網站速度測試:正確測量您的網絡託管服務提供商的速度
已發表: 2017-04-21網站的速度可以指許多不同的東西,而衡量標准通常充滿歧義和解釋錯誤。 在本文中,我們將弄清楚網站速度測量的一些令人困惑的方面。 然後我們將幫助您破譯測速報告。 最後,我們將分析您在衡量網絡託管服務提供商的速度時需要考慮哪些指標。
我們將使用 Pingdom 的網站速度測試工具作為示例。 有許多類似的工具,例如darareboost 和 WebPageTest,我們鼓勵您嘗試所有這些工具以獲得更平衡的結果。 還有 GTMetrix 和 Google 的 Page Speed Insights。 有了谷歌,你就擁有了谷歌工具所擁有的權威。 不利的一面是,您不會獲得有關您網站的實際響應時間(以毫秒為單位)的任何信息。 因此,如果您追求定量結果,則需要檢查其他工具。
但事情的真相是速度測量有點難。 讓我們先弄清楚一些事情。
測量網站速度是……複雜的
來自在線網站速度測量工具的報告通常會提供有關您網站速度的大量信息。 這很難理解,尤其是如果您以前沒有使用過。 首先,您需要牢記以下幾點:
- 網站速度報告通過將幾個截然不同的指標組合在一起,為您提供總速度標記。 這給出了一個網站有多“快”的總體近似值。 但是,當您需要評估網絡託管服務提供商的速度時,您需要仔細查看結果。
- 僅僅運行一次網站速度測試並不能為您提供真實的視圖。 您將需要執行至少 10 次不同的測試(使用相同的工具並來自相同的區域),然後通過相應地劃分結果來計算平均值。
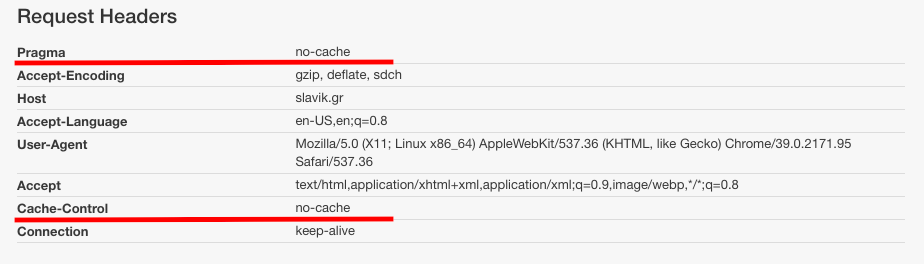
- 在線網頁速度工具通常會繞過您的提供商或網站可能擁有的任何緩存機制。 例如,檢查任何請求的請求標頭會發現兩個禁用緩存的 HTTP 標頭。 為此,在進行測試時,您應該始終牢記緩存。

Web 提供商的速度不同於應用程序的速度!
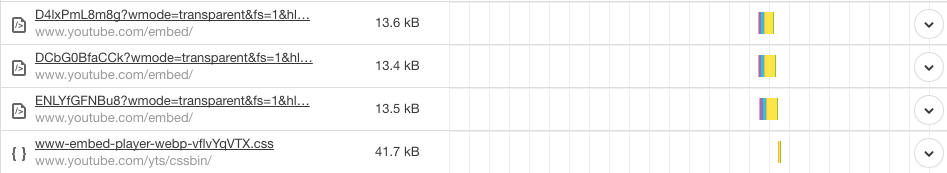
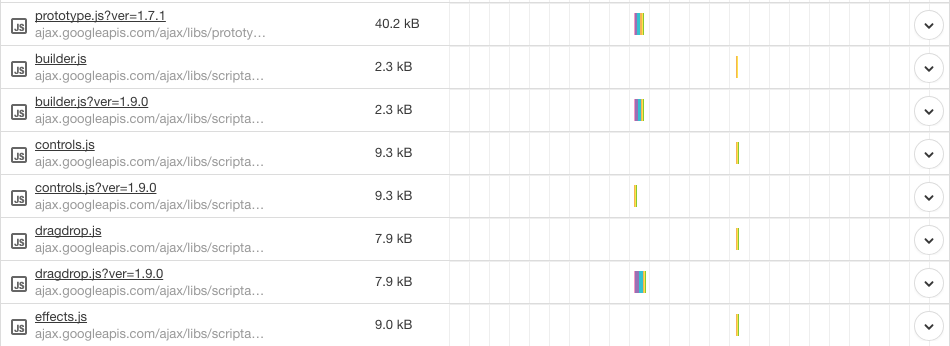
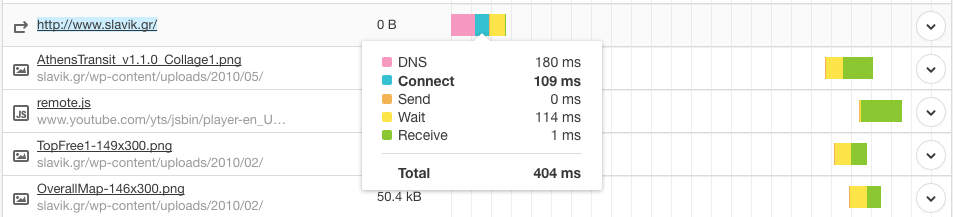
網站速度測試工具通常測試相同的東西並顯示相似類型的數據。 正如我們之前提到的,並非所有這些數據實際上都與您的提供商的速度有關。 例如,從 Youtube 等第三方服務器檢索的資產不會告訴您任何有關您的提供商的速度的信息。 這是因為內容位於不同的服務器上,而不是您的服務器上。

同樣,Javascript 和 CSS 代碼指標僅顯示您的網頁在瀏覽器中呈現的速度。

但是,有一些指標確實反映了您的提供商的速度。 這些是 DNS,您的網絡瀏覽器連接到您的網頁並獲得結果所需的時間,以及許多其他指標。 讓我們一一看看吧!
網絡託管服務提供商速度指標
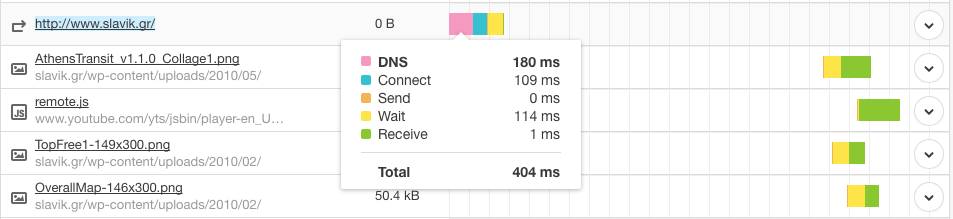
DNS 響應時間
該指標衡量您網站的名稱服務器將 IP 地址返回給您的瀏覽器所需的時間,由 PingDom 工具測量。 一般來說,低於 300ms 的值被認為是正常的。

如果您在此指標中觀察到較高的值,您可能需要開始排查出現這種情況的原因。 最終,您可能會選擇更改您的 DNS 提供商。 當然,如果您的 DNS 記錄由您的網絡託管服務提供商維護,您將需要考慮 DNS 指標。

連接響應時間
此響應時間衡量您的瀏覽器首次連接到您的網站所需的時間。 這是您顯然需要考慮的指標。

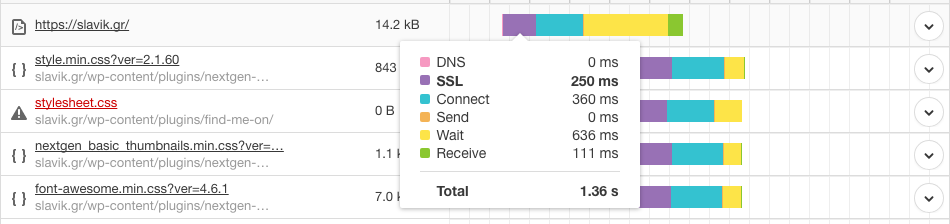
SSL
在上一個屏幕截圖中,我們看到發生了到 HTTPS URL 的重定向(在左上角的圖標中可見)。 Pingdom 測量發生 SSL 握手所需的時間。 SSL 握手是計算密集型操作。 它們的響應時間通常取決於各種因素,例如使用什麼協議、是否存在 SSL 卸載等技術等。

只有當您確定 SSL 握手是由您的提供商完成時,您才需要考慮 SSL 響應時間。 如果您不確定,請忽略該指標。
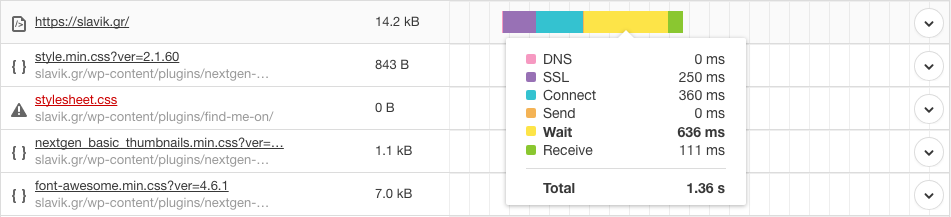
Send指標是 Web 瀏覽器將請求發送到服務器所需的時間。 這僅與訪問者的 Internet 連接有關,與您的網站或託管服務提供商無關。 因此,也不要使用該指標。
等待/接收
這些響應時間表示您的瀏覽器接收實際網頁所需的時間。 等待時間是您的瀏覽器在服務器開始發送數據之前等待的時間。 接收時間表示服務器將數據實際發送到瀏覽器所需的時間。

由於這兩個響應時間都與 Web 服務器有關,因此您必須將它們都考慮在內。
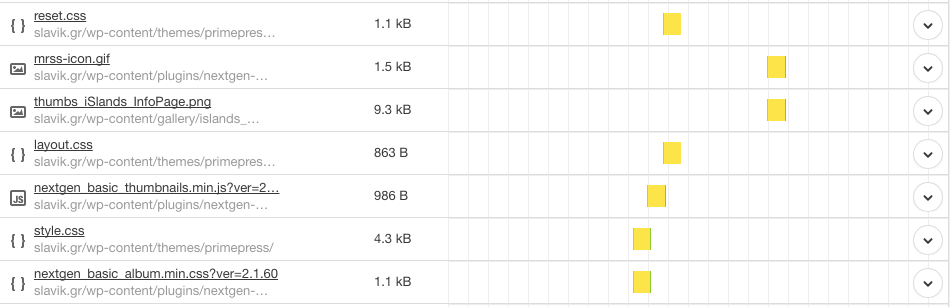
靜態資產
還需要包括從您的網站本地提供的文件的響應時間。 這些被稱為靜態資產,通常是圖像、CSS 文件以及通常從您的域提供的任何內容。

現代網絡瀏覽器通過使用並行執行線程和其他技術來加速資源的下載。 例如,如果您的網站有 100 個請求,這 100 個請求將被並行下載。 Internet Explorer 10 最多使用 8 個並行連接,而 Chrome 使用 6 個。Firefox3 和 Safari 5 也使用 6 個。 該值是可配置的,但如果您誤用它,您很容易使您的計算機陷入困境,因此最好保持原樣。 此外,HTTP/2 在下載加速方面也有很大幫助,因為它具有比其前身更出色的數據包流管理。
最後,使用 Pingdom 可以輕鬆識別您的本地資產。 您可以通過在過濾器字段中輸入您的網站域來過濾結果並顯示對本地資產的請求。

如果您發現在獲取本地資產(尤其是圖像和視頻)時存在明顯延遲,請考慮使用內容交付網絡 (CDN)。
使用內容交付網絡,您可以最大限度地減少數據包丟失和延遲。 CDN 服務將服務器放置在全球各地,以便讓您的內容盡可能靠近訪問者,從而減少延遲。
結束時
網站速度測量工具為您提供了許多您必須嚴格評估的信息,具體取決於您計劃測量的內容。
總結一下,在開始對網站進行速度測試之前,請記住以下幾點:
- Web 託管速度及其測量方式與頁面加載速度完全不同。
- 您需要注意的主要指標是連接/等待/接收響應時間,以及靜態資產的響應時間。 只有由您的網絡託管服務提供商管理的 DNS 和 SSL 才會被考慮在內。
- 忽略有關從第三方服務(如 Youtube)中提取的內容的所有指標。
- 多次運行測試(至少 10 次),然後通過將結果除以測試次數來計算平均值。
由於應用程序和頁面渲染速度的主題是另一個至關重要的主題,因此我們計劃專門為此專門撰寫一篇文章。 它也比測量網絡託管速度複雜得多,因為它取決於許多因素,並且也隱藏了很多陷阱!
