什麼是微型網站? 真實示例以及如何使用 WordPress 創建一個
已發表: 2021-12-02使用微型網站可能是升級您的在線身份的有效方式。 然而,這並不一定意味著它是一個廣為人知的概念。 如果您問自己“什麼是微型網站?”,您並不孤單。
幸運的是,答案可能比你想像的更直接。 通過熟悉微型網站以及它們如何使您的品牌受益,您可以開始利用這些有用的工具。
在本文中,我們將解釋什麼是微型網站,並介紹一些您可能想要使用微型網站的原因。 我們還將介紹一個成功的微型網站的一些關鍵功能,並向您展示如何通過五個簡單的步驟在 WordPress 中構建一個。 我們走吧!
什麼是微型網站?
讓我們從基礎開始:什麼是微型網站? 簡而言之,它是您網站的獨立擴展。 它不共享相同的 URL,甚至可能不共享相同的品牌。
然而,雖然微型站點與主域分開存在,但它們並沒有完全斷開連接。 他們通常以多種方式支持主要品牌。
微型網站的一些示例包括:
- 新的營銷活動促銷
- 用於測試新站點技術的中心
- 類似但不同內容的平台
此外,值得注意的是,微型網站與登錄頁面不同。 登陸頁面通常專注於單一目的,並且始終存在於主域中。
為什麼您可能想要創建一個 WordPress 微型網站
您可能要考慮啟動 WordPress 微型網站的原因有幾個。 首先,它可以幫助您專注於實現特定目標。
例如,假設您正在嘗試推廣單一產品線。 微型網站可以獨立於您的其他內容來跟踪其成功。
或者,您可能並不總是希望將網站與您的品牌聯繫起來。 如果您要在集成之前測試新的獨立內容,微型站點可以幫助您在隔離環境中進行測試。
最後,微型網站還可以提高您的搜索引擎優化 (SEO)。 這是因為擁有一個微型網站會增加您在 URL 中包含相關關鍵字的機會。 這意味著您可以利用這些搜索詞來提高品牌的知名度。
幸運的是,微型網站也很容易啟動。 因此,您不必擔心在其上花費太多時間或資源——利用此工具既簡單又有益。
有效微型網站的主要特徵
我們已經介紹了您可能需要微型網站的幾個原因。 然而,並不是所有的微型網站都同樣有效。 在啟動自己的版本之前,您可能需要確保存在一些元素。
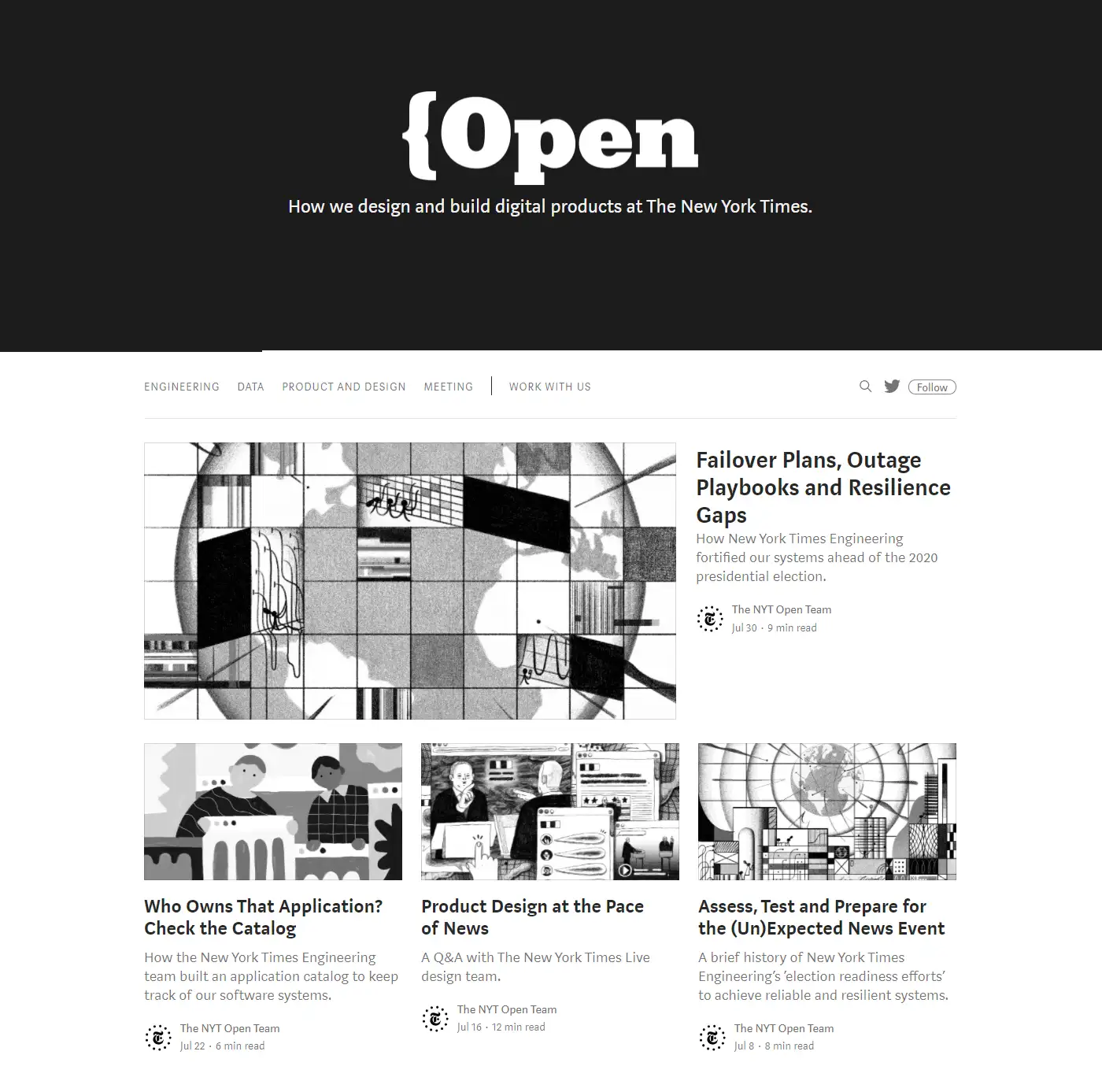
讓我們使用幾個微型網站示例來說明您可能想要的目標。 我們可以從《紐約時報》的微型網站 Open 開始,它探索了網站數字項目的設計和創作:

首先,品牌是這個微型網站的關鍵要素。 Open 模仿了《紐約時報》的經典黑白調色板。 儘管如此,沒有任何顏色讓它與其父網站分開。
此外,這種差異也有助於定位。 去紐約時報看新聞的人可能不想看到有關數字營銷的信息。 因此,Open 微型站點可以充當這種獨特內容的主頁。 這樣,它就可以專注於吸引特定的目標受眾。
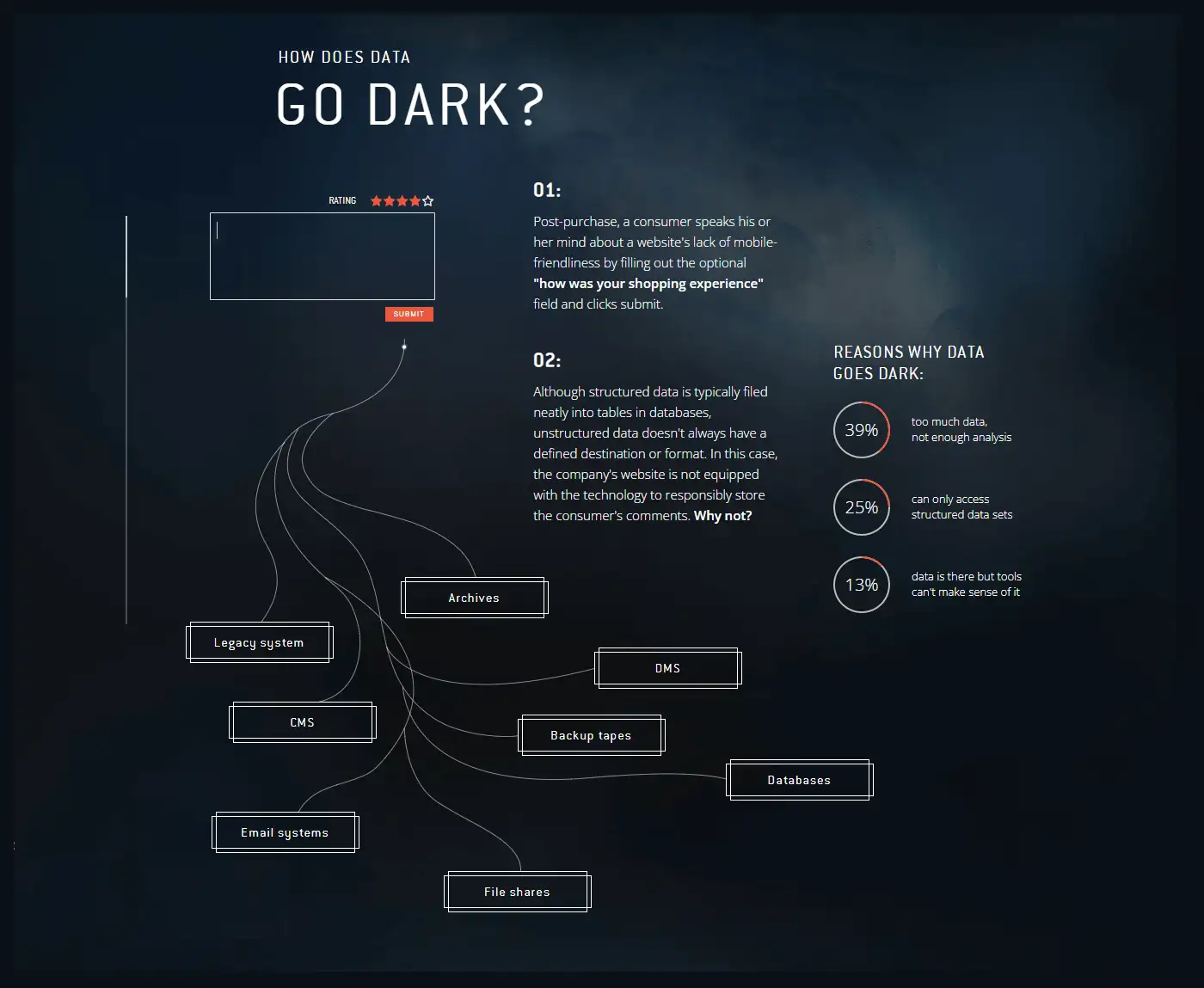
接下來,讓我們換個角度來看看 The Data That Lies Beneath。 這是 Lucidworks 提供的一個微型網站:

這個微型網站採用了不同的方法:它將單個信息圖帶入生活,而不是充當不同內容的中心。 除了交互式解釋,此頁面沒有其他內容。
Lucid 通過只有一頁長頁來突出這一重點。 無需單擊任何內容 - 您只需滾動即可。 這個簡單的導航工具使網站的使用盡可能簡單。
您可能想從這個示例中模仿的另一個元素是對單個主題的深入研究。 因此,獨立內容可以為兩種類型的訪問者提供服務:尋找特定信息的訪問者和通過主網站找到微型站點的訪問者。
如何通過五個簡單的步驟創建 WordPress 微型網站
既然您知道什麼是微型網站,那麼讓我們來談談如何輕鬆創建由 WordPress 提供支持的自己的微型網站。
使用 WP Landing Kit 插件,您可以使用一個 WordPress 安裝來支持無限數量的微型站點。
如果您已經有一個 WordPress 站點,您可以安裝 WP Landing Kit 插件以使用您現有的 WordPress 安裝來創建一個具有自己獨特 URL/域名的微型站點。
或者,如果您還沒有 WordPress 站點,您可以創建一個新的 WordPress 安裝來充當您所有微型站點的主頁。 請記住,使用 WP Landing Kit,您仍然可以為每個微型站點賦予其自己唯一的域名。
這是它的工作原理……
第 1 步:獲取域或子域
首先,您的微型網站 URL 有兩個選項:新域或子域。 無論哪種方式,您的選擇都需要一個不同的地址。
新域名可讓您創建一個獨特的站點。 訪客甚至可能根本不知道它與您的品牌有關。 如果這聽起來對您很有吸引力,那麼它可能值得購買。
有幾十個地方可以註冊域名。 我們建議使用與您的原始域相同的服務,以保持流程簡單。 但是,這不是必需的。
您的另一個選擇是獲取子域。 子域是您當前子域的副產品。 他們共享您的域的一部分,但有一個獨特的開始。
例如,我們的主域名是www.themeisle.com 。 但是,我們以文檔為中心的子域是docs.themeisle.com 。
您也可以選擇任意數量的不同開始:

如果您想與您的主站點建立清晰的連接,我們建議您使用子域。 這樣,無論訪問者如何找到您的微型網站,他們都可以識別您的品牌。
一旦您選擇瞭如何命名您的微型網站,請繼續註冊您的域名。 如果您要添加子域,則需要通過您的主站點進行。 您可以查看我們的子域指南以獲取有關該過程的更多信息。
第 2 步:規劃您的微型網站內容和設計
在我們繼續之前,讓我們談談您的內容。 最有效的微型網站是在明確的意圖下創建的。 這意味著您可能需要在發布之前花一些時間來開發您的內容。
考慮從一個問題開始:您為什麼首先想要一個微型網站? 在主站點上使用之前,您是想推廣單個項目還是探索新設計? 通過了解您的主要目標,您可以更有效地決定採取哪些步驟。

之後,考慮您希望微型網站與您的品牌的聯繫程度。 一致的設計可以幫助訪問者快速了解關係。 但是,如果您想要一個獨立的項目,您可能希望完全專注於一種新方法。
然後,我們建議考慮這個微型網站的時間線。 如果您想創建一個長期項目,您可能需要提前計劃一個內容日曆。 該工具可以幫助您從一開始就填充頁面並保持未來的一致性。
但是,您的目標可能是單一功能的微型網站。 在這種情況下,我們強烈建議您在最相關的情況下找到推廣它的方法。 考慮一些策略,例如:
- 與其他網站合作
- 在您的主站點上撰寫配套文章
- 為 SEO 優化微型網站
仔細檢查你是否準備好了。 然後,繼續下一步。
第 3 步:創建您的微型網站內容
要創建您的實際微型網站內容,您可以在您的網站上創建一個新的 WordPress 頁面( Pages → Add New )。
要設計頁面的內容,您可以使用本機 WordPress 塊編輯器或您喜歡的頁面構建器插件。 這完全取決於你。
如果您希望您的微型網站有多個頁面,您可以重複該過程以創建多個頁面並將它們鏈接在一起。
目前,您的微型網站頁面將顯示在您的 WordPress 網站的域名下。 不必擔心,因為您將在下一步中通過將您在第一步中選擇的域或子域映射到新的微型站點內容來解決此問題。
第 4 步:映射您的域
接下來,我們將了解創建微型網站的更多技術方面。 您可以首先使用 WP Landing Kit 將新域添加到您的 WordPress 帳戶。
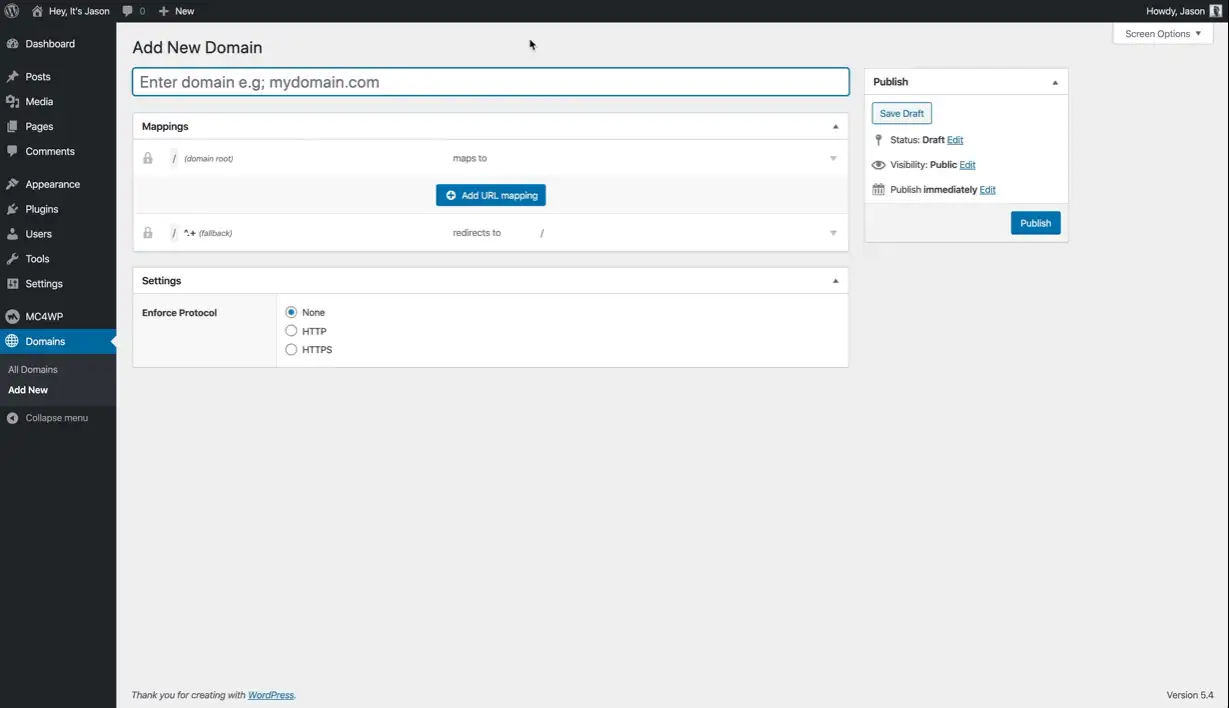
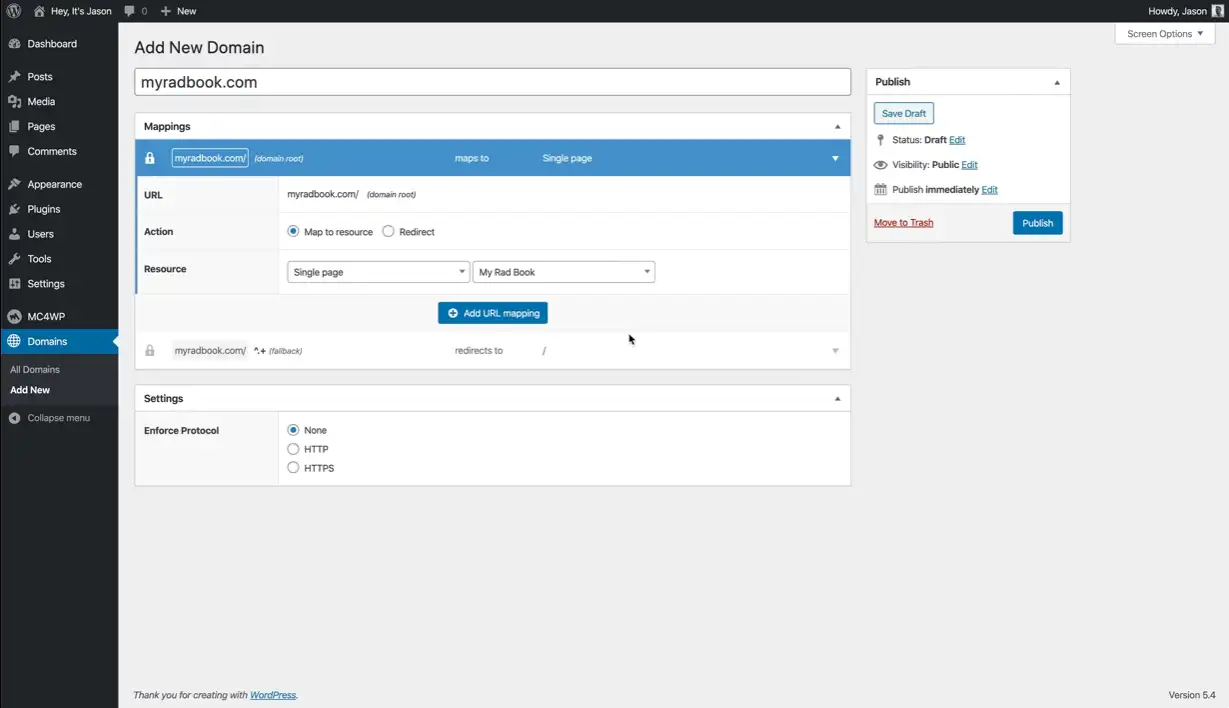
將微型網站內容添加為一個或多個頁面後,轉到域 → 添加新內容以開始域映射過程:

在此處輸入您要添加的域。 然後,展開Mappings部分並單擊Map to resource 。
然後,選擇單頁並輸入您要充當微型站點的頁面的標題:

您可以在第一部分下重複該過程以向新網站添加更多頁面。 完成後,單擊“發布”並繼續進行最後一步。
第 5 步:更新您的 DNS 記錄
最後,您需要通過託管服務提供商更新您的 DNS 記錄。 DNS 記錄讓瀏覽器知道在哪裡可以找到您的站點。
您需要在註冊域名的地方更新 DNS 記錄。 如果您通過主機獲得域名,這可能是您的託管服務提供商。 或者,它可以是專門的域名註冊商,例如 GoDaddy、Namecheap、Google Domains 和其他流行的選項。
確切的過程取決於您註冊域名的位置,因此如果您需要任何幫助,我們建議您諮詢您的主機/註冊商的支持文檔。
但是,在大多數服務中,您可以合理地期望一些基本步驟。 對於本演練,我們將使用 GoDaddy。
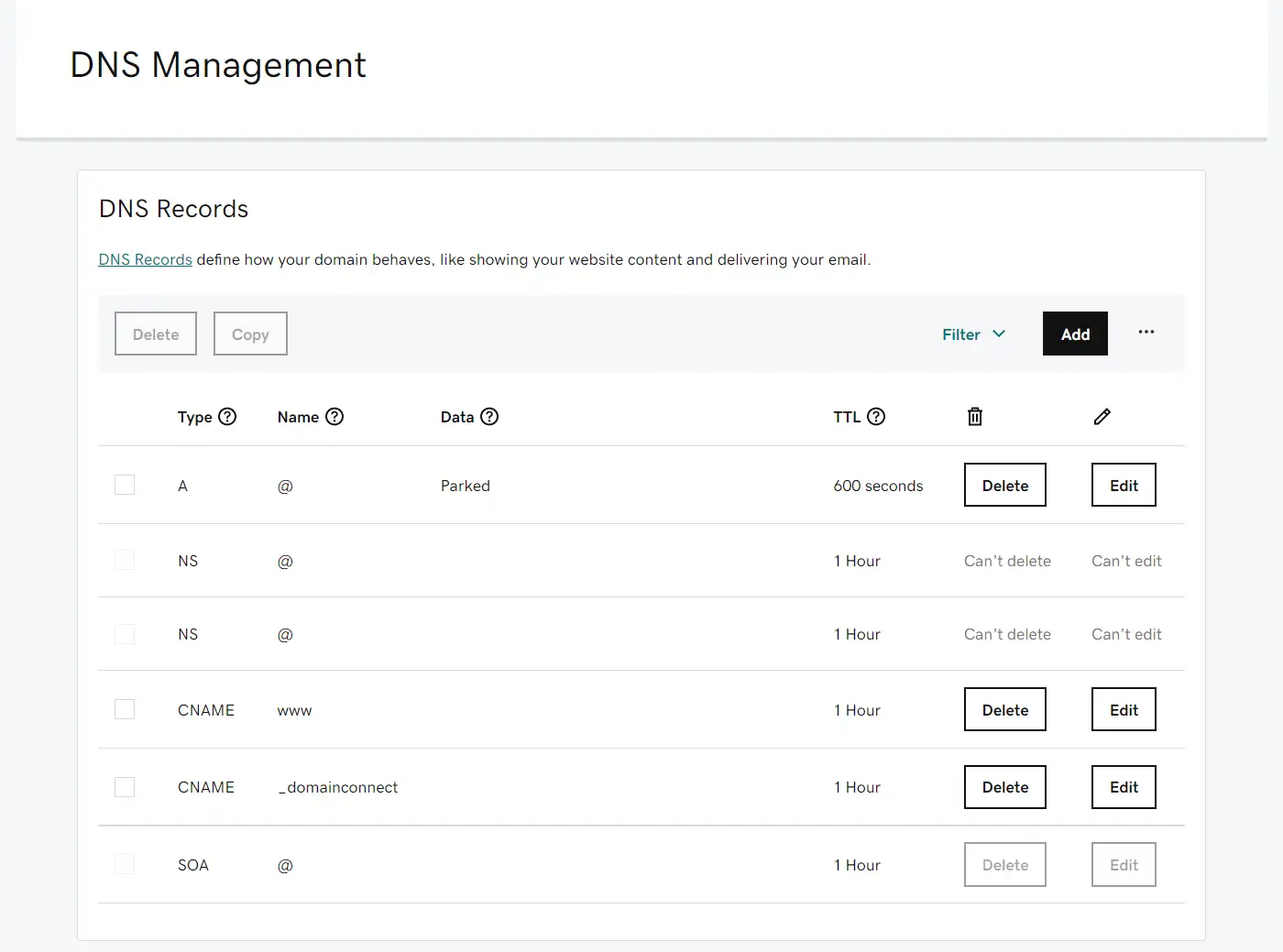
前往您的託管域儀表板。 然後,單擊要映射的域的域設置。 查找其他設置並選擇管理 DNS以到達此屏幕:

然後,您需要在您的帳戶上創建一條A記錄。 您可以通過單擊右上角的添加開始。 然後,填寫出現的必填字段。
這是有關輸入內容的基本指南:
- 對於類型,選擇
A - 在Name下,如果您使用的是單獨的域名,請輸入
@;如果您使用的是子域,請輸入子域前綴 - 對於Value ,輸入託管 WordPress 安裝的服務器的 IP 地址(與安裝 WP Landing Kit 相同的 WordPress 安裝)
- 在TTL 下,您可以保持默認或自定義緩存時間。
記得保存你的記錄! 如果您的更改沒有立即生效,請不要擔心——它們最多可能需要 48 小時才能應用(儘管通常要快得多)。
在 2022 年創建您的第一個微型網站
從更好的 SEO 到更集中的內容,微型網站可以為您提供多種好處。 幸運的是,設置一個並不一定很複雜。 通過仔細準備您的項目,您可以開始收穫新的專注於微型網站的回報。
在本文中,我們向您展示瞭如何通過五個步驟使用 WordPress 創建微型網站:
- 獲取您想要的域或子域。
- 仔細規劃您的微型網站的內容。
- 將您的內容添加為 WordPress 頁面。
- 使用 WP Landing Kit 映射您的域。
- 使用您的託管服務提供商更新您的 DNS 記錄。
另一方面,如果您認為著陸頁可能比微型網站更適合您的需求,我們也有一些指南可以幫助您:
- 如何創建登陸頁面
- 改進目標網頁的提示
- 優化著陸頁轉化的技巧
您對微型網站有任何疑問嗎? 在下面的評論部分讓我們知道!
