2020 年網站速度優化
已發表: 2022-06-30從 SEO 到轉化,再到用戶體驗等等,頁面速度與您網站的成功直接相關。 投入時間和資源來製定一個經過深思熟慮的網站速度優化計劃是值得的——因為如果做得好,你採取的行動可以擴大你的影響範圍,增加點擊率,並最終帶來收入。
頁面速度在 2010 年首次出現,當時谷歌正式宣布將參與搜索排名計算。 SEO 專家很快開始優化頁面元素以維持和提高頁面排名。 那些沒有落後的。
在此之前,速度之所以重要有一個特殊原因:轉換。 如今,許多用戶希望頁面在 2 秒或更短的時間內加載完畢,如果加載時間過長就會放棄訪問。 頁面響應延遲 1 秒會導致轉化次數減少 7% 。
讓我們來看看任何人都可以做的網站優化。 我們將探索網站所有者可用的工具、技術和技術,並提供可操作的策略來實施速度改進。 這樣,您就可以創建您想要的用戶體驗並推動您正在尋找的網站增長。
優化圖像
網頁設計師經常創建和上傳高分辨率的圖像文件。 高分辨率圖像意味著更大的文件大小。 更大的文件大小意味著更長的加載時間。
頁面響應延遲 1 秒會導致轉化率降低 7%。
最快(也是最簡單)的網站速度優化技術之一是圖像壓縮。 在優化過程中考慮兩個核心屬性很重要:
- 尺寸
- 質量

如果圖像被過度優化,它們的質量就會受到影響。 根據ConversionXL的數據,用戶平均花費 5.94 秒查看網站的主圖像。 如果該圖像質量不高,這些用戶將立即尋找其他地方。 質量差的圖像和設計在跳出率方面可能與它們一開始就沒有加載一樣有問題。
使用託管主機進行圖像優化很簡單。 所有 WordPress 和 WooCommerce 計劃都附帶一個圖像優化插件,每次上傳新資產時都會自動啟動。 這可以優化您的時間,讓您可以按照自己的意願工作,而不必專注於如何最好地優化圖像。
如果要手動管理圖像文件:
- PNG 文件適用於圖形和插圖,因為它們旨在盡可能地壓縮圖像而不會造成質量損失。
- JPEG 文件最適合照片。 JPEG 壓縮適用於復雜的圖像——只需確保檢查它們是否保持合適的質量。
- 預先測量圖像需要多少空間。 如果要放置在 100×100 像素的空間中,請在構建時使用該大小的畫布。
- 如果可能的話,由於是代碼,SVG 可以有效地最小化文件大小並保持質量。
簡化網頁設計
在網站速度優化方面,少即是多。 與其在不需要的地方添加額外的功能,不如考慮功能將如何影響網站向用戶的交付。
話雖如此,簡單的網站設計並不意味著沒有特色。 相反,這意味著考慮您希望用戶去哪里以及如何使他們的旅程盡可能簡單和相關。
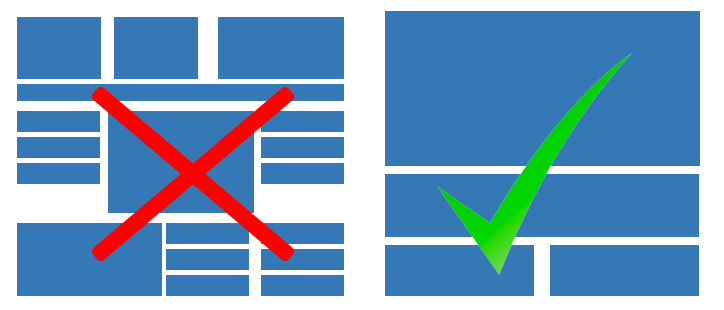
視覺複雜的網站被認為不如簡單的網站漂亮。
如果網站設計不復雜,那就更好了。 在過去幾年為用戶體驗設計奠定基礎的谷歌進行的一項早期用戶體驗研究中發現,用戶傾向於在 1/50 到 1/20 秒內判斷網站的美學。 視覺複雜的網站幾乎總是被認為不如簡單的網站漂亮。

我們從根本上認為,製作簡單的網站應該很容易。 為此,我們將 Beaver Builder 插件與我們所有的 WordPress 和 WooCommerce 託管計劃捆綁在一起。 Beaver Builder 通過簡單易用的拖放頁面構建器以及網站所有者需要的自定義選項幫助網站設計人員。
在簡化網站設計時,請注意以下事項:
- 您的網站的目標是什麼? 您希望用戶在哪裡登陸? 考慮如何將它們從 A 點轉移到 B 點至關重要,不僅可以簡化網站,還可以優化用戶體驗。
- 今年早些時候,我們發現85% 的企業店鋪不使用主圖。 這是他們網站速度優化策略的核心組成部分。 你的英雄形像有多重要? 它們可以更簡單嗎?
- Javascript 代碼通常在現代網站的幕後工作。 您網站上的 JavaScript 代碼是否相關且需要?
啟用緩存
緩存是網站速度的靈丹妙藥。 它可以幫助網站所有者以更快的速度自動向更多用戶提供內容。它的工作原理是在訪問者第一次訪問網站時將頁面元素存儲在他們的計算機上。 在隨後的訪問中,用戶無需從服務器重新下載它們,而是能夠使用存儲在其計算機上的副本。
但是,緩存能做什麼和不能做什麼是有限制的。 傳統的緩存只影響靜態元素。 這包括圖像和某些類型的代碼。 它對購物車等動態元素沒有幫助。

電子商務商店有可用的動態緩存選項,但這些選項往往需要更深入的自定義和設置。

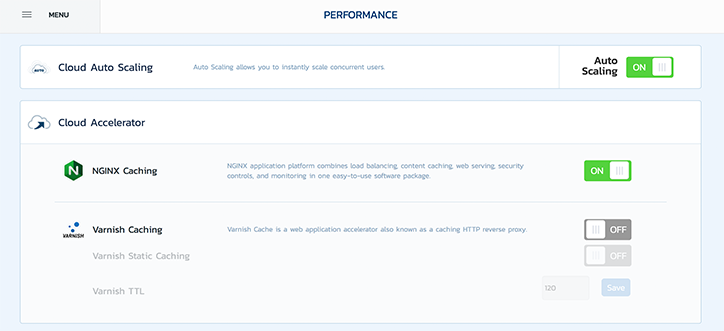
Nexcess 解決方案默認啟用和優化緩存選項。 Nexcess雲加速器允許在您的客戶端門戶中一鍵激活我們先進的 Nginx 緩存系統,顯著提高網站速度。
當您考慮為您的網站使用緩存工具時,請考慮以下元素:
- 您可以使用哪些緩存工具,哪些適合您的站點? 如果您不確定,請諮詢您的託管服務提供商。 我們的技術專家總是很樂意解釋您的選擇,以幫助您做出正確的決定。
- 您還應該緩存動態資產嗎? 對於電子商務商店來說,這通常是一個好主意。 Varnish 是 Magento 店面的一個不錯的選擇。
- 與緩存同樣重要的是支持您網站的 PHP 工作人員的數量(這對電子商務商店更為重要)。 檢查您的解決方案提供了多少,看看您是否需要升級。
探索不同的集成選項
集成和功能附加組件可能與頁面元素一樣不利於站點速度。 一個執行良好的優化策略會考慮任何集成的使用效果以及它們是否已被適當地實施。
集成可以包括插件、擴展或附加組件,它們可能與您的站點位於同一服務器上,也可能存在於外部容器中。 無論它們存在於何處,重要的是要考慮兩件事:
- 集成的資源要求是什麼?
- 集成對用戶體驗有什麼影響?
Nexcess 解決方案提供兩種優化集成的選項。 其中第一個是容器附加組件。 這些旨在在您的核心託管帳戶之外運行,從而為網站訪問者和網站速度節省資源。
如果有效地使用集成,可以在不犧牲急需資源的情況下提供可靠的功能。
其中第二個特定於 WordPress 和 WooCommerce 解決方案——針對站點速度優化的插件包。 從 Glew.io(在服務器外部運行的分析)到自動圖像優化,每個插件都是根據其提高站點速度和用戶體驗的能力來選擇的。
在選擇要添加到站點的集成時,請考慮:
- 它的資源需求是什麼? 分析軟件可能會佔用大量資源。
- RabbitMQ 等調度工具。 這些可以通過安排它們在非高峰時間運行來幫助減輕資源密集型集成帶來的壓力。
- 在您的主託管帳戶之外運行的基於容器的集成。 探索Nexcess 提供的不同容器選項。
使用 CDN
您是否曾經訪問過一個國際網站並面臨一個爬網的主頁? 該網站可能會從世界其他地方向您提供內容。 到達您所需的時間會導致加載時間更長。
答案是實施 CDN(內容交付網絡)。 CDN 在世界各地緩存靜態元素(如圖像),因此您網站的訪問者可以從他們最近的位置下載它們。 這可以顯著提高速度。
CDN 允許將資產本地化交付給世界各地的站點訪問者。
Nexcess 通過我們所有的託管解決方案提供 CDN 服務。 根據您的基本計劃,這可能需要額外付費。 如果您不確定哪個計劃適合您的站點,請諮詢 Nexcess 團隊成員。
選擇CDN時要注意:
- 它提供多少個地點? 它們的位置是否靠近您的目標受眾?
- CDN 有多少帶寬? 如果您不確定自己需要什麼,請諮詢我們的一位專家,他們可以幫助您確定最適合您的業務的方案。
- CDN 是否包含 SSL? SSL 證書將有助於確保您的網站是安全的。
優先考慮網站速度優化
有針對性的有效網站速度優化策略。 優化通常是在考慮核心目標的情況下完成的。 為此,請考慮哪些頁面對您的網站體驗最重要,並將其作為重中之重。
在大多數情況下,主頁是至關重要的。 它們通常作為遊客的起點。 確保它們有效加載可以在訪問者第一次到達您的網站時吸引他們,並顯著降低您的跳出率。
如果您經營的是電子商務商店,產品頁面也很重要。 它們作為轉化的漏斗接觸點的堅實底部。 如果它們加載緩慢,您將看到高於預期的跳出率。
優化應該對您的網站產生整體影響。 但是,專注於核心頁面將幫助您快速有效地改善特定的、高價值的用戶體驗。
網站速度優化是提供正確用戶體驗的核心。 優化網站的方法有很多,每種方法都可以根據您的核心目標進行調整。 完成每個工作並測試您的網站速度是確保獲得最佳結果的關鍵。
開始使用默認提供優化的託管託管解決方案。 學到更多。
