如何在 WordPress 中添加網站語言選擇器
已發表: 2023-01-24網站語言選擇器可能是您可以添加到網站的最重要的工具之一。 如果您想通過您的內容覆蓋全球受眾,並為他們提供最佳的用戶體驗,您首先需要確保他們可以使用正確的語言查看您的網站。
語言選擇器工具有多種不同的格式。 您可以根據自己的喜好添加指向站點的文本鏈接、按鈕或下拉菜單。 通常,您會在站點的頁眉或頁腳中找到 WordPress 語言選擇器工具。
從本質上講,這些工具的作用是讓您的用戶立即將您的內容翻譯成他們喜歡的語言。 無論您經營的是電子商務商店還是博客,您的語言選擇器工具都將改善客戶的用戶體驗。
在今天的教程中,我們將了解如何向 WordPress 添加網站語言選擇器,以及如何有效地使用此工具。
使用網站語言選擇器的好處
網站語言選擇器最明顯的好處是它允許您的用戶根據他們的需要定制他們在您網站上的體驗。 在任何網頁設計或開發項目中,作為企業主,您的核心重點應該是提供出色的用戶體驗。 您網站的“用戶體驗”越好,您的客戶就越有可能重新訪問您的頁面並與您的品牌互動。
使用 WordPress 語言選擇器,您可以創建一個全球站點,為客戶提供本地體驗。 他們將能夠通過單擊按鈕來選擇他們希望以哪種語言查看您的頁面。 在某些情況下,您甚至可以在頁面上使用自動語言選擇功能。 這允許站點檢測用戶的位置並自動轉換您的語言。
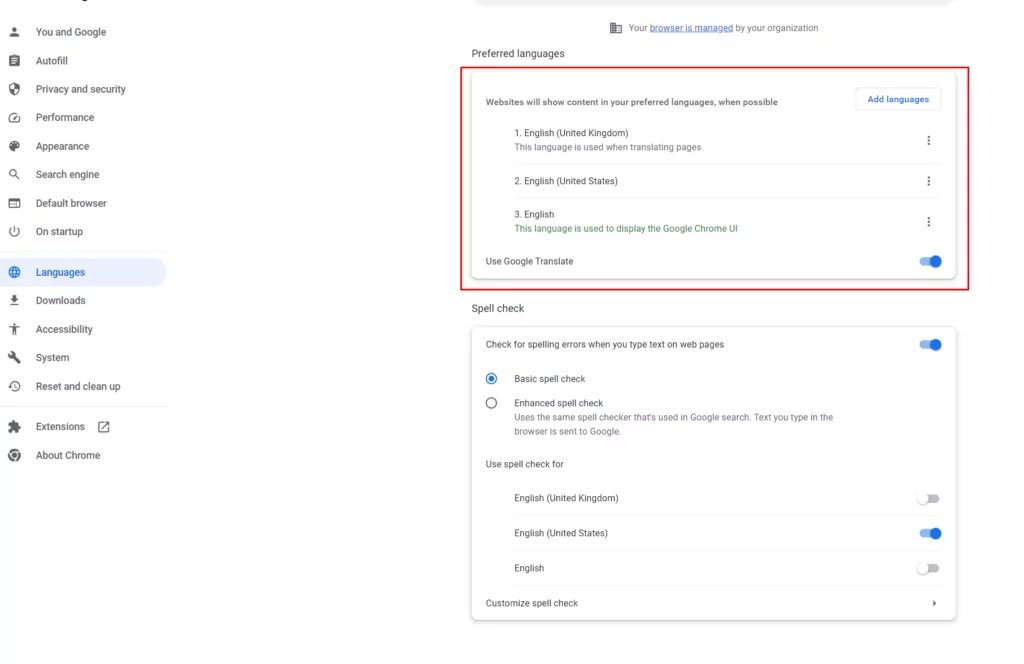
例如,擁有 Google 帳戶的 Google 用戶將根據他們的設置自動看到以與他們相關的語言呈現的所有內容。

如何將 WordPress 語言選擇器添加到您的站點:3 種方法
如果您有自己的 WordPress 網站,添加語言選擇器的最簡單方法是使用插件。 目前最好的插件是 TranslatePress。 它為您提供了一系列不同的方法來將語言選擇器工具添加到您的頁面,我們將在下面介紹這些方法。
第 1 步:安裝 TranslatePress
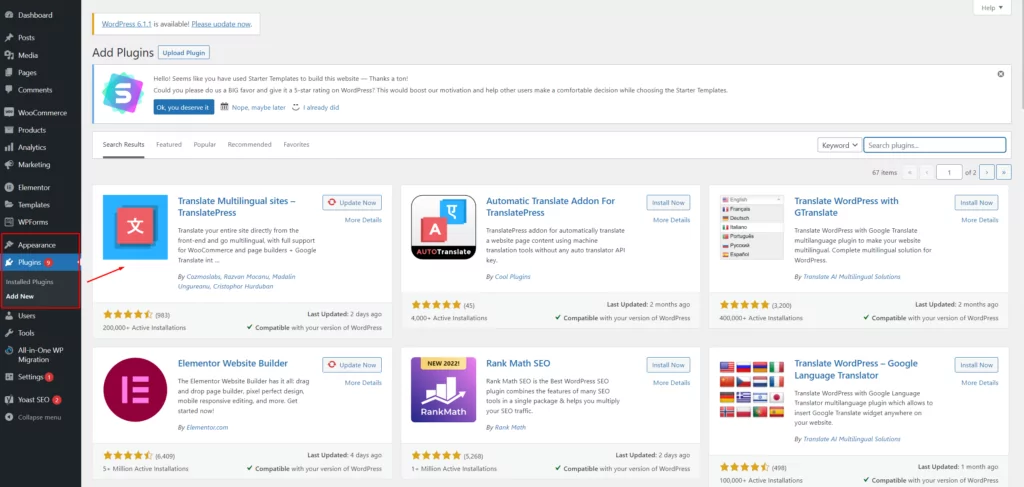
當然,在開始更改站點之前,您需要添加插件。 進入您的 WordPress 帳戶,然後單擊插件。 使用搜索欄,輸入“TranslatePress” 然後點擊Install然後點擊Activate 。

激活新插件後,您將能夠使用直觀的可視化界面輕鬆翻譯整個 WordPress 網站。 TranslatePress 插件支持翻譯從自定義帖子類型到聯繫表單和包含文本的圖像的所有內容。
這個用戶友好的工具還可以與其他流行的插件(如 Elementor 或 WooCommerce)無縫協作。 該解決方案通過使用 DeepL 或谷歌翻譯來自動翻譯內容。 您還可以在翻譯創建後對其進行編輯。
第 2 步:選擇您的語言
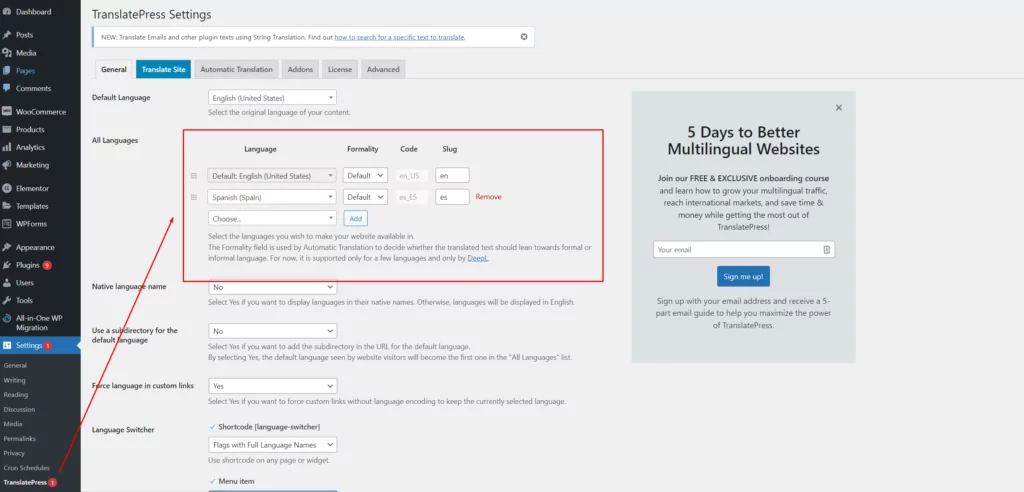
首先,您需要決定要將哪些語言添加到您的網站。 進入您的 WordPress設置頁面,然後單擊TranslatePress。 在常規設置頁面中,您將能夠選擇您的主要語言,然後選擇您想要添加到您的 WordPress 頁面的任何其他語言。
對於此示例,我使用的是西班牙語,但您可以使用 TranslatePress premium 添加任意數量的語言。

以下是設置 TranslatePress 提供的三種網站語言選擇器選項之一的選項。
第 3 步:選擇您的語言選擇器
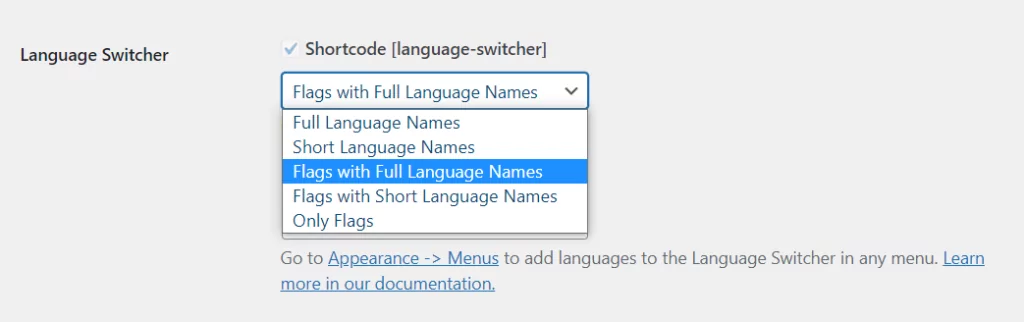
設置語言後,向下滾動“常規”頁面,直到看到“語言切換器”部分。 在這裡您可以選擇如何將語言選擇器添加到您的網站。 共有三個選項:
- 短代碼:這會在任何頁面或小部件上顯示語言選擇器。
- 菜單項:這允許您將菜單項添加到您的網站,並提供多種語言供您選擇。
- 浮動語言選擇:這會添加一個浮動下拉菜單,該下拉菜單會出現在您網站的所有頁面上。
讓我們仔細看看每個選項。
1.簡碼語言選擇器
簡碼語言選擇器允許您將 WordPress 語言選擇器添加到您網站的任何允許簡碼的部分。 要訪問此功能,請向下滾動到TranslatePress常規頁面的語言切換器部分,然後選中Shortcode旁邊的框。
在下面的下拉菜單中,您將能夠確定您希望語言選擇器的顯示方式。 例如,您可以使用具有短語言名稱或長語言名稱的標誌,或僅使用名稱。

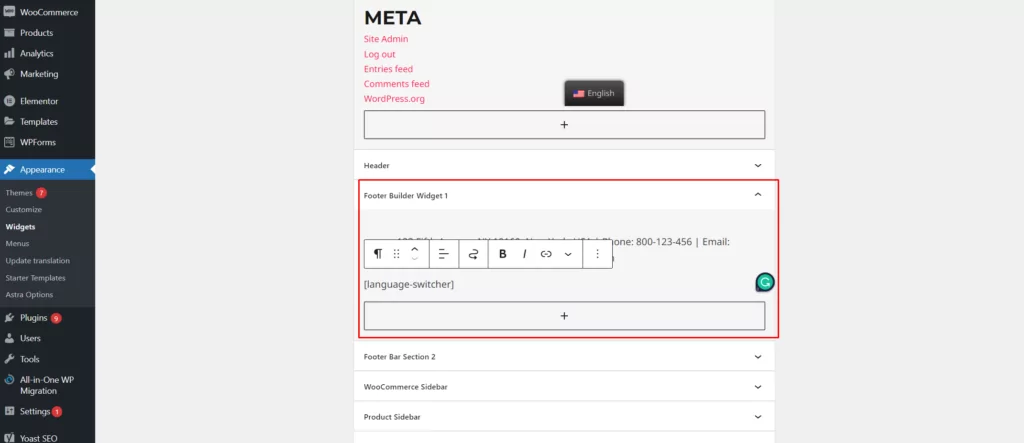
選擇您的選項並單擊保存更改。 接下來,在您希望工具出現的任何頁面上使用[language-switcher]短代碼。 在此示例中,我們將語言選擇器添加到我們網站的頁腳。 為此,請進入您網站的外觀 → 小部件部分。 將文本小部件拖到頁腳中,然後輸入簡碼:

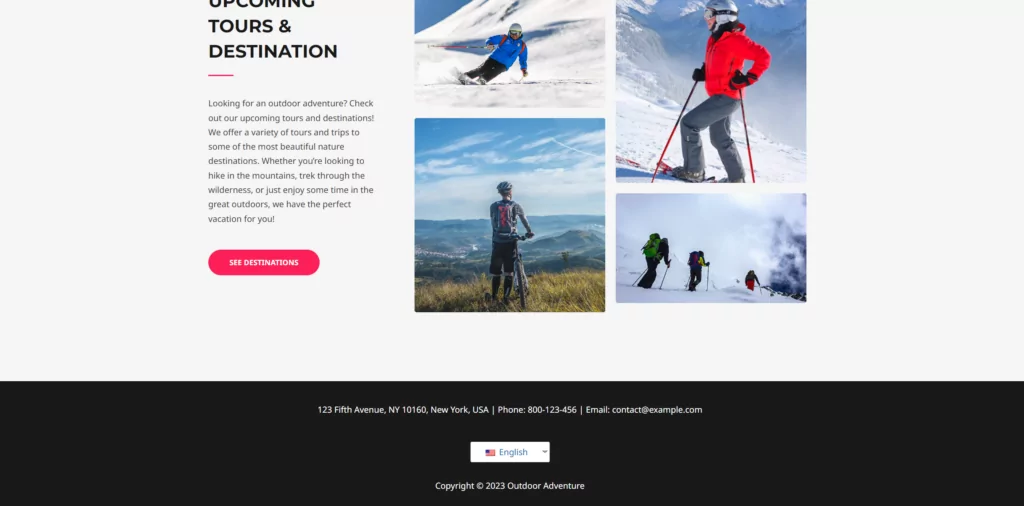
在前端,您的站點應顯示一個新的語言按鈕,該按鈕可在懸停時打開下拉列表:

2.菜單項語言選擇器
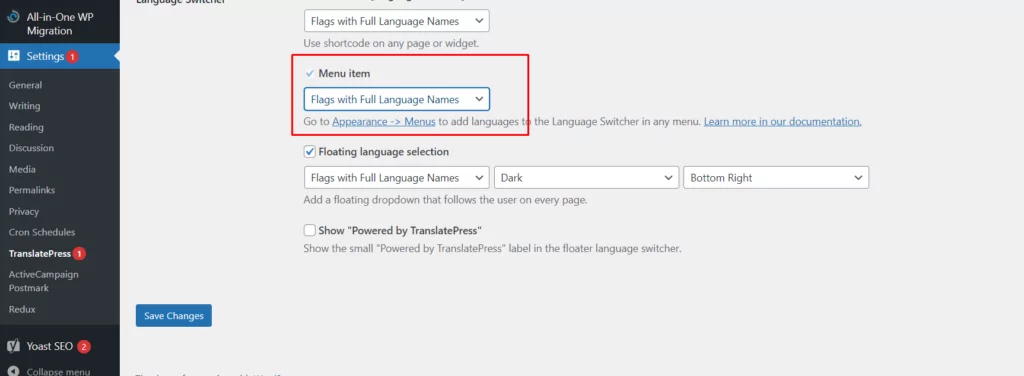
菜單項選項將允許您將語言選項添加到站點的導航菜單中。 對於 WordPress 語言選擇器將顯示的內容,再次有幾個不同的選項。 您可以選擇僅顯示標誌、具有長名稱或短名稱的標誌,或者僅顯示長名稱或短名稱。

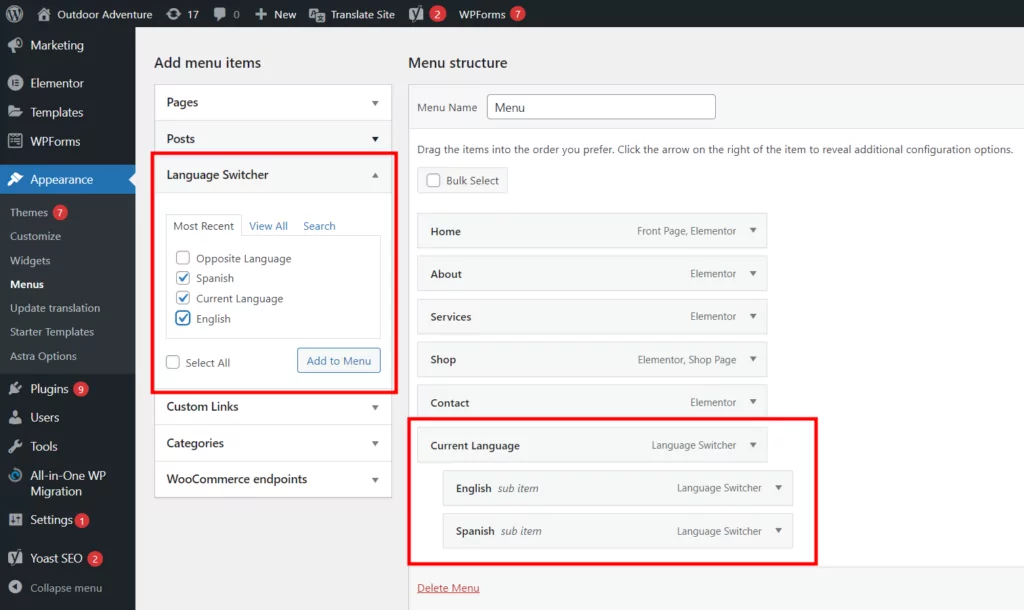
選擇這些選項之一,然後進入外觀 → 菜單以將導航選項添加到您的站點。 在“編輯菜單”選項卡中,只需單擊“語言切換器”即可選中所需語言的所有框。 接下來,單擊添加到菜單。

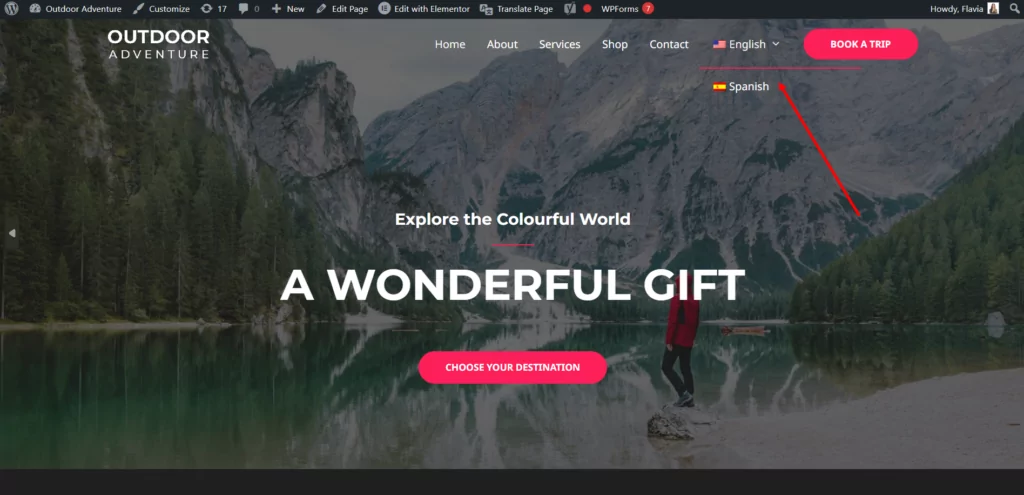
添加當前語言項和您為菜單選擇的語言項將顯示懸停時打開的經典語言切換器。

您還可以添加相反的語言選項,該選項將僅顯示第二語言的按鈕。 例如,如果主要網站是英文的,則該按鈕將只顯示“西班牙語”並且不會有下拉菜單。 這僅適用於您的網站是雙語的。
在您網站的前端,您應該會看到一個新的語言切換器菜單項,與現有菜單項並排放置。

3.浮動語言選擇器
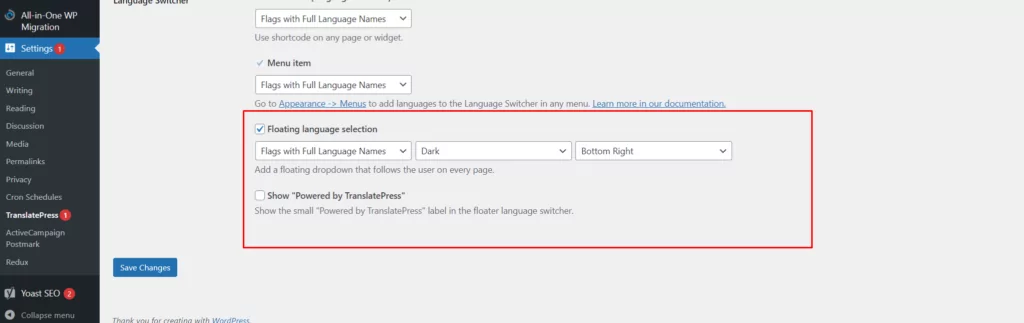
您商店上的浮動下拉菜單為用戶提供了一種方便的方式來訪問他們的首選語言。 它們出現在您網站的每個頁面上。 使用 TranslatePress,您可以選擇浮動選擇器的工作和顯示方式。
您可以選擇是否要顯示完整的語言名稱、簡稱和標誌。 另外,您可以根據網站的設計選擇深色或淺色主題。 還有一個選項可以確定您的語言欄的確切位置。

做出選擇,然後單擊保存更改。
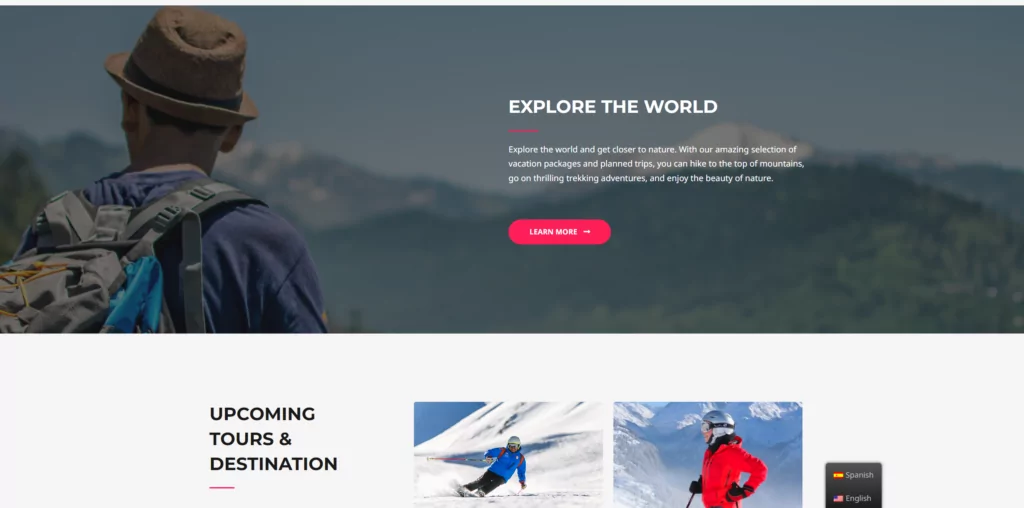
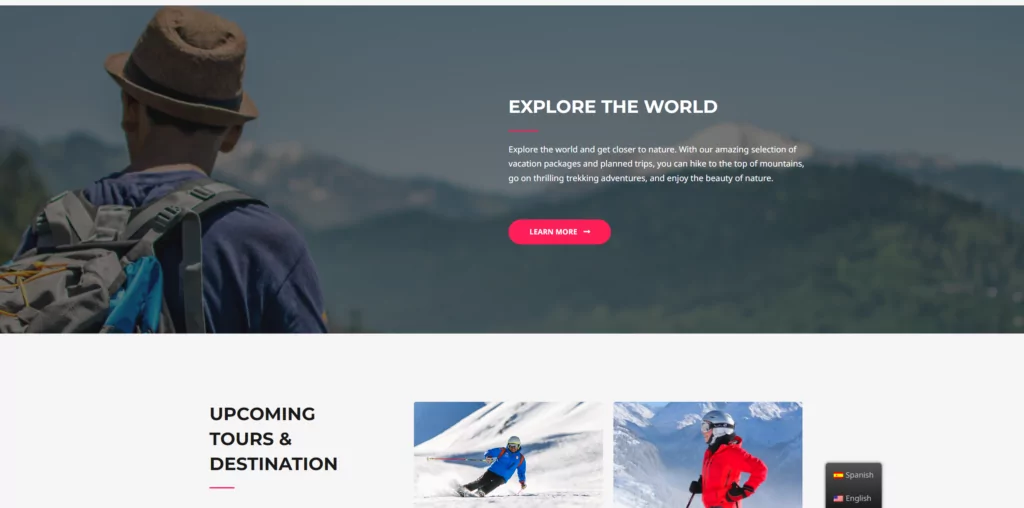
完成後,刷新站點的前端,您將看到浮動欄對於訪問者來說是什麼樣子的:

很簡單吧?
無論您選擇三個選項中的哪一個,都可以保證為您的網站訪問者提供更好的體驗。 請記住,您還可以在 Translate Press 插件中配置其餘設置。 這將允許您決定是否要使用自動機器翻譯。 為此,請轉到設置 → 自動翻譯。
一旦您的設置完成,您需要做的就是瀏覽您的站點,一次一頁,它們將被自動翻譯。 如果您對自動翻譯不滿意,您還可以使用可視化翻譯編輯器選擇一段文本並進行編輯。 您可以在本指南中找到有關如何創建多語言 WordPress 網站的更多提示。
使用 WordPress 語言選擇器的重要提示
TranslatePress 讓您可以輕鬆地立即創建最終的多語言網站。 但是,您可能還需要採取一些額外的步驟來確保您的網站語言選擇器盡可能有效。 這裡有一些快速提示,可幫助您走上正確的軌道。
1.選擇正確的位置
TranslatePress 讓您可以完全自由地選擇網站語言選擇器的位置。 您能做的最好的事情就是確保您的客戶可以輕鬆找到該工具。 如果您的客戶找不到語言選擇器,他們可能只是點擊後退按鈕。
大多數時候,網站用戶希望在頁面頂部或底部看到語言選項。 將語言選擇器添加到頁腳或頁眉通常是個好主意。 從可發現性的角度來看,頁面右下角通常是最佳選擇。 但是,這裡沒有硬性規定。 這完全取決於什麼對您的客戶有用。
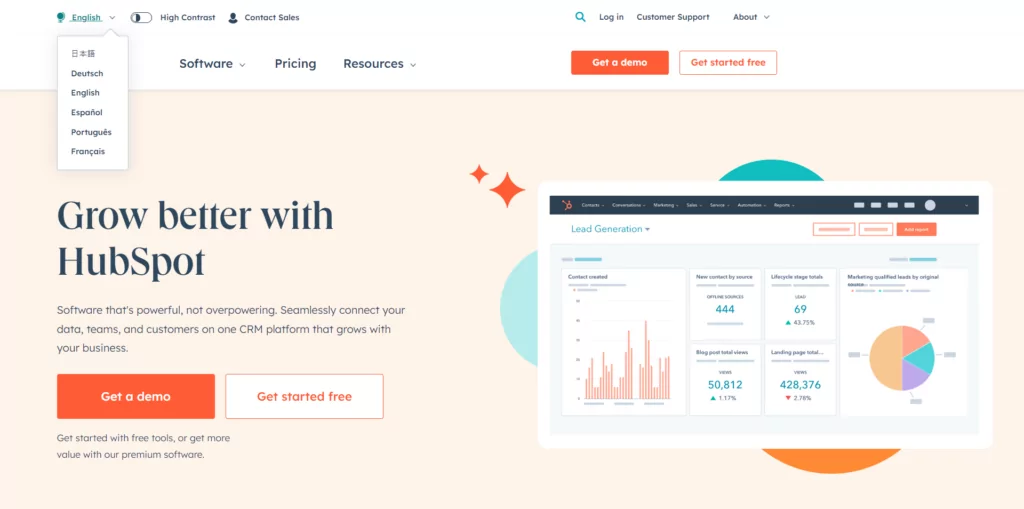
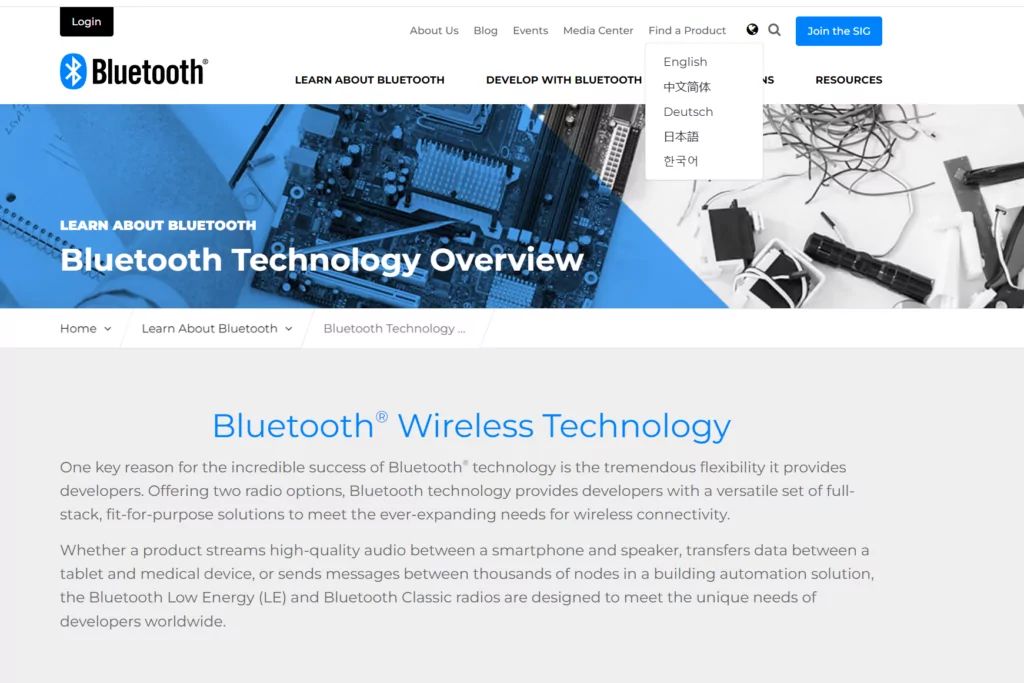
HubSpot 已將他們的語言選擇器放在頂部導航欄上。

2.確保風格與您的網站相匹配
請記住,您添加到網站的每個新小部件或工具都應該與您的網站設計相匹配。 從 UI 的角度來看,確保一切一致很重要。 注意按鈕和菜單的顏色、字體和整體外觀。
某些 WordPress 語言選擇器工具要求您編輯網站的 CSS 文件或主題以配置按鈕的外觀。 另一方面,TranslatePress 使用您網站的現有設計來生成互補語言按鈕。 這意味著您不必自己調整任何代碼。
您還可以考慮在您的網站上添加一個語言按鈕圖標,例如地球儀或對話泡泡。 但是,如果您使用 TranslatePress 插件顯示標誌,則不需要額外的圖標來提高可發現性。

3. 正確顯示語言名稱和縮寫
將語言選擇器添加到站點後,您可以選擇顯示全名或語言縮寫。 對於訪問者來說,這兩種選擇都應該相對簡單。 但更重要的是,可以選擇以其本機格式列出每種語言。 例如,您可以使用 Espanol 而不是西班牙語。

使用不同字母表的讀者,例如說俄語的讀者,不一定能立即認出他們語言的英文版本。 使用正確的格式是改善用戶體驗的關鍵。
4. 保持簡單
如果您正在嘗試開發一個全球網站,可能很想在您的頁面中添加盡可能多的語言。 TranslatePress 確實為您提供了使用專業計劃添加無限語言的選項。 然而,值得記住的是,複雜的菜單或按鈕會對可用性產生負面影響。
您在語言選擇器中包含的語言越多,菜單或按鈕下拉菜單的長度就會越長。 堅持只使用您知道客戶最初使用的語言。 請記住,您以後可以隨時根據用戶反饋添加更多語言。
5.嘗試自動語言檢測
為訪問者改善網站用戶體驗的最佳方法之一是減少他們需要做的工作量。 實施自動語言檢測意味著他們不必擔心點擊按鈕或尋找選擇器。
自動語言重定向允許站點根據 IP 或瀏覽器設置自動感知用戶所在的位置。 這樣,該解決方案無需用戶採取任何進一步操作即可翻譯語言。
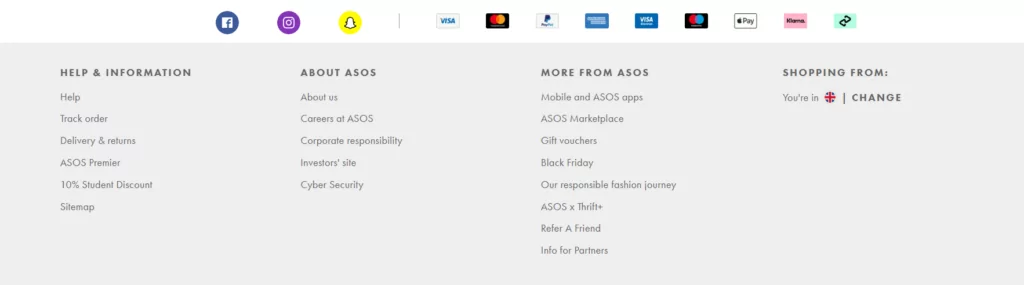
ASOS 是利用這種自動方法的品牌的一個很好的例子。 商店將自動檢測您的位置,並根據您所在的位置為您提供內容。

如果您想在您的網站上做同樣的事情,您可以使用 TranslatePress 自動語言檢測功能來實現它。
輕鬆將 WordPress 語言選擇器添加到您的網站
向您的網站添加網站語言選擇器是改善用戶體驗的絕佳方式。 您可以確保您網站的每位訪問者,無論他們來自哪裡,都可以定制適合他們的體驗。 結果可能是更多的銷售和更好的品牌聲譽。
幸運的是,TranslatePress 讓您可以快速、簡單地立即將語言選擇器添加到您的網站。 您可以從一系列不同的選項中進行選擇。 另外,您可以根據自己的選擇自定義語言選擇器。

TranslatePress 多語種
TranslatePress 是翻譯您的 WordPress 網站的最簡單方法。 它速度很快,不會減慢您的網站速度,適用於任何主題或插件,並且對 SEO 友好。
獲取插件或下載免費版
您對網站語言選擇器仍有疑問嗎? 在下面的評論部分讓我們知道!
