什麼是頁面產生器? 以及為什麼你應該使用一個
已發表: 2024-07-24如果建立網站就像搭建樂高套件一樣簡單會怎麼樣? 頁面建立器使這成為可能,讓您輕鬆建立功能性網站。 下面,我將詳細介紹什麼是頁面建立器,以便您可以快速開始下一個網站建置。
我對“什麼是頁面建立器?”有一個有爭議的答案。 我的說法正確嗎? 當您比較頁面建立器時,請了解它們如何處理視覺化頁面建置、網站範圍範本以及頁面建立器共享的其他功能。 WordPress 頁面建立器並不慢——這是一個神話,反對頁面建立器的論點也適用於非頁面建立器。 當您使用它時,請查看 Divi,看看是什麼讓我們的頁面建立器如此獨特。
- 1什麼是頁面產生器?
- 1.1什麼是最好的 WordPress 頁面建立器
- 2頁面產生器功能
- 2.1入門站點
- 2.2可視化編輯器
- 2.3沒有CSS就沒有程式設計
- 2.4主題和模板產生器
- 2.5全局樣式和預設
- 2.6預製佈局
- 2.7移動響應能力
- 2.8集成
- 2.9電子商務商店建構器
- 2.10有吸引力的定價
- 3頁建構器速度慢嗎?
- 4使用頁面產生器建立更好的網站
- 5常見問題
什麼是頁面產生器?
頁面建立器是一種視覺化設計工具,允許使用者無需編寫程式碼即可建立網頁。 他們提供了一個拖放介面,可以簡化整個網頁設計過程,讓使用者在前端直觀地即時建立所有內容。
使用頁面建立器,您可以建立頁面結構(部分、行、列),添加網站內容(文字區塊、圖像、按鈕、圖庫、選單等),以及自訂設計元素(顏色、字體、背景、動畫、等)都在可視化編輯器內。 他們還提供預製設計和頁面佈局,幫助用戶在幾分鐘內獲得完整的網站設計。
頁面建立器可以是外掛程式或直接建置到主題中。 由於每個模組/元素都是預先建立的,因此您可以建立專業的 Web 介面,而無需了解背後的複雜程式碼。 這允許任何人添加和自訂響應良好且編碼良好的元素。

頁面建立器是位於 WordPress 之上的設計介面。 然而,許多網站建立者做類似的事情,但在專有軟體和伺服器上運行。 我們假設您希望控制自己的數據,並且不希望被鎖定在一個將來很容易花費您更多金錢和時間的平台上。
最好的 WordPress 頁面建立器是什麼
如果您正在尋找適用於 WordPress 的頁面建立器,這裡列出了一些最好和最受歡迎的選項:
| WordPress 頁面產生器 | 價格 | 免費選項 | 用戶評論(平均) | ||
|---|---|---|---|---|---|
| 迪維 | $89/年 | (4.9/5) | 訪問 | ||
| 海狸建造者 | $99/年 | ️ | (4.4/5) | 訪問 | |
| 元素器 | $59/年 | ️ | (4.6/5) | 訪問 | |
| 4 | 制氧機 | $129/一次性費用 | (4.5/5) | 訪問 | |
| 5 | 種子產品 | $79/年 | ️ | (4.75/5) | 訪問 |
| 6 | 視覺作曲家 | $49/年 | ️ | (4.5/5) | 訪問 |
| 7 | 蓬勃發展的建築師 | $199/年 | (4.3/5) | 訪問 | |
| 8 | 主題化 | $69/年 | ️ | (3.8/5) | 訪問 |
| 9 | 布里齊 | 5 美元/月 | ️ | (4.5/5) | 訪問 |
觀看或閱讀我們的最佳 WordPress 頁面建立器清單。
現在您已經了解了頁面建立器是什麼,以下是幾乎所有 WordPress 頁面建立器都具有的常見功能。
頁面產生器功能
頁面建立器已經存在多年並且廣受歡迎。 當有人想到「頁面建立器」時,他們會想到這些功能。
入門網站
入門網站提供頁面設計、主題產生器範本和占位符內容的完整實作。 有些頁面建立器(例如 Divi AI)甚至使用 AI 建立自訂快速站點,只需幾分鐘即可建立一個完整的、由 AI 生成的網站,其中包含自訂文字和圖像。

每個 Divi 入門網站都隨附預先設計頁面和主題產生器模板,並可與 WooCommerce 搭配使用
取得 Divi 快速站點
視覺化編輯器
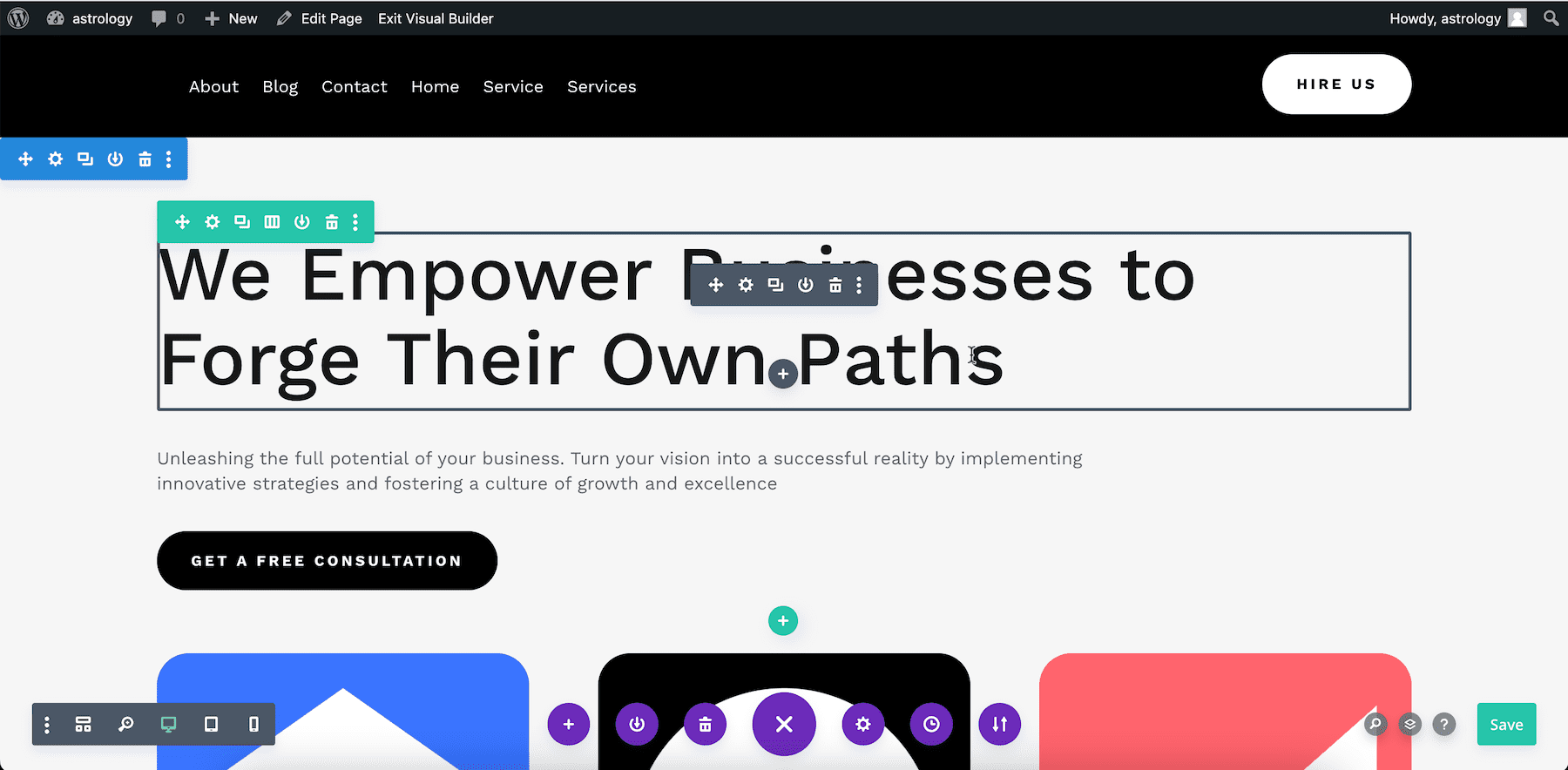
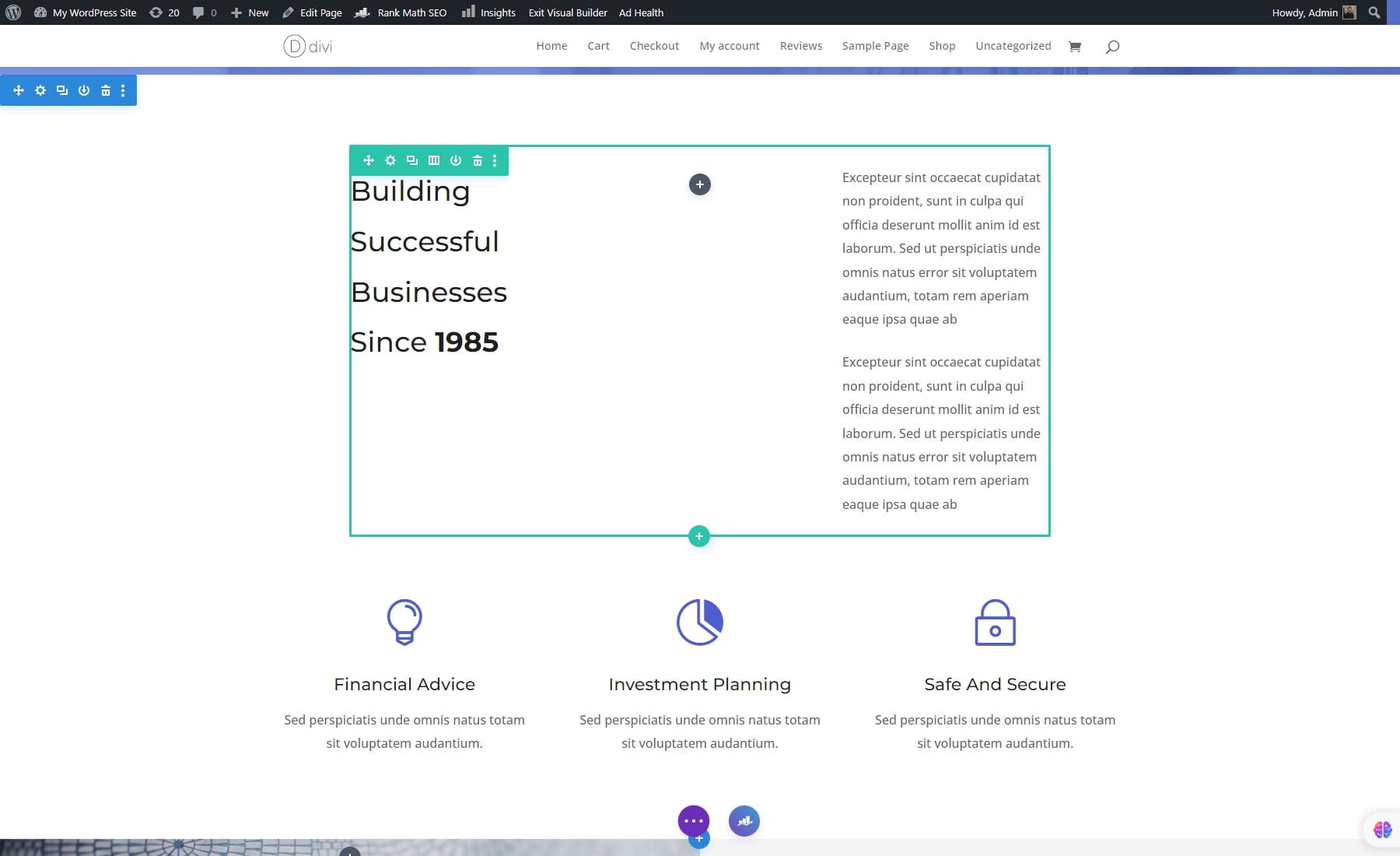
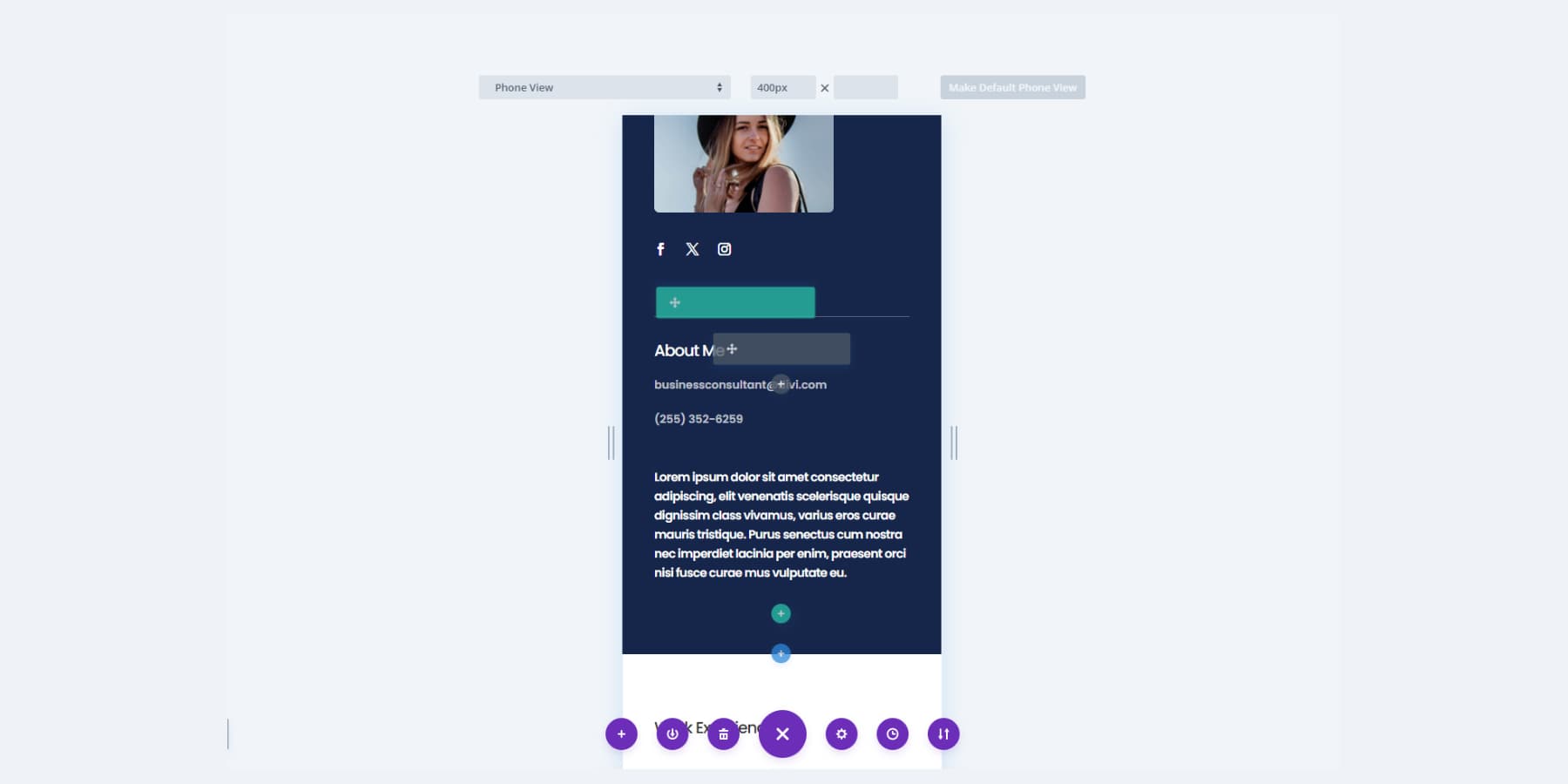
視覺化編輯器可讓您編輯看起來與您的頁面完全相同的文件(稱為前端編輯)。 您可以在進行更改時看到更改,從而消除猜測(無需預覽頁面在最新更改後的外觀)。 與簡單的所見即所得編輯器(即使將自訂程式碼新增至頁面)不同,這透過提供即時視覺回饋來提高生產力。

準確編輯您使用頁面建立器看到的內容

使用 Divi 獲得最佳視覺建築效果
沒有CSS就沒有程式碼設計
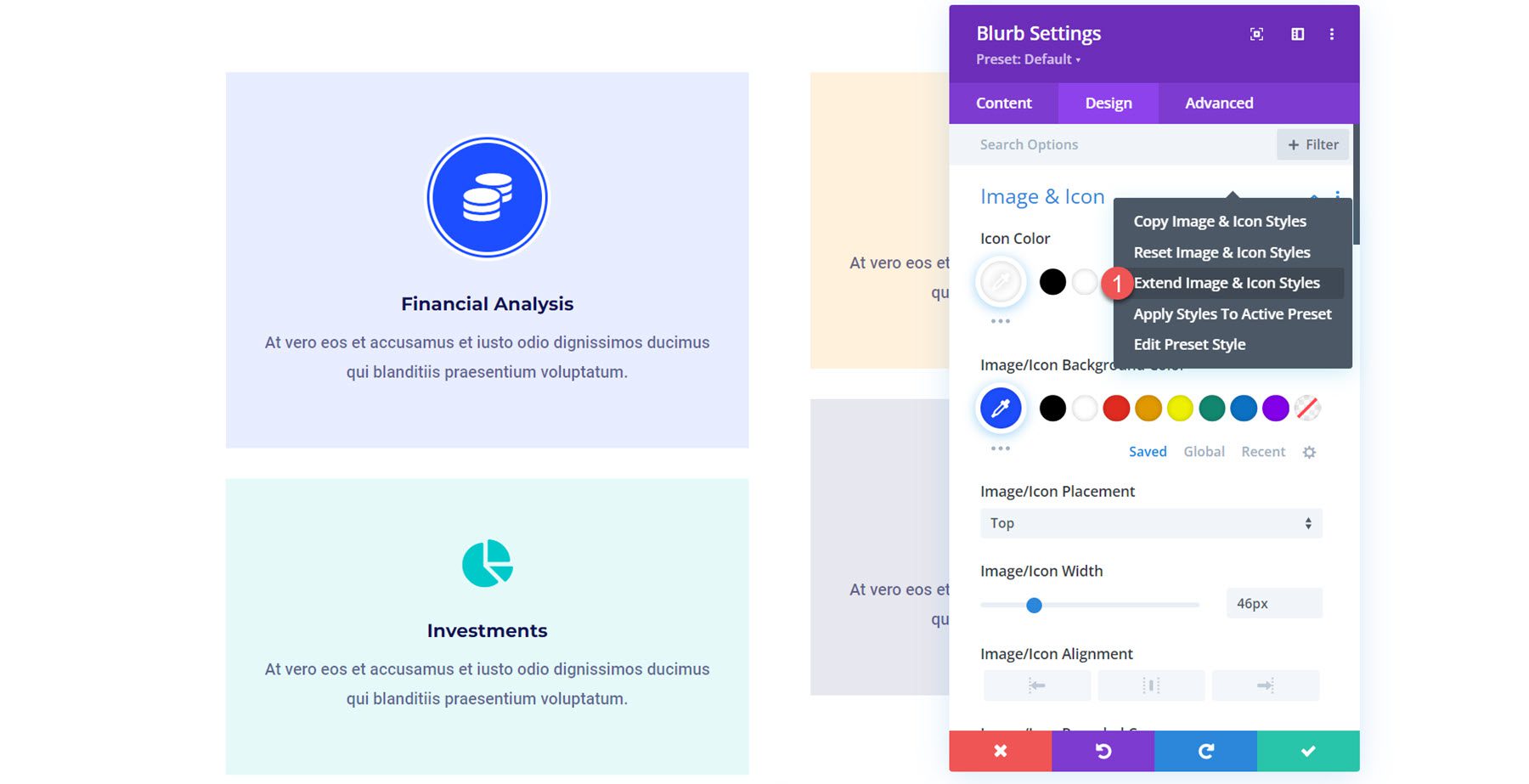
頁面建立器允許任何人無需編寫 CSS 即可進行設計。 大多數頁面建立器都有一個視覺樣式系統,可讓您自訂樣式、佈局和效果,這些通常是為了解 Web 高級 CSS 的人員保留的。 了解 CSS 很有幫助,並且可以提高構建的質量,但對於頁面構建器來說並不是必需的。

透過模組設計設定設定 CSS 樣式並輕鬆套用到其他模組
透過拖放模組輕鬆添加內容。 只需點擊並拖曳即可新增文字、圖像、按鈕等。 過去需要花費數小時對 PHP、Javascript、HTML 和 CSS 進行硬編碼的內容現在可以直接放入編輯器中,準確地放置在您想要的每個項目的位置。

將模組、行和部分拖曳到頁面上的最佳位置
查看 Divi 豐富的設計選項
主題和模板產生器
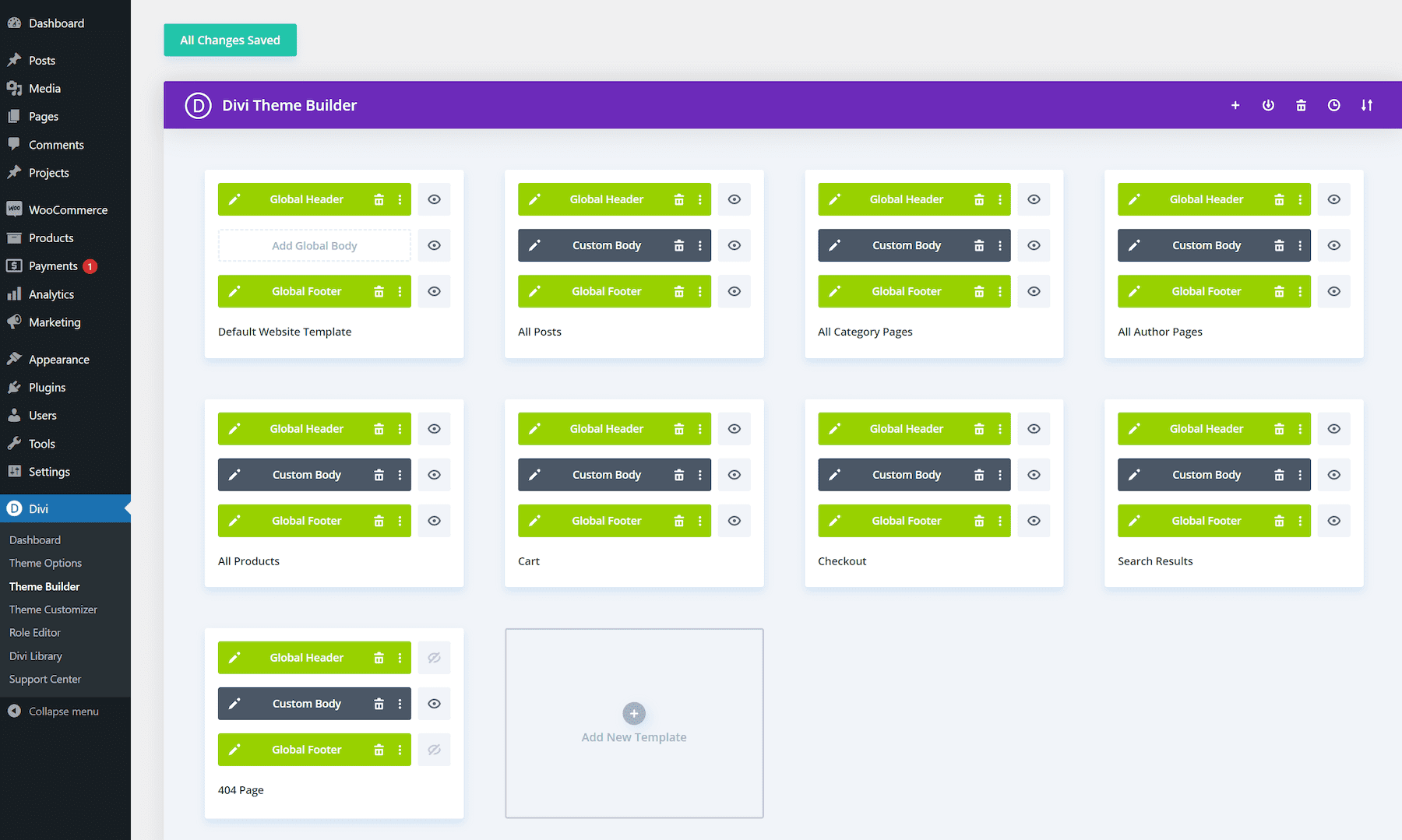
一些 WordPress 頁面建立器包括主題建立器,可擴展其視覺化拖放介面以自訂網站或主題的各個方面。 網站設計者可以使用它們來建立自訂頁首、頁尾和模板,所有這些都在前端進行。 您甚至可以使用預製的主題建立器佈局(例如入門網站)來為您的網站啟動全新的設計。 您也可以管理模板設計並將其指派到任何頁面。

直覺地設計完美的模板,而不是使用 PHP 或 FSE
主題產生器範本使用動態內容和模組來輕鬆建立部落格文章和自訂貼文類型的可重複使用範本。
使用 Divi 的主題產生器
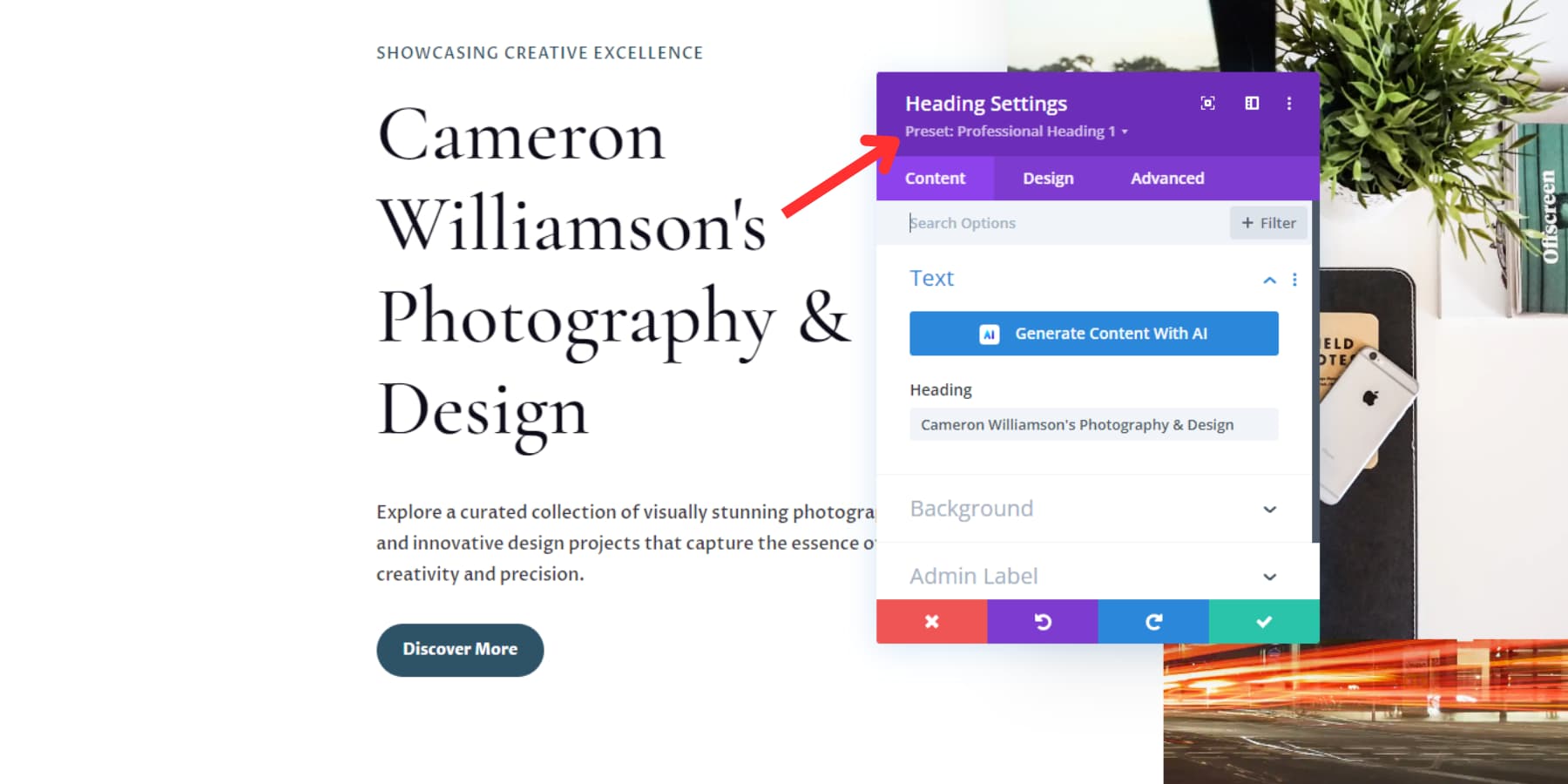
全域樣式和預設
使用全域樣式在您的網站上套用一致的樣式。 透過建立字體、顏色和其他設計元素的預設來節省時間。 更新預設以立即反映網站範圍內的變更 - 所有頁面上的變更。

更改一次,在使用該樣式的所有地方進行更新
了解 Divi 的高效設計
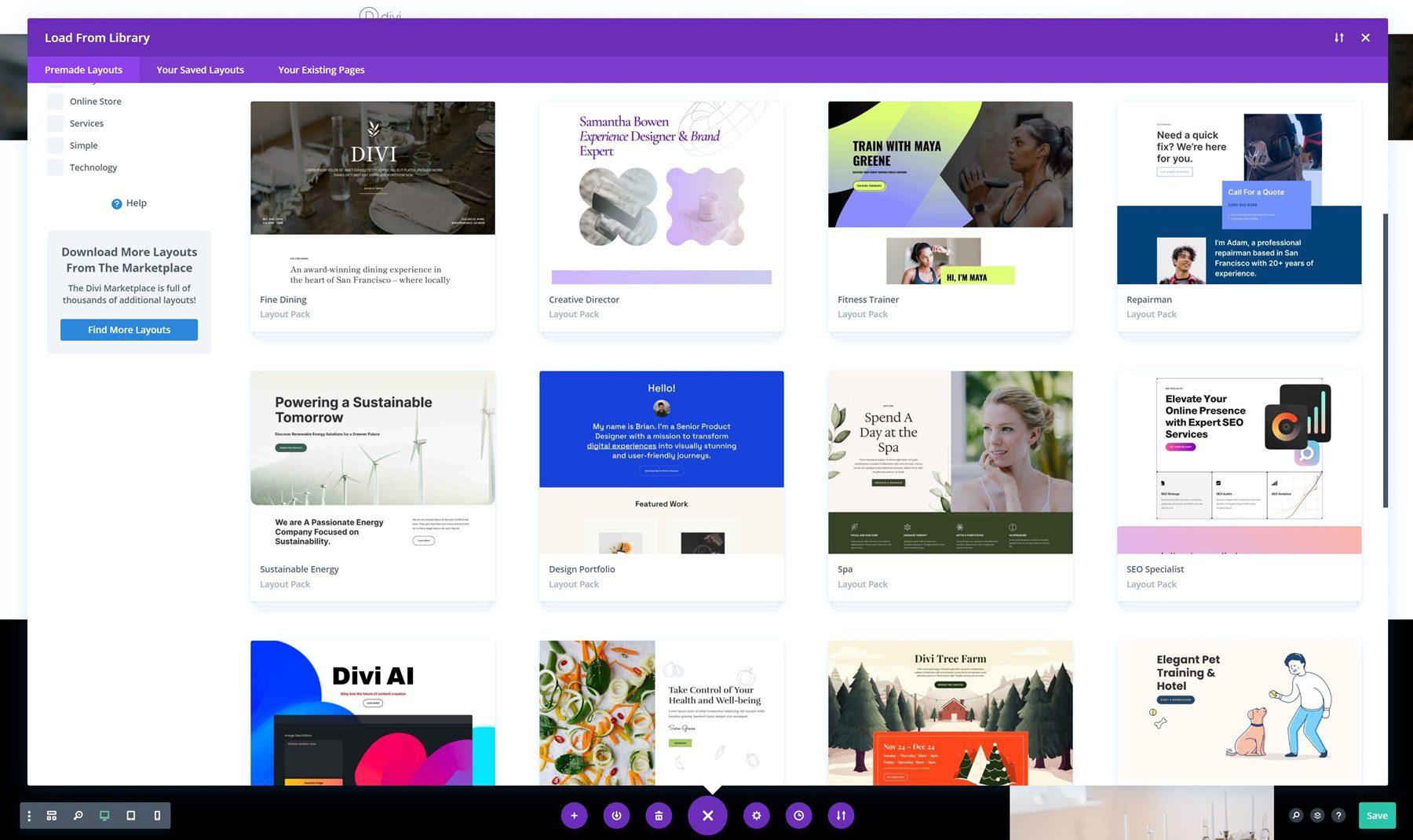
預製佈局
使用預製佈局快速建立網站。 從專業設計的即插即用範本庫中進行選擇。

數百個佈局包是自訂建置的絕佳起點
獲取數百種 Divi 佈局
移動響應能力
頁面建立器使您的網站在所有裝置上看起來都很棒。 透過內建的響應能力設置,頁面可以動態適應所有設備類型和尺寸。 透過各種斷點設置,您可以在編輯器中自訂每種裝置類型處理網站設計的方式。

您的頁面專為每種畫布設計
Divi 響應式網頁設計
整合
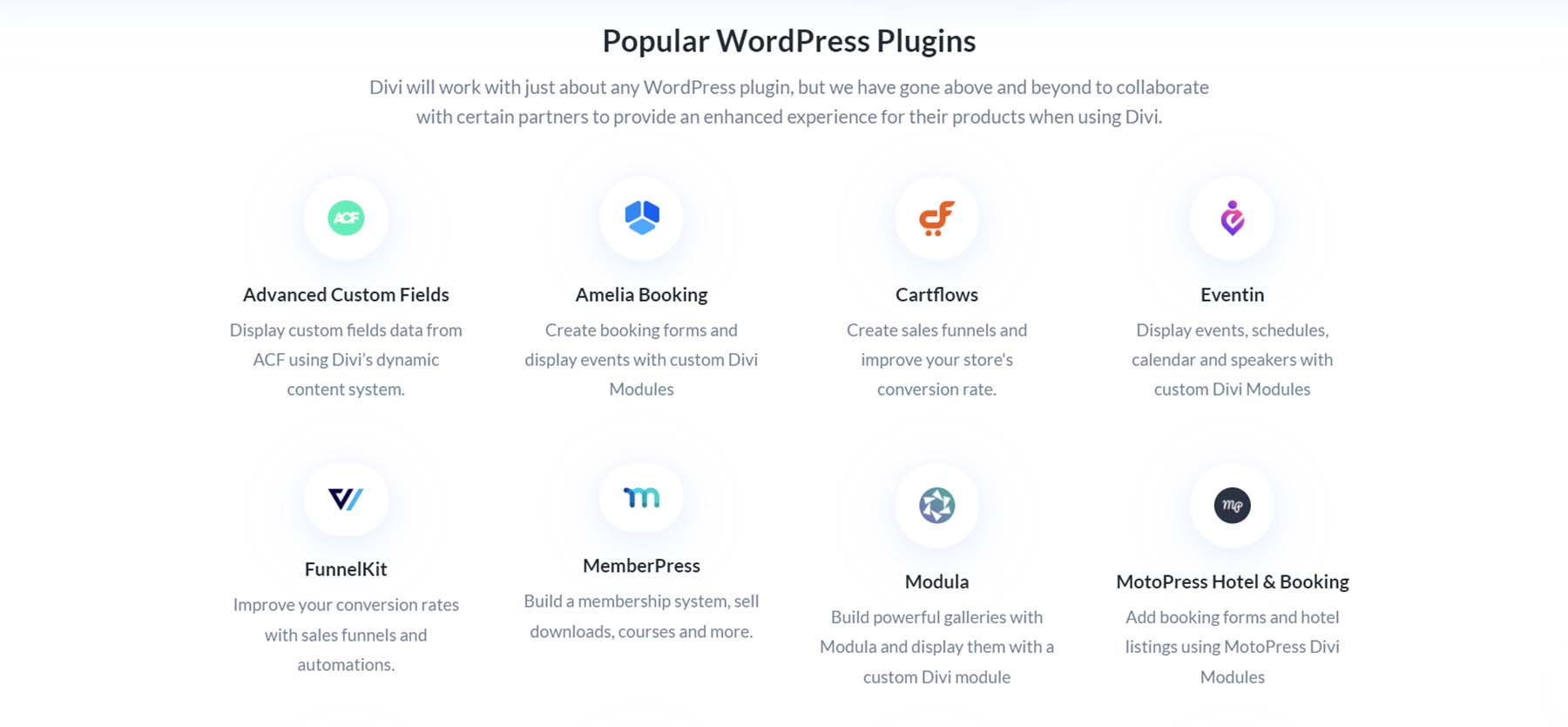
透過與值得信賴的第三方工具整合來增強功能,讓您的網站更有效率。 連結 SEO 和電子商務插件。 使用內建工具簡化工作流程並新增功能,無需自訂程式碼。

Divi 與其他 WordPress 外掛程式以及與電子郵件行銷工具的整合可以很好地配合
迪維所有集成
電子商務商店建立者
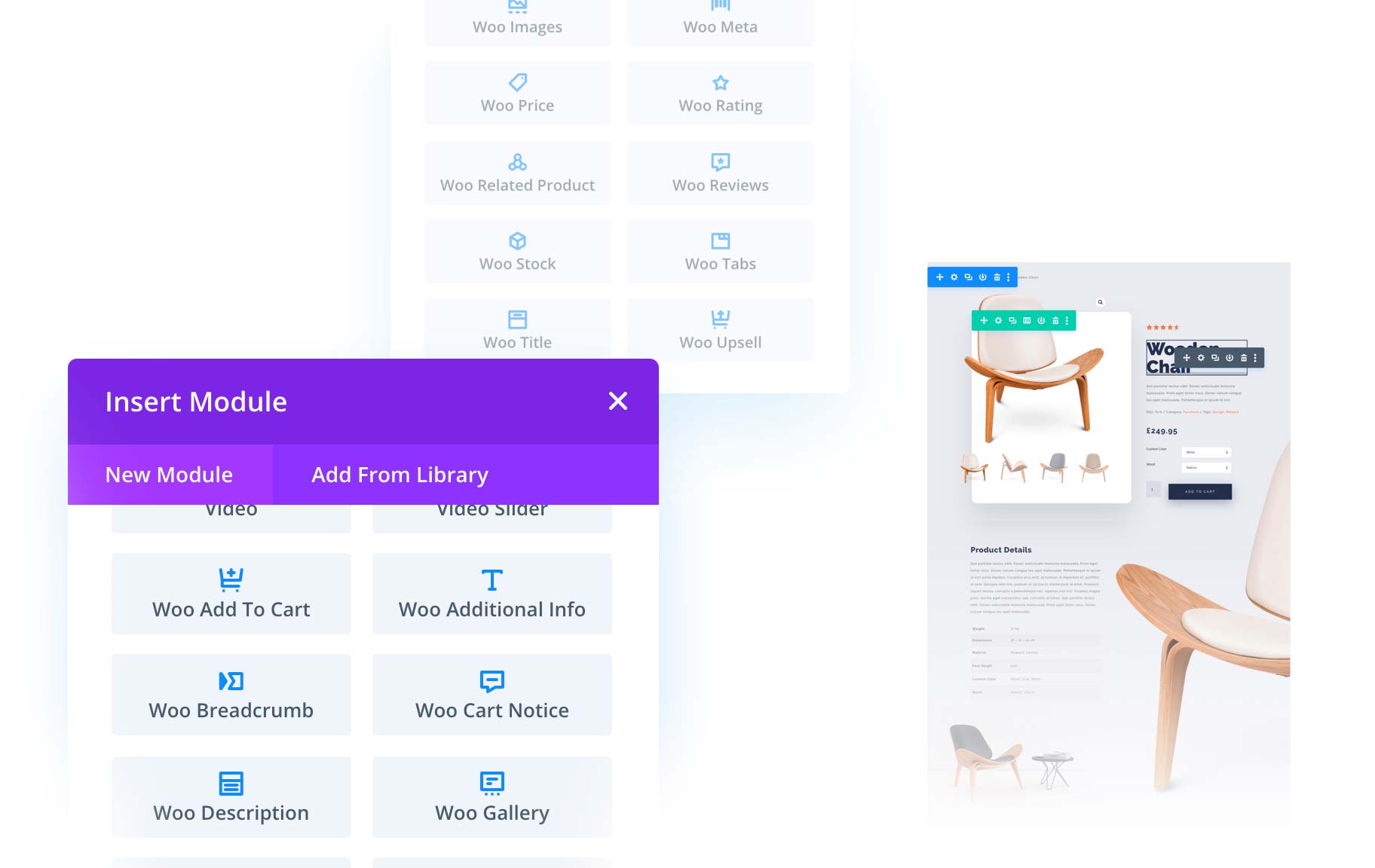
頁面建立器允許使用者建立和設計線上商店。 他們提供了用於建立產品清單和購物車以及從視覺角度設計購物車流程的設計工具,所有這些都無需編碼即可提供良好的購物體驗。 Divi 與 WooCommerce 無縫協作,為您的線上商店提供最可自訂的組合。

取得 WooCommerce 的 Divi
有吸引力的定價
與託管網站建立器相比,WordPress 頁面建立器的價格非常有吸引力。 使用像 Wix 這樣的平台,用戶必須每月支付更多費用才能獲得更多功能、更多用戶以及更多建立網站的機會。 使用頁面建立器,您通常可以不受限制地存取您認為合適的設計。
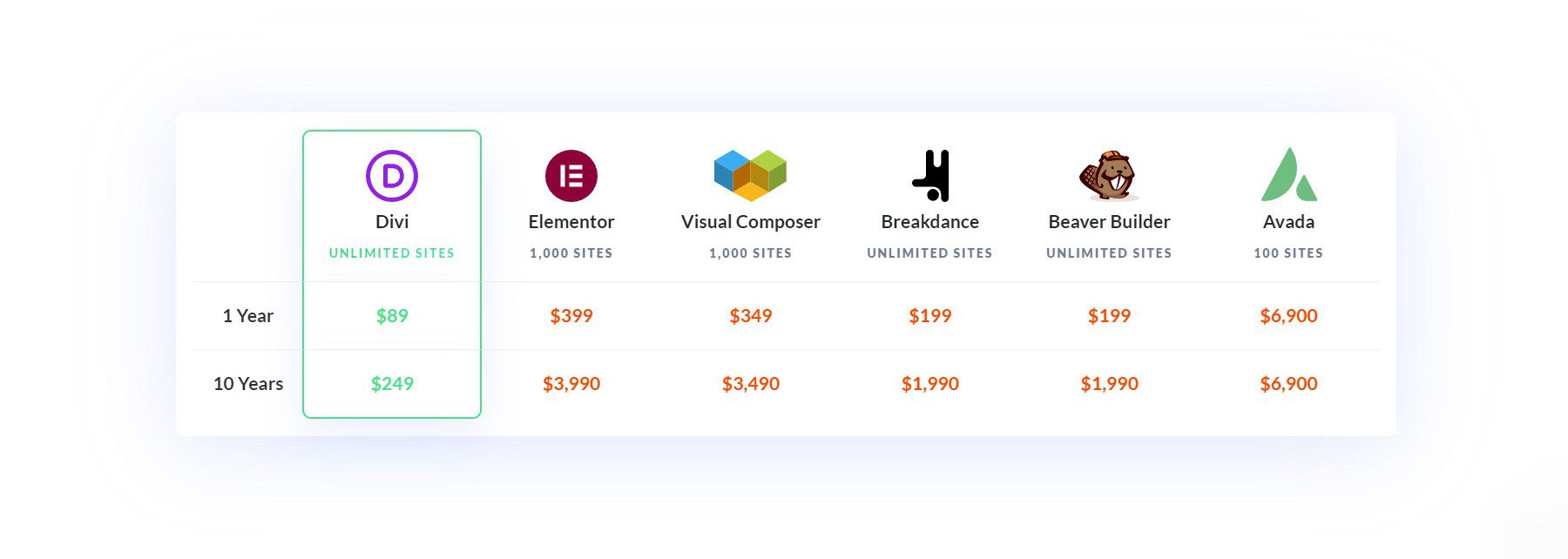
但即使在 WordPress 頁面建立器中,有些建構器也能在整個使用週期中提供更好的定價。 以迪維為例。 每個終身會員資格都為用戶提供終身無限制的網站使用(在您可以運行或構建的盡可能多的網站上運行 Divi)。

Divi 以最低的價格為您提供所需的所有工具。
了解 Divi 的競爭定價
頁面建立器速度慢嗎?
一個常見的說法是頁面建立器速度慢、效能差且不好使用。 然而,頁面建立器本質上並不慢。 有些是基於舊技術構建的,甚至那些不是基於舊技術構建的,如果使用不當也會造成性能問題。 但頁面建立器用起來還不錯。 迪維就是一個光輝的例子。
親自嘗試 Divi 5 演示
Divi 透過實施最佳化的程式碼和高效的資源管理來解決這個問題,確保您的網站快速載入並順利運行。 像 Divi 這樣的頁面建立器優先考慮維護乾淨、高效的程式碼,最大限度地減少膨脹,並保持網站精簡和快速。 也鼓勵用戶了解如何正確優化 Divi 網站以獲得最佳效能。
閱讀我們的看法。 我需要 WordPress 頁面建立器嗎?
如今,如果您認為頁面建立器可以幫助您建立更好的網站,那麼沒有太多合理的理由不使用頁面建立器。
了解 Divi 的表現
使用頁面產生器建立更好的網站
我們已經涵蓋了所有內容,包括頁面建立器是什麼,探討了它們的共同功能,並揭穿了有關效能問題的迷思。 頁面建立器,尤其是像 Divi 這樣的頂級建構器,提供了一系列優勢,可以簡化網頁設計流程並提供出色的結果。
既然您了解了頁面建立器的強大功能,為什麼不在您的下一個專案中嘗試 Divi呢? 它的易用性和強大的功能使其成為創建令人驚嘆的網站的絕佳選擇。
立即取得迪維
