個性化網站
已發表: 2022-07-11每天,從網上購物到閱讀新聞,互聯網用戶都面臨著關於使用哪些網站的選擇。 篩選所有這些選項以找到最相關的站點可能會讓人不知所措,尤其是當許多站點被認為是通用且遙遠的時候。
與網站優化一樣,網站個性化是一種為您的網站訪問者提供與其需求特別相關的內容的方式。 通過使用瀏覽行為和位置數據來了解您的受眾,您可以展示更有可能吸引他們的內容並建立品牌忠誠度。 如果做得好,個性化還可以幫助網站在任何搜索引擎中排名靠前,尤其是谷歌搜索。
在本文中,我們將討論幾種可以使網站所有者和用戶受益的網站個性化類型。 然後,我們將建議您使用幾個插件來為您的 WordPress 網站添加個性化。 讓我們開始吧!
什麼是網站個性化?
簡而言之,網站個性化是一種向訪問者展示專門滿足他們需求的內容的方式。 在許多方面,在線個性化模仿了面對面客戶服務的體驗,通過預測用戶的需求並幫助他們更快地找到他們正在尋找的東西。
個性化通常是通過根據特定條件向每個訪問者呈現不同的內容來實現的。 例如,根據用戶訪問您網站的時間,您的主頁問候語可能是“早上好”、“下午好”或“晚上好”。 如果用戶登錄到您的站點,您可以進一步個性化此問候語,然後使用用戶名,例如:“早安,戴夫”。 根據開發人員的不同,內容優化可能更加個性化。
要實現這一點以及更複雜的個性化技術,例如顯示有針對性的廣告或特定位置的內容,您必須收集網站訪問者的數據。 在我們之前的示例中,用戶的時區和帳戶信息都是必需的。 其他類型的個性化使用瀏覽或購買歷史、用戶位置或推薦來源來顯示個性化內容。
個性化網站的主要方法
個性化網站的首要任務是改善您的用戶體驗。 您如何選擇這樣做可能取決於您對網站的目標。 讓我們探索四種最佳策略。
選項 1:基於過去行為的建議
個性化推薦在電子商務網站、博客和新聞網站上很常見。 它們通常顯示為基於購買歷史或與讀者之前看過的故事相似的文章建議產品的消息。 無論哪種方式,他們都會收集用戶數據並對其進行分析,以根據每個訪問者的瀏覽行為向他們提供建議。

個性化推薦的影響通常是銷售額的增加,因為當向他們提供相關產品或帖子的鏈接時,訪問者不需要做太多的工作來找到他們感興趣的內容。 這些類型的推薦還可以增加頁面瀏覽量和廣告收入。
選項 2:個性化廣告
許多人覺得廣告煩人,除非這些廣告與他們感興趣的產品或服務有關。就像個性化推荐一樣,個性化廣告依賴於用戶數據的收集。 廣告可以根據訪問者過去的購買、他們的瀏覽歷史,甚至他們的位置來顯示。
當您展示更相關的廣告時,您的網站訪問者應該更有可能給他們一個機會。 對於任何使用廣告來創收的網站,個性化可以帶來顯著的收入增長和更多的網站流量。
選項 3:使用位置數據個性化用戶體驗
基於位置的個性化幾乎可以應用於任何網站。 有時它用於根據一天中的時間或所在地區的天氣向客人展示特定的背景照片或問候語。 但是,它對於推廣季節性或特定地區的產品也很有用。
與提供個性化推薦類似,使用位置數據可以幫助您首先向用戶展示相關產品,鼓勵他們進行購買。 即使是特定時間的簡單問候也可以模仿面對面的客戶服務,並使訪問者更有可能返回。
選項 4:基於推薦來源的個性化
推薦來源是訪問者到達您網站的方法。 他們可能會關注社交媒體上的鏈接,點擊您產品的廣告,或者有機地出現在您的網站上。 旨在針對來自不同推薦來源的用戶的單獨登錄頁面可以使您能夠向特定客戶提供折扣或其他獎勵。
單獨的登陸頁面在開始看到更高級別的流量和搜索引擎排名的成長中的網站上特別有用,因為擁有多個登陸頁面可以保持您網站的高速度。 讓所有訪問者都訪問一個主頁可能會導致加載時間變慢,這可能會阻止訪問者留在您的網站上。
用於個性化的最佳 WordPress 插件
雖然您可以手動實現個性化,但從專用工具獲得幫助要容易得多。 考慮到這一點,讓我們將注意力轉向四個 WordPress 個性化插件。
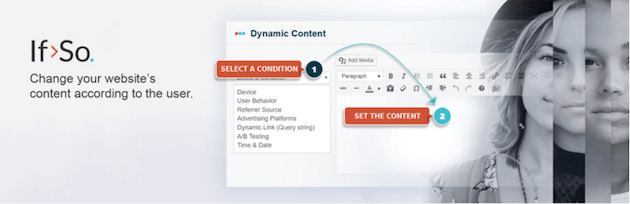
插件一:If>So 動態內容

If>So 動態內容使您能夠在您的網站上為某些類型的用戶顯示不同的內容。 您指定條件,網站內容將為滿足每組條件的訪問者顯示或替換。 您甚至可以為不滿足任何條件的用戶創建默認內容。
此插件可讓您根據位置、時間和日期、推薦來源、無論他們是首次使用還是回訪用戶以及最近訪問的頁面為用戶個性化內容。 如果您想為不同的推薦來源創建登錄頁面,或者顯示指向最近查看的產品的鏈接,這將特別有用。
插件 2:邏輯跳

Logic Hop 的工作方式與 If>So 類似,使用條件來確定向哪些用戶顯示哪些內容。 雖然它包含默認條件,但如果您的需求更具體一點,它還使您能夠創建自定義條件。
此外,Logic Hop 可以通過擴展與 WooCommerce、Google Analytics、Facebook 像素、ConvertKit 和 Drip 集成。 這使其與個性化電子郵件列表和廣告管理插件等功能兼容。
插件 3:噴氣背包

Jetpack 以在單個插件中提供各種有用的設計、營銷和安全功能而自豪。 更重要的是,它在網站個性化方面並沒有讓人失望。 例如,此插件包括一個方便的相關帖子工具,可將您的訪問者引導至他們可能感興趣的內容。
此外,它還使您能夠在您的網站上實施有針對性的廣告。 Jetpack 與 Google AdSense、Facebook 和 Amazon 合作,使用地理位置和瀏覽歷史等數據展示廣告。 缺點是您必須購買高級或專業計劃才能訪問廣告計劃。
插件 4:WooCommerce 的 Beeketing

最後,WooCommerce 的 Beeketing 非常適合希望專注於為客戶提供有針對性的推薦的 WooCommerce 用戶。 該插件旨在通過在理想時間(例如結帳前)向用戶推薦相關產品來幫助增加銷售額。
雖然它提供了與個性化訂閱者電子郵件和客戶參與度跟踪相關的附加功能,但 Beeketing 在登錄頁面、基於位置的個性化或有針對性的廣告方面並沒有提供太多的個性化方式。 因此,就像我們最後的選擇一樣,這最好與另一個個性化插件結合使用。
個性化的數字體驗
個性化您的網站可以增加回訪者的數量,並提高用戶參與度。 從有針對性的廣告到各種推薦來源的登陸頁面,有很多方法可以提供更加個性化的體驗。
除了個性化之外,您還需要一個為您的網站提供一流支持的 WordPress 主機。 幸運的是,WP Engine 是一個值得信賴的平台,可以幫助您為用戶創建具有個性化內容的高性能網站。 看看我們今天的計劃!
