吸引新訪客的 12 多個網站歡迎消息示例
已發表: 2023-04-10您是否正在尋找網站歡迎消息示例來吸引訪問者?
網站歡迎信息是任何網站的重要組成部分,因為它為用戶的體驗定下了基調,可以成就或破壞他們對您品牌的第一印象。
在本文中,我們將探索歡迎消息的基本元素,提供示例,並提供製作溫馨且引人入勝的問候語的技巧,讓您的用戶再次光顧。
- 什麼是網站歡迎信息?
- 網站歡迎信息的基本要素
- 您可以使用的有效網站歡迎消息示例
什麼是網站歡迎信息?
歡迎消息是您網站主頁或登陸頁面上的簡短介紹性文字。 它作為對訪問者的問候,通常包括對您網站的目的、使命或產品/服務的快速概述。
精心設計的歡迎信息可以讓用戶感到受到重視、了解情況並有動力進一步探索您的網站。 它還可以告訴訪問者下一步該做什麼,並鼓勵他們採取行動,例如:
- 加入您的電子郵件通訊
- 登錄您的網站
- 利用銷售
- 索取折扣碼或優惠券
- 訪問您網站上的特定頁面
- 和更多。
但是你應該在一個好的歡迎信息中包含什麼? 讓我們找出答案!
網站歡迎信息的基本要素
成功的網站歡迎信息應包含以下部分或全部元素:
個性化
最好的歡迎信息是為用戶量身定制的,使用他們的名字或其他相關信息讓他們感到被關注和欣賞。 您可以通過 cookie 或要求用戶在首次訪問您的網站時輸入他們的姓名或偏好來實現個性化。
品牌標識
您的網站歡迎信息應反映您的品牌價值、使命和聲音。 您應該以與您的整體形象相符的語氣來撰寫信息,無論是俏皮的、專業的還是介於兩者之間。
明晰
使您的歡迎信息清晰明了,並傳達您網站的目的或主要產品。 避免使用行話或過於技術化的語言,以免使訪問者感到困惑或疏遠。
呼籲採取行動
在您的歡迎消息中包含明確的號召性用語 (CTA),以鼓勵用戶採取行動,例如註冊時事通訊或瀏覽產品頁面。 這可以引導用戶在您網站的旅程中進行下一步。
您可以使用的有效網站歡迎消息示例
現在您已經知道要包含什麼,這裡有一些有效的網站歡迎消息示例,這些消息包含了上面列出的基本元素。
1. 網站預發布
如果您要啟動一個新網站,啟動前的歡迎信息是讓您的觀眾興奮和期待的絕佳方式。 引人注目的啟動前消息還可以幫助您產生嗡嗡聲、吸引訪問者並鼓勵他們在您的網站上線後返回。
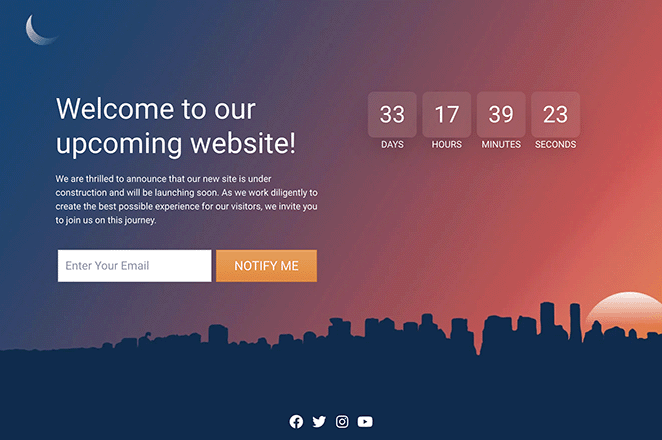
以下是啟動前歡迎消息的外觀示例:

如您所見,它包括一個清晰的標題、描述和一個 CTA,鼓勵訪問者在網站啟動時訂閱學習。 它還有一個倒計時計時器,為用戶提供視覺提醒和社交鏈接,以便在社交媒體上探索該品牌。
更好的是,我們使用 SeedProd(WordPress 最好的拖放式頁面構建器之一)在沒有代碼的情況下製作了整個頁面。

SeedProd 帶有內置的“即將推出頁面”功能,可以輕鬆製作預啟動頁面。 您還可以使用其即將推出的專業頁面模板庫,搶先構建完美設計。
從那裡開始,只需拖放設計元素即可構建和自定義您的頁面。 例如,在上面的示例中,我們使用了以下 SeedProd 塊:
- 標題
- 文本
- 選擇表格
- 倒計時器
- 社交資料
查看此分步指南,了解如何為您的新網站發布創建即將推出的頁面。
2.維護提醒
如果您的網站需要日常維護,則必須與訪問者溝通以盡量減少混淆。 一種簡單的方法是使用維護警報,它會告訴網站訪問者有關維護的信息以及他們預計您的網站何時可以恢復運行。
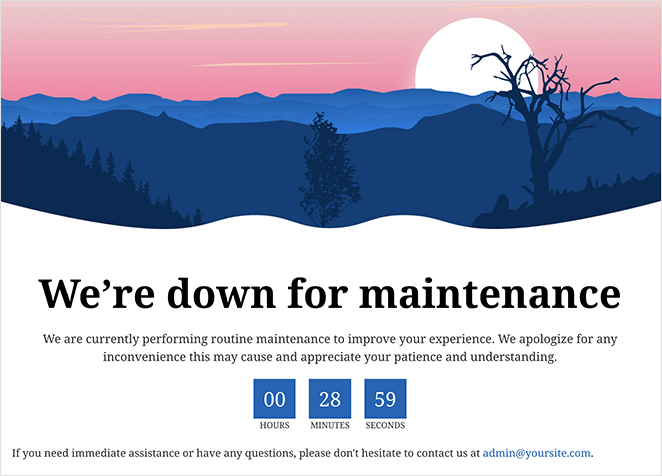
這是我們使用 SeedProd 製作的維護歡迎消息示例:

除了即將推出的頁面外,SeedProd 還內置了維護模式,使您無需編寫代碼即可創建和自定義引人入勝的 WordPress 維護頁面。 此外,您只需單擊一下即可打開和關閉維護歡迎消息。
您可以根據需要使維護消息簡單或複雜。 例如,您可以添加一個聯繫表單,供用戶聯繫和提問,將用戶引導至您的社交媒體資料,甚至鼓勵他們加入您的電子郵件列表。
3.友好登錄
登錄頁面就像歡迎屏幕,在現有網站用戶登錄您的網站時向他們致意,是讓他們感到被欣賞的好方法。 這是一種創建積極的用戶體驗並鼓勵重複訪問的簡單而有效的方法。
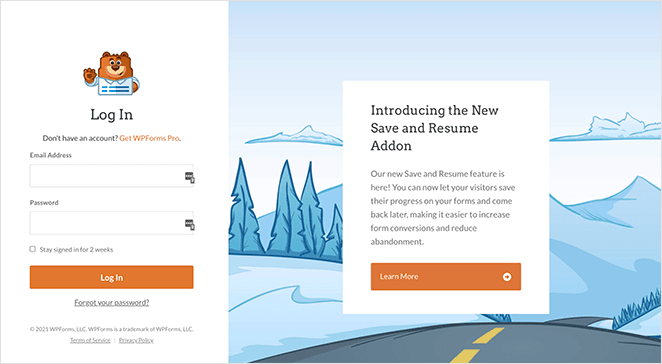
以下是 WPForms 如何使用其登錄屏幕改進其入職流程的示例:

如您所見,它告訴用戶他們可能不熟悉的新產品功能。 因此,這些用戶可以從產品中獲得更多價值,同時 WPForms 可以保持用戶的參與度。
您可以使用 SeedProd 的登錄頁面模式和登錄表單塊輕鬆製作這樣的頁面。 您還會發現幾個預製的登錄頁面模板,以簡化設計過程。
找到喜歡的模板後,請按照本指南自定義您的 WordPress 登錄頁面問候語。
4. 增加你的電子郵件列表
建立可靠的電子郵件列表對於任何小型企業的成功都至關重要,而電子郵件營銷是創收的最有效方式之一。 然而,挑戰仍然存在:如何吸引更多合格的潛在客戶加入您的電子郵件列表?
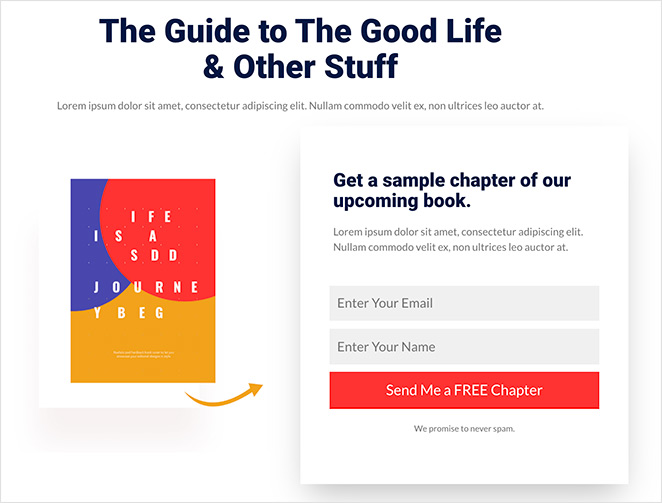
擠壓頁面是迎接新訂閱者的好方法。 這是我們使用 SeedProd 的登錄頁面構建器製作的一個,作為對新訂閱者的熱情問候:

使用這樣的登錄頁面,您可以通過吸引新用戶訂閱的引人注目的消息來吸引註意力。
為了使您的報價更具吸引力,您可以使用鉛磁鐵歡迎潛在訂閱者。 這是您為換取電子郵件地址而提供的一段內容,它可以立即向用戶展示您的業務的價值。
需要幫助開始? 查看本指南,了解如何在 WordPress 中製作擠壓頁面。
5.促進銷售
另一種創建引人注目的網站歡迎消息的方法是使用推送通知。 推送通知是出現在用戶移動設備、桌面或 Web 瀏覽器上的短消息,即使他們沒有使用應用程序或網站也是如此。
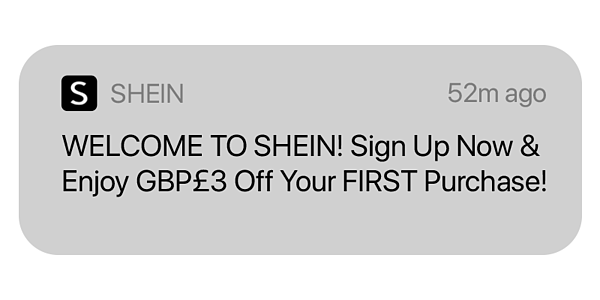
下面是一個流行的電子商務網站 Shein 如何使用推送通知以折扣歡迎潛在客戶的示例:

Shein 鼓勵首次購買的顧客首次下單立減 3 英鎊。 為新客戶提供在線商店的折扣,即使折扣很小,也可以幫助您的目標受眾感到被需要和讚賞。
我們會通過添加表情符號來吸引用戶的注意力來改進這種類型的歡迎消息。 您還可以使用此歡迎消息來宣傳在線課程或專業服務。
創建推送通知的最簡單方法之一是使用最好的推送通知軟件 PushEngage。

它非常易於使用,甚至提供歡迎信息活動來幫助客戶入職。

6.收集反饋
網站歡迎消息也是收集用戶反饋的絕佳方式。 通過彈出式調查或表格歡迎訪問者,您可以更多地了解他們的需求、偏好和痛點。
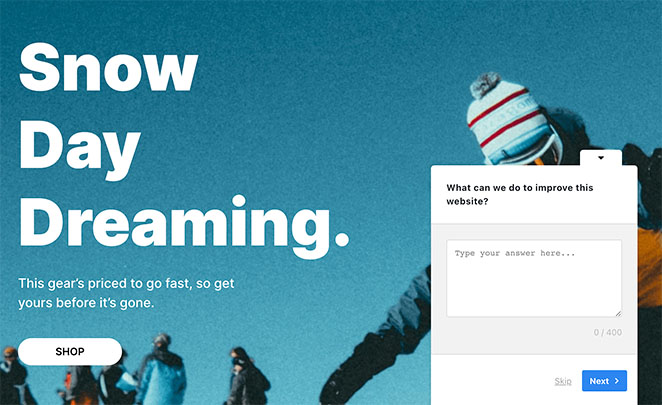
在此示例中,我們使用了一個名為 UserFeedback 的 WordPress 插件來顯示歡迎調查:

當訪問者登陸該頁面時,他們會看到一個彈出窗口,詢問他們的意見,您可以使用它來改進您的網站內容、電子商務銷售和轉化。
這個特定的插件帶有幾個模板,從基本的網站體驗調查到更詳細的買家研究。 它還非常易於使用,只需幾分鐘即可完成設置。
7.迎接回頭客
提高用戶忠誠度的最有效方法之一是個性化您網頁上的消息傳遞。 一個很好的方法是為返回的用戶發送歡迎回來的消息。
下面是此類歡迎消息在滑入式彈出窗口中的外觀示例:

當回頭客訪問您的網站時,您可以按名稱稱呼他們,並向他們展示特別優惠或您的最新內容。 這使他們不必搜索您的網站,並允許您將最好的報價放在中心位置。
您可以使用市場上最好的潛在客戶生成工具 OptinMonster 創建這樣的營銷活動。

借助其預製的活動模板和智能標籤,您可以快速輕鬆地個性化與受眾的溝通方式。
查看本教程,了解如何使用您的客戶名稱個性化彈出窗口的所有步驟。
或者,您可以使用聊天機器人向回訪者顯示歡迎消息。 這是可幫助您選擇的最佳實時聊天插件列表。
8. 驗證訪客的年齡
如果您經營一家銷售成人用品的在線商店,則需要確保只有超過法定年齡的用戶才能訪問您的網站。 這有助於您遵守法律並避免因未成年用戶試圖購買您的產品而引起的法律糾紛。
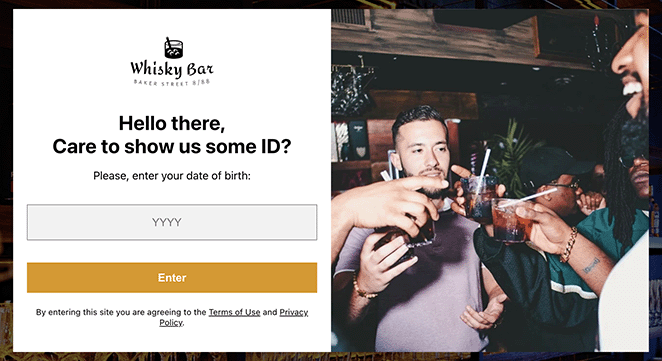
解決這個問題的一種方法是添加一條歡迎消息,要求用戶輸入他們的生日以快速驗證他們的年齡。 在下面的示例中,威士忌酒吧使用彈出窗體來執行此操作:

有了這樣的措施,您就可以高枕無憂了,因為您知道您的企業不會受到潛在法律問題的影響。 這也是讓訪客放心您認真對待他們的安全的好方法。
如果您不確定從哪裡開始,您可以在幾分鐘內查看本指南,了解如何向任何網站添加年齡驗證。
9. 改進網絡研討會註冊
另一種使用網站歡迎信息的好方法是宣傳活動或網絡研討會。 由於網絡研討會可幫助您在您的利基市場中建立權威,因此它們對於您的銷售渠道至關重要。
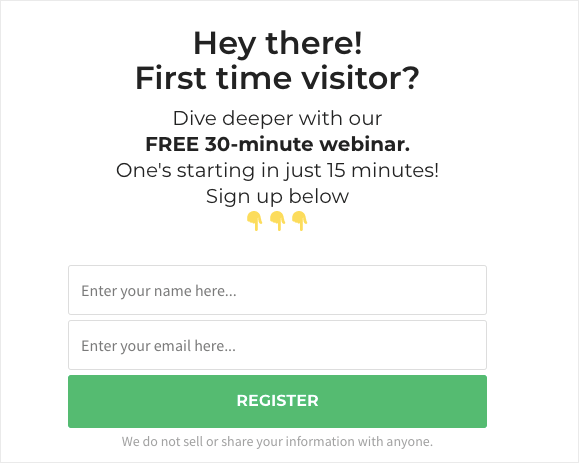
以下是網絡研討會歡迎消息的示例:

用戶輸入他們的電子郵件地址後,您可以跟進一封歡迎電子郵件和有關您的網絡研討會的詳細信息。 此外,您將來還可以發送電子郵件活動,以根據用戶細分培養您與這些用戶的關係。
您可以通過多種方式發出這樣的歡迎信息。 您可以構建專門的網絡研討會註冊登錄頁面或使用彈出插件在燈箱彈出窗口中顯示您的歡迎消息。
10. 突出免費送貨
在歡迎消息中使用的另一個策略是為您的用戶提供免費送貨服務,因為運費通常是購買的障礙。 通過在歡迎信息中提供免費送貨,您可以鼓勵用戶利用此優惠併購買他們想要的產品。
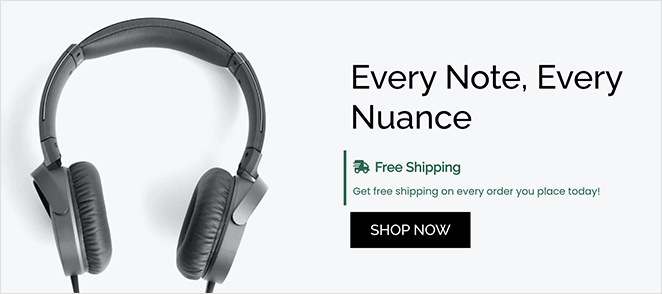
在撰寫歡迎信息時,突出顯示免費送貨優惠。 在這個例子中,我們使用了 SeedProd 的警告框來突出消息:

這是對進入您網站的人們的熱烈歡迎。 知道他們看到的價格就是他們願意支付的價格是將更多商品添加到購物車的額外動力。
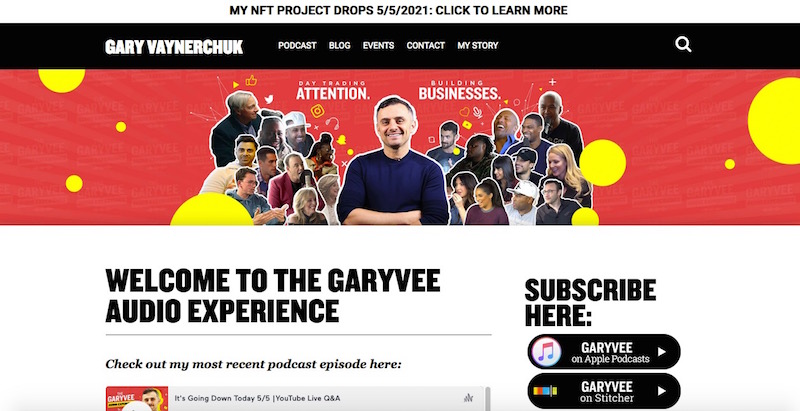
11. 增加播客訂閱者
創建網站歡迎信息也是增加播客訂閱者並讓聽眾感到受歡迎的好方法。 當有人發現您的播客時,您會希望給他們留下好印象並給他們一個繼續收聽的理由。
一種方法是為新訪問者定製播客登陸頁面。 您可以包含一條歡迎消息,解釋為什麼他們應該通過訂閱來收聽和支持您的節目。

例如,您可能會提到訂閱者可以提前訪問新劇集或獨家獎勵內容。 您還可以讓他們知道如何訂閱,無論是通過他們最喜歡的播客應用程序還是通過註冊您的電子郵件通訊。
12. 重定向到重要頁面
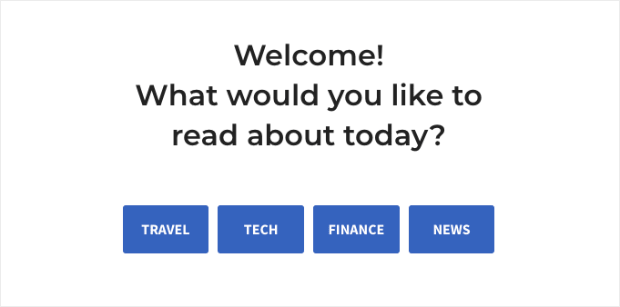
歡迎消息還可以幫助引導訪問者訪問您網站上的重要頁面,以便他們找到所需的信息。
當有人第一次登陸您的網站時,他們可能需要幫助來確定去哪里或下一步做什麼。 因此,歡迎消息可以幫助他們開始並將他們引導至您網站上最重要的頁面。
一種方法是在您的歡迎消息中包含指向關鍵頁面的鏈接。 例如,您可以鏈接到您的主頁、產品或服務頁面、關於頁面或聯繫頁面。

這可以幫助訪問者快速找到他們需要的信息,並了解您的網站所提供的內容。 在此示例中,我們使用 OptinMonster 製作了一條歡迎消息,但您也可以使用 SeedProd 的頁面構建器在您的主頁上創建這樣的消息。
獎勵:網站歡迎消息電子郵件
考慮到電子郵件的打開率比其他消息高 2-3 倍,因此在您的電子郵件自動化管道中包含一封歡迎電子郵件是必不可少的。 當有人註冊您的電子郵件列表時,最好跟進一封歡迎郵件,感謝他們的興趣並提供有關您品牌的更多信息。
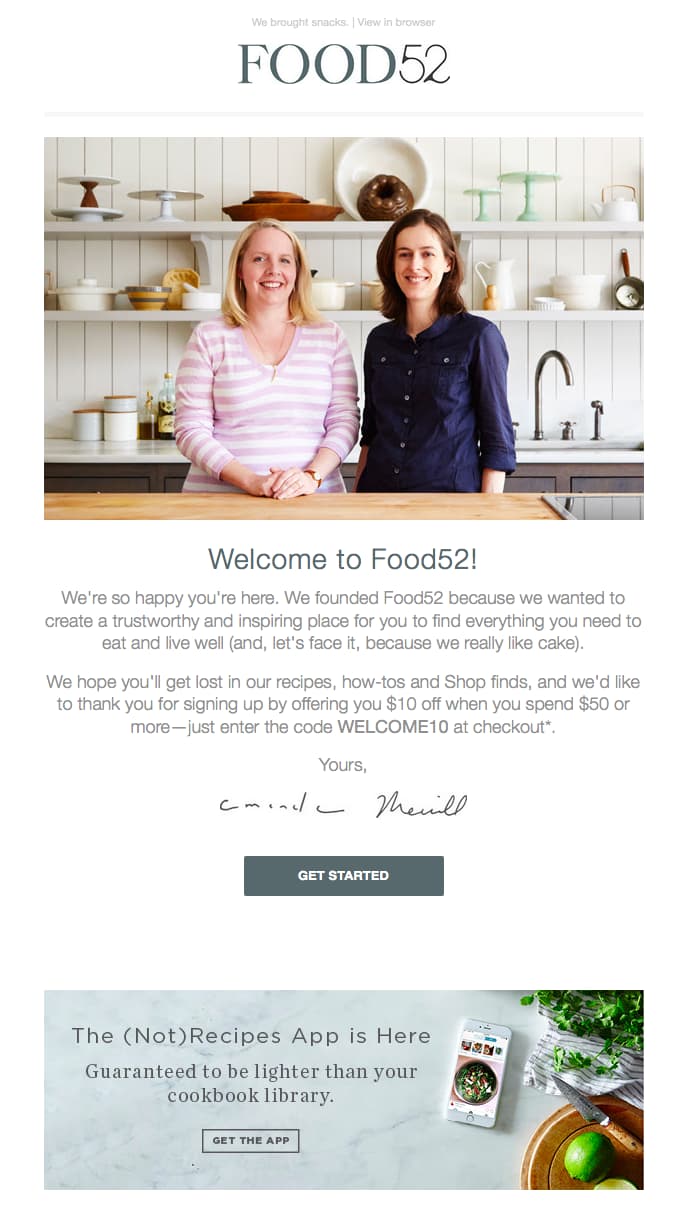
使用歡迎消息電子郵件的一種方法是介紹您自己和您的企業。

讓訂閱者知道您是誰,以及您為什麼對自己的工作充滿熱情。 這是展示您的個性並幫助訂閱者更好地了解您的好機會。
同樣重要的是使用引人注目的主題行來吸引註意力,並使用引人注目的電子郵件模板以最佳方式顯示您的消息。
你有它!
我們希望本文能幫助您找到最適合您企業的網站歡迎消息示例。 通過在您的網站上使用它們,您可以創建一個溫暖而引人入勝的問候語,讓您的用戶再次光顧。
在您離開之前,您可能還會喜歡本指南,了解如何創建調查登陸頁面以獲得更好的客戶反饋。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。