2022 年 20 個最佳婚禮網站(示例)
已發表: 2022-12-16您準備好檢查多個很棒的婚禮網站示例了嗎?
只挑選二十個是一項艱鉅的工作,因為有很多設計出色的。
從婚禮策劃師和攝影師到情侶網站,您可以查看所有這些網站,為您的 Web 項目獲取靈感。
許多婚禮頁面遵循的趨勢之一是帶有空白的輕型設計,這有助於提供更好的用戶體驗。
您可以為您的頁面做的是選擇婚禮網站構建器或 WordPress 婚禮主題。
我們走吧!
最佳婚禮網站和示例
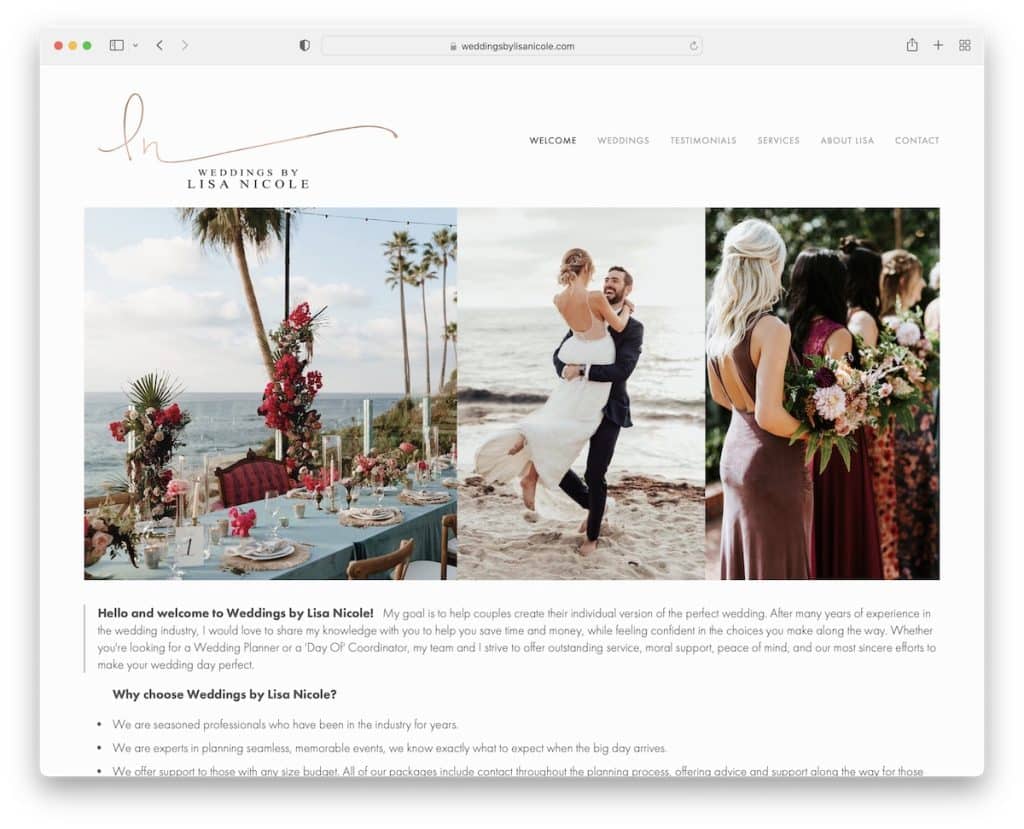
1. 麗莎妮可的婚禮
內置:Squarespace

Weddings By Lisa Nicole 是一個令人驚嘆的極簡主義網站,文本夾在兩個乾淨的滑塊之間(感覺不像滑塊)。
該網站也只有帶導航的頁眉區域,沒有頁腳,非常不傳統。
此外,內部頁面還有更多精彩的內容、推薦、服務和聯繫表格等等。
注意:保持您的婚禮網站簡潔明了,強調內容和服務(和推薦)。
我們還有更多 Squarespace 網站示例,您會發現它們很有啟發性。
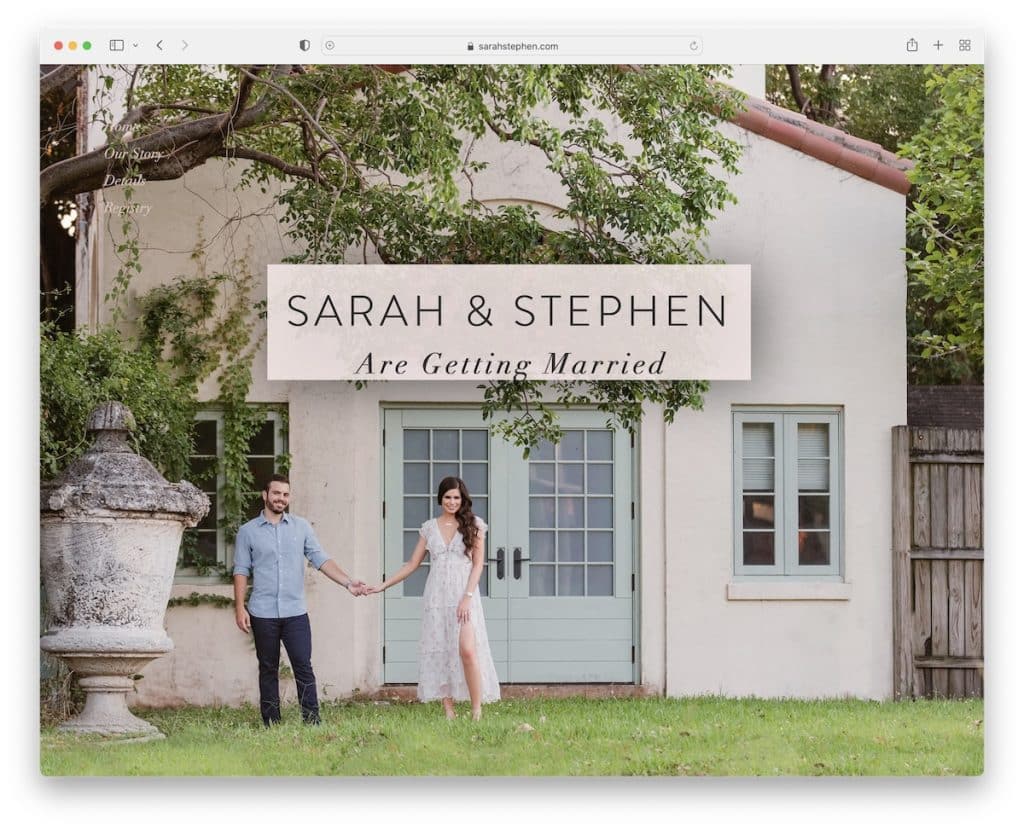
2.莎拉和斯蒂芬
內置:維克斯

Sarah & Stephen 是單頁網站的一個很好的例子,它有一個很大的英雄部分,帶有文本和透明的垂直導航,它是浮動的。
Sarah & Stephen 最酷的功能之一是每個人都可以參加的測驗——看看他們對 Sarah & Stephen 的了解程度。
還有一個滑塊、一個視頻背景元素和指向禮物的鏈接。
注意:通過添加測驗使您的網站更具吸引力。
不要錯過在 Wix 平台上構建的所有其他優秀網站。
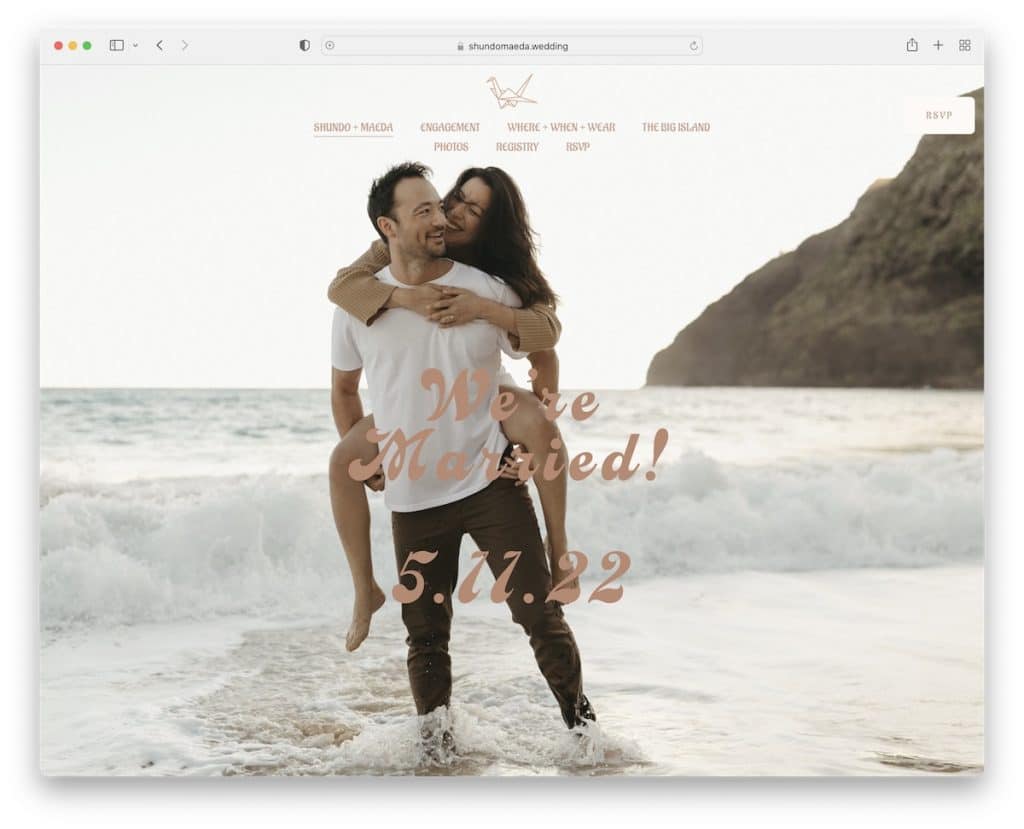
3. A+J
內置: Squarespace

A + J 的主頁有一個全屏圖像背景和宣布日期的文本。 一旦您滾動回頂部,透明標題就會變成帶有白色背景的粘性標題。
整體響應式網頁設計很簡單,其中一個更基本的頁腳部分帶有鏈接和徽標。
注意:一對夫婦的全屏圖像比花哨的動畫和特效效果更好。
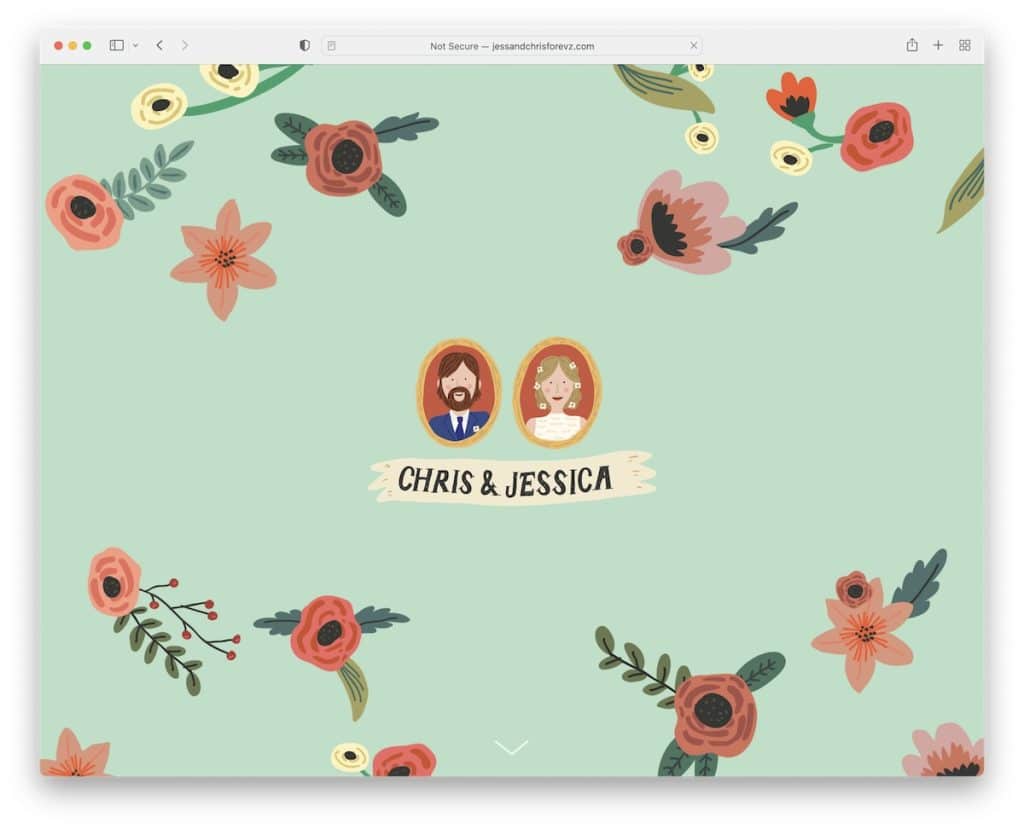
4.傑斯和克里斯
內置:Webflow

Jess & Chris 對他們的英雄部分採取了一種非常可愛和卡通化的方式,而不是在更嚴肅的一面使用他們的真實形象。
標題僅在您開始滾動時出現,這使英雄區域一塵不染。
浮動導航很方便,因為頁面很長,可以讓您更舒適地從一個部分跳到另一個部分。
注意:使用粘性菜單引導訪問者瀏覽單頁佈局,這樣他們就不需要滾動。
需要更多設計理念? 查看這些驚人的 Webflow 網站!
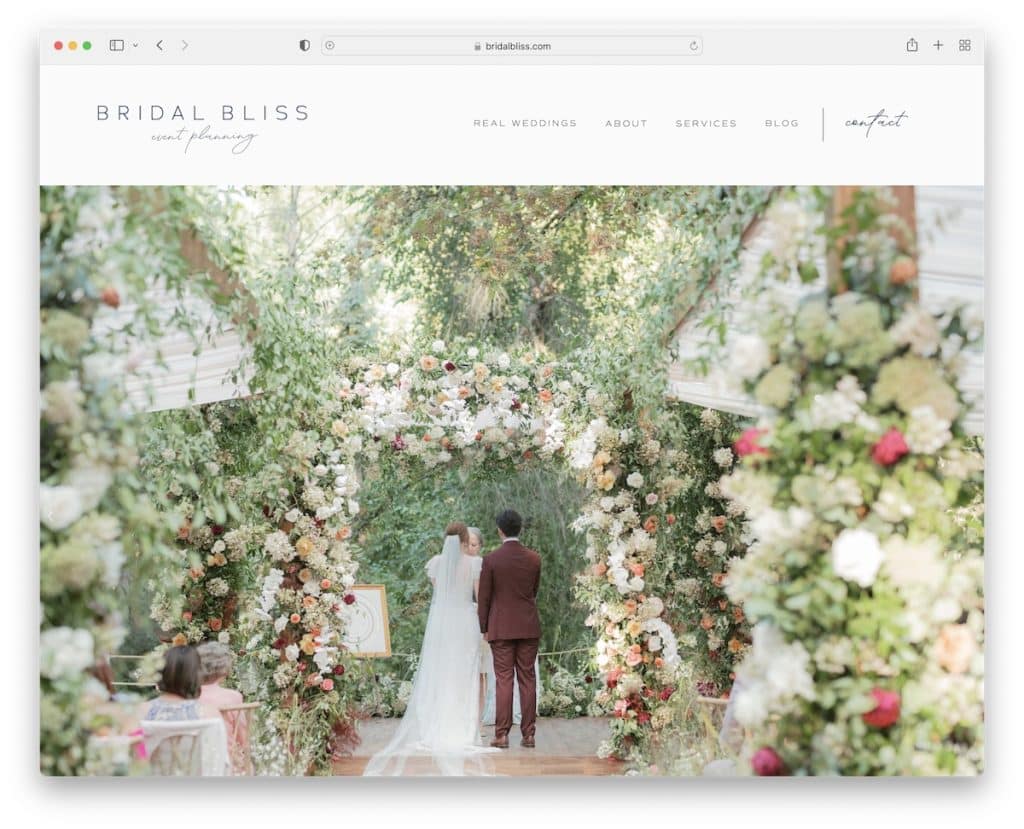
5. 新娘幸福
內置: Squarespace

加載 Bridal Bliss 的婚禮網站後,您會看到一個簡約的標題和一個巨大的幻燈片。
此頁面的一個更好的功能是包含來自各個權威機構的徽標的部分,以建立社會認同。
宣傳他們的聯繫頁面的視差背景絕對吸引了人們的注意。
注意:在您的網站上使用當局的標誌作為參考來顯示您的知名度。
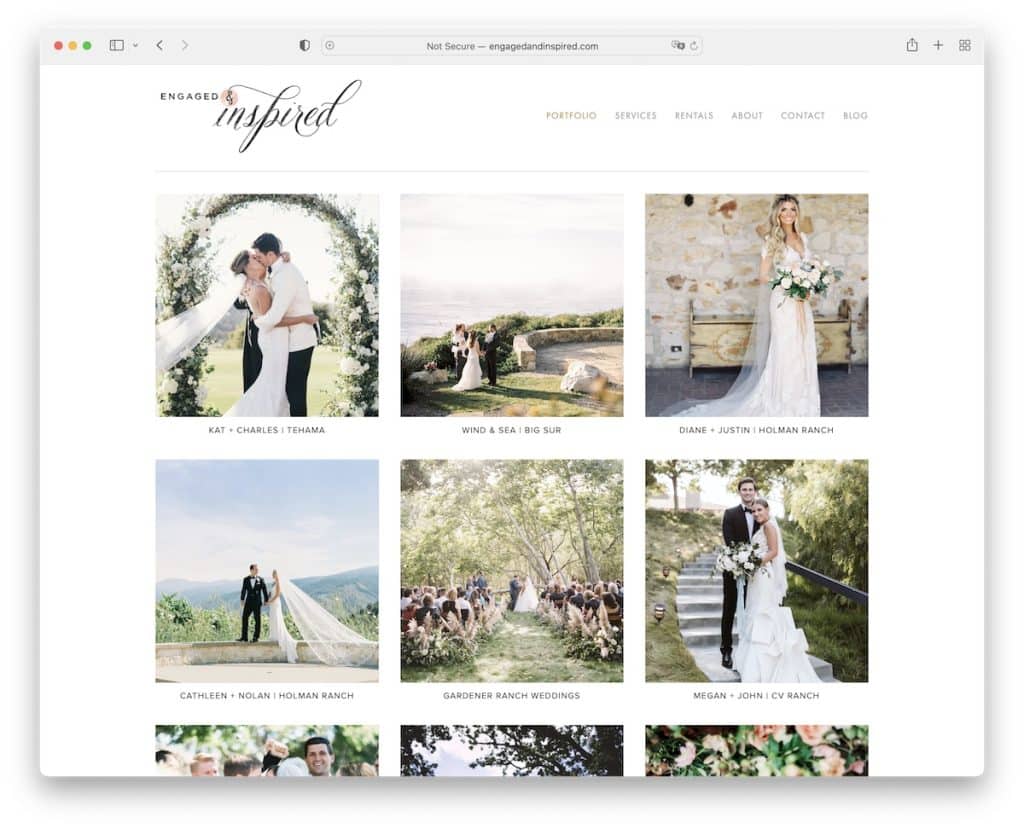
6. 參與和啟發
內置: Squarespace

Engaged & Inspired 的主頁由一個網格組成,其中展示了他們過去的 12 個婚禮活動。 每個網格元素都是可點擊的,將您帶到包含更多信息和許多圖像的活動頁面。
這個婚禮網站的頁眉、底部和頁腳部分使用白色背景。 唯一將頁眉和頁腳與網站主要部分分開的是一條細線。
注意:創建您的婚禮活動的組合,以便潛在客戶可以看到對您出色服務的期望。
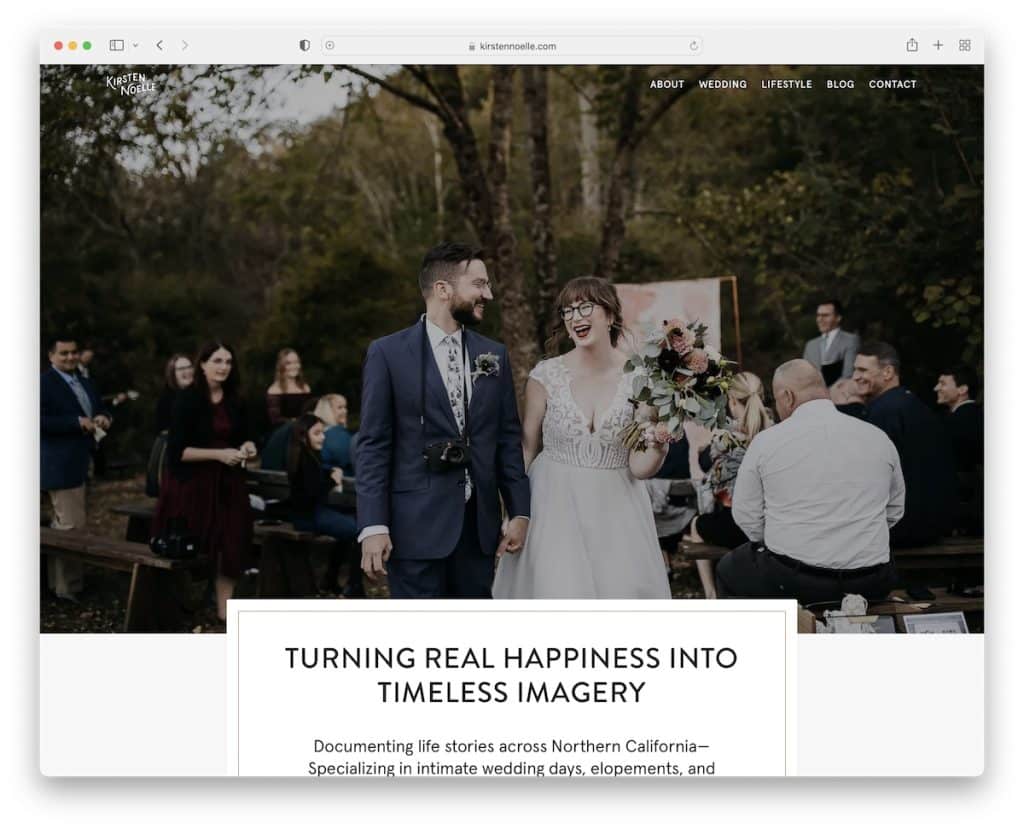
7. 克里斯汀·諾艾爾
內置:蓋茨比

克里斯汀·諾埃爾 (Kristen Noelle) 確保在您瀏覽她的頁面時,她的婚禮照片佔據了大部分話題。 文本在哪裡,她使用了足夠的空白以使其更具可讀性。
引起我們注意的一個重要部分是推薦,它在帶有文本和圖像的彈出窗口中打開每個客戶的反饋。
注意:引入客戶評價以建立對您服務的信任。
我們還有一系列很棒的婚紗攝影網站,可以獲取更多創意。
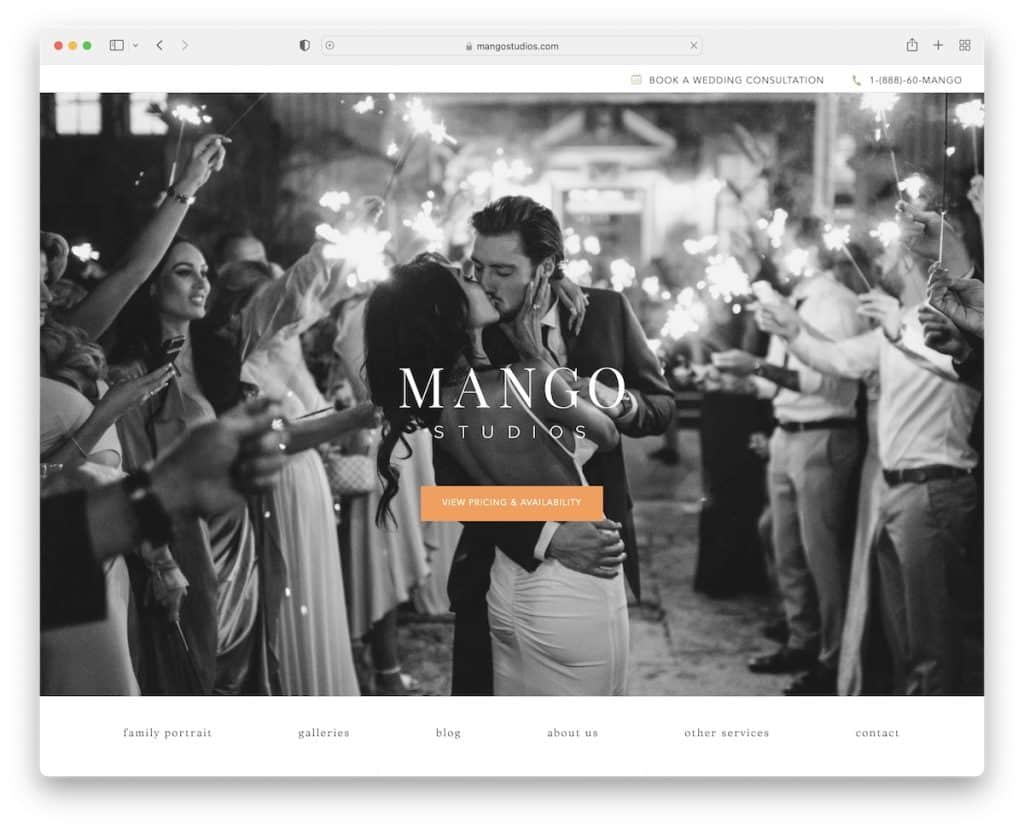
8.芒果工作室
內置:Pronto 主題

Mango Studios 有一個帶有徽標和號召性用語 (CTA) 按鈕的大型英雄形象。 沒有標題,只有一個頂部欄,其中包含指向可用日曆的鏈接和一個可點擊的電話號碼。
與 Jess & Chris 的網站一樣,一旦您通過英雄區域,標題/菜單就會粘在屏幕頂部。
這個婚禮網站內容豐富(包括 Instagram 提要),瀏覽起來很愉快。
注意:如果您更喜歡通過電話與客戶交談,請確保您的電話號碼可點擊且始終可見。
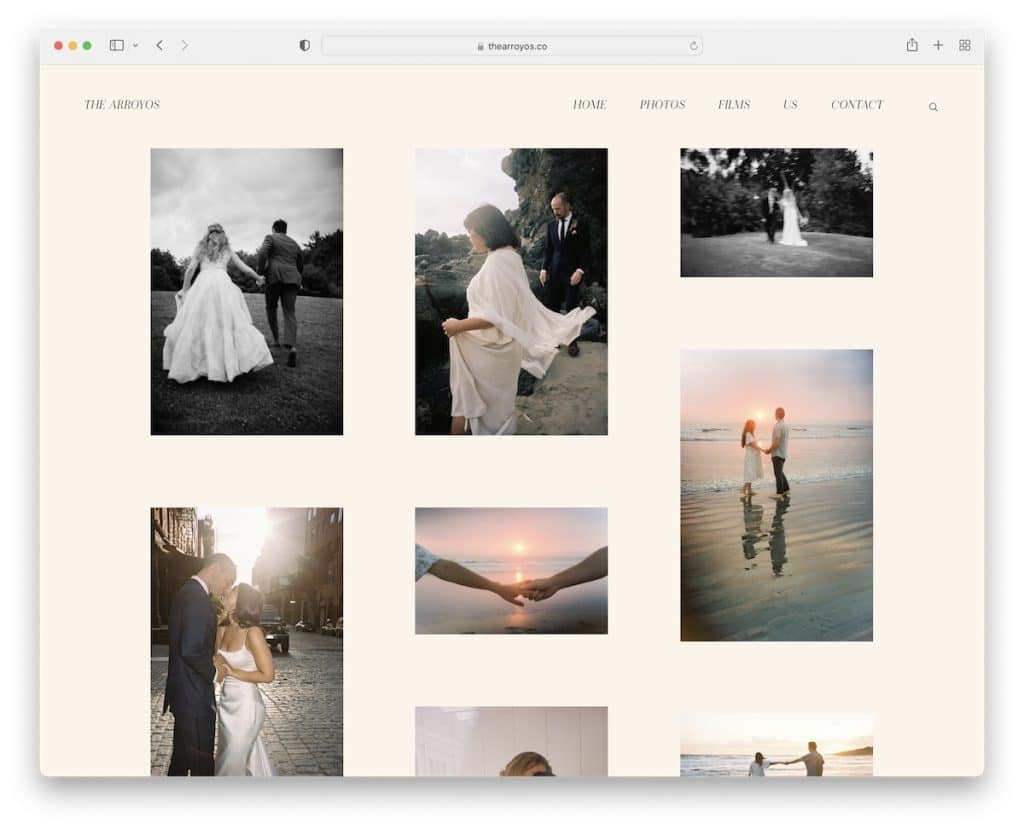
9.阿羅約
內置:Pronto 主題

Arroyos 直接展示了一些最好的圖像,其中包含一個您可以播放和暫停的燈箱組合。
主頁還有一個嵌入式視頻、一個簡單的頁腳和一個引人注目的“關於我們”部分。
注意:將您的精彩作品放在第一位,其餘的放在第二位。 讓您的項目促進您的業務和服務。
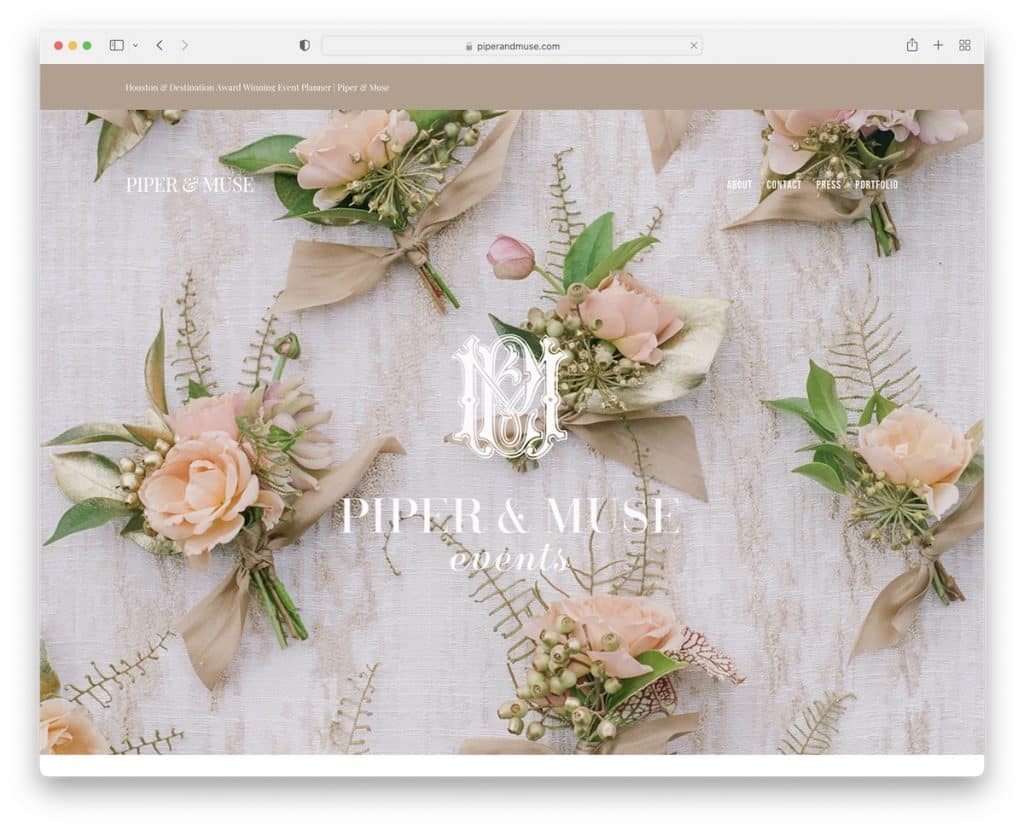
10. 派珀與繆斯
內置: Squarespace

Piper & Muse 的特別之處在於多個視差背景部分,使瀏覽成為一種愉快的體驗。
白色背景、文字、圖標、圖像和 CTA 讓訪問者保持參與並準備好採取行動。
注意:使用引人注目的視差效果為您的婚禮網站增添深度。
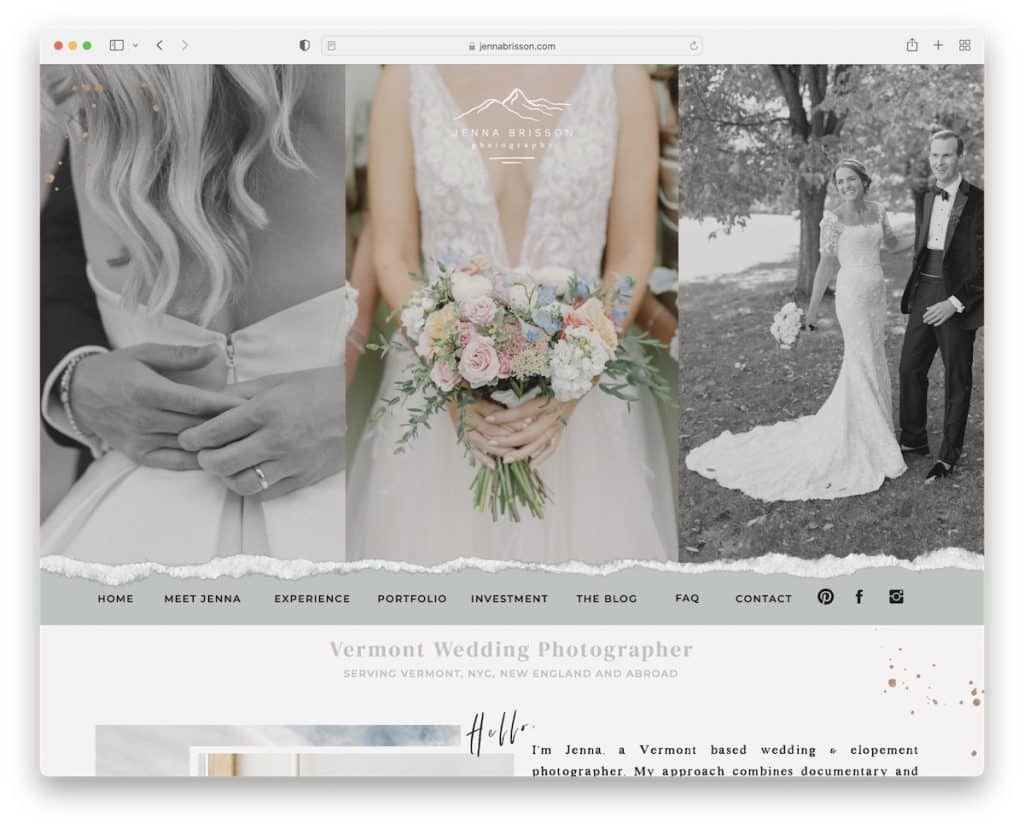
11.珍娜布里森
內置:Showit

Jenna Brisson 的頁面以炫酷的滑塊、徽標覆蓋和底部標題/菜單部分開始。

下一部分是介紹/關於我的部分,然後是最新的博客文章和一個很棒的客戶推薦滑塊。
此外,頁腳部分還添加了炫酷的 IG 提要、社交圖標、導航和返回頂部按鈕。
注意:不要在屏幕頂部使用標題,而是在底部使用標題,讓內容成為訪問者首先看到的內容。
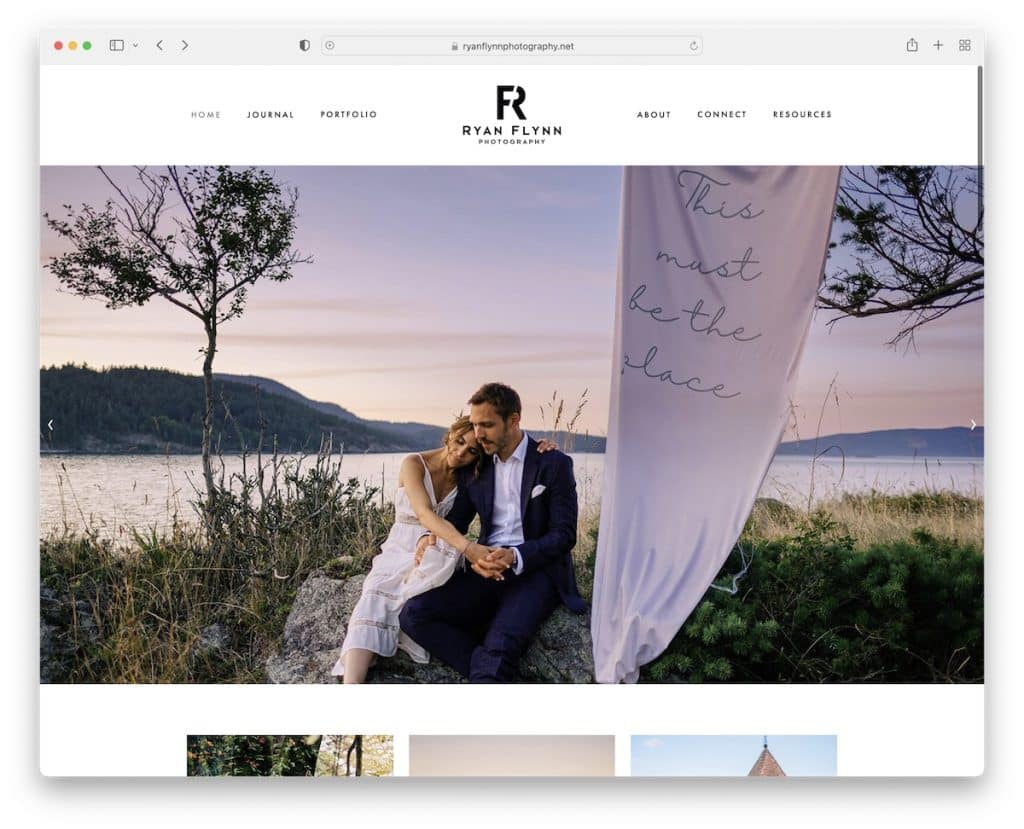
12.瑞安·弗林
內置: Squarespace

Ryan Flynn 的全寬滑塊是您想要檢查三次的所有內容,因為它是一個沒有文本和 CTA 的絕妙圖像拼貼畫。 此外,標題(帶有下拉菜單)是最小的,在白色背景上,因此不會造成任何干擾。
幻燈片下方是一個圖像網格,其中包含指向各種類別的鏈接,您可以在其中查看他的更多作品。
注意:保持滑塊清潔,只顯示圖像並跳過添加文本和按鈕以獲得更好的觀看體驗。
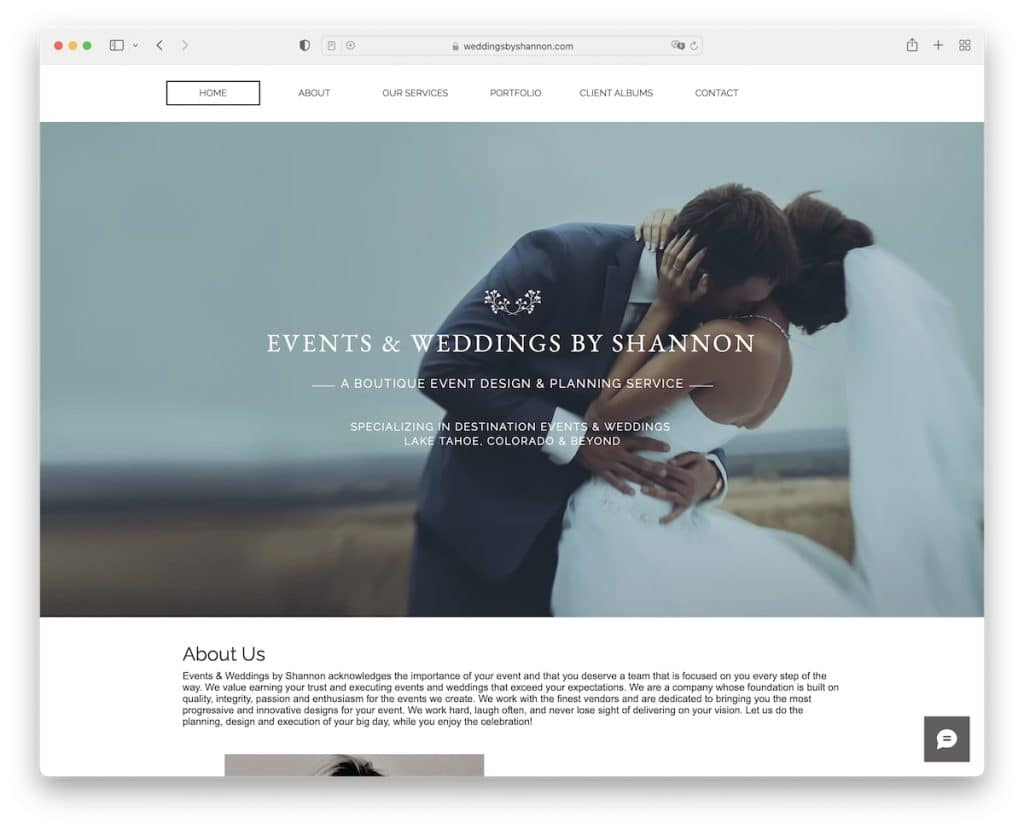
13. 香農的婚禮
內置:維克斯

Weddings By Shannon 以圖片為主的主頁營造了一種愉快的氛圍,讓您有充分的理由考慮她的服務。
該作品集具有燈箱效果,在彈出窗口中打開圖像並將網站的其餘部分變為白色以獲得更親密的體驗。
該婚禮網站提供實時聊天功能,但也提供其他內容詳細信息。
注意:實時聊天功能可以成為您網站的一個很好的補充,可以將更多訪問者轉化為客戶。
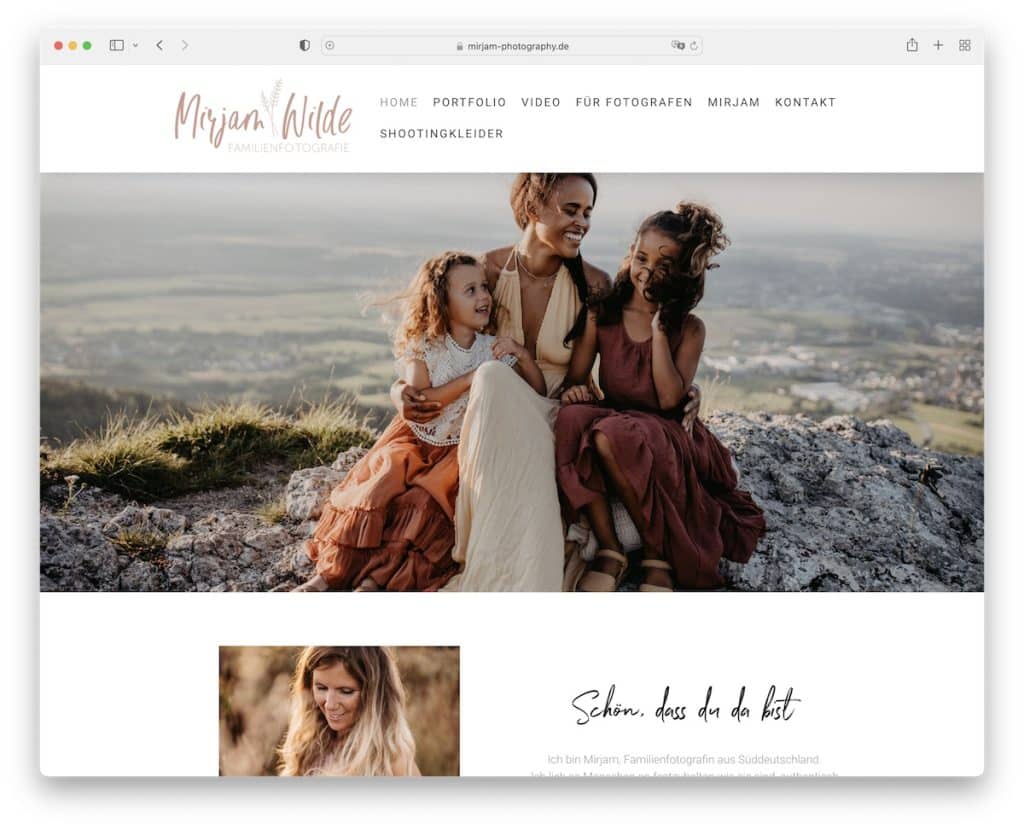
14. 米賈姆·王爾德
內置:Jimdo

Mirjam Wilde 的網站設計簡潔,帶有幻燈片和浮動標題。 您可以隨時使用始終存在的下拉菜單輕鬆訪問其他頁面部分。
這個婚禮網站的底部有一些提到她的作品作為參考的網站和雜誌的標誌(帶鏈接)。
注意:如果您有多個頁面和類別但希望保持導航欄更乾淨,則下拉菜單非常有用。
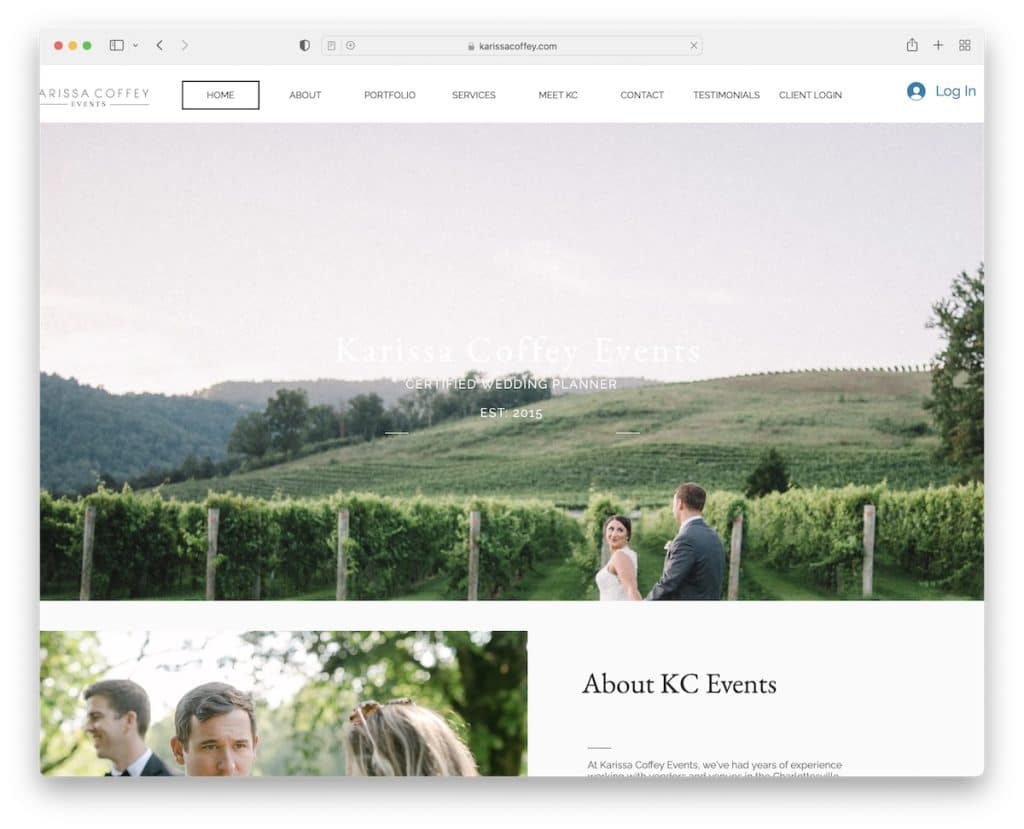
15. KC 活動
內置:維克斯

KC Events 是一個單頁婚禮網站,帶有一個菜單,無需滾動即可將您帶到不同的部分。 底部有一個返回頂部按鈕,因此您不必滾動到頂部。
KC Events 包括各種獎項的多個證書,這些證書是工作質量的重要指標。
注意:讓證書和徽章證明您的優質服務/產品。
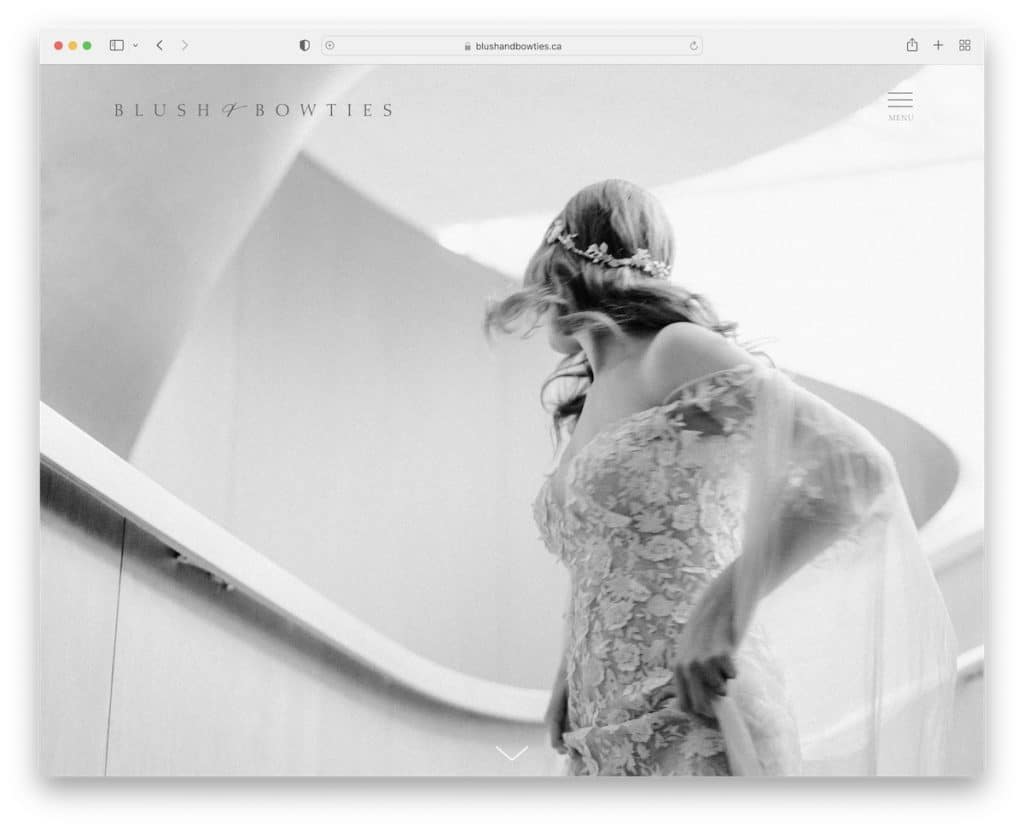
16.腮紅+領結
內置: Squarespace

Blush + Bowties 以其大視差背景部分和少量文字給人一種奢華的感覺。
標題是我們為此列表收集的所有婚禮網站中最簡約的。 它只有左側的標誌和右側的漢堡菜單圖標,所以所有的焦點都在圖像上。 但是頁腳就在不遠處,保持相似但不那麼精美的外觀。
注意:如果你想讓你的英雄部分最閃亮,讓標題感覺不存在並提升用戶體驗。
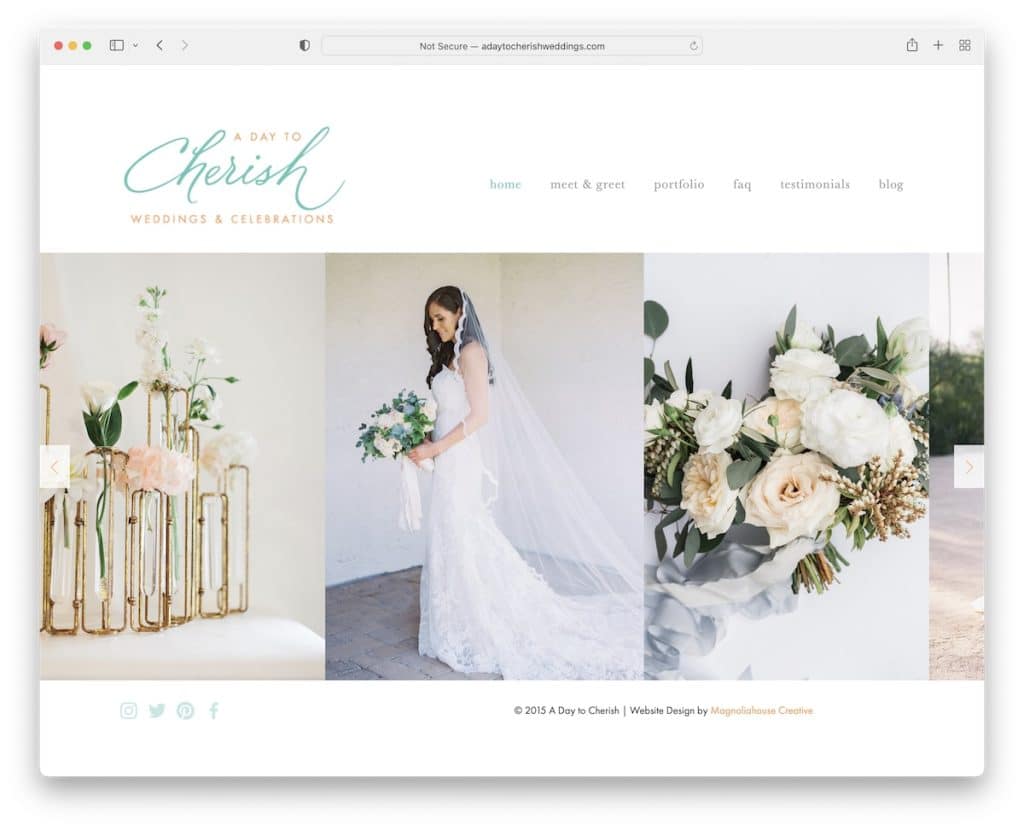
17. 值得珍惜的一天
內置: Squarespace

你想創建一個簡單的婚禮網站,但不知道如何處理它的設計嗎? A Day To Cherish 是正確執行此操作的完美示例。
主頁有一個頁眉和一個頁腳夾在幻燈片之間——僅此而已。
下拉菜單還可以將您帶到其他頁面部分,其中包含一個很棒的作品集,每個事件的圖像演示都非常詳細。
注意:如果您不確定要採用哪種網頁設計方法,請記住一件事:保持簡單。
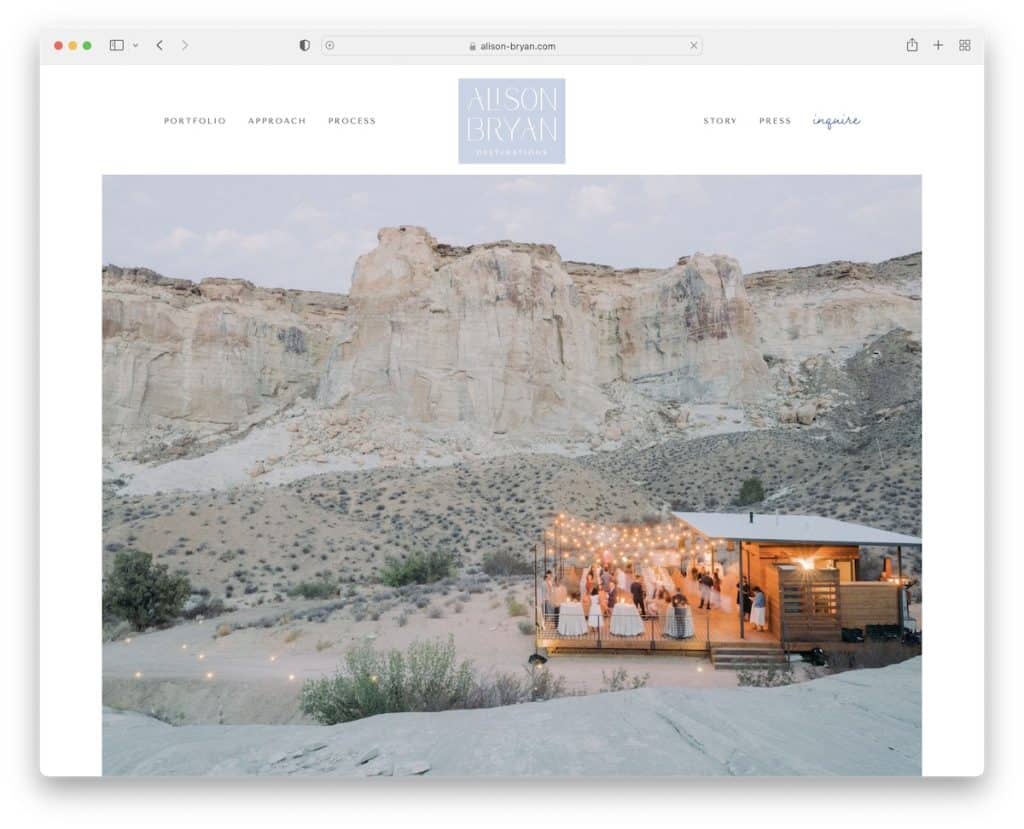
18.艾莉森布萊恩
內置: Squarespace

艾莉森·布賴恩 (Alison Bryan) 的網站對圖像、服務和推薦進行了令人愉快的展示,每個潛在客戶都可以瀏覽。
浮動標題具有左右鏈接和居中徽標,當您開始滾動時,它會變成很酷的動畫。
此外,Alison Bryan 在個人頁面上顯示了所有媒體提及的內容,這是每個人都會引以為豪的事情。
注意:如果您有很多,請為媒體提及創建一個單獨的頁面。
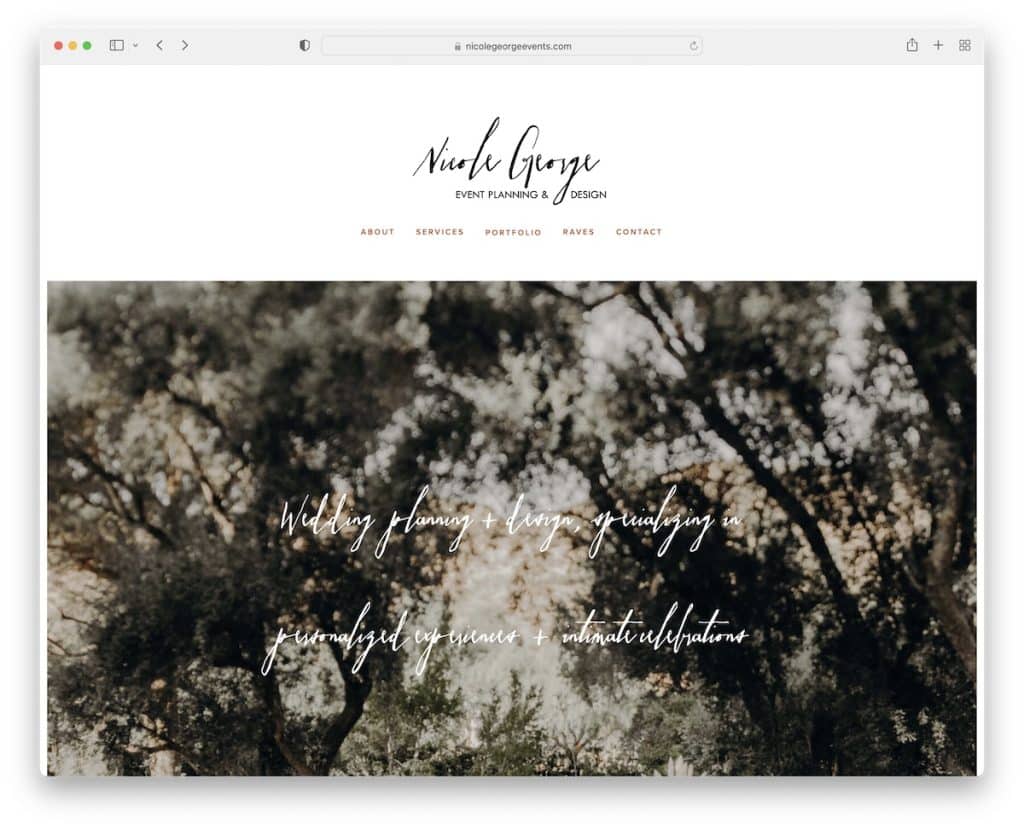
19. 妮可·喬治
內置: Squarespace

妮可·喬治 (Nicole George) 的主頁是我們在策劃這一系列最佳婚禮網站時見過的圖片最多的主頁之一。
它具有一個頂部欄通知,您可以在頁腳開始之前關閉大型視差圖像元素和 IG 提要。
標題包括一個下拉菜單,可以更輕鬆地查找更多信息,因為沒有搜索欄。
注意:鼓勵訪問者通過網站動態在 Instagram 上關注您。
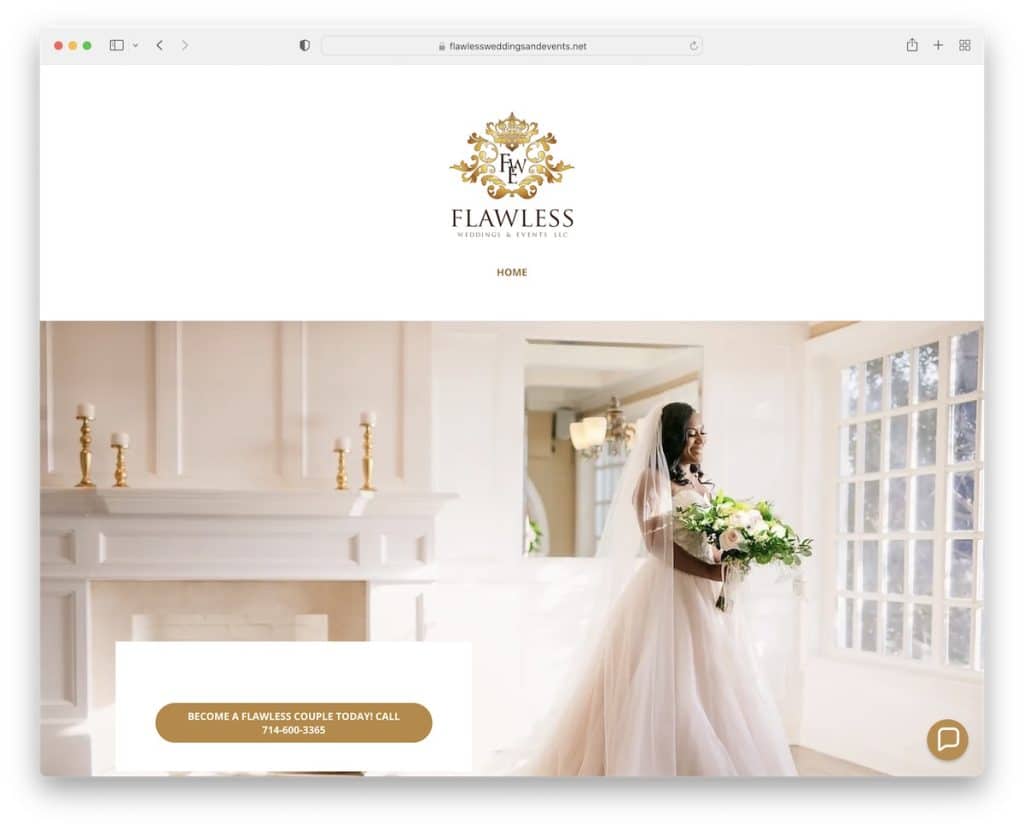
20. 完美的婚禮和活動
內置:GoDaddy 網站生成器

Flawless Weddings & Events 是一個單頁風格的婚禮網站,沒有導航,這不是我們經常看到的東西。
頁面分為多個部分來展示團隊、工作、服務等。
Flawless Weddings & Events 非常有趣的地方在於網站末尾的博客部分。
注意:不要忘記,博客可以作為一種很好的營銷策略來建立和發展您的業務到一個新的水平。
