2024 年 21 個最奇怪的網站
已發表: 2024-01-19您準備好看看網路上為我們準備的一些最奇怪的網站了嗎?
今天,我們將踏上一段奇特的數位景觀之旅,揭開網路上一些最不尋常、最另類的角落。
這些不是典型的網站; 相反,它們是那種打破常規、挑戰網頁設計本質的類型。
她們漂亮嗎? 我不這麼認為!
他們很奇怪嗎? 我確實這麼認為!
我不確定這些奇怪網站的目的是什麼——但這可能是讓我們產生疑問的重點。
其他的是某種互動遊戲——有點酷。 (並不真地。)
無論如何,讓我們變得奇怪。
這篇文章涵蓋:
- 最佳最奇怪的網站
- 那是手指
- 貓彈跳
- 無盡的馬
- 電動布吉伍吉
- 墜落 墜落
- 紙馬桶
- RGB
- 無用的網絡
- 長總督挑戰
- 驚人的美麗
- 奇怪或令人困惑
- 克里斯·麥肯齊
- 現在行動,稍後再思考
- 鰻魚拍打
- 聖誕節了嗎
- 玉米熱狗
- 我每天都在
- 垃圾循環
- 變焦被子
- 讓一切順利
- 找到看不見的牛
- 擁有一個奇怪的網站有什麼好處嗎?
- 關於奇怪網站的常見問題解答
- 為什麼有人會創建一個奇怪的網站?
- 奇怪的網站是否遵循任何設計原則?
- 奇怪的網站對使用者友善嗎?
- 奇怪的網站對企業或品牌有效嗎?
- 我怎麼能設計一個有效的奇怪網站?
最佳最奇怪的網站
在我們深入研究最奇怪的網站清單之前,請記住,這些數字怪異可能不會誇耀美麗或明確的目的。
相反,它們的存在只是為了讓您想知道為什麼有人會首先創建這樣的網站。 但我相信很多人都會在你的臉上露出燦爛的笑容。
所以,準備好迎接一趟難忘的旅程吧!
1. 那是手指

當談論手指時,每個人都知道我們在談論哪根手指。 《That's The Finger》就是關於中指的。
但更令人興奮的是,網站的互動性很強,當滑鼠遊標位於網站頂部時,會向您顯示中指;當滑鼠遊標位於底部時,會向您顯示食指。
該網站的另一個很酷的事情是背景也發生了變化,使 The Finger 更加流行。
注意:使網站背景或元素根據遊標移動做出反應。
我們為什麼選擇它:That's The Finger 是一個非常簡單的網站,可能有點奇怪,但它絕對有影響力。
2.貓彈跳

最初,您認為這是一個沒有目的的愚蠢網站,但事實並非如此。
Cat Bounce是為了籌集資金而創建的,根據“特別信息”,它幫助他們超越了籌款目標。
該網站是一群從頂部掉下來並彈跳的小貓。 您還可以“抓住”每隻小貓並移動它,甚至“扔”它。
除此之外,您還會在頂部角落看到一個「下雨」按鈕,如果您按下它,就會下雨並播放聲音。
注意:網頁設計中的互動性可以顯著提升使用者體驗。
為什麼我們選擇它:乍一看,Cat Bounce 可能是一個奇怪的網站,但它背後有一個更深層的故事。 並非所有奇怪的網站都是無用的。
3.無盡的馬

Endless Horse 網站非常不言自明。 這是一匹雙腿永遠不會停止負重的馬。
就是這樣!
我試著開始行動,但在天知道滾動了多少分鐘後我放棄了。 是的,他們抓住我了!
注意:你不需要花俏的設計和特效——事實上,最好保持簡單和最小化,增強對「奇怪」元素的關注。
我們為什麼選擇它:Endless Horse 簡約而簡單,具有巧妙的無限滾動循環,有些人可能會用它作為一種放鬆方式。
4. 電動布吉伍吉

您看過原版百老匯布吉伍吉 (Boogie Woogie) 繪畫嗎? 我做到了——就在現在。
我們可以說 Electric Boogie Woogie 網站是其線上行動版本。 雖然很奇怪,但動畫的細節立即吸引了人們的注意力,讓你著迷。
注意:製作奇怪的網站時確保正確的顏色組合。 但「奇怪」真的有「正確」嗎?
我們為什麼選擇它:Electric Boogie Woogie 是一個很好的例子,說明如何利用名畫來激發其「線上電動」替代品的創作。
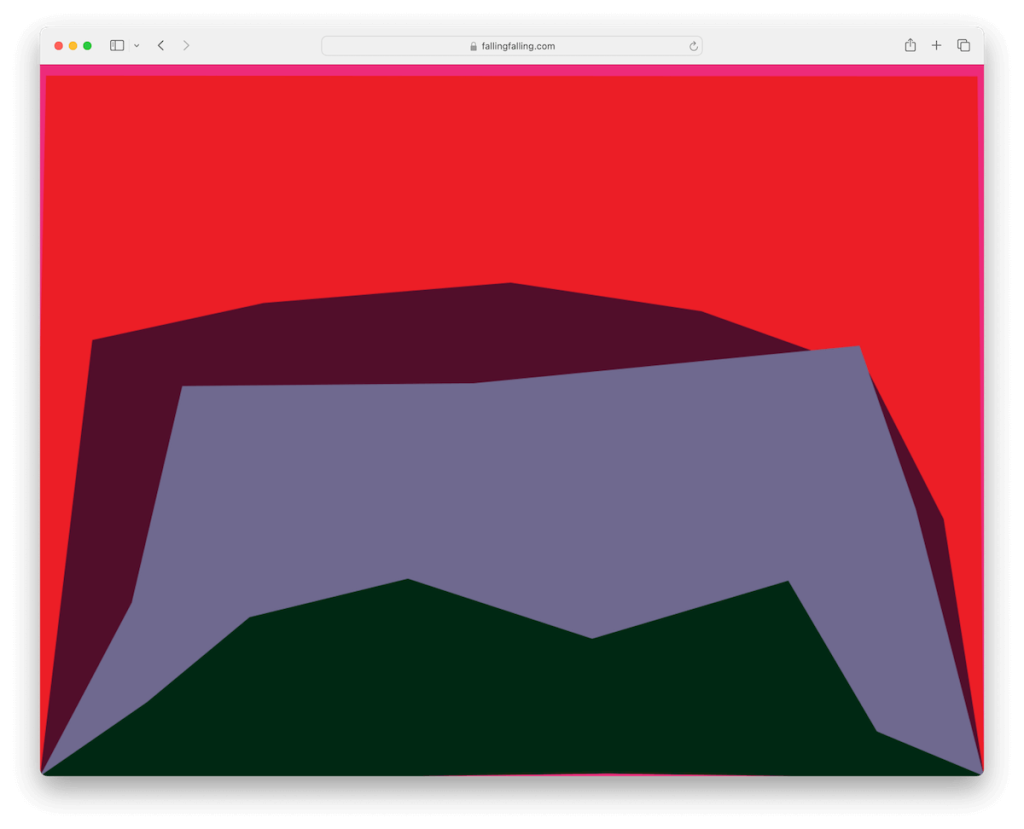
5. 跌倒 跌倒

Falling Falling 是一個有趣的網站概念,具有不同顏色的可折疊/可折疊的矩形,可改變形狀。 每個下落的元素在落到螢幕底部時也會改變其顏色。
更令人興奮的是,如果您點擊該網站,網站會發出奇怪的聲音。
我不確定長時間盯著這個網站是否對您的眼睛健康,但我必須說,儘管聽起來很奇怪,但它確實感覺很好。
注意:如果您的網站上包含聲音或歌曲,請不要讓它自動播放 - 因為這很煩人。 然而,這可能會讓事情變得更加奇怪。
為什麼我們選擇它:《Falling Falling》是一個偉大的實驗,混合了奇怪的形狀和聲音,希望能帶給您觀看樂趣。
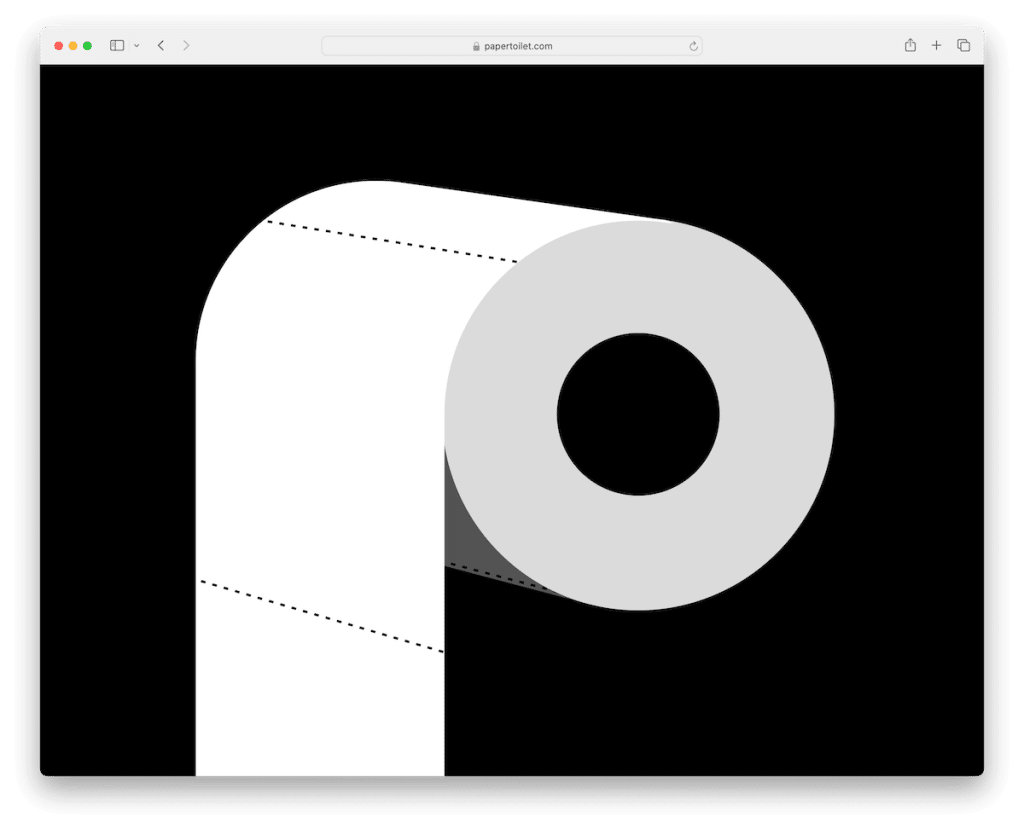
6.紙廁所

我從來沒想過展開紙馬桶會這麼有趣。 雖然這個奇怪的網站與無盡的馬有一些相似之處,但主要的區別是紙廁所有一個終點。
唯一可悲的是,如果你刷新網站甚至清理緩存,衛生紙就會永遠消失。 提示:您仍然可以在隱身模式下開啟它。
注意:網路可以讓您做一些您在現實生活中可能從未做過且只夢想做的事情,例如一次性展開整張衛生紙。 走出去,創造你自己的“紙廁所”版本。
我們為什麼選擇它:紙廁展示瞭如何使元素在黑色背景下更加流行。
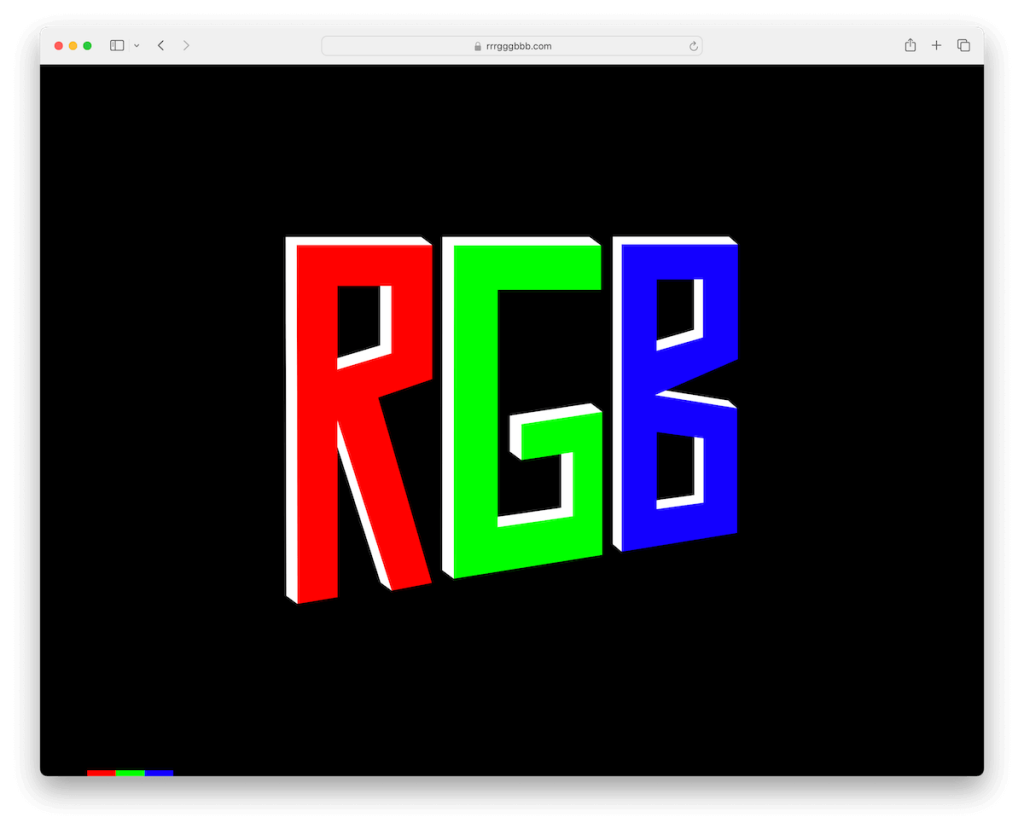
7.RGB

相信大家都熟悉 RGB 顏色模型。 嗯,Boonstra 先生決定將整個網站奉獻給中間的大 RGB 字母,每個字母都與顏色相匹配,所以“R”代表紅色。
但該基金並沒有就此結束。
一旦你將滑鼠懸停在字母上,它就會變成黑色,但背景會發生變化,同時一個相當響亮的機器人聲音會發音。
注意:在您的網站中實施懸停效果並提高參與度。
我們為什麼選擇它:RGB 可能很奇怪,但同時它也可以具有教育意義 - 取決於您從哪一端觀看它。
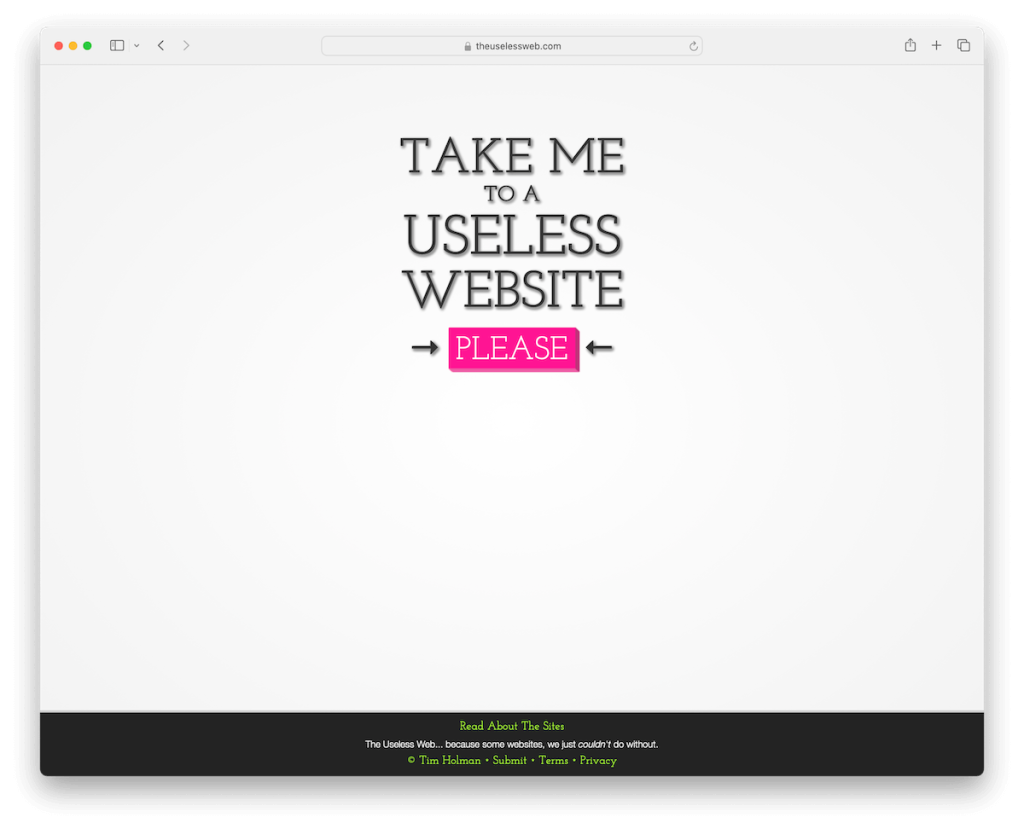
8. 無用的網絡

無用網站實際上並不像它所說的那樣無用。 一旦您點擊“請”按鈕,您將立即被重定向到一個網站(它在新選項卡中打開),您將不知道它的內容。
最棒的是——它不會重複。 所以,是的,每次您點擊“請”按鈕時,您都會得到一個新網站。
當然,它推薦的一些網站很奇怪,甚至怪異,但有些是有趣的遊戲,所以你會得到一些一切。
注意:建立一個網站,其中包含您感興趣的一些利基內容的資源,並讓訪客只需單擊一個按鈕即可發現它。
我們為什麼選擇它:無用的網絡展示了實用性和無用性如何完美和諧地發揮作用。
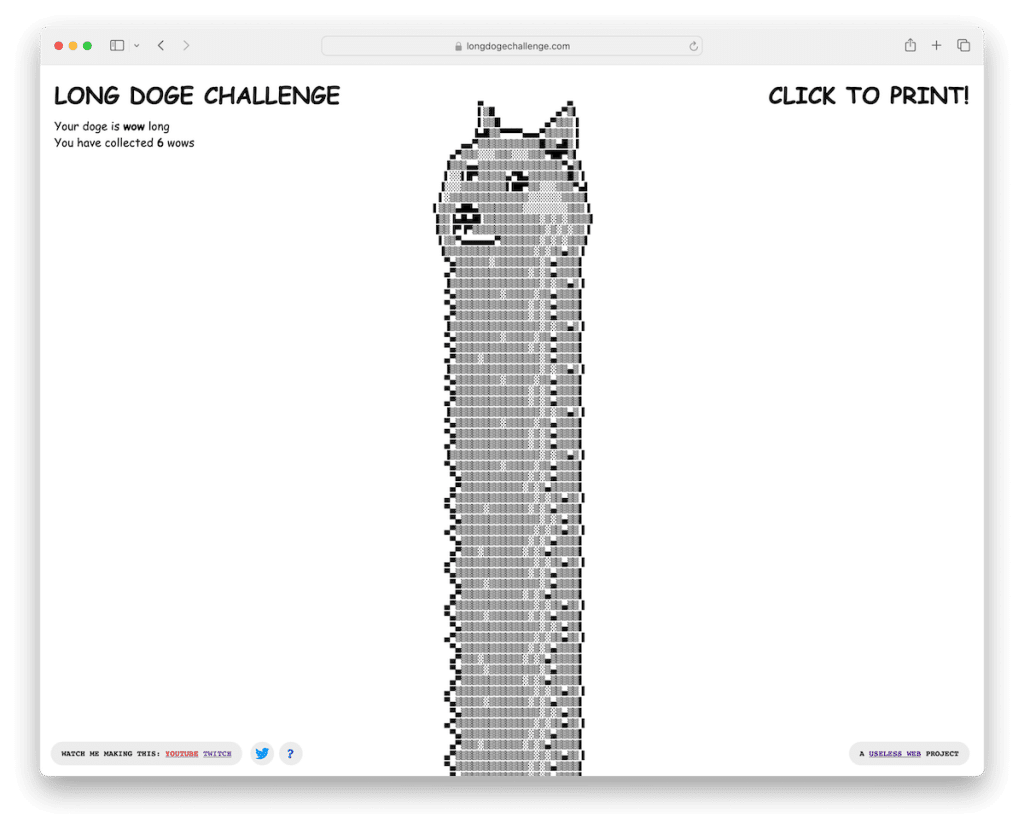
9.長狗挑戰

更多類似無盡之馬的網站。 是的!
這是 Long Doge Challenge,另一個有趣但奇怪的網站,具有無限滾動功能。 是的,這是關於 Doge 的,我們都可能已經看過數十次甚至數百次的流行迷因。
不管怎樣,當你滾動瀏覽時,總督的身體會伴隨著你,讓你驚嘆不已。
這個網站還有兩件很酷的事情:1)您實際上可以打印總督,頁數取決於您滾動的深度,2)有一個 YouTube 視頻鏈接,蒂姆在其中與我們分享了他如何製作長總督挑戰。
但最酷的是左上角的統計數據,顯示你的總督有多長以及你收集了多少WOW。
注意:無限滾動可以帶給觀眾放鬆和平靜的效果。 Long Doge Challenge 的挑戰稍微更有活力,一路上充滿了所有的WOW。
為什麼我們選擇它:《Long Doge Challenge》透過無盡滾動的放鬆來展現樂趣。
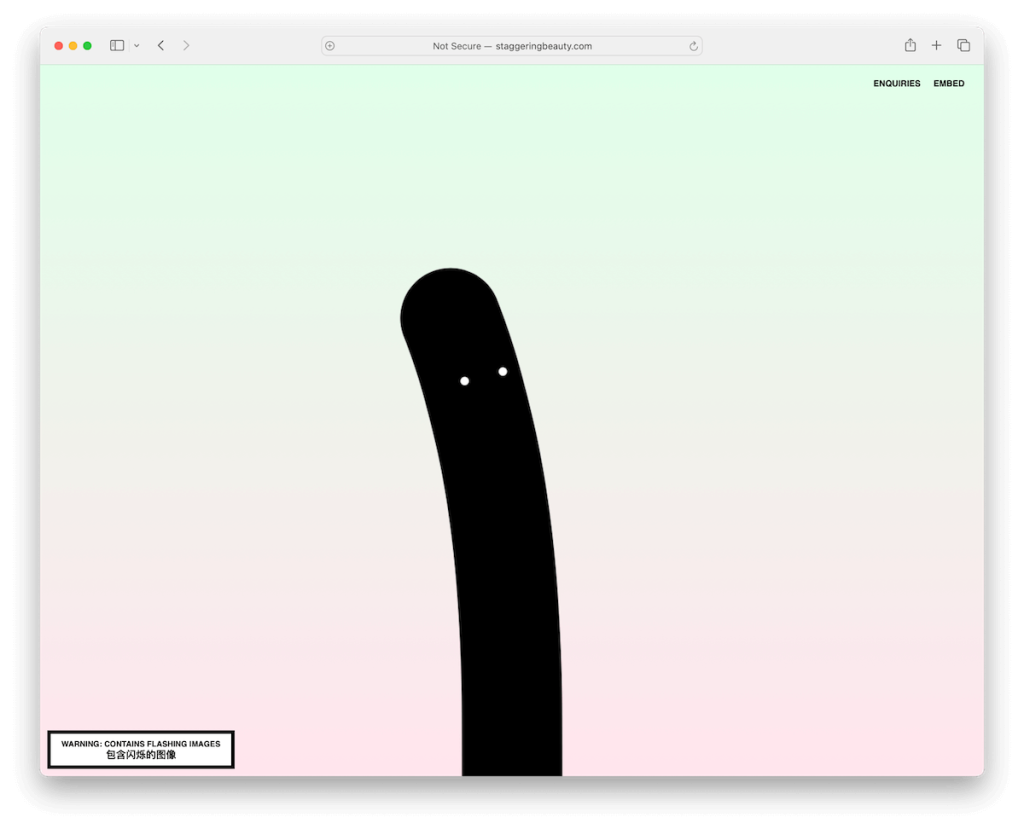
10. 驚人的美麗

驚人的美麗不會胡鬧。 如果您準備好獲得一劑活力,那麼是時候大力搖晃令人驚嘆的美麗了。
注意:它變得非常華麗!
你可以慢慢地開始,但一旦你開始瘋狂地搖晃蝸牛——或者無論是什麼——,就準備好被閃走。
注意:讓訪客可以輕鬆取得嵌入程式碼,將您的創作包含到他們的網站中。
我們為什麼選擇它:就華麗效果而言,Staggering Beauty 可能是最奇怪的網站。
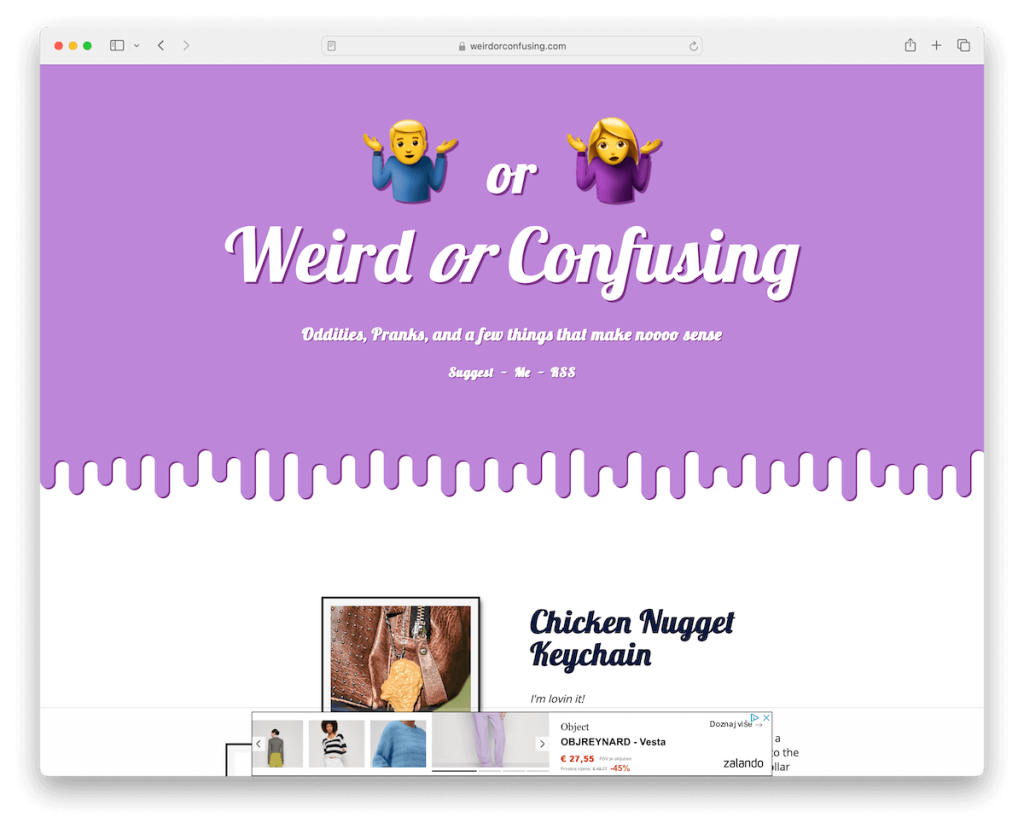
11. 奇怪或令人困惑

奇怪或令人困惑的網站不一定很奇怪,但它確實推薦了來自網路各地的一些奇怪的東西,並透過附屬連結進行推廣。
設計乾淨簡單,包含產品描述、附加圖像和亞馬遜按鈕。
注意:從設計的角度來看,一個奇怪的網站不需要很奇怪,但它可以展示奇怪的東西。
我們為什麼選擇它:怪異或令人困惑的網站受益於網路上的怪異現象,並巧妙地將其貨幣化。
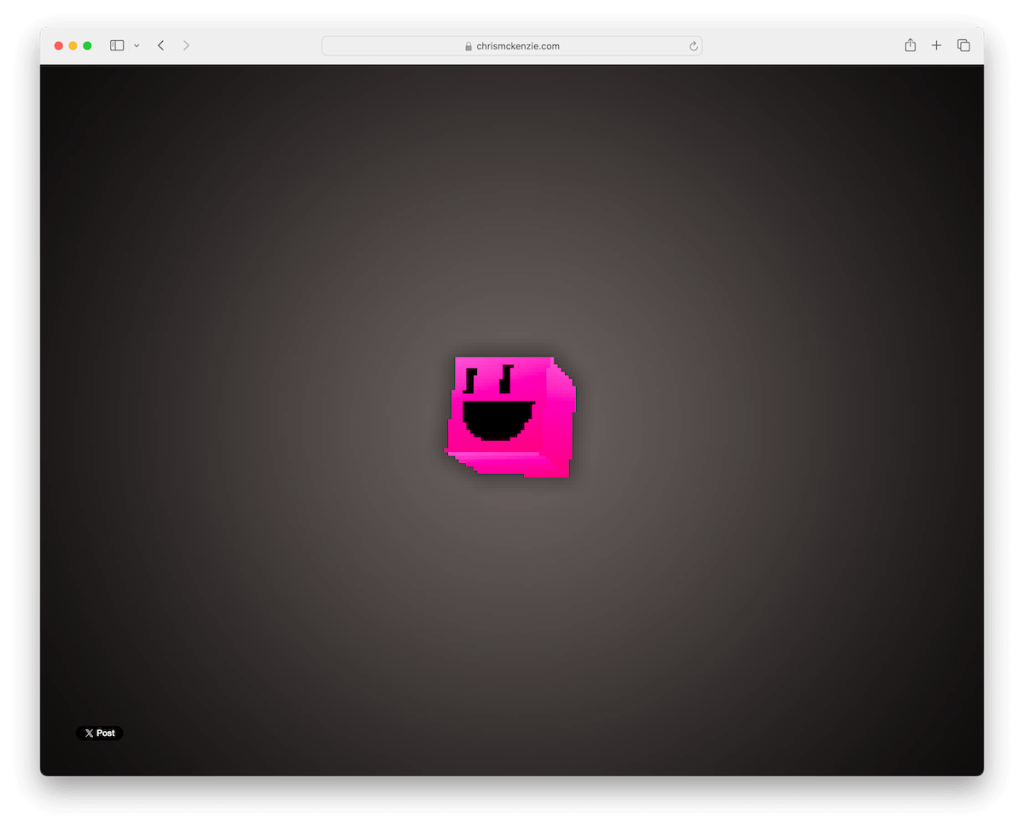
12.克里斯‧麥肯齊

克里斯麥肯齊的網站很奇怪。 時期。

它有一個像素化的粉紅色立方體,它帶著悲傷的表情絕望地四處尋找滑鼠遊標。
然而,一旦您將遊標放在瀏覽器螢幕上,臉部就會從悲傷變為笑臉。 不僅如此,它還會跟隨滑鼠遊標移動,這樣您就可以享受其中的樂趣。
注意:當涉及到奇怪的網站時,元素的品質(哎呀,甚至是圖像和影片)不一定需要很高。
為什麼我們選擇它:克里斯麥肯齊的動畫太酷了,不能不把它列入這個清單。
13. 現在行動,稍後再思考

Move Now, Think Later 是一個奇怪的網站,讓你直接進入黑白背景的西洋跳棋遊戲。
不幸的是,您無法參與遊戲; 您可以觀看正在您面前進行的比賽。 如果您點擊網站上的任何位置,就會開啟遊戲聲音。
注意:設計實驗和實際遊戲玩法(即使是透過電腦)可以讓人們享受愉快的體驗。
我們為什麼選擇它:立即行動,稍後思考是一個很好的例子,說明簡化的遊戲串流仍然可以發揮作用。 (根據 Simple Web 的數據,有超過 10 萬人造訪該網站。)
14. 鰻魚拍擊

是的,你沒看錯,鰻魚拍。
這適用於所有曾經想過用鰻魚打別人的人。 但你不必這樣做,這是一個完美的奇怪網站,與此類似。
如何?
透過將滑鼠遊標從右向左移動。 就是這樣。 心情不好、生氣? 好吧,你想在這個網站上花多少時間就花多少時間——拍打和平靜的黎明。
注意:所以它並不都是卡通和動畫的,使用即時圖像並將其與滑鼠遊標移動相結合以帶來樂趣。
我們為什麼選擇它:Eel Slap 將即時影像與您負責的運動混合在一起。
15. 聖誕節了嗎

今天是聖誕節嗎? 如果您是其中之一,那麼這就是您需要的網站。
這個奇怪的網站所做的只是簡單地顯示“是”或“否”(用您的語言),無論今天是否是聖誕節。 它非常簡單和簡約,每年只更改一次答案。
注意:您可以從該網站學到的一件事是它極其簡單。
為什麼我們選擇它:Is It Christmas 是一個很好的例子,說明如何建立一個網站來回答一個流行的問題。 (聖誕節會產生相當大的流量,尤其是在節日期間。)
16. 玉米熱狗

如果您是玉米熱狗的粉絲,那麼您一定會喜歡這個奇怪的網站。 在進行這次收集時,許多網站都讓我產生疑問:“為什麼要建立和經營這個網站?” ——這個也做到了。
然而,雖然這些有趣的飛行玉米熱狗可能不是你的人生目標,但它們實際上可以成為(奇怪的)網站或玉米熱狗攤位網站的很酷的背景。
注意:您可以最小化任何您想要的對象,將其乘以 100(或更多)並將其變成動畫桌布。
我們為什麼選擇它:您可以使用玉米熱狗作為靈感來創建有趣的網站背景。
17. 我每天都

當你將滑鼠懸停在“Hustlin'”文字上時,我的每一天都是一個非常迷幻的網站。
不僅背景顏色變化得非常快和生動,它還播放里克·羅斯著名的“Everyday I’m hustlin' hustling'”押韻。
但是,一旦您將遊標從文字中移開,它就會進入預設的黑白模式,而不會播放歌曲。
注意:就像《我的每一天》一樣,您也可以輕鬆地將流行的韻律或歌曲的一部分變成一個奇怪的網站 - 這可能會產生相當多的流量。
為什麼我們選擇它:每天我都會透過懸停時不斷變化的背景和音訊來獲得令人驚訝的效果。
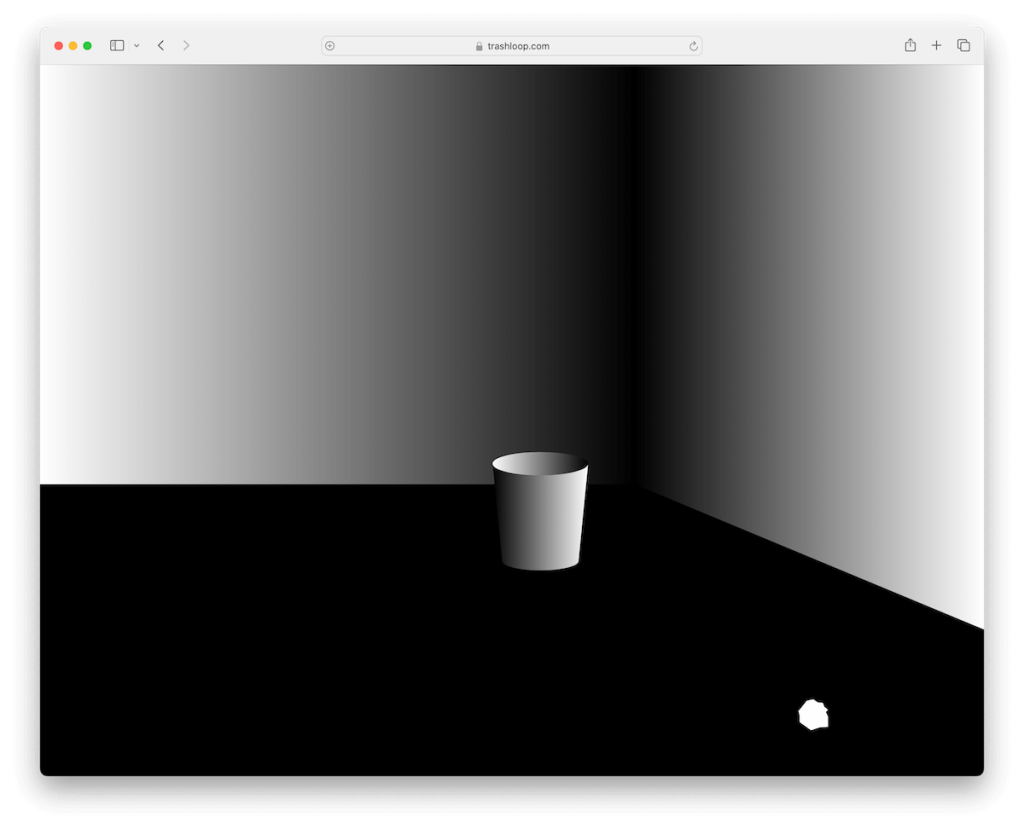
18.垃圾循環

Trash Loop 可能是一個奇怪且無用的網站,但一旦你嘗試過,我相信你就不會再有這樣的想法了。
這是一種將球扔進垃圾桶的遊戲。 您可以從不同的範圍和距離投擲它並享受一些樂趣。
當您得分時,網站會播放聲音,就像將球扔出罐子一樣。
注意:您並不總是需要大量投資來創建一款最終會被數千人玩的遊戲。
我們為什麼選擇它:Trash Loop 是一個簡單遊戲如何變得非常有趣的例子。
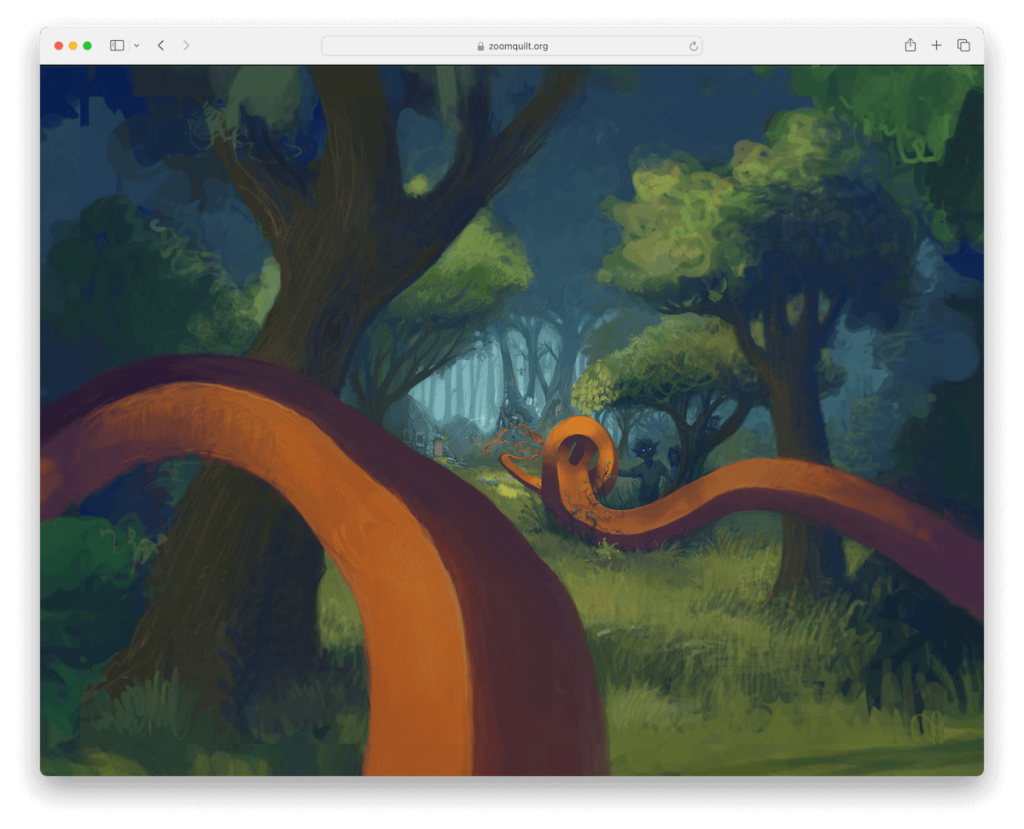
19. 變焦被子

Zoomquilt 絕對是最奇怪的網站中我最喜歡的網站。 它具有連續的縮放效果,放大到中心並展現新的奇幻場景,讓您緊盯著螢幕並著迷。
同樣很酷的是,您可以使用向上和向下來控制速度或反向行駛。
如果您單擊該頁面,將開啟一個側邊欄,其中包含將動畫儲存為螢幕保護程式或桌布的選項。 (您也可以在側邊欄中找到其他類似的項目,它們同樣令人驚嘆。)
注意:當建立一個功能怪異的網站時,您可能只會建立一個具有縮放效果的動態桌布。
我們為什麼選擇它:Zoomquilt 充滿了令人驚嘆的細節、生物和奇幻的東西,讓您處於放鬆模式。
20.讓一切都好起來

可能不是每一天都是美好的一天,但這個奇怪的網站會幫助你振作起來。
Make Everything OK 是一個灰色網站,主要目的是幫助您檢查是否一切正常。
它的中心有一個類似鍵盤的按鈕,可以打開進度條,檢查一切是否正常。 我嘗試了很多次,一切都很好。 無論您的生活中發生什麼,請參閱“讓一切都好”網站,您會發現一切最終都會好起來的。
(我的女朋友甚至告訴我這是她鍵盤上需要的按鈕。)
注意:模仿我們熟悉的按鈕和其他網站元素。 (無需設計全新的網站 - 嘿,我們正在談論奇怪的網站!)
我們為什麼選擇它:Make Everything OK 將互動性與預期融為一體,讓您始終處於 OK 炒作的循環中。
21.找到看不見的牛

對於最後一個遊戲,我將與您分享一款非常具有挑戰性的遊戲,同時又非常煩人。
認識「尋找隱形牛」。
當你按下「開始遊戲」按鈕後,什麼都沒有,只有重複的「牛」聲引導你找到牛。 聲音越大,你離牛越近。
一旦找到第一個,您還可以進入“專家模式”,當您將滑鼠懸停在牛上時,該模式不會改變遊標。
注意:透過一個有趣的小遊戲將聽力和注意力技能結合起來。
為什麼我們選擇它:《尋找看不見的牛》實際上玩起來很有趣,只是「牛」的聲音可以進入你的耳朵,特別是如果你的揚聲器設置得很大聲(我不推薦它)。 但要找到它,聲音是必要的。
擁有一個奇怪的網站有什麼好處嗎?
擁有一個奇怪的網站雖然非常規,但可以帶來幾個好處:
- 難忘性:奇怪的網站往往令人難忘。 用戶更有可能記住並分享一個古怪或奇怪的網站,如果您的目標是品牌知名度,這可能是有利的。
- 脫穎而出:一個奇怪的網站在眾多相似的網站中脫穎而出。 這種獨特性可以吸引註意力並使您的網站更加與眾不同。
- 創意表達:創建一個奇怪的網站可以讓設計師和開發人員在不遵守傳統設計規範的情況下突破他們的創意界限。
- 病毒式傳播的潛力:非常規網站經常因其令人震驚的價值或純粹的奇怪性而在社交媒體上病毒式傳播,可能會帶來大量流量。
- 利基受眾:有些人主動在網路上尋找奇怪或晦澀的內容。 透過迎合這一小眾受眾,您可能會找到專注且熱情的用戶群。
- 藝術與諷刺表達:奇怪的網站可以作為藝術或諷刺表達的一種形式,發表聲明或挑戰社會規範。
- 實驗:創建一個奇怪的網站可以成為設計師和開發人員測試新技術、設計或想法的實驗場所。
- 對話發起者:一個真正奇怪的網站可以成為一個很好的對話發起者,促進用戶討論和參與。
- 開發成本低:根據奇怪程度,這些網站可能不需要大量開發,因此維護成本效益高。
- 娛樂價值:最重要的是,奇怪的網站常常為那些喜歡不尋常和意想不到的訪客提供娛樂和消遣。
專業提示:您可以使用 WordPress 輕鬆製作一個奇怪的網站。
關於奇怪網站的常見問題解答
為什麼有人會創建一個奇怪的網站?
人們出於各種原因創建奇怪的網站,例如藝術表達、幽默或挑戰傳統的設計規範。 這是脫穎而出並激發好奇心的一種方式。
奇怪的網站是否遵循任何設計原則?
不必要。 雖然有些網站可能融入了設計原則,但許多奇怪的網站故意違反這些原則,以創造非傳統的使用者體驗。
奇怪的網站對使用者友善嗎?
用戶友善性差異很大。 一些奇怪的網站將創造力置於可用性之上,這使得它們難以導航,而另一些網站則在提供更愉快的用戶體驗方面取得了平衡。
奇怪的網站對企業或品牌有效嗎?
這取決於品牌和目標受眾。 雖然不適合所有企業,但如果與品牌的價值觀和目標保持一致,奇怪的網站可以成為令人難忘且引人注目的行銷工具。
我怎麼能設計一個有效的奇怪網站?
首先明確定義您的目的和受眾。 然後,擁抱創造力,嘗試非傳統的想法,並測試使用者的反應。 平衡怪異與可用性是成功的關鍵。
