什麼是 WordPress 圖像尺寸以及如何更改它們?
已發表: 2024-02-29
WordPress 圖片大小是任何網站效能的主要因素。 行銷專業人士 Jeff Bullas 發現,帶有圖像的網頁的總瀏覽量增加了約 94%。
但是,儘管圖像有許多好處,但使用錯誤的圖像尺寸可能會影響網站的外觀和感覺。 大圖像會影響您的載入速度和搜尋引擎排名,而太小的圖像會使您的網站看起來很混亂。
因此,了解WordPress 影像尺寸以及如何正確應用它們非常重要。 本文介紹了控制影像尺寸和提高其整體性能所需的一切。
表中的內容:
- 什麼是圖像尺寸?
- 為什麼 WordPress 圖片尺寸很重要?
- WordPress 如何處理圖片?
- 如何更改預設圖像尺寸
- 如何使用 WordPress 圖片編輯器變更圖片大小
- 如何更改貼文或頁面上的圖片大小
- 如何新增自訂 WordPress 圖片尺寸
- 如何使用 Perfect Images 外掛程式新增自訂 WordPress 圖片尺寸
- 如何手動新增自訂 WordPress 圖片尺寸
- 如何優化您的形象
- 選擇最佳的影像檔案格式
- 壓縮您的 WordPress 圖片
- 結論
- 經常問的問題
什麼是圖像尺寸?
術語「圖片大小」是指 WordPress 圖片大小的尺寸(寬度和高度),以像素為單位。 影像尺寸是決定影像視覺解析度和整體品質的重要屬性。
圖像的大小也可以指其檔案的大小。 尺寸為 8000×8000 像素的圖片對於網頁來說可能太大。 同樣,檔案大小為 9 MB 的圖片對於網頁來說也太大了。
在處理 WordPress 圖片大小時,您需要在尺寸和檔案大小之間取得平衡。
為什麼 WordPress 圖片尺寸很重要?
尺寸不當的圖像會在許多方面損害您的網站。 以下是 WordPress 圖像尺寸在 WordPress 網站上扮演的角色。
- 頁面載入速度:大圖像會顯著降低網站的載入速度。 大圖像可能會導致網站載入時間更長。
- 使用者體驗:訪客離開 WordPress 網站的機會隨著載入時間的增加而增加。 優化圖像的大小可以確保為訪客提供更快的瀏覽體驗。
- 行動響應能力:行動用戶的數據套餐通常有限且連線速度較慢。 當您針對較小的螢幕和較低的頻寬優化影像尺寸時,有助於為行動訪客提供更好的體驗。
- 搜尋引擎優化 (SEO):頁面速度是 Google 和其他搜尋引擎的主要排名因素。 載入速度更快的頁面在搜尋結果中排名的機會更高。 使用正確的圖像尺寸可以提高您的網站速度以及在搜尋引擎上排名靠前的可能性。
WordPress 如何處理圖片?
當您將圖片上傳到 WordPress 圖片庫時,WordPress 會產生三個額外的預設圖片尺寸; 縮圖、中號、大號和全尺寸。
因此,您最終將得到 4 張圖像。 前三個是生成的圖像,而“全尺寸”是您上傳的原始圖像。 產生的影像尺寸的預設解析度可能如下:
- 縮圖:150 像素方形
- 中號:最大寬度和高度 300px
- 大尺寸:最大寬度和高度1024px
- 全尺寸:您上傳的原始尺寸
WordPress 針對不同區域使用不同的圖片尺寸。 縮圖通常用於部落格預覽,而大尺寸 WordPress 圖像則用於 WordPress 標題圖像。
但是,您網站上的預設圖像尺寸可能與我們此處的圖像尺寸略有不同,具體取決於您使用的主題。
幸運的是,您可以根據需要更改圖像尺寸。
如何更改預設圖像尺寸
您可以將預設的 WordPress 圖片大小設定為您想要的任何大小。
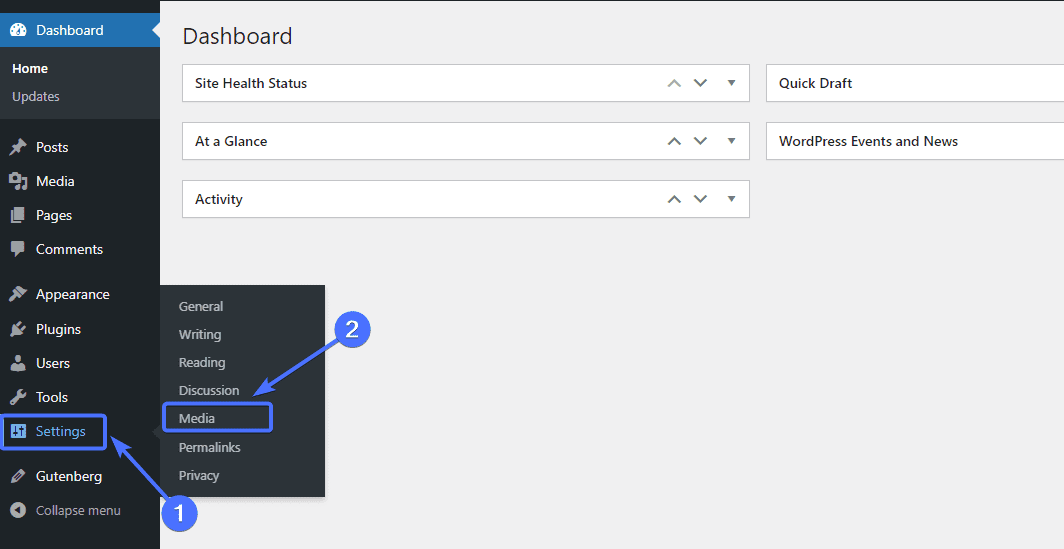
為此,請從 WordPress 儀表板前往設定 >> 媒體。

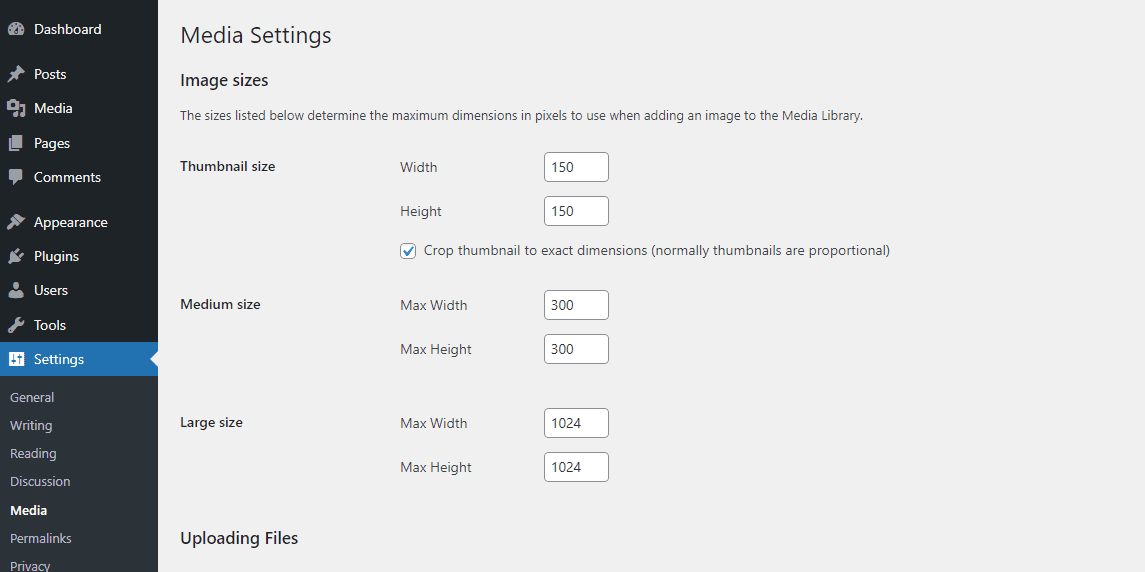
這將帶您進入“媒體設定”頁面,您可以在其中更改預設圖像尺寸。

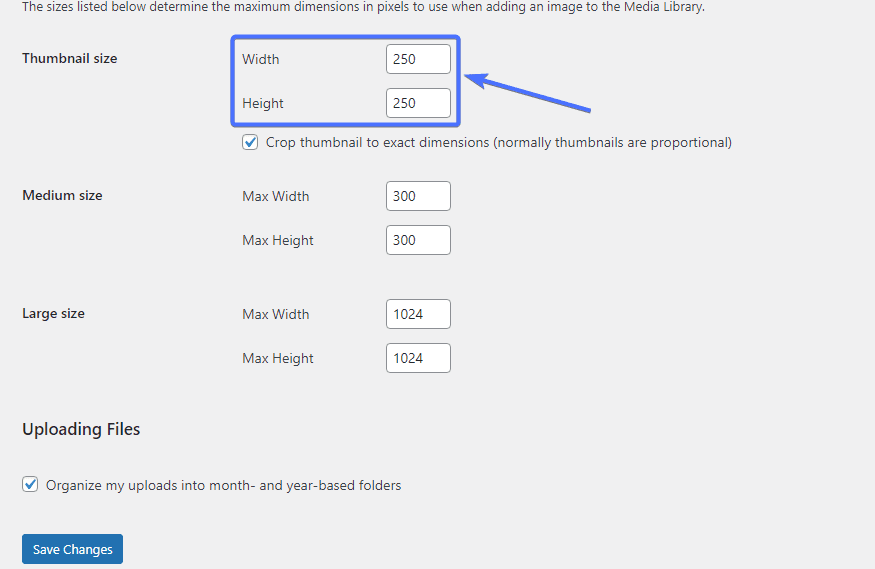
例如,如果您想變更縮圖大小,只需輸入新的高度和寬度即可。

完成後,向下捲動並點擊“儲存變更”以儲存修改後的尺寸。

如何使用 WordPress 圖片編輯器變更圖片大小
WordPress 圖片編輯器提供了設定網站上特色圖片、部落格圖片和其他圖片應用程式大小的最簡單方法之一。 此編輯器可讓您手動編輯上傳到 WordPress 媒體庫的每個圖像的大小。
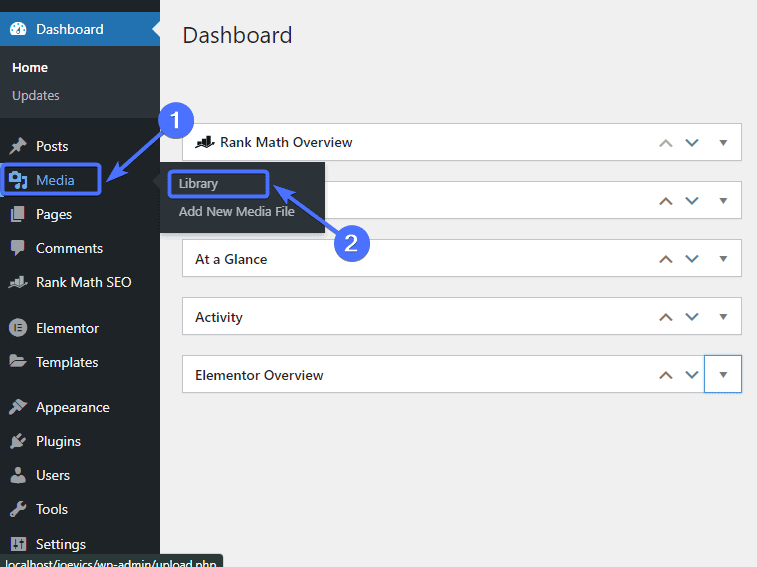
若要使用編輯器編輯圖像,請前往媒體>>庫。

然後點擊您要編輯的圖像。

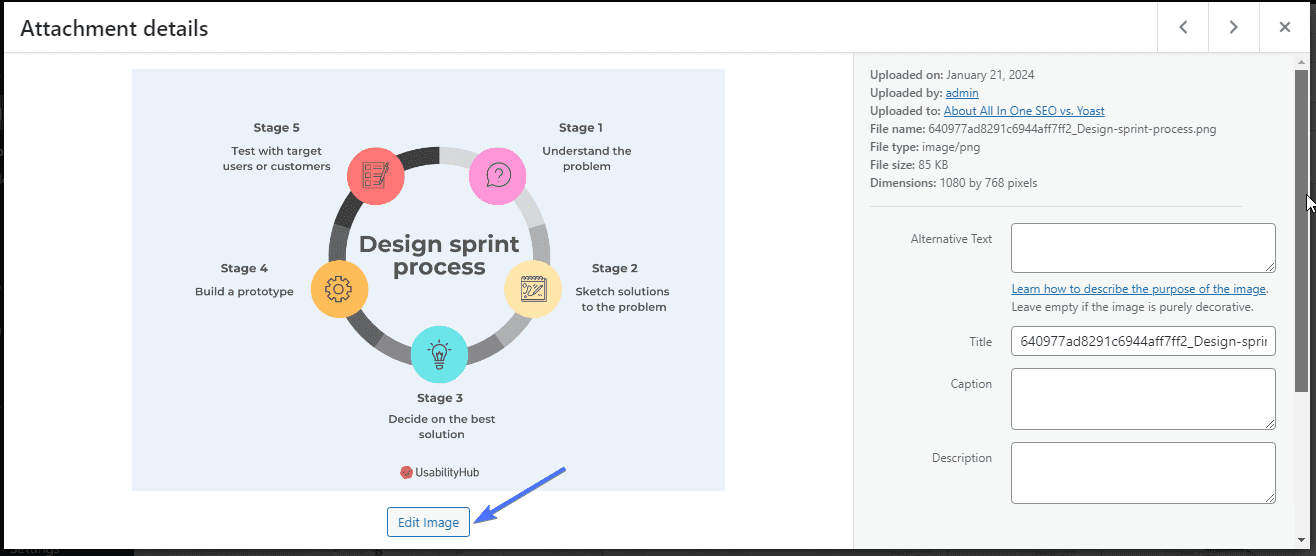
接下來,按一下「編輯圖片」 。

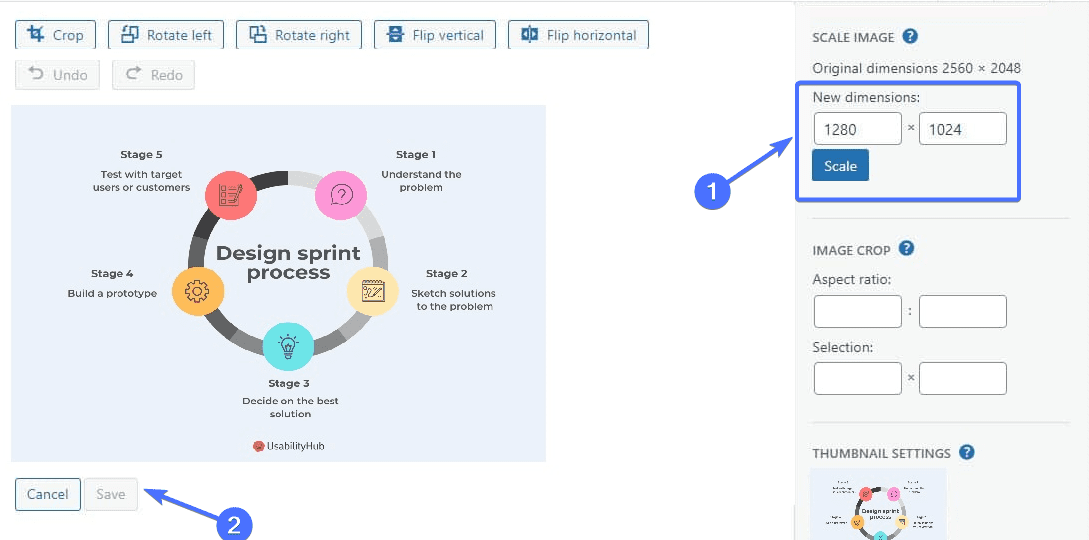
這將打開圖像編輯器。 現在,您可以設定自訂寬度和高度。
例如,下面圖像的原始尺寸是2560 x 2048。假設我們要將圖像尺寸更改為1380 x 1024。我們將輸入尺寸,然後按一下縮放來處理圖像編輯。
然後點選「儲存」 。

現在,圖像的完整尺寸將更改為 1380 x 1024。
如何更改貼文或頁面上的圖片大小
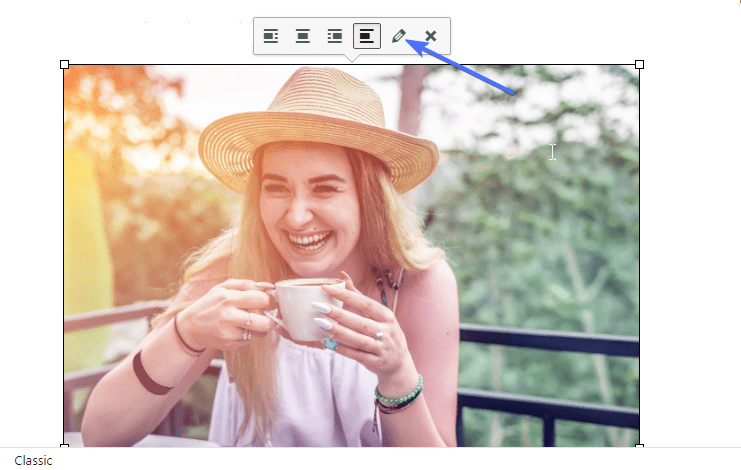
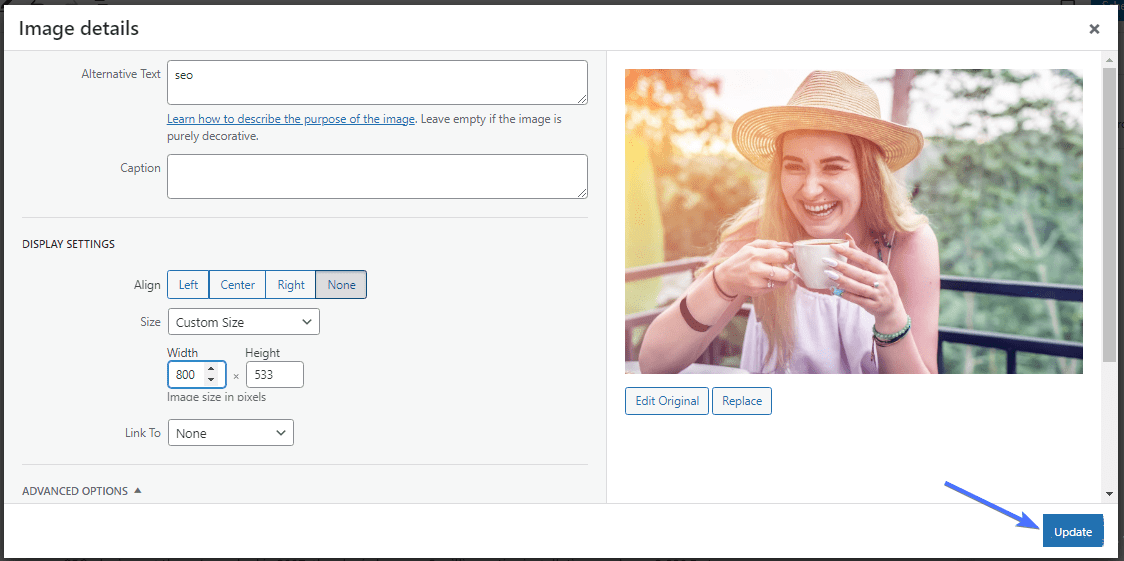
WordPress 可讓您在將圖片新增至貼文或頁面時編輯圖片的大小。 通常,當您選擇要編輯的圖像時,您會看到編輯圖示。
單擊該圖示。

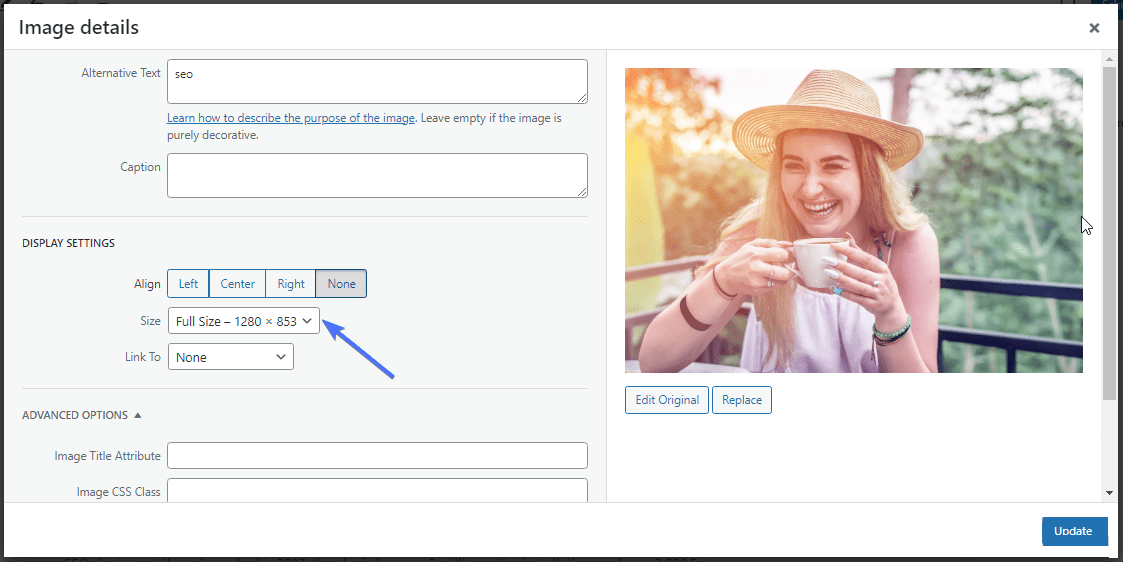
這將帶您進入圖像編輯器。
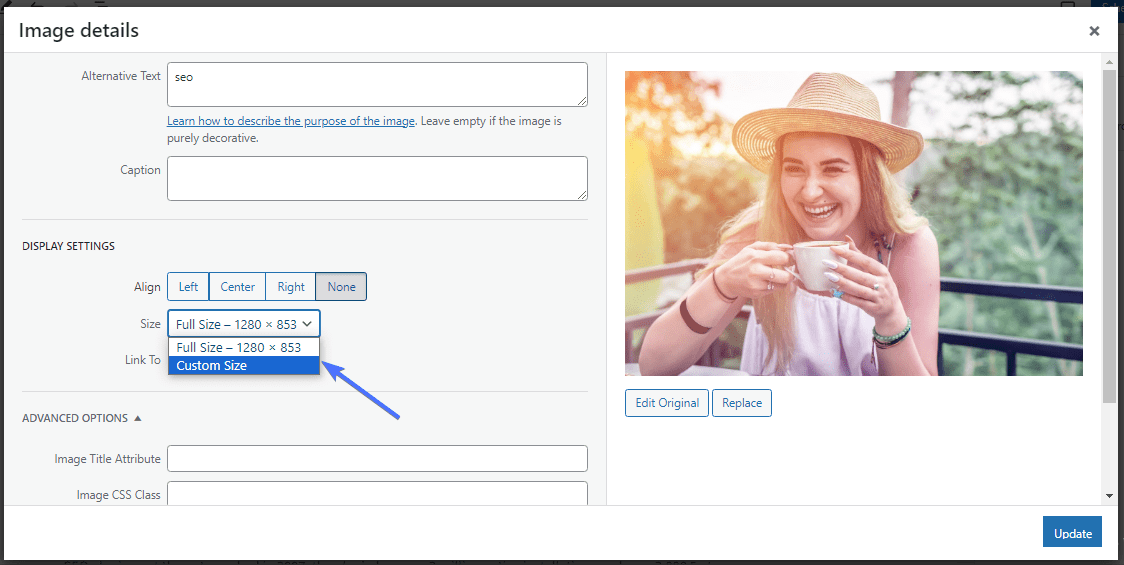
按一下“尺寸”部分以顯示下拉式清單。

從下拉清單中選擇自訂尺寸。

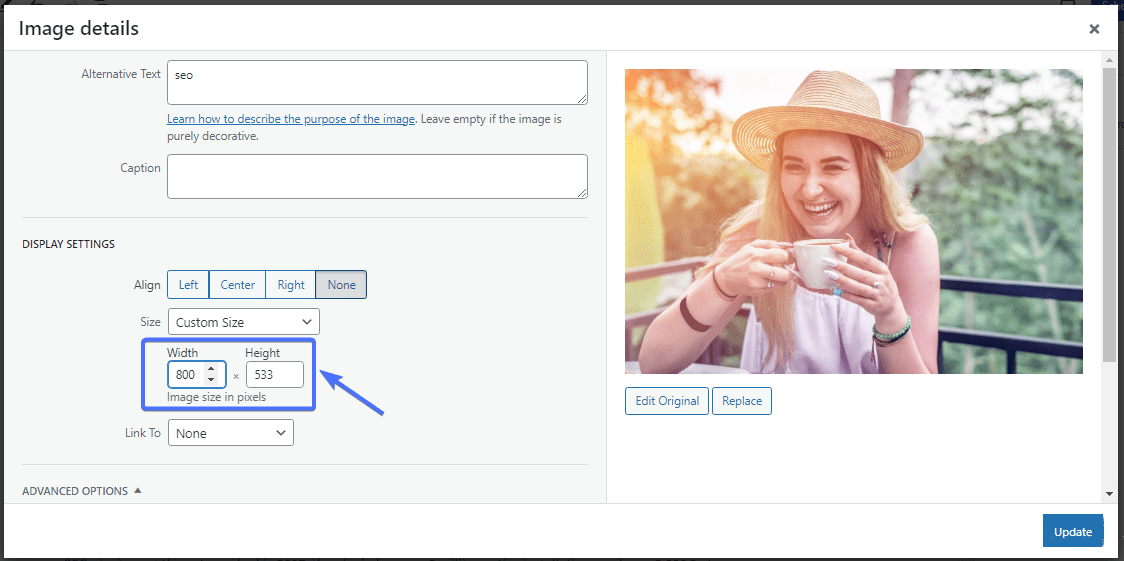
現在,輸入您想要的圖像的新寬度和高度。

按一下「儲存」 。

就是這樣。 新的圖像尺寸將應用於部落格或頁面。
如何新增自訂 WordPress 圖片尺寸
大多數情況下,三種預設影像尺寸可能不足以滿足您的所有需求。 幸運的是,您可以將自訂圖像尺寸新增至您的網站。
您可以使用 WordPress 圖片尺寸外掛程式或編輯主題程式碼來完成此操作。
如何使用 Perfect Images 外掛程式新增自訂 WordPress 圖片尺寸
Perfect Images是一個出色的插件,可讓您控制影像尺寸。 該外掛程式可讓您輕鬆創建自訂圖像尺寸、重新生成現有圖像並優化圖像。
首先,您需要先安裝Perfect Images 外掛程式。
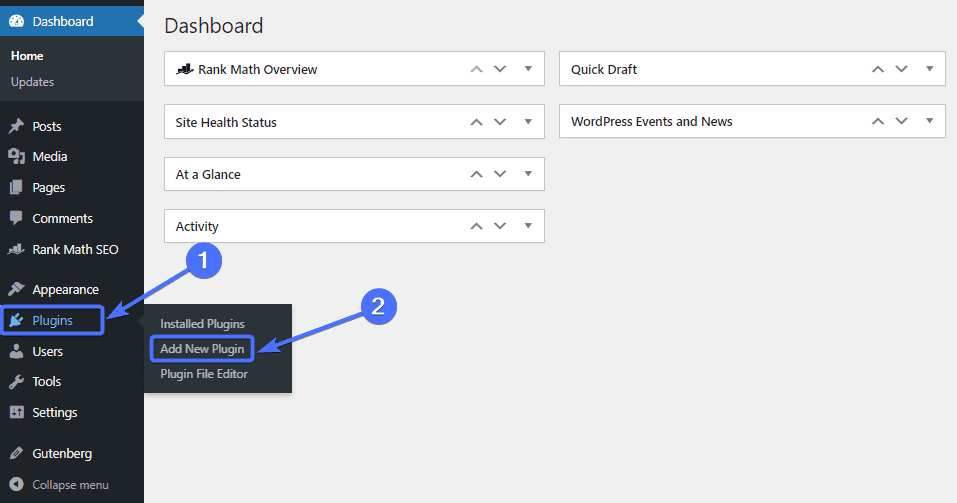
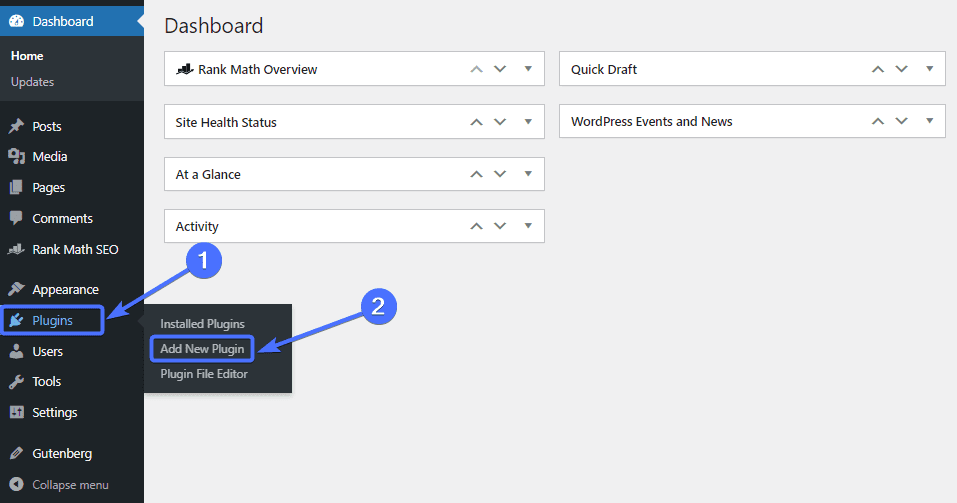
轉到插件 >> 新增插件。

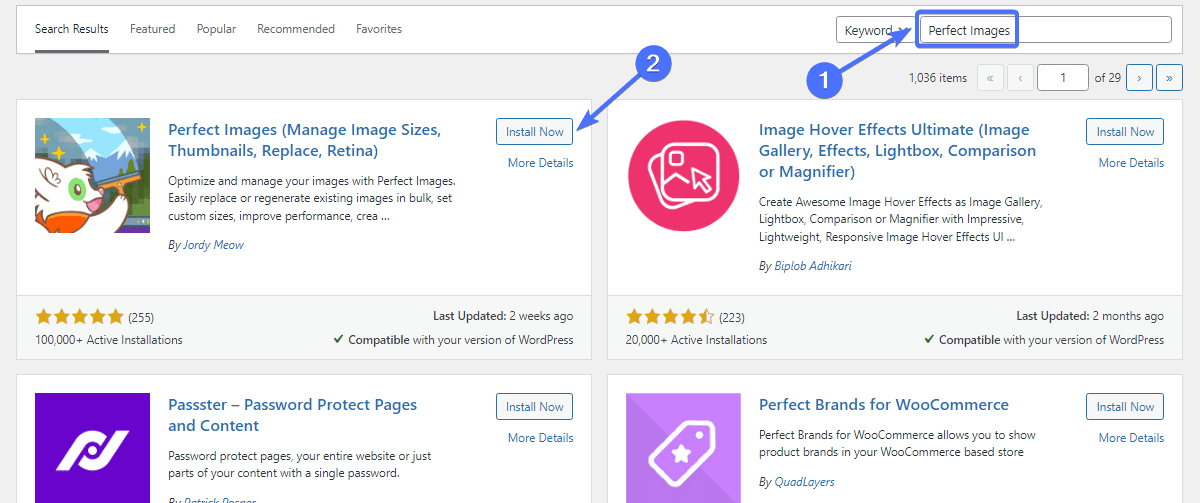
在搜尋欄中輸入「完美影像」。 然後找到完美圖像(管理圖像大小、縮圖、替換、視網膜)並點擊立即安裝。

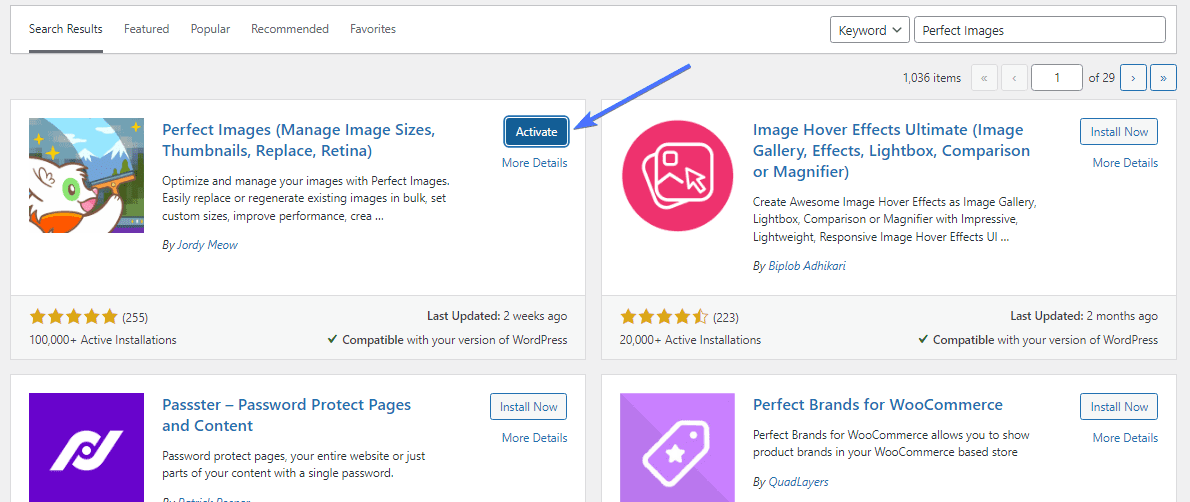
接下來,按一下「啟動」 。

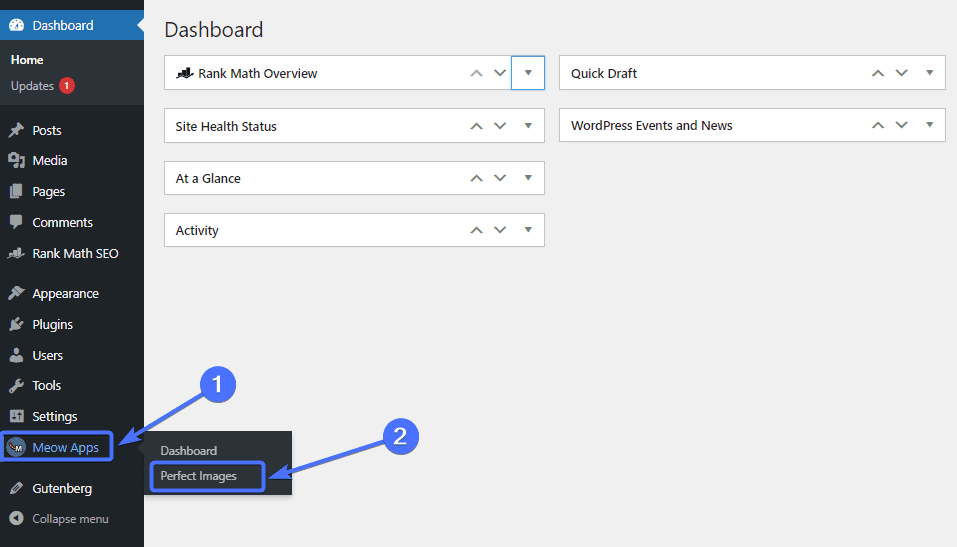
一旦您啟動它,該外掛程式將在 WordPress 儀表板上顯示為「Meow Apps」。
若要建立新的 WordPress 圖片尺寸,請前往Meow Apps >> Perfect Images 。

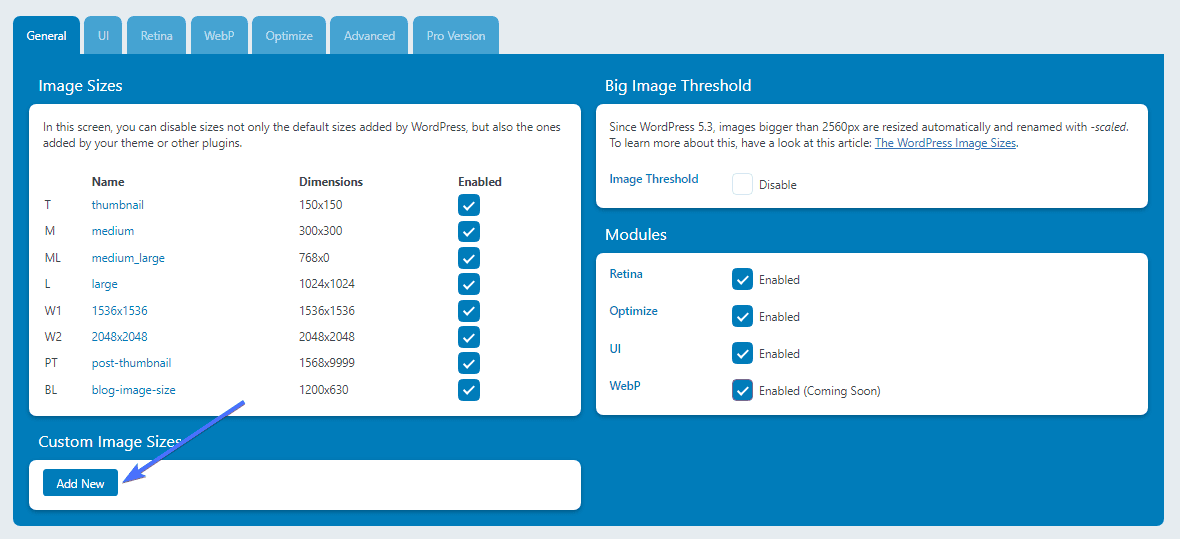
在「完美圖像」頁面上,向下捲動並點擊「新增圖像」 。

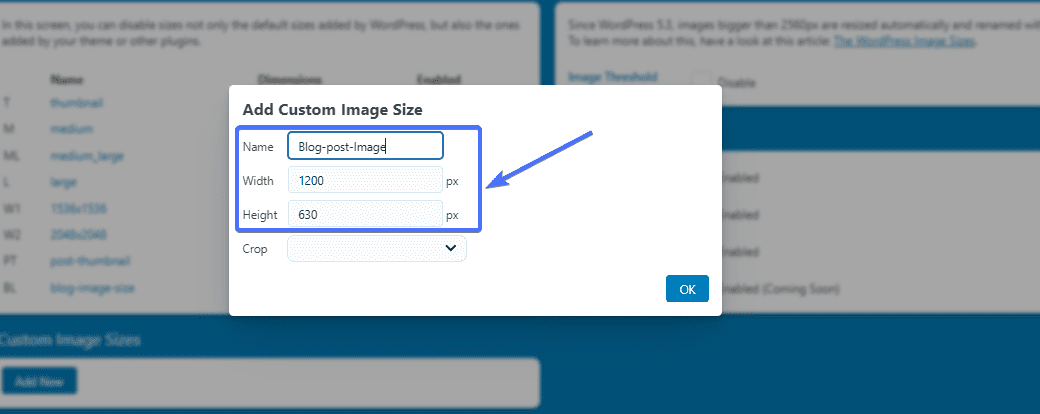
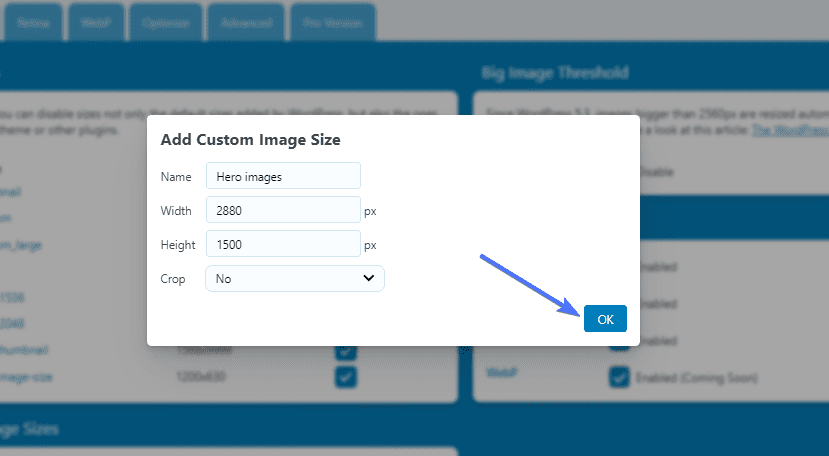
這將彈出一個需要填寫的表格。 輸入新的自訂圖像尺寸的名稱以及重量和高度。

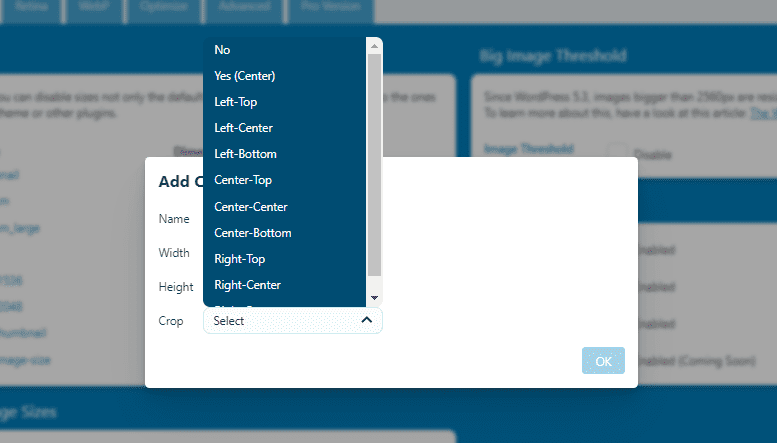
接下來,決定是否要裁切該尺寸的影像。 裁剪後的圖像適用於特色圖像和個人資料圖片。 選擇是裁切影像。 如果您不想裁剪,請選擇「否」 。

填寫完所有內容後,按一下「確定」 。

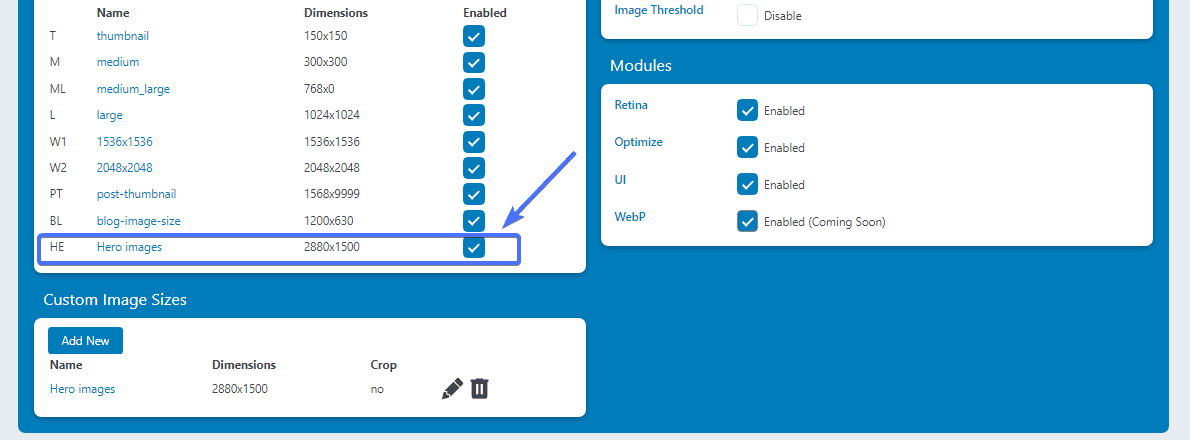
該外掛將為您的 WordPress 網站創建新的 WordPress 圖像大小。

就是這樣。 您已成功將新的圖像尺寸新增至您的網站。 您可以按照相同的步驟添加其他圖像尺寸。
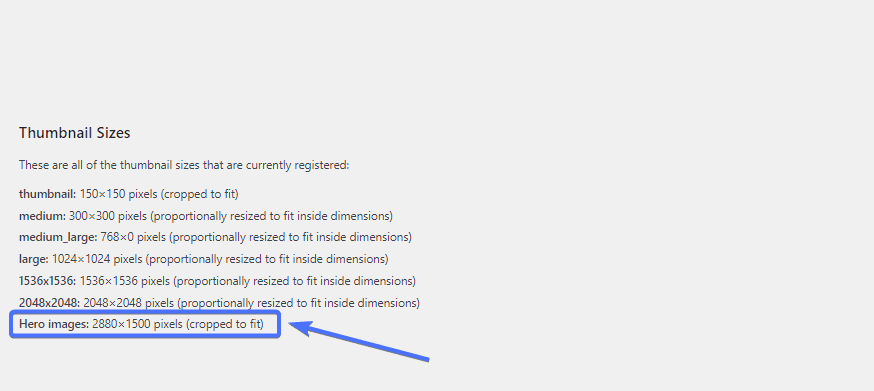
大多數 WordPress 外掛無法檢查圖片大小。 因此,您可以使用像重新生成縮圖這樣的插件來實現此目的。 該插件列出了網站上的所有圖像尺寸。


如何手動新增自訂 WordPress 圖片尺寸
現在讓我們看看透過編輯主題程式碼來新增自訂圖像的步驟。 雖然很簡單,但這個過程需要一些技術知識。 因此,如果您沒有編碼經驗,最好將其交給專業人士。
首先,您必須為您的網站建立備份。 這樣做對於保護您的資料非常重要,以防在此過程中出現任何問題。 本文介紹如何為您的網站執行定期 WordPress 備份。
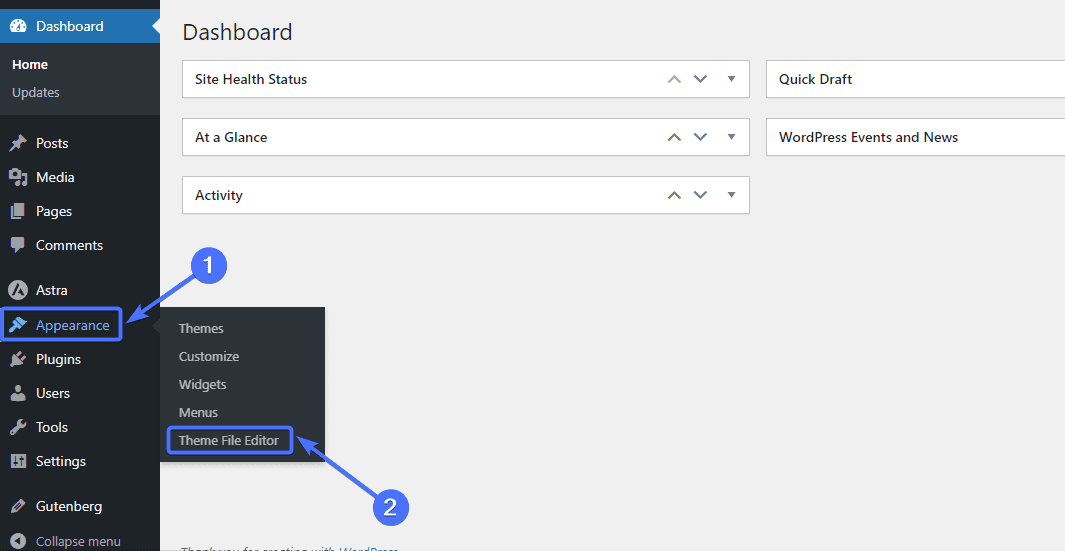
完成備份程序後,導覽至 WordPress 儀表板。
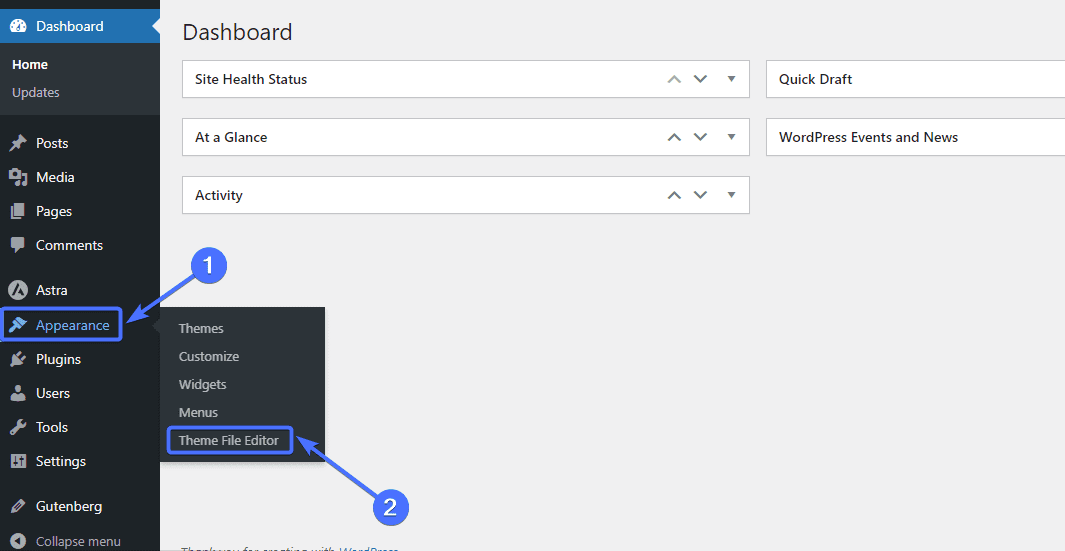
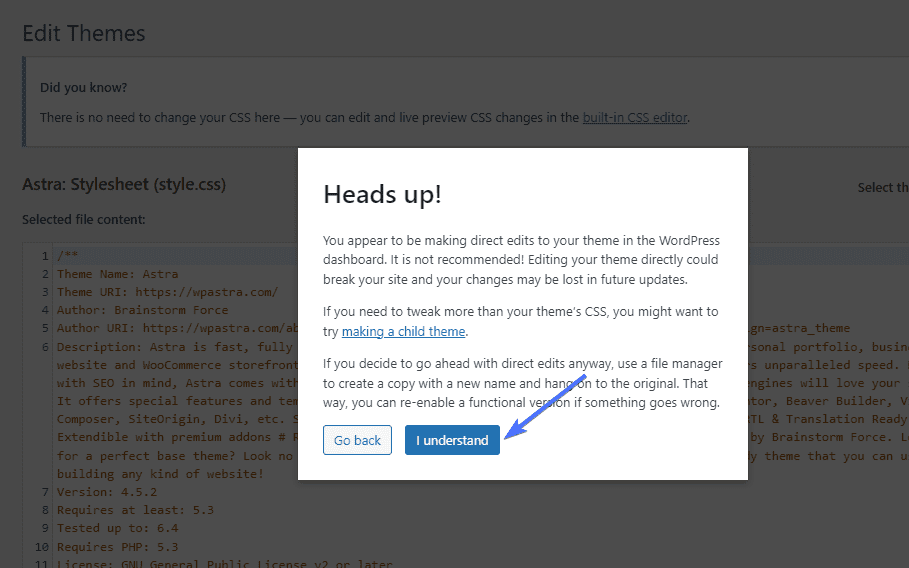
然後轉到外觀>>編輯器或主題文件編輯器。

您可能會收到有關編輯程式碼的警告。
只需單擊“我明白”即可繼續。

啟動自訂圖像支持
將自訂圖像新增至網站的第一步是啟動對貼文縮圖的支援。 為此,您需要將下面的add_theme_support字串新增到您網站的 WordPress 圖片大小 php 檔案中:
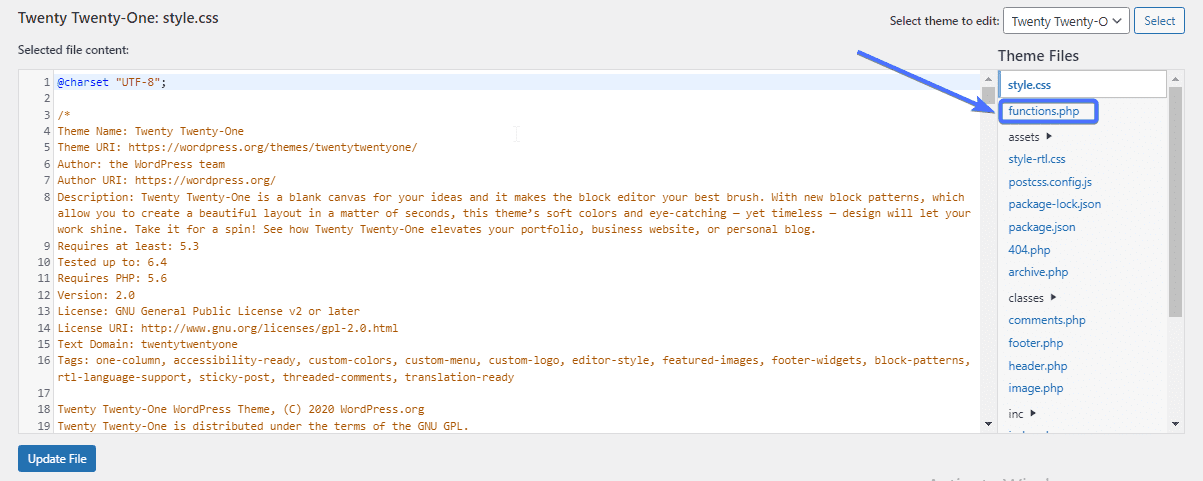
add_theme_support( '後縮圖' );按一下functions.php檔。

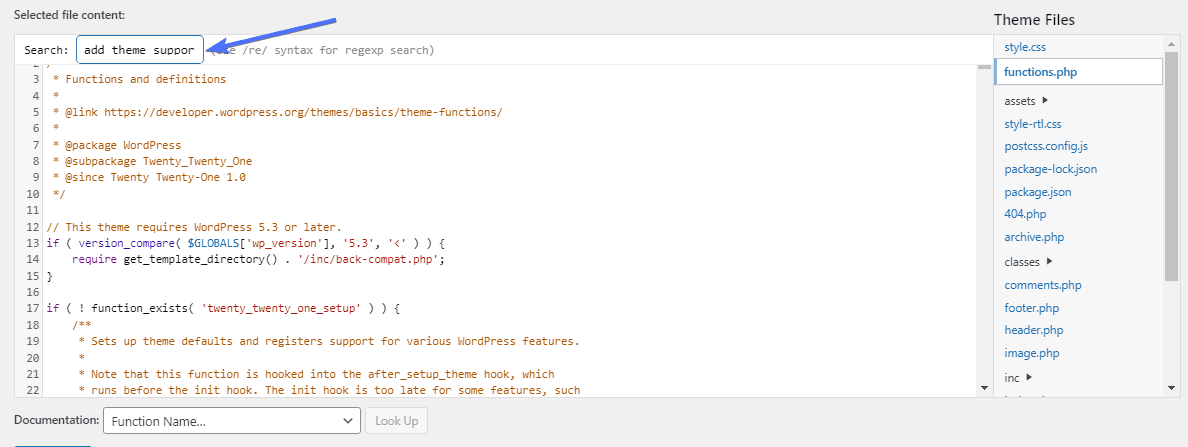
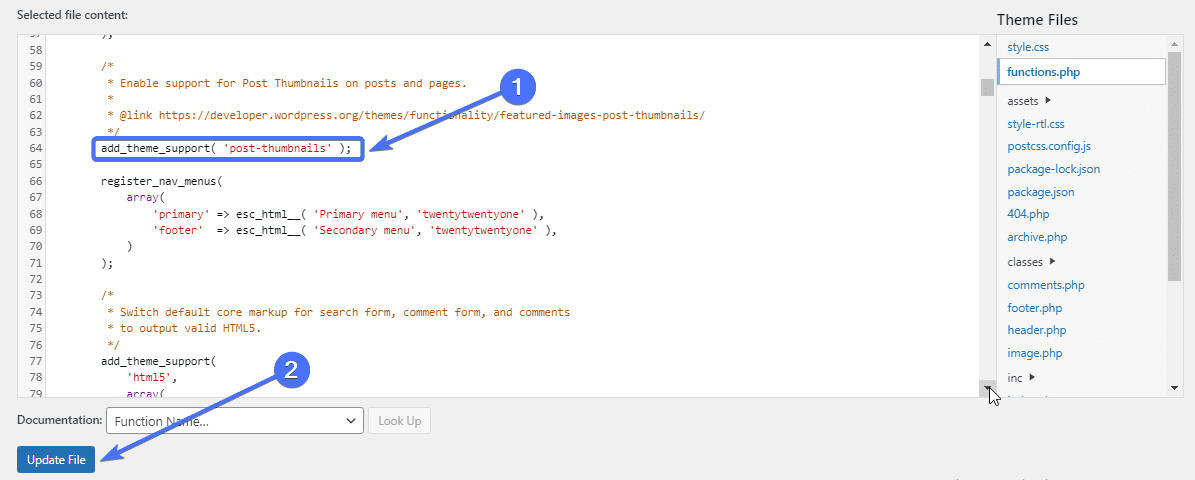
接下來,搜尋add_theme_support字串是否已存在。

如果程式碼不存在,請將其貼進去。然後按一下「更新檔案」 。

這將啟動允許您將自訂圖像新增至網站的功能。
新增自訂圖像程式碼
下一步是添加您要建立的自訂圖像尺寸的程式碼。
為此,您必須在functions.php 檔案中找到並編輯“add_image_size”程式碼。
首先,使用搜尋功能來尋找該代碼是否已存在。 如果不存在,那麼您可以添加它。 這是“add_image_size”程式碼:
add_image_size( '名稱', 寬度, 高度, true/false );現在我們來看看程式碼中的參數。 第一個參數是“名稱”,它表示您想要的圖像大小的名稱。 選擇一個描述性的圖像尺寸名稱很重要。
第二個和第三個參數是以像素為單位的寬度和高度。 您可以選擇您想要的任何特定圖像尺寸。 最後一個參數是裁剪。 這允許您定義裁切類型或其位置(我們將在隨後討論)。
如何使用程式碼新增自訂圖像
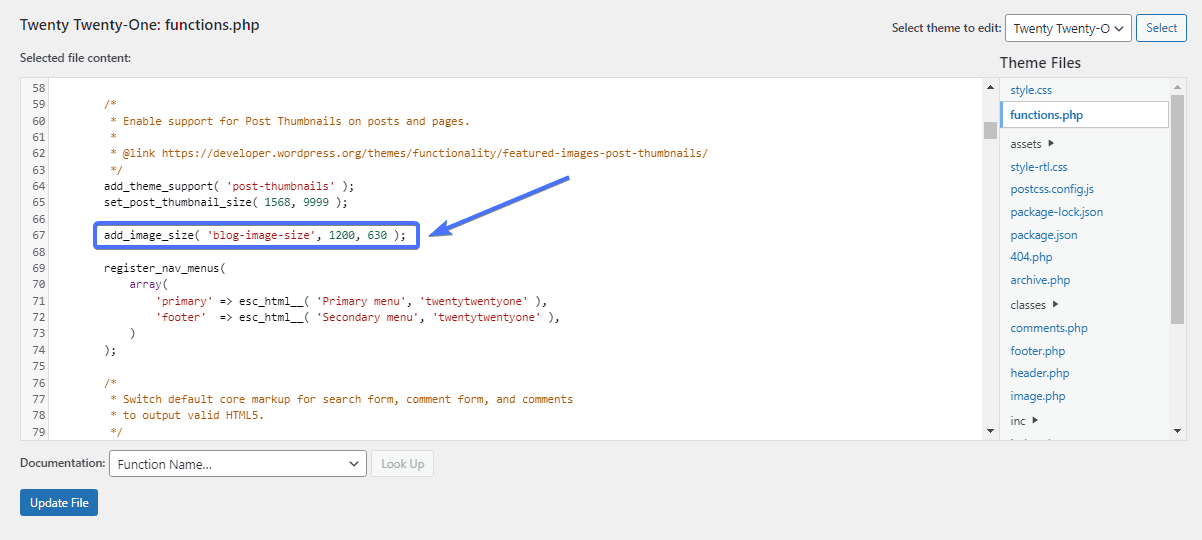
例如,假設您要為高度和重量為 1200 x 630 像素的部落格文章新增新的圖片尺寸。
在這種情況下,程式碼將如下所示,未套用裁剪:
add_image_size( '部落格圖片大小', 1200, 630 ); 
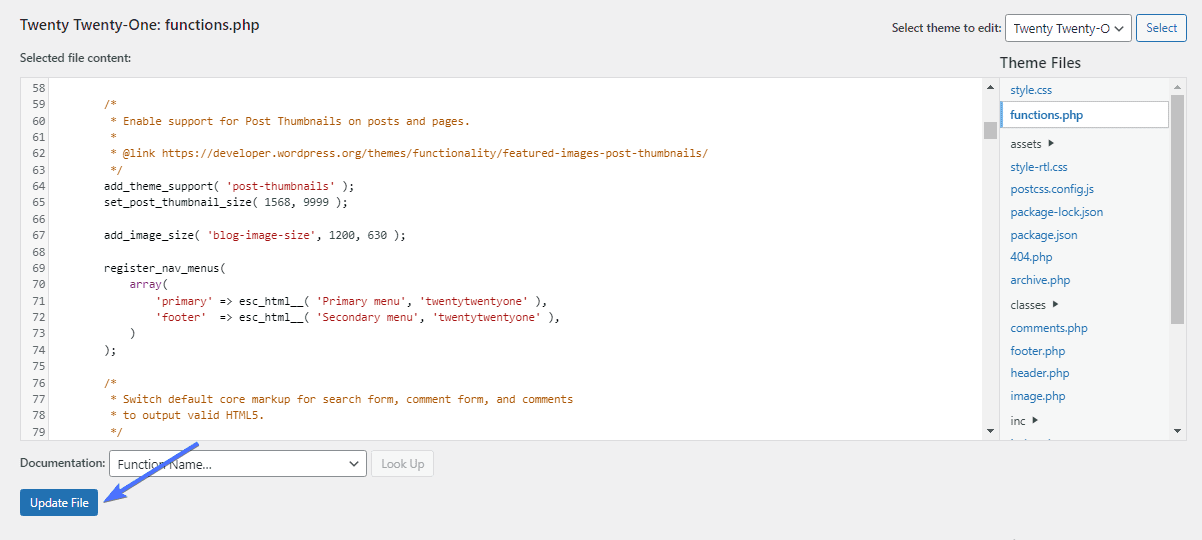
貼上程式碼後,按一下「更新檔案」 。

裁剪你的影像
裁剪是 add_image_size 程式碼的最後一個參數。 這允許您透過選擇 true 或 false 來設定影像尺寸的裁切狀態。
add_image_size( '名稱', 寬度, 高度, true/false );當您不對程式碼套用裁剪時,圖像只會縮小到新的尺寸。 但是,當您裁剪圖像時,圖像的一部分會被剪掉,而其餘部分將調整為新尺寸。
如果您的目標是減小圖像的大小,那麼裁剪可能不適合您,因為它涉及刪除圖像的元素。 如果裁剪影像的一部分不會影響整體輸出,則裁剪是有意義的。
如何根據您的尺寸添加裁剪
要為圖像添加裁剪,您必須在圖像尺寸代碼末尾添加“true”。
如果您不希望裁切影像,請在其末尾新增「false」或刪除整個參數。 如果您完全省略它,WordPress 將不會套用裁剪。
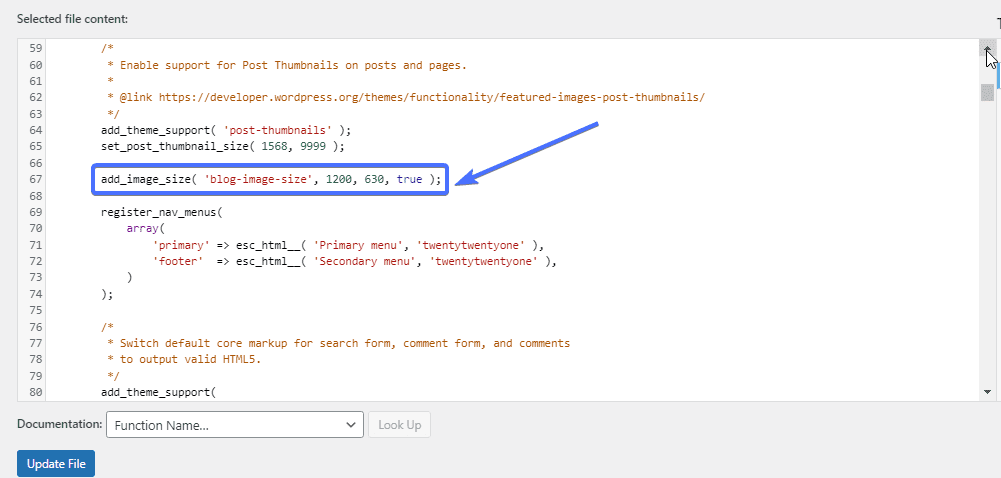
例如,假設我們仍在考慮裁剪 1200 x 630 像素的部落格文章圖片大小。 在這種情況下,程式碼的裁剪部分將為“true”,如下所示:
add_image_size( '部落格圖像大小', 1200, 630, true ); 
如果您不想裁剪圖像大小,您的程式碼將類似於以下任何一個。
add_image_size( '部落格圖片大小', 1200, 630, false ); add_image_size( '部落格圖片大小', 1200, 630, );為您的主題添加新的自訂圖像尺寸
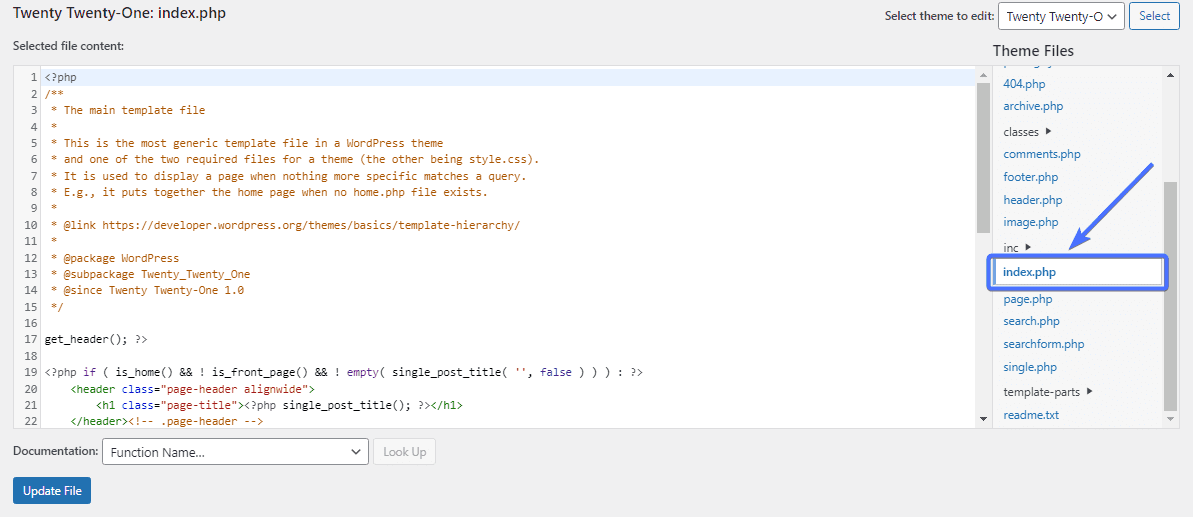
添加自訂圖像尺寸後,下一步就是讓您的主題顯示它。 為此,您需要編輯包含 posts 循環的 index.php 主題文件,並在其中添加以下程式碼:
the_post_thumbnail( '圖片大小名稱' );前往外觀>>編輯器或主題文件編輯器。

然後點擊index.php 檔案。

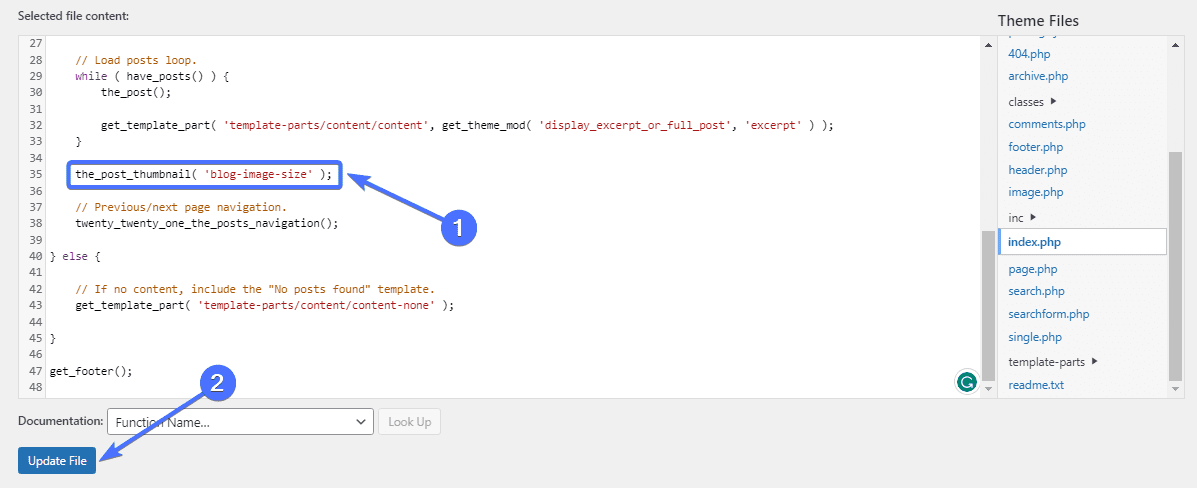
現在添加上面的程式碼以顯示主題的新圖像尺寸。
將 image-size-name 替換為您在前面步驟中使用的圖片尺寸的名稱。 在我們的例子中,圖片大小的名稱是 blog-image-size。 所以我們的程式碼將如下所示:
the_post_thumbnail( '部落格圖片大小' ); 
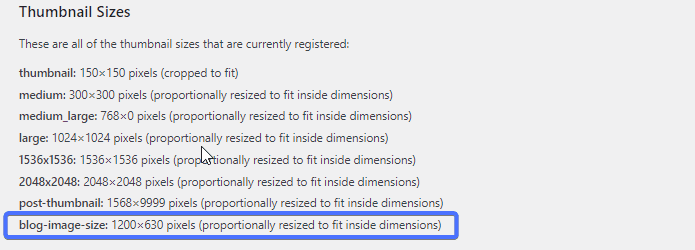
就是這樣。 現在,當您將新圖像上傳到網站時,您將看到新圖像尺寸作為選項。

將新影像尺寸套用至舊影像
這種手動配置的問題是它僅適用於新影像。 較舊的圖像將保留其當前尺寸,您需要更新它們以套用新的圖像尺寸。
幸運的是,一些插件允許您執行此操作。 其中之一是重新生成縮圖,這是一個免費插件,可讓您更新圖像尺寸。
使用重新產生縮圖更新影像尺寸
顧名思義,重新產生縮圖外掛程式可以為媒體庫中的圖像重新產生 WordPress 縮圖大小。 由於我們添加了新的圖像尺寸,重新生成縮圖將為舊圖像「重新生成」這個新尺寸。
首先,您需要先安裝插件。前往外掛程式>> 新增插件。

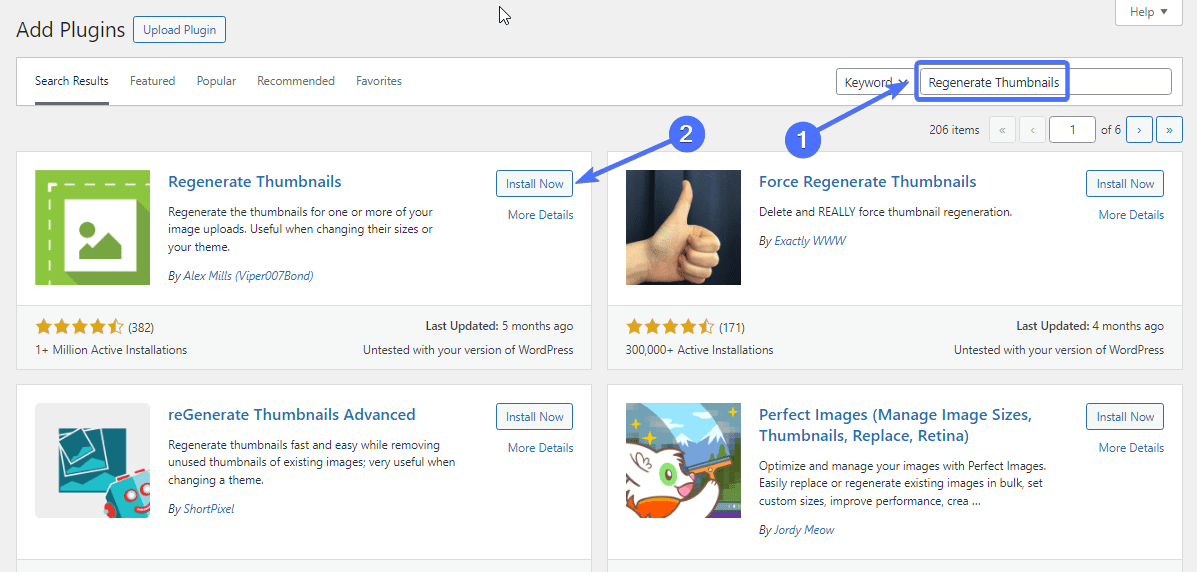
現在在搜尋框中輸入「重新產生縮圖」。 找到重新產生縮圖外掛程式並點擊立即安裝。

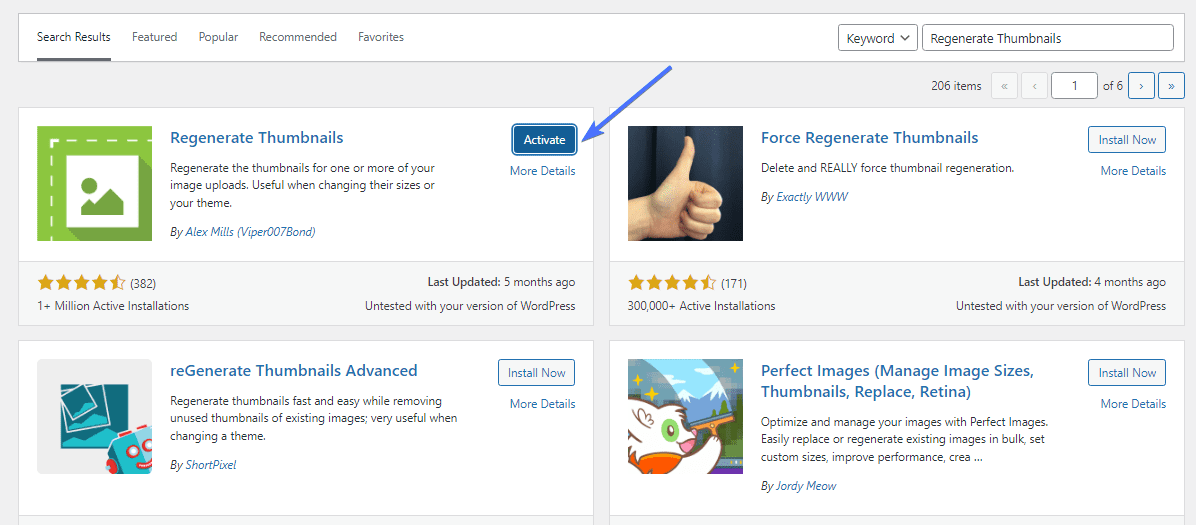
安裝後,按一下「啟動」 。

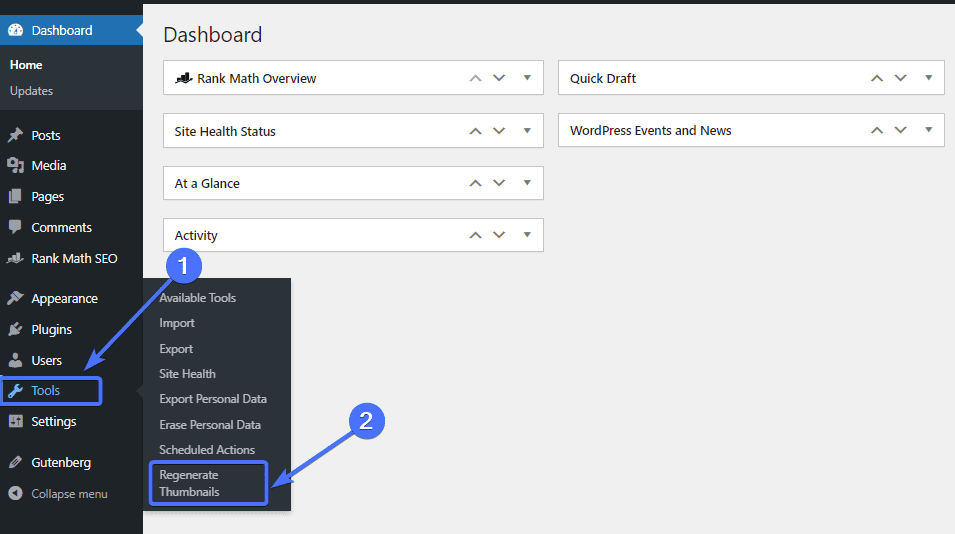
重新產生縮圖外掛程式將出現在 WordPress 儀表板上的工具選單下。
若要重新產生影像,請前往「工具」>>「重新產生縮圖」 。

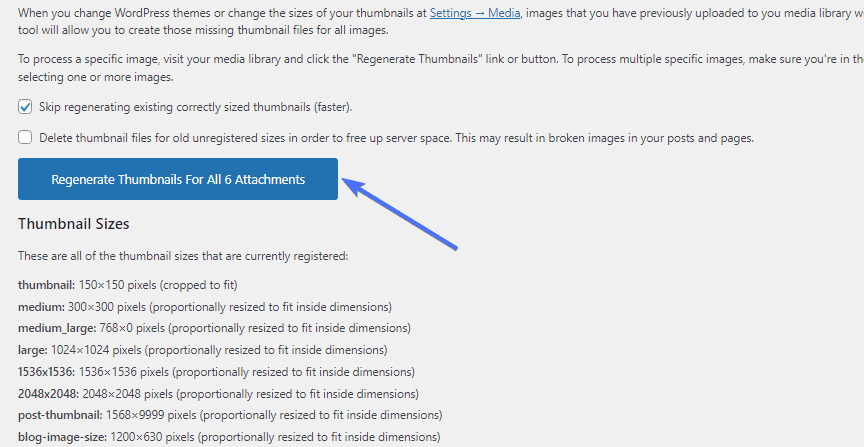
進入外掛頁面後,您只需點擊「重新產生所有附件的縮圖」即可。

該外掛程式將需要幾秒鐘/幾分鐘的時間來將圖像重新生成為新的 WordPress 圖像尺寸。 就是這樣。

如何優化您的形象
WordPress 圖片大小也涉及圖片檔案大小。 雖然更改圖像尺寸可以讓您控制尺寸,但您可能需要在不更改尺寸的情況下優化圖像。
以下是優化 WordPress 圖片大小的兩種方法:
選擇最佳的影像檔案格式
您選擇的檔案格式(無論是 PNG、JPEG 還是 WebP)都會影響圖片大小。 例如,與 PNG 檔案相比,webP 圖像的檔案大小更小。
因此,您可以將 PNG 映像轉換為 WebP 格式以減少其大小。 本文詳細介紹了WordPress WebP 圖像。
但是,轉換影像可能會降低影像品質。 您必須將原始影像的品質與轉換後的影像的品質進行比較,以確保品質沒有明顯下降。
EWWW Image Optimizer、Optimole 和 ShortPixel Image Optimizer 等外掛程式可讓您控制網站圖片檔案格式。
壓縮您的 WordPress 圖片
減小影像大小的另一種方法是對其進行壓縮。 影像壓縮涉及在不降低影像品質的情況下最小化影像的大小。
壓縮後的圖像比未優化的圖像輕得多。
有幾個外掛程式可以讓您快速壓縮圖像,包括 Optimole。 設定插件後,它可以自動壓縮您上傳的任何圖像。
結論
WordPress 圖片大小是一個重要問題,會影響 WordPress 網站的外觀、速度和排名。
本 WordPress 圖片尺寸指南解釋了什麼是圖片尺寸以及如何變更網站的圖片尺寸。 因此,您可以按照上述步驟編輯 WordPress 預設圖片尺寸並新增自訂尺寸。
如果您還想了解有關 WordPress 圖像的更多信息,您應該查看這篇關於如何修復 WordPress 中的圖像上傳問題的文章。 優化良好的 WordPress 圖片可以提高網站速度。 但是,您網站的圖像可能會出現某些問題。 因此,本文解釋瞭如何解決這些問題。
請記住,FixRunner 團隊已準備好滿足您的所有 WordPress 網站需求。 我們提供客製化開發、WordPress 維護等服務。 填寫此表格以獲得免費的網站評論。
經常問的問題
WordPress 中的圖片大小功能有哪些?
WordPress 中的圖片尺寸函數是 add_image_size(),它允許您新增自訂尺寸的圖片。 完整的函數是add_image_size( 'name', width, height, true/false ); 。 您也可以透過前往「設定」>>「媒體」來變更預設的 WordPress 圖片大小。
如何在 WordPress 中取得自訂圖片尺寸?
您可以使用 Perfect Images 等外掛程式在 WordPress 上新增自訂圖片尺寸,也可以使用程式碼手動完成。 add_image_size() 允許您透過編輯主題程式碼來新增自訂圖像尺寸。
如何在 WordPress 中取得完整尺寸的圖片?
當您將圖片上傳到 WordPress 時,除了全尺寸圖片之外,它還會自動產生三個預設圖像。 因此,您通常有四個圖像選項,並且在創建帖子或頁面時只需選擇全尺寸圖像選項。
WordPress 會減少圖片大小嗎?
不會。WordPress 不會縮小影像尺寸。 但是,可以選擇在上傳後縮小圖像大小。 您還可以使用各種插件來減少圖像大小。
