網站標題:必備元素,想法等
已發表: 2025-03-10想想上一次您走進一家感覺正確的商店。入口,佈局,第幾個步驟 - 所有內容都單擊了。您網站的標題以相同的方式工作。當有人降落在您的網站上時,這是至關重要的第一刻,他們的直覺告訴他們是否堅持還是彈跳。
這一刻,一些網絡最大的品牌釘得完美,而另一些則完全弄亂了。做筆記並複制這些想法比以往任何時候都更容易,尤其是如果您在工具箱中有Divi。讓我們探索什麼使標題真正起作用,並且您今天可以適應您的網站。
- 1令人難忘的標題背後的心理學
- 2構建一個可行的標頭
- 2.1徽標放置:眼睛自然旅行
- 2.2導航感覺就像對話
- 2.3低語的按鈕(有時會大喊)
- 2.4創建直觀的視覺路徑
- 3 Meet Divi:標題設計變得容易
- 3.1更快地構建令人驚嘆的網站
- 3.2讓Divi AI完成工作
- 4個網站標題的想法值得您花費時間
- 4.1極簡主義者的安靜信心
- 4.2永不消失的粘性標頭
- 4.3透明的標頭,隱藏深度
- 4.4有目的的動畫標題
- 4.5個個性化標題
- 4.6打破傳統的標題
- 5今天構建專業標題
令人難忘的標題背後的心理
當某人降落在您的頁面上時,您的網站的標題會設定基調。當然,您可以將徽標和導航菜單放在一起,但是當您深入了解人們如何與標頭互動的心理學時,就會發生真正的魔術。
考慮走進一個精心設計的房間。沒有什麼感覺被迫或不合適的。這正是一個好的標頭的工作方式:
- 我們的大腦很懶惰 - 很好。我們花了多年的時間學習在網站上尋找某些東西的地方。將導航放在訪問者期望的地方,他們會瀏覽您的網站而不會錯過任何節奏。與這些模式作鬥爭,您將在它們開始之前就失去它們。
- 顏色比大多數人意識到的要難。當您看到明亮的紅色警告標誌時,肚子裡的那個結?那就是您大腦對工作中顏色的立即反應。智能標頭設計點擊了這些腸子,以設定正確的心情。
- 呼吸室比您想像的重要。打包頭太緊,遊客的眼睛局促。給每個元素只有足夠的空間,突然間,一切都流動 - 就像節奏良好的對話,而不是有人說話太快。
當這些元素自然融合在一起時,訪客不會注意到您的標題 - 他們只是直觀地知道下一步要去哪裡。那是一個甜蜜的地方。
構建一個可行的標題
標題使您的網站的第一印象。在彈跳之前,您有大約三秒鐘的時間鉤住他們。讓我們跳過絨毛,看看是什麼讓訪客堅持下去 - 是什麼使他們為退出按鈕運行。
徽標放置:眼睛自然旅行
您的網站徽標需要一個自然出現的房屋,通常在左上角。但是,這是大多數設計師想念的:徽標的大小和位置為您頁面上的其他所有內容創建一個看不見的錨點。可以將其視為建立Dominos - 第一件決定其餘部分將如何下降。
當徽標坐得太高時,它會在下面創建尷尬的死空間。太低了,您的標題感覺很重。甜蜜的地方?從頂部邊緣約20-30像素,提供足夠的呼吸空間,而無需在太空中漂浮。寬度也很重要 - 您的徽標應在桌面屏幕上佔用大約15%的標頭寬度。任何更大的東西,它使您的導航蒙上陰影;任何較小的人都失去了權威。
有些品牌通過將其徽標成功地破壞了這一規則,但是有一個收穫 - 只有在整個佈局以居中的對稱性遵循時,它才能起作用。某些網站將其整個界面建立在焦點焦點周圍。關鍵是了解這些“規則”根本不是規則 - 它們更像是有效的指南,直到您有充分的理由打破它們為止。
感覺就像對話
想想您的最後一次偉大的對話。沒有人遞給您一個腳本 - 您自然知道何時聽,何時響應以及聊天的前進方向。出色的網站導航以相同的方式工作。這不僅僅是菜單;這是與您的訪客對話。
大多數導航菜單都屬於相同的陷阱 - 他們要么塞滿了所有可能的選擇,要么被剝奪到無用的地步。甜蜜的地方?五到七個主要菜單項。這不是一個隨機數 - 它基於我們的大腦在塊中處理信息的方式。是否曾經註意到電話號碼是如何分為三位數和四位數組的?相同的原理。

該訂單比您想像的重要。將您最有價值的頁面放在首位和最後 - 這就是人們的眼睛持續的地方。那些物品在中間?他們需要以邏輯方式流動,就像跨過流的石頭一樣。雖然很清楚,但邀請品牌效果最好(“我們的故事”比“關於”平淡地打敗了),但不要太有創造力。沒有人想單擊“見證我們從謙虛的創業公司到利潤最大化霸主的旅程”,以了解您的公司。保持簡單,保持清晰,但使其變得足夠有趣,可以單擊。
低語的按鈕(有時會大喊)
標題中的電話按鈕不僅僅是裝飾性元素 - 它們是對話開始的。但是,大多數網站通過用太多的選擇使他們的標題混亂,使訪客陷入決策疲勞,從而弄清楚了這一點。
這是黃金法則:堅持兩個按鈕最大。一個大喊(以大膽的,對比的顏色為“開始”)和低聲說話(也許是“登錄”作為微妙的文本鏈接或幽靈按鈕)。這不僅僅是美學偏好 - 它是心理學。希克定律表明,每一個其他選擇都會增加對數的決策時間。
換句話說,補充說,第三個或第四個按鈕將需要精神努力。就像當您在一家餐館裡有20頁的菜單(是的,我們在看著您,芝士蛋糕工廠),而不是一個更精簡的一口氣。哪一個使您更有可能快速,自信地訂購?
放置與數量一樣重要。右對準按鈕感到自然,因為它們位於大多數語言結束句子的地方。導航和這些按鈕之間的空間?這不是空的空間 - 呼吸空間可以幫助訪客處理他們的選擇。
並記住那些移動屏幕:按鈕需要足夠的填充才能對拇指友好,而不會主導整個標頭。
創建直觀的視覺路徑
看,您的標題不僅是頁面頂部的一個盒子 - 這是每個用戶旅程的起點。儘管大多數設計師都痴迷於顏色和字體,但他們錯過了一些關鍵的東西:元素如何引導注意力。
最有效的標題會創造自然運動,而不會努力。這不是指向您的CTA或過度懸停效果的箭頭。相反,這是關於了解諸如間距,對齊和對比度之類的微妙細節如何共同努力,以將眼睛精確地移動到您想要的位置。
這是有效的方法:使用徽標作為起點。讓白空間在元素之間產生自然斷裂。與您的NAV物品對齊,而不僅僅是因為它看起來很整潔。最重要的是 - 測試它。觀看真實的用戶如何通過標頭移動。您會發現以前從未註意到的圖案,並且修復那些尷尬的斑點變得顯而易見。
遇見Divi:標題設計變得容易
Divi是一個完整的WordPress網站構建器,可以控制您。當您構建時,您會看到您的網站實時成形,就像觀看草圖栩栩如生一樣。

借助Divi的200多個設計模塊,您可以指出,單擊並製作網站的每個部分,完全想要它。
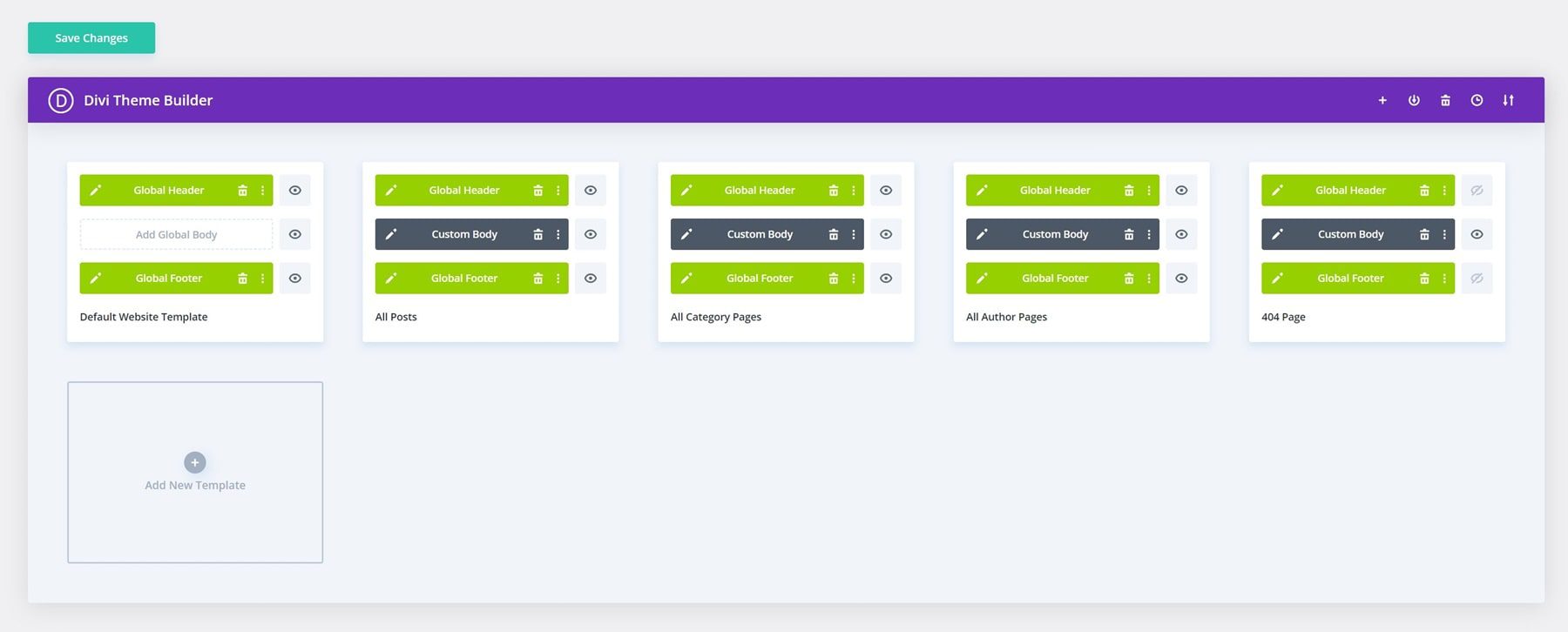
Divi的主題構建器可讓您為網站的每個關鍵部分創建可重複使用的設計 - 標題是所有頁面中最關鍵的元素。您的標題模板一旦設計,便會自動適用於您的整個網站。另外,您可以為特定部分創建不同的標頭設計,例如商店頁面的獨特標頭,而另一個則為博客。

想更新您的網站外觀嗎? Divi的全局設置意味著一鍵都會改變所有內容 - 從您的網站上的顏色到字體。當涉及到移動設計時,您將在工作時準確地看到您的網站在每個設備上的外觀。沒有更多的猜測或不變的預覽切換。
更快地構建令人驚嘆的網站
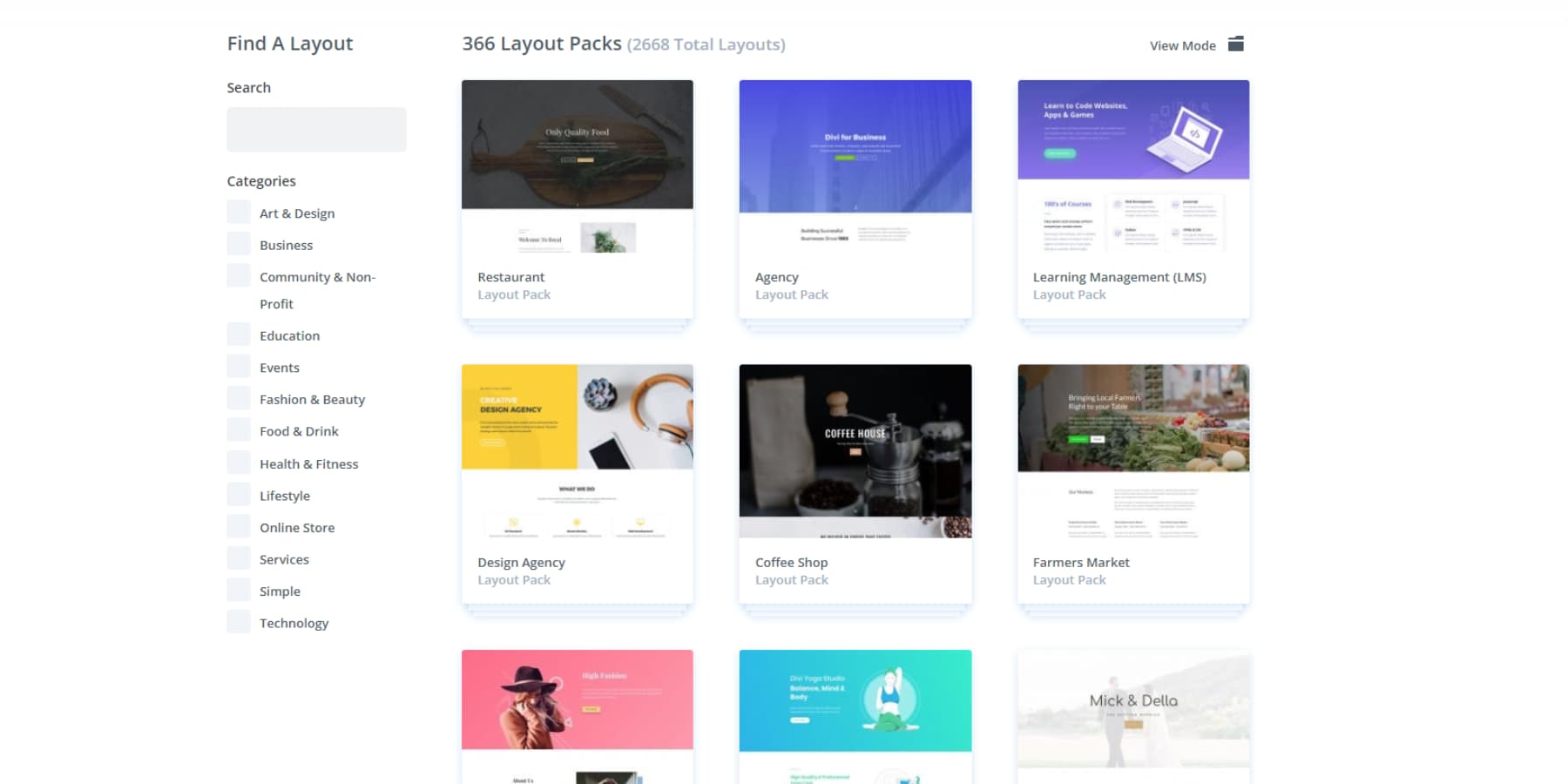
永遠不要開始使用Divi的2000多個網站佈局的大型圖書館凝視著空白的畫布。每種都有精心設計的設計,您可以調整以匹配您的樣式。選擇您喜歡的佈局並製作自己的佈局 - 更改顏色,交換圖像,調整間距。我們也一直在添加新設計,因此您永遠不會落後於最新的Web趨勢。

尋找額外的特殊之處嗎?訪問Divi市場。您會發現獨特的標題設計和完整的佈局包裝,由在那裡才華橫溢的設計師創建。

您也不會在設計之旅中孤單。我們的Facebook組正在嗡嗡作響,有76,000多個Divi用戶共享技巧並互相幫助。而且,如果您遇到了障礙,我們的支持團隊就會知道他們的東西 - 他們將幫助您釘上完美的標頭設計。
想在標題中添加更多肌肉嗎? Divi與大量的WordPress插件平穩工作。無論您是需要SEO工具,速度優化還是營銷集成,它都可以使用75多個插件和服務進行操作。對於精通代碼的人,我們的開源設置為您提供了構建自定義解決方案所需的所有掛鉤和過濾器。


嘗試無風險
讓Divi AI完成工作
Divi的內置AI變得更好。單擊幾下,您可以在任何部分中添加新鮮的品牌內容。
您甚至可以在Divi中編輯圖像,也可以生成非常適合您外觀的新圖像。
建立新的佈局?告訴Divi AI您需要什麼,它將創建與您的樣式相匹配的部分。
獲取Divi AI
需要一個完整的網站嗎? Divi快速站點有您的支持。告訴Divi有關您的業務,我們的AI構建了自定義佈局,其中包含與您品牌相匹配的內容和圖像。經營在線商店?它也將為您設置WooCommerce。這超出了模板 - 您將獲得一個自定義的網站。
我們還收集了手工製作的入門網站的殺手級。我們的設計團隊使用自定義的照片和圖形創建每個團隊。抓住您喜歡的那個,放入徽標,然後在幾分鐘內啟動。
您使用Divi快速站點建立的每個站點(AI生成或我們的預先構建的收藏館)都有一個可靠的設計系統。您的菜單,顏色和字體從一開始就可以一起工作。添加新東西?全球預設保持一切匹配。您的主題設置處理一致性,每個模塊都會自動拉動您的品牌樣式。我們要照顧設計基礎知識,因此您可以專注於您的內容和品牌。
Divi Pro:巨大的積蓄,巨大的結果
聰明的企業知道專業工具的價值。 Divi Pro提供的優質功能可以簡化您的工作流程並提高生產力以及Divi AI(單獨購買時的價格為$ 16.08/mo):
- Divi Cloud通常每月6美元,將您的佈局,設計和品牌元素存儲在雲中。抓住任何項目所需的內容,而無需挖掘文件或從頭開始重建。
- 按原樣購買時,Divi團隊每月費用為1.50美元。它使您的團隊統一訪問Divi的完整工具包。當您的員工在網站更新中無縫合作,並在我們的支持,文檔和AI功能的支持下,您可以完全控制權限。
- Divi VIP,單獨購買時也每月6美元,可提供保證的30分鐘響應時間,全天候支持,並額外獲得10%的市場購買。
但這是明智之舉的舉動:Divi Pro會員資格每年277美元,將所有內容捆綁在一起 - Divi AI,Cloud,VIP和團隊最多可容納四個會員 - 與單獨購買相比,您為您節省了388美元。
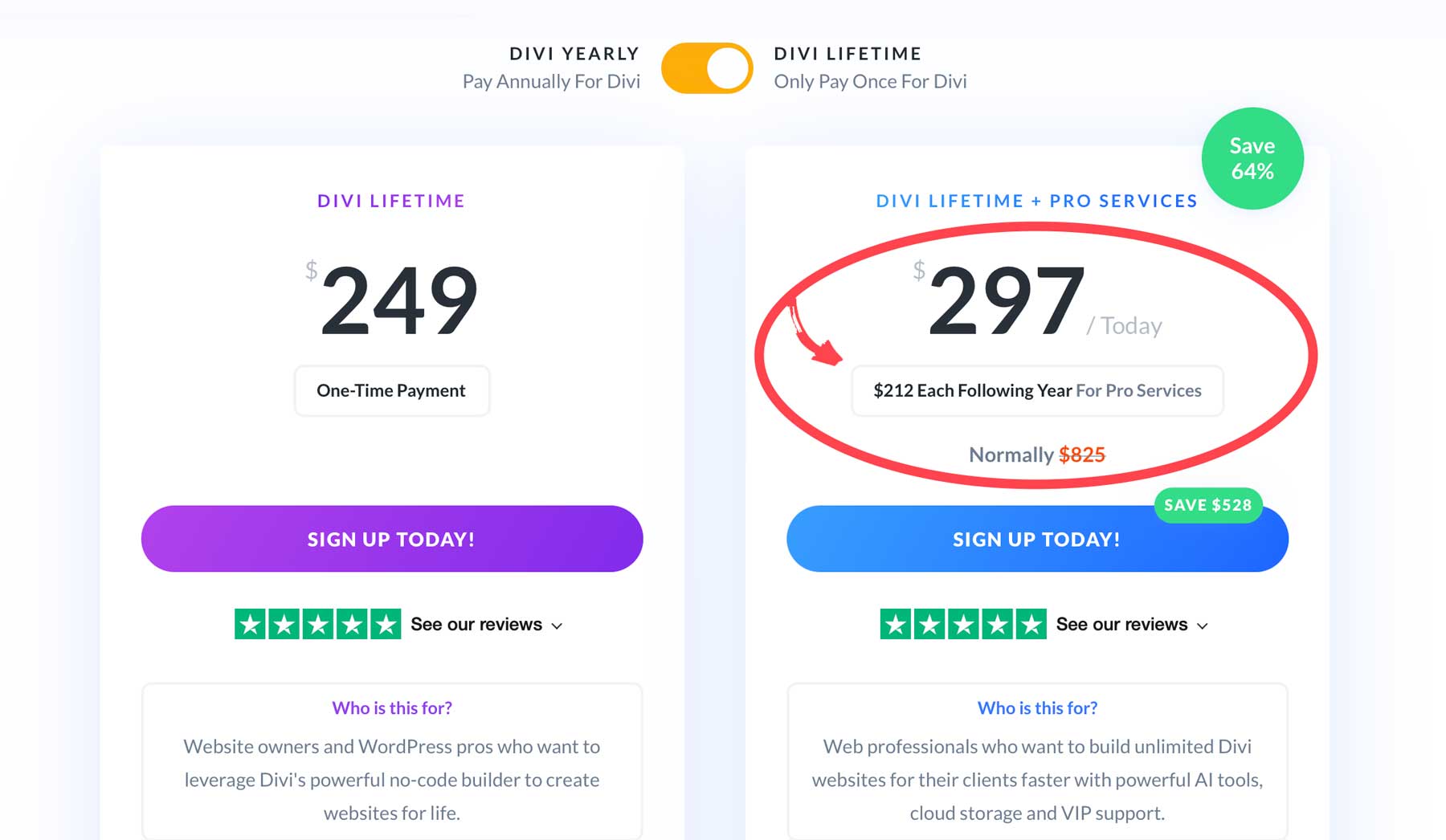
想要終身訪問嗎?第一年以297美元的價格搶購Lifetime + Pro Bundle,然後每年僅212美元。您將獲得永久性Divi Access以及每年的Pro Services - 總體節省$ 528。

雖然其他人將基本解決方案融合在一起,但Divi Pro為您提供了一個完整的工具包,使您的網站像發條一樣運行。
立即獲取Divi Pro
網站標題的想法值得您花費時間
忘記那些看起來很酷但對訪客無能為力的浮華標頭趨勢。這些想法集中在重要的事情上:讓人們快速到達正確的位置。沒有頭,只是工作的標題。
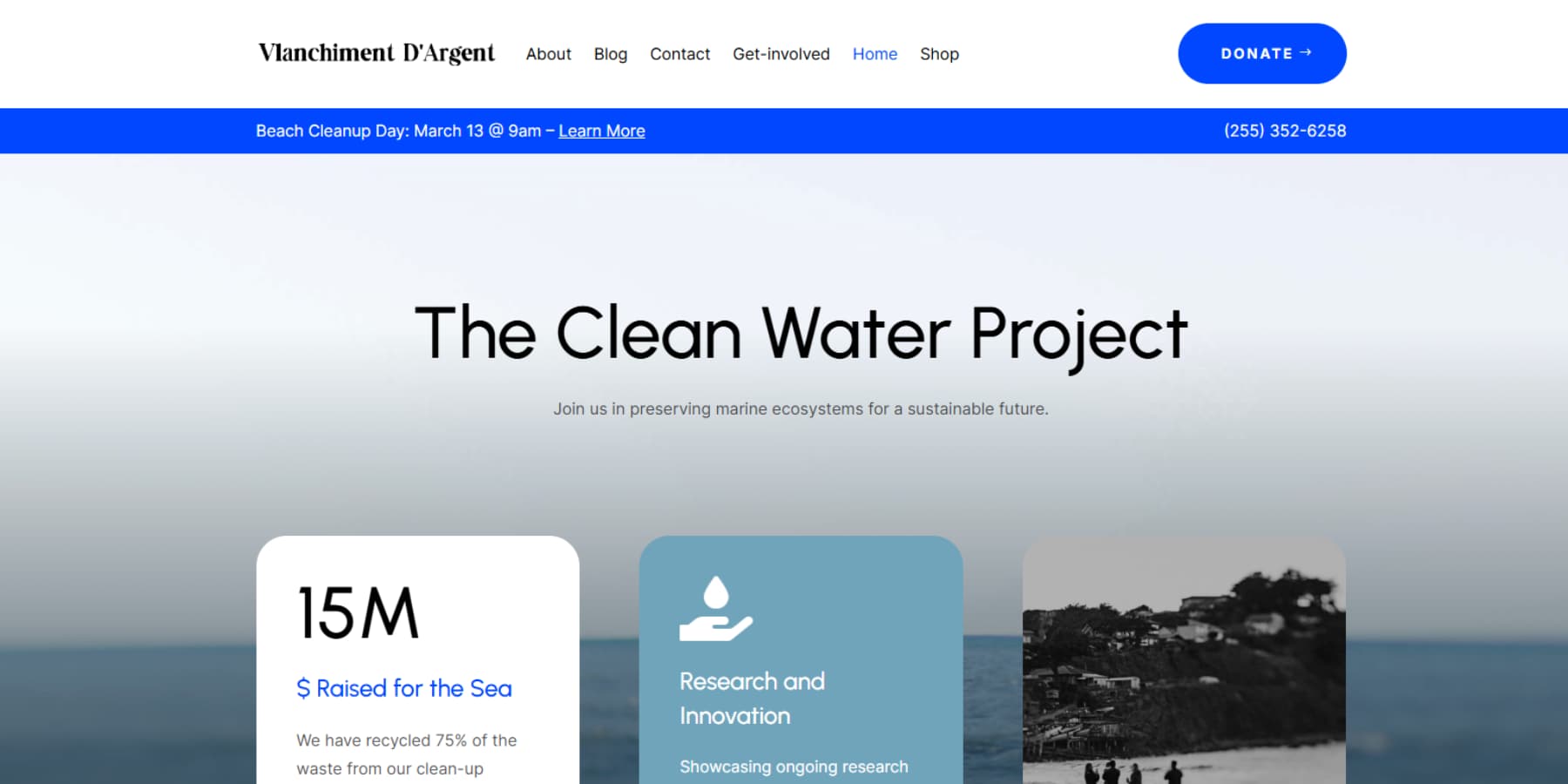
極簡主義頭球的安靜信心
忘記您聽說過的簡約標題很無聊。做得正確時,它們就像一個堅定的握手 - 自信而不會太努力。最好的極簡主義標題釘上了基礎知識:清晰的導航,智能間距以及足夠的個性,可以令人難忘。

使用Divi的模塊使這種樣式令人驚訝地簡單地執行。為您的標題提供足夠的空間,可以用寬敞的填充(60-80px)呼吸。選擇自然合作的字體。例如,您的菜單項的干淨sans-serif可能與更大膽的文本配對。堅持這種意思是生意的顏色 - 當兩個或三個陰影完美地工作時,您不需要彩虹。
想知道是什麼使最小的標題流行?這就是一個完美的口音。這可能是對您的菜單項或CTA按鈕的平穩懸停效果,該按鈕足以引起人們的注意而不會大喊大叫。目標不是剝奪所有東西 - 而是要保持工作和拋棄什麼。
永不消失的粘性標題
粘性標頭解決了一個真正的問題 - 保持導航方便,而不會使屏幕混亂。
但是,大多數網站通過在滾動時保持其標頭完全相同,使其弄亂了執行。這就像在夏天穿冬衣一樣 - 從技術上講,但完全缺少這一點。
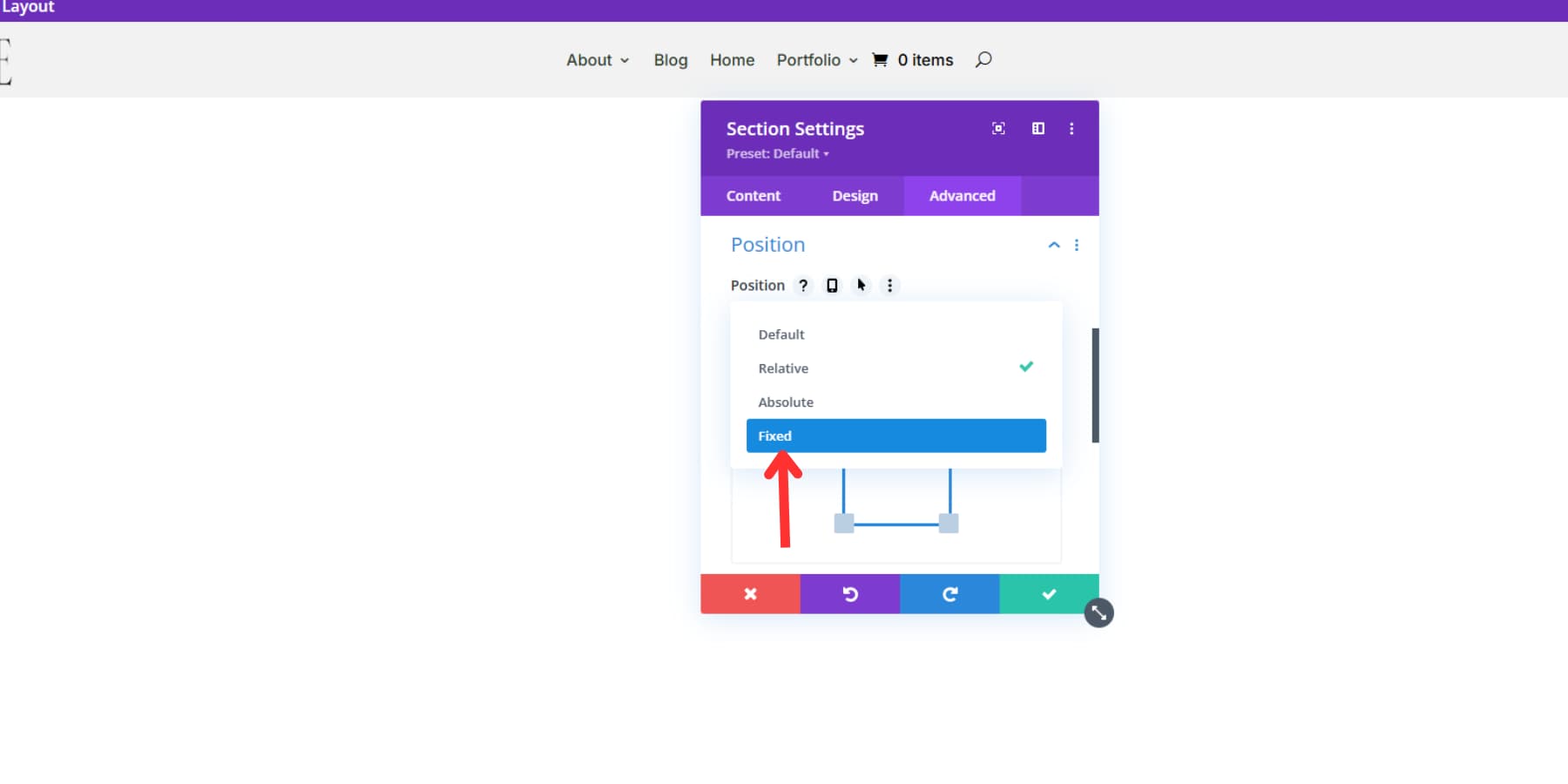
Divi的位置選項完美地確定了這些過渡。想升級嗎?將粘性屬性與基於滾動的動畫相結合,這些動畫對滾動的響應自然而然地響應 - 考慮到有意而不是被迫的光滑褪色。

隱藏深度的透明標題
是否曾經註意到有些網站如何更開放,從頂部更具吸引力?這通常是工作中透明標頭的魔力。這些標頭沒有在頁面頂部拍打堅固的欄,而是讓您的背景內容髮光 - 它們是現代網絡設計的遊戲規則改變者。

考慮一下穿過玻璃門而不是堅固的門。這就是透明標題的區別。您的導航留在訪客期望的地方,但是現在他們可以對您的英雄部分的視野不間斷地欣賞,無論是令人驚嘆的照片,視頻還是漸變背景。
Divi使透明的標題令人驚訝地直接構建。主題構建器具有所有設置,以調整背景透明度和文本對比度。訣竅是找到您的導航可讀取的最佳點,而無需阻止您的英雄內容。
這是真正使透明標題值得您花費時間的原因:它們適應您放置的任何內容。經營攝影業務?您的圖像有更多的呼吸空間。推出初創公司?那種時尚,現代的氛圍是內置的。另外,借助Divi的主題構建器,您可以創建不同的頁面標題樣式 - 當您的主頁需要與博客不同的外觀時,非常完美。
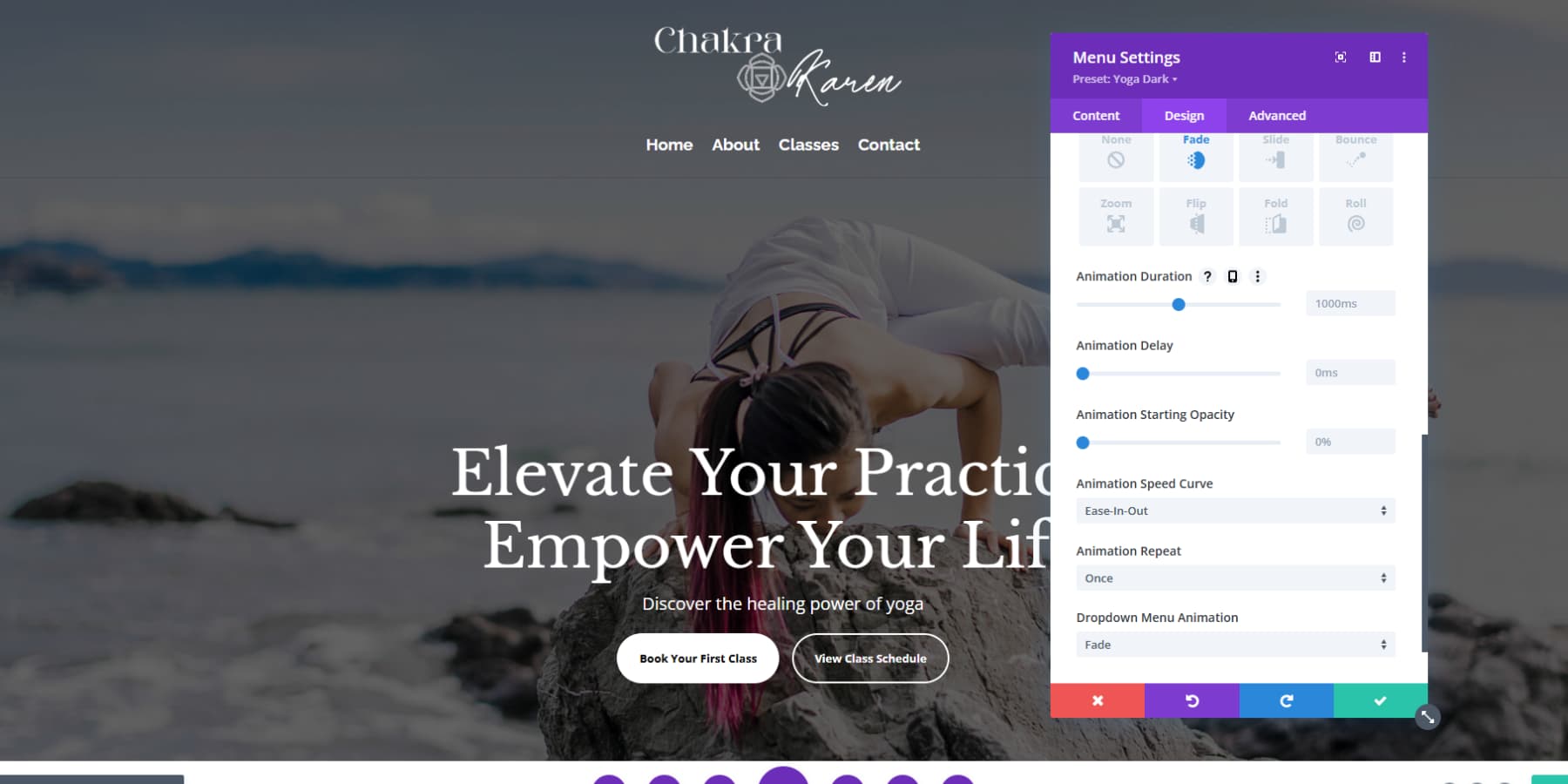
有目的的動畫標題
Motion將網站栩栩如生,而動畫標題在正確完成後會打包出嚴重的轉換功率。這些不僅僅是花哨的技巧 - 它們是戰略設計選擇,可以指導訪問者通過內容,同時使網站更加精緻和專業。
Divi的動畫工具包將這些高級技術變成了點擊的簡單性。

甜蜜的地方?主頭400毫秒淡出,英雄部分項目的600ms動作更容易。使用交錯的延遲將不同的動畫分層,突然間,標頭講述了一個故事,而不僅僅是坐在那裡。
專家提示:將動畫等動畫(例如調味料) - 足以增強,不足以壓倒。每次均與平滑菜單過渡配對的時機徽標揭示,每次都會超越十二個隨機效果。 Divi的強度控制有助於指甲在微妙和醒目之間達到完美的平衡。
具有個性化的標題
靜態標頭垃圾主要網站房地產。當您的標頭適應不同的上下文和用戶行為時,它會從基本導航轉換為強大的轉換工具。聰明的個性化指導訪客採取相關行動,同時使您的網站更加周到地製作。
Divi的條件選項使您可以創建響應真實用戶上下文的標題。例如,您可以在特定時間內顯示時間敏感的公告,調整登錄成員的導航,或根據上一頁訪問顯示不同的內容。
對於在線商店,您的標頭可以根據購物車狀態轉移 - 將休閒瀏覽器轉變為具有定時提示的買家。
但這是關於個性化的事情 - 微妙的勝利。在潛入條件設置之前,請準確確定標題應如何行為。徹底測試每種情況,尤其是在組合多種條件時。除非有明確的目的,否則跳過花哨的技巧。
最佳人物的標題感覺不可見,悄悄地指導訪客,而沒有引起人們對背後技術的關注。正確完成後,用戶不應該注意到個性化 - 他們應該更快地找到所需的東西。
打破傳統的標題
大多數標頭看起來相同 - 左側的徽標,右側的菜單,卡在頂部的水平桿中。當今最好的網站正在重新考慮這種疲倦的佈局,證明了標頭可以做的不僅僅是看起來很漂亮。
將導航分為意外的區域,將菜單塞入側面面板中,並在訪問者探索不同部分時將標題變形。這些不僅僅是設計特技表演 - 它們是指導訪客了解您的內容的新方法。使用全屏菜單來查看社論網站,展示了故事或攝影作品集的特色,其中最小的標題讓圖像引起了人們的注意。
Divi的主題構建器可讓您嘗試這些更大膽的選擇,而不會破壞您的網站的可用性。使用可見性設置來控制顯示的內容,管理溢出以進行創意佈局,並測試各個部分的不同方法。但是請記住 - 打破慣例意味著額外的測試。您的藝術標題仍應在手機和平板電腦上有意義。突破界限,但要保持訪客的需求前面和中心。
立即建立專業標題
最好的網站標頭看起來不僅僅是看起來不錯 - 他們指導訪問者,提高轉化措施,並使您的網站感到專業。您已經看到了有效的策略,從智能粘性導航到適應訪客需求的標題。
準備建造自己的?從堅實的基礎開始:Siteground的閃電般託管和WP火箭,以保持一切順利。然後,觀看您的標題想法與Divi的視覺構建器一起栩栩如生。需要更多火力嗎? Divi Pro為您的工具包和團隊中的每個人都帶來了AI驅動的佈局,雲存儲和優先支持。
您的完美標題正在等待。讓我們一起構建它。
使用Divi構建您的網站標頭
