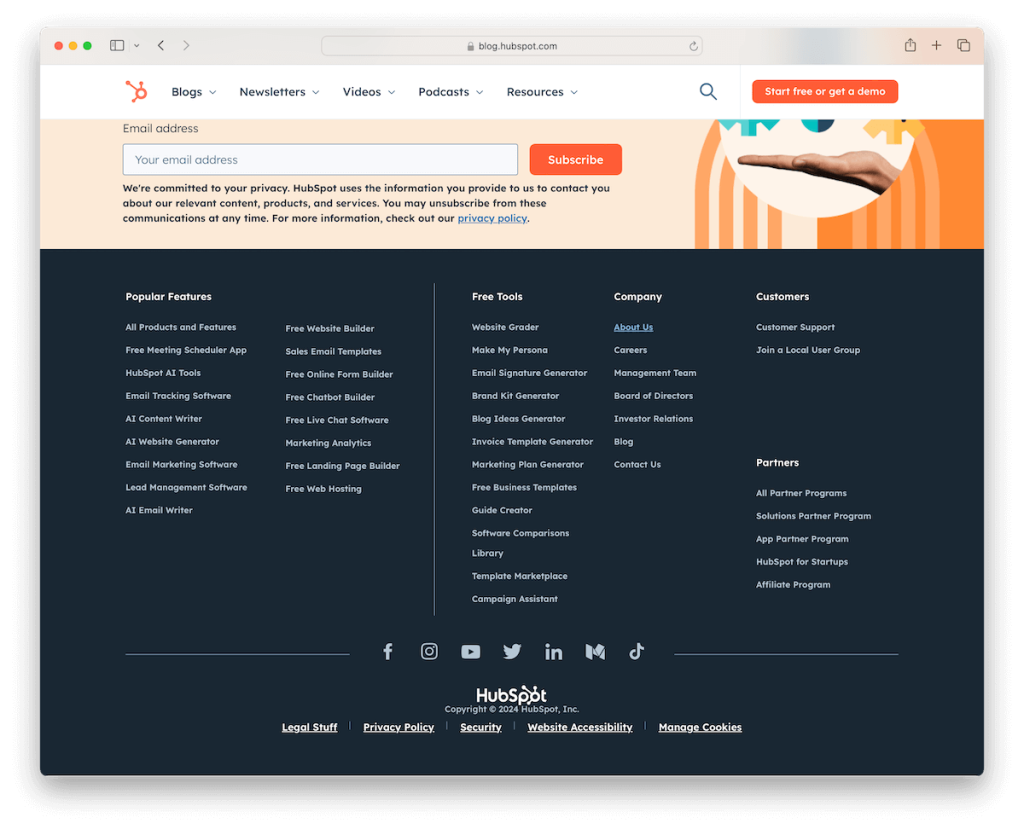
15.HubSpot
使用:HubSpot CMS 構建

HubSpot 的網站頁腳以其組織良好的佈局而著稱,由三個不同的部分組成,可輕鬆導航一系列有價值的資源。
此外,集中的社交圖示可以促進聯繫。
深色背景增加了視覺對比度並增強了頁腳的顯著性,確保重要資訊和連結易於存取。
注意:不要害怕在頁腳中添加多個連結。
我們為什麼選擇它:HubSpot 的網站頁腳結合了便利的導航、社交整合和視覺上引人注目的設計。
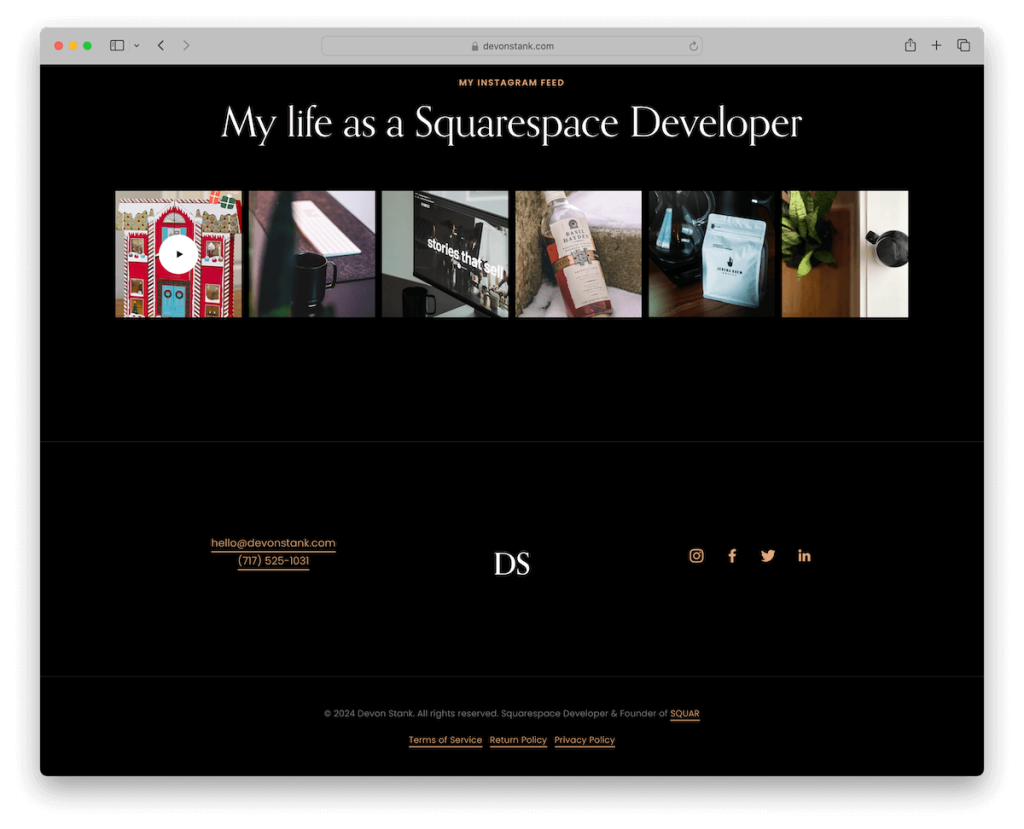
16. 德文·斯坦克
建構於:Squarespace

Devon Stank 的網站頁腳以其乾淨、簡約的設計體現了優雅和簡約。
值得注意的是,它的左側有一個可點擊的電子郵件和電話號碼,以便即時聯繫。 居中的標誌給人一種專業的感覺,而右側的部分則可以輕鬆存取社交媒體資料。
在底部,頁腳包含版權資訊和重要鏈接,確保無縫且整潔的用戶體驗。
注意:頁腳中的電子郵件和電話號碼都可以在點擊時做出反應以進行即時連線。
我們為什麼選擇它:Devon Stank 的網站頁腳為數位環境中低調但實用的設計樹立了基準。
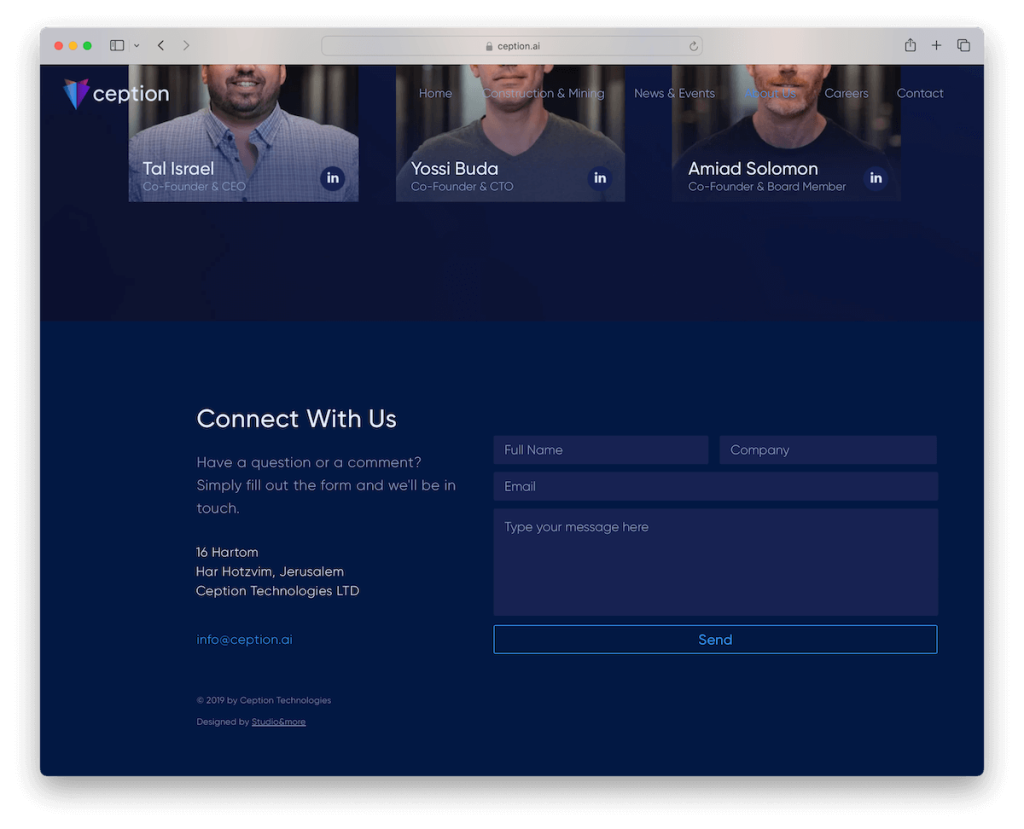
17. 接受
內建:Wix

Ception 的網站頁腳專業且可操作,確保以全面的方式處理使用者關係。
值得注意的是,它具有用戶友好的聯絡表單,使訪客可以輕鬆地與他們聯繫。 重要的業務詳細資訊會突出顯示以提高透明度,並且易於點擊的電子郵件地址提供了快速的溝通選項。 (但由於形式的原因,後者可能不是必需的。)
版權文本增添了專業感,確保了法律保護。
注意:在頁腳中整合一個簡單的聯絡表格,以便訪客可以立即聯繫。
我們為什麼選擇它:Ception 的頁腳展示了簡單性和功能性,創造了全面的使用者體驗,同時強調聯繫和資訊共享功能。
考慮維克斯嗎? 這很棒,但首先請查看這些在 Wix 平台上建立的網站,以獲取一些更精彩的頁腳範例。
18. 阿爾特洛克
建構於:Squarespace

Altrock 的網站頁腳體現了簡約之美,選擇了專注於基本元素的超簡潔設計。
它僅透過版權文字和兩個連結就實現了時尚、整潔的美感——一個用於聯繫,另一個指向他們的 Instagram 頁面。
這種簡潔性增強了使用者的瀏覽體驗,展示了即使是最基本的頁腳也能有效地傳達重要訊息。
注意:保持頁腳乾淨、簡單,僅包含幾個連結或社交圖示。
我們為什麼選擇它:Altrock 的極簡主義方法是精緻網頁頁腳設計的一個值得注意的例子。
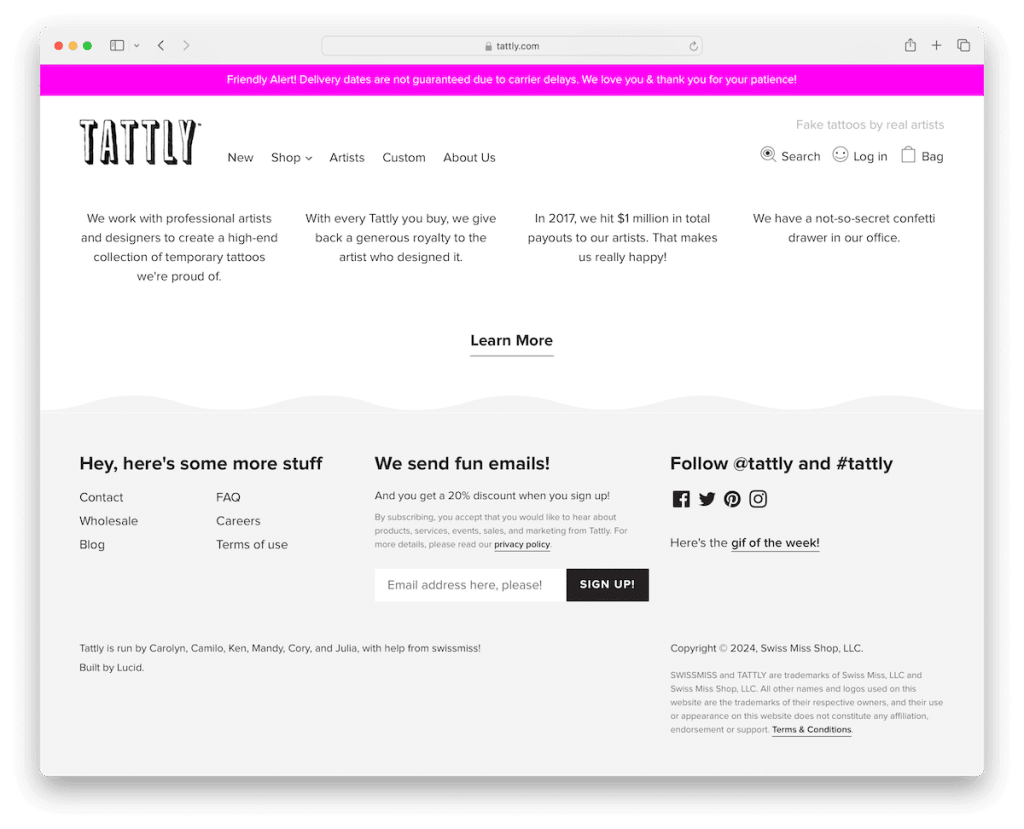
19. 簡陋
使用:Shopify 構建

Tatly 網站的頁腳是一個創意傑作,採用酷炫的波浪形設計,優雅地將其與主要內容分開,增添了俏皮的感覺。
它以舒緩的灰色背景為背景,儲存了用於輕鬆導航的基本連結和用於建立電子郵件清單的訂閱表單。
巧妙地包含社交媒體圖標,促進社區連結性。 一個獨特的補充是“本週禮物!” 鏈接,增加了陰謀的元素。
頁腳以版權文字完成,確保法律合規性,同時保持其流暢性。
注意:有特別優惠或折價券嗎? 將其添加到頁腳!
我們為什麼選擇它:Tattly 的頁腳以其藝術性的波浪設計給人留下了深刻的印象,在視覺上迷人的佈局中融合了基本的導航、社交參與和獨特的功能。
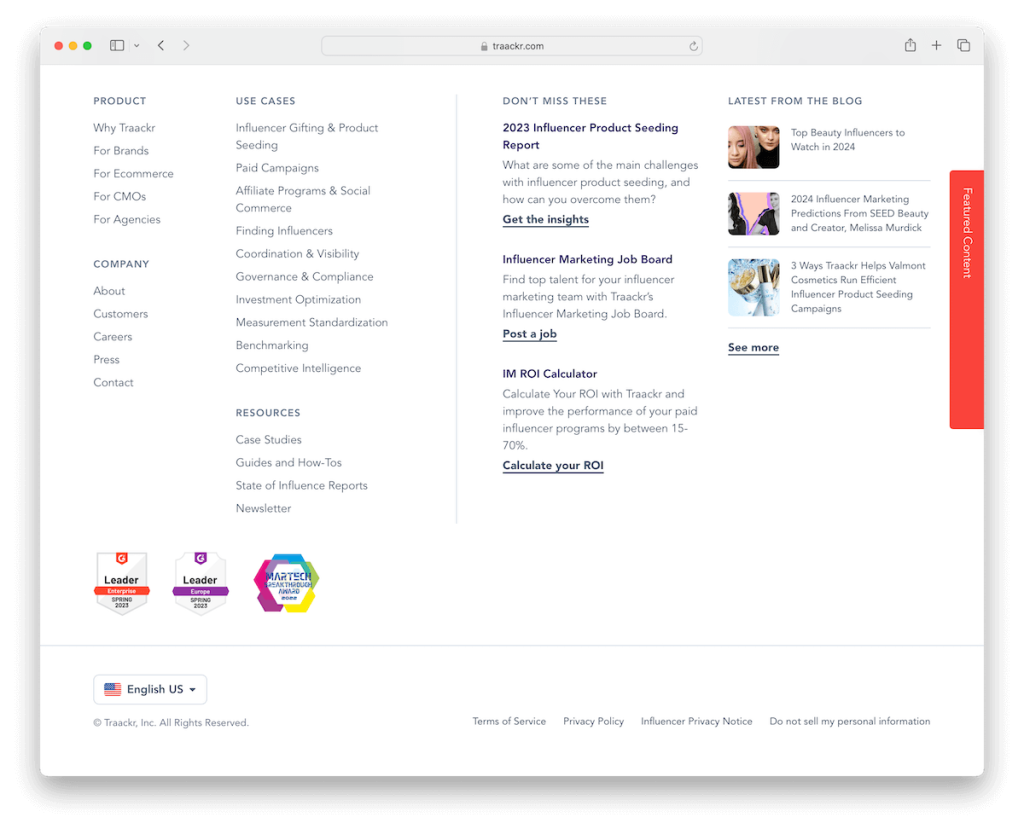
20. 追蹤器
建構:Webflow

Traackr 網站頁腳是一個綜合資訊中心,其中一個大的部分包含豐富的產品、公司詳細資訊和其他資源的連結。
它超越了基本導航,還包含附加連結和有用的摘錄,增強了使用者的理解。
「部落格的最新內容」欄提供了最新內容的快照,讓使用者隨時了解情況。
社交圖示、享有盛譽的獎項徽章和實用的語言選擇器都經過精心設計,將其提升到了一個新的水平。
注意:您經營部落格嗎? 在頁腳中新增最新或閱讀最多的文章的連結。
我們為什麼選擇它:Traackr 的頁腳因其詳細連結、部落格見解和品牌亮點的全面融合而引人注目。
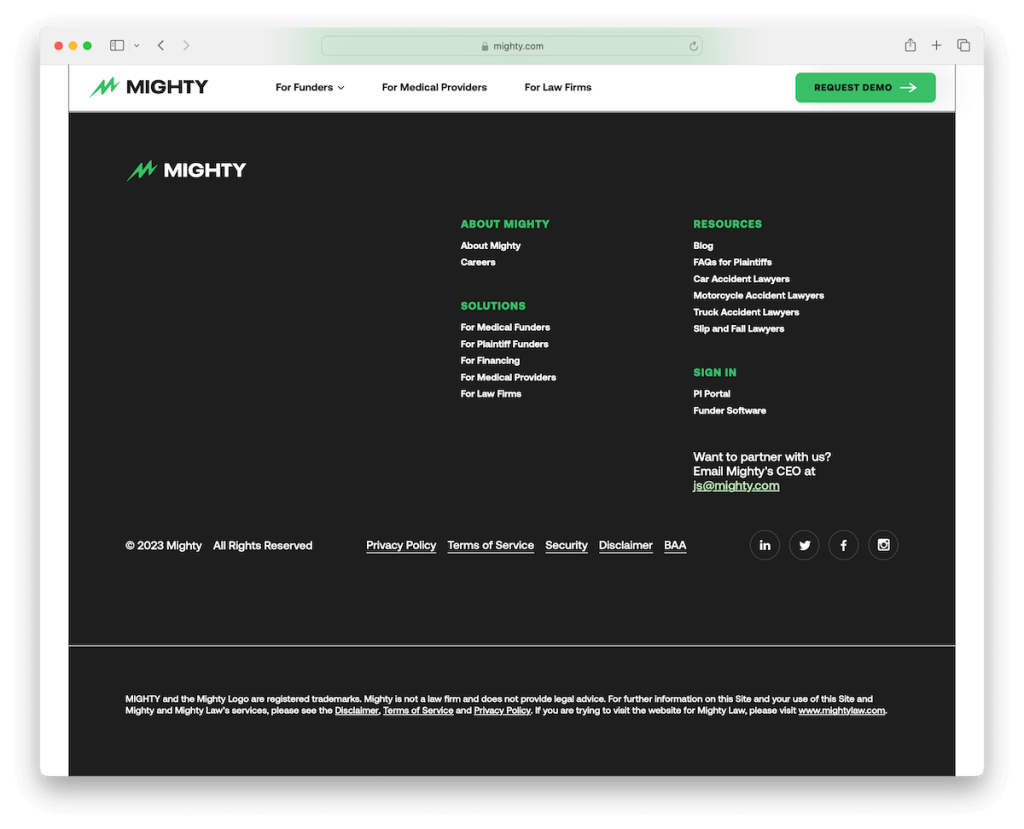
21. 強大
建構:Webflow

Mighty 網站頁腳是一個在對比鮮明的黑色背景下實現簡單性和功能性的引人注目的例子。
它整齊地組織了所有必要的鏈接,提供了公司、其解決方案和資源的全面概述。 這使得導航變得輕鬆且用戶友好。 還有登入鏈接,以便用戶可以快速訪問他們的帳戶。
可點擊的電子郵件地址增強了可訪問性,邀請直接溝通。 社交媒體圖示經過策略性放置,以方便連接。
注意:你們的網站上有會員專區嗎? 將登入連結新增至頁腳,以便使用者可以存取其帳戶,即使位於頁面底部也是如此。
為什麼我們選擇它:Mighty 的頁腳在優雅簡潔、合併關鍵連結、直接聯繫和社交媒體方面表現出色。
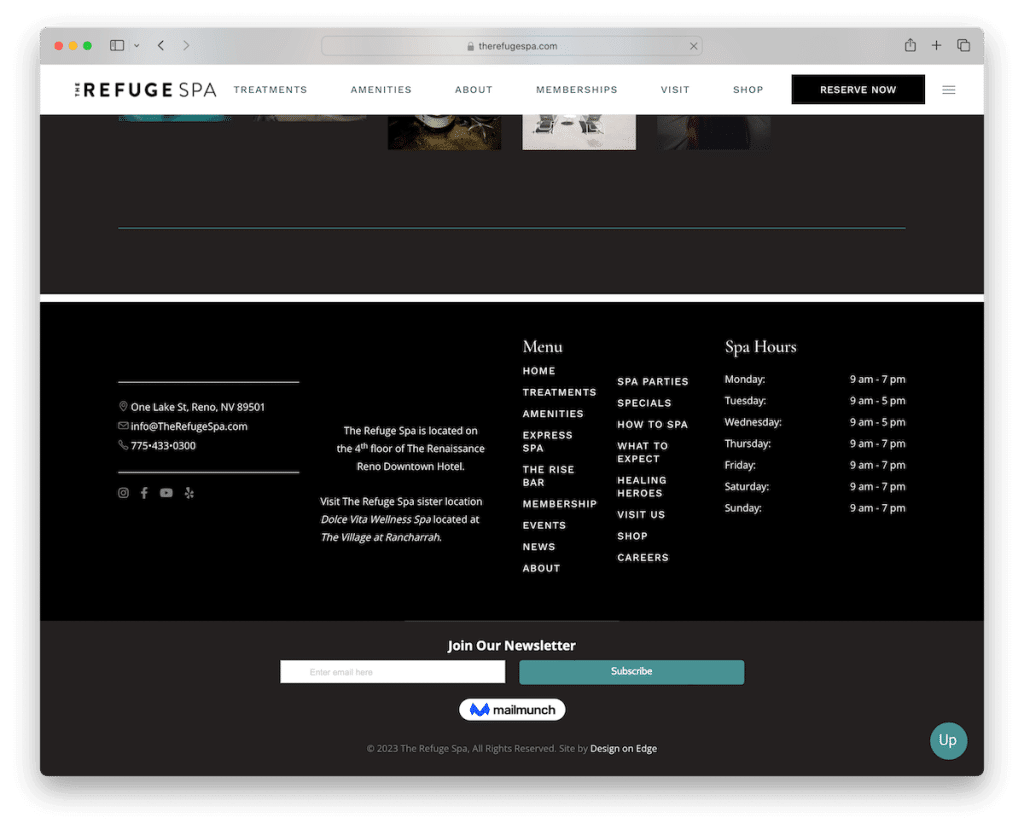
22. 避難所水療中心
建構:Webflow

Refuge Spa 的頁腳是組織功能和可訪問性的完美範例。
它分為四個結構良好的列:第一列顯示位置和聯絡資訊以及社交圖標,以便於社交;第二列顯示位置和聯絡資訊以及社交圖標,以便於社交。 第二個提供簡潔的業務細節; 第三列整齊地顯示菜單鏈接,以便輕鬆導航; 第四個列出了水療時間,方便用戶安排訪問。
在底部,時事通訊訂閱選項邀請持續的互動,結束了這種全面且以用戶為中心的頁腳設計。
注意:添加您的營業地點詳細信息,並在頁腳中添加指向 Google 地圖的鏈接,以便於查找。
我們為什麼選擇它:Refuge Spa 的頁腳是組織效率的典範,提供了聯絡資訊、業務詳細資訊、導航連結和參與機會的混合。
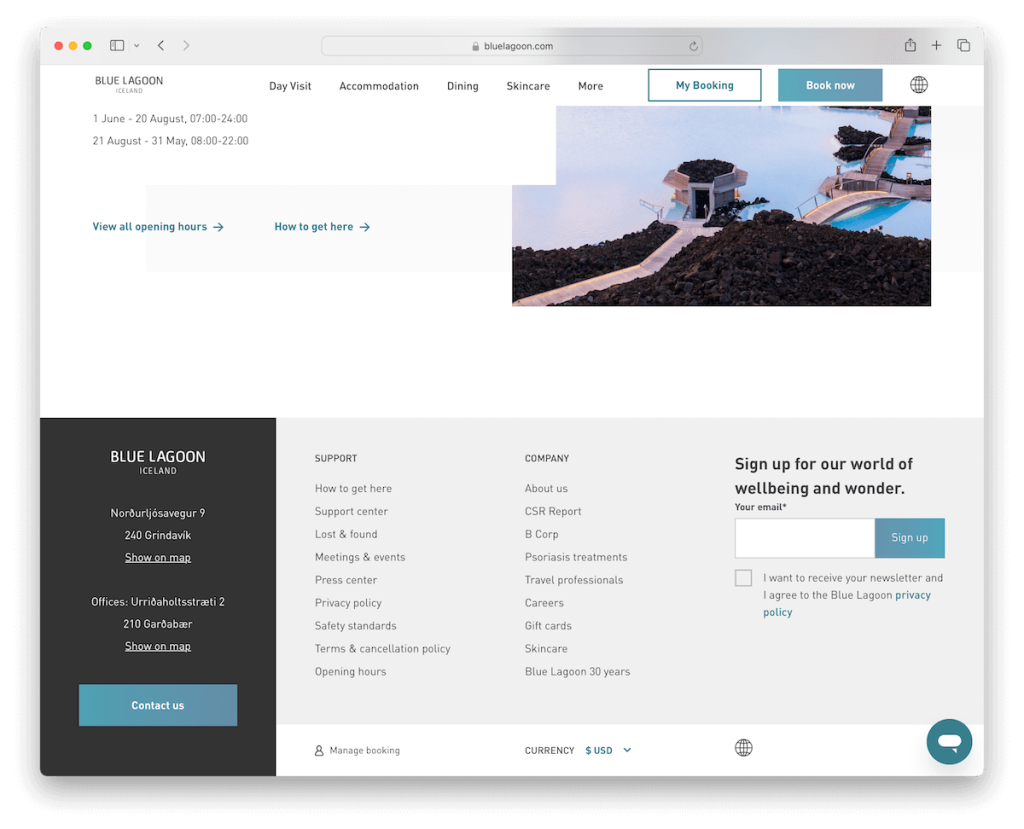
23. 藍色潟湖
建構:內容豐富

Blue Lagoon 網站以其一流的多色背景令人驚嘆,體現了品牌充滿活力的身份。
它貼心地包括了商業和辦公地點,以方便參考。 顯眼的「聯絡我們」按鈕可確保直接存取。
頁腳包含支援、公司連結和持續參與的訂閱表格。
貨幣和語言切換器等獨特功能可滿足全球受眾的需求,而「管理預訂」連結則為旅客提供了一層便利。
注意:您的頁腳區域非常適合新增清晰的聯絡我們 CTA 按鈕(可點擊的電子郵件,甚至像 Ception 的情況一樣的聯絡表單。)
我們為什麼選擇它:Blue Lagoon 的頁腳以其生動的設計和多樣化的功能而激發靈感,融合了可訪問性、全球適應性和用戶便利性。
是什麼造就了一個優秀的網站頁腳
精心設計的網站頁腳不僅關乎外觀;還關乎外觀。 它是增強使用者體驗、提供有價值的資訊、強化品牌形象的重要工具。
以下是有助於創建出色的網站頁腳的六個關鍵功能:
- 清晰的導航連結:一個好的頁腳應該包含指向重要網站部分的清晰且易於找到的連結。 其中包括熱門頁面的連結、網站地圖、隱私權政策和服務條款等。
- 聯絡資訊:提供電話號碼、電子郵件地址和實際位置(如果適用)等詳細聯絡資訊對於可存取性和使用者信任至關重要。 (您甚至可以在頁腳中新增 Google 地圖。)
- 社群媒體圖標:包括連結到品牌社群資料的社群媒體圖標,鼓勵用戶在各種平台上與品牌互動。 (此外,有些還透過社群媒體提要增強了頁腳。)
- 品牌元素:融入標誌、標語或公司簡介等品牌元素有助於強化品牌形象,並使頁腳在視覺上更具吸引力。
- 新聞通訊註冊:頁腳是發布新聞通訊註冊表單的好地方,讓訪客可以輕鬆訂閱更新、新聞或促銷活動。
- 響應式設計:頁腳應該響應式,並且在所有裝置上看起來都不錯。 它應該無縫地適應不同的螢幕尺寸,確保桌面、平板電腦和行動裝置上一致的使用者體驗。
如果您從頭開始建立它,請檢查這些 Bootstrap 頁腳模板並節省時間。
關於網站頁腳的常見問題解答
網站頁腳應該包含什麼?
網站頁腳通常包括導航連結、聯絡資訊、社群媒體圖示、品牌元素、電子報註冊表單,有時還包括有關公司或其他資源的簡介。
每個網頁都需要有頁尾嗎?
是的,在每個網頁上包含頁腳通常是一個很好的做法。 它提供了一致的結構,並在用戶瀏覽旅程結束時為用戶提供有用的信息和導航選項。
如何讓我的網站頁腳脫穎而出?
為了讓您的頁腳脫穎而出,請專注於簡潔的設計,使用品牌顏色,包括高品質的圖形或圖標,並確保文字簡潔明了。 創造性地安排內容並添加迷你畫廊或互動功能等獨特元素也可以增強其吸引力。 或者您可以使用對比鮮明的背景色,使其更加流行。
在頁腳中包含法律資訊重要嗎?
是的,包括服務條款、隱私權政策和版權聲明等法律資訊很重要。 它確保透明度並遵守法律要求,從而培養用戶之間的信任。
我可以將頁尾用於促銷目的嗎?
是的,頁腳是宣傳特別優惠、突出關鍵產品或服務或引導用戶訪問新的值得注意的內容的好地方。 然而,平衡促銷內容與資訊元素對於維持用戶友善的體驗至關重要。
我應該多久更新一次網站頁腳?
建議定期更新,尤其是保持聯絡資訊、連結和版權日期最新。 此外,定期刷新設計或內容可以使頁腳與最新的網頁設計趨勢和業務更新保持一致。
