如何使用 WordPress Block Editor 2023 設置網站
已發表: 2023-04-07您想使用 WordPress Block Editor 和 Block Themes 創建網站嗎? 那麼這個博客適合你。 在此博客中,我們將了解如何使用 WordPress 塊編輯器創建網站。
為了創建基於塊的全站點編輯網站,我們需要符合我們的設計和流程的良好塊主題。
現在使用 WordPress 6.2 版本,您可以創建基於塊的 WordPress 網站。 我們還將告訴您如何使用 WordPress Block Editor 和 Block Themes 創建網站。
因此,讓我們首先從了解 WordPress Block Editor 開始。
目錄
什麼是 WordPress 塊編輯器?
WordPress 塊編輯器,也稱為Gutenberg ,是 WordPress 自 5.0 版以來的默認站點編輯器。 並於6.2版本正式發布,全面支持區塊鏈
它是一個可視化內容編輯器,使用基於塊的方法來創建和編輯 WordPress 網站上的內容。
塊編輯器允許用戶使用各種類型的塊創建和自定義內容,例如文本、圖像、視頻、表格等。 每個塊都可以單獨設置樣式和排列,以創建視覺上吸引人的獨特內容。
這個新的塊編輯器還為用戶提供了高級工具,如可重複使用的塊、自定義塊和全屏編輯模式,以增強編輯體驗。
塊編輯器大大改進了 WordPress 上的內容創建過程,使其更加直觀、靈活和高效。
使用塊編輯器創建 WordPress 網站容易嗎?
是的,現在任何人都可以使用塊編輯器輕鬆創建 WordPress 網站。 Block Editor 也稱為 Gutenberg Editor,旨在讓用戶更輕鬆地創建和編輯其 WordPress 網站的每個部分。
塊編輯器使用基於塊的方法來創建內容,這意味著使用單獨的塊創建和編輯不同類型的內容。
這使得創建和格式化內容變得容易,而無需知道如何編碼。 總的來說,塊編輯器使在 WordPress 中創建和管理內容更加直觀和用戶友好,特別是對於那些不熟悉 HTML 或 CSS 的人。

如何使用 WordPress 塊編輯器創建網站?
使用 WordPress 塊編輯器創建網站非常簡單,在這裡我們將告訴您如何安裝主題,並使用塊編輯器設置您的網站。
以下是我們為創建基於塊的網站將要採取的步驟的快速列表:
- 選擇和安裝主題
- 安裝推薦的插件以獲得額外的功能
- 設置網站
讓我們首先從安裝基於塊的 WordPress 主題開始-
1.選擇和安裝主題
為了創建一個完整的站點編輯 WordPress 站點,我們需要一個快速且功能強大的 Block 主題,以提供最優質的功能。 所以我們要安裝一個名為Blockline的快速輕量級塊主題
要安裝 Blockline 主題,請按照下列步驟操作:
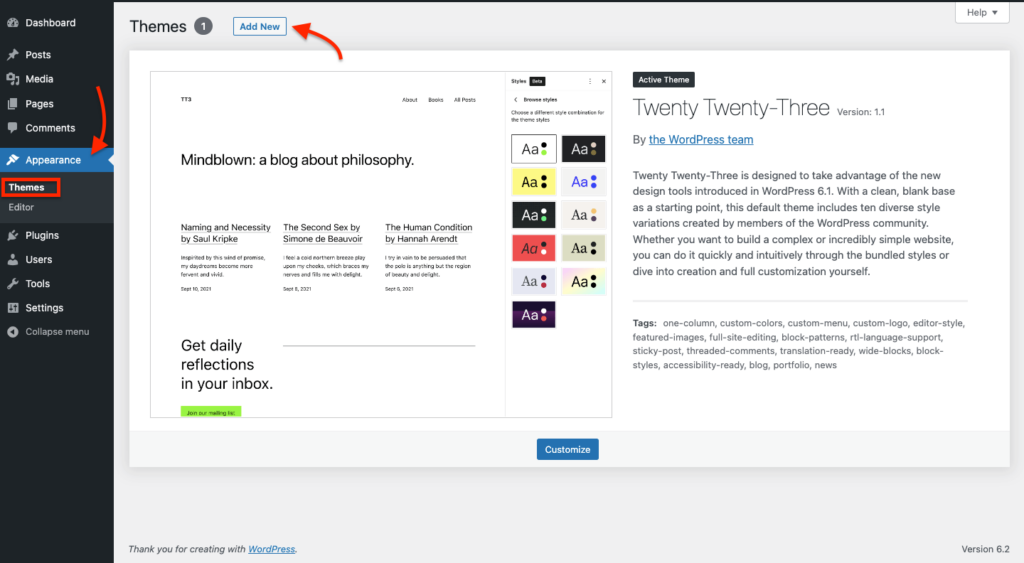
轉到您的 WordPress儀表板>> 外貌>> 主題>> 添加新的,如下面的屏幕截圖所示。

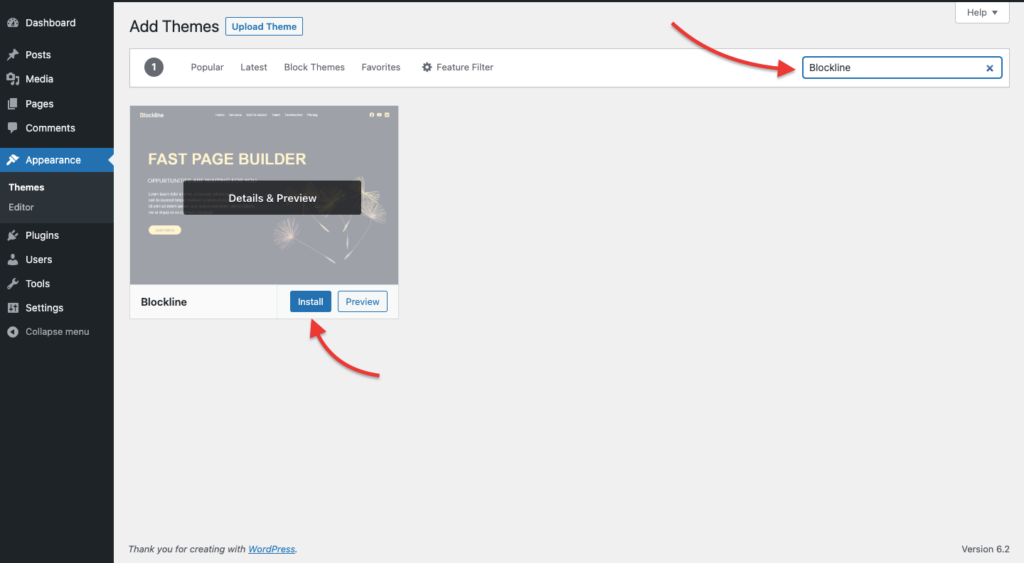
現在在右側搜索欄中搜索Blockline主題。 然後點擊安裝按鈕。

安裝主題後,單擊“激活”按鈕。
2.安裝推薦的插件以獲得額外的功能
現在我們必須為 WordPress 塊編輯器安裝一個推薦的插件,它將提供一些額外的功能來自定義我們的網站。
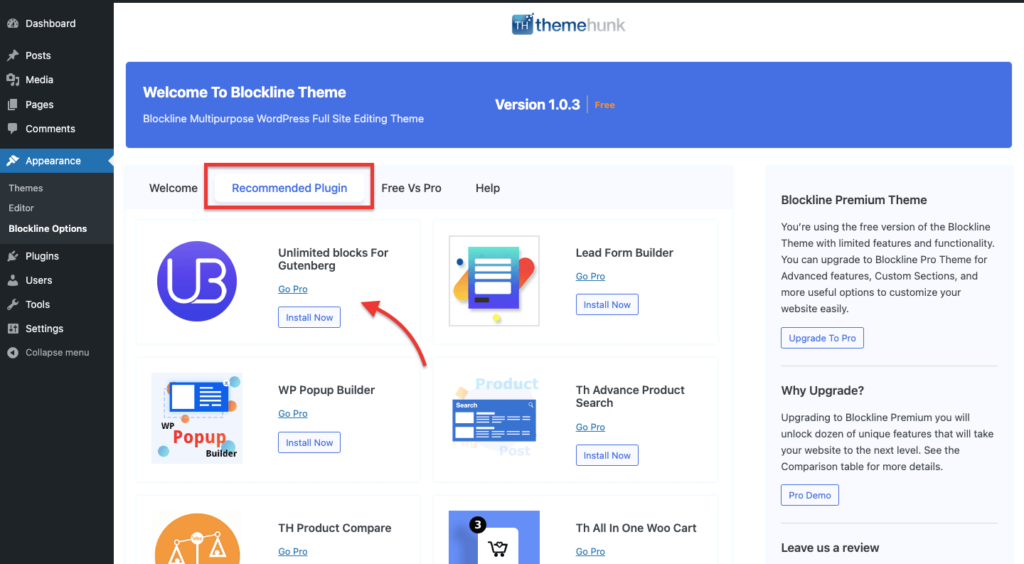
從您的儀表板轉到儀表板>> 外貌>> Blockline Options並從這里安裝 Recommended plugin Unlimited Block For Gutenberg ,如下面的屏幕截圖所示。

3. 設置網站
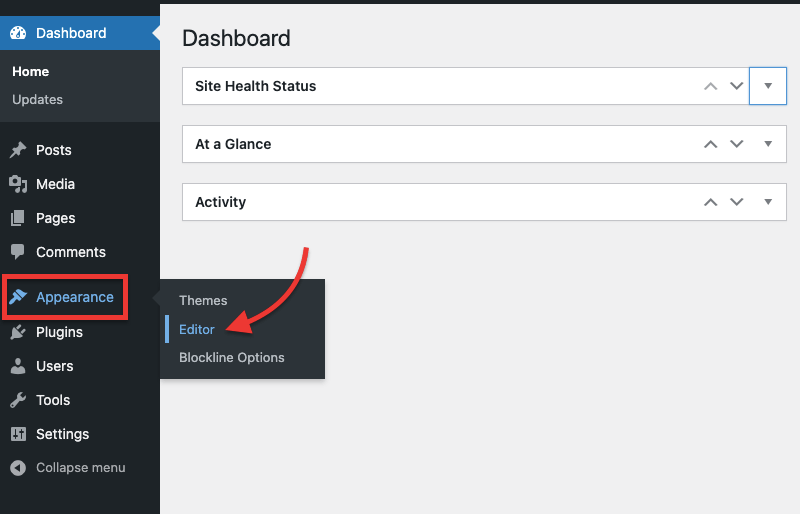
現在我們必須使用 WordPress 塊編輯器設置我們的網站。 要編輯您的網站,請轉到儀表板>> 外貌>> 編輯器如下圖截圖所示。


現在我們必鬚根據需要自定義主題。 現在讓我們了解這個塊編輯器的全部元素。
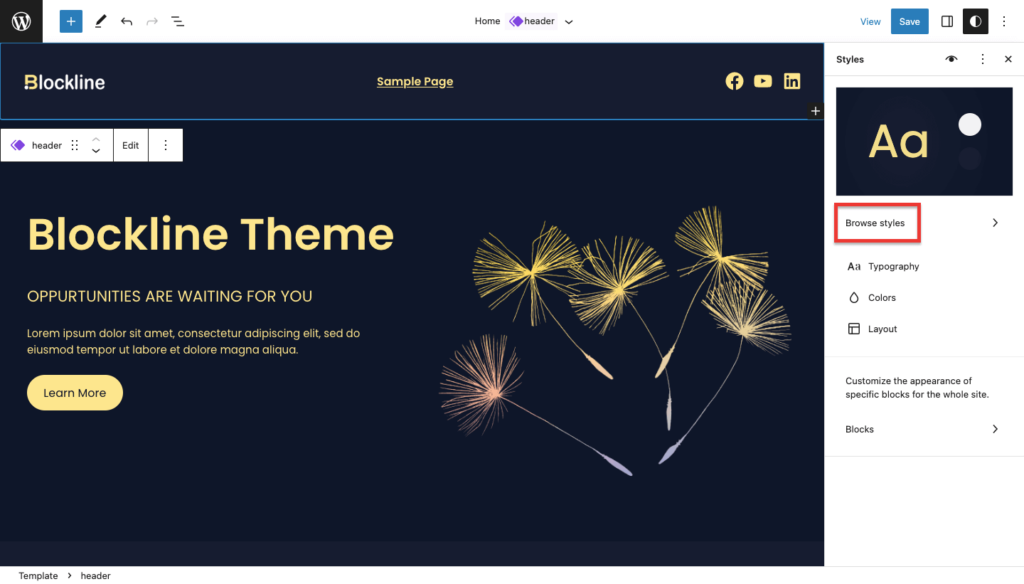
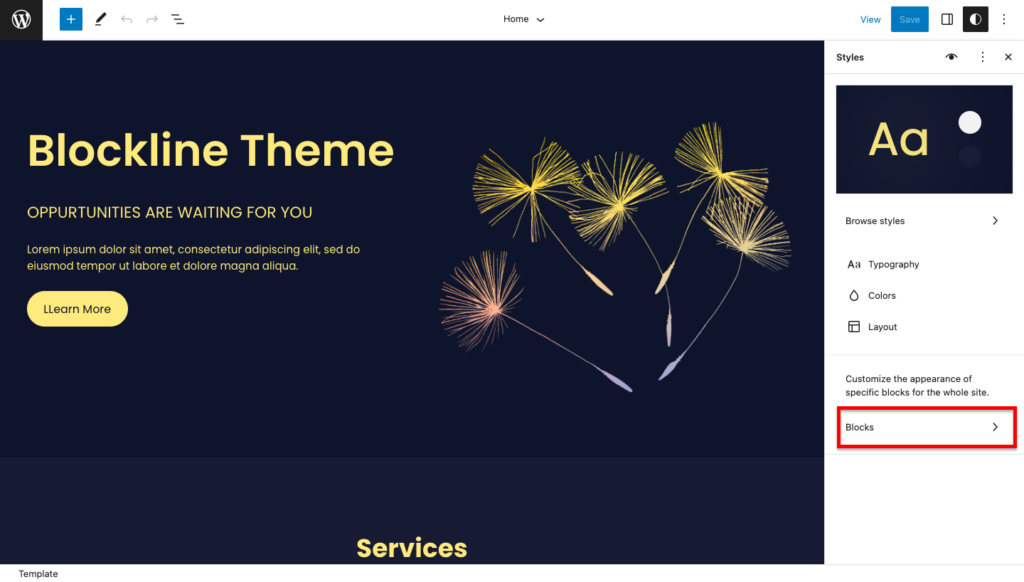
現在您將看到一個編輯器,您可以在其中自定義您的網站頁面。 正如您在右側的下方屏幕截圖中看到的那樣,有一個帶有一些設置的側邊欄面板。
您可以從“瀏覽樣式”選項卡更改或選擇各種樣式。 您還可以從這裡更改主題的版式、顏色和佈局。

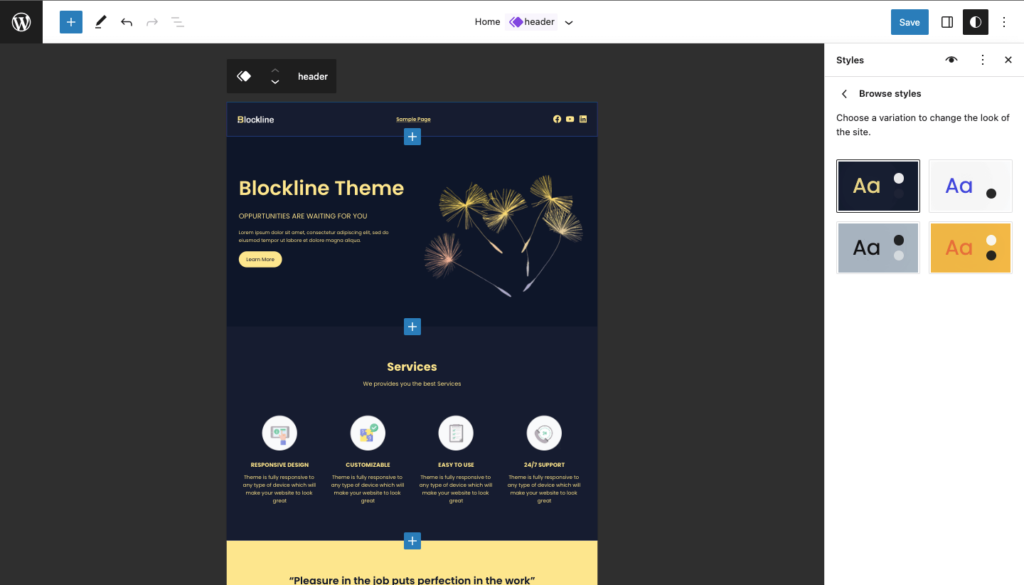
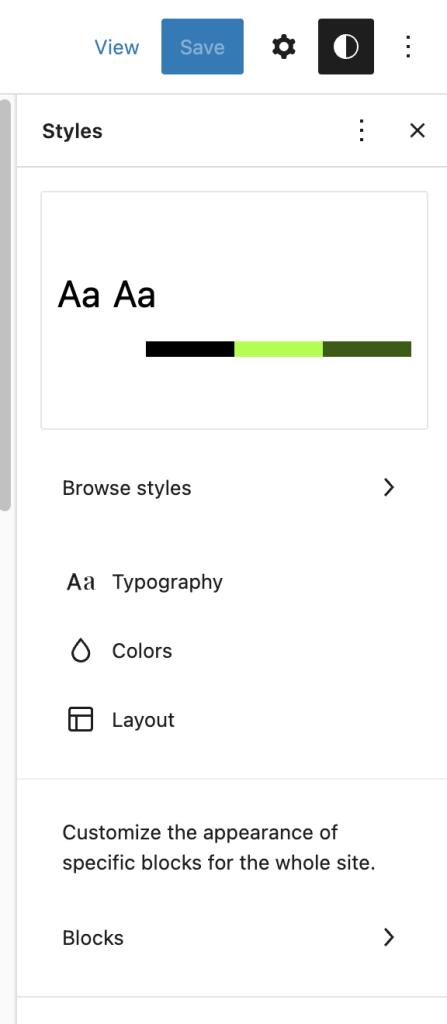
您可以更改不同的調色板,有超過9 種顏色樣式可用於更改整個網站的顏色。 正如您在下面的屏幕截圖中看到的那樣。
您可以從Dashboard > Appearance > Editor > Style > Browse Style訪問這些顏色樣式

對於額外的功能,您可以使用Unlimited Blocks
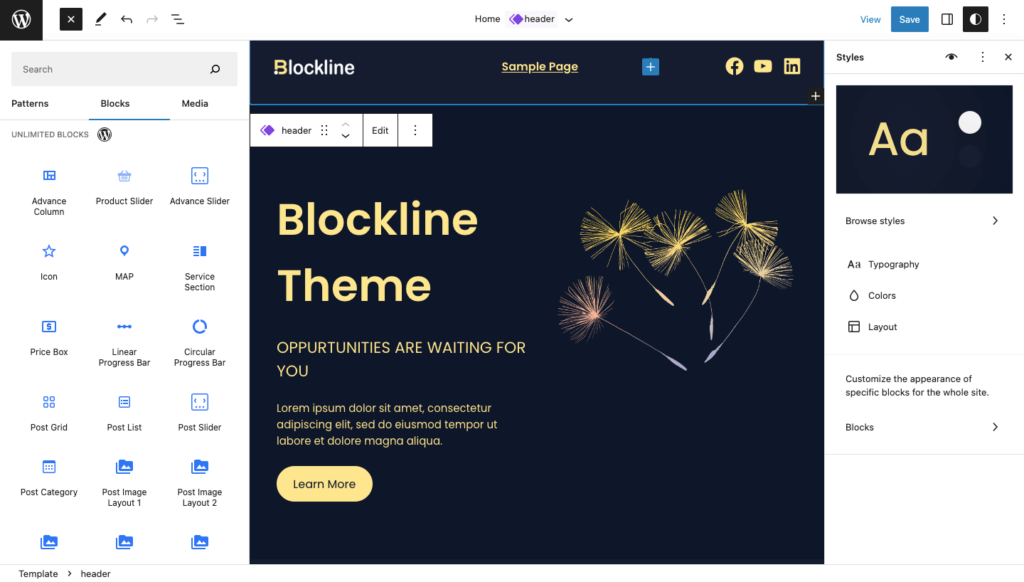
要使用Unlimited Blocks,請單擊Toggle block inserter ,您將在此處看到Unlimited Blocks ,如下面的屏幕截圖所示。

有各種預製塊,如高級列、高級滑塊、圖標、地圖、進度條、帖子佈局等。
您可以根據需要使用這些塊。
自定義外觀
您可以自定義特定塊和整個站點的外觀以訪問此設置單擊“塊”選項,如下面的屏幕截圖所示。

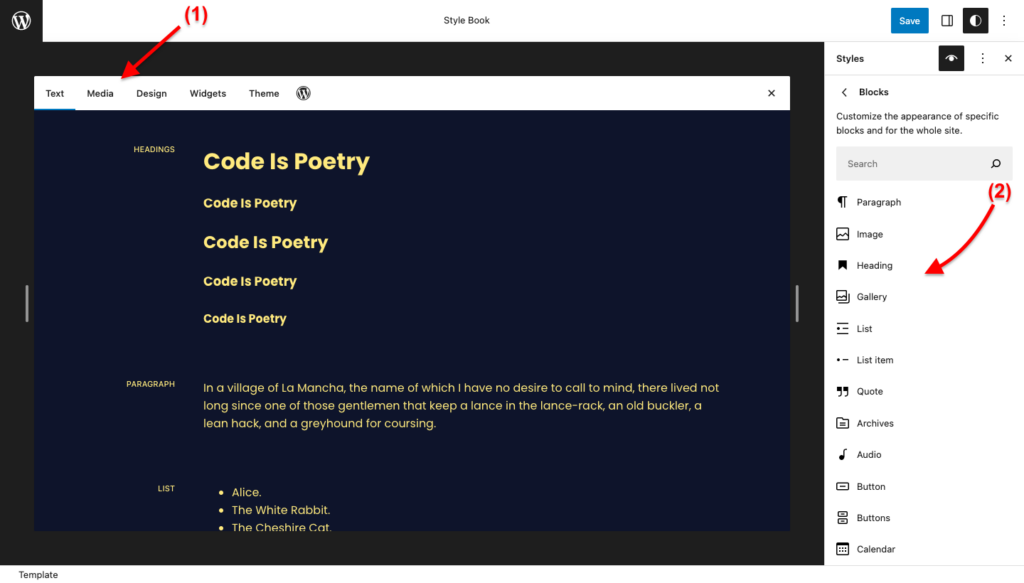
現在您可以在此處自定義特定塊和整個站點表單的外觀。
- 頂部欄代表您網站的元素,包括文本、媒體、設計、小部件和主題。 您可以單擊任何選項卡來更改外觀。
- 您可以選擇特定塊來自定義其外觀。
例如,如果您選擇標題塊,那麼您可以自定義您網站的標題。 如果您更改顏色或版式等任何內容,它將應用於整個網站。

您還可以為整個站點自定義特定塊的外觀。 例如:您可以為站點上的所有報價塊選擇背景顏色並設置字體大小和行高。

要了解有關樣式變化的更多信息,您可以閱讀本文以詳細了解。
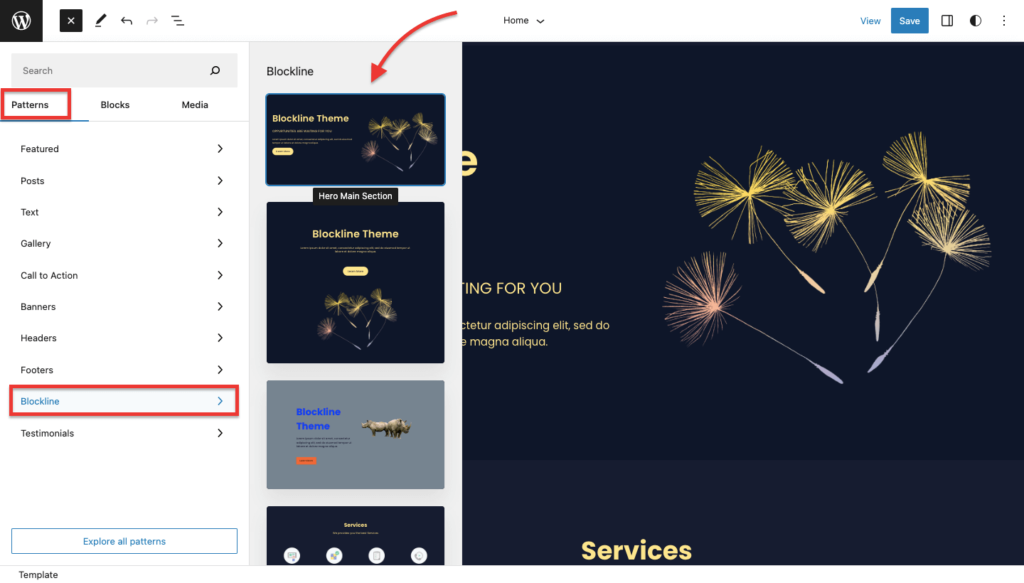
圖案
您可以使用所有主題提供的預製模式。 要使用這些模式,請單擊Toggle block inserter ,然後單擊Patterns,然後單擊Blockline,如下面的屏幕截圖所示。

在這裡你會發現不同類型的預製圖案,你可以將它們插入到你的帖子或頁面中。
這就是您可以使用 WordPress 塊編輯器設置網站的方法。 我希望這篇文章能幫助您了解更多關於自定義基於塊的網站。
常問問題
問:什麼是 WordPress 塊編輯器?
Ans:這是一個可視化內容編輯器,使用基於塊的方法來創建和編輯 WordPress 網站上的內容。
問:WordPress Block Editor 與經典編輯器有何不同?
答: WordPress 塊編輯器,也稱為古騰堡,與經典編輯器的不同之處在於它使用基於塊的方法來創建和編輯內容,提供實時可視化編輯體驗,提供靈活性和可擴展性,提供可重用等高級工具塊和全屏編輯模式,並通過更直觀和高效的用戶界面增強內容創建過程。
問:什麼是全站編輯主題?
答:完整的站點編輯主題是指一種 WordPress 主題,它允許用戶對整個網站的外觀和佈局進行大量控制,不僅包括單個帖子和頁面,還包括頁眉、頁腳、側邊欄等全局元素, 和更多。 通過完整的站點編輯主題,用戶可以全面靈活地自定義其網站的設計、內容和功能,而無需編寫代碼或依賴額外的插件。
結論
我希望本文已經為您提供了有關使用塊編輯器創建 WordPress 網站的問題的答案。
通過在 WordPress 6.2 中引入完整的網站編輯功能,現在使用 WordPress Block Editor 創建網站比以往任何時候都更容易。
塊編輯器,也稱為古騰堡,是一種可視化內容編輯器,它使用基於塊的方法來創建和編輯 WordPress 網站上的內容。
它允許用戶使用文本、圖像、視頻等各種類型的塊創建和自定義內容,並提供可重複使用的塊和自定義塊等高級工具來增強編輯體驗。
要創建基於塊的網站,您需要一個符合您設計要求的良好塊主題。 一個例子是 Blockline 主題,它快速、輕巧並提供高質量的功能。
安裝推薦的插件,例如 Unlimited Blocks,可以為您的網站提供額外的自定義選項。
請訂閱我們的YouTube 頻道,我們也會在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們
閱讀更多-
- 最佳 WordPress 塊主題
