2024 年 22 個最佳健康網站
已發表: 2024-01-19歡迎來到我們的綜合指南,我們在其中探索一些最好的健康網站。
我們將探討每個網站的設計如何有助於提供更具吸引力和直觀的用戶體驗,使健康之旅變得資訊豐富且視覺上引人入勝。
從巧妙運用色彩和圖像喚起寧靜與平衡,到使導航變得輕而易舉的創新佈局,這些網站脫穎而出是有原因的。
此外,我們將研究這些健康網站如何使用互動式元素和響應式設計來與受眾建立聯繫,從而在各種裝置上提供無縫體驗。
這些網站竭盡全力確保您的數位健康之旅豐富且易於訪問。
這篇文章涵蓋:
- 最佳健康網站
- 瑜珈雜誌
- 酪梨
- 健康生活的藝術
- 吃鳥食
- 肌肉與健身
- 健康媽媽
- 營養被剝奪
- 心身綠色
- 真正的食物營養師
- 日常健康
- 你對齊
- 曼陀羅健康中心
- 蓬勃發展雜誌
- ISA
- 混合
- 洛夫
- 羅岑
- 新性能
- 媽媽
- 天生健身
- 12分鐘運動員
- 黑板雜誌
- 是什麼造就了一個優秀的健康網站
- 有關健康網站的常見問題解答
- 哪些設計元素使健康網站具有視覺吸引力?
- 行動響應對於健康網站有多重要?
- 哪些功能可以提高健康網站上的使用者參與度?
- 健康網站如何確保所有使用者都可以存取?
- 內容佈局在健康網站設計中扮演什麼角色?
最佳健康網站
您將看到的每個網站都提供了獨特的設計和功能融合。
在創建令人驚嘆且蓬勃發展的健康網站時,請使用這些作為靈感來源。
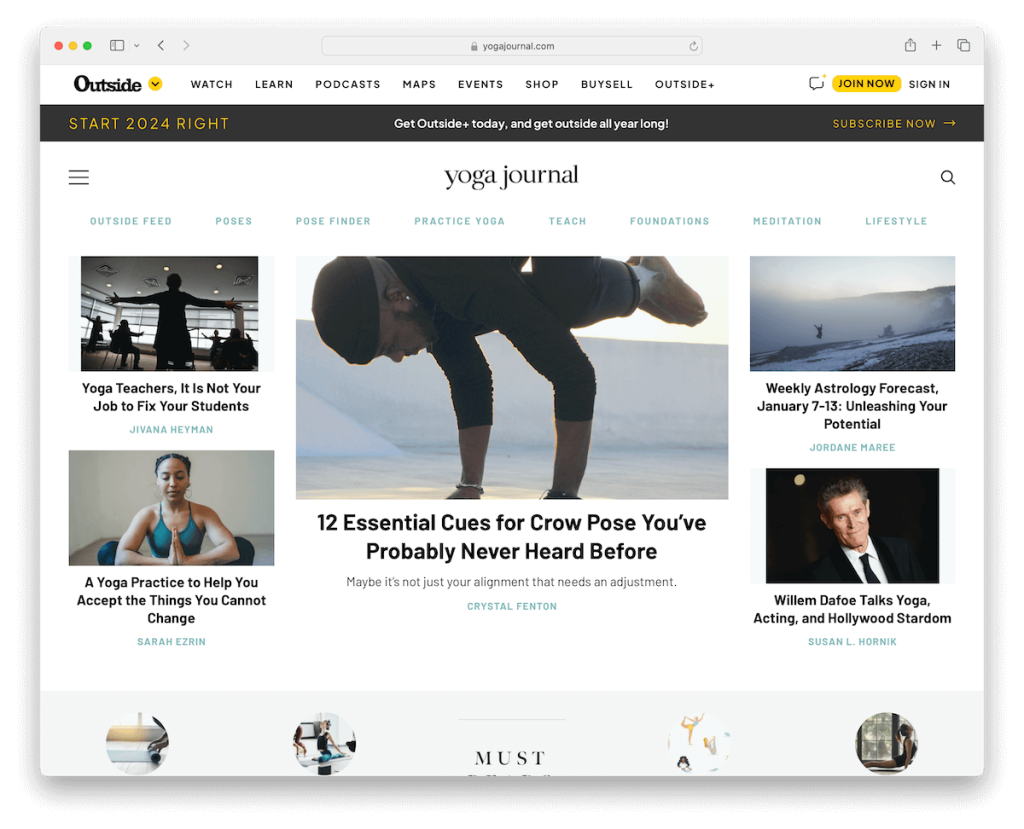
1.瑜珈雜誌
使用:WordPress 構建

Yoga Journal 是一家一流的健康網站,採用輕雜誌風格的設計,體現了寧靜和正念。
該網站具有浮動標題和直觀的漢堡菜單,簡化了導航,同時保持了簡約的美感。
充足的空白增強了可讀性,創造了寧靜、整潔的使用者體驗。 其對比鮮明的深色頁腳錨定了設計,提供了視覺上引人注目的平衡。
此外,該網站巧妙地融入了浮動底部螢幕廣告,確保了可見性,同時又不影響用戶瀏覽其豐富內容的旅程。
注意:建立一個輕巧簡約的網站設計,讓您的內容更受歡迎。
我們為什麼選擇它:《瑜伽雜誌》因其全面的瑜伽和健康內容而脫穎而出,並以寧靜、用戶友好的設計呈現。
了解如何使用 WordPress 製作網站,並使用可簡化流程的健康 WP 主題。
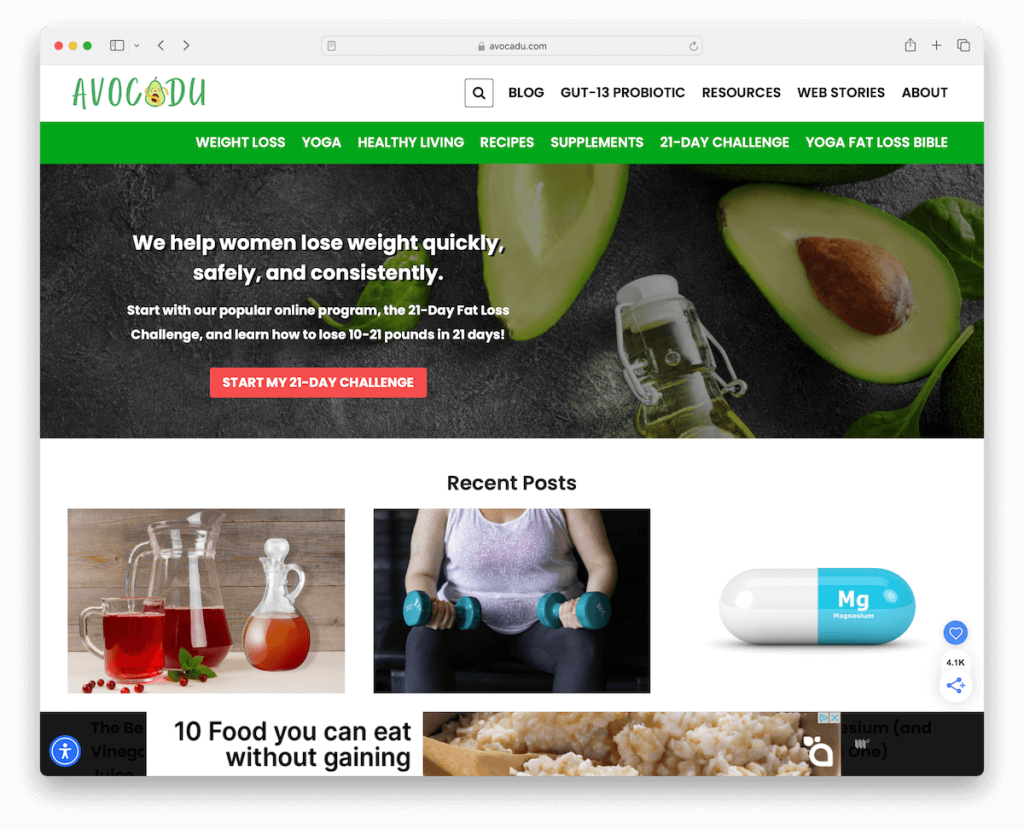
2.酪梨
使用:WordPress 構建

Avocadu 的健康網站以其實用且引人入勝的設計而聞名。 它具有由兩部分組成的標題,可以整齊地組織菜單連結以方便導航。
方便的三列網格佈局有效地顯示訊息,而不會讓用戶感到不知所措。
Avocadu 透過彈出視窗提供免費禮物以換取電子郵件來增強用戶參與度,從而巧妙地建立了社群。
此外,該網站還包括一個輔助功能配置器,使其對具有不同需求和偏好的訪客具有包容性和用戶友好性。
注意:在您的網站中建立輔助功能配置器/選單,以便更多訪客可以享受您的網站。
我們為什麼選擇它:Avocadu 平衡地融合了易於理解的健康內容、用戶友好的設計以及引人入勝的社區建設功能。
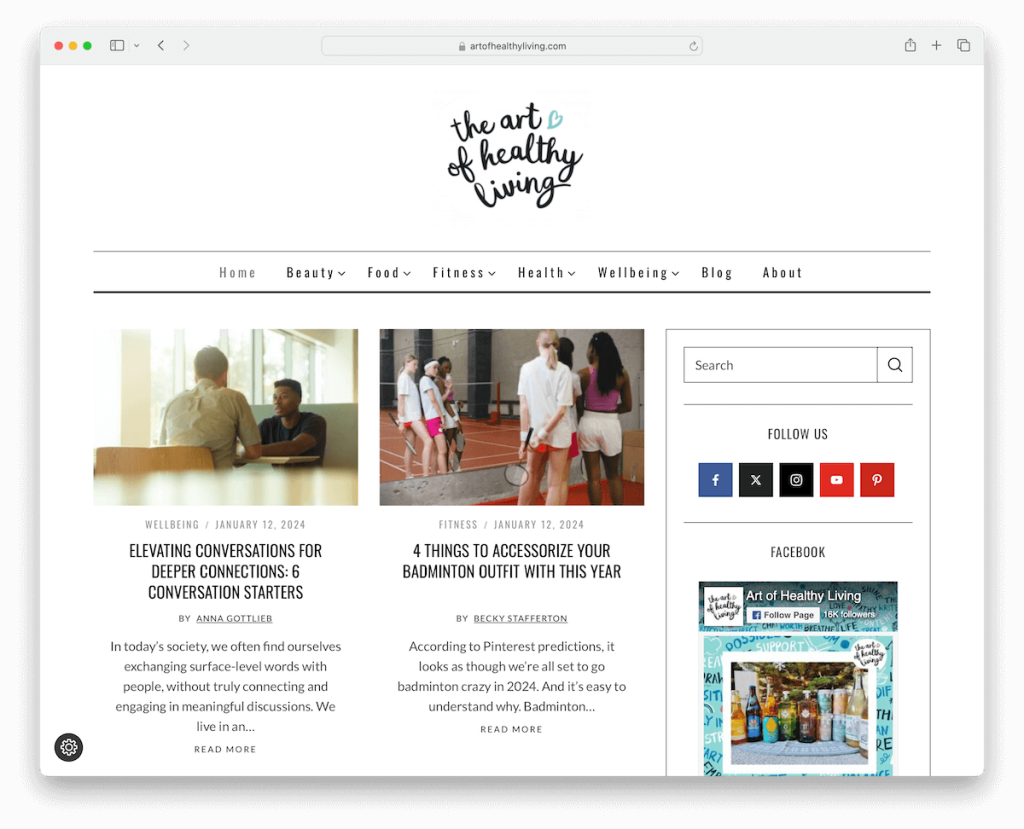
3. 健康生活的藝術
使用:WordPress 構建

健康生活的藝術健康網站有一個極簡主義的標題,散發著簡單和優雅的氣息。 它輔以一個大型菜單,提供豐富而有組織的導航選項。
此佈局具有用於附加內容的右側邊欄和可提高可讀性和用戶參與度的兩列貼文佈局。
該網站創造性地將 Instagram feed 整合到其頁腳中,展示了充滿活力的社群和即時更新。 頁腳中的訂閱表格也邀請用戶保持聯繫,促進不斷發展的健康社區。
注意:如果您有大量內容,請利用大型選單的強大功能以獲得更方便的瀏覽體驗。
我們為什麼選擇它:健康生活的藝術結合了時尚的設計、用戶友好的導航和社交整合,提供身臨其境的互聯健康體驗。
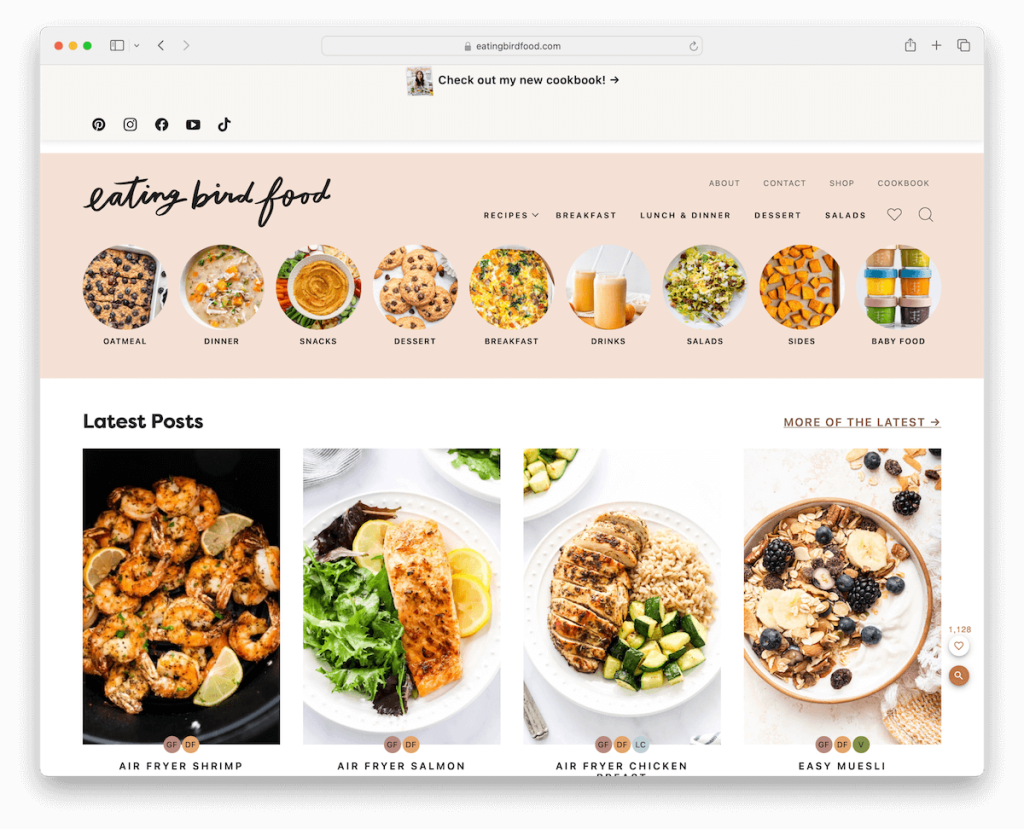
4.吃鳥食
使用:WordPress 構建

Eating Bird Food 以其盒裝佈局脫穎而出,提供乾淨有序的用戶體驗。
大型頂部欄有效地宣傳了一本食譜,並提供了對社交媒體圖標的快速訪問。 其漂亮的標題展示了獨特的圖像導航,增強了視覺吸引力和可用性。
該網站包括帶有即時結果和嵌入式影片的搜尋功能,用於互動式內容探索。
以特別優惠為特色的彈出視窗策略性地吸引了訪客,而帶有連結和社交媒體圖標的簡單頁腳則巧妙地封裝了網站的資源。
注意:謹慎使用頂部欄進行促銷、特別優惠等。
為什麼我們選擇它:吃鳥食將美學吸引力與功能設計融為一體,提供豐富的內容和互動功能。
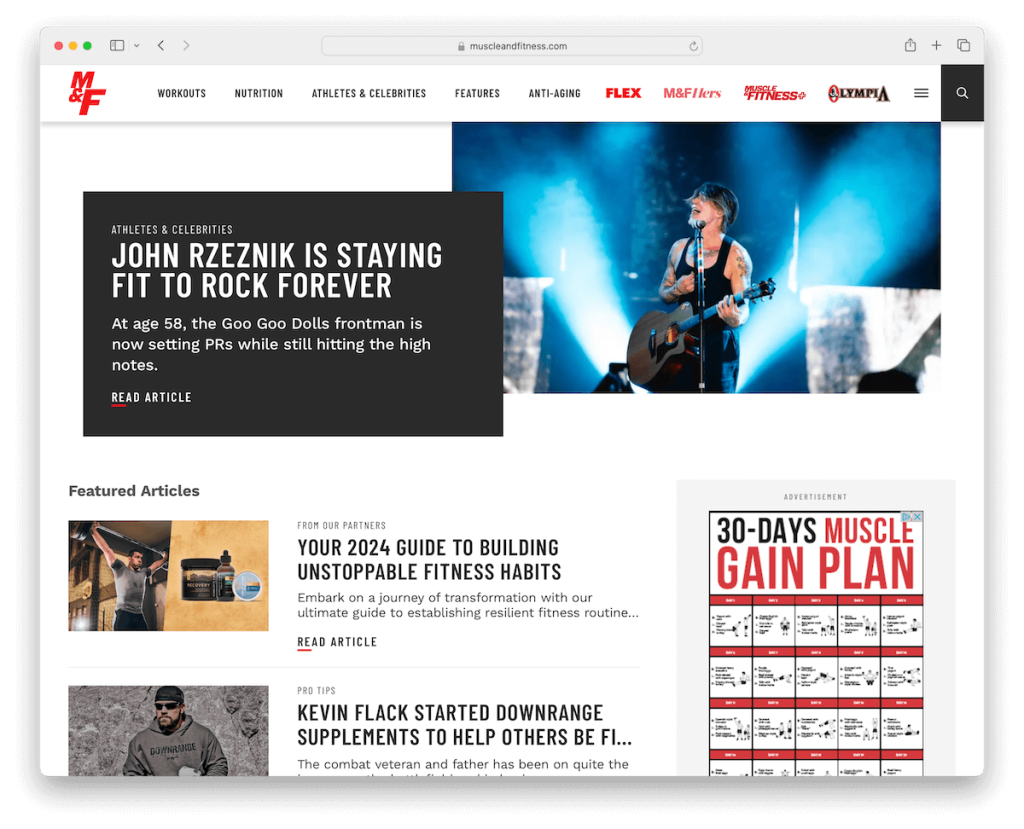
5. 肌肉與健身
使用:WordPress 構建

Muscle & Fitness 的健康網站以功能豐富的設計而聞名。 其大型菜單和漢堡菜單可確保輕鬆導航,而浮動標題則使基本選項始終可用。
主頁經過策略性分區,使用戶可以輕鬆存取許多健身資源。 此外,組織整齊的鍛鍊瀏覽器簡化了鍛鍊選擇。
具有多個列的頁腳整齊地顯示連結、社交媒體連接和新聞通訊註冊,確保訪客可以訪問有價值的內容並與社區保持互動。
注意:製作浮動標題並提高網站的使用者體驗。
我們為什麼選擇它:Muscle & Fitness 擁有使用者友善的導航和策略內容組織。
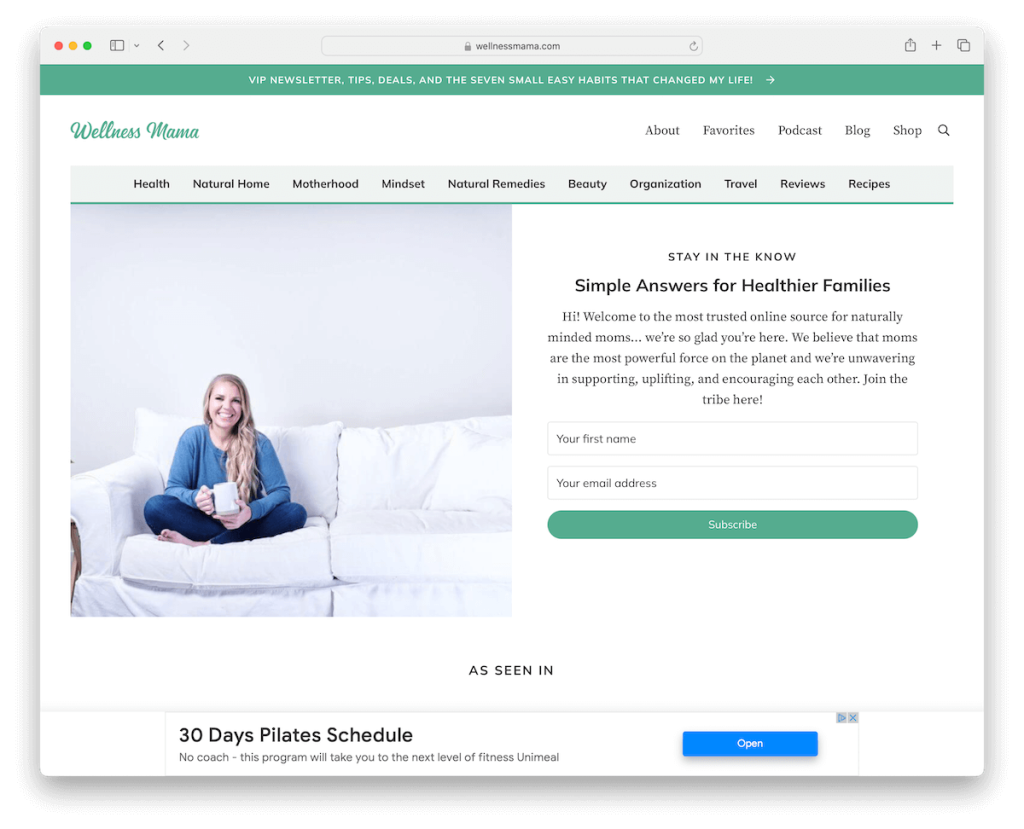
6. 健康媽媽
使用:WordPress 構建

Wellness Mama 的健康網站以其周到的設計提供獨特的體驗。 頂部欄通知讓訪客隨時了解情況,而位於首屏上方顯著位置的訂閱表格有助於建立電子郵件清單。
在首頁下方,公開的搜尋部分簡化了內容發現,這不是您通常在部落格/雜誌網站上看到的內容。
熱門文章和最新文章提供最新信息,而書籍和產品促銷則滿足不同的健康興趣。
這種整體方法使 Wellness Mama 成為尋求全面健康見解和資源的人的一站式目的地。
注意:確保您網站的搜尋欄清晰可見,以便訪客可以輕鬆快速地找到他們想要的內容。
我們為什麼選擇它:Wellness Mama 採用以使用者為中心的設計,提供有價值的內容、社群互動和資源可近性。
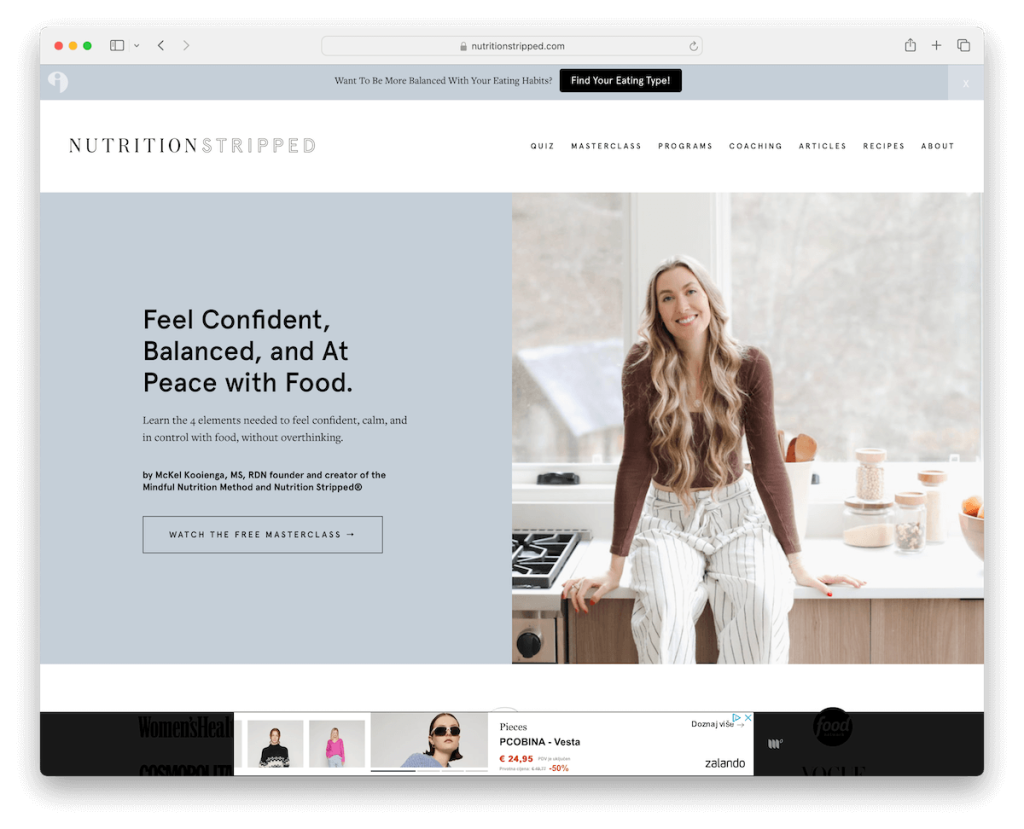
7. 營養流失
使用:WordPress 構建

Nutrition Stripped 的健康網站以其令人驚嘆的功能吸引訪客。 醒目的彈出式測驗吸引了用戶,而浮動頂部欄通知則讓他們了解情況。
分割的英雄部分平衡了引人注目的文字和號召性用語與引人注目的視覺效果。 在首屏下方,領先出版物的標誌可建立可信度,推薦滑桿可增強信任。
食譜、文章和產品版塊可滿足不同的健康需求,而 Instagram 動態則添加了互動元素。
注意:將社交媒體來源整合到您的網站中,以實現額外的內容顯示和社交互動。
我們為什麼選擇它: Nutrition Stripped 具有引人入勝的設計、專家支援的內容和互動功能,使其成為健康愛好者的首選。
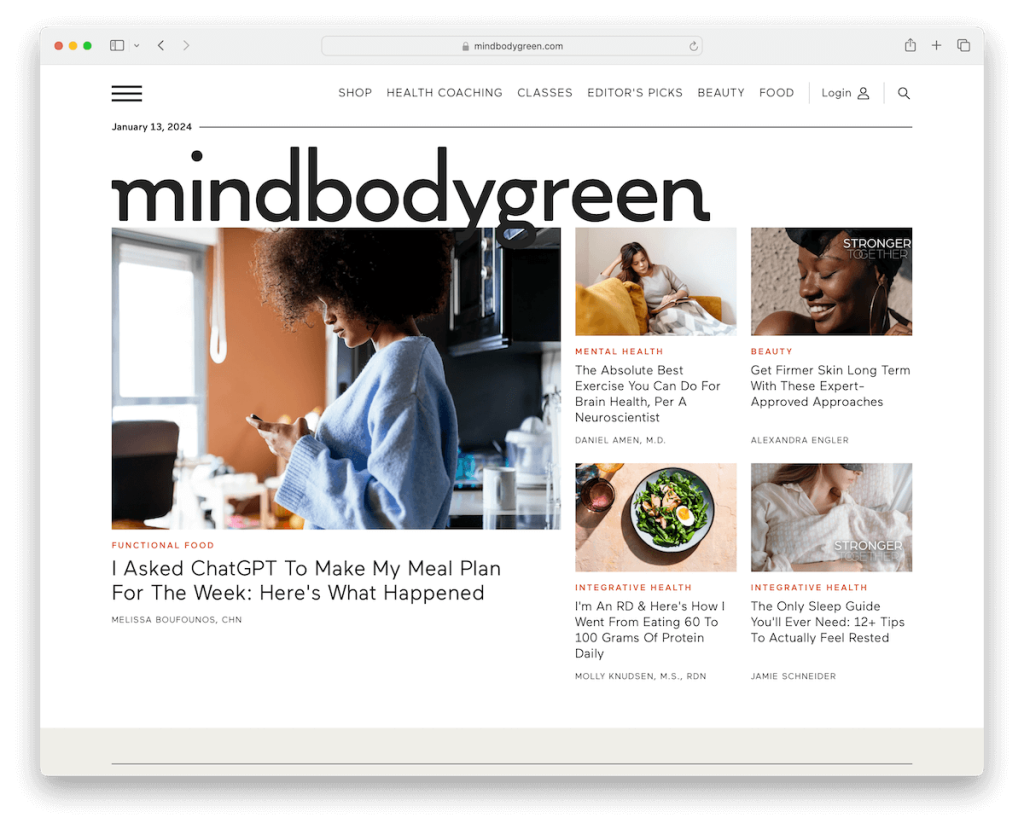
8.心靈綠色
使用:WordPress 構建

Mindbodygreen 的健康網站擁有現代簡約的設計,體現簡約和優雅。
其主選單連結輔以漢堡選單,確保輕鬆導航,同時突出的登入圖示增強了用戶的可訪問性。 為了方便起見,它還有一個黏性標題。
純文字的最新文章輪播優先考慮內容,淺色和鮮豔的背景顏色的使用使各個部分在視覺上引人注目。
資源豐富的頁腳提供了額外的連結和社交圖標,為訪客提供全面且引人入勝的健康體驗。
注意:當對追求哪種網站設計方法有疑問時,請採用極簡主義。
我們為什麼選擇它:Mindbodygreen 以其現代化的設計、用戶友好的介面和有價值的內容而聞名。
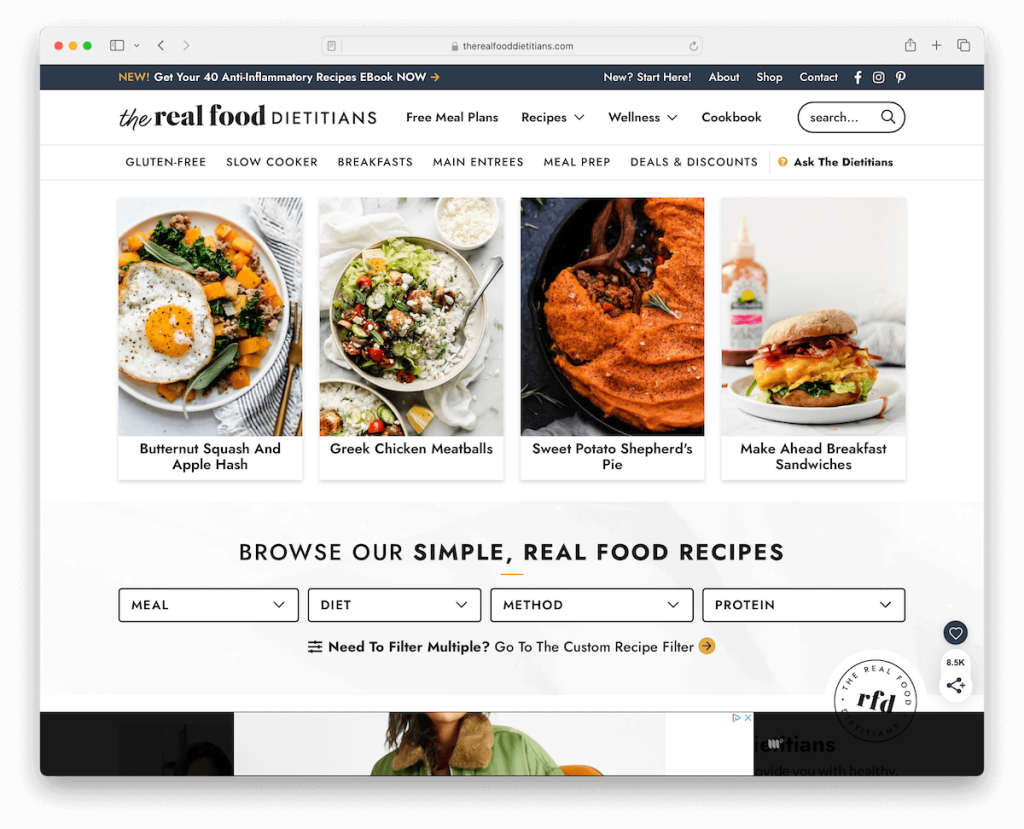
9.真正的食物營養師
使用:WordPress 構建

The Real Food Dietitians 的健康網站以其可提升用戶體驗的周到功能令人印象深刻。
多層次下拉式選單增強了導覽功能,簡化了對豐富內容的存取。 先進的食譜搜尋功能讓尋找營養餐變得輕而易舉。
多個網格部分優雅地展示了多樣化的食物資源,而嵌入式影片則添加了互動元素。
網站上散佈著各種表格,旨在收集電子郵件以用於未來的行銷活動。
最後,方便的返回頂部按鈕確保輕鬆瀏覽。 此外,當您開始滾動時,真正的食品營養師網站有一個用於水平瀏覽的食譜黏性部分,而不是傳統的浮動標題。
注意:透過進階搜尋為使用者提供更精細的搜尋體驗。
為什麼我們選擇它:The Real Food Dietitians 的用戶友好型設計和實用資源使其成為首選。
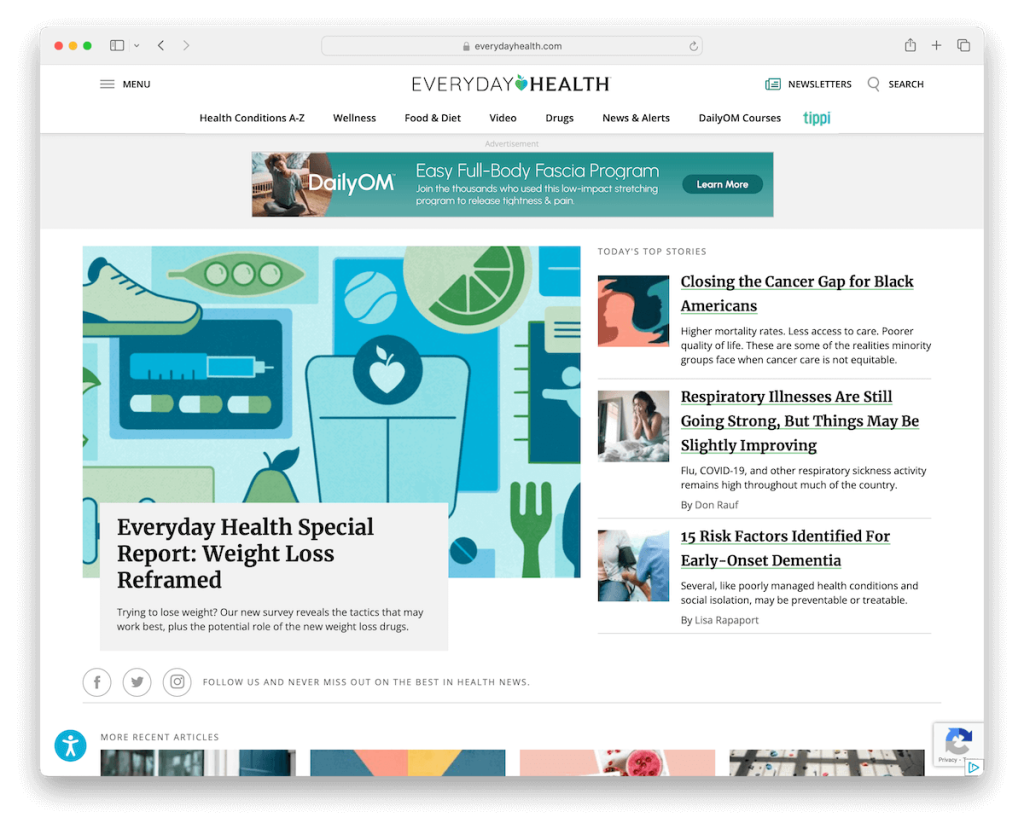
10. 日常健康
使用:Sitefinity 構建

Everyday Health 的健康網站採用現代且充滿活力的雜誌風格設計。
帶有漢堡選單的浮動標題確保輕鬆導航,而導航列中的新聞通訊訂閱選項則鼓勵用戶參與。
輔助使用功能選單增強了包容性,使更多訪客可以享受網站的內容。
此外,輪播和視訊提供互動式內容,而功能豐富的頁腳則提供寶貴的資源。
Everyday Health 憑藉其全面的健康方法和用戶友好的設計,成為注重健康的人的首選目的地。
注意:漢堡選單是創建具有完整導航功能的簡約標題的便捷替代方案。
我們為什麼選擇它:Everyday Health 的現代設計、用戶友好的功能和廣泛的健康資源使其成為一流的。
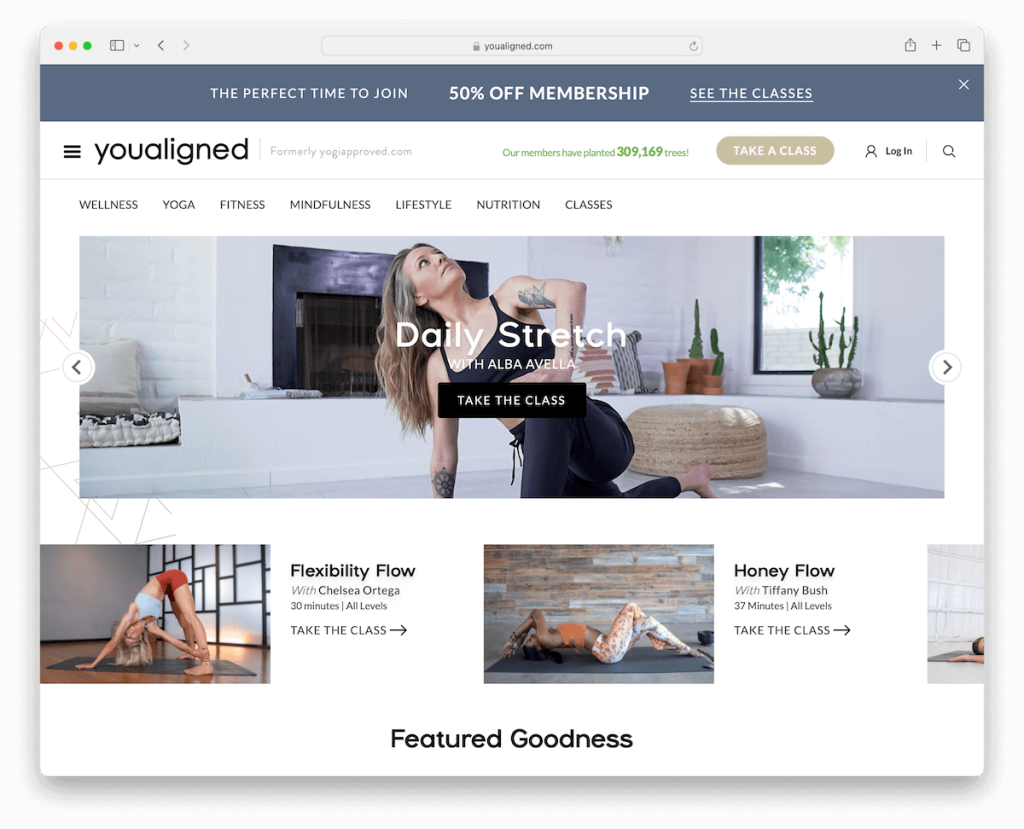
11. 你對齊
使用:WordPress 構建

YouAligned 的健康網站上有一個大膽而誘人的頂部欄,宣傳其會員計劃。
方便的搜尋覆蓋範圍可以快速存取熱門課程和推薦文章。 同樣很酷的是,它允許用戶專門搜尋文章或課程。
動態滑桿具有引人注目的文字和 CTA 按鈕,可以有效地吸引訪客。
盒裝佈局確保內容組織,而輪播和視訊背景增強視覺吸引力。
大量的 Instagram 動態可以促進社區參與和激發靈感。
注意:滑桿可以很好地節省空間並確保引人注目的效果。
我們為什麼選擇它:YouAligned 的方法提供了迷人且互聯的健康體驗。
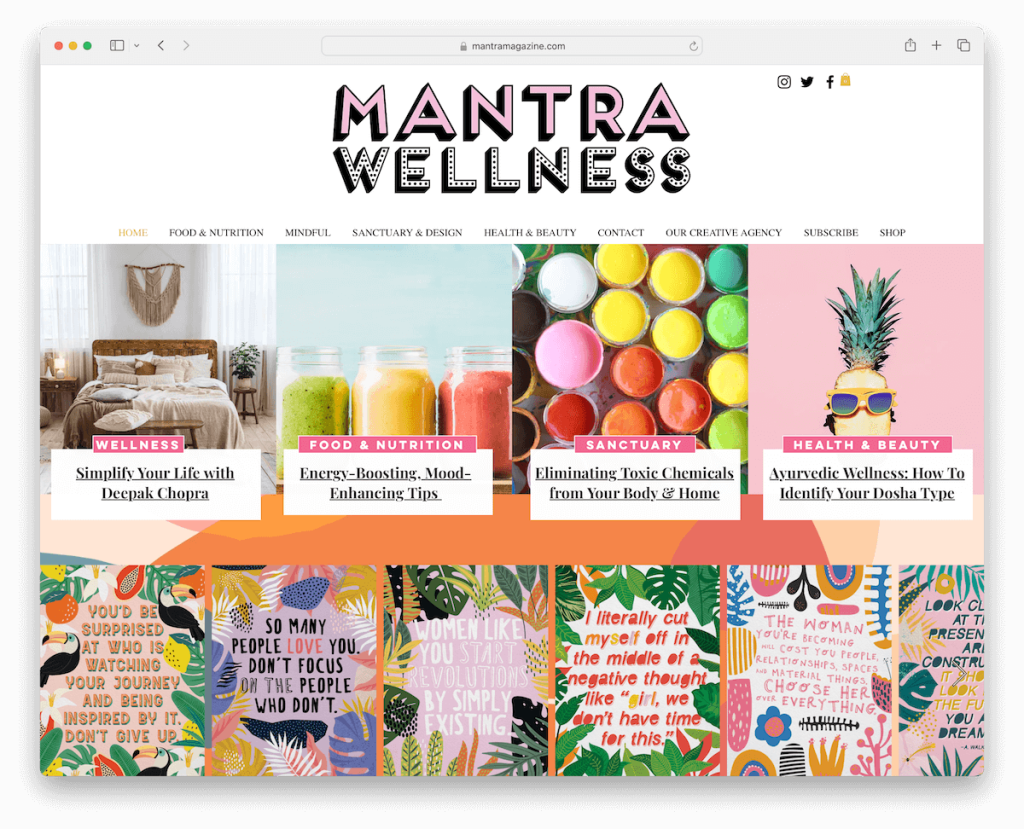
12. 曼陀羅健康中心
內建:Wix

Mantra Wellness 網站以其寧靜、簡約但又充滿活力的設計而脫穎而出。

謹慎的彈出式訂閱從一開始就鼓勵訪客參與。 然後,自訂背景圖案增加了視覺趣味,全角網站網格結構提供了整潔的使用者體驗。
乾淨的標題具有一個大的居中徽標,上面是社交圖標,下面是菜單鏈接,確保輕鬆導航。 簡單的頁腳巧妙地總結了重要訊息。
注意:使用反映您的業務和品牌的自訂背景來增添趣味。
我們為什麼選擇它:Mantra Wellness 體現了簡單性和用戶友好性,為健康尋求者提供了一個寧靜的線上空間。
不要忘記查看更多基於 Wix 平台建立的精彩網站。
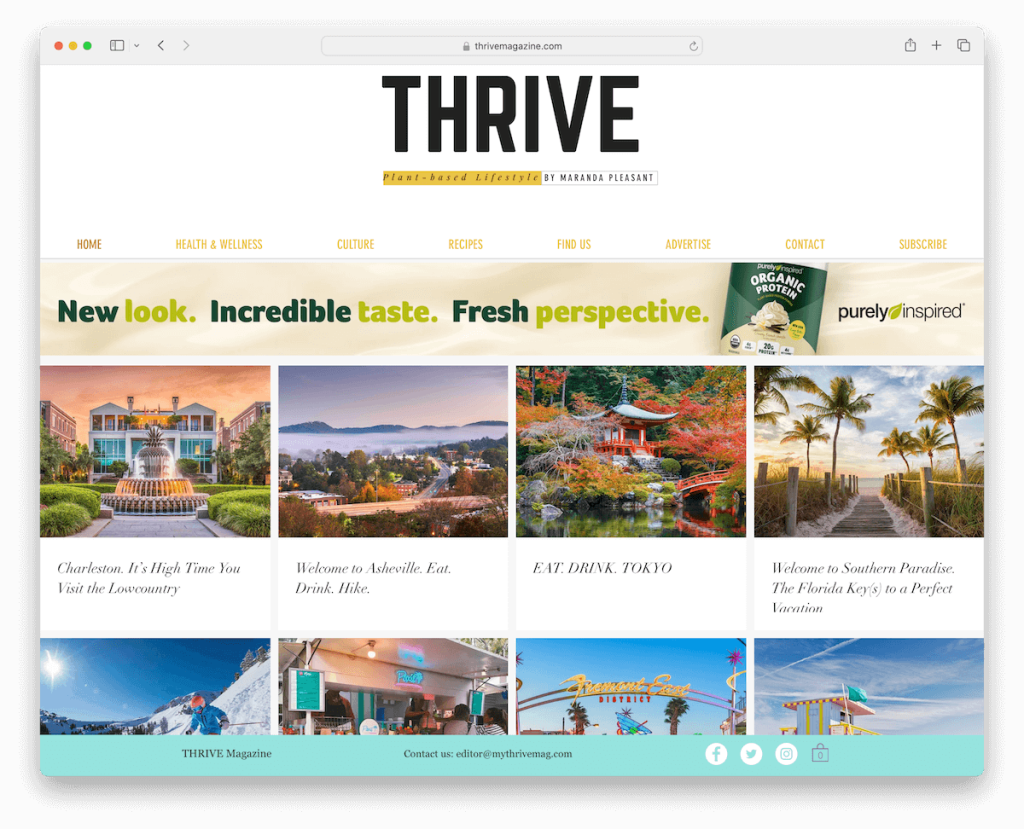
13.《蓬勃發展》雜誌
內建:Wix

Thrive Magazine 的健康網站採用極簡主義設計方法,使其內容佔據中心舞台。
到達後,一個不顯眼的彈出視窗會提供商店位置和雜誌訂閱選項,簡化用戶選擇。
該網站具有乾淨、不引人注目的頁首和頁腳,時事通訊訂閱表格是頁腳中的唯一元素。
浮動底部欄可以方便地存取聯絡資訊、社交圖示和購物車。 雖然沒有搜尋欄,《Thrive Magazine》的簡潔和流線型設計提供了無幹擾的體驗。
注意:使社交圖示易於訪問,以便訪客可以更輕鬆地進行聯繫。
我們為什麼選擇它:Thrive Magazine 的簡約、無幹擾的設計和輕鬆存取基本功能創造了一個寧靜的健康環境。
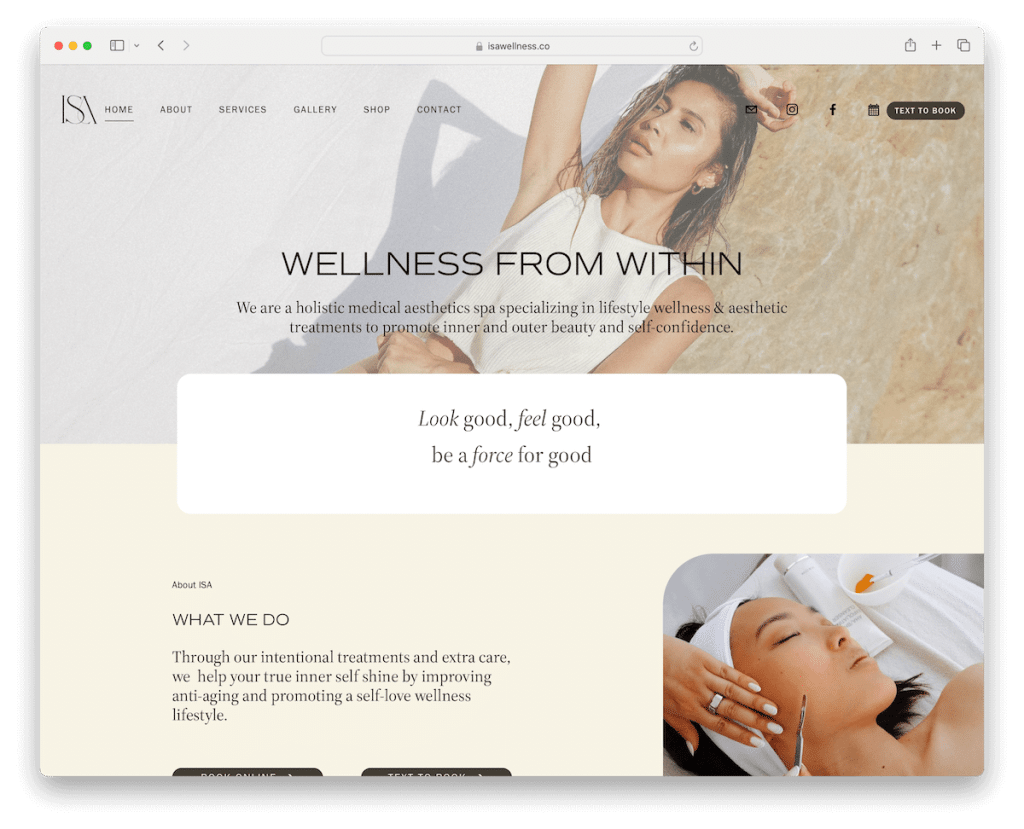
14. 指令集
建構於:Squarespace

ISA 的健康網站採用時尚、現代的設計,可無縫適應使用者互動。 當您捲動時,透明標題會轉換為堅固、黏性的導覽欄,確保輕鬆存取關鍵功能。
導覽列中的號召性用語按鈕可有效引導使用者使用行事曆或文字到書籍功能。
帶有燈箱功能的 Instagram 網格提要增加了視覺吸引力和互動性,而頁腳則提供了有價值的信息,包括附加連結、工作時間和聯絡資訊。
注意:在導覽列中新增操作優先的連結和按鈕 (CTA),以便使用者可以輕鬆導航。
我們為什麼選擇它:ISA 以使用者為中心的設計使其成為一個用戶友好且引人入勝的 Squarespace 健康探索網站。
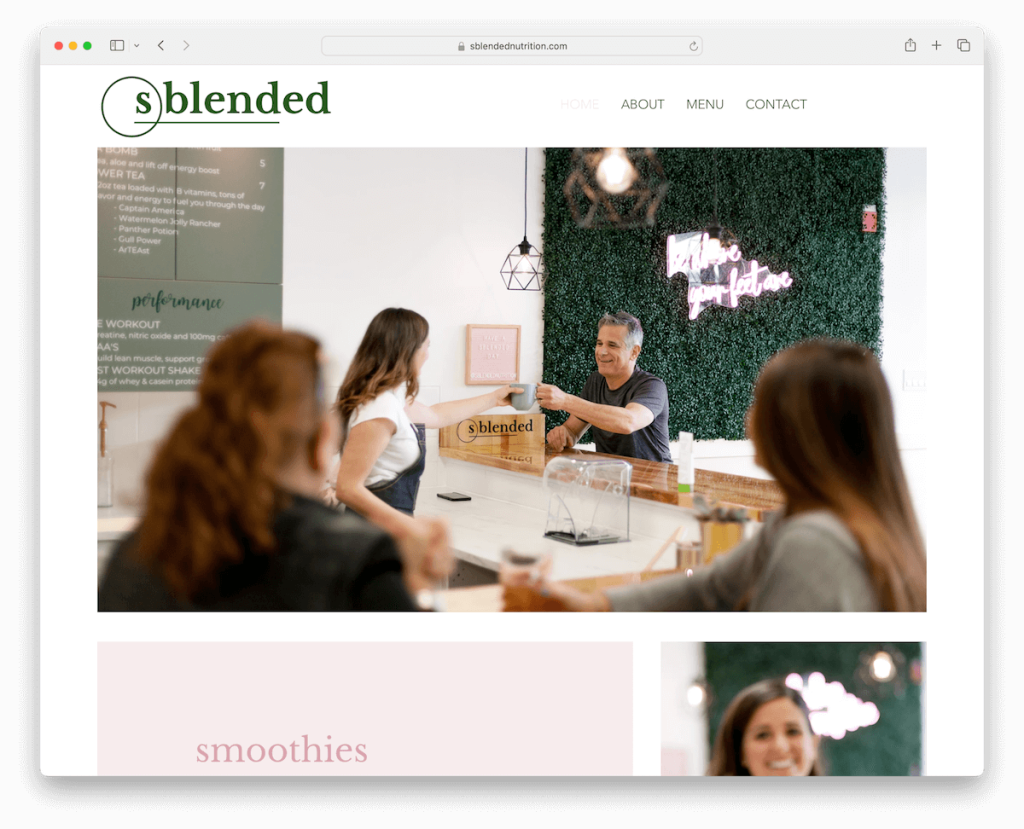
15.混合
內建:Wix

Sblished 的健康網站以其乾淨簡約的外觀而脫穎而出。 透明的標題和選單散發出簡潔的氣息,確保整潔的使用者體驗。
在首屏上方,沒有文字或 CTA 的大橫幅以其現代時尚的美感吸引訪客。 它還分為幾個部分,重點關注圖像以提高參與度。
注意:使用透明標題創建更整潔的氛圍(但如果粘性,它可能效果不佳 - 不過,這取決於整體網站設計。)
我們為什麼選擇它:Sblished 致力於簡約和優雅,創造了一個寧靜的線上環境,使其成為一個吸引人的健康探索平台。
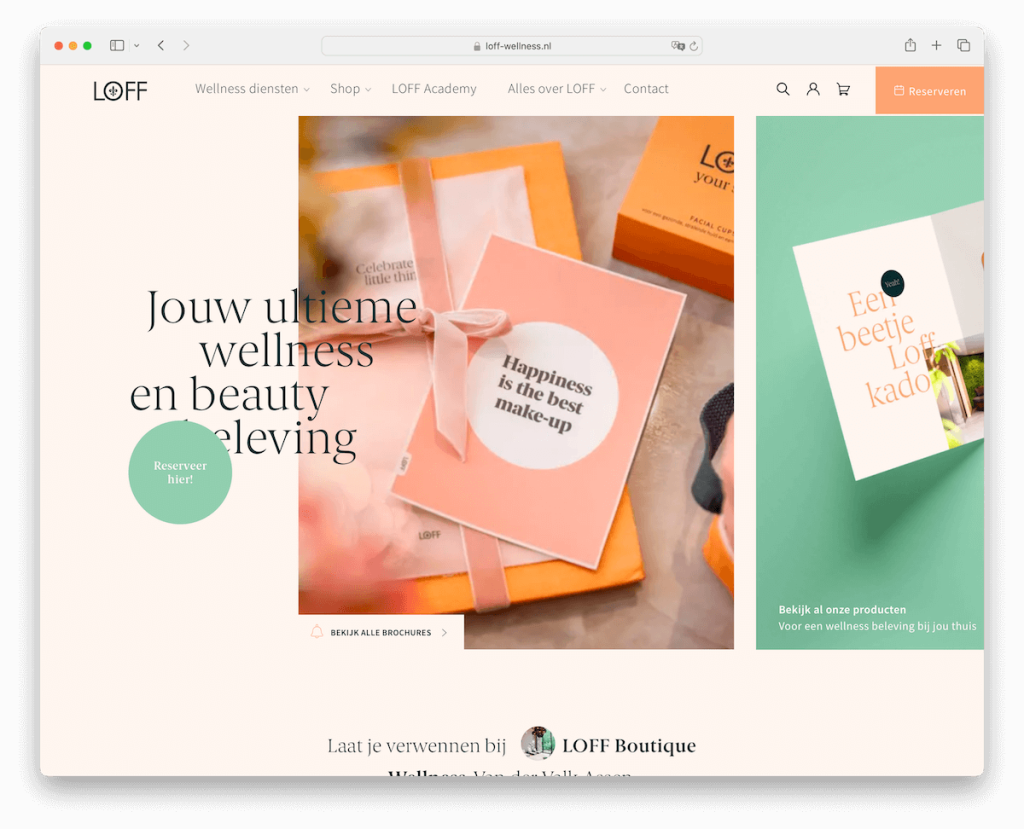
16.洛夫
使用:WordPress 構建

LOFF 的健康網站擁有現代的互動設計,可立即激發興趣。
帶有個人資料、購物車圖示和預訂按鈕的浮動標題可確保無縫導航。 除此之外,該網站還擁有一個大型菜單,以提供更好的導航體驗。
迷人的水汪汪的懸停效果在首屏上增添了視覺吸引力。
此外,內容會在您捲動時動態加載,從而增強用戶參與度。 右下角新增 WhatsApp 小工具,提供所有訪客即時溝通便利。
注意:策略性地實施懸停效果以提供更多參與度和互動性。
我們為什麼選擇它:LOFF 將連結性和美學融為一體,創造了一個用戶友好且視覺上吸引力的健康目的地。
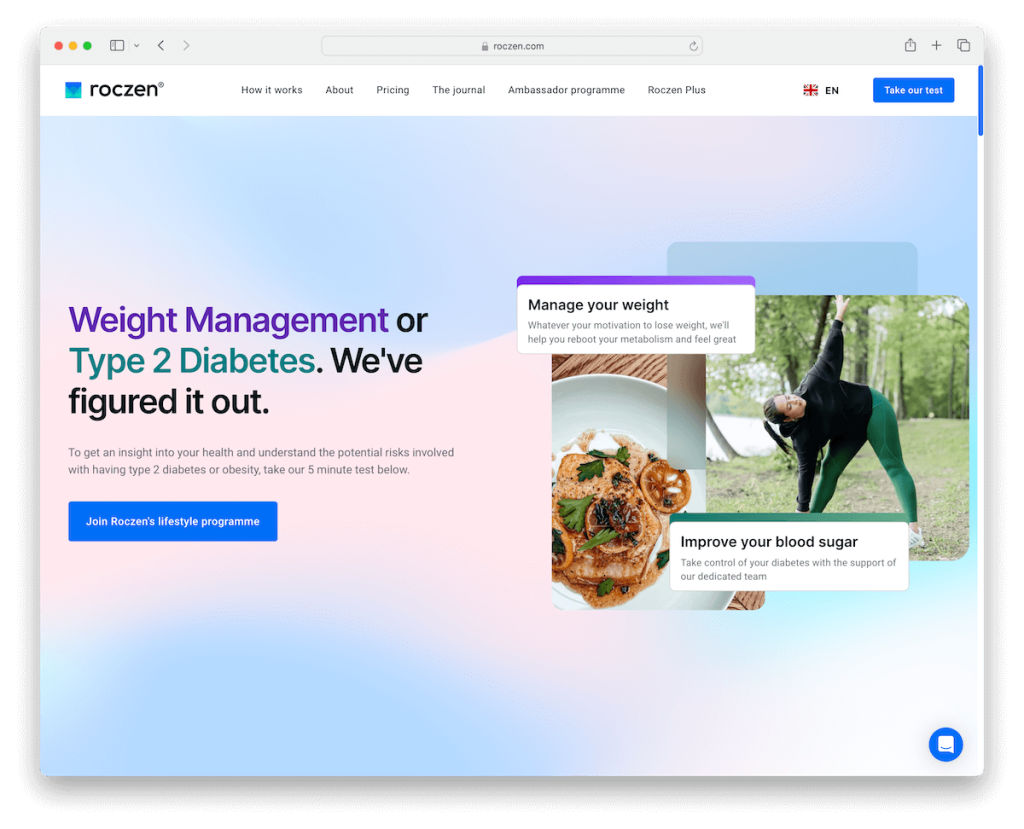
17.羅岑
建構:Webflow

Roczen 網站以其類似行動應用程式的介面和透過語言選擇器進行全球存取的方式體現了健康產業的現代設計。
它具有推薦網格、縮圖庫和嵌入式宣傳視頻,增強了用戶聯繫。
此外,該 Webflow 網站還包括用戶友好的常見問題解答折疊面板和帶有額外連結和資訊的綜合多列頁腳,展示了對可訪問性的承諾。
我們也非常喜歡舒緩的背景部分,這很好地補充了他們的商業模式。
注意:在您的網站上策略性地使用品牌顏色,讓訪客有賓至如歸的感覺。
我們為什麼選擇它:Roczen 因其現代化的設計、多樣化的功能以及引人入勝且資訊豐富的內容而成為頂級健康網站。
18. Nu性能
使用:WordPress 構建

Nu Performance 健康網站以獨特的滾動體驗脫穎而出,使導航既有吸引力又資訊豐富。
其設計以圓形邊緣為特徵,模仿行動應用程序,增強了用戶互動。 網站的美感是明亮和乾淨的,促進一種平靜和清晰的感覺。
客戶評價非常突出,提供了對其服務有效性的真實見解。
一個突出的功能是頁面底部的酷炫計數器,它顯示滾動距離(以公里為單位),為用戶體驗添加了直接而有趣的元素。
注意:引入酷炫的動畫、效果和有趣的元素,為您的網站增添活力。
我們為什麼選擇它:創新設計和互動功能的融合使 Nu Performance 成為健康網頁設計領域值得注意的例子。
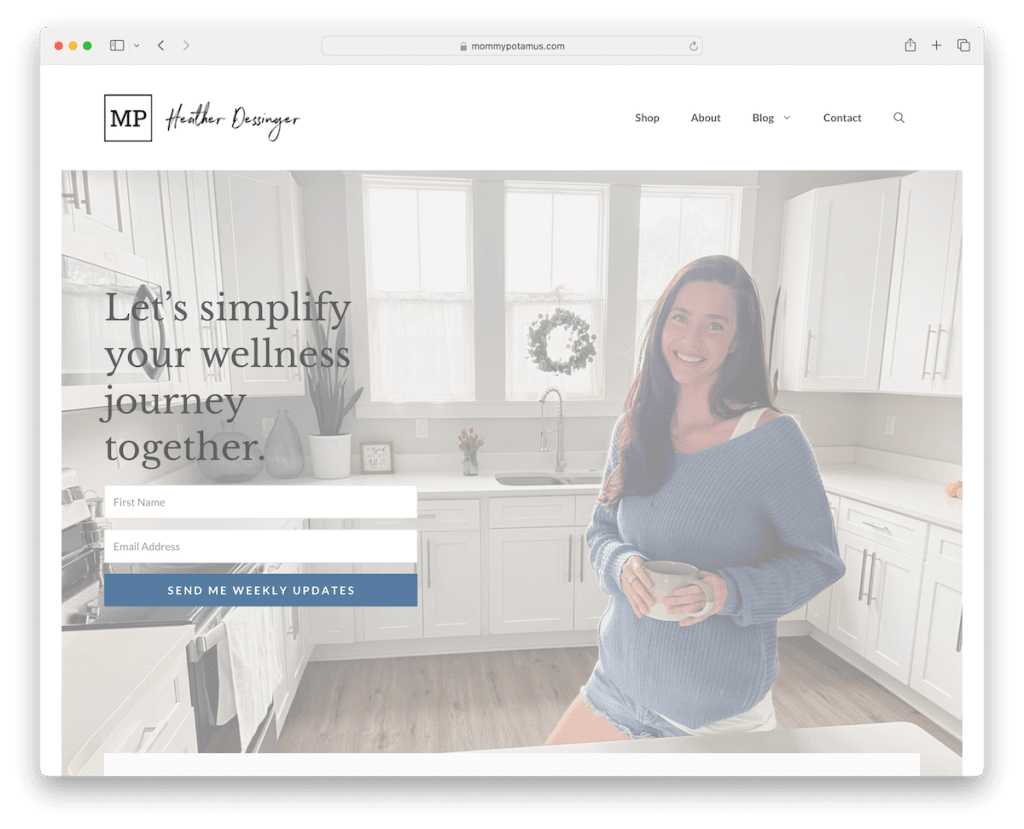
19. 媽媽波塔莫斯
使用:WordPress 構建

Mommypotamus 的健康網站以其輕鬆、誘人的設計脫穎而出,營造出平靜且資訊豐富的氛圍。
最前面是首屏的大橫幅,有效促進新聞通訊訂閱,增強用戶參與度。
該網站具有多層下拉式選單,簡化了各個主題的導航。
此外,「精選」部分增加了可信度,展現了來自信譽良好來源的認可。
最新文章整齊地顯示在網格中,方便您輕鬆存取新鮮內容。 最後,乾淨的頁腳包括社交圖示、重要連結和業務詳細資訊。
注意:在您的網站上使用推薦、評論和其他信任因素來提高可信度。
我們為什麼選擇它:Mommypotamus 以其誘人的設計、引人入勝的時事通訊促銷和可信的“精選”部分而大放異彩。
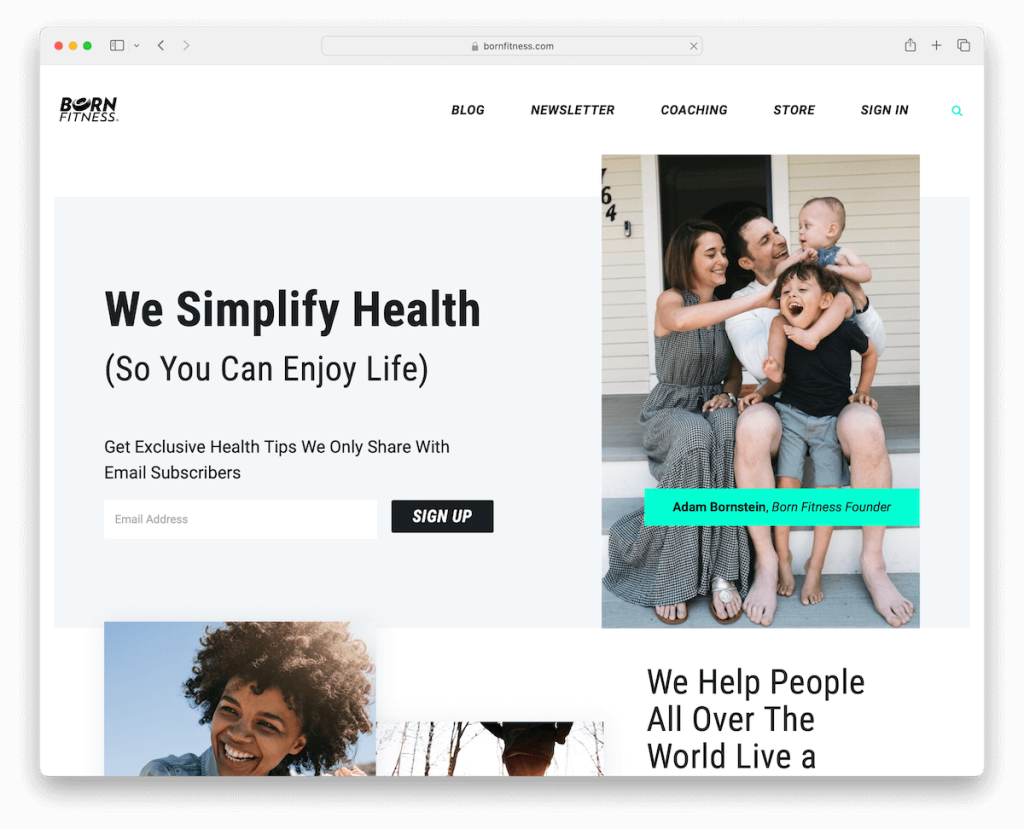
20.天生健身
使用:WordPress 構建

Born Fitness 健康網站的特色在於其頂部欄可有效促進時事通訊訂閱,立即吸引訪客。
搜尋欄不僅具有功能性,還提供推薦,增強使用者體驗。
來自客戶和知名人士的推薦增加了一層信任和可信度。
其現代簡約的設計確保了整齊且專注的瀏覽體驗。 這種美感延伸到了頁首和頁腳,它們乾淨而精簡,提供了重要訊息,但又不會讓用戶感到不知所措。
注意:透過即時推薦簡化訪客的搜尋體驗。
為什麼我們選擇它:Born Fitness 獨特地結合了引人入勝的時事通訊頂部欄、富有洞察力的搜尋推薦、引人注目的推薦以及簡約的現代美學。
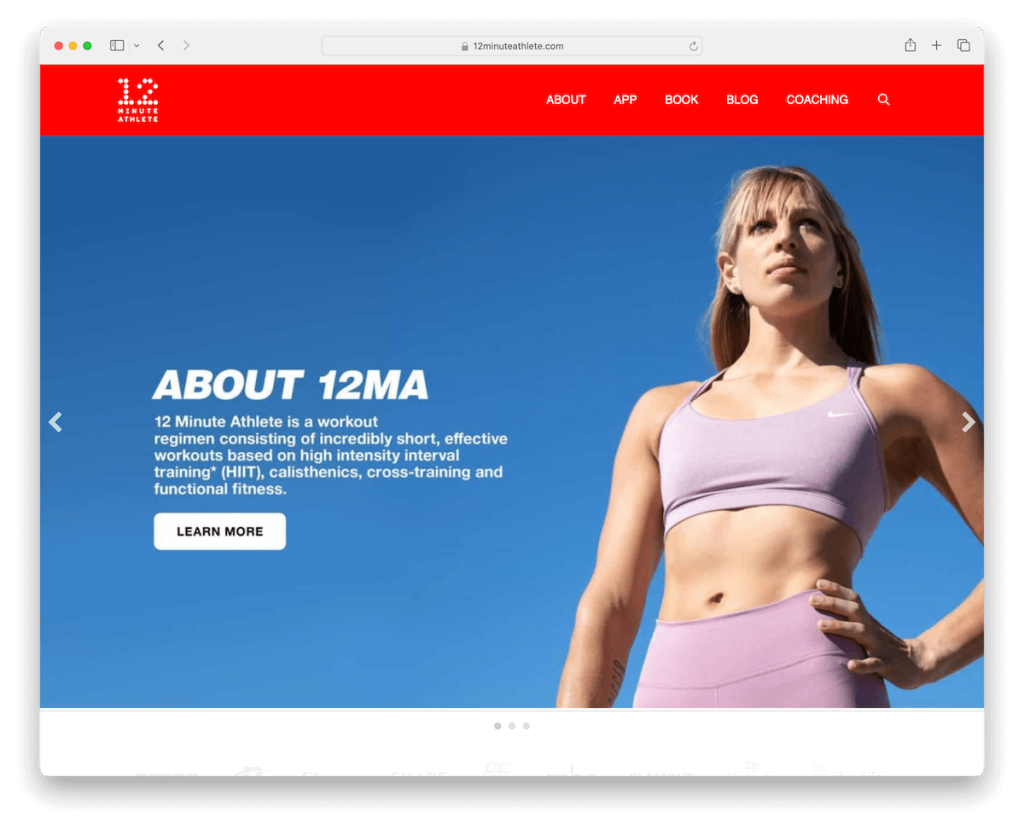
21. 12分鐘運動員
使用:WordPress 構建

12 Minute Athlete 健康網站以其醒目的紅色細節吸引人,營造出充滿活力和活力的氛圍。
首屏上方的大滑桿立即吸引人們的注意,展示關鍵內容和產品。
該網站有效地推廣其多樣化的產品,包括書籍、應用程式和各種程序,確保用戶充分了解情況。 此外,它還突出了創始人 Krista,增加了個人風格和可信度。
包含時事通訊訂閱表格進一步吸引訪客,讓他們保持聯繫和更新。
注意:使用您的主要顏色和火花活力在您的網站上建立細節。
我們為什麼選擇它:充滿活力的設計和全面的內容相結合,使 12 分鐘運動員網站成為一個值得注意的例子。
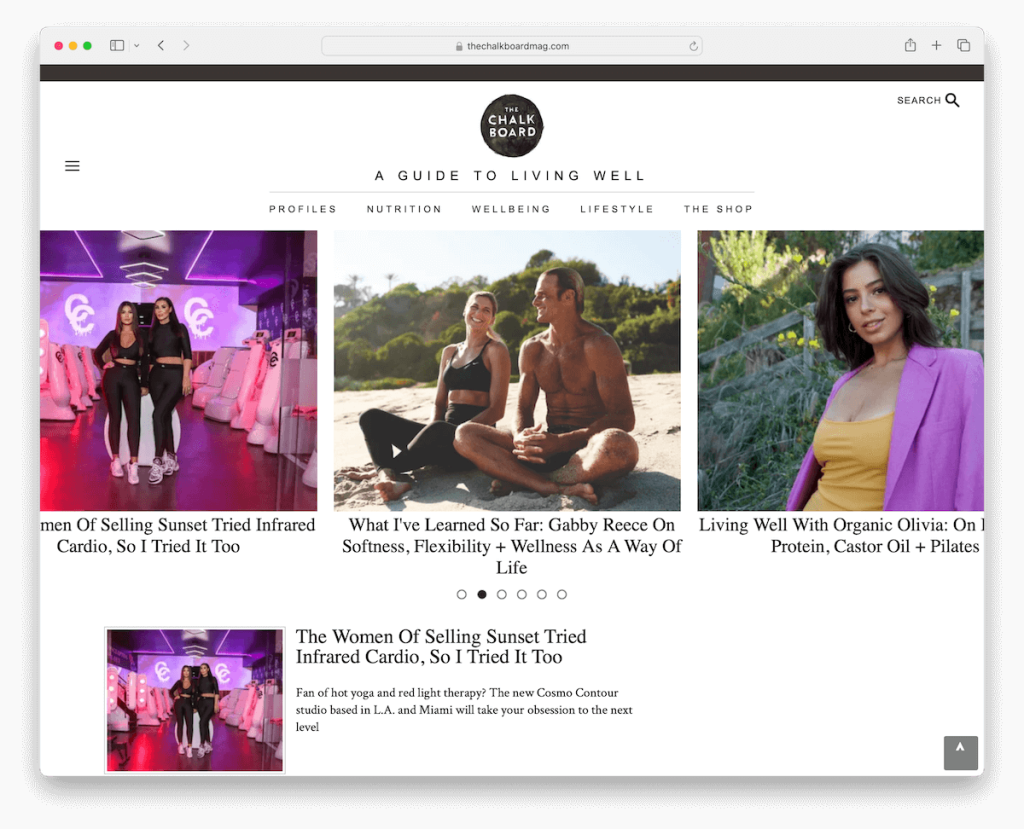
22. 黑板雜誌
使用:WordPress 構建

Chalkboard Mag 健康網站因其引人入勝的時事通訊彈出窗口而脫穎而出,確保訪客立即被邀請進行聯繫。
該網站巧妙地將漢堡菜單與主導航連結結合起來,提供簡單而深入的導航。 此外,搜尋欄還提供即時結果,增強了使用者體驗。
在您深入了解內容之前,首屏上的動態貼文輪播會展示最新和最受歡迎的內容。
主要部落格文章佈局具有用於附加內容和廣告的右側邊欄,而返回頂部按鈕則消除了滾動。
簡化的頁腳完善了設計,使資訊易於存取但不引人注目。
注意:受益於右側邊欄,可以包含附加資訊、內容和廣告。
我們為什麼選擇它:Chalkboard Mag 融合了互動功能、直覺的導航和流線型設計。
是什麼造就了一個優秀的健康網站
這些功能增強了用戶體驗,並確保每次網站訪問都對用戶更好的健康和福祉之旅做出積極貢獻。
- 使用者友善的介面:一個優秀的健康網站應該具有直覺、易於導航的佈局,使所有年齡和技術能力的使用者都能輕鬆找到資訊。
- 優質內容:內容應具有權威性、經過充分研究並定期更新,涵蓋廣泛的健康主題,例如營養、運動、心理健康和整體實踐。
- 互動工具:個人化健康計畫、互動測驗和健康追蹤器等功能可以更深入地吸引用戶,使網站不僅提供豐富的信息,而且成為他們健康之旅中的實用工具。
- 響應式設計:網站應在各種裝置(包括智慧型手機、平板電腦和桌上型電腦)上保持功能一致,確保使用者在旅途中獲得無縫體驗。
- 社群參與:論壇、評論部分或社群媒體整合允許用戶互動、分享經驗並提供支持,從而培養社群和歸屬感。
- 視覺吸引力:美觀的設計、平靜的色彩、高品質的影像和簡潔的佈局可以增強使用者體驗。 (使網站更有吸引力、使用起來更愉快。)
- 輔助功能:整合輔助功能,例如文字轉語音選項、圖像替代文字和易於閱讀的字體,確保網站具有包容性,可供具有不同能力的個人使用。
有關健康網站的常見問題解答
哪些設計元素使健康網站具有視覺吸引力?
關鍵設計元素包括乾淨整潔的佈局、舒緩的配色方案、高品質的圖像和易於閱讀的字體。 這些元素營造出平靜而溫馨的氛圍,與健康主題產生共鳴。
行動響應對於健康網站有多重要?
極為重要。 隨著智慧型手機的使用越來越多,健康網站必須能夠回應各種螢幕尺寸,以確保在所有裝置上提供無縫的使用者體驗。
哪些功能可以提高健康網站上的使用者參與度?
健康測驗、健康追蹤器和互動式資訊圖表等互動式功能可以顯著提高使用者參與度。 此外,簡單的導航和快速的載入時間可以保持用戶的興趣並降低跳出率。
健康網站如何確保所有使用者都可以存取?
實施鍵盤導航、螢幕閱讀器相容性和圖像替代文字等輔助功能有助於使網站可供殘疾人士使用,確保包容性。 另一個很好的解決方案是實施輔助功能配置器,以便訪客可以根據自己的需求調整網站。
內容佈局在健康網站設計中扮演什麼角色?
組織良好的內容佈局可以幫助使用者快速找到他們想要的資訊。 標題、要點和短段落可以提高可讀性,而策略性號召性用語的放置可以引導使用者瀏覽網站。
